In dieser Anleitung erfahren Sie, wie Sie CSS-Containerabfragen im Bereich Elemente in den Chrome DevTools prüfen und beheben.
Mit CSS-Containerabfragen können Sie die Stile des Elements basierend auf den Eigenschaften des übergeordneten Containers bearbeiten. Durch diese Funktion wird das Konzept des responsiven Webdesigns von einem seitenbasierten zu einem containerbasierten.
Die Screenshots in diesem Leitfaden stammen von dieser Demoseite.
Container und ihre untergeordneten Elemente entdecken
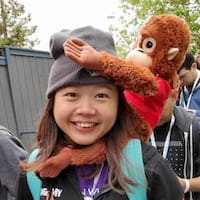
Jedes Element, das als Abfragecontainer definiert ist, hat im Bereich Elemente das Symbol container. Über das Symbol wird ein gepunktetes Overlay des Containers und seiner untergeordneten Elemente ein- und ausgeblendet.
So blenden Sie das Overlay ein und aus:
- Öffnen Sie die Entwicklertools.
- Klicken Sie im Bereich Elemente neben dem als Container definierten Element auf das Symbol
container.

In diesem Beispiel wird das Containerelement durch die container-type: inline-size-Eigenschaft definiert. Die untergeordneten Elemente können die Inline-Dimension (horizontale Achse) abfragen und ihre Stile basierend auf der Breite des Containers ändern.
Containerabfragen prüfen
Im Bereich Elemente werden @container-Abfragedeklarationen angezeigt, wenn sie auf ein untergeordnetes Element angewendet werden, d. h. wenn der Container die Bedingung der Abfrage erfüllt.
Im folgenden Codebeispiel wird veranschaulicht, wann Sie @container-Deklarationen auf dieser Demoseite prüfen können:
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
In diesem Beispiel werden die entsprechenden Stile angewendet, wenn die Breite des Containers die folgende Anzahl von Pixeln überschreitet:
