使用AI 助理面板进行样式设置,了解网站的整体布局、特定元素样式,并获取 AI 生成的 CSS bug 修复。
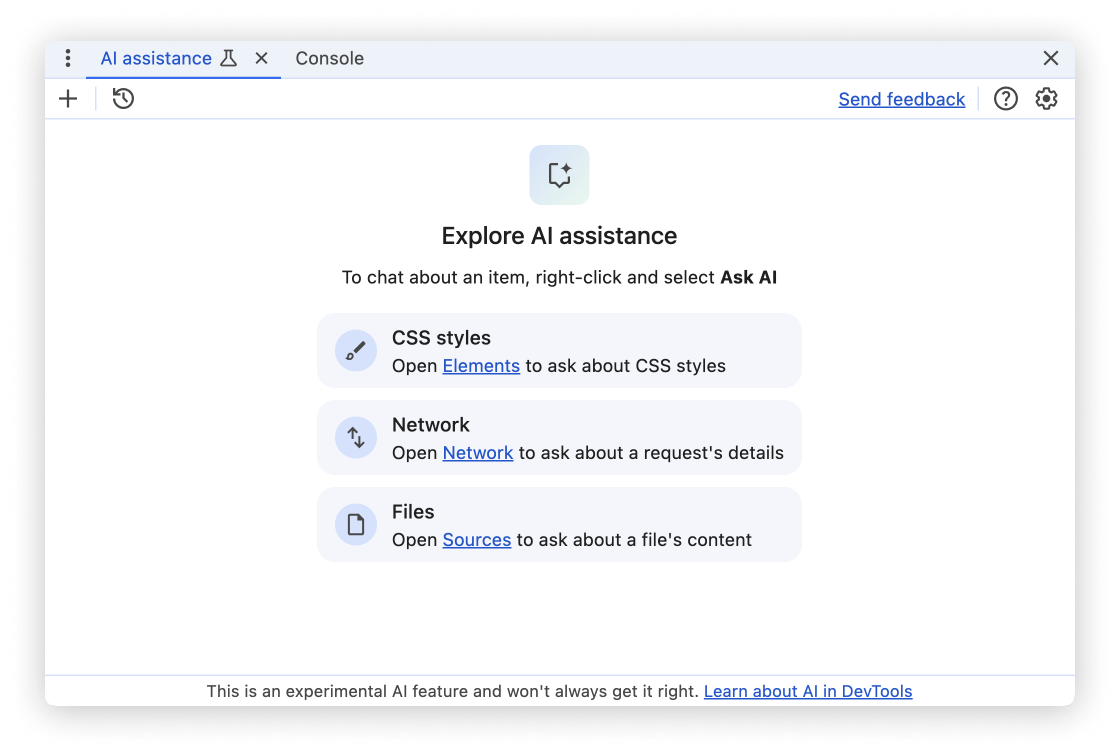
打开“AI 辅助”面板

通过“元素”面板
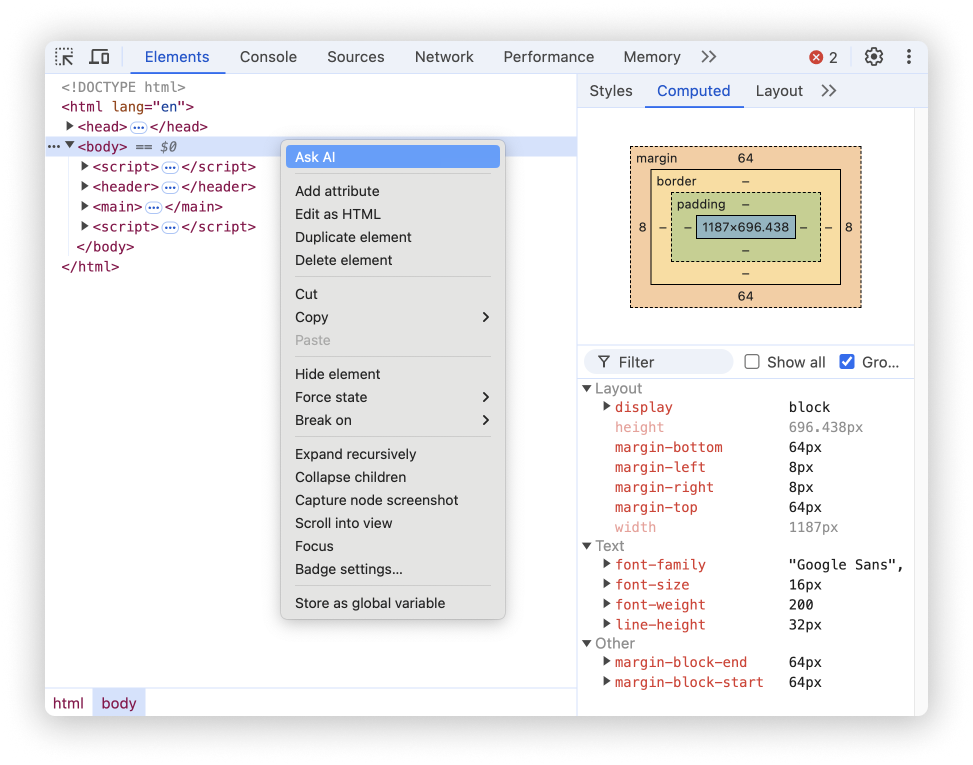
如需从“元素”面板中打开 AI 辅助功能,请在检查 DOM 节点时,右键点击该节点,然后选择向 AI 提问选项。

