Este es un instructivo práctico sobre algunas de las funciones de DevTools más usadas relacionadas con la inspección de la actividad de red de una página.
Consulta la Referencia de la red si quieres explorar las funciones.
Sigue leyendo o mira la versión en video de este instructivo:
Cuándo usar el panel de red
En general, usa el panel Red cuando necesites asegurarte de que los recursos se descarguen o suban según lo esperado. Los casos de uso más comunes del panel Red son los siguientes:
- Asegúrate de que los recursos se estén subiendo o descargando.
- Inspeccionar las propiedades de un recurso individual, como sus encabezados HTTP, su contenido, su tamaño, etcétera
Si buscas formas de mejorar el rendimiento de carga de la página, no comiences con el panel Red. Existen muchos tipos de problemas de rendimiento de carga que no están relacionados con la actividad de la red. Comienza con el panel de Lighthouse, ya que te brinda sugerencias específicas para mejorar tu página. Consulta Cómo optimizar la velocidad del sitio web.
Abre el panel de red.
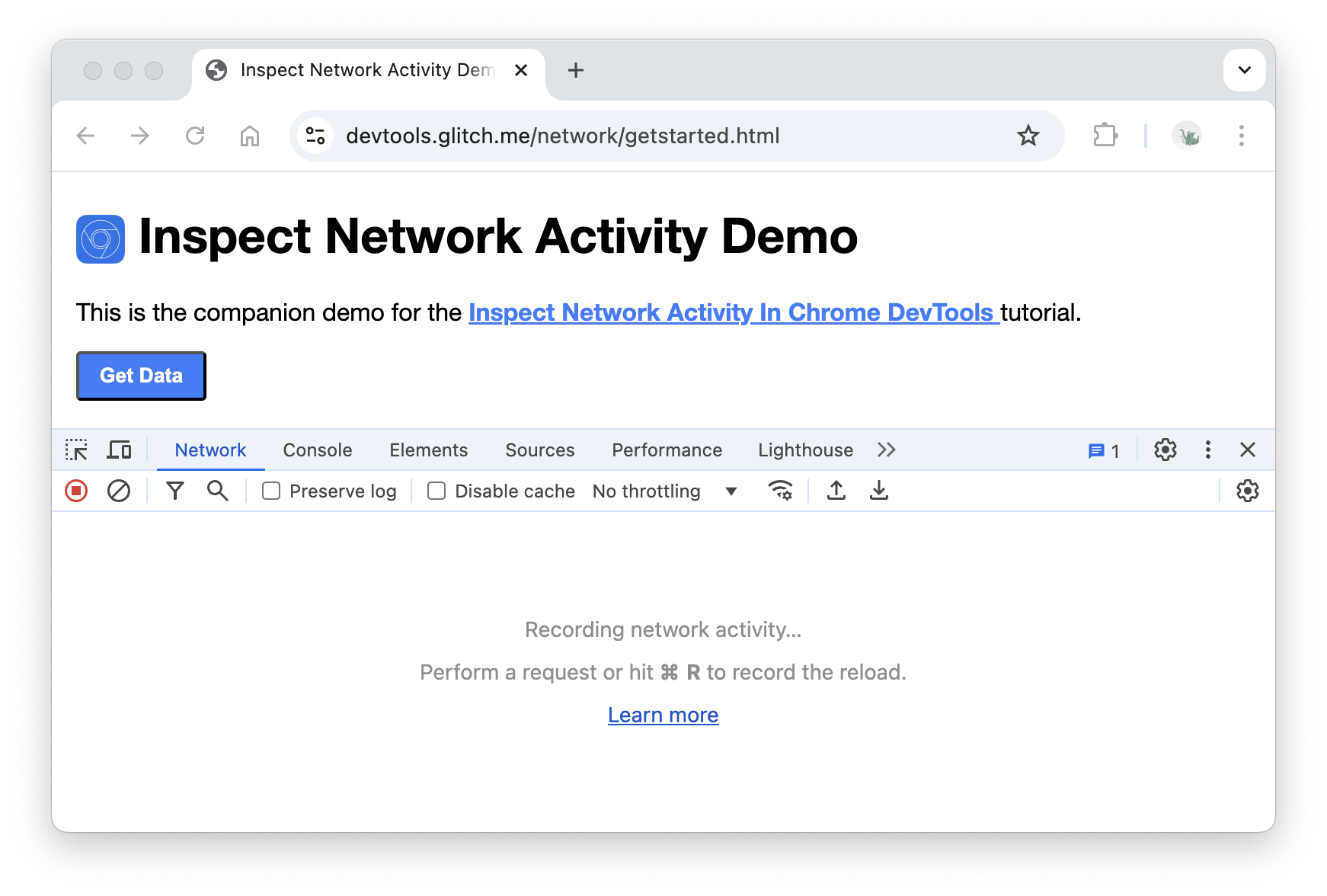
Para aprovechar al máximo este instructivo, abre la demostración y prueba las funciones de la página de demostración.
Abre la demostración de Primeros pasos.

Te recomendamos que muevas la demostración a otra ventana.

Para abrir DevTools, presiona Control + Mayúsculas + J o Comando + Opción + J (Mac). Se abrirá el panel Console.

Te recomendamos que ancles DevTools en la parte inferior de la ventana.

Haga clic en la pestaña Red. Se abrirá el panel Red.

En este momento, el panel Red está vacío. Eso se debe a que Herramientas para desarrolladores solo registra la actividad de red mientras está abierta y no se produjo ninguna actividad de red desde que abriste Herramientas para desarrolladores.
Registro de la actividad de red
Para ver la actividad de red que genera una página, haz lo siguiente:
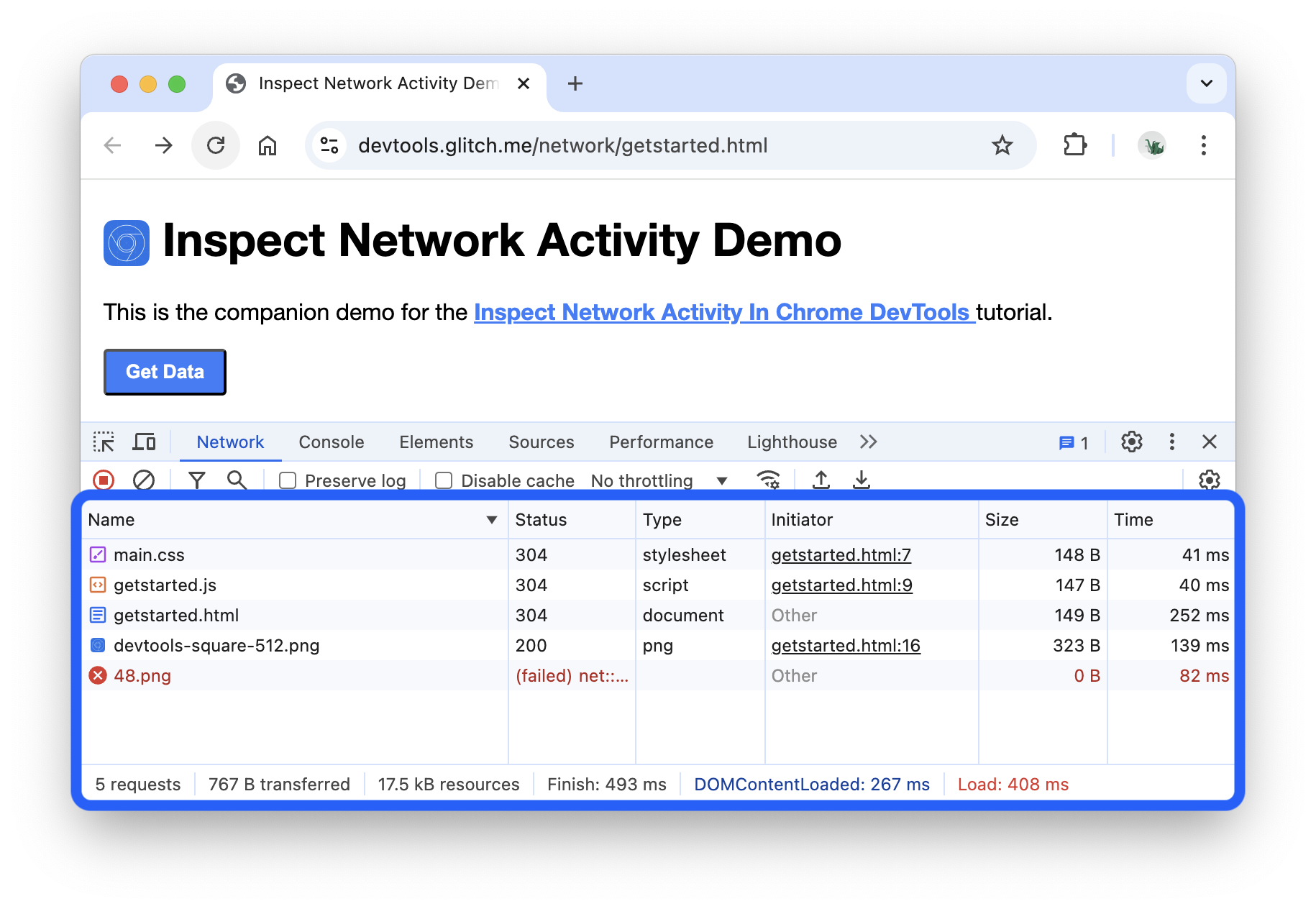
Vuelve a cargar la página. El panel Red registra toda la actividad de red en el registro de red.

