Overzicht
Gebruik het Lighthouse -paneel om een uitgebreide audit van uw website uit te voeren. Het Lighthouse -paneel genereert een rapport dat u inzicht geeft in het volgende over uw website:
- Prestatie
- Toegankelijkheid
- Beste praktijken
- SEO
... en vele andere statistieken.
De volgende tutorial helpt u aan de slag te gaan met Lighthouse in Chrome DevTools.
Voor meer informatie over de andere manieren waarop Lighthouse de kwaliteit van uw website kan verbeteren, raadpleegt u onze Lighthouse -documentatie.
Doel van de tutorial
In deze zelfstudie leert u hoe u Chrome DevTools kunt gebruiken om manieren te vinden waarmee u uw websites sneller kunt laden.
Lees verder of bekijk de videoversie van deze tutorial:
Vereisten
U moet basiservaring hebben met webontwikkeling, vergelijkbaar met wat u leert in deze cursus Inleiding tot webontwikkeling .
U hoeft niets te weten over de laadprestaties.
Invoering
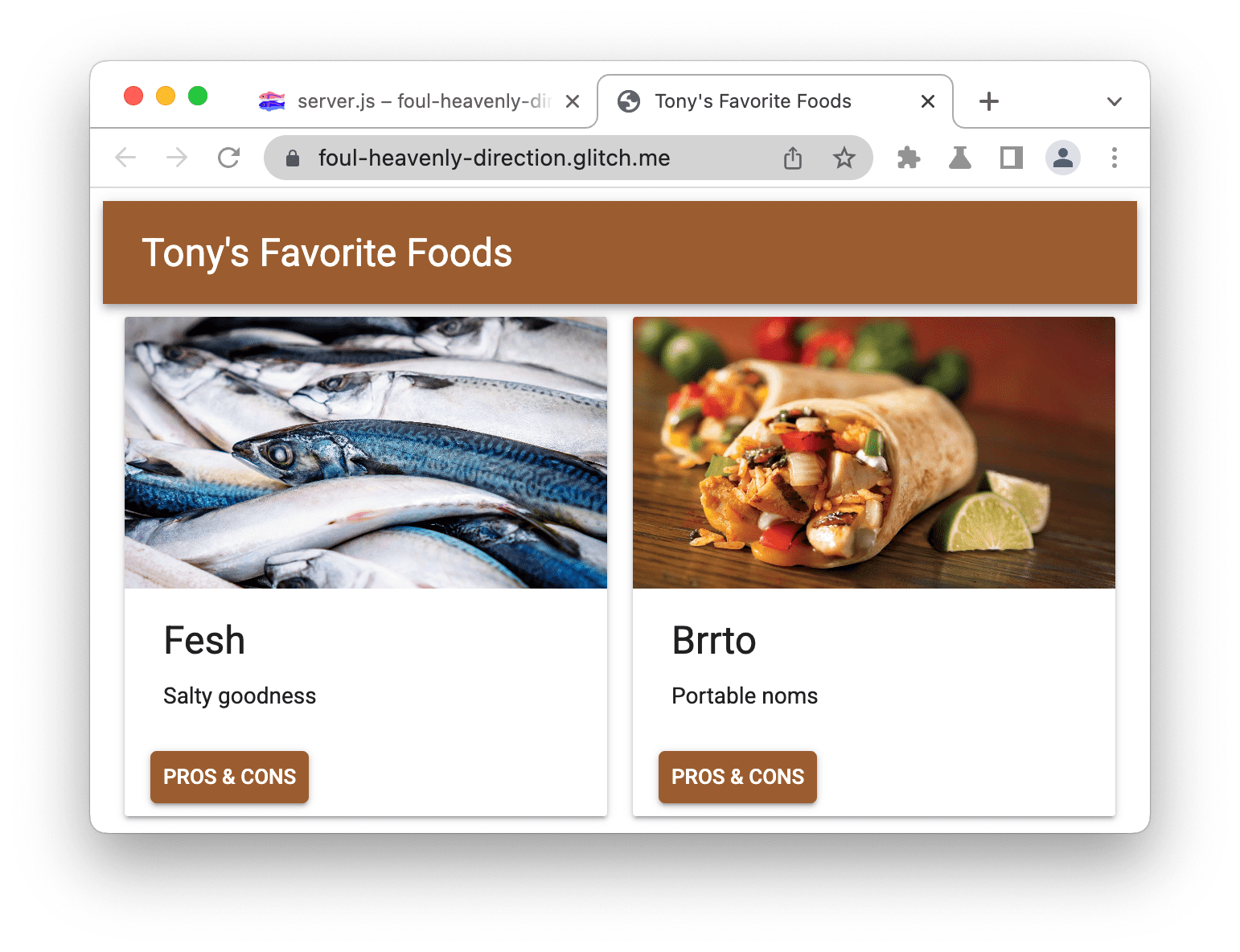
Dit is Tony. Tony is erg beroemd in de kattenwereld. Hij heeft een website gebouwd zodat zijn fans kunnen leren wat zijn favoriete eten is. Zijn fans zijn dol op de site, maar Tony blijft klachten horen dat de site langzaam laadt. Tony heeft je gevraagd om hem te helpen de site te versnellen.

Stap 1: Controleer de site
Wanneer u de laadprestaties van een site wilt verbeteren, begin dan altijd met een audit. De audit heeft twee belangrijke functies:
- Het creëert een basislijn waaraan u volgende wijzigingen kunt meten.
- Het geeft u bruikbare tips over welke veranderingen de meeste impact zullen hebben.
Instellen
Eerst moet je een nieuwe werkomgeving voor Tony's website inrichten, zodat je daar later wijzigingen in kunt aanbrengen:
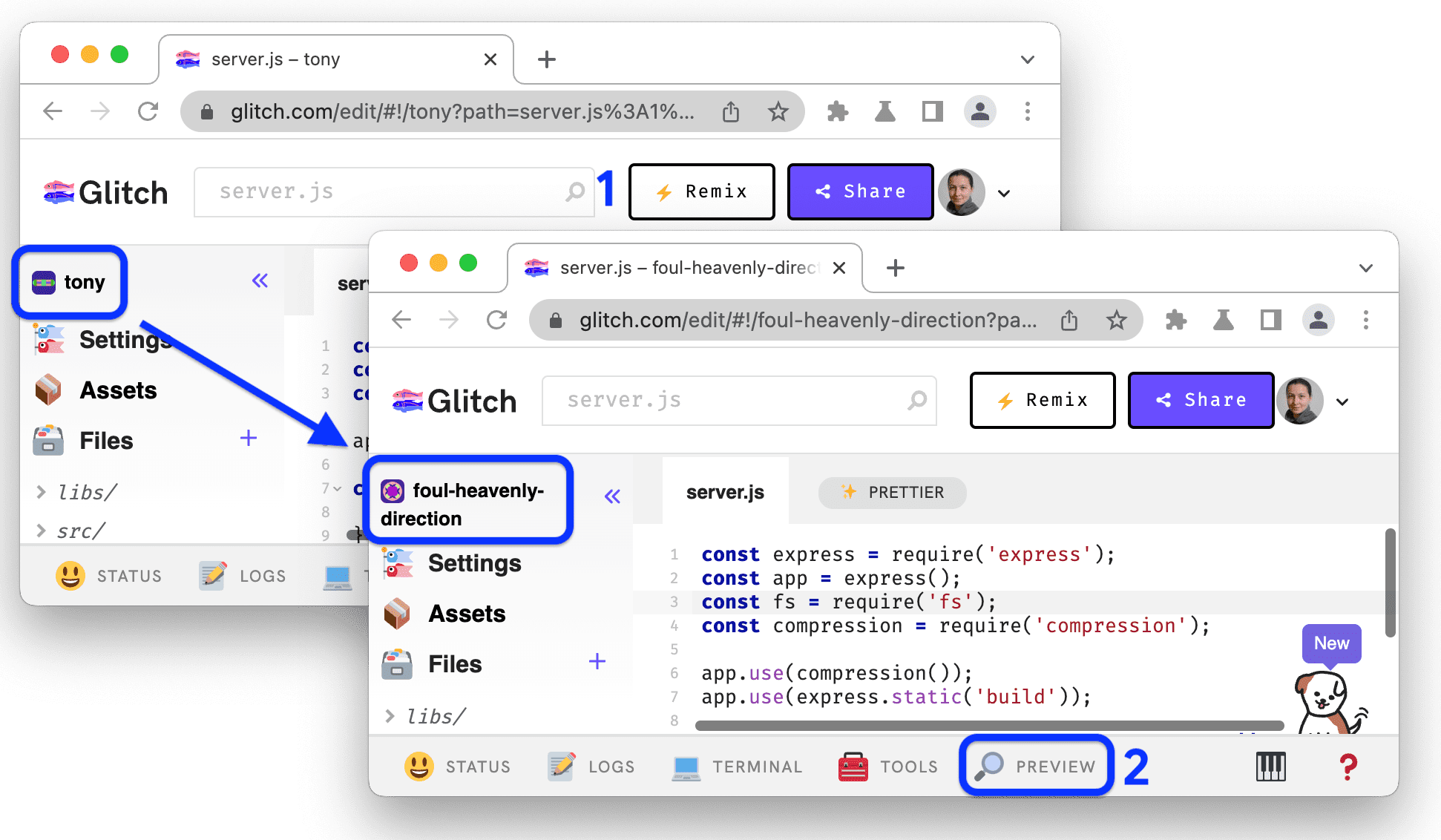
Remix het project van de website op Glitch . Uw nieuwe project wordt geopend in een tabblad. Dit tabblad wordt het editortabblad genoemd.

De naam van het project verandert van tony in een willekeurig gegenereerde naam. U hebt nu uw eigen bewerkbare kopie van de code. Later brengt u wijzigingen aan in deze code.
Klik onder aan het editortabblad op Voorbeeld > Voorbeeld in een nieuw venster . De demo wordt geopend in een nieuw tabblad. Dit tabblad wordt het demotabblad genoemd. Het kan even duren voordat de site is geladen.

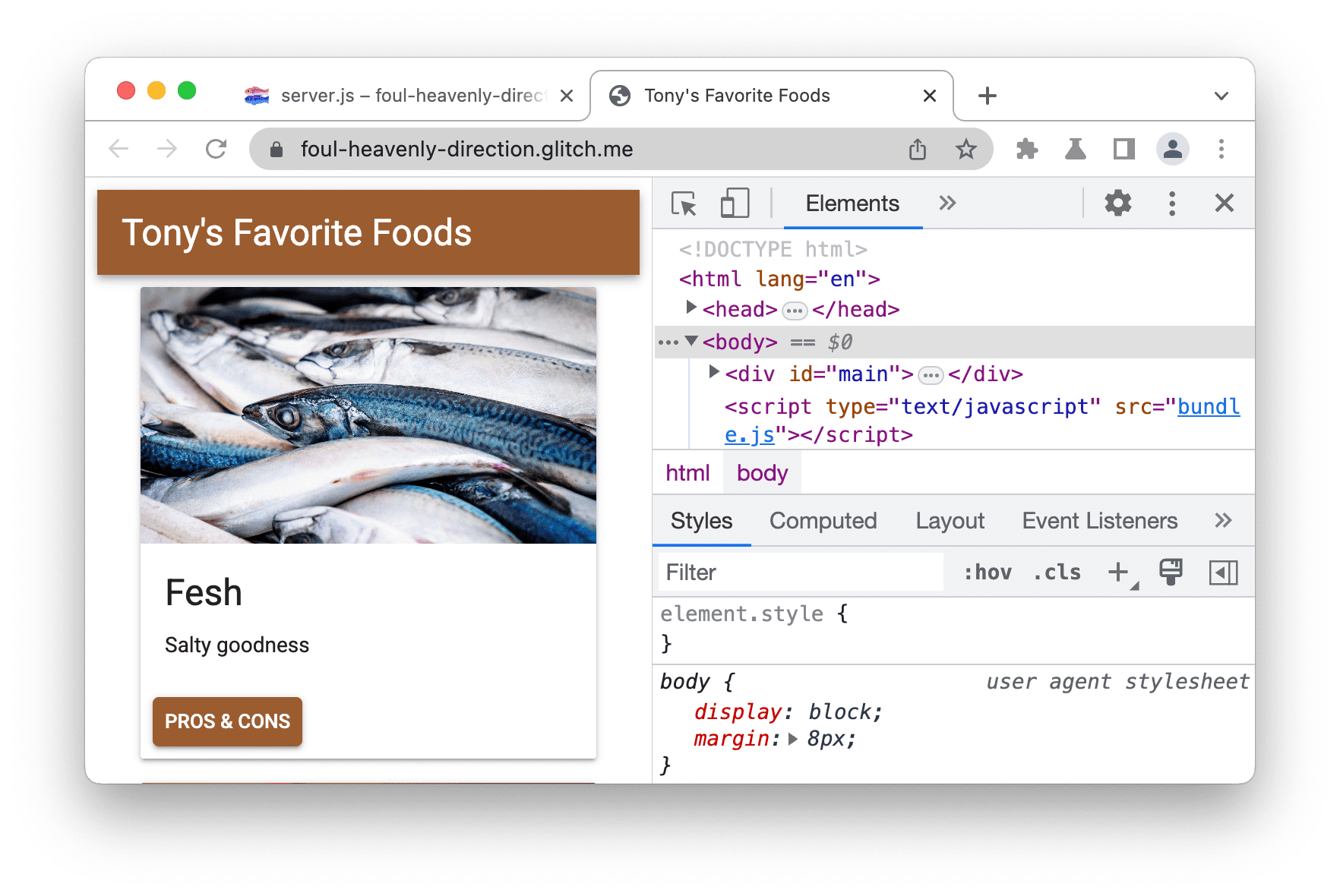
Open DevTools naast de demo.

Stel een basislijn vast
De basislijn is een registratie van hoe de site presteerde voordat u prestatieverbeteringen aanbracht.
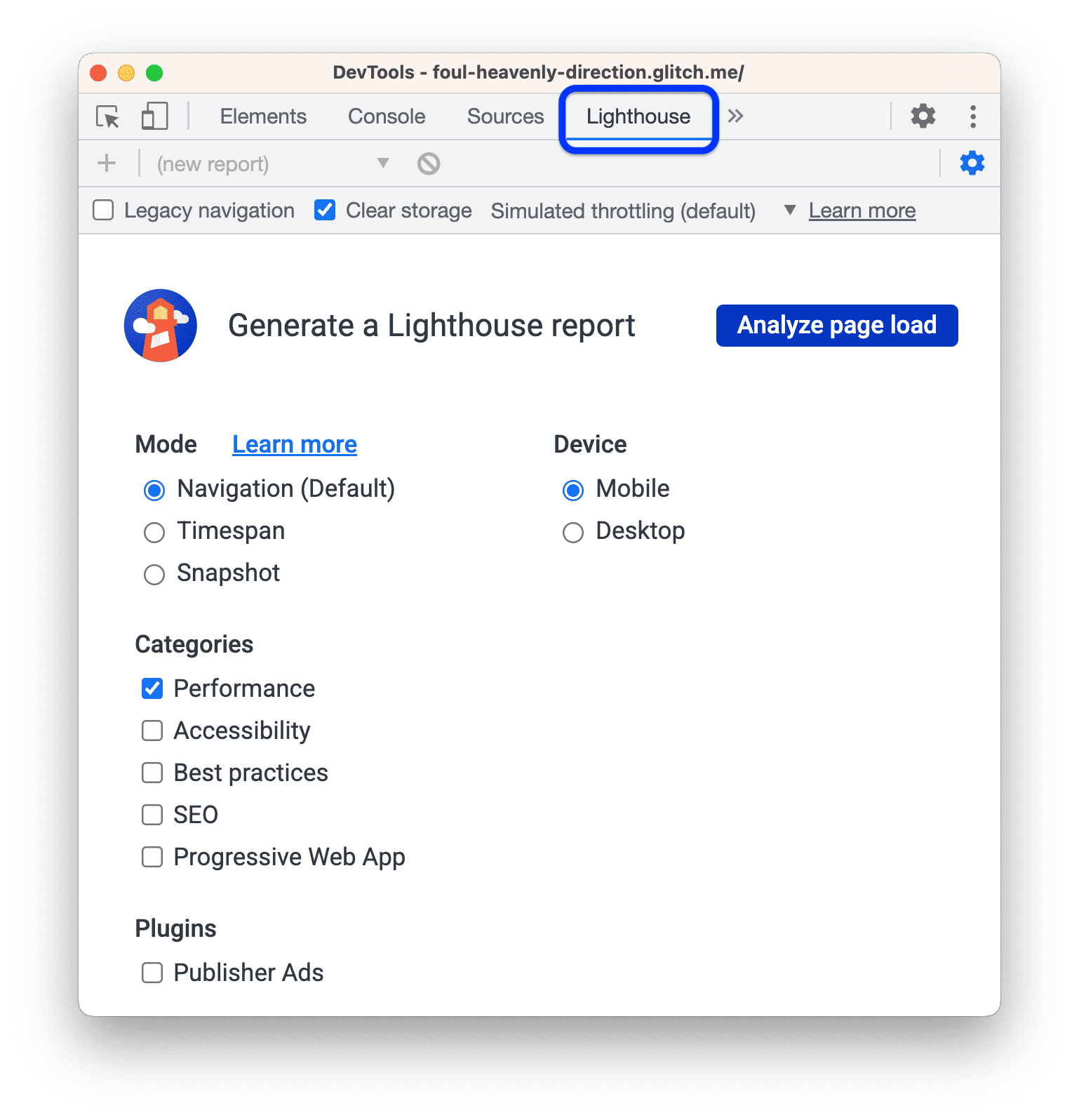
Open het Vuurtorenpaneel . Het kan verborgen zijn achter Meer panelen .

Zorg ervoor dat de configuratie-instellingen van uw Lighthouse-rapport overeenkomen met die op de schermafbeelding. Hier volgt een uitleg van de verschillende opties:
- Opslag wissen . Als u dit selectievakje inschakelt, wordt vóór elke audit alle opslagruimte die aan de pagina is gekoppeld, gewist. Laat deze instelling ingeschakeld als u wilt controleren hoe nieuwe bezoekers uw site ervaren. Schakel deze instelling uit als u een herhaalbezoek wilt.
- JS-sampling inschakelen . Deze optie is standaard uitgeschakeld. Indien ingeschakeld, worden gedetailleerde JavaScript-aanroepstacks toegevoegd aan de prestatietracering, maar kan het genereren van rapporten vertragen. De tracering is beschikbaar onder het menu Tools > Unthrottled Trace bekijken nadat het Lighthouse -rapport is gegenereerd.

