החלונית תובנות לגבי הביצועים מאפשרת לכם לקבל תובנות פרקטיות על ביצועי האתר שלכם על סמך תרחישים לדוגמה.
למה כדאי ליצור לוח חדש?
החלונית החדשה תובנות לגבי הביצועים היא ניסוי שמטפל ב-3 הבעיות האלה למפתחים כשעובדים עם חלונית הביצועים הקיימת:
- יותר מדי מידע. בממשק המשתמש המחודש, החלונית תובנות לגבי הביצועים מייעלת את הנתונים ומציגה רק מידע רלוונטי.
- קשה להבדיל בין תרחישים לדוגמה. בחלונית תובנות לגבי הביצועים יש תמיכה בניתוח מבוסס-תרחישים לדוגמה. בשלב הזה, המערכת תומכת רק בתרחיש לדוגמה של טעינת דפים, ובעתיד נוסיף עוד על סמך המשוב שלכם, לדוגמה, אינטראקטיביות.
- נדרשת מיומנות גבוהה באופן שבו דפדפנים פועלים כדי להשתמש בהם ביעילות. בחלונית תובנות לגבי הביצועים מודגשות התובנות העיקריות בחלונית תובנות, עם משוב מעשי לפתרון בעיות.
מבוא
במדריך הזה מוסבר איך למדוד ולהבין את ביצועי טעינת הדפים באמצעות החלונית תובנות לגבי ביצועים. אפשר להמשיך לקרוא או לצפות בגרסת הסרטון של המדריך הזה למעלה.
פתיחת החלונית 'תובנות לגבי הביצועים'
- פותחים את כלי הפיתוח.
לוחצים על אפשרויות נוספות > כלים נוספים > תובנות לגבי הביצועים.

לחלופין, משתמשים בתפריט הפקודה כדי לפתוח את החלונית תובנות לגבי הביצועים.

הקלטת ביצועים
בחלונית תובנות לגבי הביצועים אפשר לתעד ביצועים כלליים ומבוססים על תרחישי שימוש (לדוגמה, טעינת דפים).
- פותחים את דף ההדגמה הזה בכרטיסייה חדשה, ובדף הזה פותחים את החלונית 'תובנות לגבי הביצועים'.
אפשר לווסת את הרשת ואת המעבד (CPU) בזמן ההקלטה. במדריך הזה, בודקים את האפשרות Disable cache (השבתת המטמון) ומגדירים את CPU ל-4x dualdown בתפריט הנפתח:

לוחצים על מדידת טעינת הדף. כלי הפיתוח מתעד את מדדי הביצועים בזמן שהדף נטען מחדש, ואז מפסיק את ההקלטה באופן אוטומטי כמה שניות אחרי שטעינת הדף מסתיימת.

השמעה חוזרת של הקלטת ביצועים
משתמשים בפקדים שלמטה כדי לשלוט בהפעלה החוזרת של ההקלטה.

כאן ניתן לראות דוגמה לאופן שבו עושים זאת.
- לוחצים על הפעלה כדי להפעיל את ההקלטה.
- לוחצים על השהיה כדי להשהות את ההפעלה החוזרת.
- משנים את מהירות ההפעלה באמצעות התפריט הנפתח.
- לוחצים על הצגה או הסתרה של התצוגה המקדימה החזותית.
ניווט בהקלטת ביצועים
כלי הפיתוח מקטינים את התצוגה באופן אוטומטי כדי לראות את ציר הזמן המלא של ההקלטה. כדי לנווט בהקלטה עם מרחק התצוגה ולהזיז את ציר הזמן.
כדי לשנות את מרחק התצוגה ולהזיז את ציר הזמן שמאלה וימינה, משתמשים בלחצני הניווט המתאימים:
- לוחצים על ציר הזמן כדי להזיז את המיקום הנוכחי לצפייה בפריים מסוים.
- כדי לשנות את מרחק התצוגה, לוחצים על הלחצנים התקרבות ו התרחקות. במקרה כזה, שינוי מרחק התצוגה יתבצע על סמך המיקום הנוכחי.
- גוררים את סרגל הגלילה האופקי שלמטה כדי להזיז את ציר הזמן שמאלה וימינה.
לחלופין, אפשר להשתמש במקשי הקיצור. לוחצים על הלחצן כדי להציג את מקשי הקיצור.

