אפשר להשתמש בהעברת יציאות כדי:
- מקרה 1. ניפוי באגים בכרטיסייה שנפתחה במכונה אחרת של Chrome.
- מקרה 2. אירוח אתר בשרת אינטרנט של מכונה לפיתוח, ולאחר מכן גישה לתוכן ממכשיר Android באמצעות כבל USB.
במקרה 2, העברת היציאות פועלת דרך יציאת TCP להאזנה במכשיר Android שממופה ליציאת TCP במכונת הפיתוח. התנועה בין השקעים עוברת דרך חיבור ה-USB בין מכשיר Android למכונת הפיתוח, כך שהחיבור לא תלוי בהגדרות הרשת.
בנוסף, אם שרת האינטרנט שלכם משתמש בדומיין מותאם אישית, אפשר להגדיר למכשיר Android גישה לתוכן בדומיין הזה באמצעות מיפוי דומיינים מותאם אישית.
הגדרת העברה ליציאה אחרת
פועלים לפי השלבים הבאים בהתאם למקרה שלכם.
מקרה 1: הגדרת העברה ליציאה אחרת למכונה אחרת של Chrome
מריצים מכונה אחרת של Chrome עם הפרמטר
--remote-debugging-port=PORT, לדוגמה:MacOS
open -a "Google Chrome" --args --remote-debugging-port=PORTWindows
start chrome --remote-debugging-port=PORTLinux
google-chrome --remote-debugging-port=PORTבמופע של Chrome, ניפוי הבאגים מתבצע באמצעות:
- פתיחת
chrome://inspect/#devices. - מוודאים שהאפשרות
יעדי רשת ב-Discover מסומנת.
- לוחצים על הגדרה ליד תיבת הסימון.
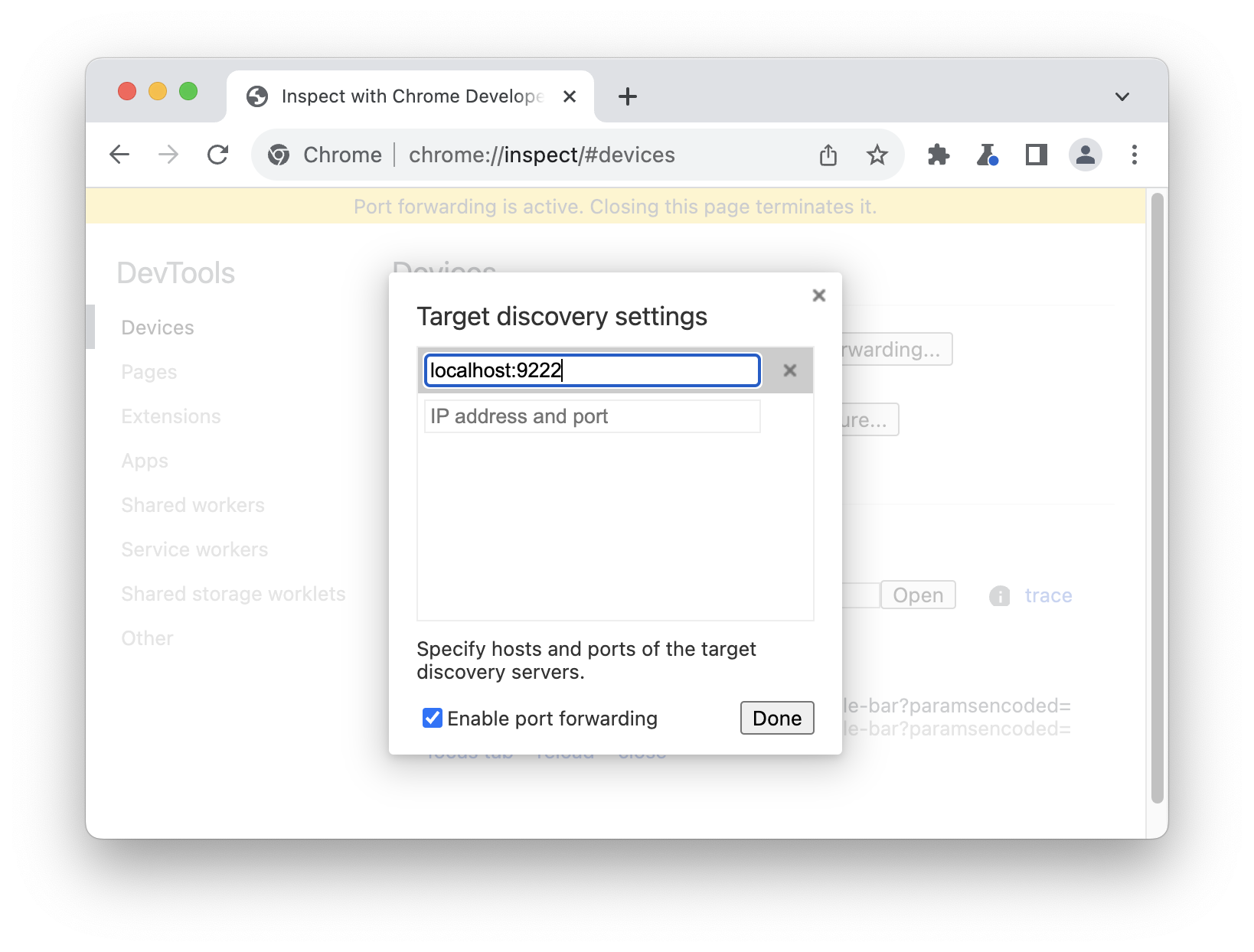
