किसी भी डिवाइस के सेंसर इनपुट को एमुलेट करने के लिए, सेंसर पैनल का इस्तेमाल करें.
खास जानकारी
सेंसर पैनल की मदद से, ये काम किए जा सकते हैं:
- जगह की जानकारी बदलना.
- ओरिएंटेशन को सिम्युलेट करें.
- फ़ोर्स टच.
- कुछ समय से इस्तेमाल में नहीं है की स्थिति का पता लगाने वाले टूल की स्थिति को एम्युलेट करें.
सेंसर पैनल खोलें
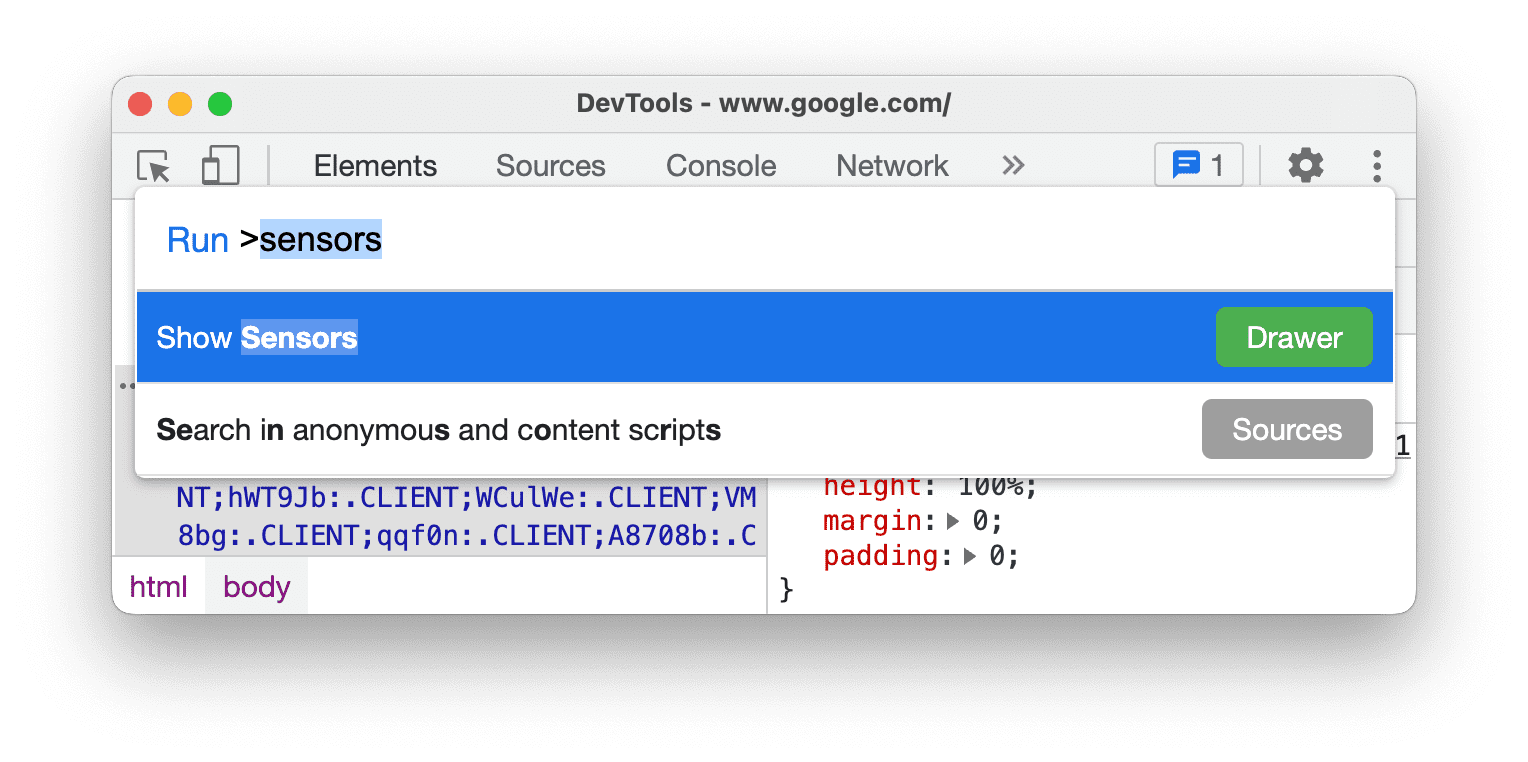
अपने ऑपरेटिंग सिस्टम के हिसाब से, कमांड मेन्यू खोलने के लिए ये बटन दबाएं:
- macOS पर, Command+Shift+P
- Windows, Linux या ChromeOS पर, Control+Shift+P

sensorsलिखें, सेंसर दिखाएं को चुनें, और Enter दबाएं. सेंसर पैनल, DevTools विंडो में सबसे नीचे खुलता है.
जगह की जानकारी बदलना
कई वेबसाइटें, अपने उपयोगकर्ताओं को ज़्यादा काम का अनुभव देने के लिए, उपयोगकर्ता की जगह की जानकारी का फ़ायदा लेती हैं. उदाहरण के लिए, मौसम की जानकारी देने वाली कोई वेबसाइट, उपयोगकर्ता के इलाके का स्थानीय मौसम का पूर्वानुमान दिखा सकती है. इसके लिए, उपयोगकर्ता को वेबसाइट को अपनी जगह की जानकारी ऐक्सेस करने की अनुमति देनी होगी.
