Gunakan panel Sumber Chrome DevTools untuk:
- Melihat file.
- Mengedit CSS dan JavaScript.
- Buat dan simpan Snippets JavaScript, yang dapat Anda jalankan di halaman mana pun. Cuplikan mirip dengan bookmarklet.
- Men-debug JavaScript.
- Siapkan Workspace, sehingga perubahan yang Anda buat di DevTools akan disimpan ke kode di sistem file Anda.
Lihat file
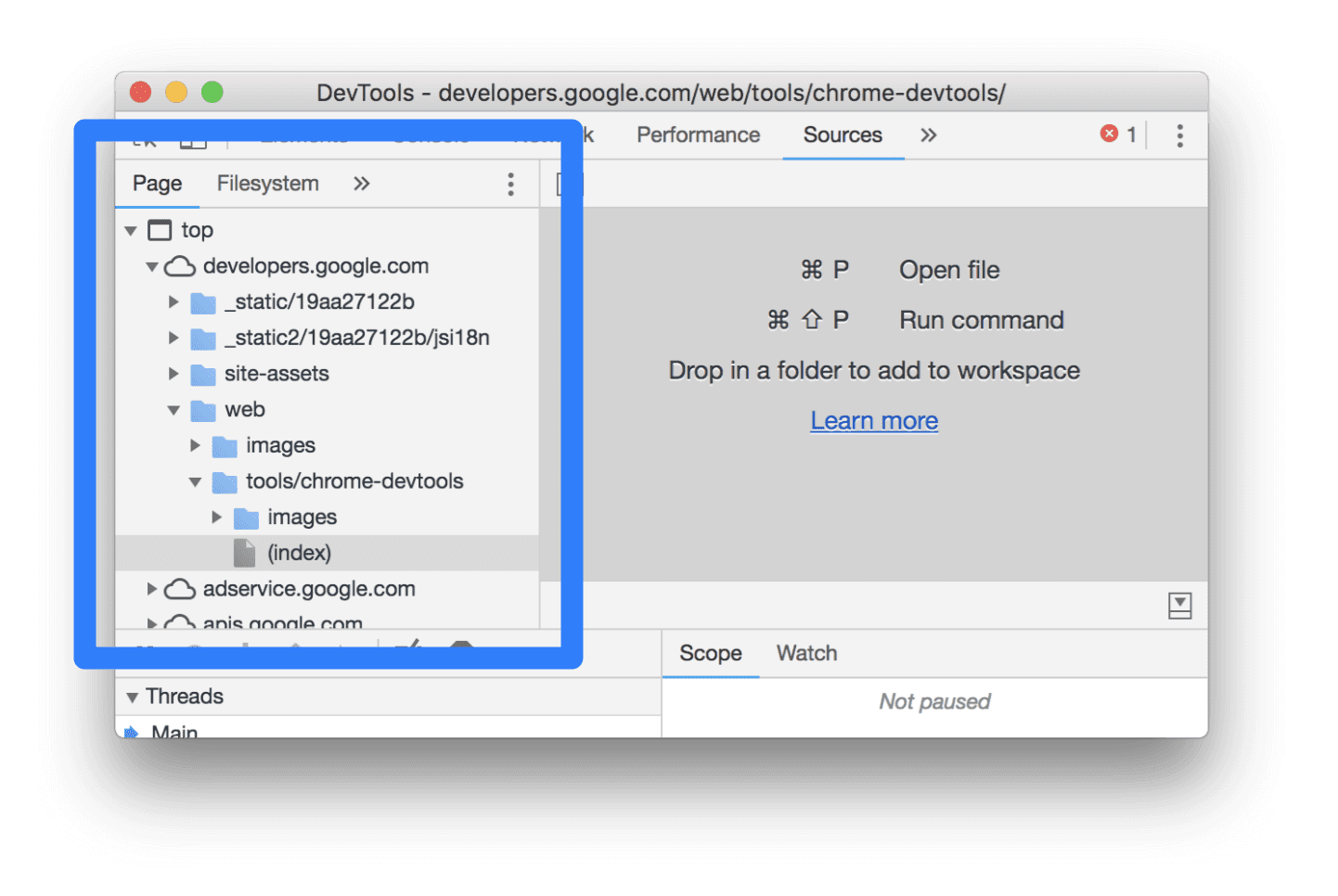
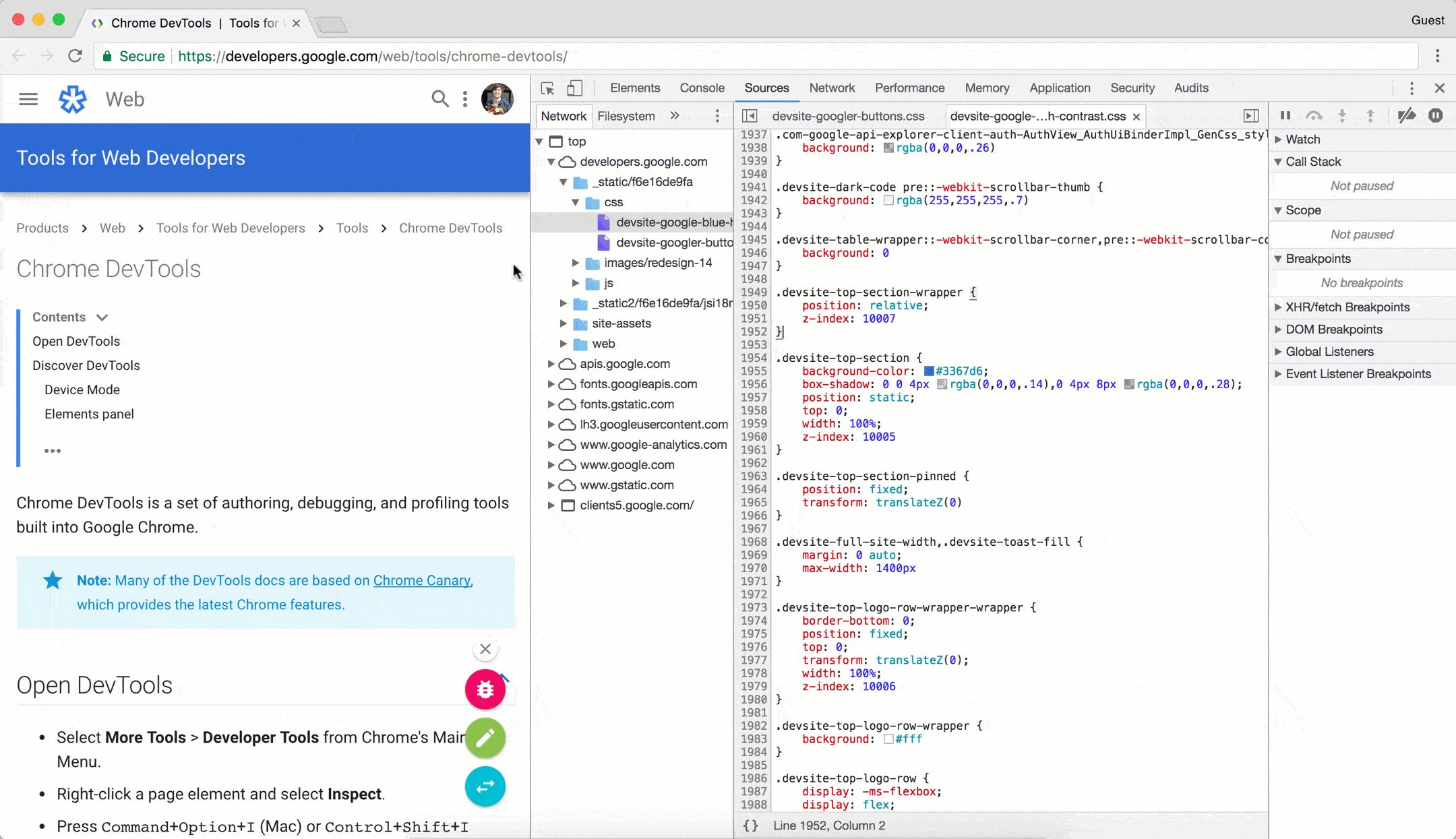
Gunakan panel Halaman untuk melihat semua resource yang telah dimuat halaman tersebut.

