WebAssembly cung cấp một cách để chạy, ví dụ: mã C/C++ trên web ở tốc độ gần như gốc và cùng với JavaScript. Tài liệu này hướng dẫn cách thiết lập và sử dụng Công cụ của Chrome cho nhà phát triển để gỡ lỗi các ứng dụng đó hiệu quả hơn.
Sau khi thiết lập DevTools, bạn có thể:
- Kiểm tra mã gốc trong Sources (Nguồn) > Editor (Trình chỉnh sửa).
- Tạm dừng quá trình thực thi bằng breakpoints dòng mã và từng bước thực hiện mã nguồn C/C++ ban đầu, chứ không phải tệp nhị phân
.wasmđã biên dịch.
Trong khi tạm dừng, bạn có thể:
- Di chuột qua các biến trong tệp nguồn gốc và xem giá trị của các biến đó.
- Tìm hiểu tên hàm trong Ngăn xếp lệnh gọi và biến trong Phạm vi.
- Xuất các thuộc tính lồng sâu và đối tượng phức tạp vào Console.
- Kiểm tra bộ nhớ đối tượng bằng Trình kiểm tra bộ nhớ.
Thiết lập
Cách bật tính năng gỡ lỗi WebAssembly C/C++ trong DevTools:
Biên dịch ứng dụng của bạn với thông tin gỡ lỗi DWARF. Chạy trình biên dịch Emscripten mới nhất và truyền cờ
-gcho trình biên dịch đó. Ví dụ:emcc -g source.cc -o app.htmlĐể biết thêm thông tin, hãy xem bài viết Tạo dự án có thông tin gỡ lỗi.
