انیمیشن ها را با برگه کشوی Chrome DevTools Animations بررسی و اصلاح کنید.
نمای کلی
برای گرفتن انیمیشن، پانل انیمیشن ها را باز کنید. به طور خودکار انیمیشن ها را شناسایی کرده و آنها را در گروه ها مرتب می کند.
پنل انیمیشن ها دو هدف اصلی دارد:
- انیمیشن ها را بررسی کنید کد منبع یک گروه انیمیشن را کم کنید، دوباره پخش کنید یا بررسی کنید.
- انیمیشن ها را اصلاح کنید . زمان، تأخیر، مدت زمان یا تغییر فریم کلیدی یک گروه انیمیشن را تغییر دهید. ویرایش Keyframe و Bezier پشتیبانی نمیشود.
پانل انیمیشنها از انیمیشنهای CSS، انتقالهای CSS، انیمیشنهای وب و View Transitions API پشتیبانی میکند. انیمیشنهای requestAnimationFrame هنوز پشتیبانی نمیشوند.
گروه انیمیشن چیست؟
گروه انیمیشن مجموعهای از انیمیشنهایی است که ظاهراً مرتبط با یکدیگر هستند.
در حال حاضر، وب هیچ مفهوم واقعی از یک انیمیشن گروهی ندارد، بنابراین طراحان و توسعه دهندگان حرکت، انیمیشن های فردی را می سازند و زمان بندی می کنند تا به عنوان یک جلوه بصری منسجم ظاهر شوند. پانل انیمیشن ها انیمیشن های مرتبط را بر اساس زمان شروع (به استثنای تاخیرها) پیش بینی می کند و آنها را در کنار هم گروه بندی می کند.
به عبارت دیگر، پانل انیمیشن ها انیمیشن هایی را که در یک بلوک اسکریپت راه اندازی شده اند را با هم گروه بندی می کند، اما اگر ناهمزمان باشند، در گروه های مختلف قرار می گیرند.
پانل انیمیشن ها را باز کنید
دو راه برای باز کردن پانل انیمیشن ها وجود دارد:
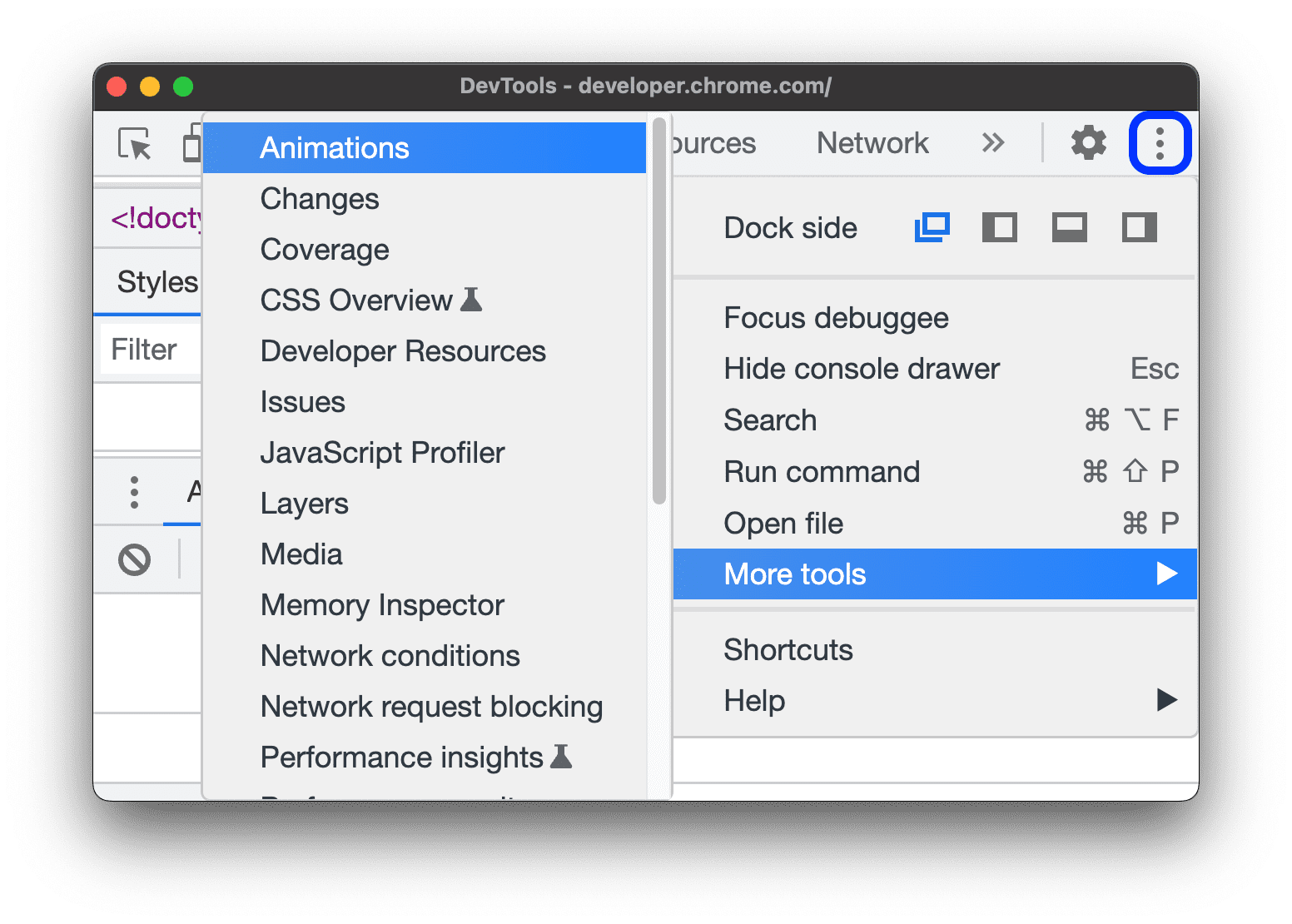
- انتخاب کنید
DevTools > ابزارهای بیشتر > انیمیشنها را سفارشی و کنترل کنید.

