デバイスモードを使用すると、モバイル デバイスでページがどのように表示され、どのように動作するかを推定できます。
概要
デバイスモードは、モバイル デバイスのシミュレーションに役立つ Chrome DevTools の機能コレクションの名称です。主な機能は次のとおりです。
- モバイル ビューポートのシミュレーション
- CPU のスロットリング
- ネットワークの制限
- また、[センサー] パネルで次の操作を行います。
制限事項
デバイスモードは、モバイル デバイスでのページの外観と操作性を近似的に確認するためのものです。デバイスモードでは、実際にはモバイル デバイスでコードを実行しません。ノートパソコンまたはパソコンでモバイル ユーザー エクスペリエンスをシミュレートします。
モバイル デバイスには、DevTools でシミュレートできない部分もあります。たとえば、モバイル CPU のアーキテクチャは、ノートパソコンやデスクトップ CPU のアーキテクチャとは大きく異なります。疑問がある場合は、実際にモバイル デバイスでページを実行することをおすすめします。リモート デバッグを使用すると、モバイル デバイスで実際に実行されているページのコードを確認、変更、デバッグ、プロファイリングをノートパソコンまたはパソコンから行えます。
デバイス ツールバーを開く
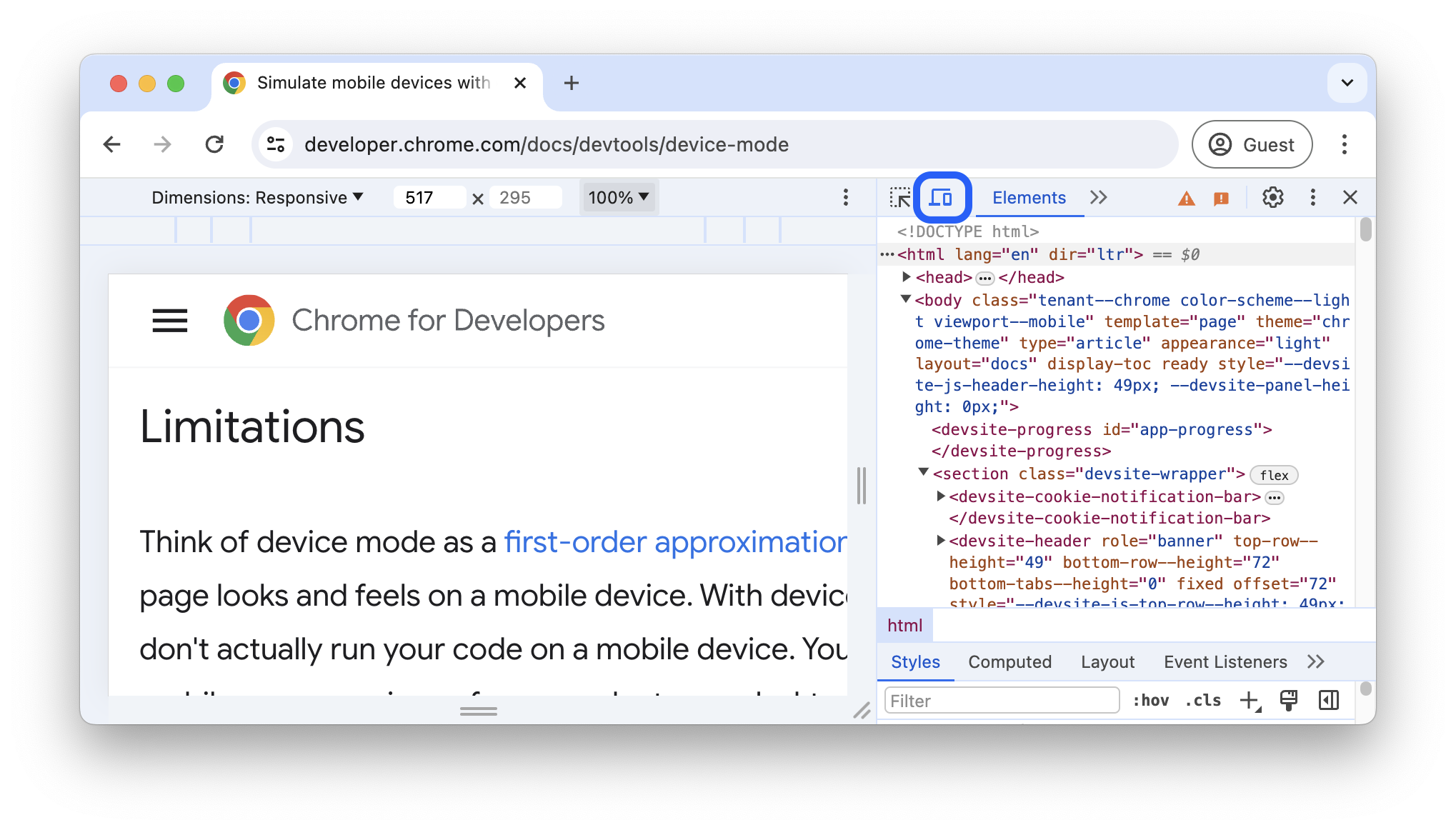
デバイス ツールバーを開く手順は次のとおりです。
- DevTools を開きます。
- 上部のアクションバーにある [] デバイス ツールバーを切り替えるをクリックします。

モバイル ビューポートをシミュレートする
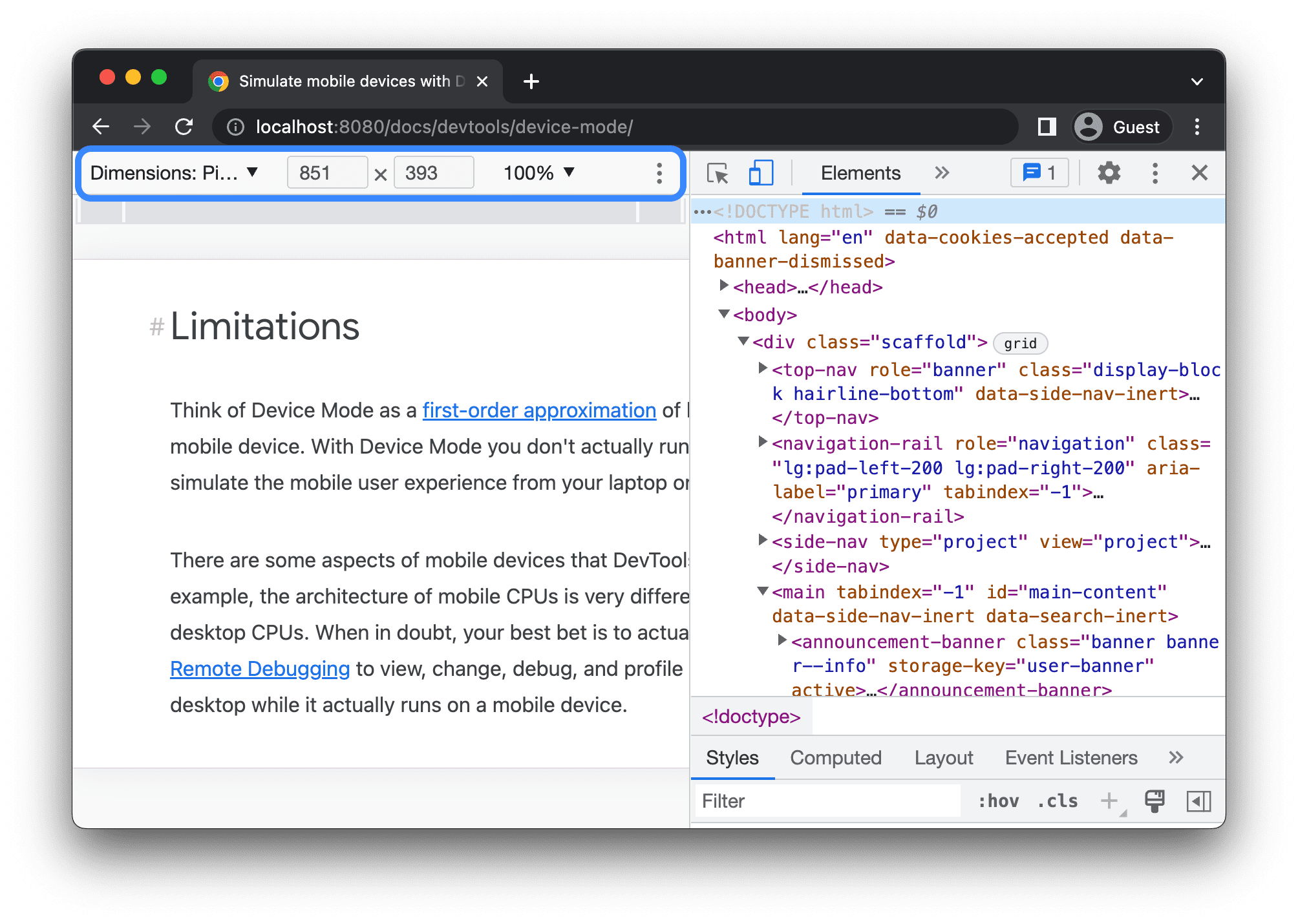
デフォルトでは、デバイス ツールバーはビューポートで開き、[サイズ] は [レスポンシブ] に設定されています。[サイズ] プルダウンを使用すると、特定のモバイル デバイスのサイズをシミュレートできます。

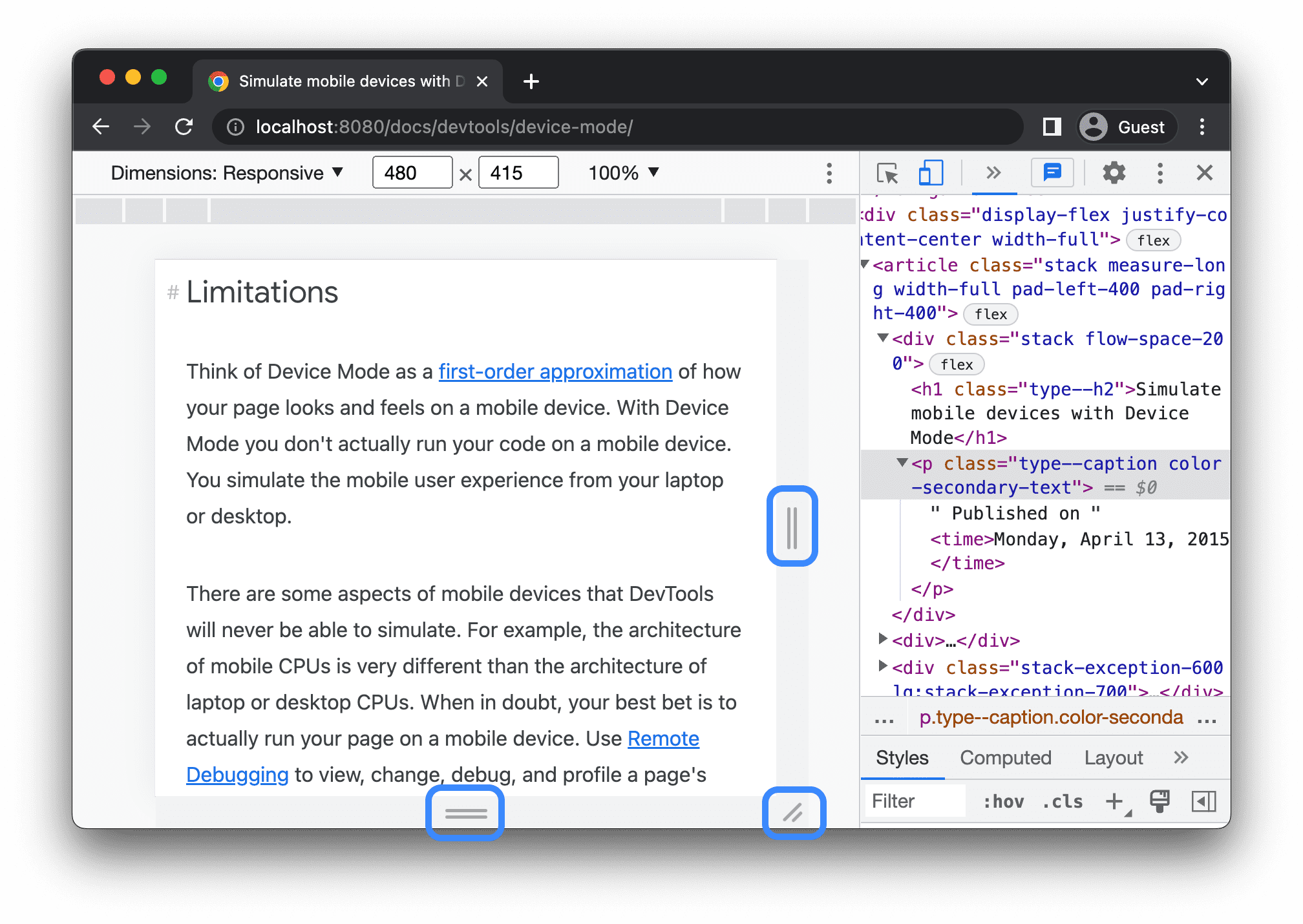
レスポンシブ ビューポート モード
ハンドルをドラッグして、ビューポートのサイズを必要なサイズに変更します。または、幅と高さのボックスに特定の値を入力します。この例では、幅は 480 に、高さは 415 に設定されています。