अगर कोई ऐसा यूज़र इंटरफ़ेस (यूआई) बनाया जा रहा है जो उपयोगकर्ता की जगह के हिसाब से बदलता है, तो आपको यह पक्का करना होगा कि साइट दुनिया भर की अलग-अलग जगहों पर सही तरीके से काम करे.
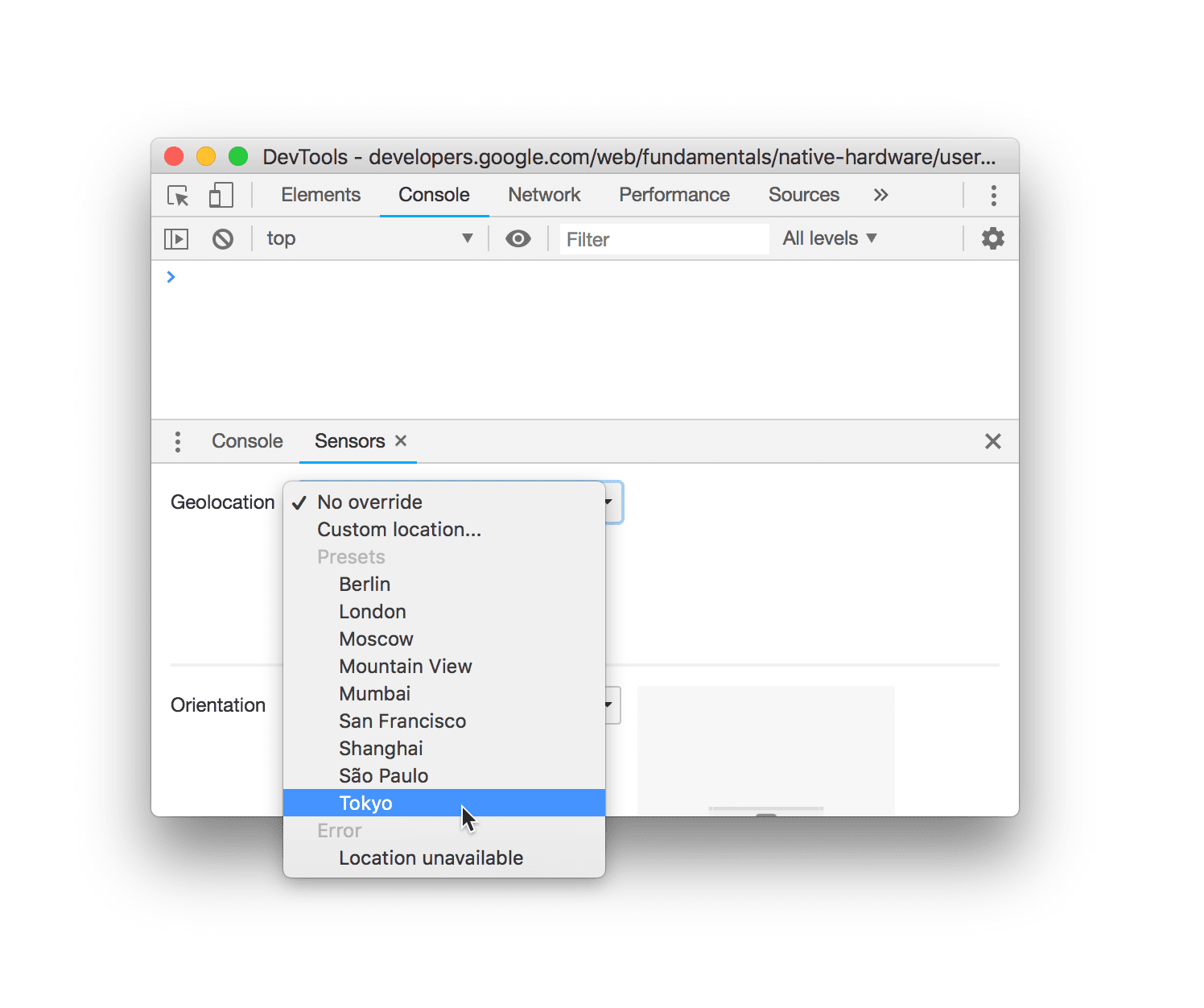
अपनी जियोलोकेशन बदलने के लिए, सेंसर पैनल खोलें. इसके बाद, जियोलोकेशन सूची से इनमें से कोई एक विकल्प चुनें:
- टोक्यो जैसे प्रीसेट शहरों में से कोई एक.
- पसंद के मुताबिक जगह, ताकि पसंद के मुताबिक देशांतर और अक्षांश के निर्देशांक डाले जा सकें.
- जगह की जानकारी उपलब्ध नहीं है चुनें. इससे आपको यह जानने में मदद मिलेगी कि उपयोगकर्ता की जगह की जानकारी उपलब्ध न होने पर, आपकी साइट कैसा व्यवहार करती है.

