אפשר להשתמש במצב מכשיר כדי להעריך את הביצועים של הדף בנייד.
סקירה
'מצב מכשיר' הוא השם של אוסף תכונות בכלי הפיתוח ל-Chrome שעוזרות לבצע סימולציה של מכשירים ניידים. בין התכונות האלה נכללים:
- הדמיה של אזור תצוגה בנייד
- ויסות נתונים (throttle) במעבד
- ויסות נתונים (throttle) ברשת
- בנוסף, בחלונית חיישנים:
מגבלות
מצב המכשיר הוא אומדן מסדר ראשון של האופן שבו הדף נראה ותחושה במכשיר נייד. במצב המכשיר לא מריצים את הקוד במכשיר נייד. אתם יכולים לדמות את חוויית המשתמש בנייד במחשב הנייד או במחשב.
יש היבטים מסוימים של מכשירים ניידים שכלי הפיתוח אף פעם לא יוכלו לדמות. לדוגמה, הארכיטקטורה של מעבדים (CPU) בנייד שונה מאוד מהארכיטקטורה של מעבדים של מחשבים ניידים או נייחים. אם יש לכם ספק, האפשרות הטובה ביותר היא להפעיל את הדף במכשיר נייד. אפשר להשתמש בניפוי באגים מרחוק כדי להציג, לשנות, לנפות באגים ולשייך קוד לדף מהמחשב הנייד או מהמחשב הנייד של הדף אם הוא פועל במכשיר נייד.
פתיחת סרגל הכלים של המכשיר
כדי לפתוח את סרגל הכלים של המכשיר, פועלים לפי השלבים הבאים:
- פותחים את כלי הפיתוח.
- לוחצים על מכשירים מחליפים את המצב של סרגל הכלים של המכשיר בסרגל הפעולות בחלק העליון.

הדמיה של אזור תצוגה בנייד
כברירת מחדל, סרגל הכלים של המכשיר נפתח באזור התצוגה, כאשר המימדים מוגדרים כרספונסיביים. באמצעות התפריט הנפתח מאפיינים, אפשר ליצור הדמיה של מימדים של מכשיר נייד ספציפי.

מצב נקודת מבט רספונסיבית
גוררים את נקודות האחיזה כדי לשנות את הגודל של אזור התצוגה למידות הרצויות. לחלופין, תוכלו להזין ערכים ספציפיים בתיבות הרוחב והגובה. בדוגמה הזו, הרוחב מוגדר ל-480 והגובה מוגדר ל-415.

לחלופין, משתמשים בסרגל ההגדרות הקבועות מראש של הרוחב כדי להגדיר את הרוחב בלחיצה אחת לאחת מהאפשרויות הבאות:

| נייד S | נייד M | נייד L | טאבלט | מחשב נייד | מחשב נייד L | 4K |
|---|---|---|---|---|---|---|
| 320 פיקסלים | 375 פיקסלים | 425 פיקסלים | 768 פיקסלים | 1024 פיקסלים | 1440 פיקסלים | 2560 פיקסלים |
הצגת שאילתות מדיה
כדי להציג נקודות עצירה של שאילתות מדיה מעל אזור התצוגה, לוחצים על אפשרויות נוספות > הצגת שאילתות מדיה.

בכלי הפיתוח מוצגים עכשיו שתי עמודות נוספות מעל אזור התצוגה:
- הסרגל הכחול עם
max-widthנקודות עצירה. - הסרגל הכתום עם
min-widthנקודות עצירה.
אפשר ללחוץ בין נקודות עצירה כדי לשנות את רוחב אזור התצוגה כך שנקודת העצירה תופעל.

כדי למצוא את ההצהרה @media התואמת, לוחצים לחיצה ימנית בין נקודות עצירה ובוחרים באפשרות הצגה בקוד המקור. כלי הפיתוח פותח את החלונית מקורות בשורה המתאימה בעורך.

הגדרת יחס הפיקסלים של המכשיר
יחס הפיקסלים של המכשיר (DPR) הוא היחס בין הפיקסלים הפיזיים במסך החומרה לבין הפיקסלים הלוגיים (CSS). במילים אחרות, מערכת DPR מנחה את Chrome בכמה פיקסלים להשתמש במסך כדי לשרטט פיקסל של CSS. Chrome משתמש בערך DPR במהלך שרטוט בתצוגות HiDPI (נקודות גבוהות לאינץ').
כדי להגדיר ערך DPR:
לוחצים על אפשרויות נוספות
> הוספת יחס פיקסלים של מכשיר.