Cara panel Halaman diatur:
- Tingkat atas, seperti
toppada screenshot di atas, mewakili frame HTML. Anda akan menemukantopdi setiap halaman yang dikunjungi.topmerepresentasikan bingkai dokumen utama. - Level kedua, seperti
developers.google.compada screenshot di atas, mewakili origin. - Tingkat ketiga, tingkat keempat, dan seterusnya, mewakili direktori dan resource yang dimuat
dari asal tersebut. Misalnya, pada screenshot di atas, jalur lengkap ke
devsite-googler-buttonresource adalahdevelopers.google.com/_static/19aa27122b/css/devsite-googler-button.
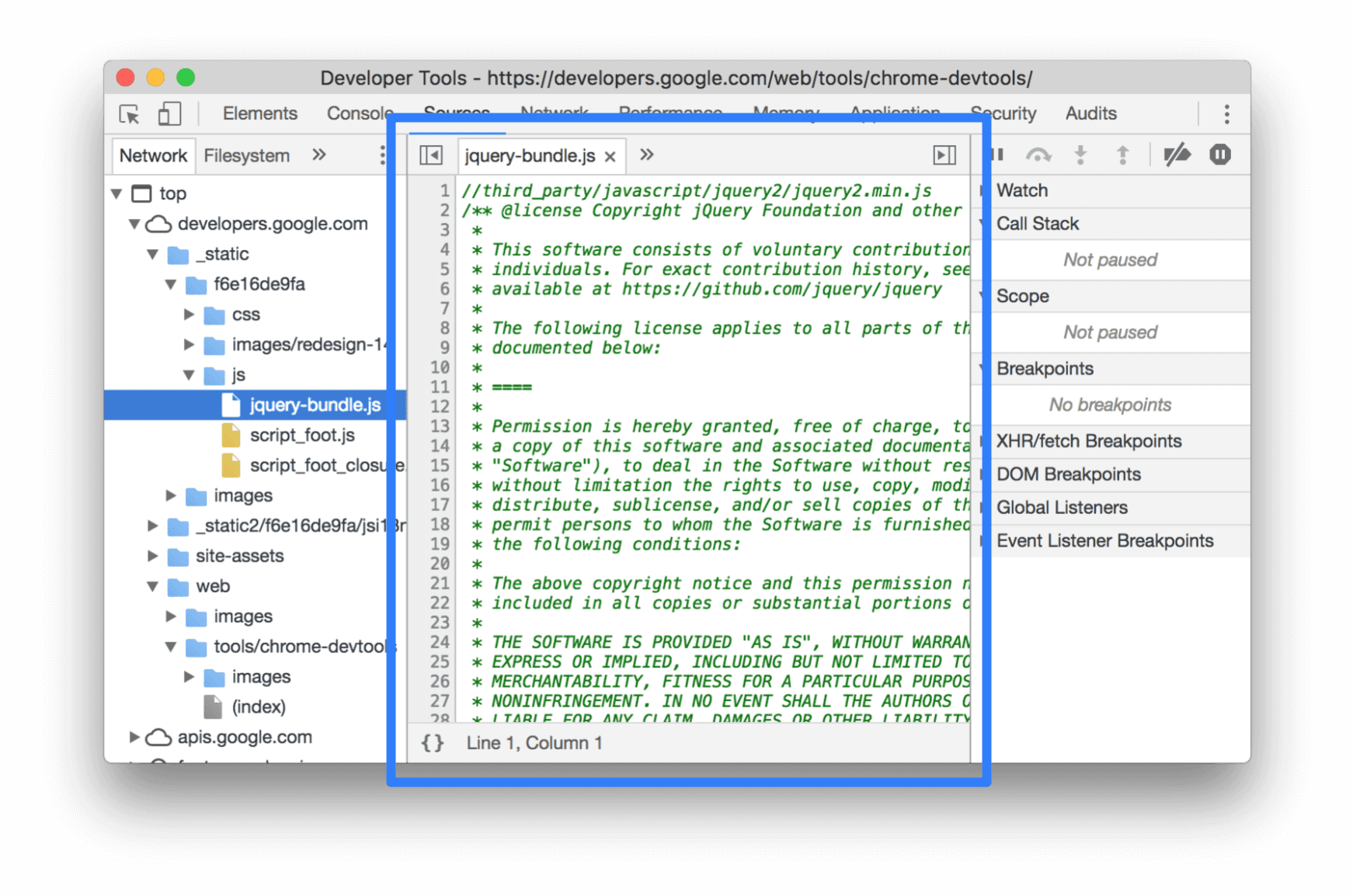
Klik file di panel Page untuk melihat kontennya di panel Editor. Anda dapat melihat semua jenis {i>file<i}. Untuk gambar, Anda akan melihat pratinjau gambar.