डिवाइस ओरिएंटेशन को सिम्युलेट करना
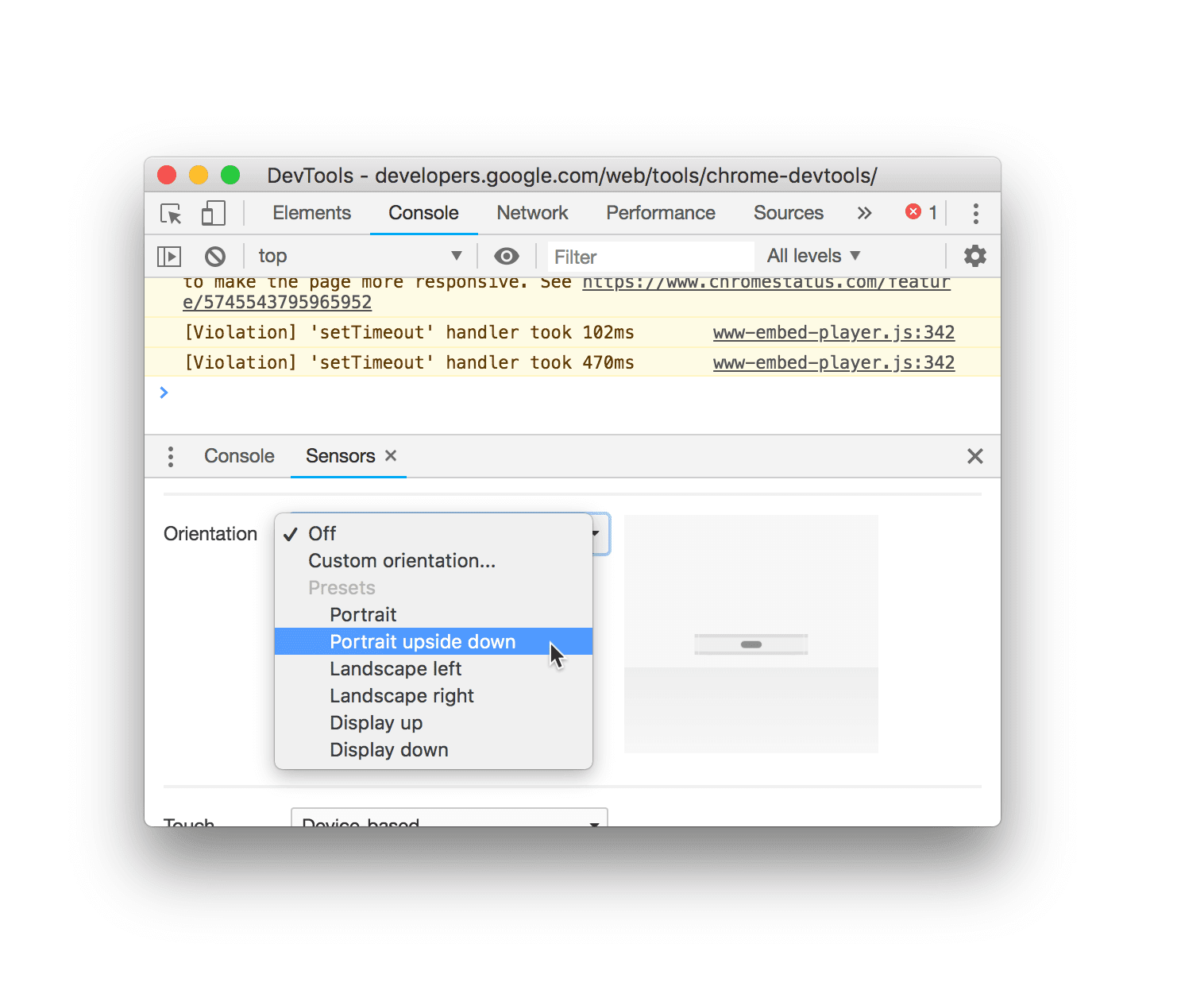
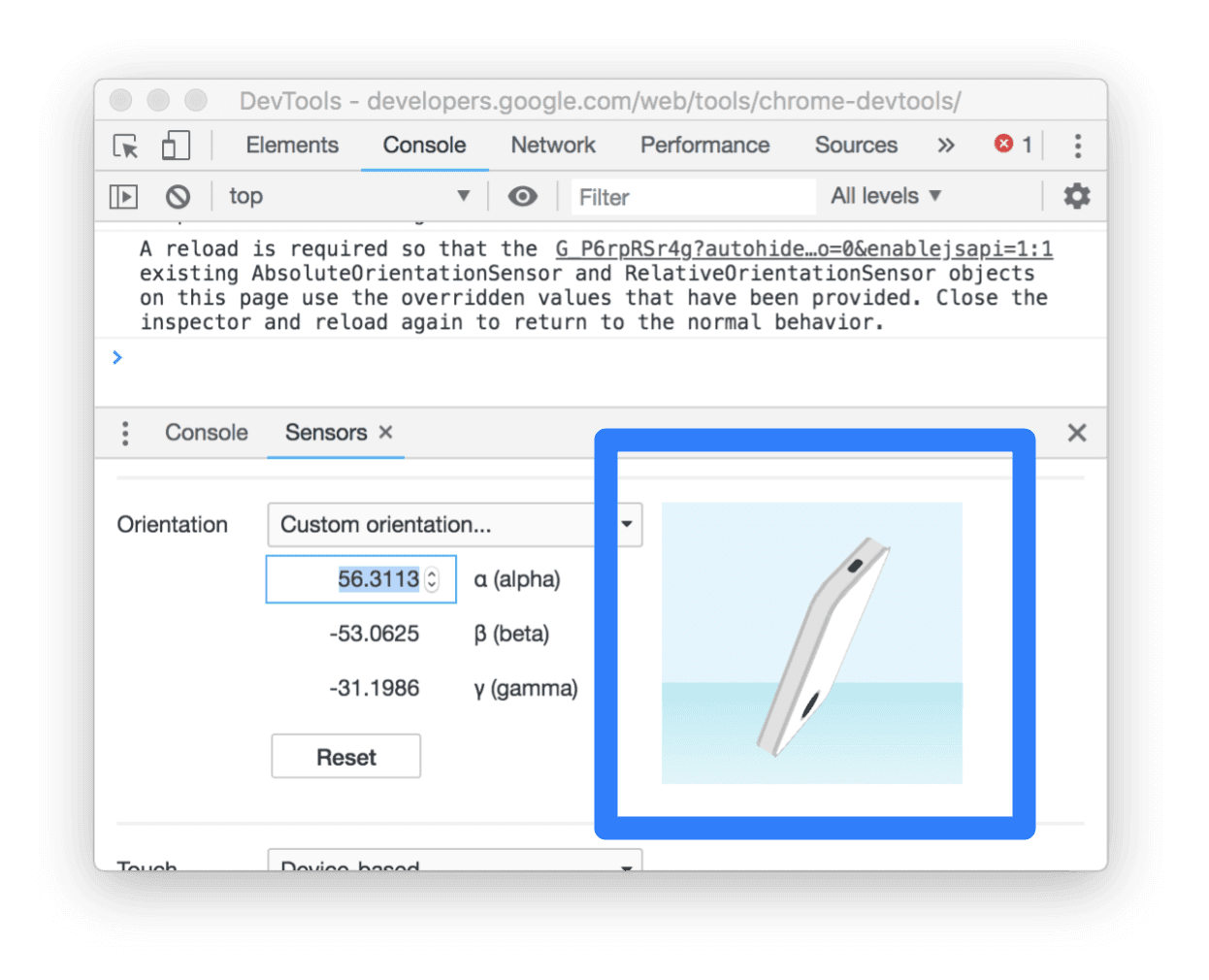
डिवाइस के अलग-अलग ओरिएंटेशन को सिम्युलेट करने के लिए, सेंसर पैनल खोलें. इसके बाद, ओरिएंटेशन सूची से इनमें से कोई एक विकल्प चुनें:
- पहले से तय किए गए ओरिएंटेशन में से कोई एक, जैसे कि पोर्ट्रेट को घुमाकर उलटा कर दें.
- पसंद के मुताबिक ओरिएंटेशन, ताकि आप अपनी पसंद के मुताबिक ओरिएंटेशन सेट कर सकें.

कस्टम ओरिएंटेशन चुनने के बाद, अल्फा, बीटा, और गामा फ़ील्ड चालू हो जाते हैं. ये ऐक्सिस कैसे काम करते हैं, यह समझने के लिए अल्फा, बीटा, और गामा देखें.