בסרגל הפעולות בחלק העליון של אזור התצוגה, בוחרים ערך DPR מהתפריט הנפתח DPR.

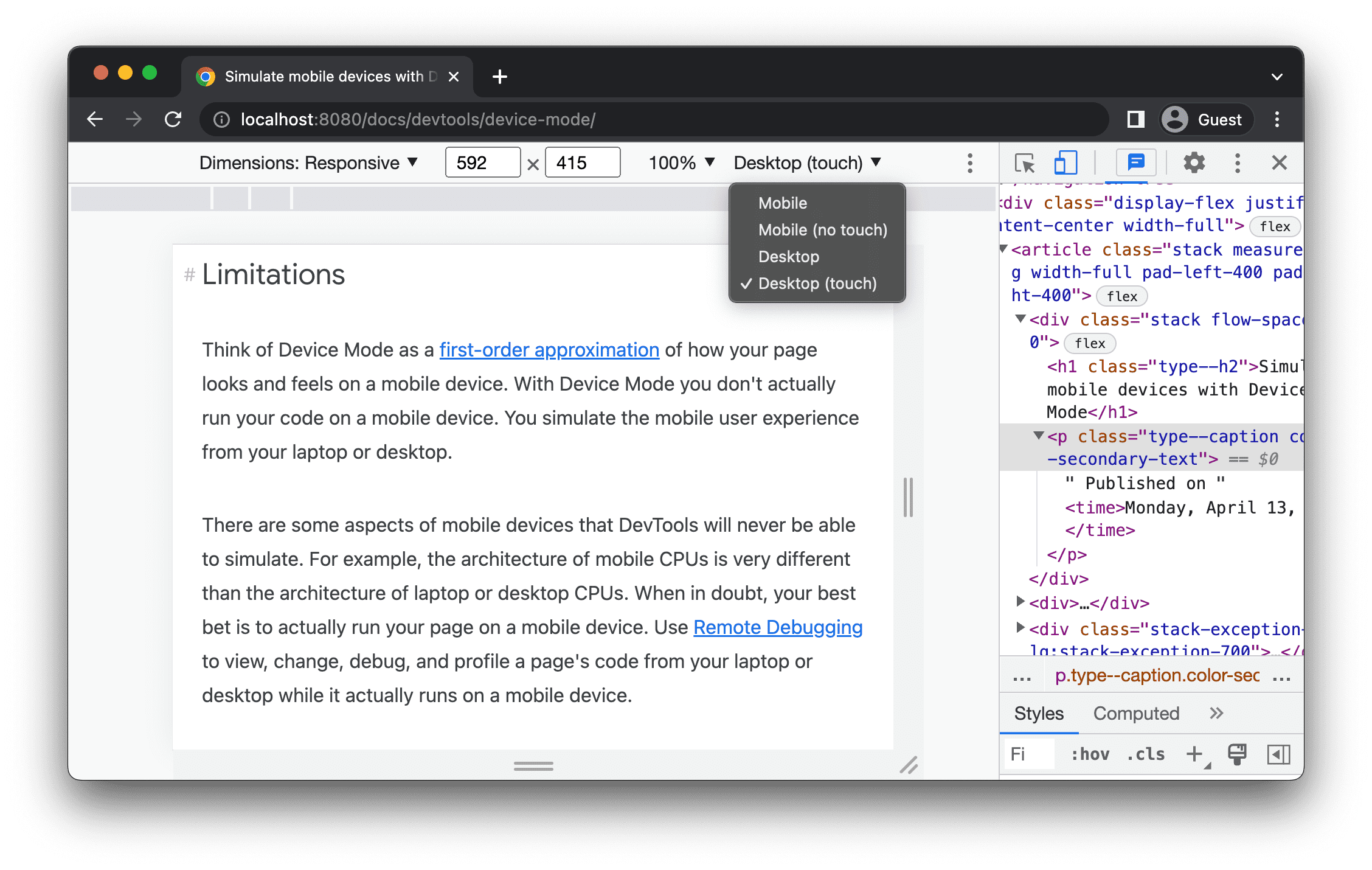
הגדרת סוג המכשיר
משתמשים ברשימת סוגי המכשירים כדי לדמות מכשיר נייד או מחשב שולחני.