منوی فرمان را با فشار دادن یکی از موارد زیر باز کنید:
- در macOS: Command + Shift + P
- در Windows، Linux، یا ChromeOS: Control + Shift + P
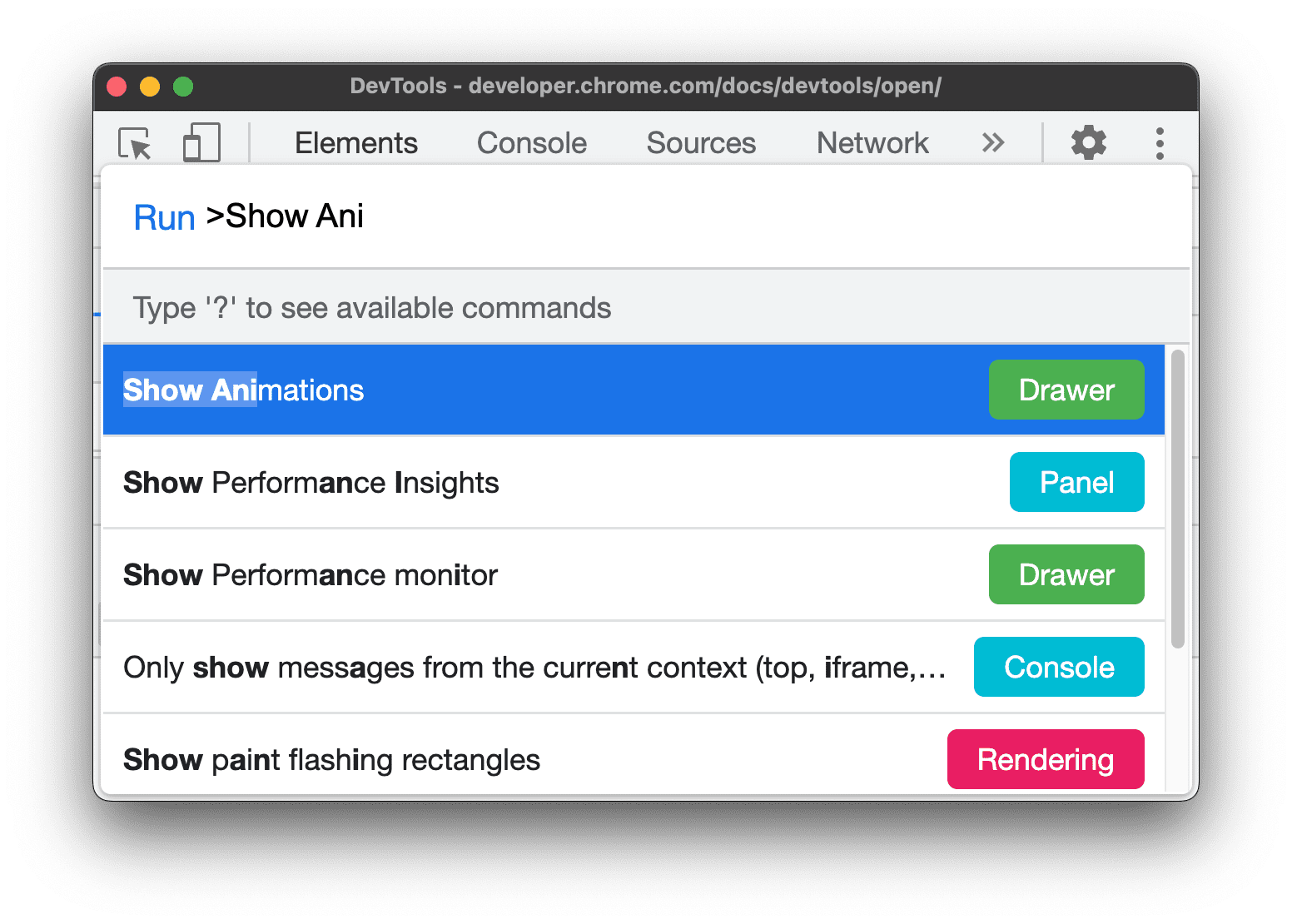
سپس شروع به تایپ
Show Animationsکنید و پنل کشوی مربوطه را انتخاب کنید.
به طور پیش فرض، پانل انیمیشن ها به عنوان یک برگه در کنار کشوی کنسول باز می شود. به عنوان یک برگه کشو، میتوانید آن را با هر پانلی استفاده کنید یا آن را به بالای DevTools منتقل کنید .

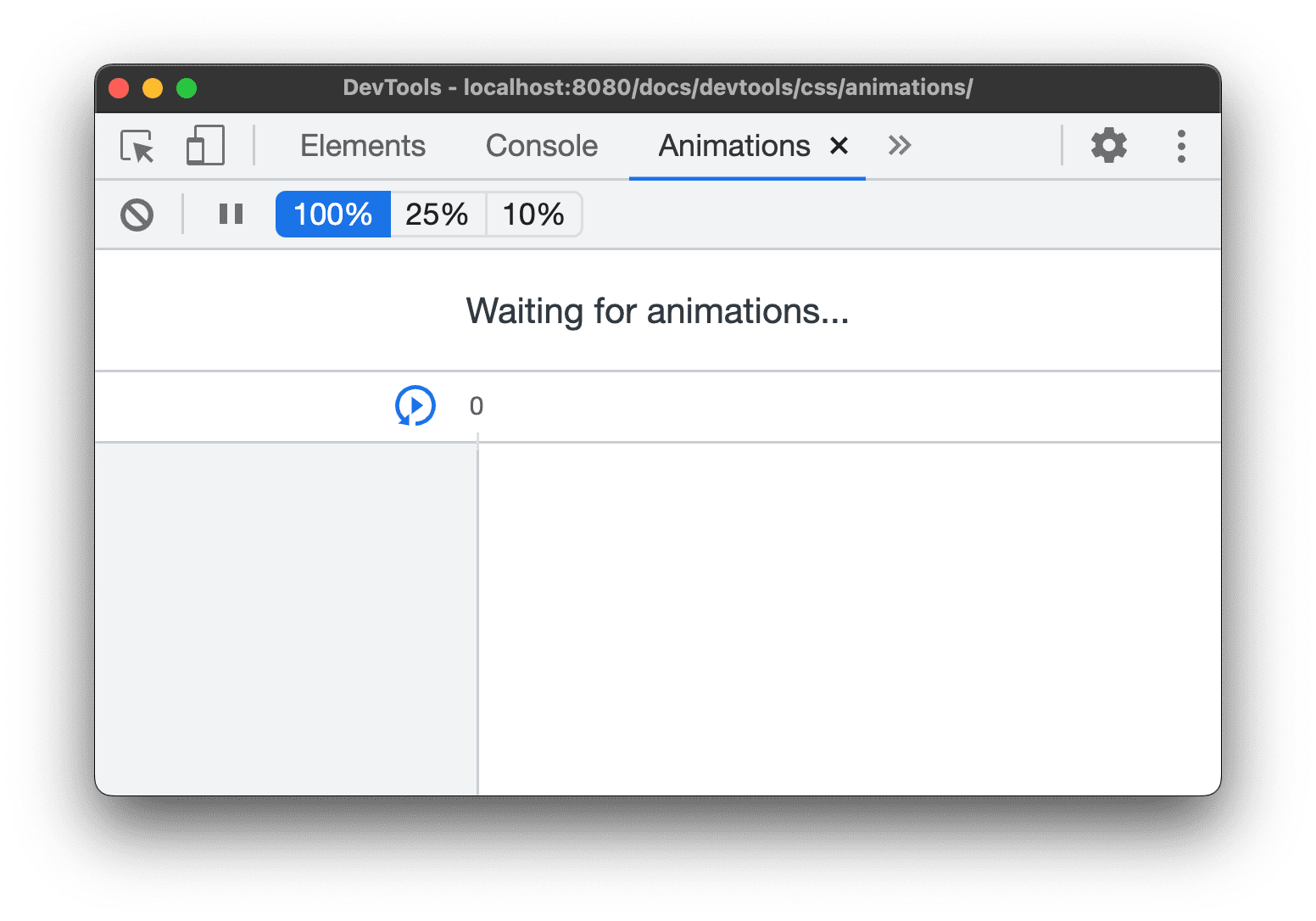
پانل انیمیشن ها وقتی آن را باز می کنید به طور خودکار انیمیشن های در حال انجام را ضبط می کند. اگر انیمیشنی هنگام بارگیری صفحه فعال شد یا قبلاً متوقف شده است، صفحه را با پانل باز بارگیری مجدد کنید.
