पोर्ट फ़ॉरवर्डिंग का इस्तेमाल इन कामों के लिए किया जा सकता है:
- पहला उदाहरण. किसी दूसरे Chrome इंस्टेंस पर खोले गए टैब को डीबग करना.
- दूसरा उदाहरण. डेवलपमेंट मशीन के वेब सर्वर पर साइट होस्ट करें. इसके बाद, यूएसबी केबल की मदद से Android डिवाइस से कॉन्टेंट ऐक्सेस करें.
दूसरे मामले में, पोर्ट फ़ॉरवर्डिंग आपके Android डिवाइस पर मौजूद एक लिस्निंग टीसीपी पोर्ट के ज़रिए काम करती है. यह पोर्ट, डेवलपमेंट मशीन पर मौजूद टीसीपी पोर्ट से मैप होता है. पोर्ट के बीच का ट्रैफ़िक, आपके Android डिवाइस और डेवलपमेंट मशीन के बीच के यूएसबी कनेक्शन से गुज़रता है. इसलिए, कनेक्शन आपके नेटवर्क कॉन्फ़िगरेशन पर निर्भर नहीं करता.
इसके अलावा, अगर आपका वेब सर्वर किसी कस्टम डोमेन का इस्तेमाल कर रहा है, तो कस्टम डोमेन मैपिंग की मदद से, उस डोमेन पर मौजूद कॉन्टेंट को ऐक्सेस करने के लिए, अपने Android डिवाइस को सेट अप किया जा सकता है.
पोर्ट फ़ॉरवर्डिंग सेट अप करें
अपने मामले के हिसाब से, नीचे दिया गया तरीका अपनाएं.
पहला उदाहरण: किसी दूसरे Chrome इंस्टेंस पर पोर्ट फ़ॉरवर्डिंग सेट अप करना
--remote-debugging-port=PORTपैरामीटर के साथ कोई दूसरा Chrome इंस्टेंस चलाएं. उदाहरण के लिए:MacOS