בקטע Target discovery settings (הגדרות זיהוי היעדים), מזינים
localhost:PORT, מסמנים את התיבהEnable port forwarding (הפעלת העברת יציאות) ולוחצים על Done (סיום).

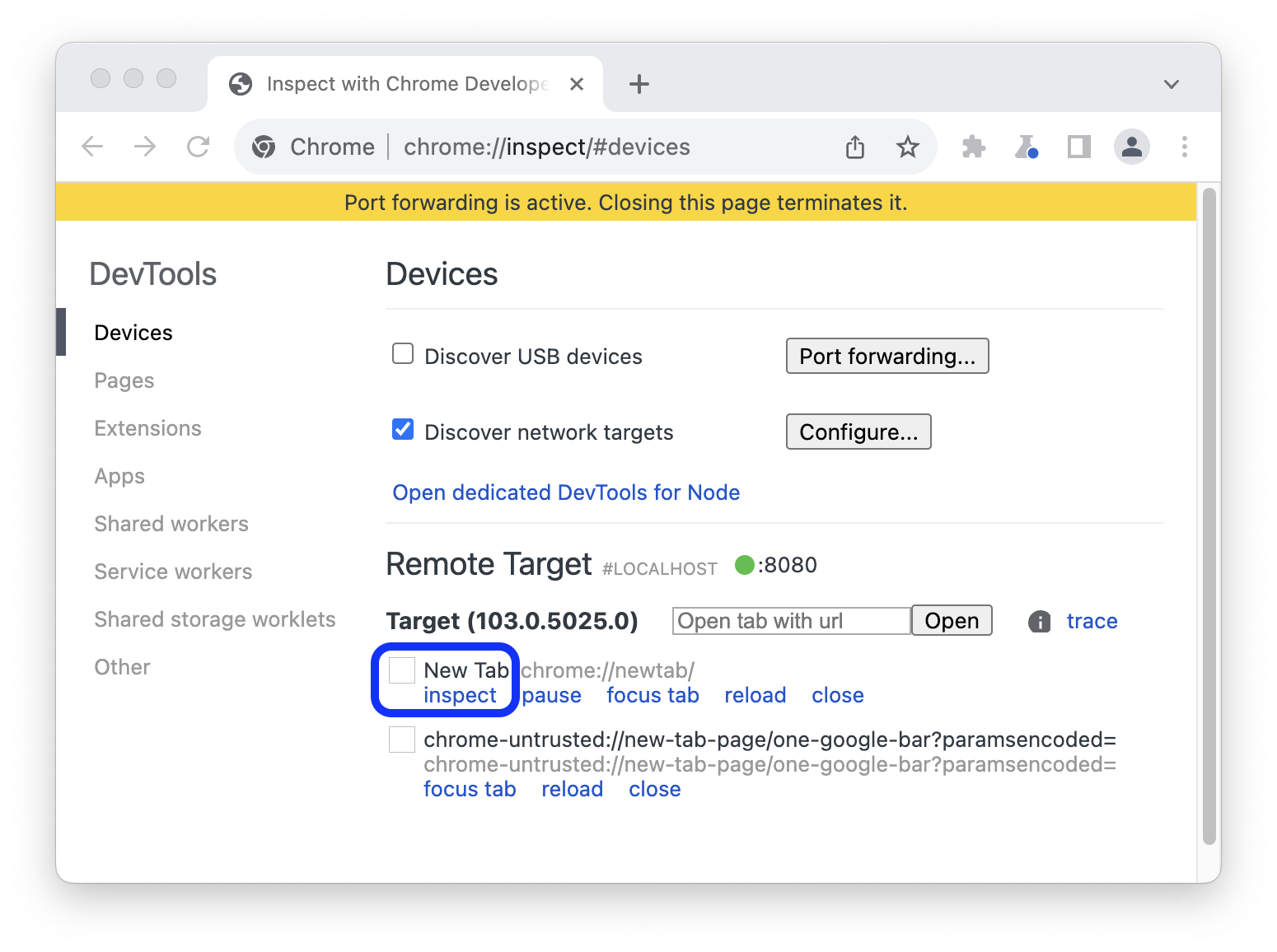
בקטע מכשירים יופיע יעד מרוחק חדש. לוחצים על בדיקה לצד הכרטיסייה שרוצים לנפות בה באגים.

- פתיחת
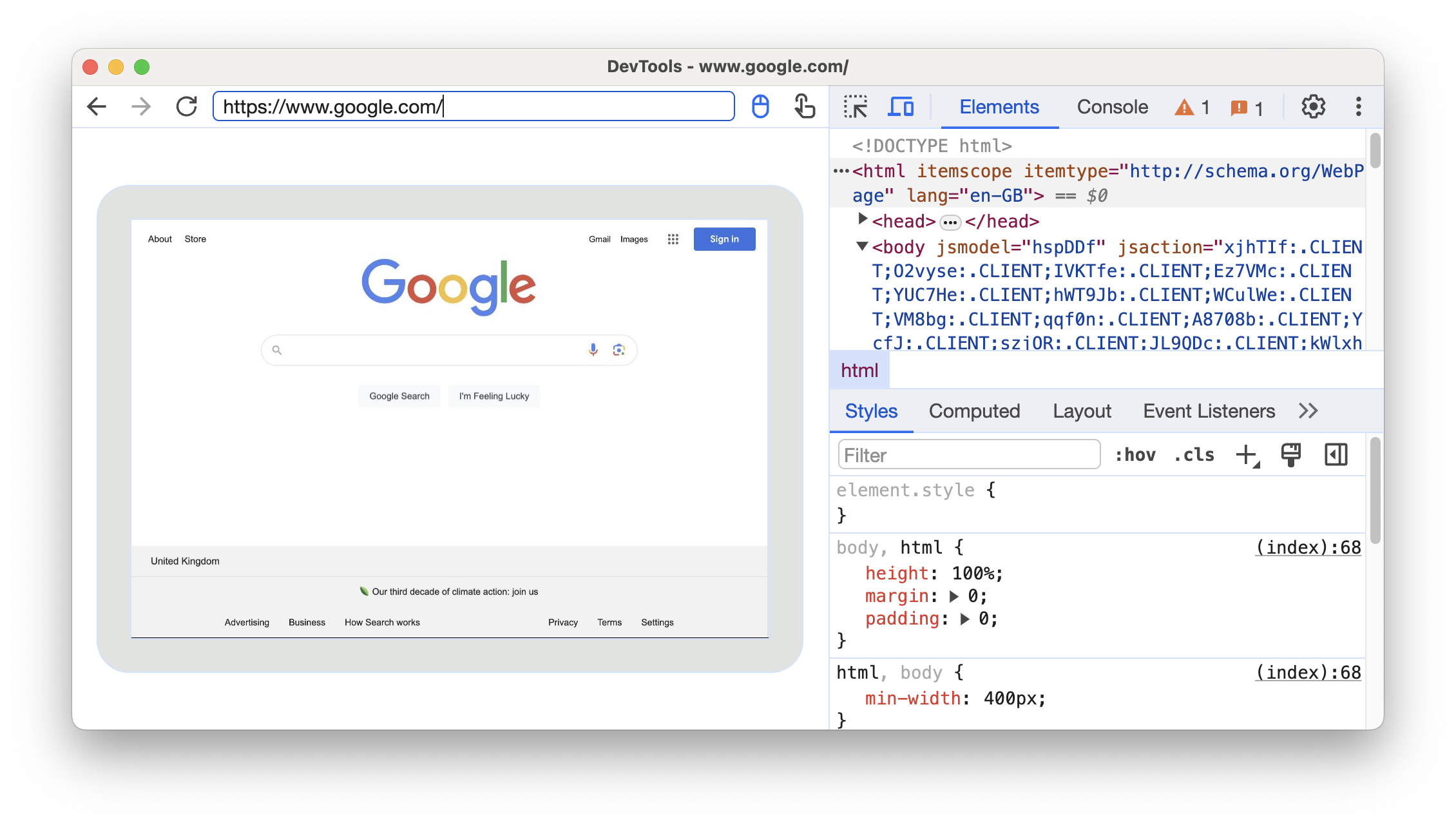