Edit CSS dan JavaScript
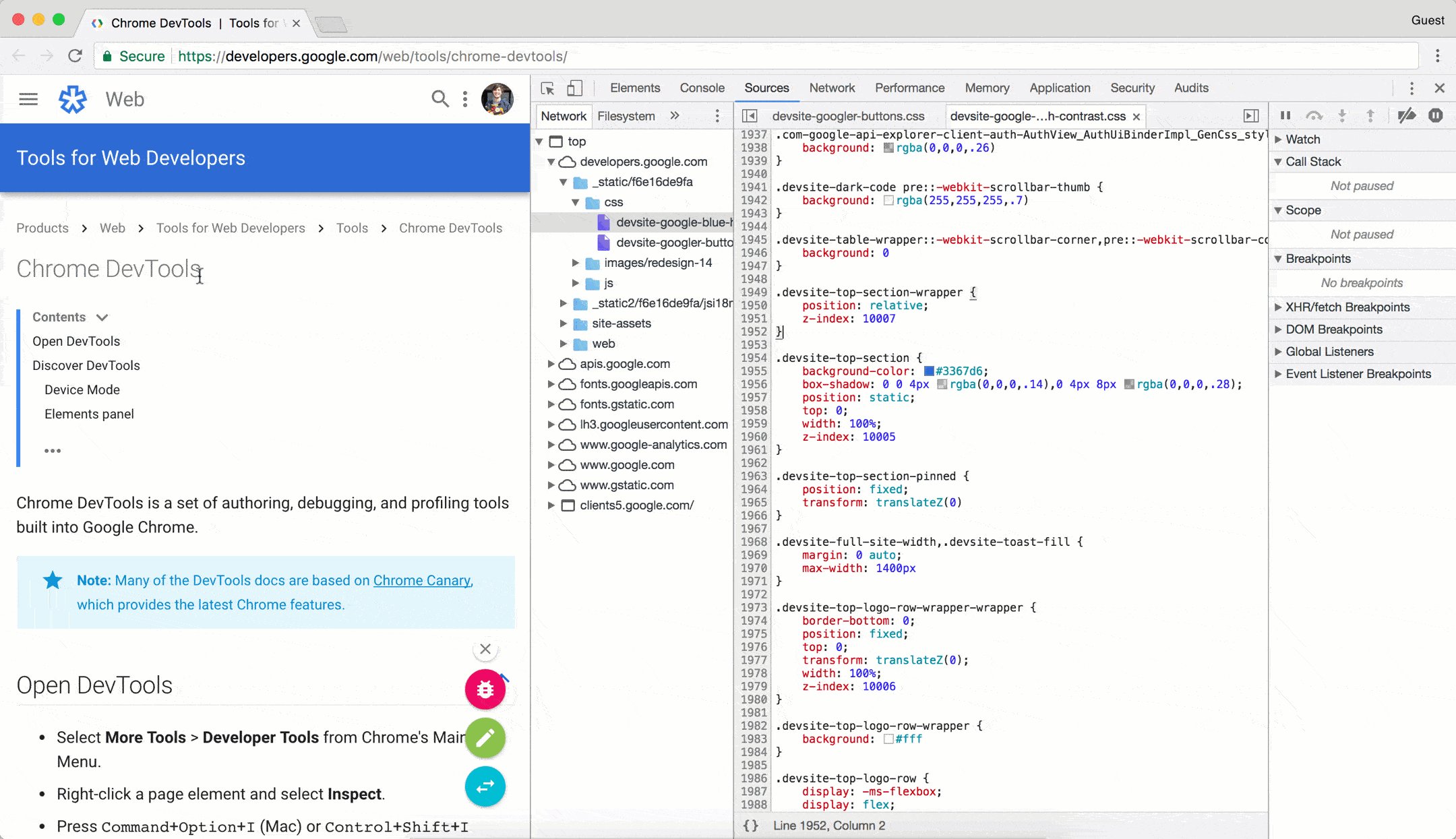
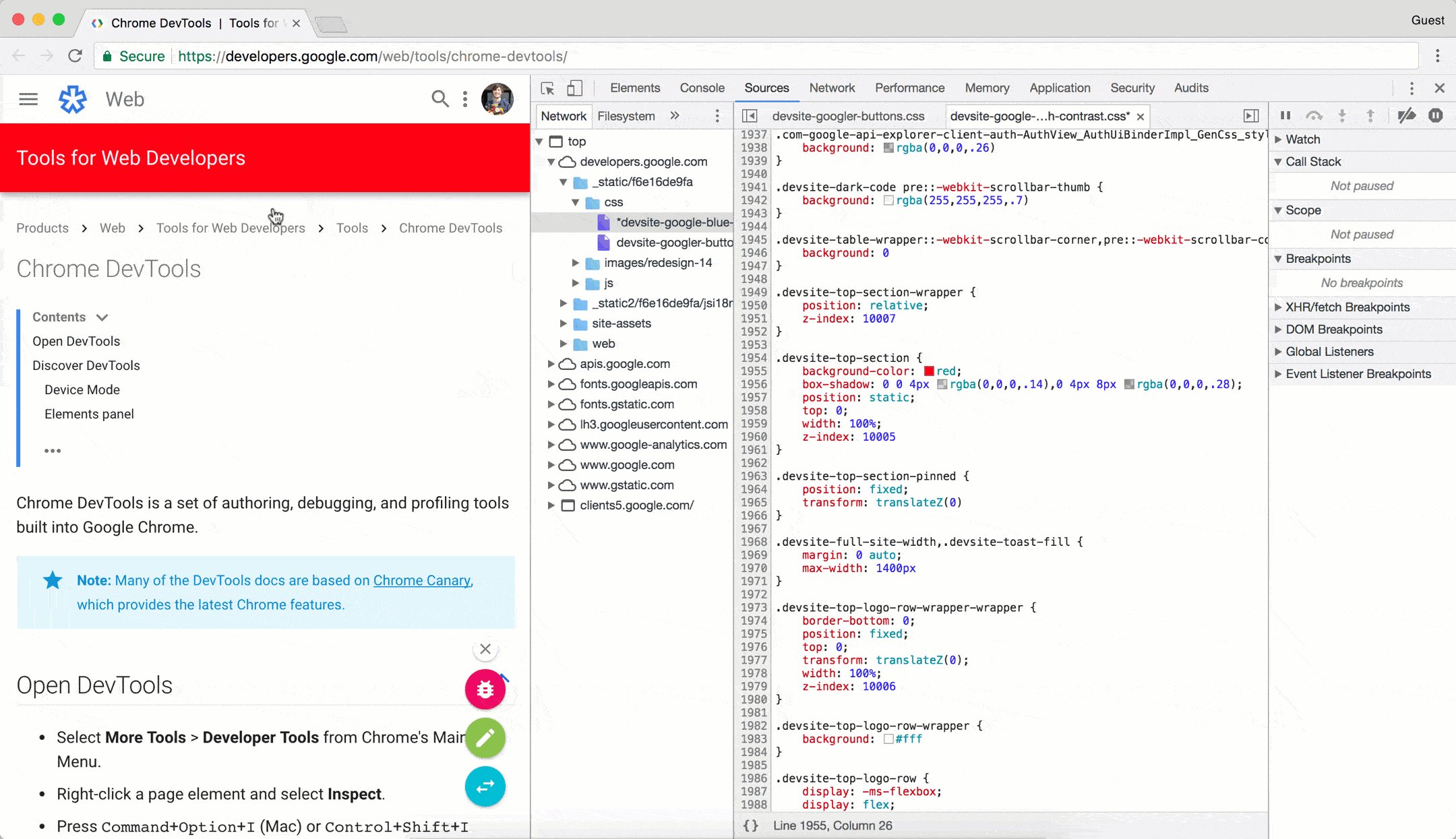
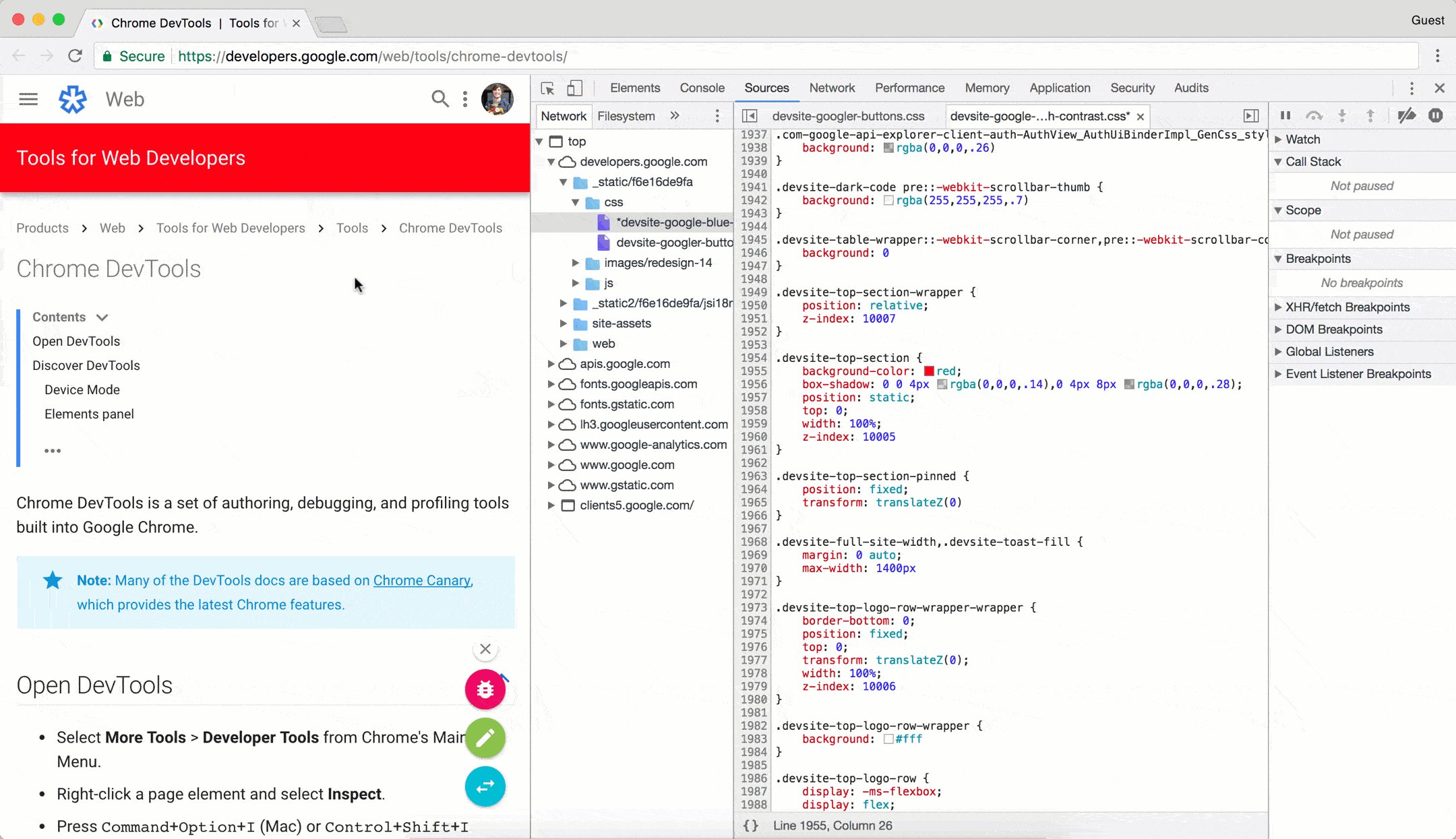
Gunakan panel Editor untuk mengedit CSS dan JavaScript. DevTools mengupdate halaman untuk menjalankan kode baru Anda.