open -a "Google Chrome" --args --remote-debugging-port=PORTWindows
start chrome --remote-debugging-port=PORTLinux
google-chrome --remote-debugging-port=PORTजिस Chrome इंस्टेंस में डीबग किया जा रहा है उसमें:
chrome://inspect/#devicesखोलें.- पक्का करें कि
डिस्कवर नेटवर्क टारगेट पर सही का निशान लगा हो.
- चेकबॉक्स के बगल में मौजूद, कॉन्फ़िगर करें पर क्लिक करें.
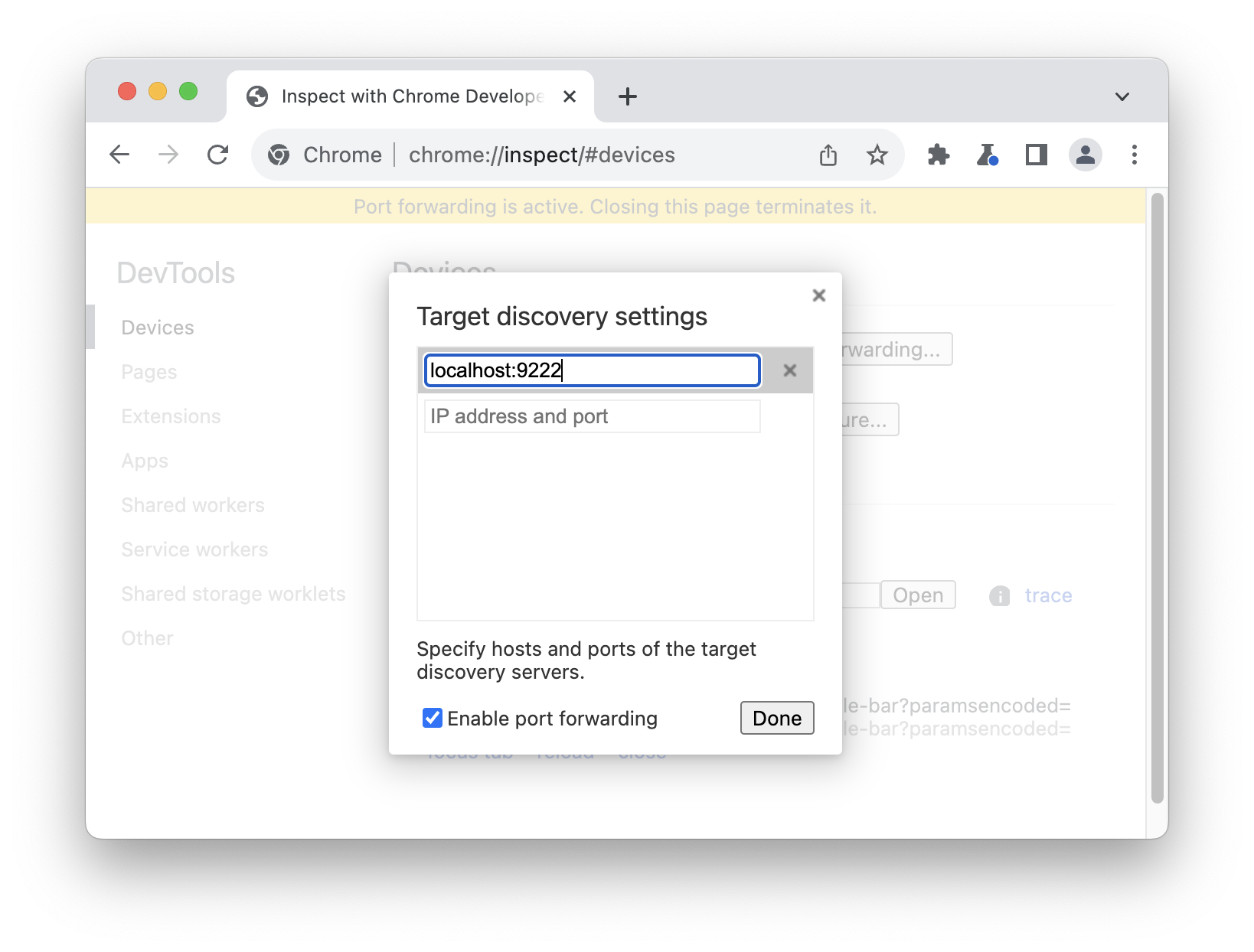
टारगेट डिस्कवरी सेटिंग में,
localhost:PORTडालें. इसके बाद,पोर्ट फ़ॉरवर्डिंग चालू करें को चुनें और हो गया पर क्लिक करें.

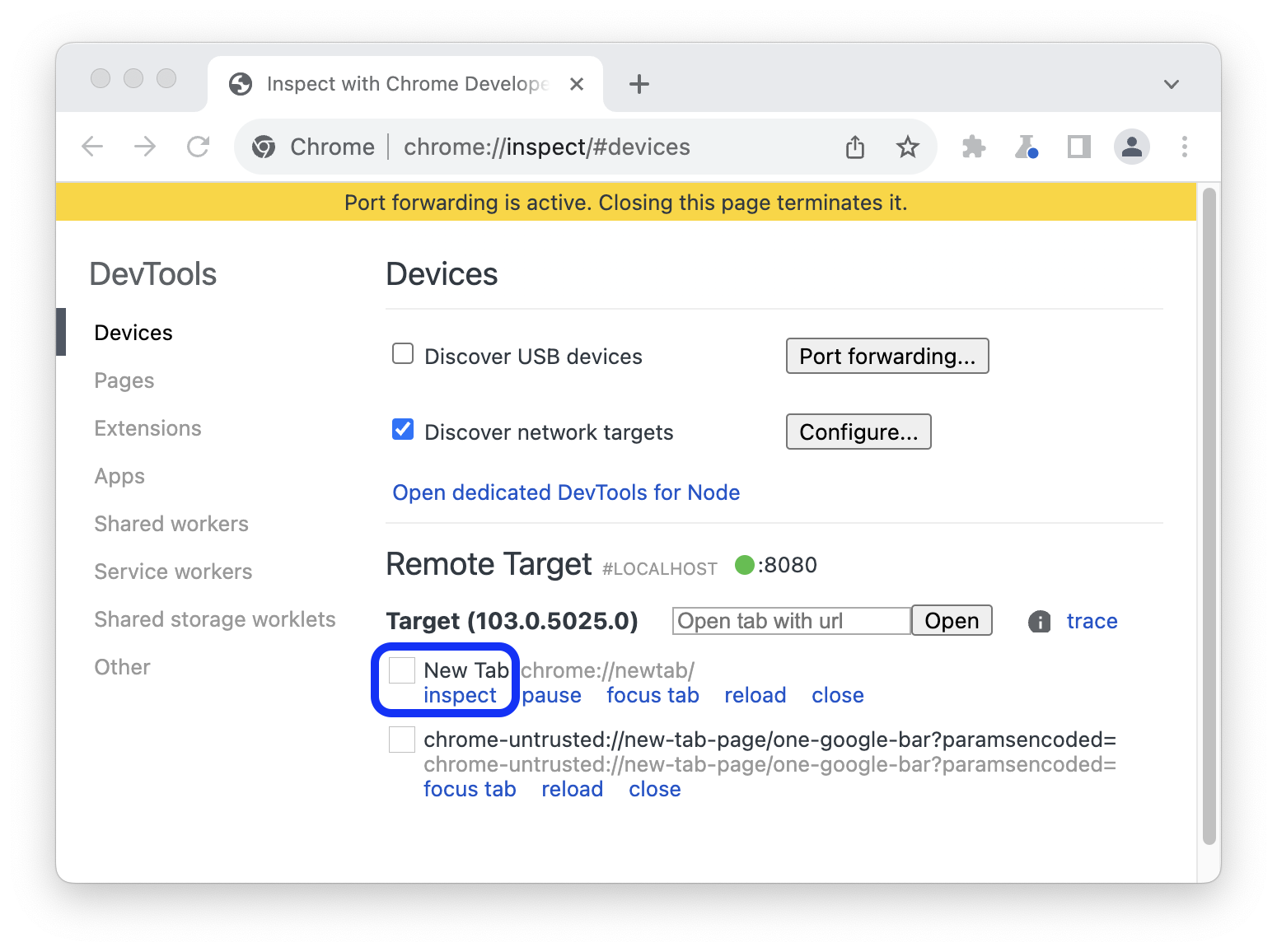