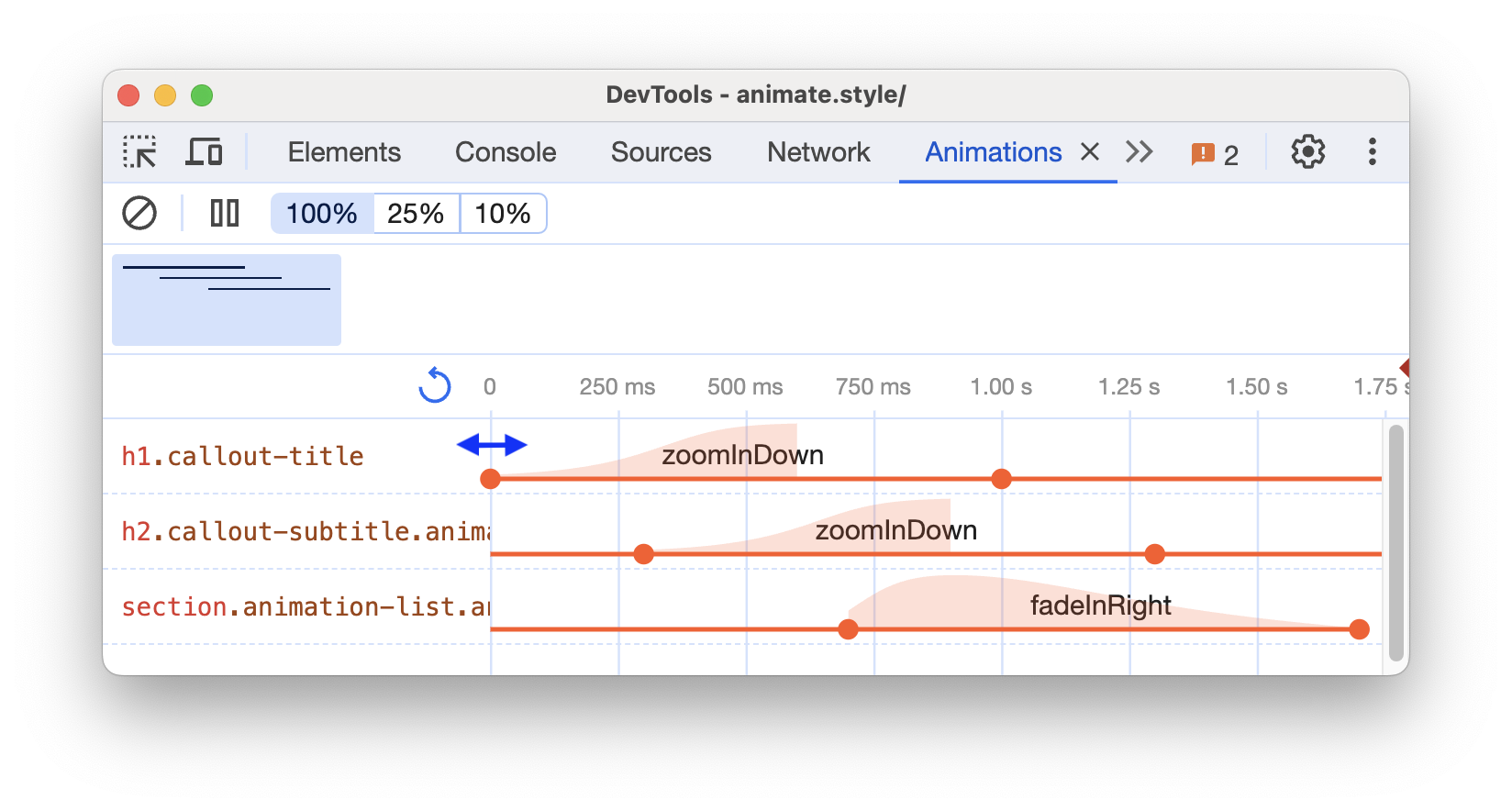
با رابط کاربری پنل انیمیشن ها آشنا شوید
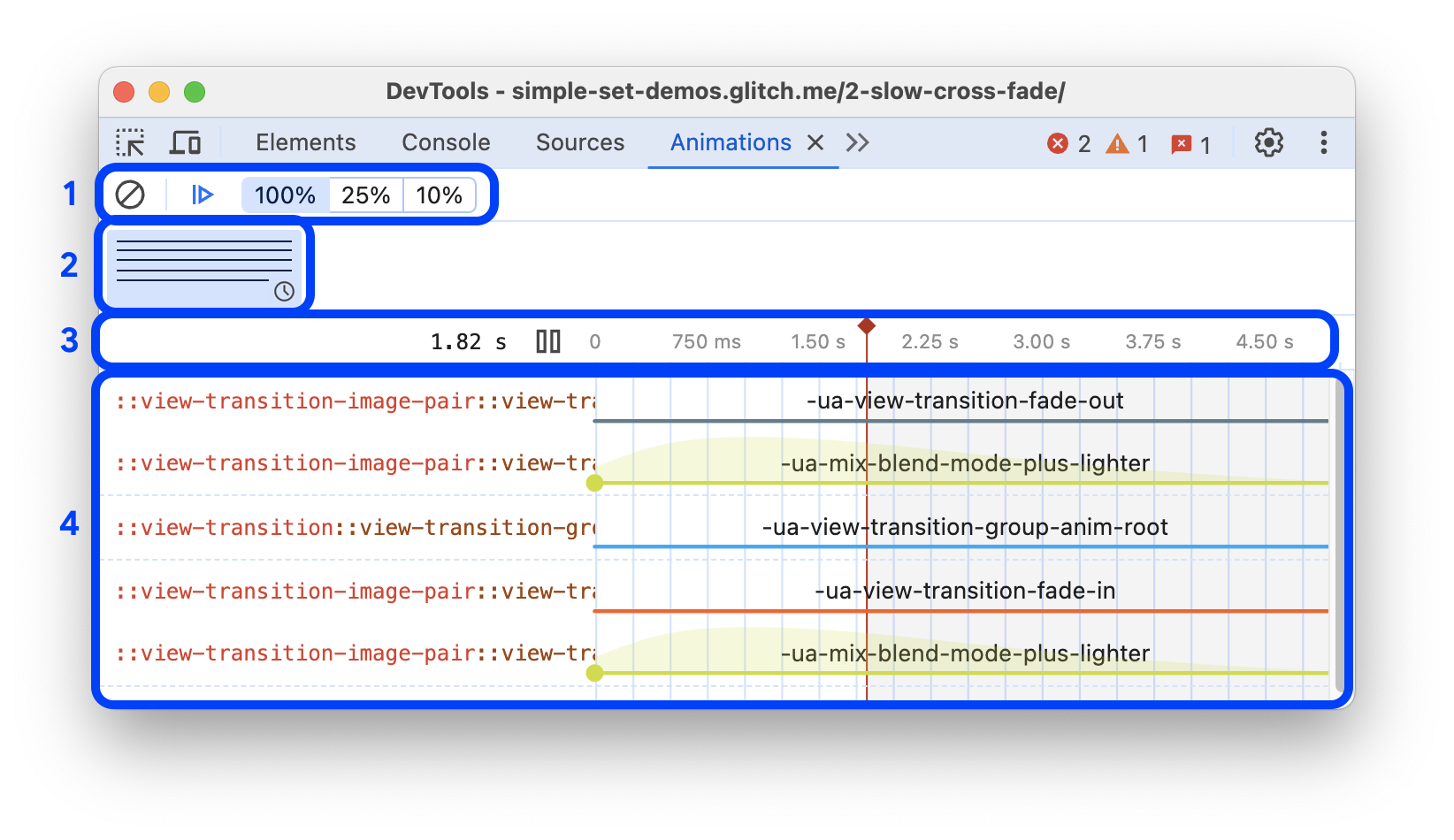
پانل انیمیشن ها دارای چهار بخش اصلی است:

- کنترل ها از اینجا، میتوانید پاک کردن همه گروههای انیمیشن گرفتهشده را ، انیمیشنهای یا را متوقف کنید ، یا سرعت گروه انیمیشن انتخابشده را تغییر دهید.
نمای کلی . گروههای انیمیشن گرفتهشده را از دو نوع نشاندادهشده با نمادها نشان میدهد: پیمایش محور و منظم (بر اساس زمان).
یک گروه انیمیشن را در اینجا انتخاب کنید تا آن را در قسمت جزئیات بررسی و اصلاح کنید.
جدول زمانی بسته به نوع گروه انیمیشن، جدول زمانی می تواند به صورت زیر باشد:
- در پیکسل برای انیمیشن های اسکرول .
- در میلی ثانیه برای انیمیشن های مبتنی بر .
در جدول زمانی، میتوانید یک انیمیشن را پخش کنید ، آن را پاک کنید یا به نقطهای خاص بپرید.
جزئیات . گروه انیمیشن انتخاب شده را بررسی و اصلاح کنید.
برای گرفتن یک انیمیشن، زمانی که پانل انیمیشن ها باز است، آن را فعال کنید.
انیمیشن ها را بررسی کنید