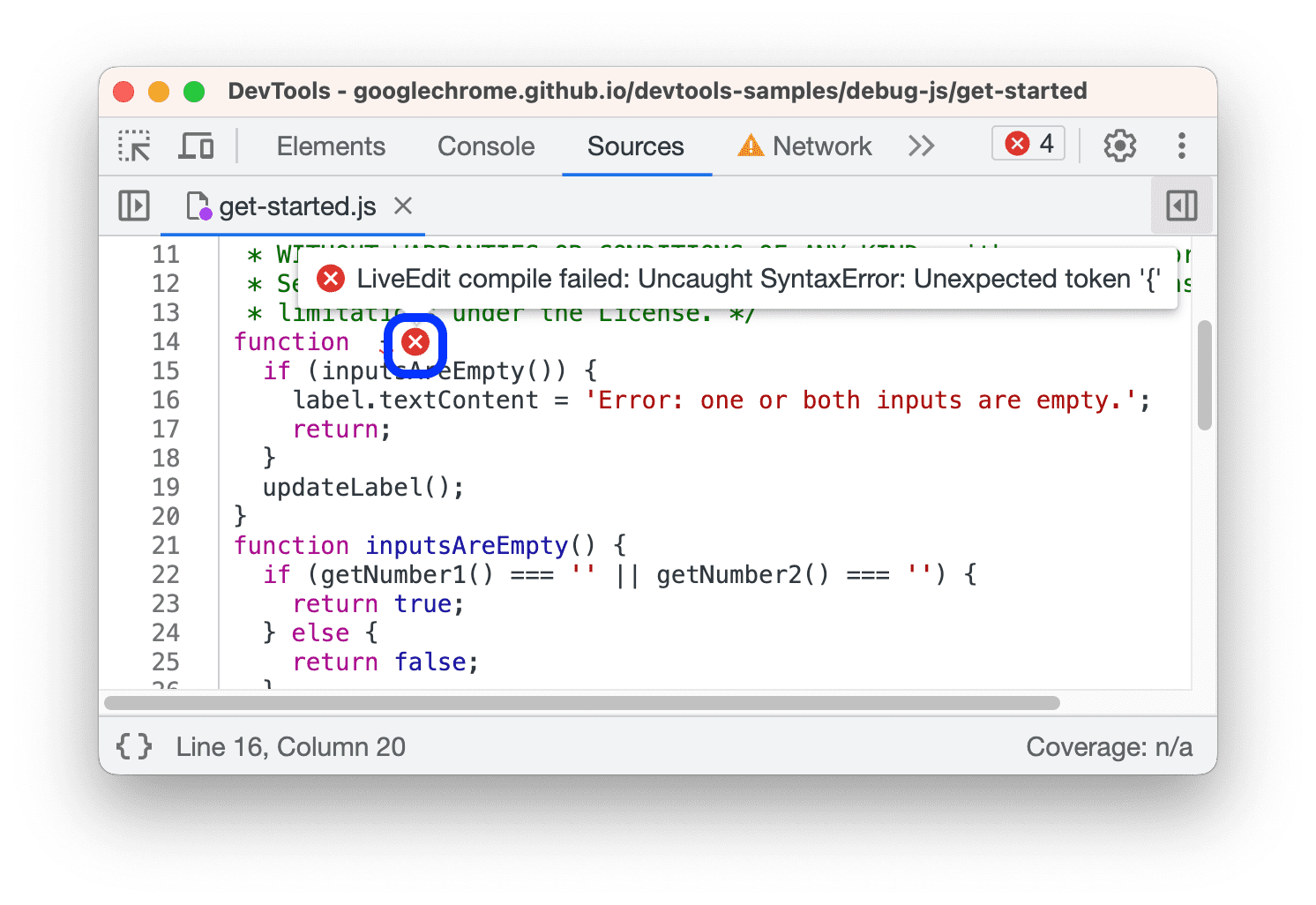
Editor juga membantu Anda melakukan debug. Misalnya, menggarisbawahi dan menampilkan tooltip error inline di samping error sintaksis dan masalah lainnya, seperti pernyataan @import dan url() CSS yang gagal, serta atribut HTML href dengan URL yang tidak valid.

