概览
使用 Lighthouse 面板对您的网站进行全面审核。Lighthouse 面板会生成一份报告,让您深入了解网站的以下方面:
- 性能
- 无障碍
- 最佳做法
- 搜索引擎优化 (SEO)
… 以及许多其他指标。
以下教程可帮助您在 Chrome 开发者工具中开始使用 Lighthouse。
如需详细了解 Lighthouse 可以通过哪些其他方式提升网站质量,请参阅我们的 Lighthouse 文档。
本教程的目标
本教程将教您如何使用 Chrome DevTools 找出加快网站加载速度的方法。
请继续阅读,或观看本教程的视频版本:
前提条件
您应该具备基本的 Web 开发经验,类似于本 Web 开发入门课程中所教的内容。
您无需了解任何有关加载性能的信息。
简介
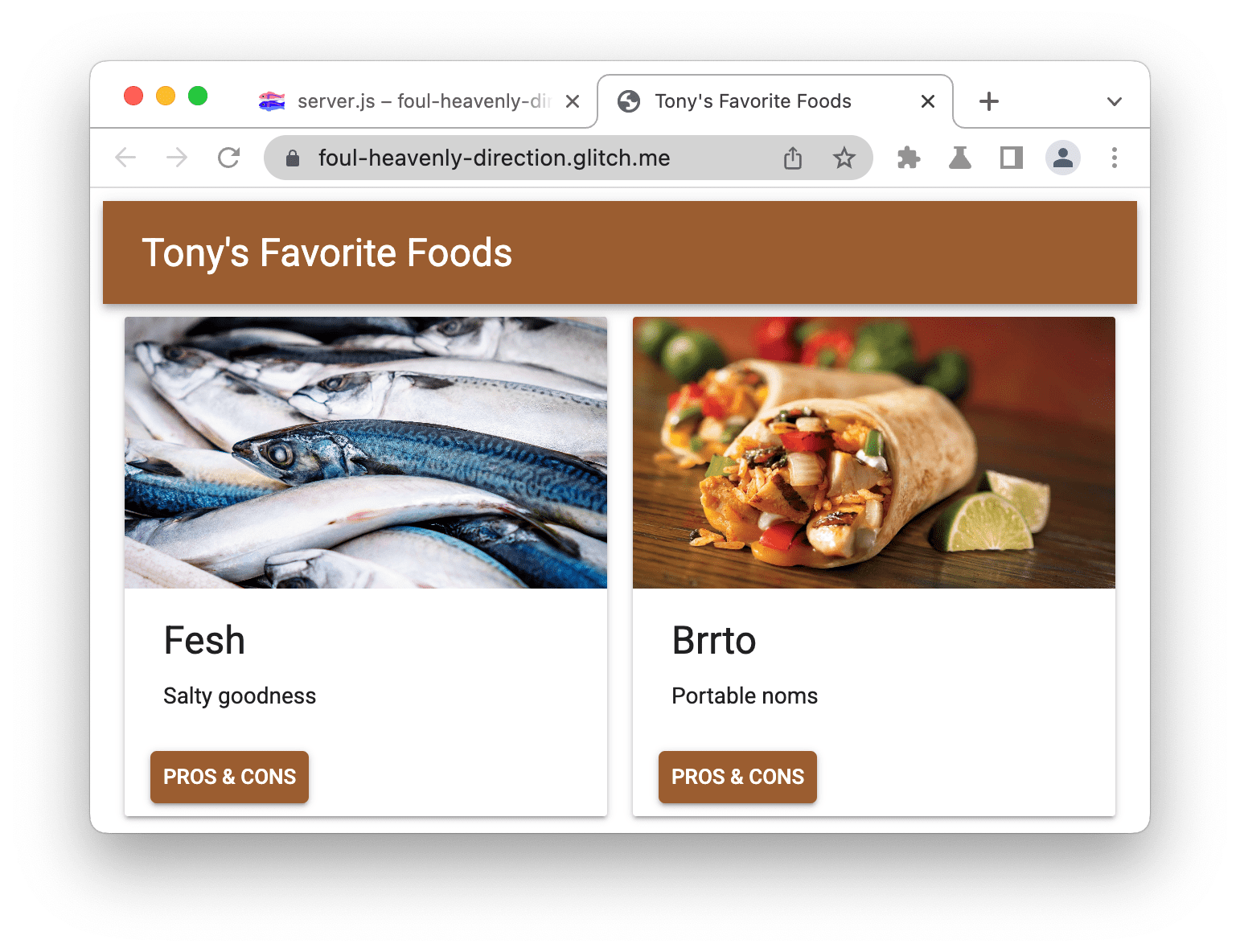
我是 Tony。Tony 在猫咪界非常有名。他创建了一个网站,以便粉丝了解他的最爱食物。他的粉丝非常喜欢该网站,但 Tony 一直听到粉丝抱怨网站加载速度缓慢。Tony 请您帮助他加快网站速度。

第 1 步:审核网站
每当您打算提高网站的加载性能时,都应先进行审核。此审核具有两个重要功能:
- 它会创建一个基准,以便您据此衡量后续的变化。
- 它会提供实用提示,帮助您了解哪些更改最能带来影响。
设置
首先,您需要为 Tony 的网站设置一个新的工作环境,以便稍后对其进行更改:
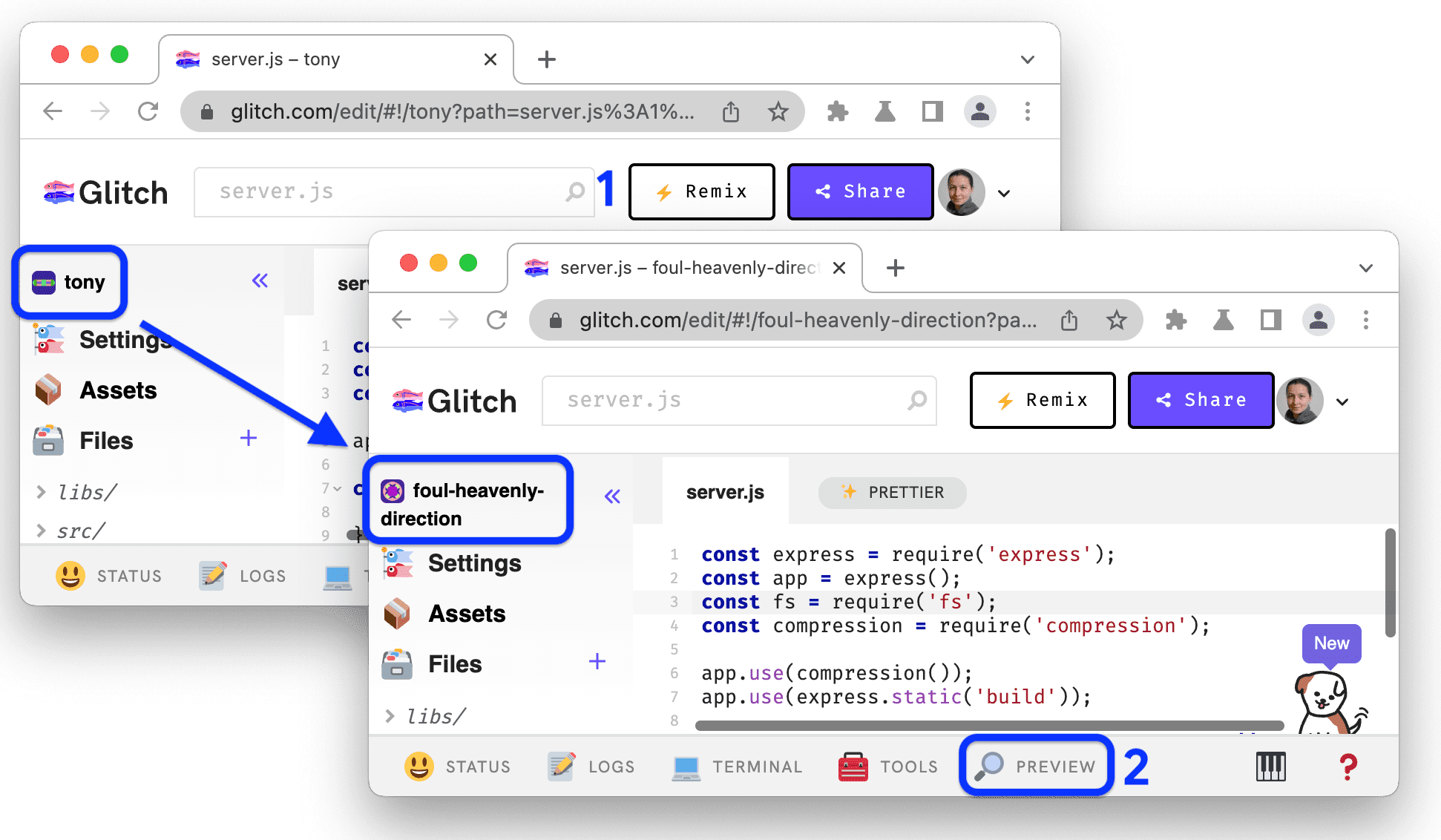
在 Glitch 上重新合成网站的项目。您的新项目会在新标签页中打开。 此标签页将称为“编辑器”标签页。

项目名称会从 tony 更改为一些随机生成的名称。现在,您就有自己的可修改代码副本了。稍后,您将对此代码进行更改。
在“编辑器”标签页底部,依次点击预览 > 在新窗口中预览。演示页面随即在新标签页中打开。此标签页将称为演示版标签页。网站可能需要一段时间才能加载完毕。

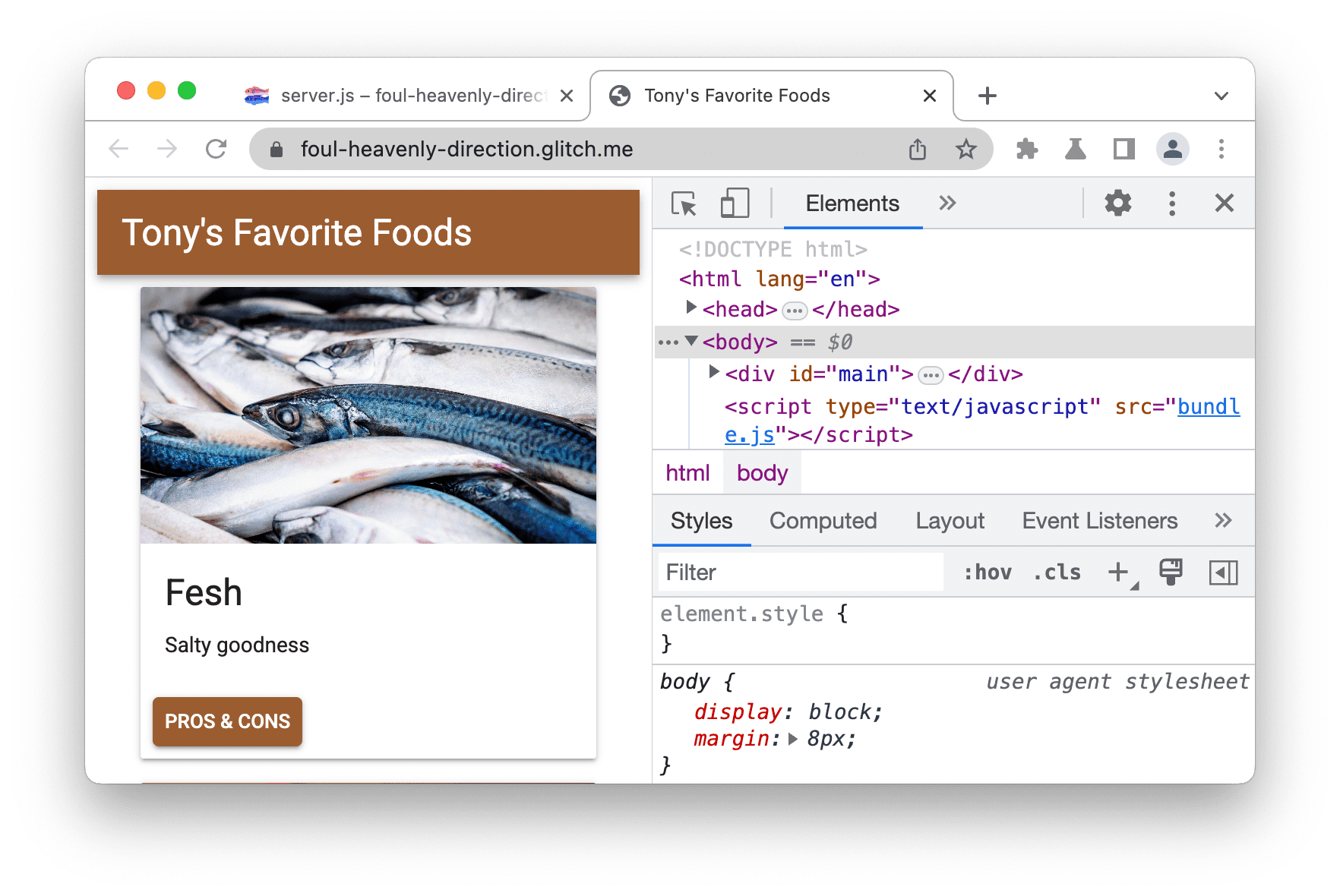
同时打开 DevTools 和演示。

建立基准
基准是记录您在进行任何性能改进之前网站的表现。
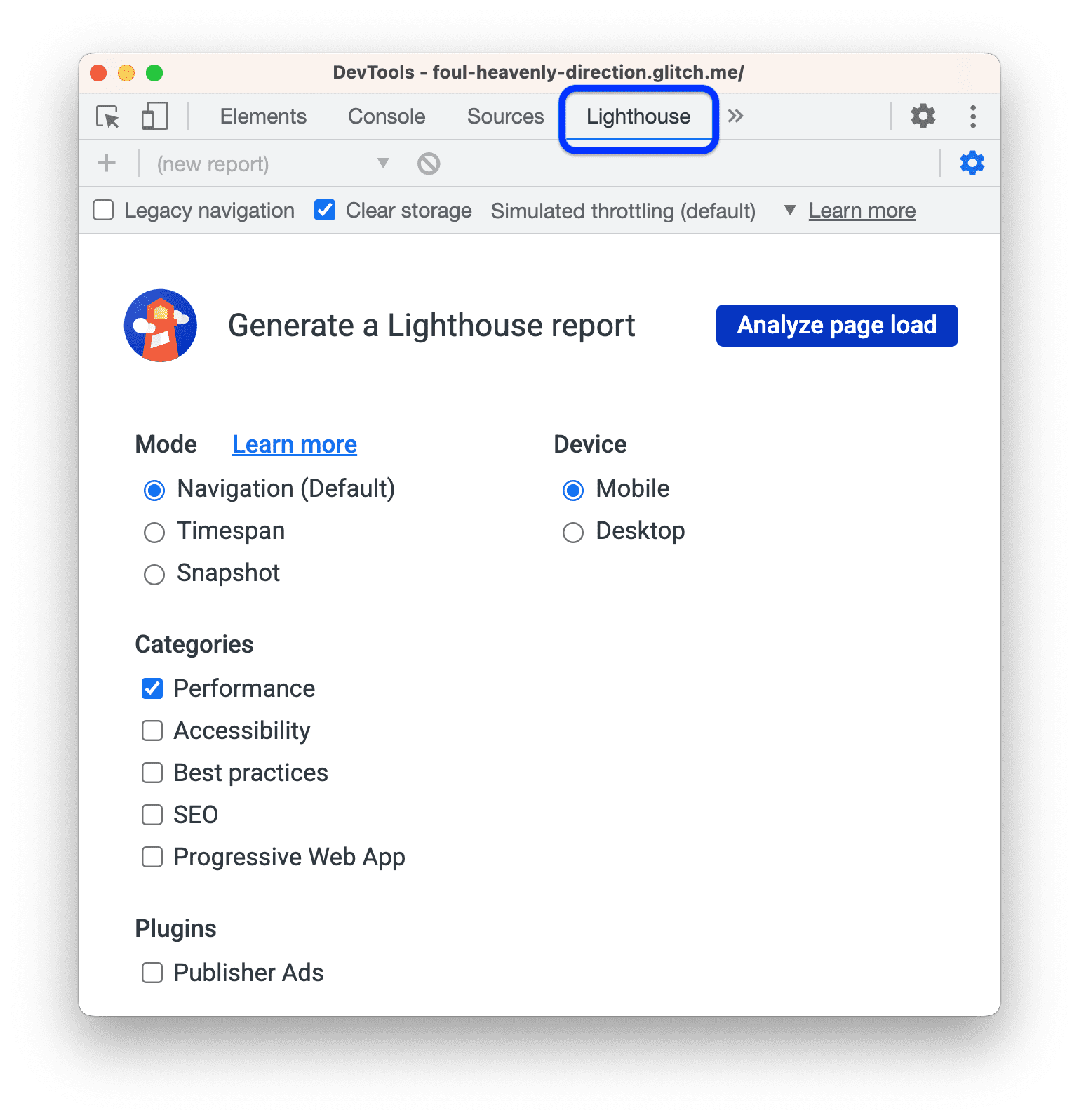
打开 Lighthouse 面板。它可能隐藏在 “更多面板”后面。

将您的 Lighthouse 报告配置设置与屏幕截图上的设置保持一致。以下是对不同选项的说明:
- 清除存储空间。启用此复选框后,系统会在每次执行审核之前清除与网页关联的所有存储空间。如果您想审核首次访问者对您网站的体验,请让此设置保持开启状态。如需提供回访体验,请停用此设置。
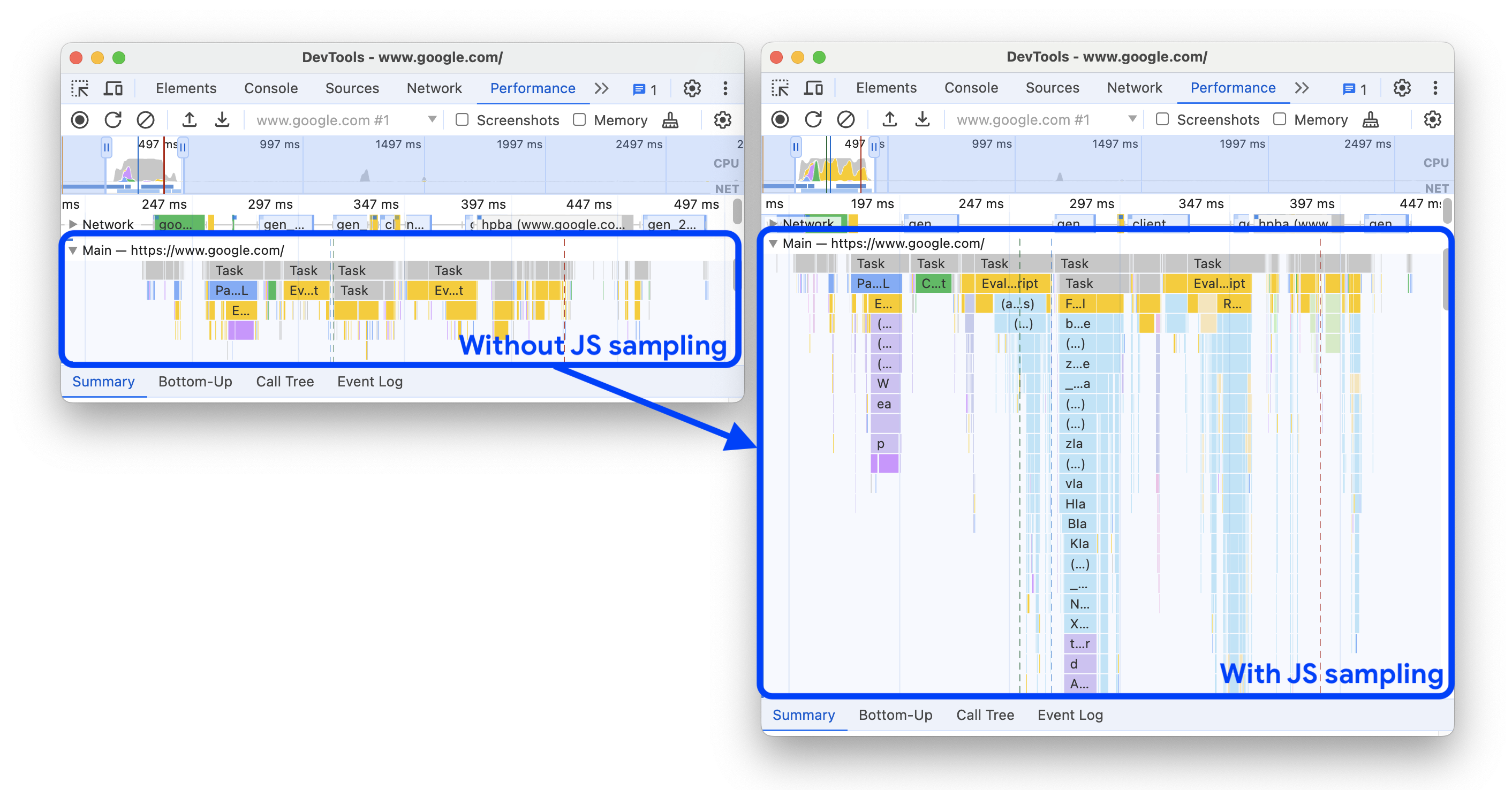
- 启用 JS 采样。此选项在默认情况下处于关闭状态。启用此功能后,系统会向性能轨迹添加详细的 JavaScript 调用堆栈,但可能会减慢报告生成速度。生成 Lighthouse 报告后,您可以在 Tools menu(工具菜单)> View Unthrottled Trace(查看未节流的轨迹)下找到该轨迹。