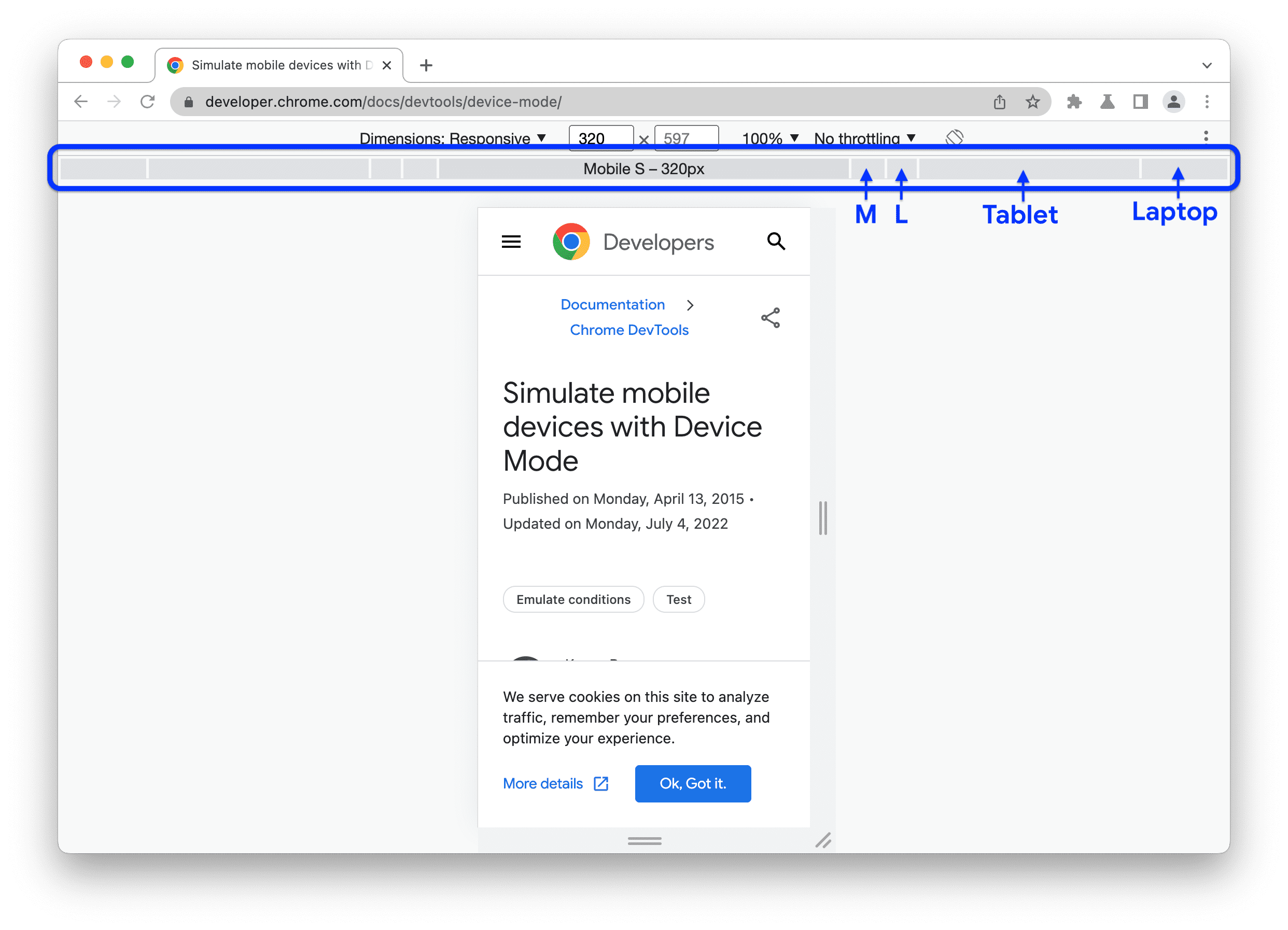
または、幅のプリセット バーを使用して、次のいずれかにクリックで幅を設定します。

| モバイル(S) | モバイル(M) | モバイル(L) | タブレット | ノートパソコン | ノートパソコン(L) | 4K |
|---|---|---|---|---|---|---|
| 320px | 375px | 425px | 768 ピクセル | 1,024 ピクセル | 1,440 ピクセル | 2560px |
メディアクエリを表示
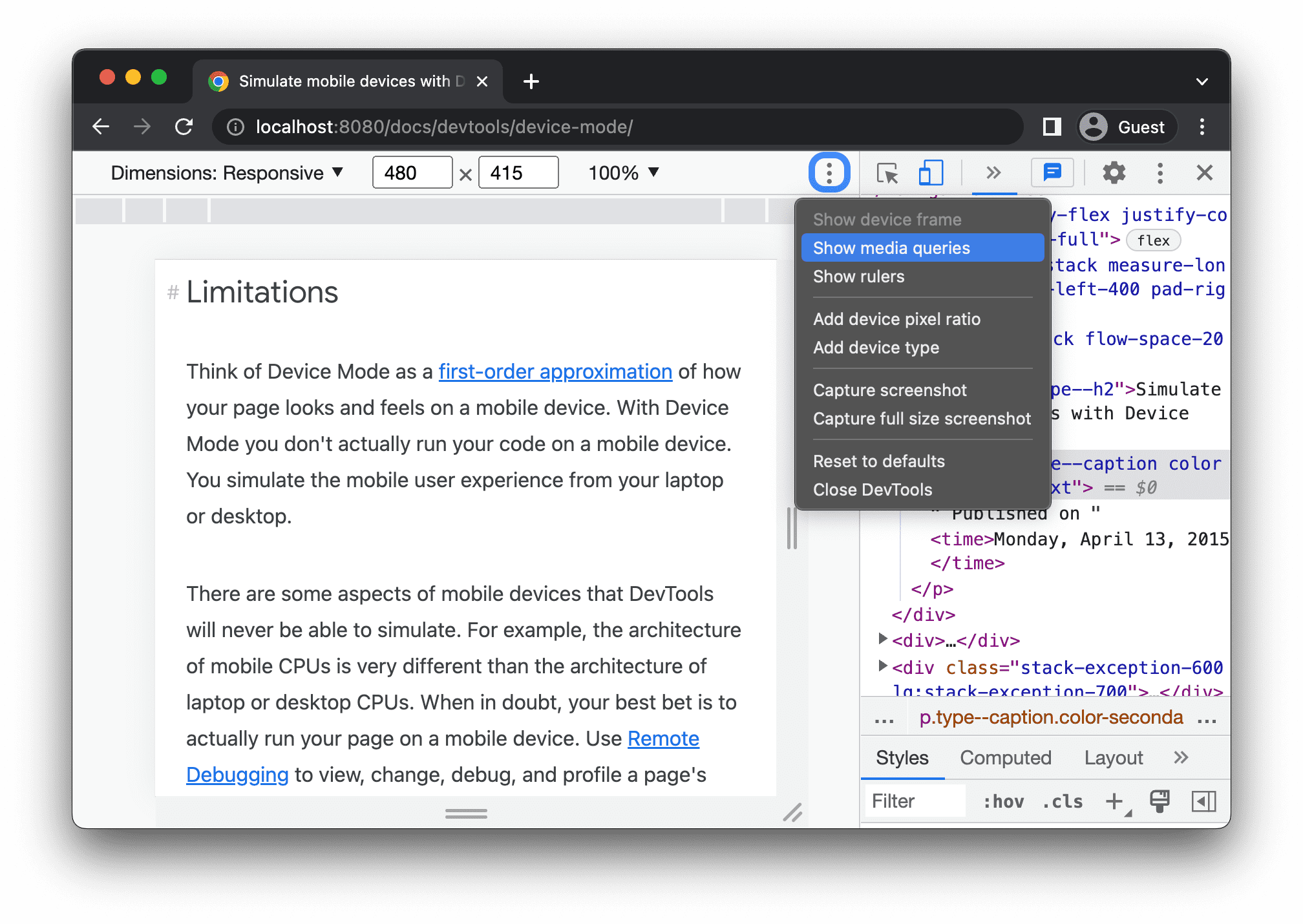
ビューポートの上にメディアクエリのブレークポイントを表示するには、 [その他] > [メディアクエリを表示] をクリックします。

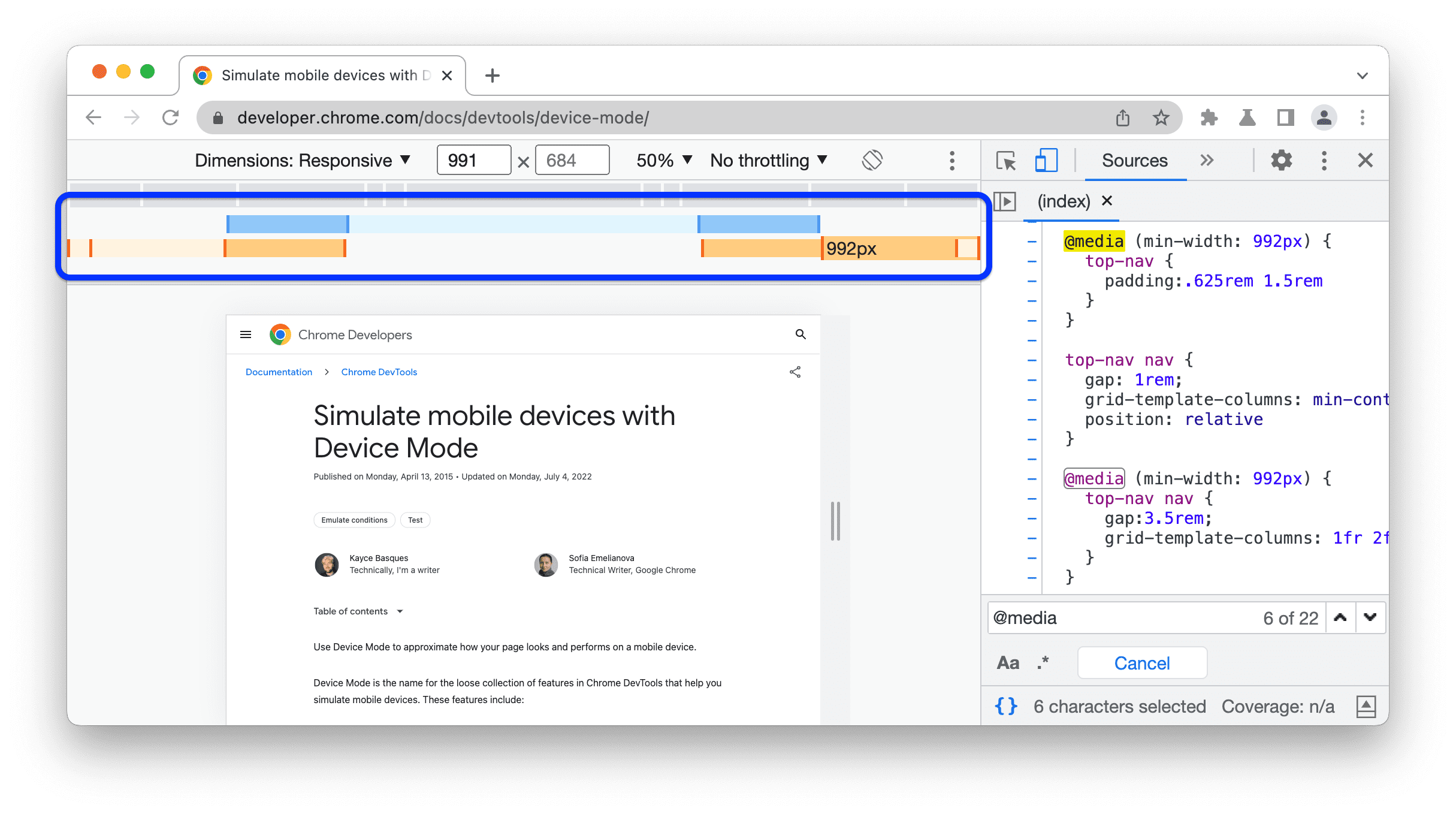
DevTools のビューポートの上に、次の 2 つのバーが表示されるようになりました。
max-widthブレークポイントを含む青色のバー。min-widthブレークポイントのあるオレンジ色のバーの例。
ブレークポイント間を移動してビューポートの幅を変更し、ブレークポイントがトリガーされるようにします。

対応する @media 宣言を確認するには、ブレークポイントの間で右クリックし、[ソースコードで表示] を選択します。DevTools で、エディタの対応する行に [ソース] パネルが開きます。
![[ソースコードに表示] プルダウン メニュー。](https://developer.chrome.google.cn/static/docs/devtools/device-mode/image/reveal-source-code-drop-ce256fd100618.png?authuser=00&hl=ja)
デバイスのピクセル比を設定する
デバイスのピクセル比(DPR)は、ハードウェア画面上の物理ピクセル数と論理(CSS)ピクセル数の比率です。つまり、DPR は CSS ピクセルの描画に使用する画面ピクセル数を Chrome に伝えます。Chrome は、HiDPI(高解像度インチ)ディスプレイに描画するときに DPR 値を使用します。
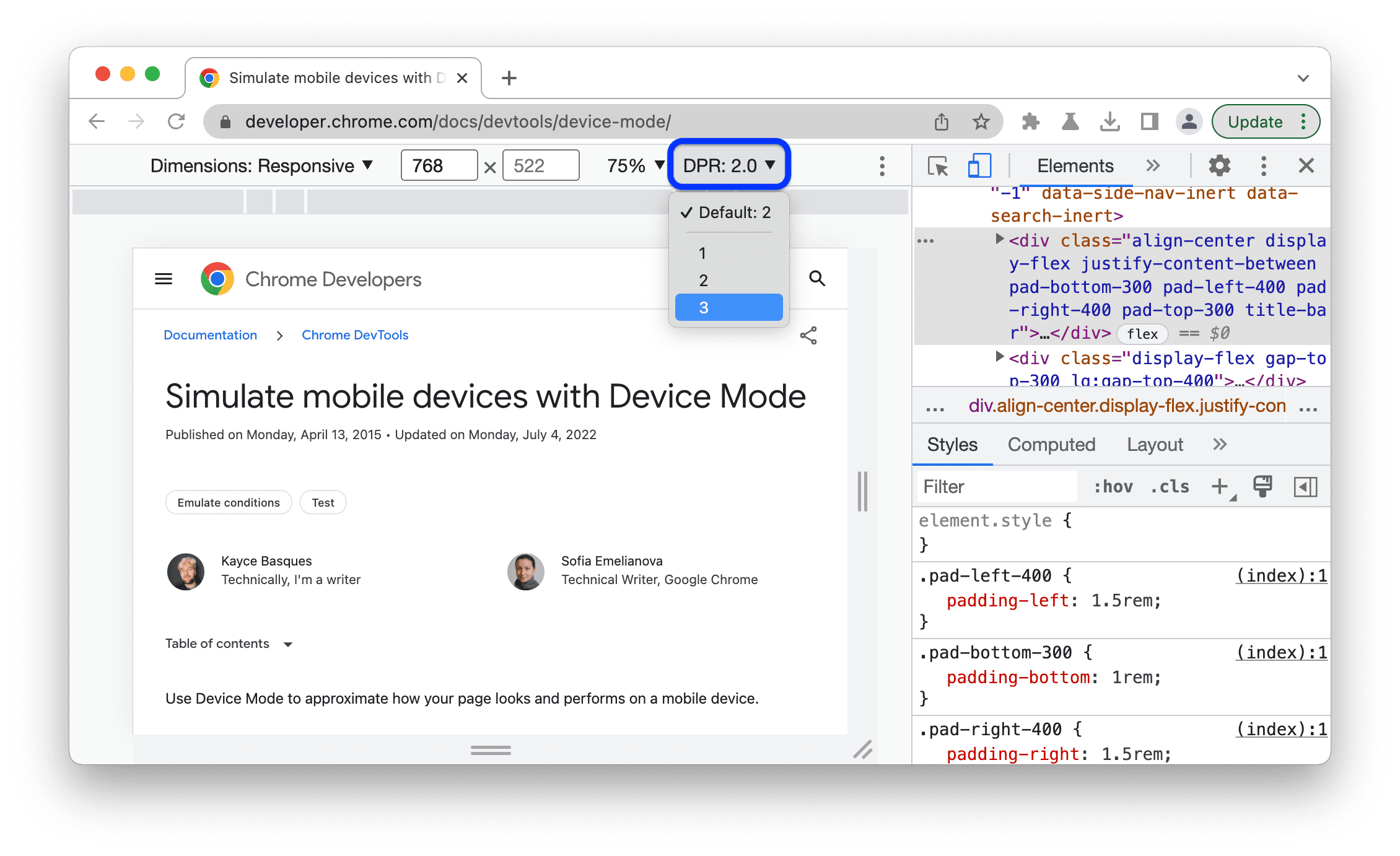
DPR 値を設定するには:
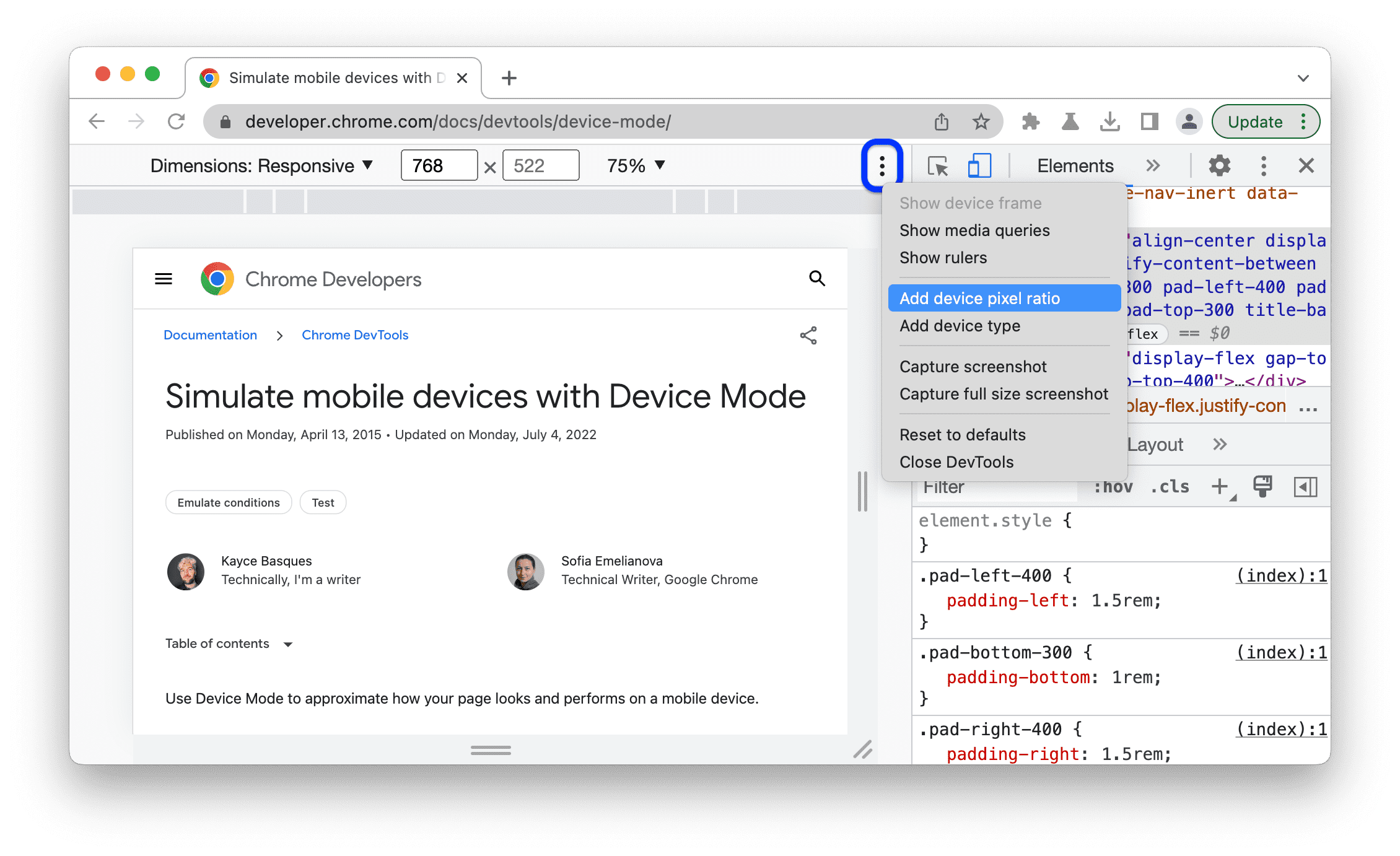
[その他]
> [デバイスのピクセル比を追加] をクリックします。

