Usa el panel Fuentes para ver y editar los recursos de tu sitio web, como las hojas de estilo, los archivos JavaScript y las imágenes.
Descripción general
El panel Fuentes te permite hacer lo siguiente:
- Ver archivos.
- Edita CSS y JavaScript.
- Crea y guarda fragmentos de JavaScript, que puedes ejecutar en cualquier página. Los fragmentos son similares a los favoritos.
- Cómo depurar JavaScript
- Configura un espacio de trabajo para que los cambios que realices en Herramientas para desarrolladores se guarden en el código de tu sistema de archivos.
Abre el panel de fuentes
Para abrir el panel Fuentes, sigue estos pasos:
- Abre las Herramientas para desarrolladores.
- Para abrir el menú de comandos, presiona lo siguiente:
- macOS: Comando+Mayúsculas+P
- Windows, Linux y ChromeOS: Control + Mayúsculas + P
- Comienza a escribir
sources, selecciona Mostrar panel de fuentes y presiona Intro.
Como alternativa, en la esquina superior derecha, selecciona more_vert Más opciones > Más herramientas > Fuentes.
Ver archivos
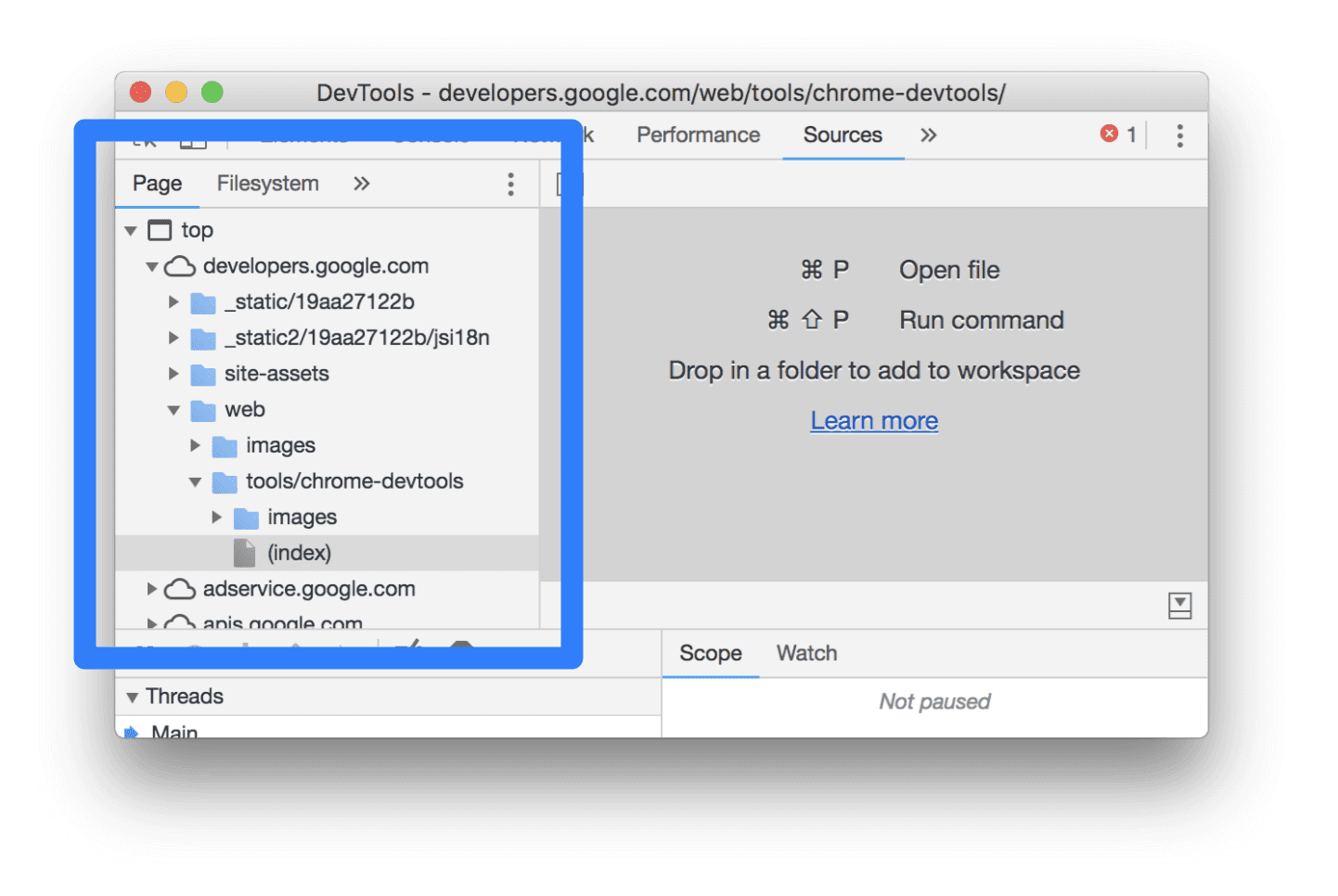
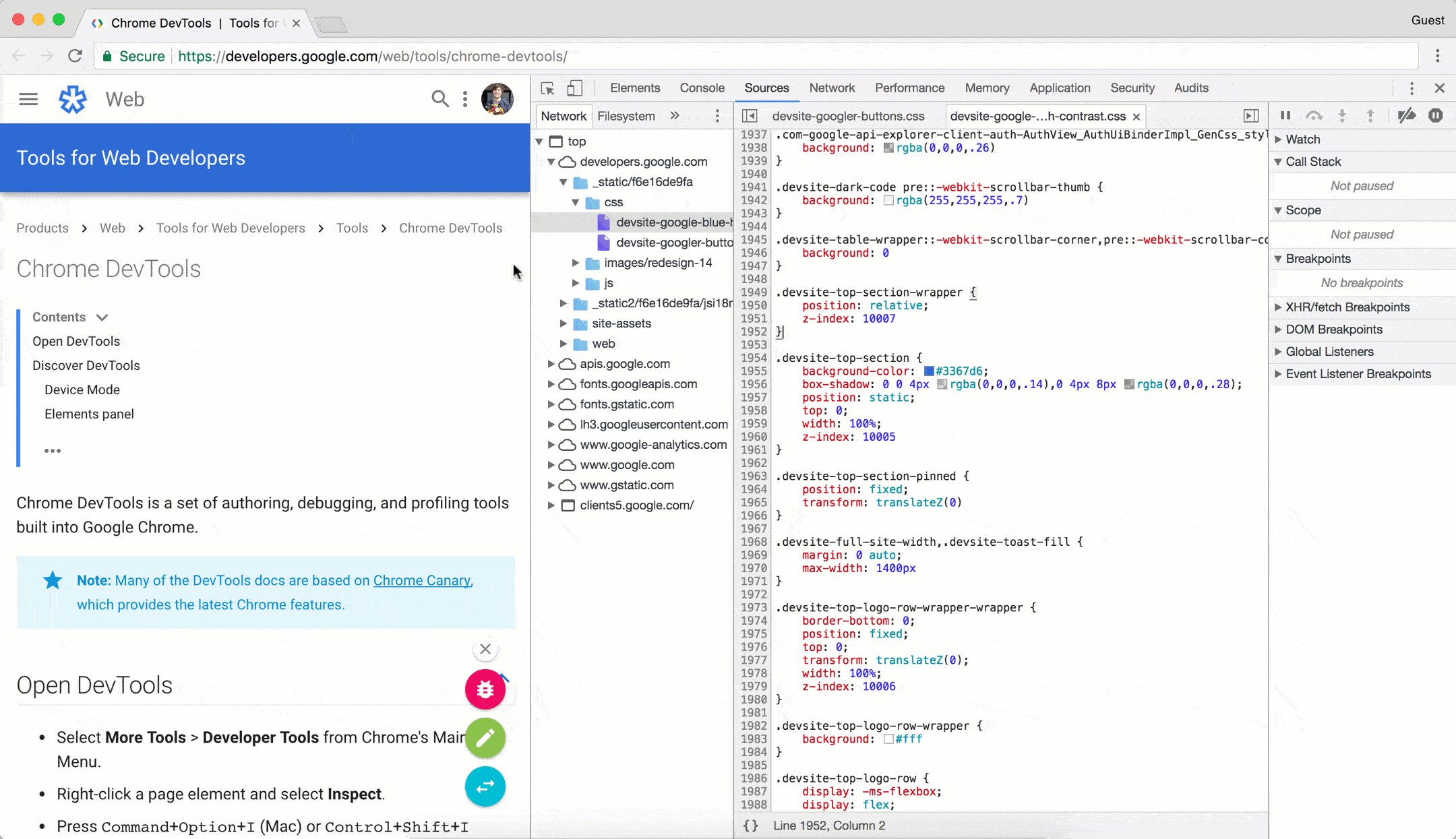
Haz clic en la pestaña Página para ver todos los recursos que cargó la página.

