این صفحه یک مرجع جامع از ویژگیهای Chrome DevTools مربوط به تجزیه و تحلیل عملکرد است.
برای آموزش راهنمای نحوه تجزیه و تحلیل عملکرد یک صفحه با استفاده از ابزار توسعه کروم ، به شروع با تجزیه و تحلیل عملکرد زمان اجرا مراجعه کنید.
ثبت عملکرد
می توانید زمان اجرا یا عملکرد بارگذاری را ضبط کنید.
عملکرد زمان اجرا را ضبط کنید
زمانی که میخواهید عملکرد یک صفحه را در حال اجرا، برخلاف بارگذاری، تجزیه و تحلیل کنید، عملکرد زمان اجرا را ضبط کنید.
- به صفحه ای که می خواهید آنالیز کنید بروید.
- روی تب Performance در DevTools کلیک کنید.
روی Record کلیک کنید
 .
. با صفحه تعامل داشته باشید. DevTools تمام فعالیت های صفحه را که در نتیجه تعاملات شما رخ می دهد، ثبت می کند.
دوباره روی Record یا Stop کلیک کنید تا ضبط متوقف شود.
رکورد عملکرد بار
زمانی که می خواهید عملکرد یک صفحه را در حال بارگذاری تجزیه و تحلیل کنید، عملکرد بارگذاری را ضبط کنید، برخلاف در حال اجرا.
- به صفحه ای که می خواهید آنالیز کنید بروید.
- پنل Performance DevTools را باز کنید.
روی شروع نمایه سازی و بارگذاری مجدد صفحه کلیک کنید
 . DevTools ابتدا به
. DevTools ابتدا به about:blankپیمایش می کند تا اسکرین شات ها و ردپای باقی مانده را پاک کند. سپس DevTools معیارهای عملکرد را در حین بارگیری مجدد صفحه ثبت می کند و سپس به طور خودکار ضبط را چند ثانیه پس از اتمام بارگیری متوقف می کند.
DevTools به طور خودکار روی بخشی از ضبط بزرگنمایی می کند که بیشترین فعالیت در آن انجام شده است.