- Gesimuleerde beperking (standaard) . Deze optie simuleert de typische omstandigheden van browsen op een mobiel apparaat. Het wordt 'gesimuleerd' genoemd omdat Lighthouse tijdens het auditproces niet daadwerkelijk gas geeft. In plaats daarvan extrapoleert het alleen hoe lang het duurt om de pagina te laden onder mobiele omstandigheden. De DevTools-throttling (geavanceerde) instelling daarentegen beperkt feitelijk uw CPU en netwerk, met als wisselwerking een langer auditproces.
- Modus > Navigatie (standaard) . Deze modus analyseert het laden van een enkele pagina en dat is wat we nodig hebben in deze tutorial. Zie De drie modi voor meer informatie.
- Apparaat > Mobiel . De mobiele optie verandert de user-agentstring en simuleert een mobiele viewport. De desktopoptie schakelt vrijwel alleen de mobiele wijzigingen uit.
- Categorieën > Prestaties . Eén ingeschakelde categorie zorgt ervoor dat Lighthouse alleen een rapport genereert met de bijbehorende reeks audits. U kunt de andere categorieën ingeschakeld laten als u wilt zien welke soorten aanbevelingen zij bieden. Het uitschakelen van irrelevante categorieën versnelt het auditproces enigszins.
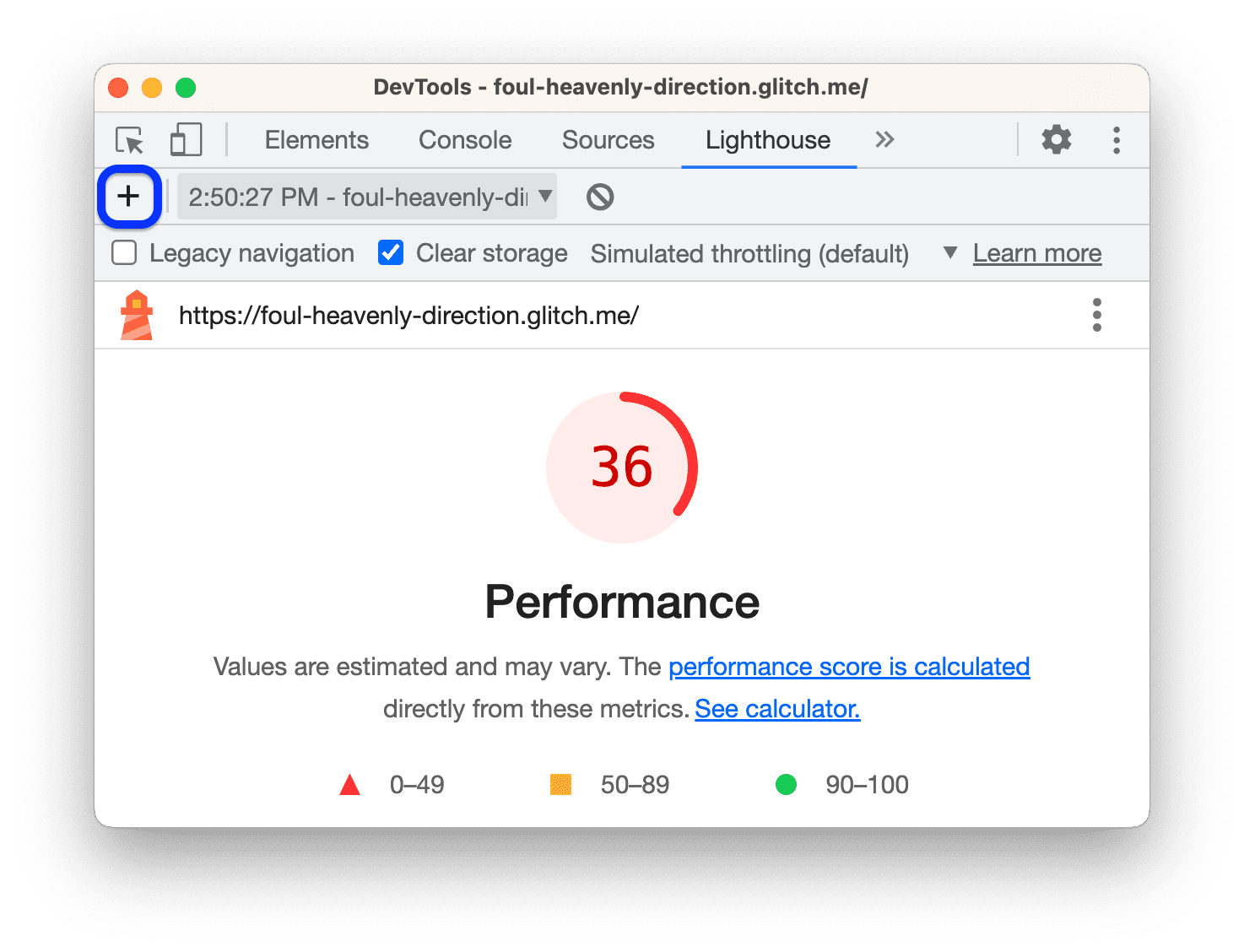
Klik op Paginabelasting analyseren . Na 10 tot 30 seconden toont het Lighthouse -paneel u een rapport van de prestaties van de site.

Rapportfouten afhandelen
Als u ooit een fout krijgt in uw Lighthouse-rapport, kunt u proberen het demotabblad vanuit een incognitovenster uit te voeren zonder dat er andere tabbladen geopend zijn. Dit zorgt ervoor dat u Chrome schoon gebruikt. Vooral Chrome-extensies kunnen het auditproces verstoren.

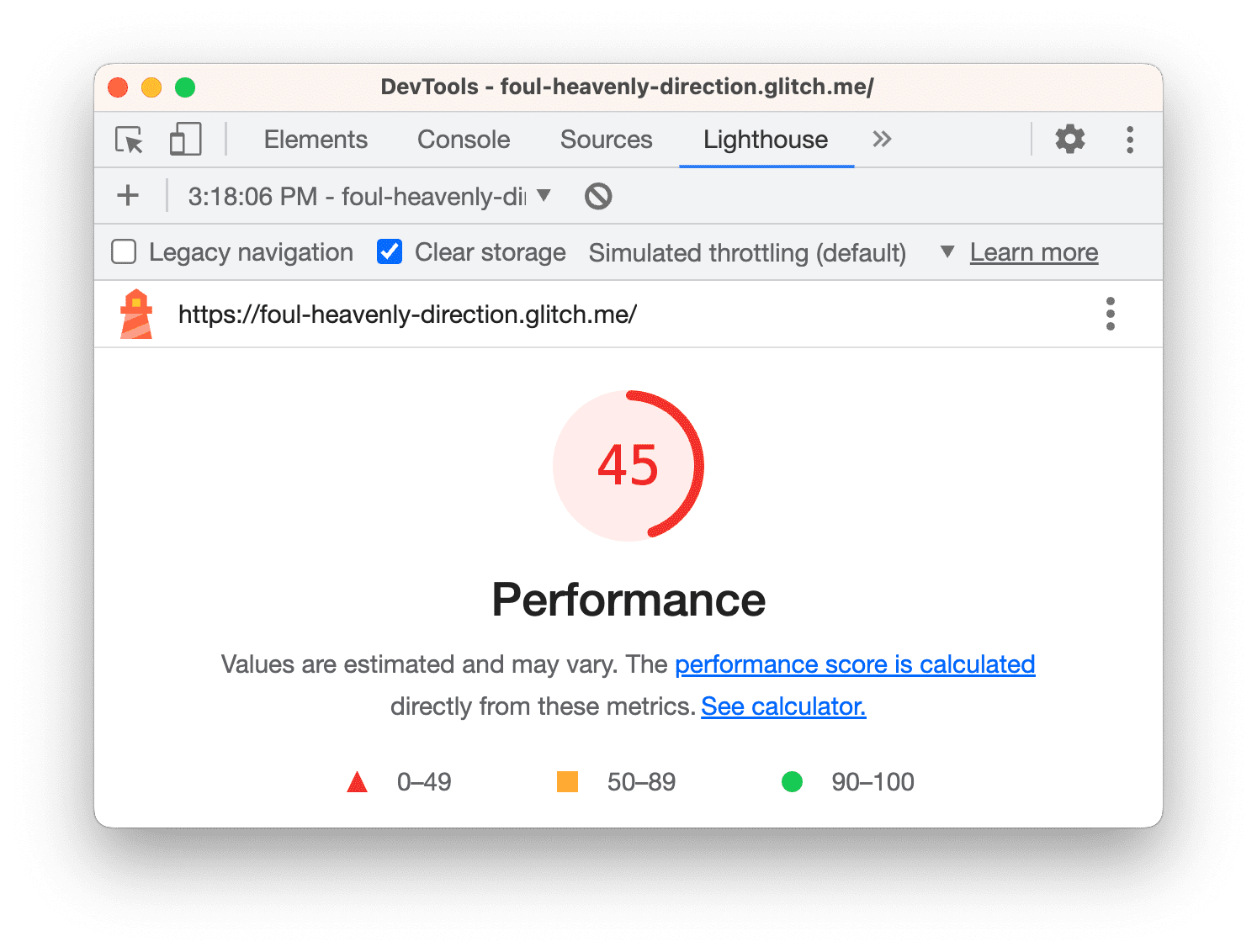
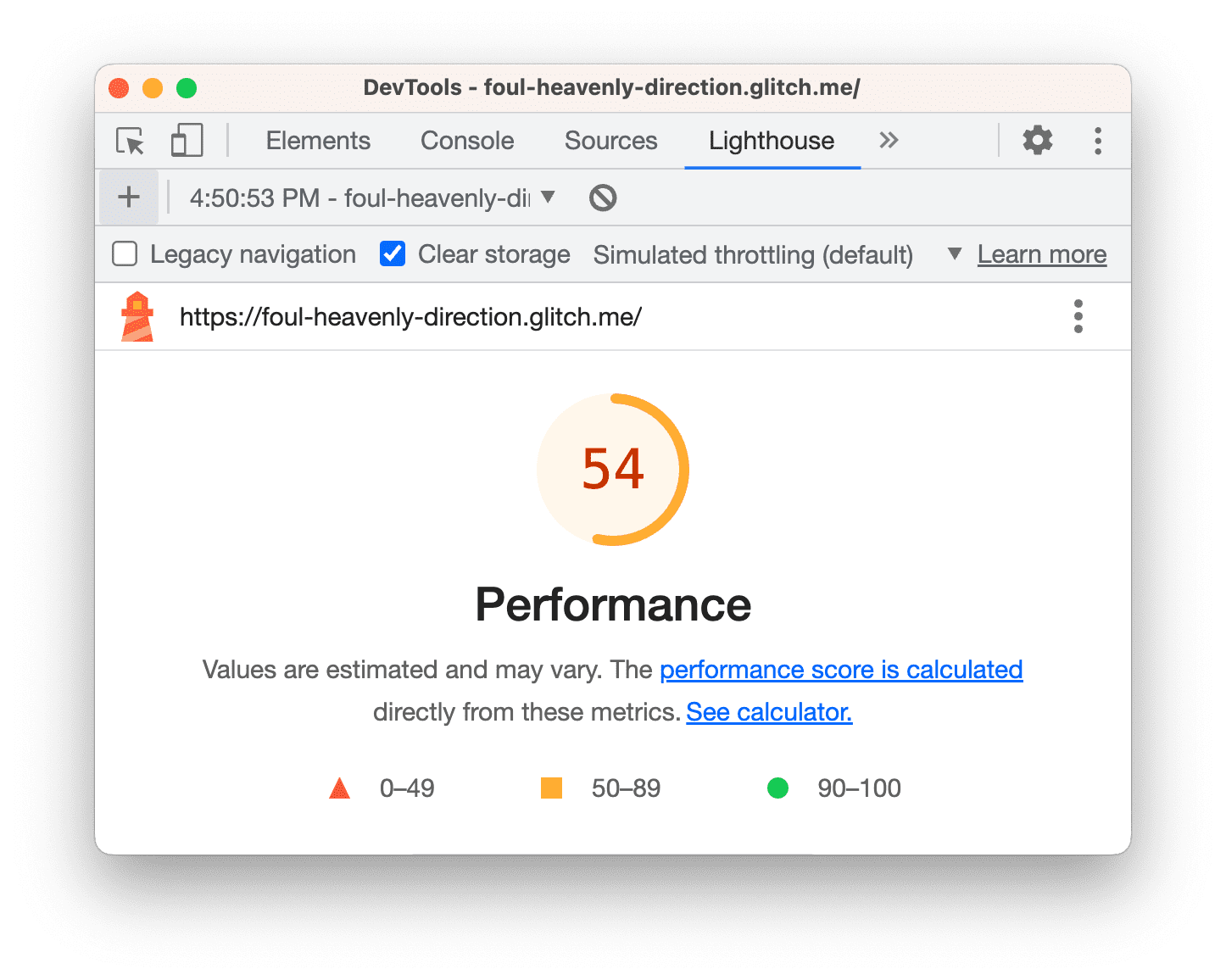
Begrijp uw rapport
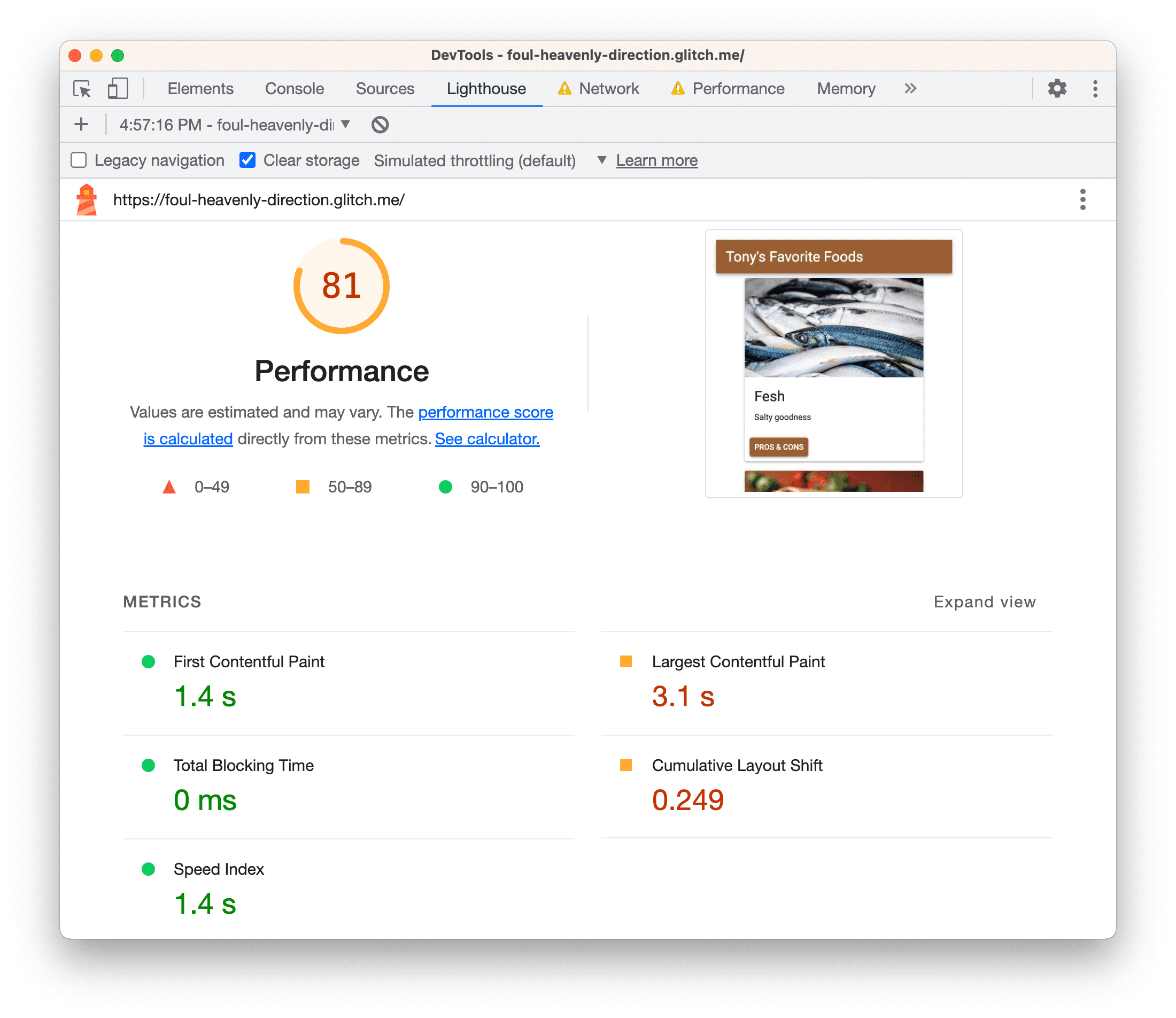
Het getal bovenaan uw rapport is de algehele prestatiescore voor de site. Als u later wijzigingen in de code aanbrengt, zou u dit aantal moeten zien stijgen. Een hogere score betekent betere prestaties.

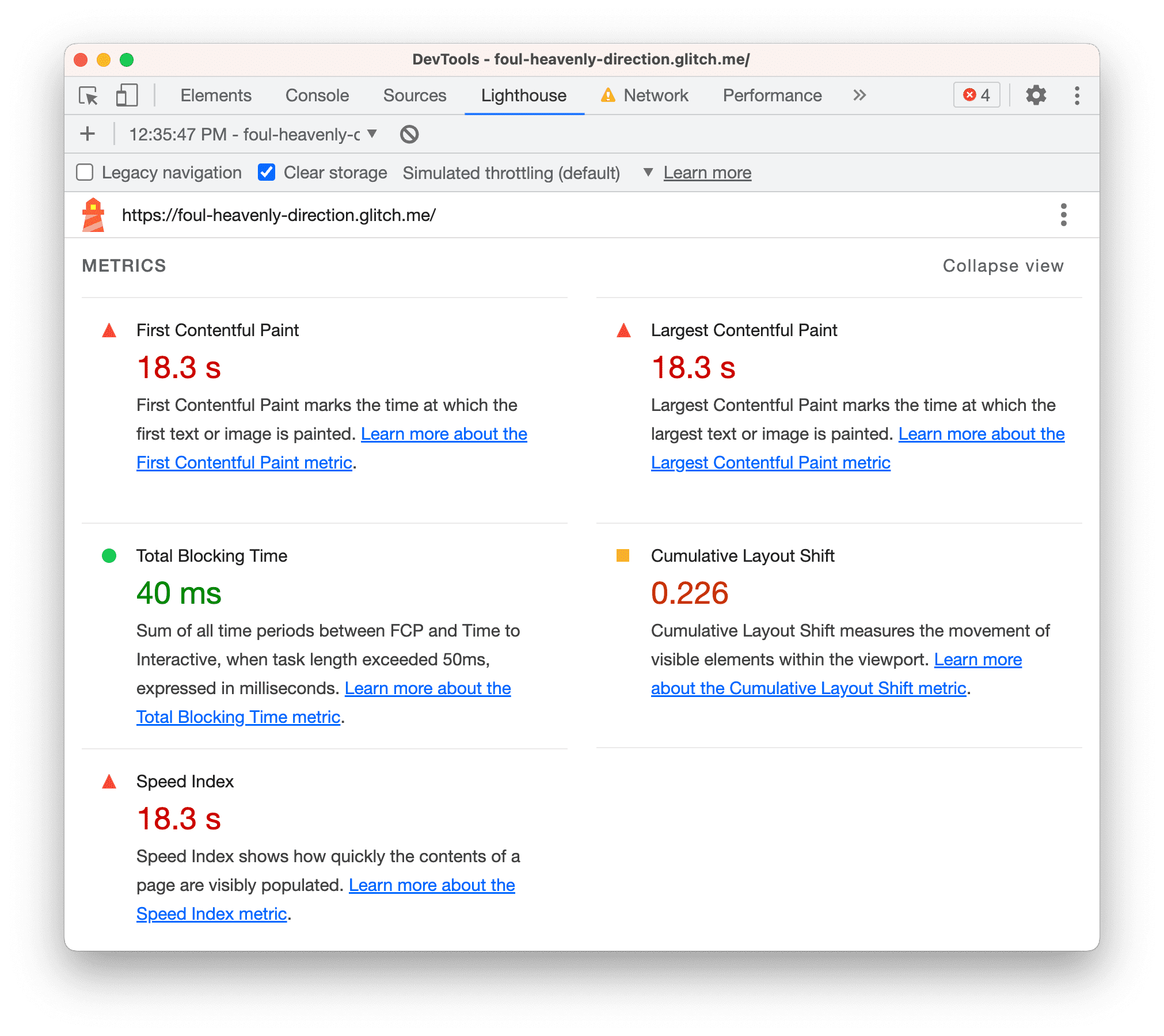
Statistieken
Blader omlaag naar het gedeelte Metrieken en klik op Weergave uitvouwen . Als u documentatie over een metriek wilt lezen, klikt u op Meer informatie... .