Cómo se organiza la pestaña Página:
- El nivel superior, como
topen la captura de pantalla anterior, representa un marco HTML. Encontrarástopen cada página que visites.toprepresenta el marco principal del documento. - El nivel secundario, como
developers.google.comen la captura de pantalla anterior, representa un origen. - El tercer nivel, el cuarto nivel, etcétera, representan directorios y recursos que se cargaron
desde ese origen. Por ejemplo, en la captura de pantalla anterior, la ruta de acceso completa al recurso
devsite-googler-buttonesdevelopers.google.com/_static/19aa27122b/css/devsite-googler-button.
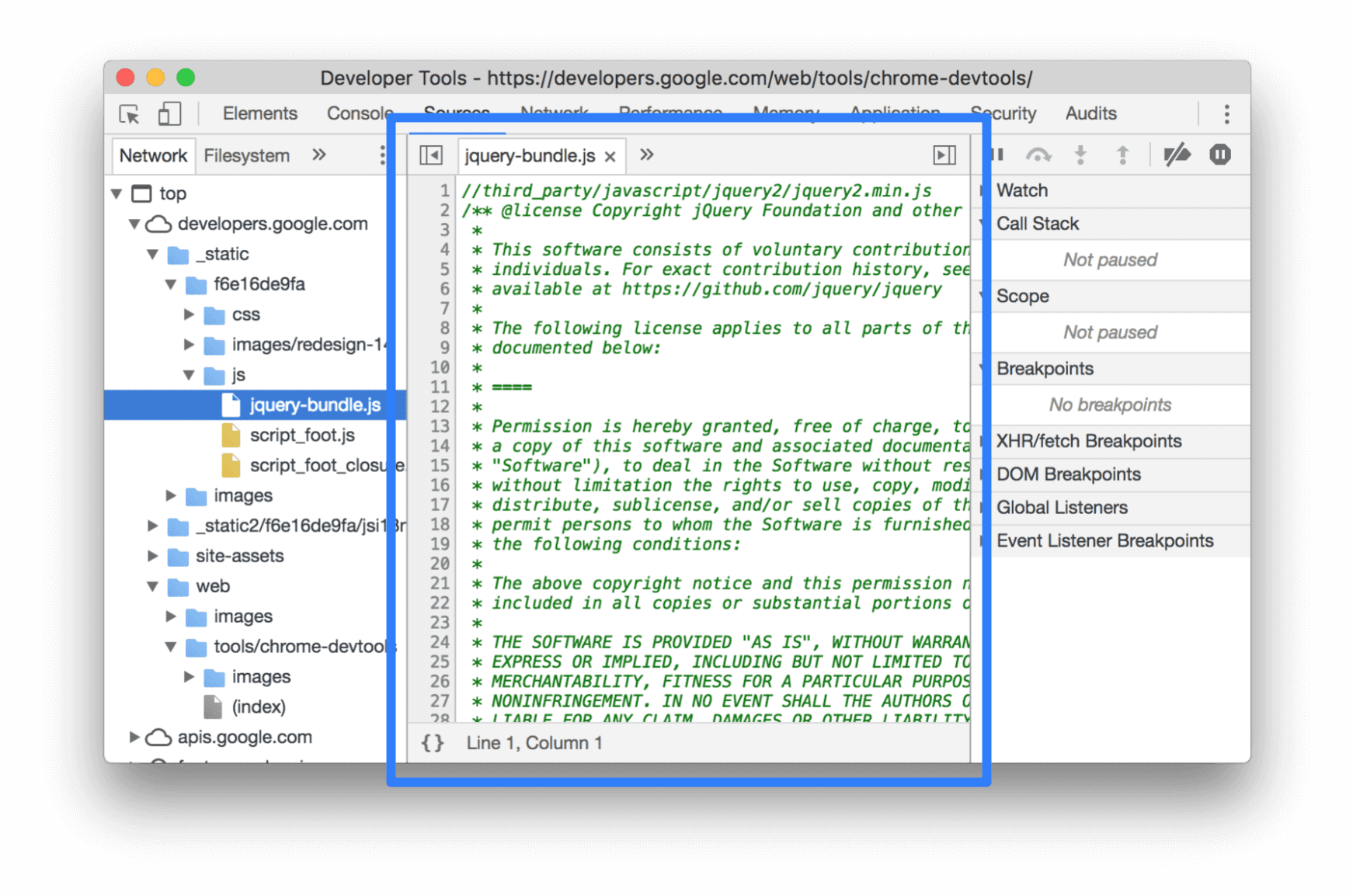
Haz clic en un archivo de la pestaña Página para ver su contenido en la pestaña Editor. Puedes ver cualquier tipo de archivo. En el caso de las imágenes, verás una vista previa de la imagen.