ビューポートの上部にあるアクションバーで、新しい [DPR] プルダウン メニューから DPR 値を選択します。

デバイスの種類を設定する
[デバイスの種類] リストを使用して、モバイル デバイスまたはパソコンをシミュレートします。
![[デバイスタイプ] リスト。](https://developer.chrome.google.cn/static/docs/devtools/device-mode/image/the-device-type-list-3df0e185160e8.png?authuser=00&hl=ja)
上部のアクションバーにリストが表示されない場合は、[その他のオプション] > [デバイスタイプを追加] を選択します。
次の表に、各オプションの違いを示します。レンダリング方法は、Chrome がページをモバイル ビューポートまたはデスクトップ ビューポートとしてレンダリングするかどうかを示します。カーソル アイコンは、ページにカーソルを合わせたときに表示されるカーソルの種類を示します。[イベントが発生した] は、ページを操作したときにページが touch イベントと click イベントのどちらを発生させたかを示します。
| オプション | レンダリング方法 | カーソルのアイコン | 発生したイベント |
|---|---|---|---|
| モバイル | モバイル | サークル | タッチ操作 |
| モバイル(タップなし) | モバイル | 標準 | クリック |
| パソコン | パソコン | 標準 | クリック |
| パソコン(タッチ) | パソコン | サークル | タッチ操作 |
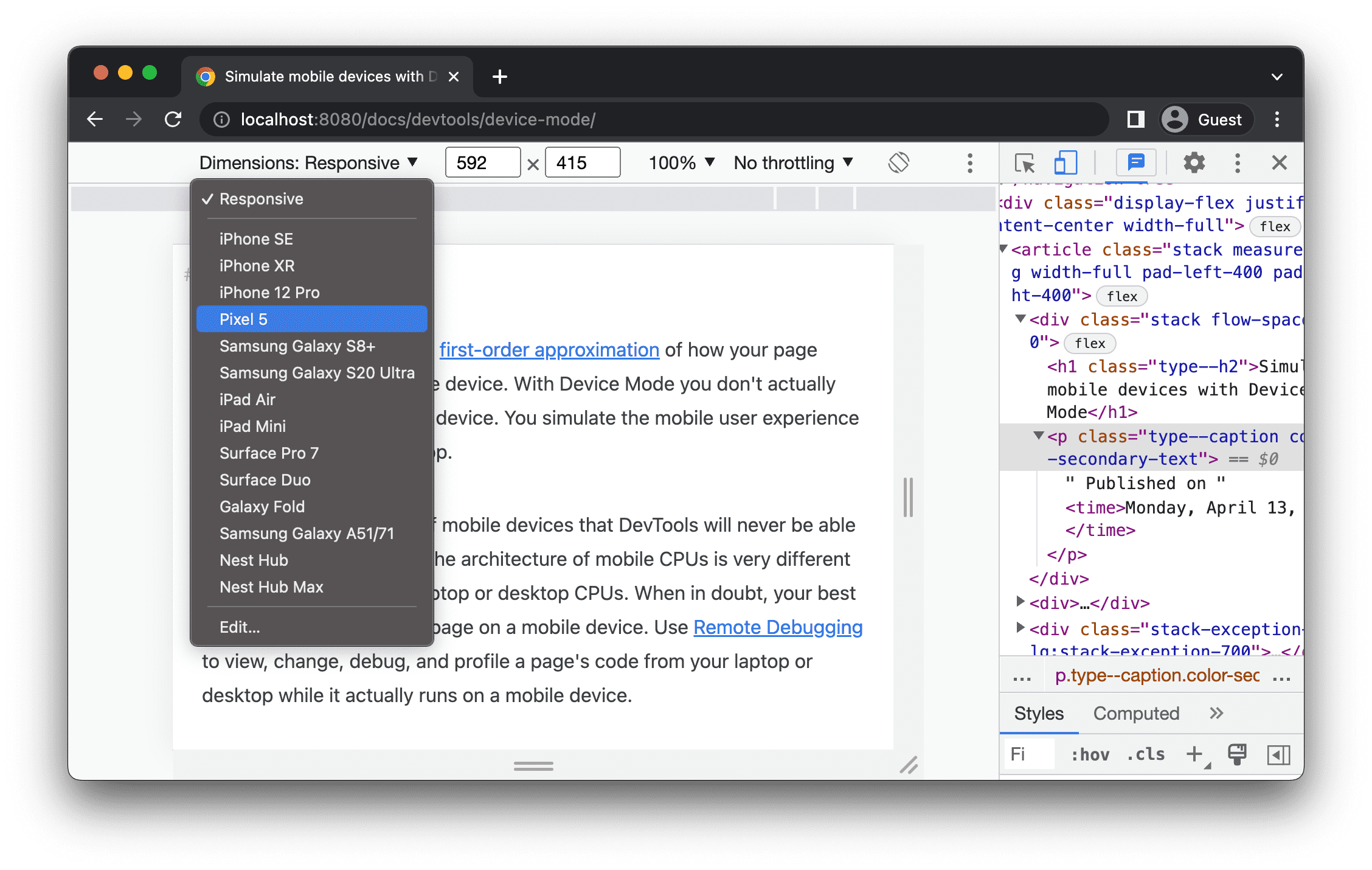
デバイス固有のモード
特定のモバイル デバイスのサイズをシミュレートするには、[サイズ] リストからデバイスを選択します。

詳細については、カスタム モバイル デバイスを追加するをご覧ください。
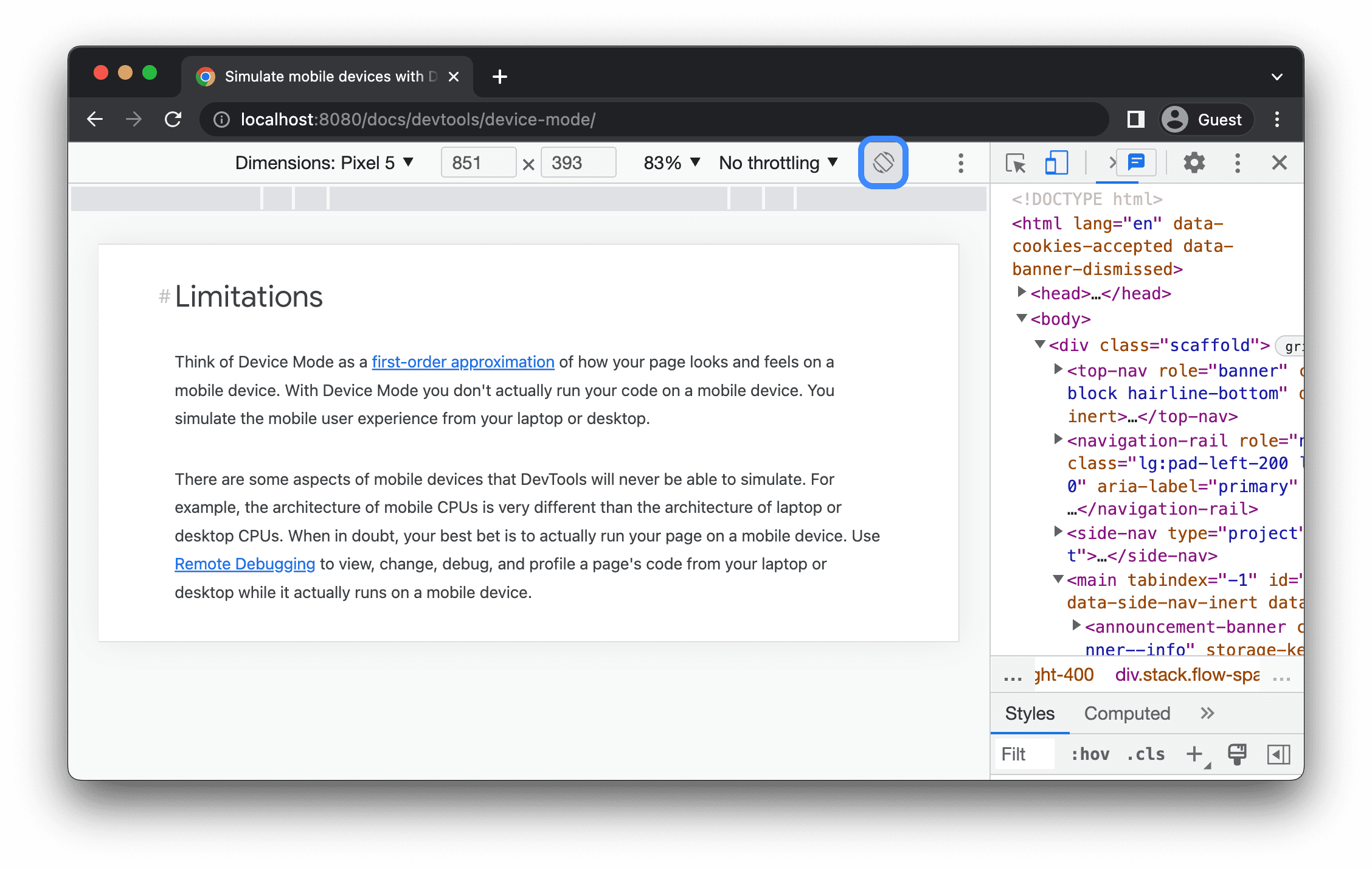
ビューポートを横向きに回転する
[ Rotate] をクリックして、ビューポートを横向きに回転します。

デバイス ツールバーが狭い場合、[回転] ボタンは表示されません。

向きを設定するもご覧ください。
デュアル スクリーン モードを切り替えます
Surface Duo などのデバイスには 2 つの画面があり、1 つまたは両方の画面をアクティブにして使用できます。
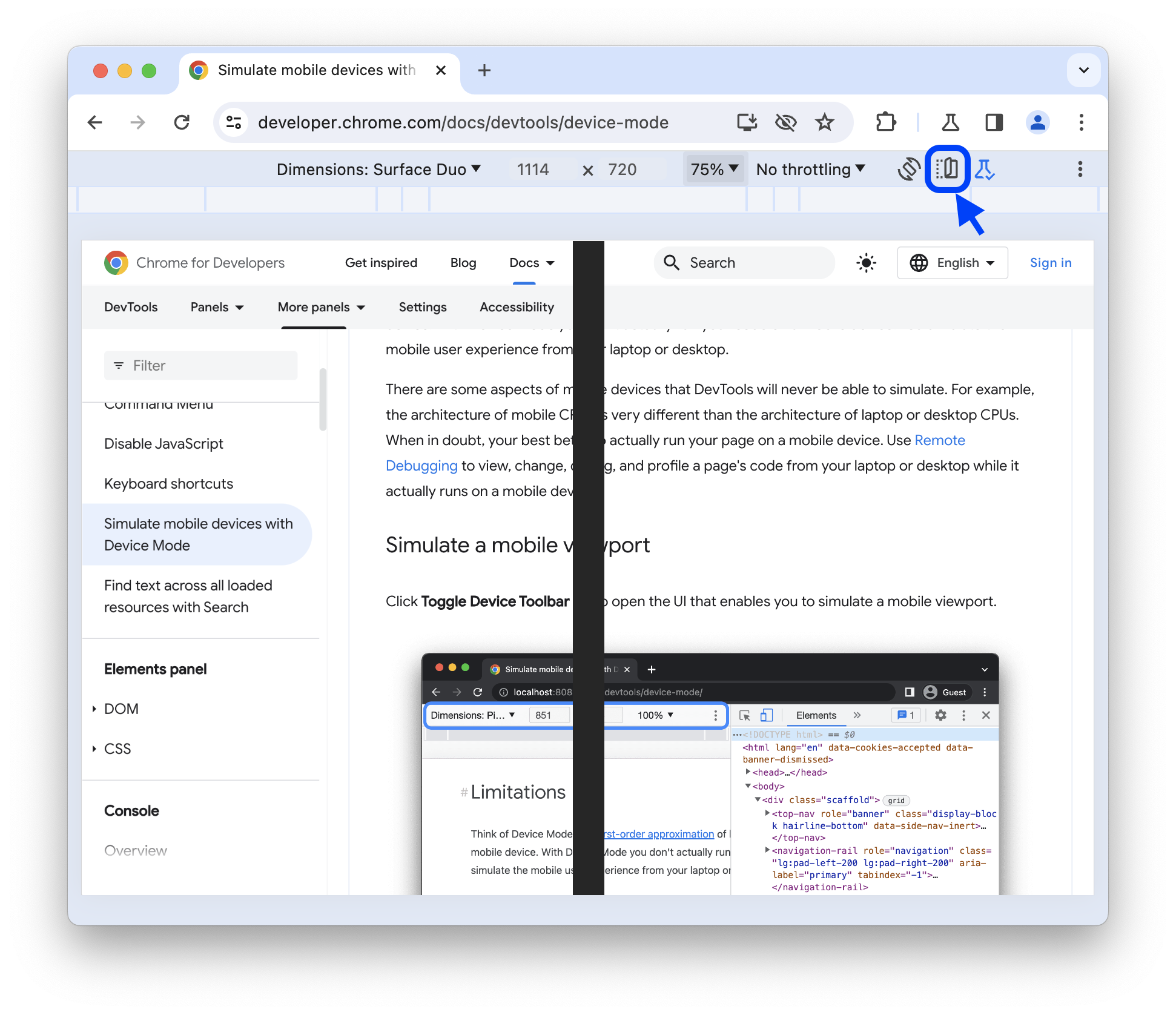
デュアル スクリーンとシングル スクリーンを切り替えるには、ツールバーの [デュアル スクリーン モードを切り替えます] をクリックします。