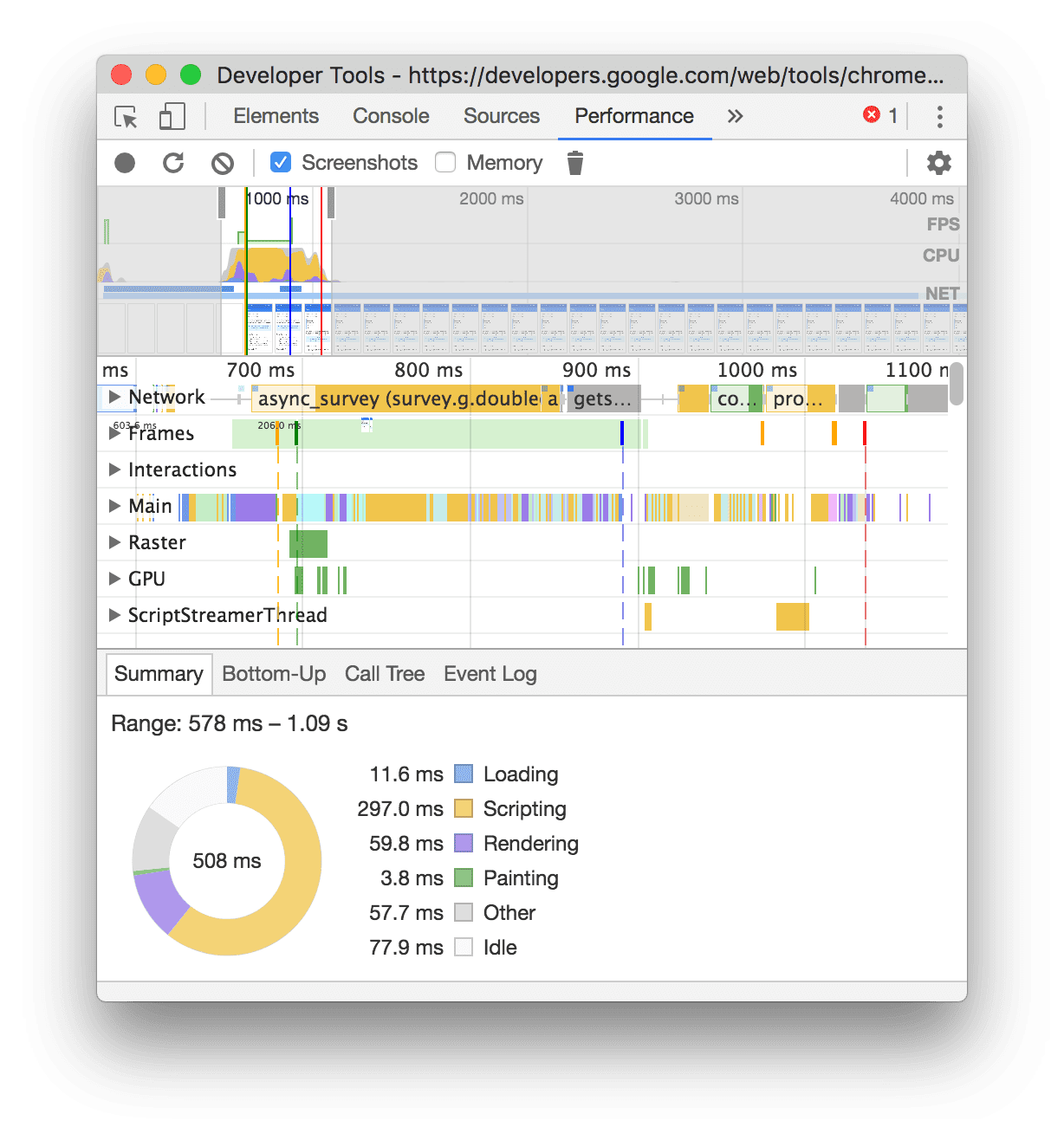
در این مثال، پنل Performance فعالیت در حین بارگذاری صفحه را نشان می دهد.
هنگام ضبط، اسکرین شات بگیرید
برای گرفتن اسکرین شات از هر فریم در حین ضبط، کادر چک Screenshots را فعال کنید.
برای آشنایی با نحوه تعامل با اسکرین شات ها به مشاهده اسکرین شات رجوع کنید.
اجباری به جمع آوری زباله در حین ضبط
در حالی که صفحه ای را ضبط می کنید، روی جمع آوری زباله پاک کن کلیک کنید تا جمع آوری زباله مجبور شود.
نمایش تنظیمات ضبط
روی تنظیمات ضبط کلیک کنید ![]() برای نمایش تنظیمات بیشتر مربوط به نحوه ضبط عملکرد توسط DevTools.
برای نمایش تنظیمات بیشتر مربوط به نحوه ضبط عملکرد توسط DevTools.
نمونه های جاوا اسکریپت را غیرفعال کنید
به طور پیشفرض، آهنگ اصلی یک ضبط، پشتههای تماس دقیق از توابع جاوا اسکریپت را که در حین ضبط فراخوانی شدهاند، نمایش میدهد. برای غیرفعال کردن این پشته های تماس:
- تنظیمات Capture را باز کنید
منو. به نمایش تنظیمات ضبط مراجعه کنید.
- چک باکس Disable JavaScript Samples را فعال کنید.
- از صفحه ضبط کنید.
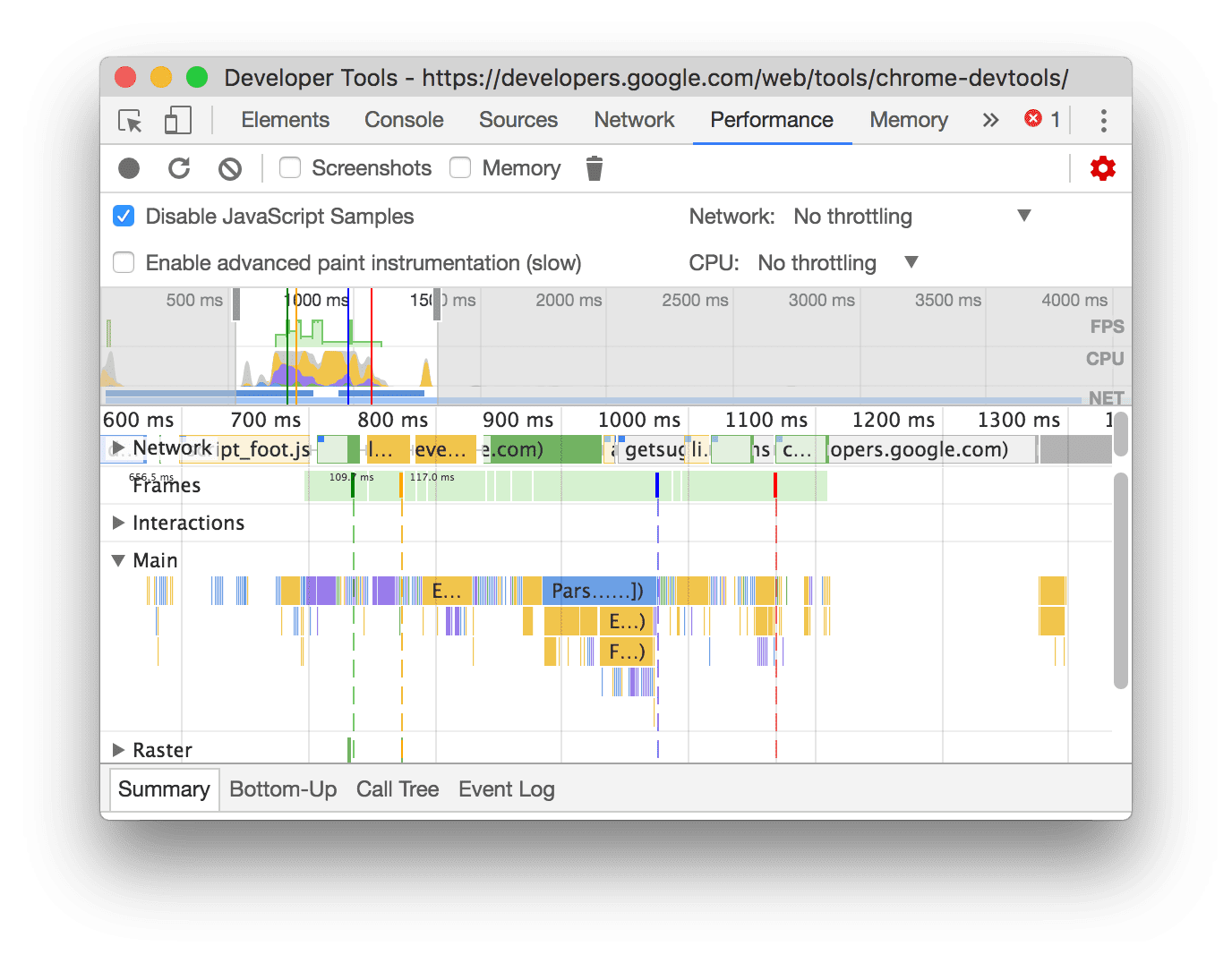
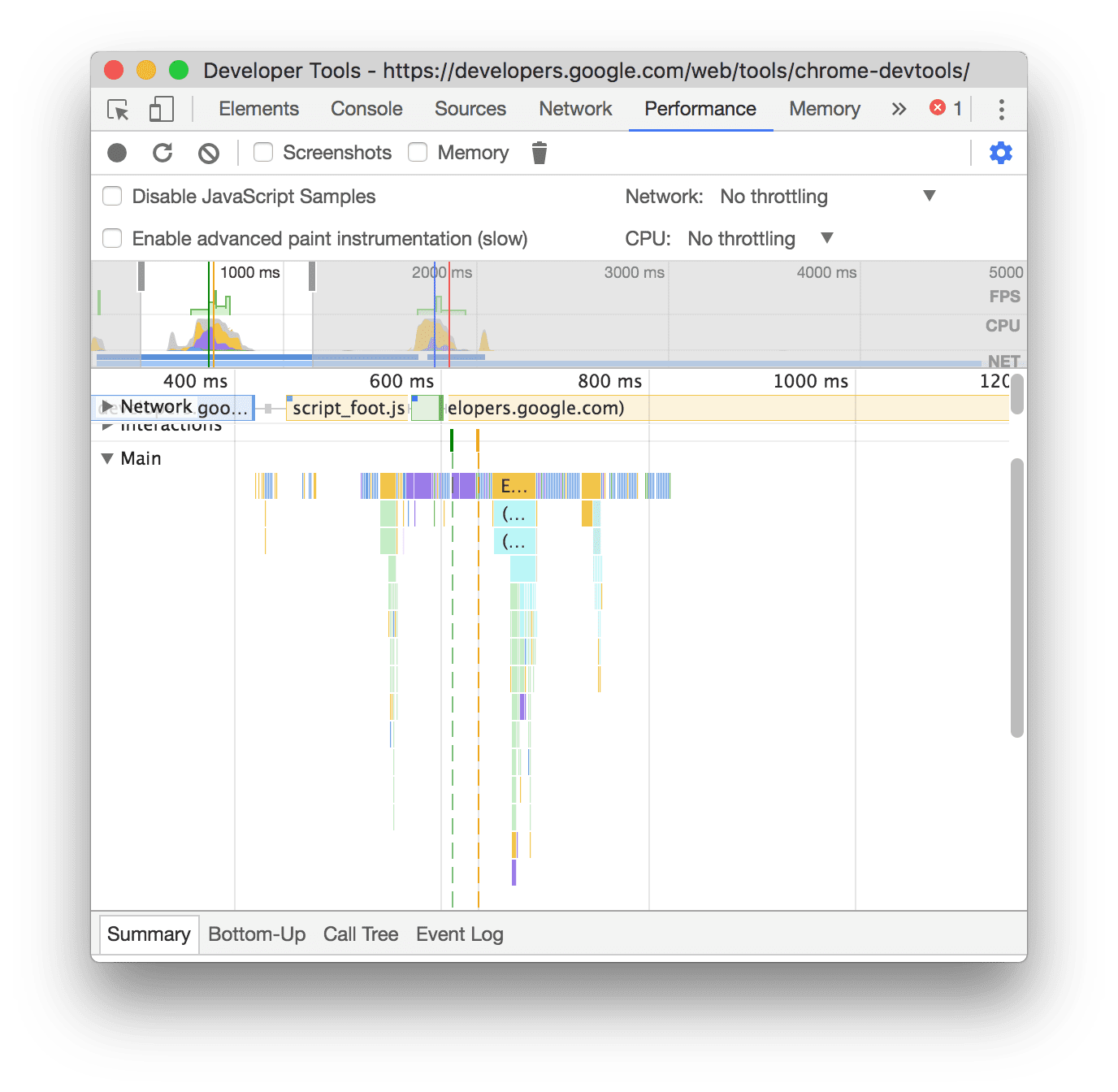
اسکرین شات های زیر تفاوت بین غیرفعال کردن و فعال کردن نمونه های جاوا اسکریپت را نشان می دهد. هنگام غیرفعال شدن نمونهبرداری، مسیر اصلی ضبط بسیار کوتاهتر است، زیرا تمام پشتههای تماس جاوا اسکریپت را حذف میکند.