ייפתח חלון חדש של DevTools במצב מכשיר. בסרגל הכתובות שבחלק העליון, אפשר להזין את כתובת האתר שרוצים לנפות בו באגים.

לצד סרגל הכתובות, אפשר להחליף בין שיטות הקלט.
מקרה 2: הגדרת העברה אוטומטית של יציאות (port forwarding) דרך USB במכשיר Android
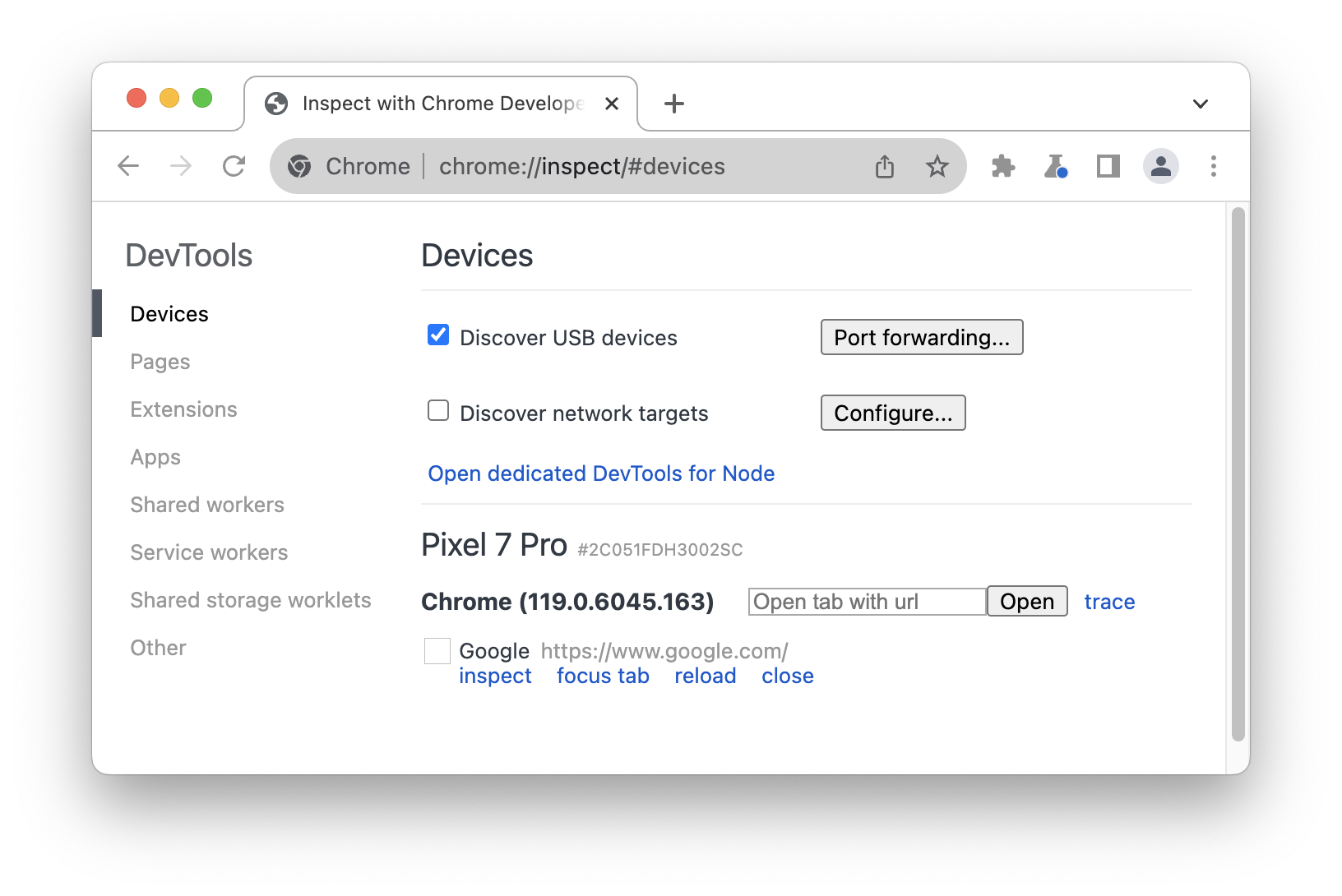
אפשר להגדיר ניפוי באגים מרחוק בין מכשיר הפיתוח למכשיר Android. בסיום התהליך, מכשיר ה-Android שלכם אמור להופיע ברשימה.