In dit gedeelte vindt u kwantitatieve metingen van de prestaties van de site. Elke statistiek geeft inzicht in een ander aspect van de prestaties. First Contentful Paint vertelt u bijvoorbeeld wanneer inhoud voor het eerst op het scherm wordt weergegeven, wat een belangrijke mijlpaal is in de perceptie van de gebruiker over het laden van de pagina, terwijl Time To Interactive het punt markeert waarop de pagina gereed genoeg lijkt om gebruikersinteracties af te handelen.
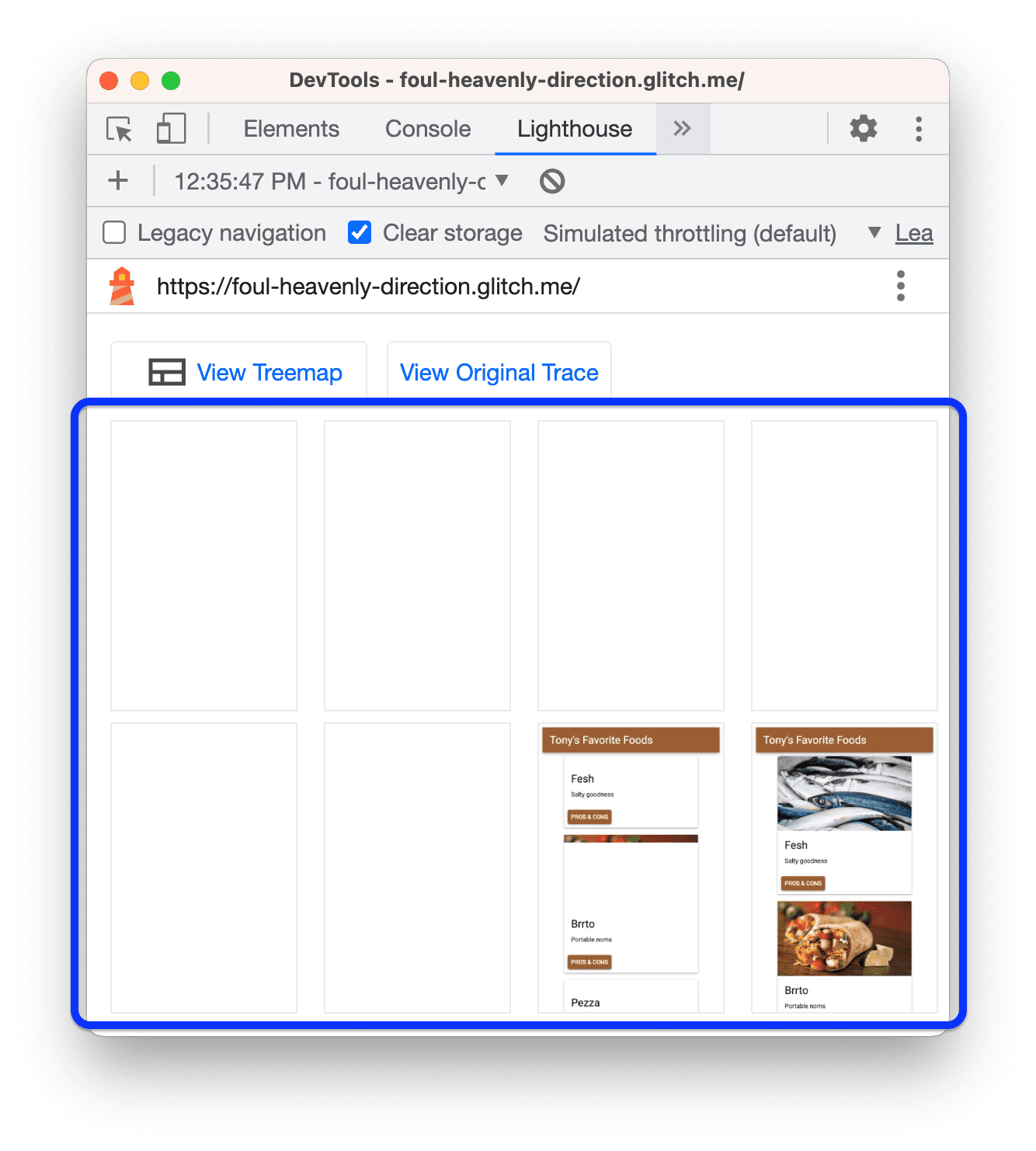
Schermafbeeldingen
Hierna volgt een verzameling schermafbeeldingen die laten zien hoe de pagina eruit zag toen deze werd geladen.

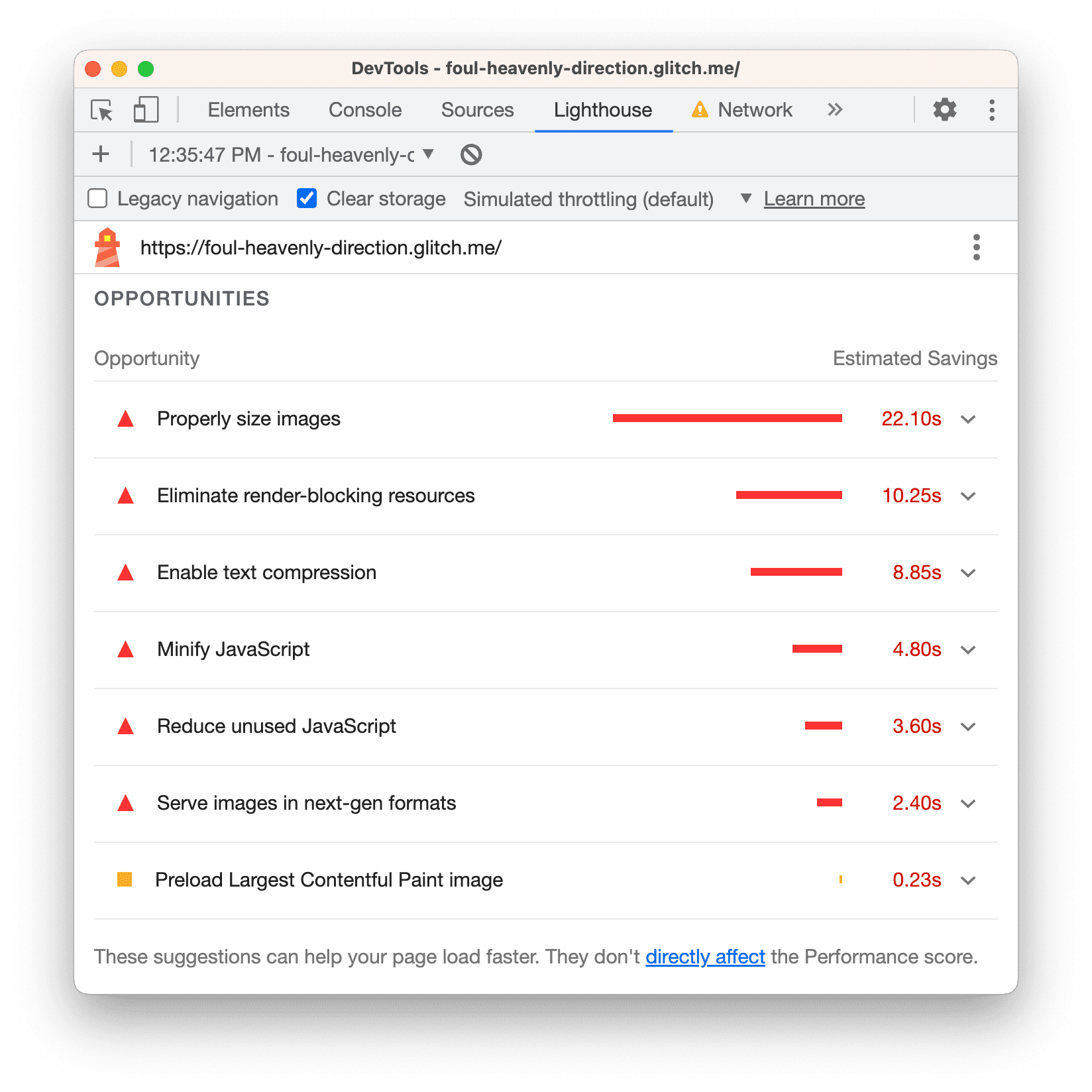
Mogelijkheden
Het volgende is het gedeelte Mogelijkheden dat specifieke tips biedt over hoe u de laadprestaties van deze specifieke pagina kunt verbeteren.

Klik op een mogelijkheid voor meer informatie.

Klik op Meer informatie... om documentatie te bekijken over waarom een opportunity belangrijk is, en specifieke aanbevelingen over hoe u deze kunt oplossen.
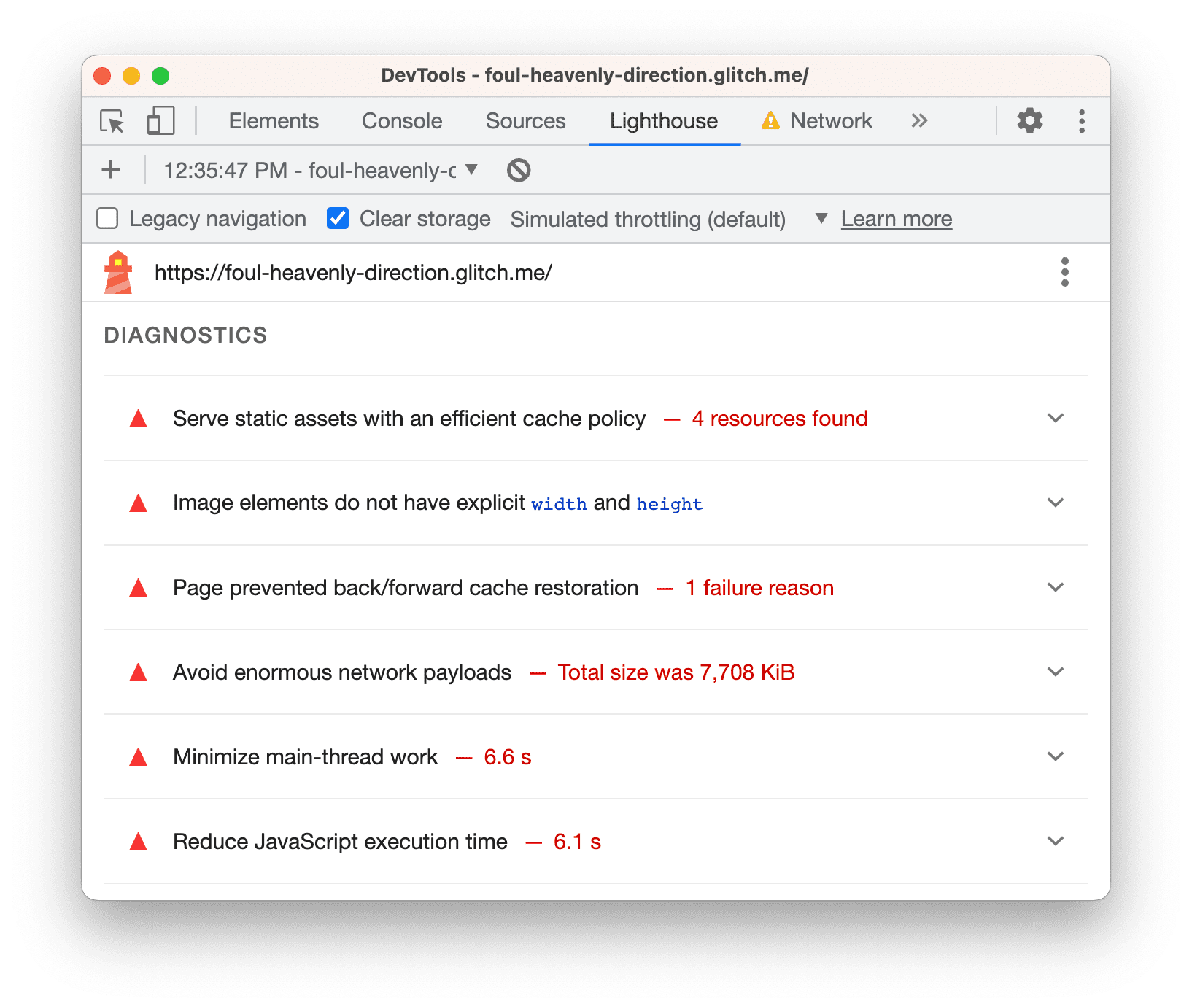
Diagnostiek
Het gedeelte Diagnostische gegevens biedt meer informatie over factoren die bijdragen aan de laadtijd van de pagina.

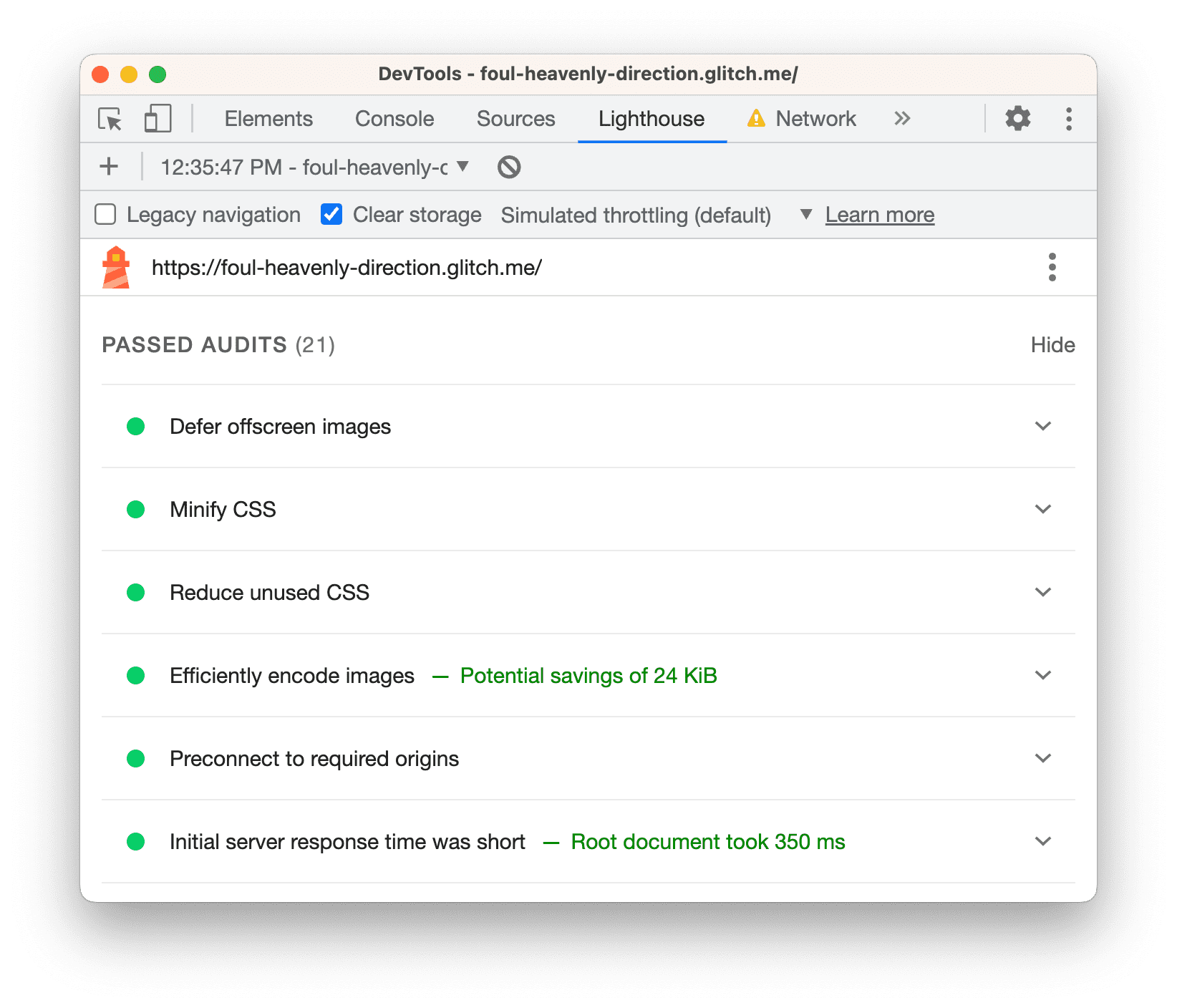
Audits doorstaan
In het gedeelte Geslaagde audits ziet u wat de site correct doet. Klik om de sectie uit te vouwen.

