En esta guía, aprenderás a usar las Herramientas para desarrolladores de Chrome para ver los recursos de una página web. Los recursos son los archivos que necesita una página para mostrarse correctamente. Los ejemplos de recursos incluyen archivos CSS, JavaScript y HTML, así como imágenes.
En esta guía, se supone que conoces los conceptos básicos del desarrollo web y DevTools de Chrome.
Recursos abiertos
Cuando conoces el nombre del recurso que deseas inspeccionar, el menú de comandos proporciona una forma rápida de abrirlo.
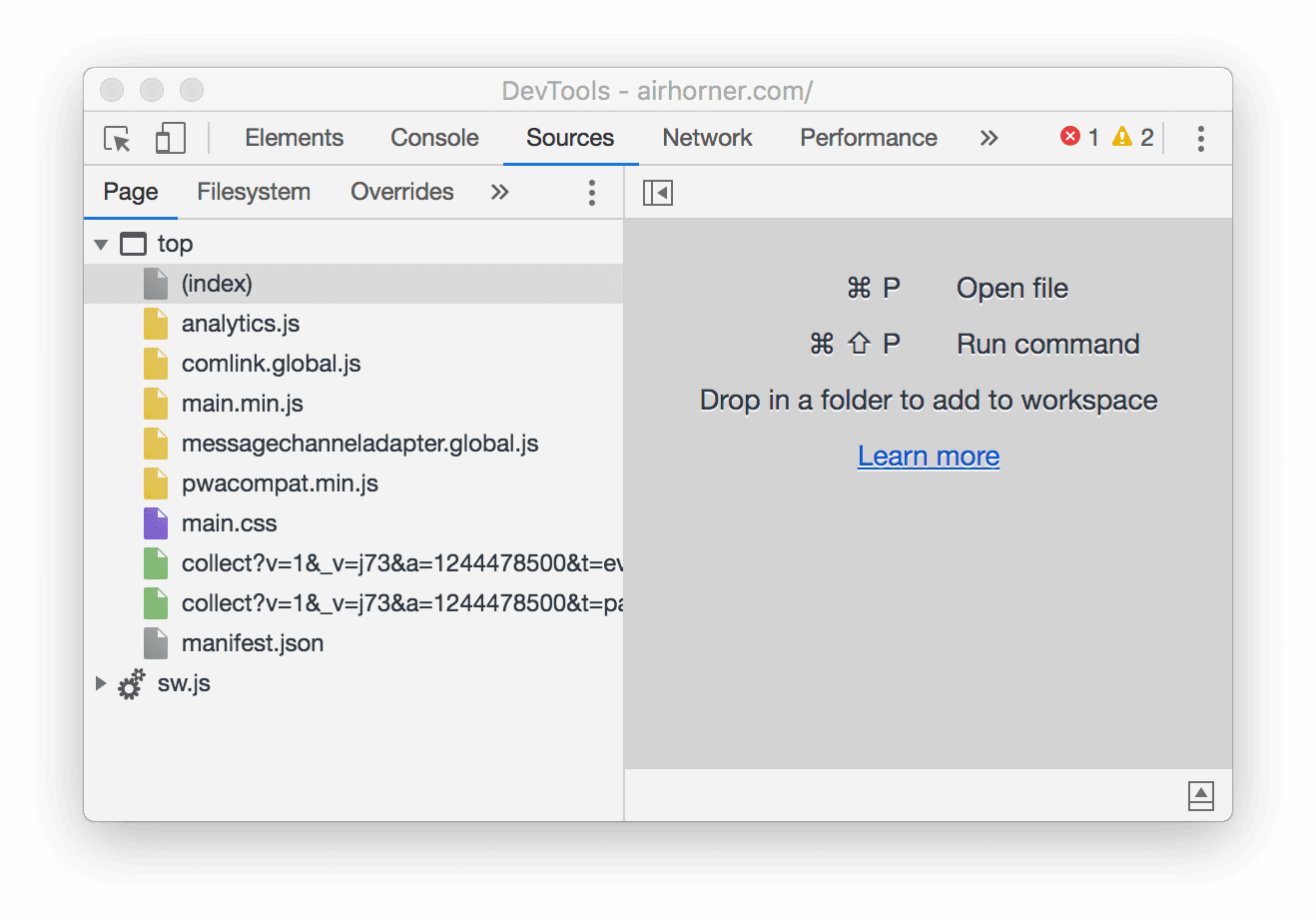
Presiona Control + P o Comando + P (Mac). Se abrirá el diálogo Abrir archivo.

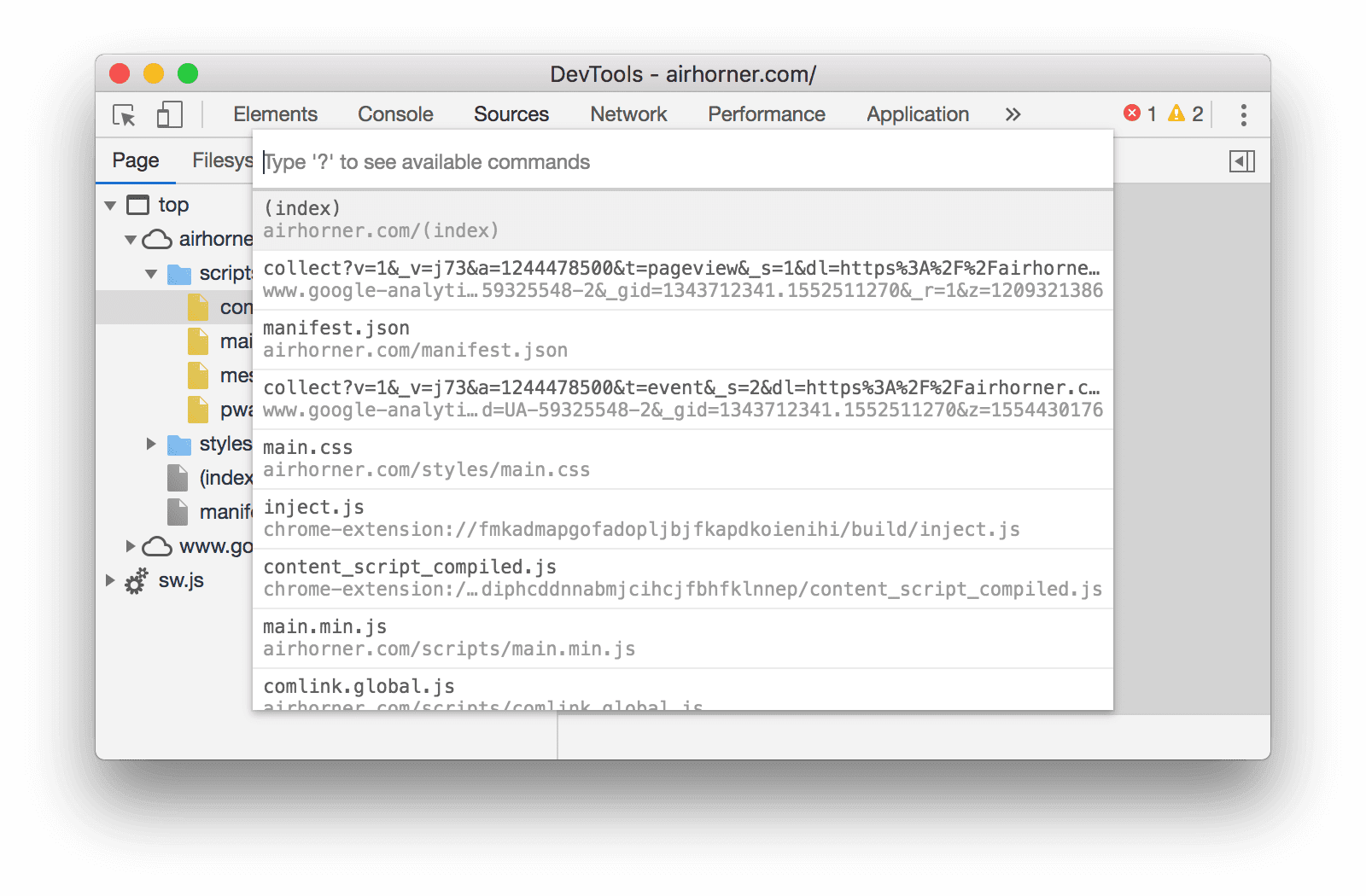
Figura 1. Diálogo Open File
Selecciona el archivo en el menú desplegable o comienza a escribir el nombre del archivo y presiona Intro una vez que el archivo correcto se destaque en el cuadro de autocompletado.