- 模拟节流(默认) 。此选项可模拟在移动设备上浏览的典型情况。之所以称为“模拟”,是因为 Lighthouse 在审核过程中实际上不会进行节流。而是仅推断出页面在移动设备条件下需要多长时间才能加载完毕。另一方面,开发者工具节流(高级)设置实际上会节流 CPU 和网络,但审核流程会因此而延长。
- 模式 > 导航(默认)。此模式会分析单次网页加载,而这正是本教程中所需的。如需了解详情,请参阅三种模式。
- 设备 > 移动。“移动设备”选项会更改用户代理字符串并模拟移动设备视口。桌面版选项几乎只会停用移动版更改。
- 类别 > 效果。启用单个类别后,Lighthouse 会仅生成包含相应一组审核的报告。如果您想查看其他类别提供的建议类型,可以让它们保持启用状态。停用不相关的类别可以略微加快审核流程。
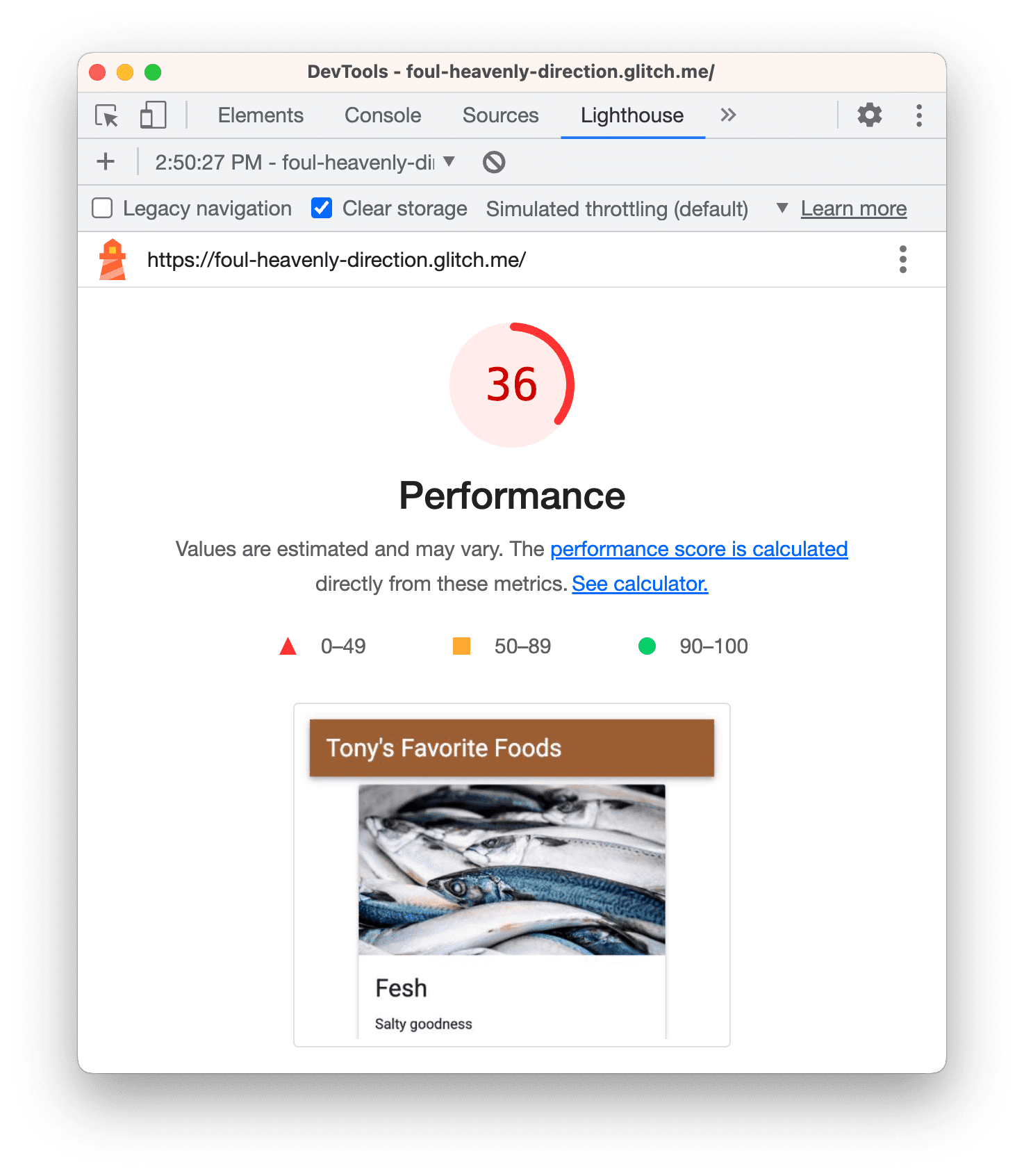
点击分析网页加载情况。10 到 30 秒后,Lighthouse 面板会显示网站性能报告。

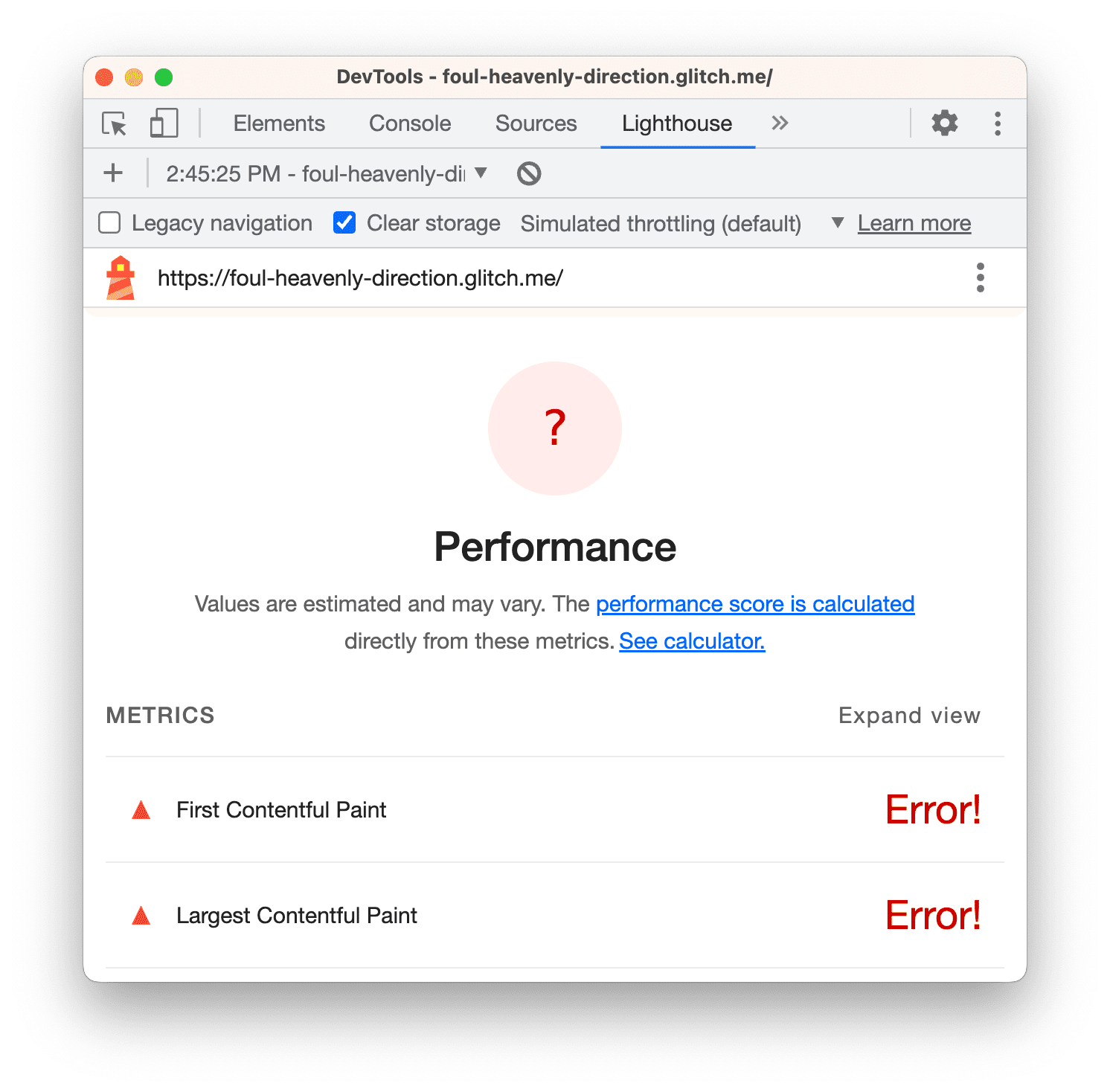
处理报告错误
如果您的 Lighthouse 报告中出现错误,请尝试在无痕式窗口中运行演示版标签页,并确保未打开其他标签页。这样可以确保您在干净状态下运行 Chrome。特别是 Chrome 扩展程序可能会干扰审核流程。

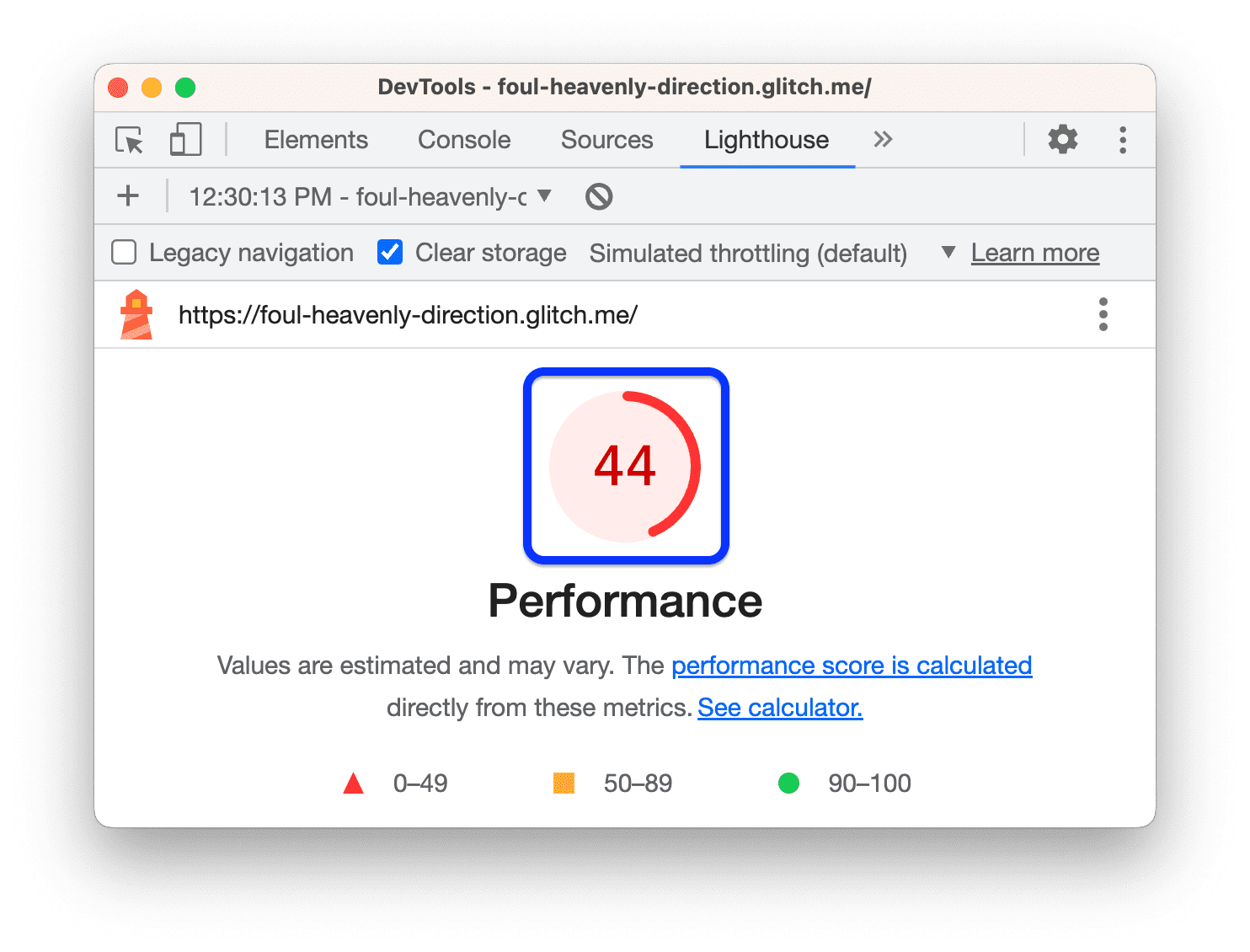
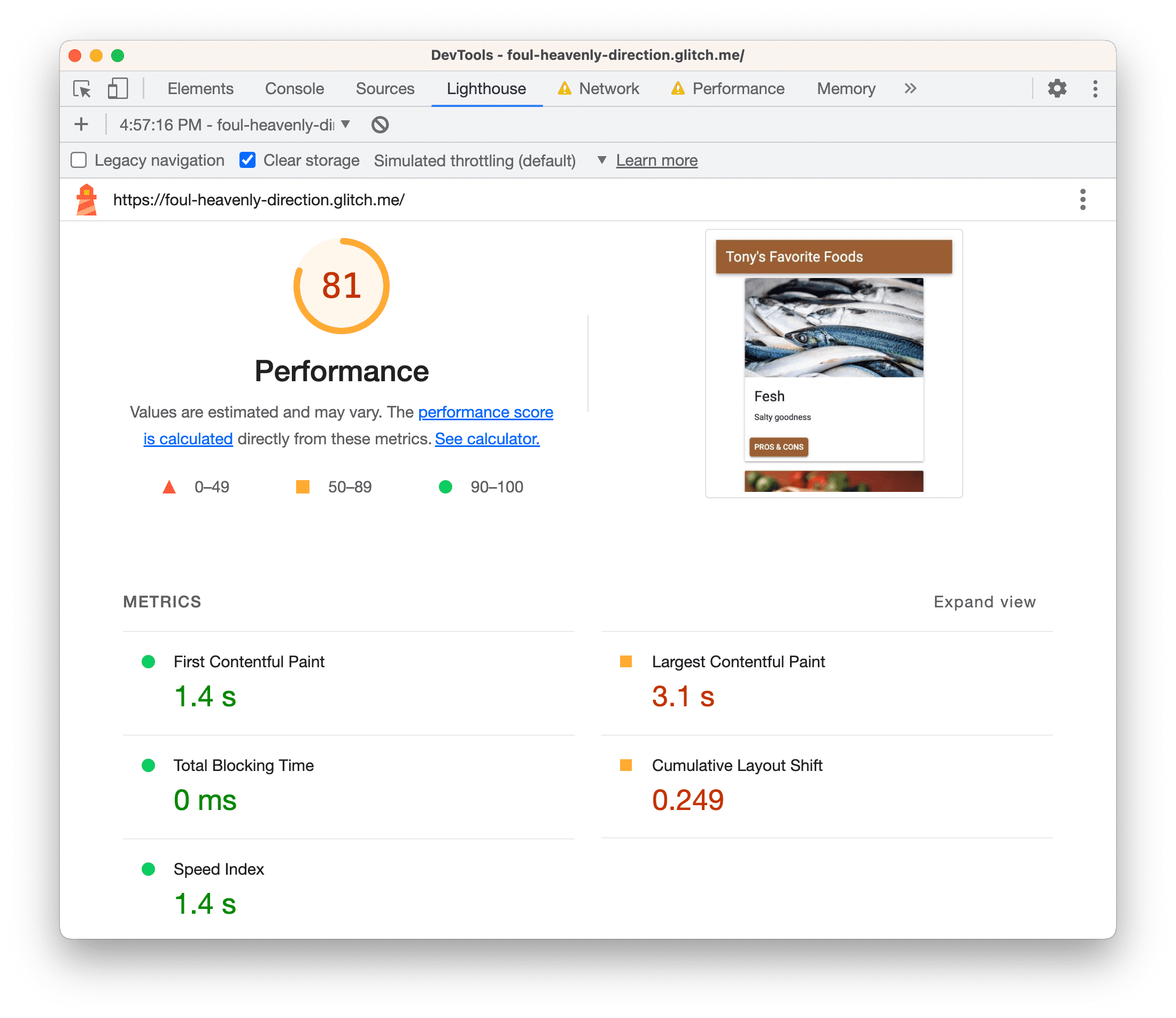
了解报告
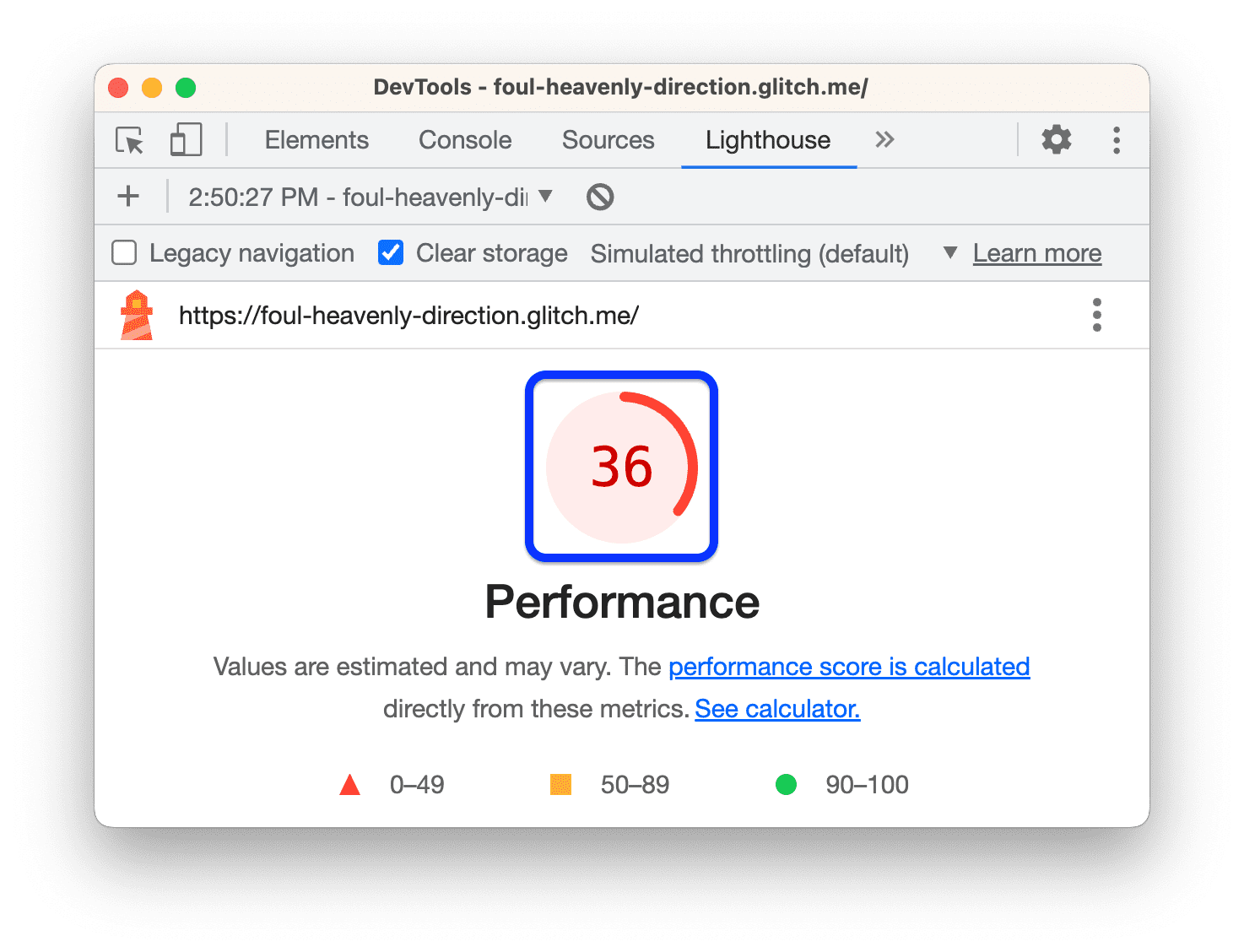
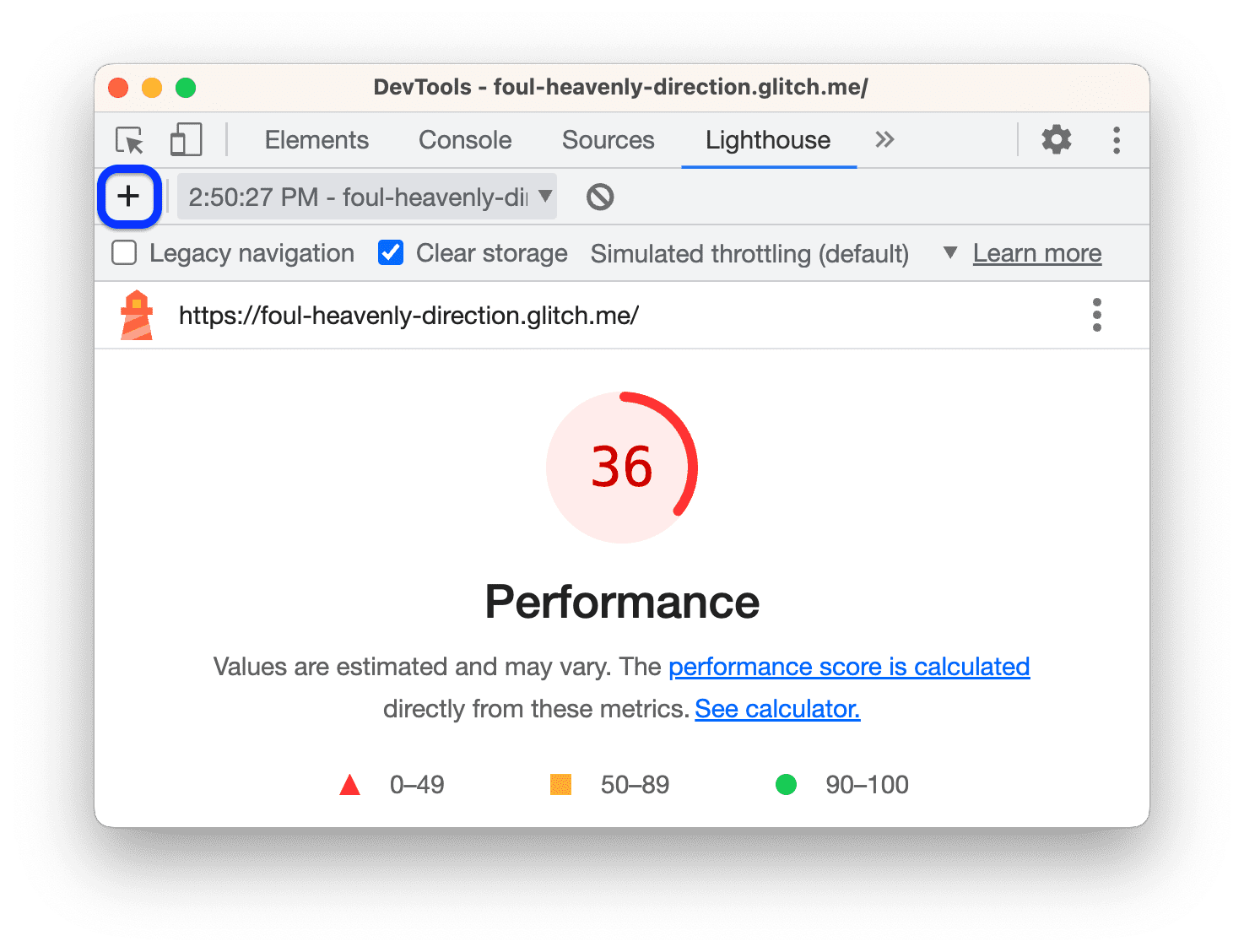
报告顶部的数字是网站的整体效果得分。稍后,当您对代码进行更改时,应该会看到此数字增加。得分越高,效果越好。