ओरिएंटेशन मॉडल को खींचकर छोड़कर, अपनी पसंद का ओरिएंटेशन भी सेट किया जा सकता है. अल्फा अक्ष के साथ घुमाने के लिए, खींचने से पहले Shift दबाकर रखें.

फ़ोर्स टच
अपनी वेबसाइट पर टच इवेंट की जांच करने के लिए, क्लिक के बजाय फ़ोर्स टच का इस्तेमाल किया जा सकता है. भले ही, आप टच स्क्रीन वाले डिवाइस पर जांच न कर रहे हों.
अपने पॉइंटर से टच इवेंट ट्रिगर करने के लिए:
- सेंसर पैनल खोलें.
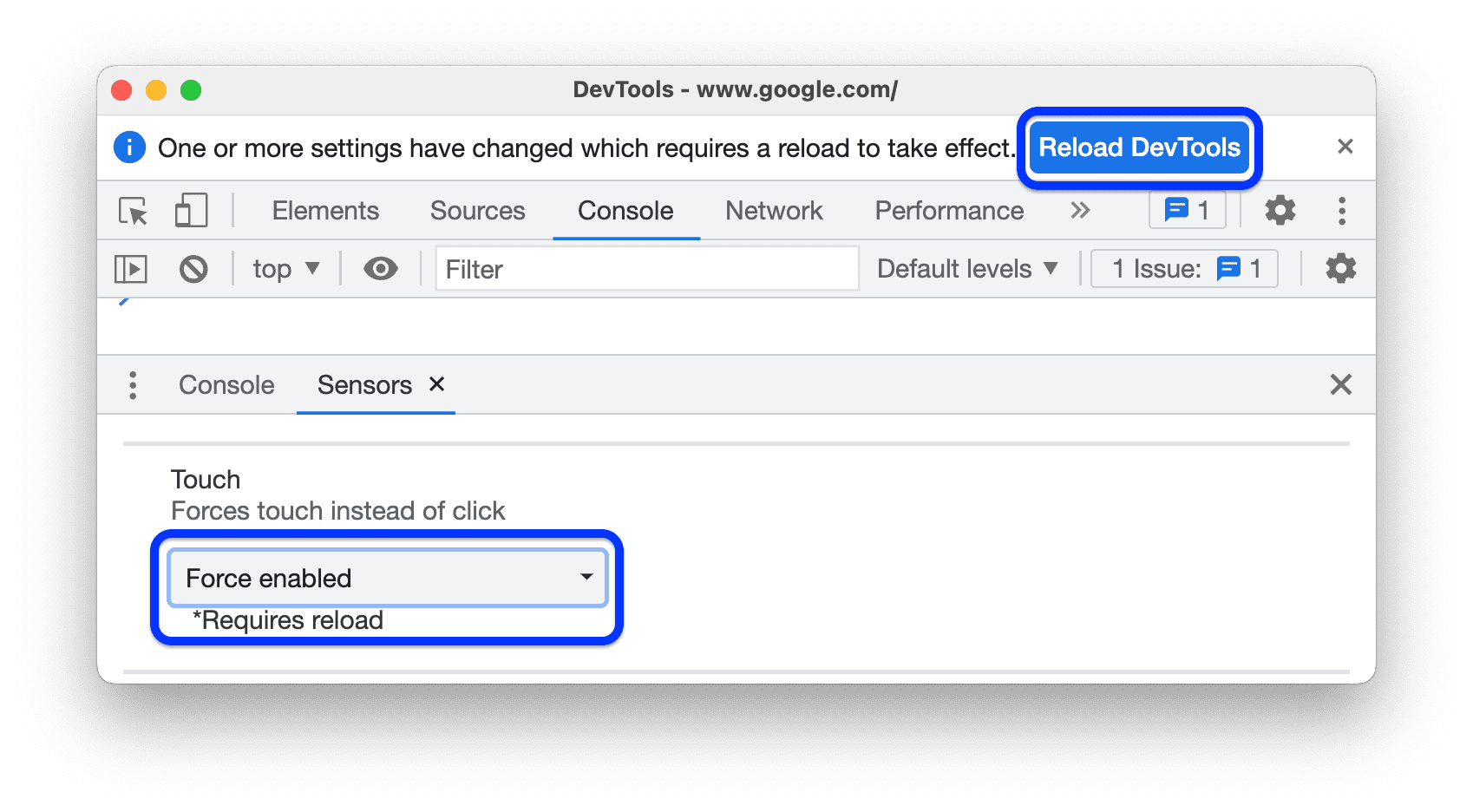
- टच ड्रॉप-डाउन सूची में जाकर, फ़ोर्स टच चुनें.