این مثال یک ضبط با نمونه های JS غیرفعال را نشان می دهد.

این مثال یک ضبط با نمونه های JS فعال را نشان می دهد.
هنگام ضبط شبکه را دریچه گاز بگیرید
برای مهار کردن شبکه در حین ضبط:
- تنظیمات Capture را باز کنید
منو. به نمایش تنظیمات ضبط مراجعه کنید.
- Network را روی سطح انتخاب شده از throttling تنظیم کنید.
هنگام ضبط، سی پی یو را گاز بگیرید
برای دریچه گاز CPU هنگام ضبط:
- تنظیمات Capture را باز کنید
منو. به نمایش تنظیمات ضبط مراجعه کنید.
- CPU را روی سطح throttling انتخاب شده تنظیم کنید.
Throttling نسبت به قابلیت های رایانه شما است. به عنوان مثال، گزینه کاهش سرعت 2 برابر باعث می شود CPU شما 2 برابر کندتر از توانایی معمول خود کار کند. DevTools نمی تواند CPU های دستگاه های تلفن همراه را به طور واقعی شبیه سازی کند، زیرا معماری دستگاه های تلفن همراه با معماری دسکتاپ و لپ تاپ بسیار متفاوت است.
ابزار دقیق رنگ را فعال کنید
برای مشاهده دقیق ابزار دقیق رنگ:
- تنظیمات Capture را باز کنید
منو. به نمایش تنظیمات ضبط مراجعه کنید.
- تیک گزینه Enable advanced paint instrumentation را علامت بزنید.
برای یادگیری نحوه تعامل با اطلاعات رنگ، مشاهده لایه ها و مشاهده نمایه رنگ را ببینید.
تقلید همزمانی سخت افزاری
برای آزمایش عملکرد برنامه با تعداد هسته های مختلف پردازنده، می توانید مقدار گزارش شده توسط ویژگی navigator.hardwareConcurrency را پیکربندی کنید. برخی از برنامه ها از این ویژگی برای کنترل میزان موازی بودن برنامه خود استفاده می کنند، به عنوان مثال، برای کنترل اندازه مخزن pthread Emscripten.
برای شبیه سازی همزمانی سخت افزار:
- تنظیمات Capture را باز کنید
منو. به نمایش تنظیمات ضبط مراجعه کنید.
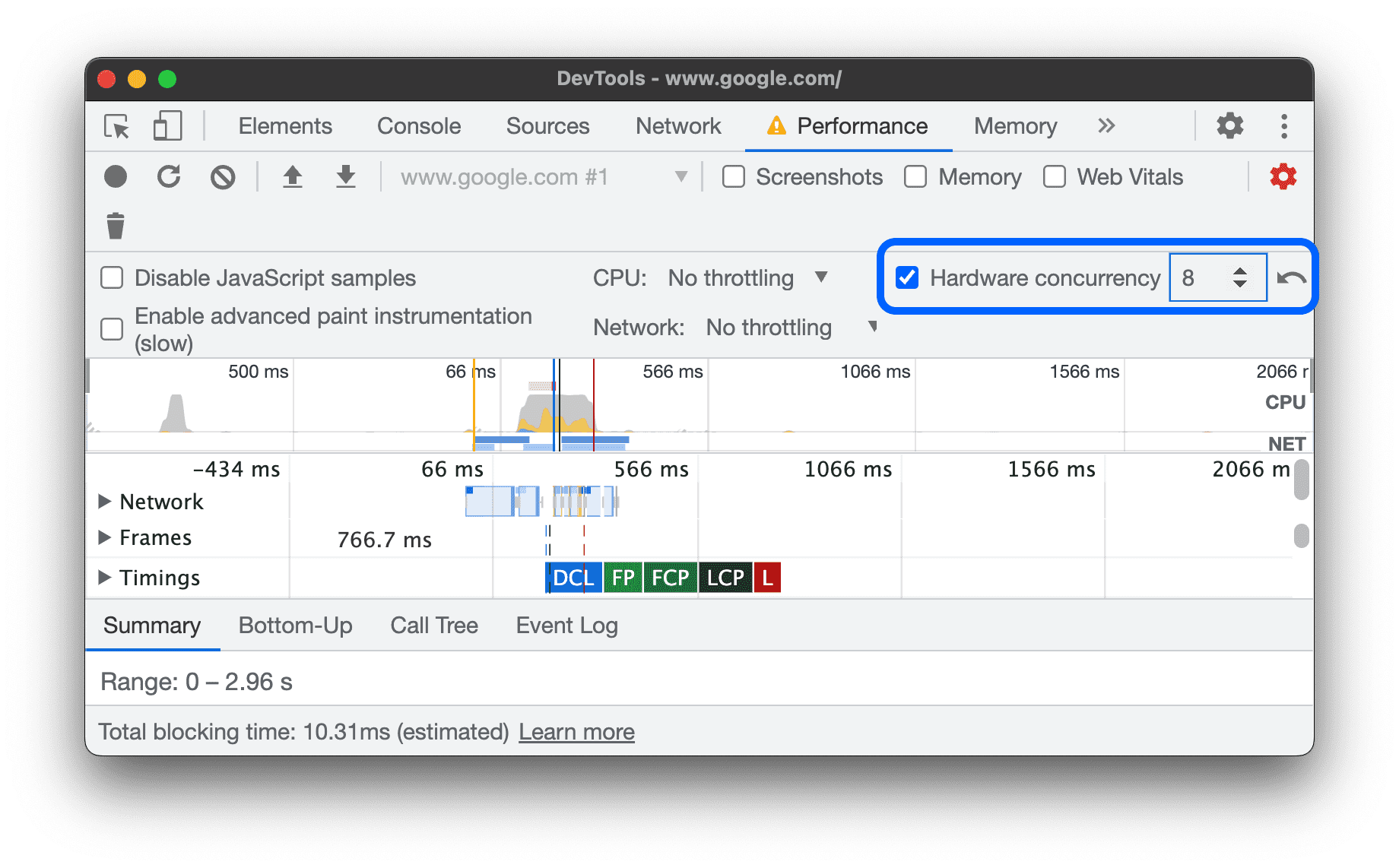
- Hardware Concurrency را علامت بزنید و تعداد هسته ها را در کادر ورودی تنظیم کنید.

DevTools یک نماد هشدار را نمایش می دهد در کنار تب Performance به شما یادآوری می کند که شبیه سازی همزمانی سخت افزاری فعال است.
برای بازگشت به مقدار پیش فرض 10 ، روی Revert کلیک کنید دکمه.
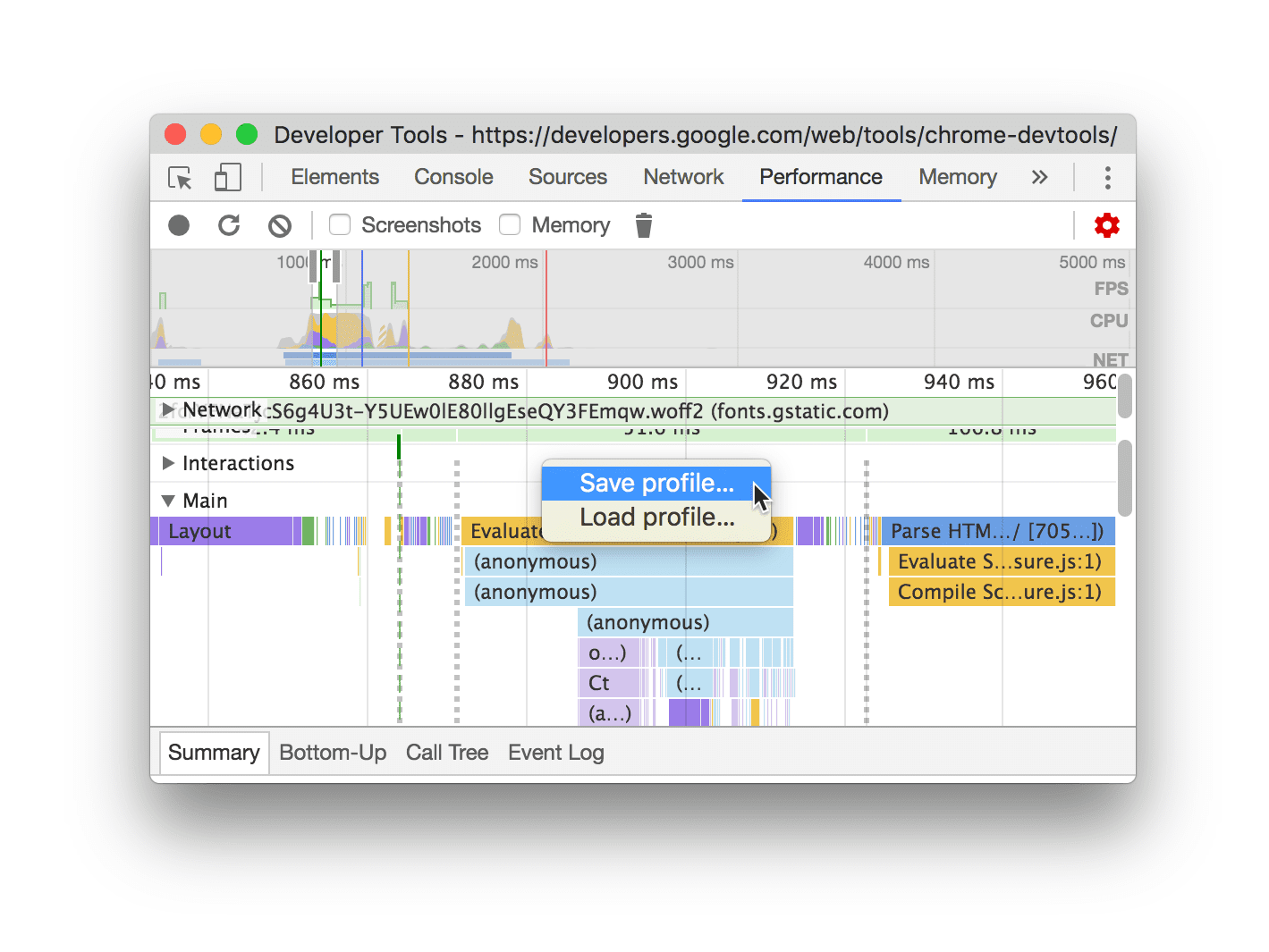
ذخیره یک ضبط
برای ذخیره یک ضبط، کلیک راست کرده و Save Profile را انتخاب کنید.