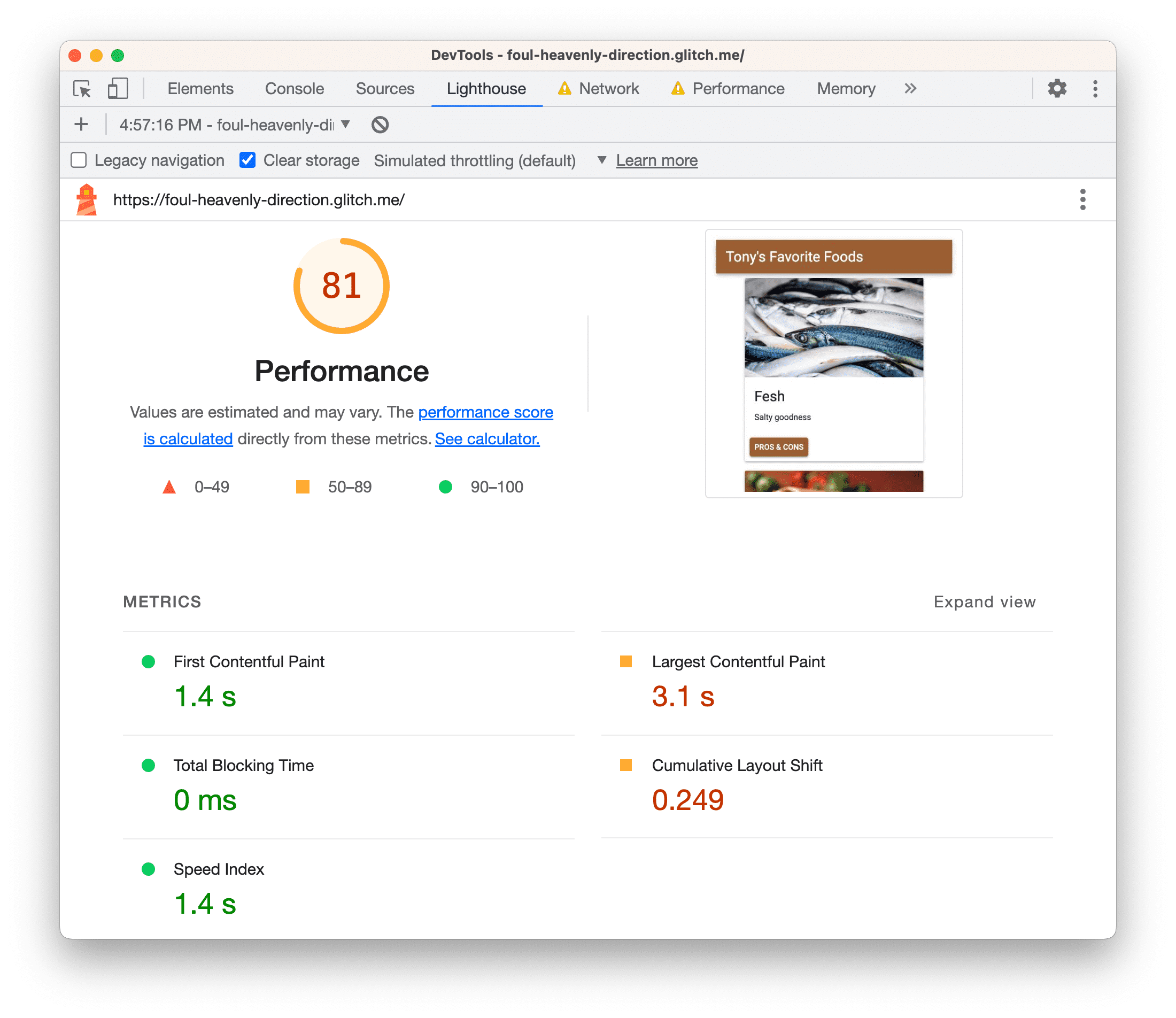
指标
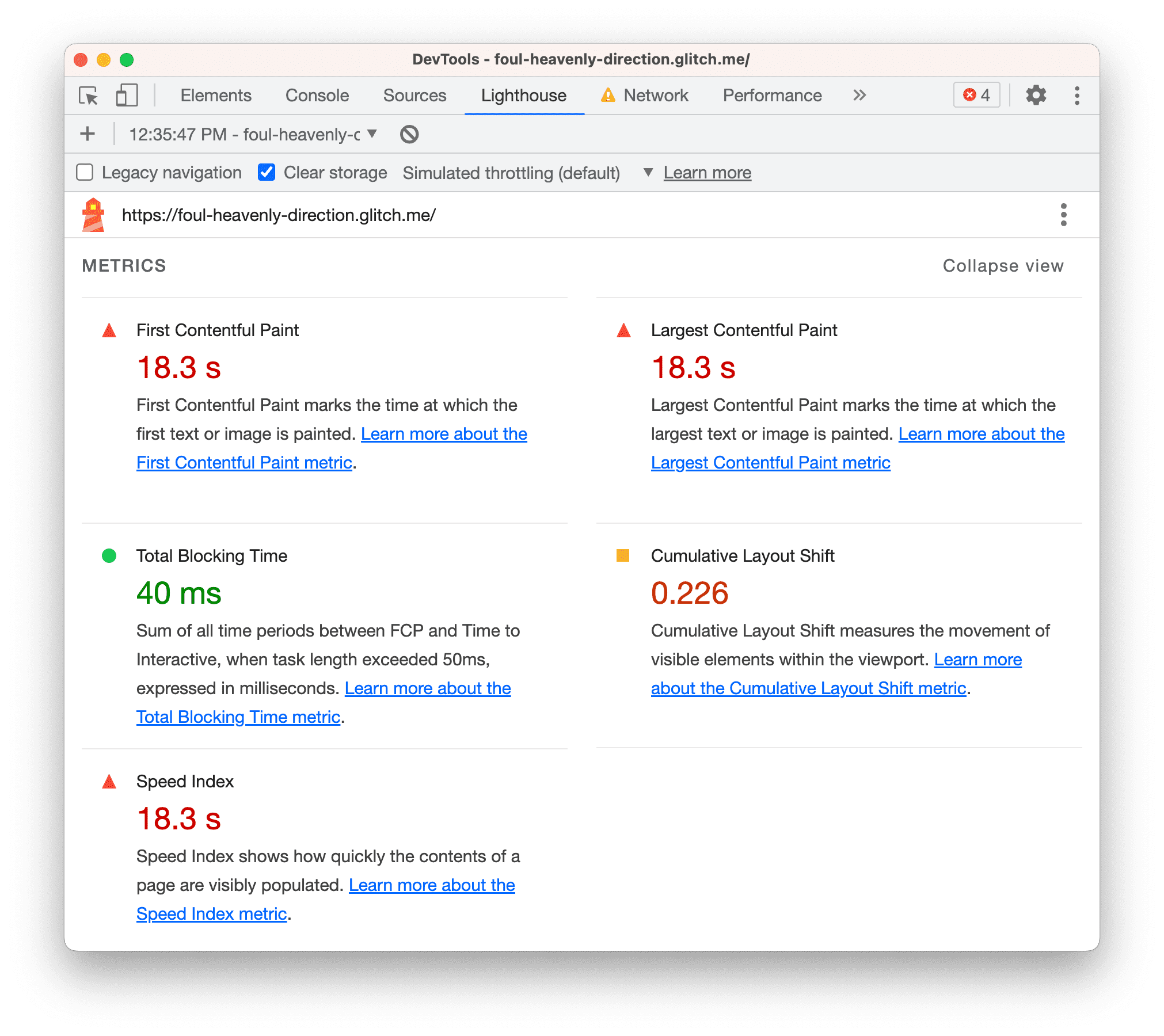
向下滚动到指标部分,然后点击展开视图。如需阅读指标文档,请点击了解详情...。

本部分提供了网站性能的量化衡量数据。每个指标都可以深入了解广告效果的不同方面。例如,首次内容渲染会告知您内容首次绘制到屏幕的时间,这是用户感知网页加载过程中的一个重要里程碑,而互动所需时间则标记了网页似乎已准备好处理用户互动的时间点。
屏幕截图
下面是一组屏幕截图,展示了页面在加载时的显示效果。

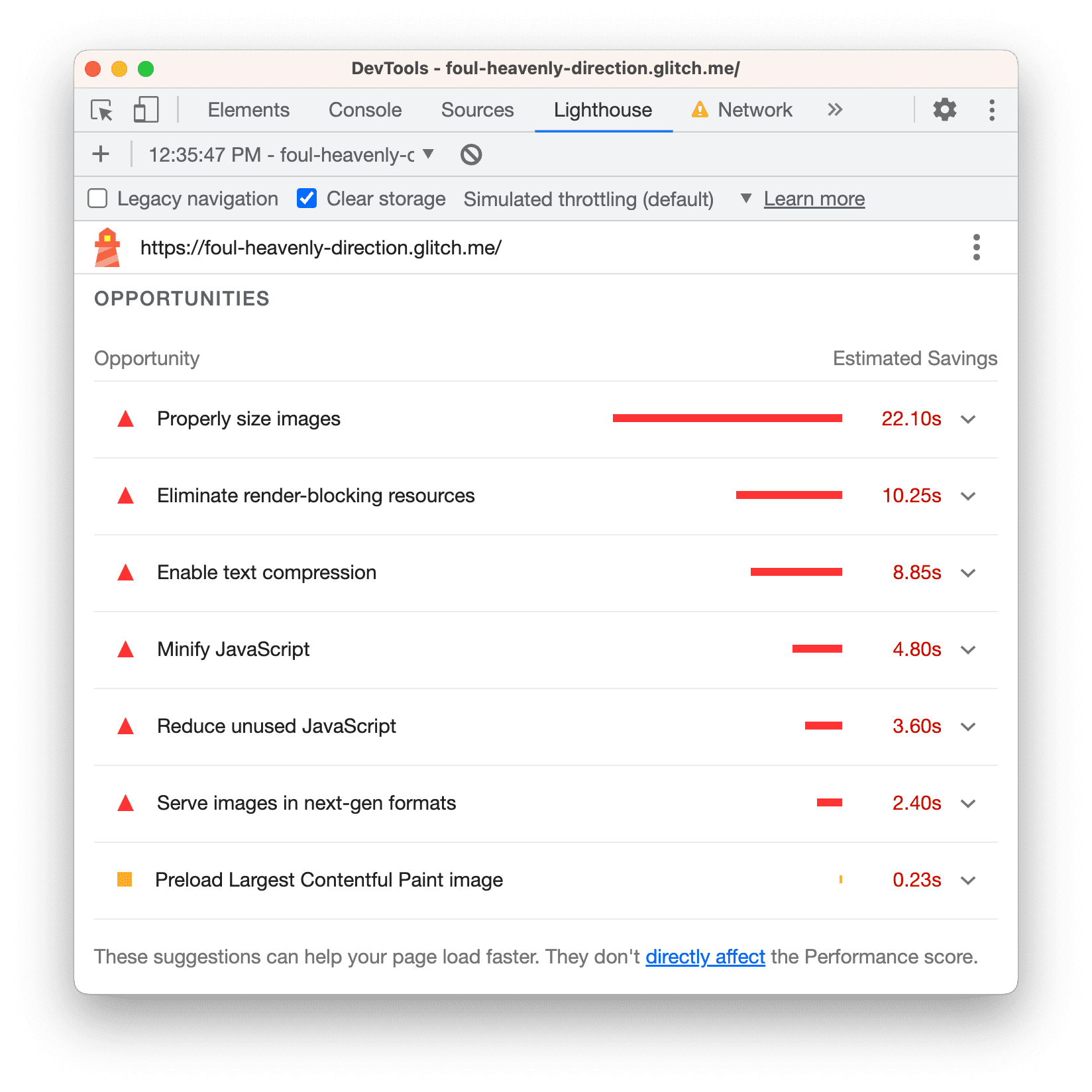
商机
接下来是优化建议部分,其中提供了有关如何改进此特定网页的加载性能的具体提示。

点击优化建议即可查看详细信息。

点击了解详情可查看文档,了解某个优化建议的重要性,以及有关如何解决该问题的具体建议。
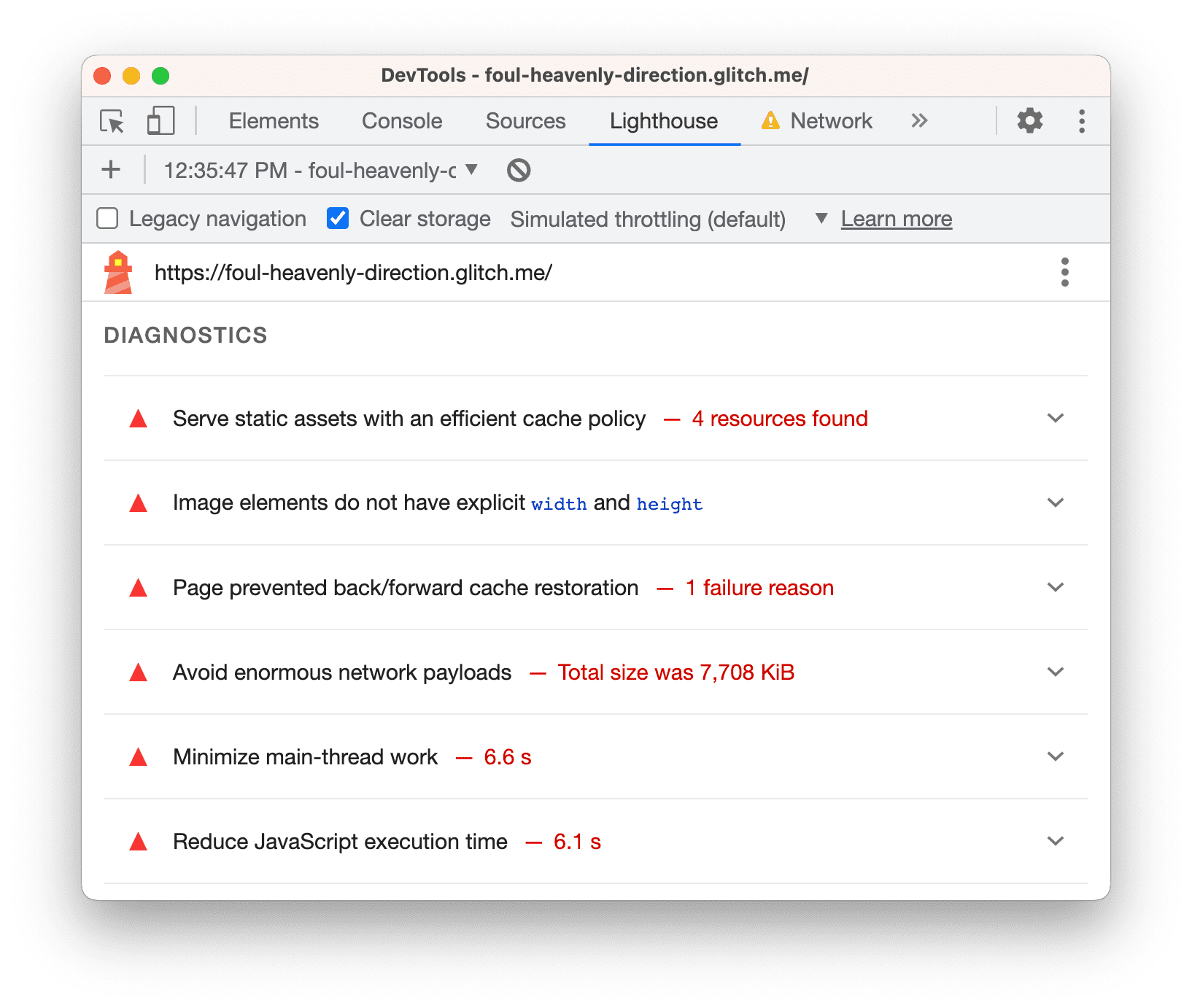
诊断
诊断部分详细介绍了影响网页加载时间的因素。