Jika mengedit background-color elemen, Anda akan melihat bahwa perubahan langsung
diterapkan.

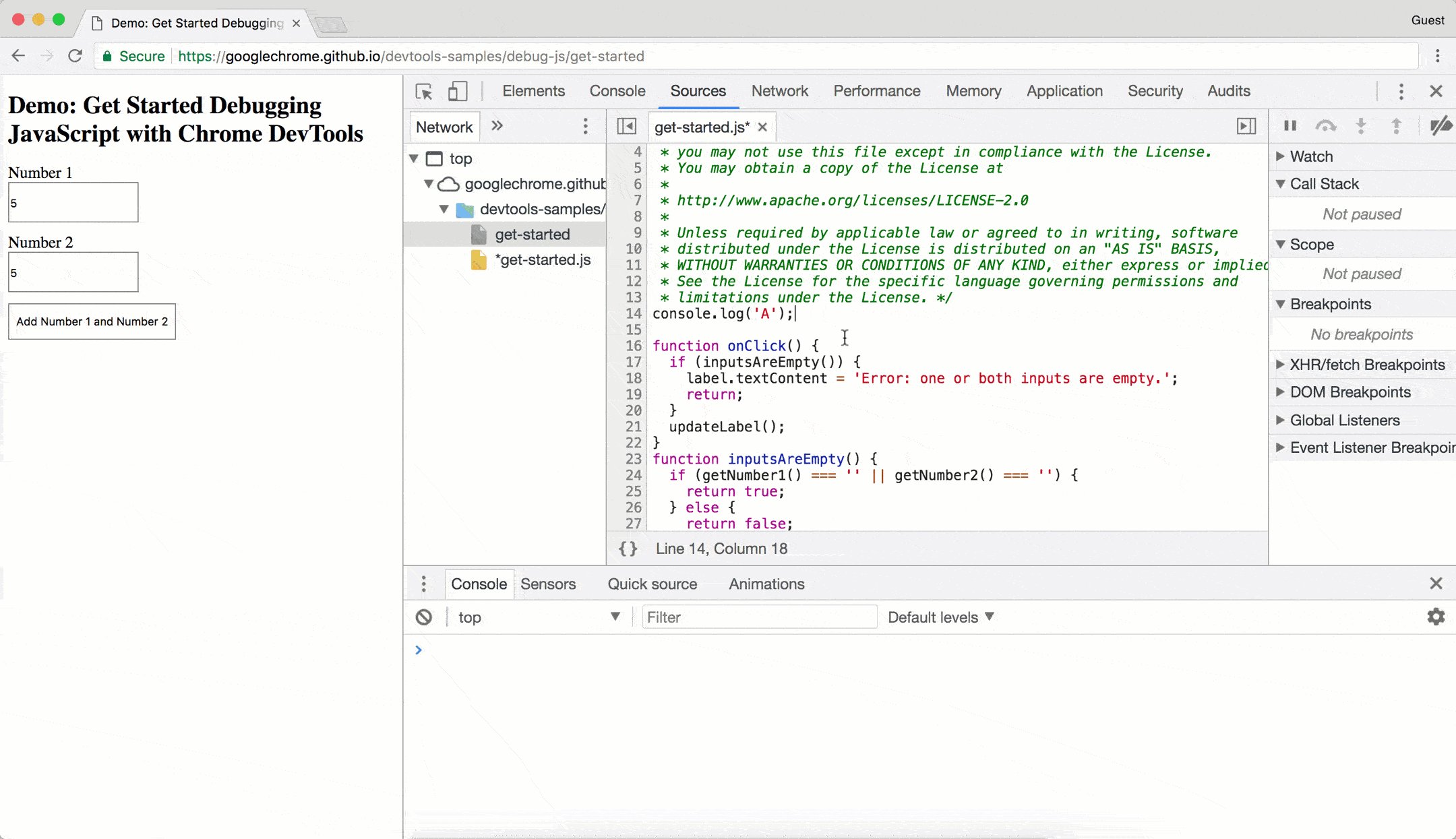
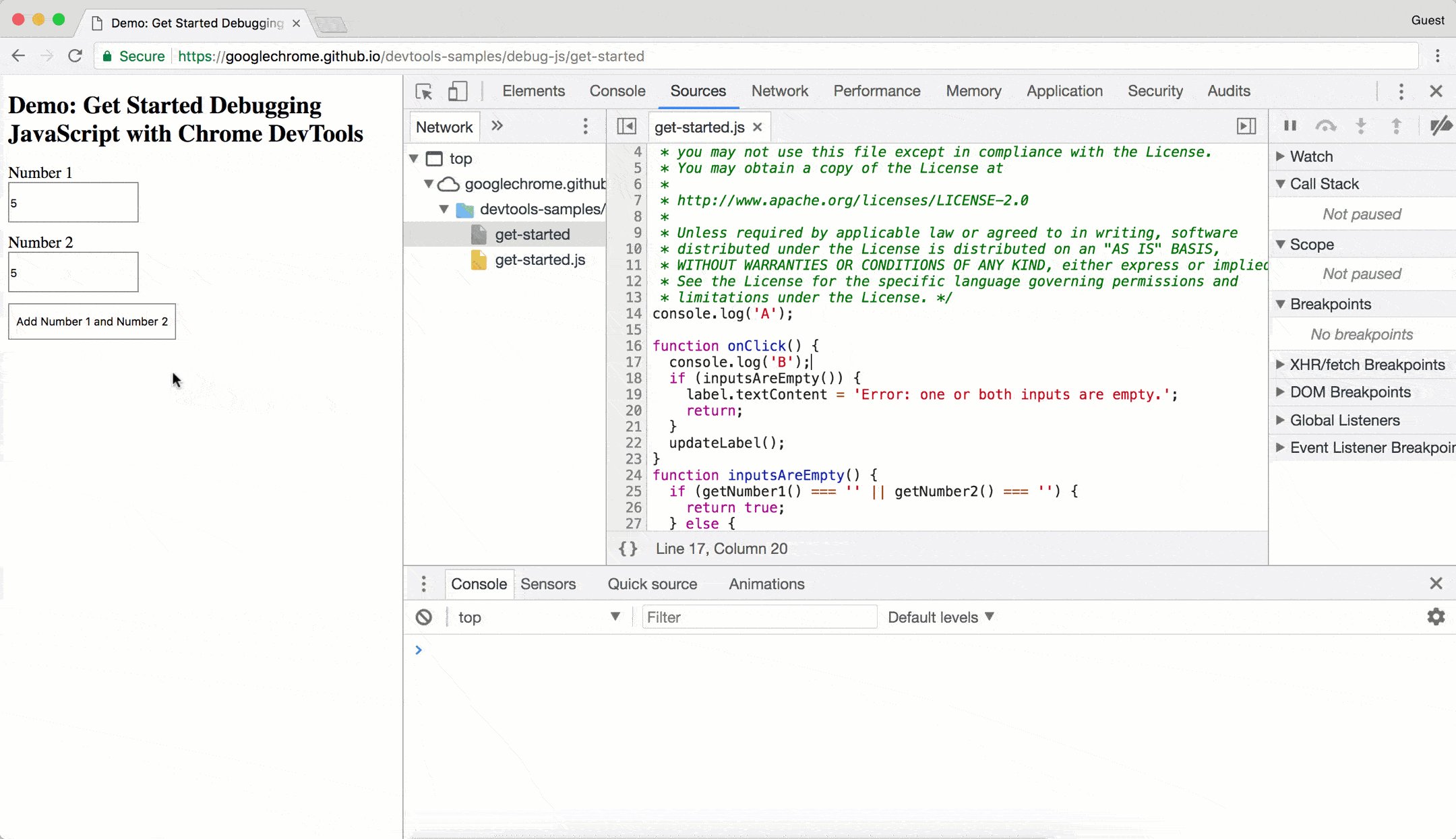
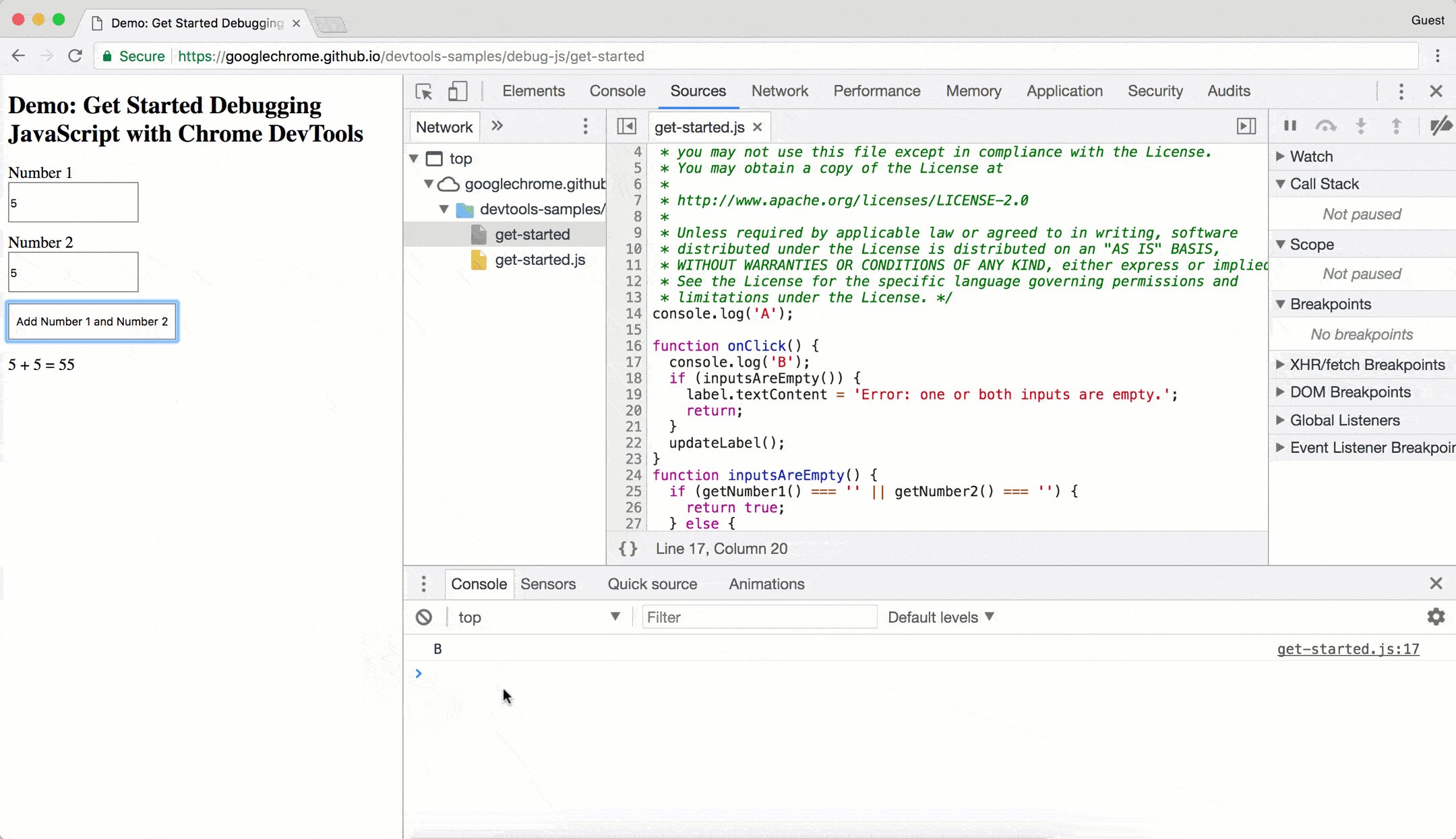
Agar perubahan JavaScript diterapkan, tekan Command+S (Mac) atau Control+S (Windows, Linux). DevTools tidak menjalankan kembali skrip, jadi satu-satunya perubahan JavaScript yang berlaku adalah perubahan yang Anda buat di dalam fungsi. Misalnya, perhatikan bagaimana console.log('A') tidak berjalan, sedangkan console.log('B') berjalan.

Jika DevTools menjalankan kembali seluruh skrip setelah melakukan perubahan, teks A akan dicatat ke dalam log
ke Konsol.
DevTools menghapus perubahan CSS dan JavaScript saat Anda memuat ulang halaman. Lihat Menyiapkan Ruang Kerja untuk mempelajari cara menyimpan perubahan ke sistem file.