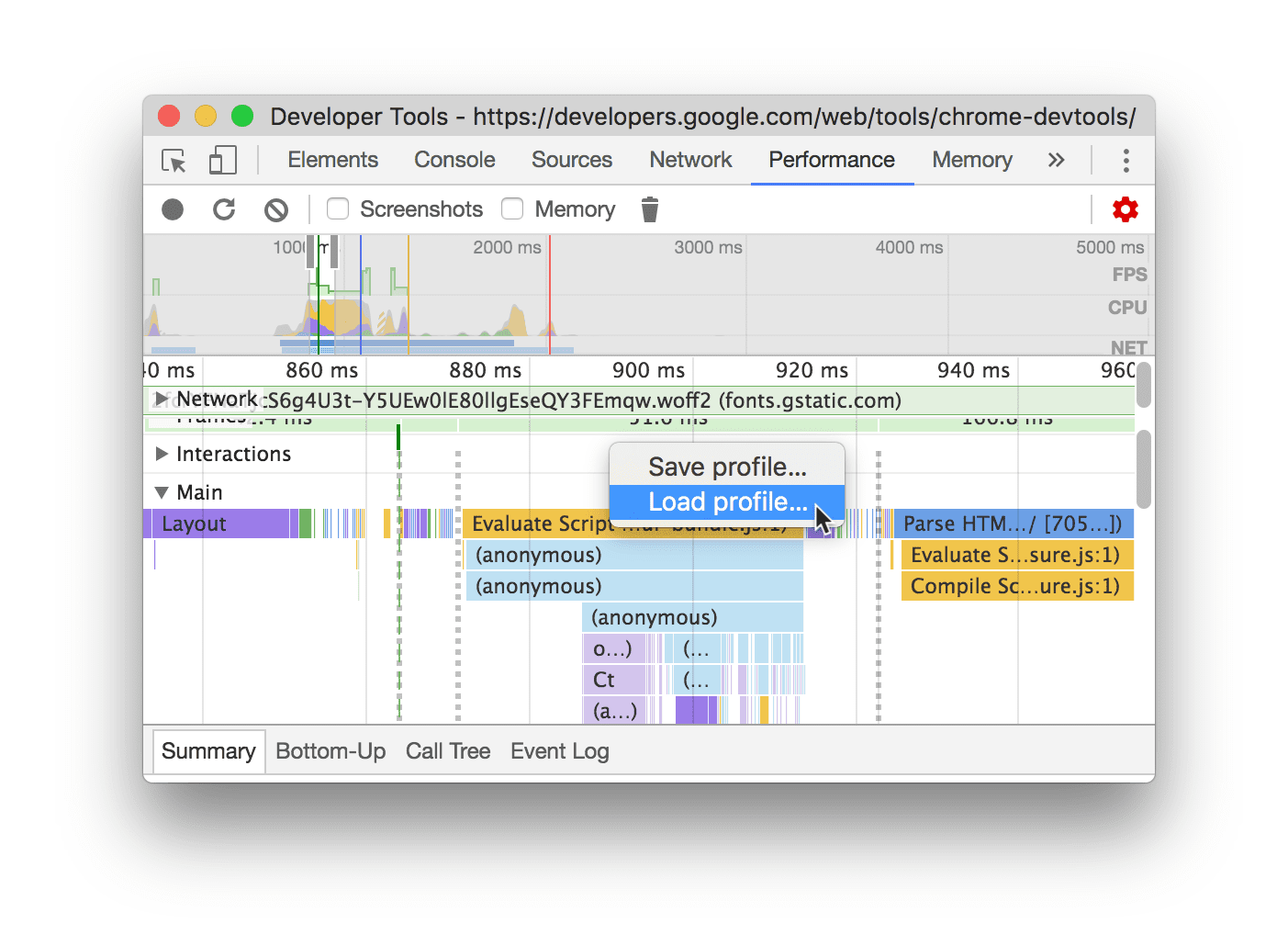
یک ضبط را بارگیری کنید
برای بارگیری یک ضبط، کلیک راست کرده و Load Profile را انتخاب کنید.

ضبط قبلی را پاک کنید
پس از ضبط، Clear recording را فشار دهید ![]() برای پاک کردن آن ضبط از پانل عملکرد .
برای پاک کردن آن ضبط از پانل عملکرد .
یک ضبط عملکرد را تجزیه و تحلیل کنید
پس از اینکه عملکرد زمان اجرا را ضبط کردید یا عملکرد بار را ثبت کردید ، پانل Performance داده های زیادی را برای تجزیه و تحلیل عملکرد آنچه که اخیراً رخ داده است ارائه می دهد.
ضبط را پیمایش کنید
برای بررسی دقیق عملکرد ضبط شده، می توانید بخشی از ضبط را انتخاب کنید، نمودار شعله بلند را اسکرول کنید، بزرگنمایی و کوچکنمایی کنید، و از پودر سوخاری برای پرش بین سطوح بزرگنمایی استفاده کنید.
بخشی از ضبط را انتخاب کنید
در زیر نوار اکشن پانل عملکرد و در بالای ضبط، میتوانید بخش نمای کلی Timeline را با نمودارهای CPU و NET مشاهده کنید.

برای انتخاب بخشی از ضبط، کلیک کنید و نگه دارید، سپس در نمای کلی خط زمان به چپ یا راست بکشید.
برای انتخاب بخشی با استفاده از صفحه کلید:
- روی مسیر اصلی یا هر یک از همسایگان آن تمرکز کنید.
- از کلیدهای W , A , S , D به ترتیب برای بزرگنمایی، حرکت به چپ، کوچکنمایی و حرکت به راست استفاده کنید.
برای انتخاب بخشی با استفاده از پد لمسی:
- ماوس را روی بخش نمای کلی خط زمانی یا هر یک از تراکها ( اصلی و همسایگان آن) نگه دارید.
- با استفاده از دو انگشت، انگشت خود را به سمت بالا بکشید تا کوچکنمایی کنید، برای حرکت به چپ انگشتتان را به سمت چپ بکشید، برای بزرگنمایی تند به پایین بکشید و برای حرکت به راست، انگشتتان را به سمت راست بکشید.
پودر سوخاری ایجاد کنید و بین سطوح بزرگنمایی بپرید
نمای کلی تایم لاین به شما امکان می دهد چندین خرده سوخاری تو در تو را پشت سر هم ایجاد کنید، سطوح بزرگنمایی را افزایش دهید و سپس به سطح انتخابی بپرید.
برای ایجاد و استفاده از پودر سوخاری:
- در نمای کلی خط زمانی ، بخشی از ضبط را انتخاب کنید .
- نشانگر را روی قسمت انتخابی نگه دارید و روی دکمه N ms zoom_in کلیک کنید. انتخاب برای پر کردن نمای کلی جدول زمانی گسترش می یابد. زنجیرهای از خردههای سوخاری در بالای نمای کلی Timeline شروع به ساختن میکند.
- دو مرحله قبل را تکرار کنید تا یک پودر سوخاری تو در تو ایجاد کنید. تا زمانی که محدوده انتخاب بیشتر از 5 میلی ثانیه باشد، می توانید به لانه سازی آرد سوخاری ادامه دهید.
- برای پرش به یک سطح بزرگنمایی انتخابی، روی خرده نان مربوطه در زنجیره بالای نمای کلی خط زمانی کلیک کنید.
نمودار شعله بلند را اسکرول کنید
برای پیمایش نمودار شعله بلند در مسیر اصلی یا هر یک از همسایگان آن، کلیک کنید و نگه دارید، سپس به هر جهتی بکشید تا آنچه به دنبال آن هستید نمایان شود.
فعالیت های جستجو
برای باز کردن کادر جستجو در پایین پانل عملکرد ، فشار دهید:
- macOS: Command + F
- ویندوز، لینوکس: Control + F

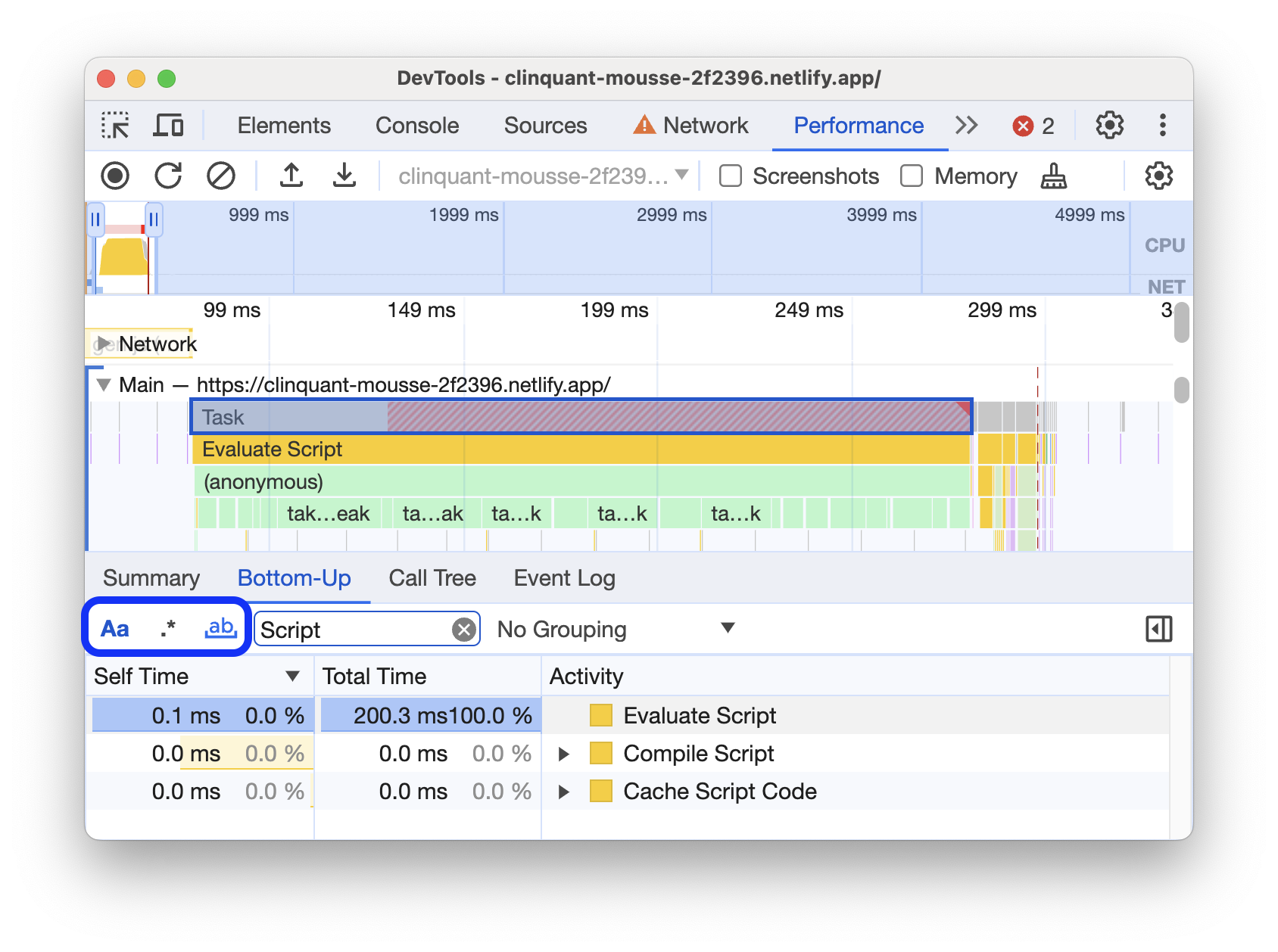
این مثال یک عبارت منظم را در کادر جستجو در پایین نشان می دهد که هر فعالیتی را که با E شروع می شود پیدا می کند.
برای چرخه فعالیتهایی که با درخواست شما مطابقت دارند:
- روی دکمه expand_less Previous یا expand_more Next کلیک کنید.
- Shift + Enter را برای انتخاب قبلی یا Enter برای انتخاب بعدی فشار دهید.
پانل Performance یک نکته ابزار را روی فعالیت انتخاب شده در کادر جستجو نشان می دهد.
برای تغییر تنظیمات پرس و جو:
- روی match_case Match case کلیک کنید تا عبارت query حساس شود.
- روی regular_expression عبارت Regular کلیک کنید تا از یک عبارت منظم در پرس و جو خود استفاده کنید.
برای پنهان کردن کادر جستجو، روی لغو کلیک کنید.
مشاهده فعالیت موضوع اصلی
از مسیر اصلی برای مشاهده فعالیت هایی که در رشته اصلی صفحه رخ داده است استفاده کنید.