当您像这样打开 AI 助理时,检查过的 DOM 元素已预先选定为对话的上下文元素。
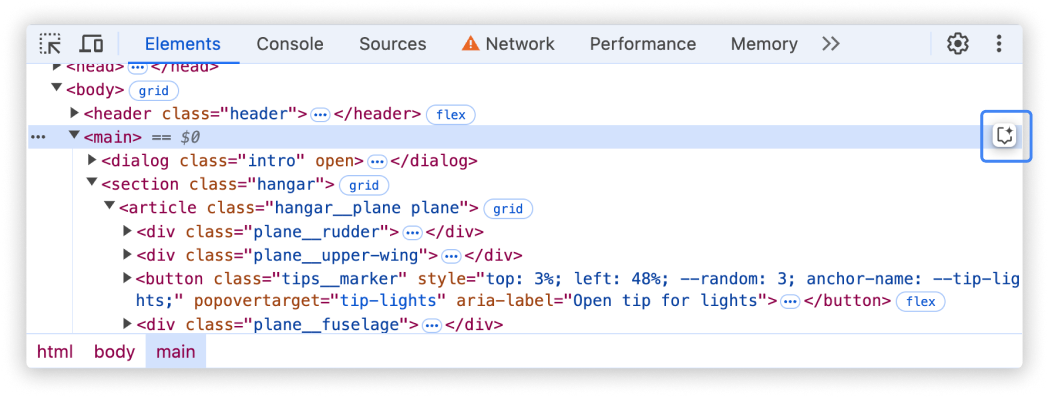
或者,点击附加到悬停的 DOM 节点上的浮动按钮。

从命令菜单中
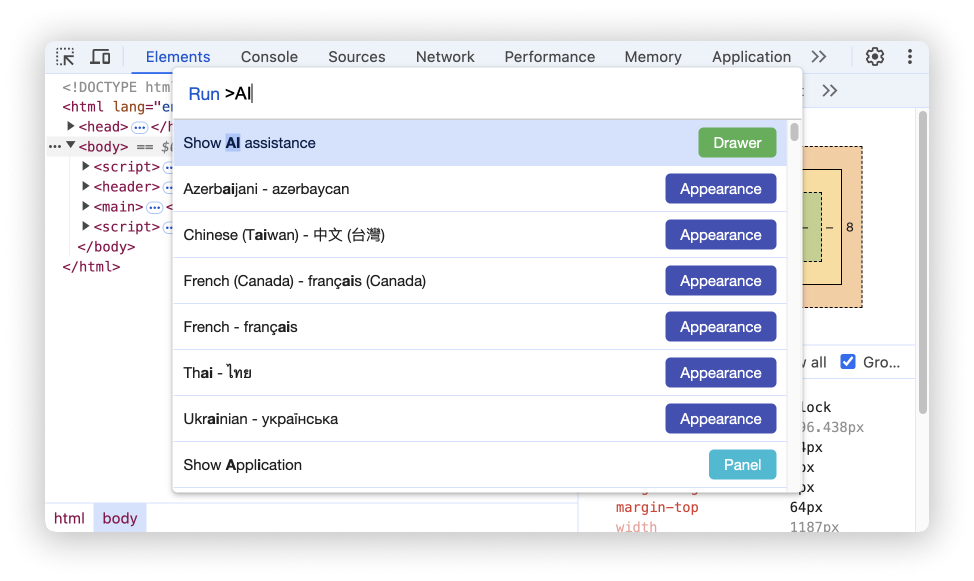
如需从命令菜单中打开 AI 辅助,请键入 AI,然后运行显示 AI 辅助 命令,该命令旁边带有抽屉徽章。