אם הרשימה לא מופיעה בסרגל הפעולות שבחלק העליון, צריך לבחור באפשרות אפשרויות נוספות > הוספת סוג מכשיר.
בטבלה הבאה מתוארים ההבדלים בין האפשרויות. שיטת הרינדור קובעת אם Chrome יעבד את הדף כאזור תצוגה בנייד או במחשב. סמל הסמן מציין את סוג הסמן שרואים כשמעבירים את העכבר מעל הדף. האירועים שהופעלו מציינים אם הדף מפעיל אירועי touch או click כשמתבצעת אינטראקציה עם הדף.
| אפשרות | שיטת רינדור | סמל של סמן | אירועים שהופעלו |
|---|---|---|---|
| נייד | נייד | מעגל | Touch |
| נייד (ללא מגע) | נייד | רגיל | click |
| מחשב | מחשב | רגיל | click |
| מחשב (נגיעה) | מחשב | מעגל | Touch |
מצב ספציפי למכשיר
כדי לדמות את המידות של מכשיר נייד ספציפי, בוחרים את המכשיר מהרשימה מימדים.

מידע נוסף זמין במאמר הוספת מכשיר נייד מותאם אישית.
סובב את אזור התצוגה לרוחב
לוחצים על screen_rotation סיבוב כדי לסובב את אזור התצוגה לרוחב.

הערה: הלחצן סיבוב נעלם אם סרגל הכלים של המכשיר צר.

ראו גם הגדרת כיוון.
החלפת מצב של מסך כפול
במכשירים מסוימים, לדוגמה, Surface Duo, יש שני מסכים ובשתי דרכים להשתמש בהם: מסך אחד או שניהם פעילים.
כדי לעבור בין מסך כפול למסך יחיד, לוחצים על devices_fold החלפת מצב מסך כפול בסרגל הכלים.

הגדרת מצב המכשיר
במכשירים מסוימים, כמו Asus Zenbook Fold, יש מסכים מתקפלים. למסכים כאלה יש מצב: רציף או מקופל. המצב הרציף מתייחס למיקום "שטוח" ומקופל יוצר זווית בין קטעי המסך.
כדי להגדיר את מצב המכשיר, בוחרים באפשרות רציף או מקופל בתפריט הנפתח המתאים בסרגל הכלים.

הצגת מסגרת המכשיר
במהלך סימולציה של מידות של מכשיר נייד ספציפי כמו Nest Hub, צריך לבחור באפשרות אפשרויות נוספות > הצגת מסגרת המכשיר כדי להציג את המסגרת הפיזית של המכשיר מסביב לאזור התצוגה.

בדוגמה הזו, בכלי הפיתוח מוצגת המסגרת של Nest Hub.

הוספת מכשיר נייד מותאם אישית
כדי להוסיף מכשיר מותאם אישית:
לוחצים על הרשימה מכשירים ובוחרים באפשרות עריכה.

בכרטיסייה הגדרות הגדרות > מכשירים, בוחרים מכשיר מרשימת המכשירים הנתמכים או לוחצים על הוספת מכשיר מותאם אישית כדי להוסיף מכשיר משלכם.
אם אתם מוסיפים פרטים משלכם, מזינים שם, רוחב וגובה של המכשיר, ואז לוחצים על הוספה.

השדות יחס הפיקסלים של המכשיר, מחרוזת סוכן המשתמש וסוג המכשיר הם אופציונליים. השדה 'סוג מכשיר' הוא הרשימה שמוגדרת כברירת מחדל לנייד.
באזור התצוגה, בוחרים את המכשיר החדש שהוספתם מהרשימה מימדים.
הצג סרגלים
כדי לראות סרגלים, לוחצים על אפשרויות נוספות > הצגת סרגלים. יחידת המידה של הסרגלים היא פיקסלים.

בכלי הפיתוח מוצגים סרגלים בחלק העליון ומשמאל לאזור התצוגה.

לוחצים על הסרגלים בסימנים ספציפיים כדי להגדיר את הרוחב והגובה של אזור התצוגה.
שינוי מרחק התצוגה של אזור התצוגה
משתמשים ברשימה זום כדי להגדיל או להקטין את התצוגה.

