از پانل بینش عملکرد استفاده کنید تا بینش های کاربردی و مبتنی بر موارد استفاده را در مورد عملکرد وب سایت خود دریافت کنید.
چرا پنل جدید؟
پانل جدید بینش عملکرد آزمایشی برای رسیدگی به این 3 نقطه درد توسعهدهنده هنگام کار با پانل عملکرد موجود است:
- اطلاعات بیش از حد . با طراحی مجدد رابط کاربری، پانل بینش عملکرد داده ها را ساده می کند و فقط اطلاعات مرتبط را نمایش می دهد.
- تشخیص موارد استفاده دشوار است . پانل بینش عملکرد از تجزیه و تحلیل مبتنی بر مورد استفاده پشتیبانی می کند. در حال حاضر فقط موارد استفاده از بارگذاری صفحه را پشتیبانی می کند، که در آینده بر اساس بازخورد شما، به عنوان مثال تعامل ، موارد بیشتری ارائه خواهد شد.
- برای استفاده مؤثر، به تخصص عمیقی در مورد نحوه عملکرد مرورگرها نیاز دارد . پانل اطلاعات بینش عملکرد ، بینشهای کلیدی را در بخش Insights با بازخورد عملی در مورد نحوه رفع مشکلات برجسته میکند.
معرفی
این آموزش به شما می آموزد که چگونه عملکرد بارگذاری صفحه خود را با پنل Performance insights اندازه گیری و درک کنید. به خواندن ادامه دهید یا نسخه ویدیویی این آموزش بالا را تماشا کنید.
پانل Performance insights را باز کنید
- DevTools را باز کنید .
روی گزینه های بیشتر > ابزارهای بیشتر > بینش عملکرد کلیک کنید.

از طرف دیگر، از منوی فرمان برای باز کردن پانل بینش عملکرد استفاده کنید.

ثبت عملکرد
پانل بینش عملکرد میتواند عملکرد کلی و مبتنی بر کاربرد (مثلاً بارگذاری صفحه) را ضبط کند.
- این صفحه نمایشی را در یک برگه جدید باز کنید و در صفحه، پانل بینش عملکرد را باز کنید .
هنگام ضبط می توانید شبکه و CPU را دریچه گاز بگیرید. برای این آموزش، گزینه Disable cache را علامت بزنید و CPU را در منوی کشویی روی 4 برابر کاهش سرعت تنظیم کنید:

بارگذاری صفحه کلیک کنید. DevTools معیارهای عملکرد را در حین بارگیری مجدد صفحه ثبت می کند و سپس به طور خودکار ضبط را چند ثانیه پس از اتمام بارگیری صفحه متوقف می کند.

یک ضبط عملکرد را دوباره پخش کنید
از کنترل های پایین برای کنترل پخش مجدد ضبط خود استفاده کنید.

در اینجا مثالی از نحوه انجام آن آورده شده است.
- روی Play کلیک کنید تا ضبط پخش شود.
- برای توقف پخش مجدد، روی Pause کلیک کنید.
- سرعت پخش را با منوی کشویی تنظیم کنید.
- برای نمایش یا پنهان کردن پیشنمایش بصری، روی کلیک کنید.
پیمایش یک ضبط عملکرد
DevTools به طور خودکار بزرگنمایی می کند تا جدول زمانی کامل ضبط را نشان دهد. میتوانید ضبط را با زوم هدایت کنید و خط زمانی را جابهجا کنید.
برای بزرگنمایی و جابجایی خط زمانی به چپ و راست، از دکمه های پیمایش مربوطه استفاده کنید:
- روی Timeline کلیک کنید تا صفحه پخش را برای مشاهده یک فریم خاص جابجا کنید.
- روی Zoom in و کلیک کنید برای بزرگنمایی، کنترلهای کوچکنمایی در پایین را کلیک کنید. در این حالت شما بر اساس هد پخش بزرگنمایی می کنید.
- نوار اسکرول افقی را در پایین بکشید تا خط زمانی به چپ و راست منتقل شود.
همچنین می توانید از میانبرهای صفحه کلید استفاده کنید. برای مشاهده میانبرها روی دکمه کلیک کنید. 
هنگام استفاده از میانبرها، بر اساس مکان نما ماوس بزرگنمایی می کنید.
مشاهده بینش عملکرد
فهرستی از اطلاعات آماری عملکرد را در بخش Insights دریافت کنید. مشکلات بالقوه عملکرد را شناسایی و برطرف کنید.

