با نادیدهگیریهای محلی، میتوانید با نمونهسازی و آزمایش تغییرات و اصلاحات بدون انتظار برای پشتیبانی از پشتیبان، اشخاص ثالث یا APIها، گردش کار خود را رفع انسداد کنید.
برای تمسخر منابع راه دور حتی اگر به آنها دسترسی ندارید، از لغوهای محلی استفاده کنید. میتوانید پاسخها به درخواستها و فایلهای مختلف، به عنوان مثال، سرصفحههای پاسخ HTTP و محتوای وب ، از جمله درخواستهای XHR و واکشی را مسخره کنید.
به عنوان مثال، نادیده گرفتن محلی می تواند در موارد استفاده زیر کمک کند:
- قبل از اینکه واقعاً به مرحله تولید بروند، API را تقلید کنید و API را آزمایش کنید.
- اگر از قبل ساختارهای داده ای را می دانید که باطن قرار است از آن استفاده کند، طرح های جدید UI را نمونه اولیه کنید.
- برای مثال، اصلاحات عملکرد تست، CLS را حذف می کند تا از قبل مطمئن شوید که قابل توجه هستند.
لغو محلی همچنین به شما امکان میدهد تغییراتی را که در DevTools ایجاد میکنید در بارگذاریهای صفحه حفظ کنید.
چگونه کار می کند
- وقتی در DevTools تغییراتی ایجاد می کنید، DevTools یک کپی از فایل اصلاح شده را در پوشه ای که شما مشخص کرده اید ذخیره می کند.
- هنگامی که صفحه را مجدداً بارگذاری می کنید، DevTools به جای منبع شبکه، فایل محلی و اصلاح شده را ارائه می دهد.
همچنین می توانید تغییرات خود را مستقیماً در فایل های منبع ذخیره کنید. به ویرایش و ذخیره فایلها با Workspaces مراجعه کنید.
محدودیت ها
لغوهای محلی برای سرصفحههای پاسخ شبکه و برای اکثر انواع فایلها، از جمله درخواستهای XHR و واکشی، با چند استثنا کار میکنند:
- هنگامی که لغو محلی فعال باشد، حافظه پنهان غیرفعال می شود.
- DevTools تغییرات ایجاد شده در درخت DOM پانل Elements را ذخیره نمی کند.
- اگر CSS را در قسمت Styles ویرایش کنید و منبع آن CSS یک فایل HTML باشد، DevTools تغییر را ذخیره نخواهد کرد.
در عوض، می توانید فایل های HTML را در پنل Sources ویرایش کنید.
نادیده گرفتن محلی را تنظیم کنید
میتوانید محتوای وب یا سرصفحههای پاسخ را بلافاصله در پانل شبکه لغو کنید:
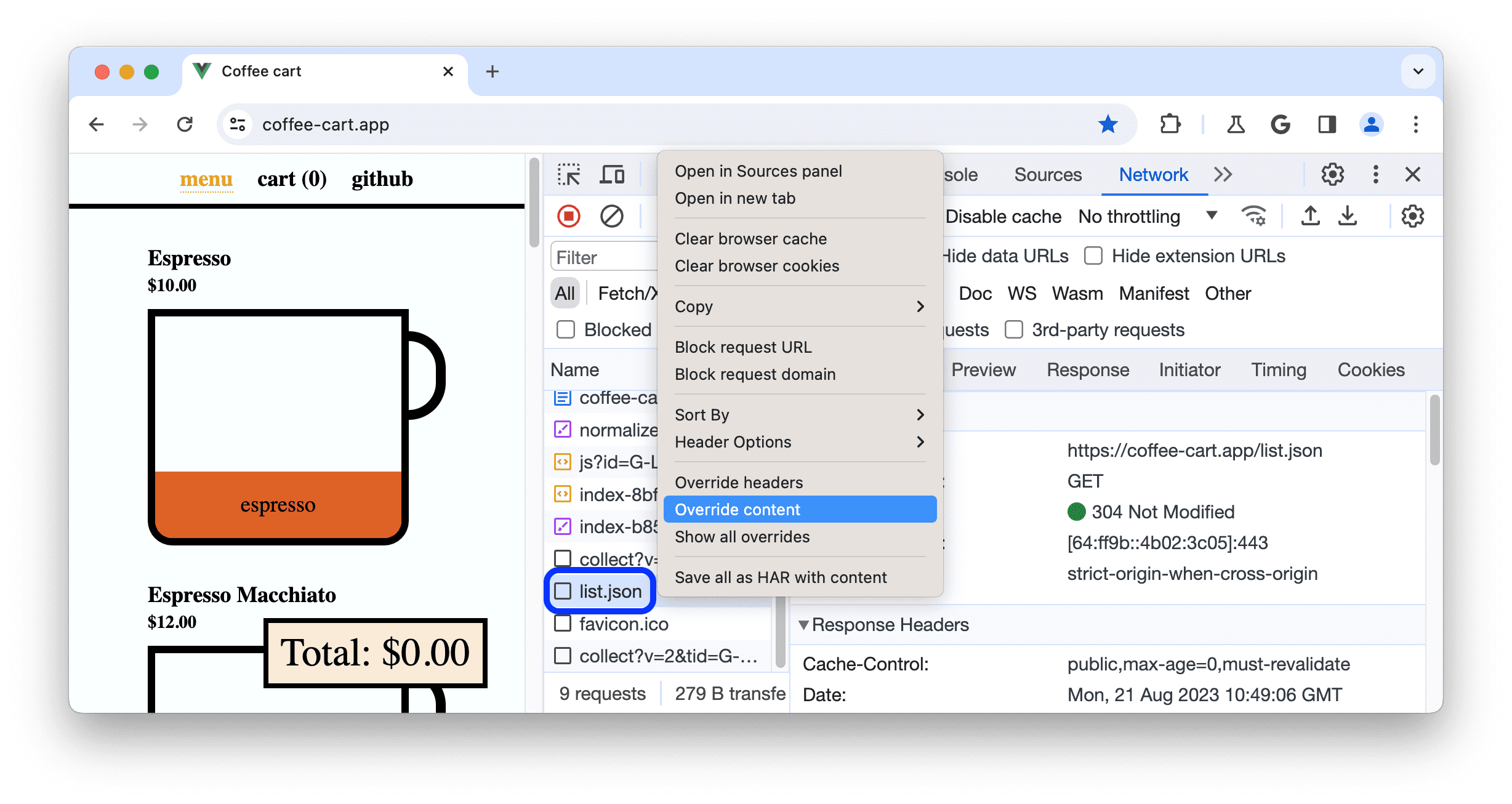
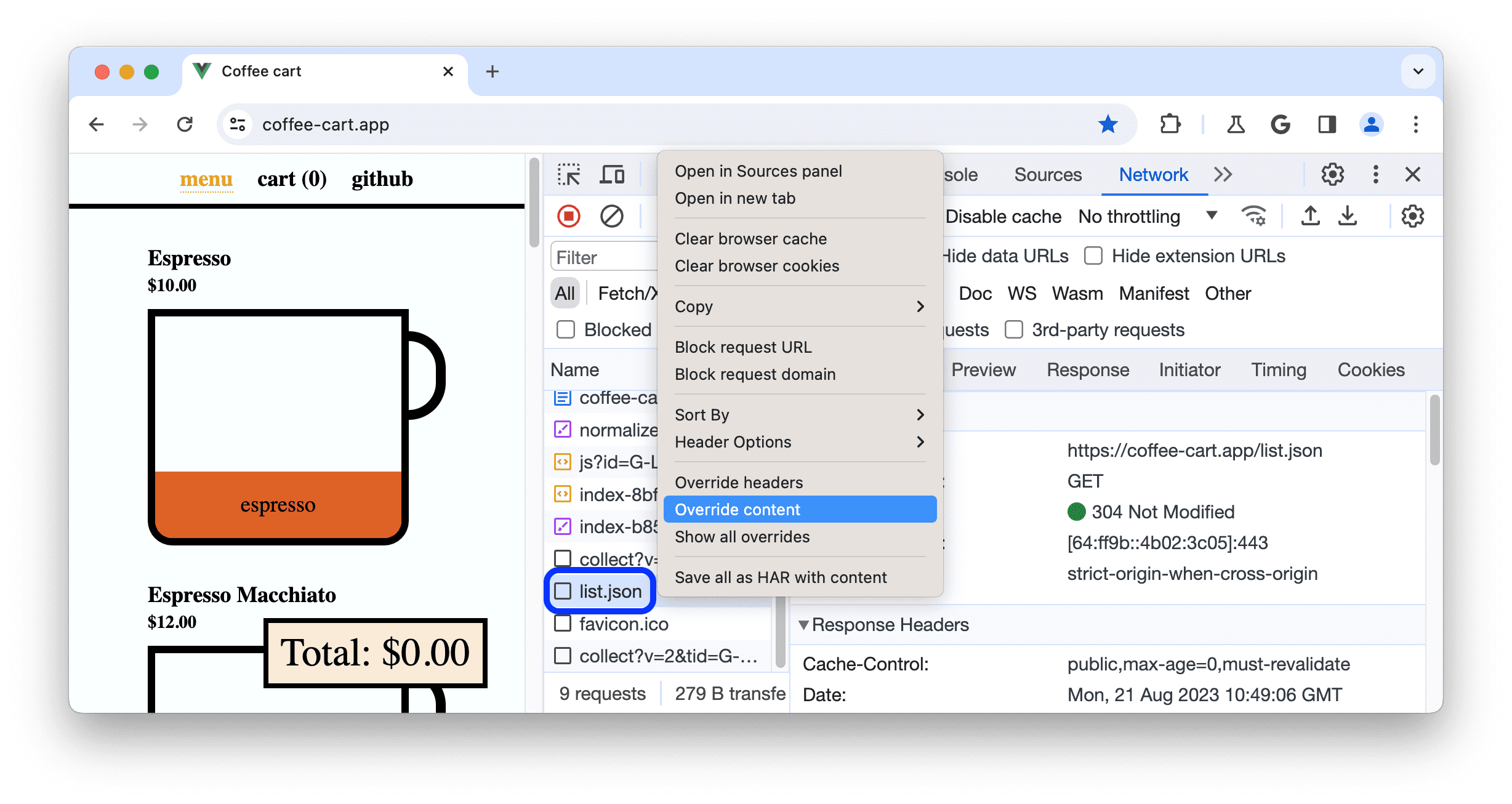
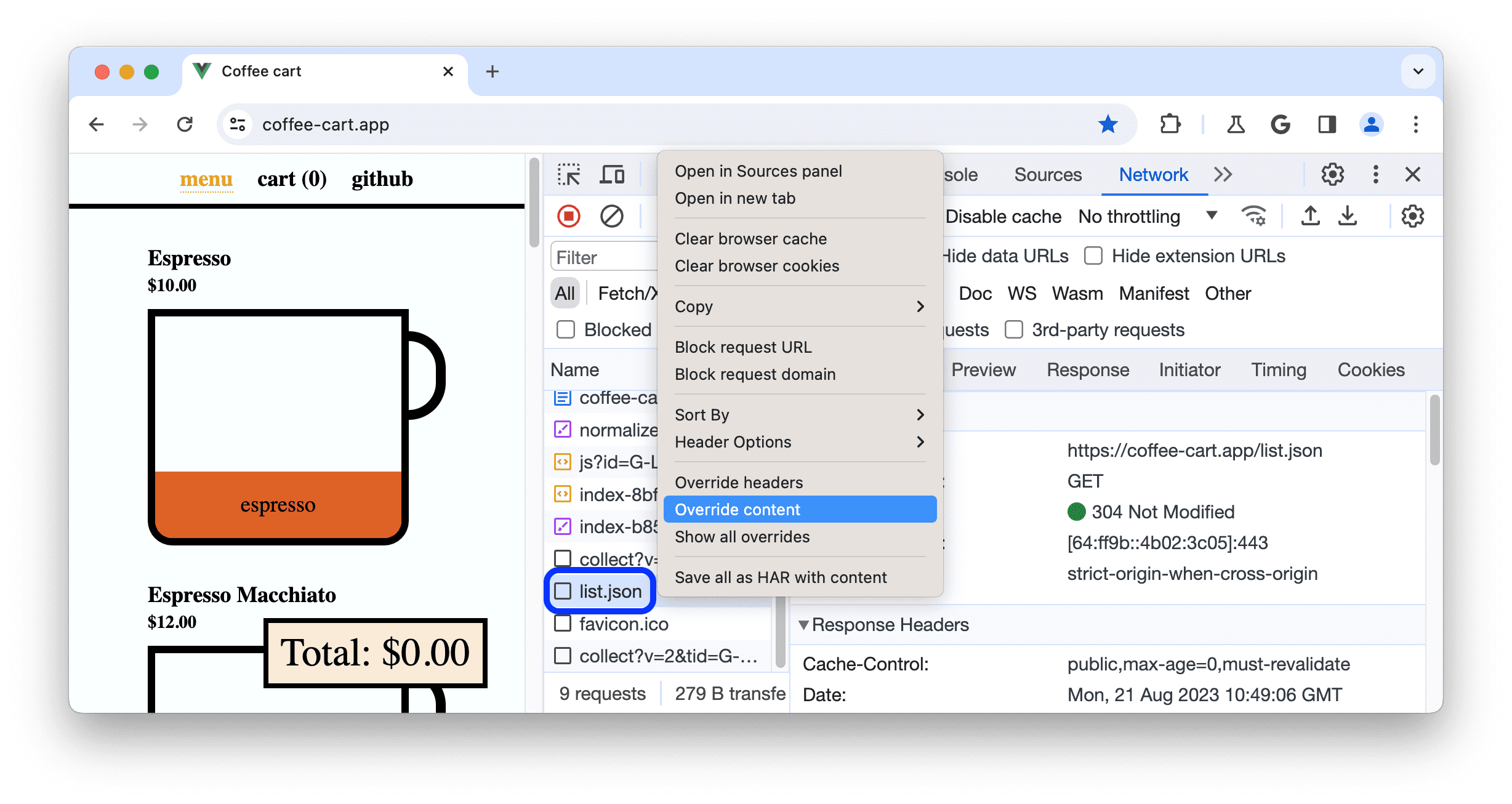
- DevTools را باز کنید ، به پانل شبکه بروید، روی درخواستی که میخواهید لغو شود کلیک راست کنید، از منوی کشویی گزینه Override headers یا Override content را انتخاب کنید.