Edita CSS y JavaScript
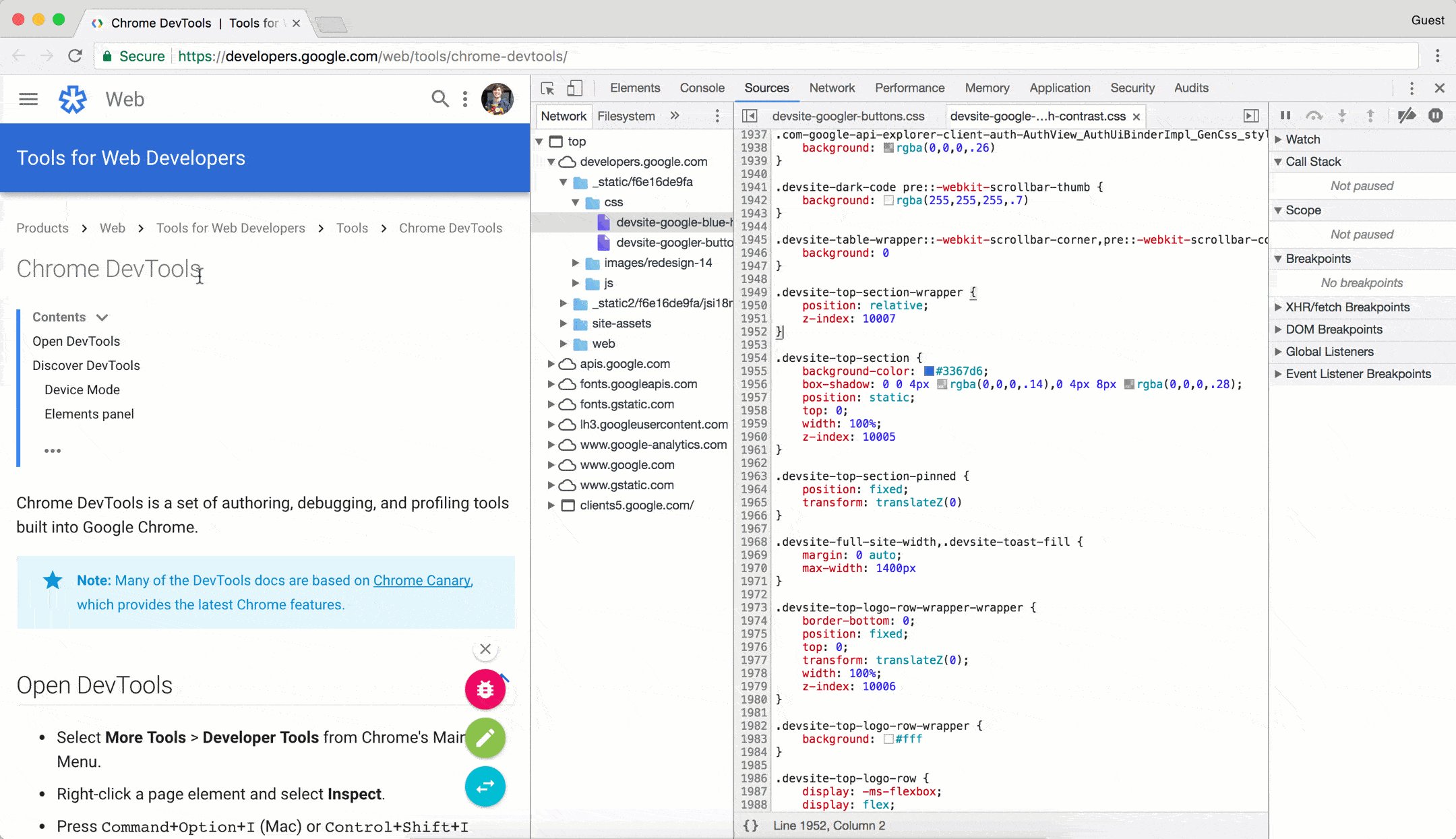
Haz clic en la pestaña Editor para editar CSS y JavaScript. DevTools actualiza la página para ejecutar tu código nuevo.
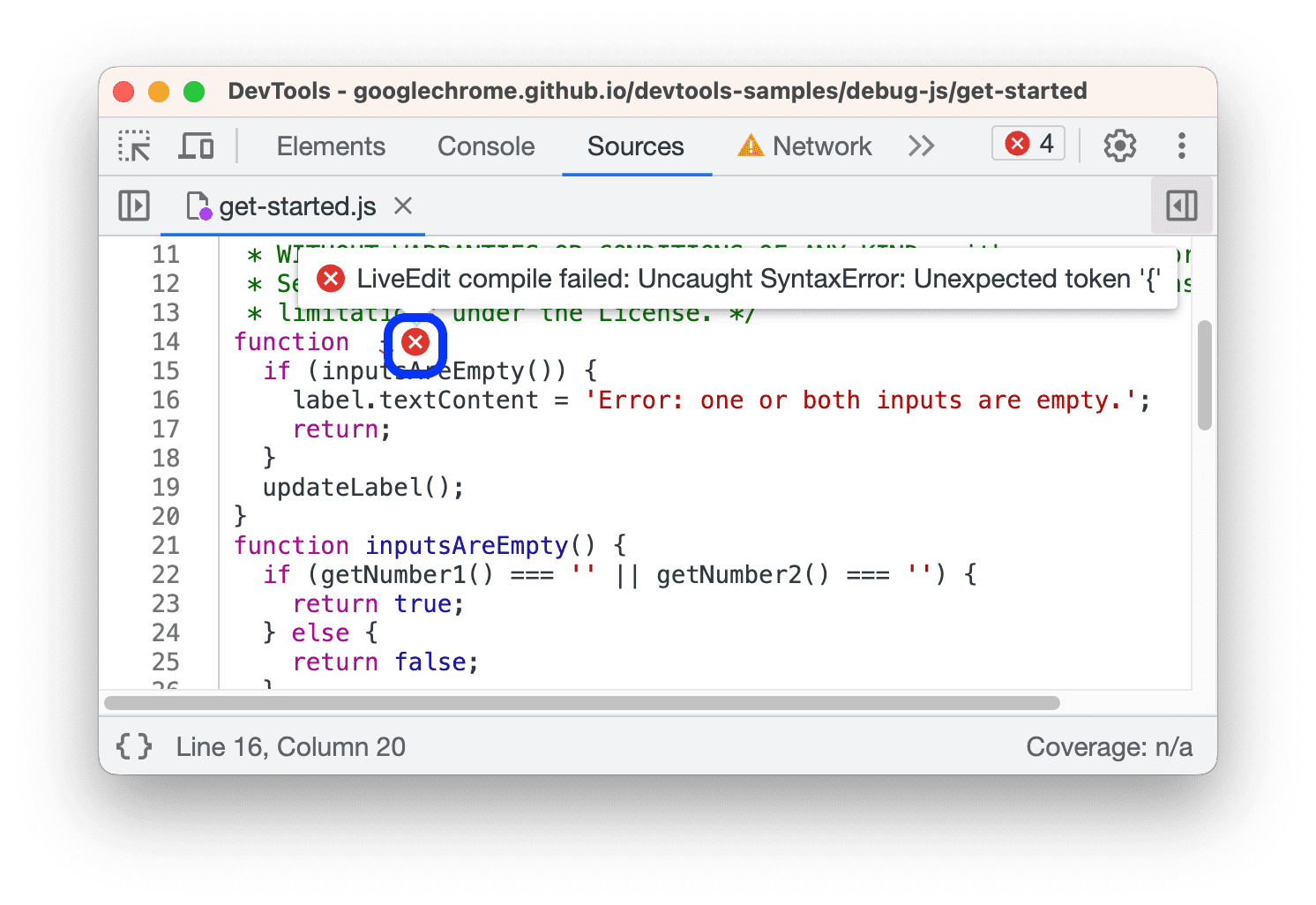
El Editor también te ayuda a depurar. Por ejemplo, subraya y muestra las indicaciones de herramientas de error intercaladas junto a los errores de sintaxis y otros problemas, como las instrucciones @import y url() de CSS que no se pudieron ejecutar, y los atributos href de HTML con URLs no válidas.