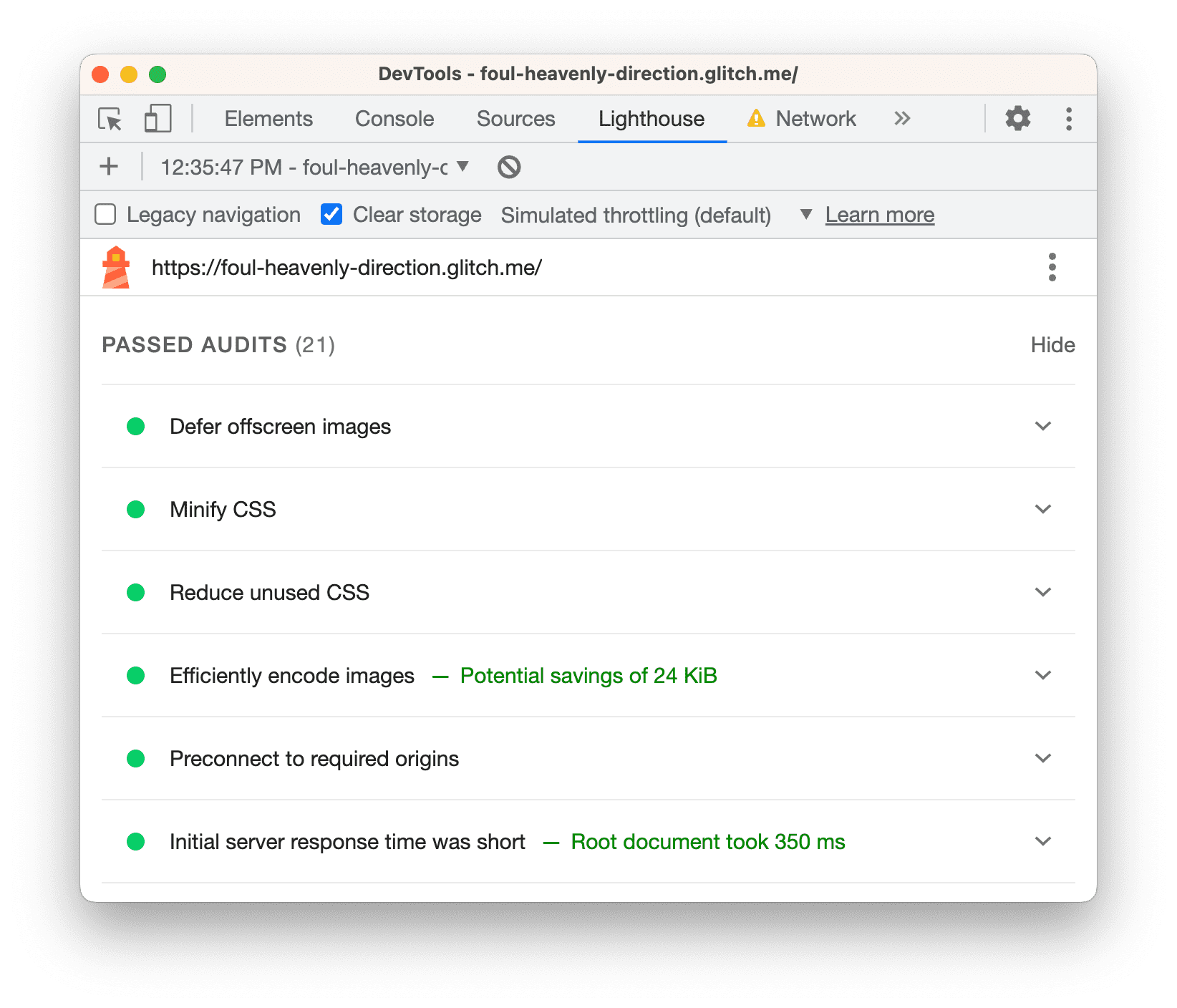
已通过审核
通过的审核部分会显示网站正确执行了哪些操作。点击即可展开该部分。

第 2 步:开展实验
Lighthouse 报告的优化建议部分会提供有关如何提升网页性能的提示。在本部分中,您将对代码库实施建议的更改,并在每次更改后审核网站,以衡量更改对网站速度的影响。
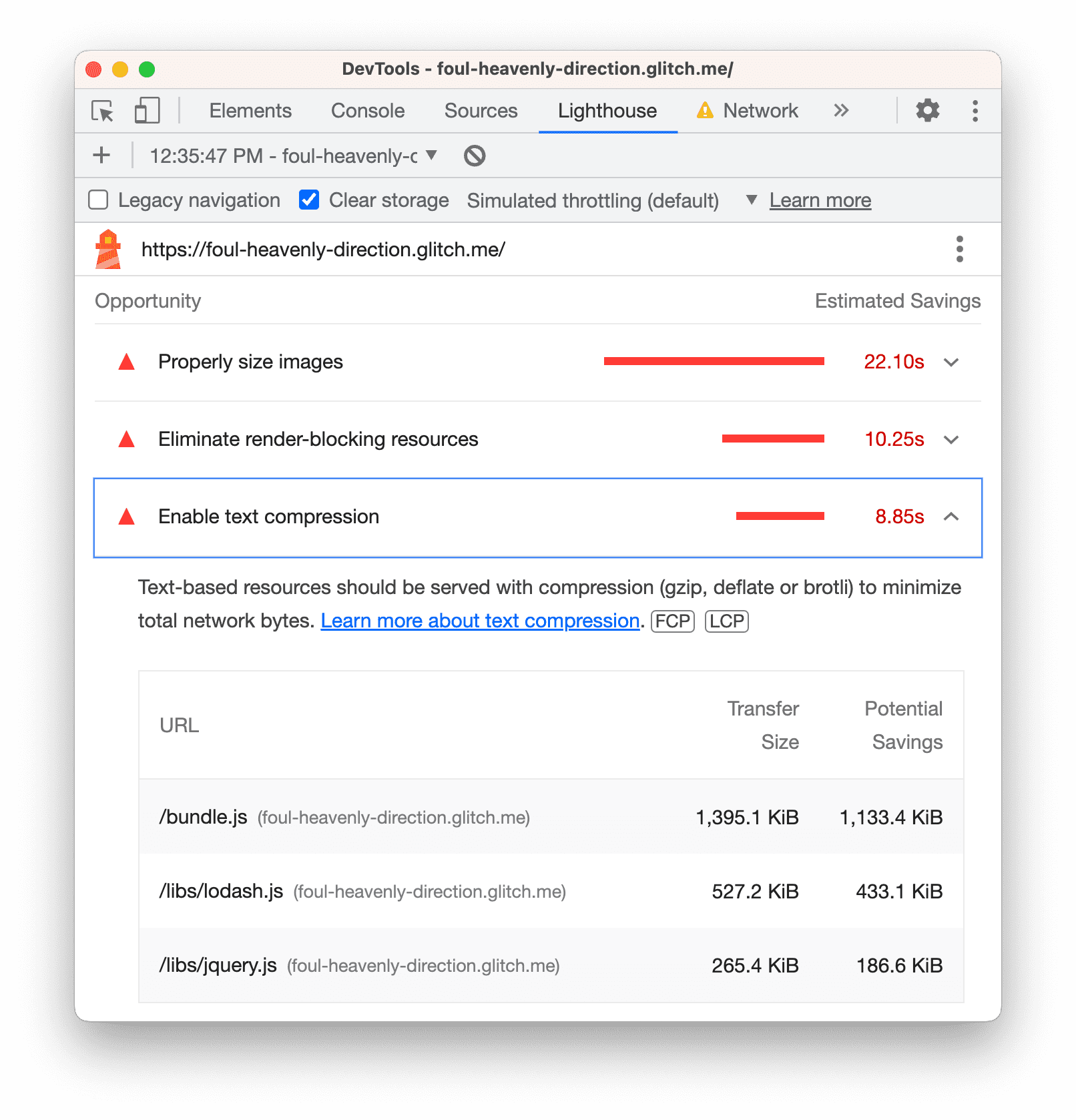
启用文本压缩
报告指出,启用文本压缩是提升网页性能的主要优化建议之一。
文本压缩是指在通过网络发送文本文件之前缩减或压缩文本文件的大小。这有点类似于您在通过电子邮件发送文件夹之前压缩文件夹以减小其大小。
在启用压缩功能之前,您可以通过以下几种方式手动检查文本资源是否已压缩。
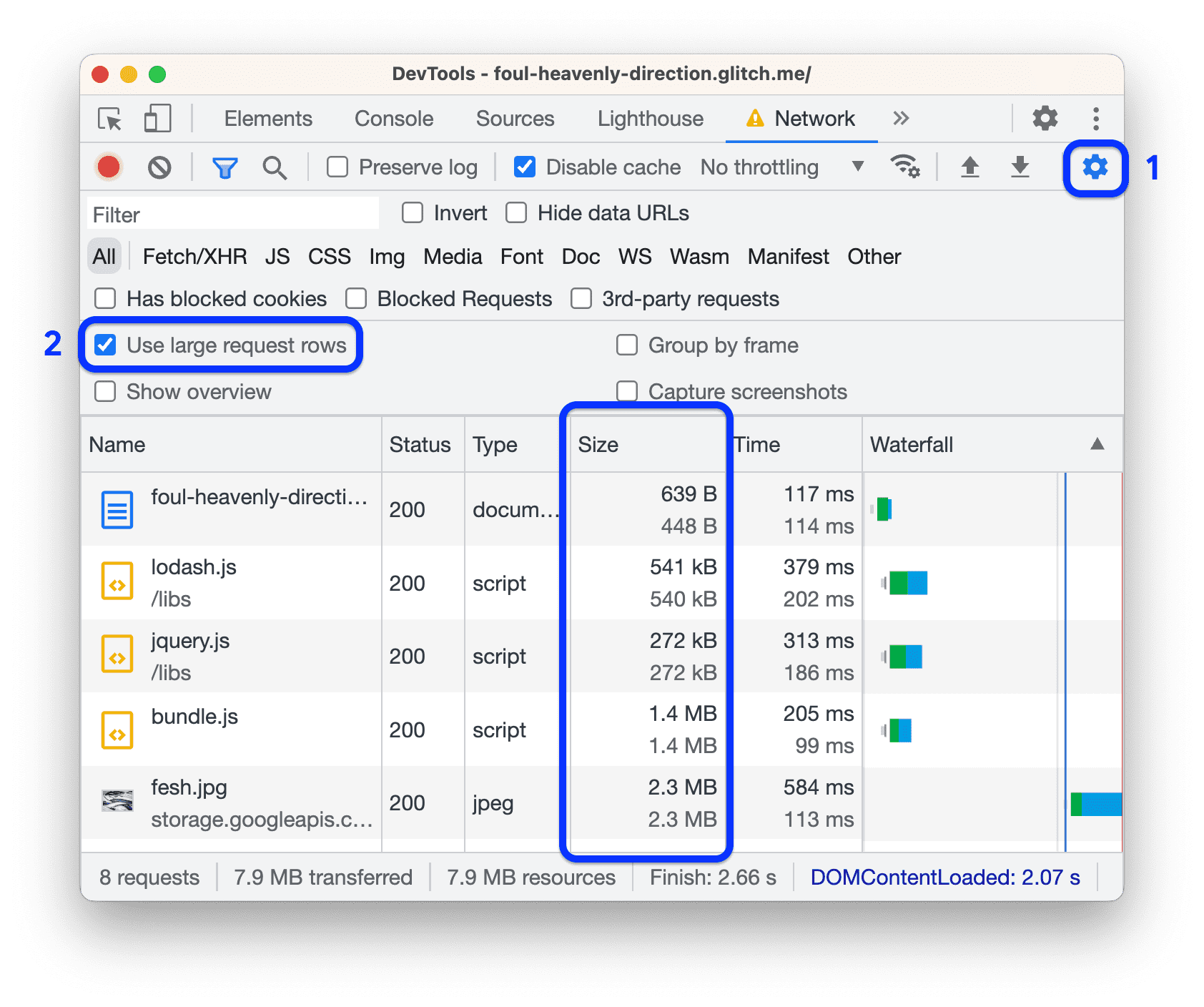
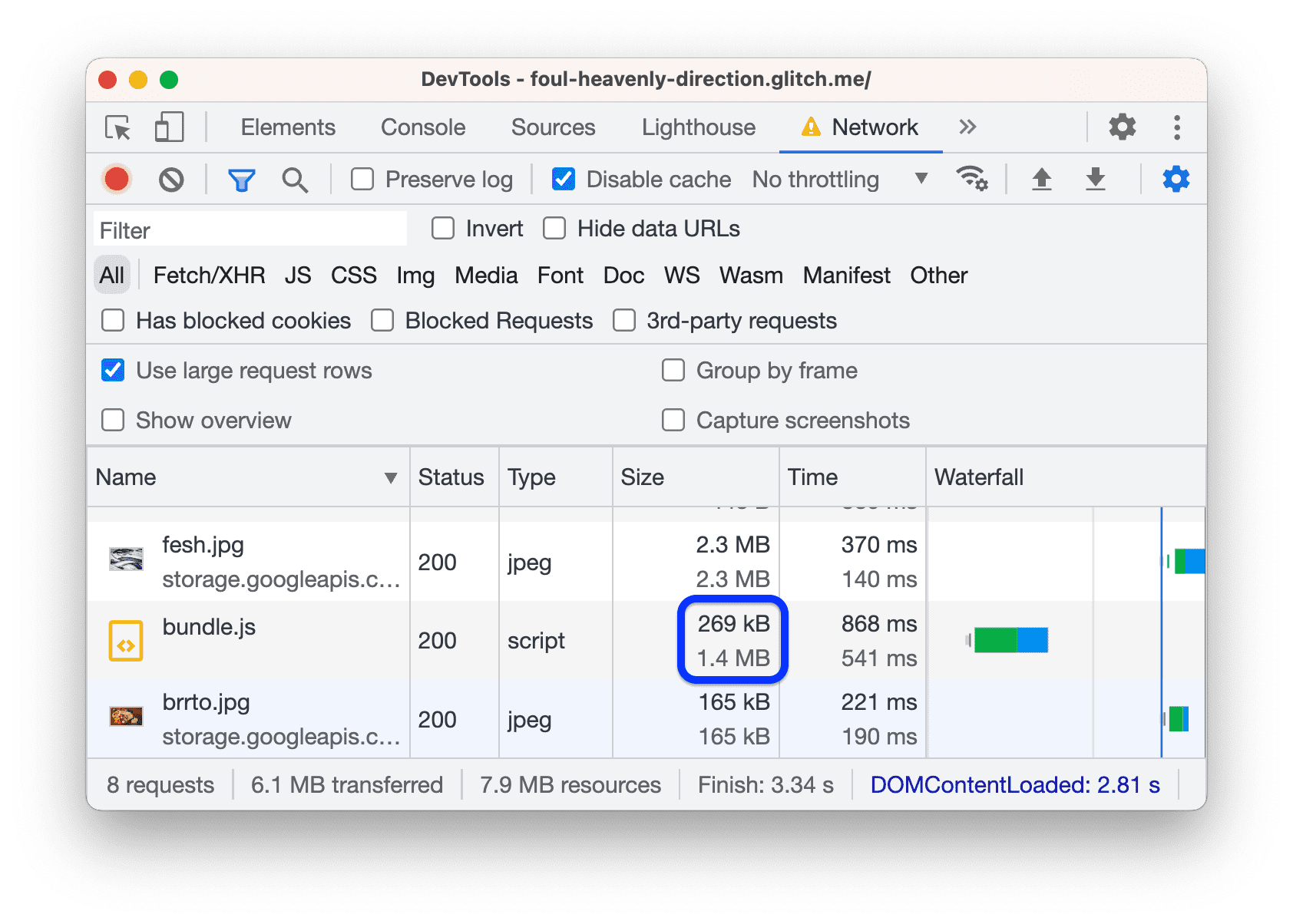
打开网络面板,然后依次选择 Settings(设置)> Use large request rows(使用较大的请求行)。

每个大小单元格都会显示两个值。顶部值是下载资源的大小。底部值是未压缩资源的大小。如果这两个值相同,则在通过网络发送资源时,系统不会对资源进行压缩。在此示例中,bundle.js 的顶部和底部值均为 1.4 MB。
您还可以通过检查资源的 HTTP 标头来检查是否进行了压缩:
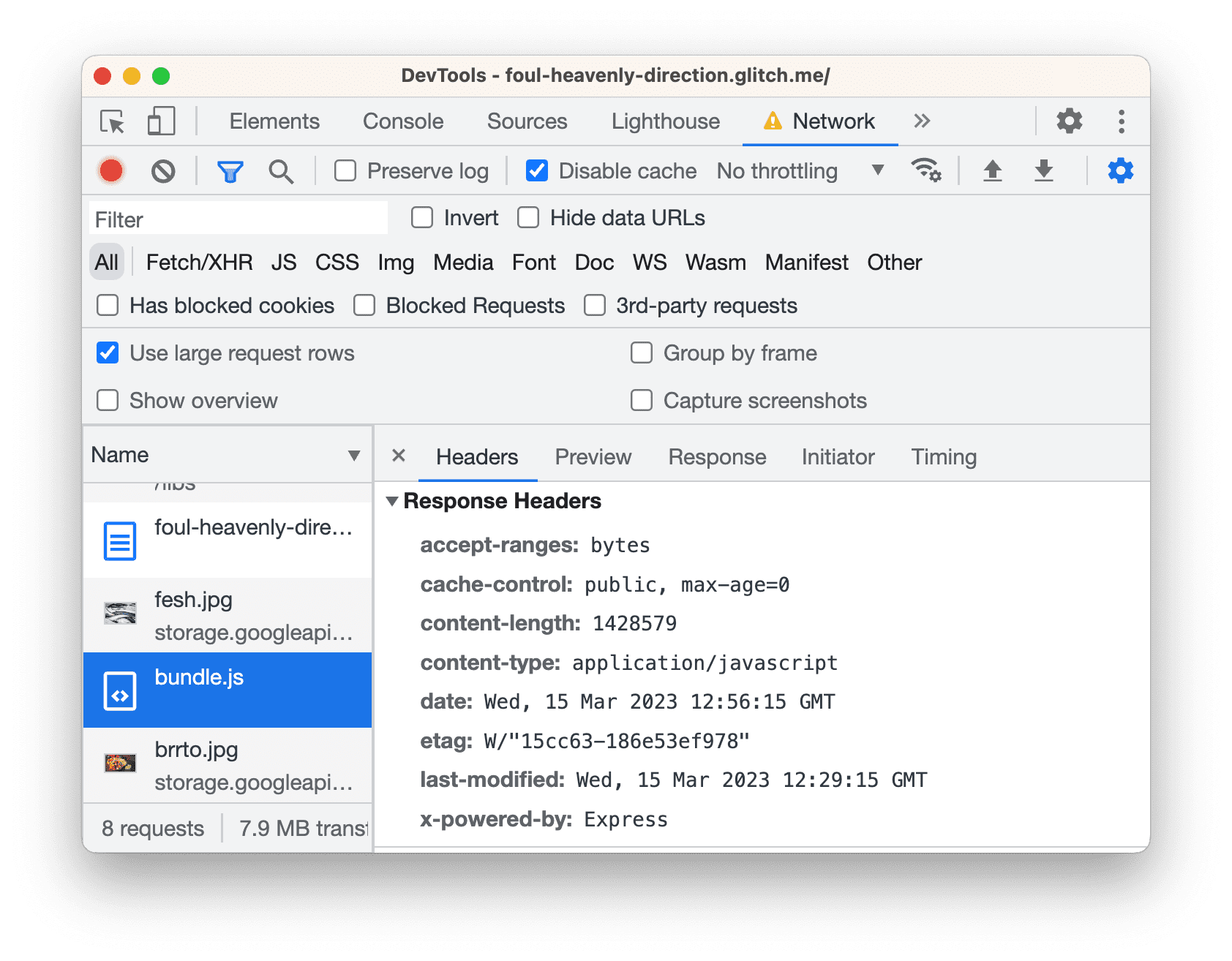
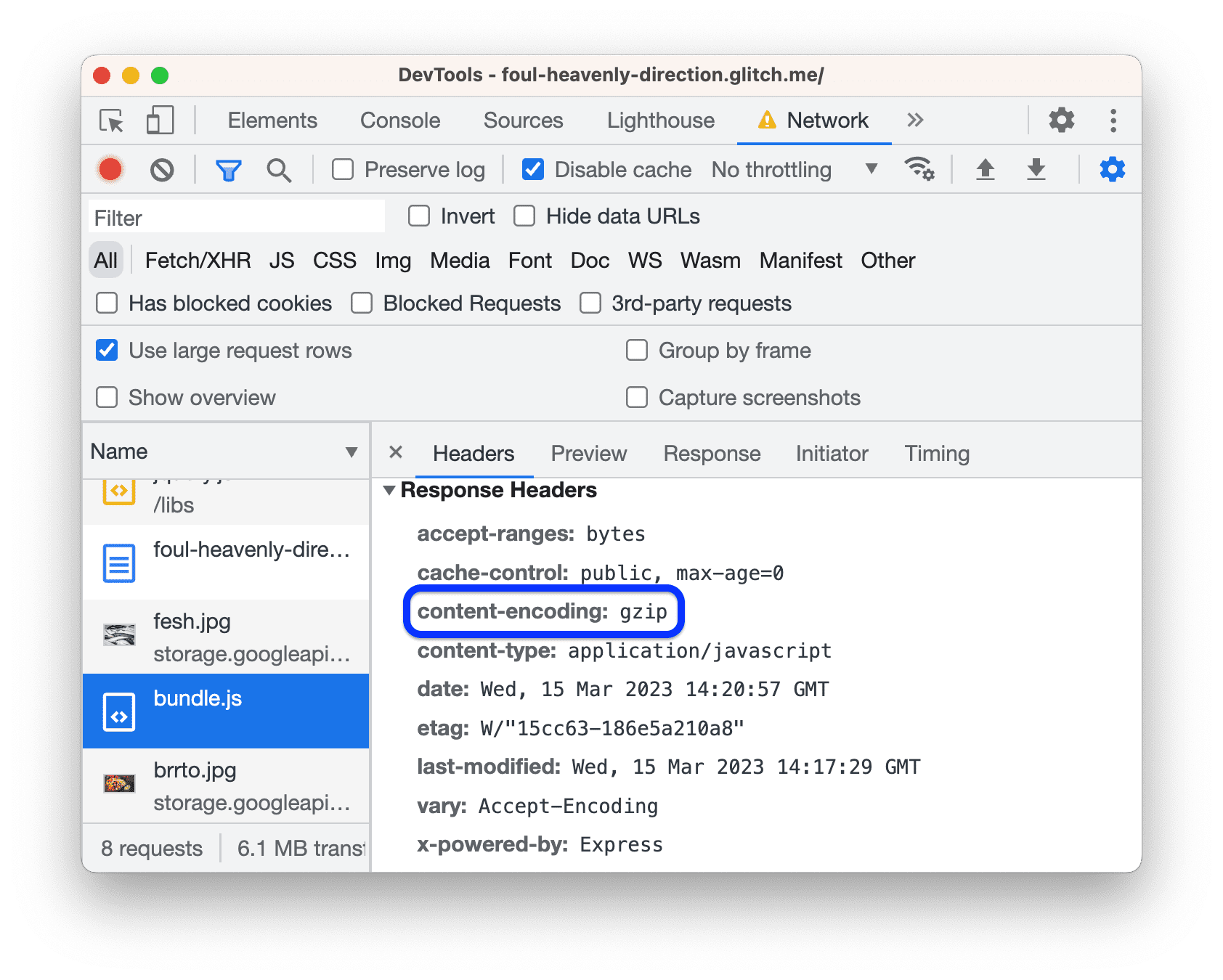
点击 bundle.js,然后打开 Headers 标签页。