هنگامی که یک انیمیشن را ضبط کردید، چند راه برای پخش مجدد آن وجود دارد:
- ماوس را روی تصویر کوچک آن در قسمت نمای کلی نگه دارید تا پیش نمایشی از آن را مشاهده کنید.
- هد پخش (نوار عمودی قرمز) را بکشید تا پویانمایی درگاه نمایش را پاک کنید یا روی هر نقطه از جدول زمانی کلیک کنید تا هد پخش روی یک نقطه خاص تنظیم شود. اگر انیمیشن قبلا پخش شده بود به پخش ادامه میدهد و در غیر این صورت متوقف میشود.
- گروه انیمیشن را از قسمت نمای کلی انتخاب کنید (به طوری که در قسمت جزئیات نمایش داده شود) و دکمه
 دکمه پخش مجدد انیمیشن دوباره در نمای نمایش پخش می شود.
دکمه پخش مجدد انیمیشن دوباره در نمای نمایش پخش می شود.
را کلیک کنید ![]() دکمه های سرعت انیمیشن در نوار کنترل ها برای تغییر سرعت پیش نمایش گروه انیمیشن انتخاب شده.
دکمه های سرعت انیمیشن در نوار کنترل ها برای تغییر سرعت پیش نمایش گروه انیمیشن انتخاب شده.
مشاهده جزئیات انیمیشن
هنگامی که یک گروه انیمیشن را گرفتید، از قسمت نمای کلی روی آن کلیک کنید تا جزئیات آن را مشاهده کنید.