デバイスの状態を設定する
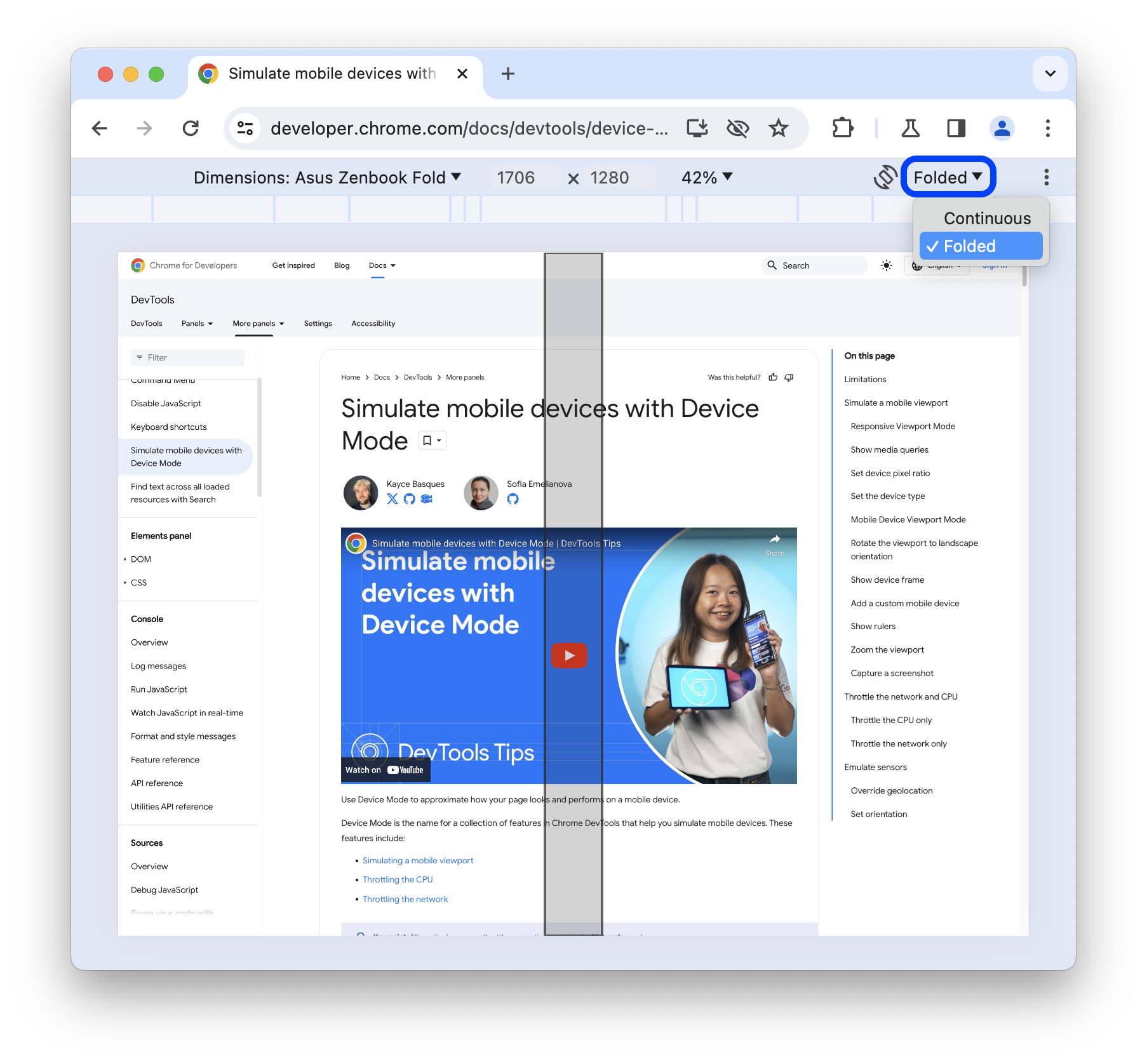
Asus Zenbook Fold など、一部のデバイスには折りたたみ式の画面があります。このような画面には、連続型と折りたたみ型の 2 つのポーズがあります。連続したポーズとは「平らな」位置を指し、折りたたむとディスプレイのセクション間に角度が形成されます。
デバイスの向きを設定するには、ツールバーの対応するプルダウン メニューから [連続] または [折りたたみ] を選択します。

デバイスのフレームを表示
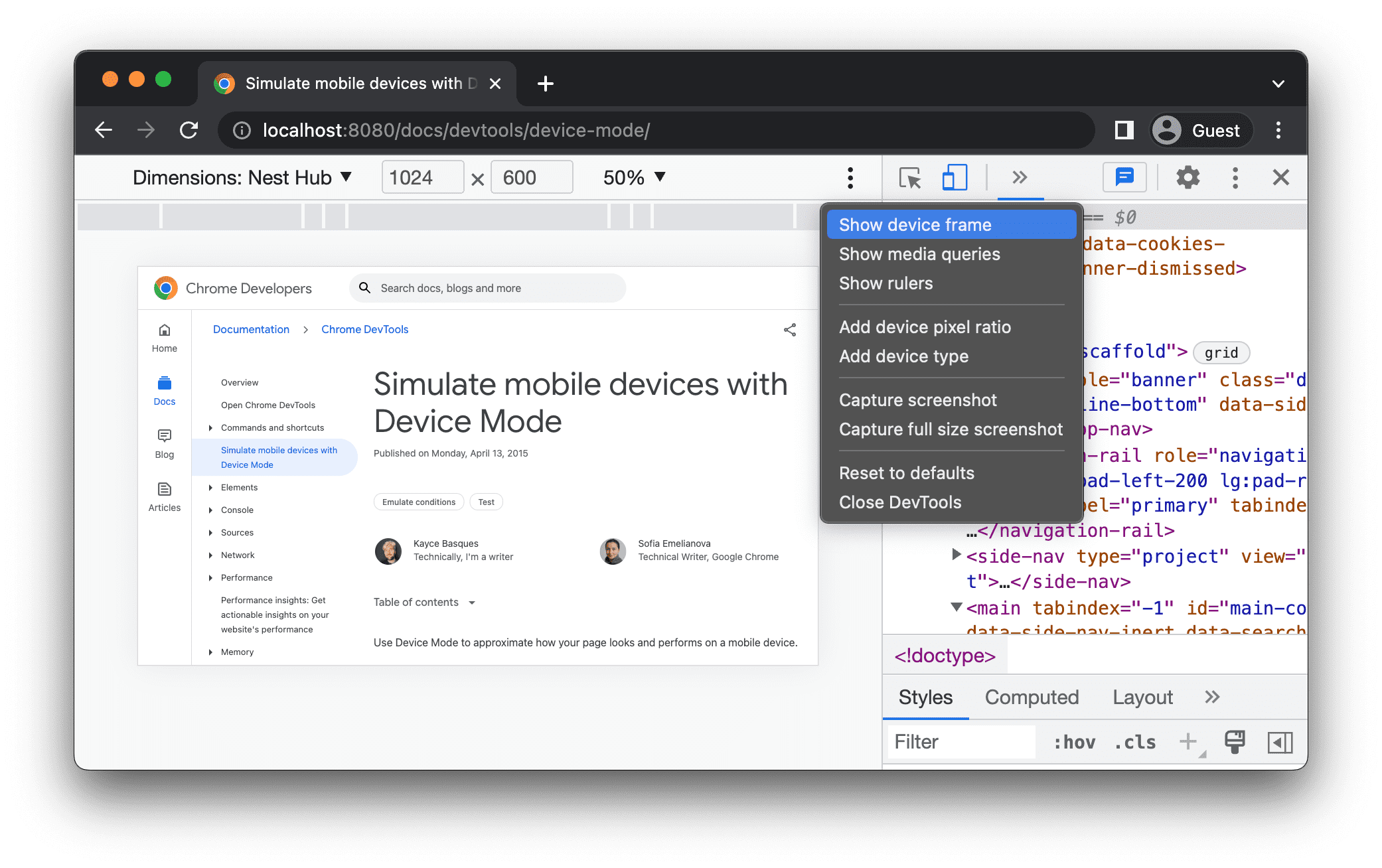
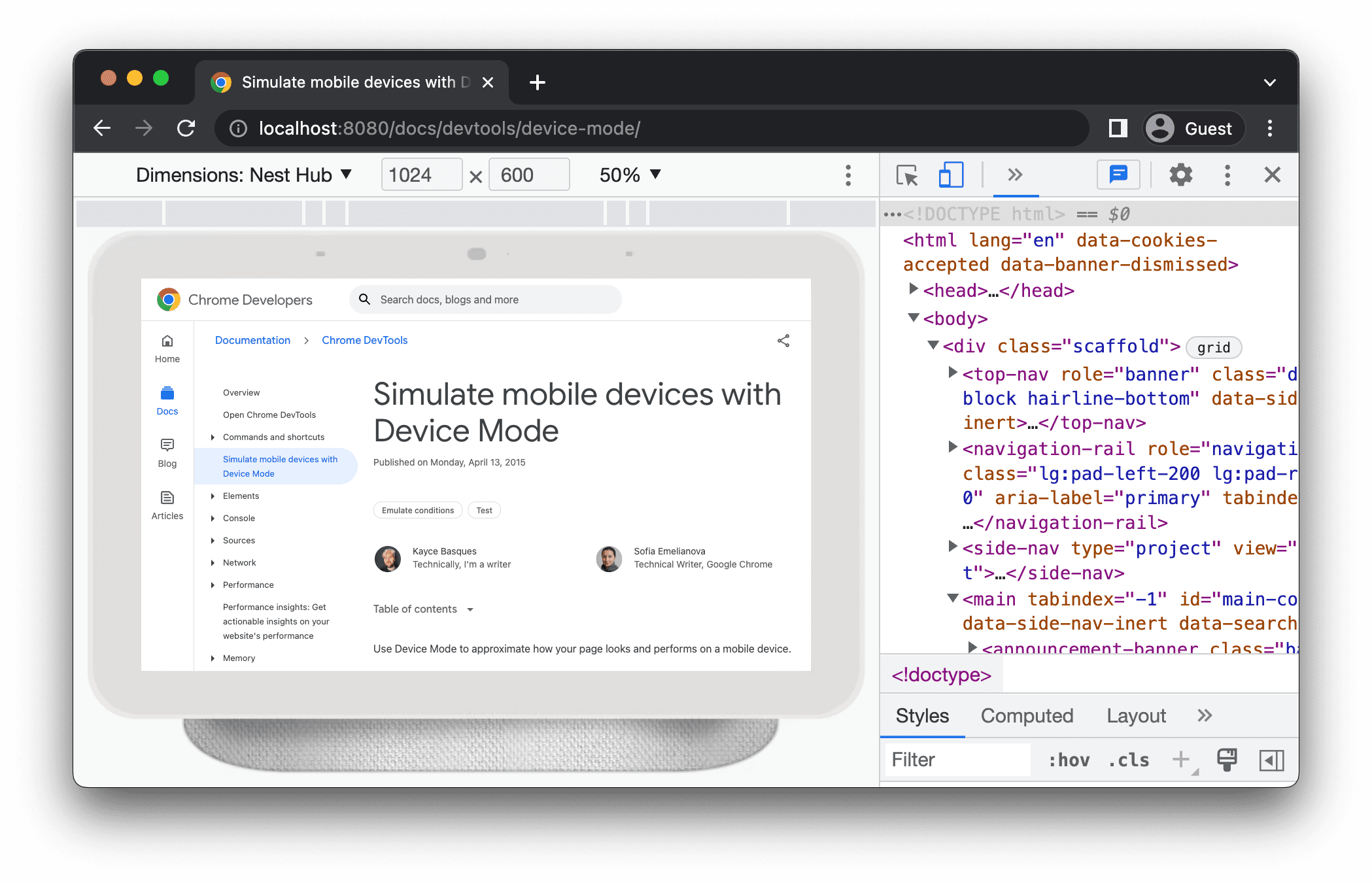
Nest Hub などの特定のモバイル デバイスの寸法をシミュレートする場合は、[その他のオプション] > [デバイスのフレームを表示] を選択して、ビューポートの周囲に実機デバイスのフレームを表示します。