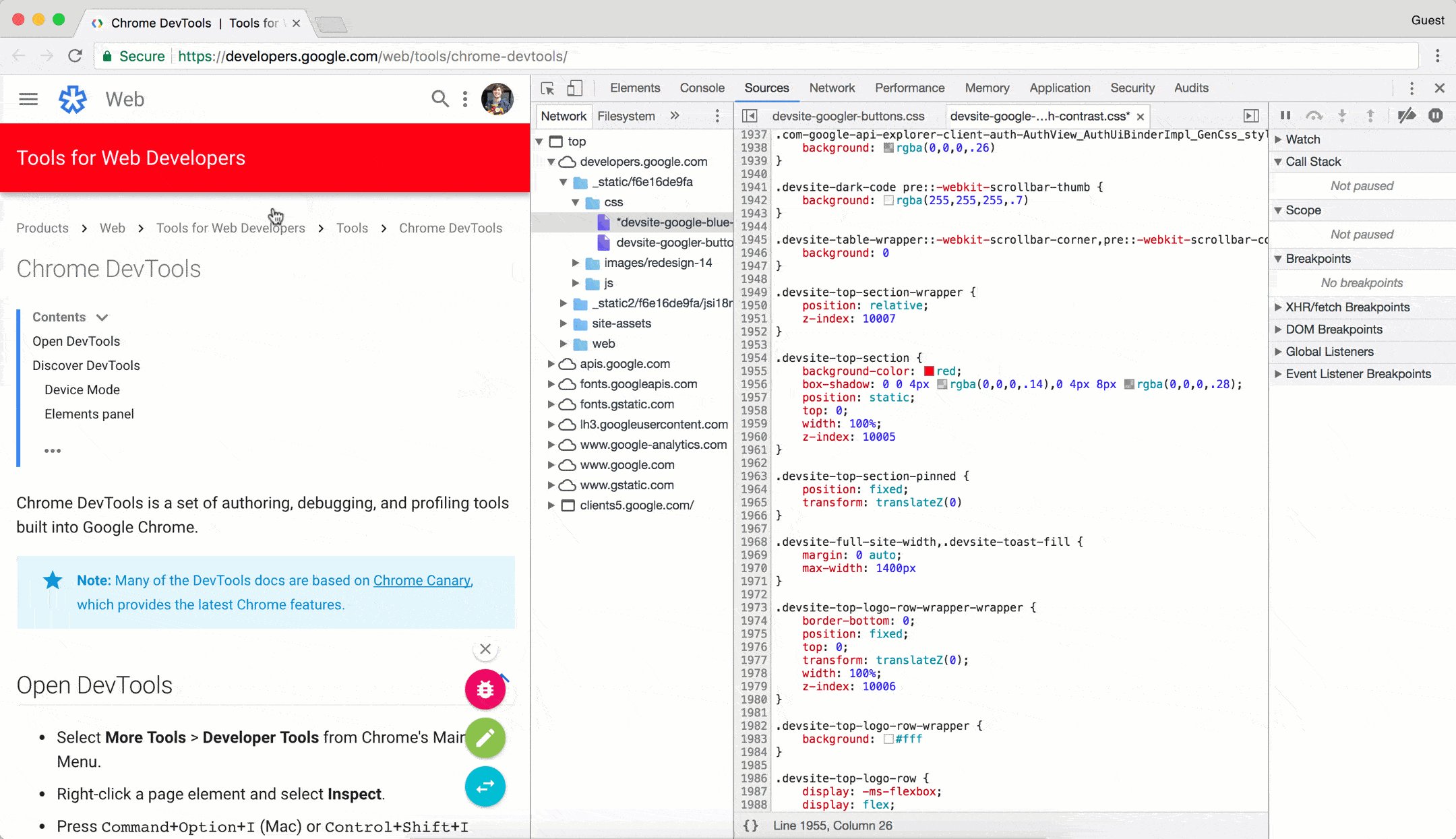
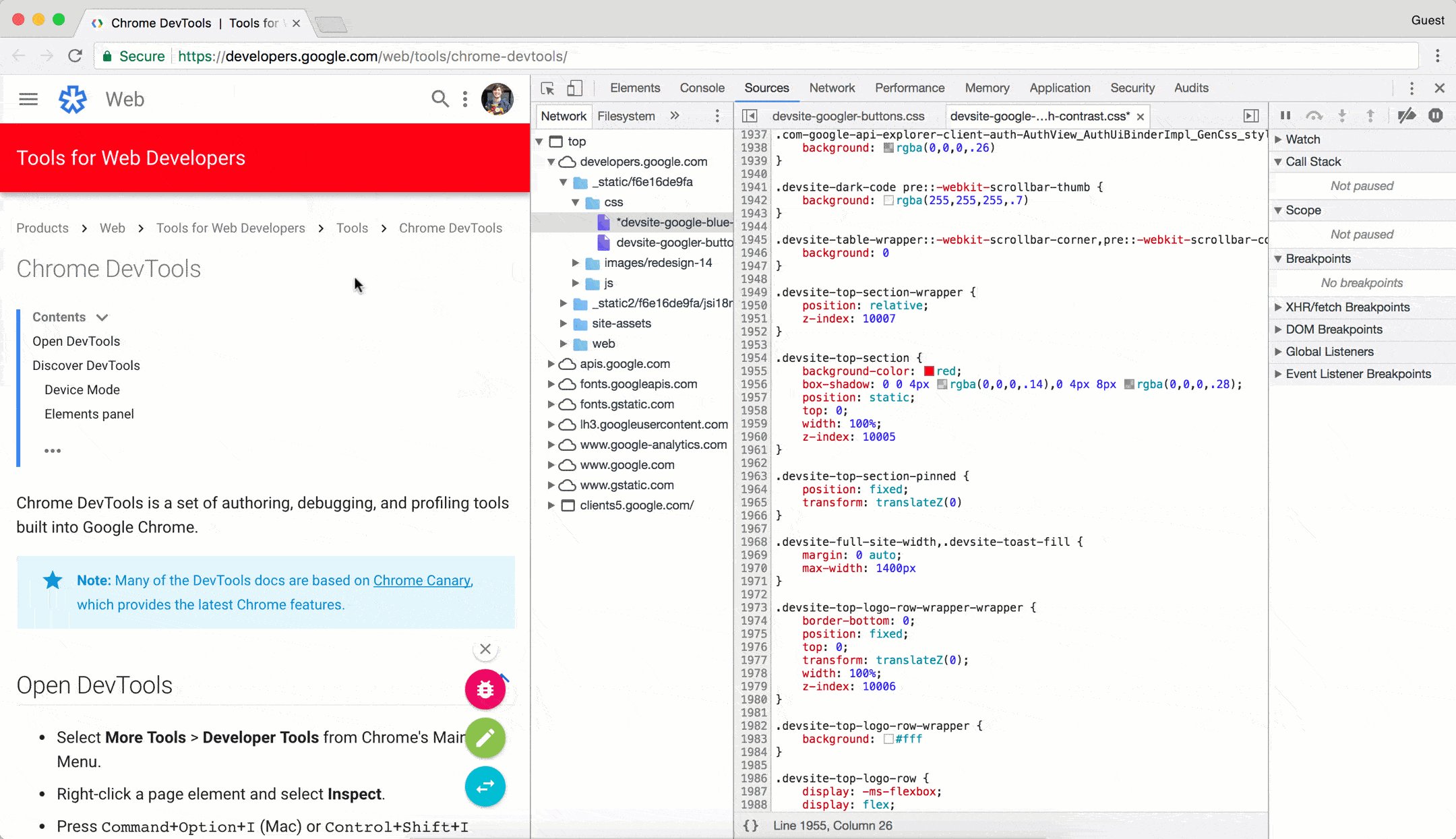
Si editas el background-color de un elemento, verás que el cambio se aplica de inmediato.