Cada fila del registro de red representa un recurso. De forma predeterminada, los recursos se muestran de forma cronológica. El recurso superior suele ser el documento HTML principal. El recurso inferior es lo que se solicitó por última vez.
Cada columna representa información sobre un recurso. Las columnas predeterminadas son las siguientes:
- Estado: Es el código de respuesta HTTP.
- Type: Es el tipo de recurso.
- Iniciador: Es el motivo por el que se solicitó un recurso. Si haces clic en un vínculo de la columna Iniciador, se te dirigirá al código fuente que generó la solicitud.
- Tamaño: Es la cantidad de recursos que se transfirieron a través de la red.
- Tiempo: Indica cuánto tiempo tardó la solicitud.
Siempre que tengas abiertas las Herramientas para desarrolladores, se registrará la actividad de red en el registro de red. Para demostrar esto, primero mira la parte inferior del registro de red y toma nota de la última actividad.
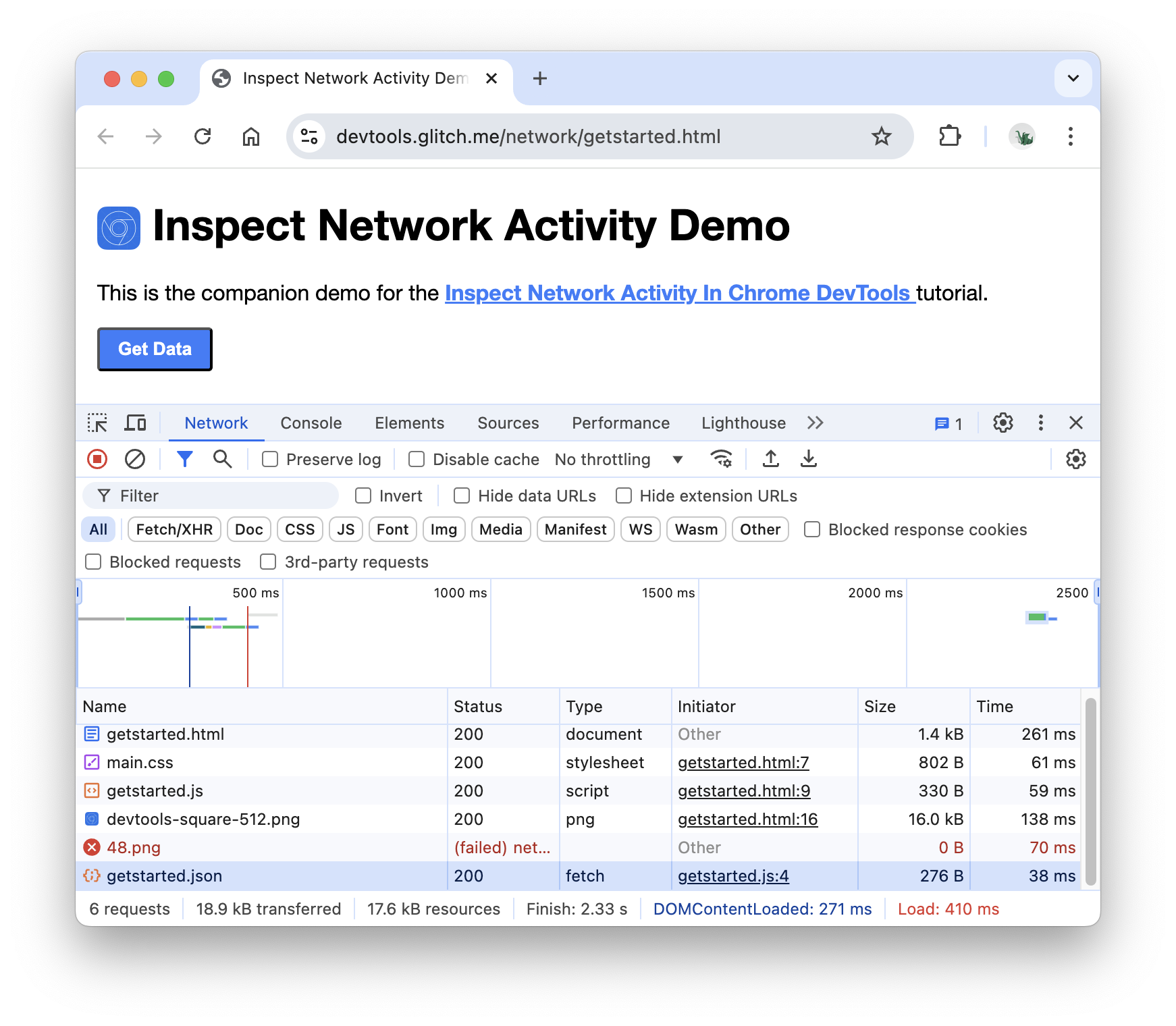
Ahora, haz clic en el botón Obtener datos en la demostración.
Vuelve a mirar la parte inferior del registro de red. Hay un recurso nuevo llamado
getstarted.json. Cuando hiciste clic en el botón Obtener datos, la página solicitó este archivo.
Mostrar más información
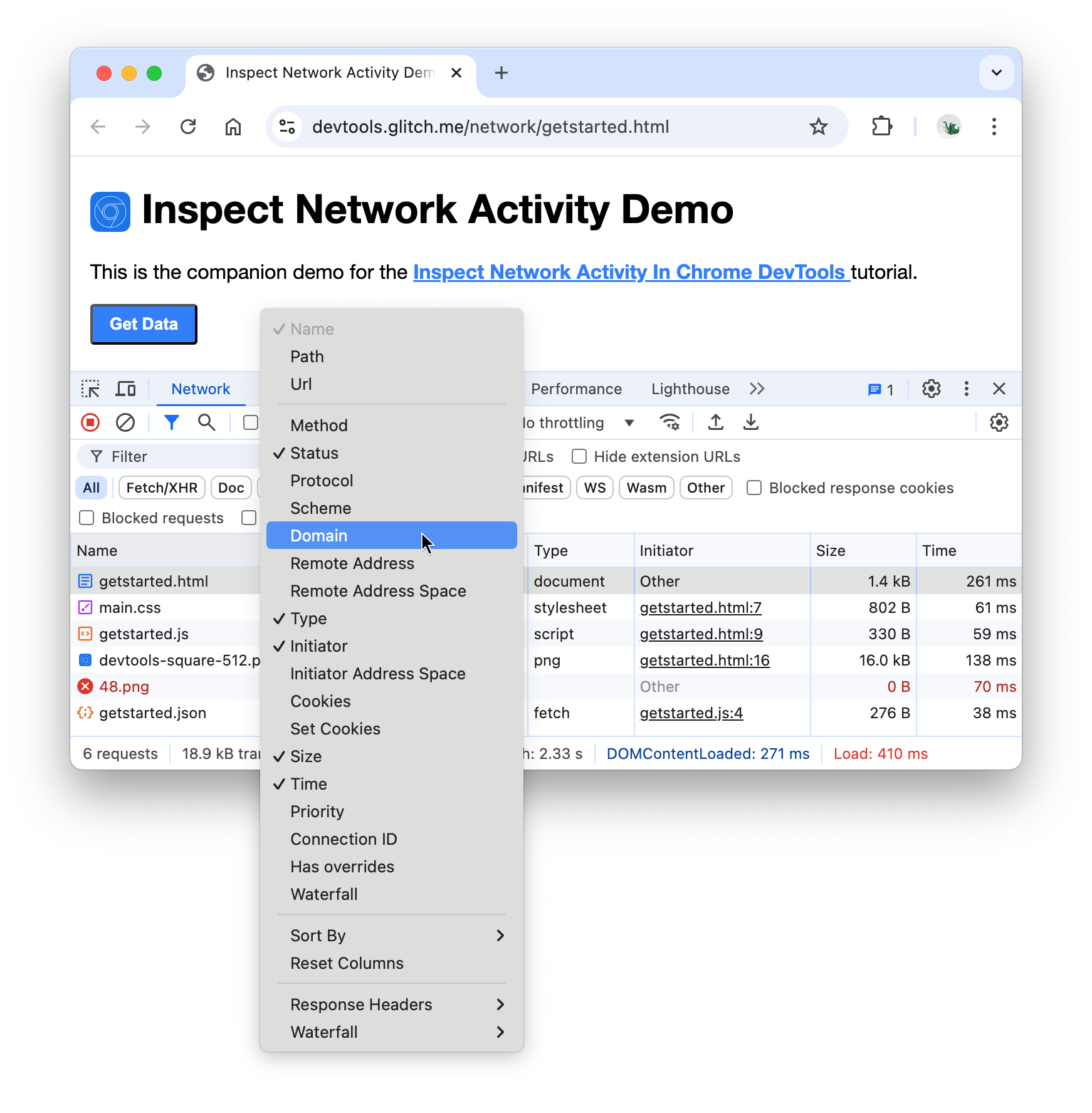
Las columnas del registro de red se pueden configurar. Puedes ocultar las columnas que no usas. También hay muchas columnas que están ocultas de forma predeterminada y que podrían resultarte útiles.
Haz clic con el botón derecho en el encabezado de la tabla Registro de red y selecciona Dominio. Ahora se muestra el dominio de cada recurso.

Cómo simular una conexión de red más lenta
Es probable que la conexión de red de la computadora que usas para compilar sitios sea más rápida que las conexiones de red de los dispositivos móviles de tus usuarios. Si limitas la página, puedes obtener una mejor idea de cuánto tarda en cargarse una página en un dispositivo móvil.
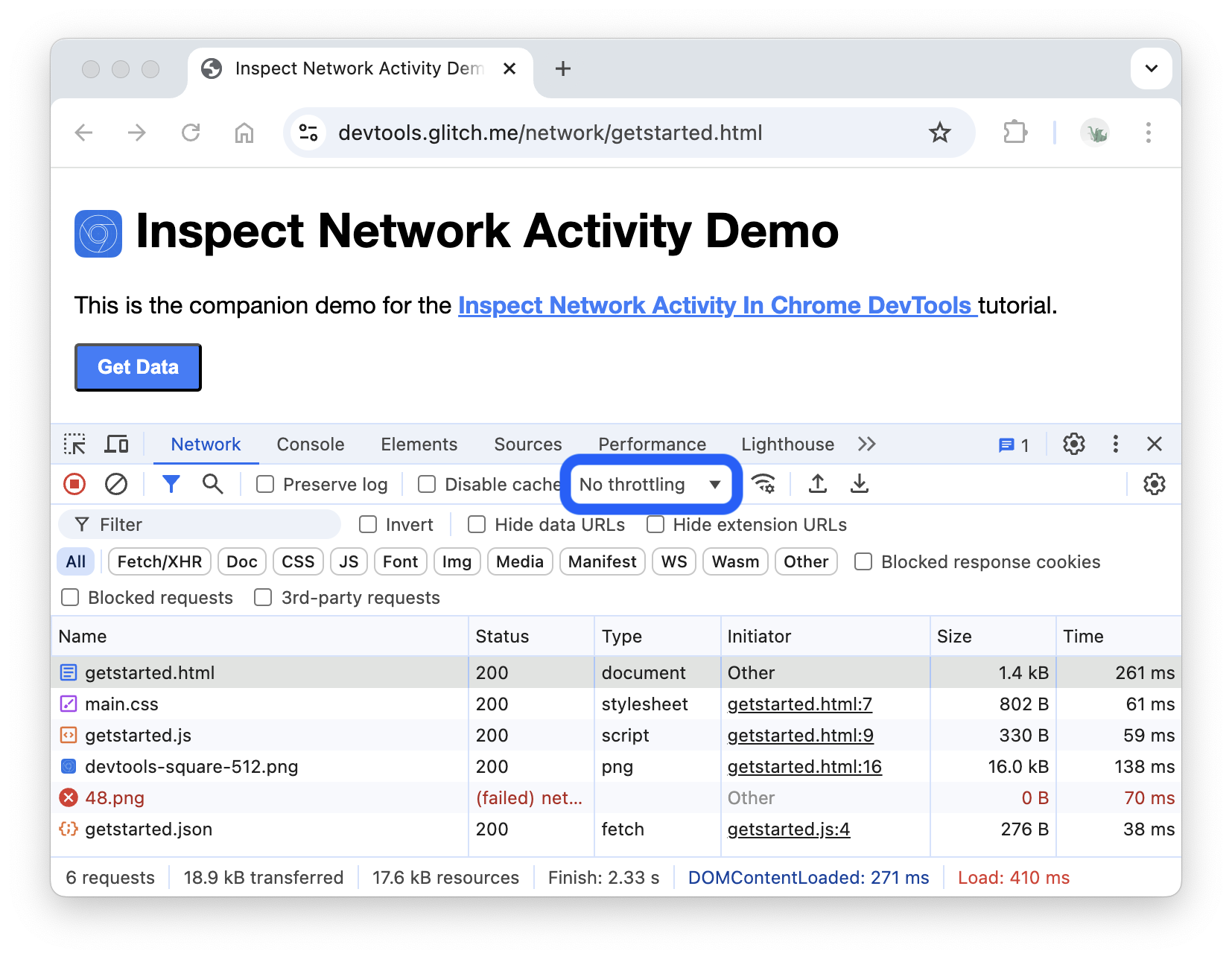
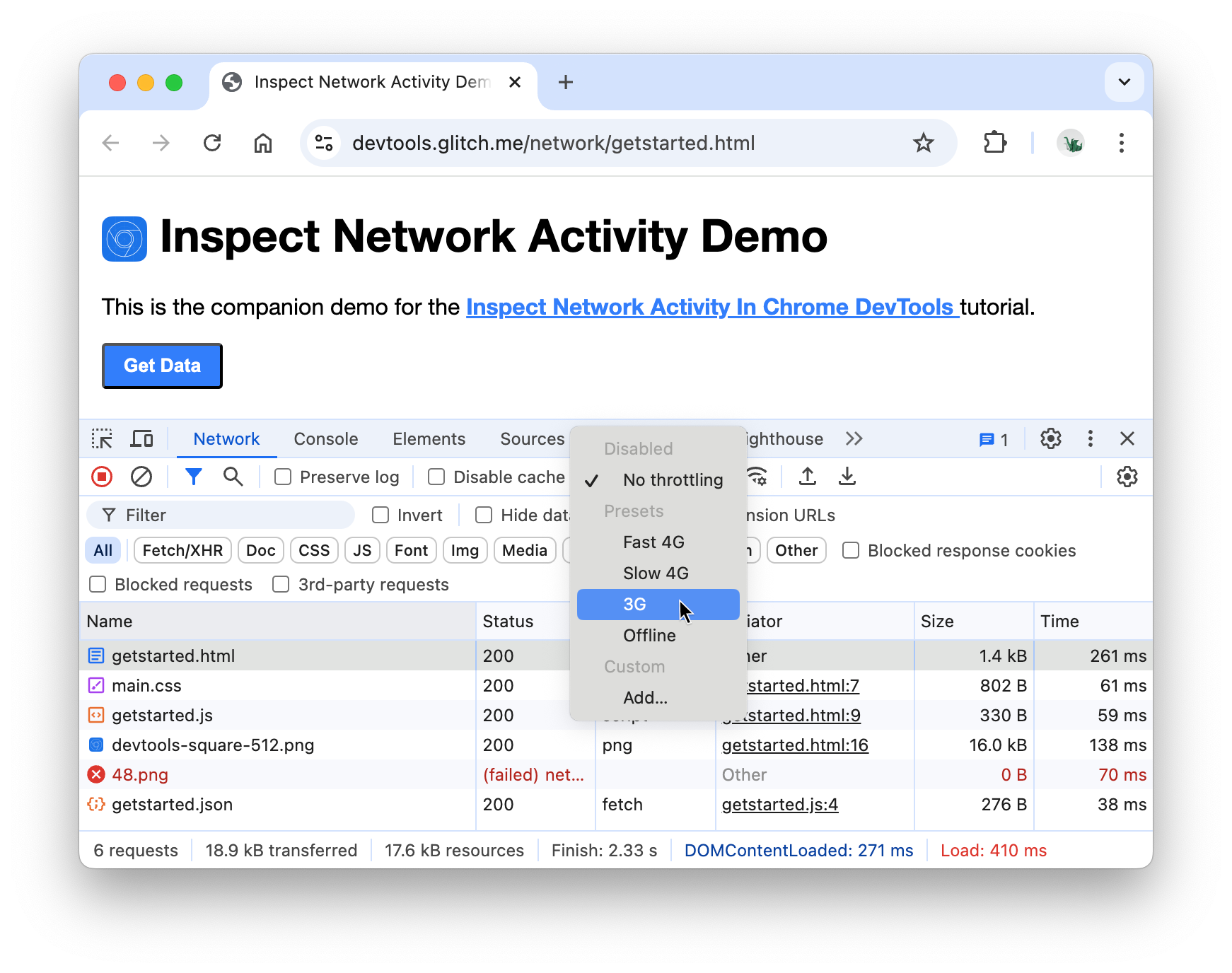
Haz clic en el menú desplegable Limitación, que se establece en Sin limitación de forma predeterminada.

Selecciona 3G.

