Просматривайте и изменяйте анимацию с помощью вкладки «Анимация» Chrome DevTools.
Обзор
Чтобы записать анимацию, откройте панель «Анимации» . Он автоматически обнаруживает анимацию и сортирует ее по группам.
Панель «Анимация» имеет две основные цели:
- Проверьте анимацию . Замедлите воспроизведение, воспроизведите или проверьте исходный код группы анимации.
- Изменить анимацию . Измените время, задержку, продолжительность или смещение ключевых кадров группы анимации. Редактирование ключевых кадров и кривой Безье не поддерживается.
Панель «Анимации» поддерживает CSS-анимацию, CSS-переходы, веб-анимацию и View Transitions API . Анимации requestAnimationFrame пока не поддерживаются.
Что такое анимационная группа?
Группа анимации — это набор анимаций, которые кажутся связанными друг с другом.
На данный момент в сети нет реальной концепции групповой анимации, поэтому дизайнеры и разработчики анимации составляют и синхронизируют отдельные анимации так, чтобы они выглядели как один связный визуальный эффект. Панель «Анимации» прогнозирует связанные анимации на основе времени начала (исключая задержки) и группирует их рядом.
Другими словами, панель «Анимации» группирует анимации, запускаемые в одном блоке сценария, но если они асинхронны, они попадают в разные группы.
Откройте панель «Анимация».
Открыть панель «Анимации» можно двумя способами:
- Выбирать
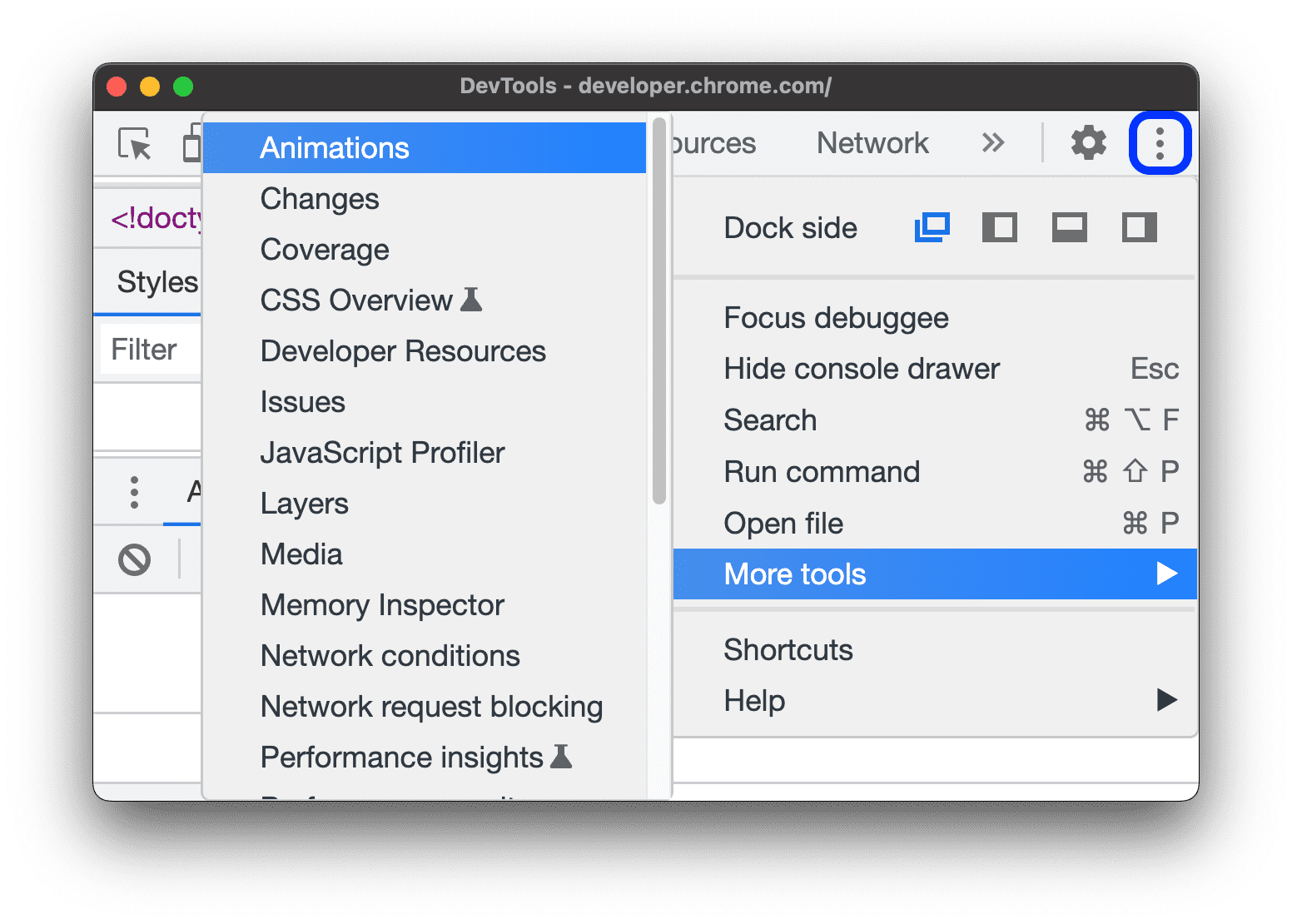
Настраивайте и управляйте DevTools > Дополнительные инструменты > Анимации .

Откройте командное меню, нажав одну из следующих клавиш:
- В macOS: Command + Shift + P.
- В Windows, Linux или ChromeOS: Control + Shift + P.