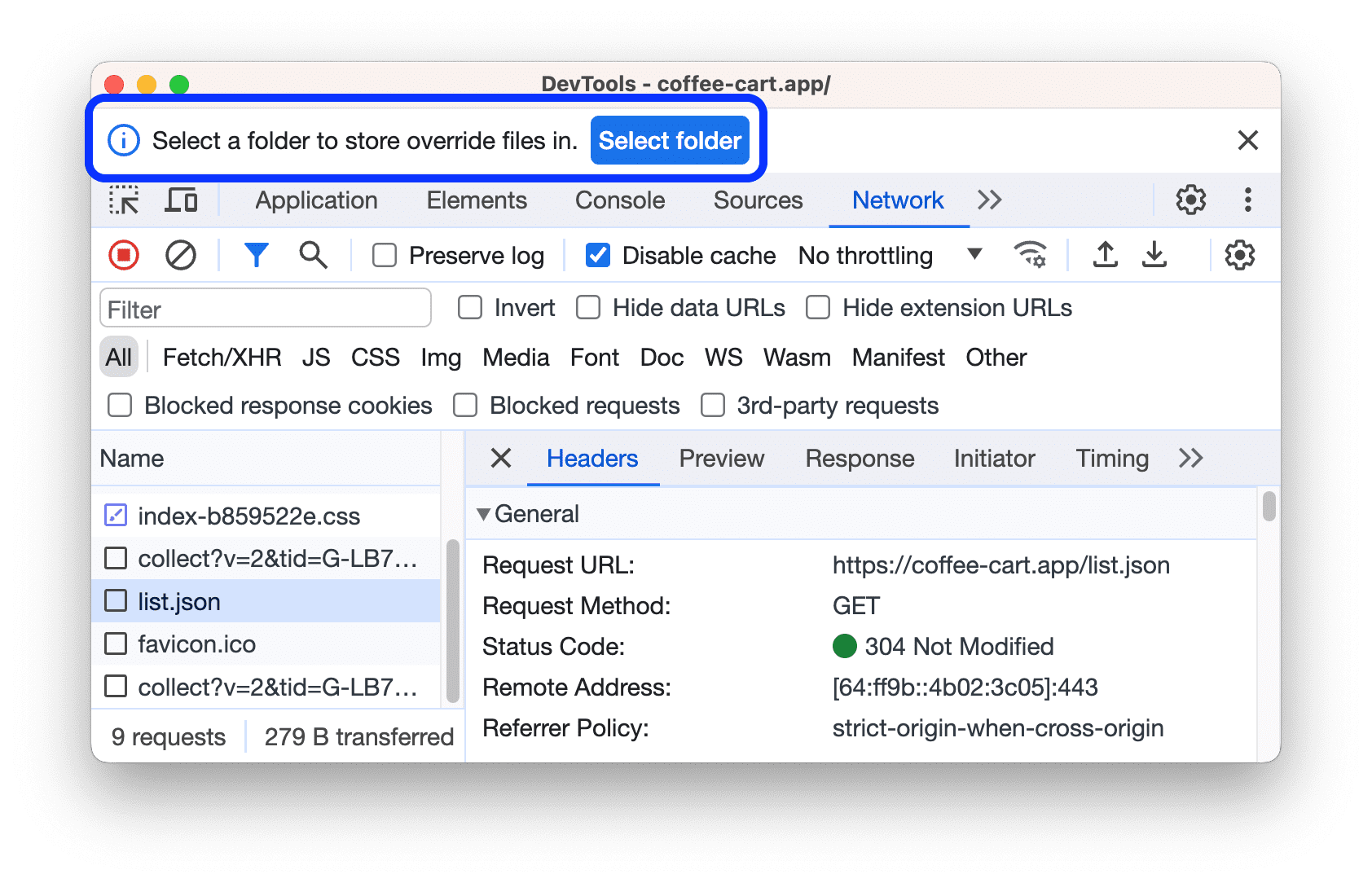
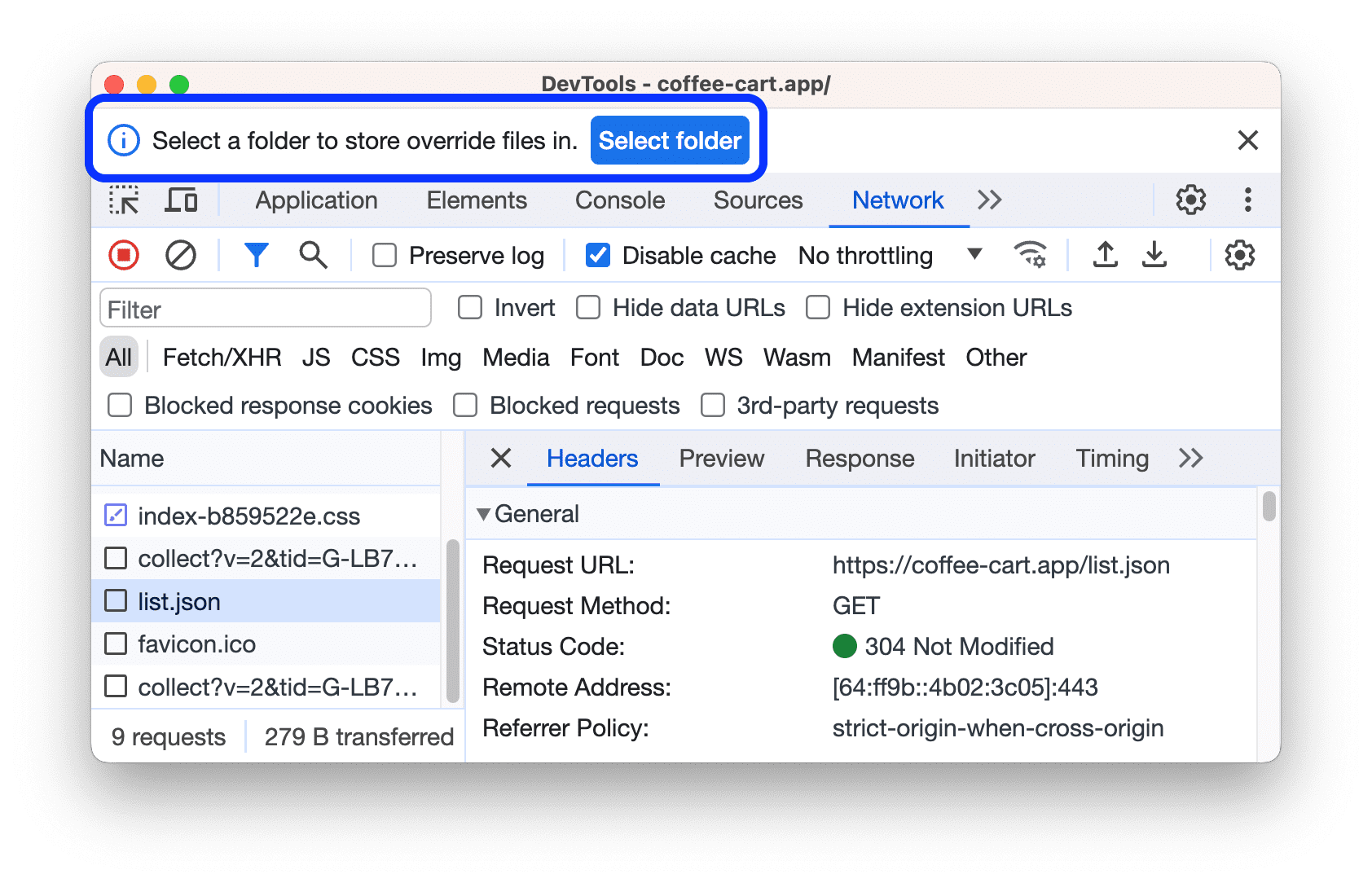
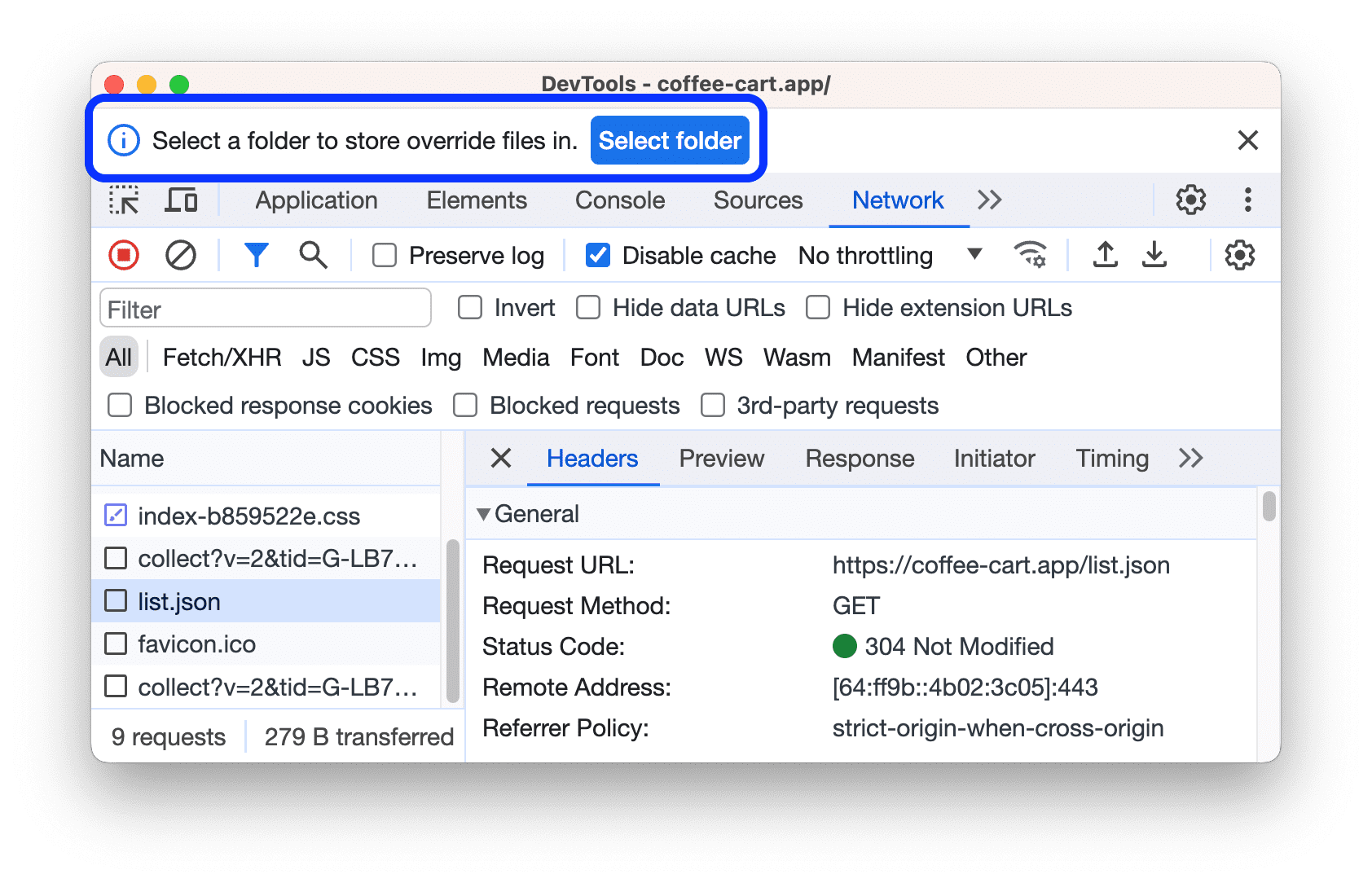
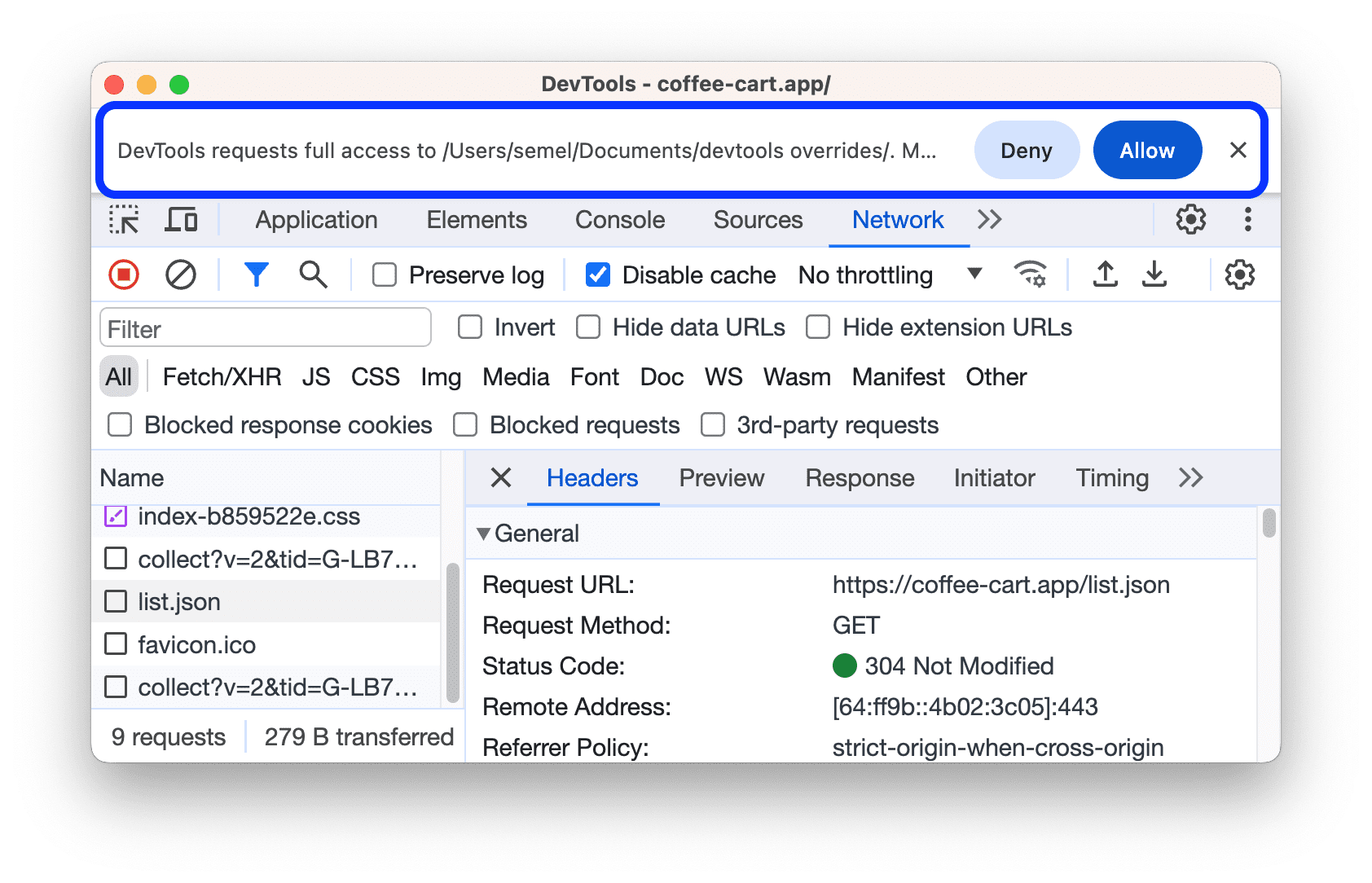
- اگر هنوز لغوهای محلی را تنظیم نکردهاید، در نوار اقدام در بالا، DevTools از شما میخواهد:
- پوشه ای را برای ذخیره فایل های لغو شده در آن انتخاب کنید .