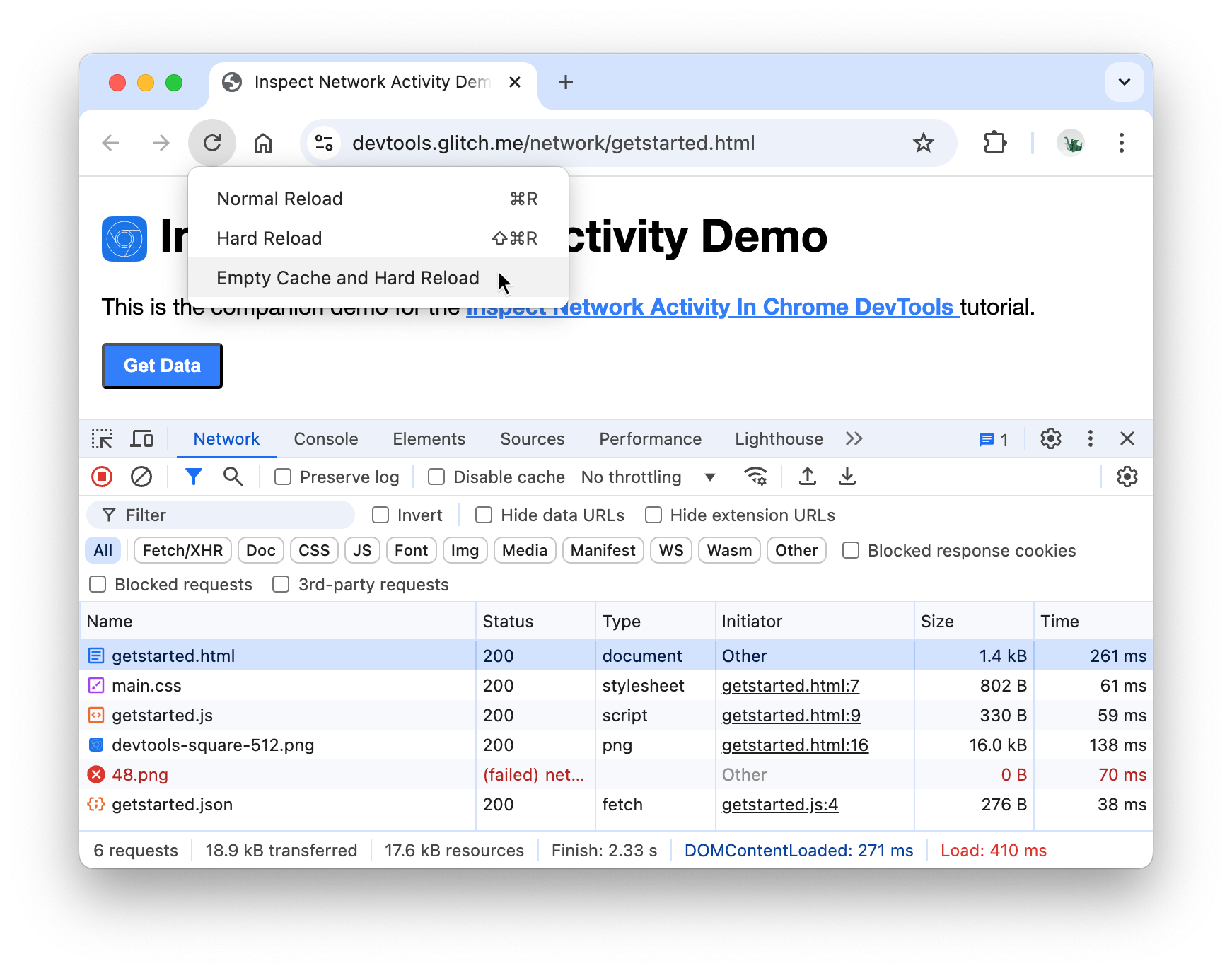
Mantén presionada la opción Reload y, luego, selecciona Empty Cache And Hard Reload.

En las visitas repetidas, el navegador suele entregar algunos archivos desde su caché, lo que acelera la carga de la página. Empty Cache And Hard Reload obliga al navegador a ir a la red para obtener todos los recursos. Esto es útil cuando quieres ver cómo un visitante nuevo experimenta la carga de una página.
Cómo tomar capturas de pantalla
Las capturas de pantalla capturan cómo se ve tu página en diferentes momentos mientras se carga y, además, informan qué recursos se cargan en cada intervalo.
Para capturar capturas de pantalla, sigue estos pasos:
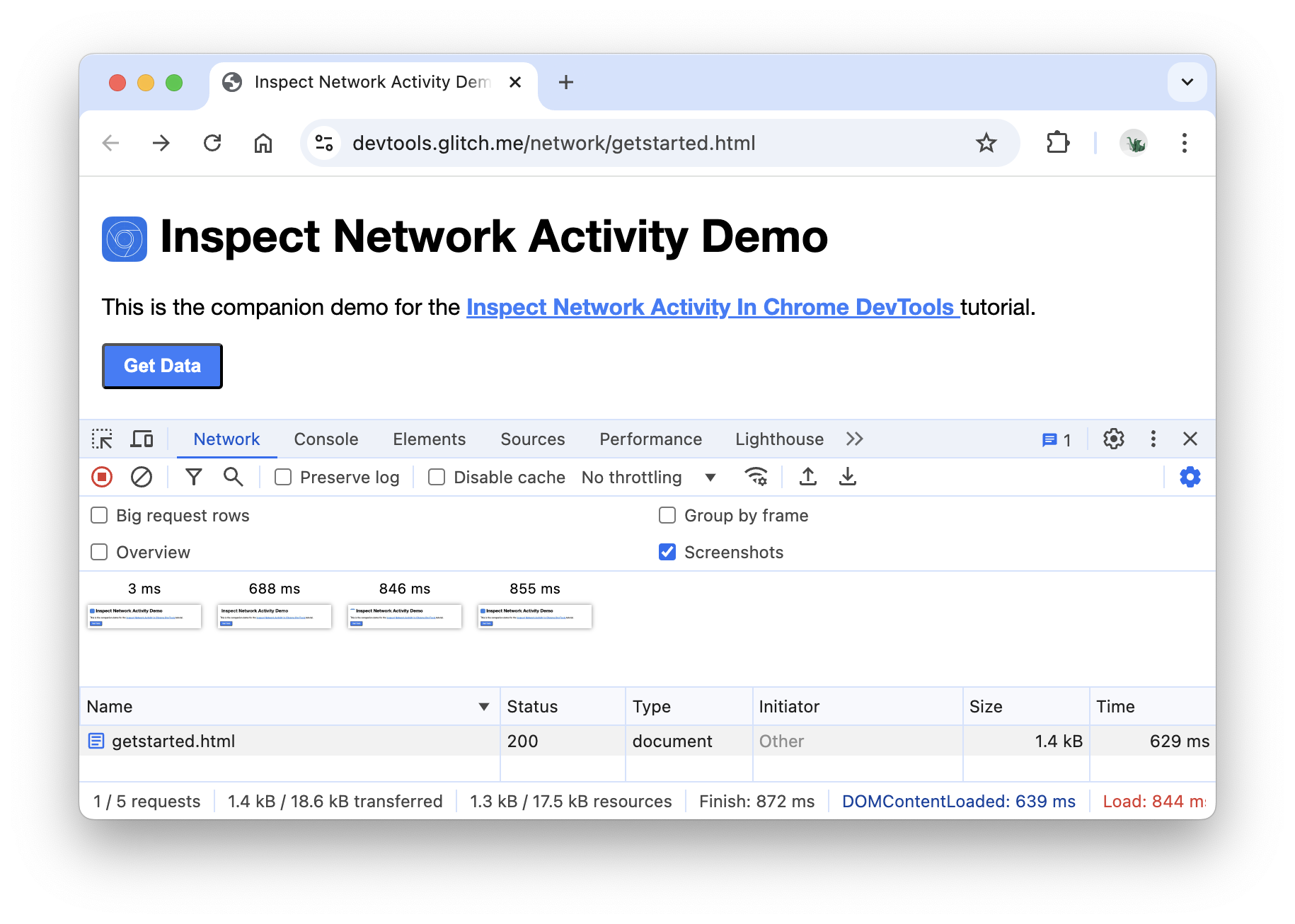
Haz clic en Configuración de red .
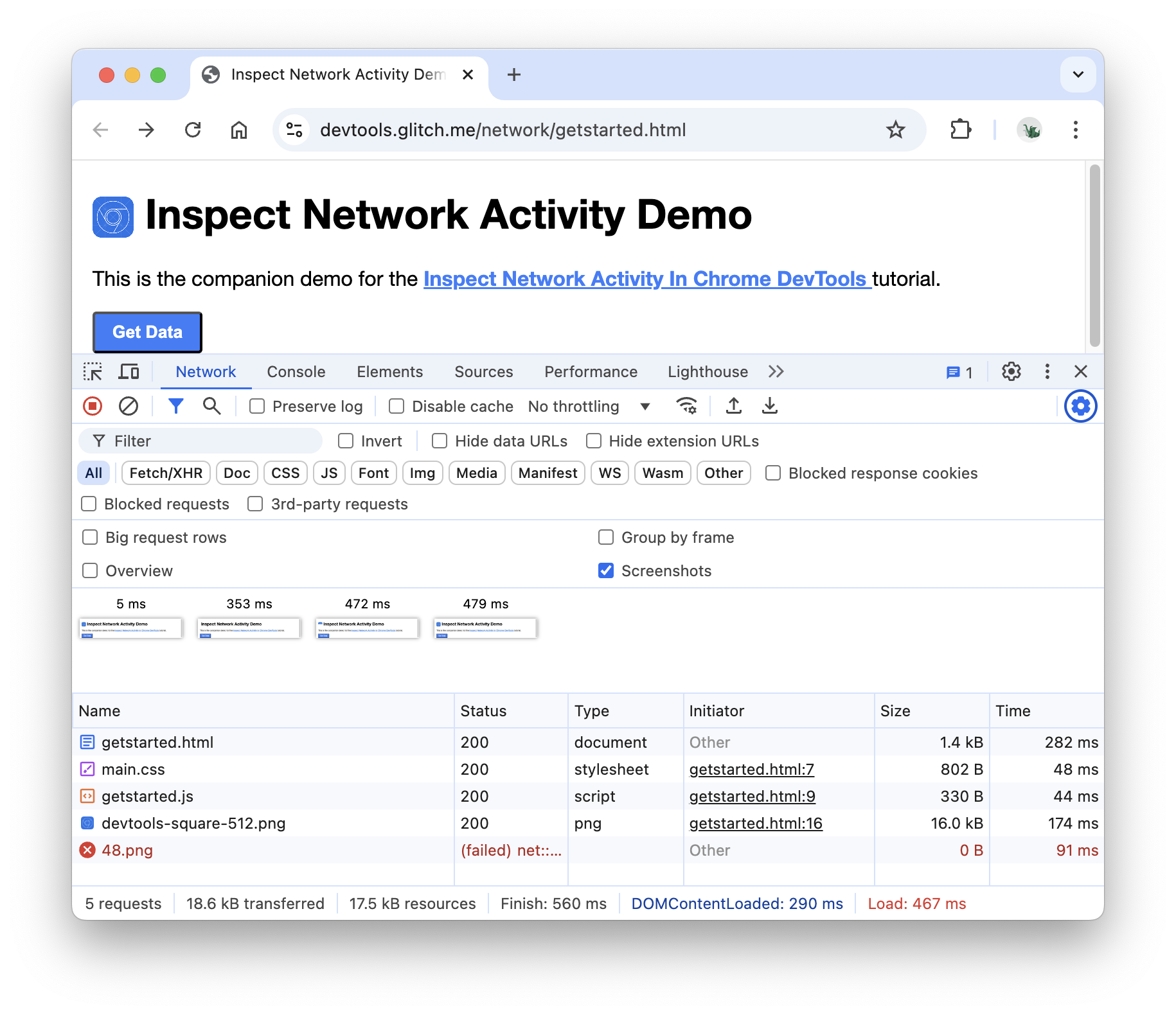
Habilita la casilla de verificación Capturas de pantalla .
Vuelve a cargar la página con el flujo de trabajo Empty Cache And Hard Reload. Consulta Cómo simular una conexión más lenta si necesitas un recordatorio sobre cómo hacerlo. La pestaña Capturas de pantalla proporciona miniaturas de cómo se veía la página en varios puntos durante el proceso de carga.

Haz clic en la primera miniatura. DevTools te muestra la actividad de red que se estaba produciendo en ese momento.

