U kunt port forwarding gebruiken voor:
- Geval 1 . Debug een tabblad dat is geopend op een ander Chrome-exemplaar.
- Geval 2 . Host een site op een webserver van een ontwikkelmachine en open vervolgens de inhoud vanaf een Android-apparaat via een USB-kabel.
In geval 2 werkt port forwarding via een luisterende TCP-poort op uw Android-apparaat die is toegewezen aan een TCP-poort op uw ontwikkelmachine. Verkeer tussen de poorten loopt via de USB-verbinding tussen uw Android-apparaat en ontwikkelmachine, zodat de verbinding niet afhankelijk is van uw netwerkconfiguratie.
Als uw webserver een aangepast domein gebruikt, kunt u bovendien uw Android-apparaat instellen voor toegang tot de inhoud op dat domein met aangepaste domeintoewijzing .
Port forwarding instellen
Afhankelijk van uw geval volgt u de volgende stappen.
Geval 1: Stel port forwarding in naar een andere Chrome-instantie
Voer een andere Chrome-instantie uit met de parameter
--remote-debugging-port= PORT, bijvoorbeeld:MacOS
open -a "Google Chrome" --args --remote-debugging-port=PORTRamen
start chrome --remote-debugging-port=PORTLinux
google-chrome --remote-debugging-port=PORTIn de Chrome-instantie waarmee u fouten opspoort:
- Open
chrome://inspect/#devices. - Zorg ervoor
Netwerkdoelen ontdekken is aangevinkt.
- Klik op Configureren naast het selectievakje.
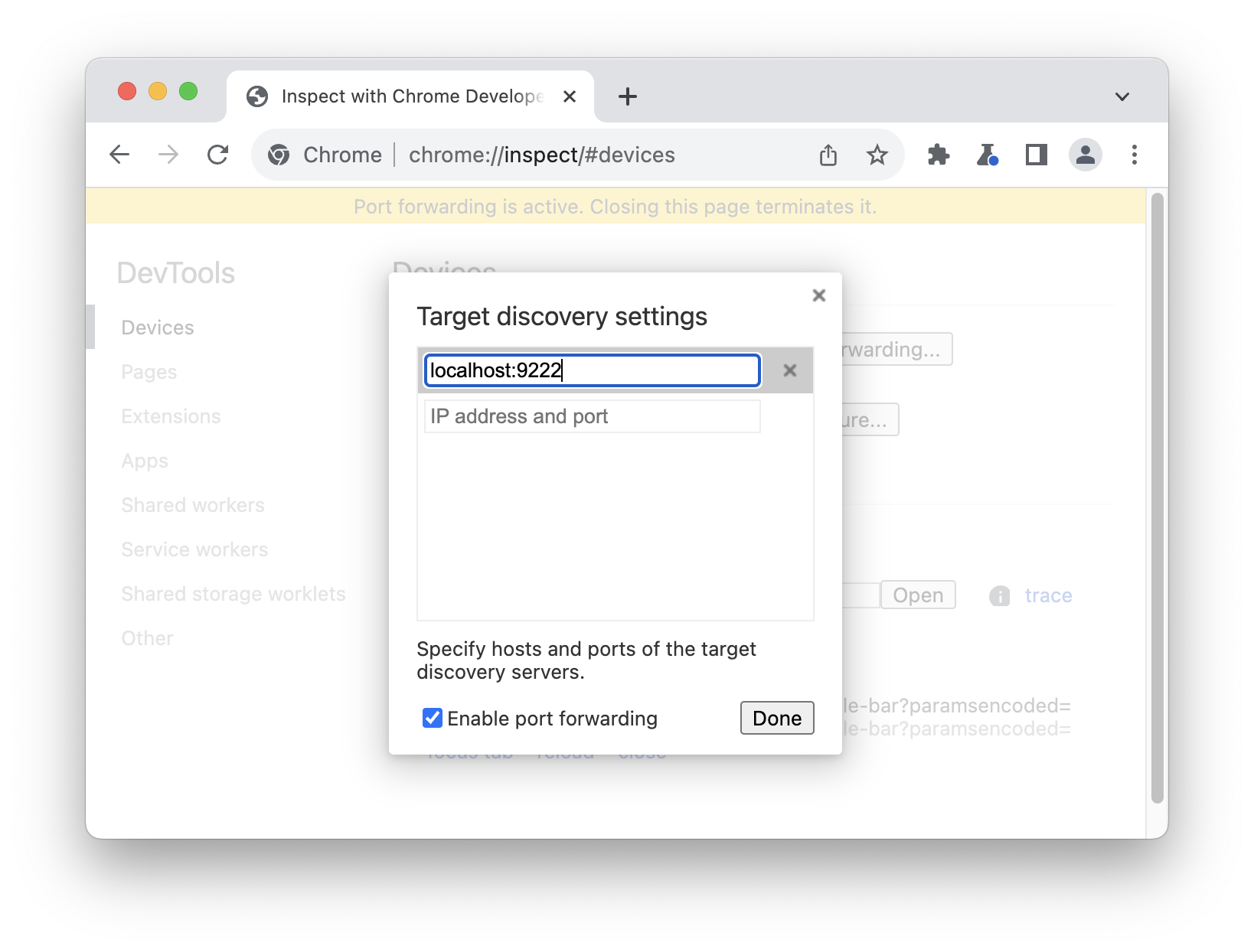
Voer in Target Discovery-instellingen
localhost: PORT, vink aanSchakel port forwarding in en klik op Gereed .