Membuat, menyimpan, dan menjalankan Snippet
Cuplikan adalah skrip yang dapat Anda jalankan di halaman mana pun. Bayangkan Anda berulang kali mengetik kode berikut di Console untuk memasukkan library jQuery ke halaman, sehingga Anda dapat menjalankan perintah jQuery dari Console:
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
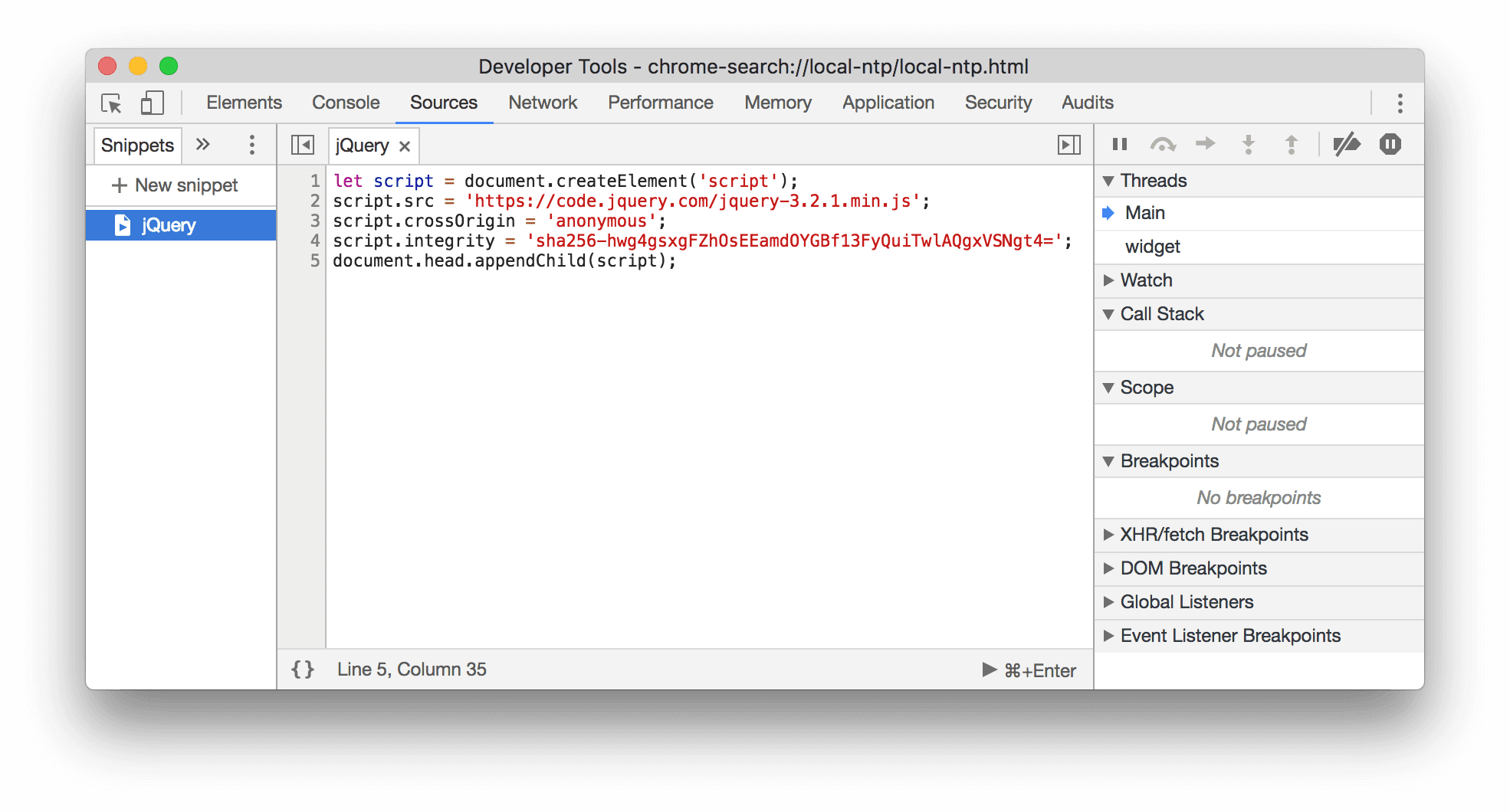
Sebagai gantinya, Anda dapat menyimpan kode ini dalam Snippet dan menjalankannya dengan beberapa klik tombol, kapan pun Anda membutuhkannya. DevTools menyimpan Snippet ke sistem file Anda. Misalnya, periksa Snippet yang menyisipkan library jQuery ke halaman.

Untuk menjalankan Snippet:
- Buka file di panel Snippets, lalu klik Run
pada panel tindakan di bagian bawah.
- Buka Command Menu, hapus karakter
>, ketik!, ketik nama Snippet Anda, lalu tekan Enter.
Lihat Menjalankan Snippet Kode dari Halaman Mana Pun untuk mempelajari lebih lanjut.
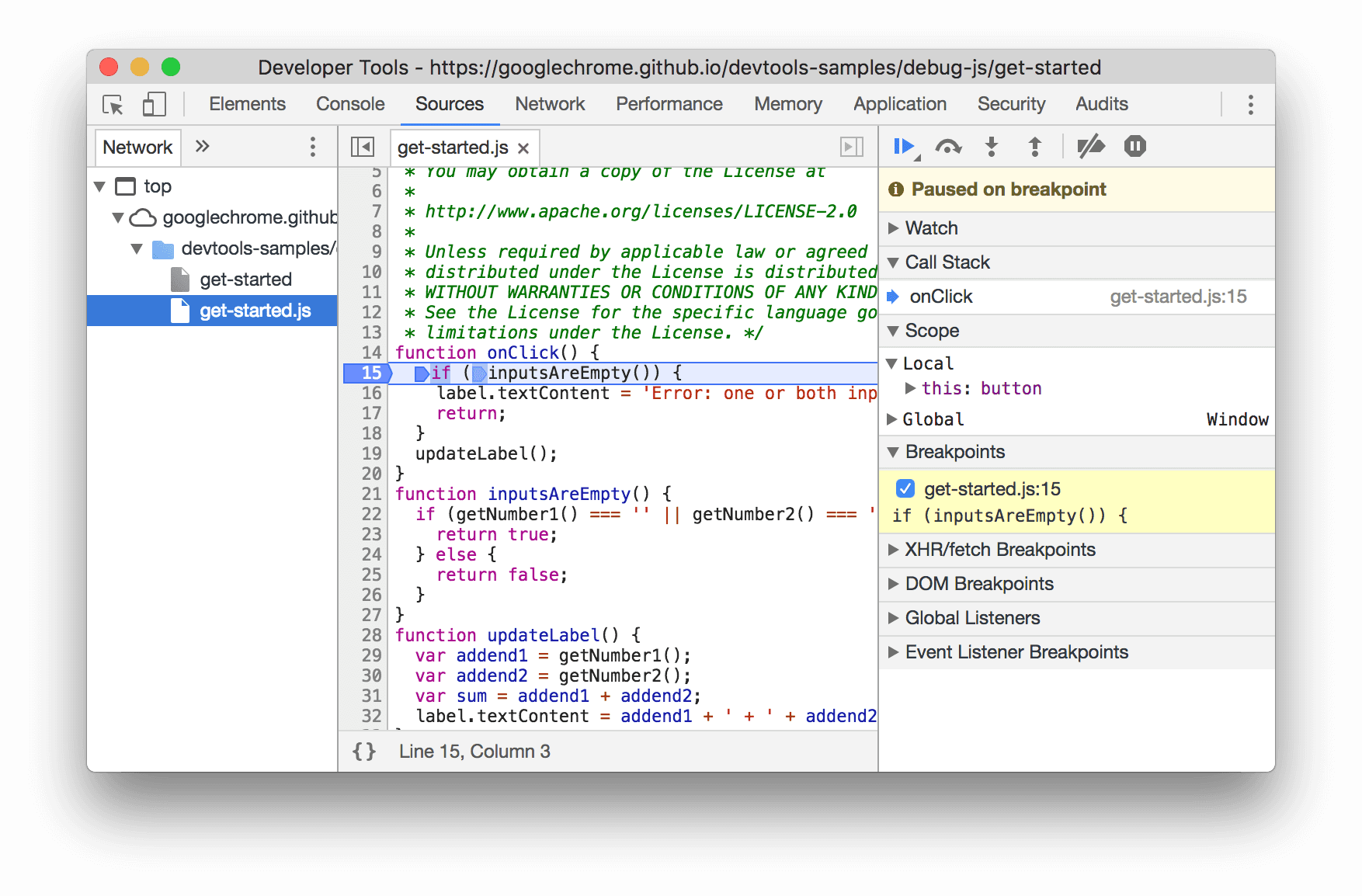
JavaScript Debug
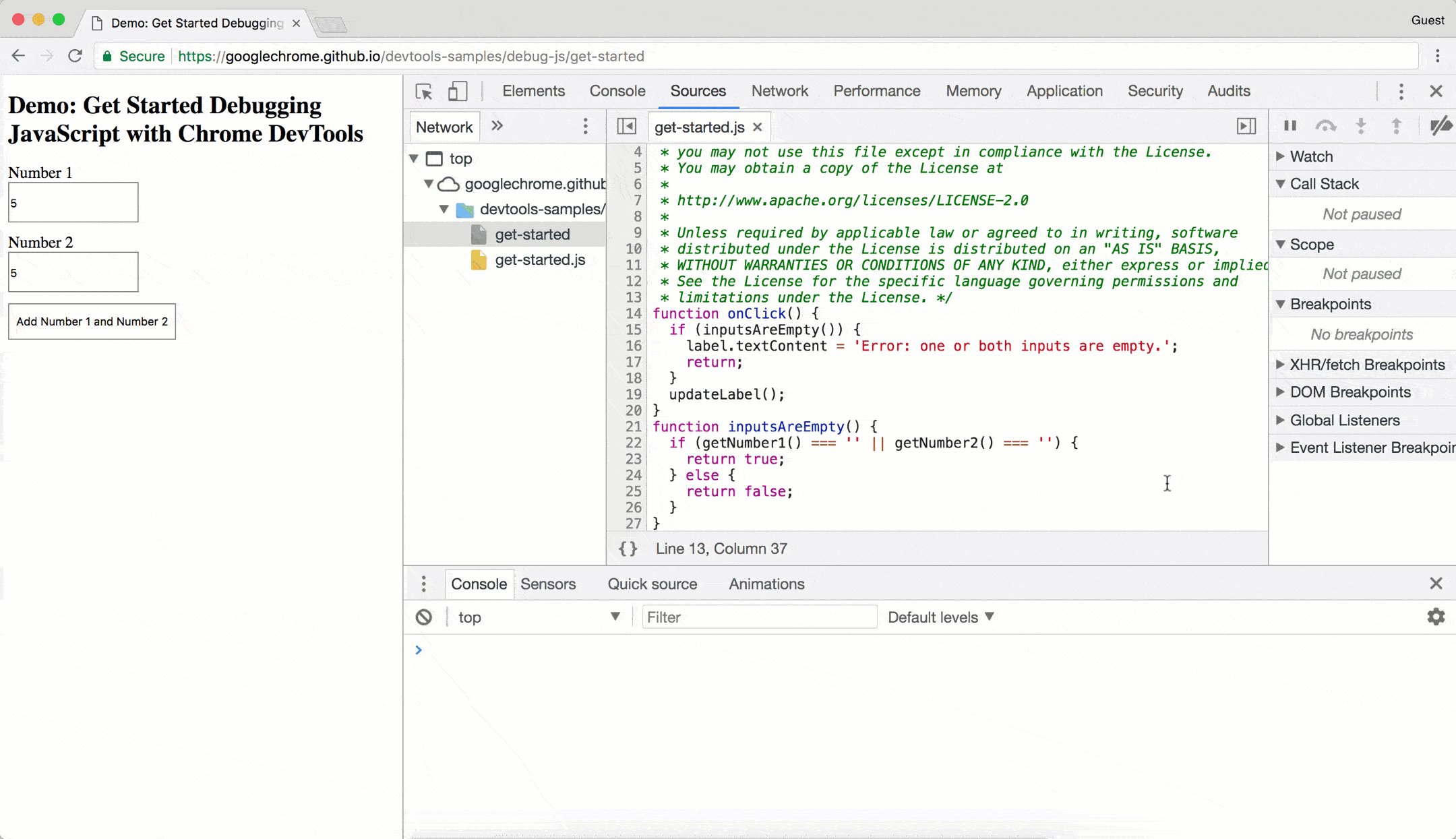
Daripada menggunakan console.log() untuk menyimpulkan di mana JavaScript Anda salah, pertimbangkan untuk menggunakan alat proses debug Chrome DevTools. Ide umumnya adalah menetapkan titik henti sementara, yang merupakan
tempat untuk menghentikan kode secara sengaja, lalu menjalankan eksekusi kode, baris demi
baris.