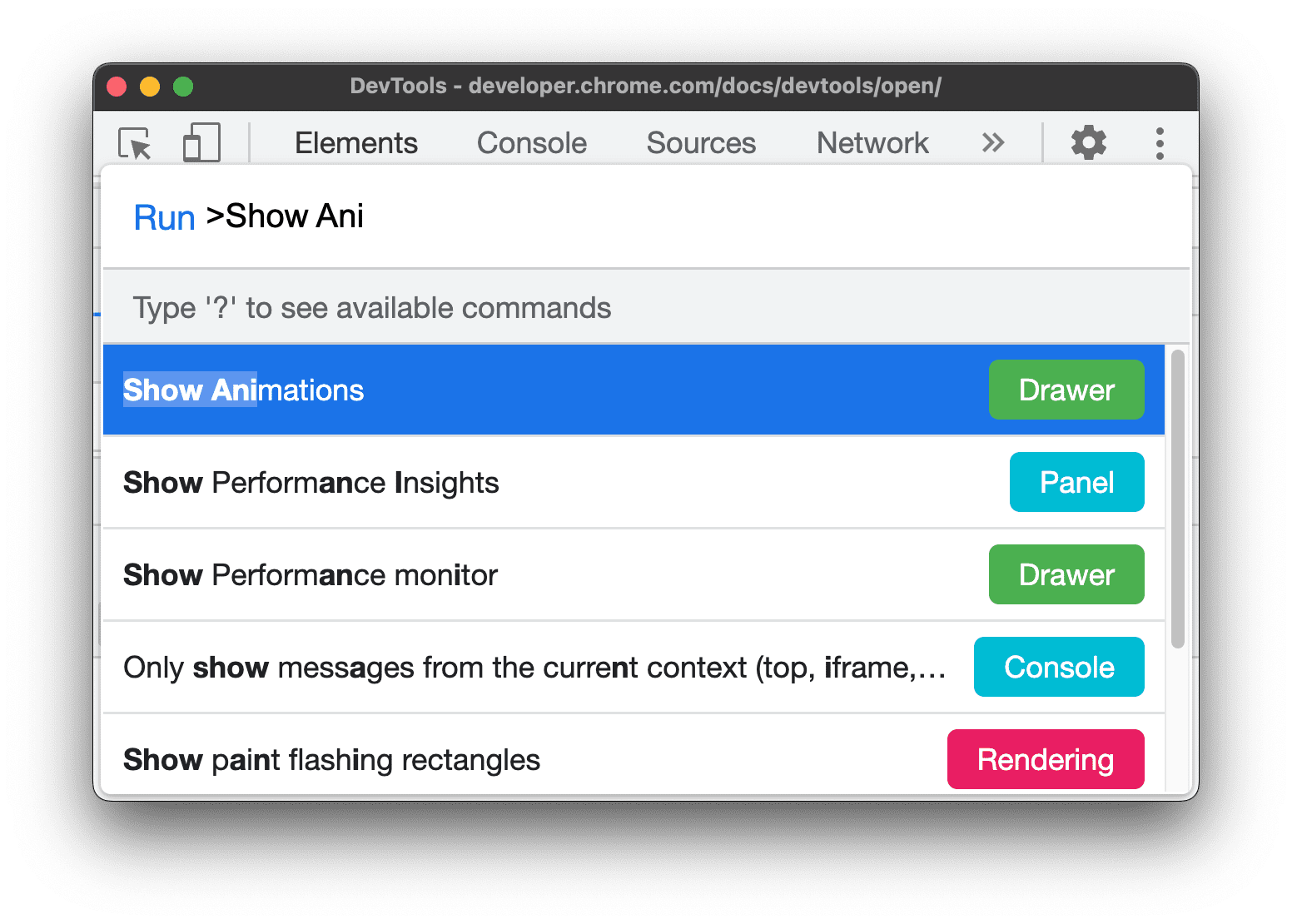
Затем начните вводить
Show Animationsи выберите соответствующую панель «Ящик».
По умолчанию панель «Анимация» открывается в виде вкладки рядом с ящиком «Консоль» . В качестве вкладки ящика вы можете использовать ее с любой панелью или переместить в верхнюю часть DevTools .

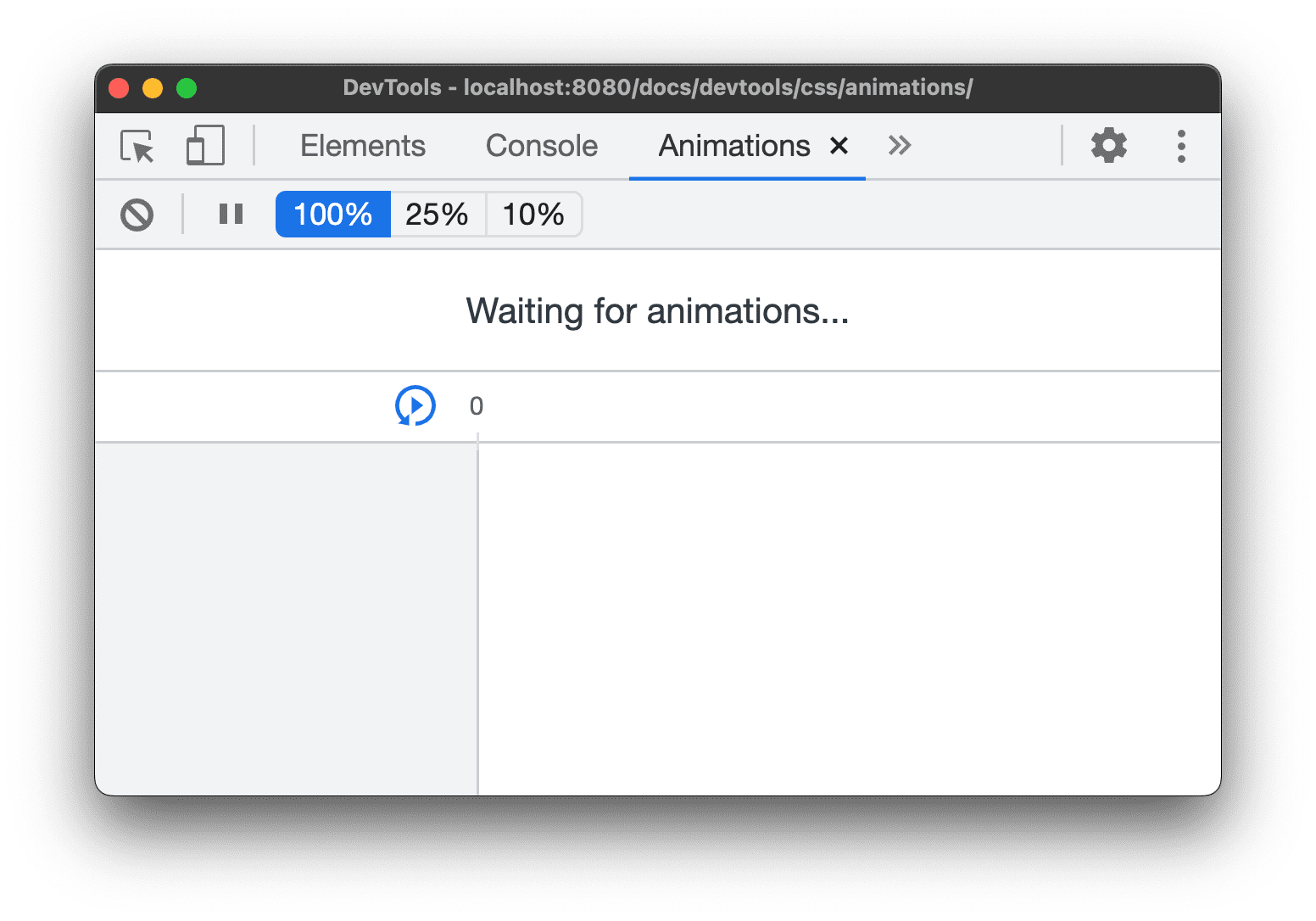
Панель «Анимация» автоматически записывает текущую анимацию при ее открытии. Если анимация запускается при загрузке страницы или уже остановилась, перезагрузите страницу с открытой панелью.