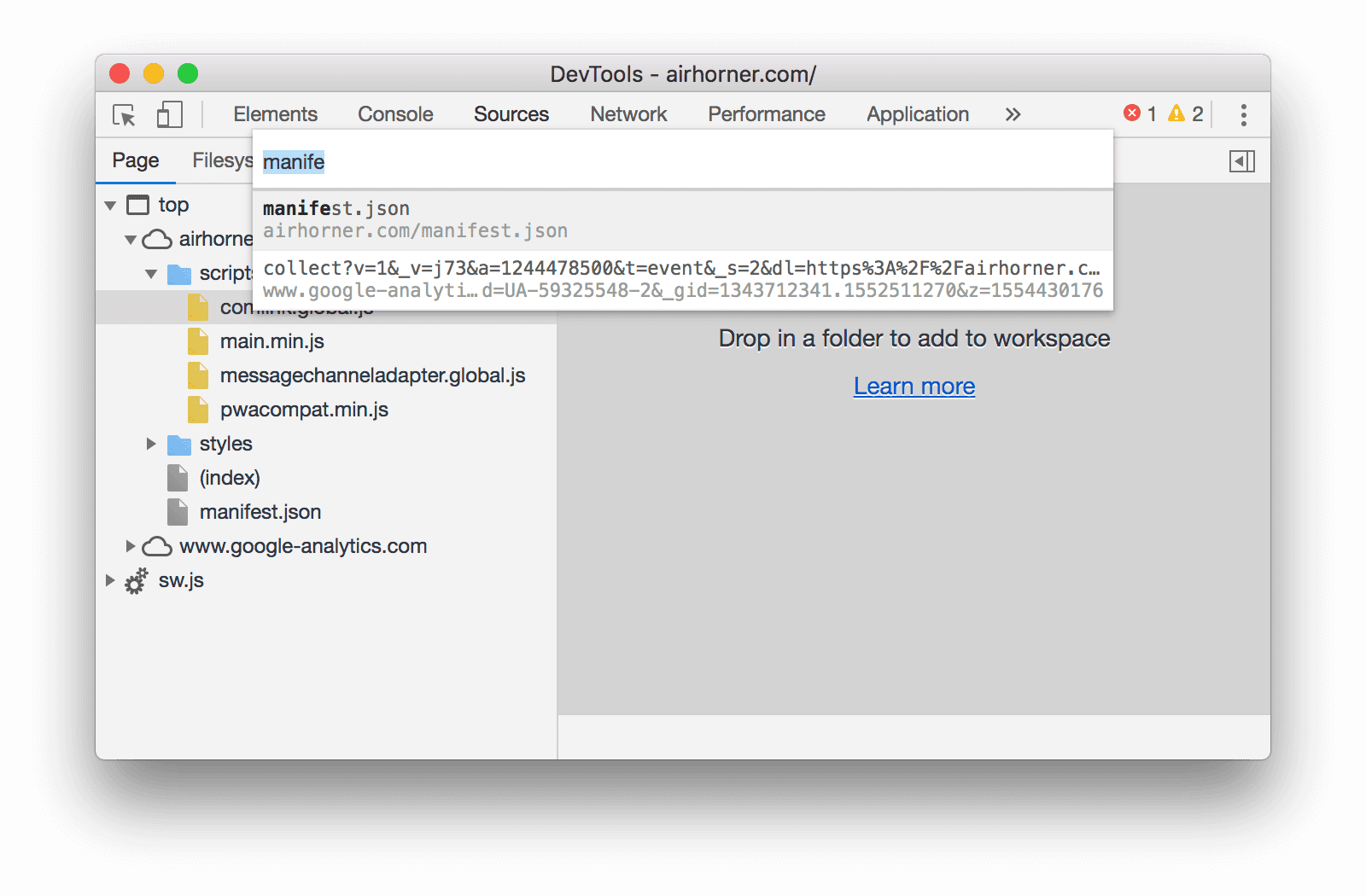
Figura 2. Escribir un nombre de archivo en el diálogo Abrir archivo
Cómo abrir recursos en el panel de red
Consulta Cómo inspeccionar los detalles de un recurso.