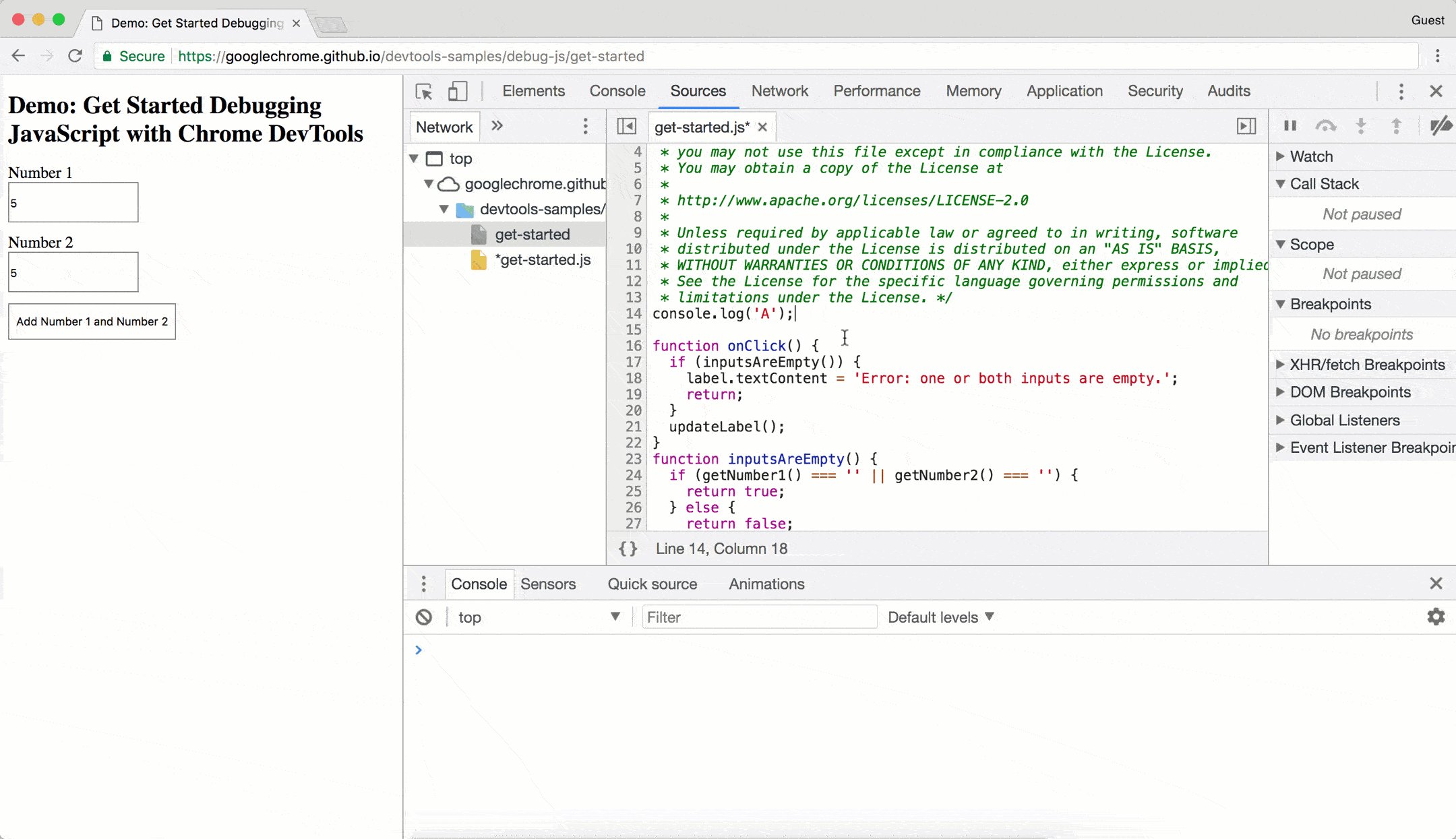
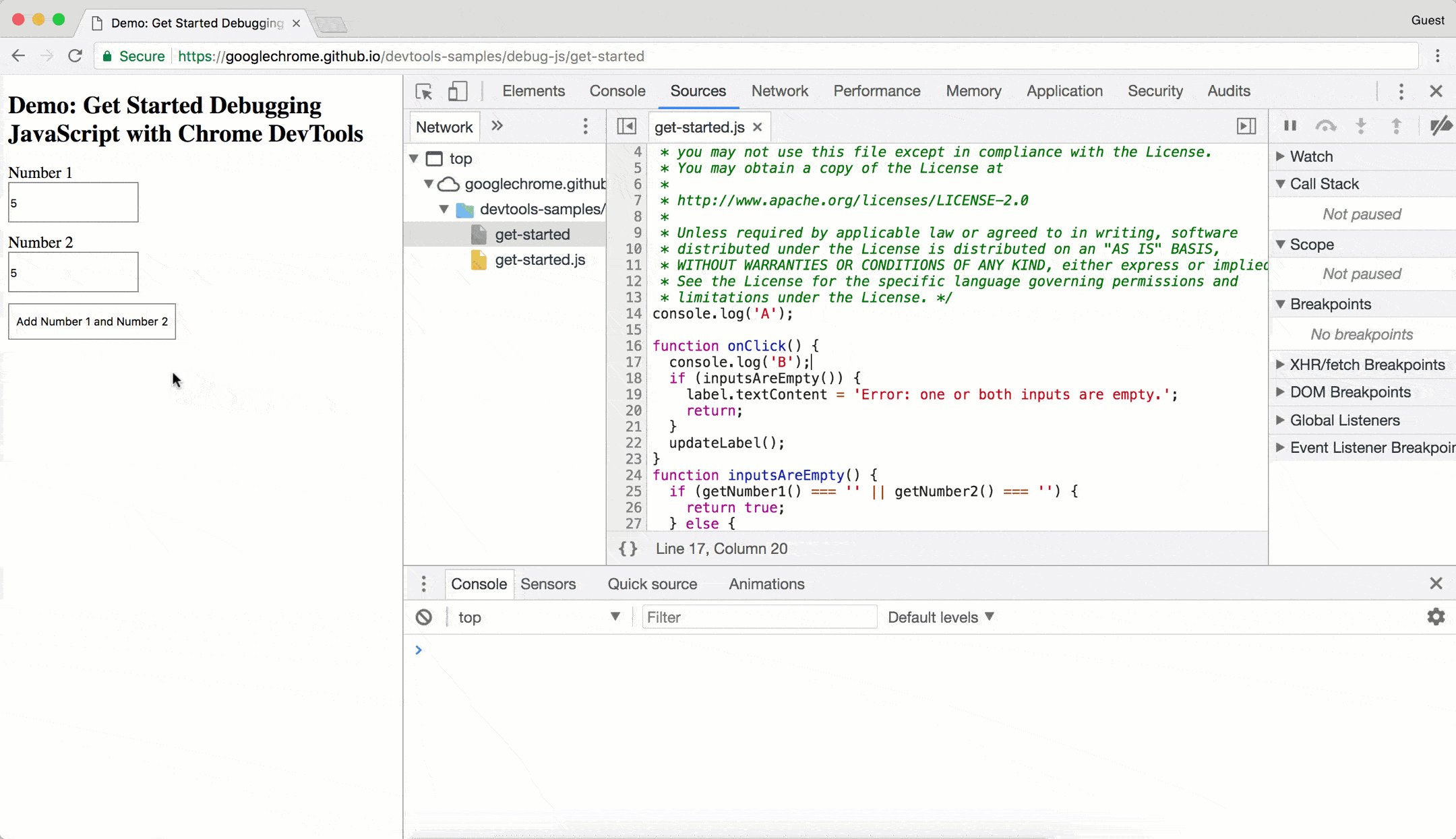
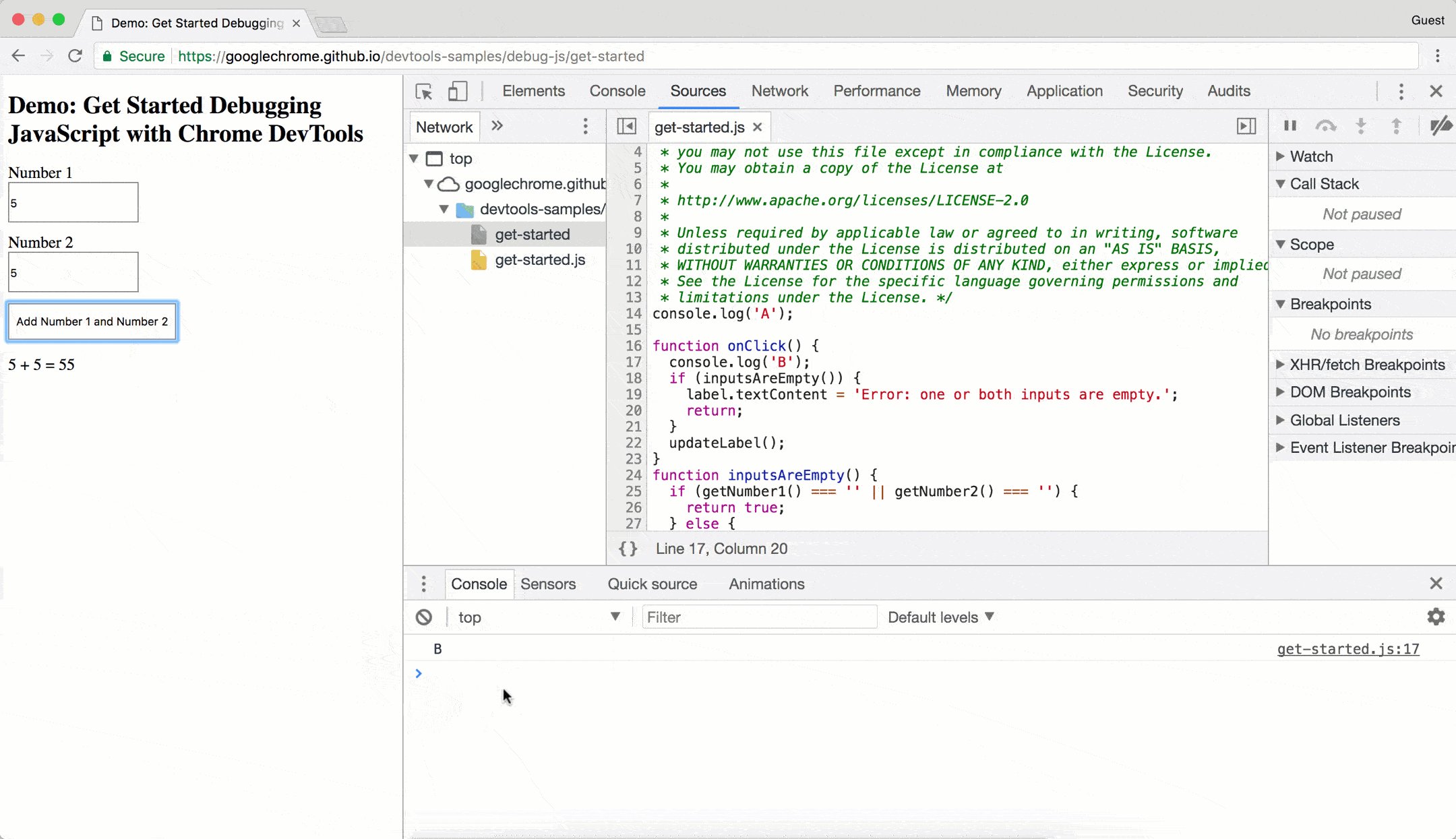
Para que los cambios de JavaScript se apliquen, presiona Comando + S (Mac) o Control + S (Windows y Linux). DevTools no vuelve a ejecutar una secuencia de comandos, por lo que los únicos cambios de JavaScript que se aplican son los que realizas dentro de las funciones. Por ejemplo, observa cómo console.log('A') no se ejecuta, mientras que console.log('B') sí.

Si Herramientas para desarrolladores volviera a ejecutar toda la secuencia de comandos después de realizar el cambio, el texto A se habría registrado en Console.
DevTools borra los cambios de CSS y JavaScript cuando vuelves a cargar la página. Consulta Cómo configurar un espacio de trabajo para aprender a guardar los cambios en tu sistema de archivos.
