ポート転送を使用すると、次のことができます。
- ケース 1:別の Chrome インスタンスで開いたタブをデバッグします。
- ケース 2:開発マシンのウェブサーバーでサイトをホストし、USB ケーブルを介して Android デバイスからコンテンツにアクセスします。
ケース 2 では、Android デバイスのリスニング TCP ポートが開発マシンの TCP ポートにマッピングされているポート転送を行います。ポート間のトラフィックは、Android デバイスと開発マシン間の USB 接続を経由するため、接続はネットワーク設定に依存しません。
また、ウェブサーバーでカスタム ドメインを使用している場合は、カスタム ドメイン マッピングを使用することで、そのドメインのコンテンツにアクセスできるように Android デバイスを設定できます。
ポート転送をセットアップする
ケースに応じて、次の手順を行います。
ケース 1: 別の Chrome インスタンスへのポート転送を設定する
--remote-debugging-port=PORTパラメータを指定して別の Chrome インスタンスを実行します。次に例を示します。macOS
open -a "Google Chrome" --args --remote-debugging-port=PORTWindows
start chrome --remote-debugging-port=PORTLinux
google-chrome --remote-debugging-port=PORTデバッグに使用する Chrome インスタンスで、次の操作を行います。
chrome://inspect/#devicesを開きます。[ネットワーク ターゲットを検出する] がオンになっていることを確認します。
- チェックボックスの横にある [構成] をクリックします。
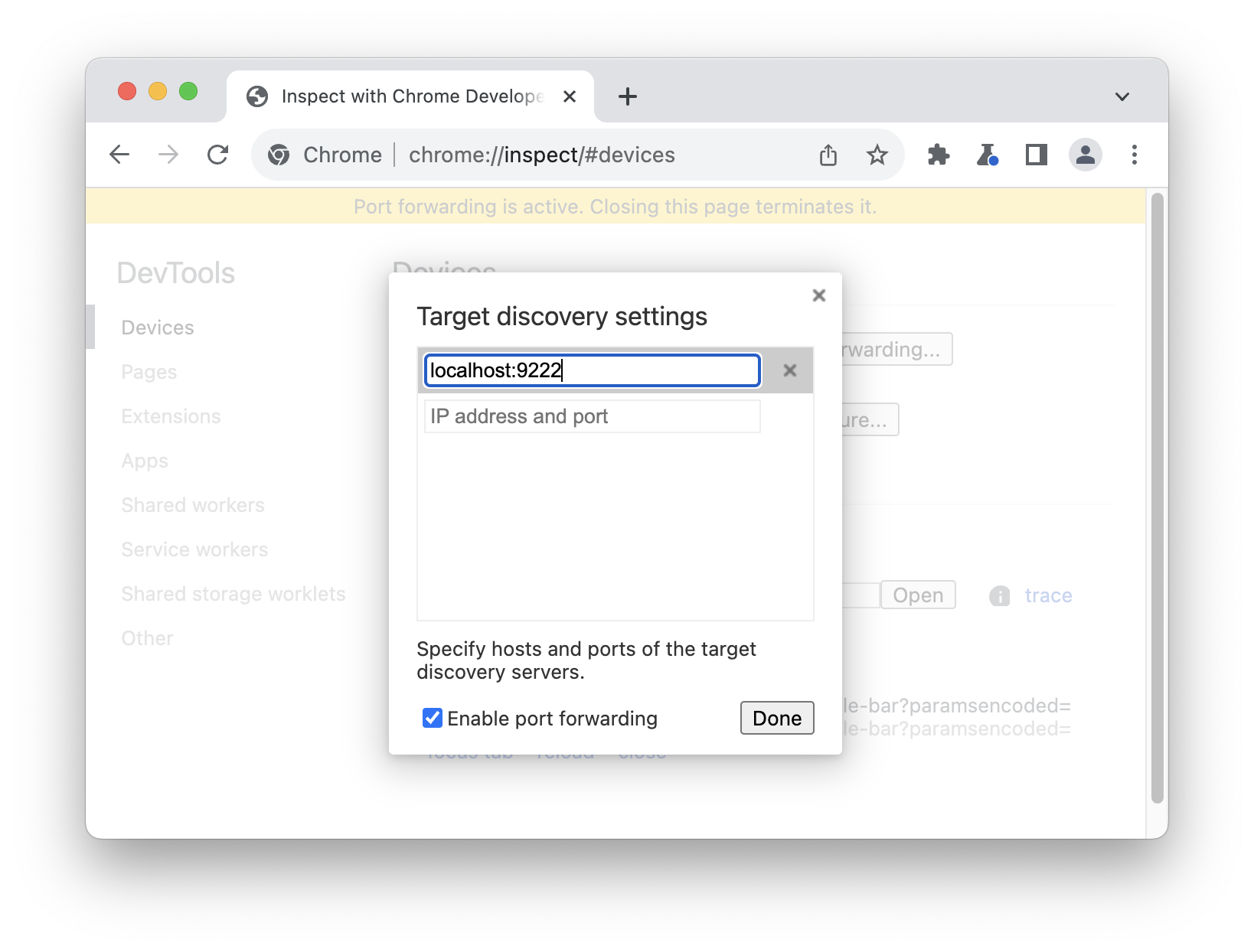
[ターゲット検出の設定] で「
localhost:PORT」と入力し、[ポート転送を有効にする] をオンにして、[完了] をクリックします。

[デバイス] に戻ると、新しいリモート ターゲットが表示されます。デバッグするタブの横にある [検査] をクリックします。
![リモート ターゲットのタブの横にある [inspect] リンク。](https://developer.chrome.google.cn/static/docs/devtools/remote-debugging/local-server/image/devices-inspect.png?authuser=00&hl=ja)
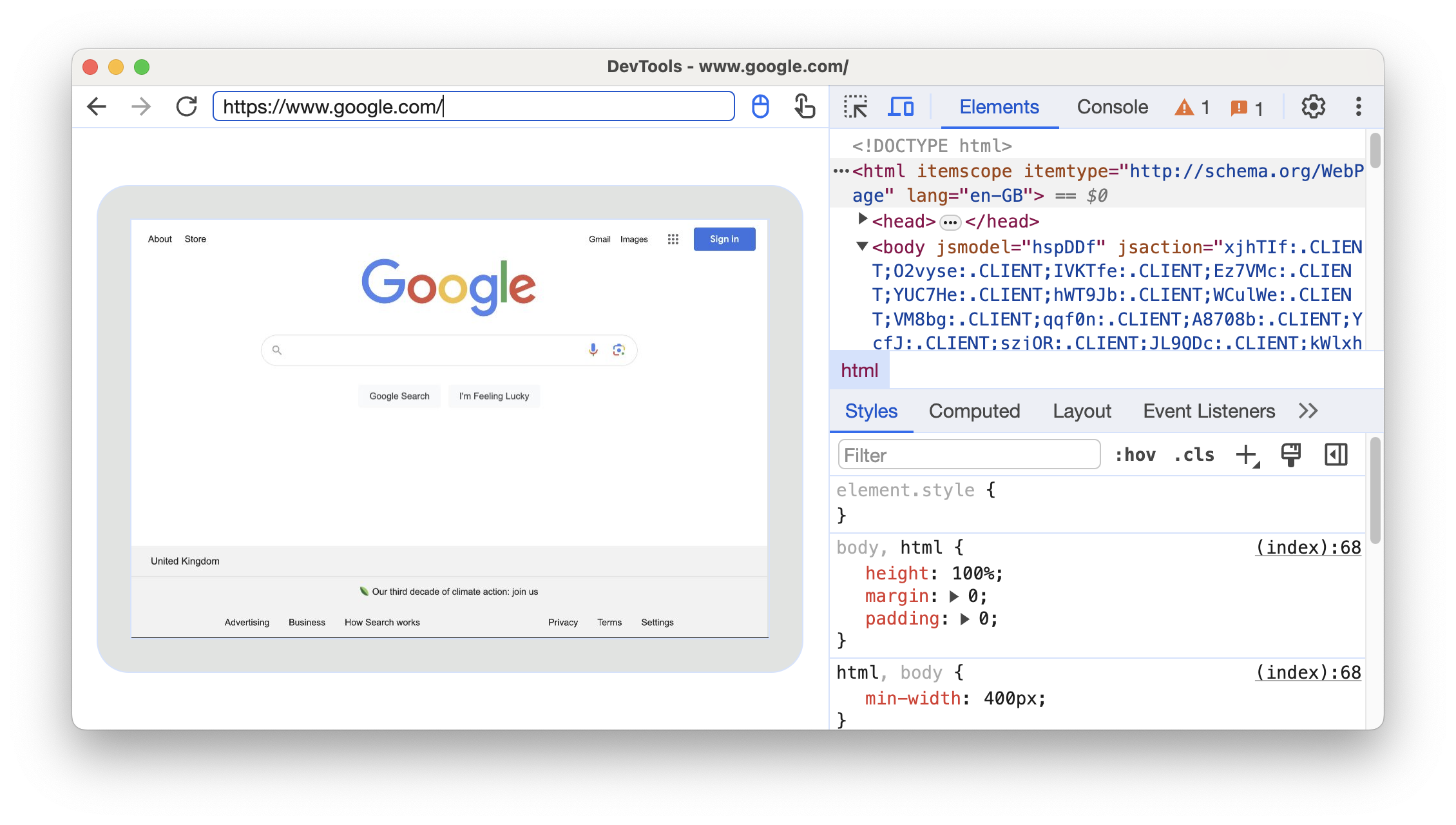
デバイスモードの新しい DevTools ウィンドウが開きます。上部のアドレスバーに、デバッグするウェブサイトのアドレスを入力します。

アドレスバーの横で、入力方法を切り替えることができます。
ケース 2: Android デバイス用に USB によるポート転送を設定する
開発マシンと Android デバイスの間でリモート デバッグを設定します。完了すると、お使いの Android デバイスがリストに表示されます。