在响应标头部分中搜索
content-encoding标头。您应该不会看到任何输出,这意味着bundle.js未压缩。当资源被压缩时,此标头通常设置为gzip、deflate或br。如需了解这些值的说明,请参阅指令。
解释够了。现在可以进行一些更改了!只需添加几行代码即可启用文本压缩:
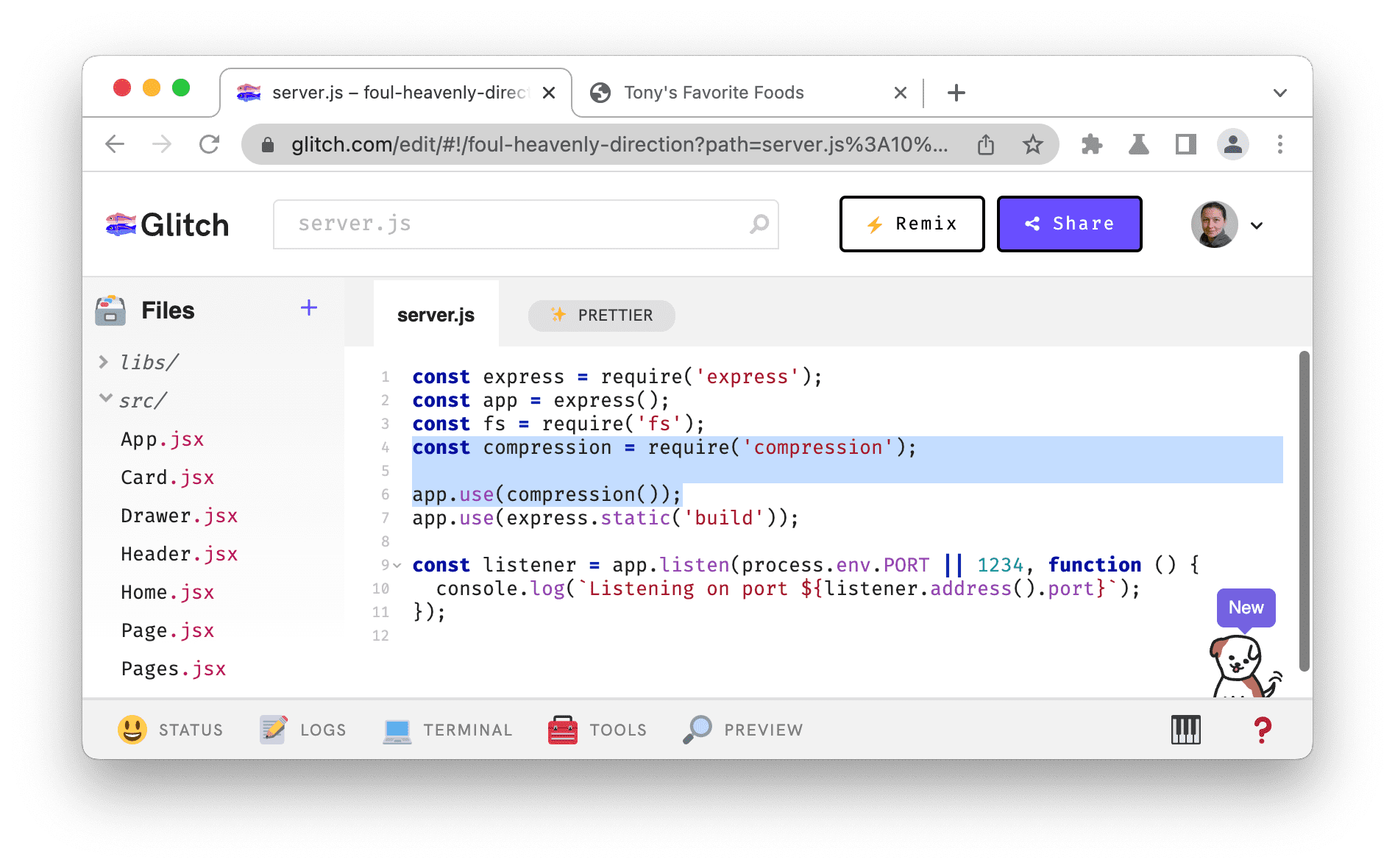
在“编辑器”标签页中,打开
server.js并添加以下两行(已突出显示)代码:... const fs = require('fs'); const compression = require('compression'); app.use(compression()); app.use(express.static('build')); ...请务必将
app.use(compression())放在app.use(express.static('build'))之前。
等待 Glitch 部署网站的新 build。左下角显示开心表情符号表示部署成功。
使用您之前学习的工作流程手动检查压缩是否正常运行:
返回“演示”标签页并重新加载页面。
现在,Size 列应针对
bundle.js等文本资源显示两个不同的值。bundle.js的269 KB上限值是通过网络发送的文件的大小,1.4 MB的下限值是未压缩的文件大小。
bundle.js的响应标头部分现在应包含content-encoding: gzip标头。
再次针对该网页运行 Lighthouse 报告,以衡量文本压缩对网页加载性能的影响:
打开 Lighthouse 面板,然后点击顶部操作栏中的
执行审核...。

将设置保持不变,然后点击分析网页加载情况。

棒极了!看起来进展不错。您的总体性能得分应该会提高,这意味着网站的速度越来越快。
现实世界中的文本压缩
大多数服务器确实可以通过类似的简单修复来启用压缩!只需搜索一下如何配置您用于压缩文本的任何服务器即可。
调整图片大小
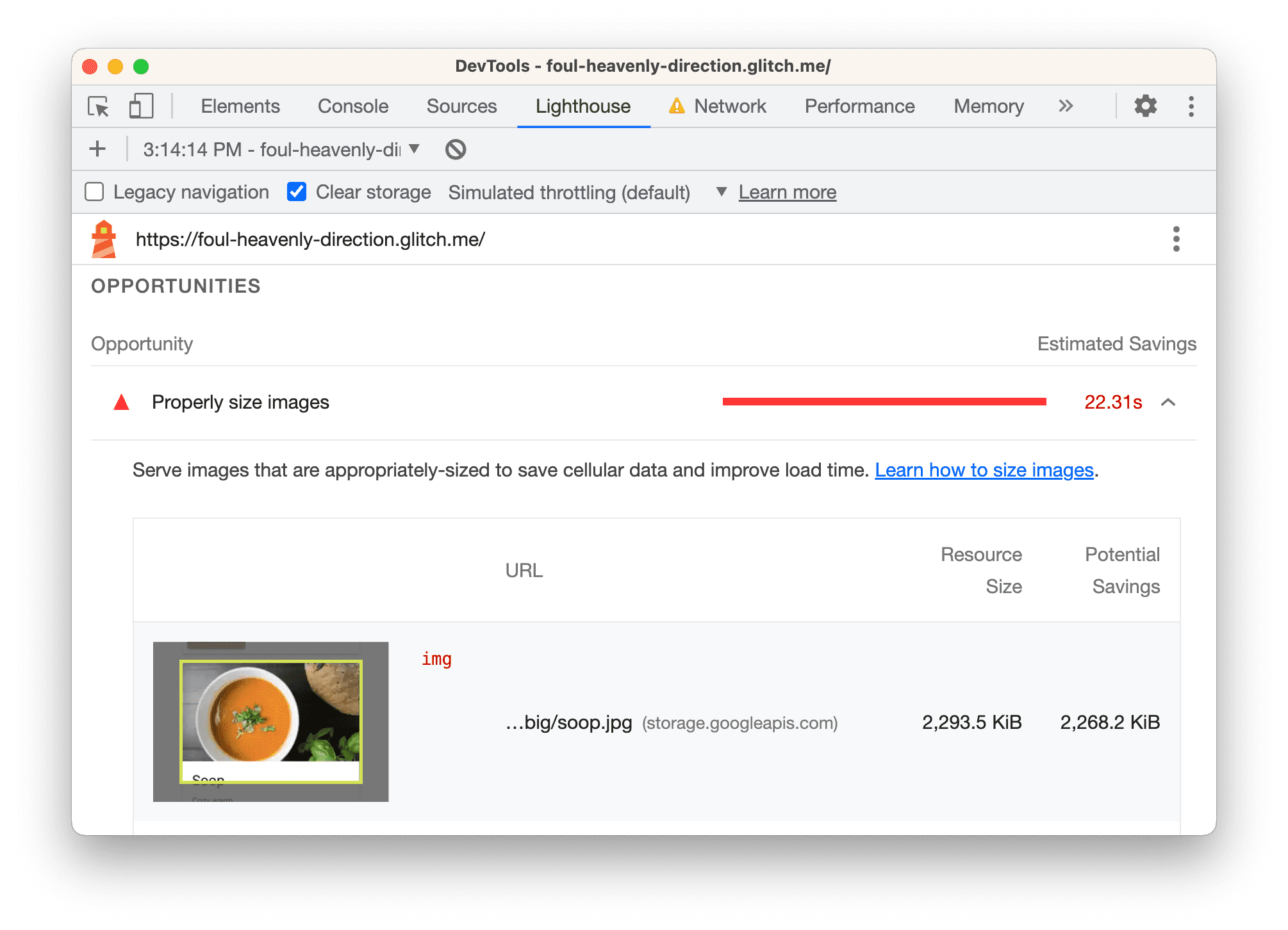
新报告指出,适当调整图片大小是另一个重大机遇。
调整图片大小有助于缩减图片文件大小,从而加快加载时间。如果用户在宽度为 500 像素的移动设备屏幕上查看图片,那么发送宽度为 1500 像素的图片就没有意义了。理想情况下,您发送的图片宽度不应超过 500 像素。
在报告中,点击适当调整图片大小,查看哪些图片应调整大小。这 4 张图片似乎都比需要的尺寸大。

返回编辑器标签页,打开
src/model.js。将
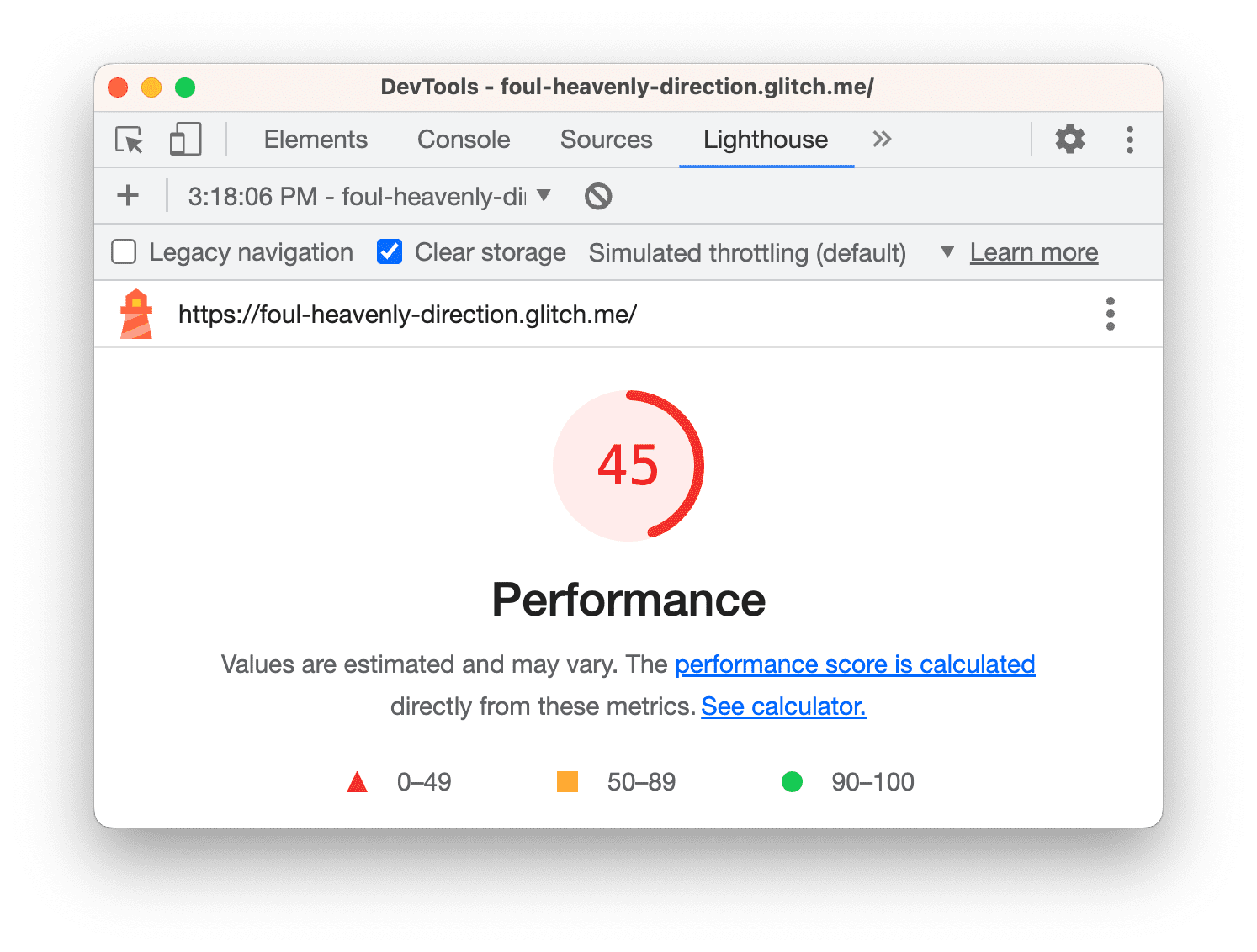
const dir = 'big'替换为const dir = 'small'。此目录包含已调整大小的同一图片的副本。再次审核该网页,了解此更改对加载性能有何影响。

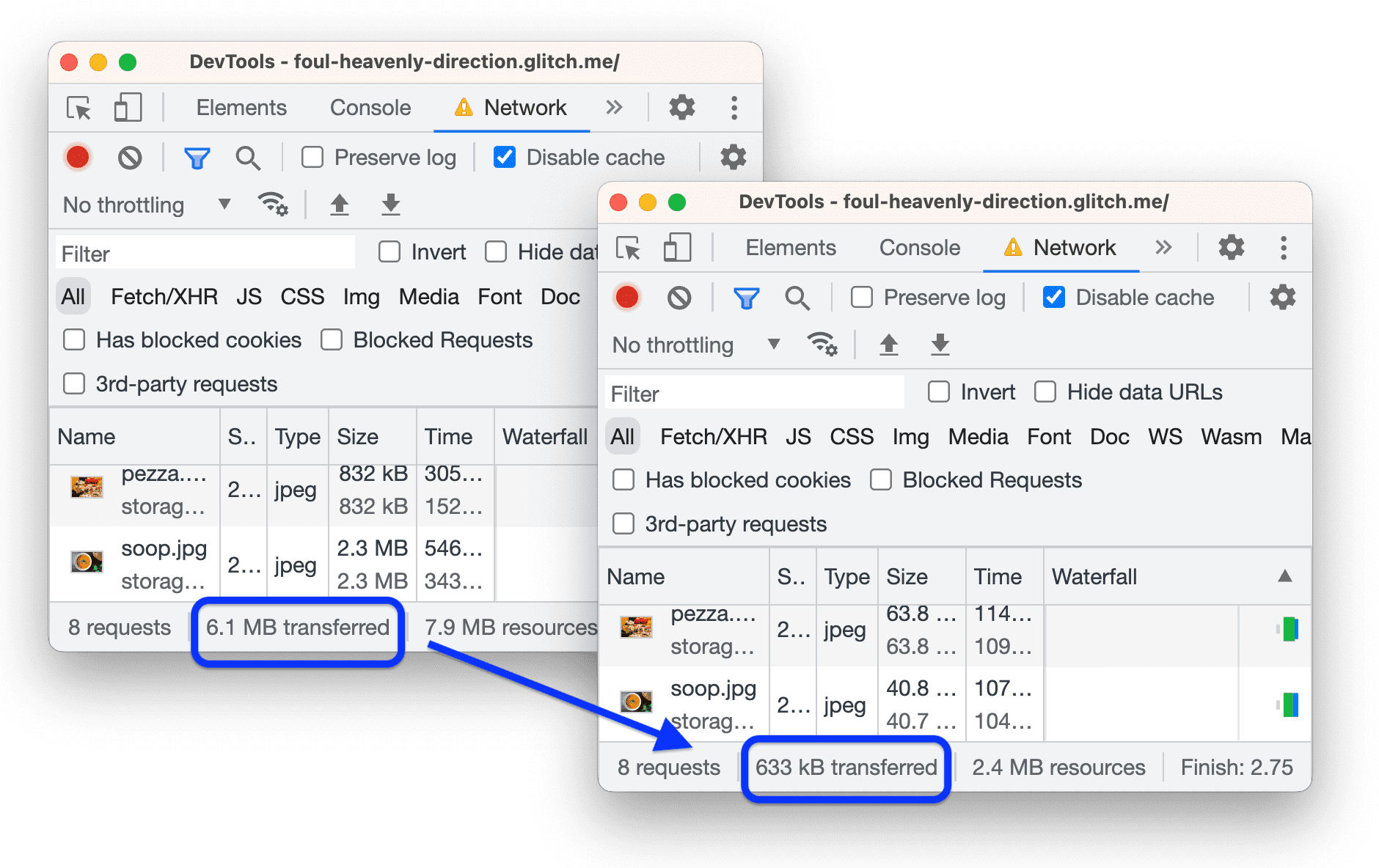
这项更改似乎只对总体效果得分有轻微影响。不过,该得分无法清楚显示您为用户节省了多少网络流量。旧照片的总大小约为 6.1 MB,而现在只有大约 633 KB。您可以在网络面板底部的状态栏中查看此信息。