- Mehr als
400px: Das Absatzelement (p) wird auf der Seite als Block angezeigt. Es beginnt auf einer neuen Zeile und nimmt die gesamte Breite ein. - Mehr als
600px: Für die untergeordneten Elemente wird ein horizontales Rasterlayout mit dem Titel (h1) oben und dem Bild (img) links verwendet.
So prüfen Sie die erste @container-Deklaration:
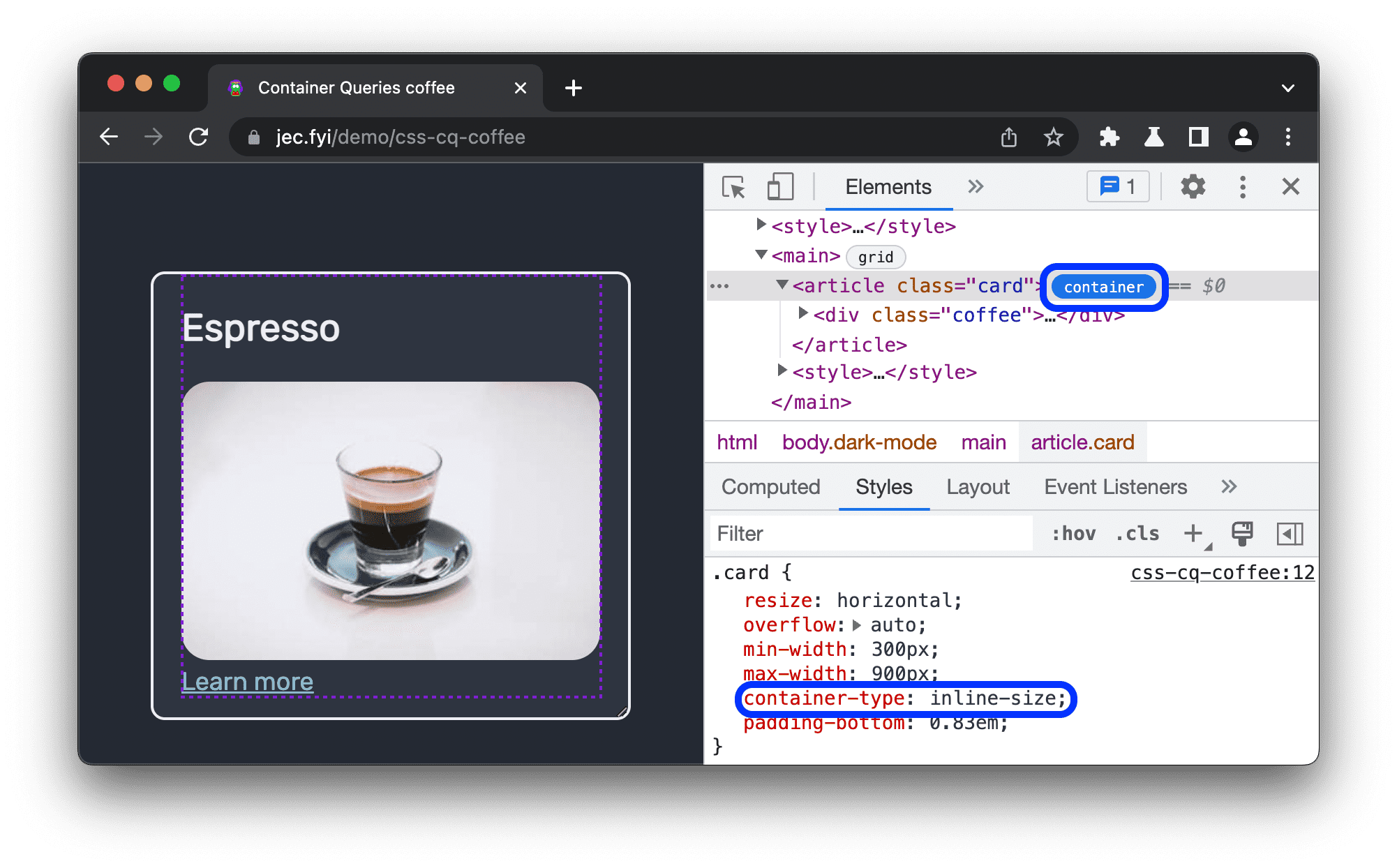
- Legen Sie im Bereich Elemente die Breite des Containers auf
500pxfest. Das Elementpwird angezeigt. Wählen Sie das Element
paus. Im Bereich Styles sehen Sie die@container-Deklaration zusammen mit einem Link zum übergeordneten Containerarticle.card.
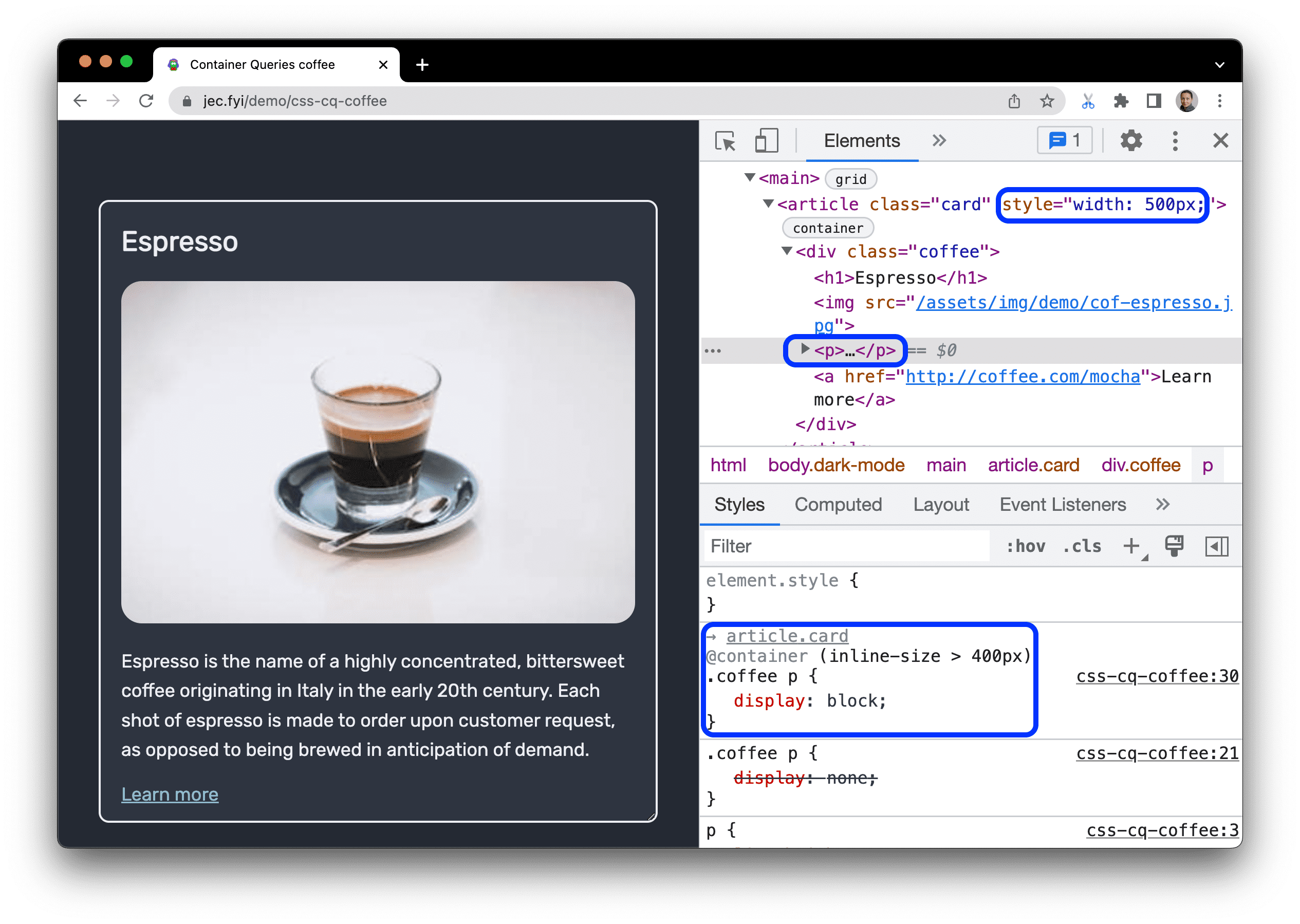
Legen Sie eine Breite von mehr als
600pxfest und wählen Sie dann eines der betroffenen Elemente aus. Sehen Sie sich@container-Deklarationen an, die ein horizontales Layout implementieren.
