בסקירה הכללית הזו של התכונות של הכרטיסייה רינדור בכלי הפיתוח, תוכלו לגלות אוסף של אפשרויות שמשפיעות על רינדור התוכן מהאינטרנט.
סקירה כללית
בעזרת הכרטיסייה רינדור תוכלו:
- גילוי בעיות בביצועי הרינדור. צביעה מחדש של נקודות, שינויים בפריסה, שכבות ומשבצות, בעיות בגלילה, הצגת נתונים סטטיסטיים של רינדור ומדדי ליבה לבדיקת חוויית המשתמש באתר.
- סימולציה של תכונות מדיה של CSS. אתם יכולים לבדוק איך דפים מעובדים עם תכונות מדיה שונות של CSS בלי לציין אותן באופן ידני בקוד או בסביבת הבדיקה.
- שימוש באפקטים שימושיים אחרים. אתם יכולים להדגיש מסגרות של מודעות, לבצע אמולציה של המיקוד בדף, להשבית פורמטים מקומיים של גופנים ותמונות, להפעיל עיצוב כהה אוטומטי ואמולציה של ליקויי ראייה.
פתיחת הכרטיסייה 'עיבוד'
כדי לפתוח את הכרטיסייה רינדור:
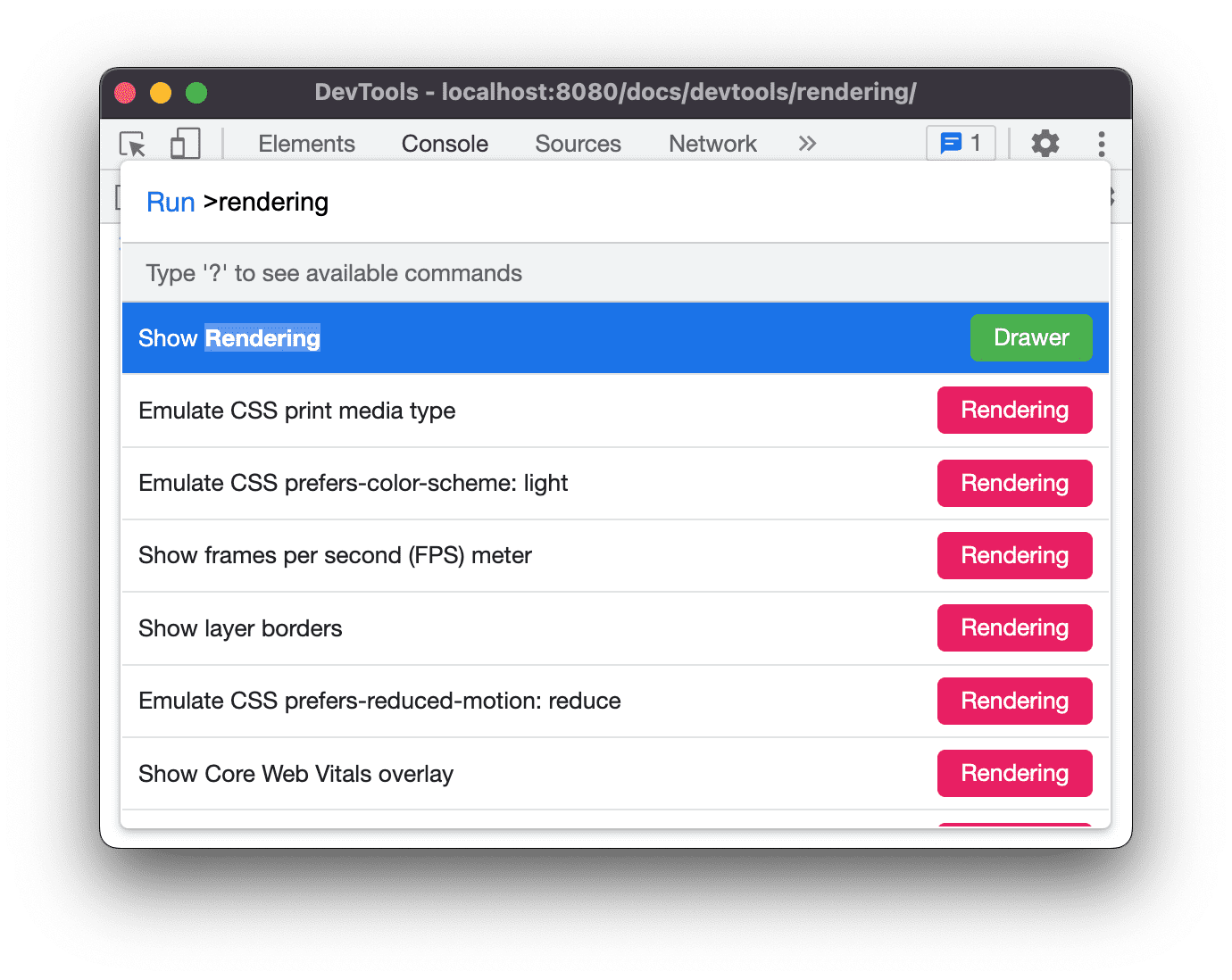
לוחצים על Command+Shift+P (Mac) או על Control+Shift+P (Windows, Linux, ChromeOS) כדי לפתוח את תפריט הפקודות.

מתחילים להקליד
rendering, בוחרים באפשרות הצגת רינדור ומקישים על Enter. בכלי הפיתוח מוצגת הכרטיסייה רינדור בתחתית החלון של כלי הפיתוח.
לחלופין, תוכל לפתוח את הכרטיסייה רינדור בדרכים הבאות:
- מקישים על Esc כדי לפתוח את חלונית ההזזה, ובפינה הימנית העליונה לוחצים על כלים נוספים
 > רינדור.
> רינדור. - בפינה הימנית העליונה, לוחצים על More Options
 > כלים נוספים > Rendering.
> כלים נוספים > Rendering.