ماوس را روی هر یک از اطلاعات آماری نگه دارید تا در مسیرهای اصلی برجسته شوند.
روی یک بینش، به عنوان مثال، درخواست مسدود کردن رندر، کلیک کنید تا آن را در بخش جزئیات باز کنید. برای درک بیشتر مشکل، فایل ، مشکل ، بخشهای نحوه رفع آن و موارد دیگر را بررسی کنید.

معیارهای عملکرد Web Vitals را مشاهده کنید
Web Vitals ابتکاری توسط Google برای ارائه راهنمایی یکپارچه برای سیگنال های با کیفیت است که برای ارائه یک تجربه کاربری عالی در وب ضروری است.
میتوانید این معیارها را در صفحه «خط زمان» و «Insights» مشاهده کنید.

ماوس را روی اطلاعات آماری در جدول زمانی نگه دارید تا درباره معیارها بیشتر بدانید.
تاخیرهای بزرگترین رنگ پر محتوا را کشف کنید
Largest Contentful Paint (LCP) یکی از معیارهای Core Web Vitals است. زمان رندر بزرگترین تصویر یا بلوک متنی قابل مشاهده در ویوپورت را نسبت به زمانی که صفحه برای اولین بار بارگذاری میشود، گزارش میکند.
امتیاز LCP خوب 2.5 ثانیه یا کمتر است.
اگر نمایش بزرگترین رنگ محتوای صفحه شما بیشتر طول میکشد، در جدول زمانی، نشان LCP را با مربع یا مثلث قرمز زرد خواهید دید.

برای باز کردن بخش جزئیات ، روی نشان LCP در جدول زمانی یا در قسمت Insights در سمت راست کلیک کنید. در بخش، میتوانید دلایل بالقوه تأخیرها و پیشنهادهایی درباره نحوه رفع آنها را کشف کنید.

در این مثال، یک درخواست رندر را مسدود میکند و میتوانید برای رفع آن از استایلهای بحرانی درون خطی استفاده کنید. برای کسب اطلاعات بیشتر، به حذف منابع مسدودکننده رندر مراجعه کنید.
برای مشاهده بخشهای فرعی زمان رندر LCP ، به قسمت جزئیات > زمانبندی زمانبندی بروید.