Figura 3. Inspecciona un recurso en el panel Red
Cómo mostrar recursos en el panel de red desde otros paneles
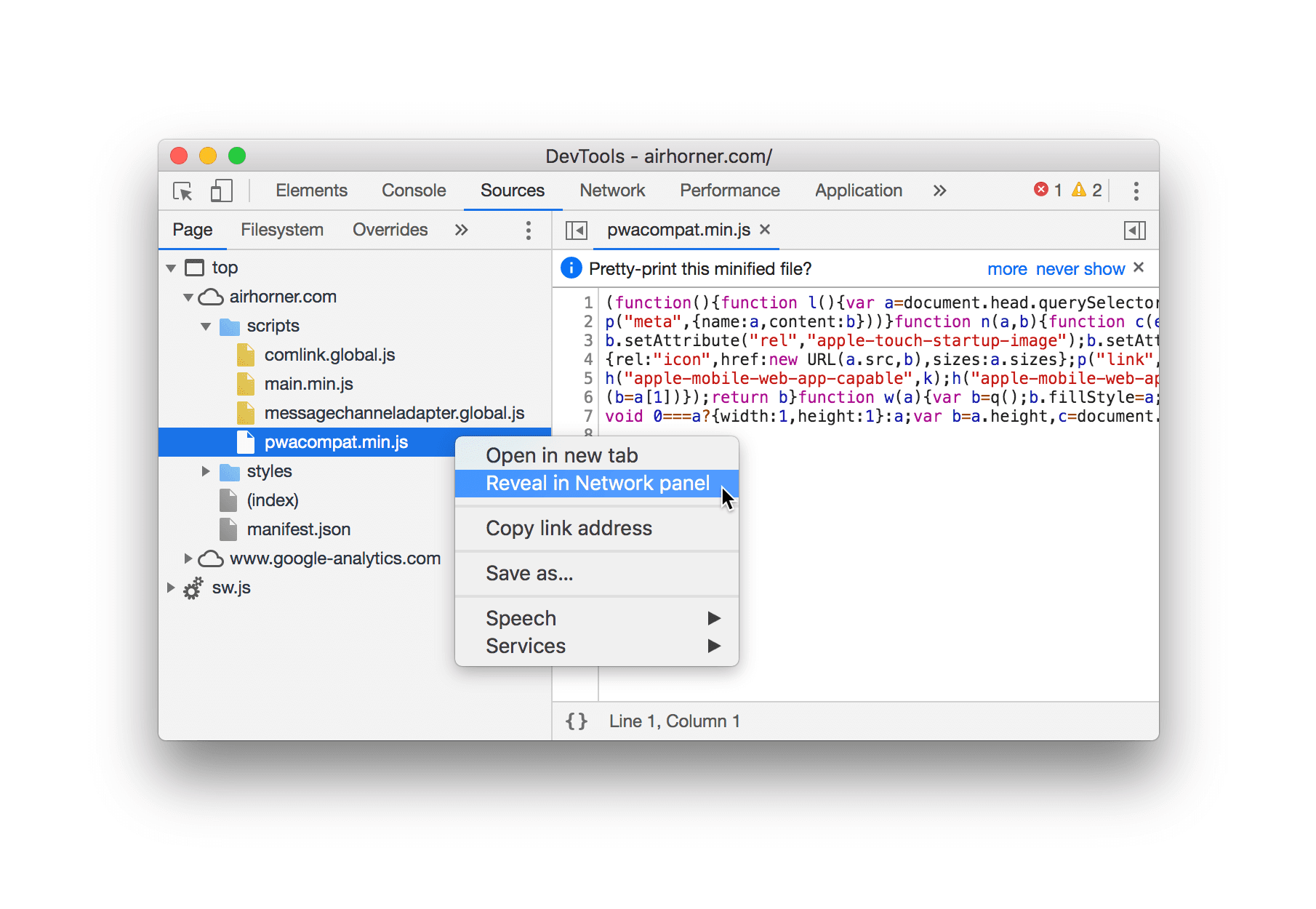
En la sección Explorar recursos que aparece a continuación, se muestra cómo ver recursos de varias partes de la IU de DevTools. Si alguna vez deseas inspeccionar un recurso en el panel Red, haz clic con el botón derecho en el recurso y selecciona Reveal in Network panel.

Figura 4. La opción Mostrar en el panel de red
Explorar recursos