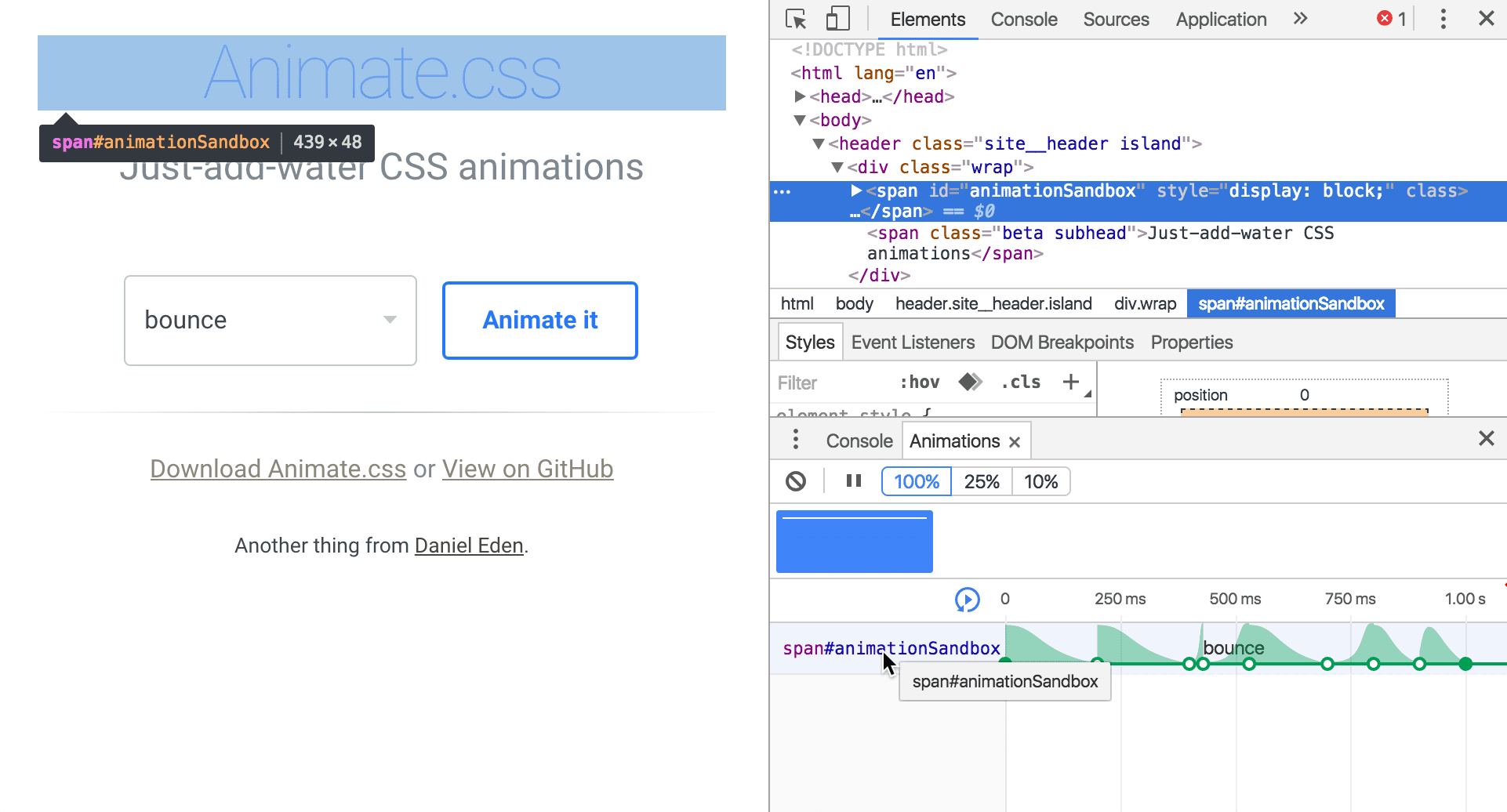
در بخش جزئیات ، هر انیمیشن ردیف خاص خود را دریافت می کند. برای دیدن کل نام عنصر مربوطه، اندازه ستون نام را تغییر دهید.

ماوس را روی یک انیمیشن نگه دارید تا آن را در نمای دید برجسته کنید. روی انیمیشن کلیک کنید تا در پنل Elements انتخاب شود.

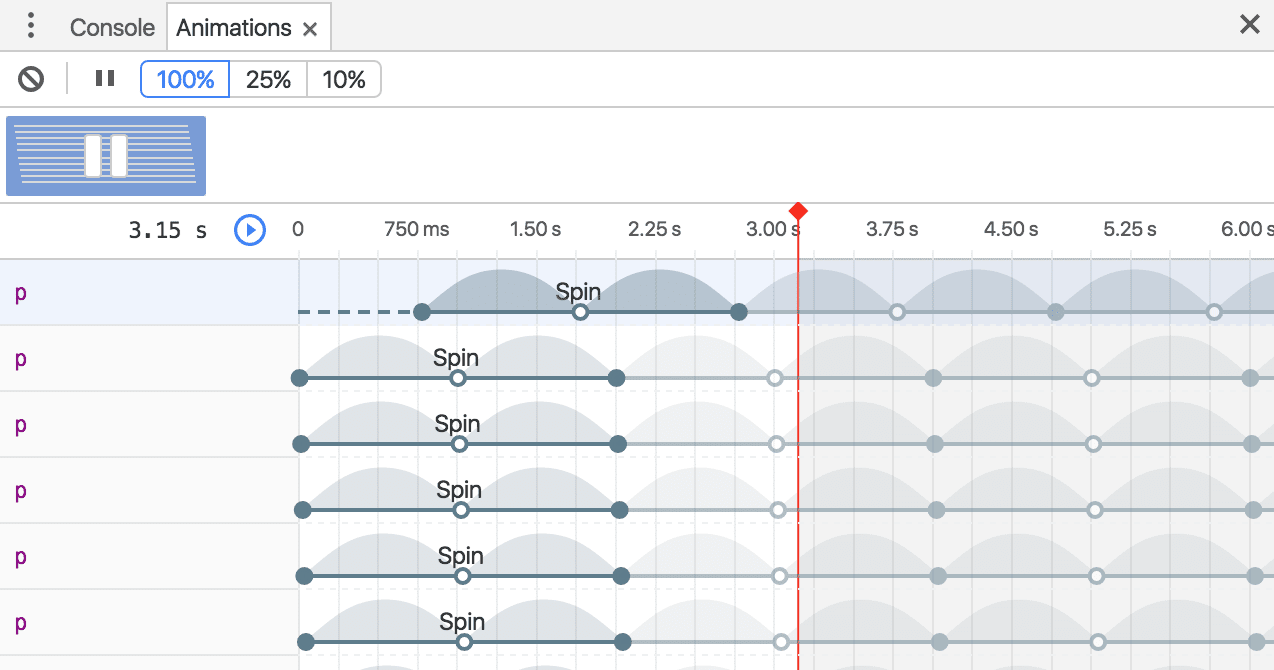
اگر خاصیت animation-iteration-count آنها روی infinite تنظیم شود، برخی از انیمیشنها بهطور نامحدود تکرار میشوند. پانل انیمیشن ها تعاریف و تکرار آنها را نمایش می دهد.