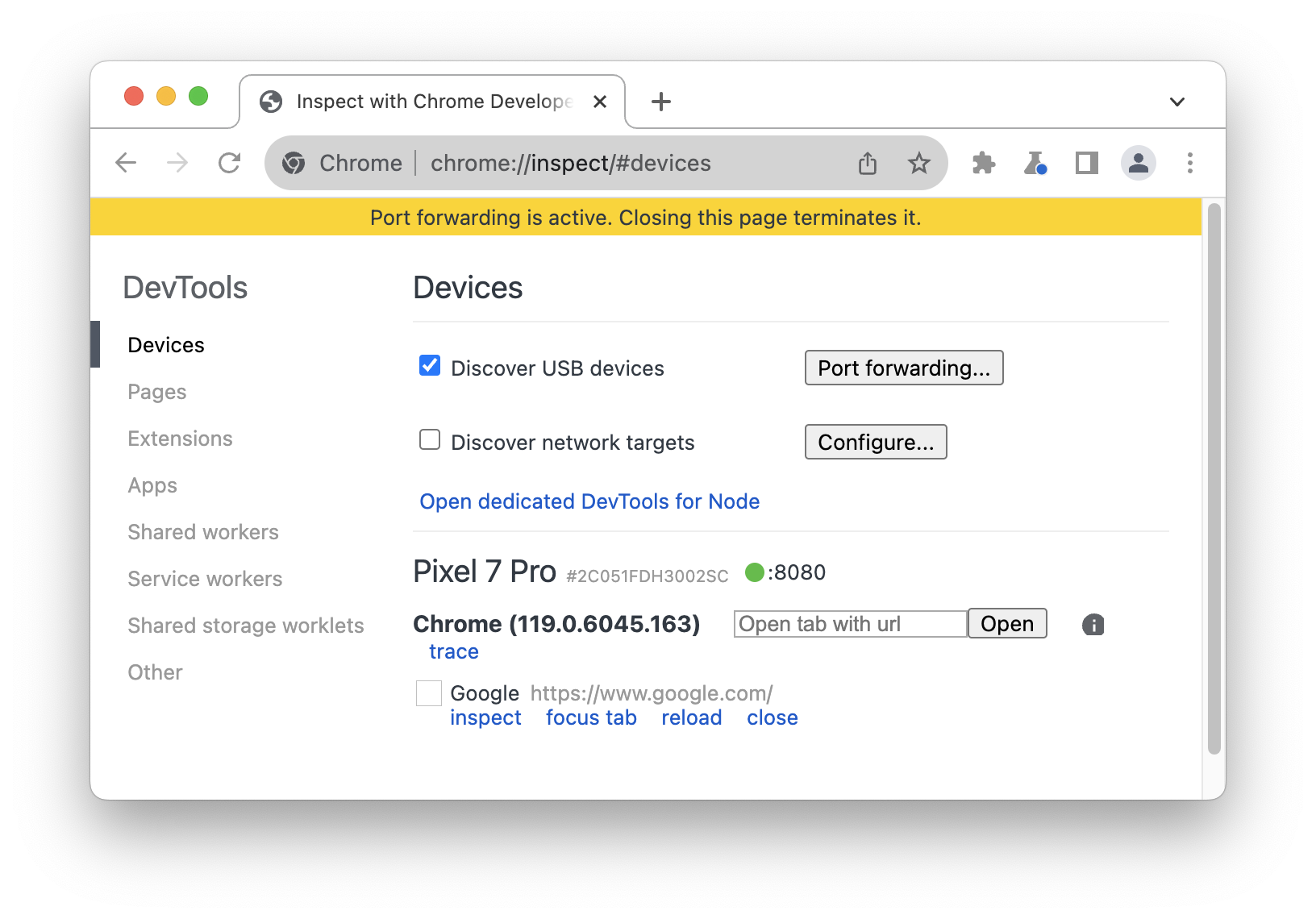
מוודאים שהתיבה
Discover התקני USB מסומנת.
לוחצים על העברה ליציאה אחרת ליד תיבת הסימון.