Ознакомьтесь с пользовательским интерфейсом панели «Анимация».
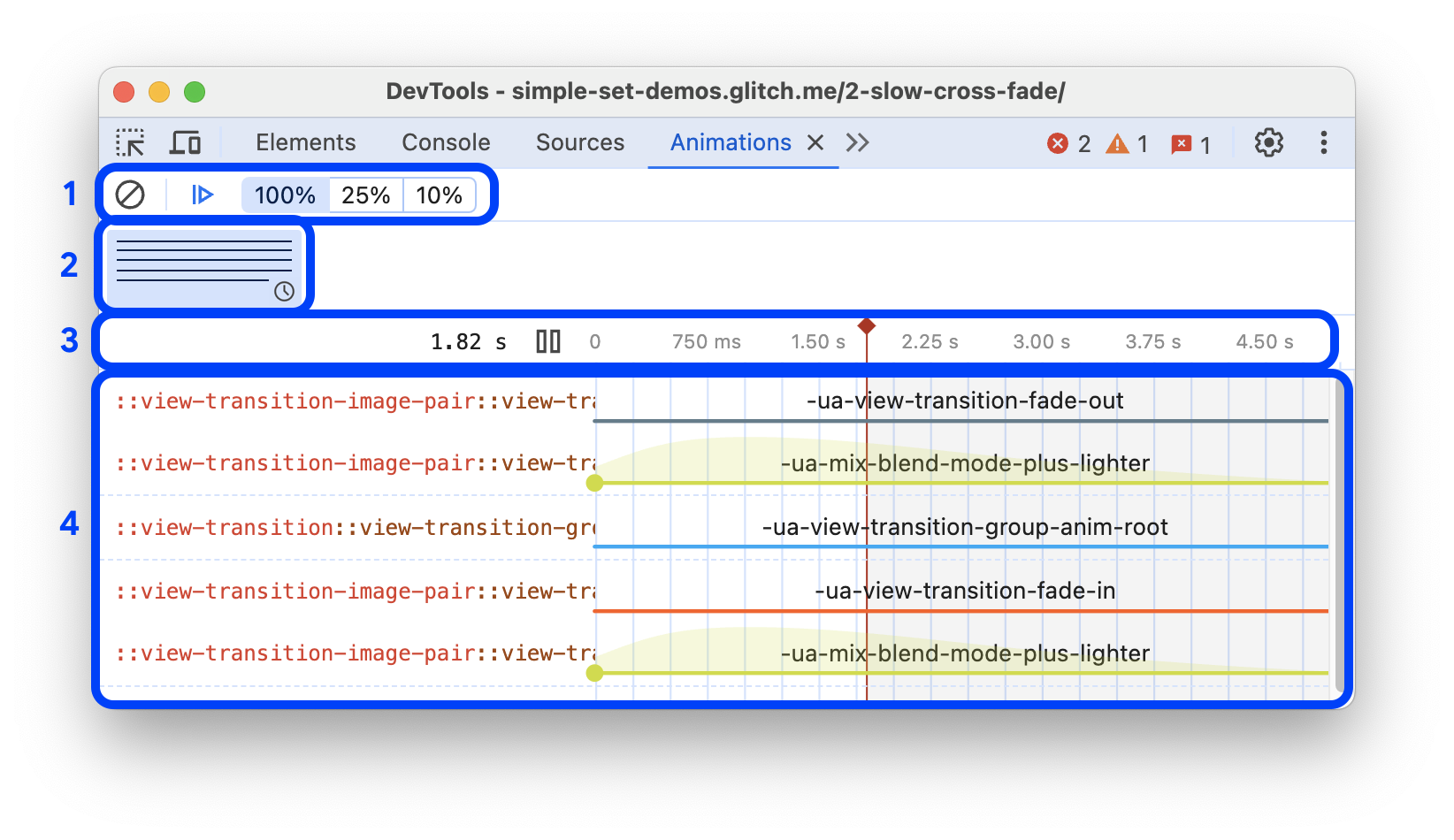
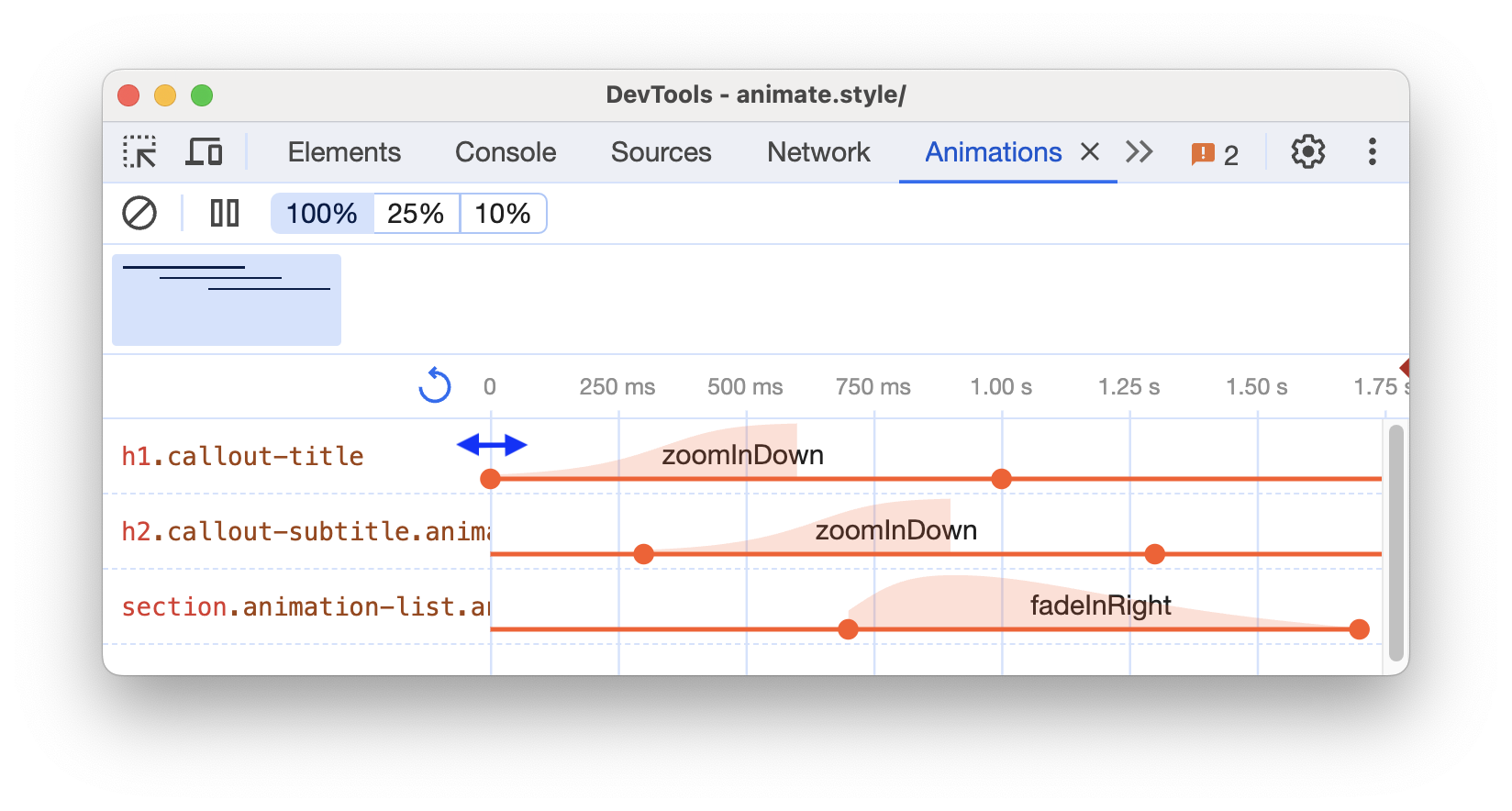
Панель «Анимация» состоит из четырех основных разделов:

- Элементы управления . Отсюда вы можете «Очистить все захваченные группы анимации», или возобновить анимацию или изменить скорость выбранной группы анимации.
Обзор . Показывает захваченные группы анимаций двух типов, отмеченных значками: с прокруткой и по (по времени).
Выберите здесь группу анимации, чтобы просмотреть и изменить ее на панели «Сведения» .
Хронология . В зависимости от типа группы анимации временная шкала может быть:
- В пикселях для анимации, управляемой прокруткой .
- В миллисекундах для анимации, основанной на времени.
На временной шкале вы можете воспроизведение анимации, прокрутить ее или перейти к определенной точке.
Подробности . Проверьте и измените выбранную группу анимации.
Чтобы записать анимацию, запустите ее, когда панель «Анимации» открыта.
Проверка анимации
После того как вы записали анимацию, есть несколько способов воспроизвести ее:
- Наведите указатель мыши на его миниатюру на панели «Обзор» , чтобы просмотреть его.
