Chrome DevTools의 Media 패널을 사용하여 정보를 확인하고 브라우저별로 미디어 플레이어를 디버그합니다. 탭
개요
Media 패널은 DevTools에서 페이지의 미디어 플레이어를 검사하는 기본 위치입니다. 오디오 및 동영상 소스는 플레이어 아래 미디어 패널의 왼쪽 섹션에 나열되고 오른쪽 섹션에는 다양한 속성과 세부정보가 표시됩니다.
미디어 패널을 사용하면 다음 작업을 할 수 있습니다.
미디어 패널 열기
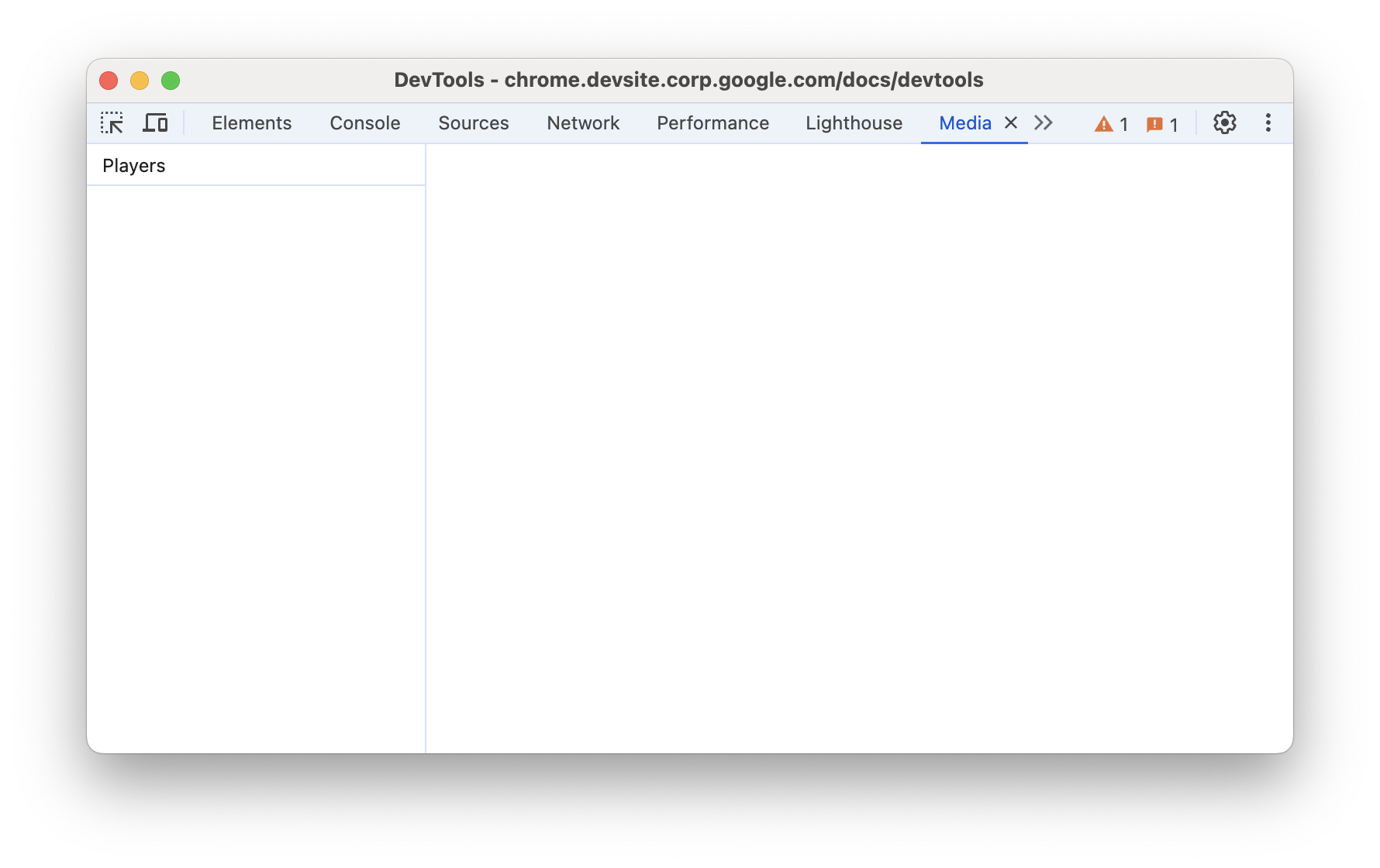
미디어 패널을 여는 방법은 다음과 같습니다.