Stap 2: Experimenteer
In het gedeelte Mogelijkheden van uw Lighthouse-rapport vindt u tips over hoe u de prestaties van de pagina kunt verbeteren. In deze sectie implementeert u de aanbevolen wijzigingen in de codebase, waarbij u de site na elke wijziging controleert om te meten hoe deze de sitesnelheid beïnvloedt.
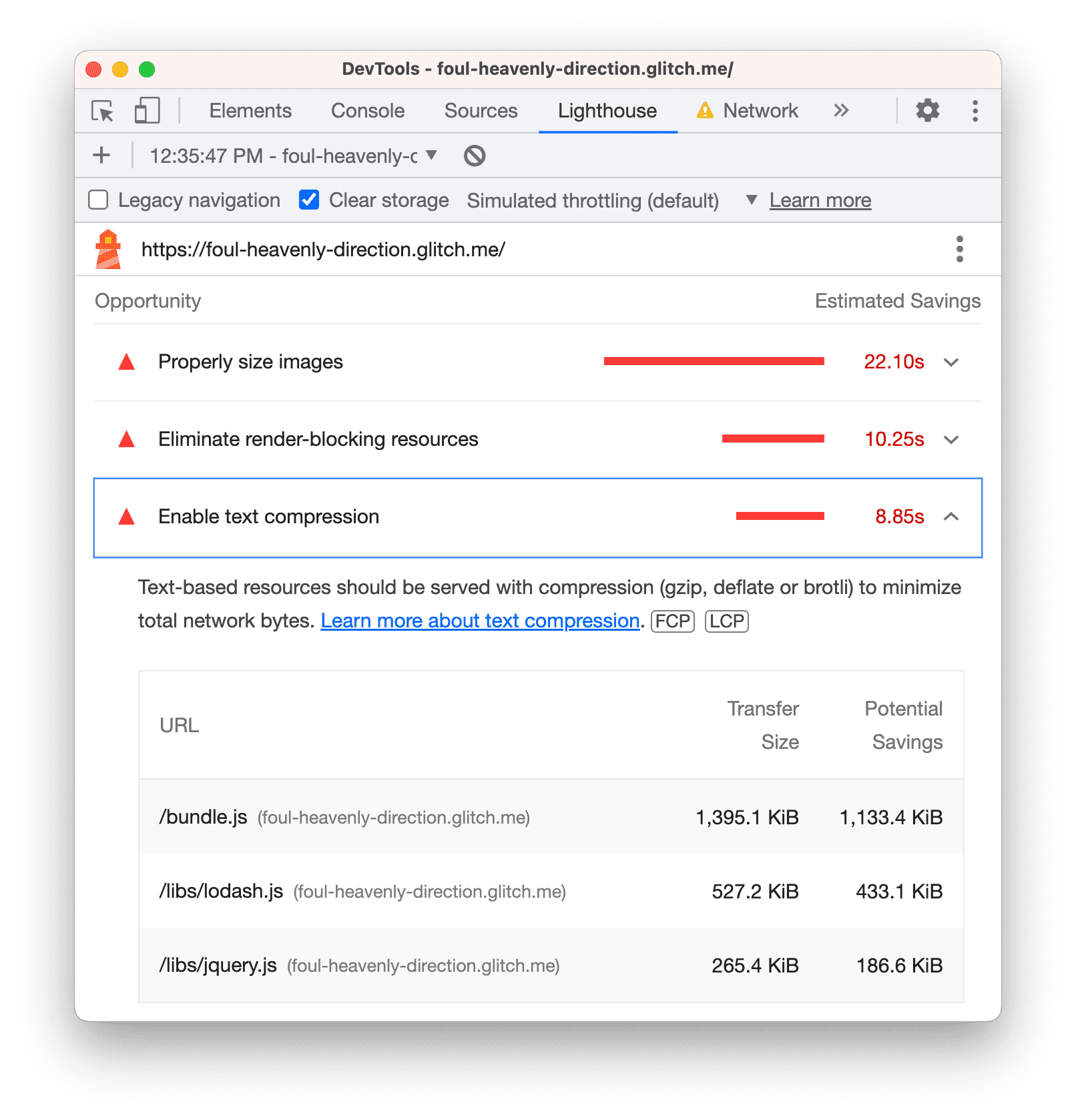
Schakel tekstcompressie in
In uw rapport staat dat het inschakelen van tekstcompressie een van de beste mogelijkheden is om de prestaties van de pagina te verbeteren.
Tekstcompressie houdt in dat u de grootte van een tekstbestand verkleint of comprimeert voordat u het over het netwerk verzendt. Een beetje zoals je een map kunt zippen voordat je deze per e-mail verzendt om de grootte ervan te verkleinen.
Voordat u compressie inschakelt, volgen hier een aantal manieren waarop u handmatig kunt controleren of tekstbronnen zijn gecomprimeerd.
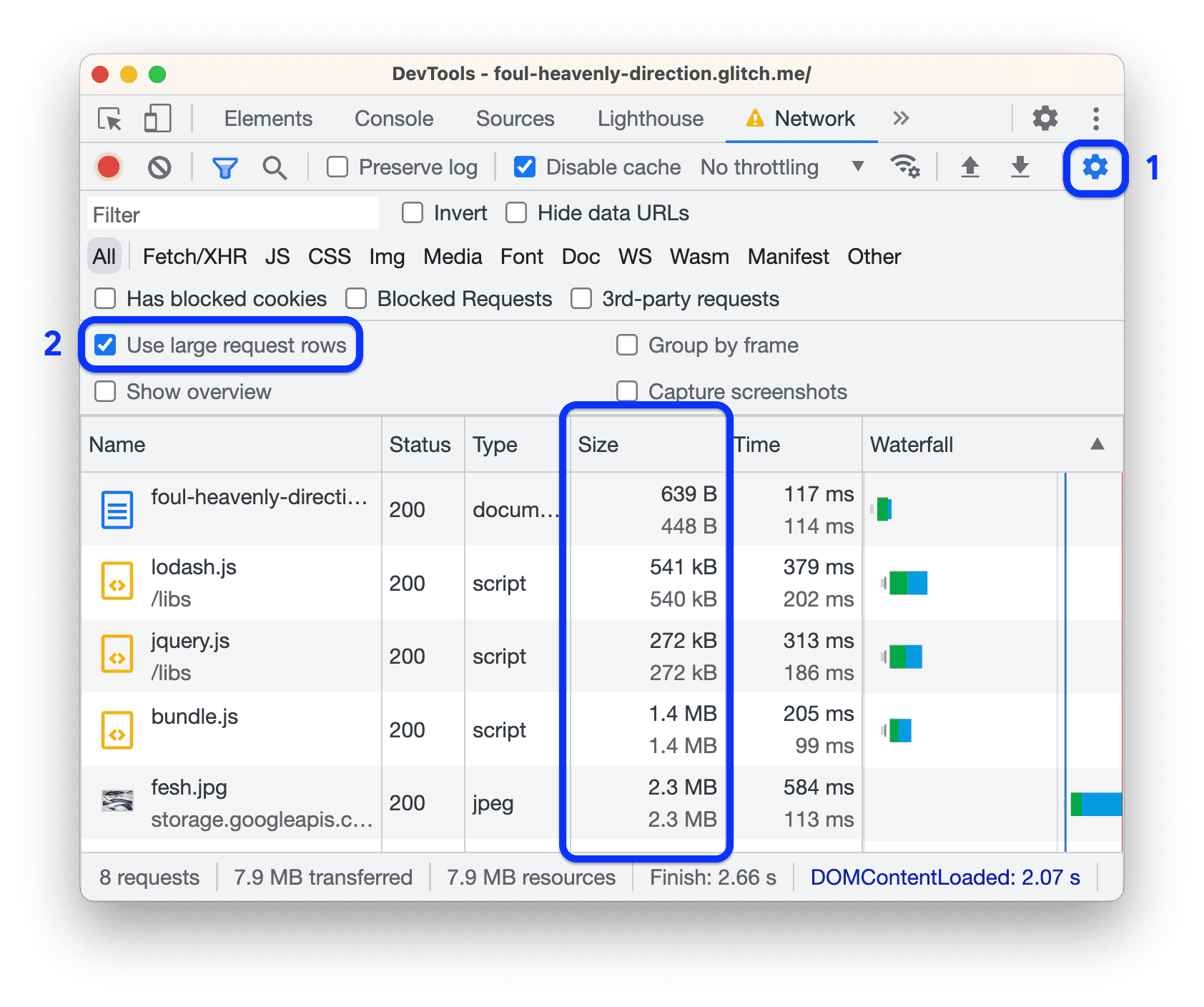
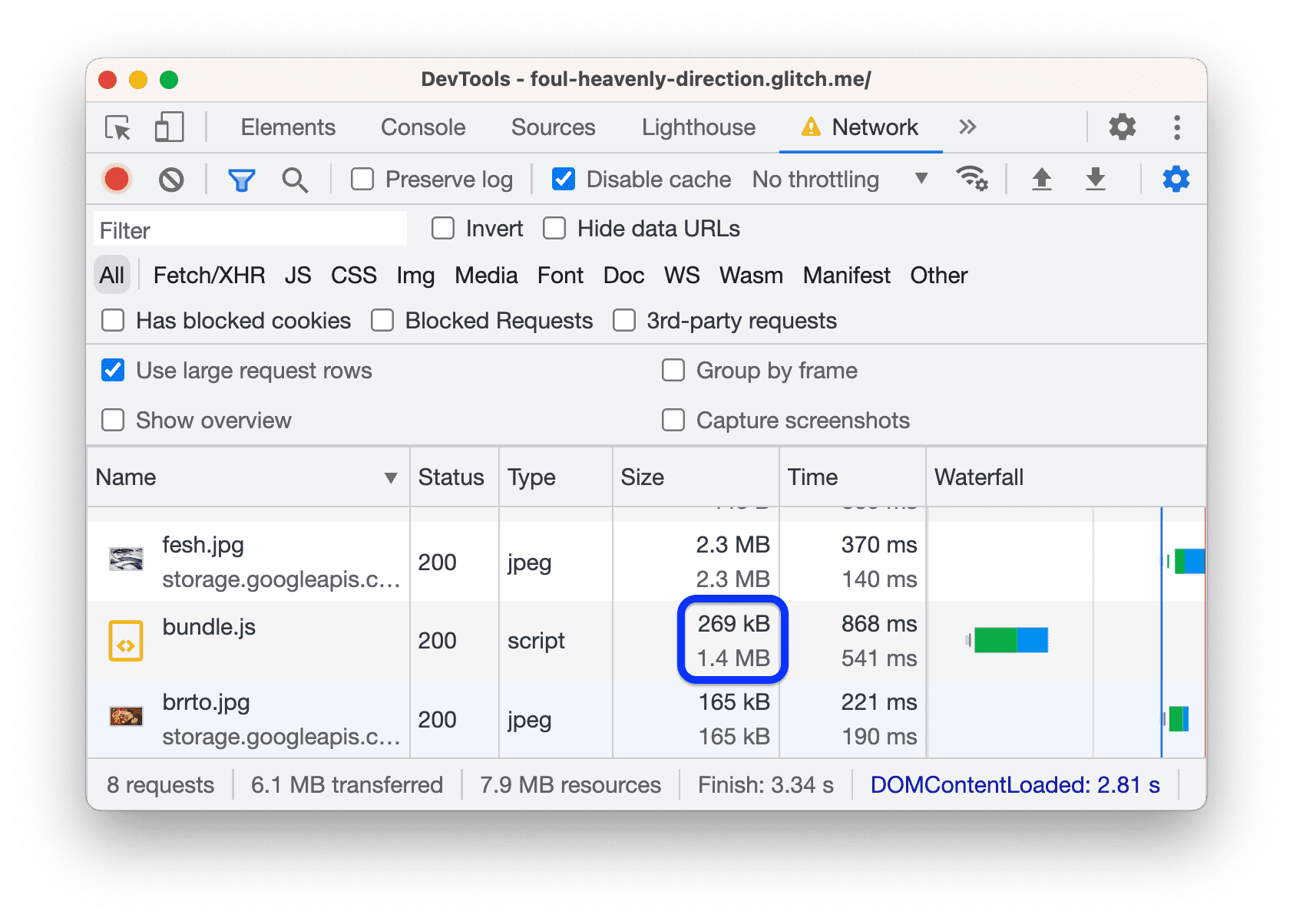
Open het netwerkpaneel en controleer de Instellingen > Gebruik grote verzoekrijen .

Elke cel Grootte toont twee waarden. De bovenste waarde is de grootte van de gedownloade bron. De onderste waarde is de grootte van de niet-gecomprimeerde bron. Als de twee waarden hetzelfde zijn, wordt de bron niet gecomprimeerd wanneer deze via het netwerk wordt verzonden. In dit voorbeeld zijn de bovenste en onderste waarden voor bundle.js beide 1.4 MB .
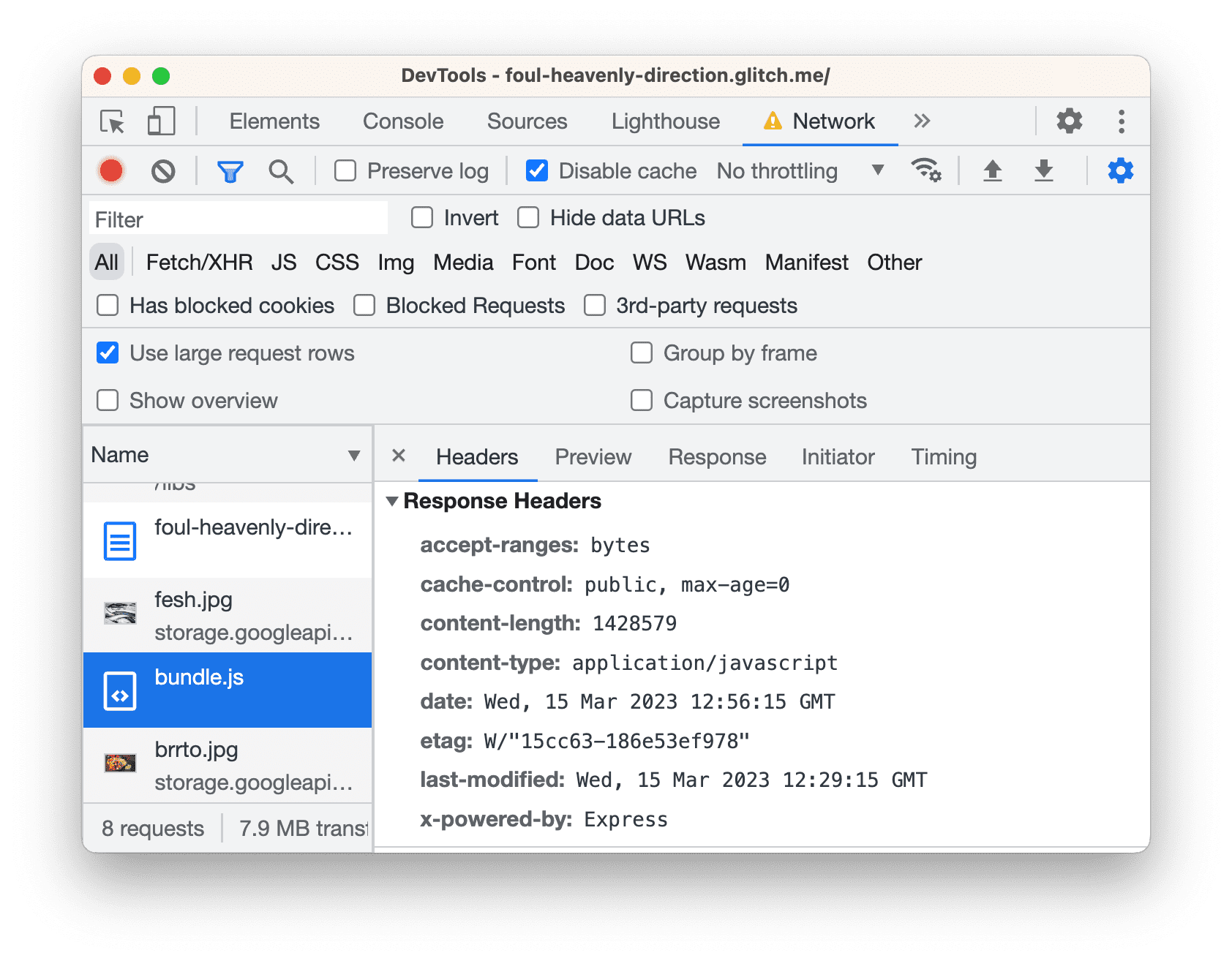
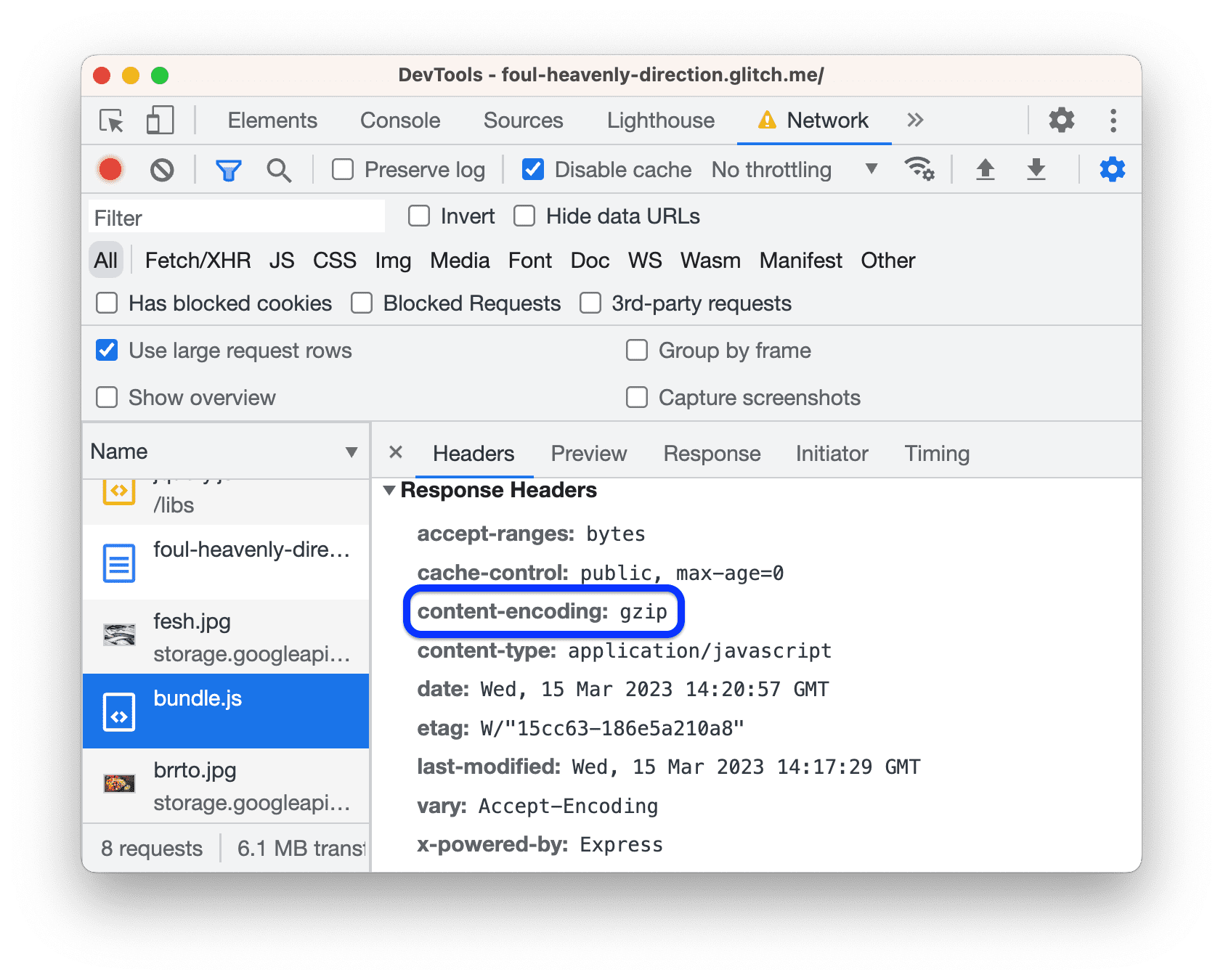
U kunt ook controleren op compressie door de HTTP-headers van een bron te inspecteren:
Klik op Bundle.js en open het tabblad Headers .

Zoek in de sectie Reactieheaders naar een koptekst voor
content-encoding. Je zou er geen moeten zien, wat betekent datbundle.jsniet is gecomprimeerd. Wanneer een bron wordt gecomprimeerd, wordt deze header meestal ingesteld opgzip,deflateofbr. Zie Richtlijnen voor uitleg van deze waarden.
Genoeg met de uitleg. Tijd om wat veranderingen aan te brengen! Schakel tekstcompressie in door een paar regels code toe te voegen:
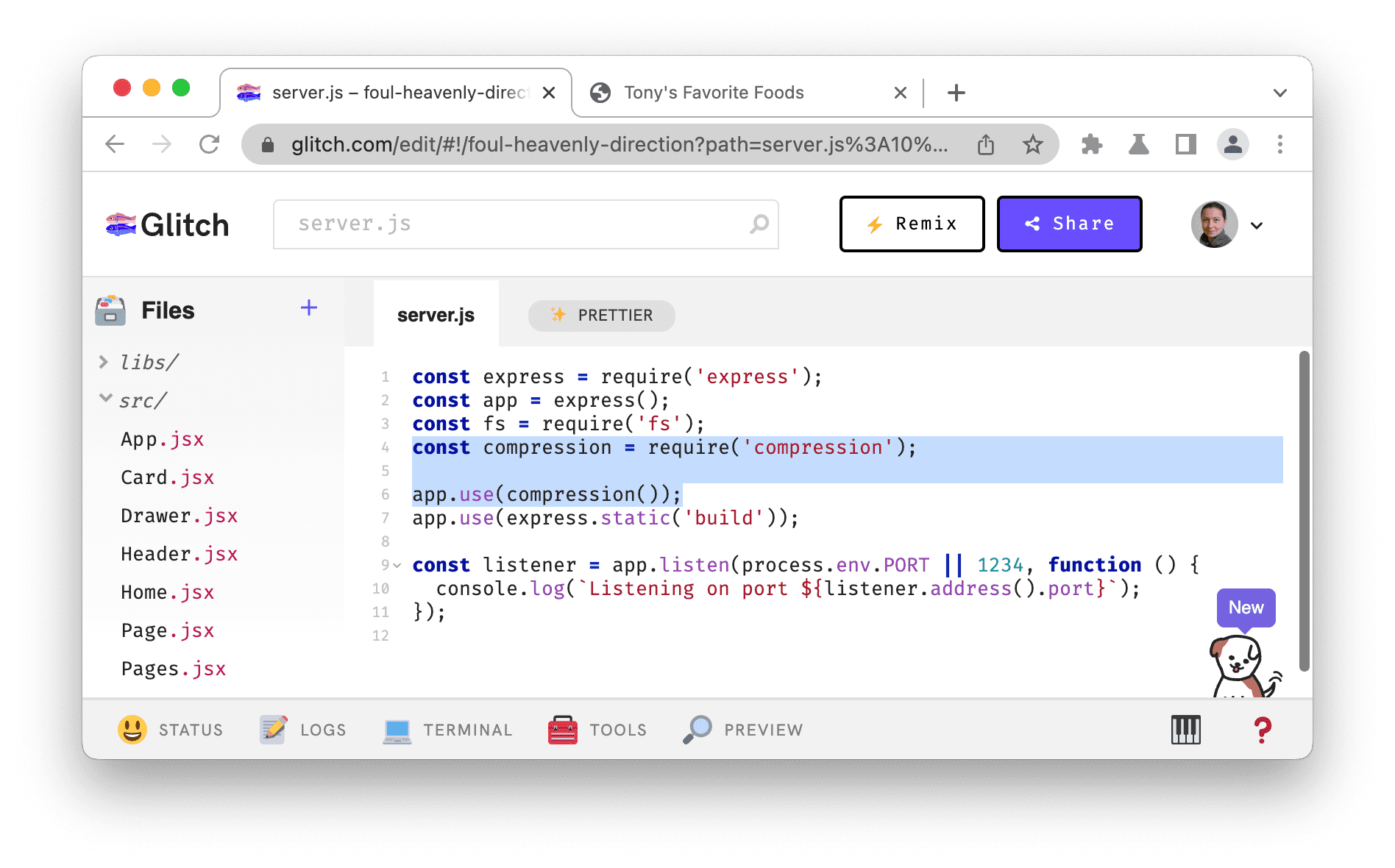
Open
server.jsop het tabblad Editor en voeg de volgende twee (gemarkeerde) regels toe:... const fs = require('fs'); const compression = require('compression'); app.use(compression()); app.use(express.static('build')); ...Zorg ervoor dat
app.use(compression())vóórapp.use(express.static('build'))plaatst.
Wacht tot Glitch de nieuwe versie van de site heeft geïmplementeerd. Een vrolijke emoji in de linkerbenedenhoek duidt op een succesvolle implementatie.
Gebruik de workflows die u eerder hebt geleerd om handmatig te controleren of de compressie werkt:
Ga terug naar het demotabblad en laad de pagina opnieuw.
De kolom Grootte zou nu twee verschillende waarden moeten tonen voor tekstbronnen zoals
bundle.js. De bovenste waarde van269 KBvoorbundle.jsis de grootte van het bestand dat via het netwerk is verzonden, en de onderste waarde van1.4 MBis de niet-gecomprimeerde bestandsgrootte.
De sectie Response Headers voor
bundle.jszou nu eencontent-encoding: gzipheader.
Voer het Lighthouse-rapport opnieuw uit op de pagina om de impact te meten die de tekstcompressie heeft op de laadprestaties van de pagina:
Open het Lighthouse- paneel en klik
Voer een audit uit... via de actiebalk bovenaan.