- Перетащите указатель воспроизведения (красная вертикальная полоса), чтобы прокрутить анимацию области просмотра, или щелкните в любом месте временной шкалы , чтобы установить указатель воспроизведения на определенную точку. Анимация продолжает воспроизводиться, если она уже воспроизводилась, и останавливается в противном случае.
- Выберите группу анимации на панели «Обзор» (чтобы она отображалась на панели «Сведения» ) и нажмите кнопку
 Кнопка повтора . Анимация воспроизводится в окне просмотра.
Кнопка повтора . Анимация воспроизводится в окне просмотра.
Нажмите кнопку ![]() Кнопки скорости анимации на панели управления позволяют изменить скорость предварительного просмотра выбранной группы анимации.
Кнопки скорости анимации на панели управления позволяют изменить скорость предварительного просмотра выбранной группы анимации.
Посмотреть подробности анимации
После захвата группы анимации щелкните ее на панели «Обзор» , чтобы просмотреть ее сведения.
На панели «Сведения» каждая отдельная анимация получает собственную строку. Чтобы увидеть полное имя соответствующего элемента, измените размер столбца имени.

Наведите указатель мыши на анимацию, чтобы выделить ее в области просмотра. Щелкните анимацию, чтобы выбрать ее на панели «Элементы» .