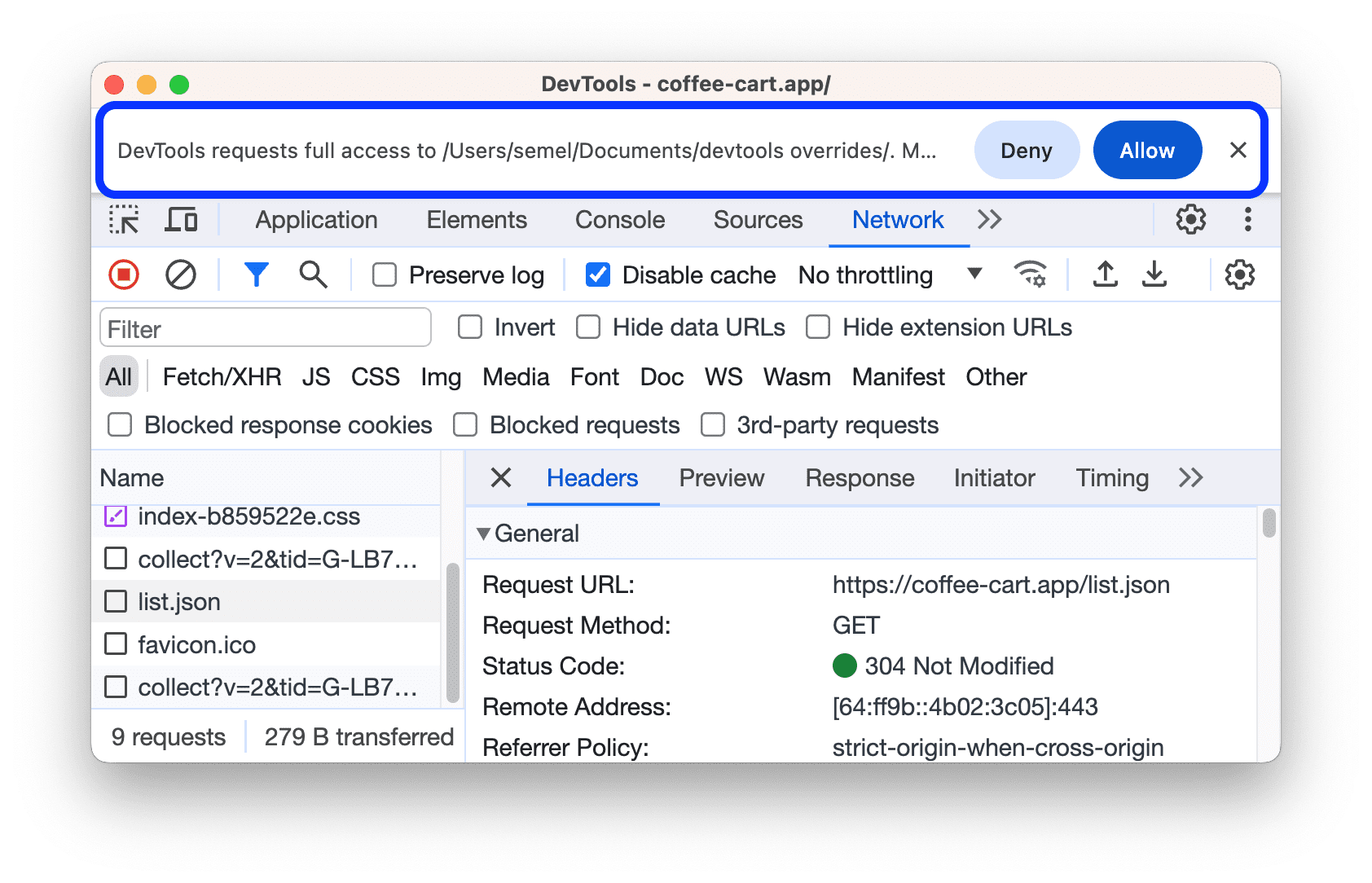
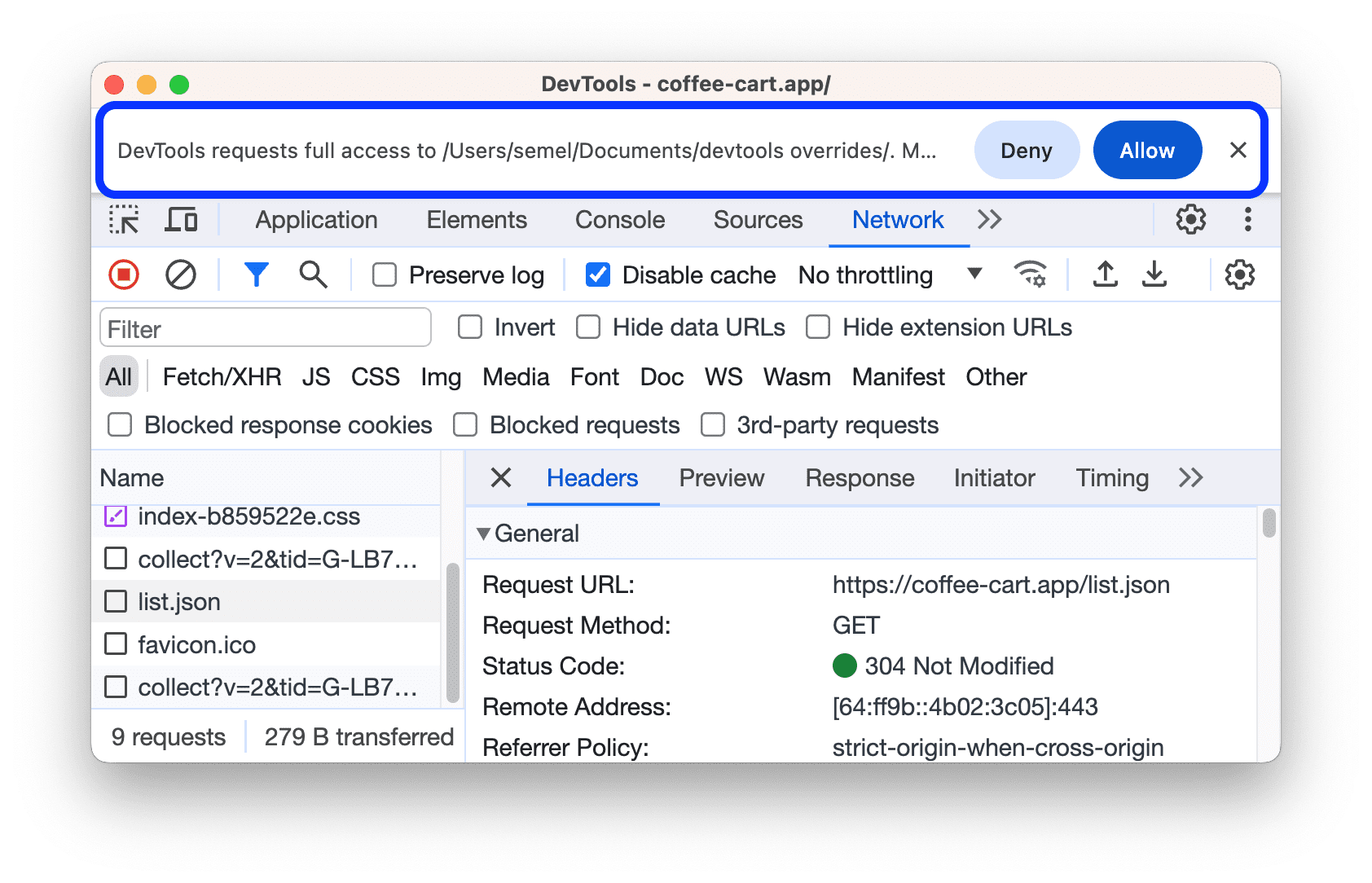
- روی Allow کلیک کنید تا به DevTools حقوق دسترسی به آن داده شود.

- پوشه ای را برای ذخیره فایل های لغو شده در آن انتخاب کنید .
- اگر لغوهای محلی را تنظیم کرده اید اما غیرفعال کرده اید، DevTools به طور خودکار آنها را فعال می کند.
پس از تنظیم و فعال شدن لغوهای محلی، بسته به آنچه می خواهید لغو کنید، DevTools شما را به موارد زیر هدایت می کند:
- پانل منابع به شما امکان می دهد تغییراتی در محتوای وب ایجاد کنید.
- ویرایشگر در Network > Headers > Response Headers به شما امکان می دهد در سرصفحه های پاسخ تغییراتی ایجاد کنید.
برای غیرفعال کردن موقت لغو لغو محلی یا حذف همه فایلهای لغو، به منابع > لغو حذف شده و چک باکس Enable Local Overrides را پاک کنید یا به ترتیب بر روی Clear کلیک کنید.
برای حذف یک فایل نادیده گرفته شده یا همه موارد لغو در یک پوشه، روی فایل یا پوشه در Sources > Overrides کلیک راست کنید، Delete را انتخاب کنید، سپس روی OK در گفتگو کلیک کنید. این عمل قابل واگرد نیست و باید به صورت دستی موارد حذف شده را دوباره ایجاد کنید.
برای مشاهده سریع همه موارد لغو، در پانل شبکه ، روی یک درخواست کلیک راست کرده و Show all overrides را انتخاب کنید. DevTools شما را به Sources > Overrides می برد.
نادیده گرفتن محتوای وب
برای نادیده گرفتن محتوای وب:
- تنظیمات محلی را لغو کنید .
- تغییراتی در فایل ها ایجاد کنید و آنها را در DevTools ذخیره کنید.
برای مثال، میتوانید فایلها را در Sources یا CSS در Elements > Styles ویرایش کنید، مگر اینکه CSS در فایلهای HTML زندگی کند.
DevTools فایل های اصلاح شده را ذخیره می کند، آنها را در Sources > Overrides فهرست می کند و به شما نشان می دهد ![]() نماد کنار فایلهای لغو شده در پانلها و پانلهای مربوطه: Elements > Styles ، Network و Sources > Overrides .
نماد کنار فایلهای لغو شده در پانلها و پانلهای مربوطه: Elements > Styles ، Network و Sources > Overrides .
![]()
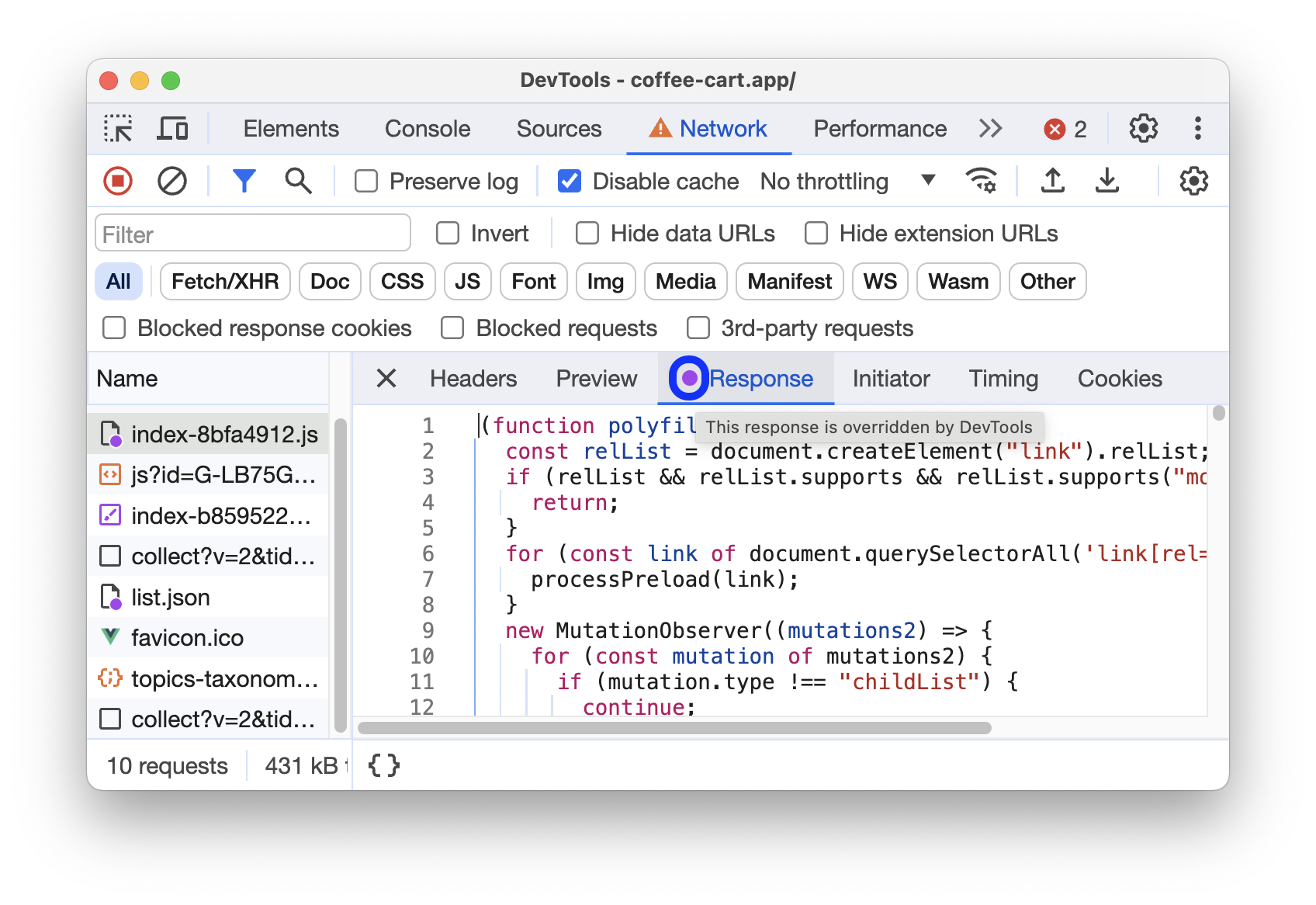
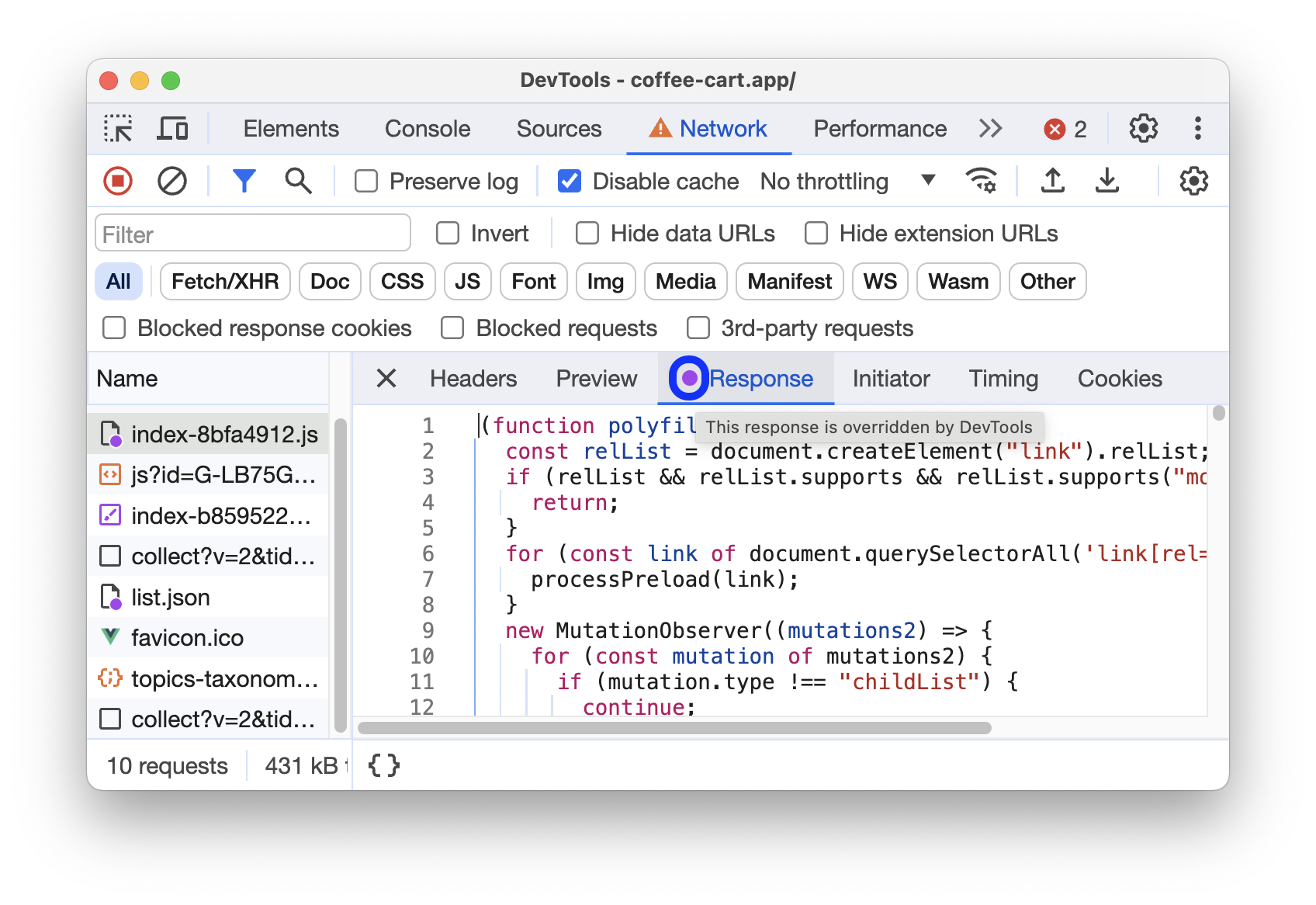
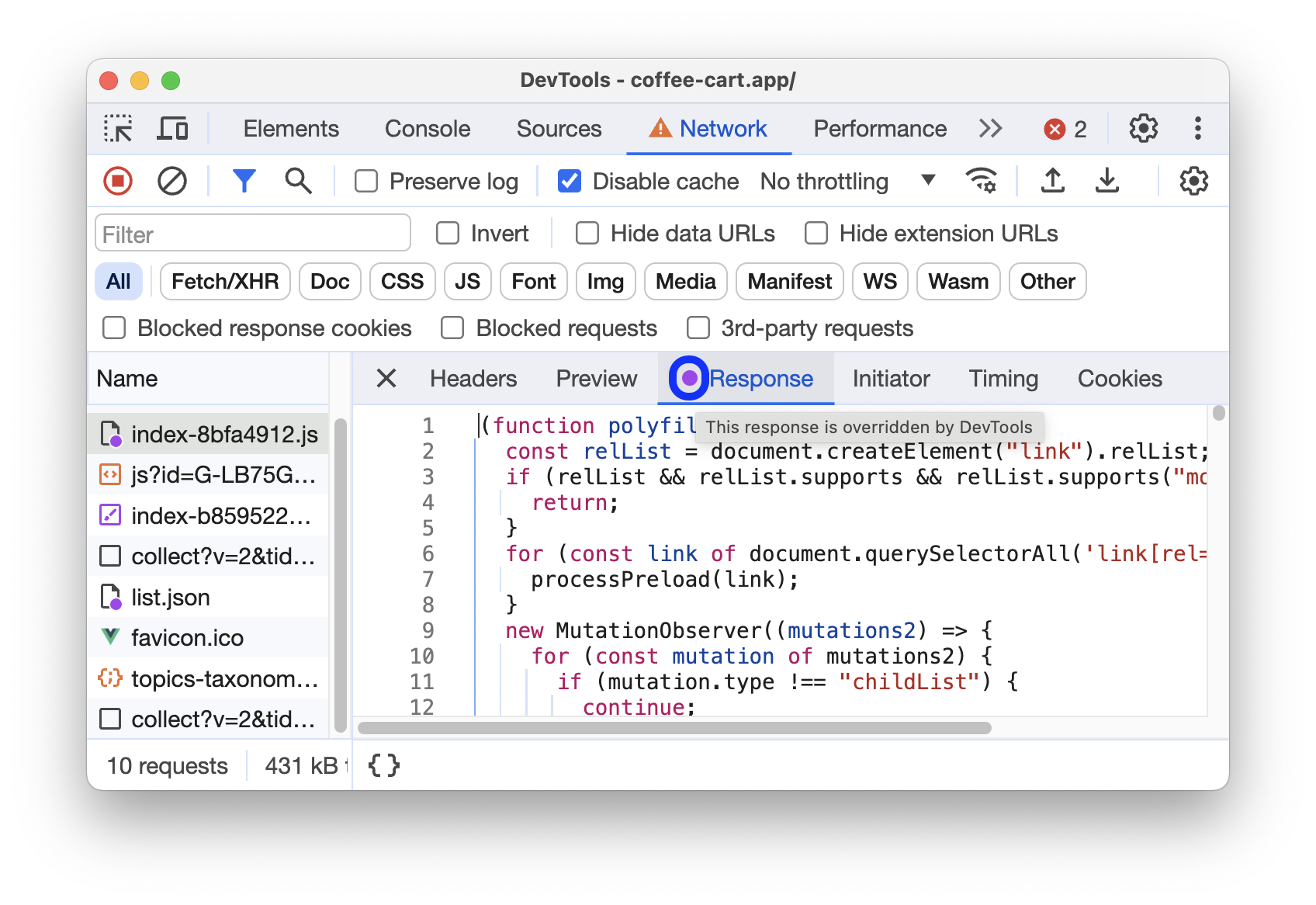
علاوه بر این، پانل شبکه یک نماد نقطه بنفش با یک راهنمای ابزار در کنار برگه پاسخ درخواستی با محتوای وب لغو شده را نشان می دهد.