डिवाइस में वापस जाकर, आपको एक नया रिमोट टारगेट दिखेगा. आपको जिस टैब को डीबग करना है उसके बगल में मौजूद, जांच करें पर क्लिक करें.

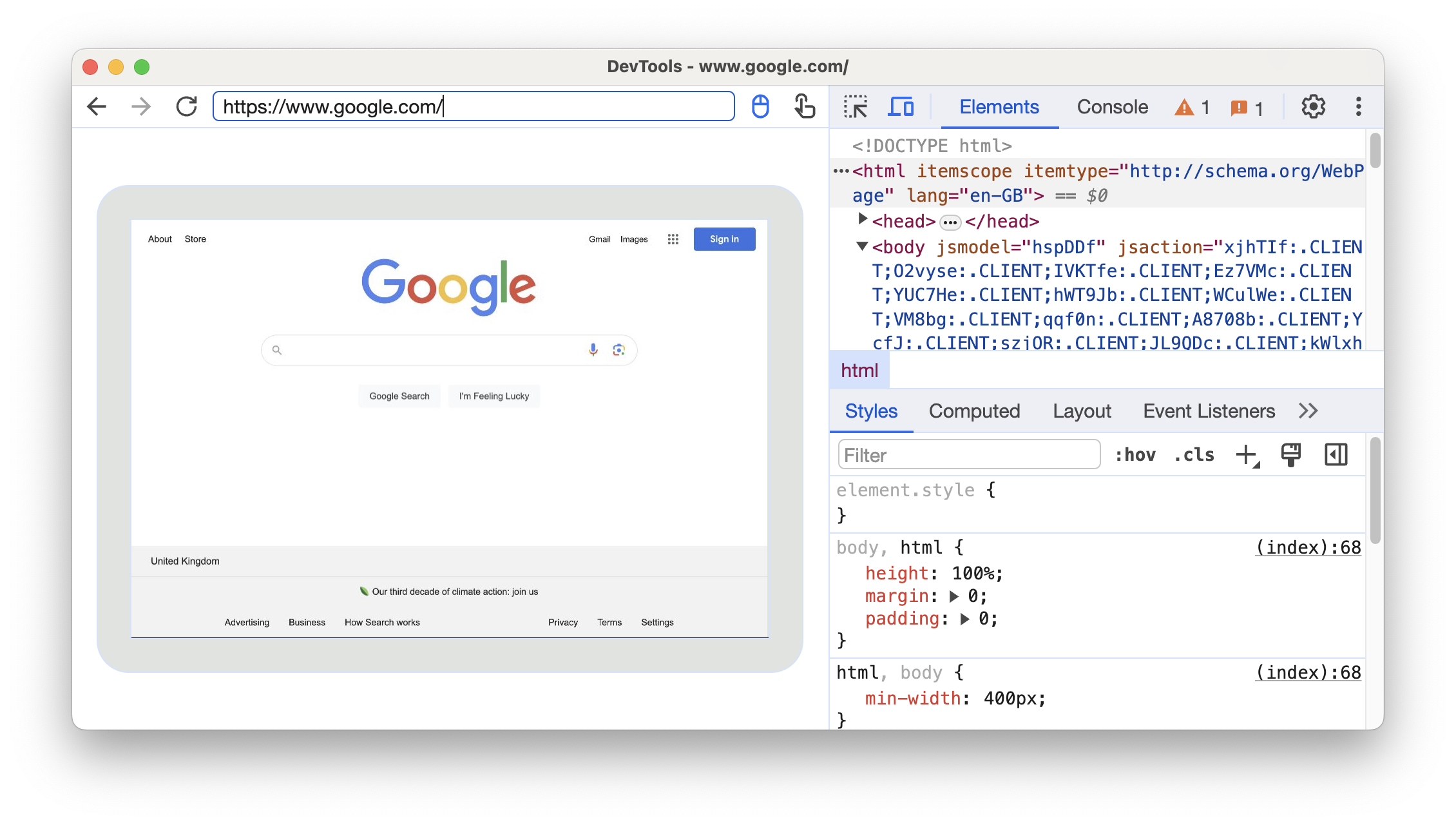
डिवाइस मोड में DevTools की एक नई विंडो खुलेगी. सबसे ऊपर मौजूद पता बार में, उस वेबसाइट का पता डाला जा सकता है जिसे डीबग करना है.

पता बार के बगल में, इनपुट के तरीकों को टॉगल किया जा सकता है.
दूसरा मामला: अपने Android डिवाइस के लिए, यूएसबी के ज़रिए पोर्ट फ़ॉरवर्डिंग सेट अप करना
अपने डेवलपमेंट मशीन और Android डिवाइस के बीच रिमोट डीबगिंग सेट अप करें. इसके बाद, आपको सूची में अपना Android डिवाइस दिखेगा.