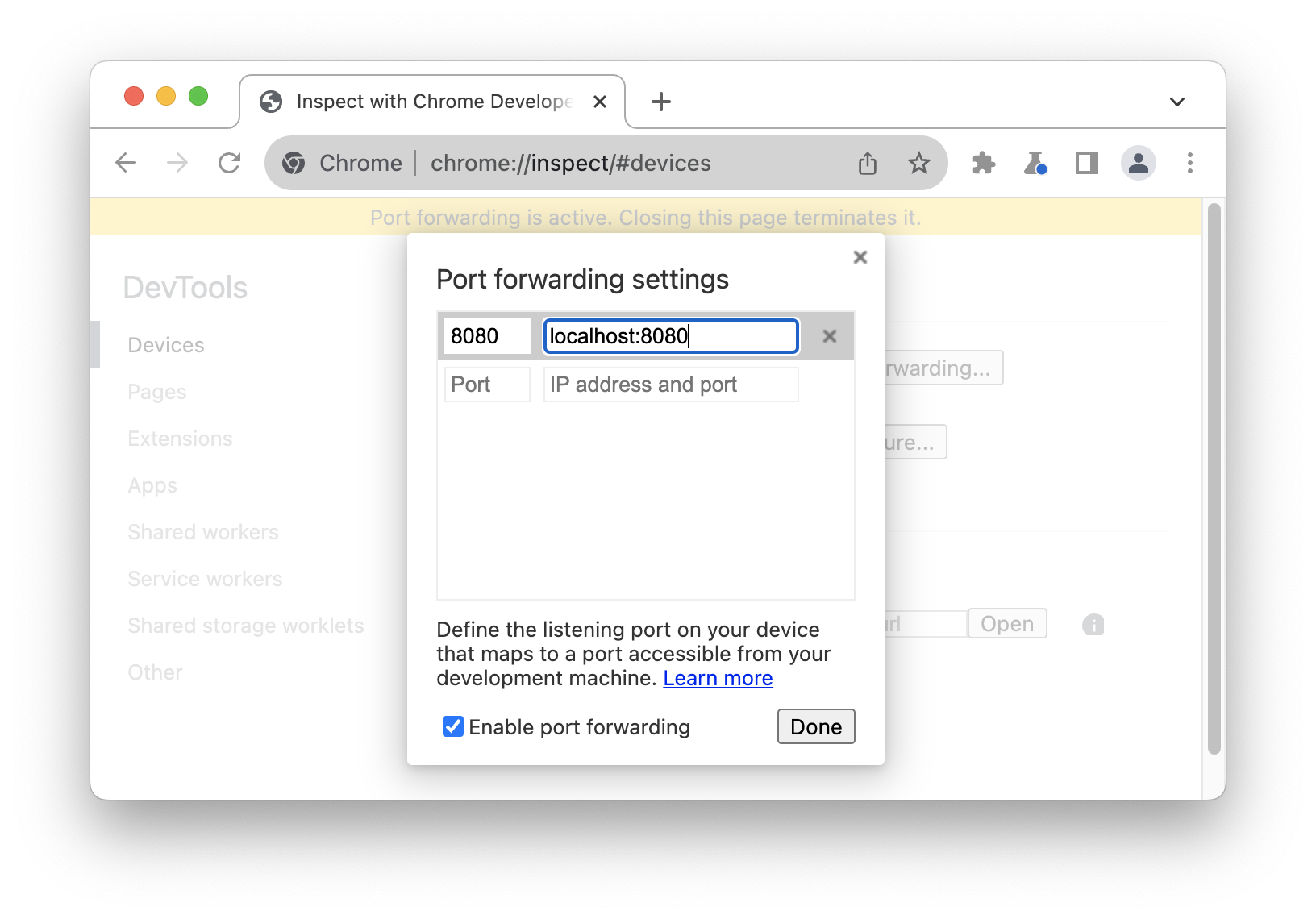
בהגדרות של העברה ליציאה אחרת,
localhost:8080מוגדר כברירת מחדל. מסמנים את האפשרות הפעלת העברה ליציאה אחרת. .
.אם רוצים להגדיר יציאות אחרות, פועלים לפי השלבים הבאים. אחרת, מדלגים על השלבים ולוחצים על סיום.
בשדה הטקסט Port (יציאה) שמימין, מזינים את מספר היציאה שדרכה רוצים לגשת לאתר במכשיר Android. לדוגמה, אם אתם רוצים לגשת לאתר מ-
localhost:5000, צריך להזין5000.בשדה הטקסט IP address ו-Port משמאל, מזינים את כתובת ה-IP או את שם המארח שבהם האתר פועל בשרת האינטרנט של מחשב הפיתוח, ואז את מספר היציאה. לדוגמה, אם האתר שלכם פועל ב-
localhost:5000, מזיניםlocalhost:5000.לוחצים על סיום.