从“更多工具”菜单中
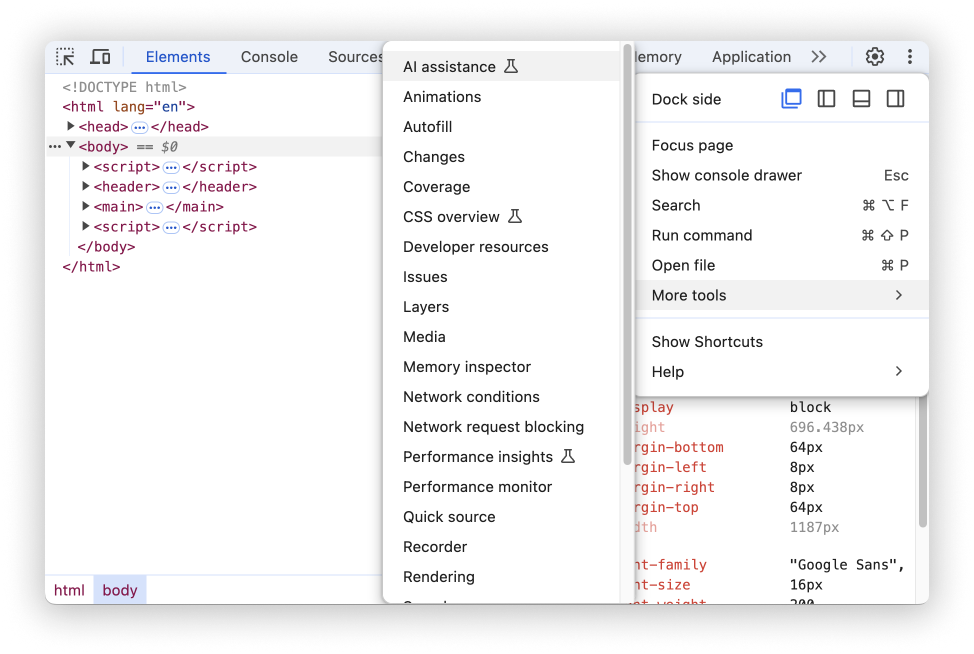
或者,在右上角,依次选择 更多选项 > 更多工具 > AI 辅助。

对话上下文
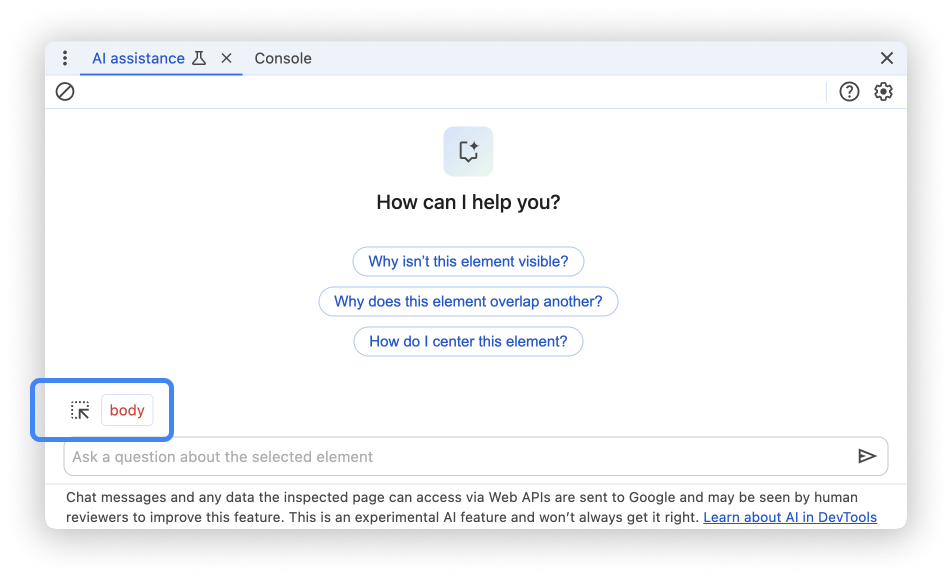
与 AI 助理的对话始终与当前检查的元素相关,该元素是“元素”面板 DOM 树中最后选择的元素。此元素的引用显示在面板的左下角。