Explora los recursos en el panel de red
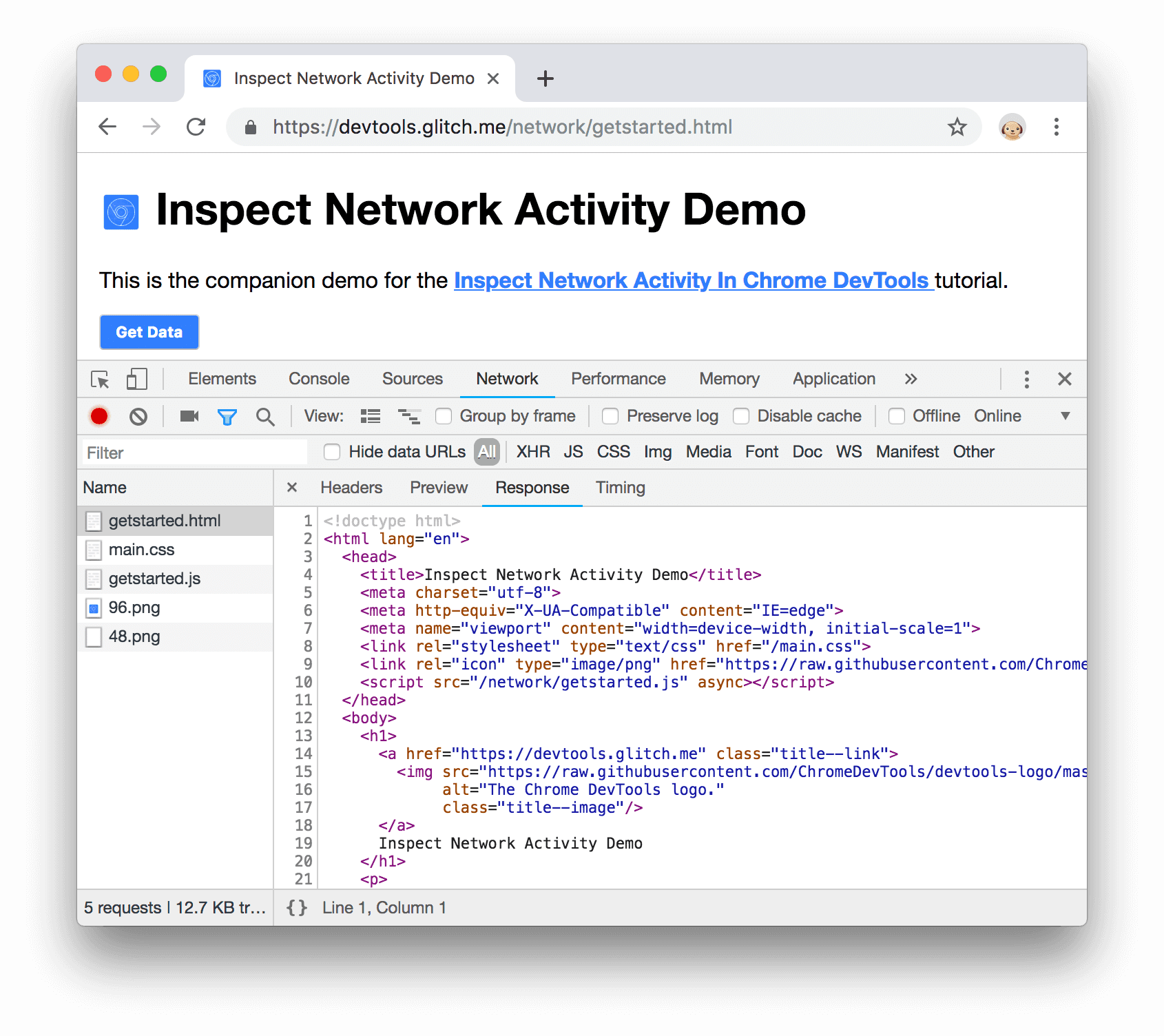
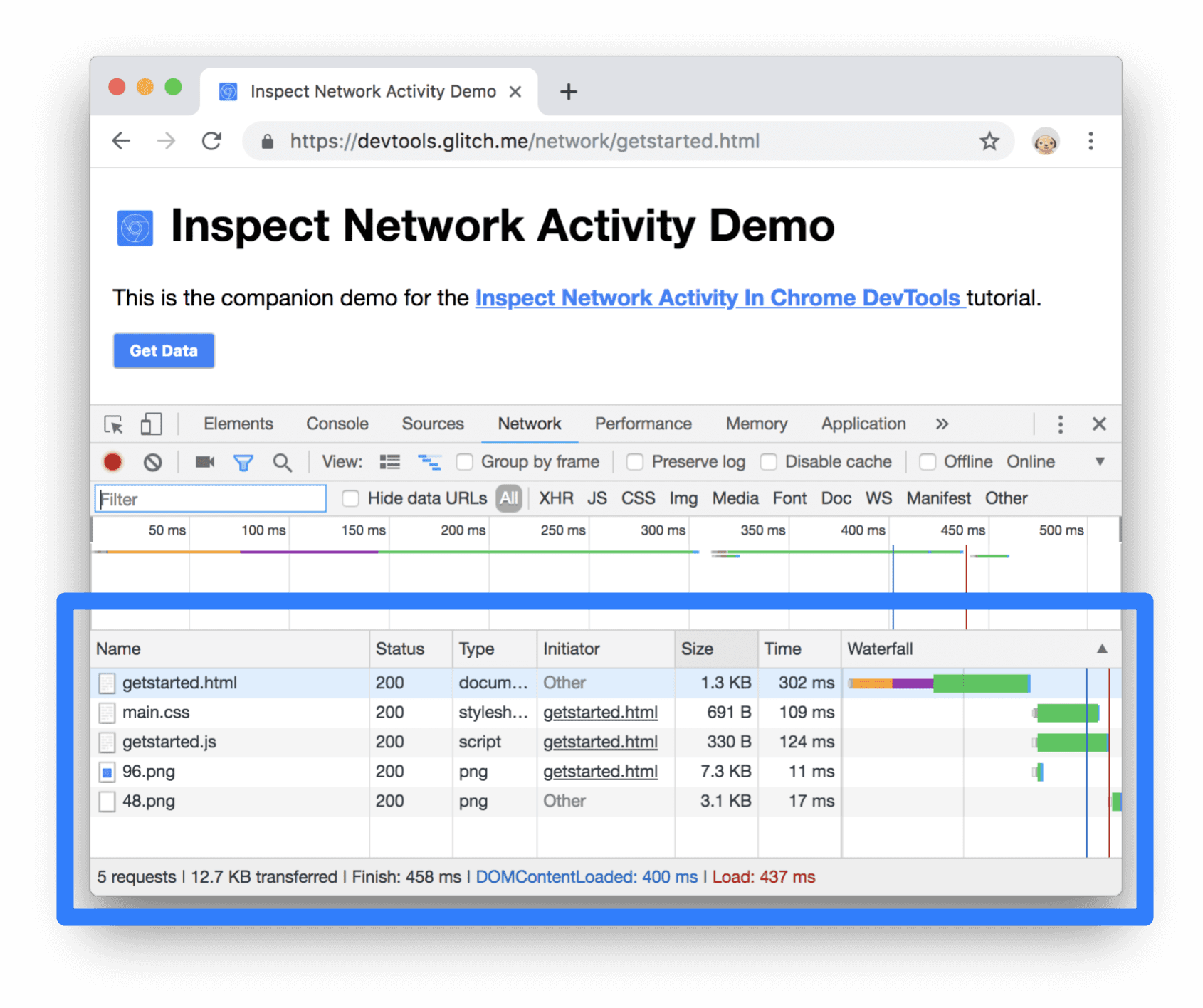
Consulta Cómo registrar la actividad de red.

Figura 5. Recursos de página en el registro de red
Explorar por directorio
Para ver los recursos de una página organizados por directorio, sigue estos pasos:
- Haz clic en la pestaña Fuentes para abrir el panel Fuentes.
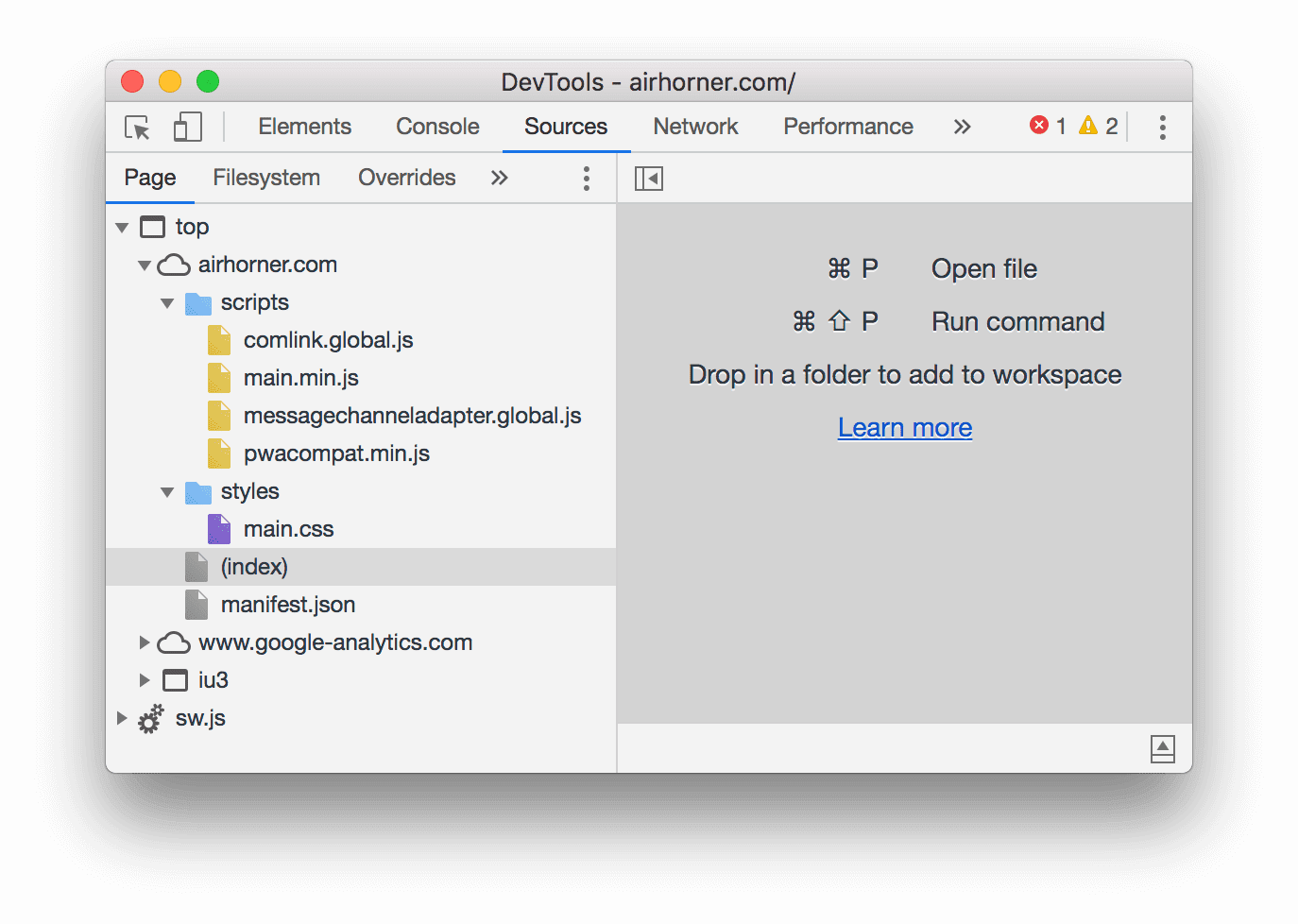
Haz clic en la pestaña Página para mostrar los recursos de la página. Se abrirá el panel Página.