Laat de instellingen hetzelfde als voorheen en klik op Pagina laden analyseren .

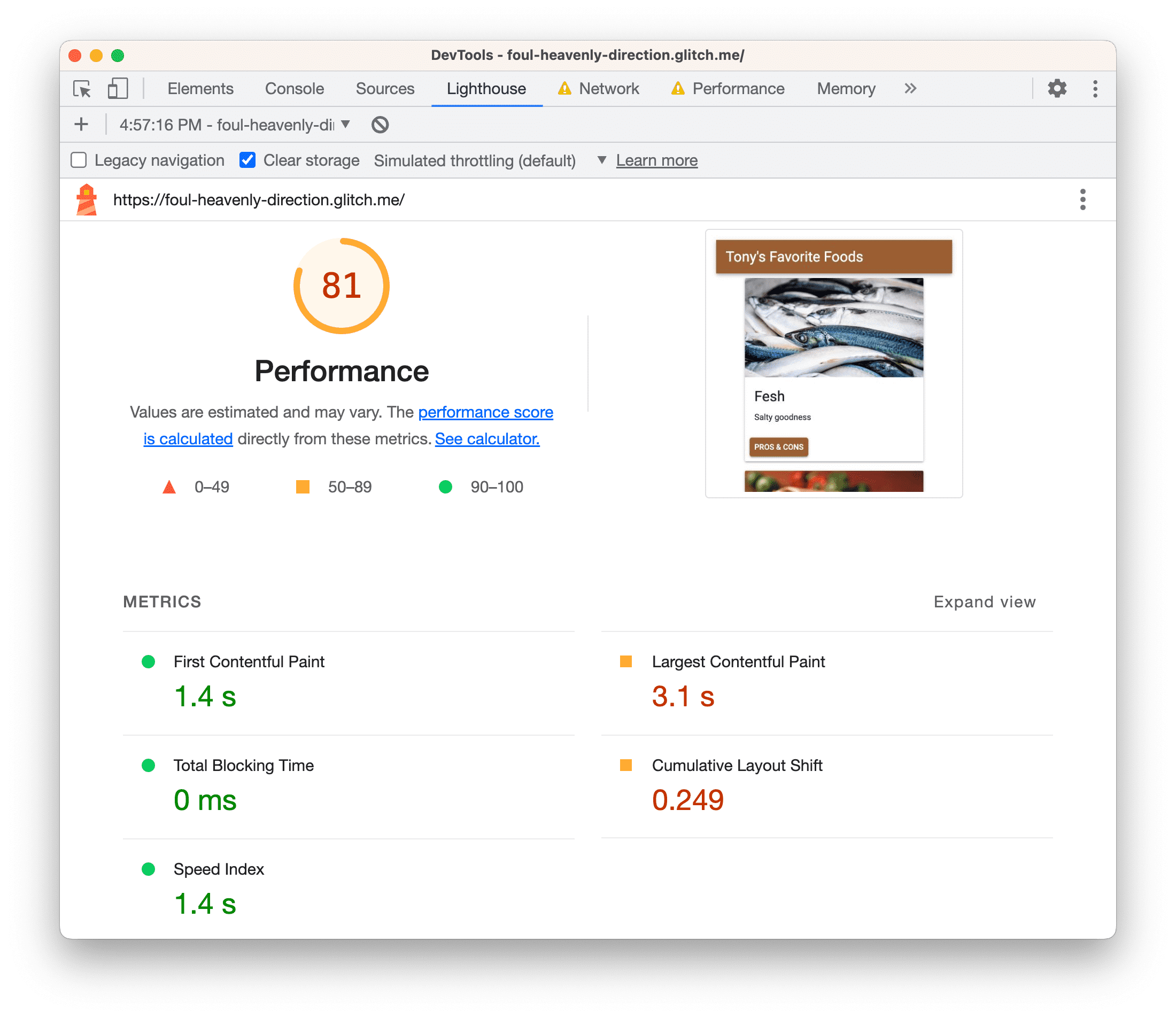
Woehoe! Dat lijkt op vooruitgang. Uw algehele prestatiescore zou moeten zijn gestegen, wat betekent dat de site sneller wordt.
Tekstcompressie in de echte wereld
De meeste servers hebben echt eenvoudige oplossingen zoals deze om compressie mogelijk te maken! Zoek gewoon hoe u de server kunt configureren die u gebruikt om tekst te comprimeren.
Formaat van afbeeldingen wijzigen
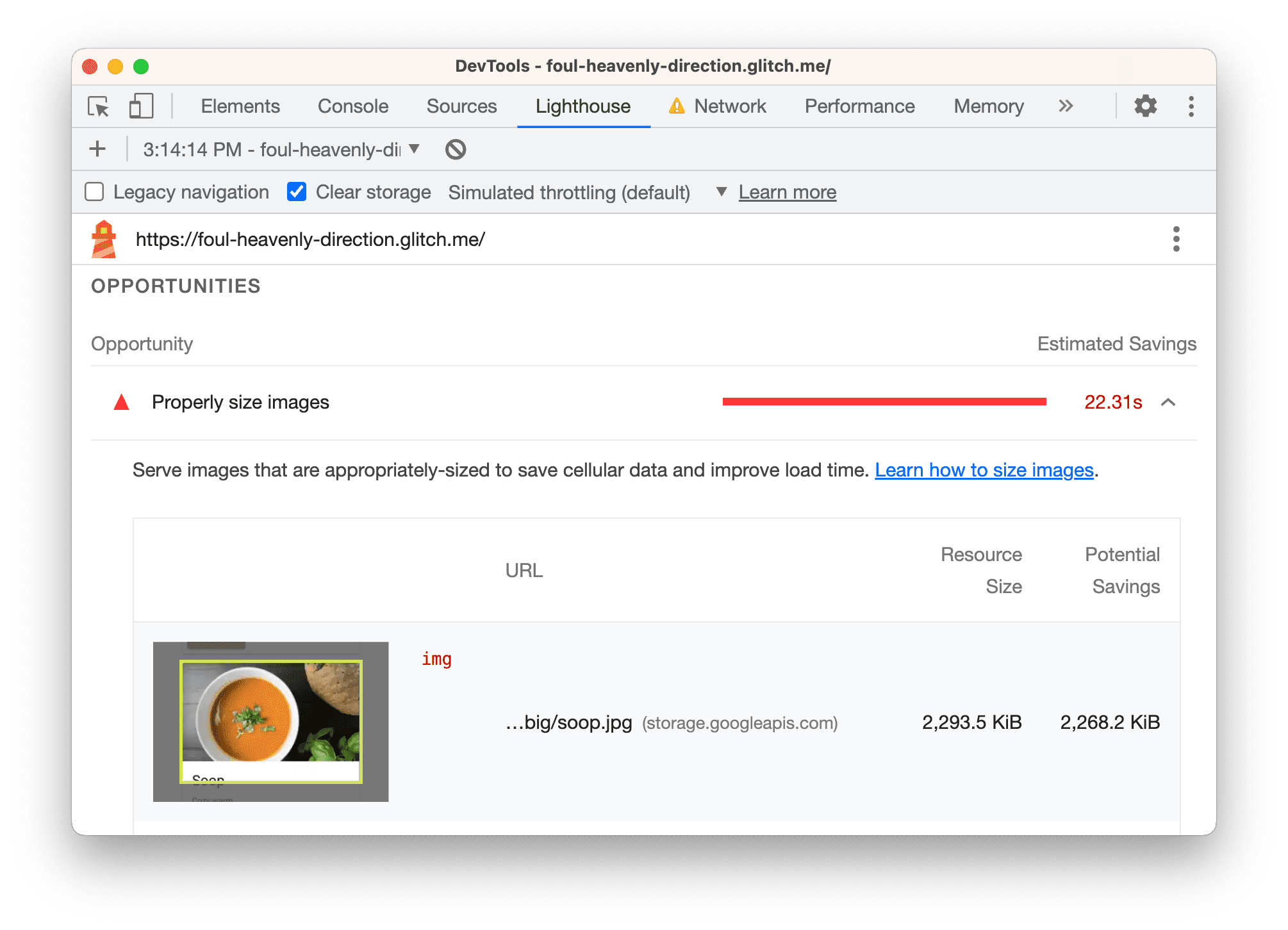
Uw nieuwe rapport zegt dat het correct aanpassen van afbeeldingen een grote kans is.
Het formaat van afbeeldingen wijzigen helpt de laadtijd te versnellen door de bestandsgrootte van afbeeldingen te verkleinen. Als uw gebruiker uw afbeeldingen bekijkt op een scherm van een mobiel apparaat dat 500 pixels breed is, heeft het eigenlijk geen zin om een afbeelding van 1500 pixels breed te verzenden. Idealiter verzendt u een afbeelding met een breedte van maximaal 500 pixels.
Klik in uw rapport op Afbeeldingen op de juiste grootte zetten om te zien welke afbeeldingen moeten worden vergroot of verkleind. Het lijkt erop dat alle vier de afbeeldingen groter zijn dan nodig.

Terug op het editortabblad opent u
src/model.js.Vervang
const dir = 'big'doorconst dir = 'small'. Deze map bevat kopieën van dezelfde afbeeldingen waarvan het formaat is gewijzigd.Controleer de pagina opnieuw om te zien hoe deze wijziging de laadprestaties beïnvloedt.

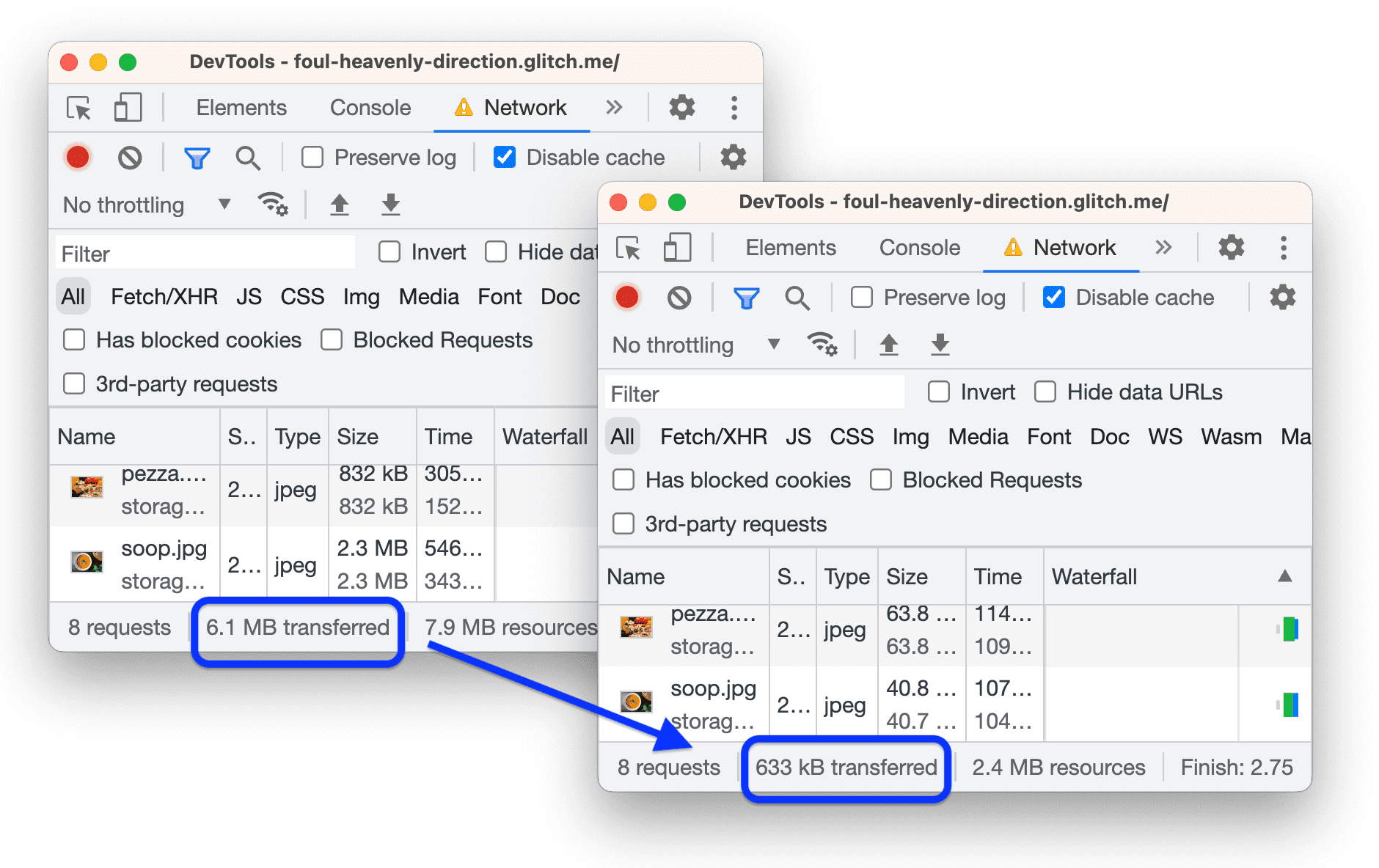
Het lijkt erop dat de wijziging slechts een klein effect heeft op de algehele prestatiescore. Eén ding dat de score echter niet duidelijk laat zien, is hoeveel netwerkgegevens u uw gebruikers bespaart. De totale grootte van de oude foto's bedroeg ongeveer 6,1 MB, terwijl dit nu nog maar ongeveer 633 kB is. U kunt dit controleren op de statusbalk onder aan het netwerkpaneel .