Crea, guarda y ejecuta fragmentos
Los fragmentos son secuencias de comandos que puedes ejecutar en cualquier página. Imagina que escribes el siguiente código de forma repetida en la Consola para insertar la biblioteca de jQuery en una página, de modo que puedas ejecutar comandos de jQuery desde la Consola:
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
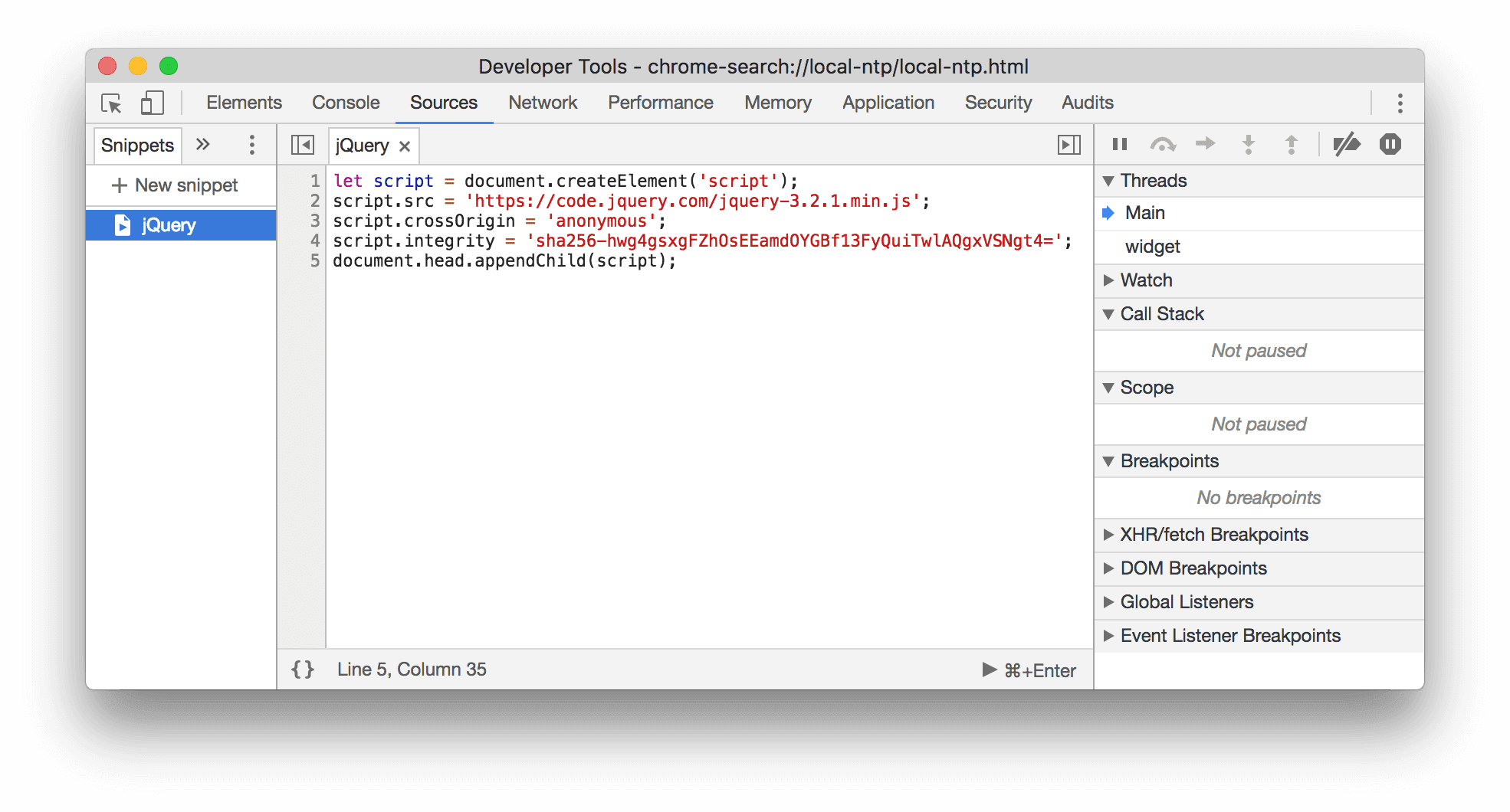
En su lugar, puedes guardar este código en un fragmento y ejecutarlo con un par de clics en el botón, en cualquier momento que lo necesites. DevTools guarda el fragmento en tu sistema de archivos. Por ejemplo, examina un fragmento que inserta la biblioteca de jQuery en una página.

Para ejecutar un fragmento, haz lo siguiente:
- Abre el archivo en la pestaña Fragmentos y haz clic en Ejecutar
en la barra de acciones de la parte inferior.
- Abre el menú de comandos, borra el carácter
>, escribe!, escribe el nombre de tu fragmento y, luego, presiona Intro.
Consulta Cómo ejecutar fragmentos de código desde cualquier página para obtener más información.
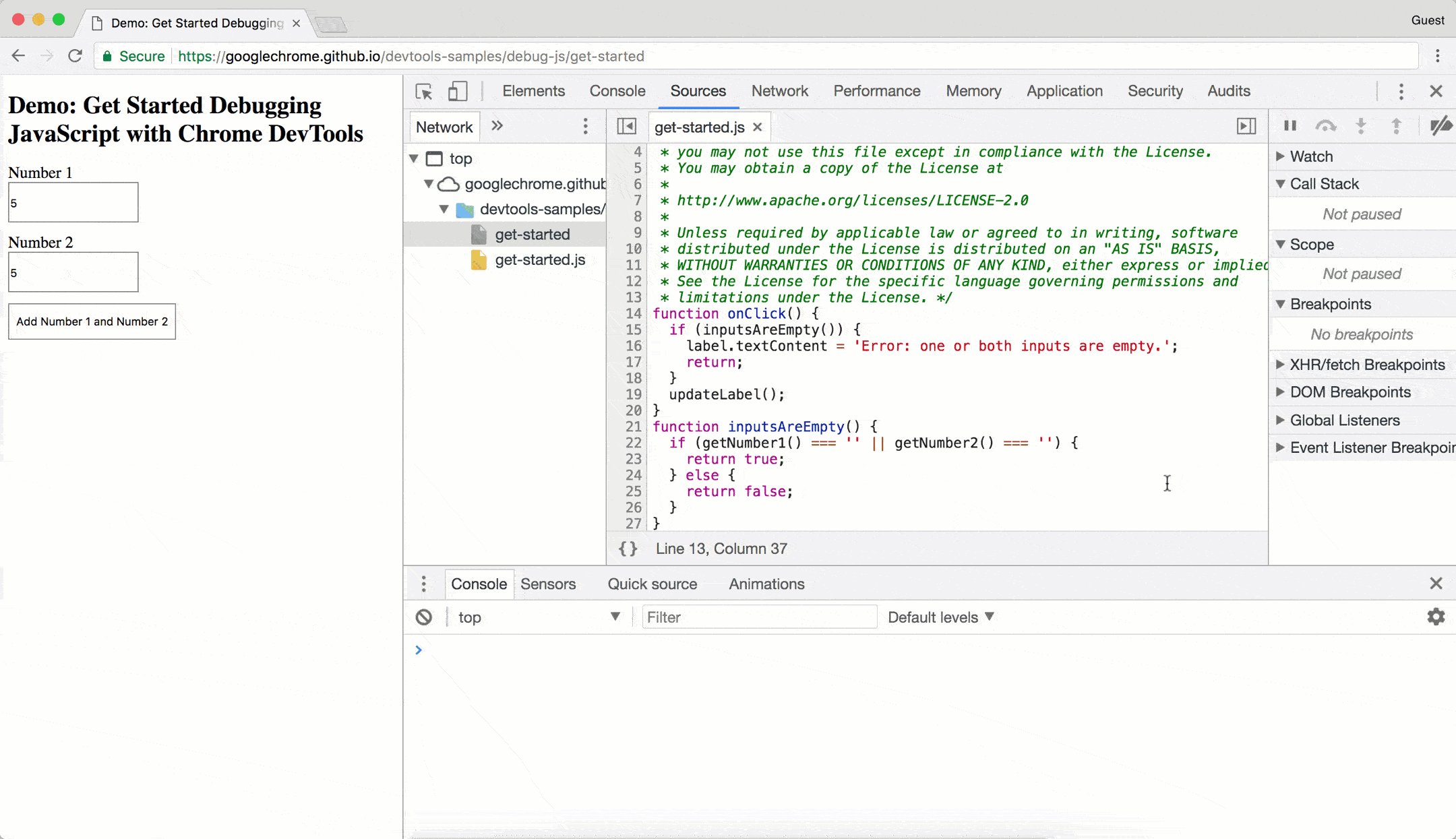
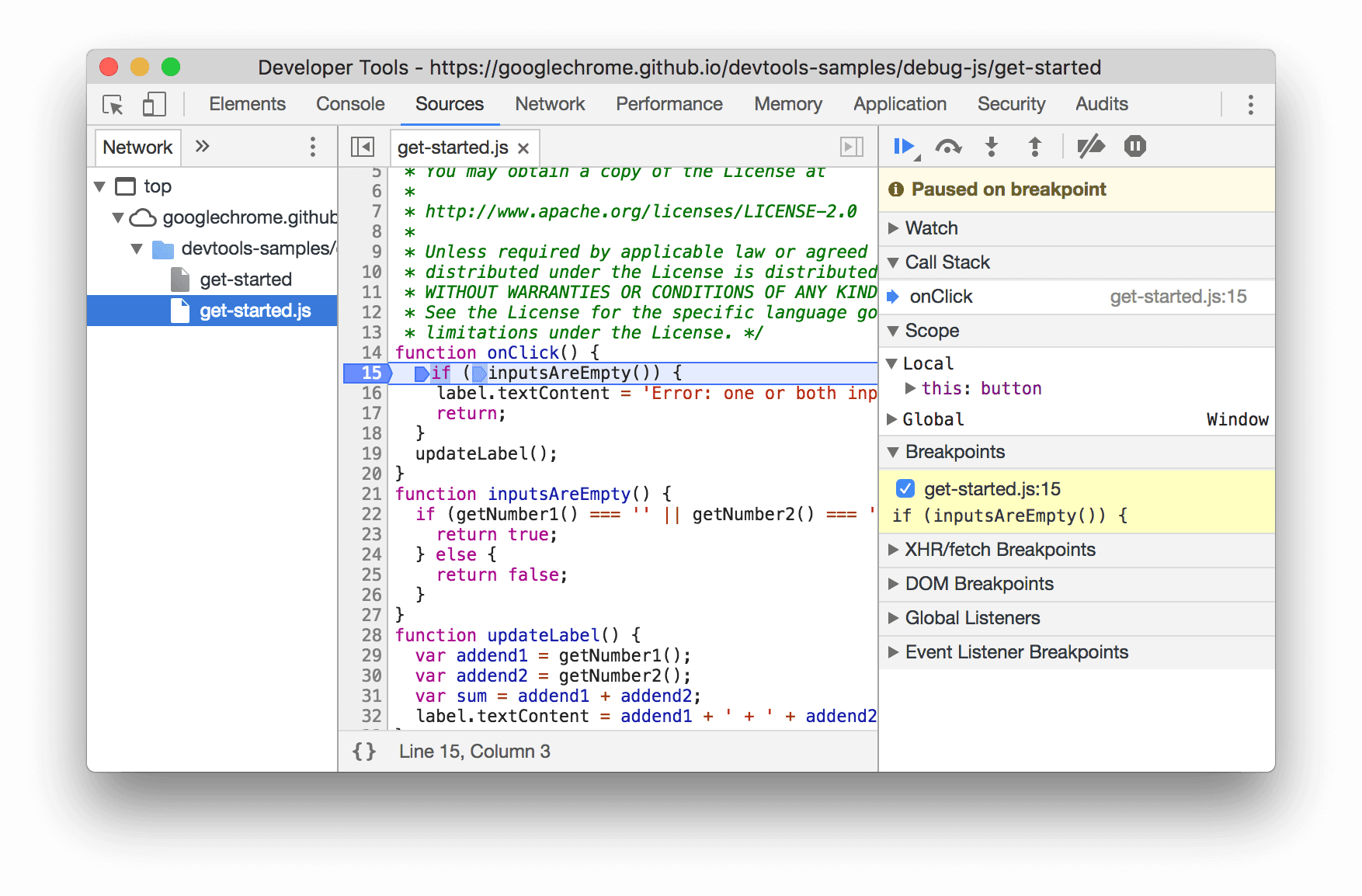
Cómo depurar JavaScript
En lugar de usar console.log() para inferir dónde falla tu código JavaScript, considera usar las herramientas de depuración de las Herramientas para desarrolladores de Chrome. La idea general es establecer un punto de interrupción, que es un punto de detención intencional en el código, y, luego, revisar la ejecución del código, una línea a la vez.

A medida que avanzas en el código, puedes ver y cambiar los valores de todas las propiedades y variables definidas actualmente, ejecutar JavaScript en Console y mucho más.