روی یک رویداد کلیک کنید تا اطلاعات بیشتری درباره آن در برگه خلاصه مشاهده کنید. پانل Performance رویداد انتخاب شده را با رنگ آبی نشان می دهد.

این مثال اطلاعات بیشتری را در مورد رویداد فراخوانی تابع get در تب Summary نشان می دهد.
توابع و فرزندان آنها را در نمودار شعله پنهان کنید
برای از بین بردن نمودار شعله در موضوع اصلی ، می توانید توابع انتخاب شده یا فرزندان آنها را پنهان کنید:
در مسیر اصلی ، روی یک تابع کلیک راست کرده و یکی از گزینه های زیر را انتخاب کنید یا میانبر مربوطه را فشار دهید:
- پنهان کردن تابع (
H) - پنهان کردن کودکان (
C) - پنهان کردن کودکان تکراری (
R) - بازنشانی کودکان (
U) - بازنشانی ردیابی

یک دکمه کشویی arrow_drop_down در کنار نام تابع با فرزندان پنهان ظاهر می شود.
- پنهان کردن تابع (
برای مشاهده تعداد فرزندان پنهان، نشانگر را روی دکمه کشویی arrow_drop_down نگه دارید.

برای بازنشانی عملکردی با کودکان پنهان یا نمودار شعله کامل، عملکرد را انتخاب کنید و
Uفشار دهید یا روی هر عملکردی راست کلیک کنید و به ترتیب Reset trace را انتخاب کنید.
نمودار شعله را بخوانید
پانل عملکرد نشان دهنده فعالیت نخ اصلی در نمودار شعله است. محور x نشان دهنده ضبط در طول زمان است. محور y نشان دهنده پشته تماس است. رویدادهای بالا باعث بروز وقایع زیر می شوند.

این مثال نمودار شعله ای را در مسیر اصلی نشان می دهد. یک رویداد click باعث فراخوانی عملکرد ناشناس شد. این تابع به نوبه خود، onEndpointClick_ را فراخوانی کرد، که handleClick_ و غیره را نامید.
پانل Performance رنگ های تصادفی را به اسکریپت ها اختصاص می دهد تا نمودار شعله را شکسته و خواناتر کند. در مثال قبلی، فراخوانی تابع از یک اسکریپت به رنگ آبی روشن است. تماسهای اسکریپت دیگری به رنگ صورتی روشن هستند. زرد تیره نشان دهنده فعالیت اسکریپت نویسی و رویداد بنفش نشان دهنده فعالیت رندر است. این رویدادهای زرد و بنفش تیرهتر در همه ضبطها ثابت هستند.
کارهای طولانی نیز با یک مثلث قرمز برجسته می شوند و قسمت بیش از 50 میلی ثانیه به رنگ قرمز سایه می زند:

در این مثال، کار بیش از 400 میلی ثانیه طول کشید، بنابراین قسمتی که 350 میلی ثانیه آخر را نشان می دهد با رنگ قرمز سایه زده می شود، در حالی که 50 میلی ثانیه اولیه نیست.
علاوه بر این، مسیر اصلی اطلاعات مربوط به پروفایل های CPU را نشان می دهد که با توابع کنسول profile() و profileEnd() شروع و متوقف شده اند.
برای پنهان کردن نمودار شعله دقیق فراخوانی های جاوا اسکریپت، به غیرفعال کردن نمونه های جاوا اسکریپت مراجعه کنید. وقتی نمونههای JS غیرفعال هستند، فقط رویدادهای سطح بالا مانند Event (click) و Function Call میبینید.
آغازگر رویداد را ردیابی کنید
مسیر اصلی میتواند فلشهایی را نشان دهد که آغازگرهای زیر و رویدادهایی را که ایجاد کردهاند را به هم متصل میکند:
- باطل کردن سبک یا طرح -> محاسبه مجدد سبک ها یا طرح بندی
- درخواست قاب انیمیشن -> قاب انیمیشن فعال شد
- Request Idle Callback -> Fire Idle Callback
- تایمر -> Timer Fired را نصب کنید
- ایجاد WebSocket -> ارسال... و دریافت WebSocket Handshake یا نابود کردن WebSocket
برای مشاهده فلش ها، یک آغازگر یا رویدادی را که ایجاد کرده است در نمودار شعله پیدا کنید و آن را انتخاب کنید.

در صورت انتخاب، تب Summary Initiator را برای پیوندها برای آغازگرها و Initiated by links را برای رویدادهایی که آنها ایجاد کرده اند نشان می دهد. برای پرش بین رویدادهای مربوطه روی آنها کلیک کنید.

مشاهده فعالیت ها در یک جدول
پس از ضبط یک صفحه، برای تجزیه و تحلیل فعالیت ها نیازی به تکیه صرفاً به مسیر اصلی ندارید. DevTools همچنین سه نمای جدولی برای تجزیه و تحلیل فعالیت ها ارائه می دهد. هر نما دیدگاه متفاوتی در مورد فعالیت ها به شما می دهد:
- وقتی میخواهید فعالیتهای ریشهای را ببینید که بیشترین کار را انجام میدهند، از برگه Call Tree استفاده کنید.
- وقتی میخواهید فعالیتهایی را ببینید که بیشترین زمان در آنها به طور مستقیم صرف شده است، از برگه پایین به بالا استفاده کنید.
- وقتی میخواهید فعالیتها را به ترتیبی که در طول ضبط انجام شدهاند مشاهده کنید، از برگه گزارش رویداد استفاده کنید.
برای کمک به شما برای یافتن سریعتر چیزی که به دنبال آن هستید، هر سه برگه دکمههایی برای فیلتر کردن پیشرفته در کنار نوار فیلتر دارند:
- match_case مورد کبریت .
- regular_expression عبارت منظم .
- match_word مطابقت کل کلمه .

هر نمای جدولی در پانل عملکرد پیوندهایی را برای فعالیت هایی مانند فراخوانی توابع نشان می دهد. برای کمک به اشکال زدایی، DevTools اعلان های تابع مربوطه را در فایل های منبع پیدا می کند. علاوه بر این، اگر نقشه های منبع مناسب موجود و فعال باشد، DevTools به طور خودکار فایل های اصلی را پیدا می کند.
برای باز کردن یک فایل منبع در پانل منابع ، روی پیوند کلیک کنید.

فعالیت های ریشه ای
در اینجا توضیحی درباره مفهوم فعالیت های ریشه است که در بخش های زبانه درخت فراخوان ، برگه پایین به بالا و گزارش رویداد ذکر شده است.
فعالیتهای روت آنهایی هستند که باعث میشوند مرورگر برخی کارها را انجام دهد. به عنوان مثال، هنگامی که روی یک صفحه کلیک می کنید، مرورگر یک فعالیت Event را به عنوان فعالیت ریشه فعال می کند. آن Event ممکن است باعث شود که یک handler اجرا شود.
در نمودار شعله آهنگ اصلی ، فعالیتهای ریشه در بالای نمودار قرار دارند. در برگه های درخت تماس و گزارش رویداد ، فعالیت های ریشه آیتم های سطح بالا هستند.
برای مثالی از فعالیتهای ریشه ، تب Call Tree را ببینید.
برگه Call Tree
از تب Call Tree برای مشاهده اینکه کدام فعالیتهای ریشه بیشترین کار را انجام میدهند استفاده کنید.
برگه Call Tree فقط فعالیتها را در طول بخش انتخابی ضبط نمایش میدهد. برای آشنایی با نحوه انتخاب بخشها ، به انتخاب بخش ضبط شده مراجعه کنید.

