Issues 패널을 사용하여 쿠키 문제, 혼합된 쿠키 문제 등 브라우저에서 감지한 문제에 대한 해결 방법을 찾습니다. 있습니다.
개요
Issues 패널은 일반적인 문제를 수집하고 그룹화하여 콘솔의 알림 피로와 복잡성을 줄입니다.
현재 Issues 패널에는 다음이 보고됩니다.
- 쿠키 문제
- 혼합 콘텐츠
- COEP 문제
- CORS 오류
- 쿼크 모드 문제
- (미리보기) 저대비 문제
- 신뢰할 수 있는 웹 활동 문제
- 스타일시트 로드 문제
- 잘못된
@propertyCSS 규칙 - 콘텐츠 보안 정책 위반
- 자동 완성 속성 문제
Chrome의 향후 버전에서 더 많은 문제 유형을 지원할 예정입니다.
문제 패널 열기
- samesite-sandbox.glitch.me와 같이 해결해야 할 문제가 있는 페이지를 방문합니다.
- DevTools를 엽니다.
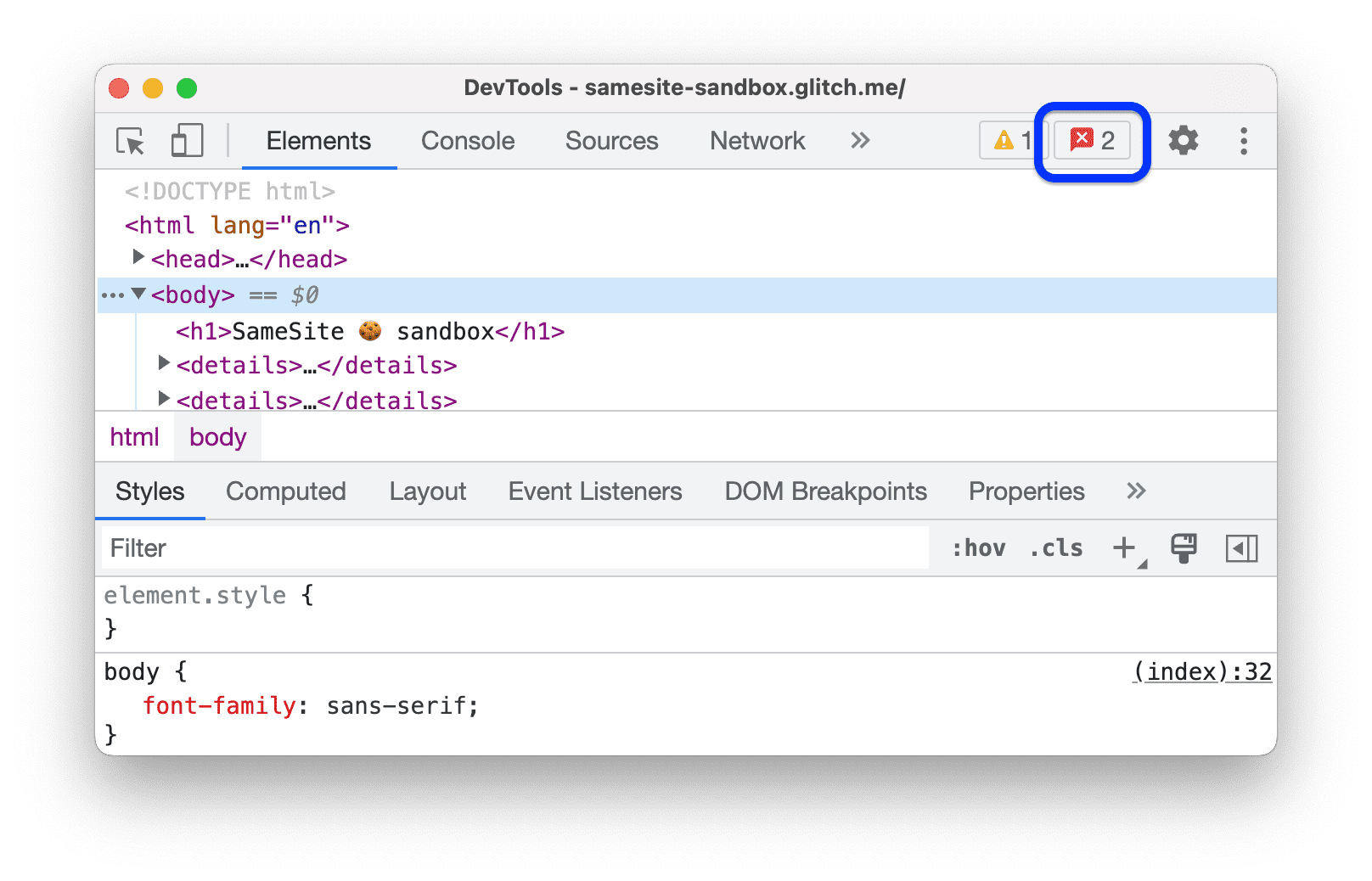
상단 작업 모음의 오른쪽 모서리에 있는
Settings(설정) 옆에 있는 Open Issues(문제 열기) 버튼을 클릭합니다. 문제 심각도에 따라 버튼에 빨간색
 , 노란색
, 노란색  또는 파란색
또는 파란색  아이콘이 표시될 수 있습니다.