Figura 6. El panel Página
A continuación, se muestra un desglose de los elementos no obvios de la Figura 6:
- top es el contexto de navegación del documento principal.
- airhorner.com representa un dominio. Todos los recursos anidados debajo de él provienen de ese dominio.
Por ejemplo, la URL completa del archivo comlink.global.js es probablemente
https://airhorner.com/scripts/comlink.global.js. - scripts es un directorio.
- (index) es el documento HTML principal.
- iu3 es otro contexto de navegación. Es probable que este contexto lo haya creado un elemento
<iframe>incorporado en el HTML del documento principal. - sw.js es un contexto de ejecución de trabajador de servicio.
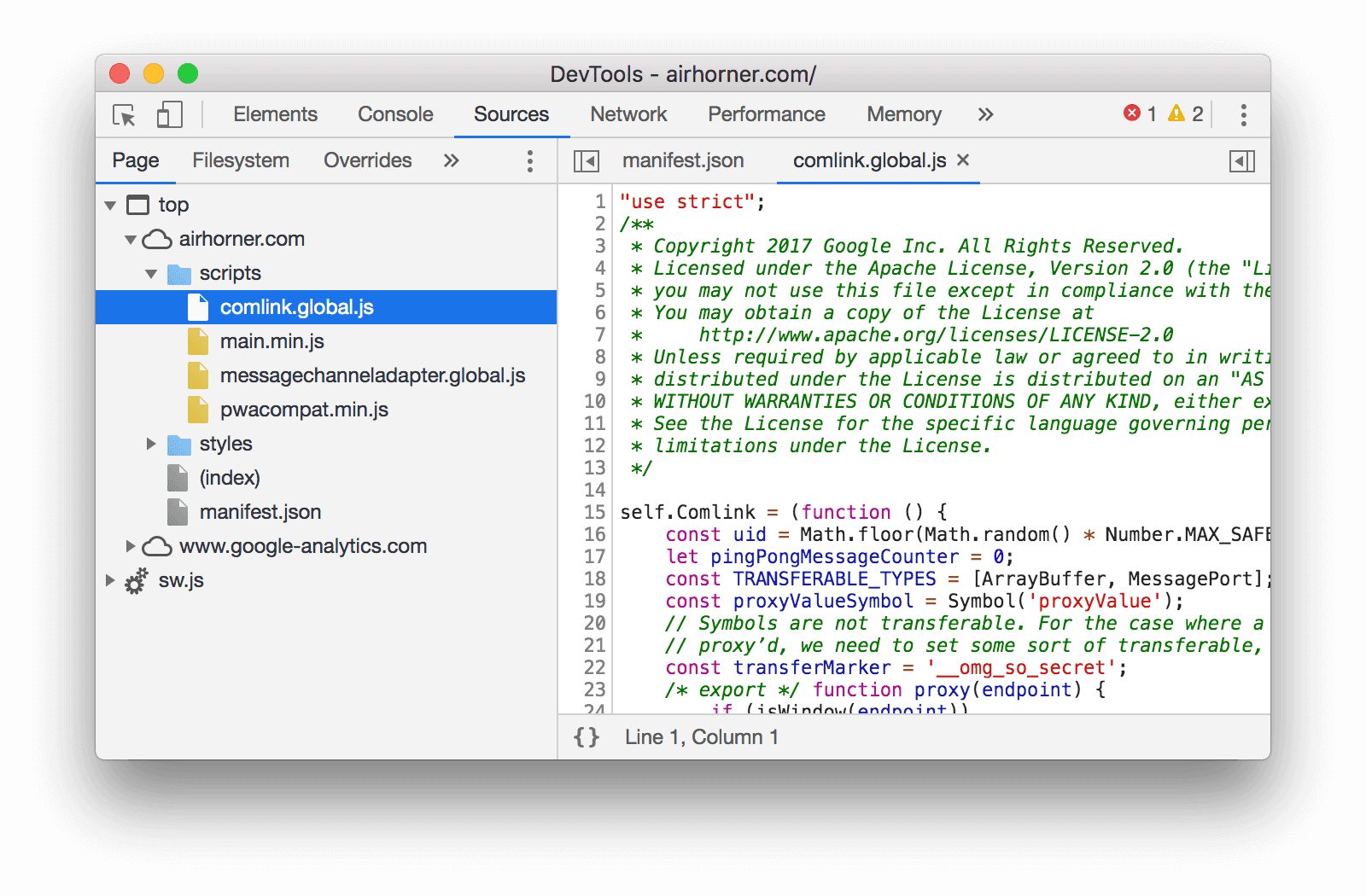
Haz clic en un recurso para verlo en el Editor.

Figura 7. Cómo ver un archivo en el Editor
Explorar por nombre de archivo
De forma predeterminada, el panel Página agrupa los recursos por directorio. Para inhabilitar esta agrupación y ver los recursos de cada dominio como una lista plana, haz lo siguiente:
- Abre el panel Página. Consulta Cómo explorar por directorio.