在现实世界中调整图片大小
对于小型应用,执行一次性调整大小操作可能就足够了。但对于大型应用,这种方式显然不可扩展。以下是管理大型应用中图片的一些策略:
- 在构建过程中调整图片大小。
- 在构建过程中为每个图片创建多种尺寸,然后在代码中使用
srcset。在运行时,浏览器会负责选择最适合其所运行设备的大小。请参阅相对大小的图片。 - 使用图片 CDN,以便在您请求图片时动态调整图片的大小。
- 至少要优化每张图片。这通常可以带来巨大的节省。优化是指通过可缩减图片文件大小的特殊程序运行图片。如需更多提示,请参阅图片优化必备知识。
移除阻塞渲染的资源
最新报告指出,现在最大的机会是移除阻塞渲染的资源。
阻塞渲染的资源是指浏览器必须下载、解析和执行的外部 JavaScript 或 CSS 文件,然后才能显示网页。目标是仅运行正确显示网页所需的核心 CSS 和 JavaScript 代码。
因此,第一项任务是找出不需要在网页加载时执行的代码。
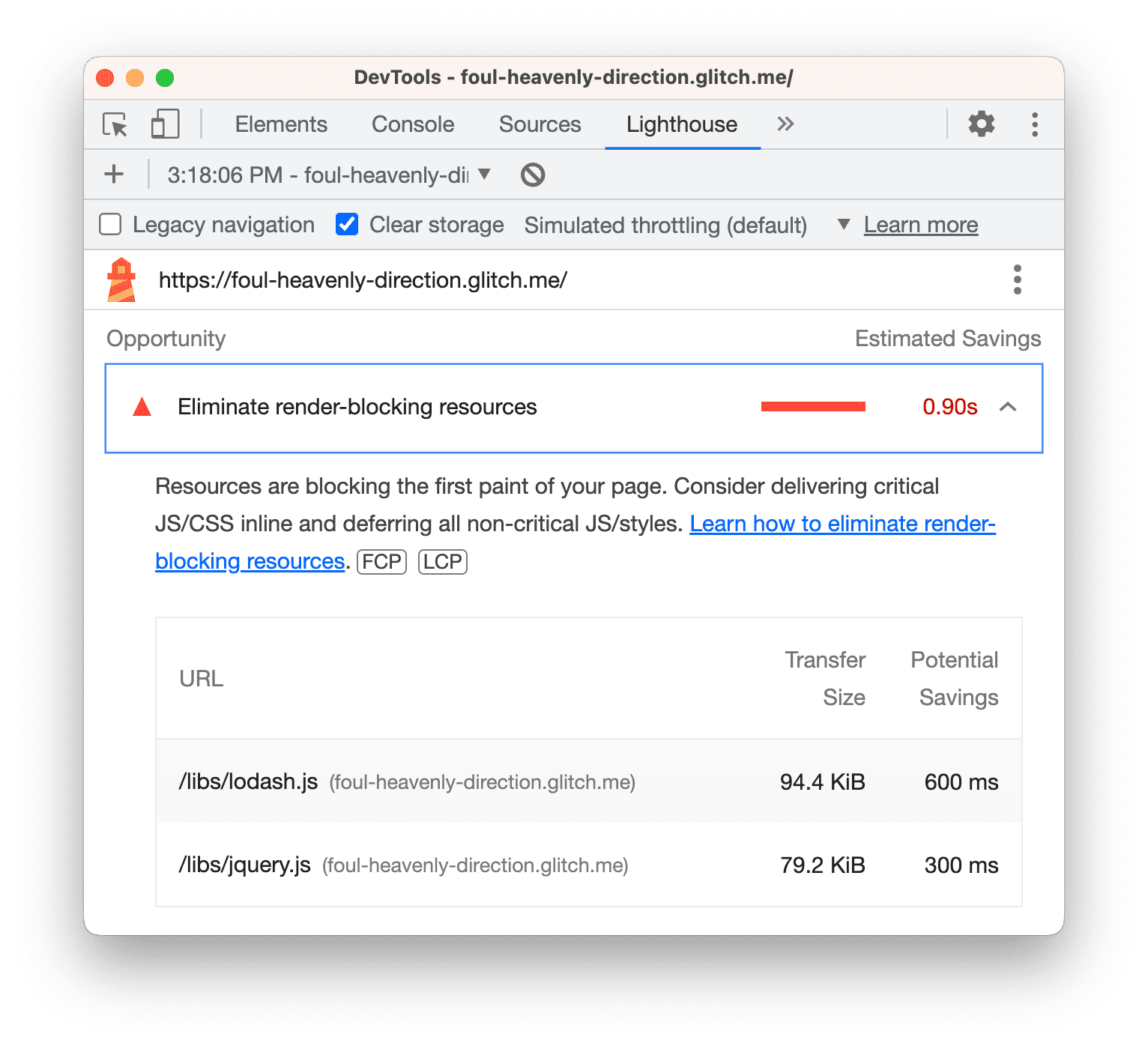
点击移除阻塞渲染的资源,查看阻塞的资源:
lodash.js和jquery.js。
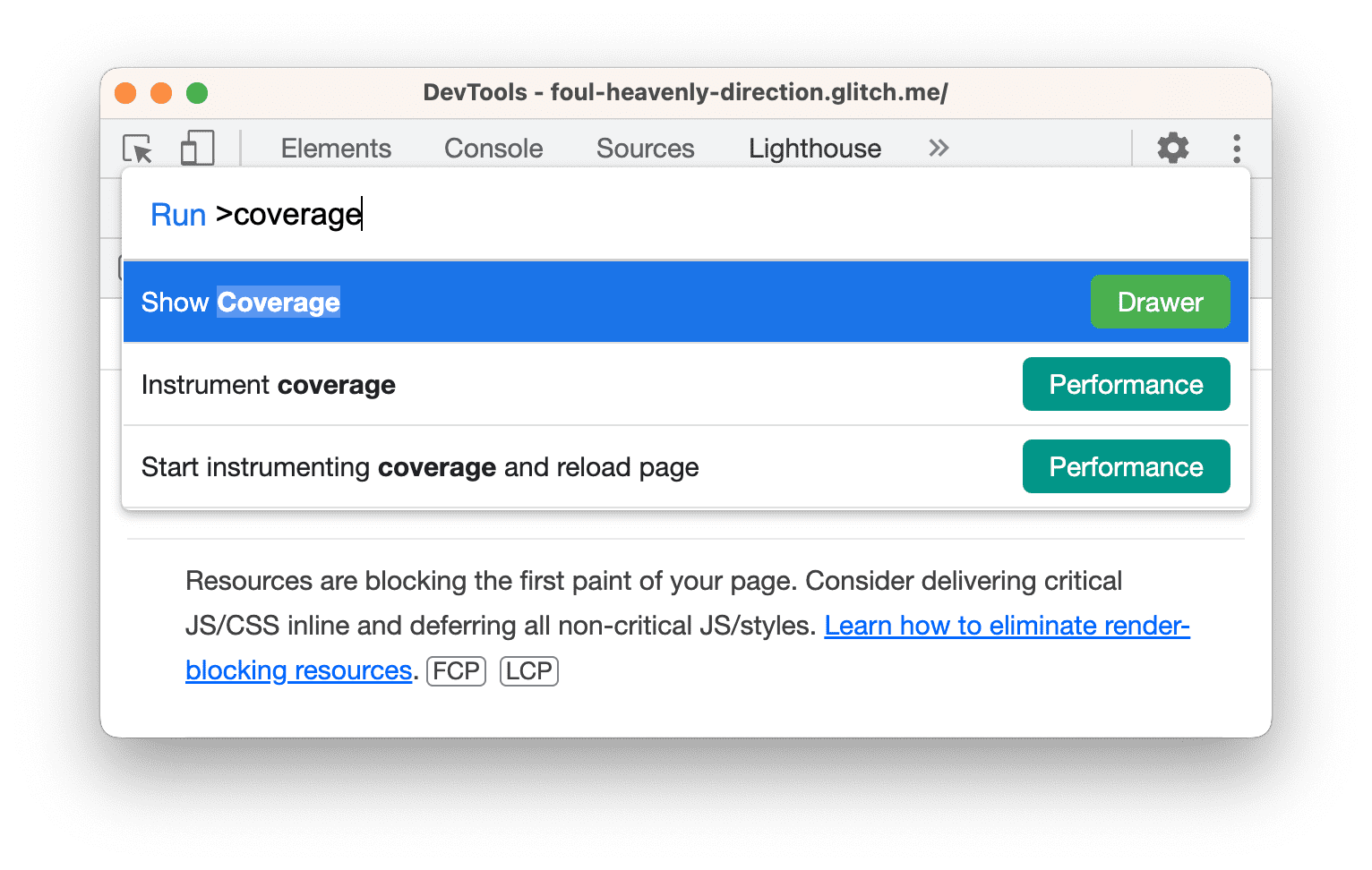
根据您使用的操作系统,按以下键打开命令菜单:
- 在 Mac 上,按 Command+Shift+P
- 在 Windows、Linux 或 ChromeOS 上,按 Ctrl+Shift+P
开始输入
Coverage,然后选择显示覆盖率。
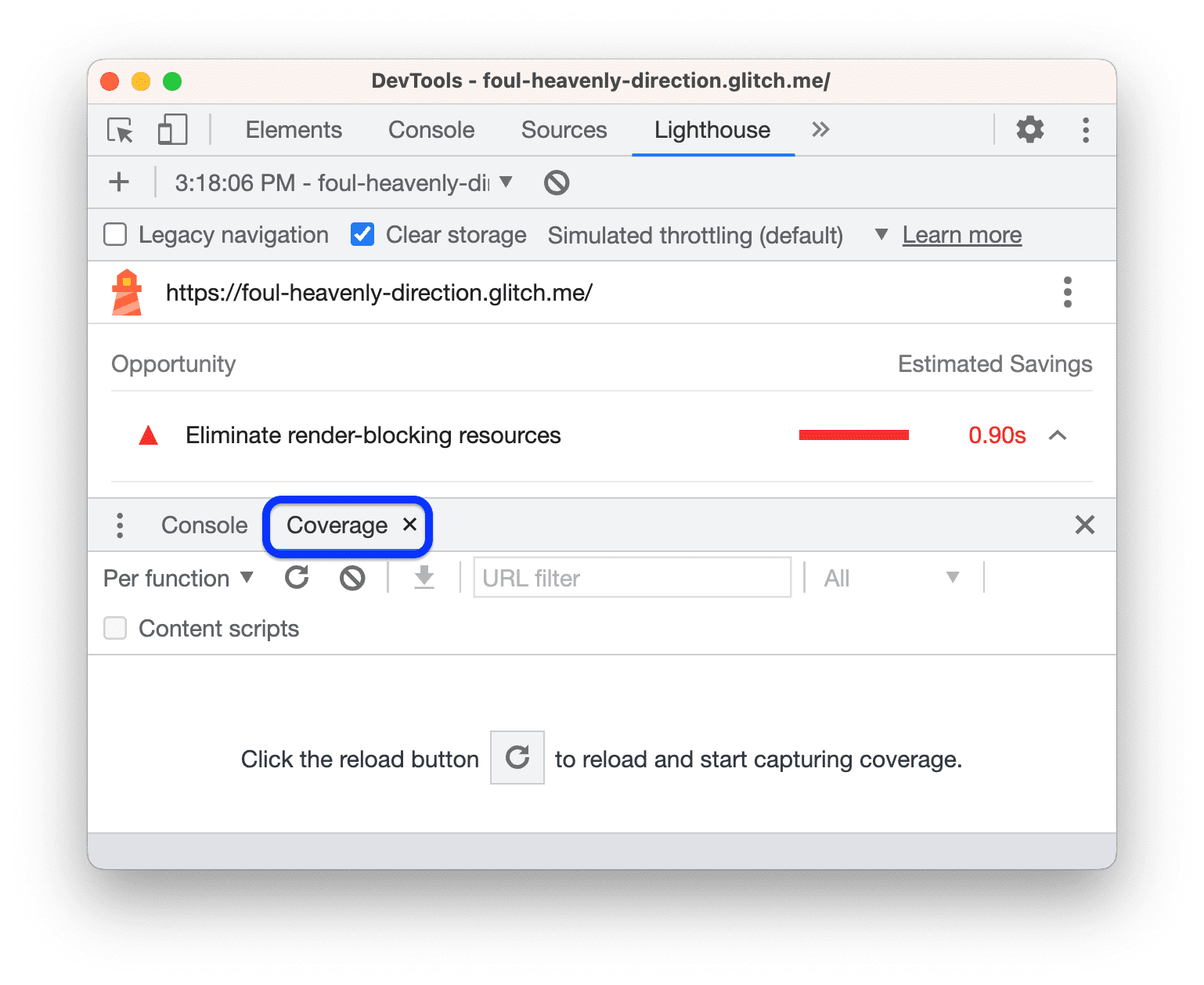
抽屉中会打开“覆盖率”标签页。

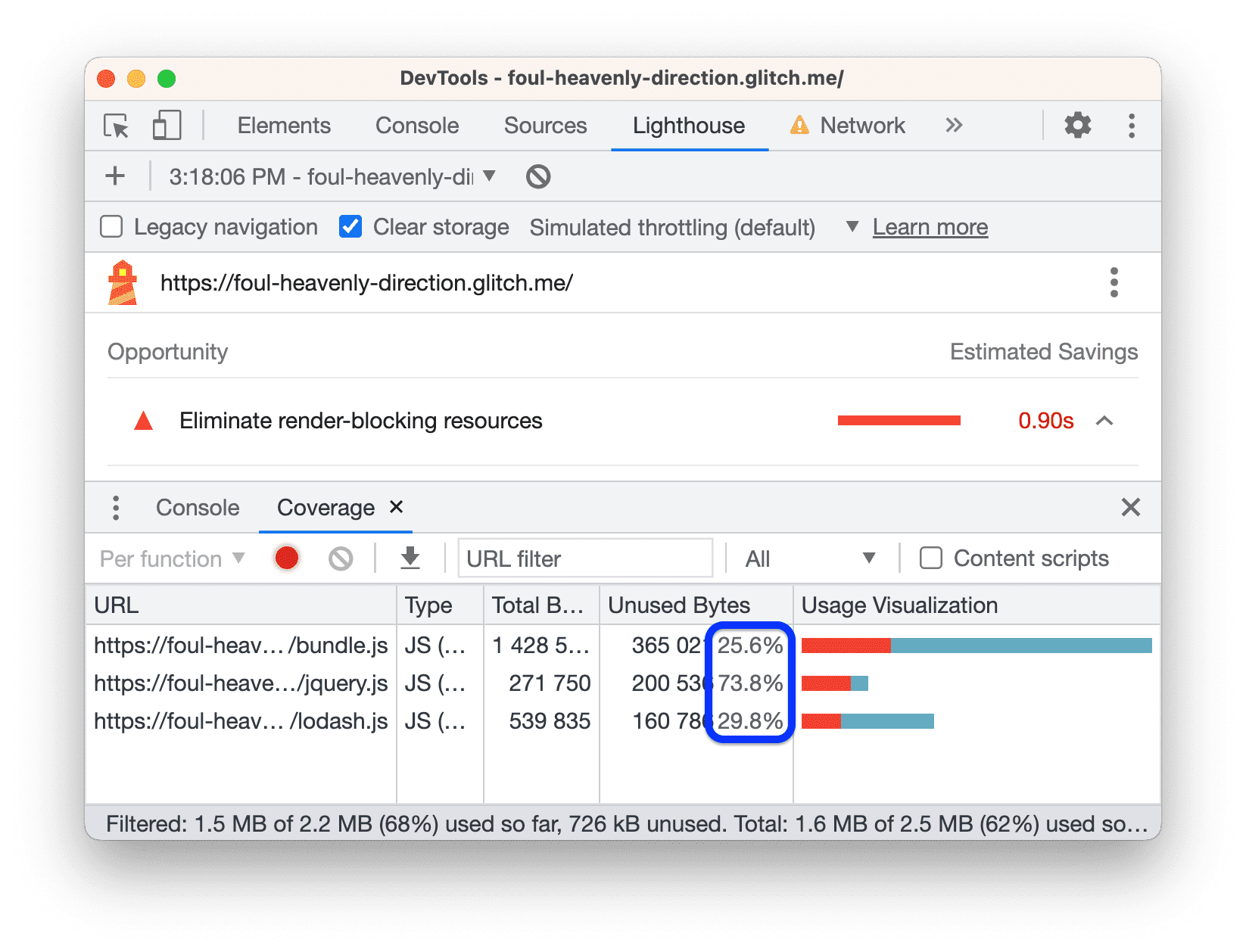
依次点击 重新加载。覆盖率标签页概要介绍了在网页加载期间
bundle.js、jquery.js和lodash.js中的代码执行了多少。
此屏幕截图显示,jQuery 和 Lodash 文件分别有大约 74% 和 30% 未被使用。
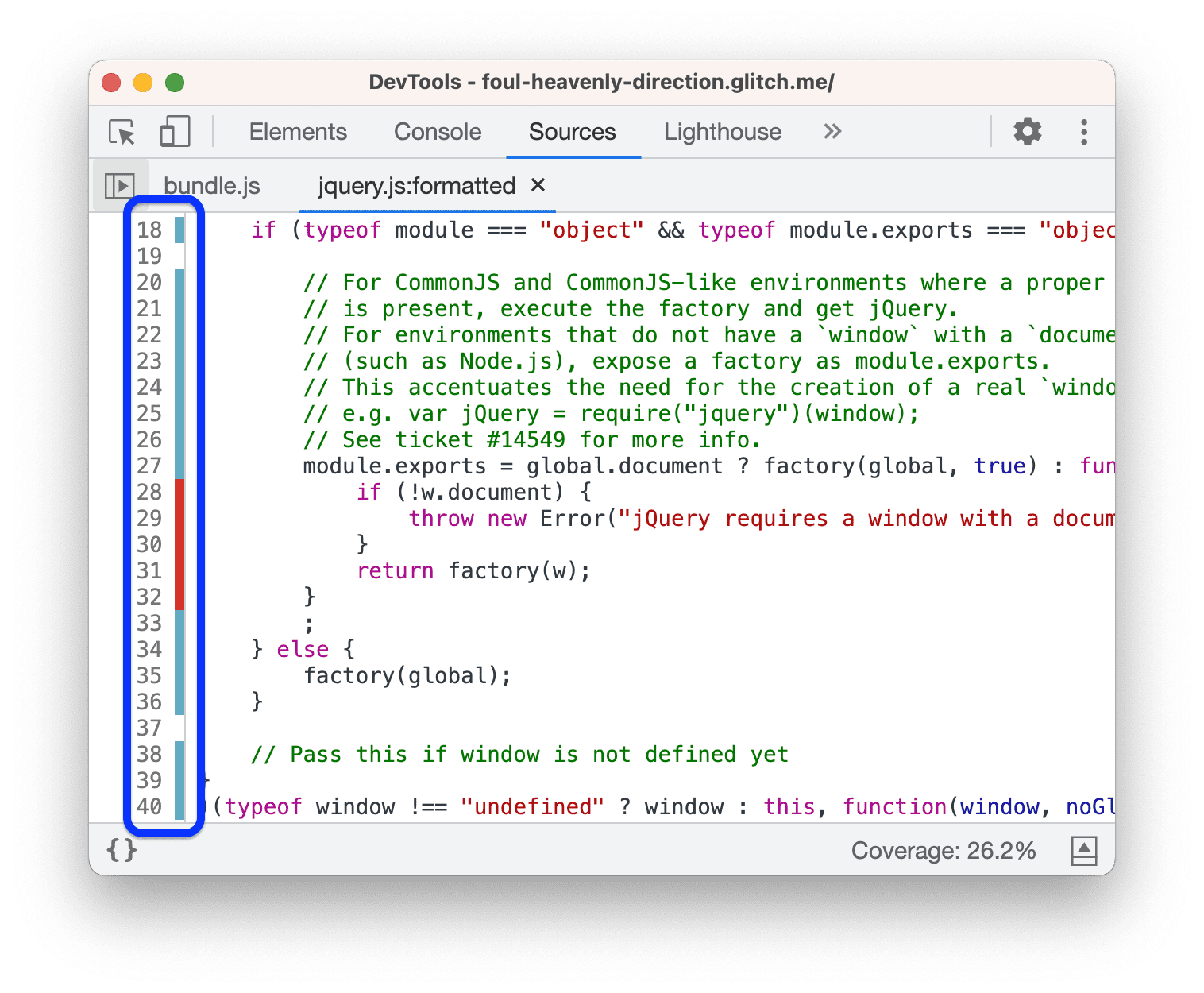
点击 jquery.js 行。DevTools 会在 Sources 面板中打开该文件。如果某行代码旁边有绿色条,则表示该代码已执行。如果代码行旁边显示红色条,则表示该代码行未执行,并且在页面加载时绝对不需要执行。