- DevTools를 엽니다.
- 옵션 더보기 more_vert를 클릭합니다. 도구 더보기 > 미디어: 미디어 패널을 엽니다.

미디어 플레이어 정보 보기
미디어 플레이어 정보를 보려면 다음 단계를 따르세요.
- https://youtu.be/e1gAyQuIFQo와 같은 미디어 플레이어가 있는 페이지를 방문합니다.
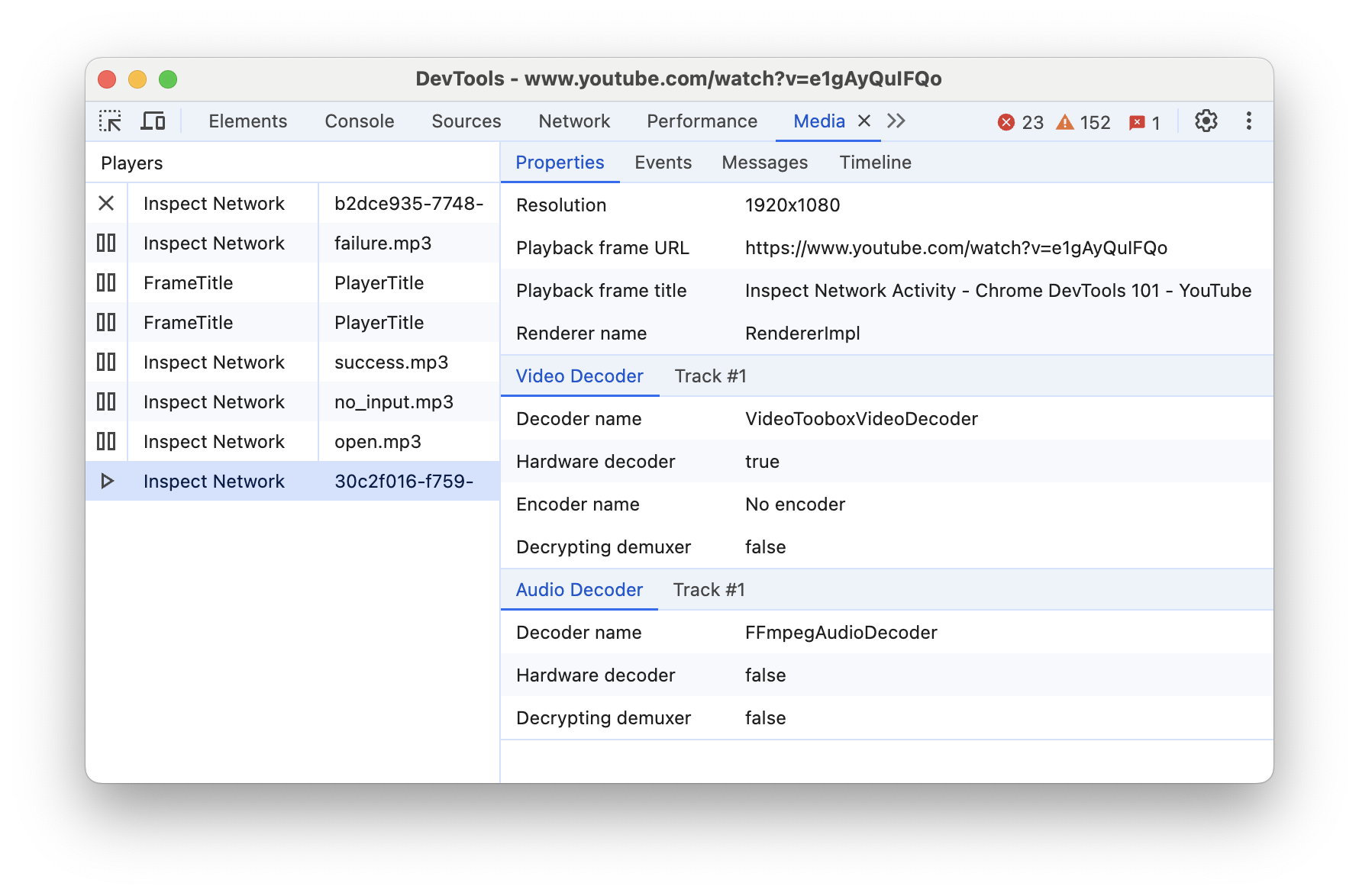
- 이제 Players(플레이어) 메뉴에 미디어 플레이어가 표시됩니다.