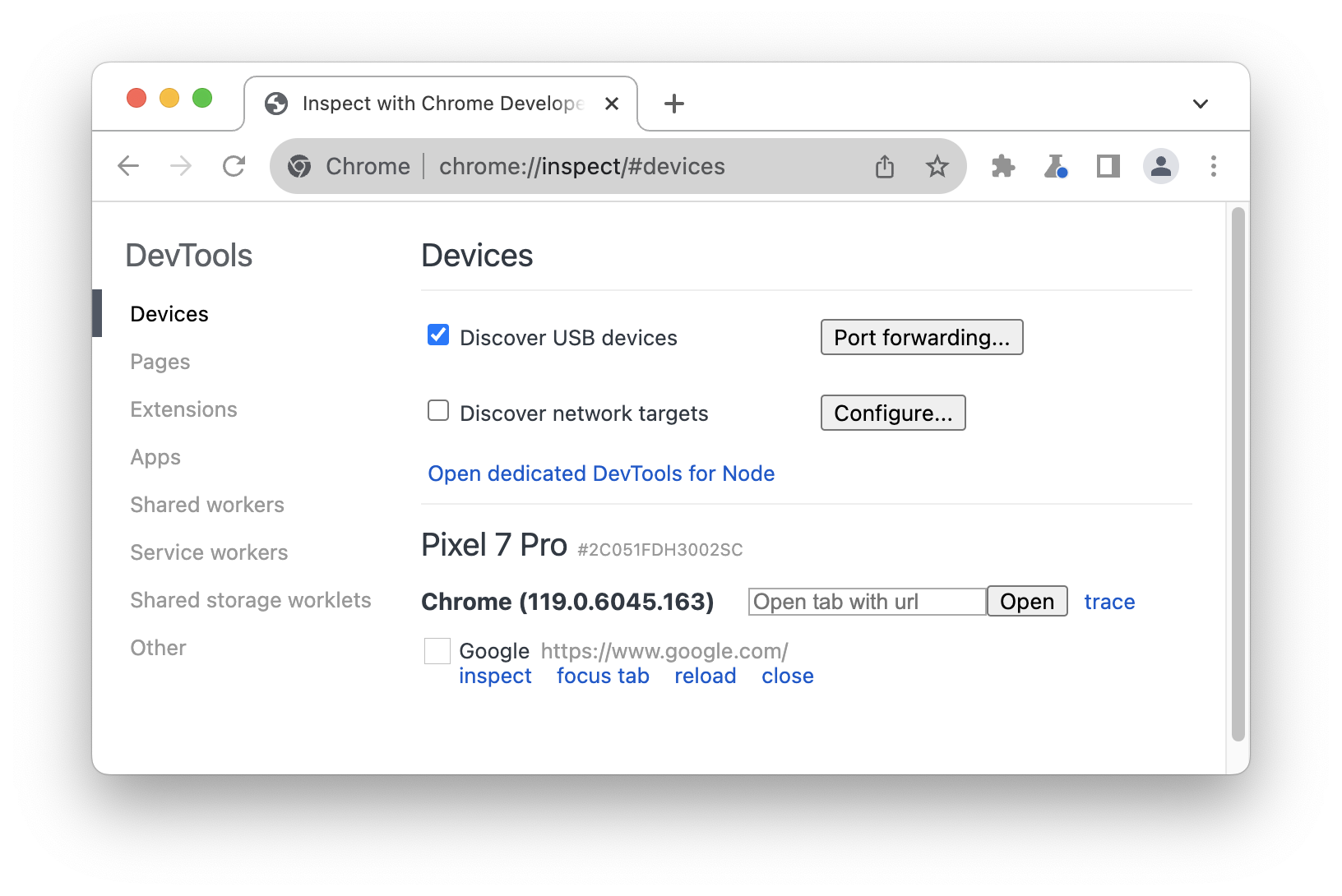
[USB デバイスの検出] がオンになっていることを確認します。
チェックボックスの横にある [ポート転送] をクリックします。
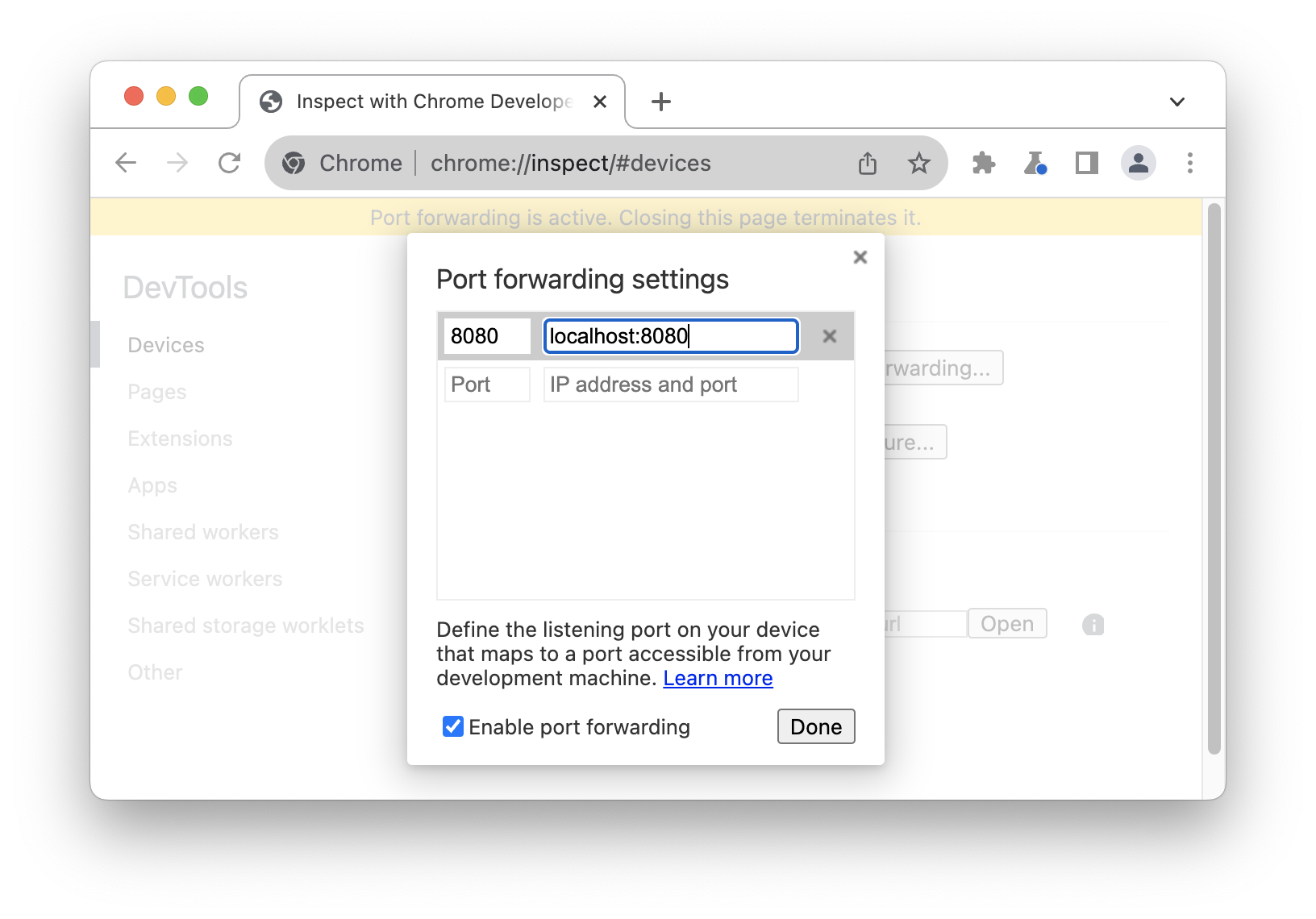
[ポート転送設定] では、
localhost:8080がデフォルトで設定されています。[ポート転送を有効にする] をオンにします。 。
。他のポートを設定する場合は、次の手順を行います。それ以外の場合は、この手順をスキップして [完了] をクリックします。
左側の [ポート] テキスト フィールドに、使用するポート番号を入力します。 アクセスを許可する必要があります。たとえば、Google Chat で
localhost:5000の場合は「5000」と入力します。右側の [IP アドレスとポート] テキスト フィールドに、IP アドレスまたはホスト名を入力します。 開発マシンのウェブサーバー上で実行しているサイト名の後にポート番号を指定します。対象 たとえば、サイトが
localhost:5000で実行されている場合は、「localhost:5000」と入力します。[完了] をクリックします。
これでポート転送が設定されました。上部にはポート転送のステータス インジケーターも表示されます。 デバイス名が表示されます。

コンテンツを表示するには、Android デバイスで Chrome を開き、localhost ポートにアクセスしてください