در این مثال، سطوح بالای آیتمهای ستون Activity ، مانند Event ، Paint و Composite Layers ، فعالیتهای ریشه هستند. تودرتو نشان دهنده پشته تماس است. در این مثال، Event باعث Function Call شد که باعث button.addEventListener شد که باعث b و غیره شد.
زمان خود نشان دهنده زمانی است که مستقیماً در آن فعالیت صرف شده است. کل زمان نشان دهنده زمان صرف شده در آن فعالیت یا هر یک از فرزندان آن است.
روی Self Time ، Total Time یا Activity کلیک کنید تا جدول بر اساس آن ستون مرتب شود.
از کادر فیلتر برای فیلتر کردن رویدادها بر اساس نام فعالیت استفاده کنید.
به طور پیش فرض منوی گروه بندی روی No Grouping تنظیم شده است. از منوی گروه بندی برای مرتب کردن جدول فعالیت ها بر اساس معیارهای مختلف استفاده کنید.
روی Show Heaviest Stack کلیک کنید ![]() برای نمایش جدول دیگری در سمت راست جدول Activity . برای پر کردن جدول Heaviest Stack روی یک فعالیت کلیک کنید. جدول Heaviest Stack به شما نشان میدهد که کدام یک از کودکان فعالیت انتخابی طولانیترین زمان را برای اجرای آن صرف کردهاند.
برای نمایش جدول دیگری در سمت راست جدول Activity . برای پر کردن جدول Heaviest Stack روی یک فعالیت کلیک کنید. جدول Heaviest Stack به شما نشان میدهد که کدام یک از کودکان فعالیت انتخابی طولانیترین زمان را برای اجرای آن صرف کردهاند.
تب Bottom-Up
از تب Bottom-Up برای مشاهده اینکه کدام فعالیت ها بطور مستقیم بیشترین زمان را در مجموع می گیرند استفاده کنید.
تب Bottom-Up فقط فعالیت ها را در طول بخش انتخاب شده از ضبط نمایش می دهد. برای آشنایی با نحوه انتخاب بخشها ، به انتخاب بخش ضبط شده مراجعه کنید.

در نمودار شعله مسیر اصلی این مثال، میبینید که تقریباً تمام زمان صرف اجرای سه فراخوانی برای wait() شده است. بر این اساس، فعالیت برتر در برگه Bottom-Up wait است. در نمودار شعله، رنگ زرد زیر تماسهای wait در واقع هزاران تماس Minor GC است. بر این اساس، میتوانید ببینید که در تب Bottom-Up ، گرانترین فعالیت بعدی Minor GC است.
ستون Self Time نشان دهنده زمان انبوهی است که مستقیماً در آن فعالیت صرف شده است، در همه موارد آن.
ستون مجموع زمان نشان دهنده زمان جمع آوری شده در آن فعالیت یا هر یک از فرزندان آن است.
برگه گزارش رویداد
از برگه گزارش رویداد برای مشاهده فعالیت ها به ترتیبی که در طول ضبط رخ داده اند استفاده کنید.
برگه گزارش رویداد فقط فعالیتها را در طول بخش انتخابی ضبط نمایش میدهد. برای آشنایی با نحوه انتخاب بخشها ، به انتخاب بخش ضبط شده مراجعه کنید.

ستون Start Time نشان دهنده نقطه ای است که آن فعالیت در آن شروع شده است، نسبت به شروع ضبط. زمان شروع 1573.0 ms برای مورد انتخاب شده در این مثال به این معنی است که فعالیت 1573 میلی ثانیه پس از شروع ضبط شروع شده است.
ستون Self Time نشان دهنده زمان صرف شده مستقیم در آن فعالیت است.
ستونهای زمان کل زمان صرف شده مستقیماً در آن فعالیت یا هر یک از فرزندان آن را نشان میدهد.
روی Start Time ، Self Time یا Total Time کلیک کنید تا جدول بر اساس آن ستون مرتب شود.
از کادر فیلتر برای فیلتر کردن فعالیت ها بر اساس نام استفاده کنید.
از منوی Duration برای فیلتر کردن فعالیتهایی که کمتر از 1 یا 15 میلیثانیه طول کشیده است، استفاده کنید. به طور پیش فرض منوی مدت زمان روی همه تنظیم شده است، به این معنی که همه فعالیت ها نشان داده می شوند.
چک باکس های بارگیری ، اسکریپت ، رندر یا نقاشی را غیرفعال کنید تا همه فعالیت ها از آن دسته ها فیلتر شوند.
مشاهده زمان بندی
در مسیر تایمگز ، نشانگرهای مهمی مانند:
- اولین رنگ (FP)
- اولین رنگ محتوایی (FCP)
- بزرگترین رنگ محتوایی (LCP)
- رویداد DOMContentLoaded (DCL)
- رویداد Onload (L)
- سفارشی
performance.mark()شما تماس می گیرد. یک علامت جداگانه با راهنمای ابزار در زیر با 813.44 میلیثانیه نشان داده شده است، با برچسب شروع به اجرای جاوا اسکریپت . -
performance.measure()سفارشی شما را فراخوانی می کند. یک دهانه زرد در زیر نشان داده شده است که دارای برچسب تعامل آهسته است.

برای مشاهده جزئیات بیشتر در برگه خلاصه ، یک نشانگر را انتخاب کنید. برای دیدن مهر زمانی نشانگر، ماوس را روی آن در مسیر Timeings نگه دارید.
مشاهده تعاملات
برای ردیابی مشکلات احتمالی پاسخگویی، تعاملات کاربر را در مسیر Interactions مشاهده کنید.
برای مشاهده تعاملات:
- برای مثال، DevTools را در این صفحه نمایشی باز کنید.
- پانل Performance را باز کنید و ضبط را شروع کنید .
- روی یک عنصر (قهوه) کلیک کنید و ضبط را متوقف کنید.
- مسیر تعاملات را در جدول زمانی پیدا کنید.

در این مثال، تراک Interactions تعامل Pointer را نشان می دهد. فعل و انفعالات دارای سبیل هایی هستند که تاخیر ورودی و ارائه را در مرزهای زمانی پردازش نشان می دهد. ماوس را روی تعامل نگه دارید تا راهنمایی ابزار با تاخیر ورودی، زمان پردازش و تاخیر ارائه را ببینید.
تراک Interactions همچنین هشدارهای Interaction to Next Paint (INP) را برای تعاملات بیش از 200 میلی ثانیه در برگه Summary و در یک راهنمای ابزار در حالت شناور نشان می دهد:

مسیر Interactions تعاملات بیش از 200 میلی ثانیه را با یک مثلث قرمز در گوشه سمت راست بالا مشخص می کند.
مشاهده فعالیت GPU
فعالیت GPU را در بخش GPU مشاهده کنید.
مشاهده فعالیت شطرنجی
فعالیت شطرنجی را در بخش Raster مشاهده کنید.
تجزیه و تحلیل فریم در ثانیه (FPS)
DevTools راه های زیادی برای تجزیه و تحلیل فریم در ثانیه ارائه می دهد:
- از بخش Frames برای مشاهده مدت زمان یک فریم خاص استفاده کنید.
- از FPS متر برای تخمین زمان واقعی FPS هنگام اجرای صفحه استفاده کنید. مشاهده فریم در ثانیه در زمان واقعی با FPS متر را ببینید.
بخش فریم ها
بخش Frames به شما می گوید که یک فریم خاص چقدر طول کشیده است.
ماوس را روی یک قاب نگه دارید تا راهنمایی ابزار را با اطلاعات بیشتر در مورد آن مشاهده کنید.

این مثال زمانی که ماوس را روی یک قاب نگه میدارید، یک راهنمای ابزار را نشان میدهد.
بخش Frames می تواند چهار نوع فریم را نشان دهد:
- قاب بیکار (سفید) . بدون تغییرات.
- قاب (سبز) . مطابق انتظار و به موقع ارائه شد.
- قاب نیمه ارائه شده (زرد با الگوی خط تیره پهن و پراکنده) . کروم تمام تلاش خود را کرد تا حداقل برخی بهروزرسانیهای بصری را به موقع ارائه کند. به عنوان مثال، در صورتی که کار رشته اصلی فرآیند رندر (انیمیشن بوم) دیر باشد اما موضوع کامپوزیتور (پیمایش) به موقع باشد.
- قاب افتاده (قرمز با الگوی خطی متراکم) . Chrome نمیتواند قاب را در زمان معقول ارائه کند.

این مثال زمانی که ماوس را روی یک قاب نیمه ارائه شده نگه دارید، یک راهنمای ابزار را نشان می دهد.
برای مشاهده اطلاعات بیشتر درباره قاب در برگه خلاصه ، روی یک فریم کلیک کنید. DevTools قاب انتخاب شده را به رنگ آبی ترسیم می کند.