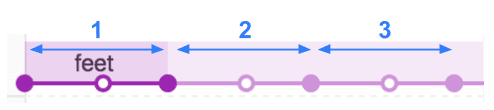
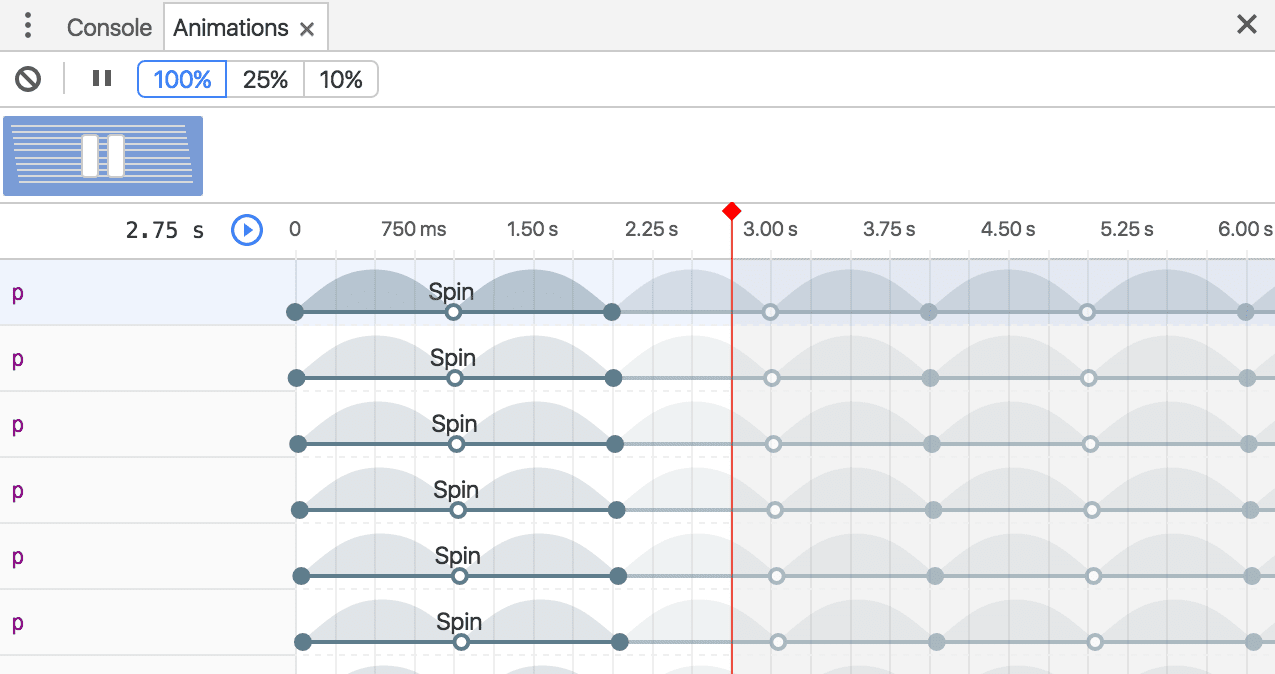
سمت چپ ترین و تاریک ترین بخش یک انیمیشن، تعریف آن است. بخش های سمت راست و کم رنگ تر نشان دهنده تکرار هستند.
به عنوان مثال، در اسکرین شات بعدی، بخشهای دو و سه تکرارهای بخش یک را نشان میدهند.

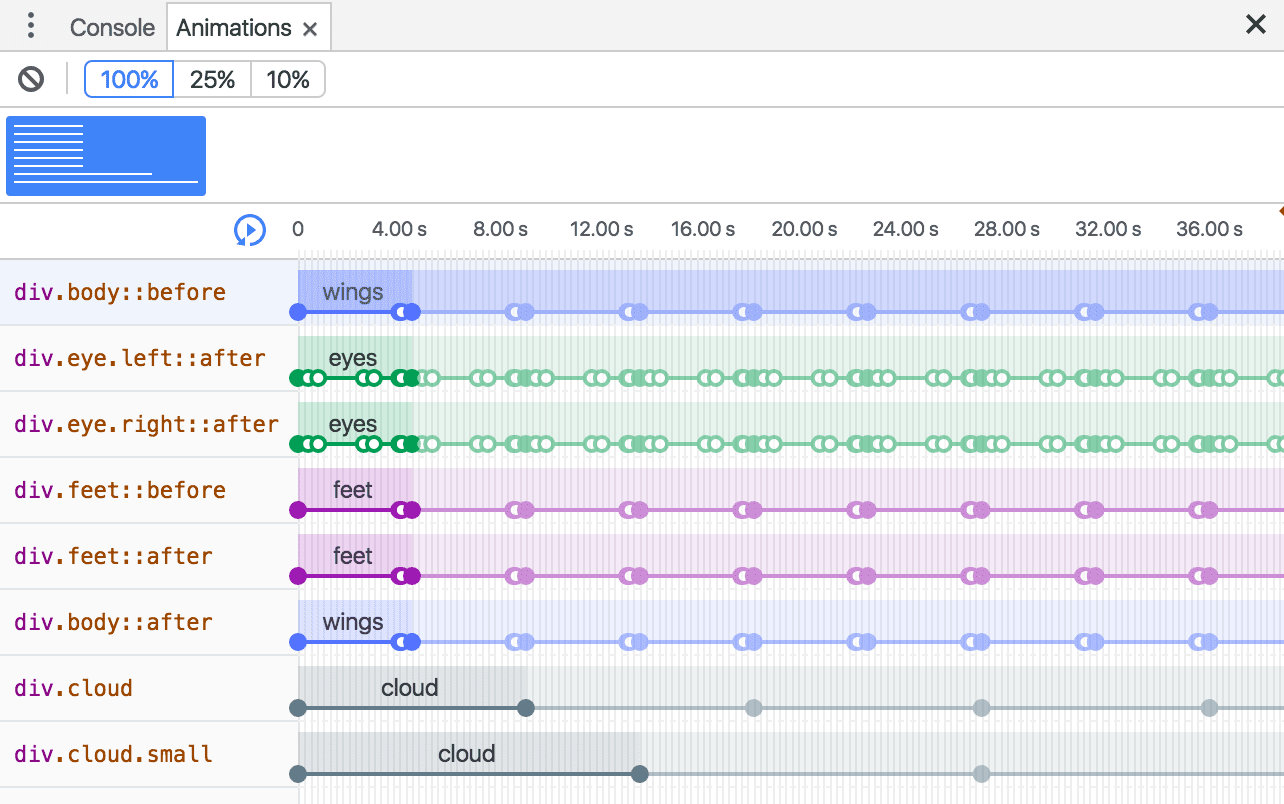
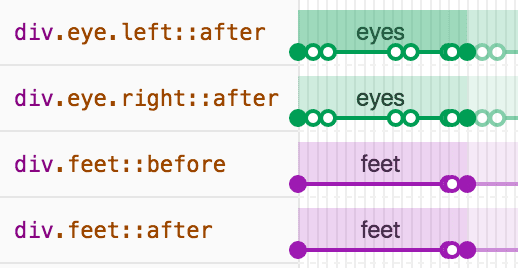
اگر انیمیشن یکسانی روی دو عنصر اعمال شده باشد، پانل انیمیشنها رنگ یکسانی به آنها اختصاص میدهد. رنگ به خودی خود تصادفی است و هیچ اهمیتی ندارد. برای مثال، در اسکرین شات زیر دو عنصر div.eye.left::after و div.eye.right::after همان انیمیشن ( eyes ) مانند عناصر div.feet::before و div.feet::after روی آنها اعمال میشود.