[デバイスポート] に指定したポート数を指定します。たとえば、この欄に「5000」と入力した場合、
localhost:5000 になります。
カスタム ローカル ドメインへのマッピング
カスタム ドメイン マッピングを使用すると、お使いの Google Cloud 上のウェブサーバーから Android デバイス上のコンテンツを表示できるようになります。 カスタム ドメインを使用している開発マシンに表示できます。
たとえば、サイトでのみ機能するサードパーティの JavaScript ライブラリを
許可リストに登録されているドメイン chrome.devtools。そのため、hosts ファイルのエントリを
開発マシンを使用して、このドメインを localhost(例: 127.0.0.1 chrome.devtools)にマッピングします。変更後
カスタム ドメイン マッピングとポート転送を設定すると、
Android デバイス(URL chrome.devtools)。
プロキシ サーバーへのポート転送を設定する
カスタム ドメインをマッピングするには、開発マシンでプロキシ サーバーを実行する必要があります。プロキシの例 Charles、Squid、Fiddler です。
プロキシへのポート転送を設定するには:
プロキシ サーバーを実行し、使用しているポートをメモします。
Android デバイスへのポート転送を設定します。[ローカル アドレス] フィールドに、次のように入力します。
localhost:の後にプロキシ サーバーが実行されているポートを続けます。たとえば ポート8000で実行されている場合は、「localhost:8000」と入力します。[デバイスポート] フィールド Android デバイスでリッスンする番号(3333など)を入力します。
デバイスでプロキシを設定する
次に、プロキシ サーバーと通信するように Android デバイスを設定する必要があります。
- Android デバイスで [設定] に移動します。Wi-Fi:
接続しているネットワークの名前を長押しします。
[ネットワークを変更] をタップします。
[詳細オプション] をタップします。プロキシ設定が表示されます。
[プロキシ] メニューをタップして [手動] を選択します。
[プロキシホスト名] フィールドに「
localhost」と入力します。[プロキシポート] フィールドに、デバイスポートに入力したポート番号を 確認します。
[保存] をタップします。
この設定では、デバイスのすべてのリクエストが開発上のプロキシに転送されます。 あります。プロキシはデバイスに代わってリクエストを送信するため、カスタマイズされたローカル IP アドレス、 正しく解決されます。
これで、 開発マシンにデプロイできます。
ウェブサーバーが標準以外のポートで動作している場合、
コンテンツをリクエストできます。たとえば、ウェブサーバーでカスタム
ドメイン chrome.devtools のポート 7331(Android デバイスでサイトを表示する場合)
URL chrome.devtools:7331 を使用している。