כשמשתמשים בקיצורי דרך, משנים את מרחק התצוגה לפי סמן העכבר.
הצגת תובנות לגבי הביצועים
בחלונית תובנות מוצגת רשימה של תובנות לגבי הביצועים. לזהות ולתקן בעיות אפשריות בביצועים.

מעבירים את העכבר מעל כל אחת מהתובנות כדי להדגיש אותה במסלולים המרכזיים.
לוחצים על תובנה, למשל, בקשת החסימה של העיבוד, כדי לפתוח אותו בחלונית פרטים. כדי להבין יותר לעומק את הבעיה, כדאי לעיין בקטעים קובץ, בעיה, איך פותרים את הבעיה ועוד.

הצגת מדדי הביצועים של Web Vitals
Web Vitals הוא יוזמה של Google שנועדה לספק הנחיות מאוחדות לגבי אותות איכות שחיוניים לשיפור חוויית המשתמש באינטרנט.
המדדים האלה מופיעים בחלונית ציר הזמן ותובנות.

כדי לקבל מידע נוסף על המדדים, מעבירים את העכבר מעל התובנות בציר הזמן.
מגלים את העיכובים בהצגת התוכן הכי גדול (LCP)
המהירות שבה נטען רכיב התוכן הכי גדול (LCP) הוא אחד ממדדי מדדי הליבה לבדיקת חוויית המשתמש באתר. הוא מדווח על זמן הרינדור של גוש התמונה או הטקסט הגדול ביותר שניתן לראות באזור התצוגה, ביחס למועד שבו הדף התחיל להיטען לראשונה.
ציון LCP טוב הוא 2.5 שניות או פחות.
אם תהליך העיבוד של התוכן הגדול ביותר בדף נמשך זמן רב יותר, בציר הזמן יופיע תג ה-LCP עם ריבוע צהוב או משולש אדום.

כדי לפתוח את החלונית פרטים, לוחצים על תג ה-LCP בציר הזמן או בחלונית תובנות משמאל. בחלונית אפשר לגלות את הסיבות האפשריות לעיכובים והצעות לתיקון הבעיה.

בדוגמה הזו, בקשה חוסמת את העיבוד, ואפשר להחיל סגנונות קריטיים בתוך השורה כדי לתקן את הבעיה. מידע נוסף זמין במאמר הסרת משאבים שחוסמים עיבוד.
כדי להציג את חלקי המשנה של זמן העיבוד LCP, גוללים למטה לקטע פרטים > פירוט התזמון.

זמן העיבוד של LCP כולל את חלקי המשנה הבאים:
| חלק משנה LCP | תיאור |
|---|---|
| זמן עד בייט ראשון (TTFB) | הזמן שעובר מהרגע שבו המשתמש יוזם את טעינת הדף ועד שהדפדפן מקבל את הבייט הראשון של תגובת מסמך ה-HTML. |
| השהיה של טעינת משאבים | דלתא בין TTFB לבין המועד שבו הדפדפן מתחיל לטעון את משאב ה-LCP. |
| זמן הטעינה של משאבים | הזמן שלוקח לטעון את משאב ה-LCP עצמו. |
| עיכוב בעיבוד הרכיב | הדלתא שבין מועד סיום הטעינה של משאב ה-LCP עד שרכיב ה-LCP עובר רינדור מלא. |
אם לא נדרש טעינת משאב כדי שרכיב ה-LCP יפעל, הזמן וההשהיה של טעינת המשאב לא יושמטו. לדוגמה, במקרה שהרכיב הוא צומת טקסט שמעובד עם גופן מערכת.
הצגת הפעילות של שינויי הפריסה
לצפות בפעילות של שינויי הפריסה במסלול שינויי הפריסה.