XHR را نادیده بگیرید یا درخواستها را برای تمسخر منابع راه دور واکشی کنید
با لغوهای محلی، نیازی به دسترسی به باطن ندارید و لازم نیست منتظر بمانید تا تغییرات شما را پشتیبانی کند. تمسخر و آزمایش در پرواز:
- تنظیمات محلی را لغو کنید .
- در Network ، درخواستهای XHR/fetch را فیلتر کنید ، موردی را که نیاز دارید پیدا کنید، روی آن کلیک راست کنید و گزینه Override content را انتخاب کنید.
- تغییرات خود را در داده های واکشی شده انجام دهید و فایل را ذخیره کنید.
- صفحه را تازه کنید و تغییرات اعمال شده خود را مشاهده کنید.
برای یادگیری این گردش کار، ویدیوی زیر را تماشا کنید:
تغییرات محلی خود را پیگیری کنید
میتوانید همه تغییراتی را که در محتوای وب ایجاد میکنید در یک مکان پیگیری کنید - تب Changes drawer.
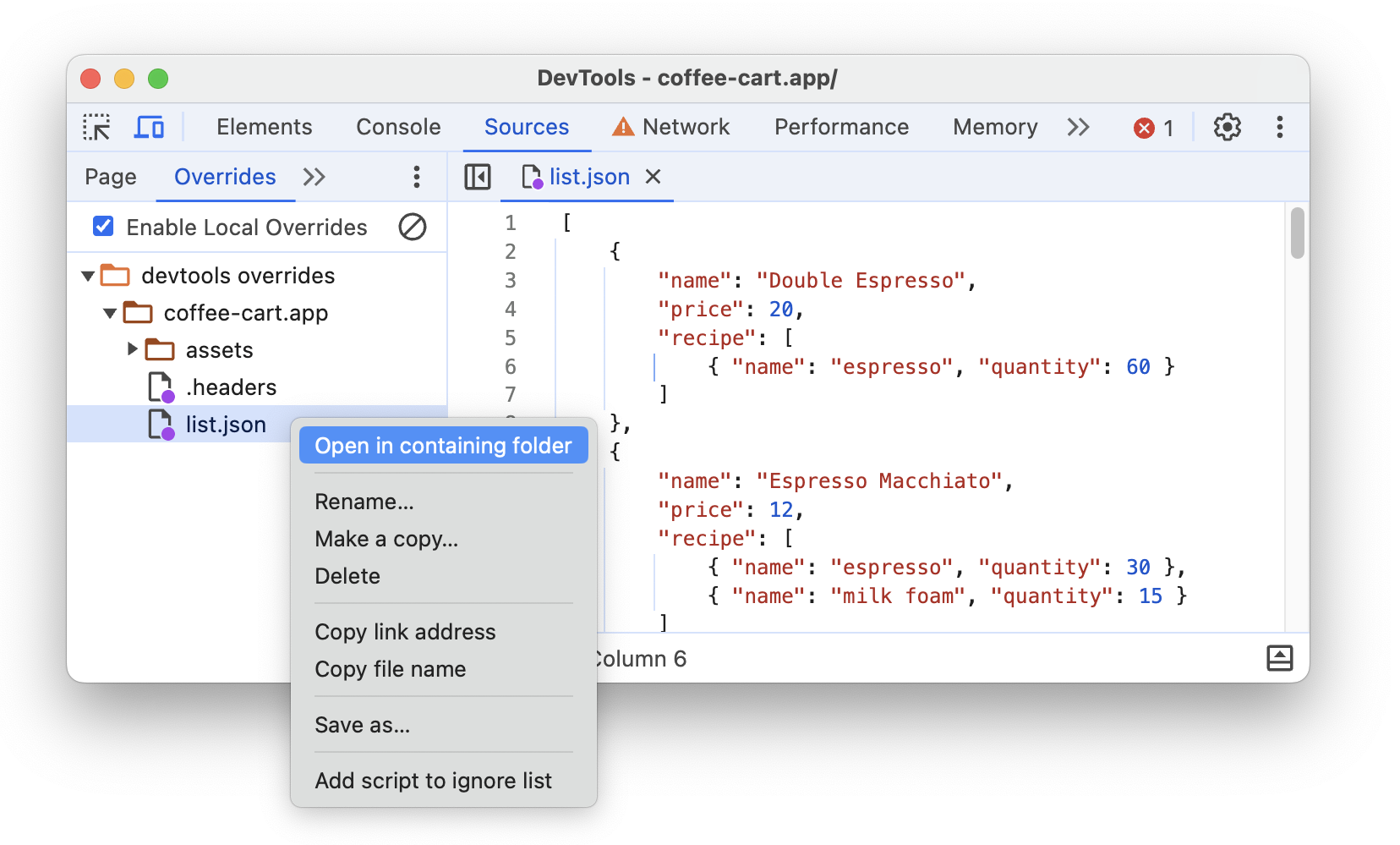
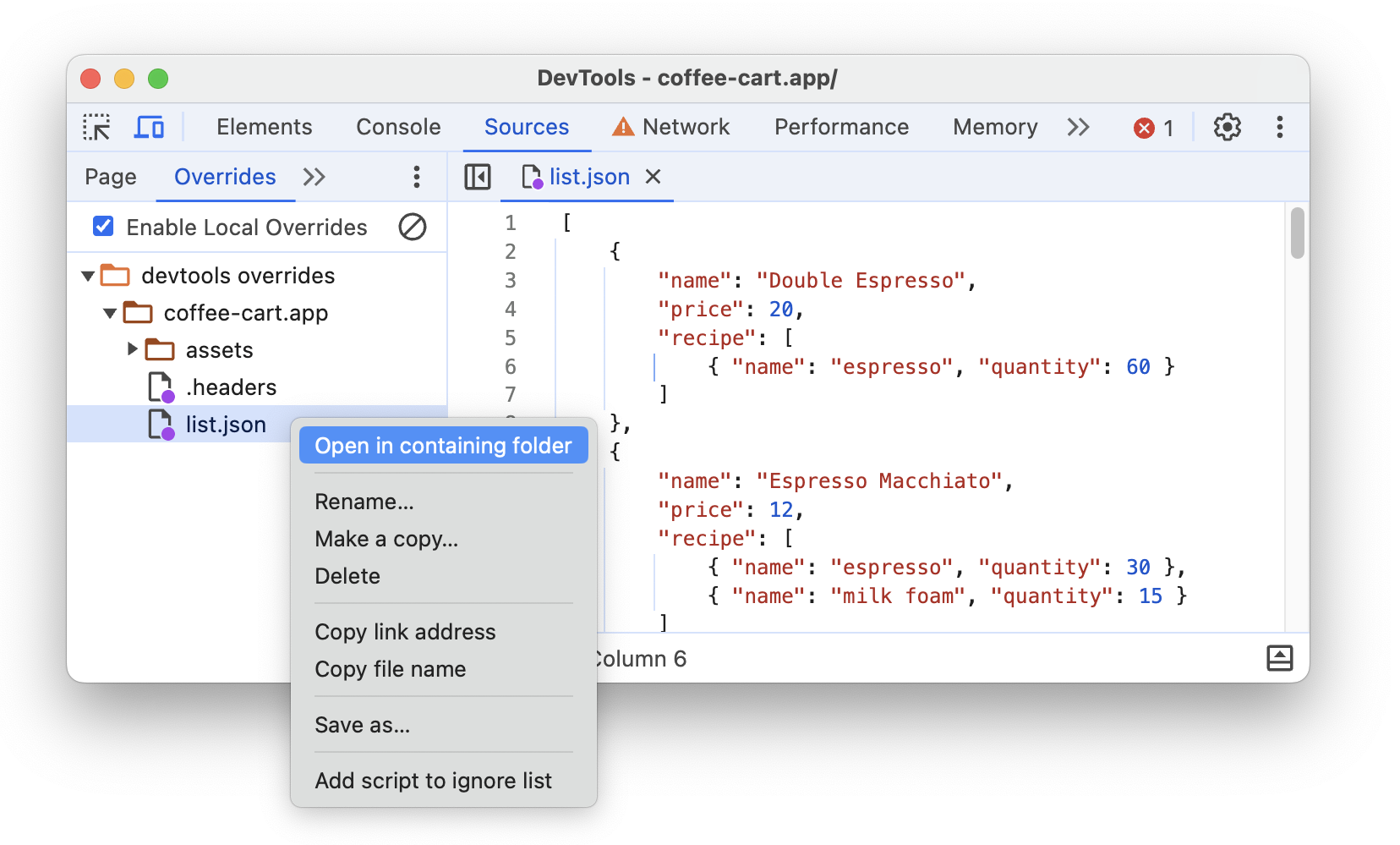
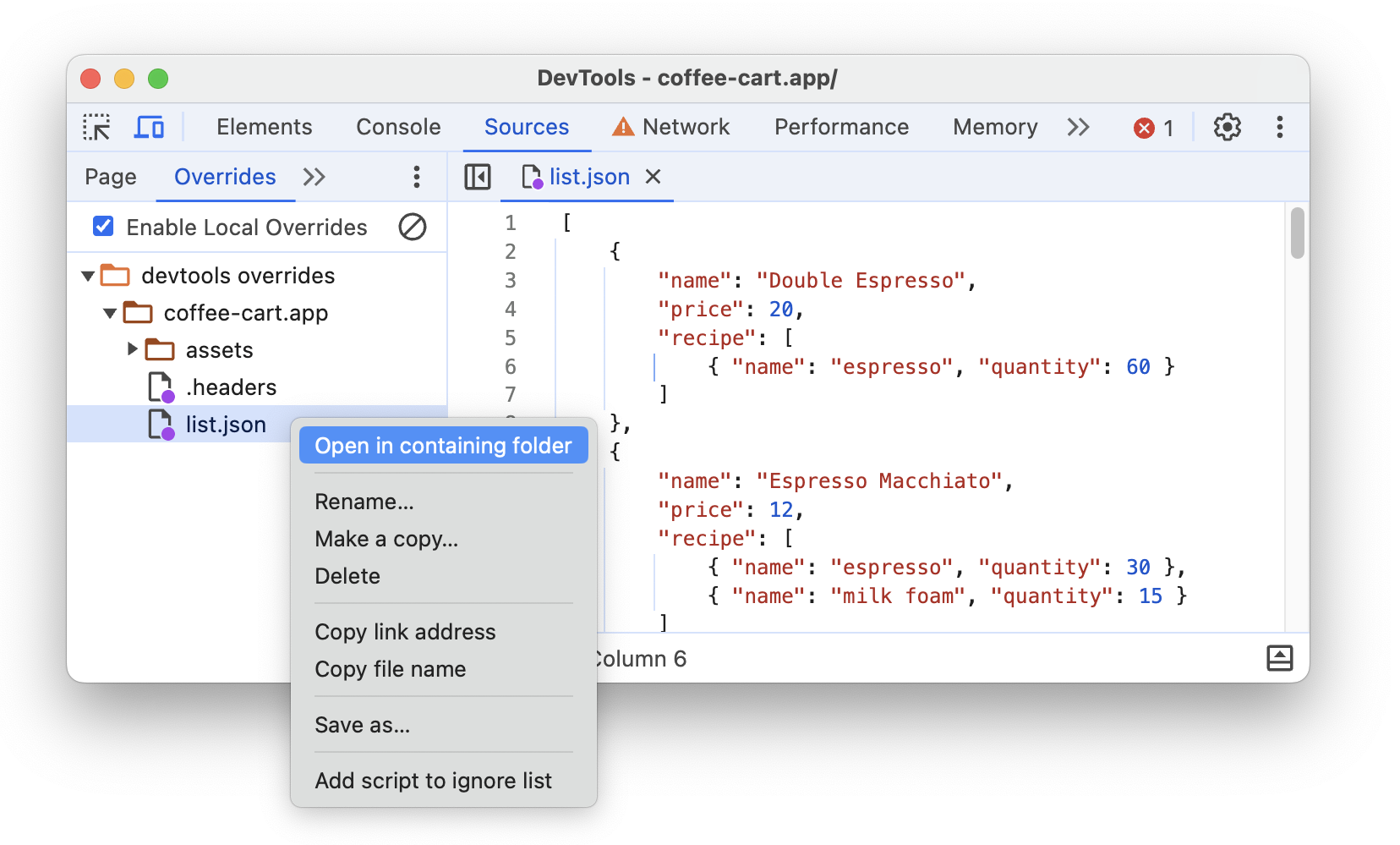
علاوه بر این، در Sources > Overrides ، میتوانید روی فایل ذخیرهشده کلیک راست کرده و Open in containing folder را از منوی زمینه انتخاب کنید. این پوشه ای را که در حین راه اندازی لغو انتخاب کرده اید باز می کند. در آنجا، می توانید فایل ها را با ویرایشگر کد مورد علاقه خود تغییر دهید.