مشاهده درخواست های شبکه
بخش Network را باز کنید تا آبشاری از درخواستهای شبکه را که در طول ضبط رخ داده است، مشاهده کنید.

درخواست ها به صورت زیر کد رنگی می شوند:
- HTML: آبی
- CSS: بنفش
- JS: زرد
- تصاویر: سبز
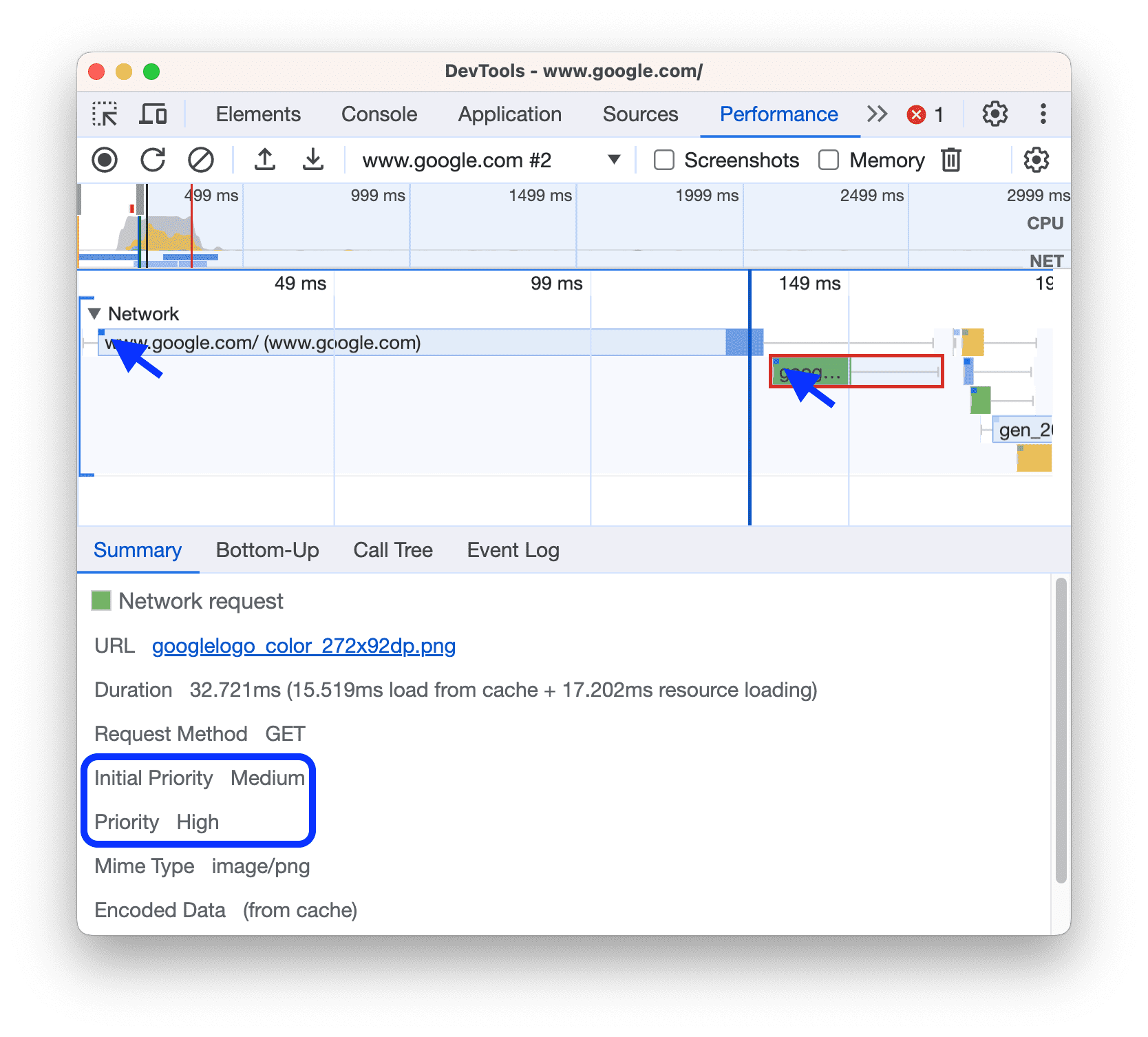
برای مشاهده اطلاعات بیشتر در مورد آن در برگه خلاصه ، روی یک درخواست کلیک کنید. در مثال قبلی، تب Summary اطلاعات مربوط به درخواست سبز انتخاب شده را نشان می دهد.
مربع آبی تیره تر در سمت چپ بالای درخواست به این معنی است که درخواست با اولویت بالاتر است. مربع آبی روشن تر به معنای اولویت کمتر است. در مثال قبلی، درخواست انتخاب شده دارای اولویت بالا و مورد آبی بالای آن بالاترین اولویت است.
بخش خلاصه شامل فیلدهای اولویت اولیه و اولویت (نهایی) است. اگر مقادیر آنها متفاوت باشد، اولویت واکشی درخواست در طول ضبط تغییر کرده است. برای اطلاعات بیشتر، بهینه سازی بارگیری منبع با Fetch Priority API را ببینید.
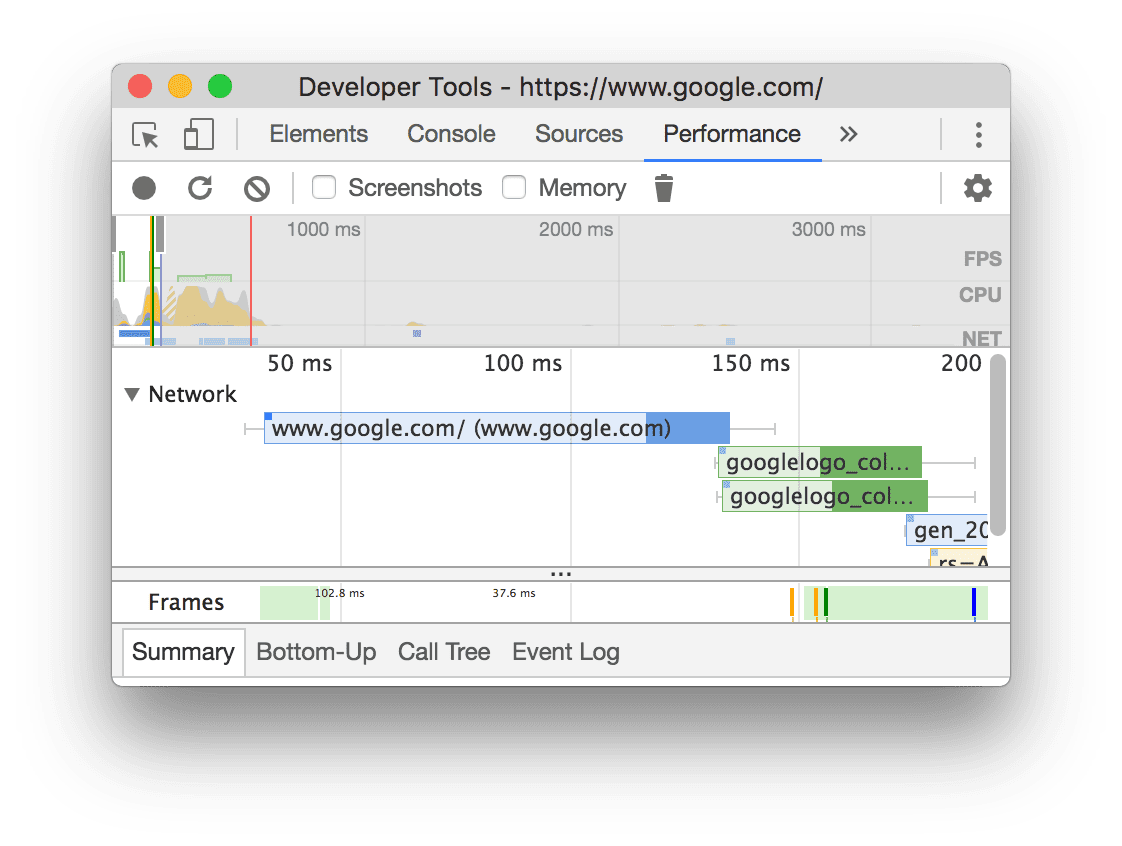
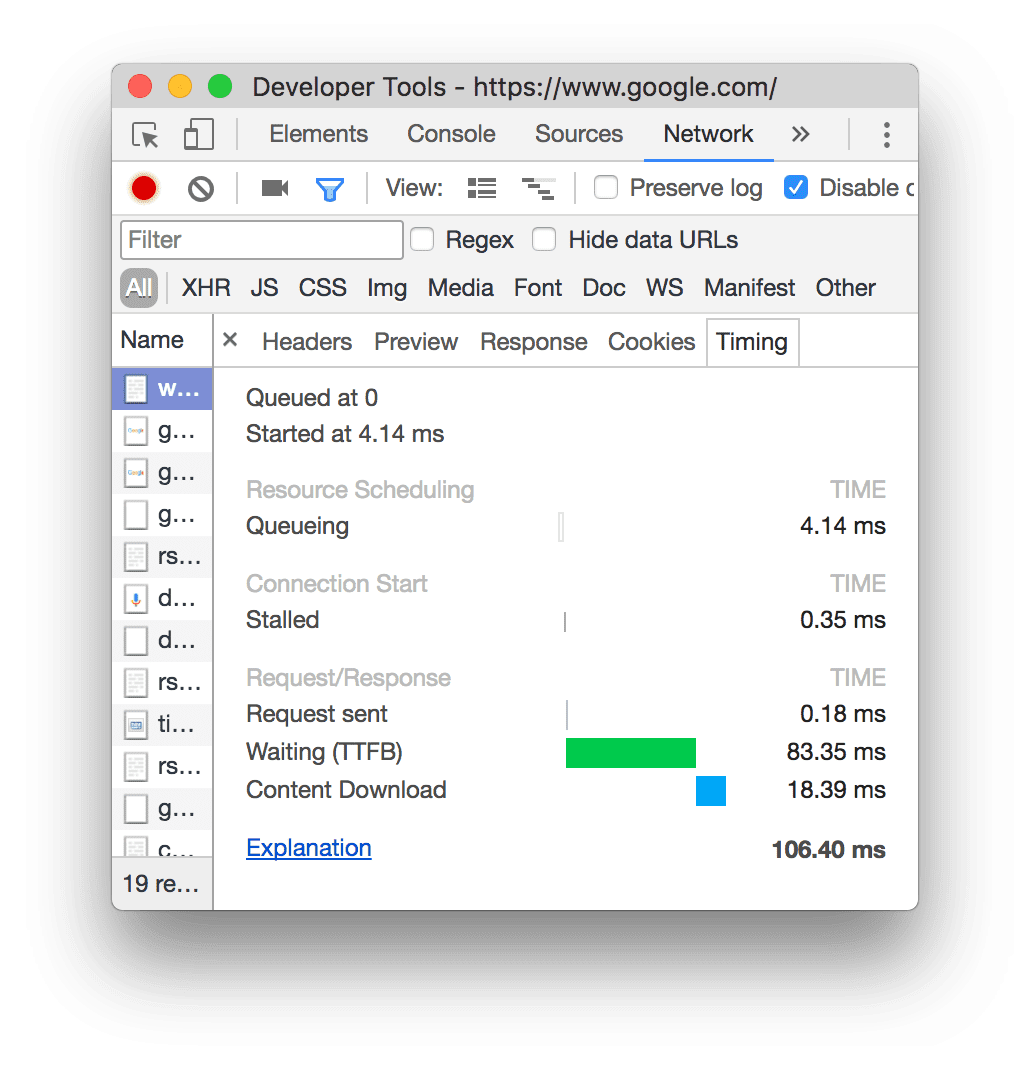
در مثال قبلی، درخواست www.google.com با یک خط در سمت چپ، یک نوار در وسط با یک بخش تاریک و یک بخش روشن، و یک خط در سمت راست نشان داده شده است. اسکرین شات بعدی نمایش مربوط به همان درخواست را در زبانه Timeing پنل Network نشان می دهد. در اینجا نحوه نگاشت این دو نمایش به یکدیگر آمده است:
- خط چپ همه چیز مربوط به گروه رویدادهای
Connection Startاست، که شامل آن می شود. به عبارت دیگر، همه چیز قبل ازRequest Sent، انحصاری است. - بخش نور نوار
Request SentوWaiting (TTFB)است. - قسمت تاریک نوار،
Content Downloadاست. - خط مناسب اساساً زمان صرف شده برای انتظار برای موضوع اصلی است. این در برگه زمانبندی نشان داده نمیشود.