Cài đặt tiện ích Chrome hỗ trợ Công cụ của Chrome cho nhà phát triển C/C++ (DWARF).
Gỡ lỗi
Sau khi thiết lập DevTools, hãy gỡ lỗi mã:
- Mở Công cụ cho nhà phát triển để kiểm tra trang web của bạn. Đối với hướng dẫn này, bạn có thể thử trên trang minh hoạ này. Trang này được biên dịch bằng cờ
-gbắt buộc. - Bạn có thể nhóm các tệp mà bạn đã tạo để dễ dàng di chuyển hơn. Trong Nguồn, hãy đánh dấu vào
> Trang >
> Nhóm theo Tác giả/Đã triển khai
.
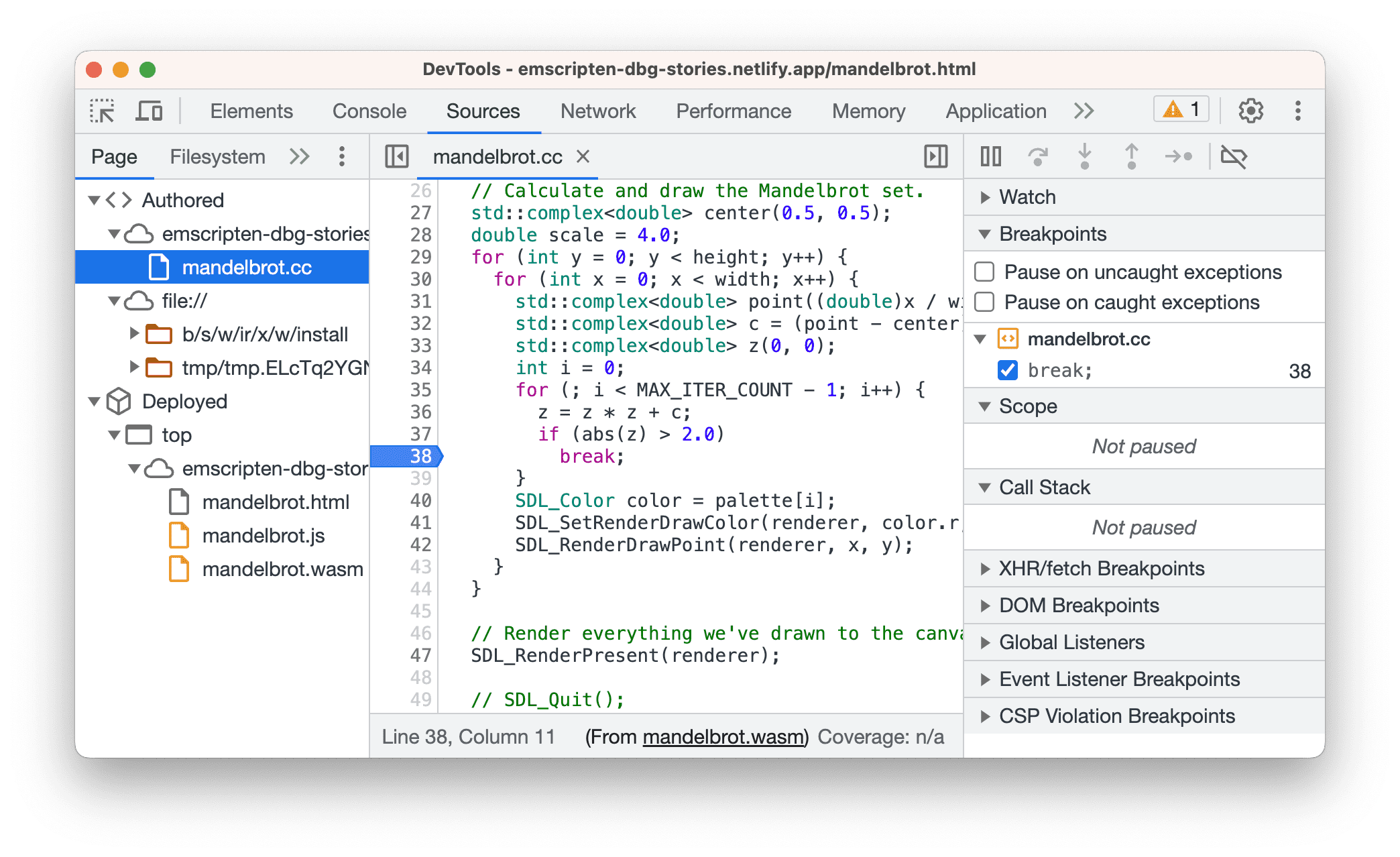
- Chọn tệp nguồn gốc của bạn trong cây tệp. Trong trường hợp này là
mandelbrot.cc. Để đặt điểm ngắt dòng mã, hãy nhấp vào số dòng trong cột bên trái của Trình chỉnh sửa, ví dụ: trên dòng 38.

Chạy lại mã. Quá trình thực thi sẽ tạm dừng trước dòng có điểm ngắt.
Trong khi tạm dừng, hãy thử những cách sau:
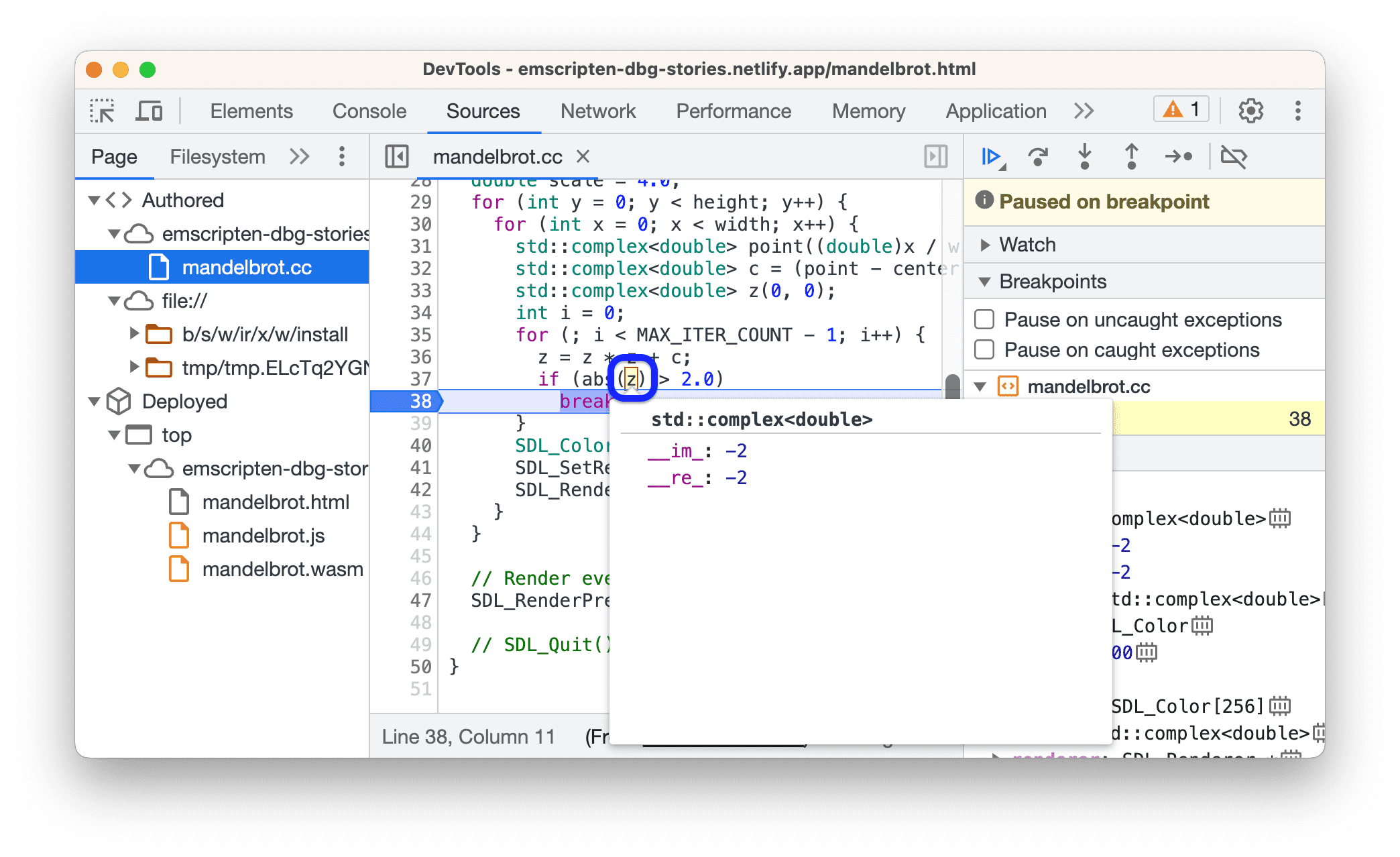
- Trong Sources (Nguồn) > Editor (Trình chỉnh sửa), hãy di chuột qua một biến để xem giá trị của biến đó trong chú giải công cụ.

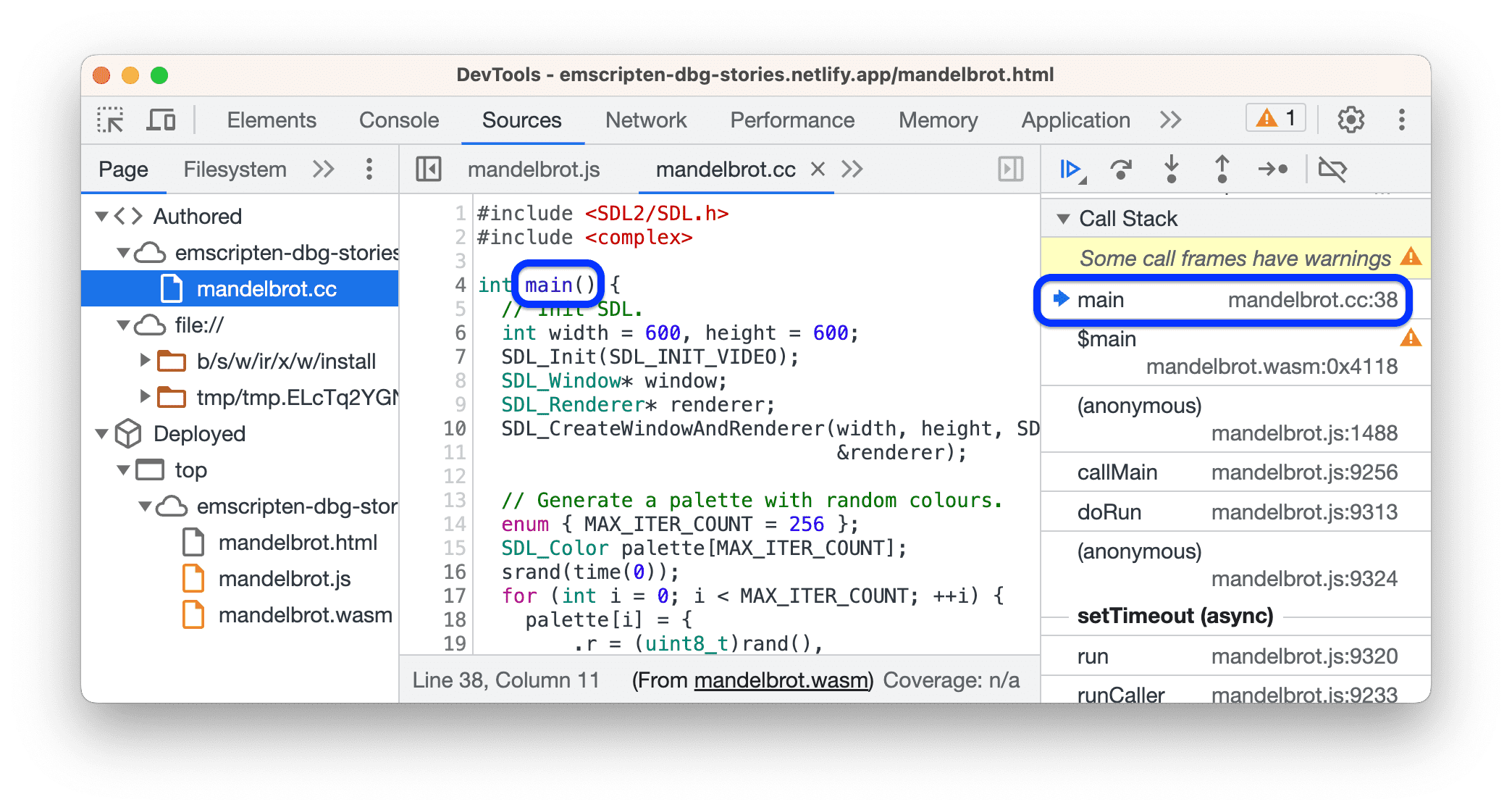