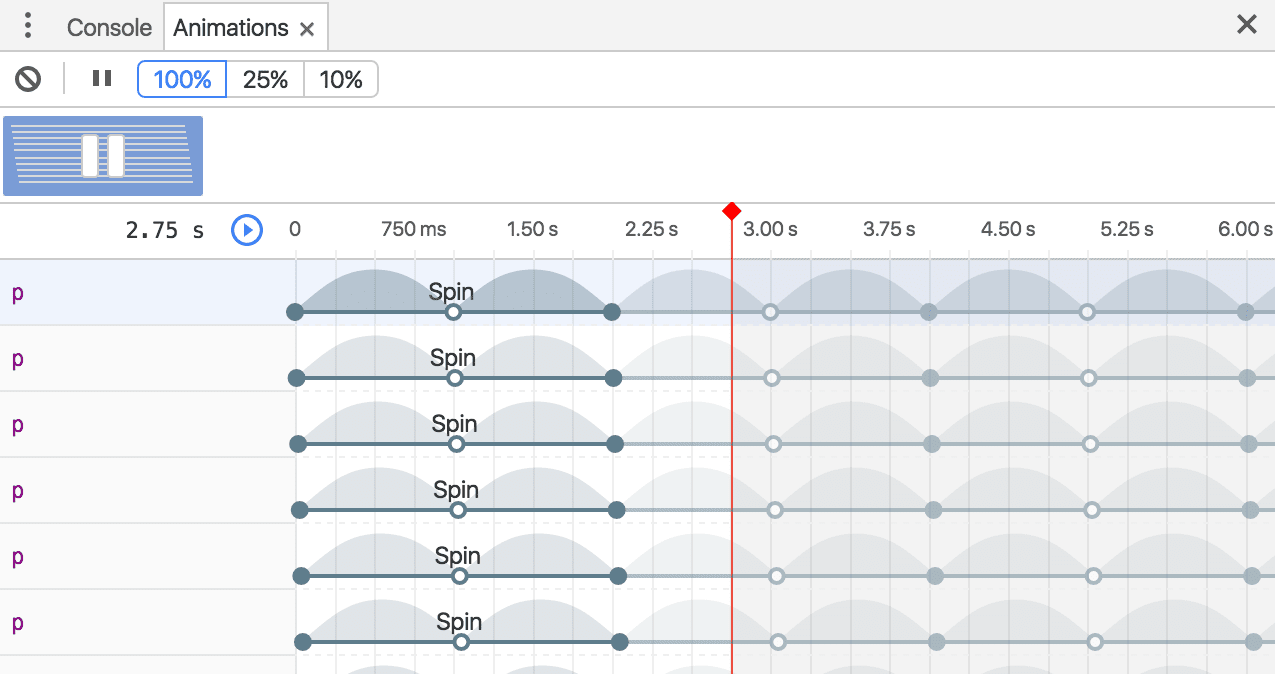
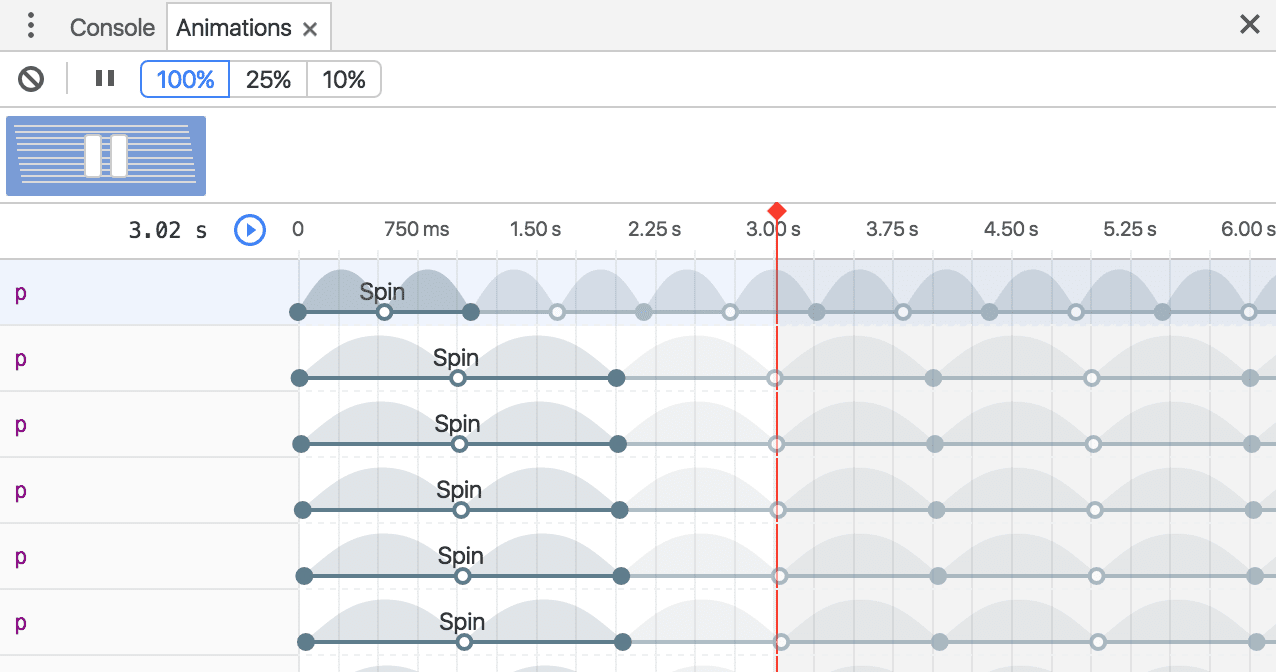
Некоторые анимации повторяются бесконечно, если для их свойства animation-iteration-count установлено значение infinite . На панели «Анимации» отображаются их определения и итерации.

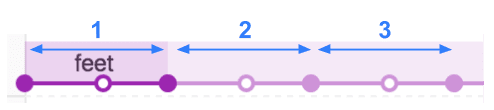
Крайняя левая и темная часть анимации — это ее определение. Правые, более бледные разделы представляют итерации.
Например, на следующем снимке экрана второй и третий разделы представляют собой итерации первого раздела.