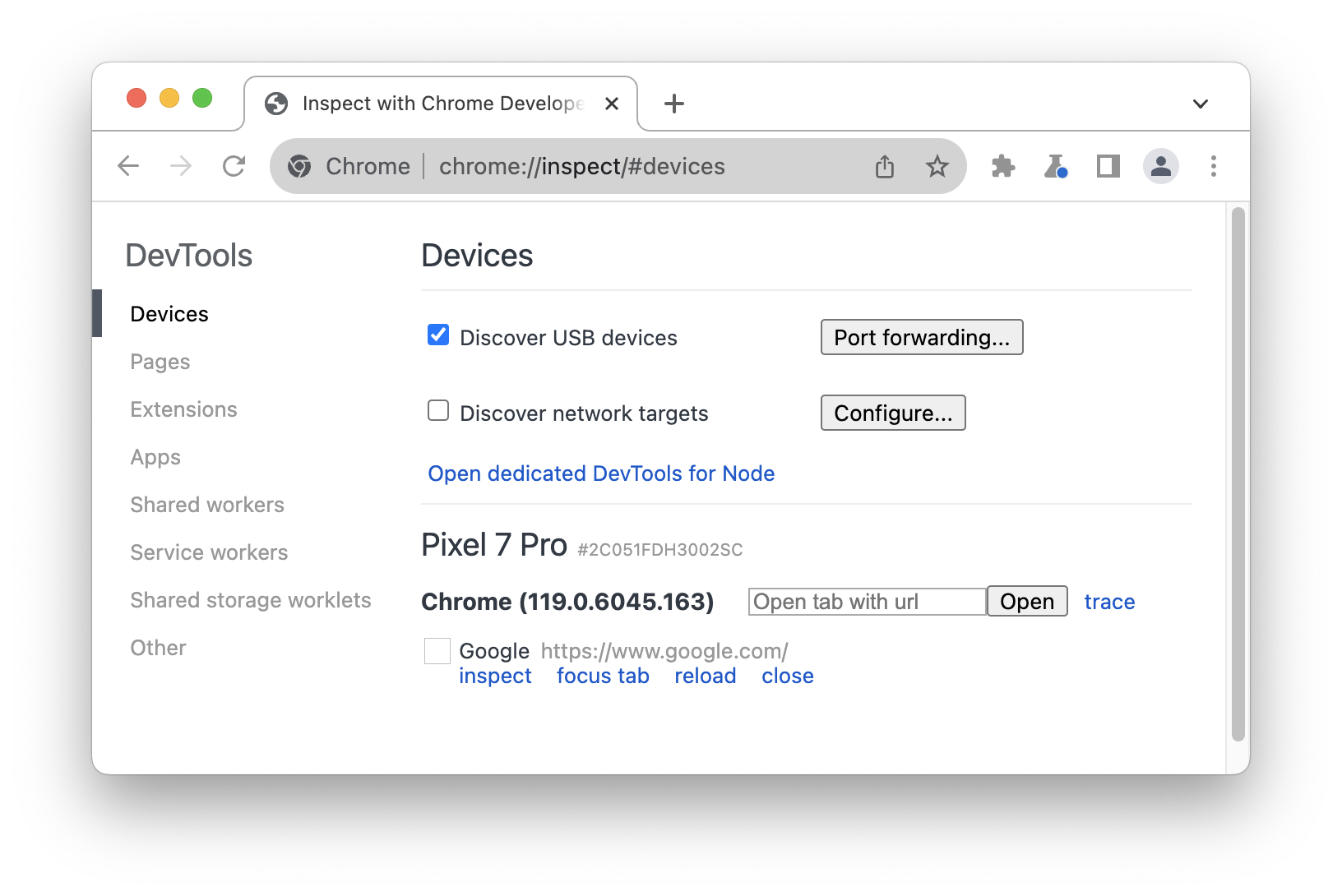
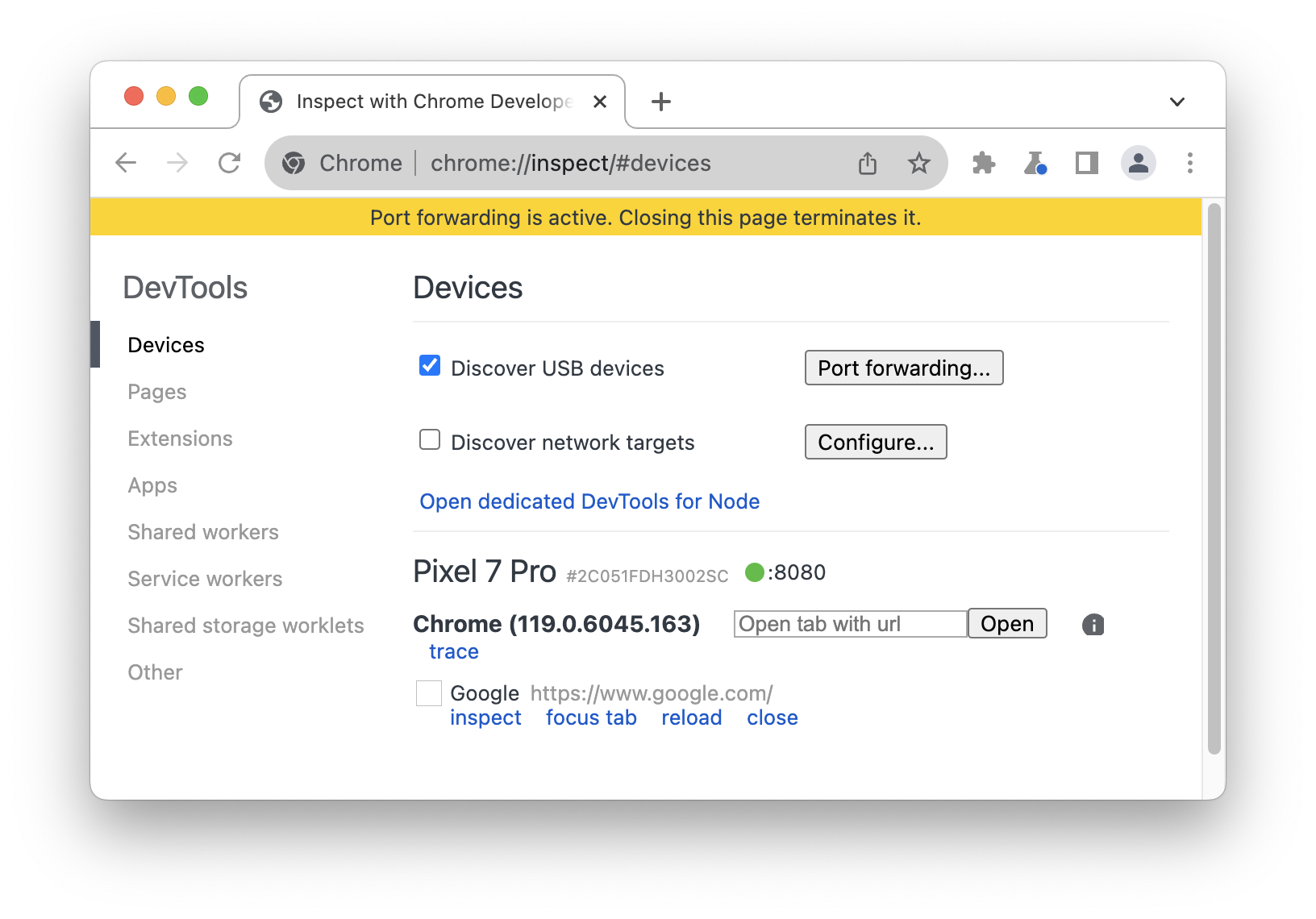
पक्का करें कि
यूएसबी डिवाइसों को ढूंढें पर सही का निशान लगा हो.
चेकबॉक्स के बगल में मौजूद, पोर्ट फ़ॉरवर्डिंग पर क्लिक करें.
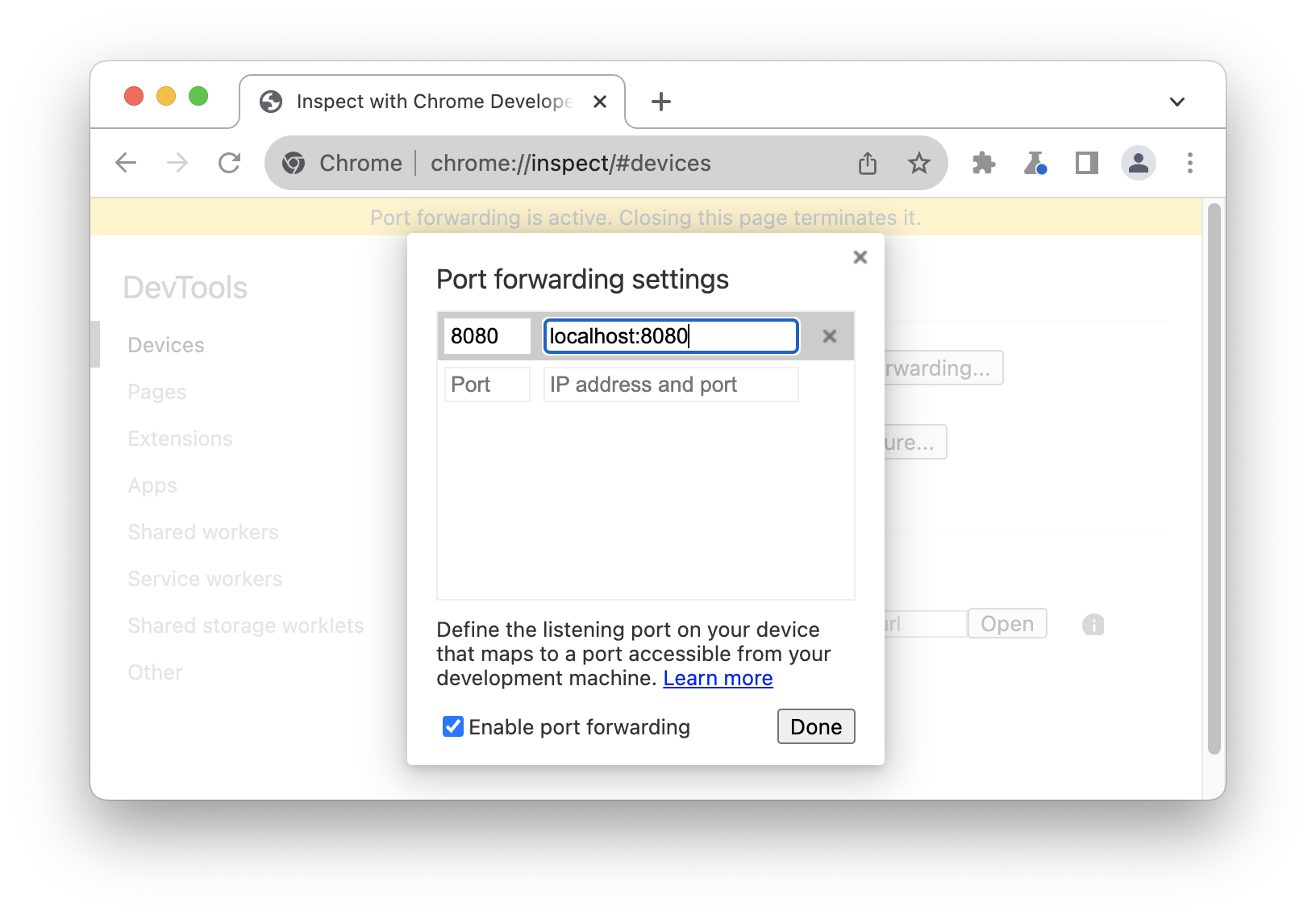
पोर्ट फ़ॉरवर्डिंग की सेटिंग में,
localhost:8080डिफ़ॉल्ट रूप से सेट अप होता है. पोर्ट फ़ॉरवर्डिंग चालू करें पर सही का निशान लगाएं. .
.अगर आपको दूसरे पोर्ट सेट अप करने हैं, तो नीचे दिया गया तरीका अपनाएं. अगर ऐसा नहीं है, तो इन चरणों को छोड़ें और हो गया पर क्लिक करें.