Activa o desactiva la casilla de verificación Capturas de pantalla para cerrar la pestaña.
Vuelve a cargar la página.
Inspecciona los detalles de un recurso
Haz clic en un recurso para obtener más información sobre él. Probar ahora:
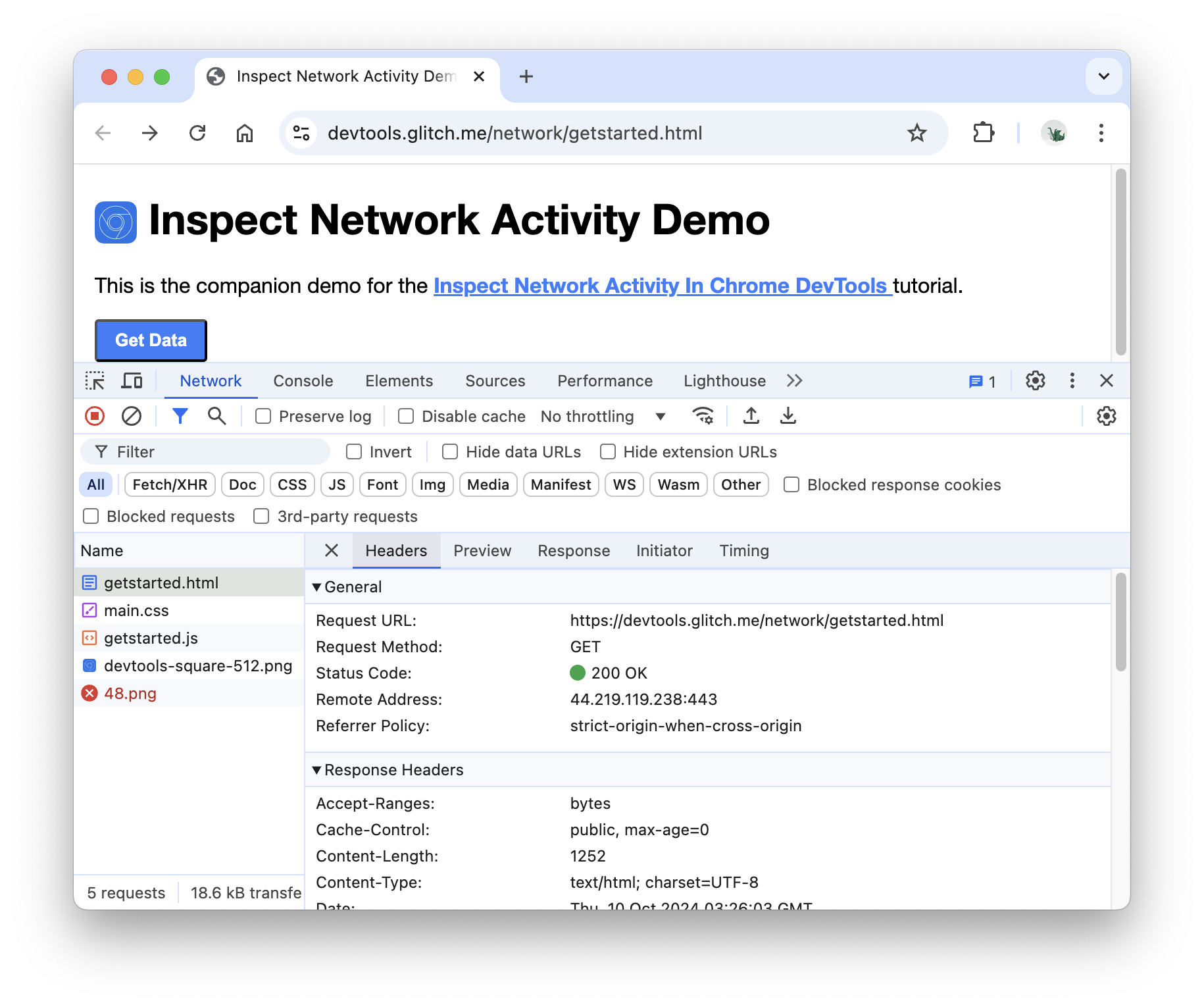
Haz clic en
getstarted.html. Se muestra la pestaña Encabezados. Usa esta pestaña para inspeccionar los encabezados HTTP.
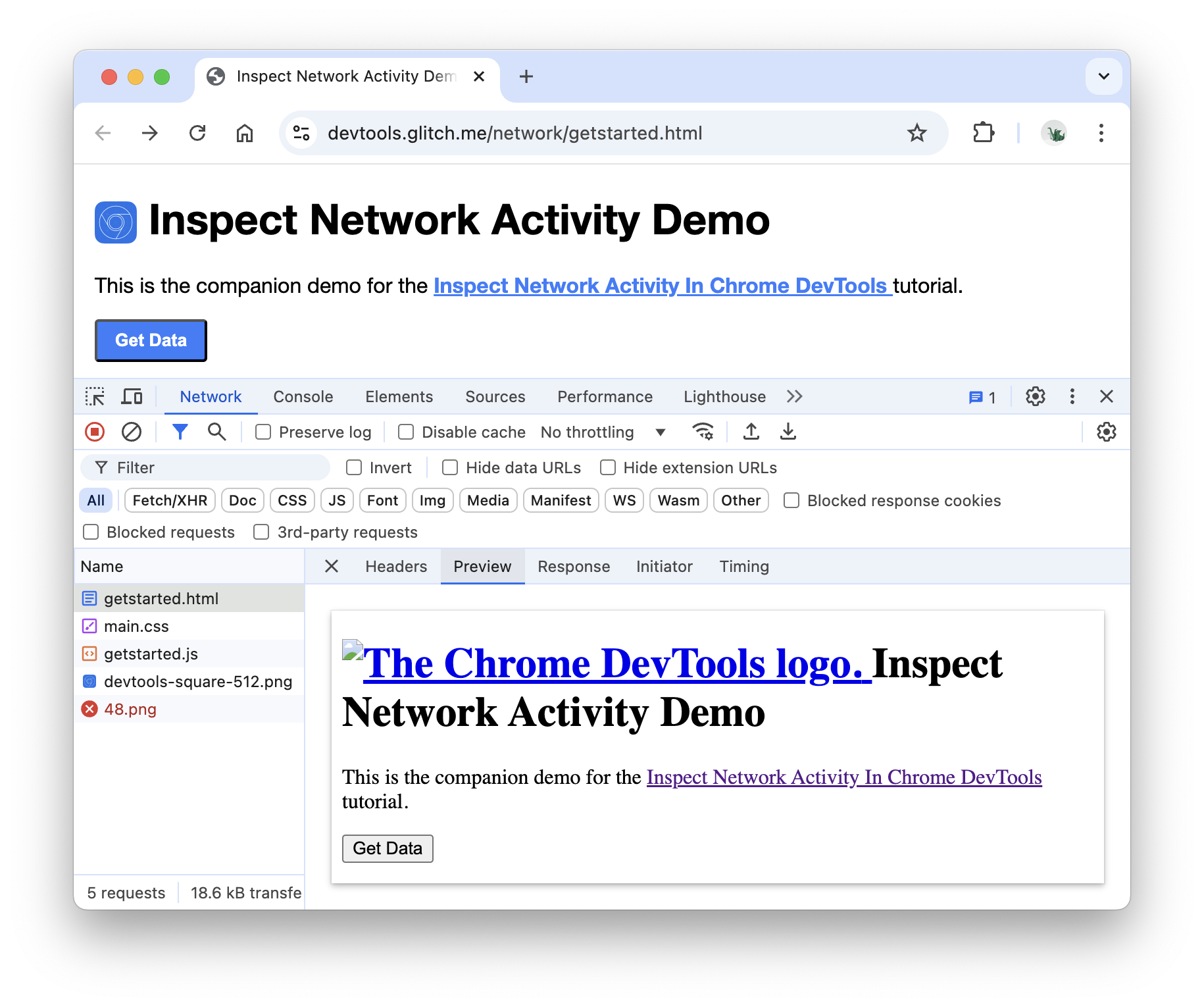
Haz clic en la pestaña Vista previa para ver una renderización básica de HTML.

Esta pestaña es útil cuando una API muestra un código de error en HTML y es más fácil leer el HTML renderizado que el código fuente HTML, o cuando se inspeccionan imágenes.
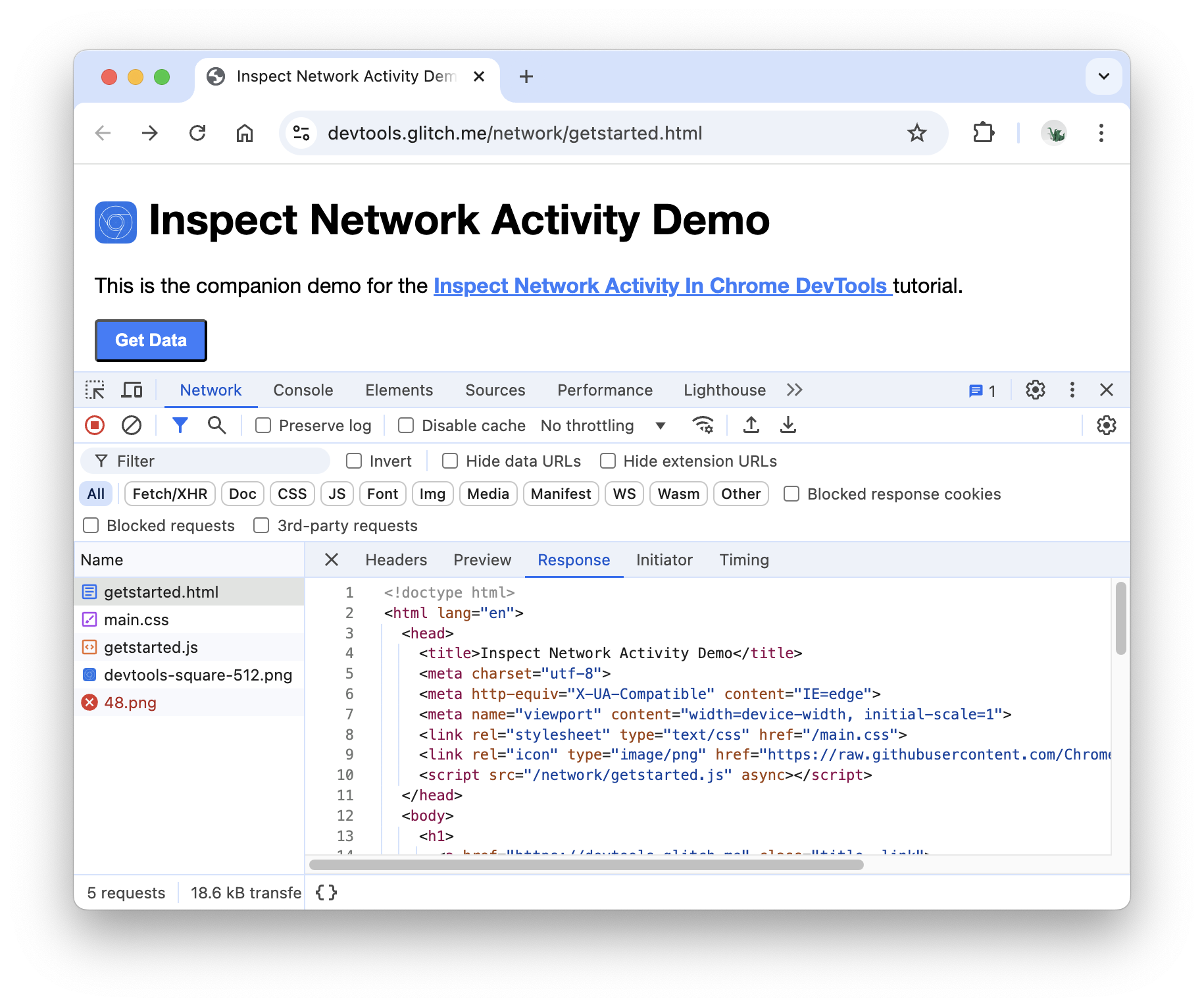
Haz clic en la pestaña Response para ver el código fuente HTML.

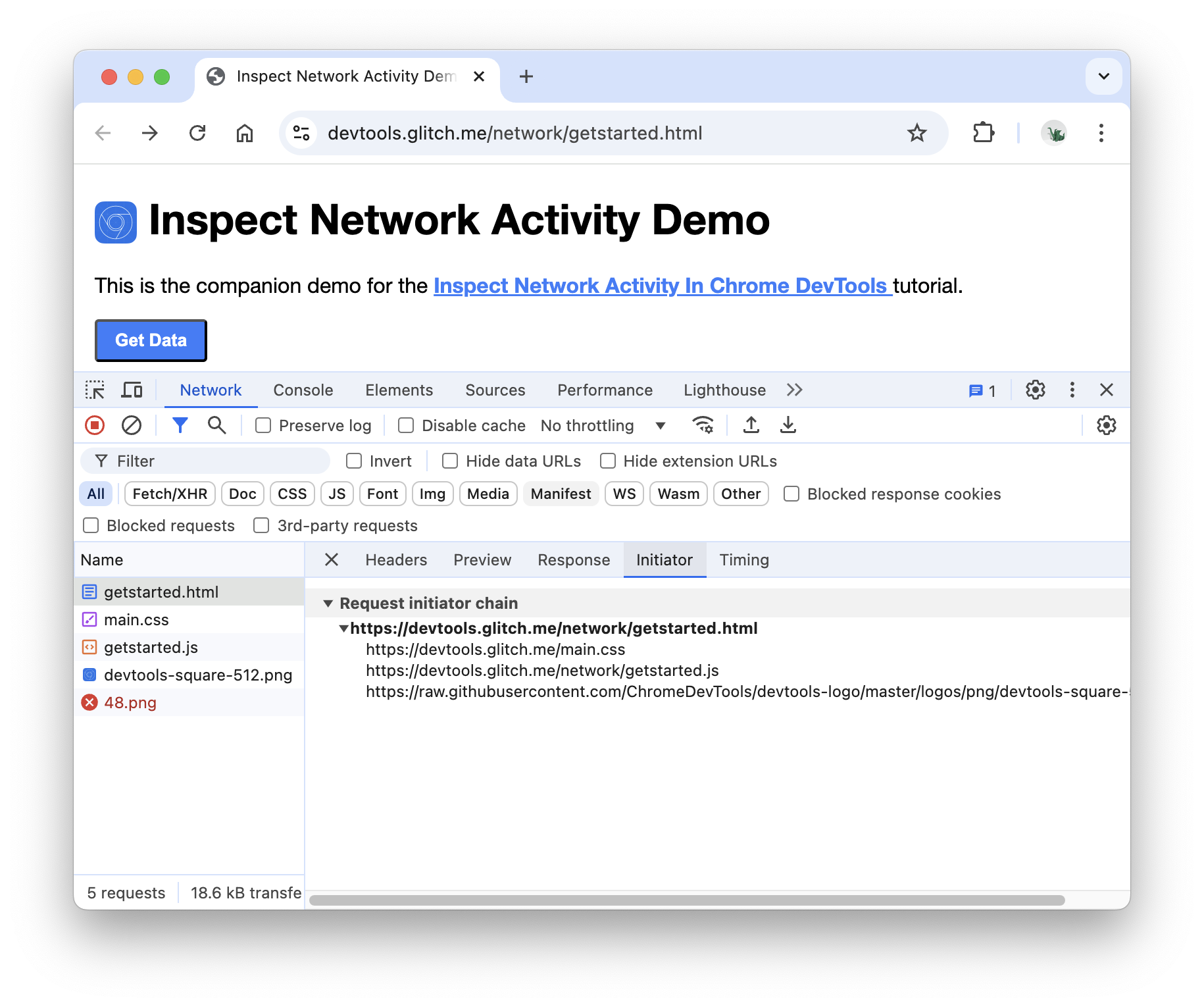
Haz clic en la pestaña Iniciador para ver un árbol que asigna la cadena de iniciador de la solicitud.