- 플레이어를 클릭합니다. 속성 탭에는 미디어 플레이어의 속성이 표시됩니다.
<ph type="x-smartling-placeholder">
 </ph>
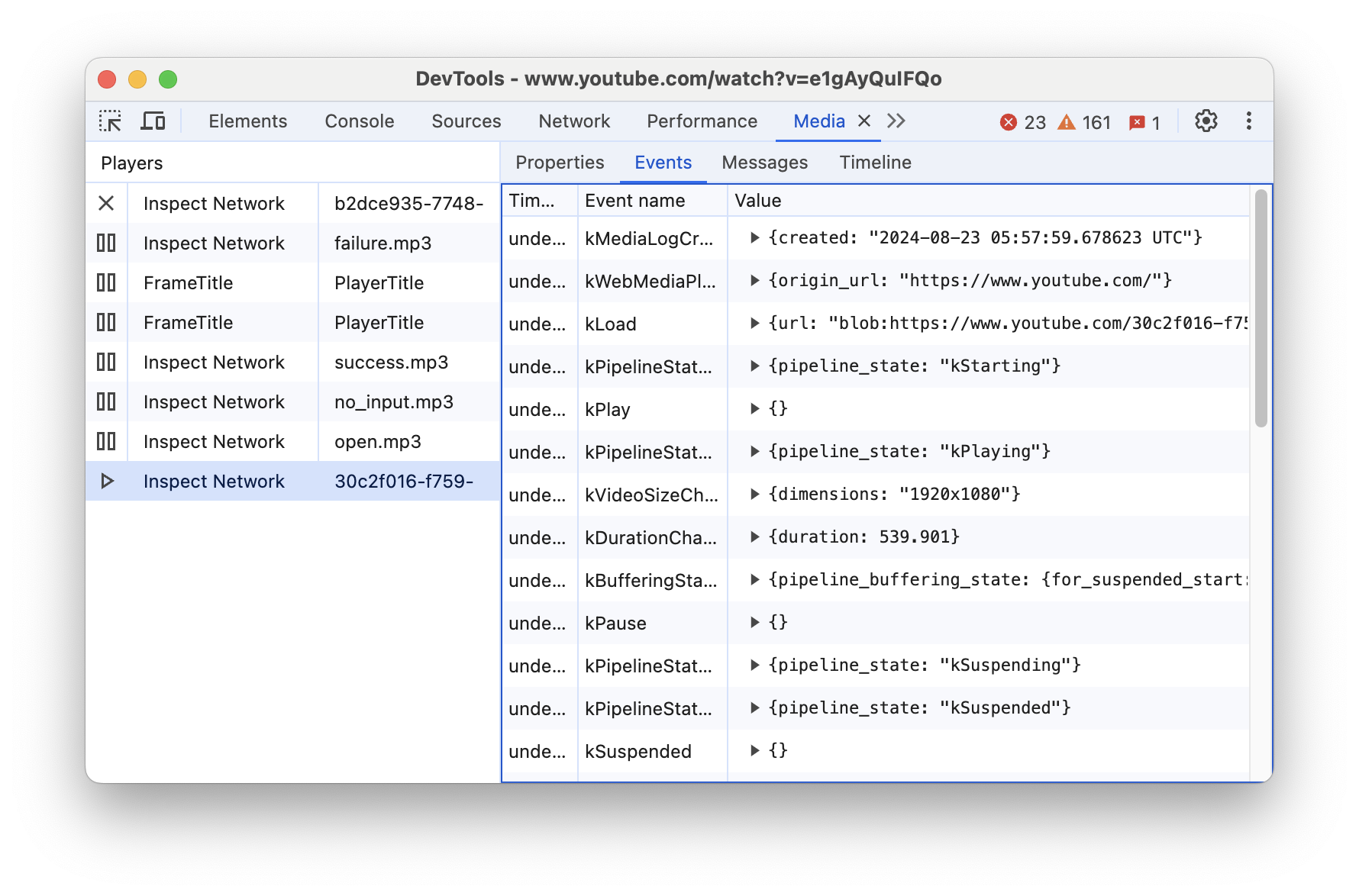
</ph> - 이벤트 탭을 클릭하여 모든 미디어 플레이어 이벤트를 확인합니다.