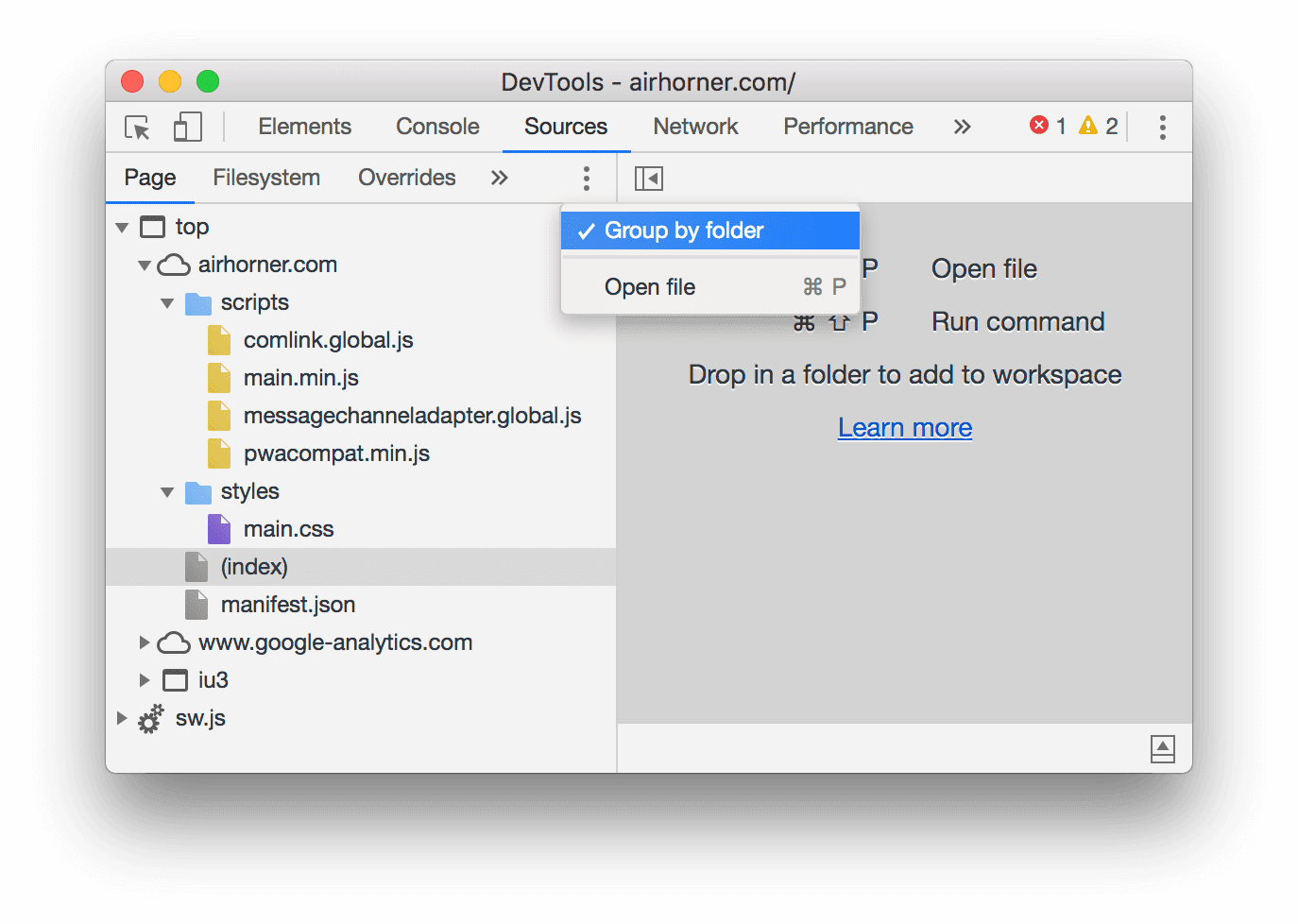
Haz clic en Más opciones
 y, luego, inhabilita Agrupar por carpeta.
y, luego, inhabilita Agrupar por carpeta.
Figura 8. La opción Agrupar por carpeta
Los recursos se organizan por tipo de archivo. Dentro de cada tipo de archivo, los recursos se organizan alfabéticamente.

Figura 9. El panel Página después de inhabilitar Agrupar por carpeta
Explorar por tipo de archivo
Para agrupar recursos según su tipo de archivo, haz lo siguiente:
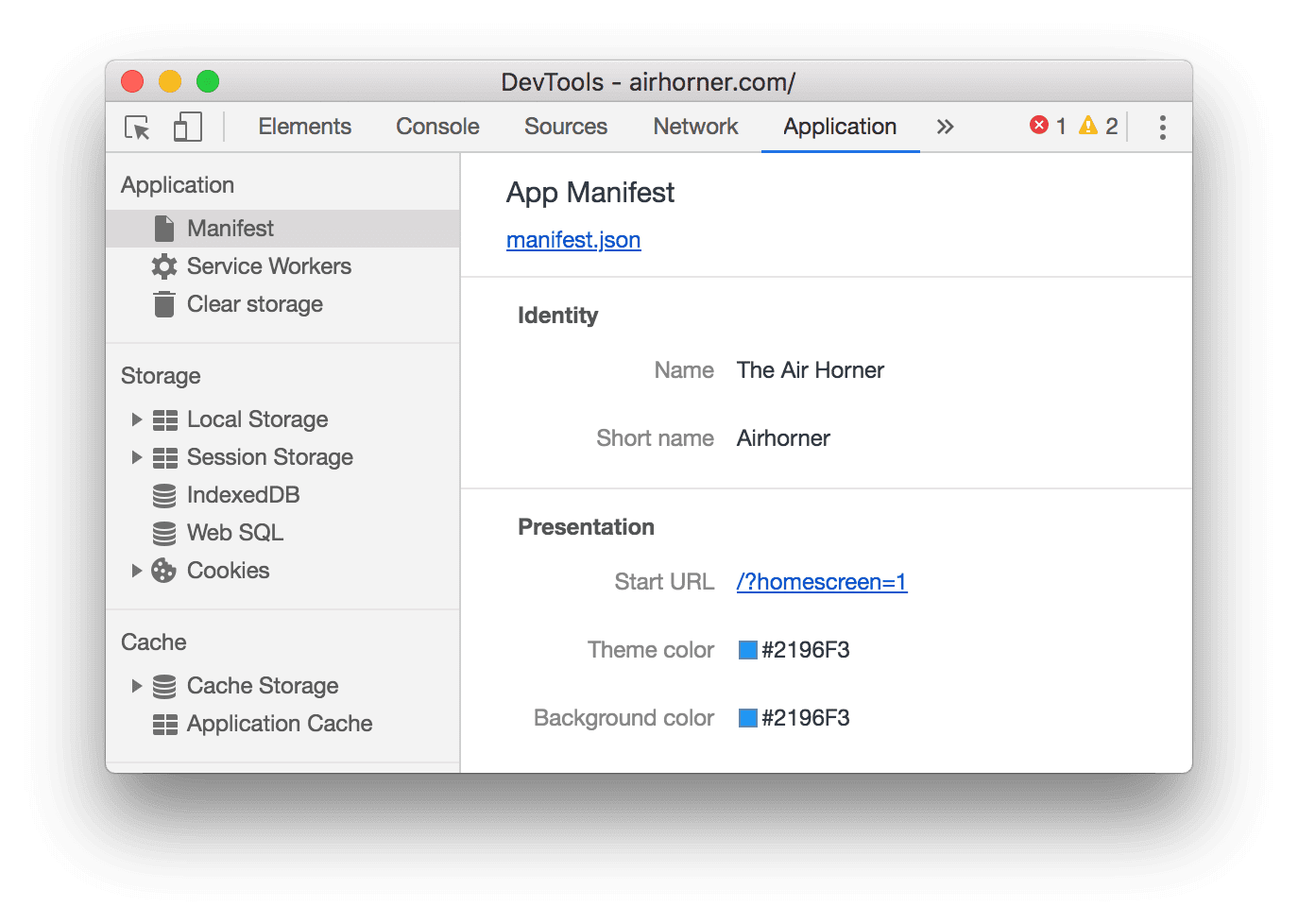
Haz clic en la pestaña Application. Se abrirá el panel Application. De forma predeterminada, el panel Manifiesto suele abrirse primero.