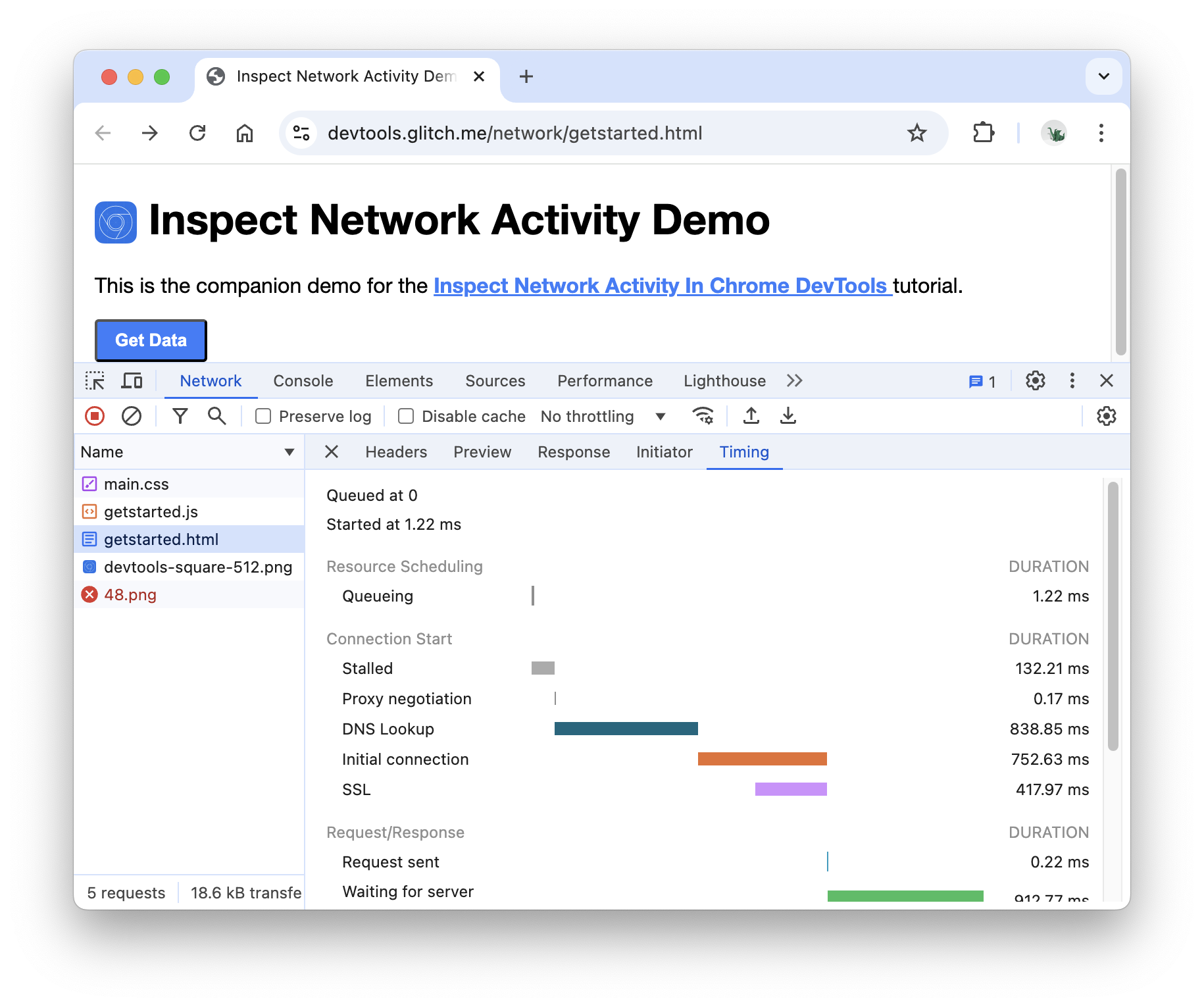
Haz clic en la pestaña Tiempo para ver un desglose de la actividad de red de este recurso.

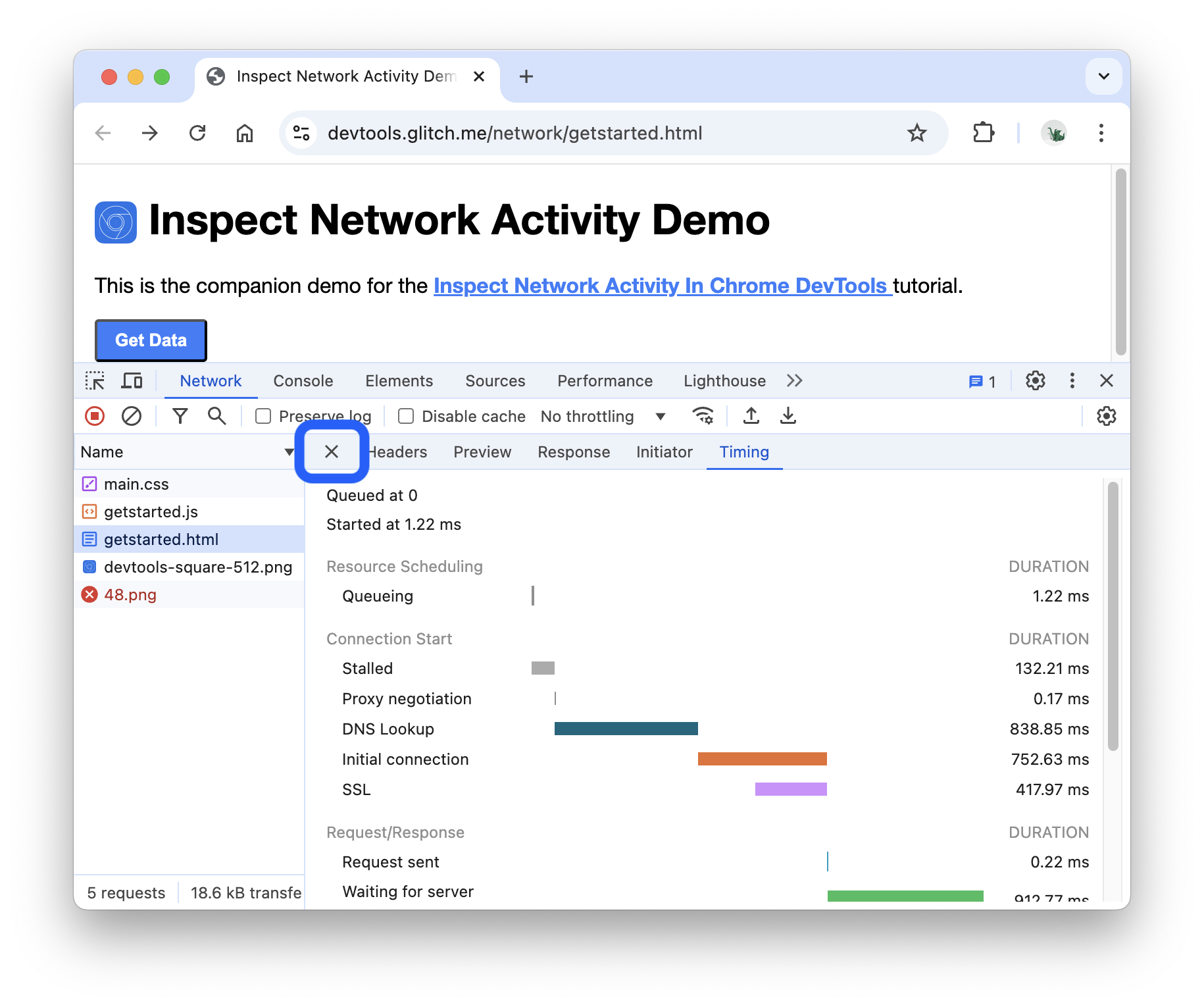
Haz clic en Cerrar para volver a ver el registro de red.

Encabezados y respuestas de la red de Búsqueda
Usa la pestaña Búsqueda cuando necesites buscar una cadena o expresión regular específicas en los encabezados HTTP y las respuestas de todos los recursos.
Por ejemplo, supongamos que quieres verificar si tus recursos usan políticas de caché razonables.
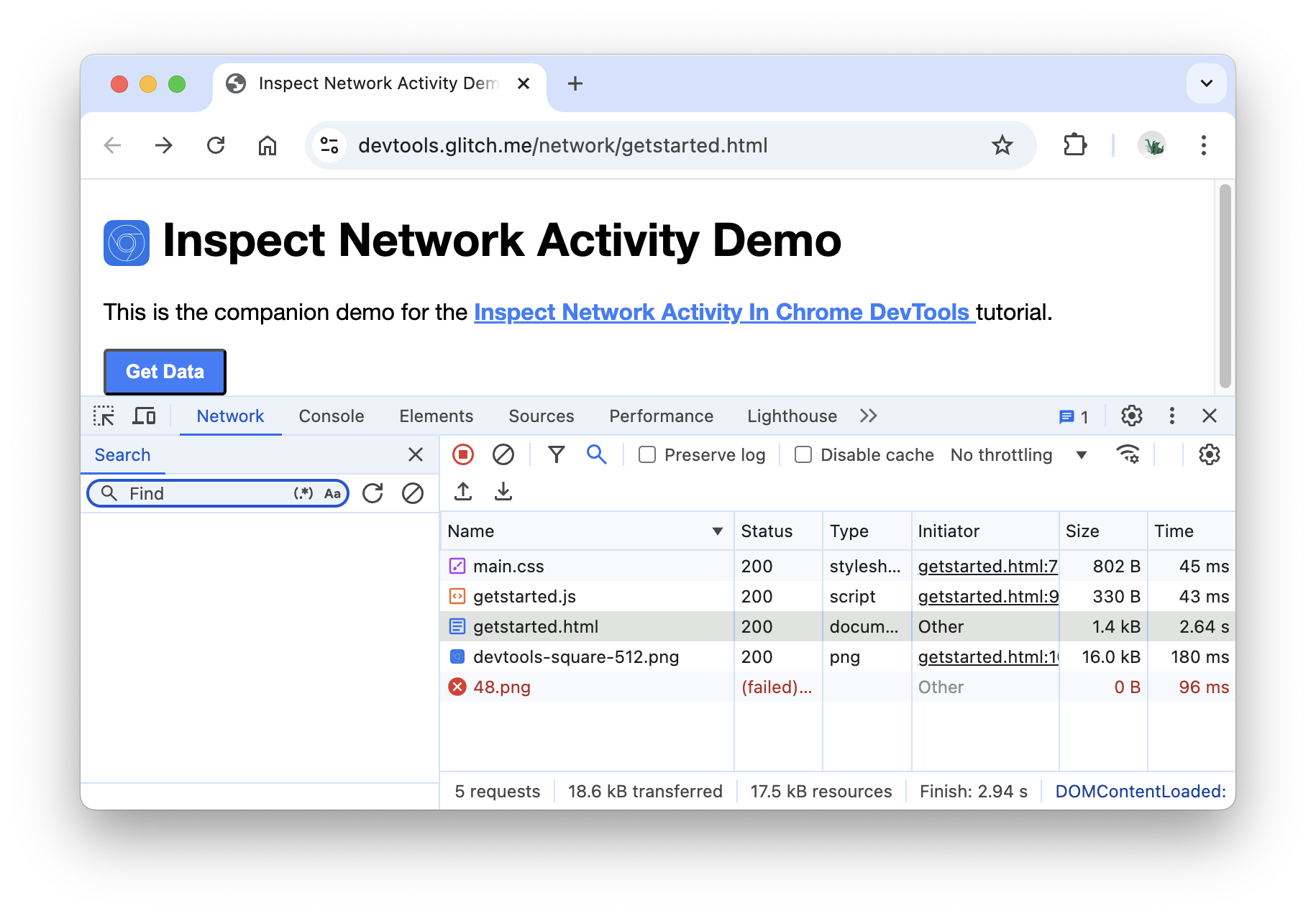
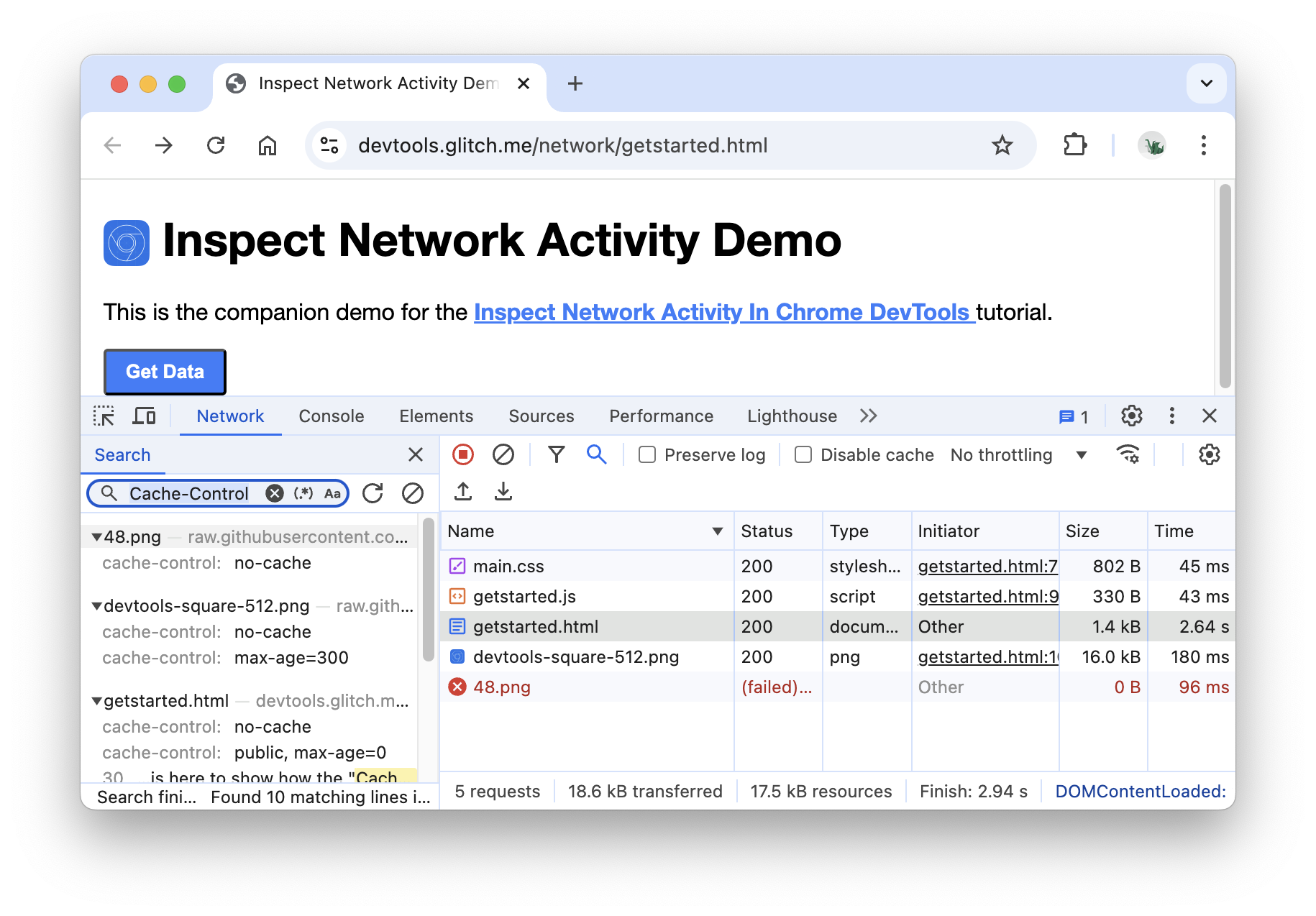
Haz clic en Buscar . La pestaña Búsqueda se abrirá a la izquierda del registro de red.