Het formaat van afbeeldingen in de echte wereld wijzigen
Voor een kleine app kan het eenmalig aanpassen van het formaat op deze manier goed genoeg zijn. Maar voor een grote app is dit uiteraard niet schaalbaar. Hier volgen enkele strategieën voor het beheren van afbeeldingen in grote apps:
- Pas het formaat van afbeeldingen aan tijdens het bouwproces.
- Maak tijdens het bouwproces meerdere formaten van elke afbeelding en gebruik vervolgens
srcsetin uw code. Tijdens runtime zorgt de browser ervoor dat het formaat het beste is voor het apparaat waarop het draait. Zie Afbeeldingen van relatieve grootte . - Gebruik een afbeeldings-CDN waarmee u het formaat van een afbeelding dynamisch kunt wijzigen wanneer u daarom vraagt.
- Optimaliseer op zijn minst elke afbeelding. Dit kan vaak enorme besparingen opleveren. Optimalisatie houdt in dat u een afbeelding door een speciaal programma laat lopen dat de grootte van het afbeeldingsbestand verkleint. Zie Essentiële beeldoptimalisatie voor meer tips.
Elimineer bronnen die weergave blokkeren
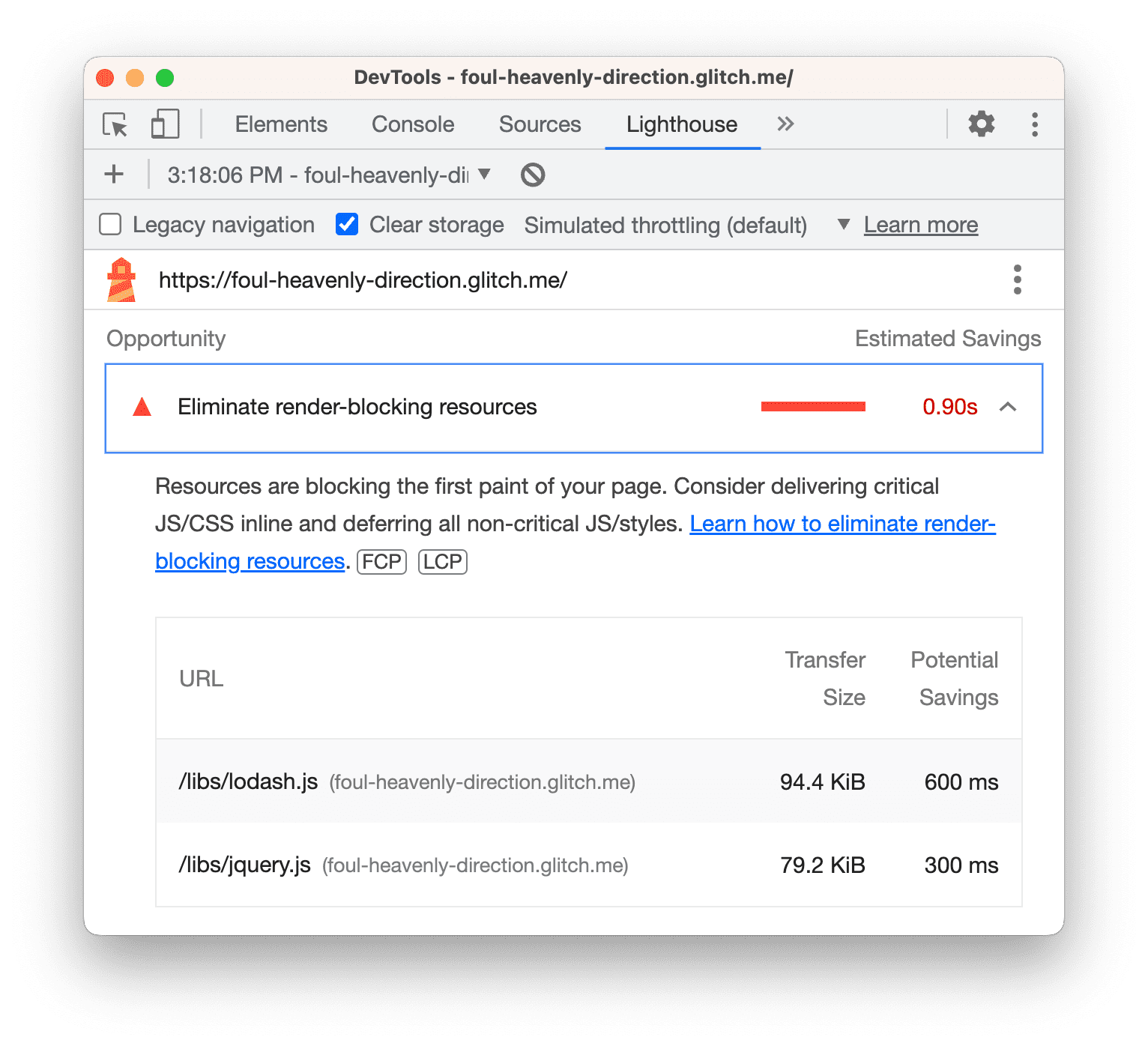
In uw laatste rapport staat dat het elimineren van bronnen die het renderen blokkeren nu de grootste kans is.
Een weergaveblokkerende bron is een extern JavaScript- of CSS-bestand dat de browser moet downloaden, parseren en uitvoeren voordat de pagina kan worden weergegeven. Het doel is om alleen de kern-CSS- en JavaScript-code uit te voeren die nodig is om de pagina correct weer te geven.
De eerste taak is dus het vinden van code die niet hoeft te worden uitgevoerd bij het laden van de pagina.
Klik op Render-blokkerende bronnen elimineren om de bronnen te zien die blokkeren:
lodash.jsenjquery.js.
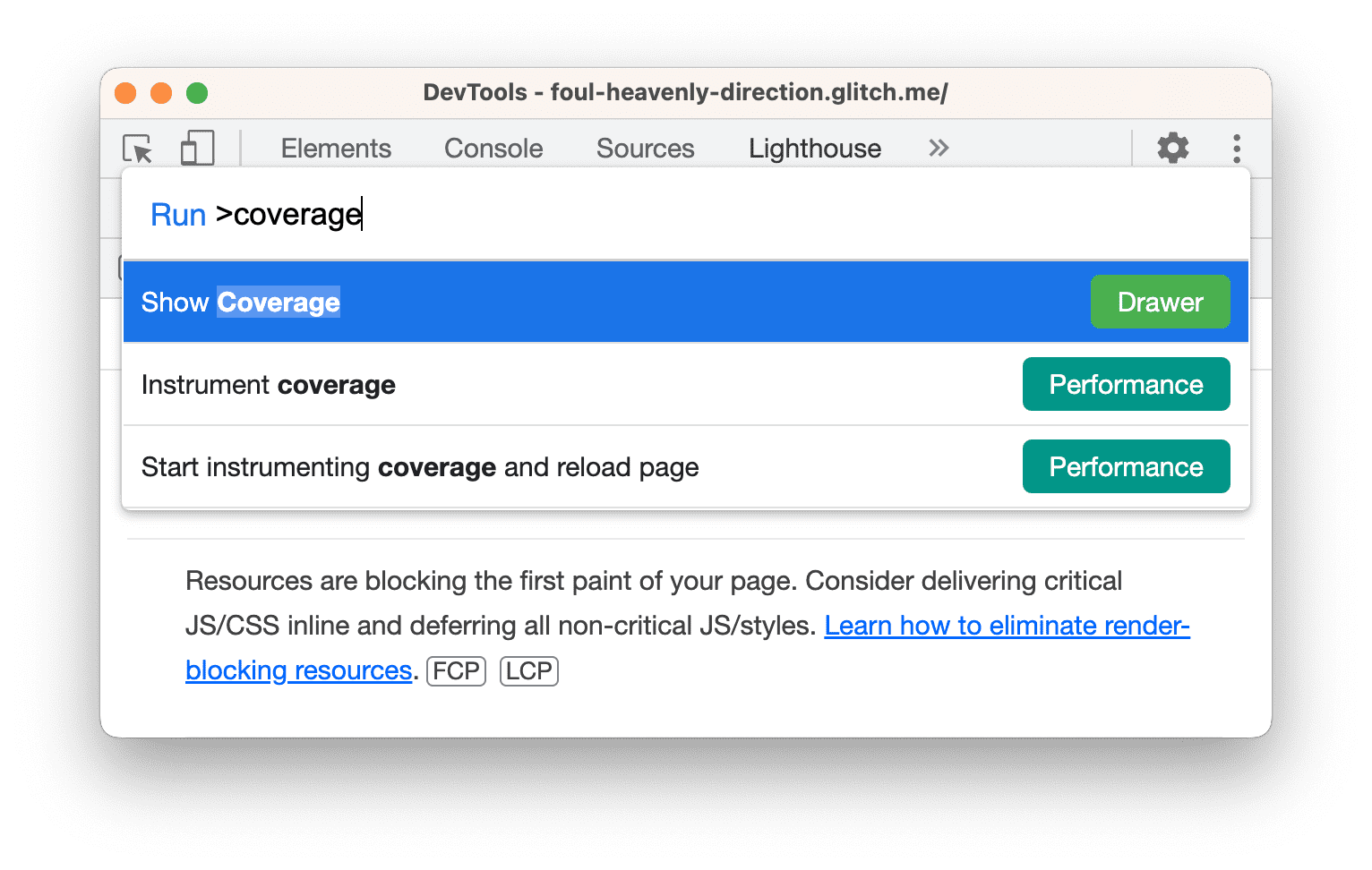
Afhankelijk van uw besturingssysteem drukt u op de volgende knop om het Commandomenu te openen :
- Op Mac: Command + Shift + P
- Op Windows, Linux of ChromeOS gebruikt u Control + Shift + P
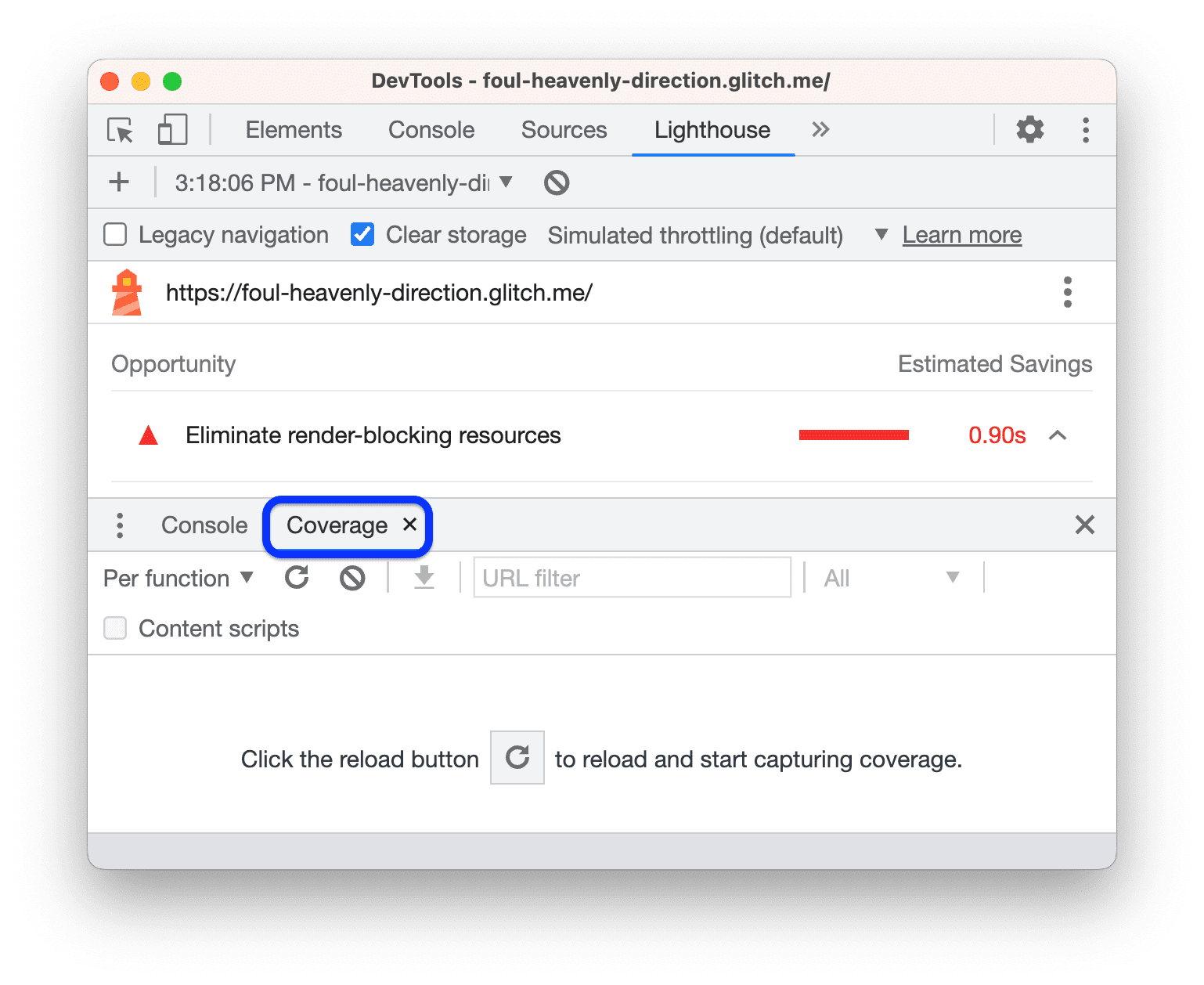
Begin met het typen van
Coverageen selecteer Dekking tonen .
Het tabblad Dekking wordt geopend in de Lade .

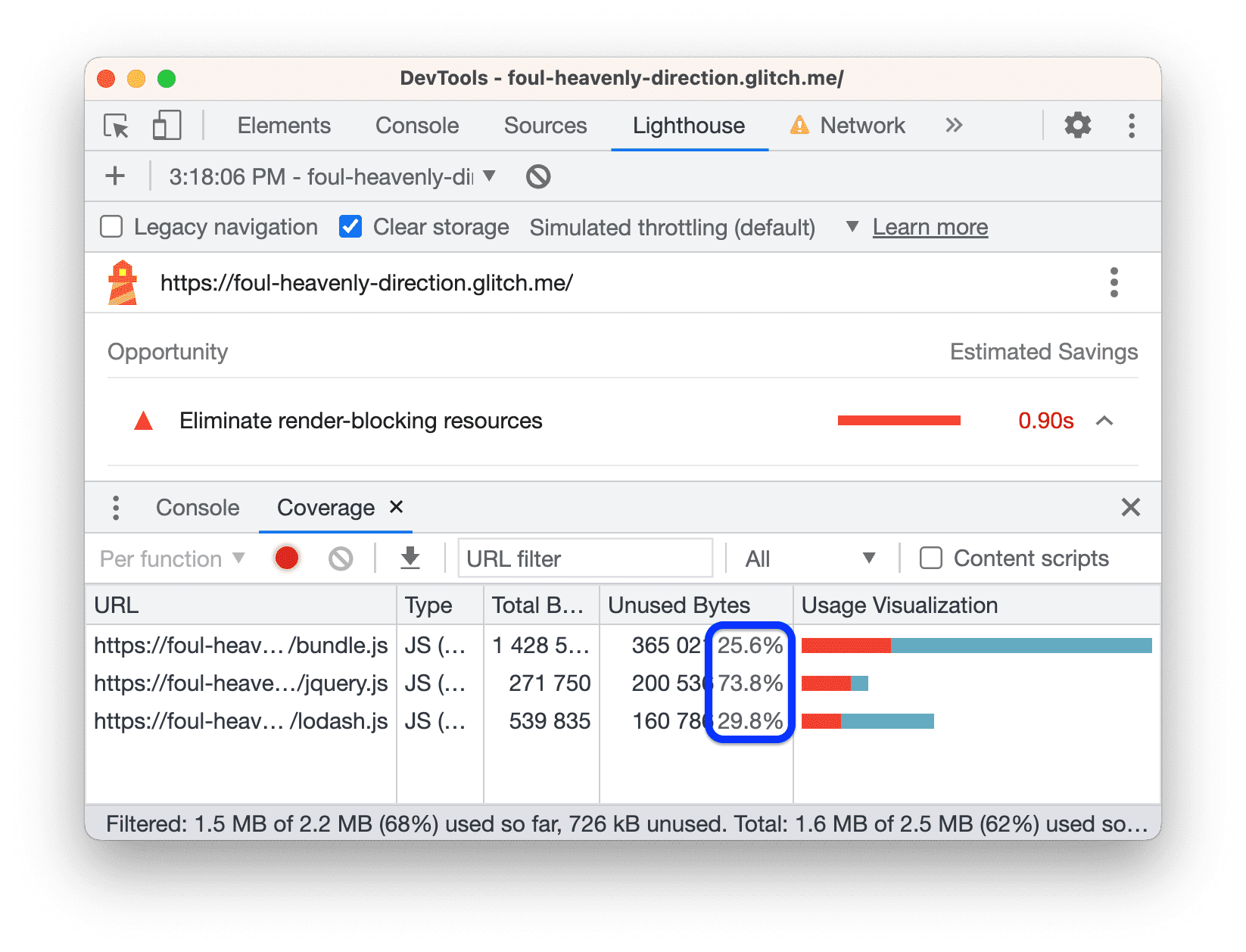
Klik op Herladen . Het tabblad Dekking biedt een overzicht van hoeveel van de code in
bundle.js,jquery.jsenlodash.jswordt uitgevoerd terwijl de pagina wordt geladen.
Deze schermafbeelding zegt dat respectievelijk ongeveer 74% en 30% van de jQuery- en Lodash-bestanden niet worden gebruikt.
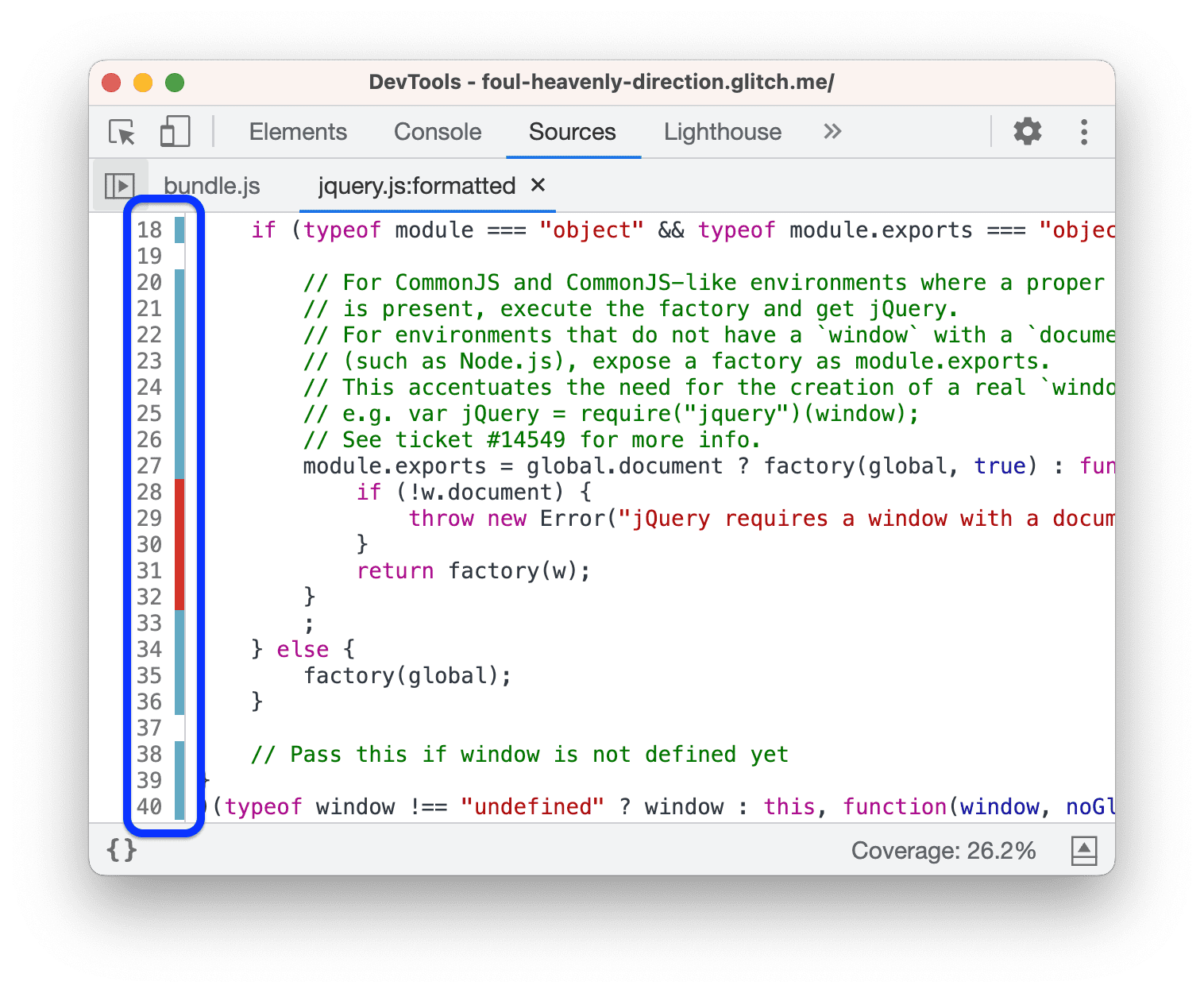
Klik op de rij jquery.js . DevTools opent het bestand in het paneel Bronnen . Er is een regel code uitgevoerd als er een groene balk naast staat. Een rode balk naast een regel code betekent dat deze niet is uitgevoerd en zeker niet nodig is bij het laden van de pagina.