Saat Anda menelusuri kode, Anda dapat melihat dan mengubah nilai semua properti dan variabel yang saat ini ditentukan, menjalankan JavaScript di Konsol, dan lainnya.
Lihat Memulai Proses Debug JavaScript untuk mempelajari dasar-dasar proses debug di DevTools.
Fokus hanya pada kode Anda
Chrome DevTools memungkinkan Anda berfokus hanya pada kode yang ditulis dengan memfilter derau yang dihasilkan oleh framework dan alat build yang Anda manfaatkan saat membangun aplikasi web.
Untuk memberi Anda pengalaman proses debug web modern, DevTools melakukan hal berikut:
- Memisahkan kode yang ditulis dan di-deploy. Untuk membantu Anda menemukan kode lebih cepat, panel Sources memisahkan kode yang Anda buat dari kode yang dipaketkan dan diminifikasi.
- Mengabaikan kode pihak ketiga yang diketahui:
Selain itu, jika didukung oleh framework, Call Stack di debugger dan stack trace di Console akan menampilkan histori lengkap operasi asinkron.
Untuk mempelajari lebih lanjut, lihat:
- Proses debug web modern di Chrome DevTools
- Studi Kasus: Proses Debug Angular yang Lebih Baik dengan DevTools
Menyiapkan Ruang Kerja
Secara default, saat Anda mengedit file di panel Sources, perubahan tersebut akan hilang saat Anda memuat ulang halaman. Workspaces memungkinkan Anda menyimpan perubahan yang Anda buat di DevTools ke sistem file. Pada dasarnya, ini memungkinkan Anda menggunakan DevTools sebagai editor kode.
Lihat Mengedit File dengan Ruang Kerja untuk memulai.