बाईं ओर मौजूद पोर्ट टेक्स्टफ़ील्ड में, वह पोर्ट नंबर डालें जिससे आपको अपने Android डिवाइस पर साइट को ऐक्सेस करना है. उदाहरण के लिए, अगर आपको
localhost:5000से साइट को ऐक्सेस करना है, तो आपको5000डालना होगा.दाईं ओर मौजूद आईपी पता और पोर्ट टेक्स्ट फ़ील्ड में, वह आईपी पता या होस्टनेम डालें जिस पर आपकी साइट, डेवलपमेंट मशीन के वेब सर्वर पर चल रही है. इसके बाद, पोर्ट नंबर डालें. उदाहरण के लिए, अगर आपकी साइट
localhost:5000पर चल रही है, तो आपकोlocalhost:5000डालना होगा.हो गया पर क्लिक करें.
पोर्ट फ़ॉरवर्डिंग की सुविधा अब सेट अप हो गई है. आपको सबसे ऊपर, डिवाइस के नाम के साथ-साथ, पोर्ट फ़ॉरवर्ड की स्थिति का इंडिकेटर भी दिखेगा.

कॉन्टेंट देखने के लिए, अपने Android डिवाइस पर Chrome खोलें और उस localhost पोर्ट पर जाएं जिसे आपने डिवाइस पोर्ट फ़ील्ड में बताया है. उदाहरण के लिए, अगर आपने फ़ील्ड में 5000 डाला है, तो आपको localhost:5000 पर ले जाया जाएगा.
कस्टम लोकल डोमेन पर मैप करना
कस्टम डोमेन मैपिंग की मदद से, Android डिवाइस पर डेवलपमेंट मशीन के वेब सर्वर से कॉन्टेंट देखा जा सकता है. हालांकि, इसके लिए ज़रूरी है कि वेब सर्वर पर कस्टम डोमेन का इस्तेमाल किया जा रहा हो.