Blader een beetje door de jQuery-code. Sommige regels die worden "uitgevoerd" zijn eigenlijk alleen maar opmerkingen. Het uitvoeren van deze code door een minifier die opmerkingen verwijdert, is een andere manier om de grootte van dit bestand te verkleinen.
Kortom, wanneer u met uw eigen code werkt, kan het tabblad Dekking u helpen uw code regel voor regel te analyseren en alleen de code te verzenden die nodig is voor het laden van de pagina.
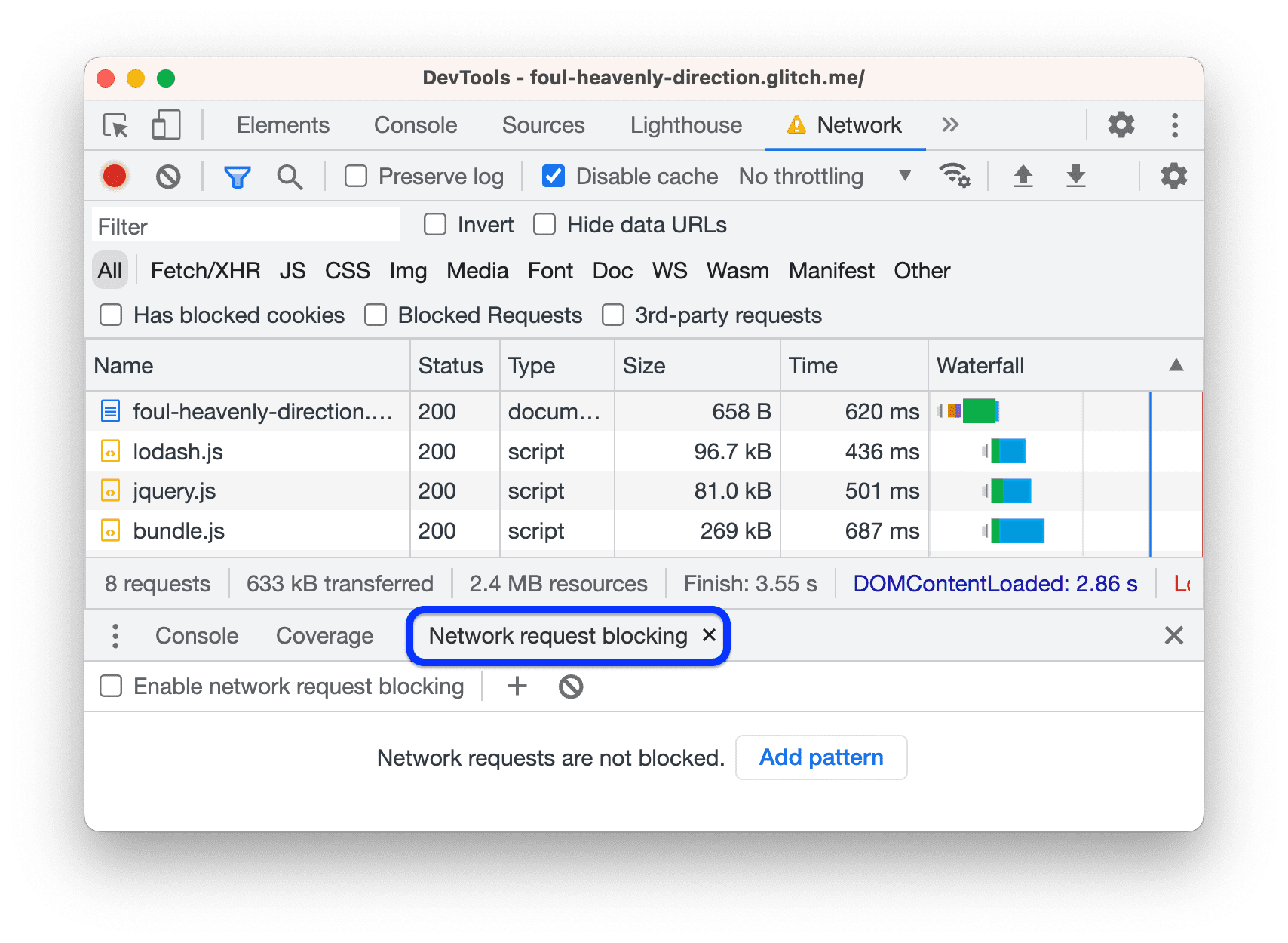
Zijn de bestanden jquery.js en lodash.js überhaupt nodig om de pagina te laden? Op het tabblad Blokkering aanvragen kunt u zien wat er gebeurt als er geen bronnen beschikbaar zijn.
- Klik op het tabblad Netwerk en open het Commandomenu opnieuw .
Begin met het typen van
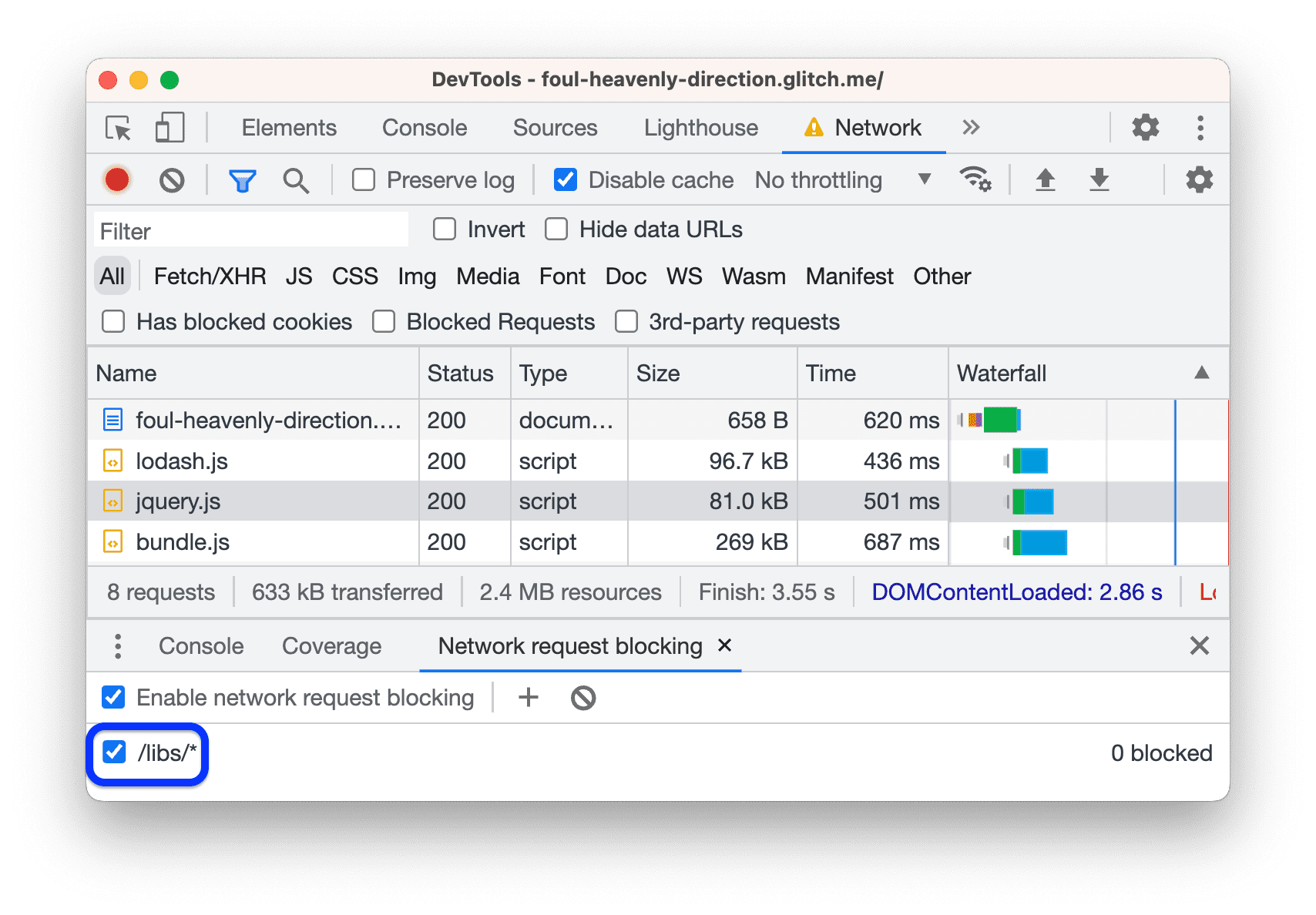
blockingen selecteer vervolgens Verzoekblokkering tonen . Het tabblad Verzoekblokkering wordt geopend.
Klik
Voeg Pattern toe , typ
/libs/*in het tekstvak en druk op Enter om te bevestigen.
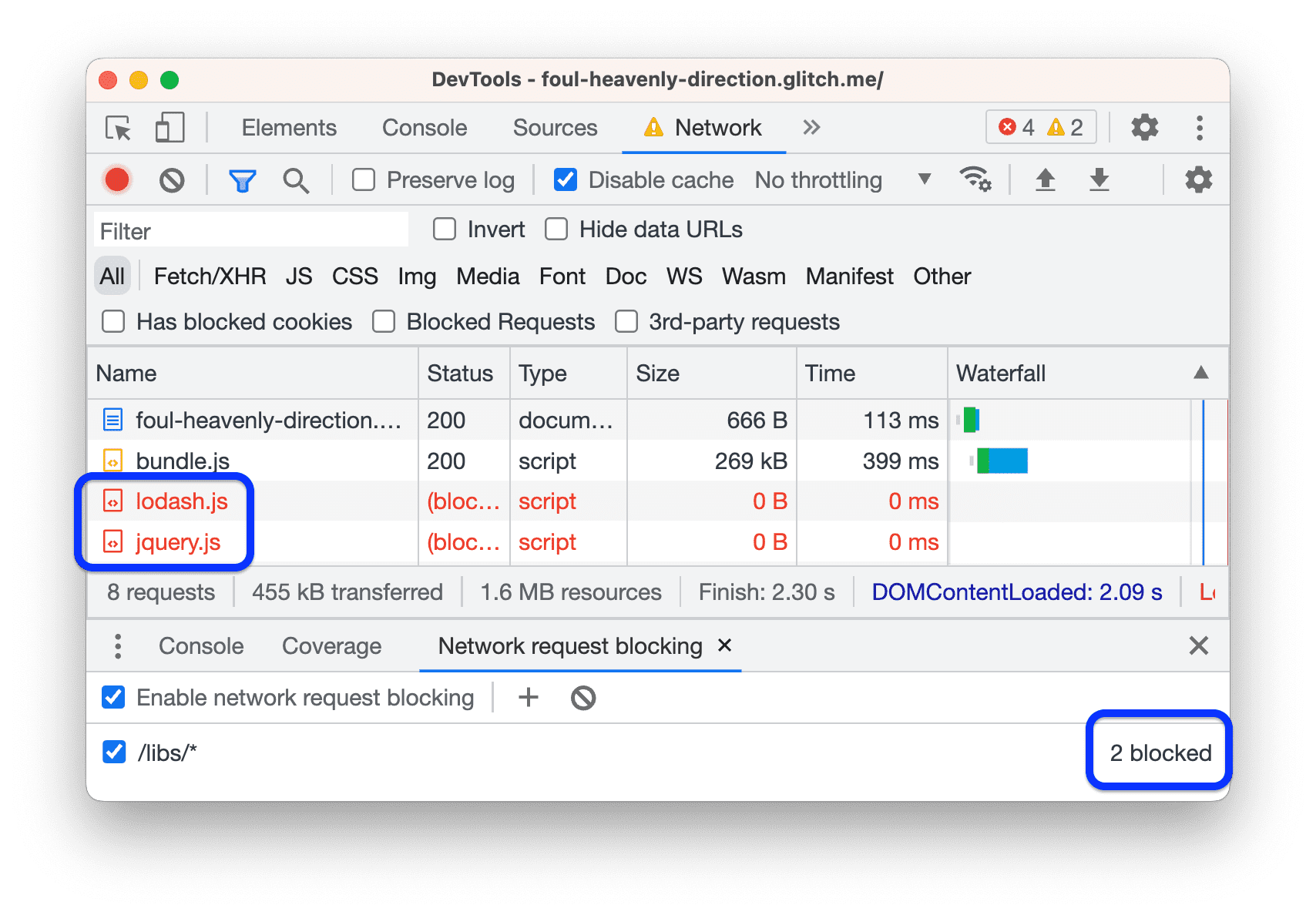
Laad de pagina opnieuw. De jQuery- en Lodash-verzoeken zijn rood, wat betekent dat ze zijn geblokkeerd. De pagina wordt nog steeds geladen en is interactief, dus het lijkt erop dat deze bronnen helemaal niet nodig zijn!

Klik
Verwijder alle patronen om het
/libs/*blokkerende patroon te verwijderen.
Over het algemeen is het tabblad Blokkering aanvragen nuttig om te simuleren hoe uw pagina zich gedraagt wanneer een bepaalde bron niet beschikbaar is.
Verwijder nu de verwijzingen naar deze bestanden uit de code en controleer de pagina opnieuw:
- Terug op het editortabblad opent u
template.html. Verwijder de bijbehorende
<script>-tags:<head> ... <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="/libs/lodash.js"></script> <script src="/libs/jquery.js"></script> <title>Tony's Favorite Foods</title> </head>Wacht tot de site opnieuw is opgebouwd en opnieuw is geïmplementeerd.
Controleer de pagina opnieuw vanuit het Lighthouse -paneel. Uw algehele score zou opnieuw moeten zijn verbeterd.

Het optimaliseren van het kritische weergavepad in de echte wereld
Het Critical Rendering Path verwijst naar de code die u nodig heeft om een pagina te laden. Over het algemeen kunt u het laden van de pagina versnellen door alleen kritische code te verzenden tijdens het laden van de pagina en vervolgens al het andere lui te laden.
- Het is onwaarschijnlijk dat u scripts zult vinden die u rechtstreeks kunt verwijderen, maar u zult vaak merken dat veel scripts niet hoeven te worden aangevraagd tijdens het laden van de pagina, maar in plaats daarvan asynchroon kunnen worden aangevraagd. Zie Async gebruiken of uitstellen .
- Als u een raamwerk gebruikt, controleer dan of het een productiemodus heeft. Deze modus kan een functie gebruiken zoals boomschudden om onnodige code te elimineren die de kritische weergave blokkeert.
Doe minder hoofddraadwerk
Uw laatste rapport toont enkele kleine potentiële besparingen in de sectie Mogelijkheden , maar als u naar beneden scrolt naar de sectie Diagnostische gegevens , lijkt het erop dat het grootste knelpunt te veel hoofdactiviteit is.
De rode draad is waar de browser het meeste werk doet dat nodig is om een pagina weer te geven, zoals het parseren en uitvoeren van HTML, CSS en JavaScript.
Het doel is om het paneel Prestaties te gebruiken om te analyseren welk werk de hoofdthread doet terwijl de pagina wordt geladen, en om manieren te vinden om onnodig werk uit te stellen of te verwijderen.
Open Prestaties >
Leg de instellingen vast en stel Netwerk in op Langzame 3G en CPU op 6x vertraging .

Mobiele apparaten hebben doorgaans meer hardwarebeperkingen dan laptops of desktops, dus met deze instellingen ervaart u het laden van de pagina alsof u een minder krachtig apparaat gebruikt.
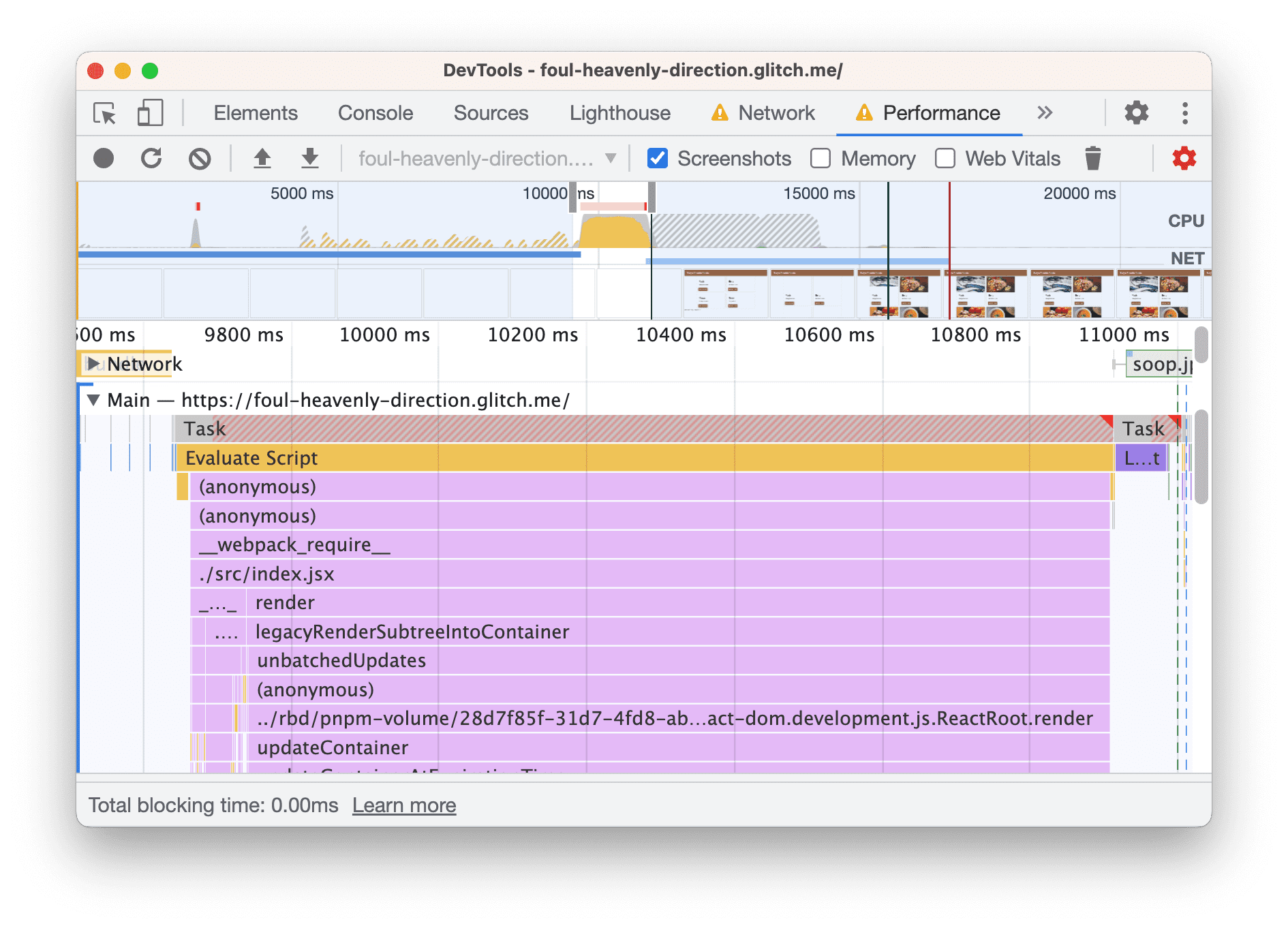
Klik op Herladen . DevTools laadt de pagina opnieuw en produceert vervolgens een visualisatie van alles wat het moest doen om de pagina te laden. Deze visualisatie wordt het spoor genoemd.

Het spoor toont de activiteit chronologisch, van links naar rechts. De FPS-, CPU- en NET-grafieken bovenaan geven u een overzicht van frames per seconde, CPU-activiteit en netwerkactiviteit.

De gele muur die je ziet in de sectie Overzicht betekent dat de CPU volledig bezig was met scriptactiviteit. Dit is een aanwijzing dat u het laden van de pagina mogelijk kunt versnellen door minder JavaScript-werk te doen.
Onderzoek de trace om manieren te vinden om minder JavaScript-werk te doen:
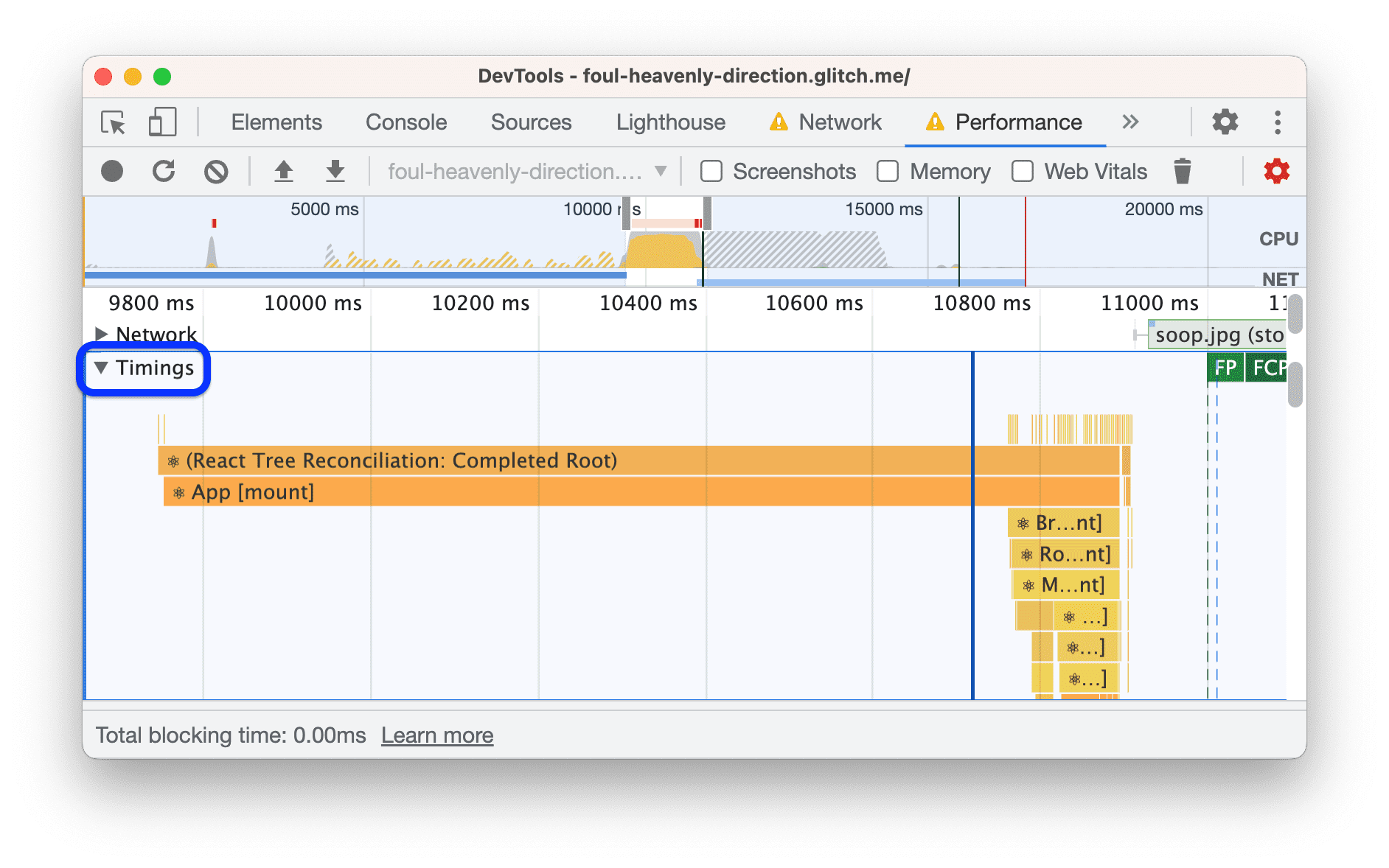
Klik op de sectie Timingen om deze uit te vouwen.