この例では、DevTools に Google Nest Hub のフレームが表示されています。

カスタムのモバイル デバイスを追加する
カスタム デバイスを追加するには:
[デバイス] リストをクリックし、[編集] を選択します。
![編集] をクリックします。](https://developer.chrome.google.cn/static/docs/devtools/device-mode/image/edit-0d599997ac609.png?authuser=00&hl=ja)
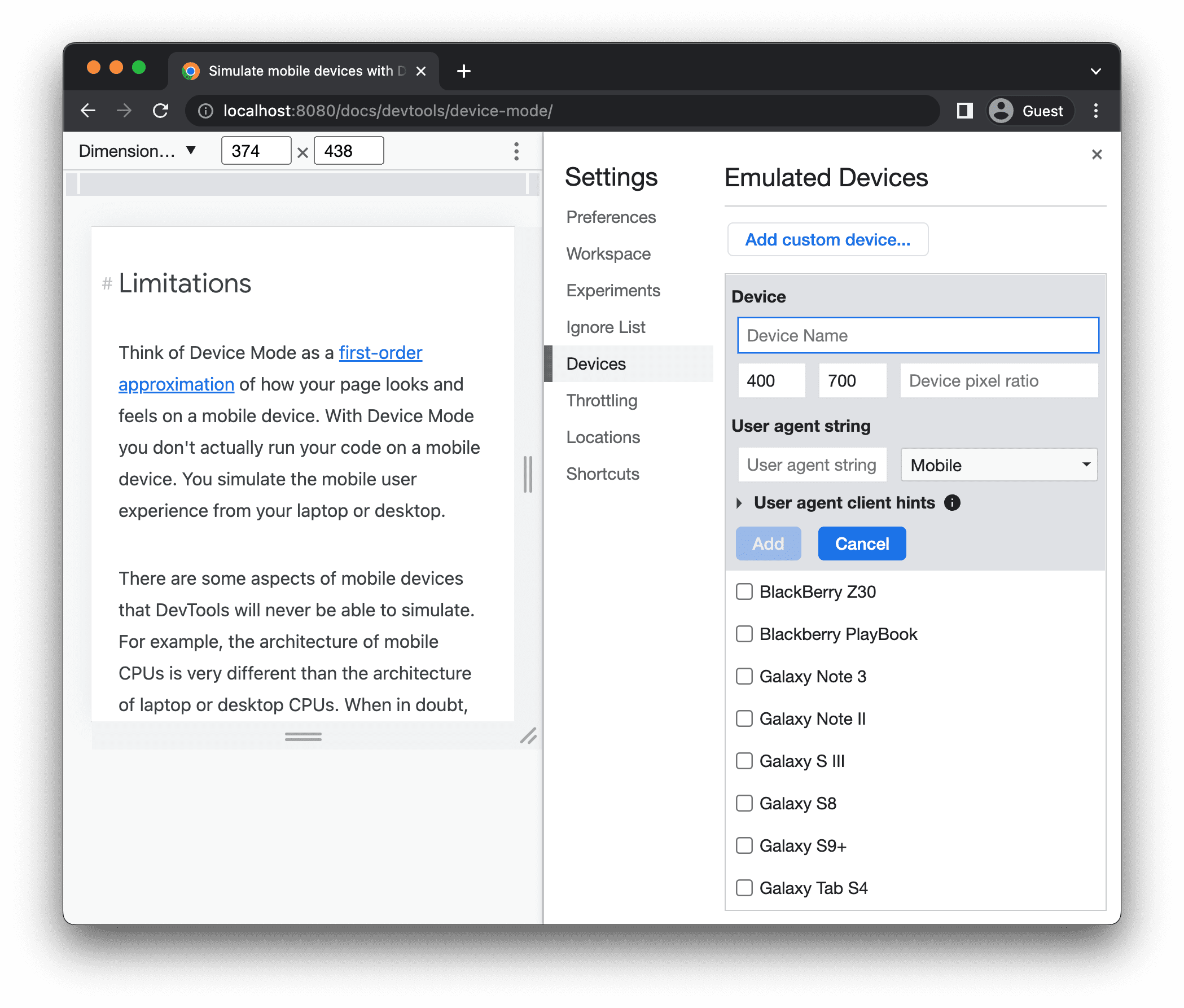
[設定] > [デバイス] タブで、サポートされているデバイスのリストからデバイスを選択するか、[カスタム デバイスを追加] をクリックして独自のデバイスを追加します。
独自のデバイスを追加する場合は、デバイスの名前、幅、高さを入力して、[追加] をクリックします。

[デバイスのピクセル比]、[ユーザー エージェント文字列]、[デバイスの種類] フィールドは省略可能です。デバイスタイプ フィールドは、デフォルトで [モバイル] に設定されているリストです。
ビューポートに戻り、[サイズ] リストから新しく追加したデバイスを選択します。
ルーラーを表示
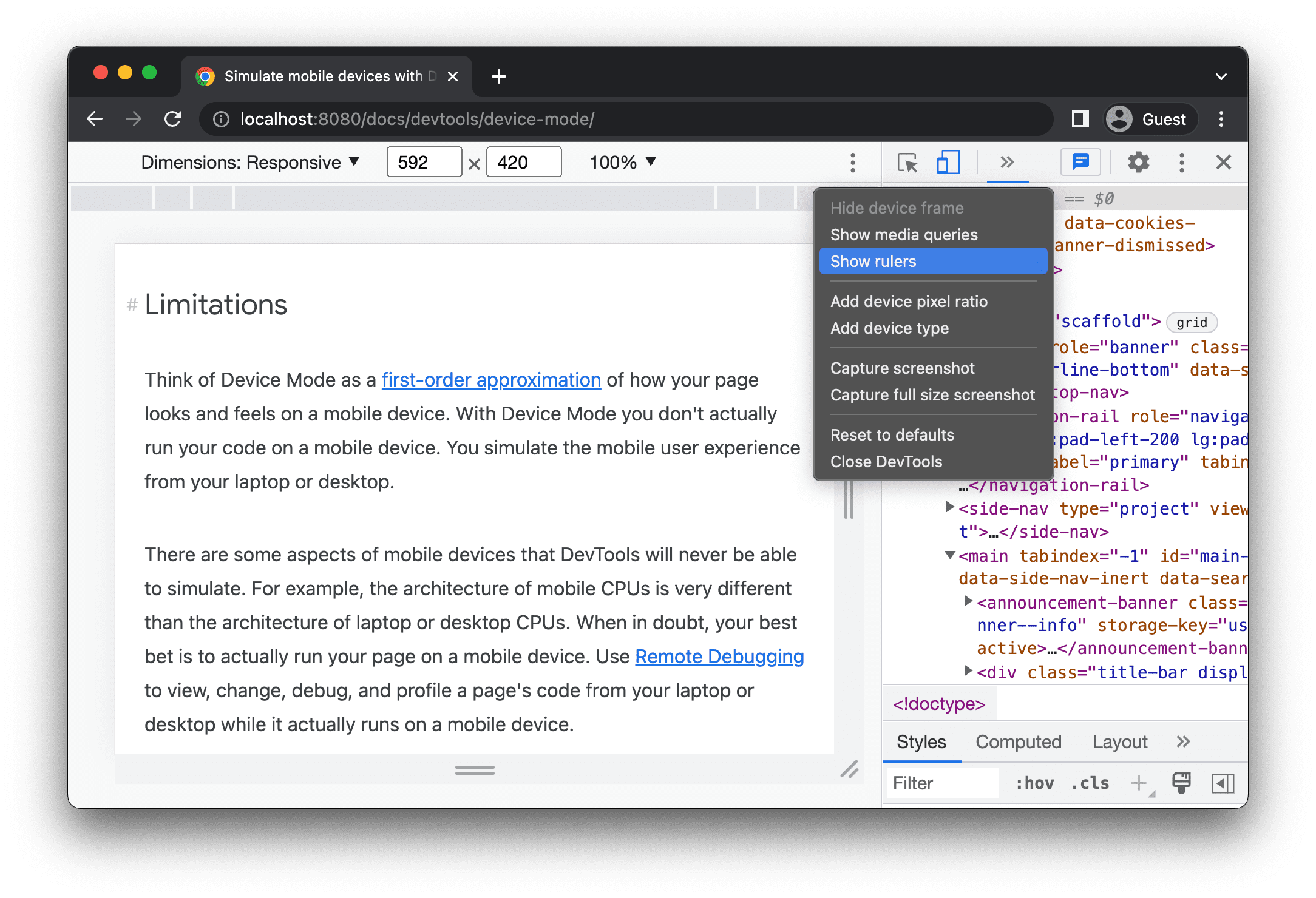
その他アイコン > [ルーラーを表示] をクリックして、ルーラーを表示します。ルーラーのサイズ単位はピクセルです。