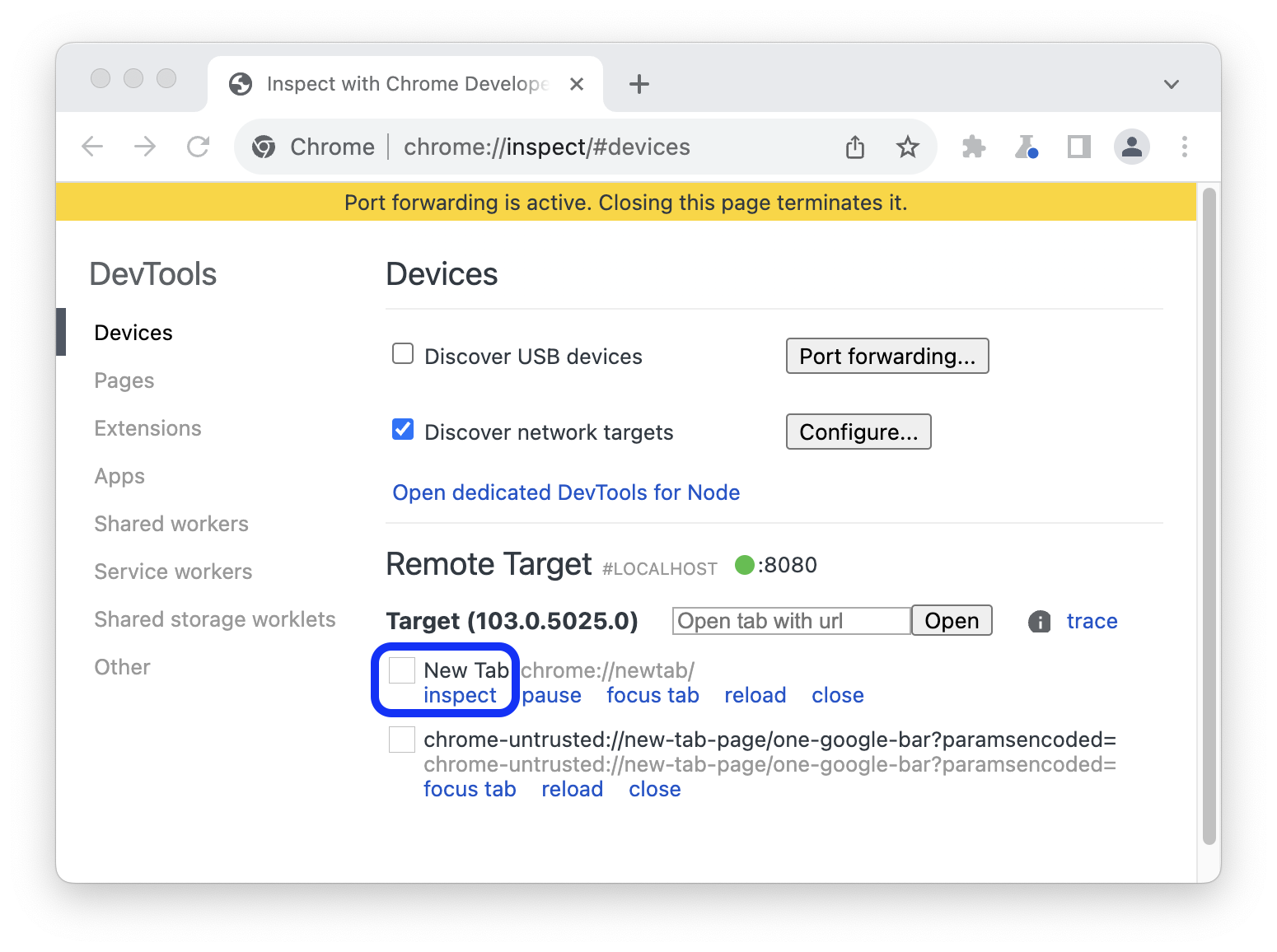
Terug in Apparaten ziet u een nieuw extern doelwit. Klik op Inspecteren naast het tabblad waarvoor u fouten wilt opsporen.