هدرهای پاسخ HTTP را لغو کنید
از پانل شبکه ، میتوانید سرصفحههای پاسخ HTTP را بدون دسترسی به وب سرور لغو کنید.
با نادیده گرفتن سرصفحه پاسخ، میتوانید به صورت محلی برای سرصفحههای مختلف، از جمله، اما نه محدود به موارد زیر، اصلاحات اولیه را ایجاد کنید:
برای لغو سرصفحه پاسخ:
- لغوهای محلی را تنظیم کنید و به عنوان مثال، این صفحه نمایشی را بررسی کنید.
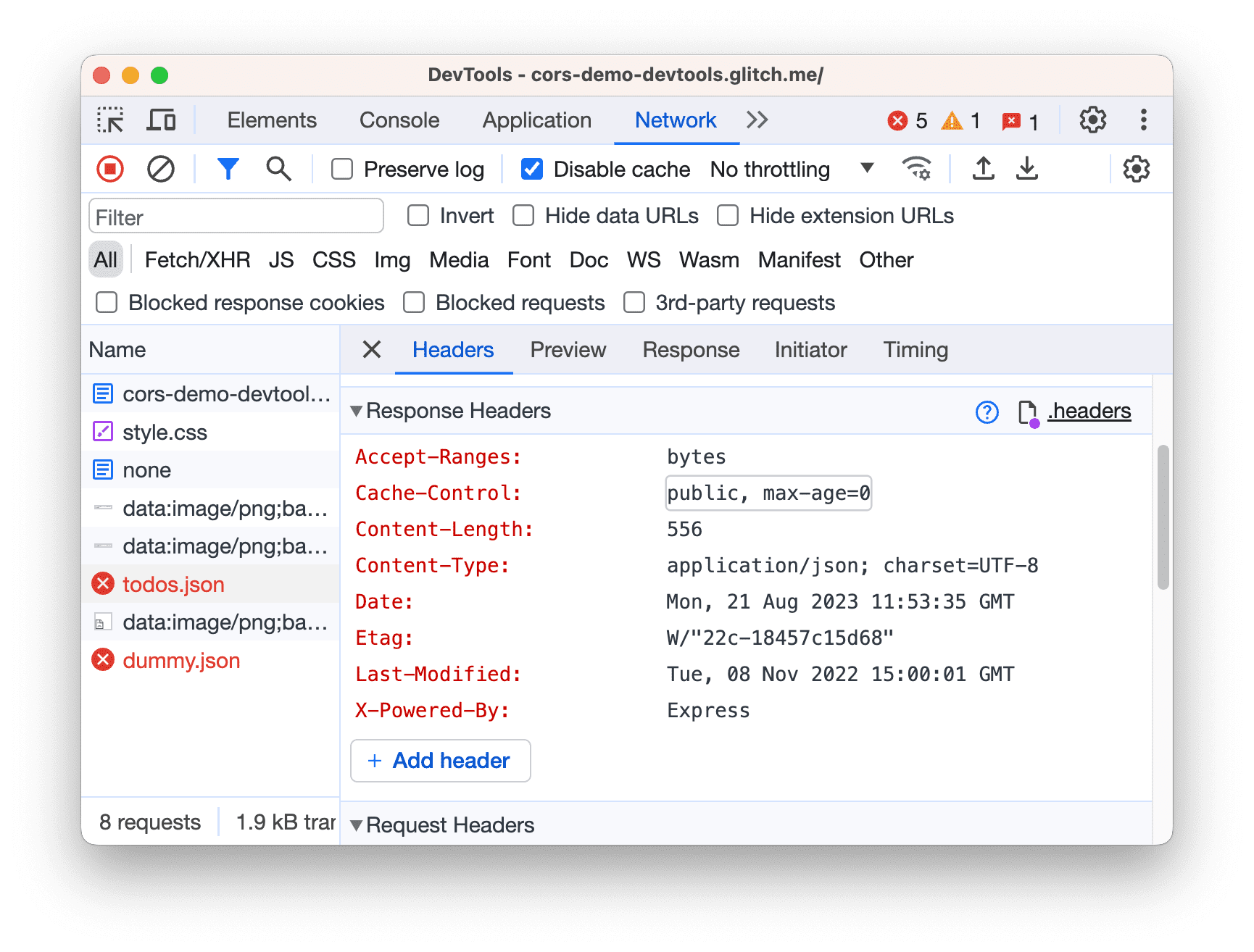
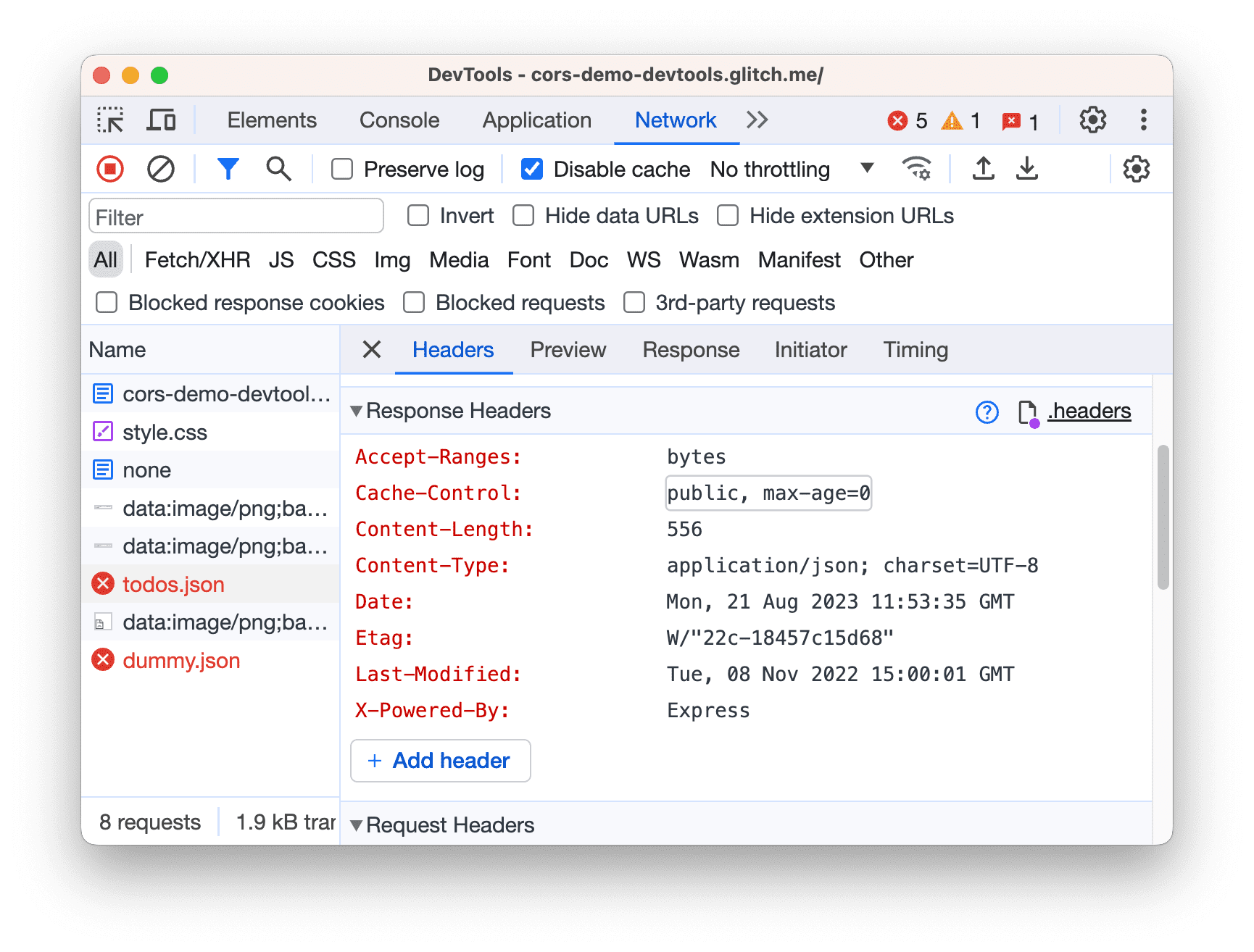
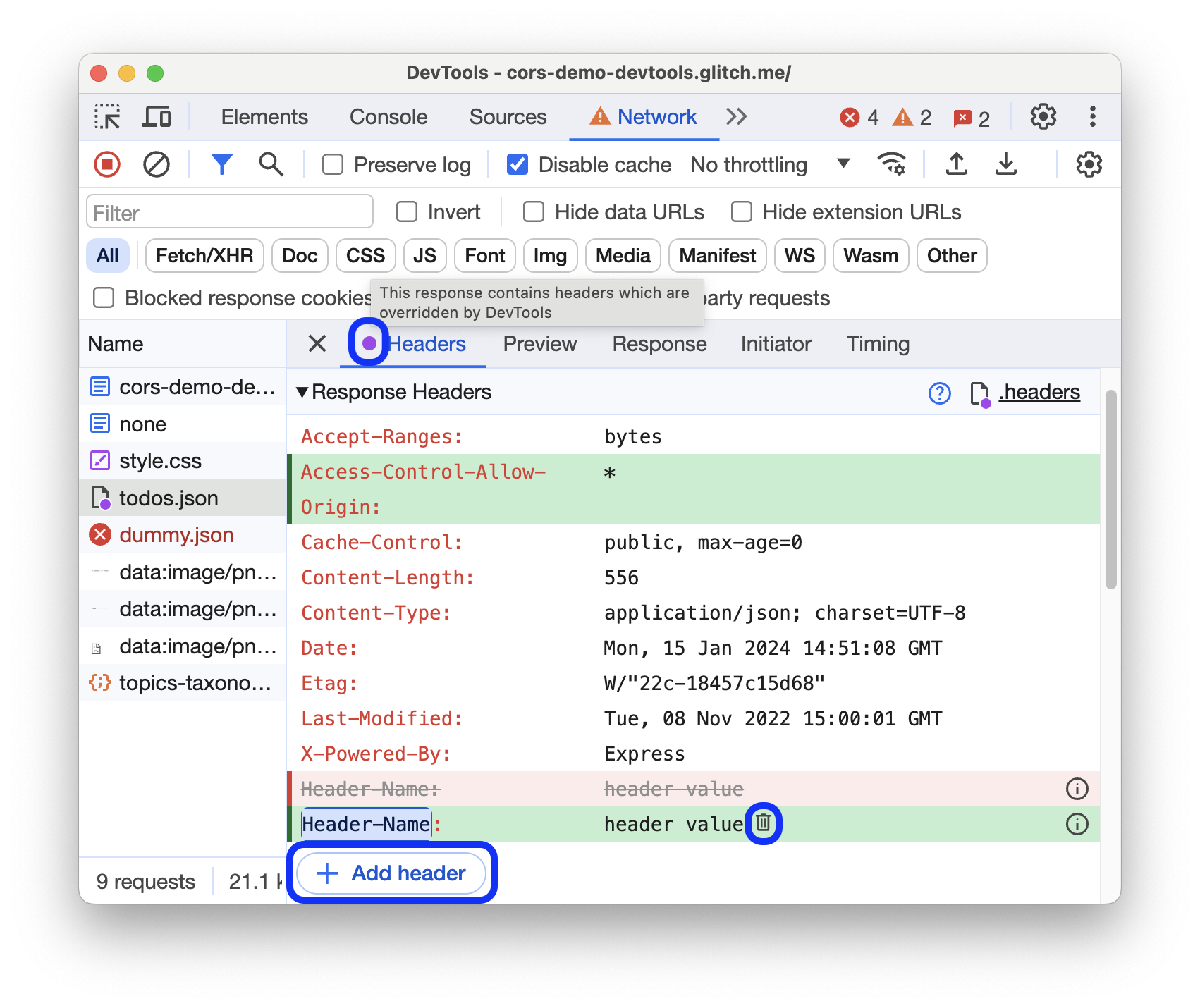
- به Network بروید، یک درخواست را پیدا کنید، روی آن کلیک راست کنید و گزینه Override headers را انتخاب کنید. DevTools شما را به ویرایشگر Headers > Response Headers می برد.
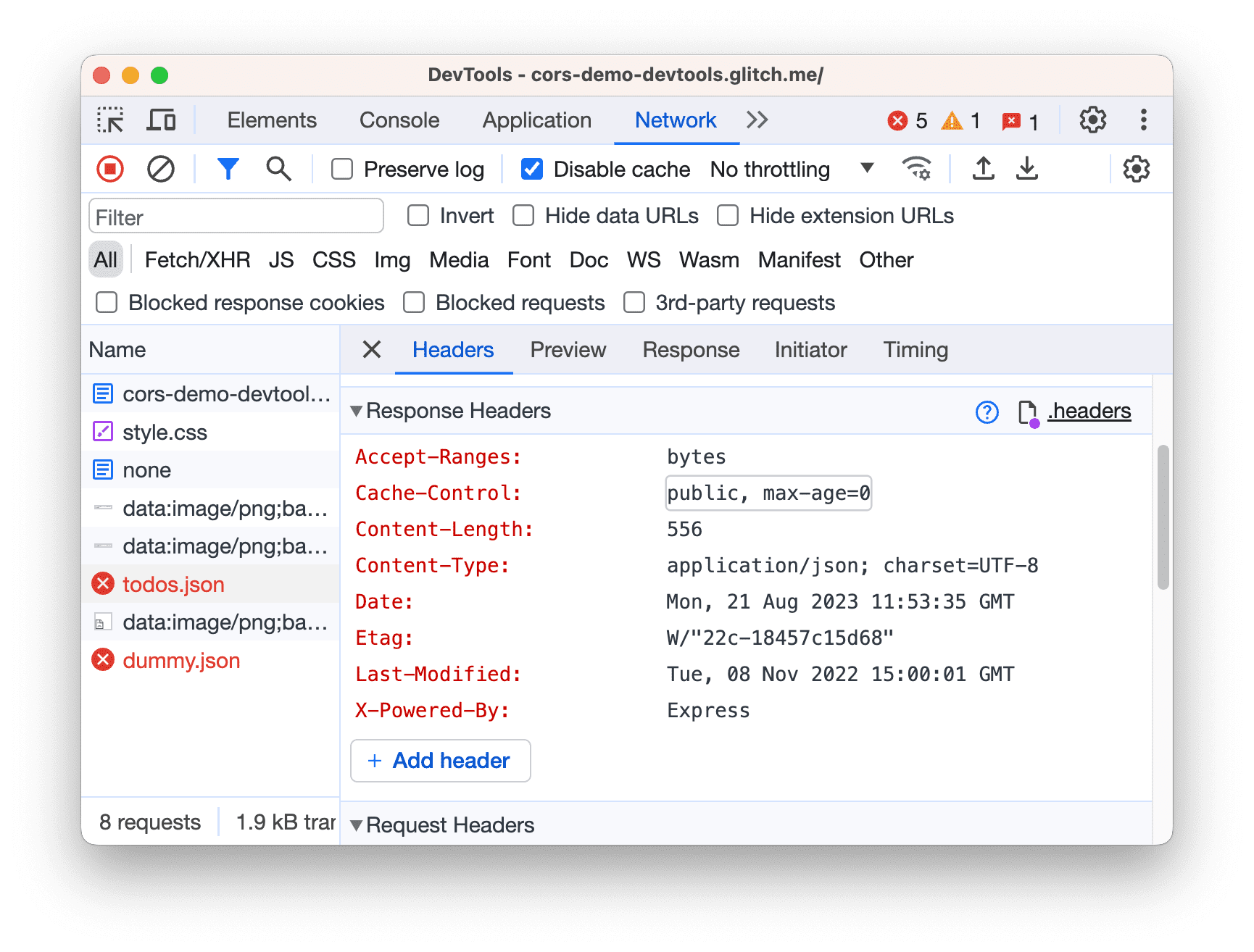
نشانگر را روی مقدار سرصفحه پاسخ قرار دهید و مکان نما را در آنجا قرار دهید.