- Trong Sources (Nguồn) > Call Stack (Ngăn xếp lệnh gọi), hãy xem tên hàm trong nguồn.

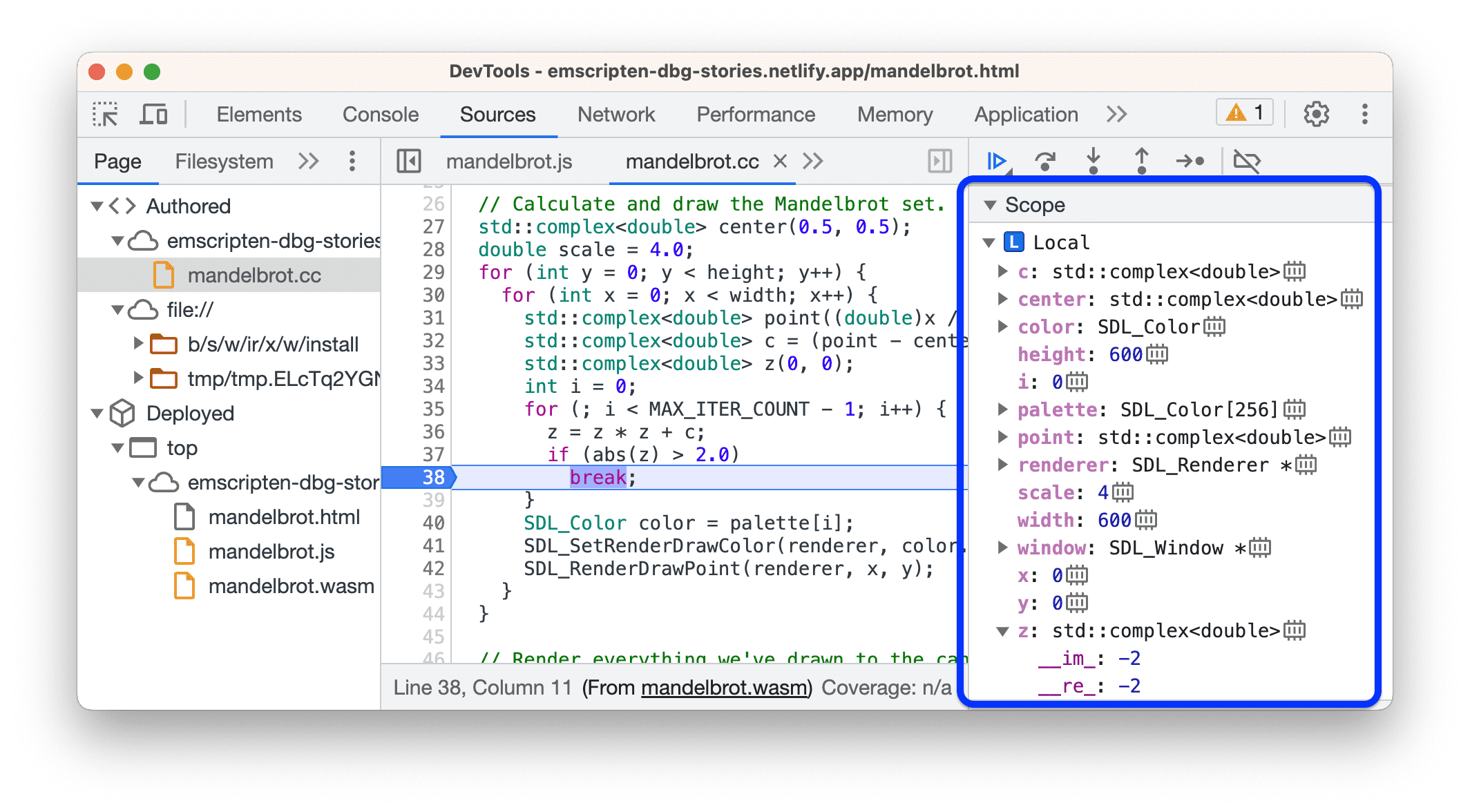
- Trong Sources (Nguồn) > Scope (Phạm vi), hãy xem các biến cục bộ và biến toàn cục, loại và giá trị của các biến đó.

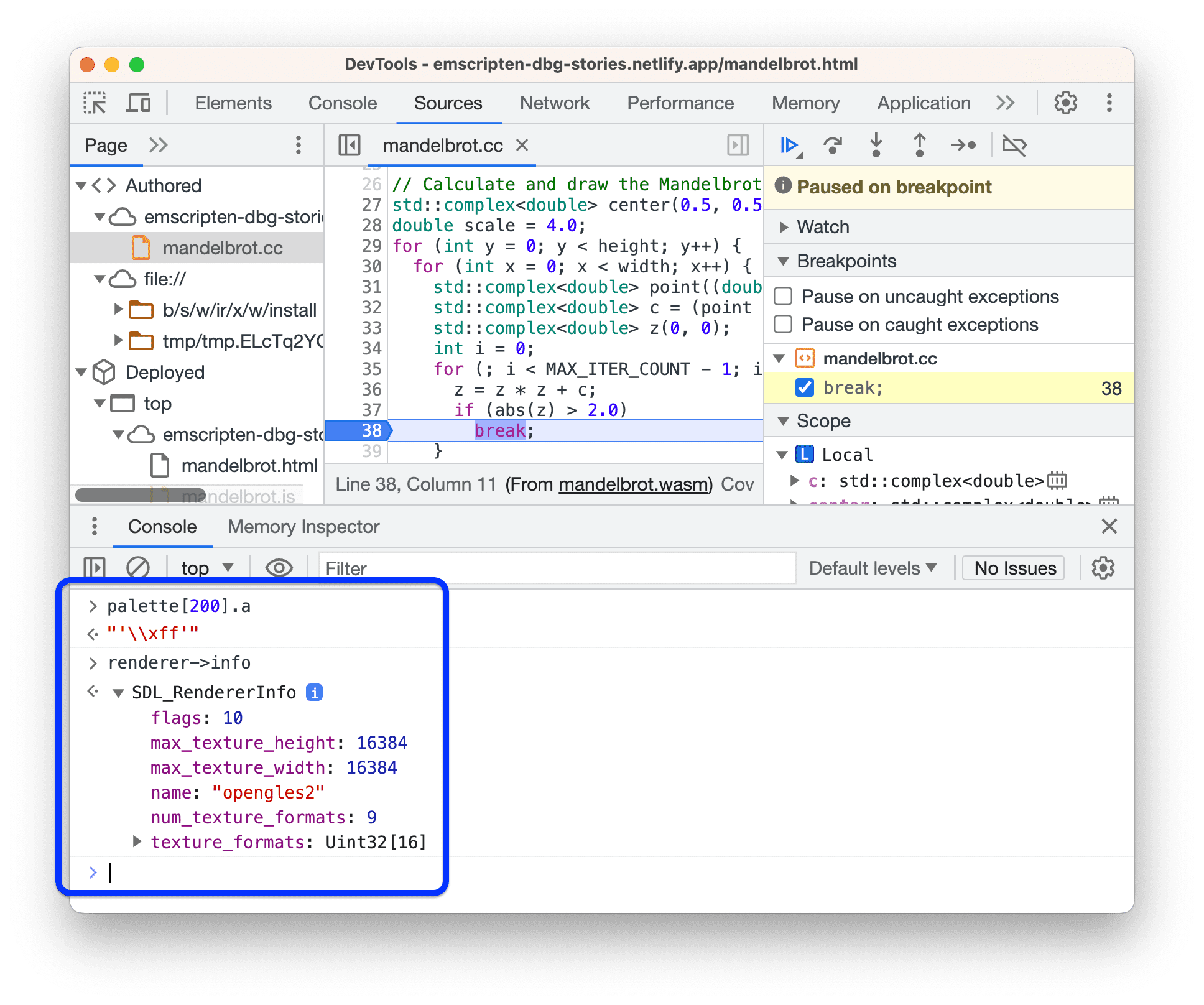
Trong Console, các biến đầu ra và đối tượng khó điều hướng trong Phạm vi:
- Các biến lồng nhau sâu, ví dụ: các mục được lập chỉ mục trong mảng lớn.
- Các đối tượng phức tạp, bao gồm cả những đối tượng bạn có thể truy cập bằng con trỏ (