使用当前元素旁边的元素选择器或从“元素”面板 DOM 树 中进行选择,以更改上下文。
选择上下文后,您可以截取视口的屏幕截图并将其提交到聊天中。点击聊天输入字段旁边的 拍摄屏幕截图按钮。

您可以使用屏幕截图为提示提供更多视觉背景信息,例如,检查所有可见按钮是否具有相同的间距。
虽然当前检查的元素是对话的基础,但 AI 辅助功能可以访问所有 Web API,以便从检查的网页中收集更多信息。这包括使用 document.querySelector 查询其他元素或评估计算出的样式。
提示
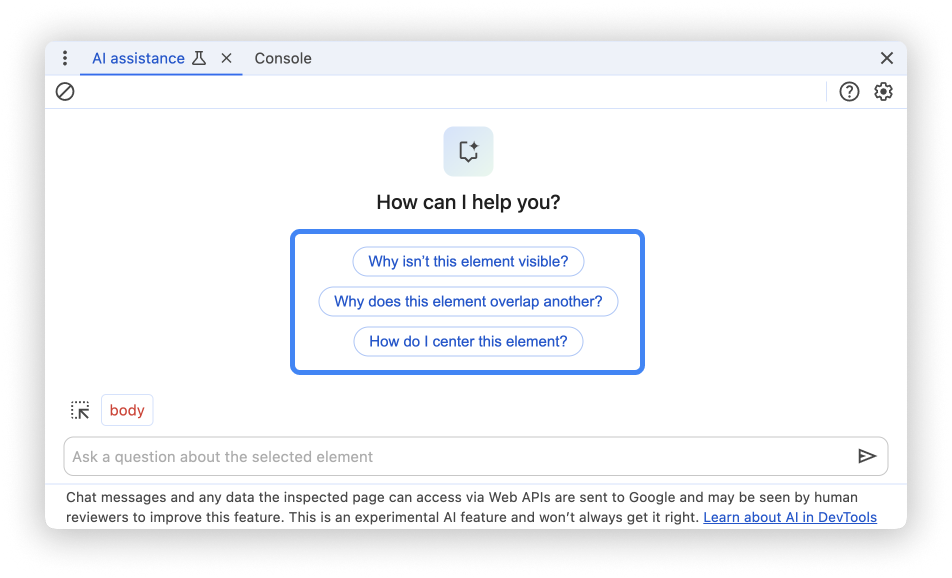
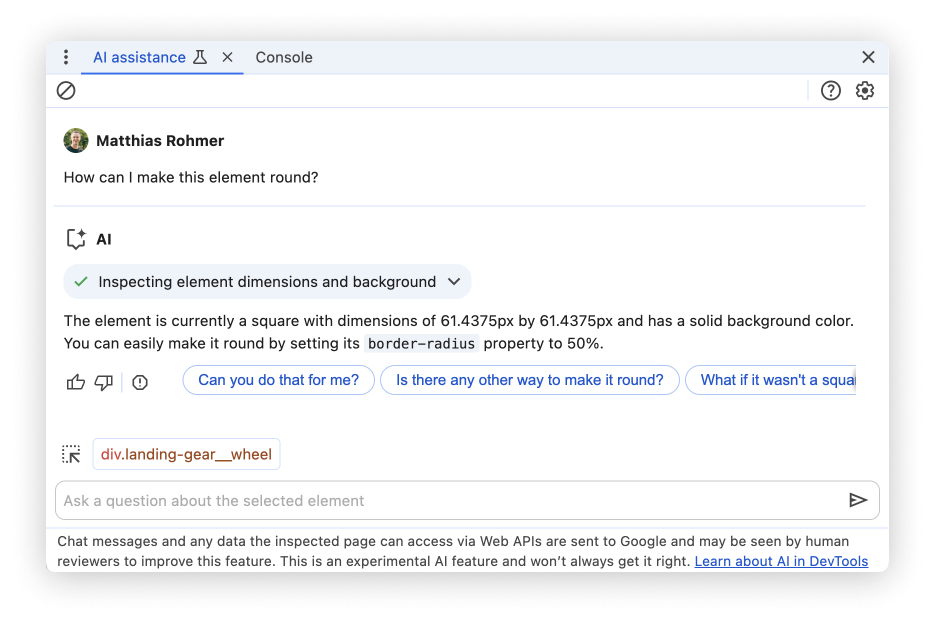
在开始新对话时,AI 辅助功能会提供样式设置方面的示例提示,帮助您快速入门。