שינויי הפריסה מקובצים בחלון סשן. בדוגמה, יש שני חלונות סשנים. יש רווחים בין החלונות של הסשנים.

שינויי פריסה מצטברים (CLS) הוא אחד ממדדי מדדי הליבה לבדיקת חוויית המשתמש באתר. אפשר להשתמש במסלול שינויי פריסה כדי לזהות בעיות פוטנציאליות וגורמים לשינויים בפריסה.
כשמשפרים את מדד CLS, מומלץ תמיד להתחיל עם חלון הסשנים הגדול ביותר. בדוגמה שלנו, חלון סשן 1 הוא החלון הגדול ביותר, על סמך צבע הרקע והרמה שלו.

לחיצה על צילום מסך מאפשרת לראות את הפרטים של שינוי הפריסה, לזהות את הסיבות האפשריות לכך ואת הרכיבים שהושפעו.

בדוגמה שלנו, שורש הבעיה האפשרי הוא מדיה לא בגודל. כדי ללמוד איך לפתור את הבעיה, אפשר לעיין במאמר אופטימיזציה של Cumulative Layout Shift.

הסבר על הציון של שינויי הפריסה
כדי להבין איך הציונים מחושבים, אפשר להיעזר בקטע Window בחלונית Details. חלון מראה לאיזה חלון סשן שייך שינוי הפריסה הנוכחי.
אם כל הדף השתנה, הציון המקסימלי של כל שינוי בפריסה הוא 1. בדוגמה שלנו, לשינוי הפריסה הראשון קיבל ציון של 0.15. לשינוי הפריסה השני קיבל ציון של 0.041.

הציון הכולל של חלון הסשן הזה הוא 0.19. על סמך סף ה-CLS, נדרש שיפור. צבע הרקע של חלון הסשן משקף את אותו הדבר.

תרשים הרקע של חלון הסשן גדל עם הזמן. הציון המצטבר של שינוי הפריסה משקף את העלייה באותו זמן.

הצגת הפעילות ברשת
הצגת הפעילות ברשת במסלול רשת. אפשר להרחיב את מסלול הרשת כדי להציג את כל פעילויות הרשת וללחוץ על כל פריט כדי להציג את הפרטים.

הצגת פעילות של כלי הרינדור
אפשר לראות את פעילות העיבוד במסלול רינדור. אפשר להרחיב כל כלי לעיבוד כדי להציג את הפעילויות וללחוץ על כל פריט כדי להציג את הפרטים שלו.

הצגת פעילות GPU
הצגת הפעילות של GPU במסלול GPU. הטראק של ה-GPU מוסתר כברירת מחדל. כדי להפעיל אותה, צריך לסמן את האפשרות GPU בהגדרות.

הצגת תזמוני משתמש
כדי לקבל מדדי ביצועים מותאמים אישית, אפשר להשתמש בתזמון משתמש ולהציג את התזמונים באופן חזותי באמצעות המסלול תזמון. מידע נוסף זמין במאמר User Schedule API.
אפשר לעיין בדף ההדגמה הזה שמחשב את הזמן שחלף לטעינת הטקסט.
כדי להציג תזמוני משתמש:
- סימון מקומות באפליקציה באמצעות
performance.mark(). - מודדים את הזמן שחלף בין הסימנים באמצעות
performance.measure(). - תיעוד ביצועים.
- אפשר להציג את המדידות במסלול תזמונים. אם אתם לא רואים את הטראק, כדאי לבדוק את האפשרות תזמוני משתמש בהגדרות.
- כדי להציג פרטים, לוחצים על התזמון בטראק.

התאמה אישית של ממשק המשתמש
כדי להתאים אישית את ציר הזמן ואת הטראקים, לוחצים על סמל ההגדרות בחלונית ומסמנים את האפשרויות הרצויות.