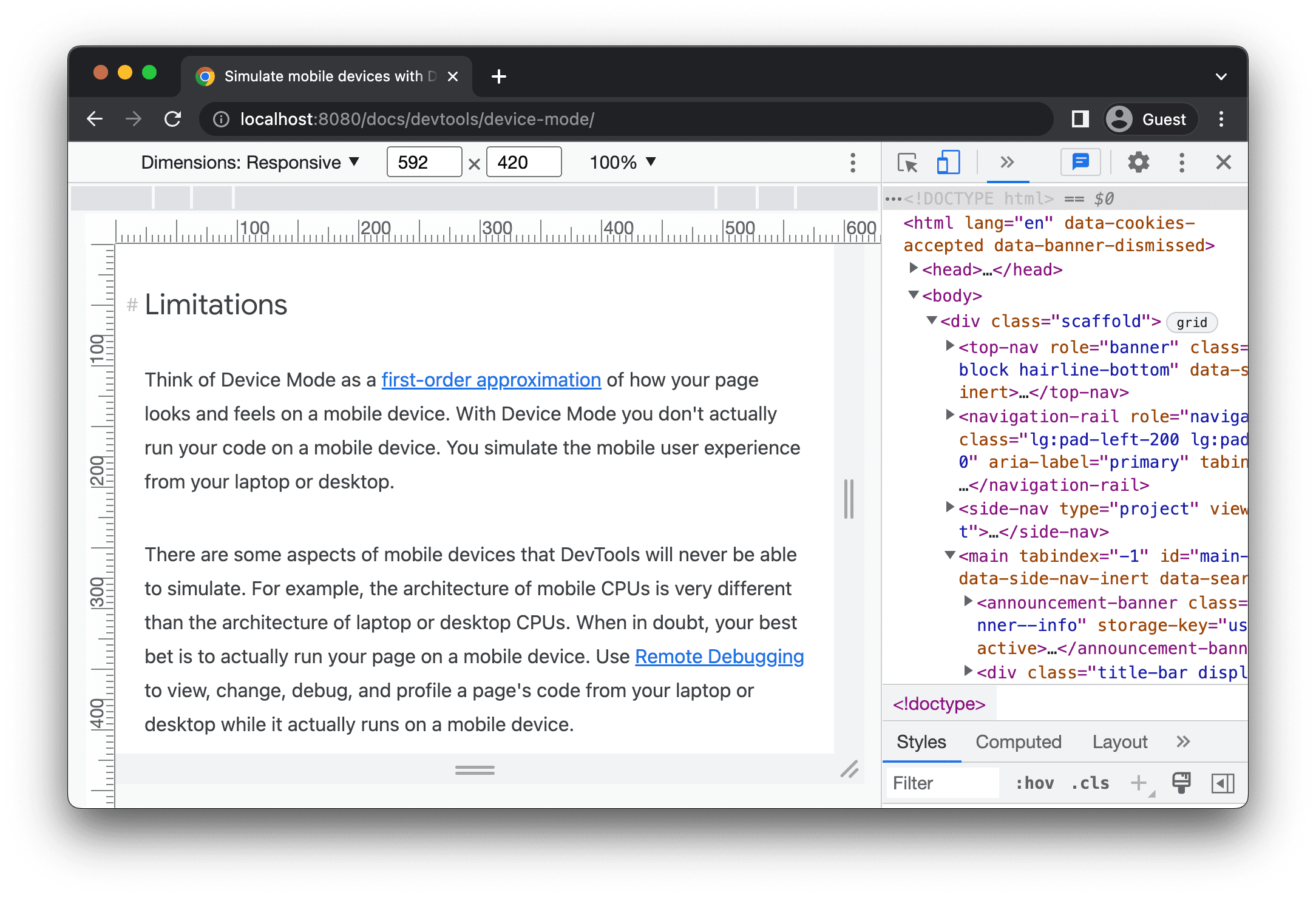
DevTools では、ビューポートの上部と左側にルーラーが表示されます。

特定のマーカーで定規をクリックして、ビューポートの幅と高さを設定します。
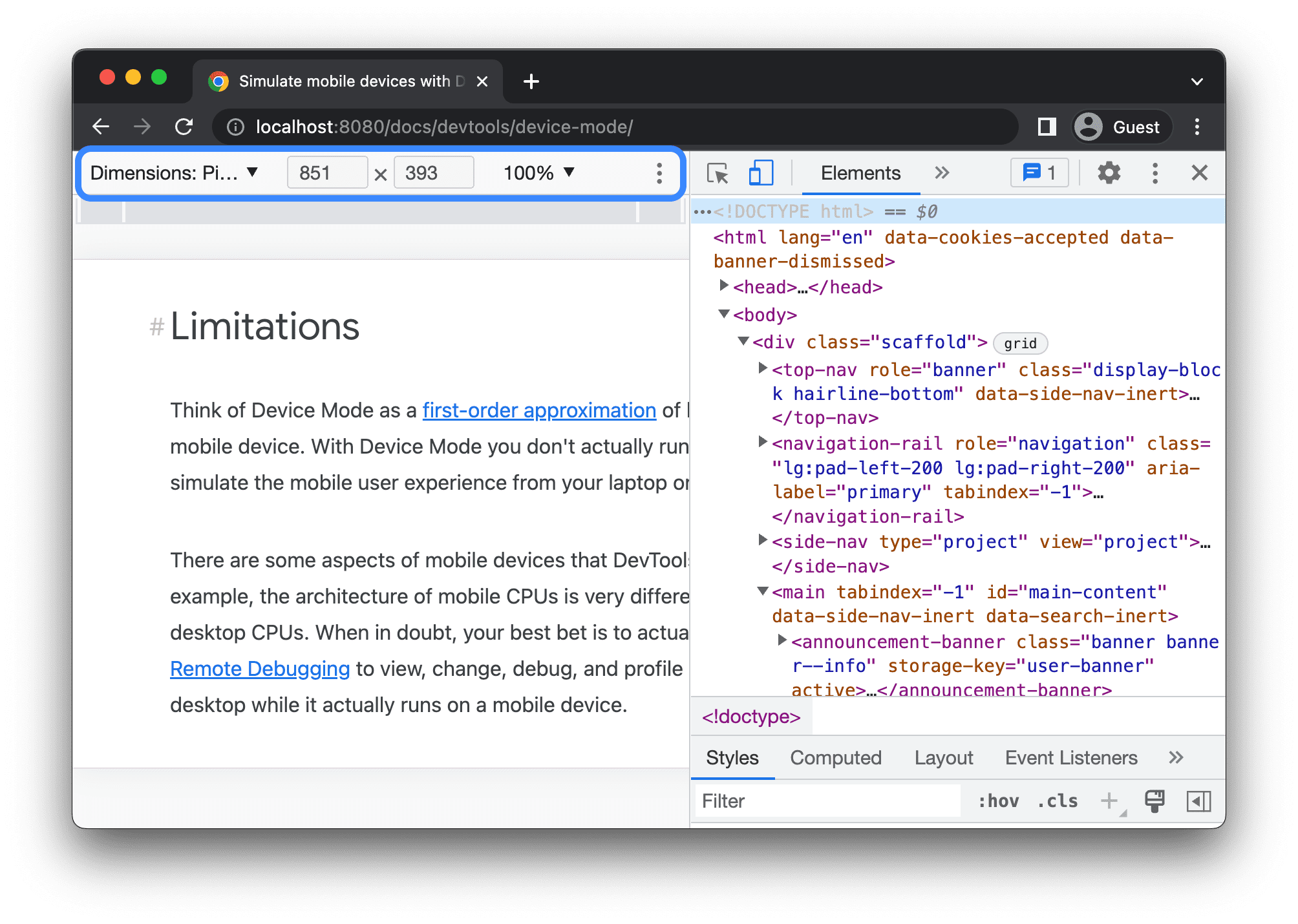
ビューポートをズームする
[ズーム] リストを使用してズームインまたはズームアウトします。
![ズーム] の順に選択します。](https://developer.chrome.google.cn/static/docs/devtools/device-mode/image/zoom-40755de1a95c8.png?authuser=00&hl=ja)
スクリーンショットをキャプチャする
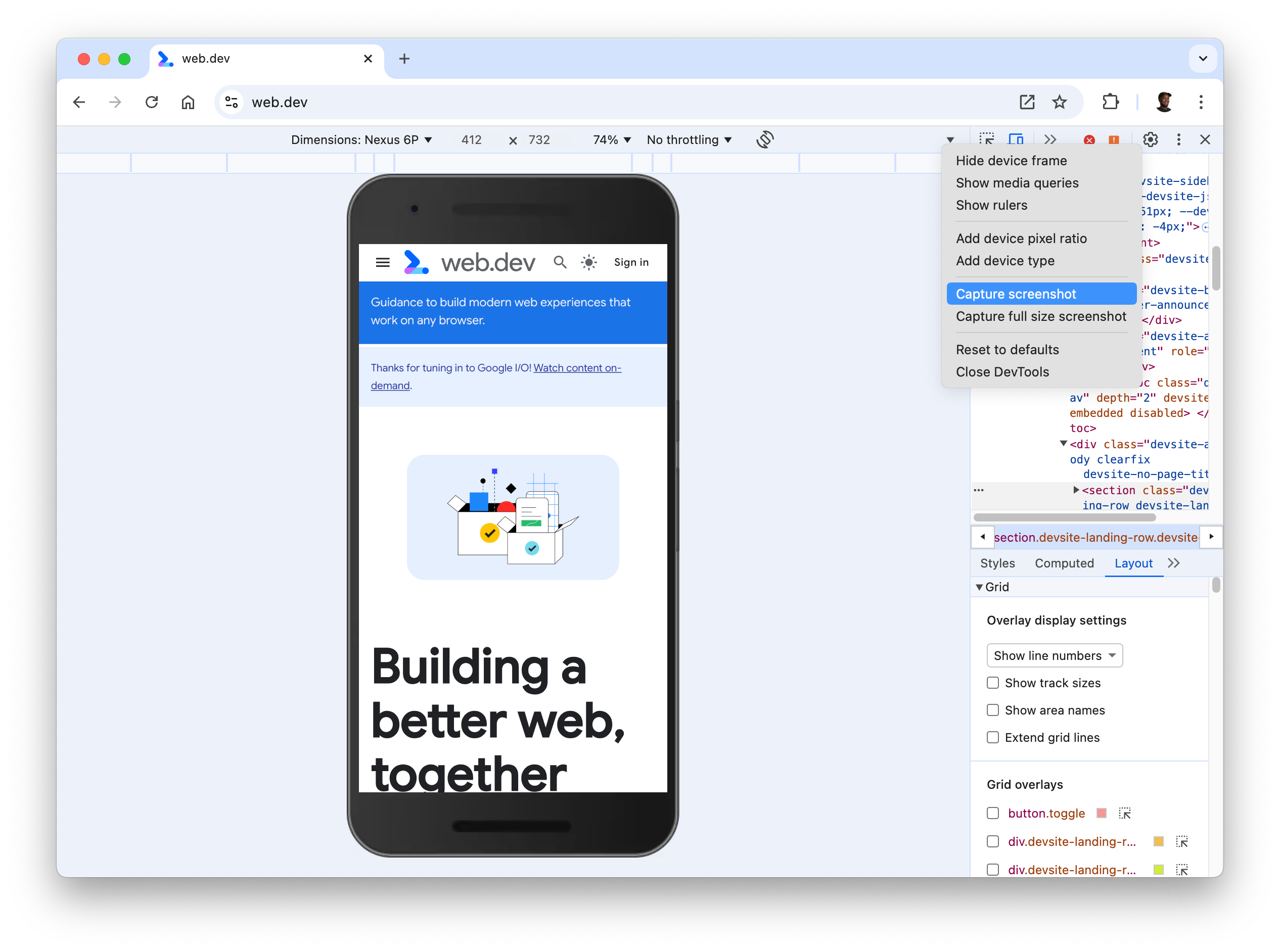
ビューポートに表示されている内容のスクリーンショットをキャプチャするには、 [その他] > [スクリーンショットをキャプチャ] をクリックします。
![[その他のオプション] メニューの [スクリーンショットをキャプチャ] オプション。](https://developer.chrome.google.cn/static/docs/devtools/device-mode/image/the-capture-screenshot-op-766e9cfb41462.png?authuser=00&hl=ja)
ビューポートに表示されていないコンテンツを含むページ全体のスクリーンショットをキャプチャするには、同じメニューから [フルサイズのスクリーンショットをキャプチャ] を選択します。
デバイス固有モードでスクリーンショットをキャプチャする際にデバイスのフレームを含めるには、まず [デバイスのフレームを表示] をオンにしてから、前述の手順に沿って [スクリーンショットをキャプチャ] をクリックします。

DevTools でスクリーンショットを撮るその他の方法については、DevTools でスクリーンショットをキャプチャする 4 つの方法をご覧ください。
ネットワークと CPU をスロットリングする
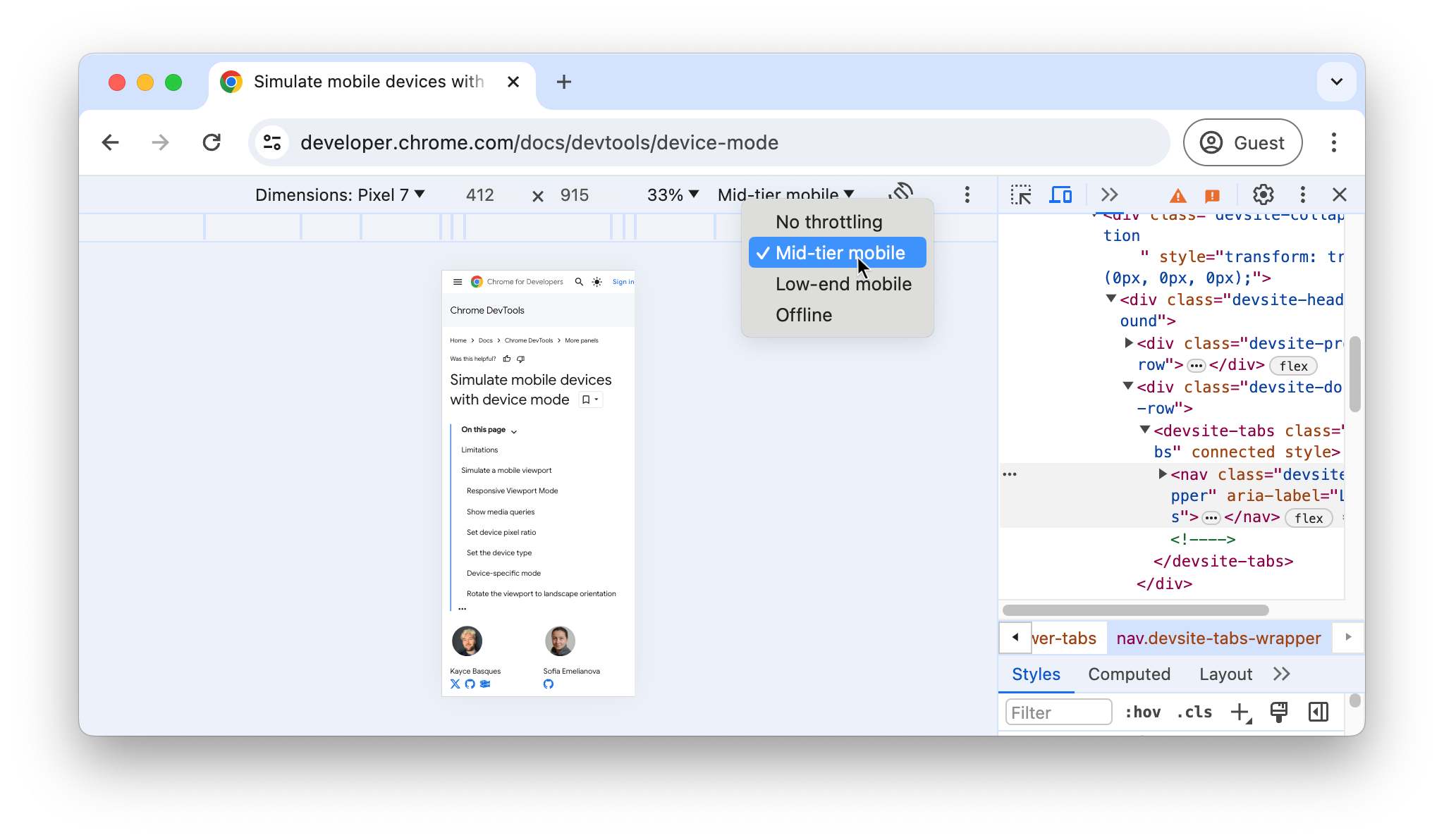
ネットワークと CPU の両方をスロットリングするには、[スロットリング] リストから [ミッドティア モバイル] または [ローエンド モバイル] を選択します。

ミッドティア モバイルは高速 3G をシミュレートし、CPU をスロットリングして通常の 4 倍遅くします。低価格帯のモバイル: 低速の 3G をシミュレートし、CPU を通常の 6 倍にスロットリングします。スロットリングは、ノートパソコンまたはデスクトップの通常の機能に関連して行われます。
デバイス ツールバーが狭い場合、[スロットル] リストは非表示になります。
CPU のみをスロットリングする
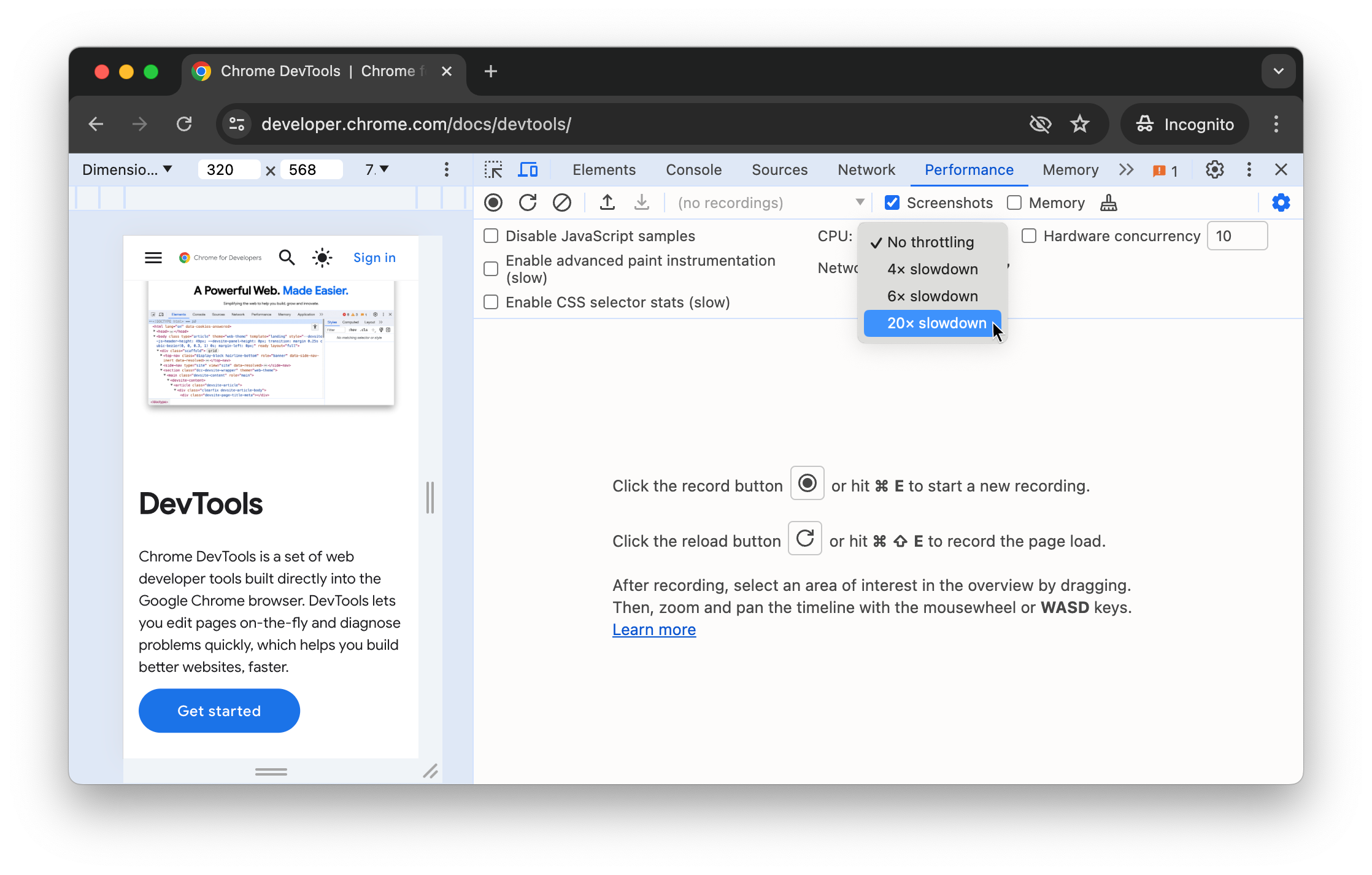
ネットワークではなく CPU のみをスロットリングするには、[パフォーマンス] パネルに移動し、[キャプチャ設定] をクリックして、[CPU] リストから [4 倍の遅延]、[6 倍の遅延]、または [20 倍の遅延] を選択します。

ネットワークのみをスロットリングする
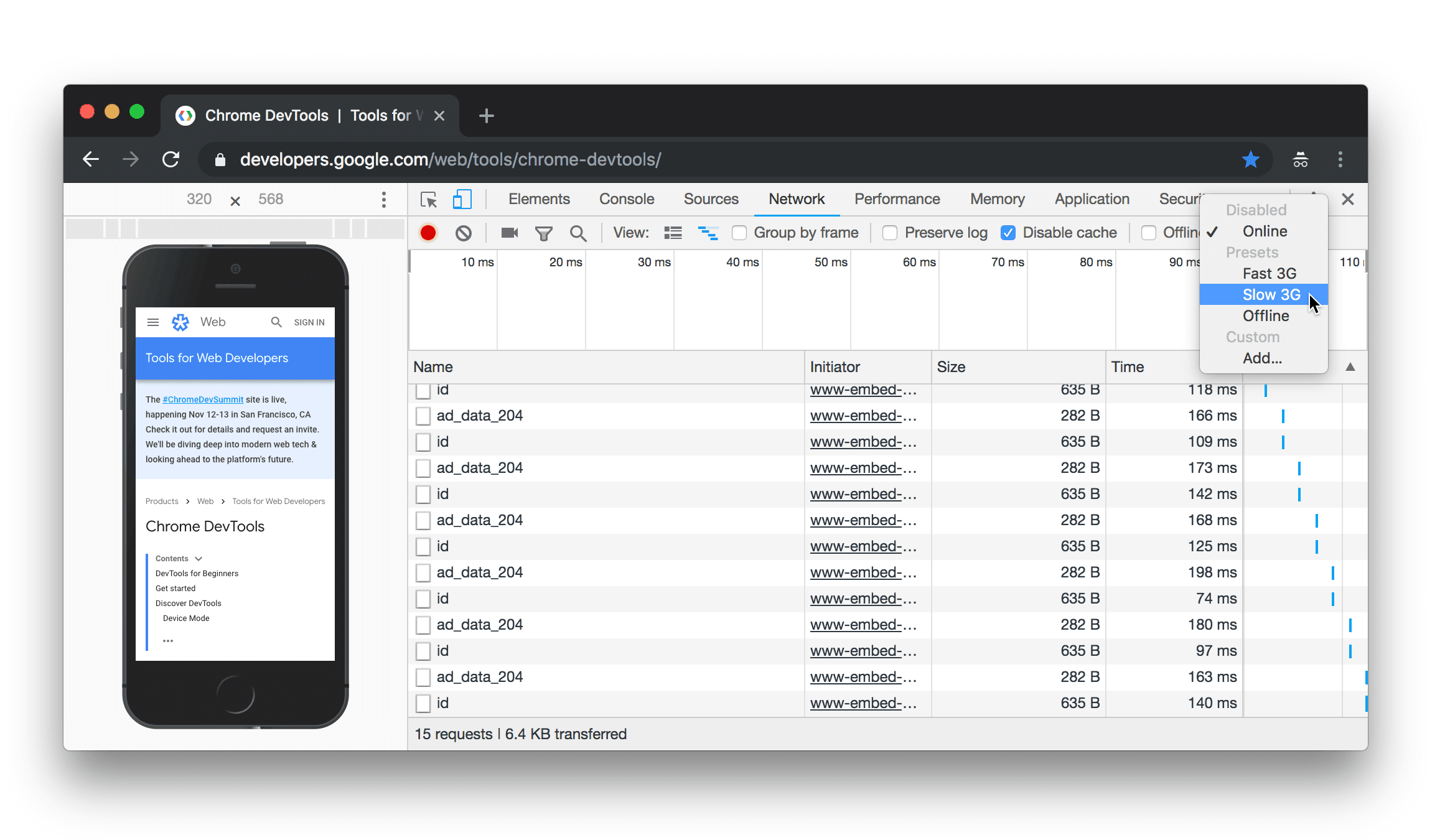
CPU ではなくネットワークのみをスロットリングするには、[ネットワーク] パネルに移動し、[スロットリング] リストから [高速 3G] または [低速 3G] を選択します。