از طرف دیگر، برای فعال کردن ویرایشگر سرصفحه پاسخ ، نشانگر را روی یک مقدار سرصفحه پاسخ نگه دارید و روی ویرایش کلیک کنید.
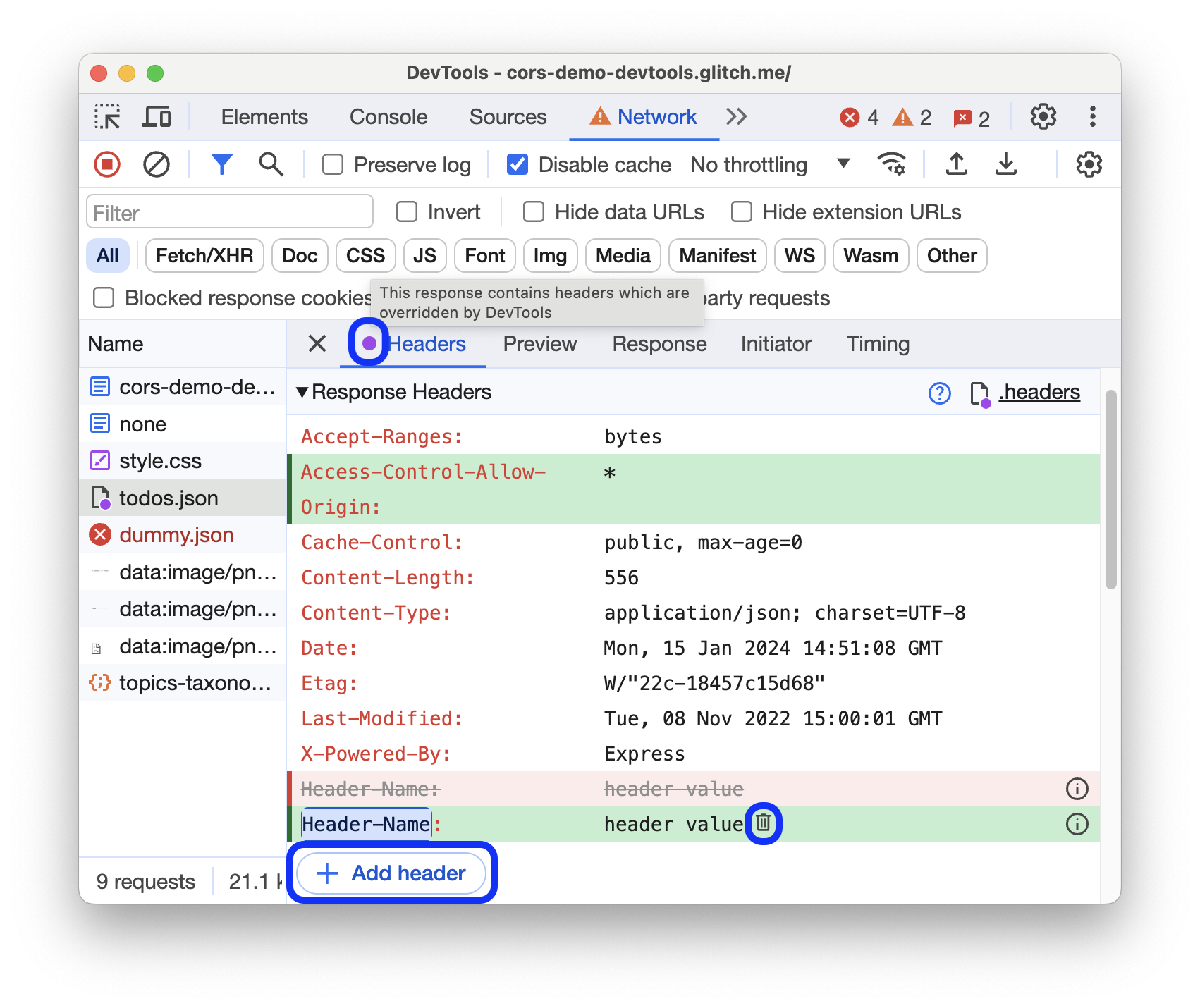
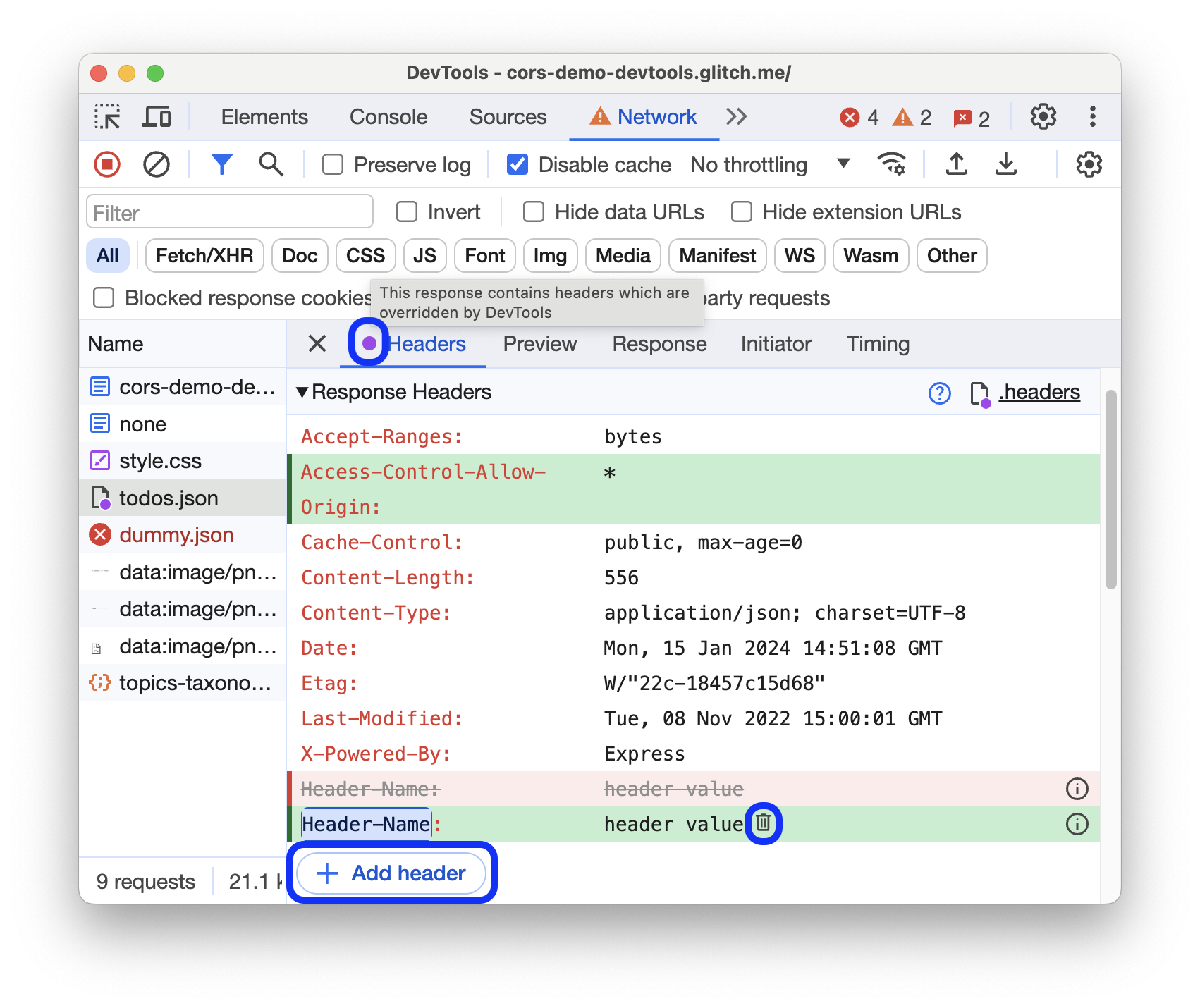
یک هدر جدید را تغییر دهید یا اضافه کنید.