- सबसे ऊपर मौजूद प्रॉम्प्ट में, DevTools को फिर से लोड करें पर क्लिक करें.
कुछ समय से इस्तेमाल में नहीं है की स्थिति का पता लगाने वाले टूल की स्थिति को एम्युलेट करना
इनऐक्टिविटी का पता लगाने वाले एपीआई की मदद से, इनऐक्टिव उपयोगकर्ताओं का पता लगाया जा सकता है. साथ ही, इनऐक्टिविटी की स्थिति में होने वाले बदलावों पर कार्रवाई की जा सकती है. DevTools की मदद से, उपयोगकर्ता की स्थिति और स्क्रीन की स्थिति, दोनों के लिए, स्क्रीन के इस्तेमाल में न होने की स्थिति में होने वाले बदलावों को एमुलेट किया जा सकता है. इसके लिए, आपको स्क्रीन के इस्तेमाल में न होने की स्थिति में होने वाले बदलावों के लिए इंतज़ार नहीं करना पड़ेगा.
डिवाइस के इंतज़ार मोड को एमुलेट करने के लिए:
सेंसर पैनल खोलें. इस ट्यूटोरियल को आज़माने के लिए, इस डेमो पेज पर जाएं.
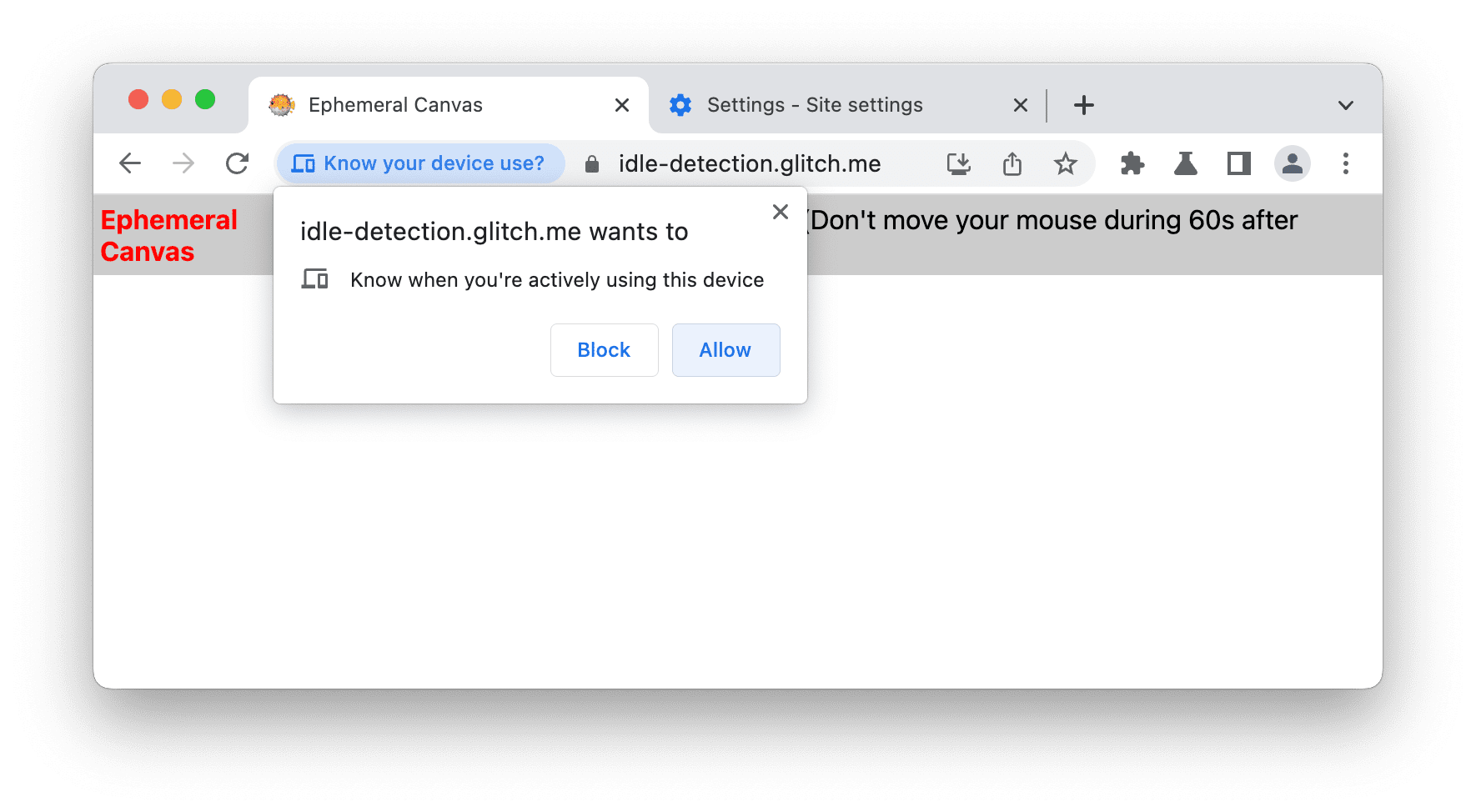
कुछ समय के लिए उपलब्ध के बगल में मौजूद चेकबॉक्स को चालू करें. इसके बाद, प्रॉम्प्ट में, डेमो पेज को निष्क्रियता का पता लगाने की अनुमति दें. इसके बाद, पेज को फिर से लोड करें.