צילום מסך
כדי לצלם צילום מסך של מה שרואים באזור התצוגה, לוחצים על אפשרויות נוספות > יצירת צילום מסך.

כדי לצלם צילום מסך של הדף כולו, כולל התוכן שאינו גלוי באזור התצוגה, בוחרים באפשרות צילום מסך בגודל מלא מאותו התפריט.
ויסות נתונים (throttle) של הרשת והמעבד
כדי לווסת גם את הרשת וגם את המעבד (CPU), בוחרים באפשרות Mid-tier mobile או Low-end mobile מהרשימה Throttle.

נייד ברמה בינונית מדמה 3G מהיר ומויסות את המעבד (CPU) כך שהוא יהיה איטי פי 4 מהרגיל. ניידים מתקדמים מדמות 3G איטי ו מווסתת את המעבד (CPU) לאט פי 6 מהרגיל. חשוב לזכור שויסות הנתונים הוא יחסי ליכולת הרגילה של המחשב הנייד או של המחשב.
לתשומת ליבכם: אם סרגל הכלים של המכשיר צר, הרשימה throttle תוסתר.
ויסות נתונים (throttle) במעבד בלבד
כדי לווסת את המעבד (CPU) בלבד ולא את הרשת, עוברים לחלונית Performance (ביצועים) ולוחצים על Capture Settings (הגדרות צילום) , ואז בוחרים באפשרות 4xdown (האטה פי 4), 6x backdown, או 20x loaddown ברשימה של ה-CPU.

ויסות נתונים (throttle) ברשת בלבד
כדי לווסת את הרשת בלבד ולא את המעבד (CPU), עוברים לחלונית Network ובוחרים באפשרות Fast 3G או Slow 3G ברשימה Throttle.

אפשר גם ללחוץ על Command+Shift+P (Mac) או על Control+Shift+P (Windows, Linux, ChromeOS) כדי לפתוח את תפריט הפקודות, מקלידים 3G ובוחרים באפשרות Enable 3G throttling (הפעלת ויסות נתונים מהיר ב-3G) או Enable 3G throttling (הפעלת ויסות נתונים איטי).

אפשר גם להגדיר ויסות רשת (throttle) בחלונית ביצועים. לוחצים על Capture Settings
ובוחרים באפשרות Fast 3G או Slow 3G מהרשימה Network.

אמולציה של חיישנים
משתמשים בחלונית חיישנים כדי לשנות את המיקום הגיאוגרפי, לדמות את כיוון המכשיר, לאלץ מגע ולבצע אמולציה של מצב חוסר פעילות.
בקטעים הבאים מתואר איך לשנות את המיקום הגיאוגרפי ולהגדיר את כיוון המכשיר. רשימה מלאה של התכונות מופיעה במאמר הדמיה של חיישני מכשיר.
שינוי של מיקום גיאוגרפי
כדי לפתוח את ממשק המשתמש שמחליף את המיקום הגיאוגרפי, לוחצים על התאמה אישית ושליטה בכלי הפיתוח
, ואז בוחרים באפשרות כלים נוספים > חיישנים.

דרך נוספת: ללחוץ על Command+Shift+P (Mac) או על Control+Shift+P (Windows, Linux, ChromeOS) כדי לפתוח את תפריט הפקודות, מקלידים Sensors ואז בוחרים באפשרות הצגת חיישנים.

בוחרים אחת מההגדרות הקבועות מראש מהרשימה Location או בוחרים באפשרות Other... כדי להזין את הקואורדינטות שלכם, או בוחרים Location לא זמין כדי לבדוק איך הדף מתנהג כשהמיקום הגיאוגרפי נמצא במצב שגיאה.

הגדרת הכיוון
כדי לפתוח את ממשק המשתמש של הכיוון, לוחצים על Customize and control DevTools (התאמה אישית של כלי הפיתוח) ואז על More Tools > Sensors.

דרך נוספת: ללחוץ על Command+Shift+P (Mac) או על Control+Shift+P (Windows, Linux, ChromeOS) כדי לפתוח את תפריט הפקודות, מקלידים Sensors ואז בוחרים באפשרות הצגת חיישנים.

בוחרים אחת מההגדרות הקבועות מראש מהרשימה Orientation או בוחרים באפשרות Custom dimensions (כיוון מותאם אישית) כדי להגדיר ערכי אלפא, בטא וגמא משלכם.