उदाहरण के लिए, मान लें कि आपकी साइट तीसरे पक्ष की ऐसी JavaScript लाइब्रेरी का इस्तेमाल करती है जो सिर्फ़ अनुमति वाली सूची में शामिल डोमेन chrome.devtools पर काम करती है. इसलिए, इस डोमेन को localhost (यानी 127.0.0.1 chrome.devtools) पर मैप करने के लिए, डेवलपमेंट मशीन पर hosts फ़ाइल में एक एंट्री बनाई जाती है. कस्टम डोमेन मैपिंग और पोर्ट फ़ॉरवर्डिंग सेट अप करने के बाद, आपको अपने Android डिवाइस पर यूआरएल chrome.devtools पर साइट दिखेगी.
प्रॉक्सी सर्वर पर पोर्ट फ़ॉरवर्डिंग की सुविधा सेट अप करना
कस्टम डोमेन को मैप करने के लिए, आपको डेवलपमेंट मशीन पर एक प्रॉक्सी सर्वर चलाना होगा. Charles, Squid, और Fiddler, प्रॉक्सी सर्वर के उदाहरण हैं.
किसी प्रॉक्सी के लिए पोर्ट फ़ॉरवर्डिंग सेट अप करने के लिए:
प्रॉक्सी सर्वर चलाएं और उस पोर्ट को नोट करें जिसका इस्तेमाल किया जा रहा है.
अपने Android डिवाइस पर पोर्ट फ़ॉरवर्ड सेट अप करें. लोकल पता फ़ील्ड के लिए,
localhost:डालें. इसके बाद, वह पोर्ट डालें जिस पर आपका प्रॉक्सी सर्वर चल रहा है. उदाहरण के लिए, अगर यह पोर्ट8000पर चल रहा है, तो आपकोlocalhost:8000डालना होगा. डिवाइस पोर्ट फ़ील्ड में, वह नंबर डालें जिसे आपको अपने Android डिवाइस पर सुनना है, जैसे कि3333.
अपने डिवाइस पर प्रॉक्सी सेटिंग कॉन्फ़िगर करना
इसके बाद, आपको अपने Android डिवाइस को प्रॉक्सी सर्वर से कनेक्ट करने के लिए कॉन्फ़िगर करना होगा.
- अपने Android डिवाइस पर, सेटिंग > वाई-फ़ाई पर जाएं.
उस नेटवर्क के नाम को दबाकर रखें जिससे आपका डिवाइस कनेक्ट है.
नेटवर्क में बदलाव करें पर टैप करें.
बेहतर सेटिंग पर टैप करें. प्रॉक्सी सेटिंग दिखती हैं.
प्रॉक्सी मेन्यू पर टैप करें और मैन्युअल चुनें.
प्रॉक्सी होस्टनेम फ़ील्ड के लिए,
localhostडालें.प्रॉक्सी पोर्ट फ़ील्ड में, वह पोर्ट नंबर डालें जो आपने पिछले सेक्शन में डिवाइस पोर्ट के लिए डाला था.
सेव करें पर टैप करें.
इन सेटिंग की मदद से, आपका डिवाइस अपने सभी अनुरोध, डेवलपमेंट मशीन पर मौजूद प्रॉक्सी को फ़ॉरवर्ड करता है. प्रॉक्सी आपके डिवाइस की ओर से अनुरोध करता है, ताकि आपके पसंद के मुताबिक बनाए गए स्थानीय डोमेन के अनुरोध ठीक से हल किए जा सकें.
अब अपने Android डिवाइस पर कस्टम डोमेन को उसी तरह ऐक्सेस किया जा सकता है जिस तरह डेवलपमेंट मशीन पर किया जाता है.
अगर आपका वेब सर्वर किसी गैर-स्टैंडर्ड पोर्ट पर चल रहा है, तो अपने Android डिवाइस से कॉन्टेंट का अनुरोध करते समय, पोर्ट की जानकारी देना न भूलें. उदाहरण के लिए, अगर आपका वेब सर्वर पोर्ट 7331 पर कस्टम डोमेन chrome.devtools का इस्तेमाल कर रहा है, तो अपने Android डिवाइस से साइट देखते समय, आपको यूआरएल chrome.devtools:7331 का इस्तेमाल करना चाहिए.