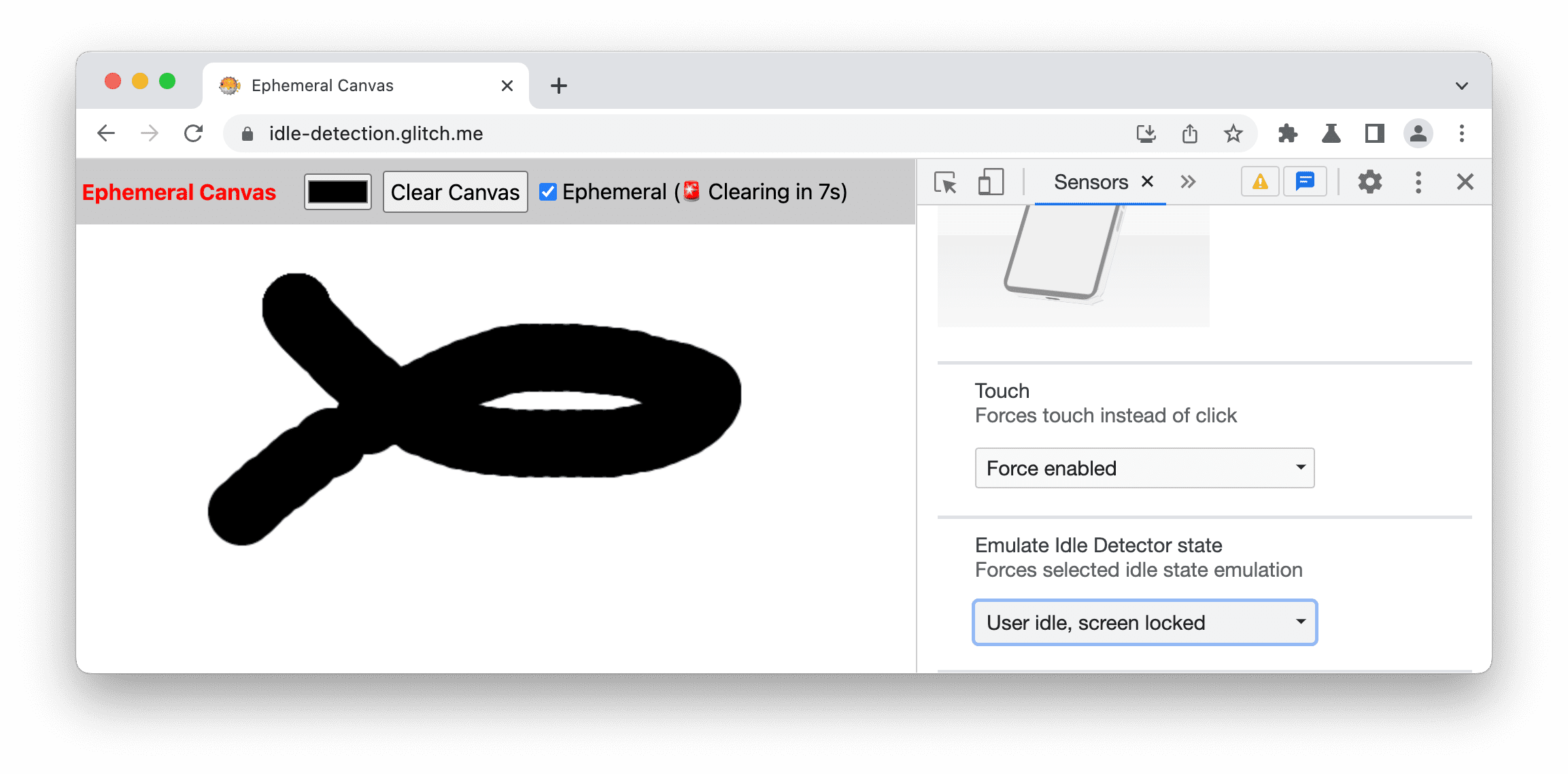
कुछ समय से इस्तेमाल में नहीं है की स्थिति का पता लगाने वाले टूल की स्थिति को एम्युलेट करें ड्रॉप-डाउन में, इनमें से कोई एक चुनें:
- ऐसा कोई एम्युलेशन नहीं है जो कुछ समय से इस्तेमाल में नहीं है
- उपयोगकर्ता सक्रिय है, स्क्रीन अनलॉक की गई
- उपयोगकर्ता सक्रिय है, स्क्रीन लॉक की गई
- उपयोगकर्ता कुछ समय से इस्तेमाल नहीं कर रहा है, स्क्रीन अनलॉक की गई
- उपयोगकर्ता कुछ समय से इस्तेमाल नहीं कर रहा है, स्क्रीन लॉक कर दी गई

इस उदाहरण में, DevTools उपयोगकर्ता के डिवाइस के इस्तेमाल में न होने और स्क्रीन के लॉक होने की स्थिति को एमुलेट करता है. इस मामले में, डेमो पेज कैनवस को खाली करने के लिए 10 सेकंड की काउंटडाउन शुरू करता है.