Er zijn een aantal User Timing- maatregelen van React, het lijkt erop dat Tony's app de ontwikkelingsmodus van React gebruikt. Overschakelen naar de productiemodus van React zal waarschijnlijk enkele gemakkelijke prestatiewinsten opleveren.
Klik nogmaals op Timings om die sectie samen te vouwen.
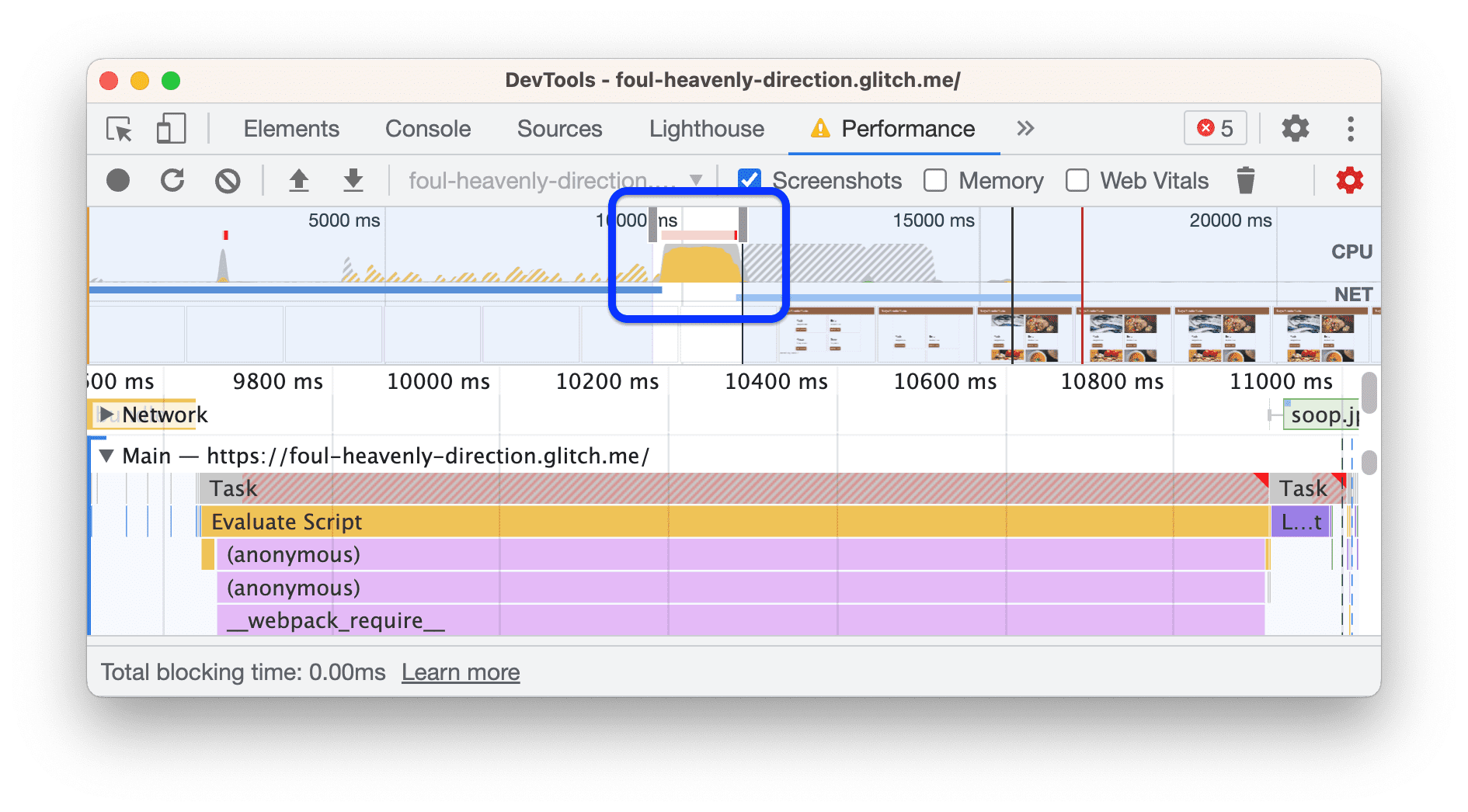
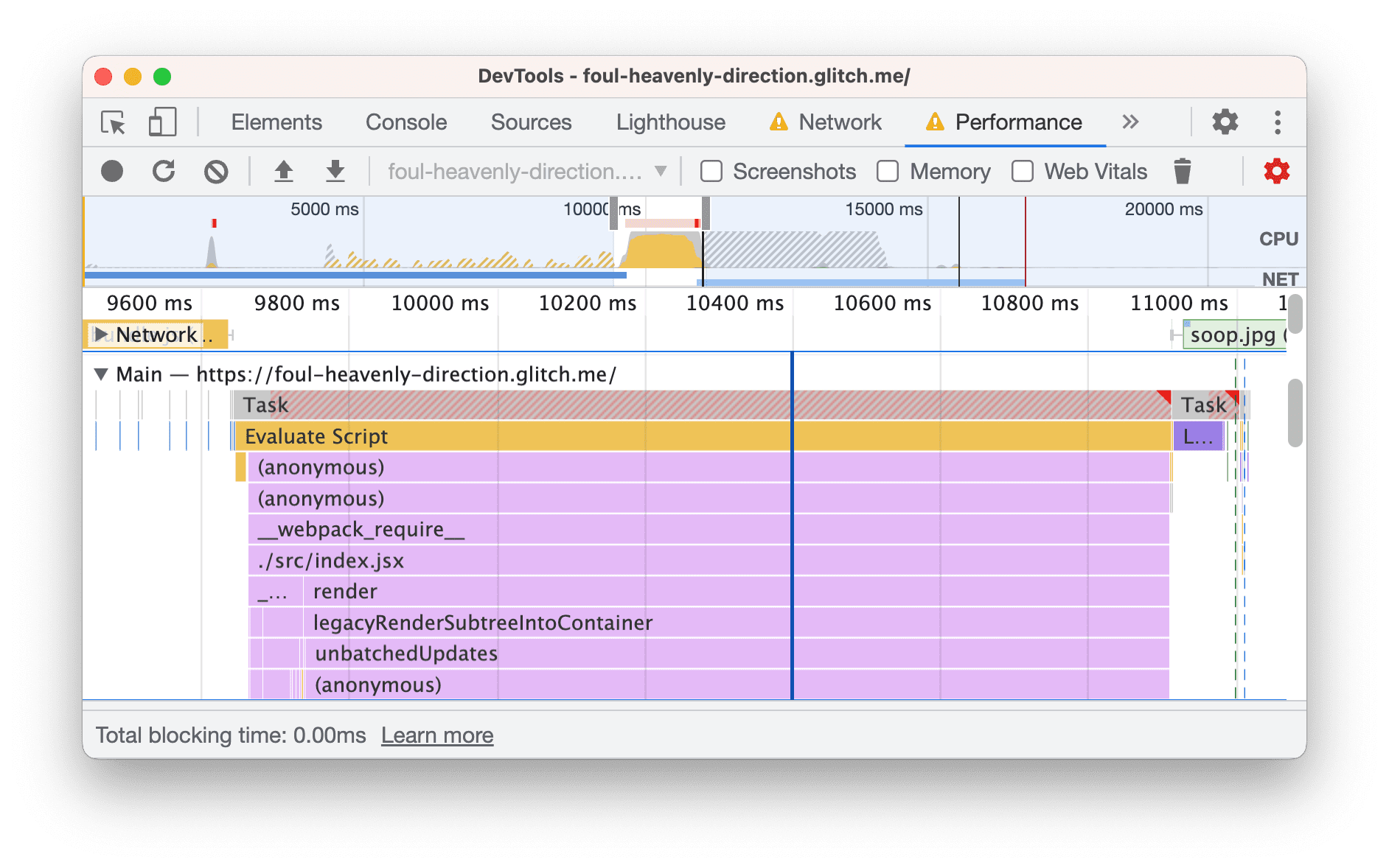
Blader door het hoofdgedeelte . Deze sectie toont een chronologisch logboek van de hoofdthreadactiviteit, van links naar rechts. De y-as (van boven naar beneden) laat zien waarom gebeurtenissen plaatsvonden.

In dit voorbeeld zorgde de
Evaluate Scriptgebeurtenis ervoor dat de(anonymous)functie werd uitgevoerd, waardoor__webpack__require__werd uitgevoerd, waardoor./src/index.jsxwerd uitgevoerd, enzovoort.Blader omlaag naar de onderkant van het hoofdgedeelte . Wanneer u een raamwerk gebruikt, wordt het grootste deel van de bovenste activiteit veroorzaakt door het raamwerk, waar u meestal geen controle over heeft. De activiteit die door uw app wordt veroorzaakt, staat meestal onderaan.

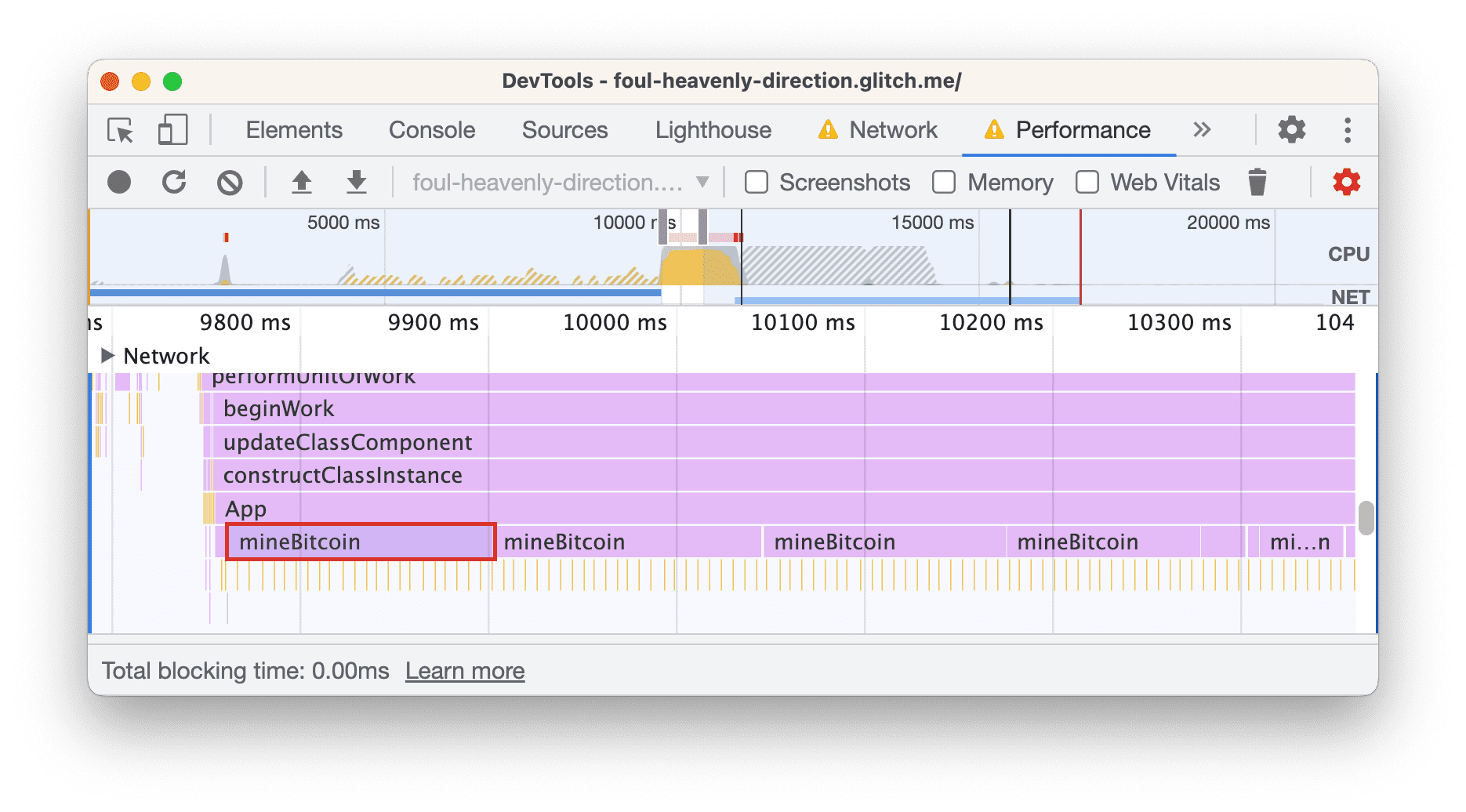
In deze app lijkt het erop dat een functie genaamd
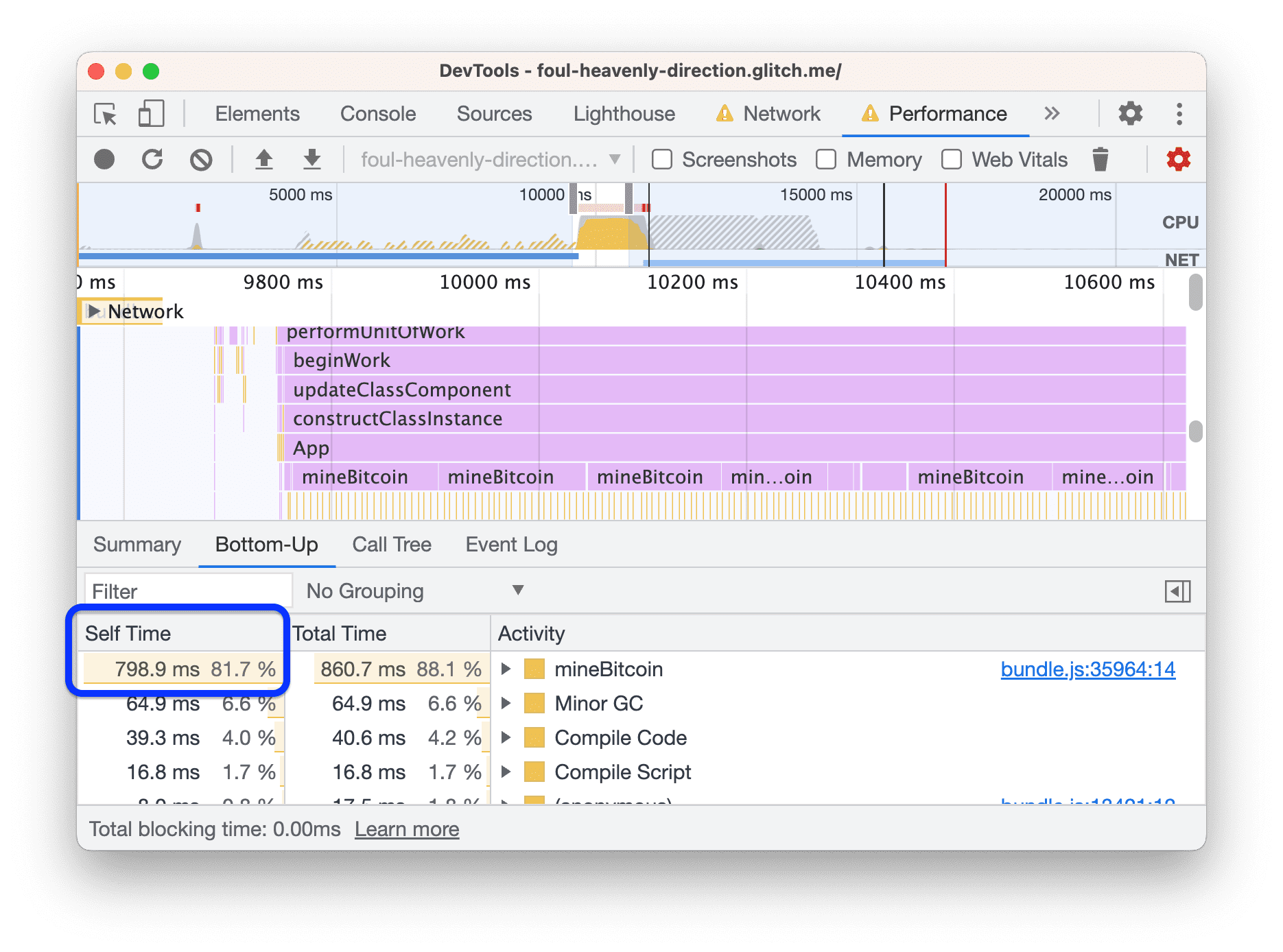
Appveel oproepen naar eenmineBitcoin-functie veroorzaakt. Het lijkt erop dat Tony de apparaten van zijn fans gebruikt om cryptocurrency te minen...Open onderaan het tabblad Bottom-Up . Op dit tabblad wordt weergegeven welke activiteiten de meeste tijd in beslag namen. Als u niets ziet in het onderste gedeelte, klikt u op het label voor het hoofdgedeelte .

In het Bottom-Up -gedeelte wordt alleen informatie weergegeven voor de activiteit of groep activiteiten die u momenteel hebt geselecteerd. Als u bijvoorbeeld op een van de
mineBitcoin-activiteiten hebt geklikt, toont het Bottom-Up -gedeelte alleen informatie voor die ene activiteit.In de kolom Zelftijd ziet u hoeveel tijd er direct aan elke activiteit is besteed. In dit geval werd ongeveer 82% van de hoofdthreadtijd besteed aan de
mineBitcoin-functie.
Tijd om te zien of het gebruik van de productiemodus en het verminderen van JavaScript-activiteit het laden van de pagina versnelt. Begin met productiemodus:
- Open
webpack.config.jsop het tabblad Editor. - Wijzig
"mode":"development"in"mode":"production". - Wacht tot de nieuwe build is geïmplementeerd.
Controleer de pagina opnieuw.

Verminder JavaScript-activiteit door de oproep naar mineBitcoin te verwijderen:
- Open op het editortabblad
src/App.jsx. - Geef commentaar op de aanroep van
this.mineBitcoin(1500)in deconstructor. - Wacht tot de nieuwe build is geïmplementeerd.
- Controleer de pagina opnieuw.

Zoals altijd zijn er nog steeds dingen te doen, bijvoorbeeld het verminderen van de statistieken Grootste inhoudsvolle verf en Cumulatieve lay-outverschuiving .
Minder hoofdwerk doen in de echte wereld
Over het algemeen is het Prestatiepaneel de meest gebruikelijke manier om inzicht te krijgen in de activiteit die uw site uitvoert terwijl deze wordt geladen, en om manieren te vinden om onnodige activiteit te verwijderen.
Als u de voorkeur geeft aan een aanpak die meer op console.log() lijkt, kunt u met de User Timing API willekeurig bepaalde fasen van de levenscyclus van uw app markeren, om bij te houden hoe lang elk van deze fasen duurt.
Samenvatting
- Wanneer u de laadprestaties van een site wilt optimaliseren, begin dan altijd met een audit. De audit stelt een basislijn vast en geeft u tips over hoe u deze kunt verbeteren.
- Breng één wijziging tegelijk aan en controleer de pagina na elke wijziging om te zien hoe die geïsoleerde wijziging de prestaties beïnvloedt.
Volgende stappen
Voer audits uit op uw eigen site! Als u hulp nodig heeft bij het interpreteren van uw rapport of bij het vinden van manieren om uw laadprestaties te verbeteren, bekijk dan alle manieren om hulp te krijgen van de DevTools-community:
- Bestandsfouten in dit document archiveren in de developer.chrome.com -repository.
- Bugrapporten indienen over DevTools op Chromium Bugs .
- Bespreek functies en wijzigingen op de mailinglijst . Gebruik de mailinglijst niet voor ondersteuningsvragen. Gebruik in plaats daarvan Stack Overflow.
- Krijg algemene hulp bij het gebruik van DevTools op Stack Overflow . Gebruik altijd Chromium Bugs om bugverzoeken in te dienen.
- Tweet ons op @ChromeDevTools .