Escribe
Cache-Controly presiona Intro. En la pestaña Búsqueda, se enumeran todas las instancias deCache-Controlque se encuentran en los encabezados o el contenido de los recursos.
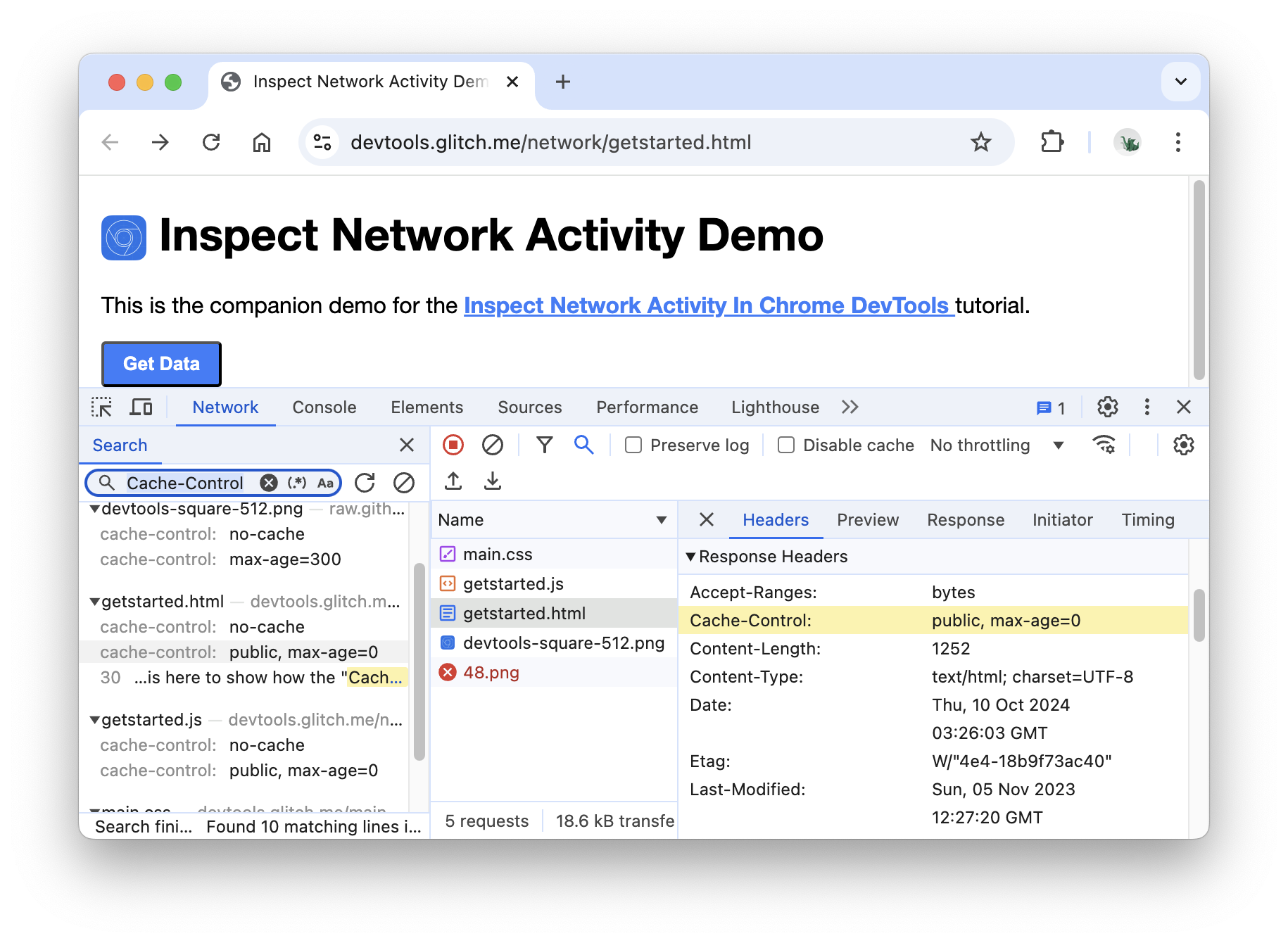
Haz clic en un resultado para verlo. Si la consulta se encontró en un encabezado, se abrirá la pestaña Encabezados. Si la consulta se encontró en el contenido, se abrirá la pestaña Respuesta.

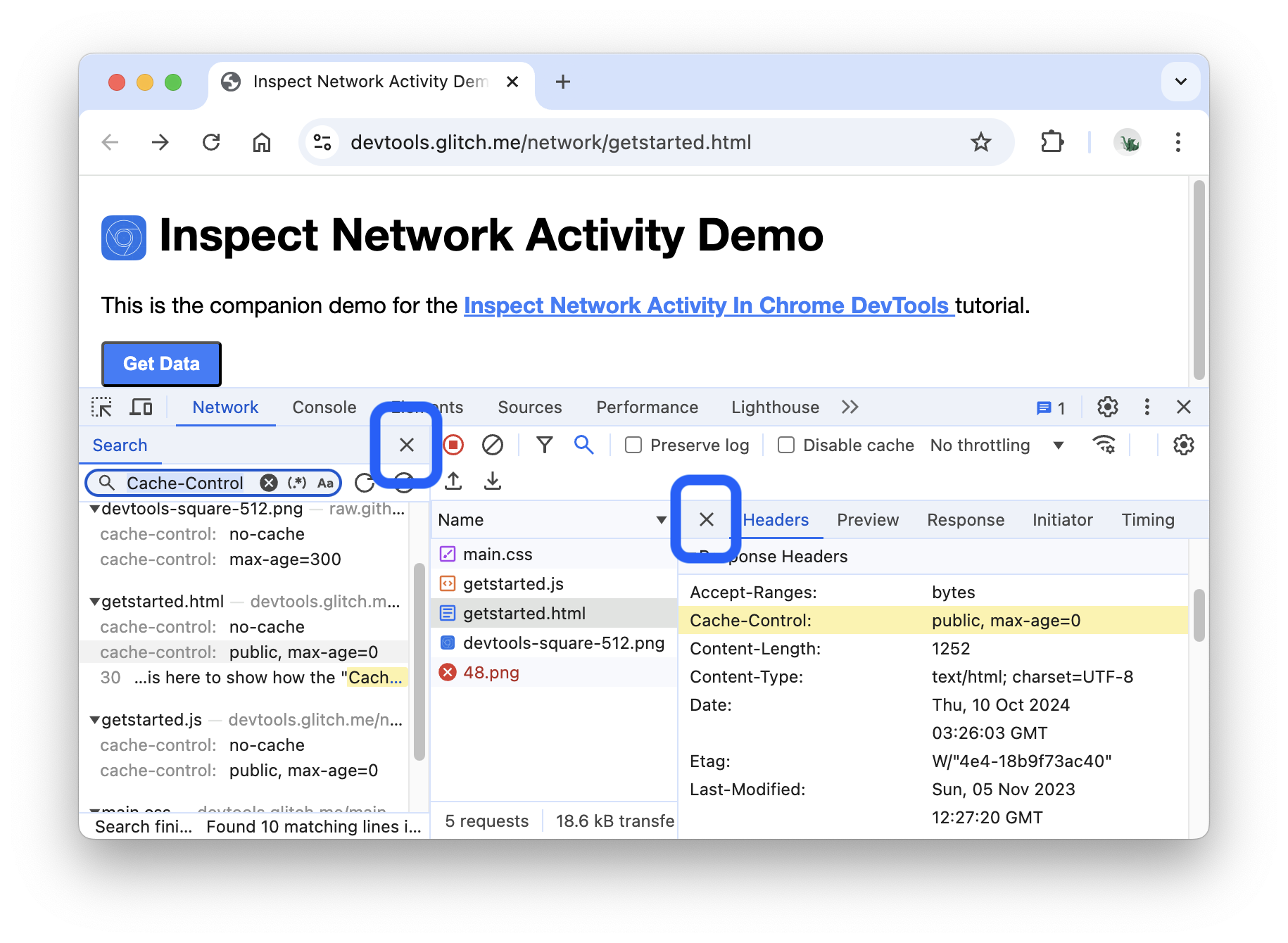
Cierra las pestañas Búsqueda y Encabezados.

Filtrar recursos
DevTools proporciona numerosos flujos de trabajo para filtrar los recursos que no son relevantes para la tarea en cuestión.