滚动浏览一下 jQuery 代码。其中一些“被执行”的行实际上只是注释。通过会剥离注释的缩减器运行此代码,是减小此文件大小的另一种方法。
简而言之,在处理您自己的代码时,覆盖率标签页可帮助您逐行分析代码,并仅提交页面加载所需的代码。
加载页面是否需要 jquery.js 和 lodash.js 文件?请求屏蔽标签页可显示资源不可用时会发生的情况。
- 点击网络标签页,然后再次打开命令菜单。
开始输入
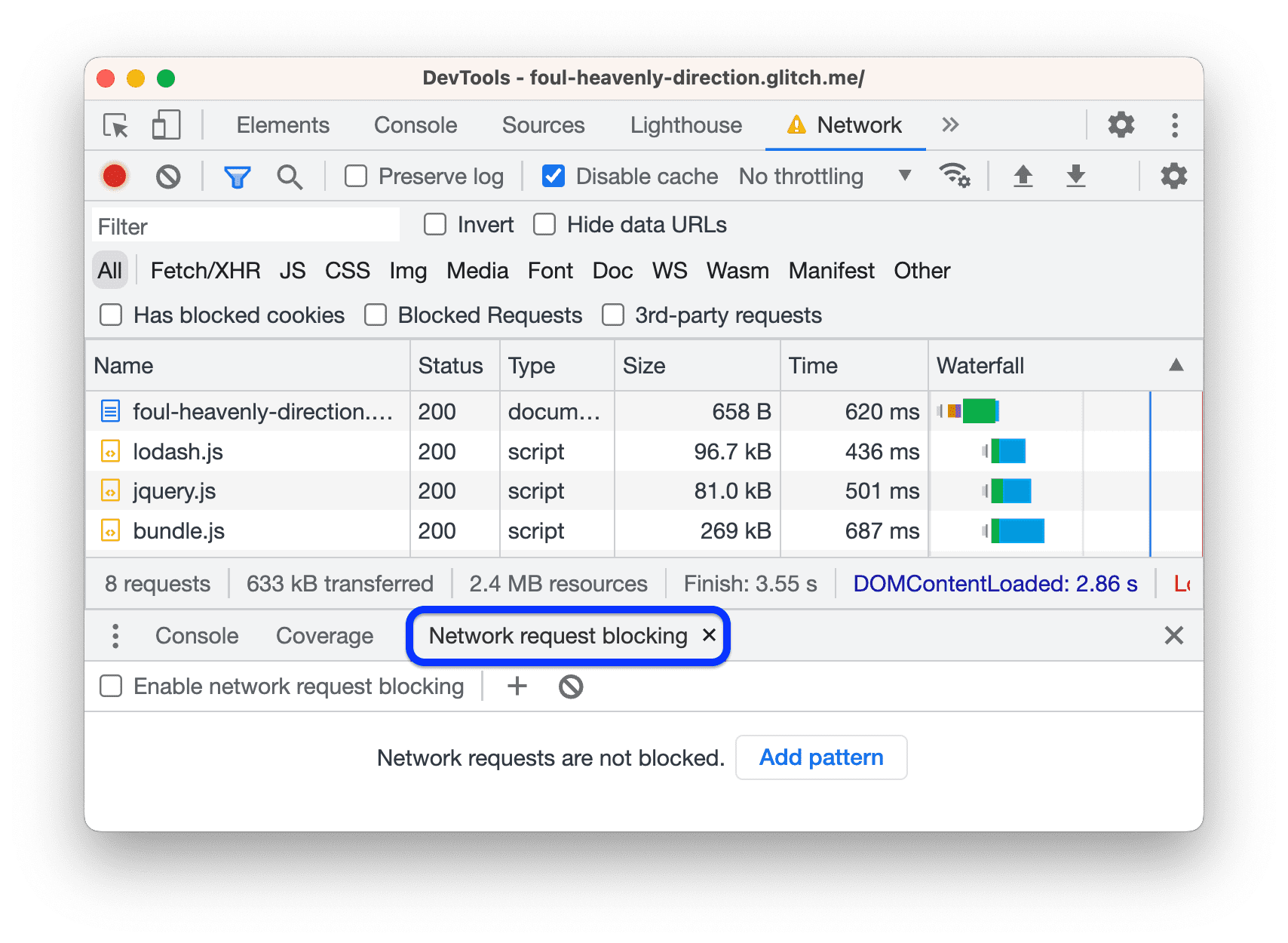
blocking,然后选择显示请求屏蔽。系统随即会打开请求屏蔽标签页。
点击
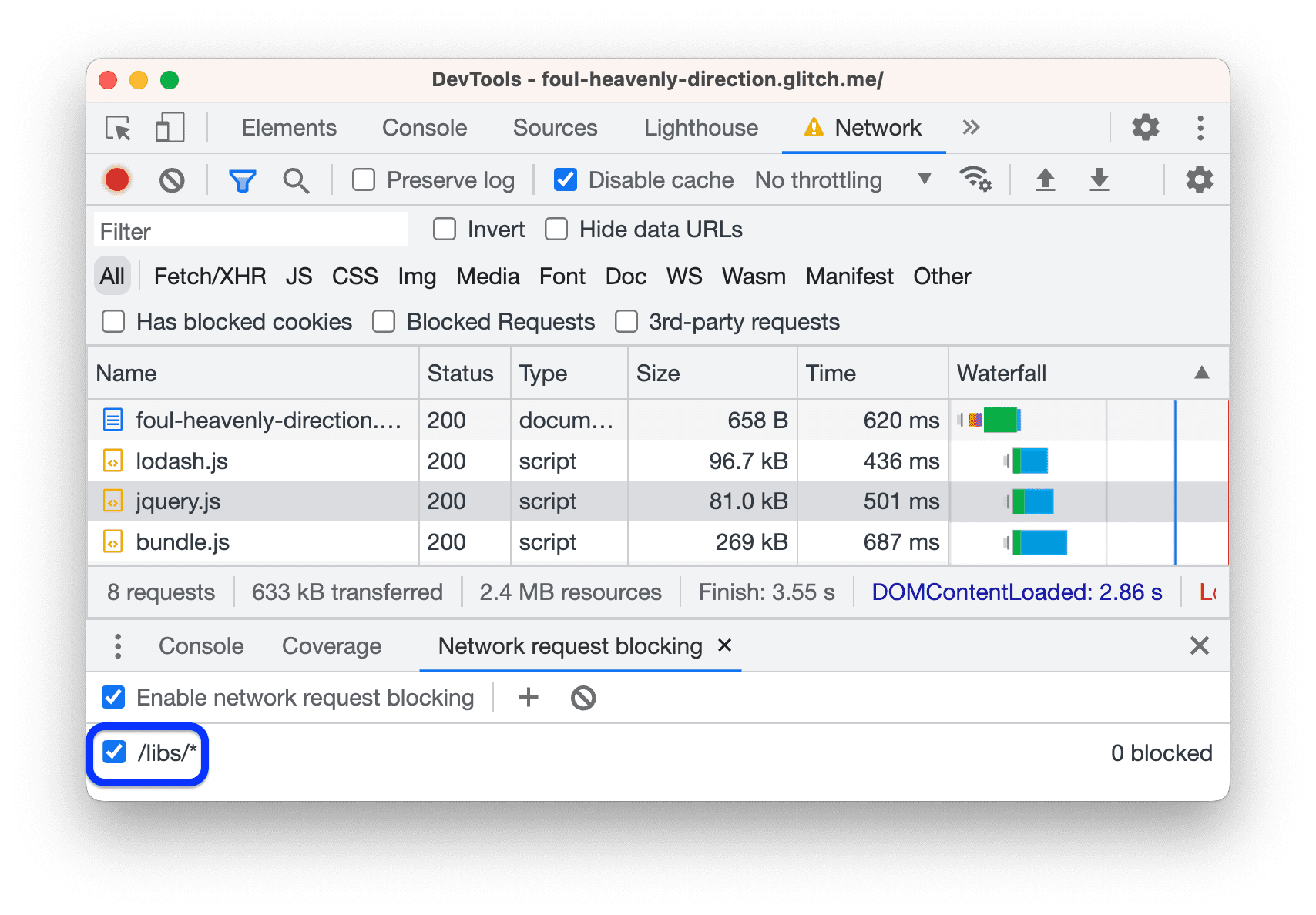
Add Pattern(添加模式),在文本框中输入
/libs/*,然后按 Enter 键进行确认。
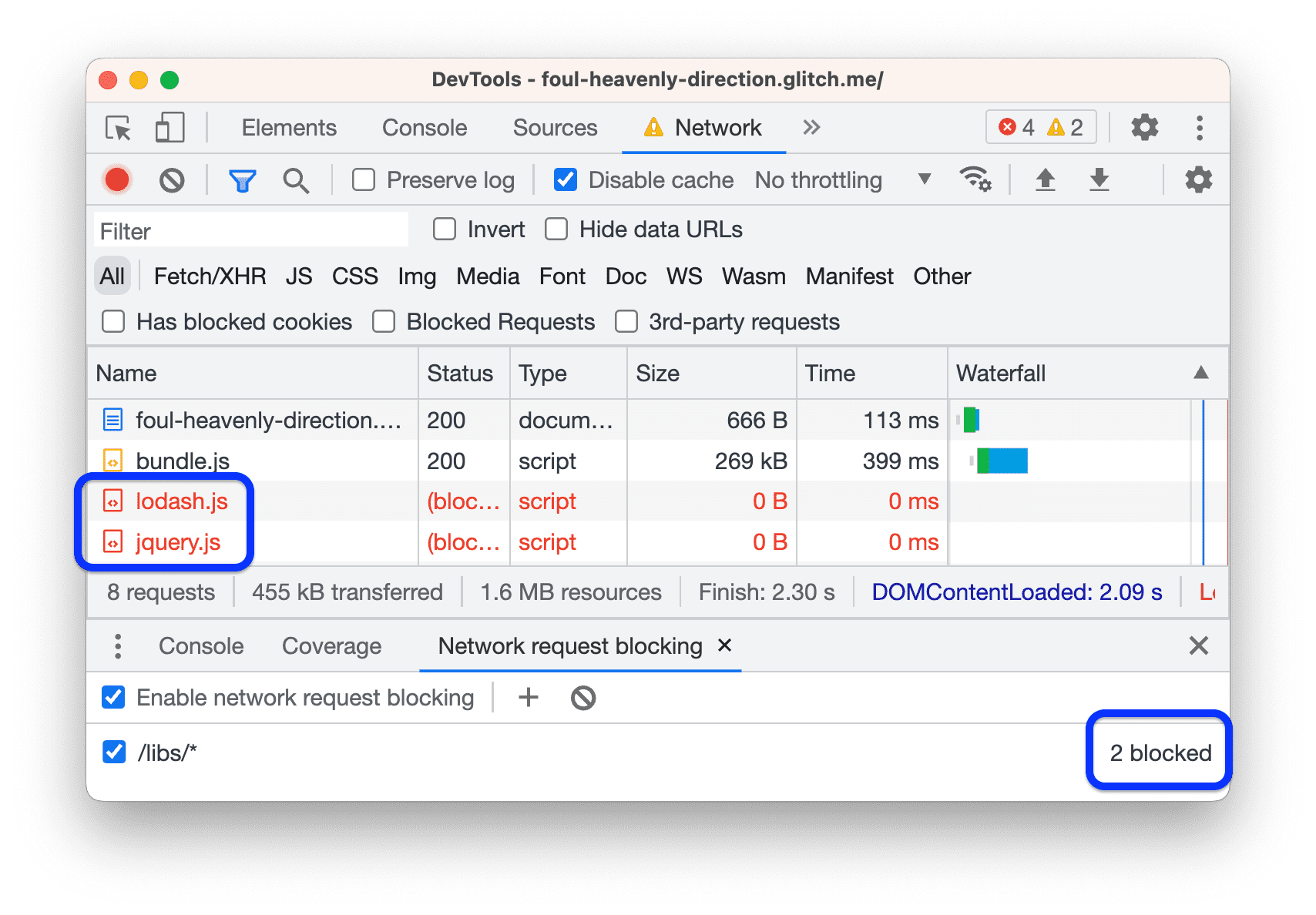
重新加载页面。 jQuery 和 Lodash 请求显示为红色,表示它们已被屏蔽。网页仍会加载并可进行互动,因此这些资源似乎完全没有用处!

点击
移除所有模式以删除
/libs/*屏蔽模式。
通常,请求屏蔽标签页非常有用,可用于模拟在任何给定资源不可用时网页的行为方式。
现在,从代码中移除对这些文件的引用,然后重新审核网页:
- 返回编辑器标签页,打开
template.html。 删除相应的
<script>标记:<head> ... <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="/libs/lodash.js"></script> <script src="/libs/jquery.js"></script> <title>Tony's Favorite Foods</title> </head>等待网站重新构建和重新部署。
在 Lighthouse 面板中再次审核该页面。您的总体得分应该又有所提高。

优化真实环境中的关键渲染路径
关键渲染路径是指加载网页所需的代码。一般来说,您可以通过仅在网页加载期间提交关键代码,然后延迟加载所有其他代码来加快网页加载速度。
- 您不太可能找到可以直接移除的脚本,但您经常会发现,许多脚本在页面加载期间不需要请求,而是可以异步请求。请参阅使用 async 或 defer。
- 如果您使用的是框架,请检查它是否具有正式版模式。此模式可能会使用摇树优化等功能,以消除阻止关键渲染的不必要代码。
减少主线程工作
您最新的报告在优化建议部分显示了一些可能的轻微节省,但如果您向下滚动到诊断部分,就会发现最大的瓶颈似乎是主线程活动过多。
在主线程中,浏览器会执行显示网页所需的大部分工作,例如解析和执行 HTML、CSS 和 JavaScript。
目标是使用性能面板分析主线程在网页加载期间执行的工作,并找出推迟或移除不必要工作的方法。
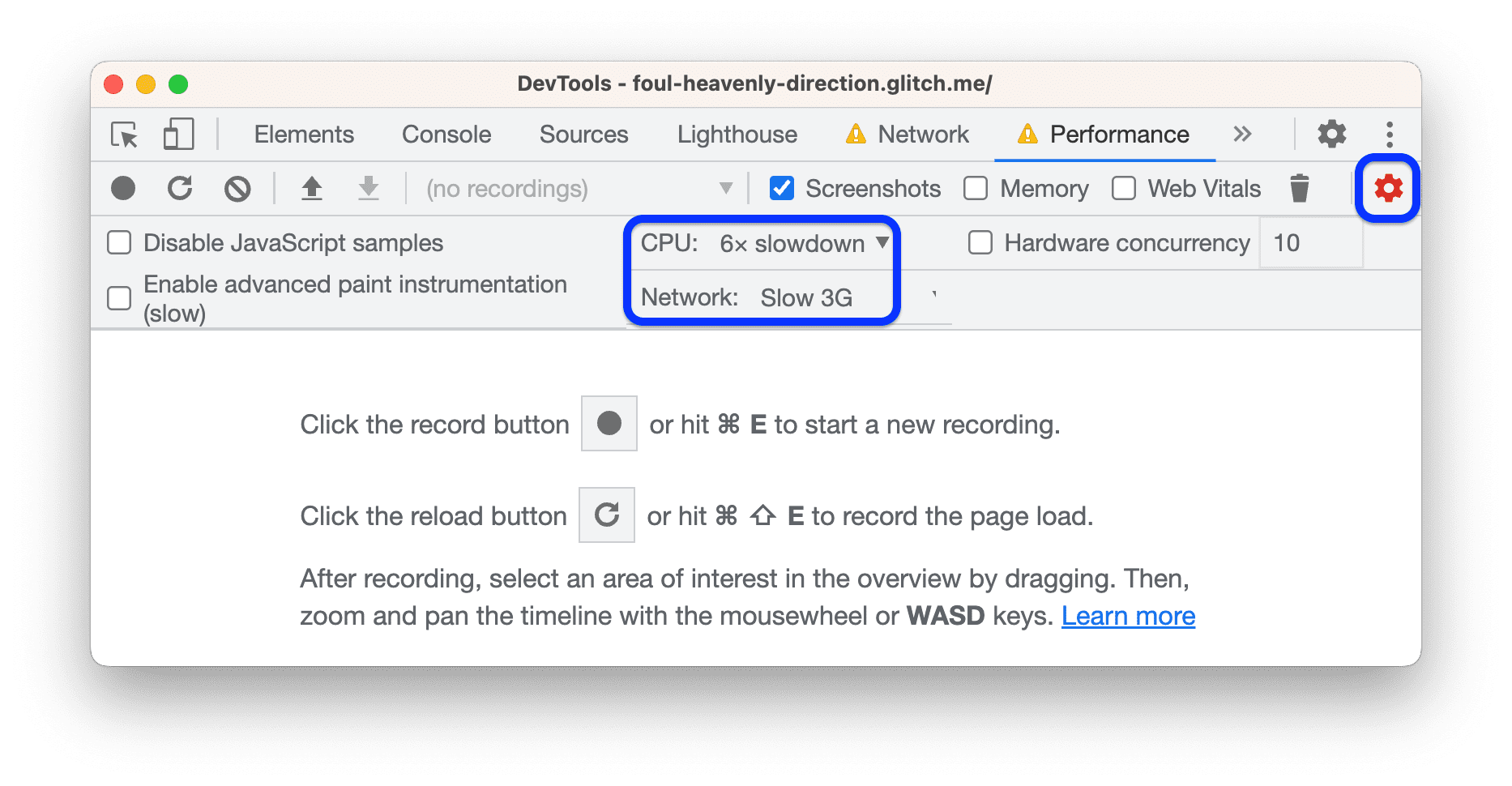
依次打开性能 >
捕获设置,然后将网络设置为慢速 3G,并将CPU 设置为6 倍降速。

移动设备通常比笔记本电脑或台式机有更多硬件限制,因此通过这些设置,您可以获得与使用性能较低的设备类似的网页加载体验。
依次点击 重新加载。 DevTools 会重新加载该网页,然后以可视化方式显示为加载该网页而必须执行的所有操作。此可视化图表将称为“轨迹”。

轨迹会按时间顺序(从左到右)显示活动。顶部的 FPS、CPU 和 NET 图表可让您大致了解每秒帧数、CPU 活动和网络活动。

如果您在概览部分看到一片黄色,则表示 CPU 完全在处理脚本活动。这表明,您或许可以通过减少 JavaScript 工作来加快网页加载速度。
研究轨迹,找出减少 JavaScript 工作量的方法:
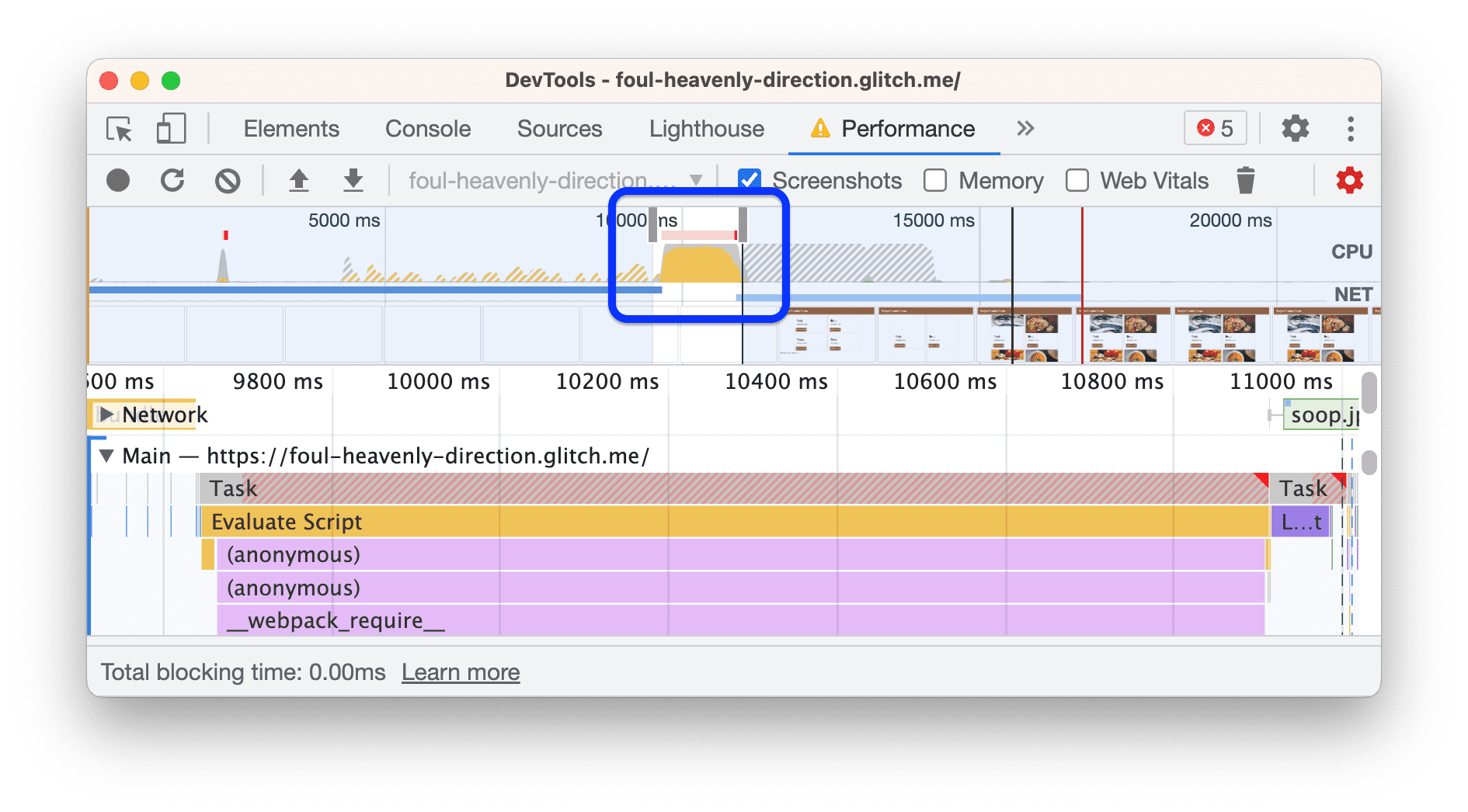
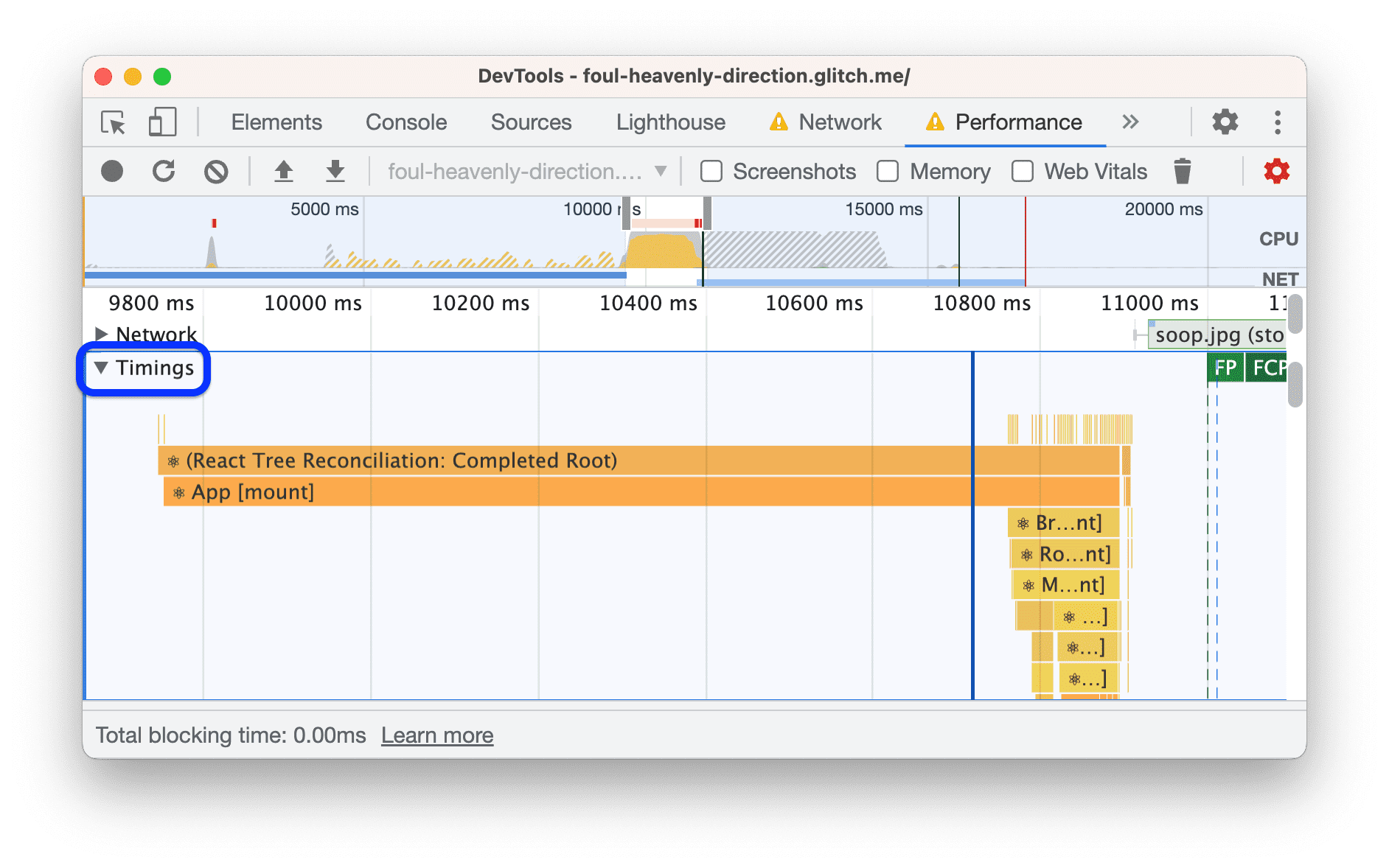
点击时间安排部分以将其展开。