हार्डवेयर के एक साथ कई काम करने की सुविधा को एमुलेट करना
अलग-अलग प्रोसेसर कोर वाले डिवाइसों पर आपकी वेबसाइट की परफ़ॉर्मेंस का अनुमान लगाने के लिए, navigator.hardwareConcurrency प्रॉपर्टी की रिपोर्ट की गई वैल्यू को बदला जा सकता है. कुछ ऐप्लिकेशन, अपने ऐप्लिकेशन के पैरलल प्रोसेसिंग के लेवल को कंट्रोल करने के लिए इस प्रॉपर्टी का इस्तेमाल करते हैं. उदाहरण के लिए, Emscripten pthread पूल का साइज़ कंट्रोल करने के लिए.
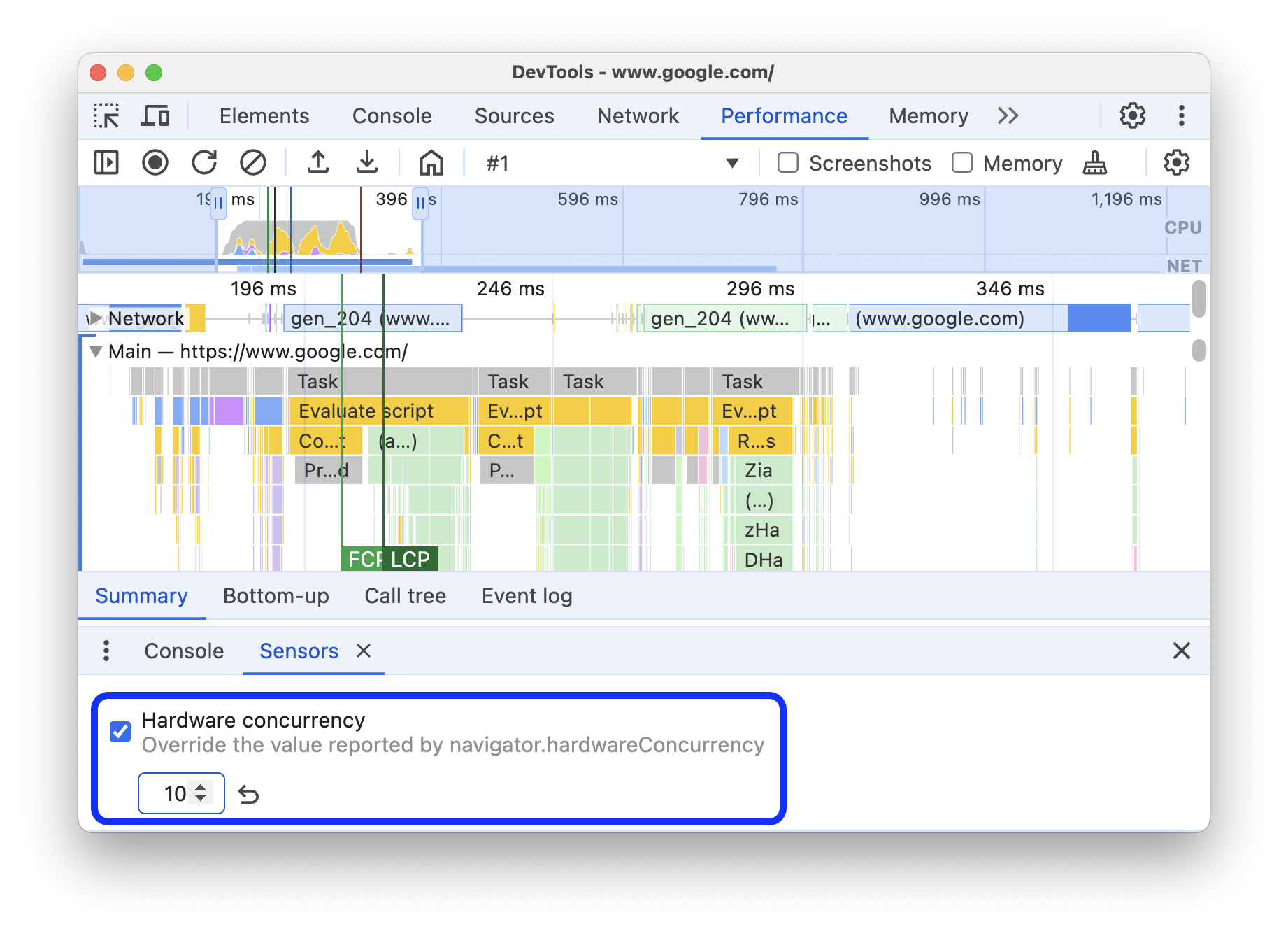
हार्डवेयर के एक साथ कई काम करने की सुविधा को एमुलेट करने के लिए:
- सेंसर पैनल खोलें.
- पैनल में सबसे नीचे, हार्डवेयर पर एक साथ कई प्रोसेस चलाने की सुविधा ढूंढें और उसे चालू करें.
- संख्या वाले इनपुट बॉक्स में, उन कोर की संख्या डालें जिन्हें आपको एमुलेट करना है.