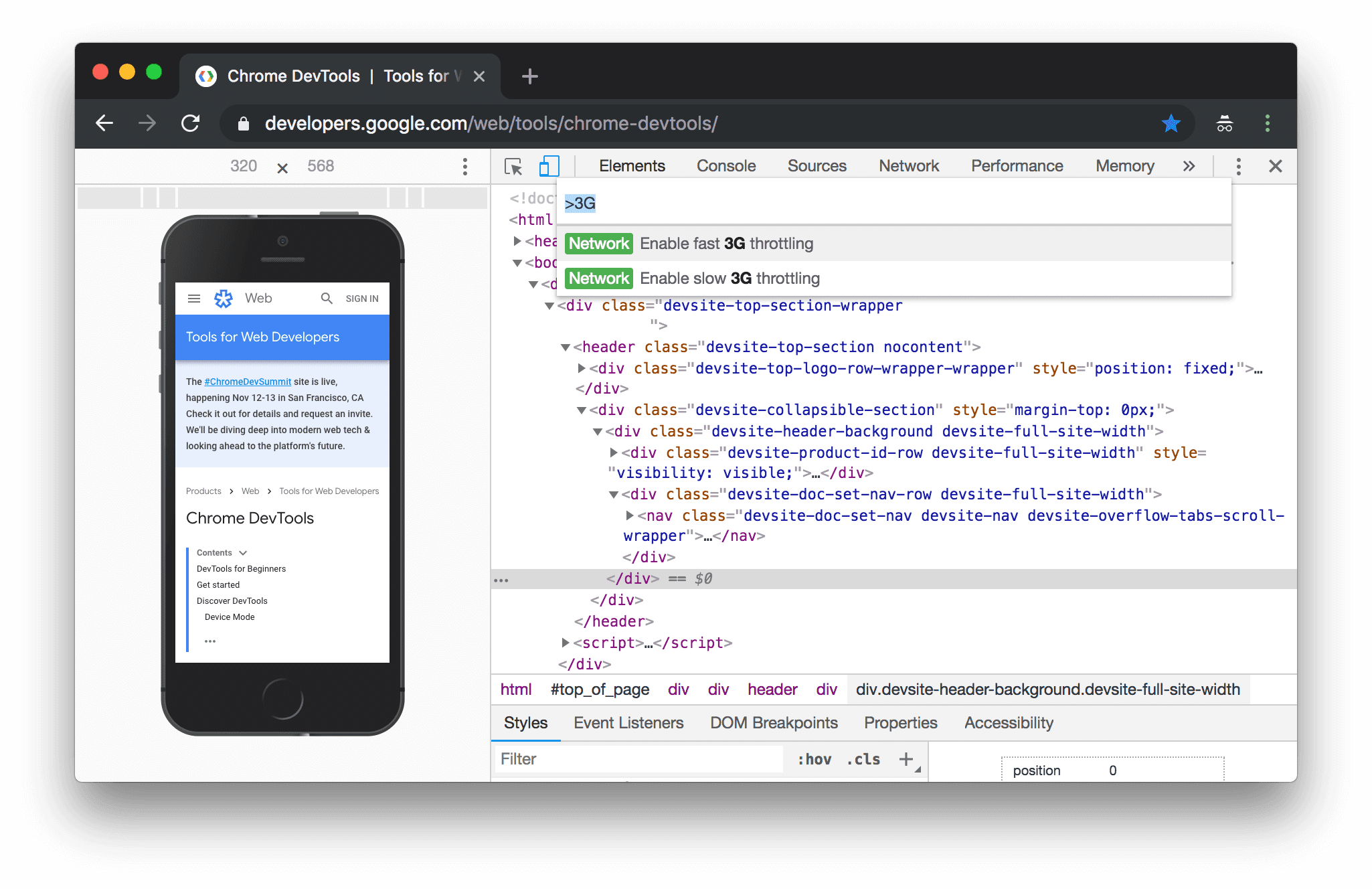
または、Command+Shift+P(Mac)または Ctrl+Shift+P(Windows、Linux、ChromeOS)を押してコマンド メニューを開き、3G と入力して [高速 3G スロットリングを有効にする] または [低速 3G スロットリングを有効にする] を選択します。

ネットワーク スロットリングは、[パフォーマンス] パネルから設定することもできます。[Capture Settings] をクリックし、[Network] リストから [Fast 3G] または [Slow 3G] を選択します。
![[パフォーマンス] パネルでネットワーク スロットリングを設定する。](https://developer.chrome.google.cn/static/docs/devtools/device-mode/image/setting-network-throttlin-ffd95fd8cb166.png?authuser=00&hl=ja)
センサーをエミュレートする
[センサー] パネルを使用して、位置情報をオーバーライドしたり、デバイスの向きをシミュレートしたり、強制タップしたり、アイドル状態をエミュレートしたりできます。
以降のセクションでは、位置情報をオーバーライドしてデバイスの向きを設定する方法を簡単に説明します。機能の一覧については、デバイスのセンサーをエミュレートするをご覧ください。
位置情報をオーバーライドする
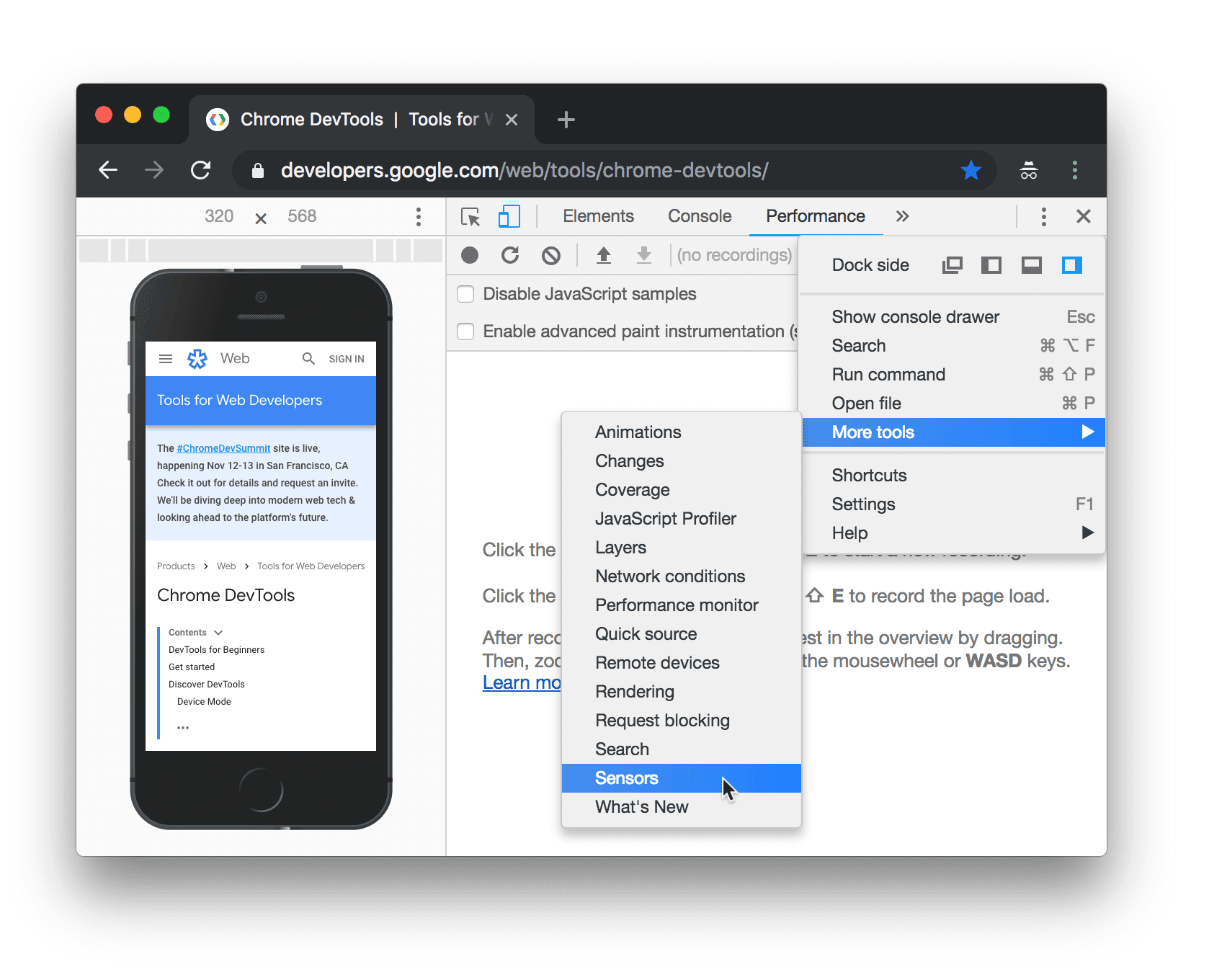
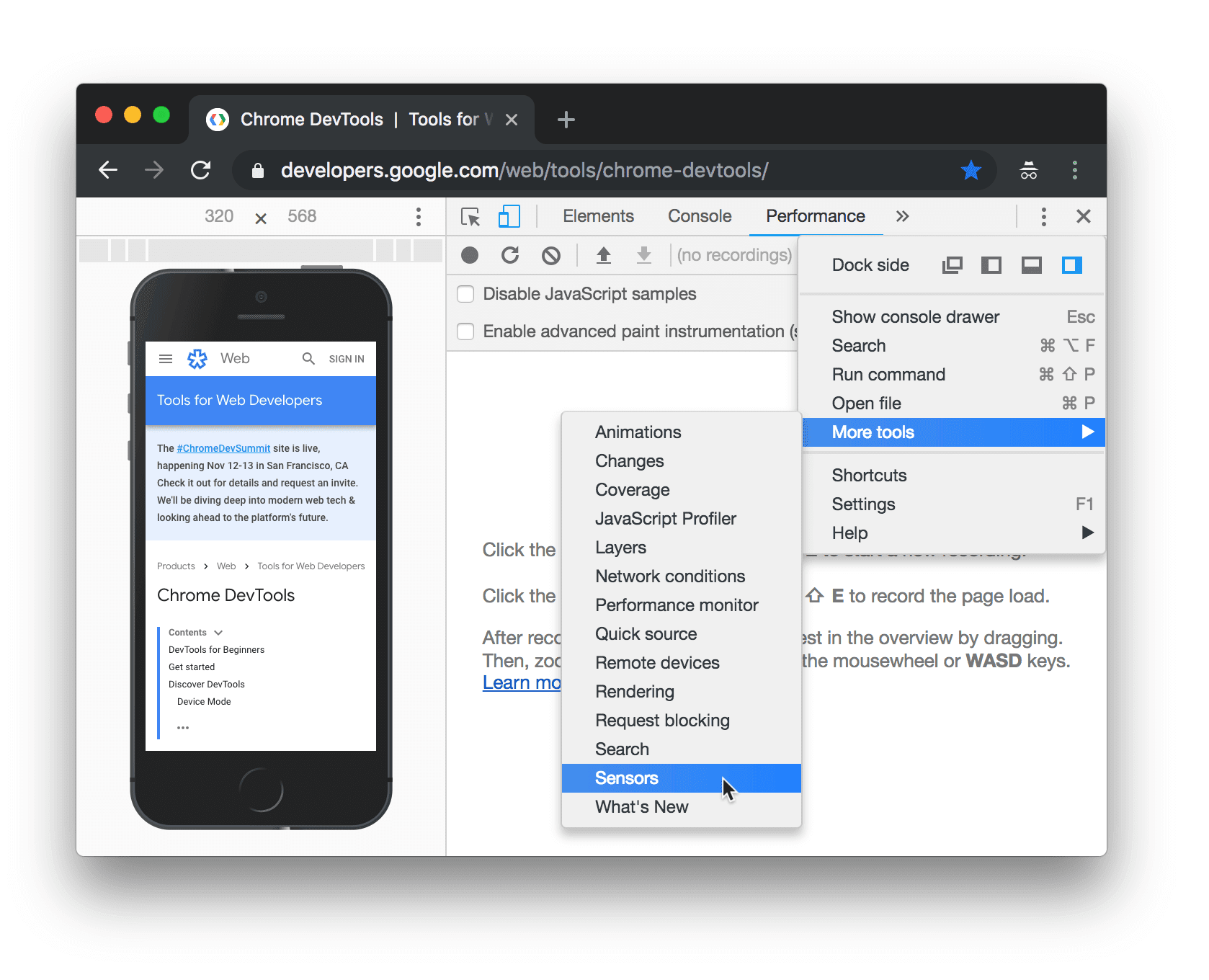
位置情報のオーバーライド UI を開くには、[DevTools のカスタマイズと制御] をクリックし、[その他のツール] > [センサー] を選択します。