Figura 10: El panel Application
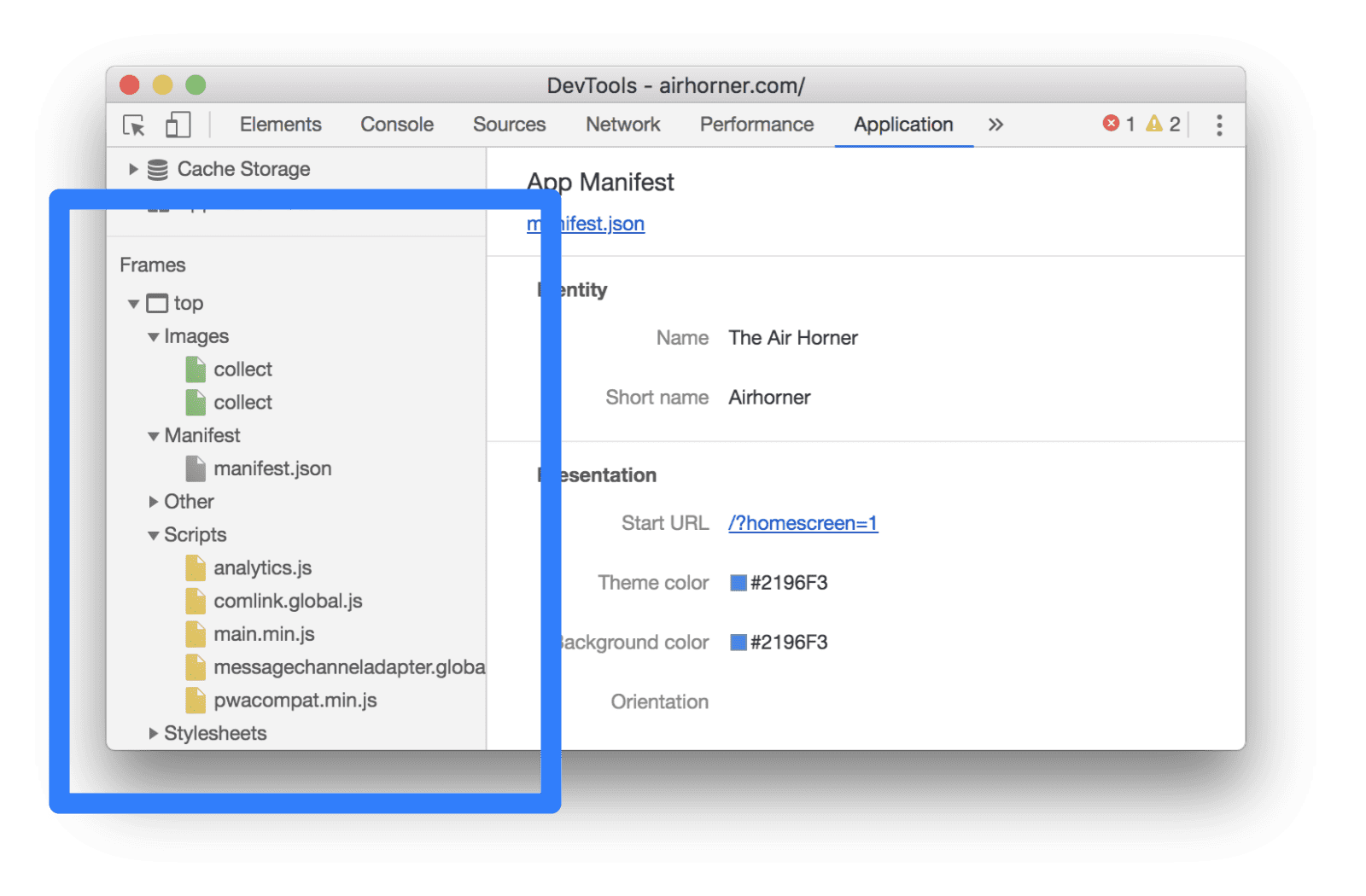
Desplázate hacia abajo hasta el panel Frames.