زمان رندر LCP شامل بخش های فرعی زیر است:
| بخش فرعی LCP | شرح |
|---|---|
| زمان تا اولین بایت (TTFB) | زمان از زمانی که کاربر بارگیری صفحه را آغاز می کند تا زمانی که مرورگر اولین بایت پاسخ سند HTML را دریافت می کند. |
| تأخیر بارگذاری منابع | دلتا بین TTFB و زمانی که مرورگر شروع به بارگیری منبع LCP می کند. |
| زمان بارگیری منابع | زمانی که طول می کشد تا خود منبع LCP بارگیری شود. |
| تأخیر رندر عنصر | دلتا بین زمانی که منبع LCP بارگیری تمام می شود تا زمانی که عنصر LCP به طور کامل ارائه شود. |
اگر یک عنصر LCP برای ارائه به بار منبع نیاز نداشته باشد، تاخیر بار منبع و زمان حذف میشود. به عنوان مثال، در صورتی که عنصر یک گره متنی باشد که با فونت سیستم ارائه شده است.
مشاهده فعالیت تغییرات طرح
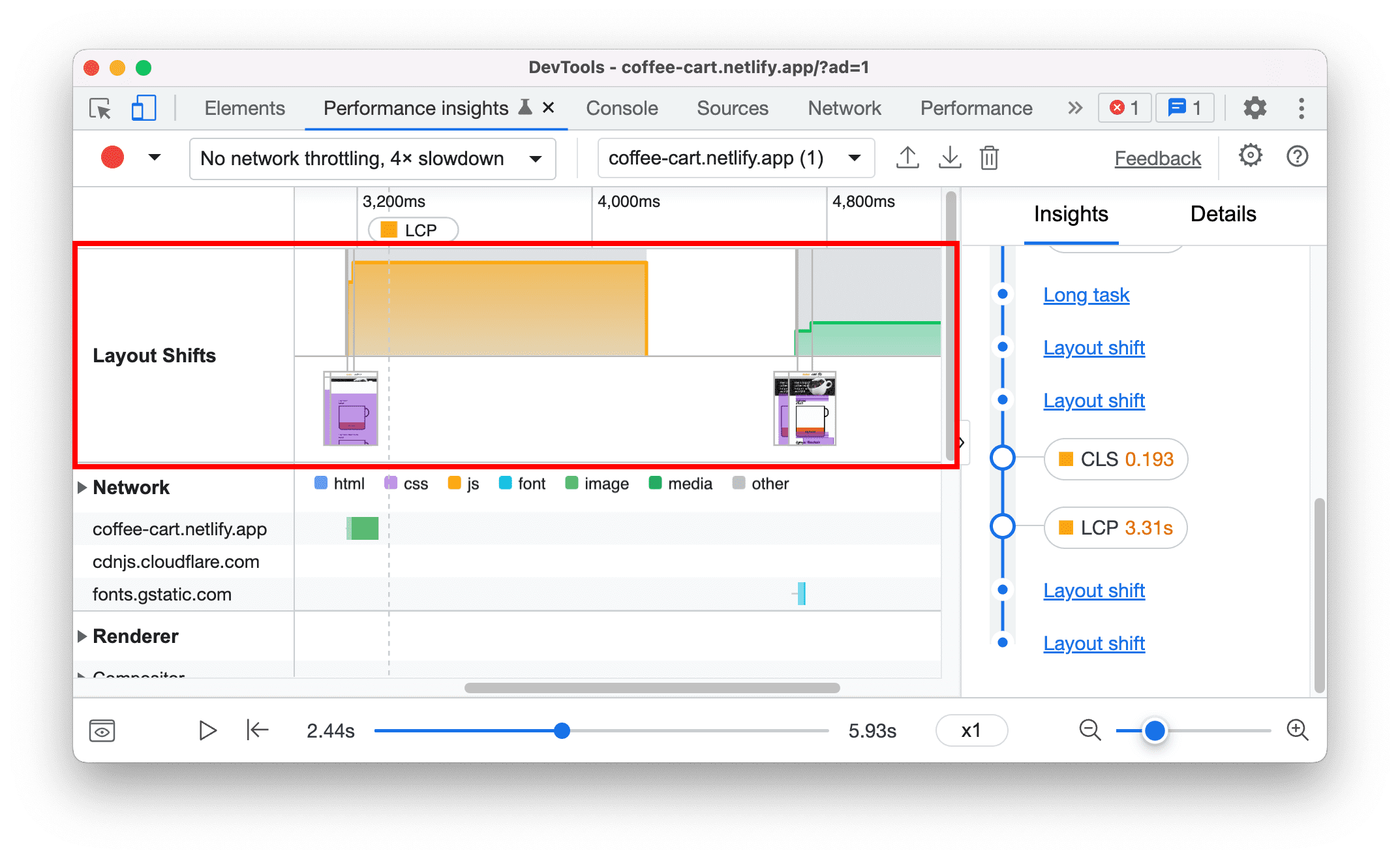
فعالیت تغییرات طرحبندی را در مسیر Layout Shifts مشاهده کنید.

تغییرات چیدمان در یک پنجره جلسه گروه بندی می شوند. در مثال، دو پنجره جلسه وجود دارد. پنجره های جلسه دارای شکاف هایی بین خود هستند.