انیمیشن ها را اصلاح کنید
سه راه برای تغییر یک انیمیشن با پانل انیمیشن ها وجود دارد:
- مدت زمان انیمیشن
- زمان بندی فریم های کلیدی
- تاخیر زمانی شروع
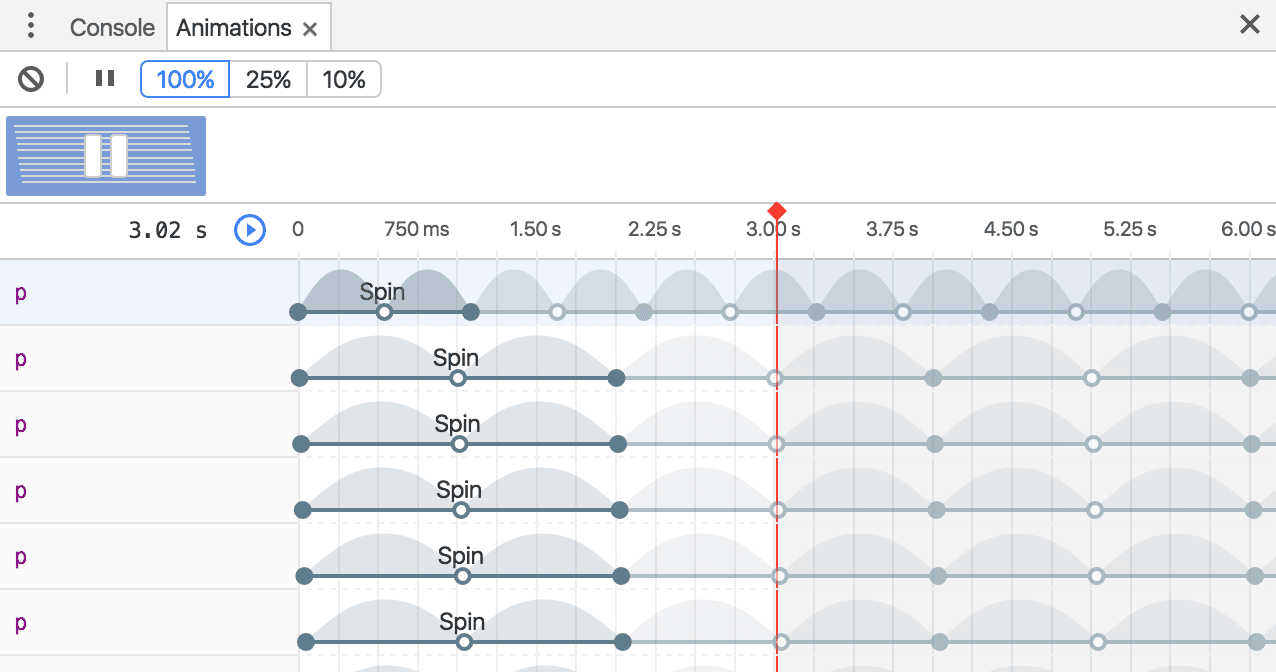
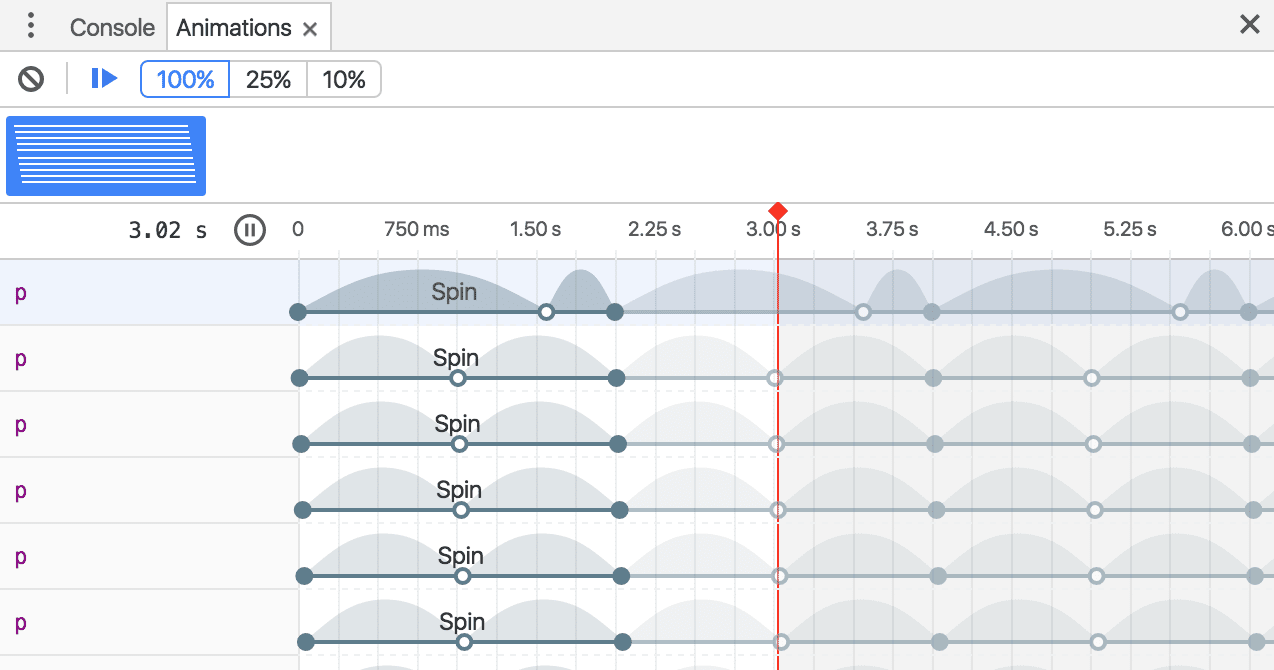
برای این بخش، فرض کنید که اسکرین شات بعدی نشان دهنده انیمیشن اصلی است:

برای تغییر مدت زمان یک انیمیشن، اولین یا آخرین دایره را بکشید.