点击任意提示,即可预先填充面板底部的提示输入字段。
或者,在输入字段中输入您自己的提示或问题。
如需发送提示,请按 Enter 键或点击输入字段右侧的箭头。
对话流程
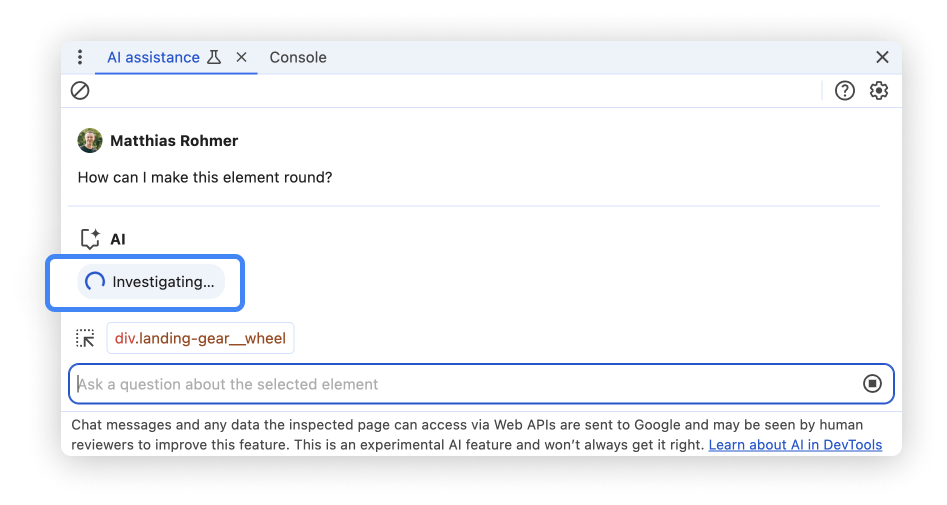
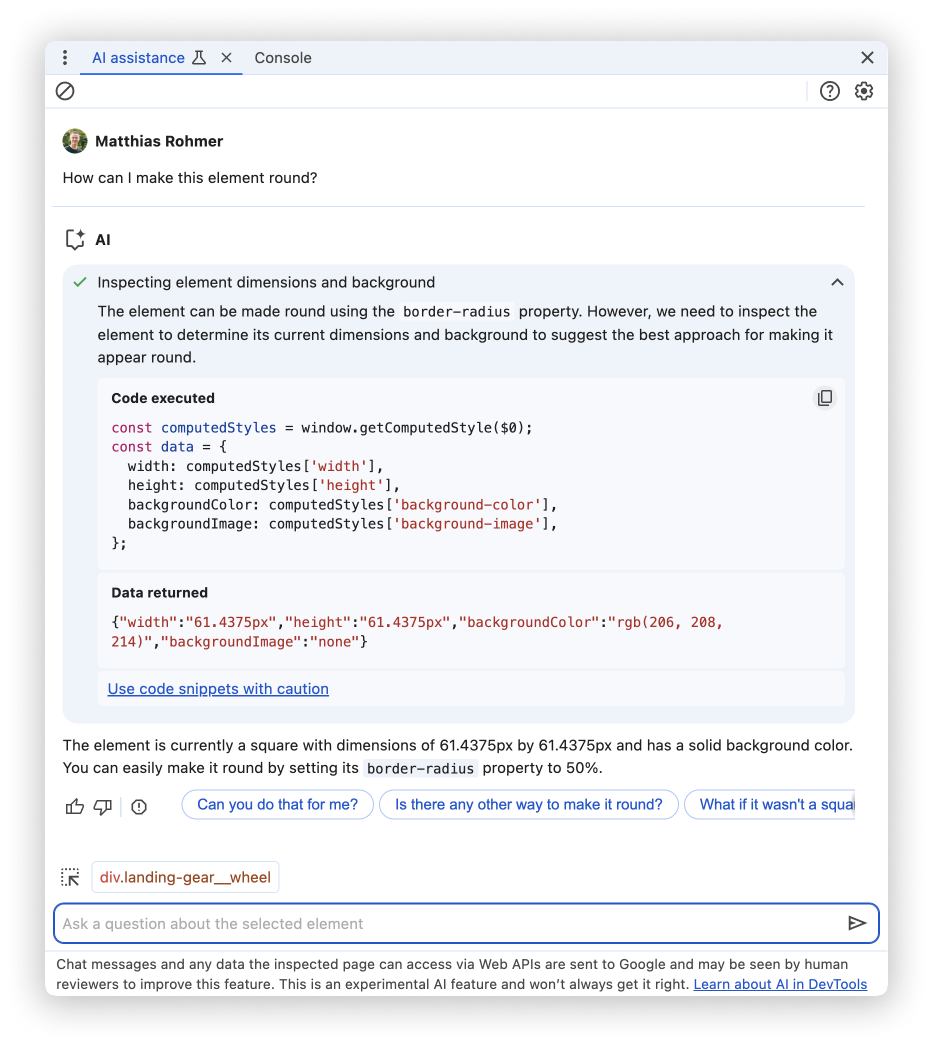
发送提示会开始与样式代理的对话。为了获取所需信息,以便更好地回答您的提示,代理会生成并执行调用 Web API 的 JavaScript。代理进度以步骤形式显示。初始步数状态为 Investigating…。