- برای ویرایش یک مقدار هدر، روی آن کلیک کنید.
- برای افزودن هدر جدید، روی هدر کلیک کنید.
- برای حذف لغو سرصفحه، روی در کنار آن کلیک کنید. این هدرهایی را که اضافه کرده اید حذف می کند یا مقادیر اصلاح شده را به مقادیر اصلی برمی گرداند.
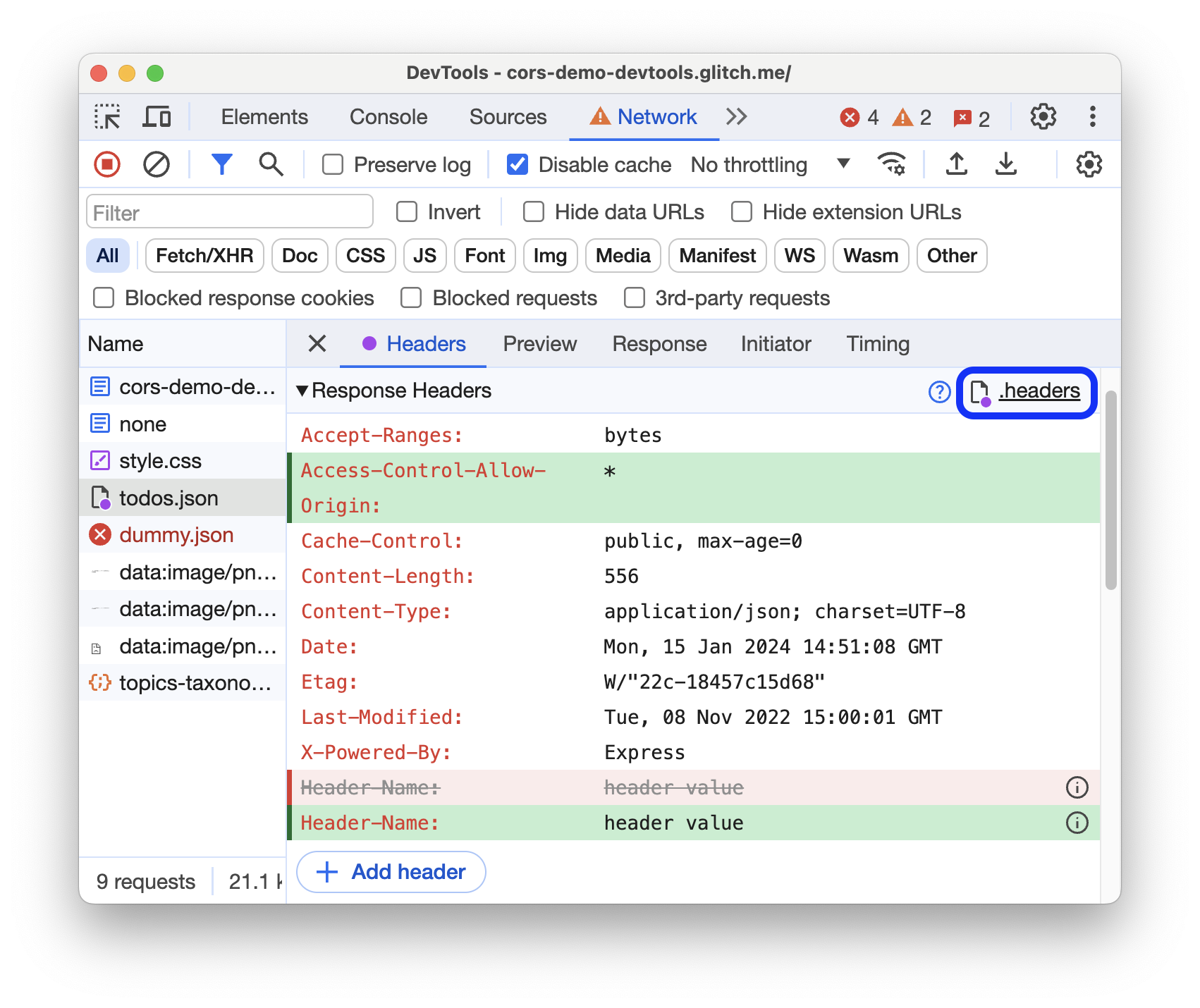
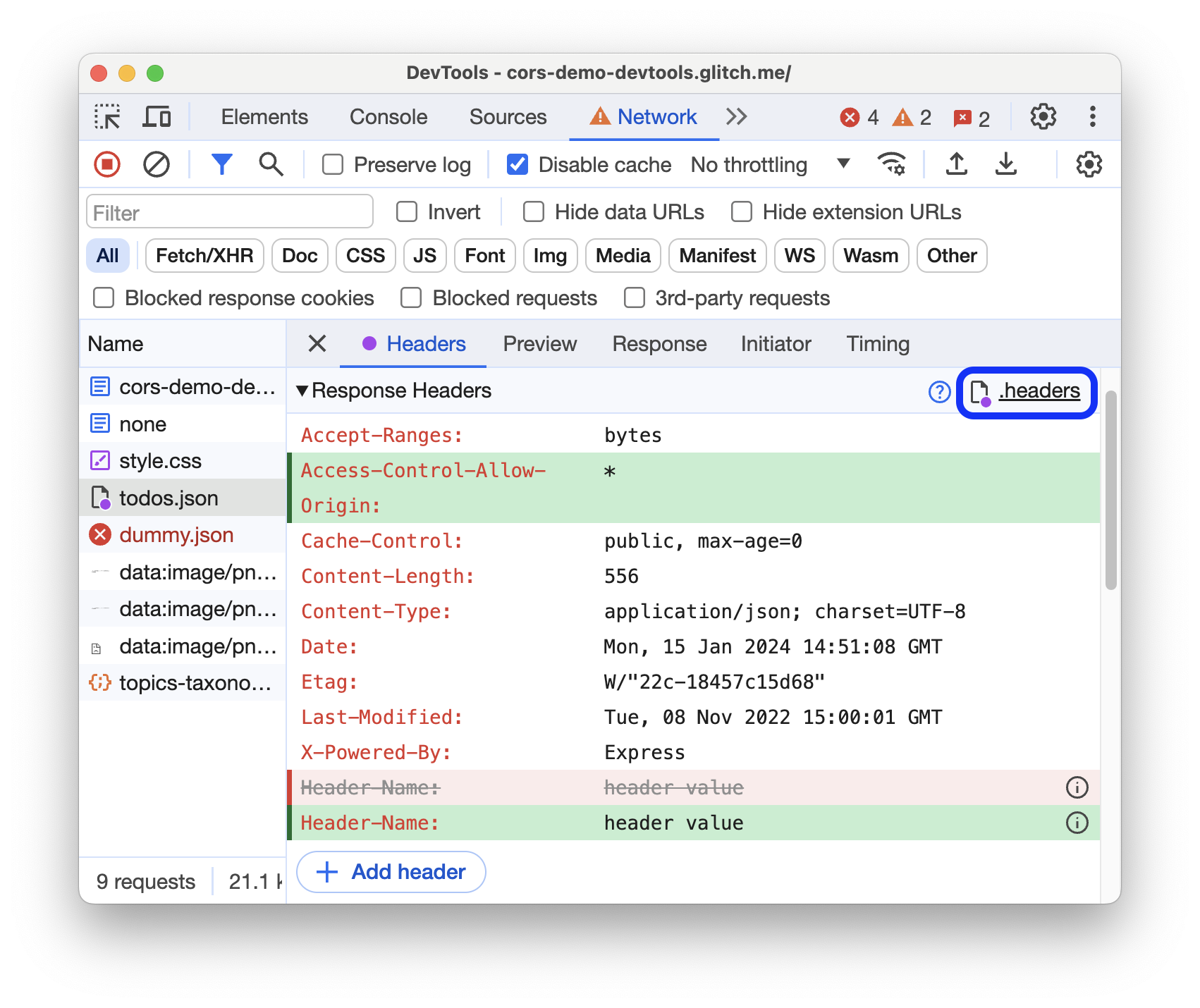
پانل شبکه سرصفحه های اصلاح شده را به رنگ سبز و موارد حذف شده را به رنگ قرمز و خط کشیده برجسته می کند. علاوه بر این، تب Headers یک نماد نقطه بنفش با یک راهنمای ابزار را نشان می دهد تا به شما اطلاع دهد که سرصفحه ها لغو شده اند.
صفحه را بازخوانی کنید تا تغییرات اعمال شود.
همه موارد لغو سرصفحه پاسخ را ویرایش کنید
برای ویرایش همه موارد لغو سرصفحه در یک مکان:
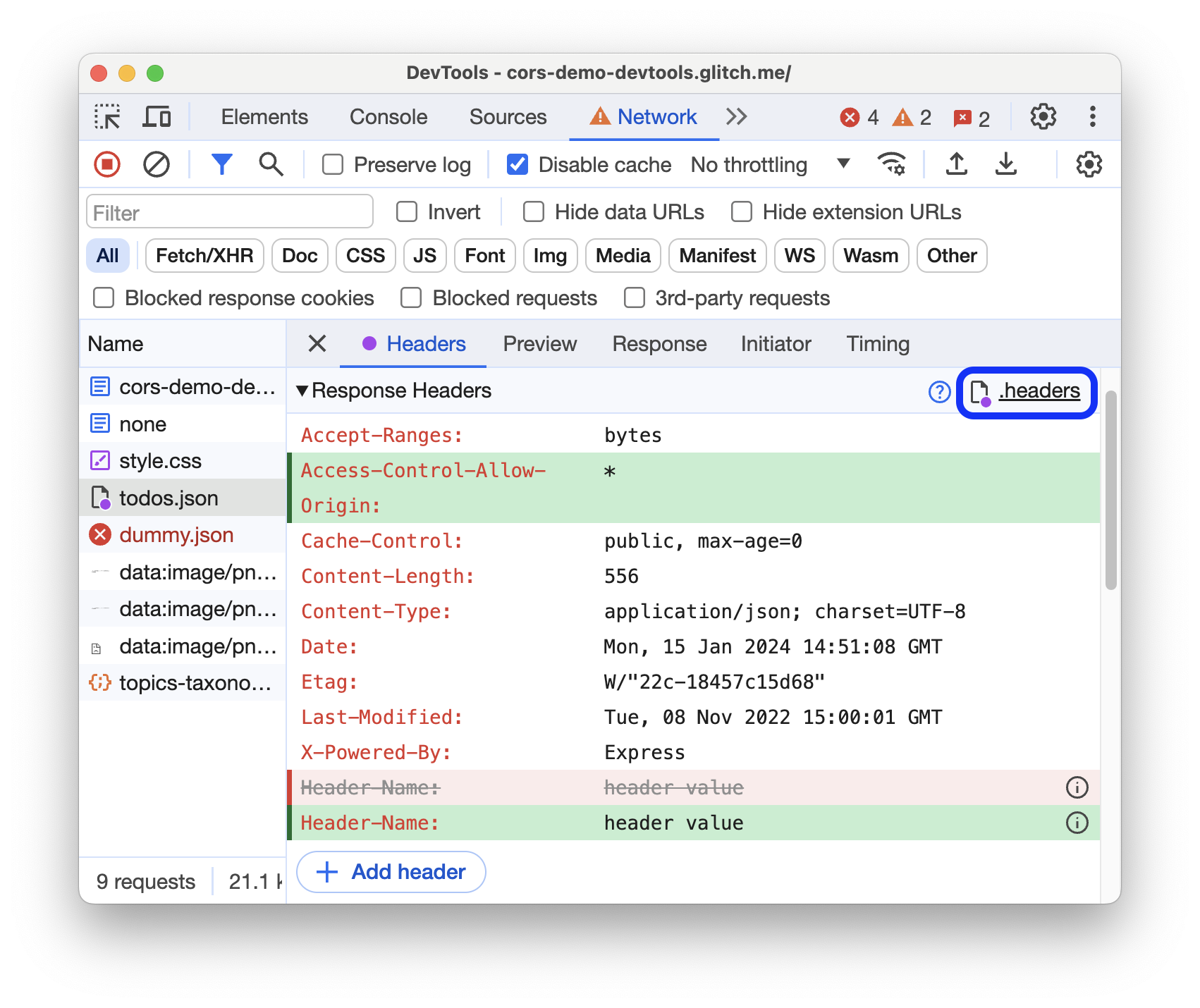
کلیک کنید
 .headers در کنار بخش Response Headers .
.headers در کنار بخش Response Headers . 
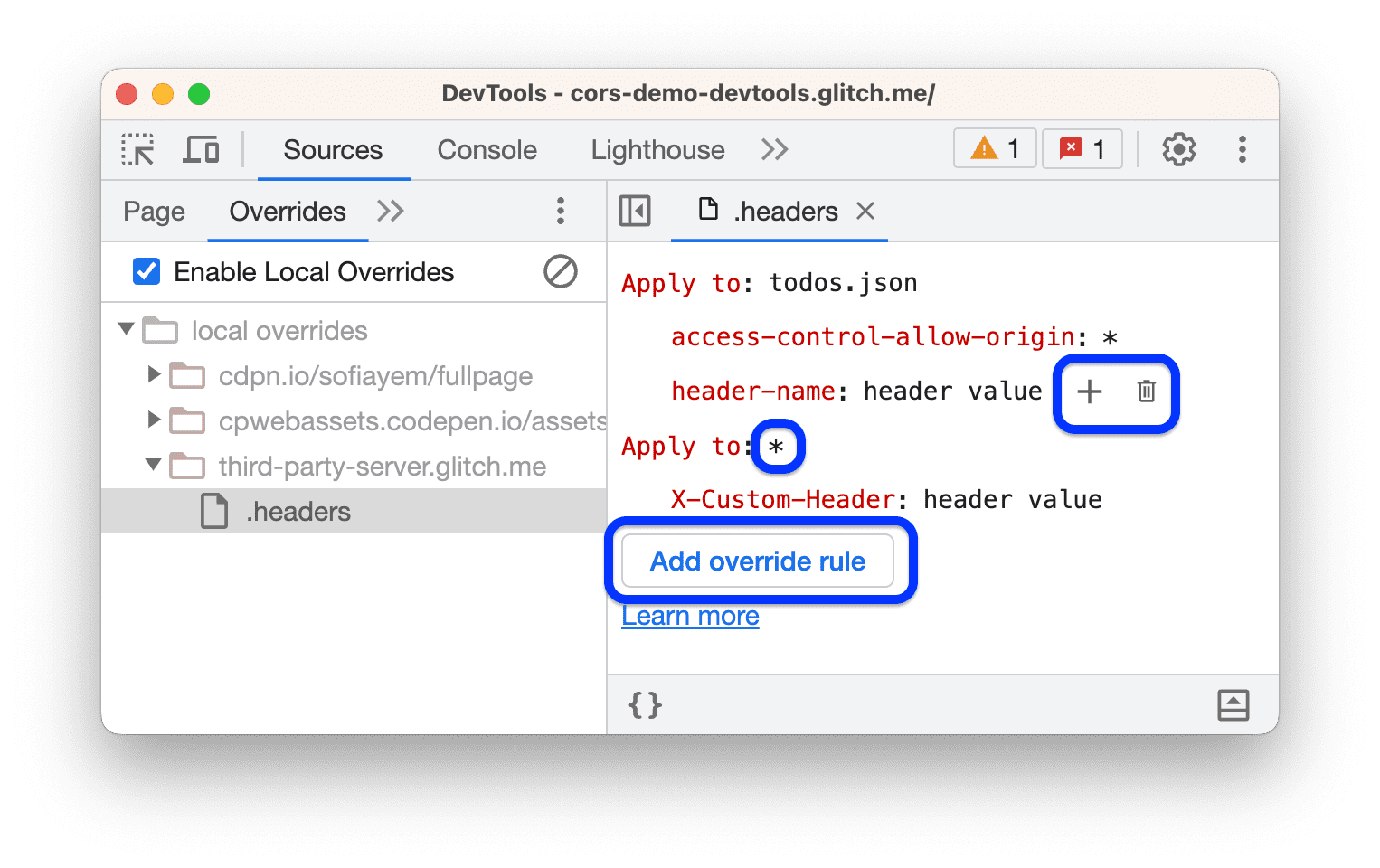
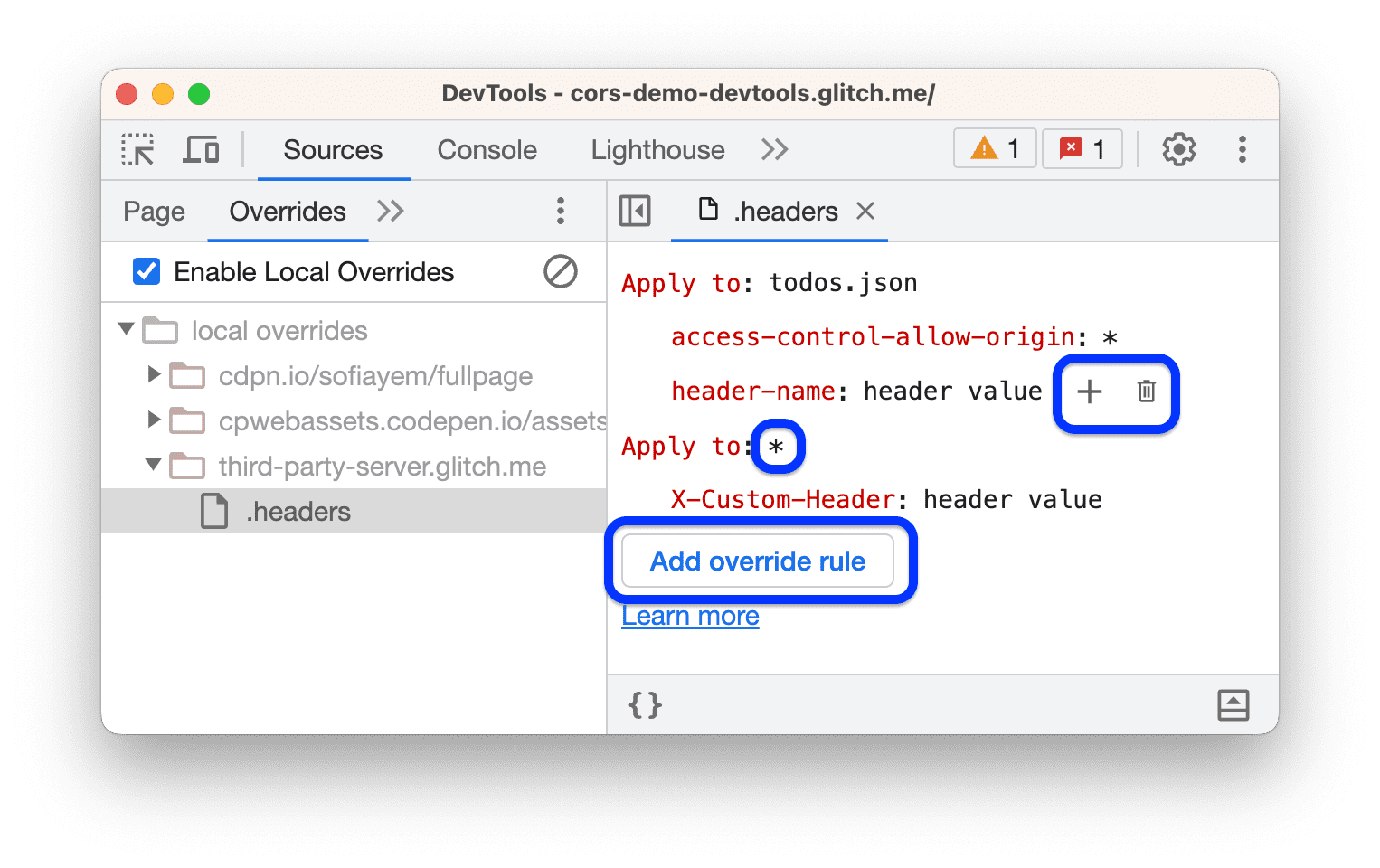
DevTools شما را به فایل
.headersمربوطه در Sources > Overrides می برد.فایل
.headersویرایش کنید:
برای افزودن یک قانون لغو جدید، روی افزودن قانون لغو کلیک کنید. یک قانون در اینجا مجموعه ای از هدرها و مقادیر و یک درخواست تک یا چندگانه برای اعمال آنها است.
برای افزودن یک جفت هدر-مقدار به یک قانون، نشانگر را روی یک جفت دیگر نگه دارید و روی کلیک کنید.
برای برگرداندن مقدار سرصفحه، سرصفحه یا قانون اضافه شده را حذف کنید، نشانگر را روی آن نگه دارید و روی کلیک کنید.
فایل
.headersرا با Command / Control + S ذخیره کنید.صفحه را بازخوانی کنید تا تغییرات اعمال شود.
با نادیدهگیریهای محلی، میتوانید با نمونهسازی و آزمایش تغییرات و اصلاحات بدون انتظار برای پشتیبانی از پشتیبان، اشخاص ثالث یا APIها، گردش کار خود را رفع انسداد کنید.
برای تمسخر منابع راه دور حتی اگر به آنها دسترسی ندارید، از لغوهای محلی استفاده کنید. میتوانید پاسخها به درخواستها و فایلهای مختلف، به عنوان مثال، سرصفحههای پاسخ HTTP و محتوای وب ، از جمله درخواستهای XHR و واکشی را مسخره کنید.
به عنوان مثال، نادیده گرفتن محلی می تواند در موارد استفاده زیر کمک کند:
- قبل از اینکه واقعاً به مرحله تولید بروند، API را تقلید کنید و API را آزمایش کنید.
- اگر از قبل ساختارهای داده ای را می دانید که باطن قرار است از آن استفاده کند، طرح های جدید UI را نمونه اولیه کنید.
- برای مثال، اصلاحات عملکرد تست، CLS را حذف می کند تا از قبل مطمئن شوید که قابل توجه هستند.
لغو محلی همچنین به شما امکان میدهد تغییراتی را که در DevTools ایجاد میکنید در بارگذاریهای صفحه حفظ کنید.
چگونه کار می کند
- وقتی در DevTools تغییراتی ایجاد می کنید، DevTools یک کپی از فایل اصلاح شده را در پوشه ای که شما مشخص کرده اید ذخیره می کند.
- هنگامی که صفحه را مجدداً بارگذاری می کنید، DevTools به جای منبع شبکه، فایل محلی و اصلاح شده را ارائه می دهد.
همچنین می توانید تغییرات خود را مستقیماً در فایل های منبع ذخیره کنید. به ویرایش و ذخیره فایلها با Workspaces مراجعه کنید.
محدودیت ها
لغوهای محلی برای سرصفحههای پاسخ شبکه و برای اکثر انواع فایلها، از جمله درخواستهای XHR و واکشی، با چند استثنا کار میکنند:
- هنگامی که لغو محلی فعال باشد، حافظه پنهان غیرفعال می شود.
- DevTools تغییرات ایجاد شده در درخت DOM پانل Elements را ذخیره نمی کند.
- اگر CSS را در قسمت Styles ویرایش کنید و منبع آن CSS یک فایل HTML باشد، DevTools تغییر را ذخیره نخواهد کرد.
در عوض، می توانید فایل های HTML را در پنل Sources ویرایش کنید.
نادیده گرفتن محلی را تنظیم کنید
میتوانید محتوای وب یا سرصفحههای پاسخ را بلافاصله در پانل شبکه لغو کنید:
- DevTools را باز کنید ، به پانل شبکه بروید، روی درخواستی که میخواهید لغو شود کلیک راست کنید، از منوی کشویی گزینه Override headers یا Override content را انتخاب کنید.

- اگر هنوز لغوهای محلی را تنظیم نکردهاید، در نوار اقدام در بالا، DevTools از شما میخواهد:
- پوشه ای را برای ذخیره فایل های لغو شده در آن انتخاب کنید .

- روی Allow کلیک کنید تا به DevTools حقوق دسترسی به آن داده شود.

- پوشه ای را برای ذخیره فایل های لغو شده در آن انتخاب کنید .
- اگر لغوهای محلی را تنظیم کرده اید اما غیرفعال کرده اید، DevTools به طور خودکار آنها را فعال می کند.
پس از تنظیم و فعال شدن لغوهای محلی، بسته به آنچه می خواهید لغو کنید، DevTools شما را به موارد زیر هدایت می کند:
- پانل منابع به شما امکان می دهد تغییراتی در محتوای وب ایجاد کنید.
- ویرایشگر در Network > Headers > Response Headers به شما امکان می دهد در سرصفحه های پاسخ تغییراتی ایجاد کنید.
برای غیرفعال کردن موقت لغو لغو محلی یا حذف همه فایلهای لغو، به منابع > لغو حذف شده و چک باکس Enable Local Overrides را پاک کنید یا به ترتیب بر روی Clear کلیک کنید.
برای حذف یک فایل نادیده گرفته شده یا همه موارد لغو در یک پوشه، روی فایل یا پوشه در Sources > Overrides کلیک راست کنید، Delete را انتخاب کنید، سپس روی OK در گفتگو کلیک کنید. این عمل قابل واگرد نیست و باید به صورت دستی موارد حذف شده را دوباره ایجاد کنید.
برای مشاهده سریع همه موارد لغو، در پانل شبکه ، روی یک درخواست کلیک راست کرده و Show all overrides را انتخاب کنید. DevTools شما را به Sources > Overrides می برد.
نادیده گرفتن محتوای وب
برای نادیده گرفتن محتوای وب:
- تنظیمات محلی را لغو کنید .
- تغییراتی در فایل ها ایجاد کنید و آنها را در DevTools ذخیره کنید.
برای مثال، میتوانید فایلها را در Sources یا CSS در Elements > Styles ویرایش کنید، مگر اینکه CSS در فایلهای HTML زندگی کند.
DevTools فایل های اصلاح شده را ذخیره می کند، آنها را در Sources > Overrides فهرست می کند و به شما نشان می دهد ![]() نماد کنار فایلهای لغو شده در پانلها و پانلهای مربوطه: Elements > Styles ، Network و Sources > Overrides .
نماد کنار فایلهای لغو شده در پانلها و پانلهای مربوطه: Elements > Styles ، Network و Sources > Overrides .
![]()
علاوه بر این، پانل شبکه یک نماد نقطه بنفش با یک راهنمای ابزار در کنار برگه پاسخ درخواستی با محتوای وب لغو شده را نشان می دهد.

XHR را نادیده بگیرید یا درخواستها را برای تمسخر منابع راه دور واکشی کنید
با لغوهای محلی، نیازی به دسترسی به باطن ندارید و لازم نیست منتظر بمانید تا تغییرات شما را پشتیبانی کند. تمسخر و آزمایش در پرواز:
- تنظیمات محلی را لغو کنید .
- در Network ، درخواستهای XHR/fetch را فیلتر کنید ، موردی را که نیاز دارید پیدا کنید، روی آن کلیک راست کنید و گزینه Override content را انتخاب کنید.
- تغییرات خود را در داده های واکشی شده انجام دهید و فایل را ذخیره کنید.
- صفحه را تازه کنید و تغییرات اعمال شده خود را مشاهده کنید.
برای یادگیری این گردش کار، ویدیوی زیر را تماشا کنید:
تغییرات محلی خود را پیگیری کنید
میتوانید همه تغییراتی را که در محتوای وب ایجاد میکنید در یک مکان پیگیری کنید - تب Changes drawer.
علاوه بر این، در Sources > Overrides ، میتوانید روی فایل ذخیرهشده کلیک راست کرده و Open in containing folder را از منوی زمینه انتخاب کنید. این پوشه ای را که در حین راه اندازی لغو انتخاب کرده اید باز می کند. در آنجا، می توانید فایل ها را با ویرایشگر کد مورد علاقه خود تغییر دهید.