اگر انیمیشن قوانین فریم کلیدی را تعریف کند، آنها به صورت دایرههای داخلی سفید نشان داده میشوند. یکی از اینها را بکشید تا زمان بندی فریم کلیدی را تغییر دهید.

برای اضافه کردن تاخیر به یک انیمیشن، روی خود انیمیشن کلیک کنید، نه دایره ها، سپس آن را به هر جایی بکشید.

@keyframes به صورت زنده ویرایش کنید
هنگامی که @keyframes در Styles تغییر میدهید، میتوانید فوراً جلوهها را در پانل انیمیشنها مشاهده کنید.
آن را در این صفحه نمایشی امتحان کنید:
- پانل انیمیشن ها را باز کنید . انیمیشن پالس جاری را در صفحه به طور خودکار ضبط می کند. انیمیشن تحت کنترل را در نوار اکشن انتخاب کنید.
- در Elements ، عنصر را با
class="pulser"بررسی کنید و در Styles ، بخش@keyframes pulseرا پیدا کنید. - سعی کنید فریم های کلیدی را تغییر دهید، به عنوان مثال، فریم کلیدی دوم را از
50%به20%تغییر دهید. - مشاهده کنید که چگونه تغییرات شما در سبکها بر انیمیشن ثبتشده توسط پانل انیمیشنها تأثیر میگذارد.
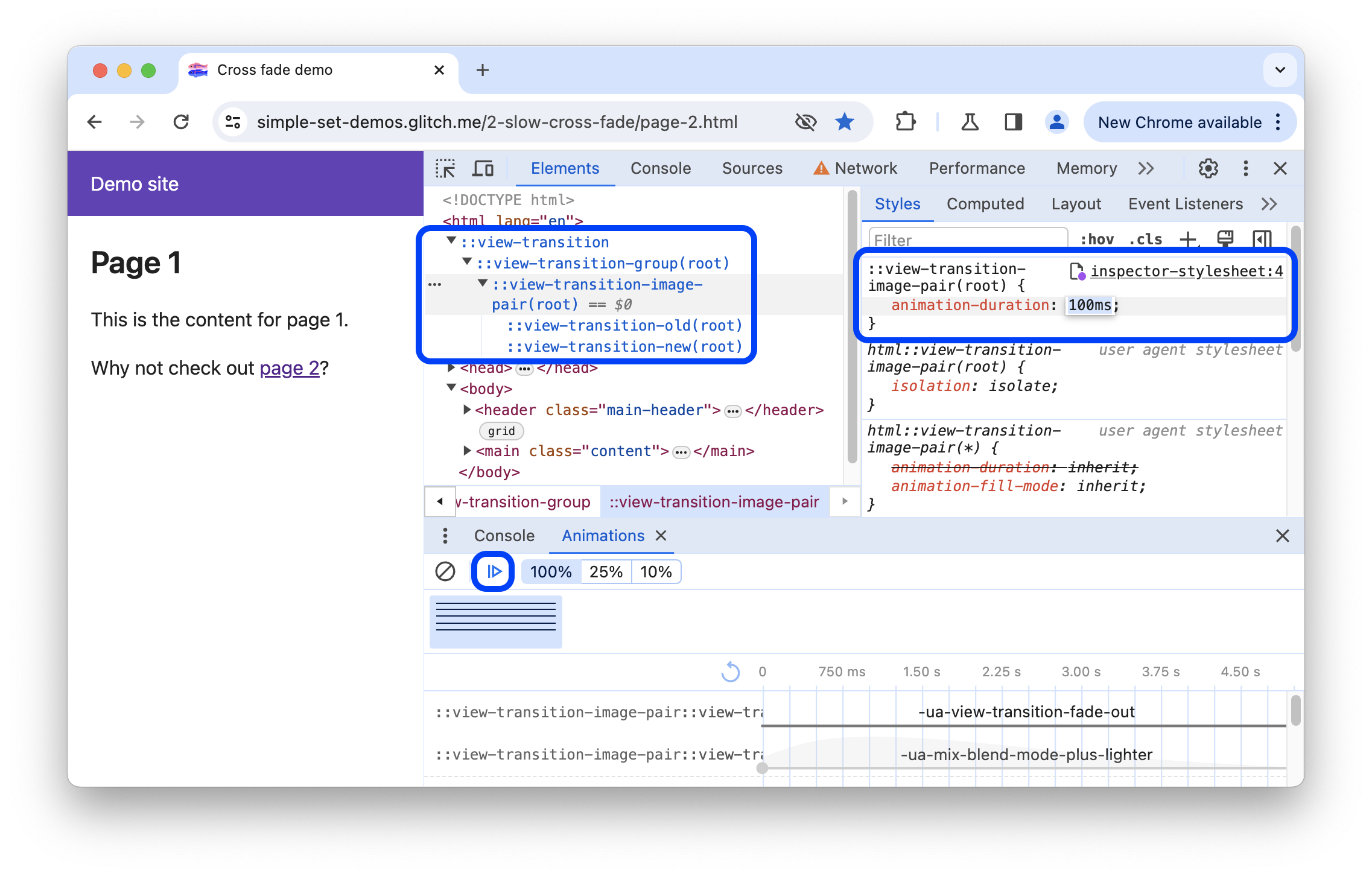
عناصر شبه ::view-transition در طول یک انیمیشن ویرایش کنید
با View Transitions API ، میتوانید DOM را در یک مرحله تغییر دهید، در حالی که یک انتقال متحرک بین دو حالت ایجاد میکنید. در طول یک انیمیشن، API یک درخت شبه عنصر با ساختار زیر می سازد:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
برای ویرایش این ساختار در Elements > Styles :
- DevTools را باز کنید و صفحهای را که از View Transitions API استفاده میکند، بررسی کنید. به عنوان مثال، این صفحه نمایشی .
- در انیمیشن ها ، روی مکث مکث کنید.
در صفحه، یک انیمیشن را فعال کنید. پانل انیمیشن ها آن را می گیرد و بلافاصله مکث می کند. اکنون می توانید ساختار
::view-transitionرا در DOM، در بالای عنصر<head>پیدا کنید.
در Elements > Styles ، CSS شبه عناصر
::view-transitionتغییر دهید.انیمیشن را از سر بگیرید و آن را دوباره پخش کنید تا نتیجه را ببینید.
برای اطلاعات بیشتر، انتقال صاف و ساده با View Transitions API را ببینید.