Figura 11: El panel Frames
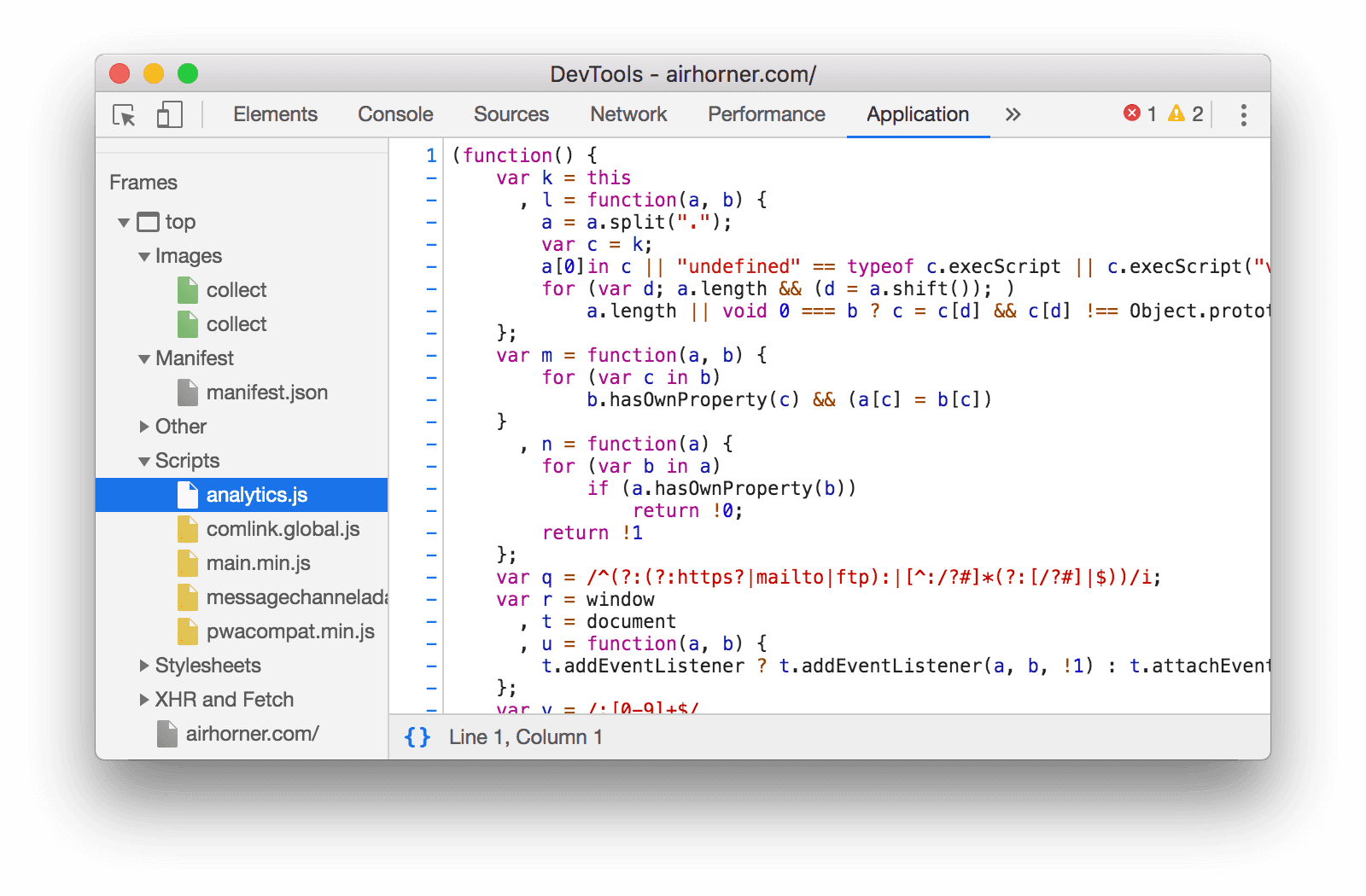
Expande las secciones que te interesan.
Haz clic en un recurso para verlo.

Figura 11: Visualiza un recurso en el panel Application
Explora archivos por tipo en el panel de red
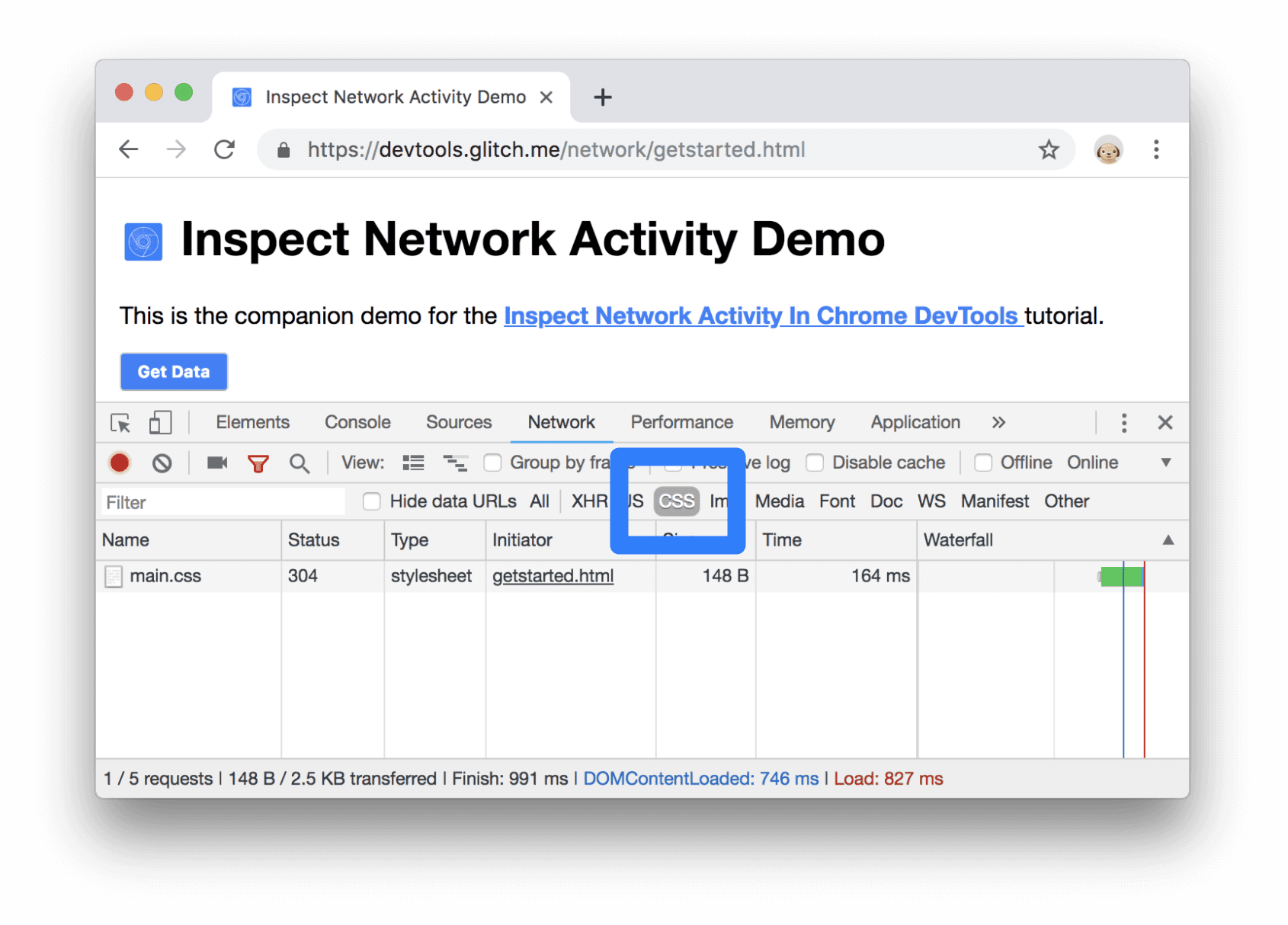
Consulta Cómo filtrar por tipo de recurso.

Figura 12: Cómo filtrar CSS en el registro de red