<ph type="x-smartling-placeholder">
 </ph>
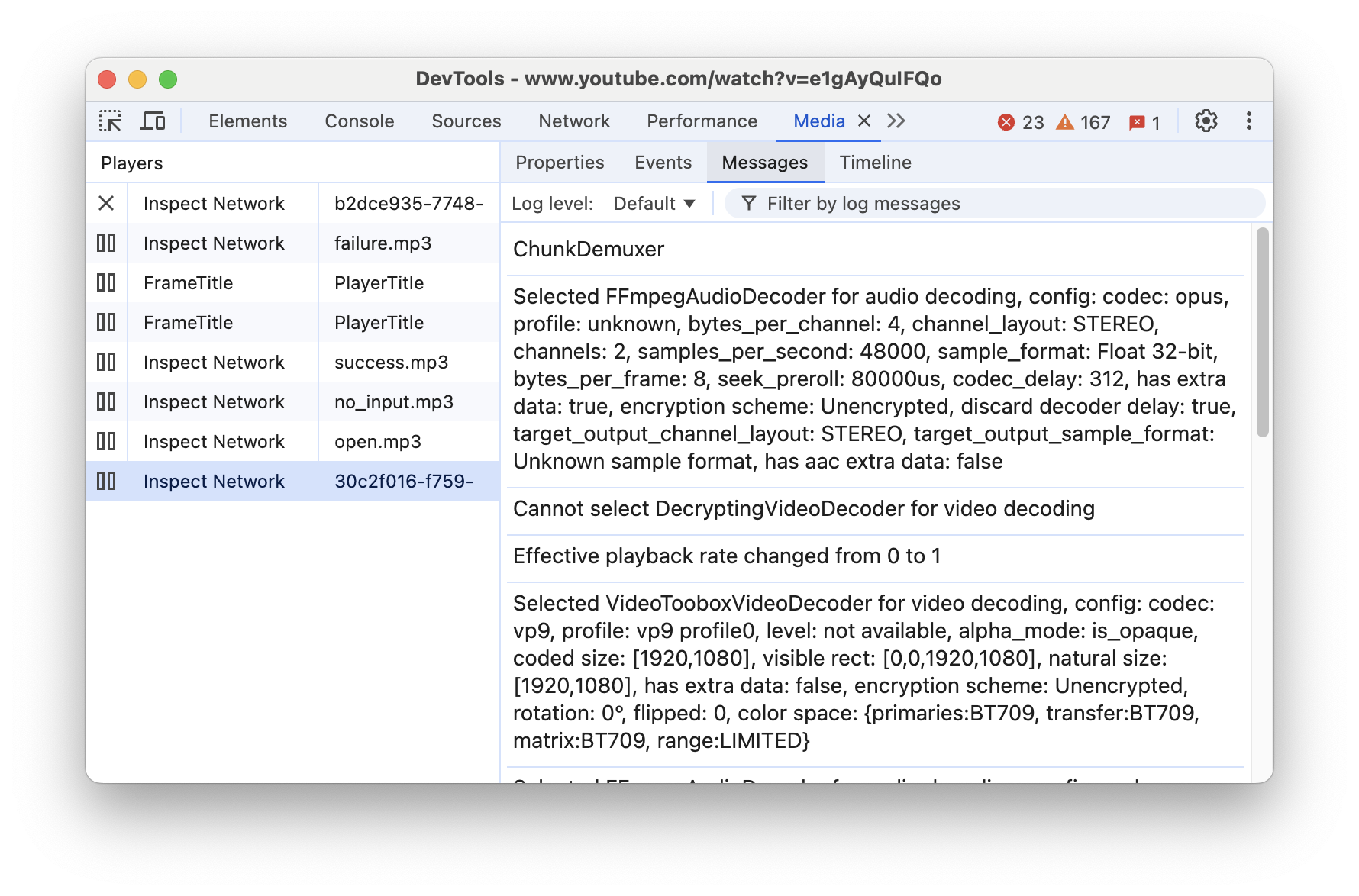
</ph> - 메시지 탭을 클릭하여 미디어 플레이어 메시지 로그를 확인합니다. 메시지를 필터링할 수 있습니다.