تغییر چیدمان تجمعی (CLS) یکی از معیارهای اصلی حیاتی وب است. از مسیر Layout Shifts برای شناسایی مشکلات بالقوه و علل تغییر طرح استفاده کنید.
هنگام بهبود متریک CLS، همیشه با بزرگترین پنجره جلسه شروع کنید. در مثال ما، پنجره جلسه 1 بر اساس رنگ پس زمینه و سطح، بزرگترین پنجره است.

برای مشاهده جزئیات تغییر چیدمان، شناسایی علل ریشه ای بالقوه و عناصر تأثیرگذار، روی یک اسکرین شات کلیک کنید.

در مثال ما، علت اصلی بالقوه رسانه بدون اندازه است. برای یادگیری نحوه رفع آن، به Optimize Cumulative Layout Shift را ببینید.

نمره تغییر طرح را درک کنید
برای درک نحوه محاسبه امتیازات، از بخش Window در قسمت Details استفاده کنید. پنجره نشان می دهد که تغییر طرح فعلی به کدام پنجره جلسه تعلق دارد.
اگر کل صفحه جابجا شود، حداکثر امتیاز هر جابجایی طرح بندی 1 است. در مثال ما، اولین تغییر چیدمان امتیاز 0.15 را کسب کرد. تغییر طرح دوم امتیاز 0.041 را کسب کرد.

مجموع امتیاز این پنجره جلسه 0.19 است. بر اساس آستانه CLS، نیاز به بهبود دارد. رنگ پسزمینه پنجره جلسه نیز همین را نشان میدهد.

نمودار پس زمینه پنجره جلسه با گذشت زمان افزایش می یابد. امتیاز تجمعی تغییر طرح منعکس کننده افزایش در آن نقطه از زمان است.

مشاهده فعالیت شبکه
فعالیت شبکه را در مسیر شبکه مشاهده کنید. می توانید مسیر شبکه را برای مشاهده تمام فعالیت های شبکه گسترش دهید و برای مشاهده جزئیات روی هر مورد کلیک کنید.

مشاهده فعالیت رندر
فعالیت رندر را در مسیر رندر مشاهده کنید. می توانید هر رندر را برای مشاهده فعالیت ها گسترش دهید و برای مشاهده جزئیات روی هر مورد کلیک کنید.

مشاهده فعالیت GPU
فعالیت GPU را در مسیر GPU مشاهده کنید. مسیر GPU به طور پیش فرض پنهان است. برای فعال کردن آن، GPU را در تنظیمات بررسی کنید.

مشاهده زمان بندی کاربران
برای دریافت معیارهای عملکرد سفارشی، میتوانید از زمانبندی کاربر استفاده کنید و زمانبندیهای خود را با مسیر زمانبندی تجسم کنید. برای اطلاعات بیشتر، به API زمانبندی کاربر مراجعه کنید.
این صفحه نمایشی را بررسی کنید که زمان سپری شده بارگذاری متن را محاسبه می کند.
برای مشاهده زمان بندی کاربران:
- مکان ها را در برنامه خود با
performance.mark()علامت گذاری کنید. - زمان سپری شده بین علامت ها را با
performance.measure()اندازه گیری کنید. - ثبت عملکرد .
- اندازهگیریها را در مسیر زمانبندی مشاهده کنید. اگر نمیتوانید آهنگ را ببینید، زمانبندی کاربر را در تنظیمات بررسی کنید.
- برای مشاهده جزئیات، روی زمان بندی در مسیر کلیک کنید.

UI را سفارشی کنید
برای سفارشی کردن جدول زمانی و آهنگها ، روی نماد پانل کلیک کنید و گزینههایی را که ترجیح میدهید بررسی کنید.