Containerelemente finden
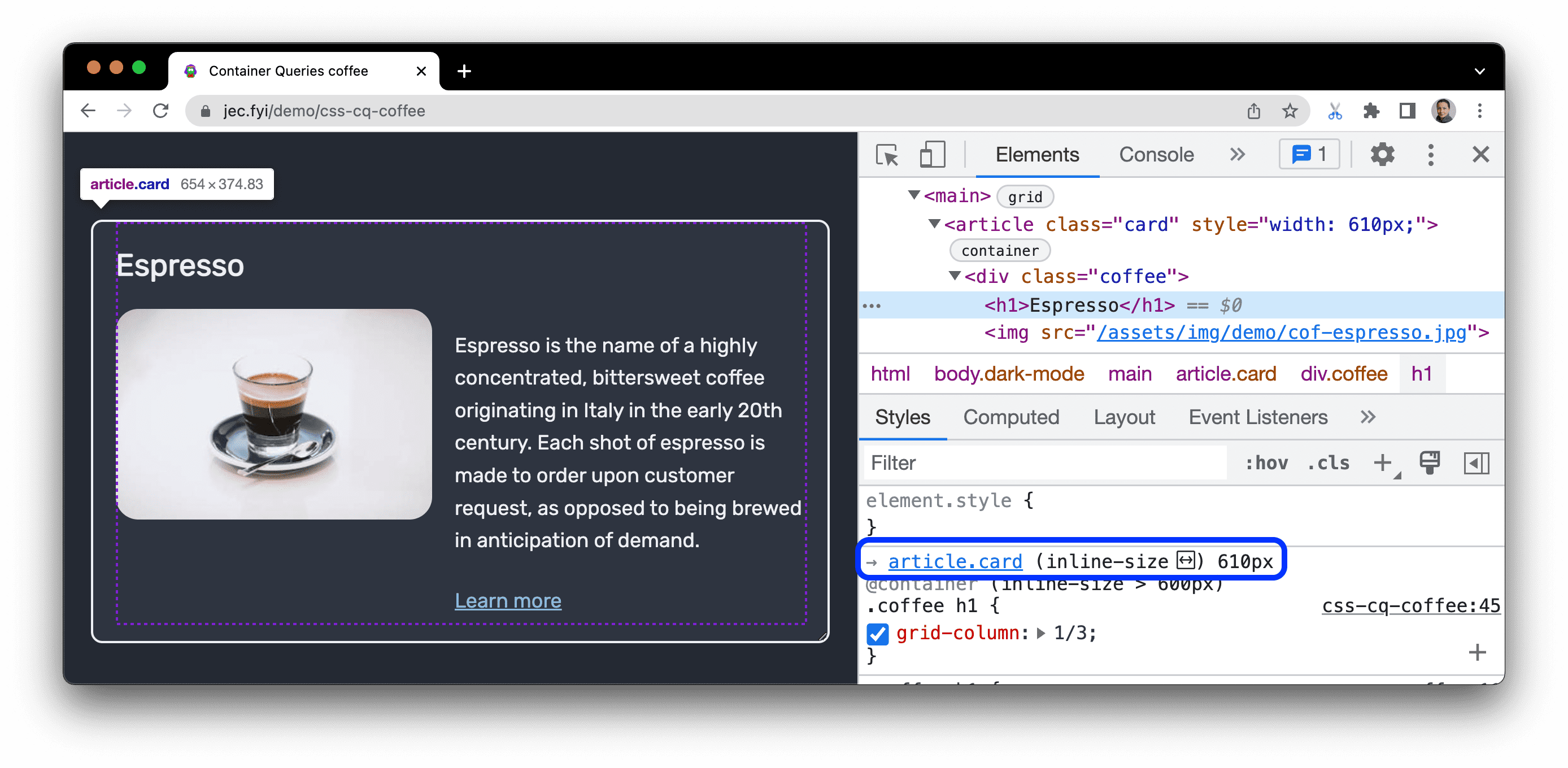
Wenn Sie ein Containerelement finden und auswählen möchten, durch das die Abfrage wirksam wurde, bewegen Sie den Mauszeiger auf den Elementnamen über der @container-Deklaration und klicken Sie darauf.

Wenn Sie den Mauszeiger darauf bewegen, wird der Name zu einem Link zum Element im Bereich Elemente. Im Bereich Stile werden die abgefragte Property und ihr aktueller Wert angezeigt.
Containerabfragen ändern
Wenn Sie eine Abfrage debuggen möchten, können Sie sie wie jede andere CSS-Deklaration im Bereich Stile ändern, wie unter CSS aufrufen und ändern beschrieben.
In diesem Beispiel beträgt die Breite des Containers 500px. Das Element „Absatz“ (p) wird auf der Seite angezeigt.
- Wählen Sie das Element
paus. Im Bereich Stile. Sie können die Erklärung zu@container (inline-size > 400px)aufrufen. - Ändern Sie die
inline-sizevon400pxin520px. - Das Paragrafelement (
p) wird von der Seite entfernt, da es die Abfragekriterien nicht erfüllt.