随着代理执行更具体的操作来解答您的问题,步骤标签会随之更新。
当代理得出最终答案后,该答案会显示在调查步骤下方,其中还包括后续提示的建议。

点击任意建议的提示,继续对话。点击
的调查步骤,以便更好地了解 AI 辅助功能在幕后做了什么。

展开进度芯片后,您会看到代理已执行的代码及其返回值。复制执行的代码以供进一步使用,例如使用控制台面板执行该代码。
已暂停的对话
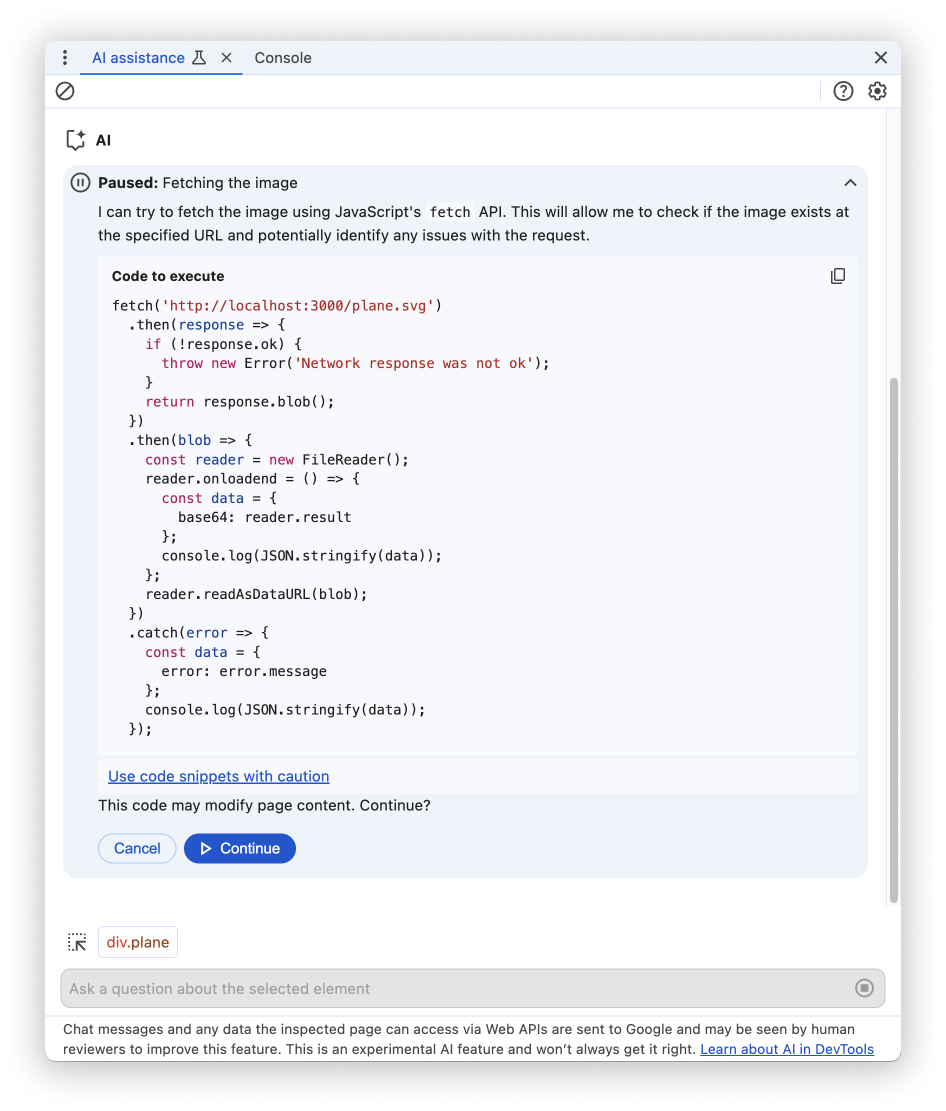
AI 辅助功能可能会生成具有副作用的代码。发生这种情况时,系统会在执行代码之前暂停对话。