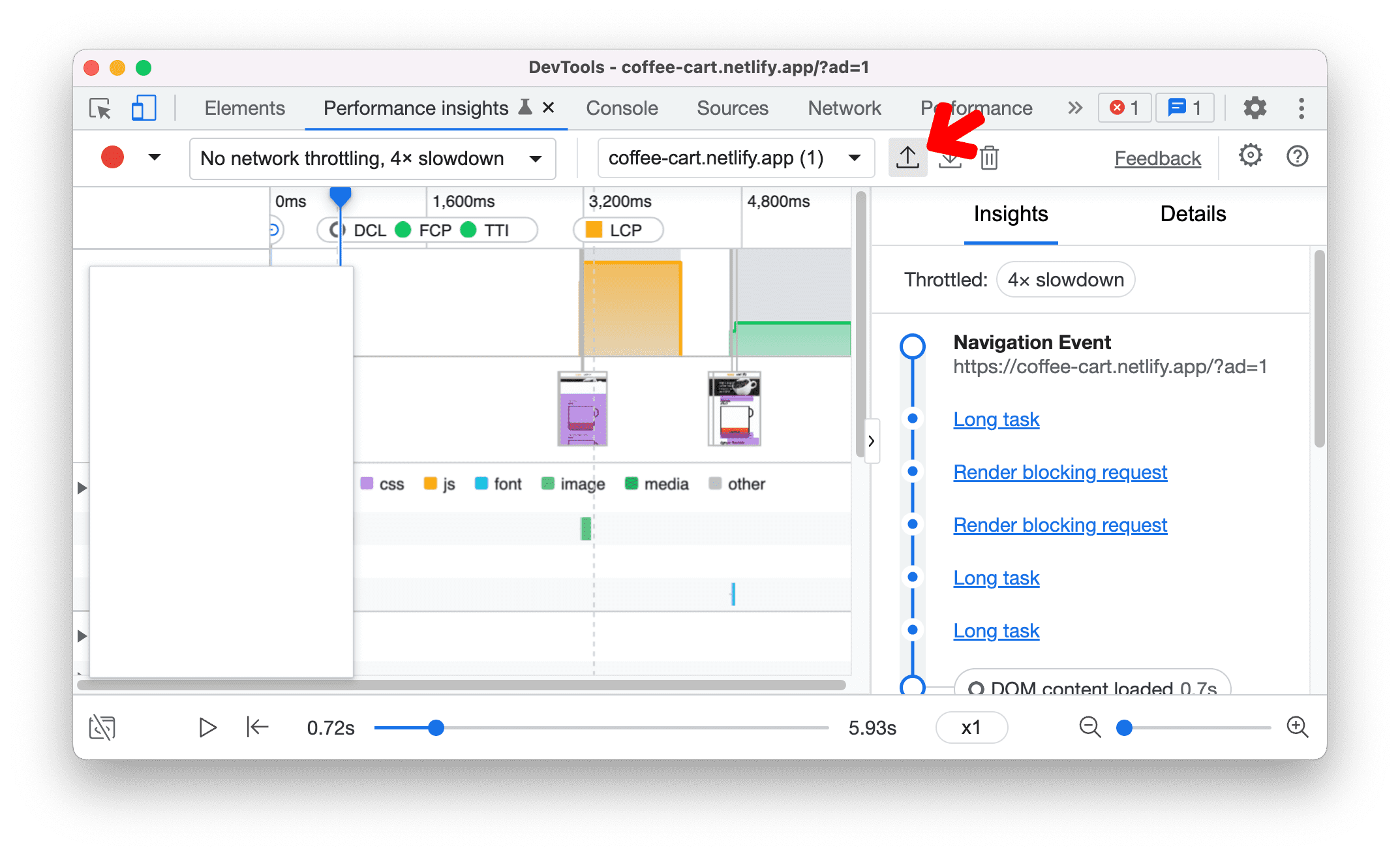
یک ضبط را صادر کنید
برای ذخیره یک ضبط، روی صادر کردن کلیک کنید.