डिफ़ॉल्ट वैल्यू पर वापस जाने के लिए, रीसेट करें बटन पर क्लिक करें.
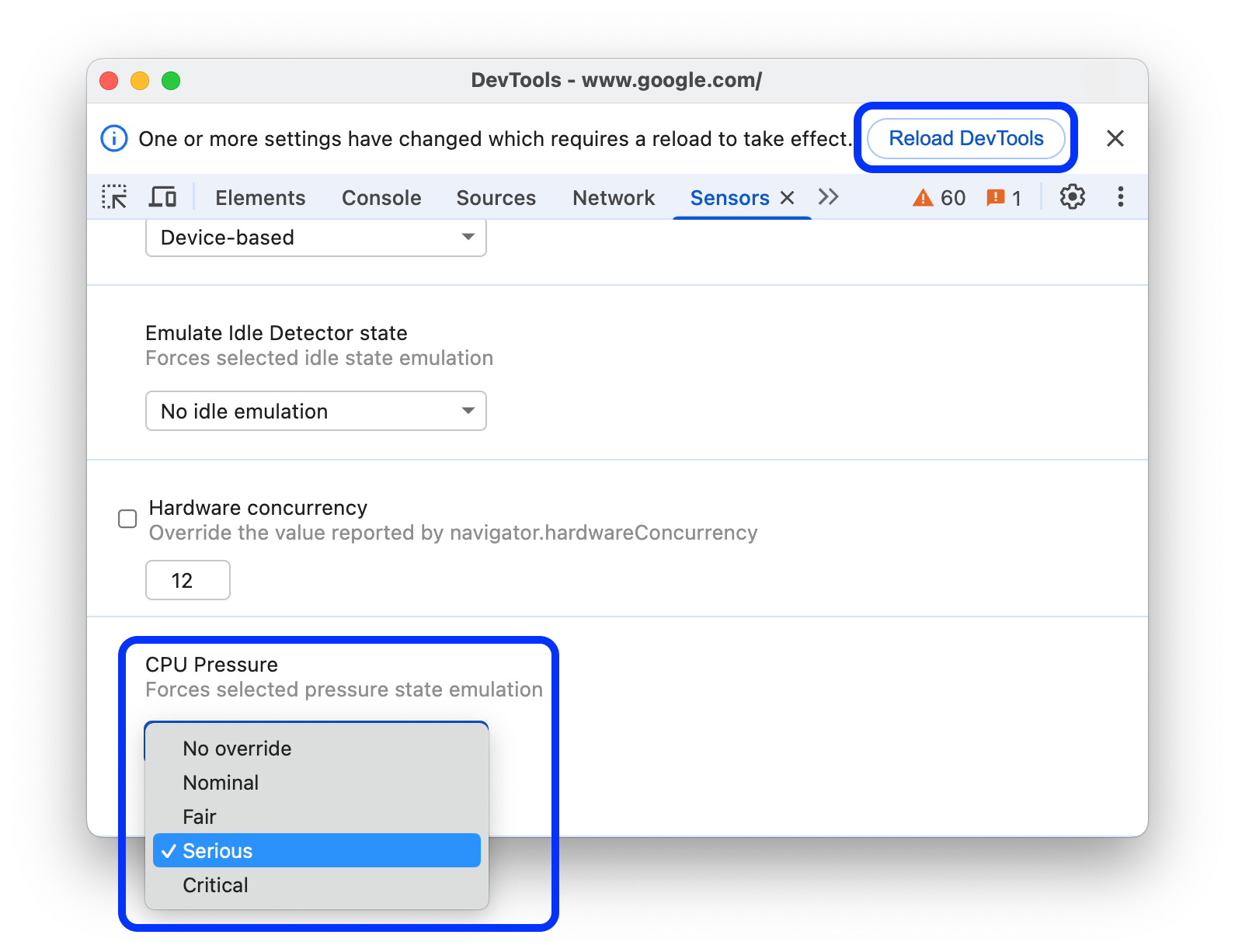
सीपीयू प्रेशर को एम्युलेट करना
सीपीयू या कंप्यूट का दबाव, रिपोर्ट की गई स्थितियों का एक सेट है. इससे आपको यह पता चलता है कि सिस्टम के कंप्यूट पर कितना वर्कलोड है और वह तय सीमा के करीब है या नहीं. इस जानकारी की मदद से, रीयल-टाइम ऐप्लिकेशन को अडैप्ट किया जा सकता है. उदाहरण के लिए, वीडियो कॉन्फ़्रेंसिंग या वीडियो गेम. इससे, प्रोसेसिंग की उपलब्ध सभी क्षमता का फ़ायदा लिया जा सकता है. साथ ही, रीयल-टाइम में वर्कलोड अडैप्ट करके, सिस्टम को रिस्पॉन्सिव रखा जा सकता है.
सेंसर पैनल की मदद से, उन स्थितियों को एमुलेट किया जा सकता है जिनकी रिपोर्ट Compute Pressure API से की जा सकती है.
अपनी वेबसाइट पर सीपीयू का दबाव बढ़ाने के लिए:
- सेंसर पैनल खोलें.
- पैनल में सबसे नीचे, सीपीयू का लोड सेक्शन ढूंढें. इसके बाद, लोड की ऐसी स्थिति चुनें जिसे कोई भी व्यक्ति आसानी से समझ सके: ओवरराइड नहीं किया गया, सामान्य, ठीक-ठाक, गंभीर या गंभीर.
- DevTools में सबसे ऊपर मौजूद प्रॉम्प्ट में, DevTools को फिर से लोड करें पर क्लिक करें.