- Open
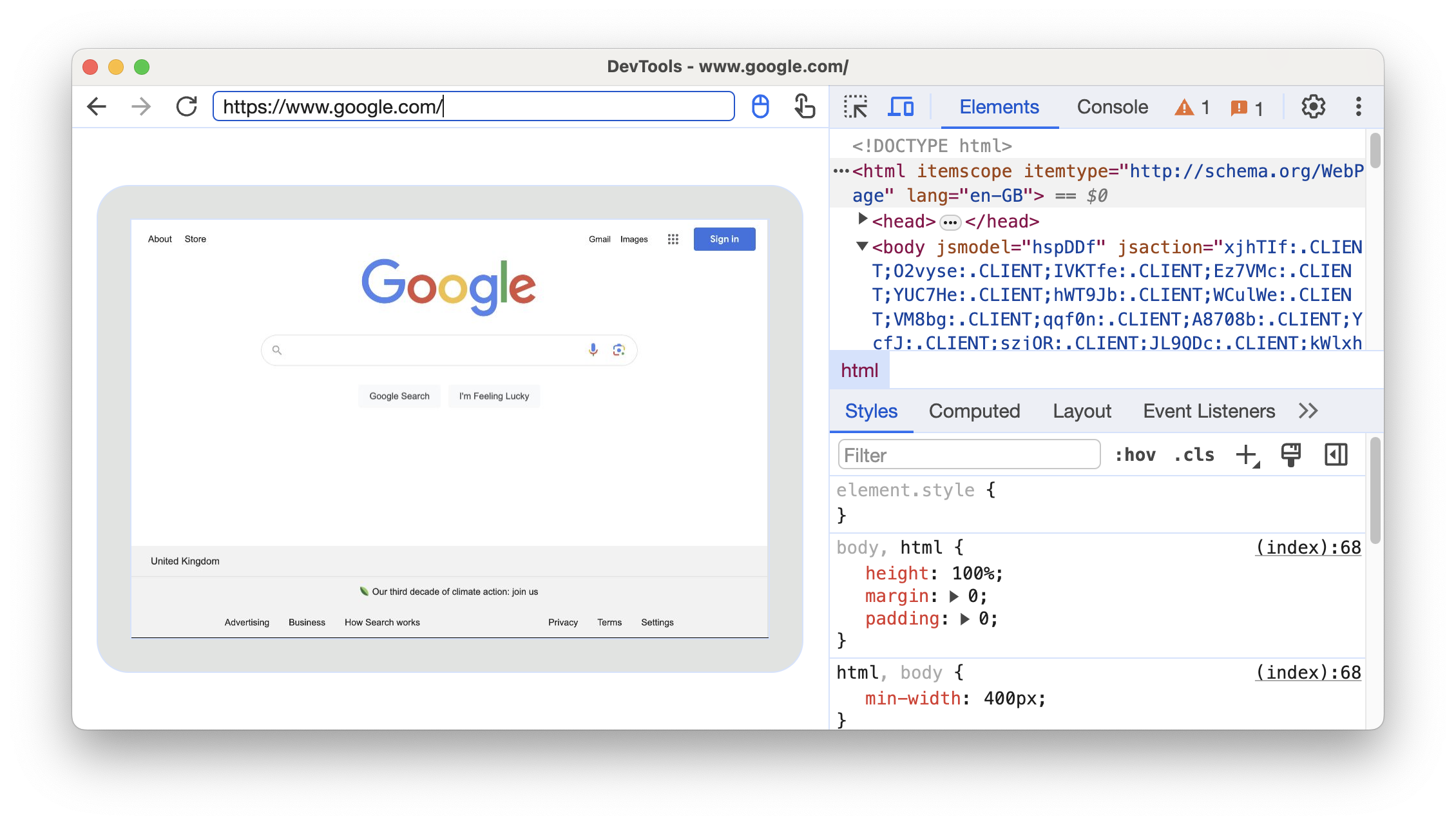
Er wordt een nieuw DevTools-venster in apparaatmodus geopend. In de adresbalk bovenaan kunt u het adres invoeren van de website waarvan u fouten wilt opsporen.