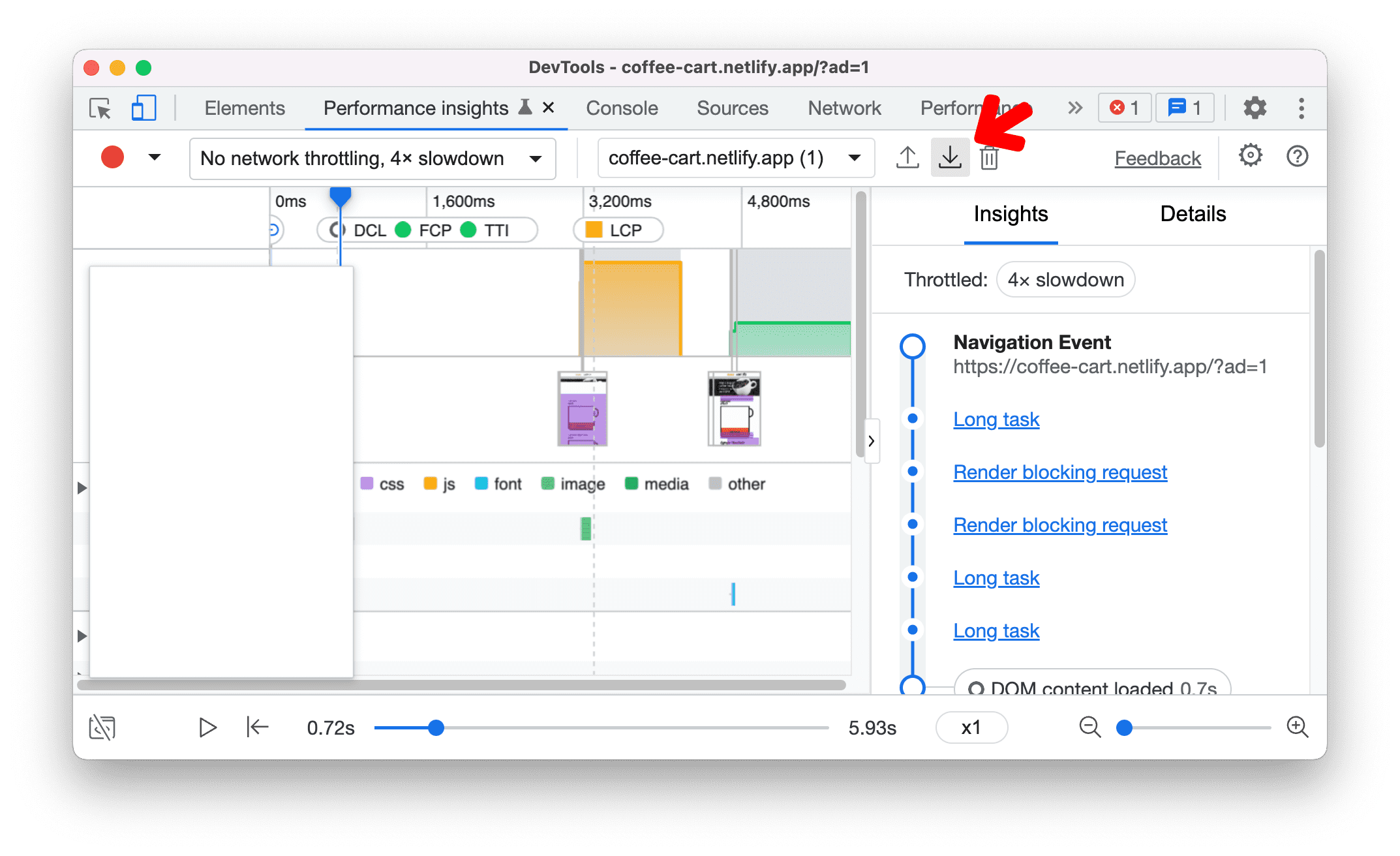
یک ضبط را وارد کنید
برای بارگیری ضبط، واردات انتخاب کنید.

یک ضبط را حذف کنید
برای حذف یک ضبط شده:
- Delete کلیک کنید. یک گفتگوی تایید باز می شود.

- در محاوره، روی Delete کلیک کنید تا حذف را تایید کنید.