当对话暂停时,查看代理建议的代码。点击 继续以继续执行,或点击取消以阻止执行。
保存对工作区所做的更改
借助关联的工作区文件夹,您可以将 AI 助理建议的样式更改保存回计算机上的 CSS 源文件。
具体操作步骤如下:
-
或者,您也可以手动添加文件夹。
从“元素”面板发起聊天。
提示 AI 助理修改 CSS。
AI 辅助功能可能会生成代码并暂停执行。检查代码,然后点击继续以实时测试更改。
展开未保存的更改部分,然后点击应用到工作区。
查看
diff中的更改,然后点击全部保存。
如需了解此工作流程,请参阅:
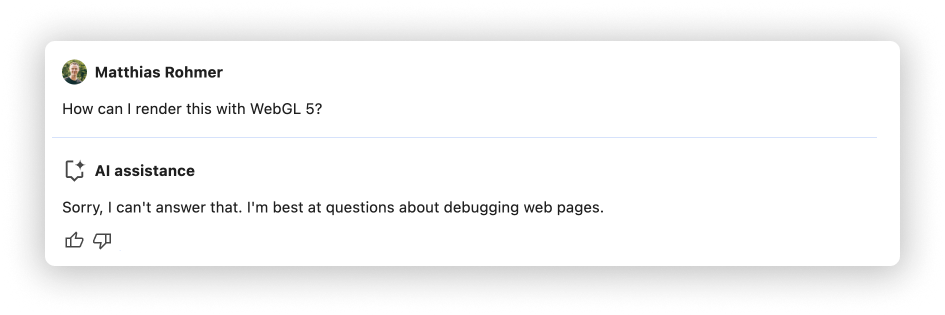
未给出答案
AI 助理可能因各种原因而无法提供回答。

如果您认为自己的提示是 AI 助理应该能够讨论的内容,请提交 bug。
对话记录
开始对话后,AI 会根据您之前与它互动的内容给出后续回答。
AI 辅助功能会在会话之间保存对话历史记录,因此即使在开发者工具或 Chrome 重新加载后,您也可以访问之前的对话。
使用面板左上角的控件来控制对话记录。

开始新的测量
如需使用当前所选的对话上下文发起新对话,请点击按钮。
继续
如需继续之前的对话,请点击按钮,然后从上下文菜单中选择相应对话。
删除
如需从聊天记录中删除对话,请点击按钮。
为回答评分并提供反馈
AI 辅助是一项实验性功能。因此,我们正积极征求您的反馈,以便了解如何提高回答质量和整体体验。

为回答投票
使用回答下方的图标 和图标 对回答进行评分。
举报回答
如需举报不当内容,请点击投票按钮旁边的按钮。