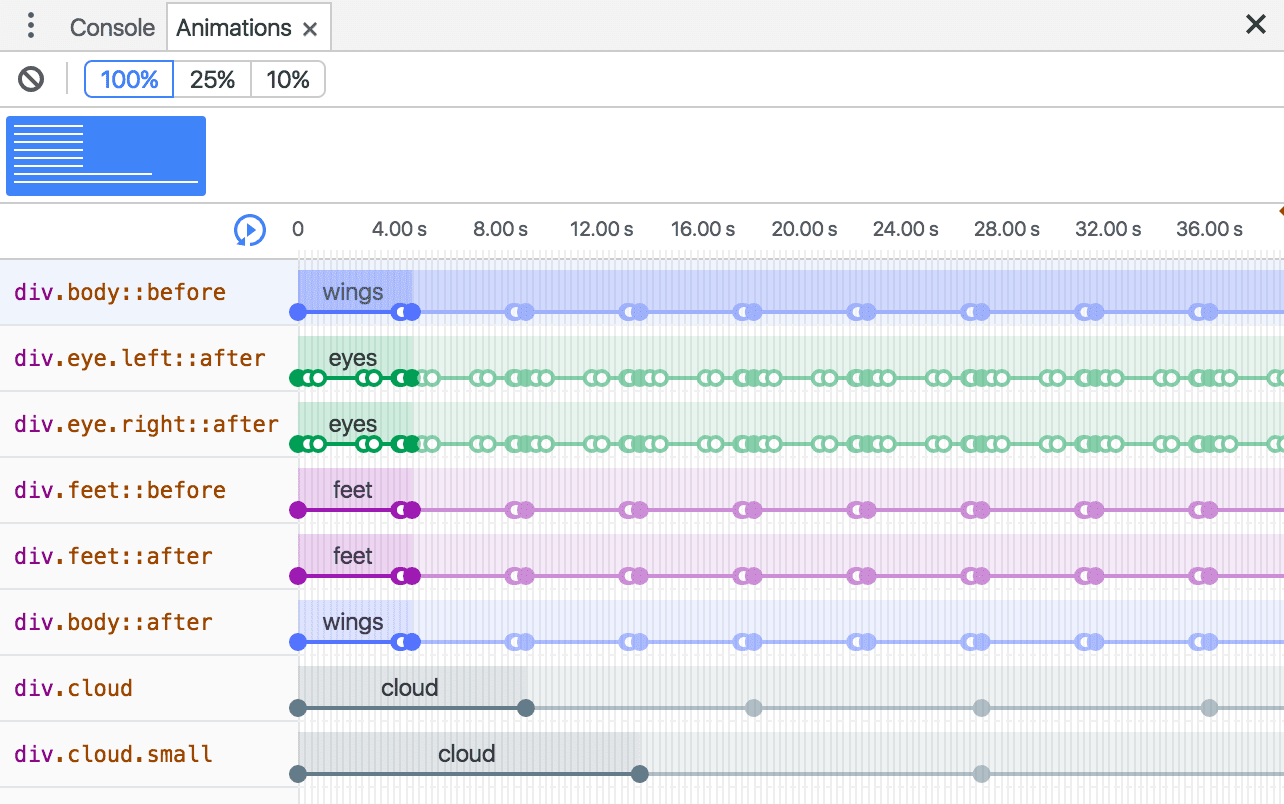
Если к двум элементам применена одинаковая анимация, панель «Анимация» присваивает им один и тот же цвет. Сам цвет случайен и не имеет никакого значения. Например, на снимке экрана ниже к двум элементам div.eye.left::after и div.eye.right::after применена одна и та же анимация ( eyes ), как и к div.feet::before и div.feet::after элементов.

Изменить анимацию
Изменить анимацию с помощью панели «Анимации» можно тремя способами:
- Продолжительность анимации.
- Тайминги ключевых кадров.
- Задержка времени запуска.
В этом разделе предположим, что следующий снимок экрана представляет собой исходную анимацию:

Чтобы изменить продолжительность анимации, перетащите первый или последний круг.

Если анимация определяет какие-либо правила ключевых кадров, то они представлены в виде белых внутренних кругов. Перетащите один из них, чтобы изменить время ключевого кадра.

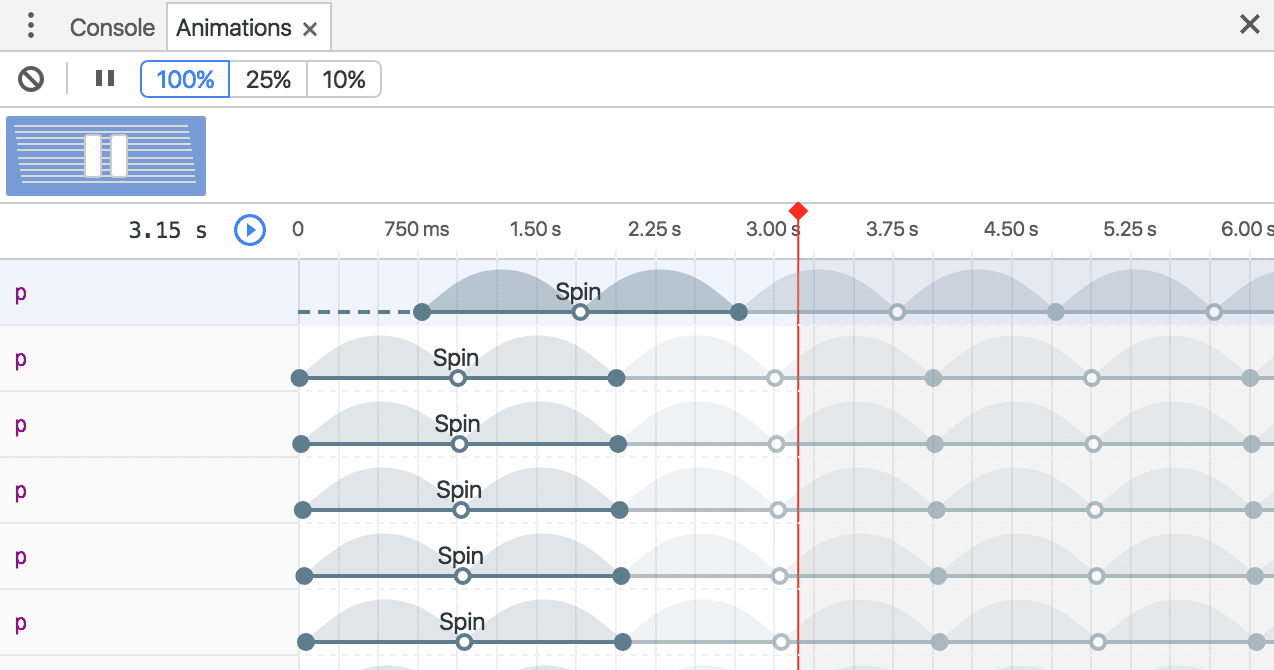
Чтобы добавить задержку к анимации, щелкните саму анимацию, а не круги, а затем перетащите ее в любое место.