->). Mở rộng các đối tượng đó để kiểm tra.

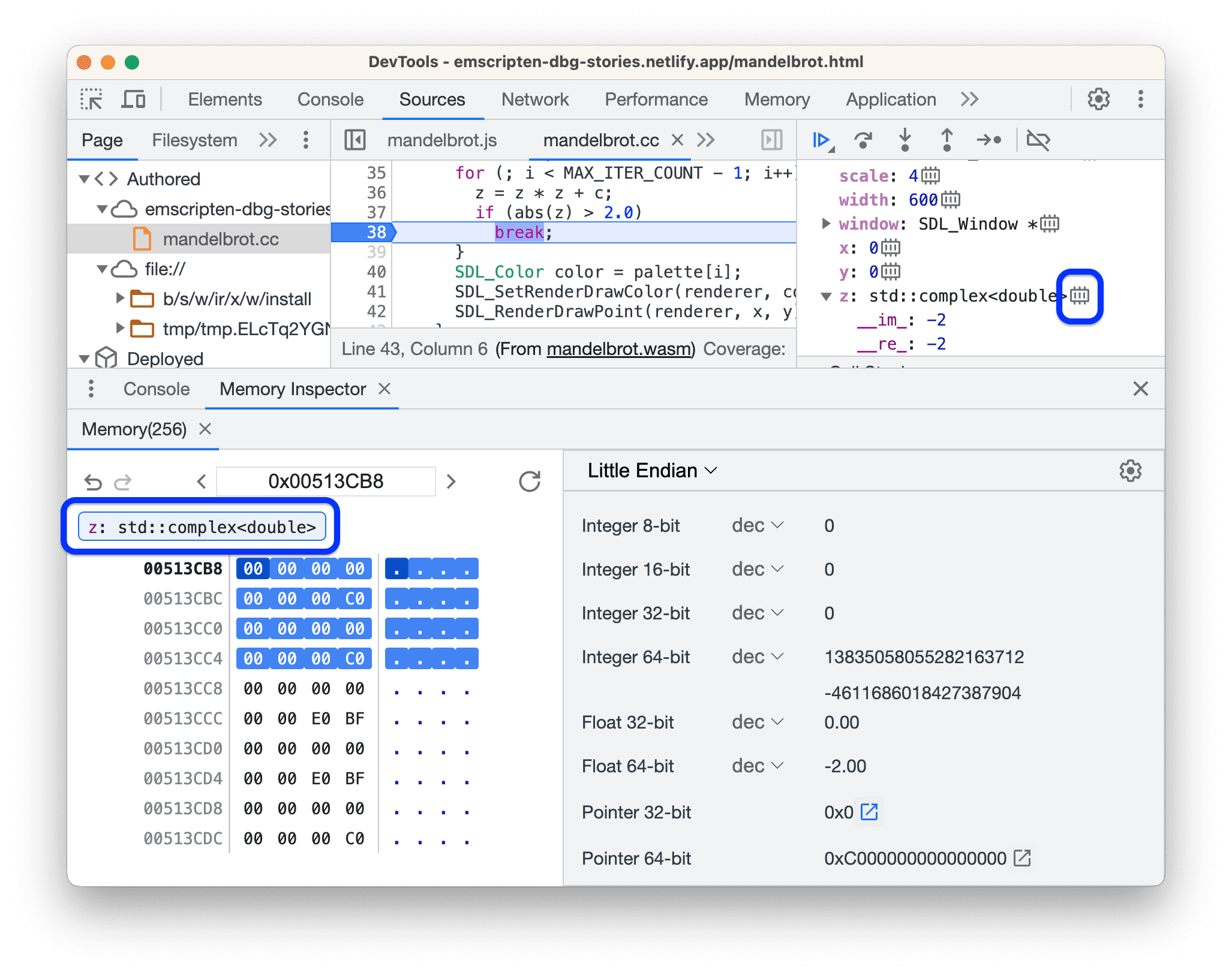
- Trong Sources (Nguồn) > Scope (Phạm vi), hãy nhấp vào biểu tượng
để mở Memory Inspector (Trình kiểm tra bộ nhớ) và kiểm tra các byte thô của bộ nhớ đối tượng. Để biết thêm thông tin, hãy xem phần Kiểm tra bộ nhớ WebAssembly.

Phân tích hiệu suất
Khi DevTools được thiết lập và mở, mã mà Chrome chạy sẽ không được tối ưu hoá. Tính năng này được phân cấp xuống để mang đến cho bạn trải nghiệm gỡ lỗi tốt hơn.
Trong trường hợp này, bạn không thể dựa vào console.time() và performance.now() trong mã để phân tích hiệu suất. Thay vào đó, hãy sử dụng bảng điều khiển Hiệu suất để lập hồ sơ.
Ngoài ra, bạn có thể chạy mã phân tích tài nguyên mà không cần mở DevTools, sau đó mở DevTools để kiểm tra thông báo trong Console.
Tách thông tin gỡ lỗi
Để tăng tốc độ tải nhưng vẫn có trải nghiệm gỡ lỗi tốt hơn, bạn có thể tách thông tin gỡ lỗi thành một tệp .wasm riêng biệt. Để biết thêm thông tin, hãy xem bài viết Gỡ lỗi WebAssembly nhanh hơn.