העברת היציאה מוגדרת עכשיו. אפשר לראות בחלק העליון אינדיקטור של הסטטוס של היציאה קדימה, וכן לצד שם המכשיר.

כדי להציג את התוכן, פותחים את Chrome במכשיר Android ועוברים ליציאת localhost שציינתם בשדה יציאת המכשיר. לדוגמה, אם מזינים 5000 בשדה, עוברים אל localhost:5000.
מיפוי לדומיינים מקומיים מותאמים אישית
מיפוי דומיינים בהתאמה אישית מאפשר לצפות בתוכן במכשיר Android משרת אינטרנט במכונת פיתוח שמשתמשת בדומיין מותאם אישית.
לדוגמה, נניח שהאתר משתמש בספריית JavaScript של צד שלישי, שפועלת רק בדומיין ברשימת ההיתרים chrome.devtools. לכן, יוצרים רשומה בקובץ hosts במכונה לפיתוח כדי למפות את הדומיין הזה אל localhost (כלומר 127.0.0.1 chrome.devtools). אחרי שמגדירים מיפוי דומיין בהתאמה אישית והעברת יציאות, תוכלו להציג את האתר במכשיר Android בכתובת ה-URL chrome.devtools.
הגדרת העברה ליציאה אחרת לשרת proxy
כדי למפות דומיין מותאם אישית, צריך להפעיל שרת proxy במכונה לפיתוח. דוגמאות לשרתי proxy: Charles, Squid ו-Fiddler.
כדי להגדיר העברה ליציאה אחרת לשרת proxy:
מפעילים את שרת ה-Proxy ורושמים את היציאה שבה הוא משתמש.
מגדירים העברה ליציאה אחרת למכשיר Android. בשדה local address, מזינים את הערך
localhost:ואחריו את היציאה שבה פועל שרת ה-proxy. לדוגמה, אם הוא פועל ביציאה8000, מזיניםlocalhost:8000. בשדה יציאת המכשיר מזינים את המספר שרוצים שמכשיר ה-Android יאזין לו, למשל3333.
הגדרת הגדרות שרת proxy במכשיר
לאחר מכן, עליך להגדיר את מכשיר ה-Android שלך שיתקשר עם שרת ה-proxy.
- במכשיר Android, עוברים אל הגדרות > Wi-Fi.
לוחצים לחיצה ארוכה על שם הרשת שאליה אתם מחוברים.
מקישים על שינוי רשת.
מקישים על אפשרויות מתקדמות. ההגדרות לשרת ה-proxy מוצגות.
מקישים על התפריט שרת Proxy ובוחרים באפשרות ידני.
בשדה שם מארח של שרת proxy, מזינים
localhost.בשדה יציאת שרת Proxy, מזינים את מספר היציאה שהזנתם בשדה יציאת המכשיר בקטע הקודם.
מקישים על שמירה.
באמצעות ההגדרות האלה, המכשיר מעביר את כל הבקשות לשרת ה-Proxy במכונת הפיתוח. שרת ה-proxy שולח בקשות בשם המכשיר שלכם, כך שבקשות לדומיין המקומי המותאם אישית מטופלות כמו שצריך.
עכשיו אפשר לגשת לדומיינים מותאמים אישית ב-Android, בדיוק כמו במכונת הפיתוח.
אם בשרת האינטרנט שלכם אין יציאה לא סטנדרטית, זכרו לציין את היציאה כשמבקשים את התוכן ממכשיר Android. לדוגמה, אם שרת האינטרנט משתמש בדומיין המותאם אישית chrome.devtools ביציאה 7331, כשמציגים את האתר ממכשיר Android, צריך להשתמש בכתובת ה-URL chrome.devtools:7331.