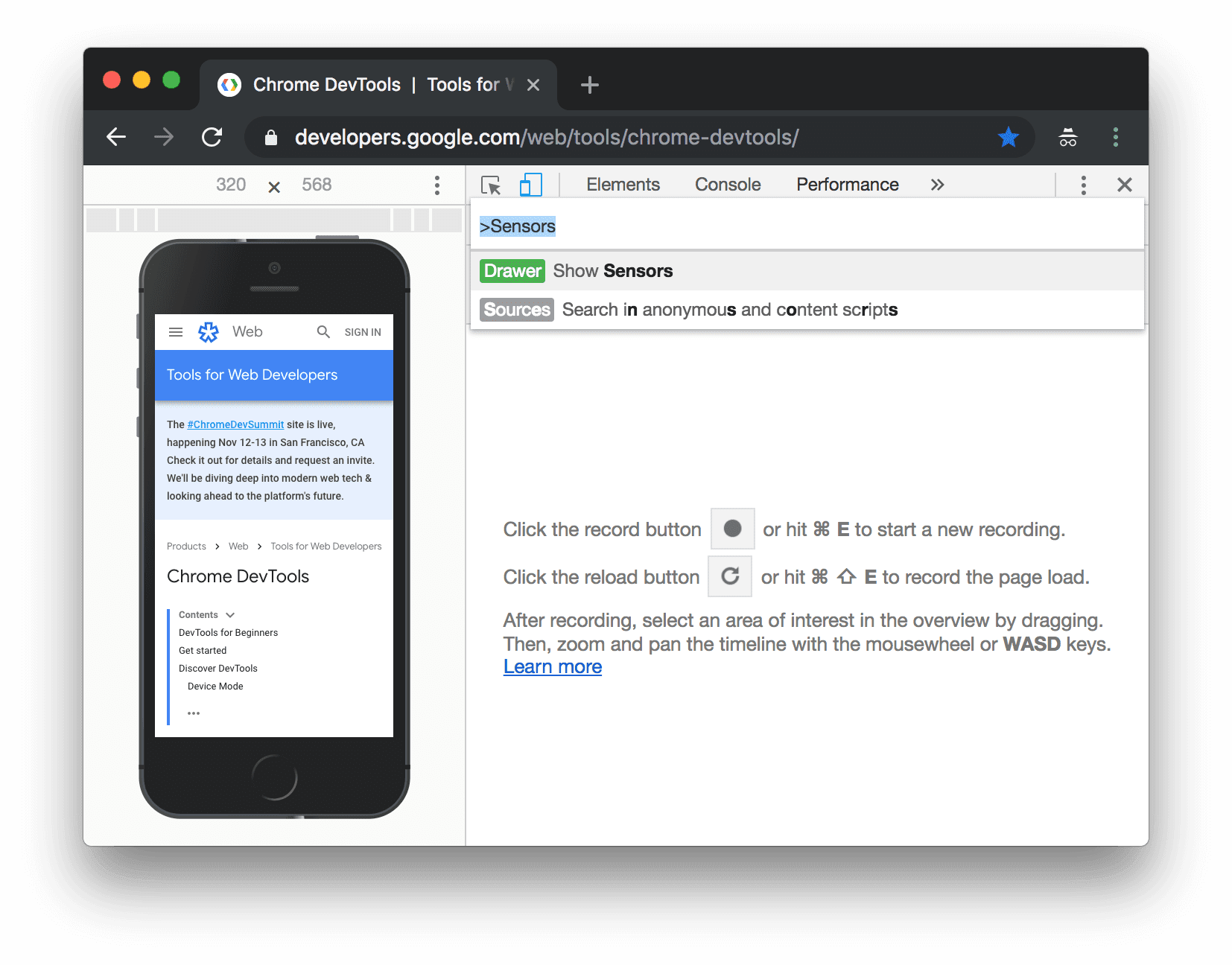
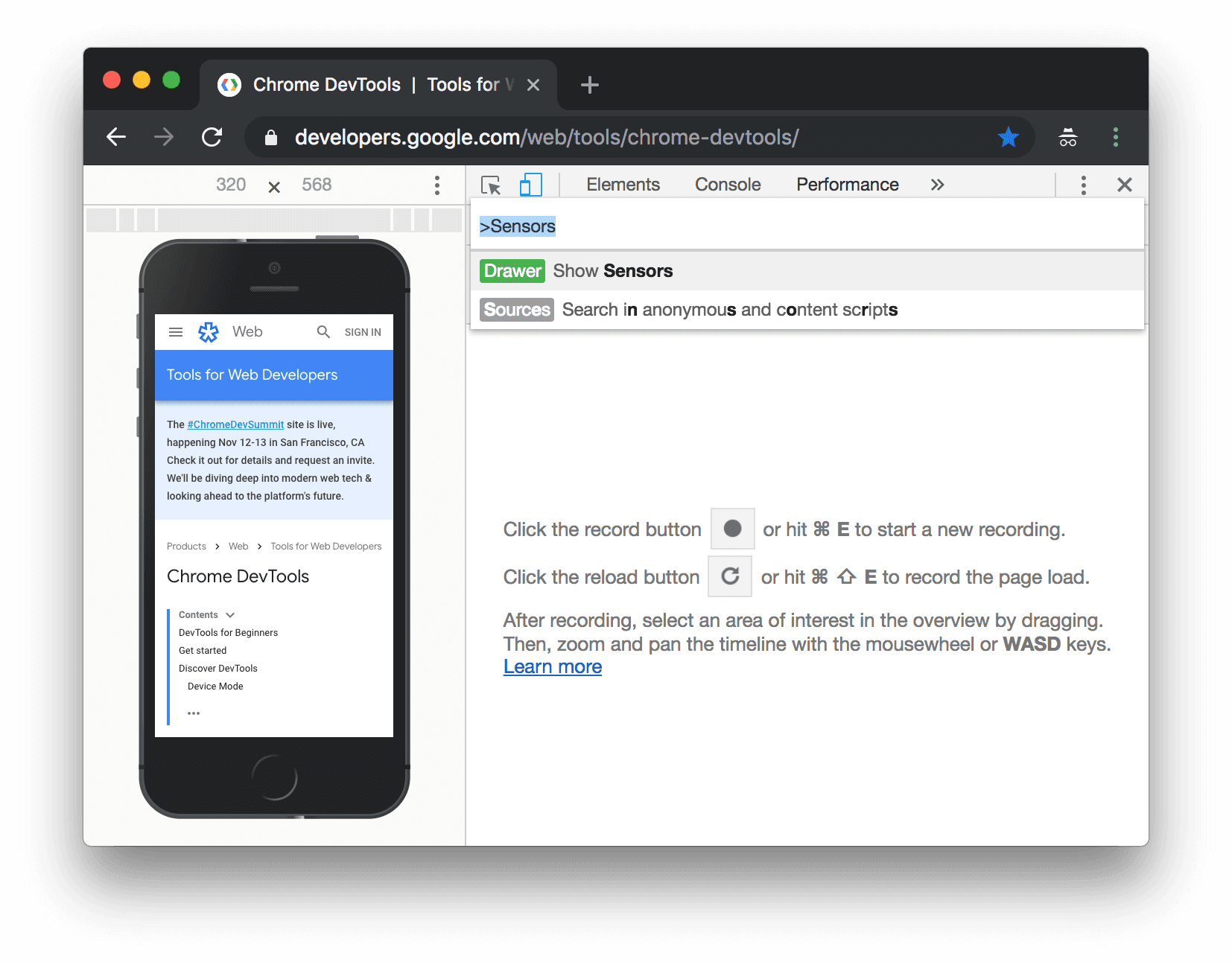
または、Command+Shift+P(Mac)または Ctrl+Shift+P(Windows、Linux、ChromeOS)を押してコマンド メニューを開き、Sensors と入力して [センサーを表示] を選択します。

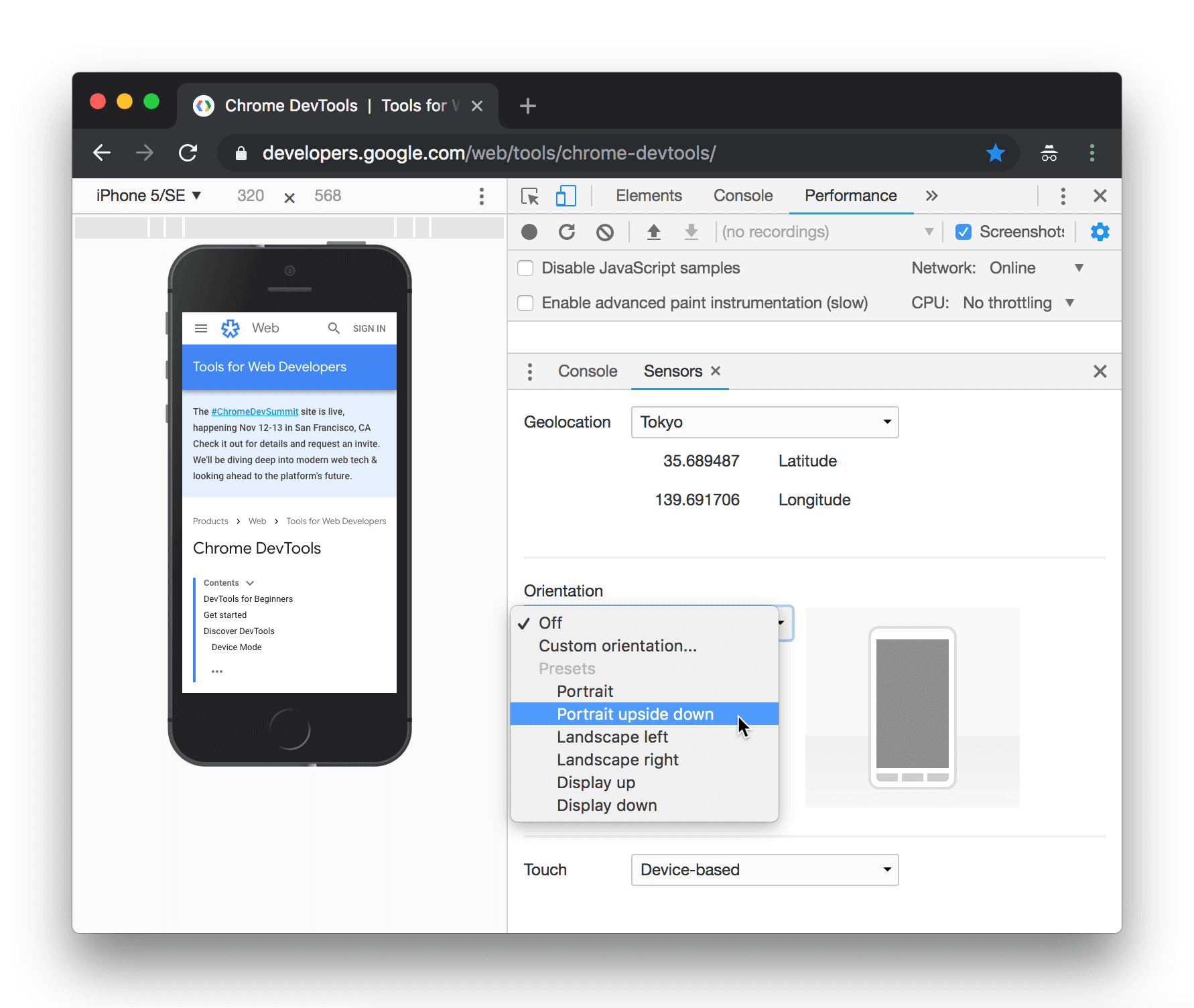
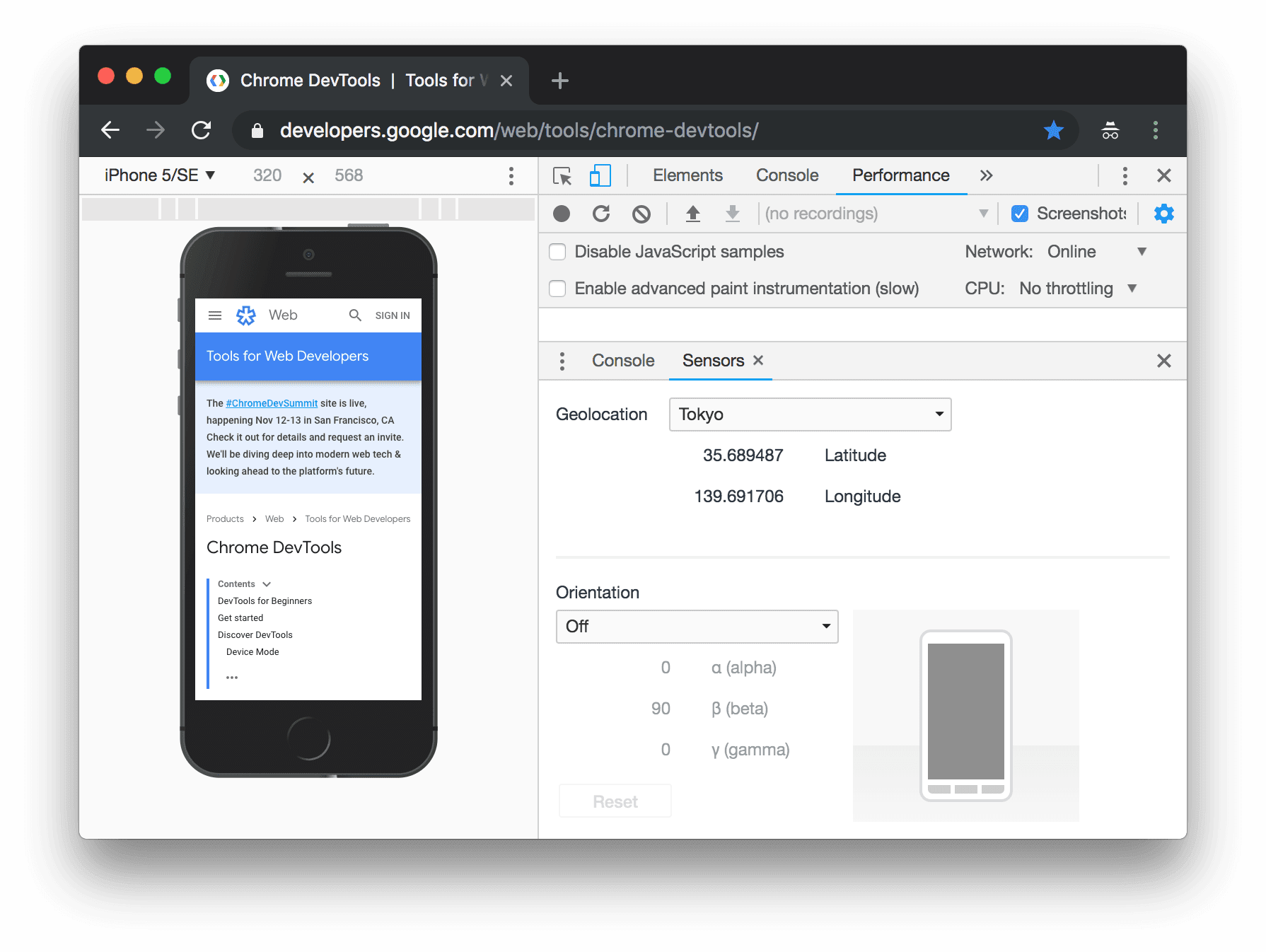
[位置情報] リストからプリセットのいずれかを選択するか、[その他...] を選択して独自の座標を入力します。または、[位置情報なし] を選択して、位置情報がエラー状態の場合のページの動作をテストします。

向きを設定する
画面の向きの UI を開くには、[DevTools のカスタマイズと制御] をクリックし、[その他のツール] > [センサー] を選択します。

または、Command+Shift+P(Mac)または Ctrl+Shift+P(Windows、Linux、ChromeOS)を押してコマンド メニューを開き、Sensors と入力して [センサーを表示] を選択します。

[向き] リストからプリセットのいずれかを選択するか、[カスタム オルガナイゼーション] を選択して、独自のアルファ値、ベータ値、ガンマ値を設定します。