La barra de herramientas Filtros debería estar habilitada de forma predeterminada. De lo contrario, haz lo siguiente:
- Haz clic en Filtrar para mostrarlo.
Cómo filtrar por cadena, expresión regular o propiedad
El cuadro de entrada Filtrar admite muchos tipos de filtrado diferentes.
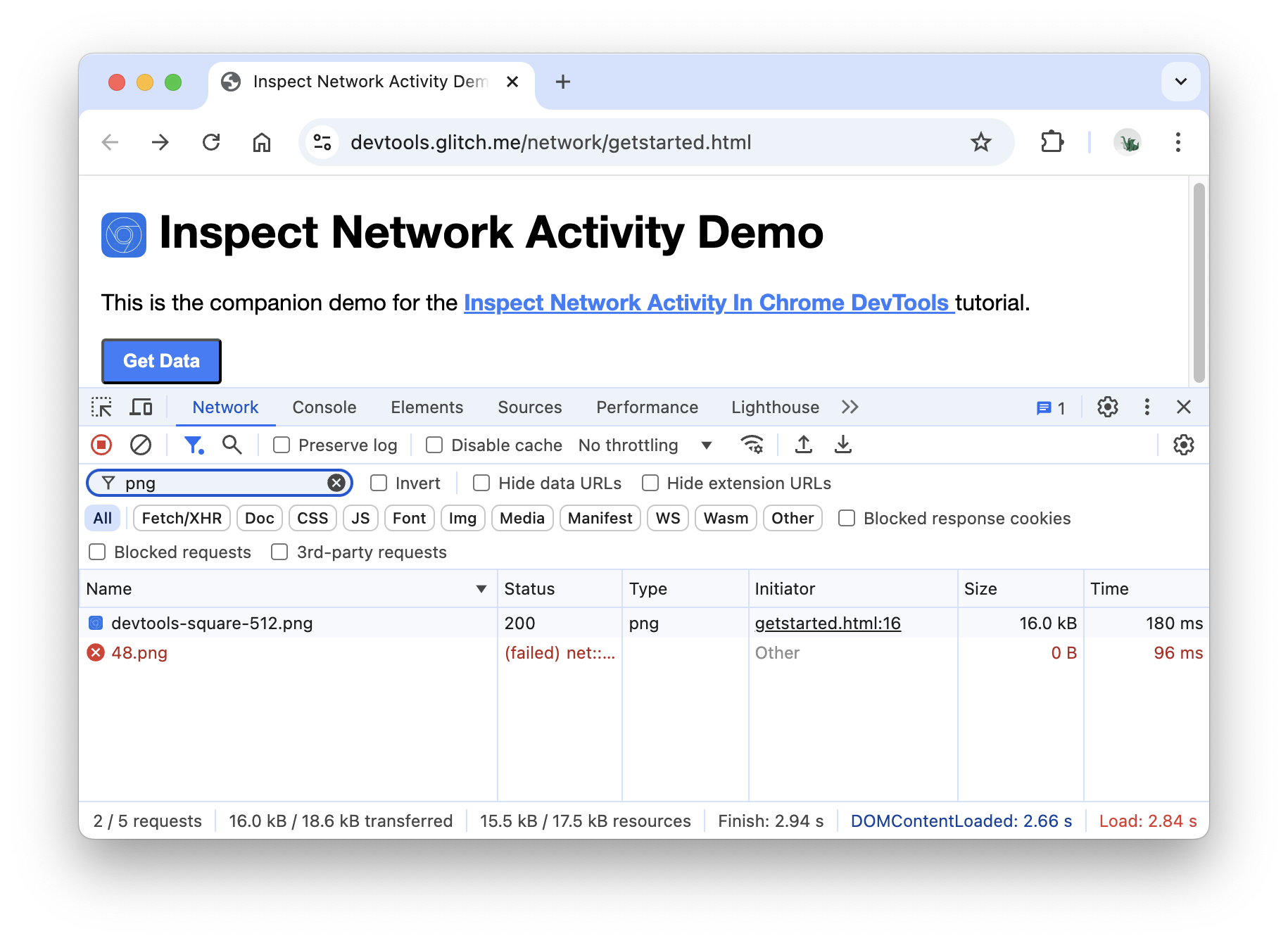
Escribe
pngen el cuadro de entrada Filtro. Solo se muestran los archivos que contienen el textopng. En este caso, los únicos archivos que coinciden con el filtro son las imágenes PNG.
Tipo
/.*\.[cj]s+$/. DevTools filtra cualquier recurso con un nombre de archivo que no termine con unajo unacseguida de 1 o más caracteress.
Tipo
-main.css. Herramientas para desarrolladores filtramain.css. Si algún otro archivo coincidiera con el patrón, también se filtraría.
Escribe
domain:raw.githubusercontent.comen el cuadro de texto Filtrar. DevTools filtra cualquier recurso con una URL que no coincida con este dominio.
Consulta Cómo filtrar solicitudes por propiedades para obtener la lista completa de propiedades filtrables.
Borra el texto del cuadro de entrada Filtrar.
Filtrar por tipo de recurso
Para enfocarte en un tipo de archivo específico, como los diseños de página, haz lo siguiente:
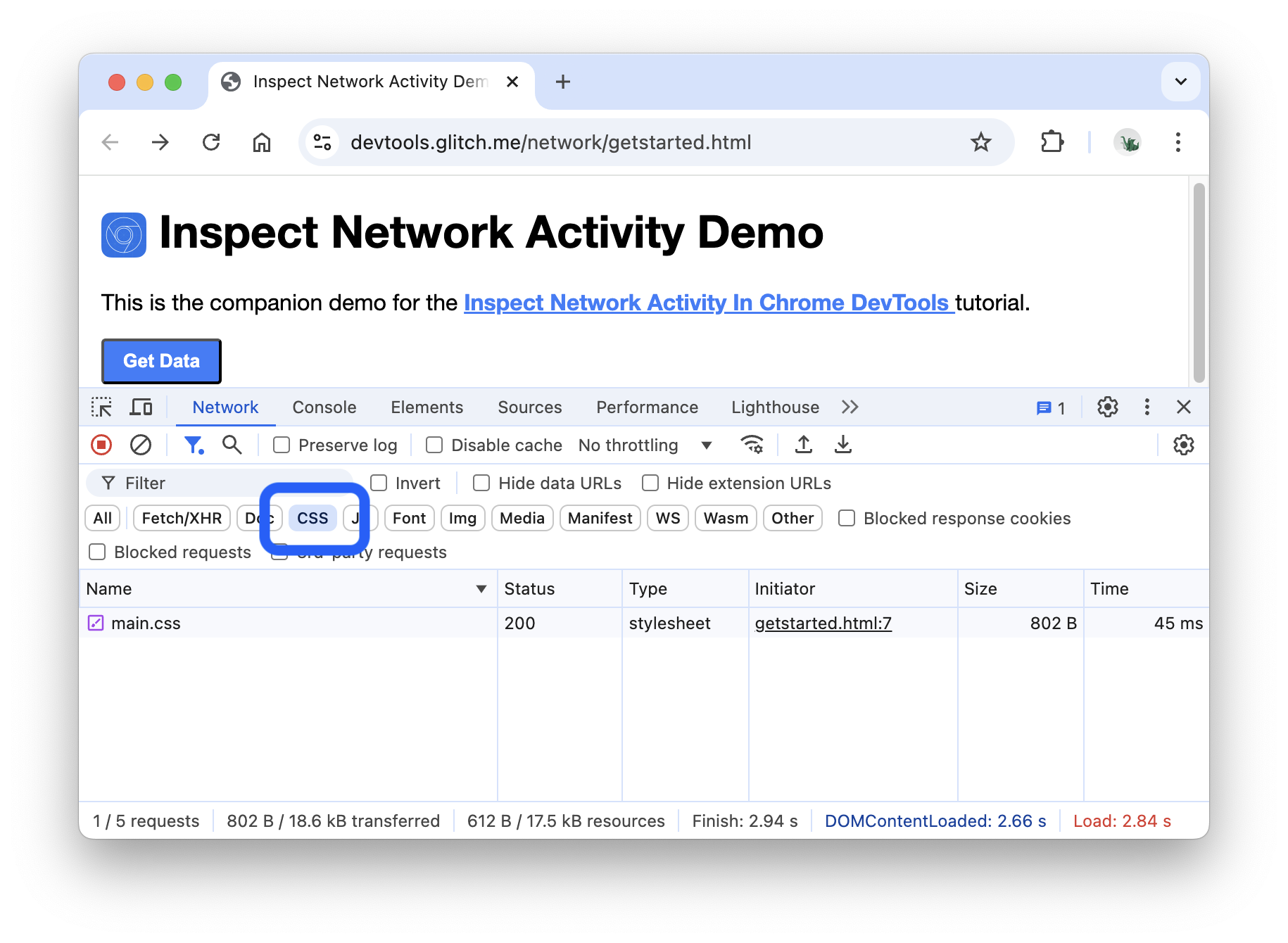
Haz clic en CSS. Se filtran todos los demás tipos de archivos.

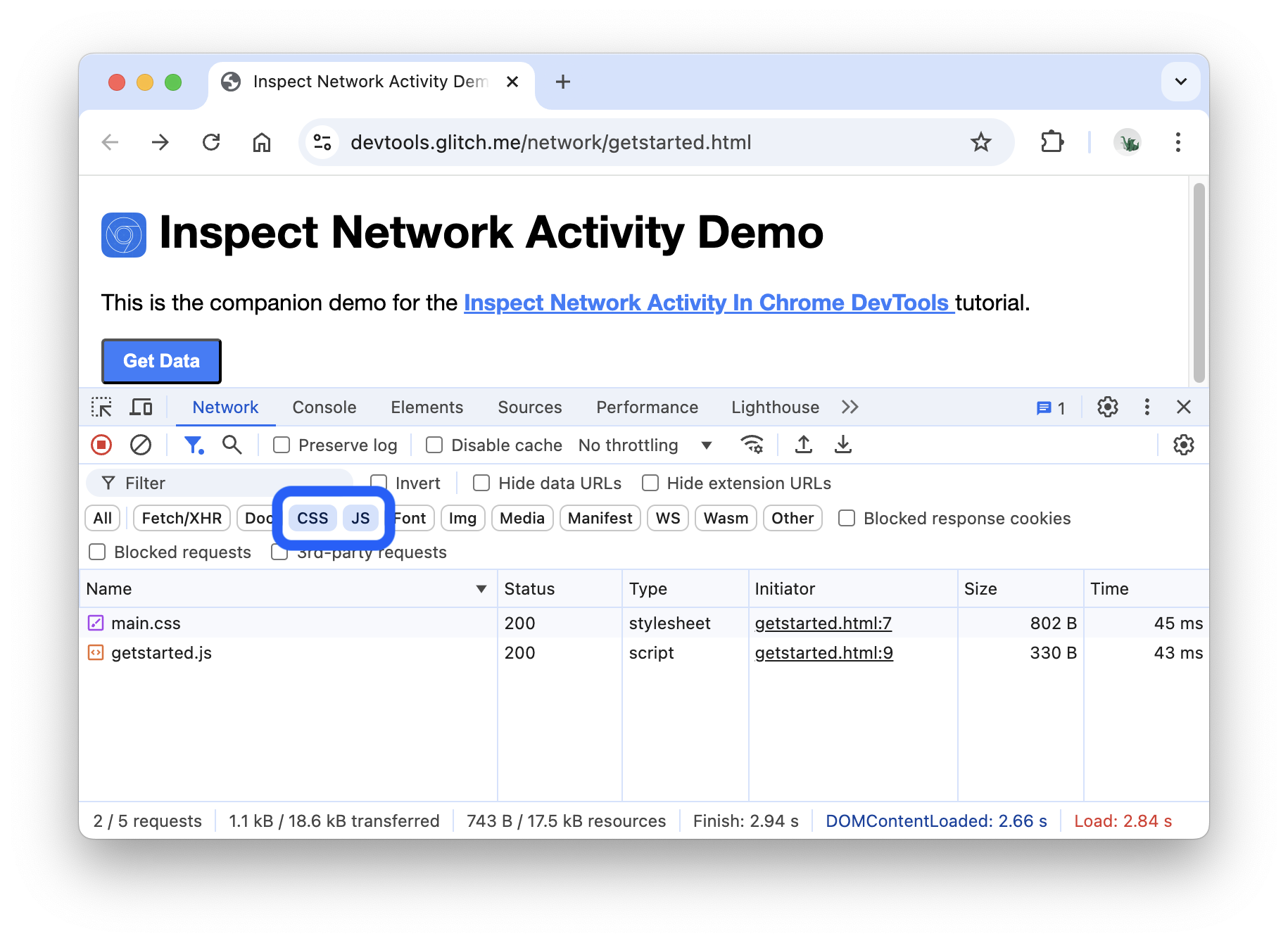
Para ver también las secuencias de comandos, mantén presionado Control o Comando (Mac) y, luego, haz clic en JS.

Haz clic en Todos para quitar los filtros y volver a ver todos los recursos.
Consulta Cómo filtrar solicitudes para ver otros flujos de trabajo de filtrado.
Cómo bloquear solicitudes
¿Cómo se ve y se comporta una página cuando algunos de sus recursos no están disponibles? ¿Falla por completo o aún funciona de alguna manera? Bloquea las solicitudes para obtener información sobre lo siguiente:
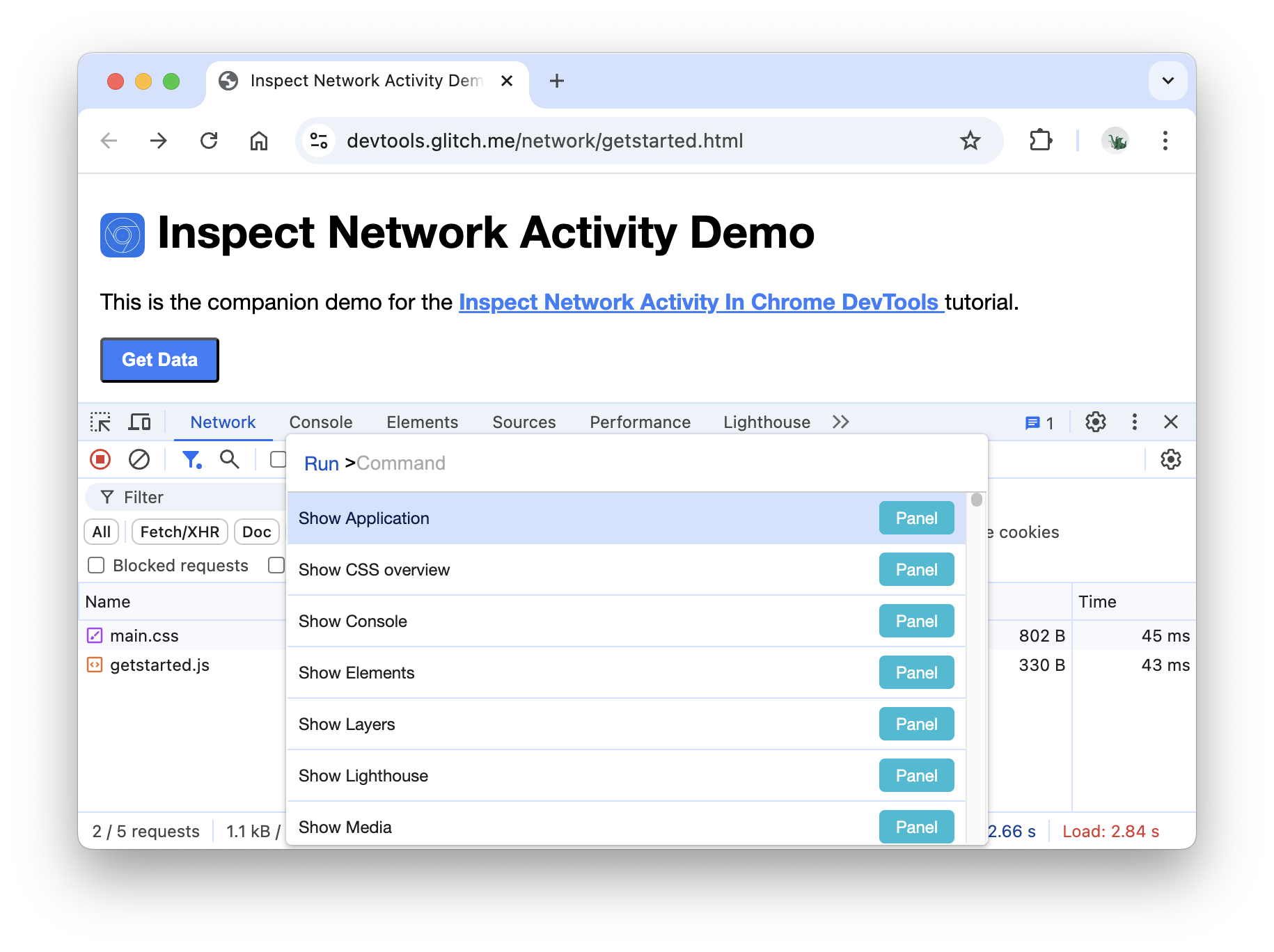
Presiona Control + Mayúsculas + P o Comando + Mayúsculas + P (Mac) para abrir el menú de comandos.