ייצוא הקלטה
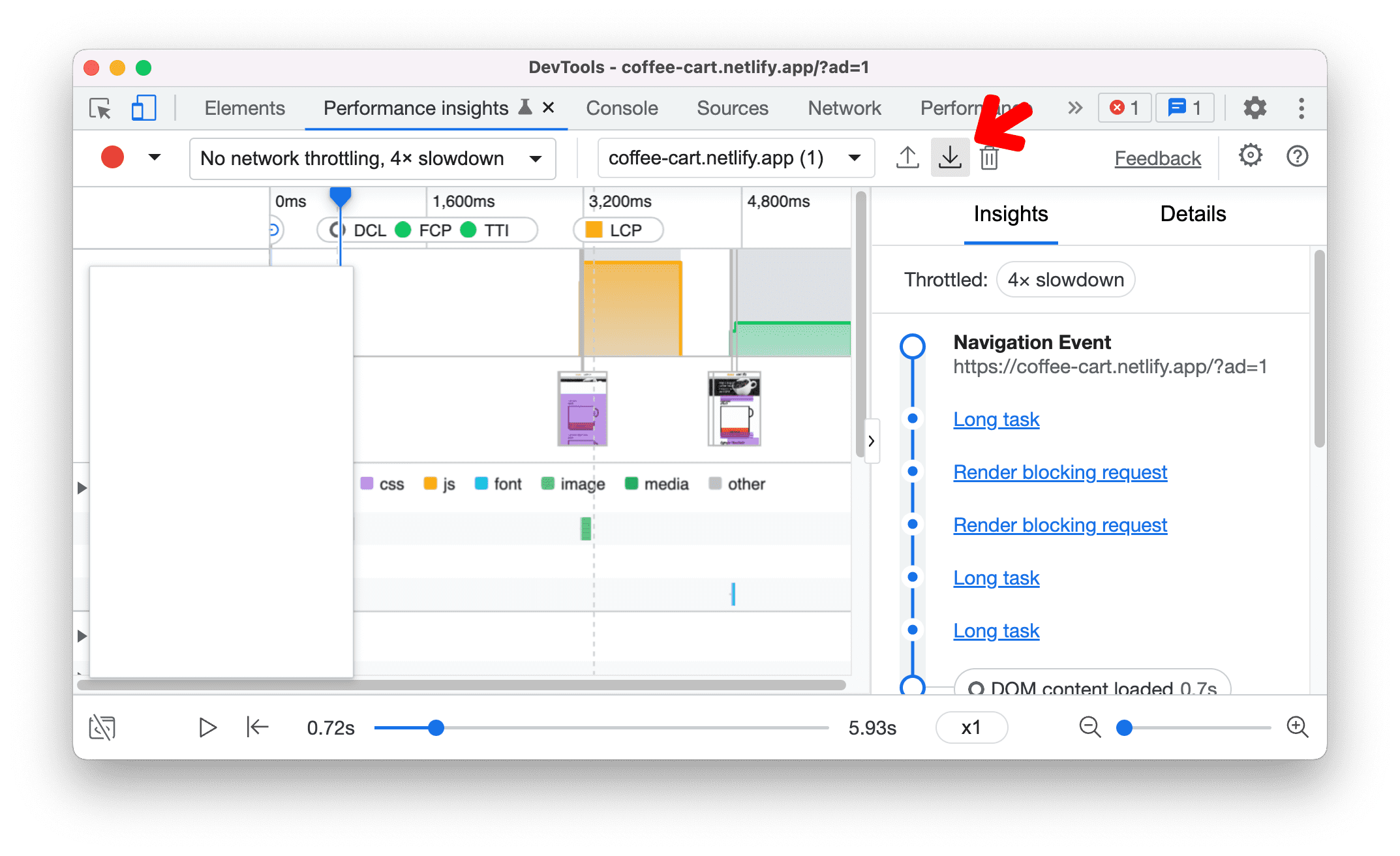
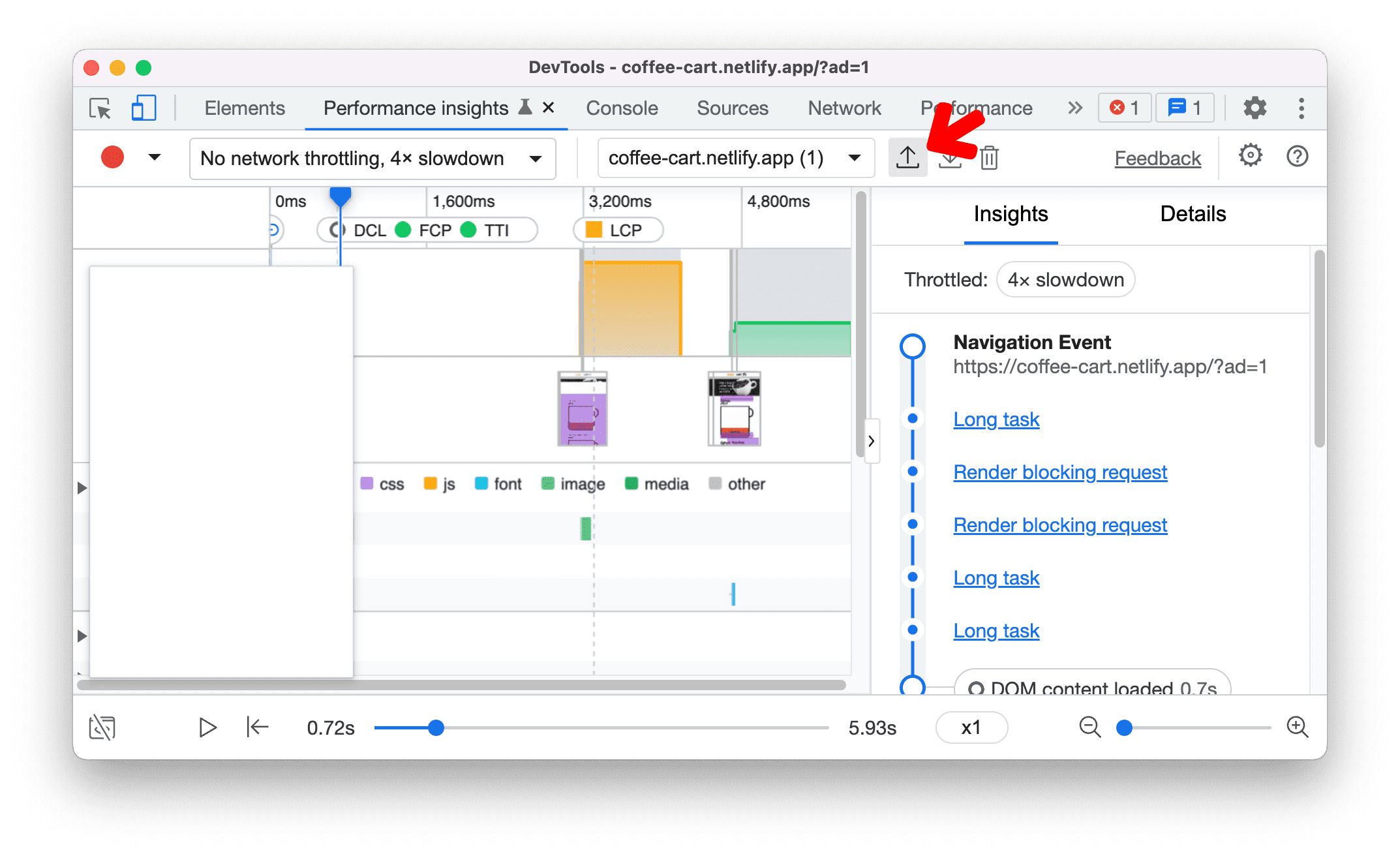
כדי לשמור הקלטה, לוחצים על ייצוא .

ייבוא הקלטה
כדי לטעון הקלטה, בוחרים באפשרות ייבוא .

מחיקת הקלטה
כדי למחוק הקלטה:
- לוחצים על Delete. נפתחת תיבת דו-שיח לאישור.

- בתיבת הדו-שיח, לוחצים על Delete כדי לאשר את המחיקה.