Consulta Comienza a depurar JavaScript para aprender los conceptos básicos de la depuración en DevTools.
Enfócate solo en tu código
Las herramientas para desarrolladores de Chrome te permiten enfocarte solo en el código que escribes, ya que filtran el ruido generado por los frameworks y las herramientas de compilación que aprovechas cuando compilas aplicaciones web.
Para brindarte la experiencia de depuración web moderna, DevTools hace lo siguiente:
- Separa el código creado y el implementado. Para ayudarte a encontrar tu código más rápido, el panel Sources separa el código que creas del código empaquetado y reducido.
- Ignora el código conocido de terceros:
- El panel Fuentes oculta esas fuentes del árbol de archivos en la pestaña Página.
- La Consola oculta esos marcos de los seguimientos de pila.
- El menú Abrir archivo oculta esos archivos de los resultados de la búsqueda.
Además, si los frameworks son compatibles, la pila de llamadas en el depurador y los seguimientos de pila en Console muestran el historial completo de las operaciones asíncronas.
Para obtener más información, consulta:
- Depuración web moderna en las Herramientas para desarrolladores de Chrome
- Caso de éxito: Mejor depuración de Angular con Herramientas para desarrolladores
Configura un lugar de trabajo
De forma predeterminada, cuando editas un archivo en el panel Fuentes, esos cambios se pierden cuando vuelves a cargar la página. Los lugares de trabajo te permiten guardar los cambios que realices en DevTools en tu sistema de archivos. En esencia, esto te permite usar DevTools como editor de código.
Consulta Cómo editar archivos con Workspaces para comenzar.