지정할 수 있습니다

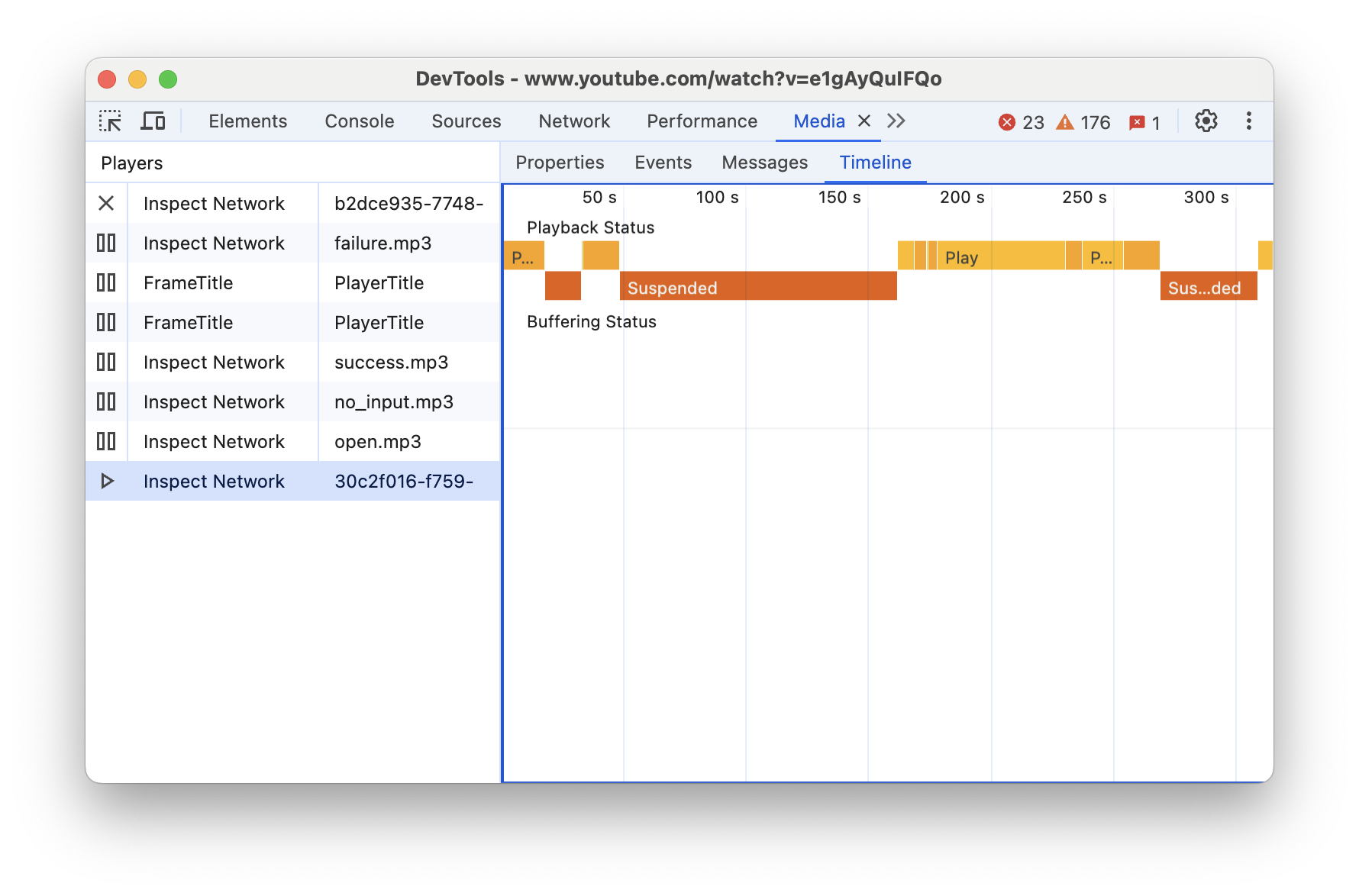
- Timeline 탭에서는 미디어 재생 및 버퍼 상태를 실시간으로 확인할 수 있습니다.