Naast de adresbalk kunt u tussen invoermethoden schakelen.
Geval 2: Stel port forwarding via USB in voor uw Android-apparaat
Stel foutopsporing op afstand in tussen uw ontwikkelmachine en uw Android-apparaat. Wanneer u klaar bent, ziet u uw Android-apparaat in de lijst.

Zorg ervoor
USB-apparaten ontdekken is aangevinkt.
Klik op Poort doorsturen naast het selectievakje.
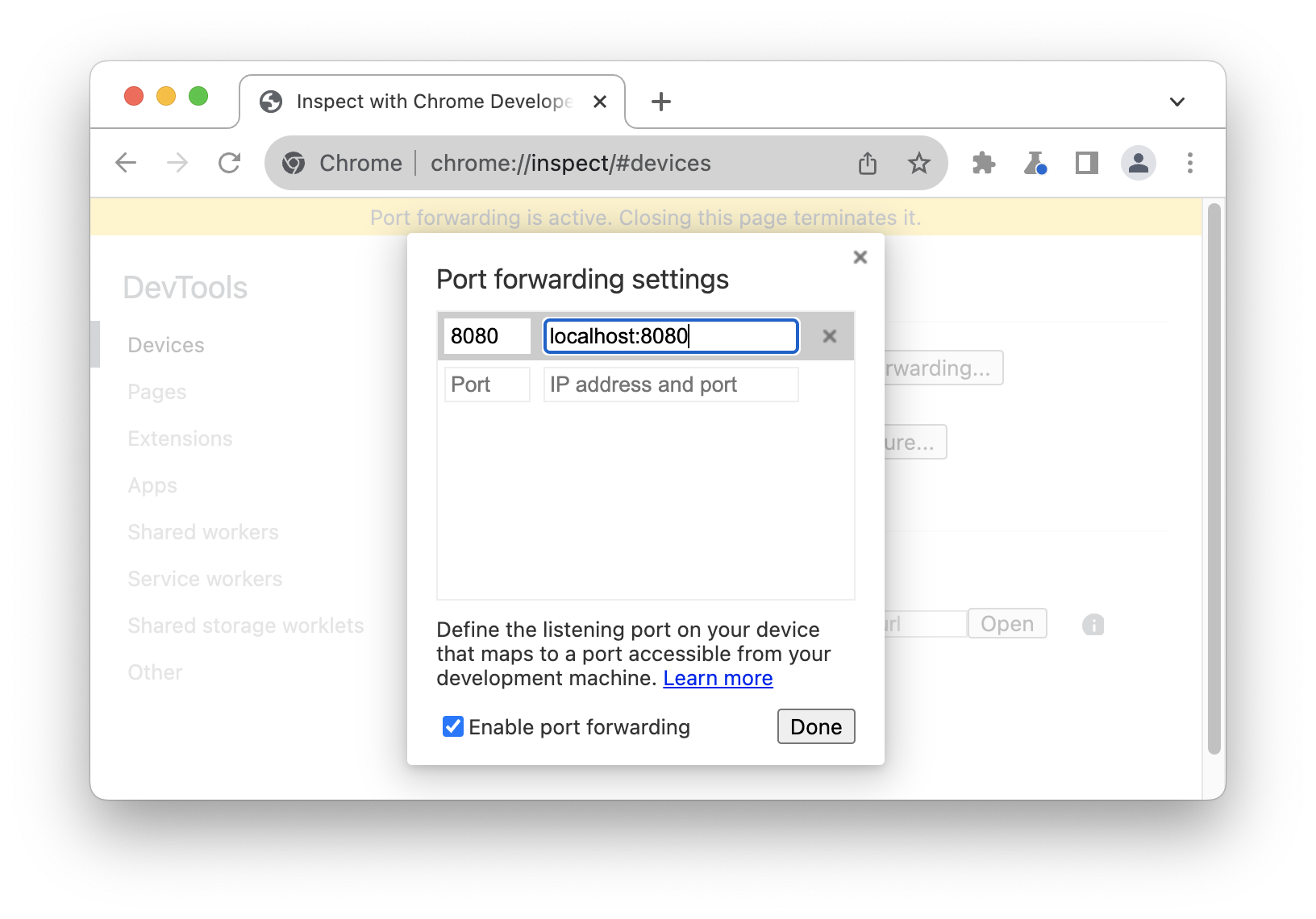
In Port forwarding-instellingen is
localhost:8080standaard ingesteld. Vink Port forwarding inschakelen aan. .