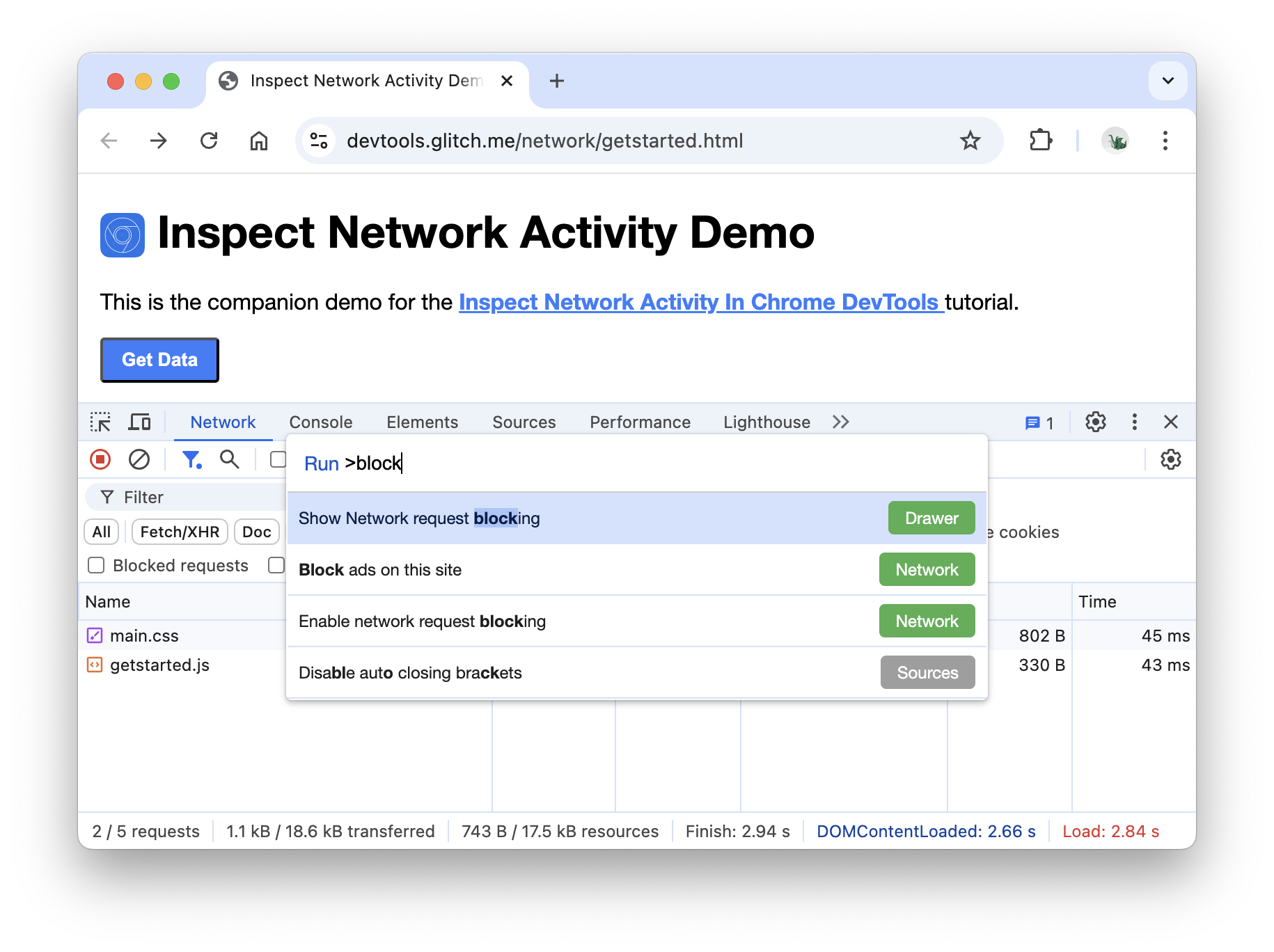
Escribe
block, selecciona Show Request Blocking y presiona Intro.
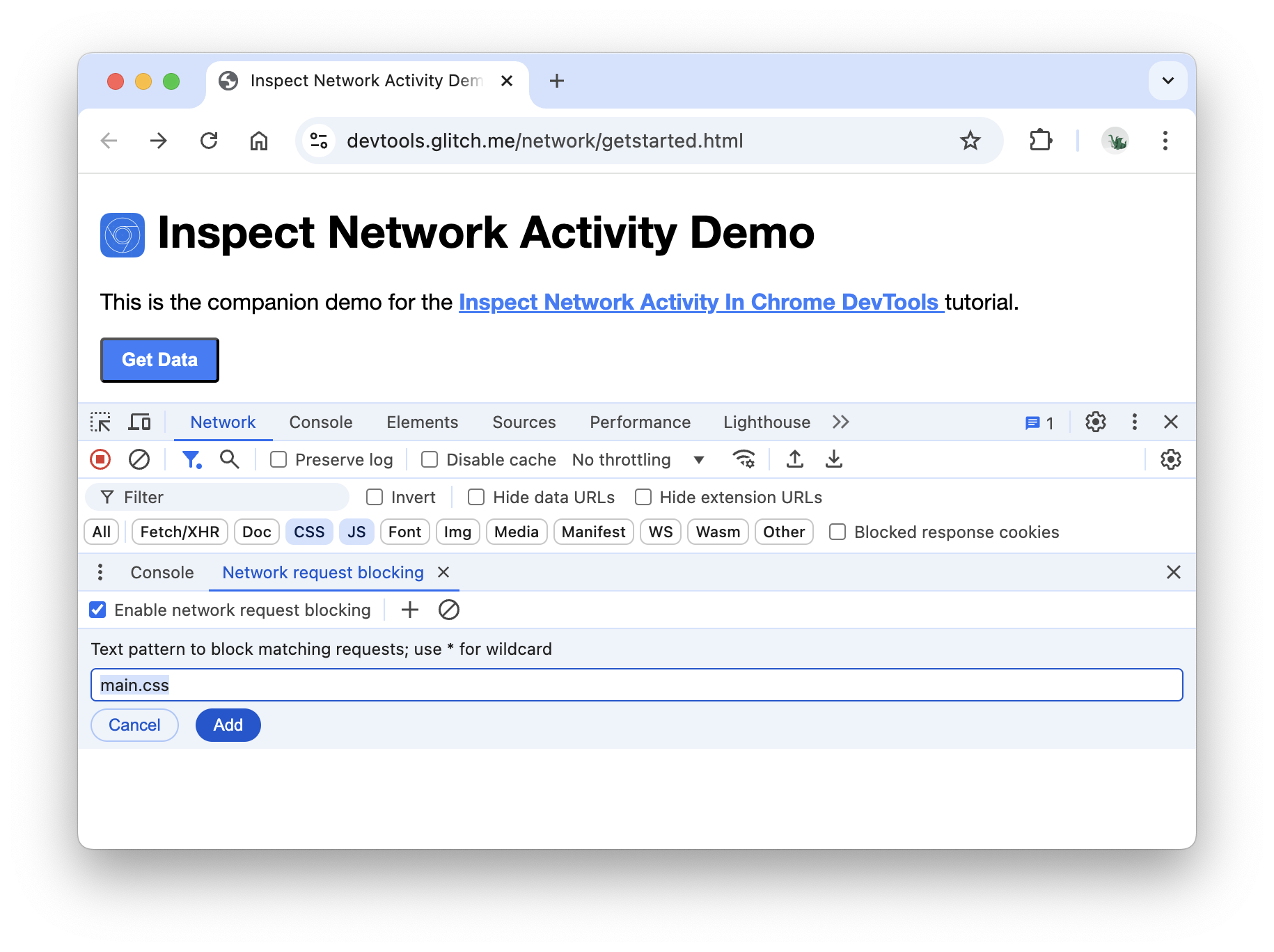
Haz clic en el botón Agregar patrón.
Tipo
main.css.
Haz clic en Agregar.
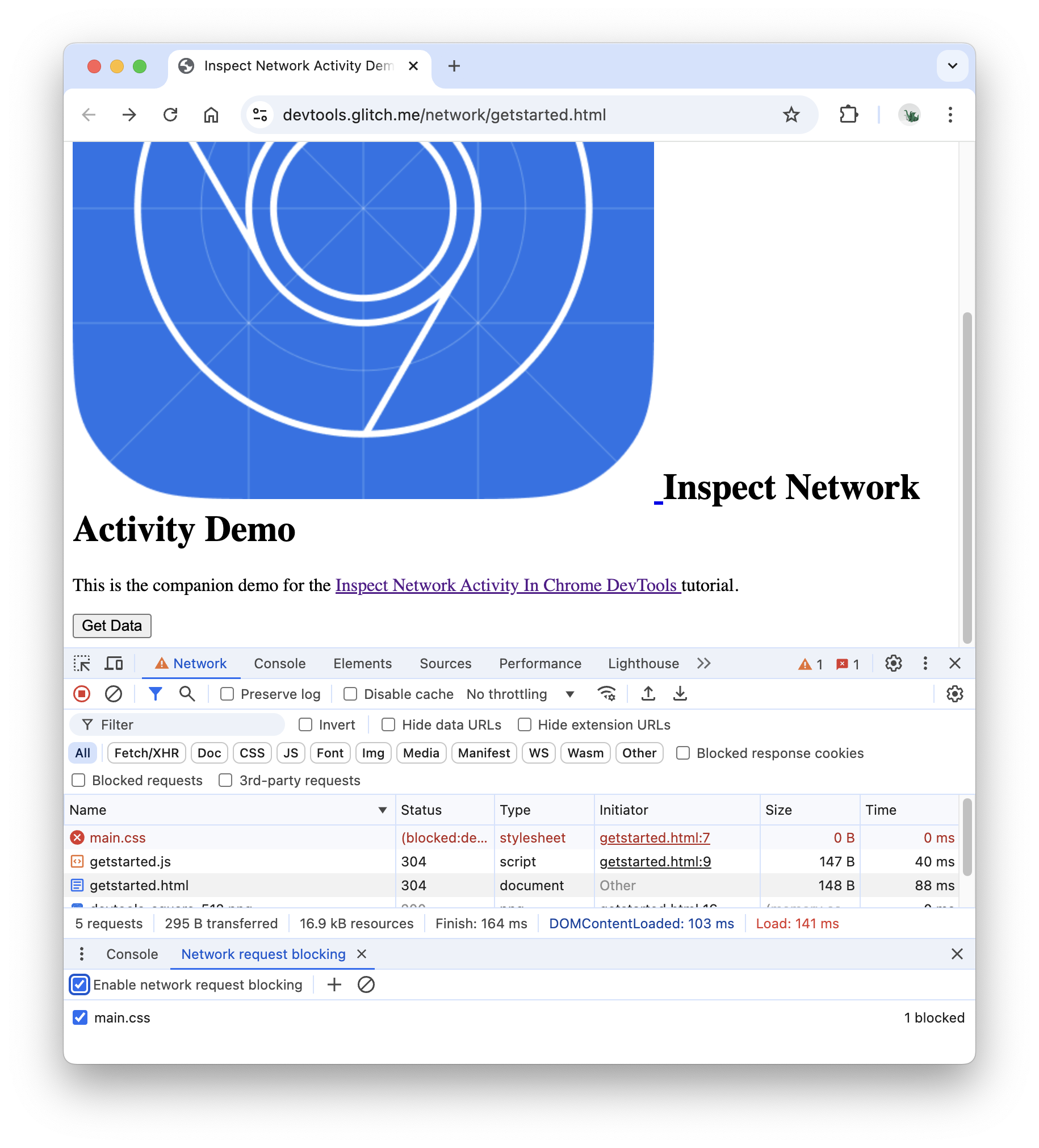
Vuelve a cargar la página. Como se esperaba, el diseño de la página está un poco desordenado porque se bloqueó su hoja de estilo principal. Observa la fila
main.cssen el registro de red. El texto en rojo significa que el recurso está bloqueado.
Desmarca la casilla de verificación Habilitar el bloqueo de solicitudes.
Para descubrir más funciones de DevTools relacionadas con la inspección de la actividad de red, consulta la Referencia de red.