<ph type="x-smartling-placeholder">
 </ph>
</ph>
원격 디버깅
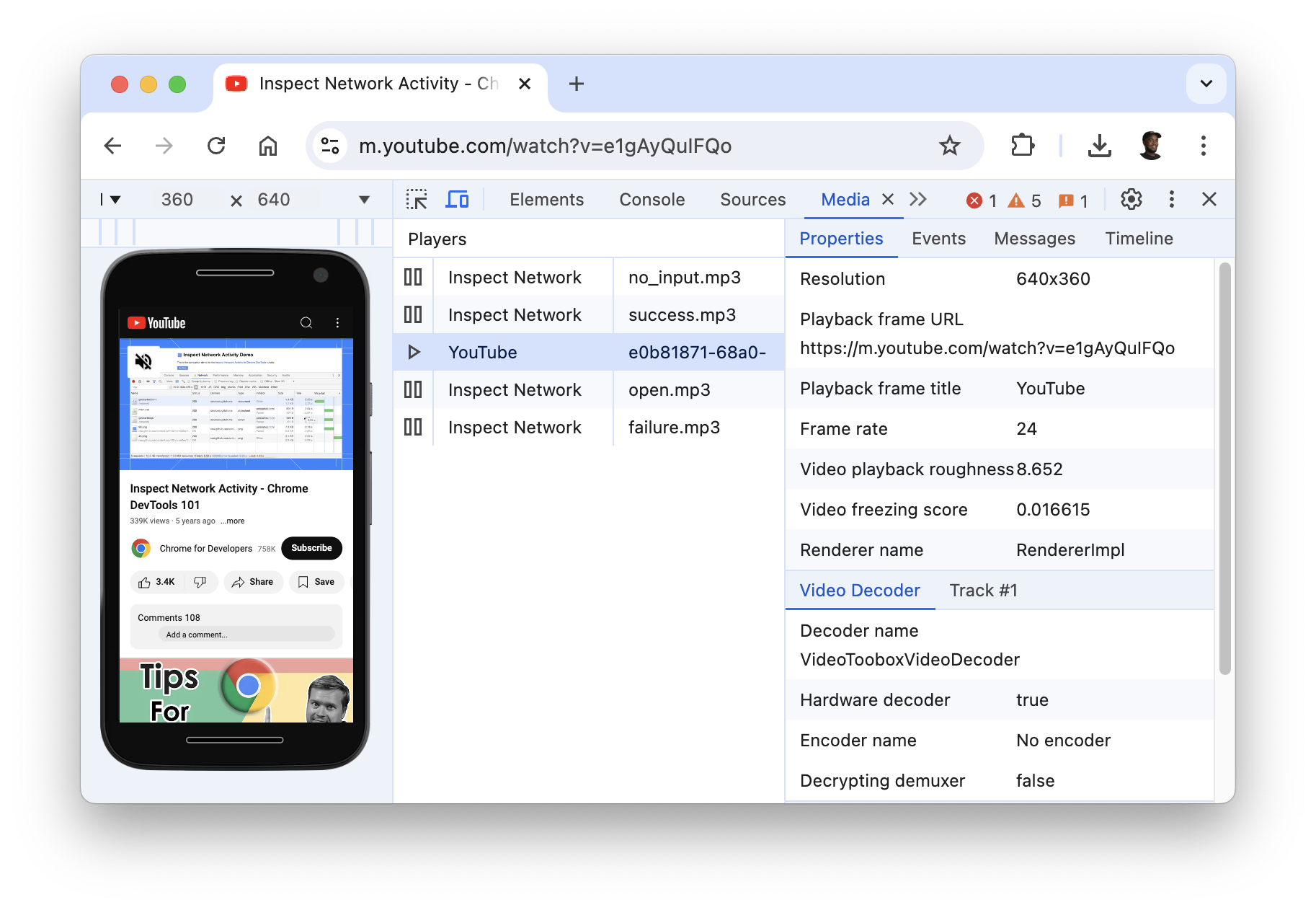
Windows, Mac 또는 Linux에서 Android 기기의 미디어 플레이어 정보를 볼 수 있습니다. 있습니다.
- 원격 디버깅을 설정하려면 이 단계를 따르세요.
- 이제 원격으로 미디어 플레이어 정보를 볼 수 있습니다.

미디어 플레이어 숨기기 및 표시
경우에 따라 한 페이지에 두 개 이상의 미디어 플레이어가 있거나 동일한 브라우저 탭을 사용할 수 있습니다. 각 페이지에 미디어 플레이어가 있습니다.