.Als u andere poorten wilt instellen, volgt u de volgende stappen. Sla anders de stappen over en klik op Gereed .
Voer in het tekstveld Poort aan de linkerkant het poortnummer in waarmee u toegang wilt krijgen tot de site op uw Android-apparaat. Als u bijvoorbeeld toegang wilt krijgen tot de site vanaf
localhost:5000voert u5000in.Voer in het tekstveld IP-adres en poort aan de rechterkant het IP-adres of de hostnaam in waarop uw site draait op de webserver van uw ontwikkelmachine, gevolgd door het poortnummer. Als uw site bijvoorbeeld op
localhost:5000draait, voert ulocalhost:5000in.Klik op Gereed .
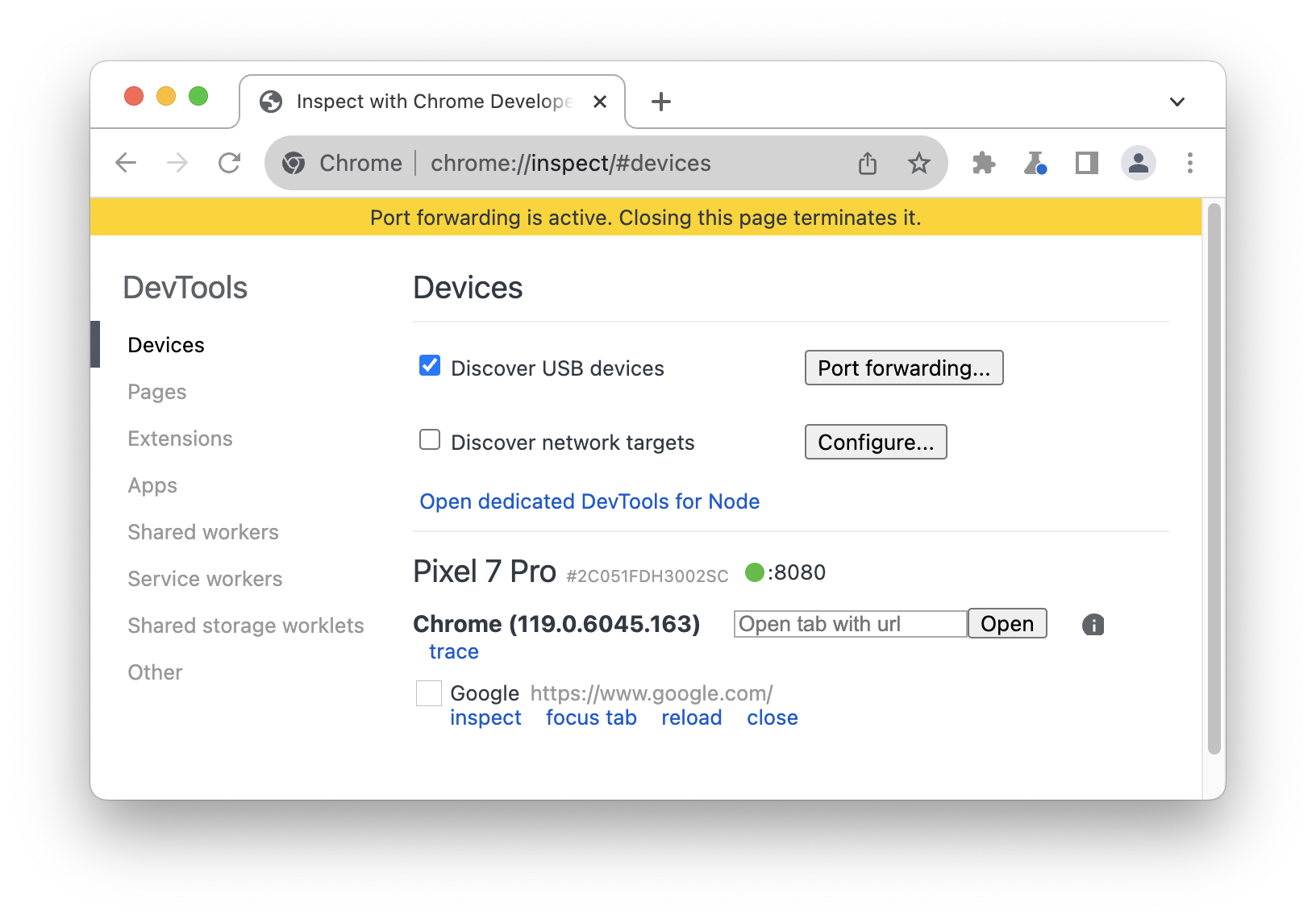
Port forwarding is nu ingesteld. Bovenaan ziet u een statusindicator van de port forward, evenals naast de apparaatnaam.