Редактируйте @keyframes в реальном времени
Когда вы изменяете @keyframes в Стили , вы сразу можете увидеть эффекты на панели «Анимация» .
Попробуйте это на этой демонстрационной странице :
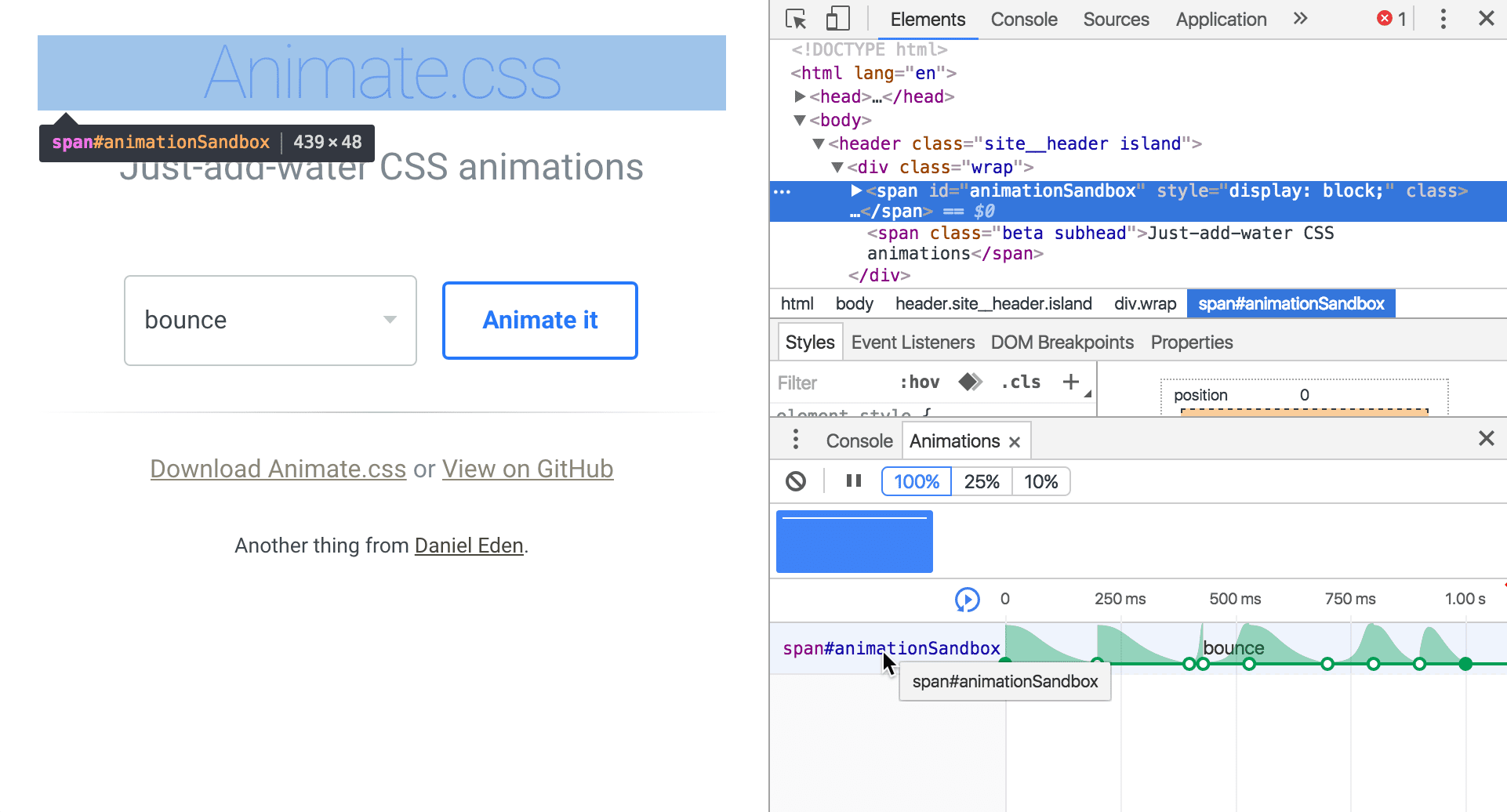
- Откройте панель «Анимация» . Он автоматически фиксирует текущую анимацию пульса на странице. Выберите анимацию под элементами управления на панели действий.
- В Elements проверьте элемент с
class="pulser"и в Styles найдите раздел@keyframes pulse. - Попробуйте изменить ключевые кадры, например, измените второй ключевой кадр с
50%на20%. - Посмотрите, как изменения в стилях влияют на анимацию, снятую на панели «Анимация» .