Bạn có thể lưu trữ tệp này trên máy hoặc lưu trữ trên một máy chủ riêng. Để thực hiện việc này với Emscripten, hãy truyền cờ -gseparate-dwarf=<filename> và chỉ định đường dẫn đến tệp:
emcc -g source.cc -o app.html \
-gseparate-dwarf=temp.debug.wasm \
-s SEPARATE_DWARF_URL=[file://local/path/to/temp.debug.wasm] | [URL]
Xây dựng và gỡ lỗi trên nhiều máy
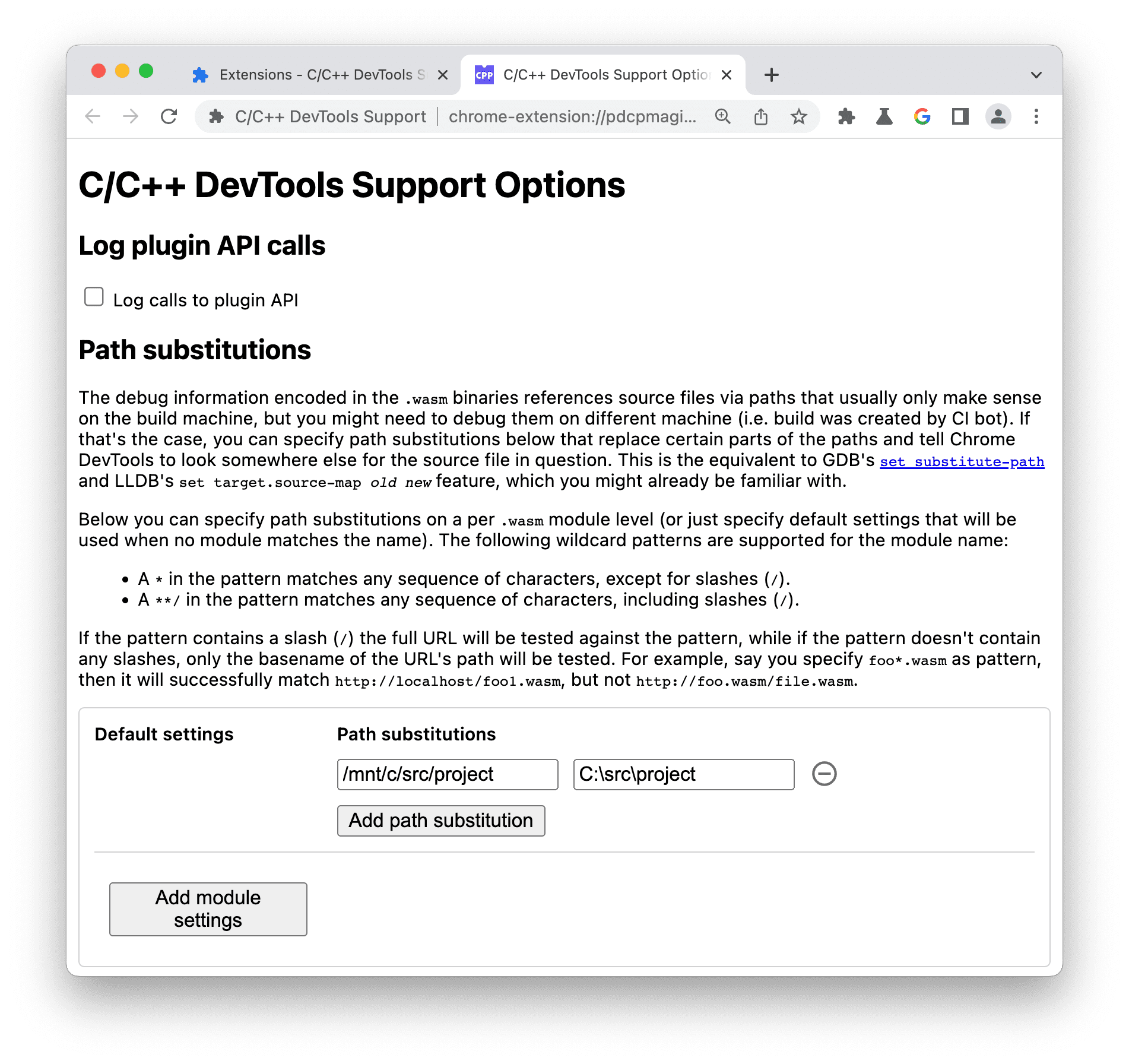
Nếu tạo bản dựng trên một máy có hệ điều hành (vùng chứa, máy ảo hoặc máy chủ từ xa) khác với hệ điều hành trên máy chạy Chrome, thì bạn có thể cần phải ánh xạ đường dẫn tệp gỡ lỗi theo cách thủ công.
Ví dụ: nếu dự án của bạn nằm ở C:\src\project cục bộ nhưng được tạo trong vùng chứa Docker có đường dẫn /mnt/c/src/project, hãy làm như sau:
- Chuyển đến
chrome://extensions/, tìm tiện ích C/C++ DevTools Support (DWARF) (Hỗ trợ công cụ phát triển C/C++) rồi nhấp vào Details (Chi tiết) > Extension options (Tuỳ chọn tiện ích). - Chỉ định đường dẫn tệp cũ và mới.

Tìm hiểu thêm
Hãy xem blog kỹ thuật của Chrome DevTools để biết thêm thông tin về cách gỡ lỗi WebAssembly:


