JavaScript web uygulamalarını test etmek ve hata ayıklamak için Konsol'u kullanın.
Genel Bakış
Bu sayfada, Chrome Geliştirici Araçları Konsol'un web sayfası geliştirmeyi nasıl kolaylaştırdığı açıklanmaktadır. Konsol'un 2 ana kullanımı vardır: Günlüğe kaydedilen mesajları görüntüleme ve JavaScript çalıştırma.
Konsolu açma
Konsol'u panel olarak veya Çekmece'de sekme olarak açabilirsiniz. Bunu nasıl yapacağınızı öğrenmek için özellik referansımızdaki Console'u açma bölümüne bakın.
Günlüğe kaydedilen mesajları görüntüleme
Web geliştiricileri, JavaScript'lerinin beklendiği gibi çalıştığından emin olmak için genellikle Konsol'a mesaj kaydeder. Bir mesajı günlüğe kaydetmek için JavaScript'inize console.log('Hello, Console!') gibi bir ifade eklersiniz. Tarayıcı, JavaScript'inizi yürüttüğünde ve bu tür bir ifade gördüğünde mesajı Konsol'a kaydetmesi gerektiğini bilir. Örneğin, bir sayfanın HTML ve JavaScript'ini yazma sürecinde olduğunuzu varsayalım:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
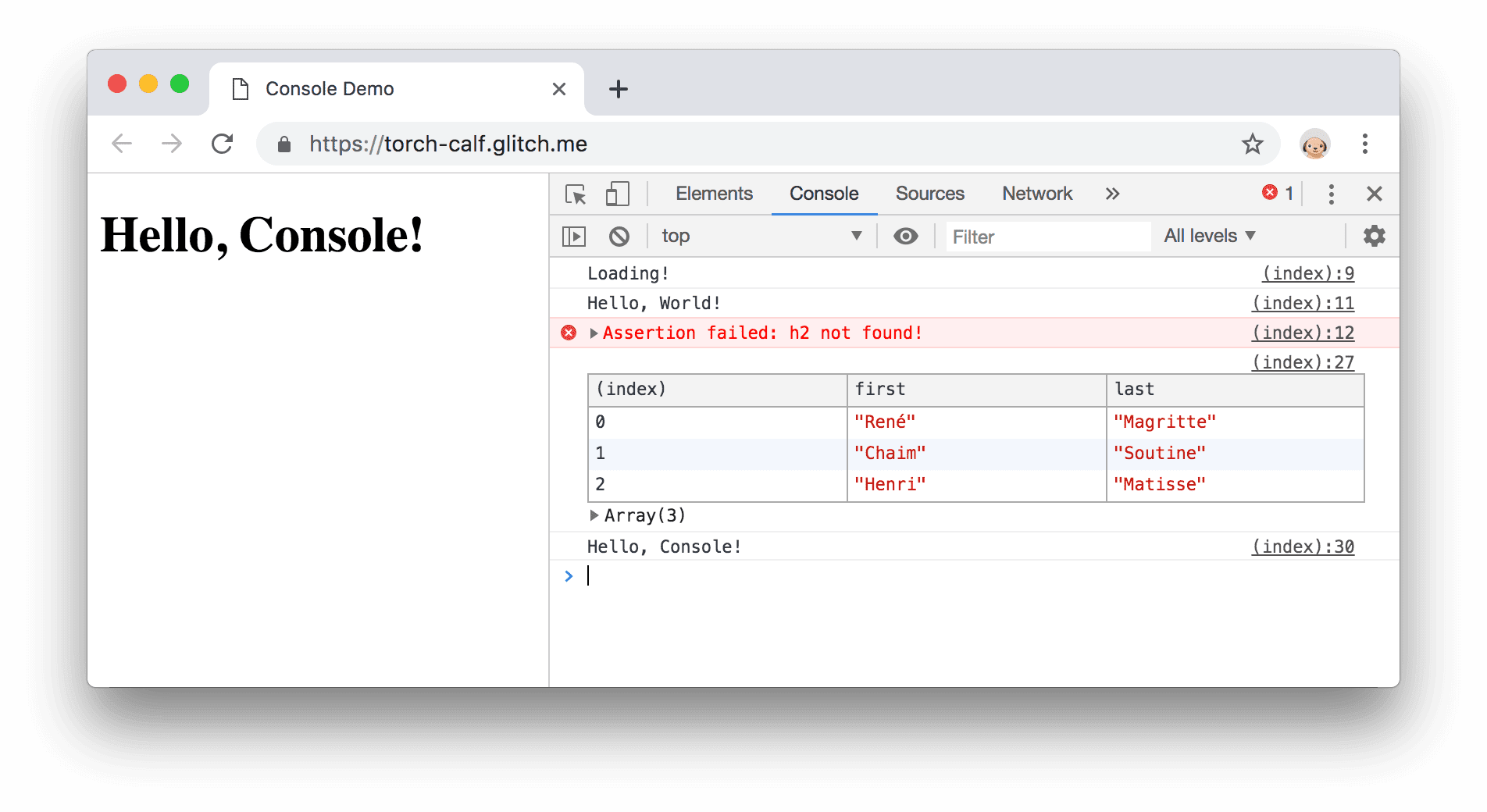
Şekil 1'de, sayfa yüklendikten ve 3 saniye beklendikten sonra Console'un görünümü gösterilmektedir. Tarayıcının iletileri günlüğe kaydetmesine neden olan kod satırlarını bulmaya çalışın.

Şekil 1. Konsol paneli.
Web geliştiricileri, mesajları iki genel nedenden dolayı günlüğe kaydeder:
- Kodun doğru sırada yürütüldüğünden emin olun.
- Belirli bir zamandaki değişken değerlerini inceleme
Günlük kaydıyla ilgili uygulamalı deneyim edinmek için Günlük Mesajlarını Kullanmaya Başlama başlıklı makaleyi inceleyin. console yöntemlerinin tam listesine göz atmak için Console API Referansı'na bakın. Yöntemler arasındaki temel fark, günlüğe kaydettiğiniz verileri nasıl gösterdikleridir.
JavaScript çalıştırma
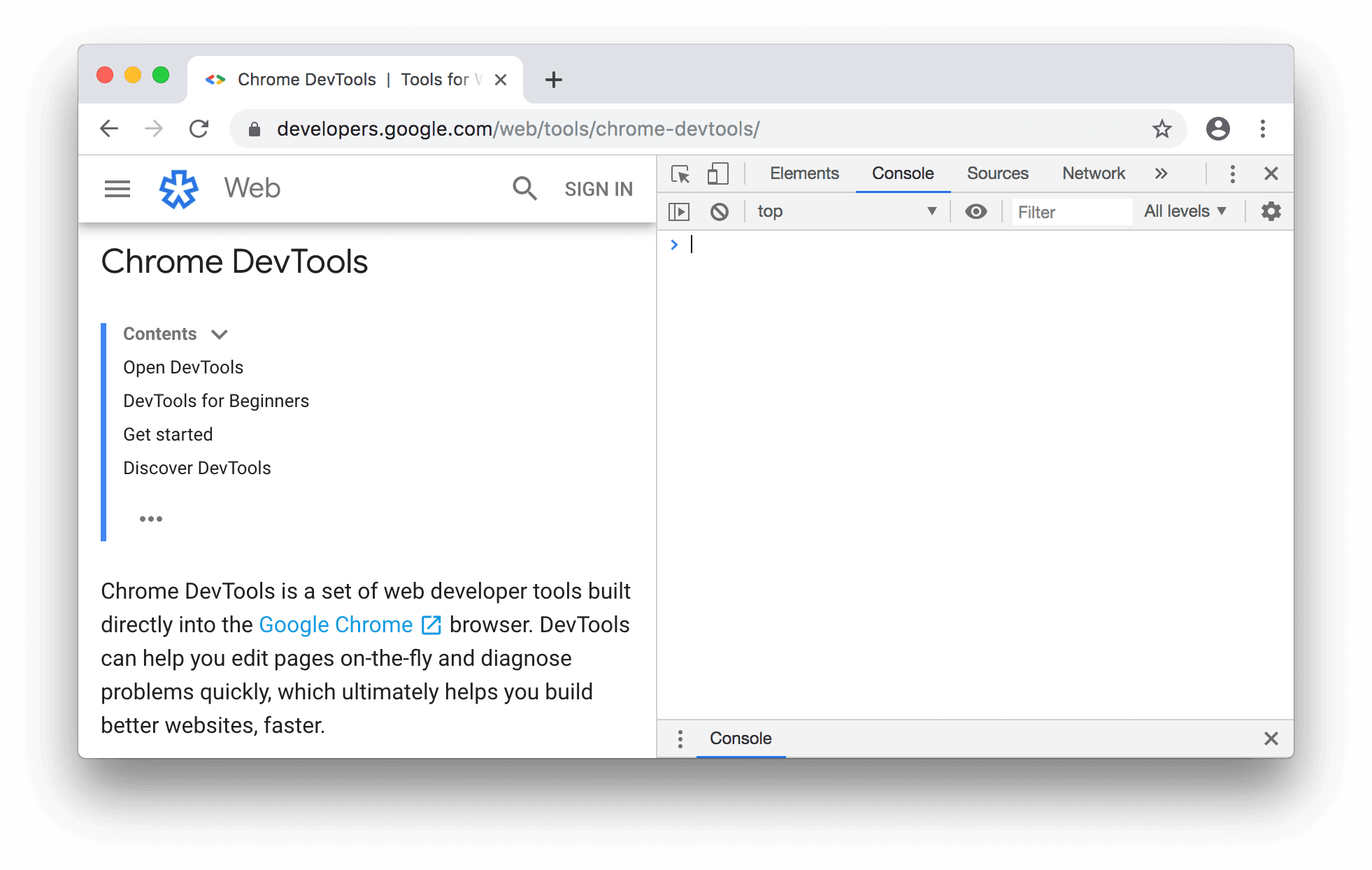
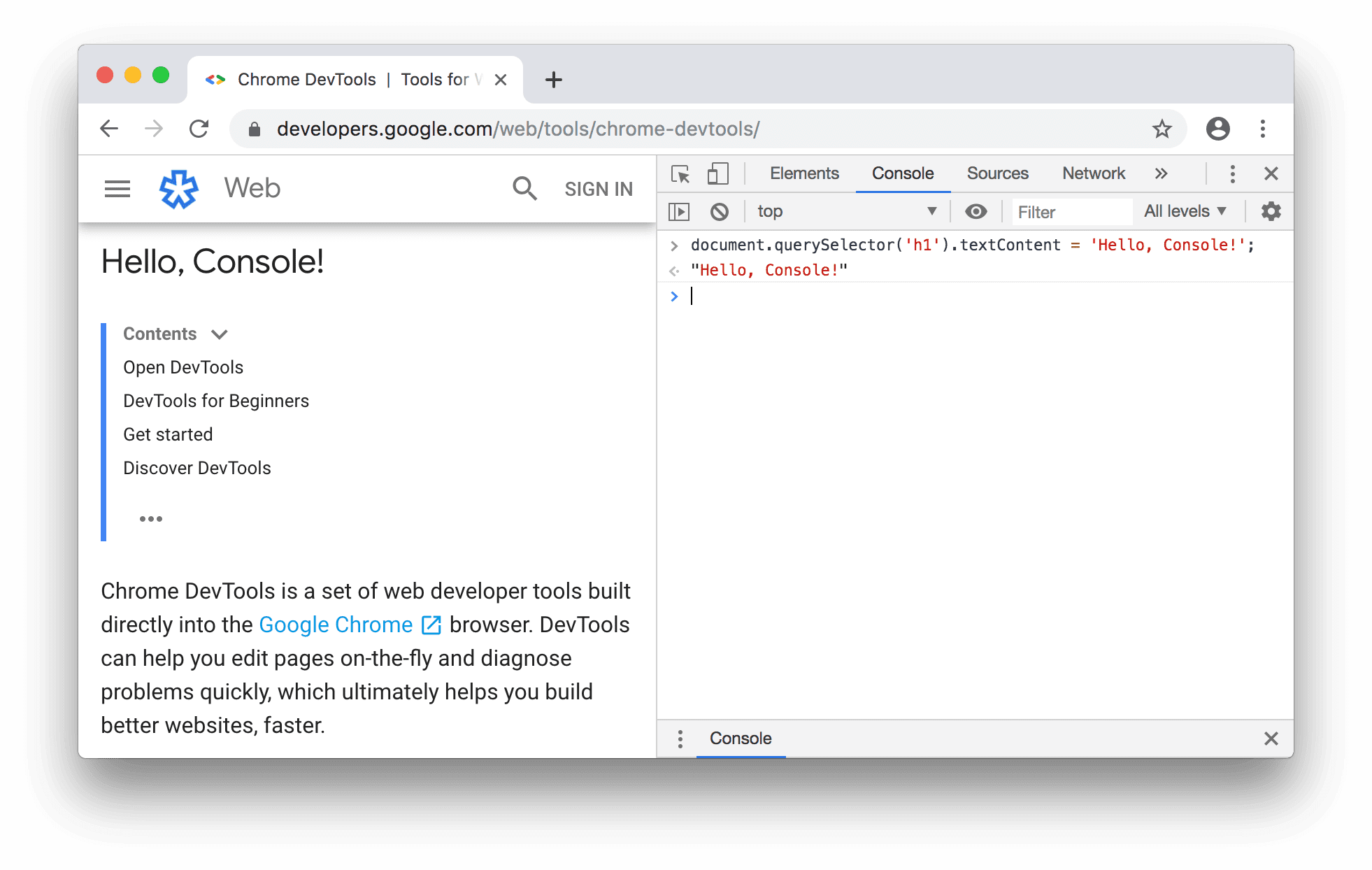
Konsol da bir REPL'dir. İncelediğiniz sayfayla etkileşimde bulunmak için Konsol'da JavaScript çalıştırabilirsiniz. Örneğin, Şekil 2'de DevTools ana sayfasının yanında Console gösterilmektedir. Şekil 3'te ise sayfa başlığını değiştirmek için Console'un kullanıldığı aynı sayfa gösterilmektedir.

Şekil 2. Geliştirici Araçları ana sayfasının yanındaki Konsol paneli.

Şekil 3. Sayfanın başlığını değiştirmek için Console'u kullanma
Console, sayfanın window'ına tam erişime sahip olduğundan sayfayı Console'dan değiştirmek mümkündür. Geliştirici Araçları'nda, sayfaları incelemeyi kolaylaştıran birkaç kolaylık işlevi bulunur. Örneğin, JavaScript'inizin hideModal adlı bir işlev içerdiğini varsayalım. debug(hideModal) çalıştırıldığında, kodunuz bir sonraki çağrılmasında hideModal'ın ilk satırında duraklatılır.
Yardımcı program işlevlerinin tam listesini görmek için Console Utilities API Referansı'na bakın.
JavaScript'i çalıştırırken sayfayla etkileşime geçmeniz gerekmez. Sayfayla ilgili olmayan yeni kodu denemek için Console'u kullanabilirsiniz. Örneğin, yerleşik JavaScript dizisi yöntemi map() hakkında bilgi edindiğinizi ve bu yöntemi denemek istediğinizi varsayalım. Bu işlevi denemek için Console'u kullanabilirsiniz.
Konsol'da JavaScript çalıştırmayla ilgili uygulamalı deneyim edinmek için JavaScript Çalıştırmaya Başlama başlıklı makaleyi inceleyin.