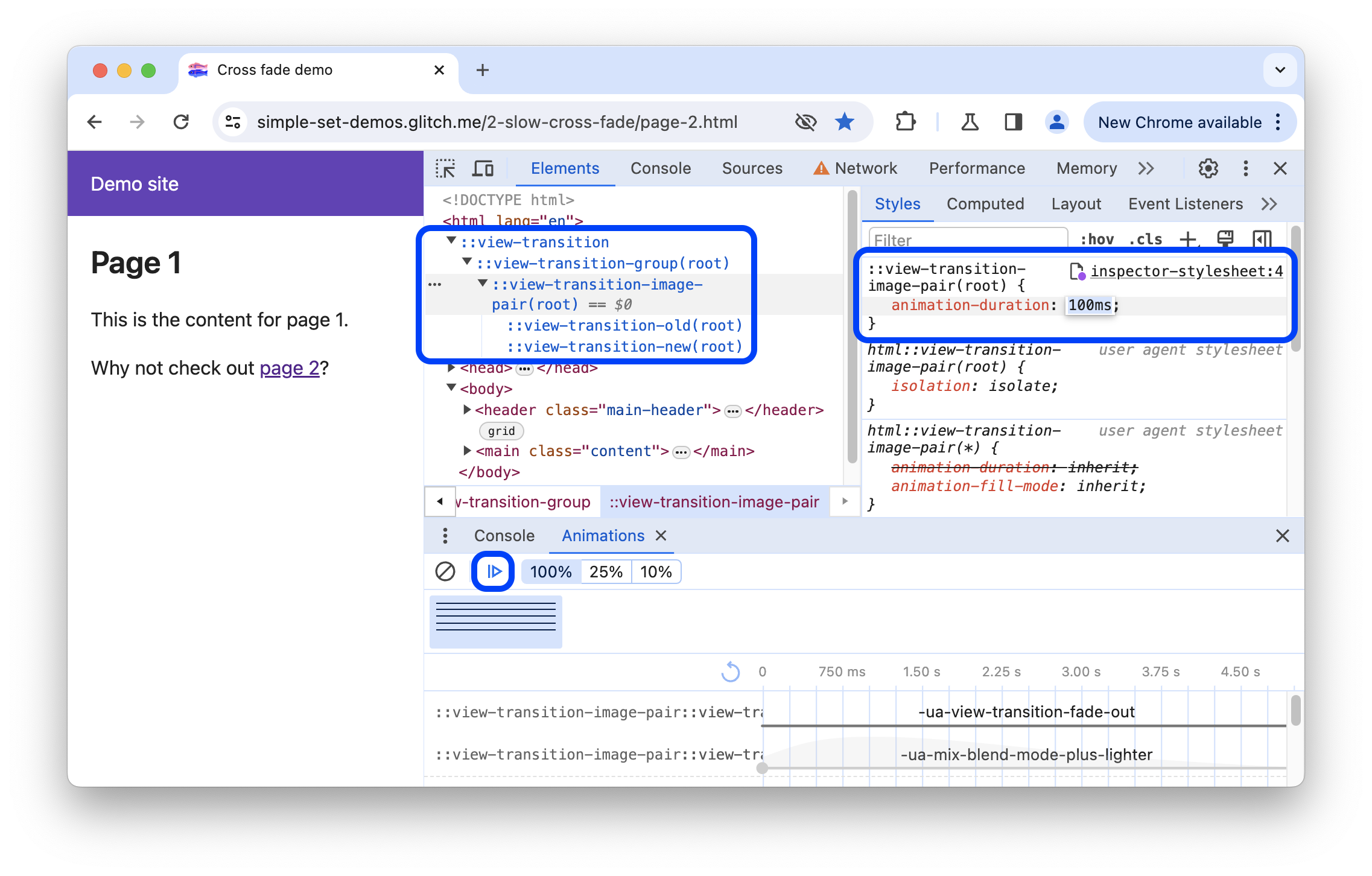
Отредактируйте псевдоэлементы ::view-transition во время анимации.
С помощью View Transitions API вы можете изменить DOM за один шаг, создавая при этом анимированный переход между двумя состояниями. Во время анимации API создает дерево псевдоэлементов следующей структуры:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
Чтобы отредактировать эту структуру в разделе «Элементы» > «Стили» :
- Откройте DevTools и проверьте страницу, на которой использовался API View Transitions. Например, эта демо-страница .
- В разделе «Анимация » нажмите » .
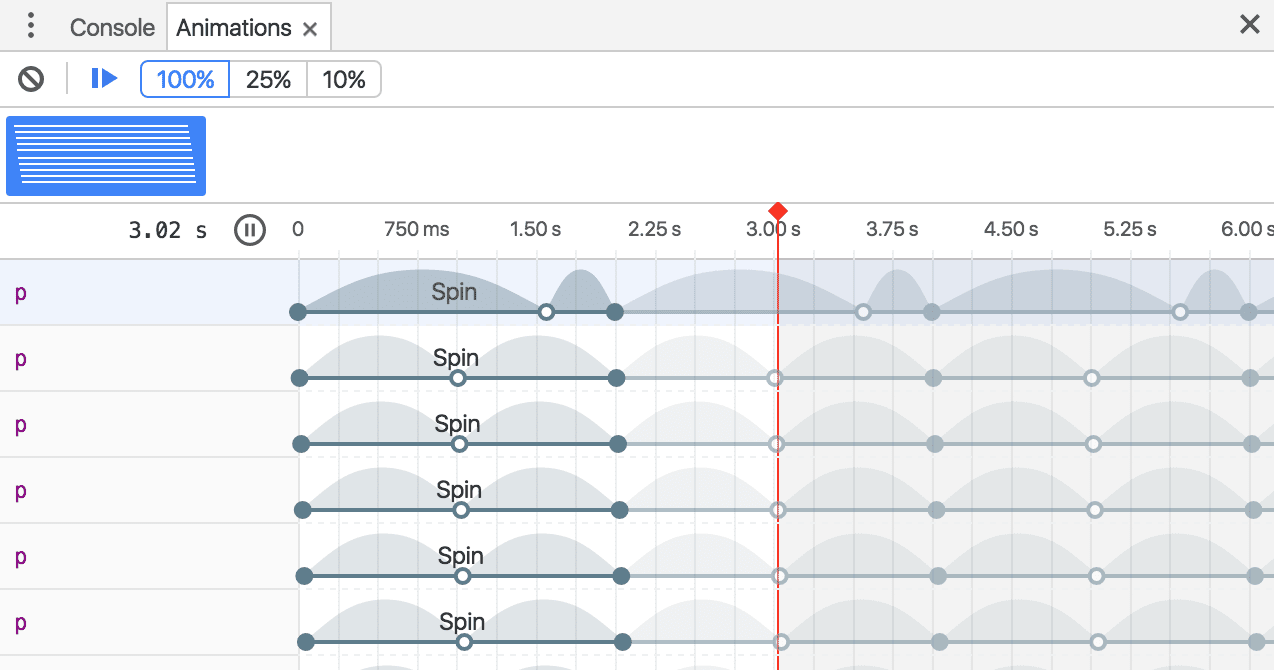
На странице вызовите анимацию. Панель «Анимация» фиксирует его и сразу же приостанавливает. Теперь вы можете найти структуру
::view-transitionв DOM поверх элемента<head>.
В разделе «Элементы» > «Стили» измените CSS псевдоэлементов
::view-transition.Возобновите анимацию и воспроизведите ее, чтобы увидеть результат.
Дополнительные сведения см. в разделе Плавные и простые переходы с помощью API View Transitions .