هدرهای پاسخ HTTP را لغو کنید
از پانل شبکه ، میتوانید سرصفحههای پاسخ HTTP را بدون دسترسی به وب سرور لغو کنید.
با نادیده گرفتن سرصفحه پاسخ، میتوانید به صورت محلی برای سرصفحههای مختلف، از جمله، اما نه محدود به موارد زیر، اصلاحات اولیه را ایجاد کنید:
برای لغو سرصفحه پاسخ:
- لغوهای محلی را تنظیم کنید و به عنوان مثال، این صفحه نمایشی را بررسی کنید.
- به Network بروید، یک درخواست را پیدا کنید، روی آن کلیک راست کنید و گزینه Override headers را انتخاب کنید. DevTools شما را به ویرایشگر Headers > Response Headers می برد.
نشانگر را روی مقدار سرصفحه پاسخ قرار دهید و مکان نما را در آنجا قرار دهید.

از طرف دیگر، برای فعال کردن ویرایشگر سرصفحه پاسخ ، نشانگر را روی یک مقدار سرصفحه پاسخ نگه دارید و روی ویرایش کلیک کنید.
یک هدر جدید را تغییر دهید یا اضافه کنید.

- برای ویرایش یک مقدار هدر، روی آن کلیک کنید.
- برای افزودن هدر جدید، روی هدر کلیک کنید.
- برای حذف لغو سرصفحه، روی در کنار آن کلیک کنید. این هدرهایی را که اضافه کرده اید حذف می کند یا مقادیر اصلاح شده را به مقادیر اصلی برمی گرداند.
پانل شبکه سرصفحه های اصلاح شده را به رنگ سبز و موارد حذف شده را به رنگ قرمز و خط کشیده برجسته می کند. علاوه بر این، تب Headers یک نماد نقطه بنفش با یک راهنمای ابزار را نشان می دهد تا به شما اطلاع دهد که سرصفحه ها لغو شده اند.
صفحه را بازخوانی کنید تا تغییرات اعمال شود.
همه موارد لغو سرصفحه پاسخ را ویرایش کنید
برای ویرایش همه موارد لغو سرصفحه در یک مکان:
کلیک کنید
 .headers در کنار بخش Response Headers .
.headers در کنار بخش Response Headers . 
DevTools شما را به فایل
.headersمربوطه در Sources > Overrides می برد.فایل
.headersویرایش کنید:
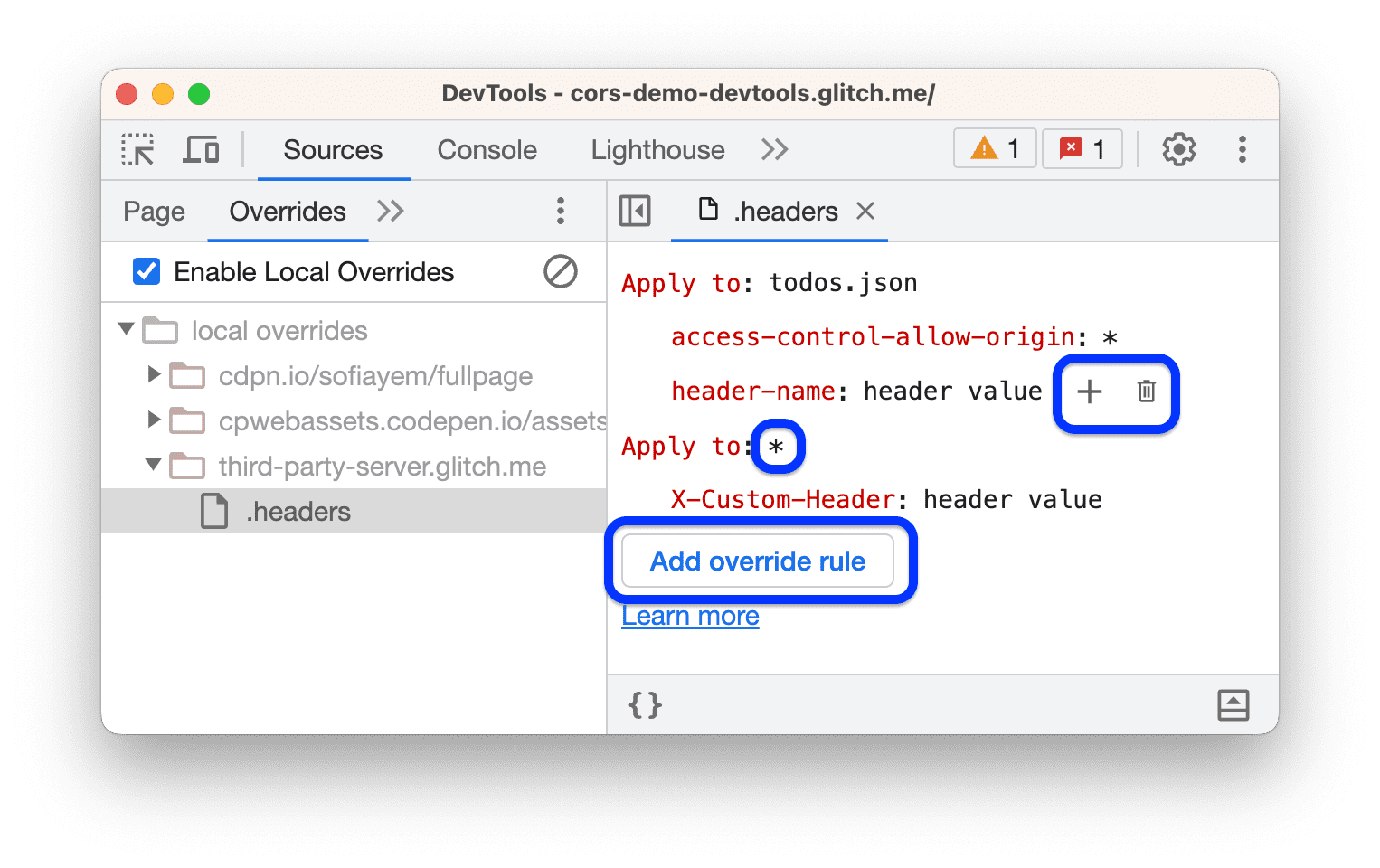
برای افزودن یک قانون لغو جدید، روی افزودن قانون لغو کلیک کنید. یک قانون در اینجا مجموعه ای از هدرها و مقادیر و یک درخواست تک یا چندگانه برای اعمال آنها است.
برای افزودن یک جفت هدر-مقدار به یک قانون، نشانگر را روی یک جفت دیگر نگه دارید و روی کلیک کنید.
برای برگرداندن مقدار سرصفحه، سرصفحه یا قانون اضافه شده را حذف کنید، نشانگر را روی آن نگه دارید و روی کلیک کنید.
فایل
.headersرا با Command / Control + S ذخیره کنید.صفحه را بازخوانی کنید تا تغییرات اعمال شود.
با نادیدهگیریهای محلی، میتوانید با نمونهسازی و آزمایش تغییرات و اصلاحات بدون انتظار برای پشتیبانی از پشتیبان، اشخاص ثالث یا APIها، گردش کار خود را رفع انسداد کنید.
برای تمسخر منابع راه دور حتی اگر به آنها دسترسی ندارید، از لغوهای محلی استفاده کنید. میتوانید پاسخها به درخواستها و فایلهای مختلف، به عنوان مثال، سرصفحههای پاسخ HTTP و محتوای وب ، از جمله درخواستهای XHR و واکشی را مسخره کنید.
به عنوان مثال، نادیده گرفتن محلی می تواند در موارد استفاده زیر کمک کند:
- قبل از اینکه واقعاً به مرحله تولید بروند، API را تقلید کنید و API را آزمایش کنید.
- اگر از قبل ساختارهای داده ای را می دانید که باطن قرار است از آن استفاده کند، طرح های جدید UI را نمونه اولیه کنید.
- برای مثال، اصلاحات عملکرد تست، CLS را حذف می کند تا از قبل مطمئن شوید که قابل توجه هستند.
لغو محلی همچنین به شما امکان میدهد تغییراتی را که در DevTools ایجاد میکنید در بارگذاریهای صفحه حفظ کنید.
چگونه کار می کند
- وقتی در DevTools تغییراتی ایجاد می کنید، DevTools یک کپی از فایل اصلاح شده را در پوشه ای که شما مشخص کرده اید ذخیره می کند.
- هنگامی که صفحه را مجدداً بارگذاری می کنید، DevTools به جای منبع شبکه، فایل محلی و اصلاح شده را ارائه می دهد.
همچنین می توانید تغییرات خود را مستقیماً در فایل های منبع ذخیره کنید. به ویرایش و ذخیره فایلها با Workspaces مراجعه کنید.
محدودیت ها
لغوهای محلی برای سرصفحههای پاسخ شبکه و برای اکثر انواع فایلها، از جمله درخواستهای XHR و واکشی، با چند استثنا کار میکنند:
- هنگامی که لغو محلی فعال باشد، حافظه پنهان غیرفعال می شود.
- DevTools تغییرات ایجاد شده در درخت DOM پانل Elements را ذخیره نمی کند.
- اگر CSS را در قسمت Styles ویرایش کنید و منبع آن CSS یک فایل HTML باشد، DevTools تغییر را ذخیره نخواهد کرد.
در عوض، می توانید فایل های HTML را در پنل Sources ویرایش کنید.
نادیده گرفتن محلی را تنظیم کنید
میتوانید محتوای وب یا سرصفحههای پاسخ را بلافاصله در پانل شبکه لغو کنید:
- DevTools را باز کنید ، به پانل شبکه بروید، روی درخواستی که میخواهید لغو شود کلیک راست کنید، از منوی کشویی گزینه Override headers یا Override content را انتخاب کنید.

- اگر هنوز لغوهای محلی را تنظیم نکردهاید، در نوار اقدام در بالا، DevTools از شما میخواهد:
- پوشه ای را برای ذخیره فایل های لغو شده در آن انتخاب کنید .

- روی Allow کلیک کنید تا به DevTools حقوق دسترسی به آن داده شود.

- پوشه ای را برای ذخیره فایل های لغو شده در آن انتخاب کنید .
- اگر لغوهای محلی را تنظیم کرده اید اما غیرفعال کرده اید، DevTools به طور خودکار آنها را فعال می کند.
پس از تنظیم و فعال شدن لغوهای محلی، بسته به آنچه می خواهید لغو کنید، DevTools شما را به موارد زیر هدایت می کند:
- پانل منابع به شما امکان می دهد تغییراتی در محتوای وب ایجاد کنید.
- ویرایشگر در Network > Headers > Response Headers به شما امکان می دهد در سرصفحه های پاسخ تغییراتی ایجاد کنید.
برای غیرفعال کردن موقت لغو لغو محلی یا حذف همه فایلهای لغو، به منابع > لغو حذف شده و چک باکس Enable Local Overrides را پاک کنید یا به ترتیب بر روی Clear کلیک کنید.
برای حذف یک فایل نادیده گرفته شده یا همه موارد لغو در یک پوشه، روی فایل یا پوشه در Sources > Overrides کلیک راست کنید، Delete را انتخاب کنید، سپس روی OK در گفتگو کلیک کنید. این عمل قابل واگرد نیست و باید به صورت دستی موارد حذف شده را دوباره ایجاد کنید.
برای مشاهده سریع همه موارد لغو، در پانل شبکه ، روی یک درخواست کلیک راست کرده و Show all overrides را انتخاب کنید. DevTools شما را به Sources > Overrides می برد.
نادیده گرفتن محتوای وب
برای نادیده گرفتن محتوای وب:
- تنظیمات محلی را لغو کنید .
- تغییراتی در فایل ها ایجاد کنید و آنها را در DevTools ذخیره کنید.
برای مثال، میتوانید فایلها را در Sources یا CSS در Elements > Styles ویرایش کنید، مگر اینکه CSS در فایلهای HTML زندگی کند.
DevTools فایل های اصلاح شده را ذخیره می کند، آنها را در Sources > Overrides فهرست می کند و به شما نشان می دهد ![]() نماد کنار فایلهای لغو شده در پانلها و پانلهای مربوطه: Elements > Styles ، Network و Sources > Overrides .
نماد کنار فایلهای لغو شده در پانلها و پانلهای مربوطه: Elements > Styles ، Network و Sources > Overrides .
![]()
علاوه بر این، پانل شبکه یک نماد نقطه بنفش با یک راهنمای ابزار در کنار برگه پاسخ درخواستی با محتوای وب لغو شده را نشان می دهد.

XHR را نادیده بگیرید یا درخواستها را برای تمسخر منابع راه دور واکشی کنید
با لغوهای محلی، نیازی به دسترسی به باطن ندارید و لازم نیست منتظر بمانید تا تغییرات شما را پشتیبانی کند. تمسخر و آزمایش در پرواز:
- تنظیمات محلی را لغو کنید .
- در Network ، درخواستهای XHR/fetch را فیلتر کنید ، موردی را که نیاز دارید پیدا کنید، روی آن کلیک راست کنید و گزینه Override content را انتخاب کنید.
- تغییرات خود را در داده های واکشی شده انجام دهید و فایل را ذخیره کنید.
- صفحه را تازه کنید و تغییرات اعمال شده خود را مشاهده کنید.
برای یادگیری این گردش کار، ویدیوی زیر را تماشا کنید:
تغییرات محلی خود را پیگیری کنید
میتوانید همه تغییراتی را که در محتوای وب ایجاد میکنید در یک مکان پیگیری کنید - تب Changes drawer.
علاوه بر این، در Sources > Overrides ، میتوانید روی فایل ذخیرهشده کلیک راست کرده و Open in containing folder را از منوی زمینه انتخاب کنید. این پوشه ای را که در حین راه اندازی لغو انتخاب کرده اید باز می کند. در آنجا، می توانید فایل ها را با ویرایشگر کد مورد علاقه خود تغییر دهید.

هدرهای پاسخ HTTP را لغو کنید
از پانل شبکه ، میتوانید سرصفحههای پاسخ HTTP را بدون دسترسی به وب سرور لغو کنید.
با نادیده گرفتن سرصفحه پاسخ، میتوانید به صورت محلی برای سرصفحههای مختلف، از جمله، اما نه محدود به موارد زیر، اصلاحات اولیه را ایجاد کنید:
برای لغو سرصفحه پاسخ:
- لغوهای محلی را تنظیم کنید و به عنوان مثال، این صفحه نمایشی را بررسی کنید.
- به Network بروید، یک درخواست را پیدا کنید، روی آن کلیک راست کنید و گزینه Override headers را انتخاب کنید. DevTools شما را به ویرایشگر Headers > Response Headers می برد.
نشانگر را روی مقدار سرصفحه پاسخ قرار دهید و مکان نما را در آنجا قرار دهید.

از طرف دیگر، برای فعال کردن ویرایشگر سرصفحه پاسخ ، نشانگر را روی یک مقدار سرصفحه پاسخ نگه دارید و روی ویرایش کلیک کنید.
یک هدر جدید را تغییر دهید یا اضافه کنید.

- برای ویرایش یک مقدار هدر، روی آن کلیک کنید.
- برای افزودن هدر جدید، روی هدر کلیک کنید.
- برای حذف لغو سرصفحه، روی در کنار آن کلیک کنید. این هدرهایی را که اضافه کرده اید حذف می کند یا مقادیر اصلاح شده را به مقادیر اصلی برمی گرداند.
پانل شبکه سرصفحه های اصلاح شده را به رنگ سبز و موارد حذف شده را به رنگ قرمز و خط کشیده برجسته می کند. علاوه بر این، تب Headers یک نماد نقطه بنفش با یک راهنمای ابزار را نشان می دهد تا به شما اطلاع دهد که سرصفحه ها لغو شده اند.
صفحه را بازخوانی کنید تا تغییرات اعمال شود.
همه موارد لغو سرصفحه پاسخ را ویرایش کنید
برای ویرایش همه موارد لغو سرصفحه در یک مکان:
کلیک کنید
 .headers در کنار بخش Response Headers .
.headers در کنار بخش Response Headers . 
DevTools شما را به فایل
.headersمربوطه در Sources > Overrides می برد.فایل
.headersویرایش کنید:
برای افزودن یک قانون لغو جدید، روی افزودن قانون لغو کلیک کنید. یک قانون در اینجا مجموعه ای از هدرها و مقادیر و یک درخواست تک یا چندگانه برای اعمال آنها است.
برای افزودن یک جفت هدر-مقدار به یک قانون، نشانگر را روی یک جفت دیگر نگه دارید و روی کلیک کنید.
برای برگرداندن مقدار سرصفحه، سرصفحه یا قانون اضافه شده را حذف کنید، نشانگر را روی آن نگه دارید و روی کلیک کنید.
فایل
.headersرا با Command / Control + S ذخیره کنید.صفحه را بازخوانی کنید تا تغییرات اعمال شود.