این مثال نمایش نوار خط درخواست www.google.com را نشان می دهد.

این مثال نمایش برگه زمانبندی درخواست www.google.com را نشان میدهد.
مشاهده معیارهای حافظه
برای مشاهده معیارهای حافظه از آخرین ضبط، کادر انتخاب حافظه را فعال کنید.
DevTools نمودار حافظه جدیدی را در بالای تب Summary نمایش می دهد. همچنین یک نمودار جدید در زیر نمودار NET وجود دارد که HEAP نام دارد. نمودار HEAP همان اطلاعات خط JS Heap در نمودار حافظه را ارائه می دهد.

این مثال معیارهای حافظه را در بالای تب Summary نشان می دهد.
خطوط رنگی روی نمودار به چک باکس های رنگی بالای نمودار نشان داده می شوند. برای مخفی کردن آن دسته از نمودار، یک چک باکس را غیرفعال کنید.
نمودار فقط منطقه ضبط انتخاب شده را نشان می دهد. در مثال قبلی، نمودار حافظه فقط میزان مصرف حافظه برای شروع ضبط را تا حدود 1000 میلی ثانیه نشان می دهد.
مدت زمان بخشی از ضبط را مشاهده کنید
هنگام تجزیه و تحلیل بخشی مانند شبکه یا اصلی ، گاهی اوقات به تخمین دقیق تری از مدت زمان انجام برخی رویدادها نیاز دارید. Shift را نگه دارید، کلیک کنید و نگه دارید و برای انتخاب بخشی از ضبط، به چپ یا راست بکشید. در پایین انتخاب شما، DevTools نشان می دهد که این بخش چقدر طول کشیده است.

در این مثال، مُهر زمانی 488.53ms در پایین قسمت انتخابشده نشان میدهد که آن بخش چقدر طول کشیده است.
مشاهده اسکرین شات
برای یادگیری نحوه فعال کردن اسکرینشاتها ، هنگام ضبط، به گرفتن اسکرینشاتها مراجعه کنید.
ماوس را روی نمای کلی Timeline نگه دارید تا تصویری از ظاهر صفحه در آن لحظه ضبط را مشاهده کنید. نمای کلی Timeline بخشی است که شامل نمودارهای CPU ، FPS و NET است.

همچنین می توانید با کلیک بر روی یک فریم در بخش Frames ، اسکرین شات ها را مشاهده کنید. DevTools نسخه کوچکی از اسکرین شات را در تب Summary نمایش می دهد.

این مثال اسکرین شات قاب 195.5ms را در تب Summary نشان میدهد که روی آن در بخش Frames کلیک میکنید.
روی تصویر کوچک در تب Summary کلیک کنید تا روی اسکرین شات بزرگنمایی کنید.

این مثال پس از کلیک بر روی تصویر کوچک آن در برگه خلاصه ، یک اسکرین شات بزرگنمایی شده را نشان می دهد.
مشاهده اطلاعات لایه ها
برای مشاهده اطلاعات لایه های پیشرفته در مورد یک قاب:
- ابزار دقیق رنگ را فعال کنید .
- در قسمت Frames یک فریم را انتخاب کنید. DevTools اطلاعات لایه های خود را در برگه Layers جدید، در کنار تب Event Log نمایش می دهد.

ماوس را روی یک لایه نگه دارید تا آن را در نمودار برجسته کنید.

این مثال لایه #39 را نشان میدهد که وقتی ماوس را روی آن قرار میدهید برجسته شده است.
برای جابجایی نمودار:
- روی Pan Mode کلیک کنید
 برای حرکت در امتداد محورهای X و Y.
برای حرکت در امتداد محورهای X و Y. - روی Rotate Mode کلیک کنید
 برای چرخش در امتداد محور Z.
برای چرخش در امتداد محور Z. - روی Reset Transform کلیک کنید
 برای بازنشانی نمودار به موقعیت اصلی خود.
برای بازنشانی نمودار به موقعیت اصلی خود.
تجزیه و تحلیل لایه را در عمل مشاهده کنید:
نمایه کننده رنگ را مشاهده کنید
برای مشاهده اطلاعات پیشرفته در مورد یک رویداد رنگ:
- ابزار دقیق رنگ را فعال کنید .
- یک رویداد Paint را در مسیر اصلی انتخاب کنید.

عملکرد رندر را با تب Rendering تجزیه و تحلیل کنید
از ویژگی های برگه Rendering برای کمک به تجسم عملکرد رندر صفحه خود استفاده کنید.
با FPS متر فریم در ثانیه را در زمان واقعی مشاهده کنید
آمار رندر فریم یک پوشش است که در گوشه سمت راست بالای نمای شما ظاهر می شود. این یک تخمین زمان واقعی از FPS را در حین اجرای صفحه ارائه می دهد.
به آمار رندر فریم مراجعه کنید.
رویدادهای نقاشی را در زمان واقعی با Paint Flashing مشاهده کنید
از Paint Flashing برای دریافت یک نمای زمان واقعی از تمام رویدادهای رنگ در صفحه استفاده کنید.
به چشمک زدن رنگ مراجعه کنید.
مشاهده همپوشانی از لایه ها با Layer Borders
از Layer Borders برای مشاهده همپوشانی از حاشیه های لایه و کاشی ها در بالای صفحه استفاده کنید.
مرزهای لایه را ببینید.
مشکلات عملکرد اسکرول را در زمان واقعی پیدا کنید
از مشکلات عملکرد پیمایش برای شناسایی عناصری از صفحه استفاده کنید که شنوندگان رویداد مرتبط با پیمایش هستند که ممکن است به عملکرد صفحه آسیب برساند. DevTools عناصر بالقوه مشکل ساز را در Teal ترسیم می کند.
مسائل مربوط به عملکرد پیمایش را ببینید.