有许多来自 React 的用户时间衡量指标,Tony 的应用似乎在使用 React 的开发模式。切换到 React 的生产模式可能会轻松提升性能。
再次点击时间可收起该部分。
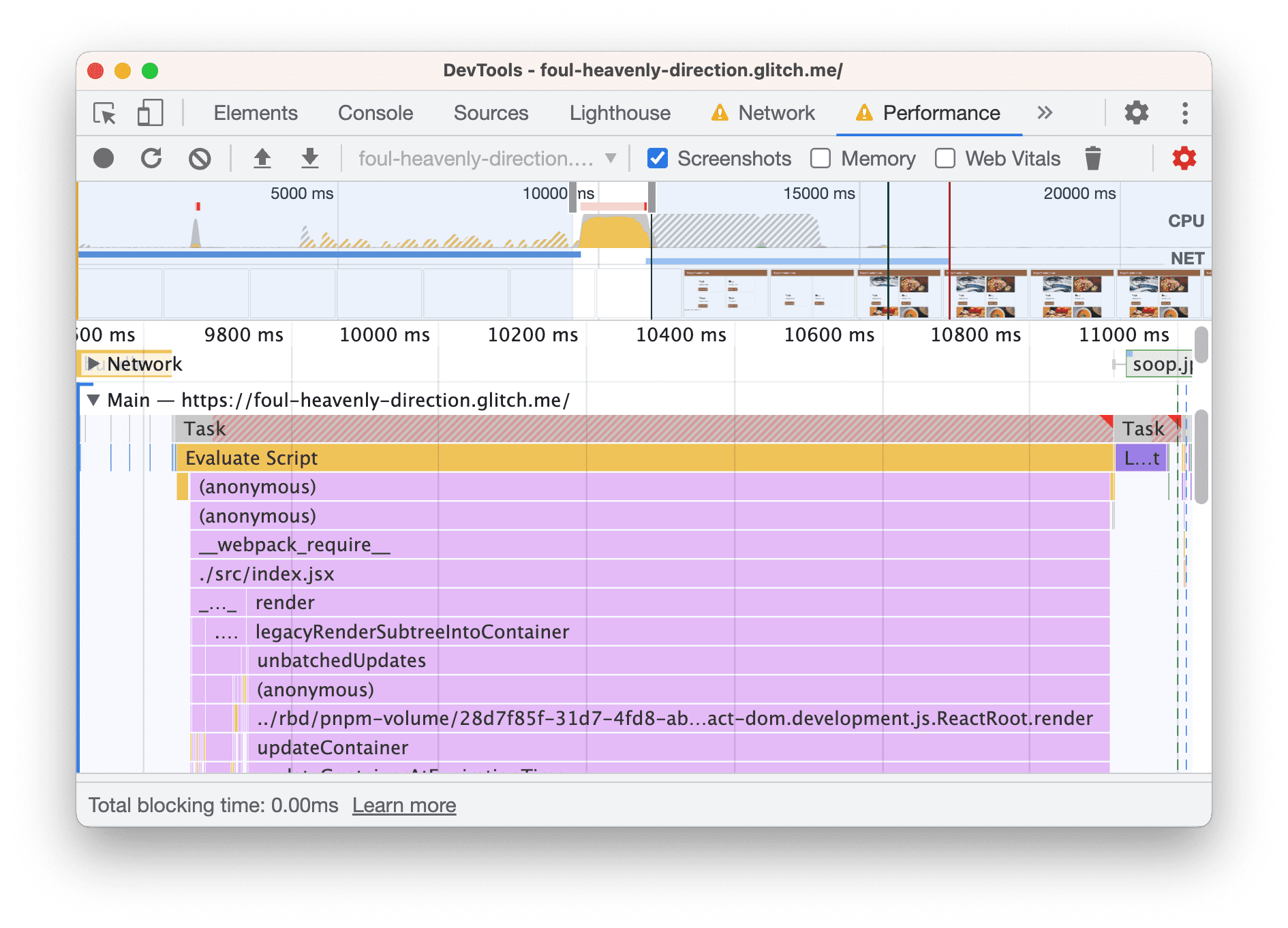
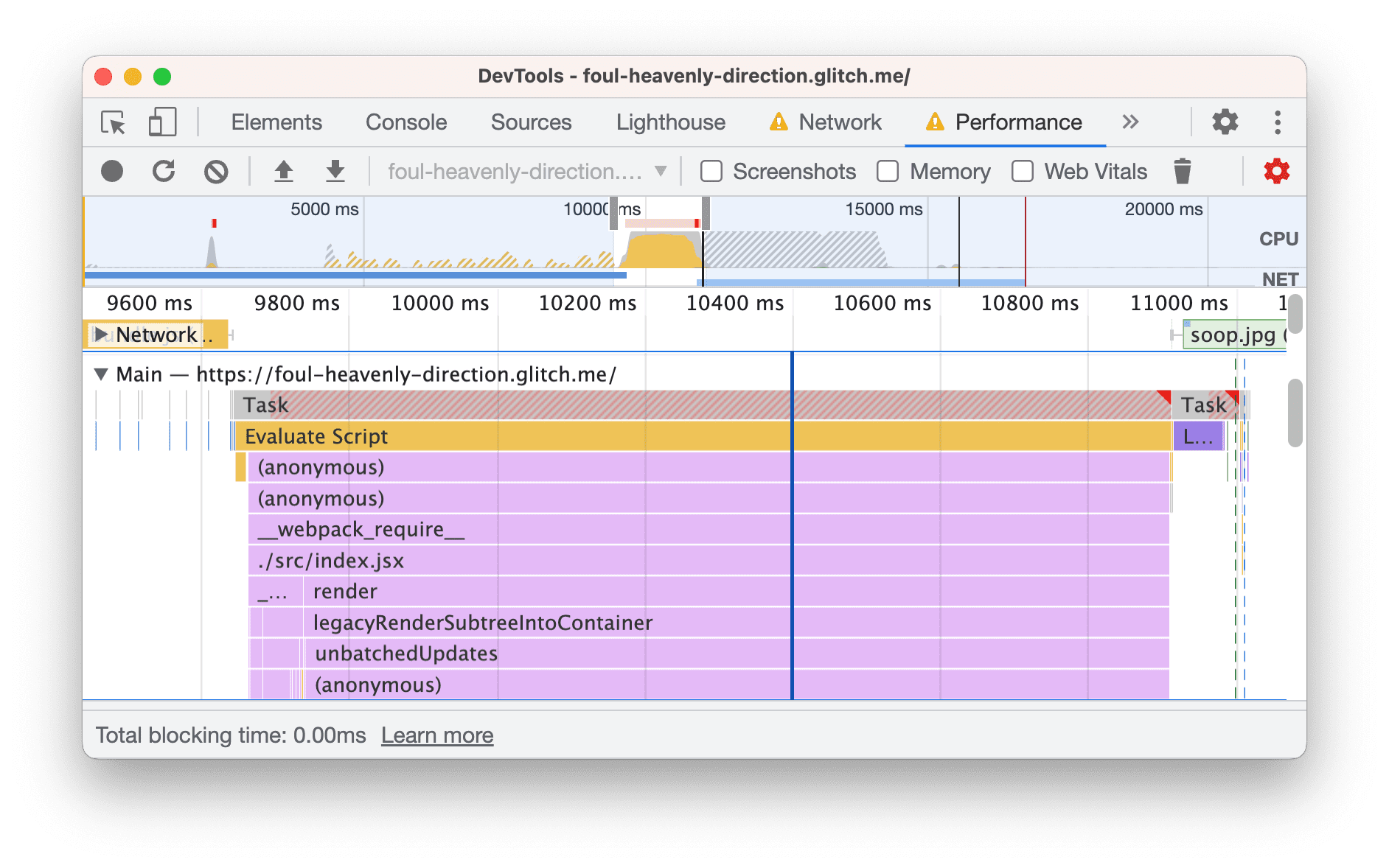
浏览主要部分。此部分显示了主线程活动的时间顺序日志(从左到右)。Y 轴(从上到下)显示了事件发生的原因。

在此示例中,
Evaluate Script事件导致(anonymous)函数执行,(anonymous)函数的执行又导致__webpack__require__执行,__webpack__require__的执行又导致./src/index.jsx执行,以此类推。向下滚动到底部的主要部分。使用框架时,大多数上层 activity 都是由框架引起的,这通常超出了您的控制范围。您的应用导致的活动通常位于底部。

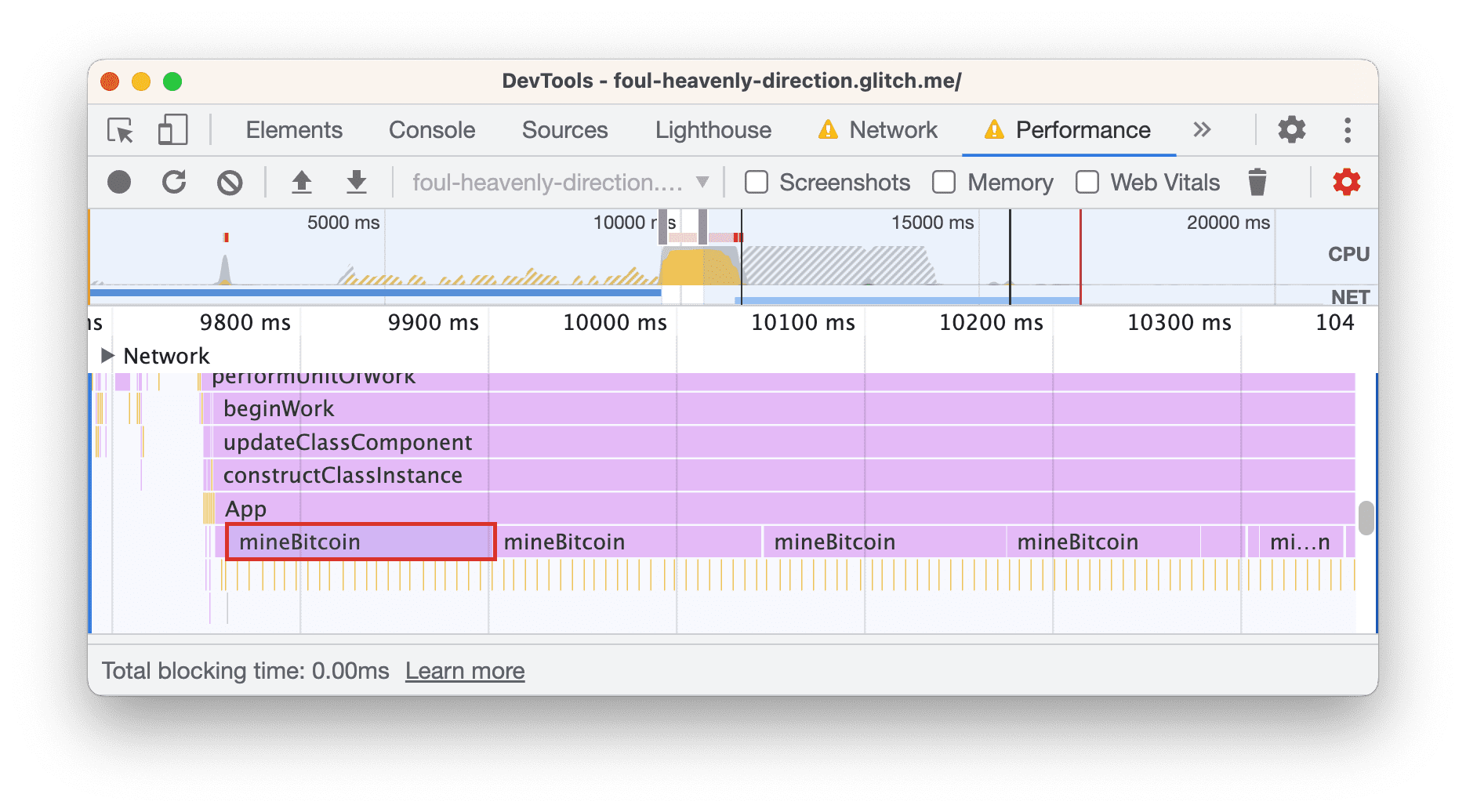
在该应用中,名为
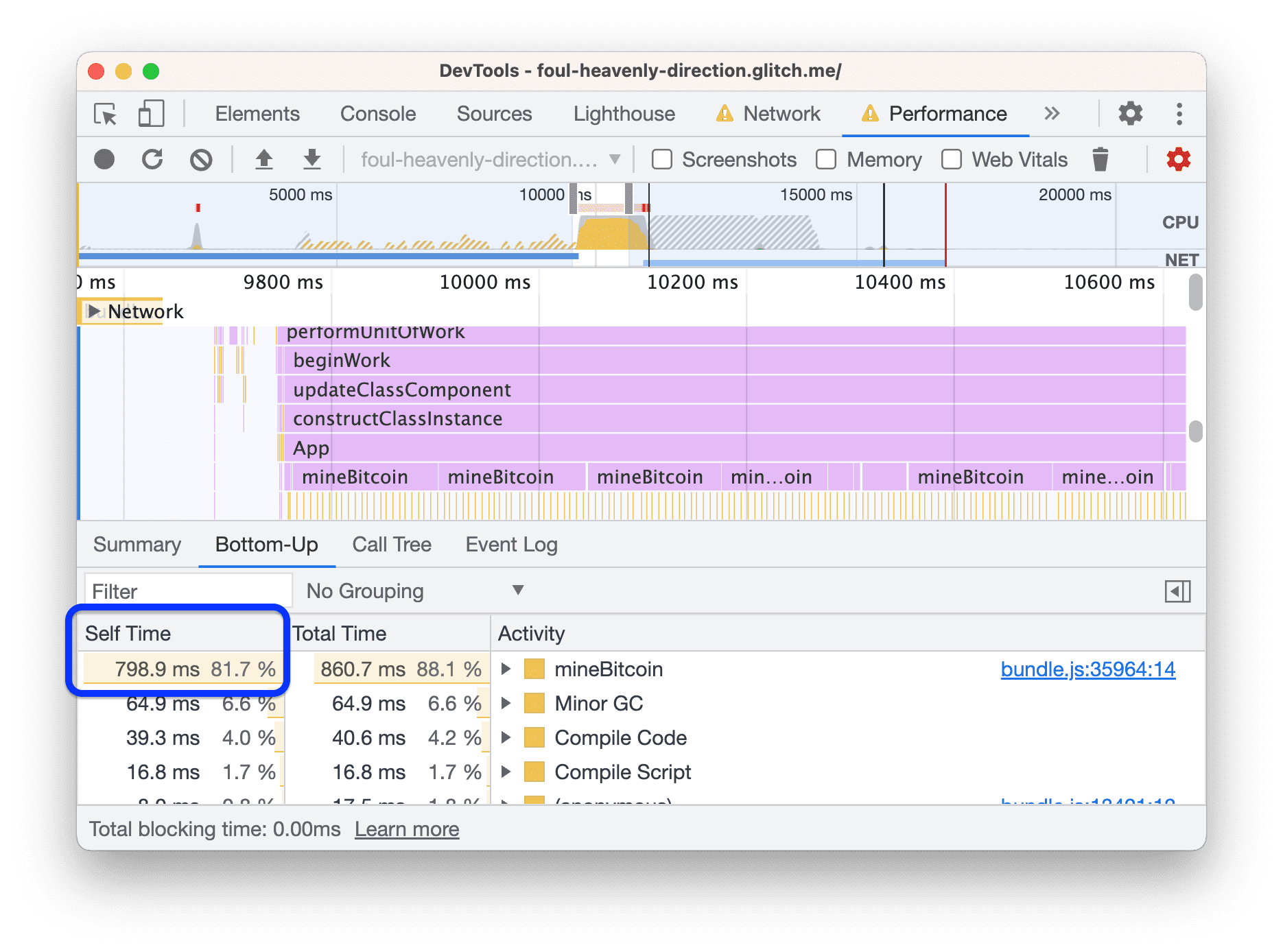
App的函数似乎会导致对mineBitcoin函数进行大量调用。Tony 似乎在使用粉丝的设备挖掘加密货币...打开底部的自下而上标签页。此标签页会按活动对所占用时间进行细分。如果您在自下而上部分中没有看到任何内容,请点击主要部分的标签。

自下而上部分仅显示您当前所选活动或活动组的信息。例如,如果您点击了其中一个
mineBitcoin活动,自下而上部分将仅显示该活动的信息。自用时间列会显示直接在各项活动中花费的时间。在本例中,大约 82% 的主线程时间都花在了
mineBitcoin函数上。
现在,我们来看看使用生产模式和减少 JavaScript 活动是否能加快网页加载速度。先从生产模式开始:
- 在“Editor”标签页中,打开
webpack.config.js。 - 将
"mode":"development"更改为"mode":"production"。 - 等待新 build 部署。
重新审核该网页。

通过移除对 mineBitcoin 的调用来减少 JavaScript 活动:
- 在“Editor”标签页中,打开
src/App.jsx。 - 在
constructor中注释掉对this.mineBitcoin(1500)的调用。 - 等待新 build 部署。
- 重新审核该网页。

一如既往,您仍有改进空间,例如降低 Largest Contentful Paint 和 Cumulative Layout Shift 指标。
在实际应用中减少主线程工作
通常,若要了解网站在加载时执行了哪些活动,并找出方法来移除不必要的活动,最常用的方法是查看效果面板。
如果您更喜欢类似于 console.log() 的方法,则可以使用 User Timing API 任意标记应用生命周期的特定阶段,以跟踪每个阶段所需的时间。
摘要
- 每当您打算优化网站的加载性能时,都应先进行审核。该审核会建立基准,并为您提供有关如何改进的提示。
- 每次只进行一项更改,并在每次更改后审核网页,以了解这项单独的更改对性能有何影响。
后续步骤
对您自己的网站运行审核!如果您需要帮助解读报告或寻找提升加载性能的方法,请查看从 DevTools 社区获取帮助的所有方式:
- 如需针对本文档提交 bug,请访问 developer.chrome.com 代码库。
- 如需在 DevTools 上提交 bug 报告,请访问 Chromium Bugs。
- 在邮寄名单上讨论功能和变更。请勿使用邮寄名单提问。请改用 Stack Overflow。
- 在 Stack Overflow 上获取有关如何使用开发者工具的常规帮助。如需提交 bug 请求,请始终使用 Chromium Bugs。
- 欢迎在 Twitter 上向我们发推文:@ChromeDevTools。