Om de inhoud te bekijken, opent u Chrome op uw Android-apparaat en gaat u naar de localhost poort die u heeft opgegeven in het veld Apparaatpoort . Als u bijvoorbeeld 5000 in het veld invoert, gaat u naar localhost:5000 .
Toewijzen aan aangepaste lokale domeinen
Met aangepaste domeintoewijzing kunt u inhoud op een Android-apparaat bekijken vanaf een webserver op uw ontwikkelmachine die een aangepast domein gebruikt.
Stel dat uw site bijvoorbeeld een JavaScript-bibliotheek van derden gebruikt die alleen werkt op het domein chrome.devtools dat op de toelatingslijst staat. U maakt dus een vermelding in uw hosts bestand op uw ontwikkelmachine om dit domein toe te wijzen aan localhost (dat wil zeggen 127.0.0.1 chrome.devtools ). Nadat u aangepaste domeintoewijzing en port forwarding heeft ingesteld, kunt u de site op uw Android-apparaat bekijken via de URL chrome.devtools .
Stel port forwarding naar de proxyserver in
Om een aangepast domein toe te wijzen, moet u een proxyserver op uw ontwikkelmachine uitvoeren. Voorbeelden van proxyservers zijn Charles , Squid en Fiddler .
Om port forwarding naar een proxy in te stellen:
Voer de proxyserver uit en noteer de poort die deze gebruikt.
Stel port forwarding in op uw Android-apparaat. Voor het lokale adresveld typt u
localhost:gevolgd door de poort waarop uw proxyserver draait. Als het bijvoorbeeld op poort8000draait, voer jelocalhost:8000in. Voer in het apparaatpoortveld het nummer in waarnaar u uw Android-apparaat wilt laten luisteren, bijvoorbeeld3333.
Configureer proxy-instellingen op uw apparaat
Vervolgens moet u uw Android-apparaat configureren om te communiceren met de proxyserver.
- Ga op uw Android-apparaat naar Instellingen > Wi-Fi .
Druk lang op de naam van het netwerk waarmee u bent verbonden.
Tik op Netwerk wijzigen .
Tik op Geavanceerde opties . De proxy-instellingen worden weergegeven.
Tik op het Proxy- menu en selecteer Handmatig .
Voer in het veld Proxyhostnaam
localhostin.Voer voor het veld Proxypoort het poortnummer in dat u in de vorige sectie voor apparaatpoort hebt ingevoerd.
Tik op Opslaan .
Met deze instellingen stuurt uw apparaat al zijn verzoeken door naar de proxy op uw ontwikkelmachine. De proxy doet verzoeken namens uw apparaat, zodat verzoeken aan uw aangepaste lokale domein correct worden opgelost.
Nu hebt u op uw Android-apparaat Android toegang tot aangepaste domeinen, net zoals u dat op de ontwikkelmachine zou doen.
Als uw webserver via een niet-standaard poort werkt, vergeet dan niet om de poort op te geven wanneer u de inhoud opvraagt vanaf uw Android-apparaat. Als uw webserver bijvoorbeeld het aangepaste domein chrome.devtools op poort 7331 gebruikt, moet u de URL chrome.devtools:7331 gebruiken als u de site bekijkt vanaf uw Android-apparaat.