더 쉬운 디버깅 환경을 위해 각 미디어 플레이어를 표시하거나 숨길 수 있습니다.
- 동일한 브라우저 탭을 사용하여 여러 동영상 페이지를 탐색할 수 있습니다.
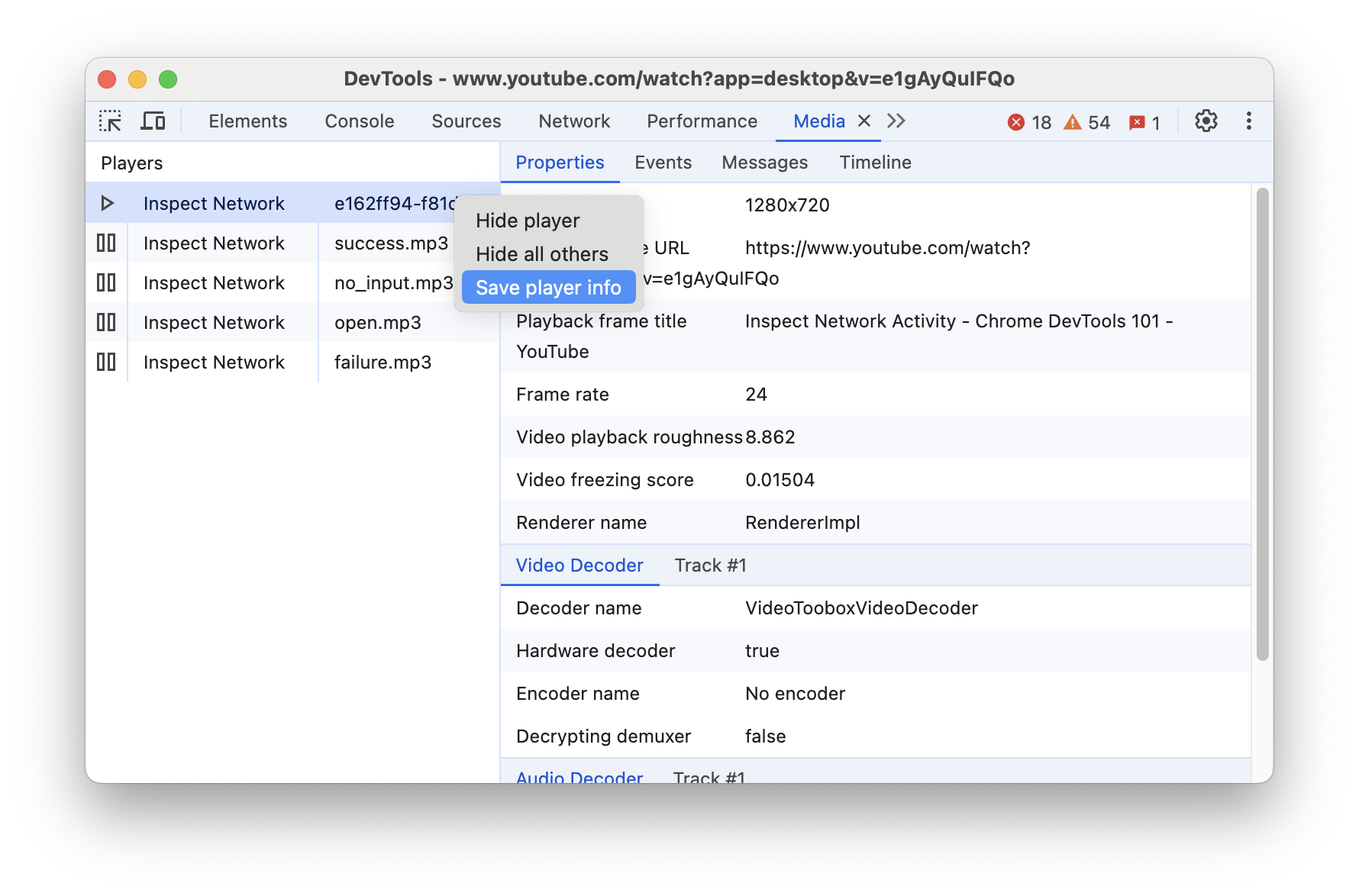
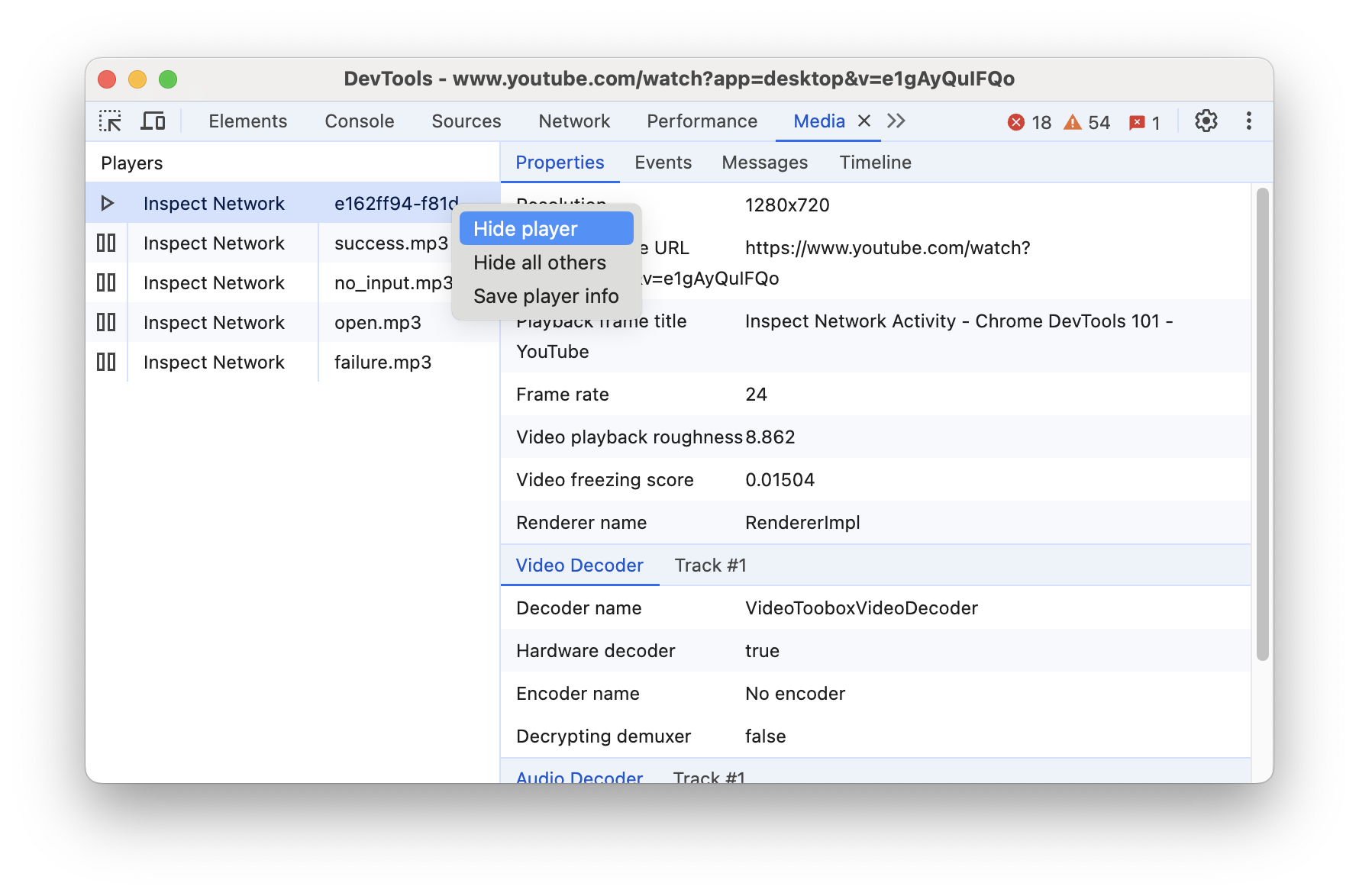
- 미디어 플레이어 중 하나를 마우스 오른쪽 버튼으로 클릭합니다. 선택한 플레이어를 숨기도록 선택할 수 있습니다. 플레이어를 숨기거나 다른 모든 플레이어 숨기기를 선택하여 다른 모든 플레이어를 숨깁니다.

미디어 플레이어 정보 내보내기
- 미디어 플레이어 중 하나를 마우스 오른쪽 버튼으로 클릭합니다.
- 플레이어 정보 저장을 선택하여 플레이어 정보를 JSON으로 다운로드합니다.