아이콘이 표시될 수 있습니다.
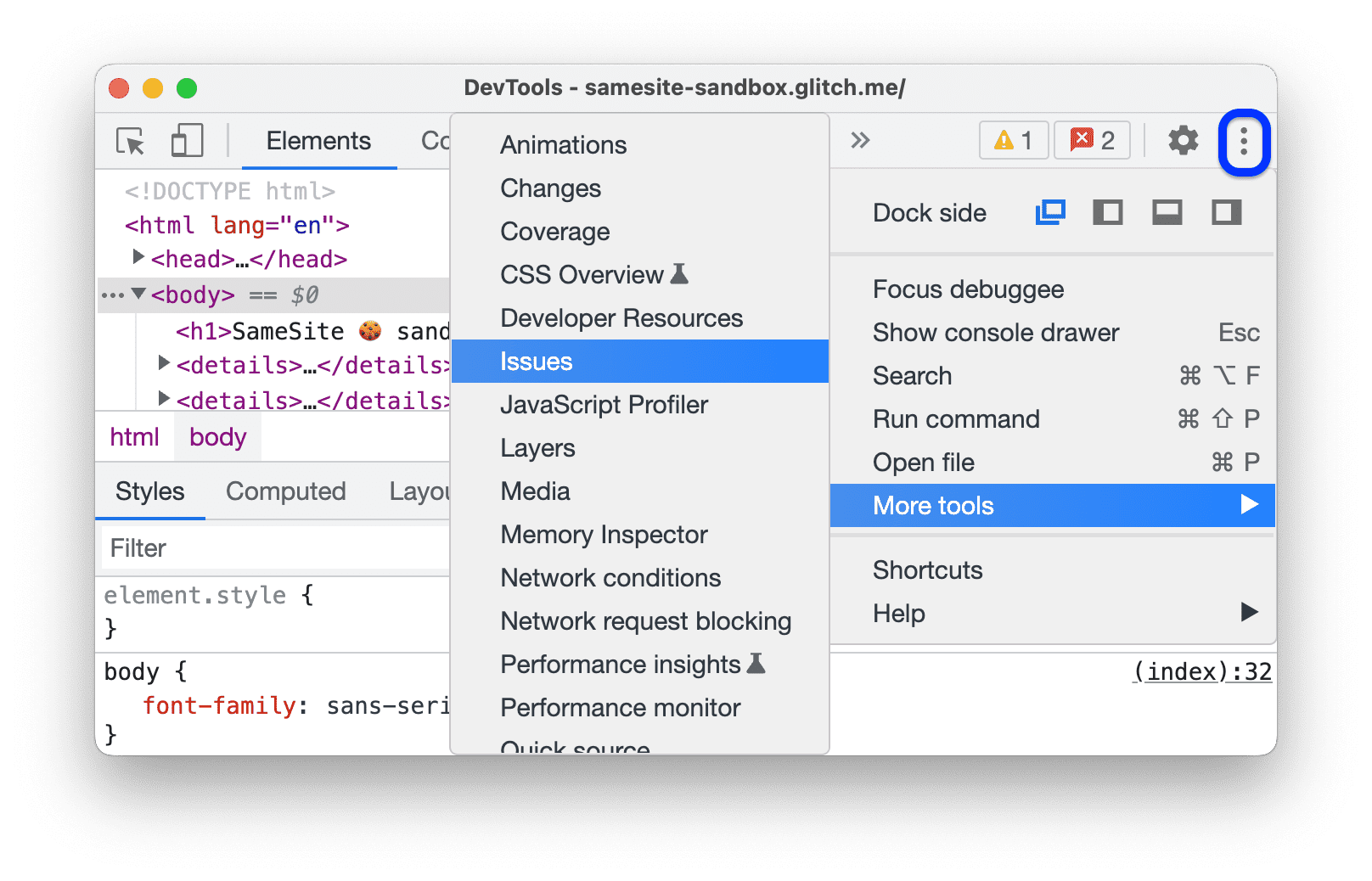
또는
도구 더보기 메뉴에서 문제를 선택합니다.

문제 패널로 이동하면 페이지를 새로고침하여 더 많은 문제를 확인할 수 있습니다. 이 문제는 페이지 로드 중에 발생합니다.

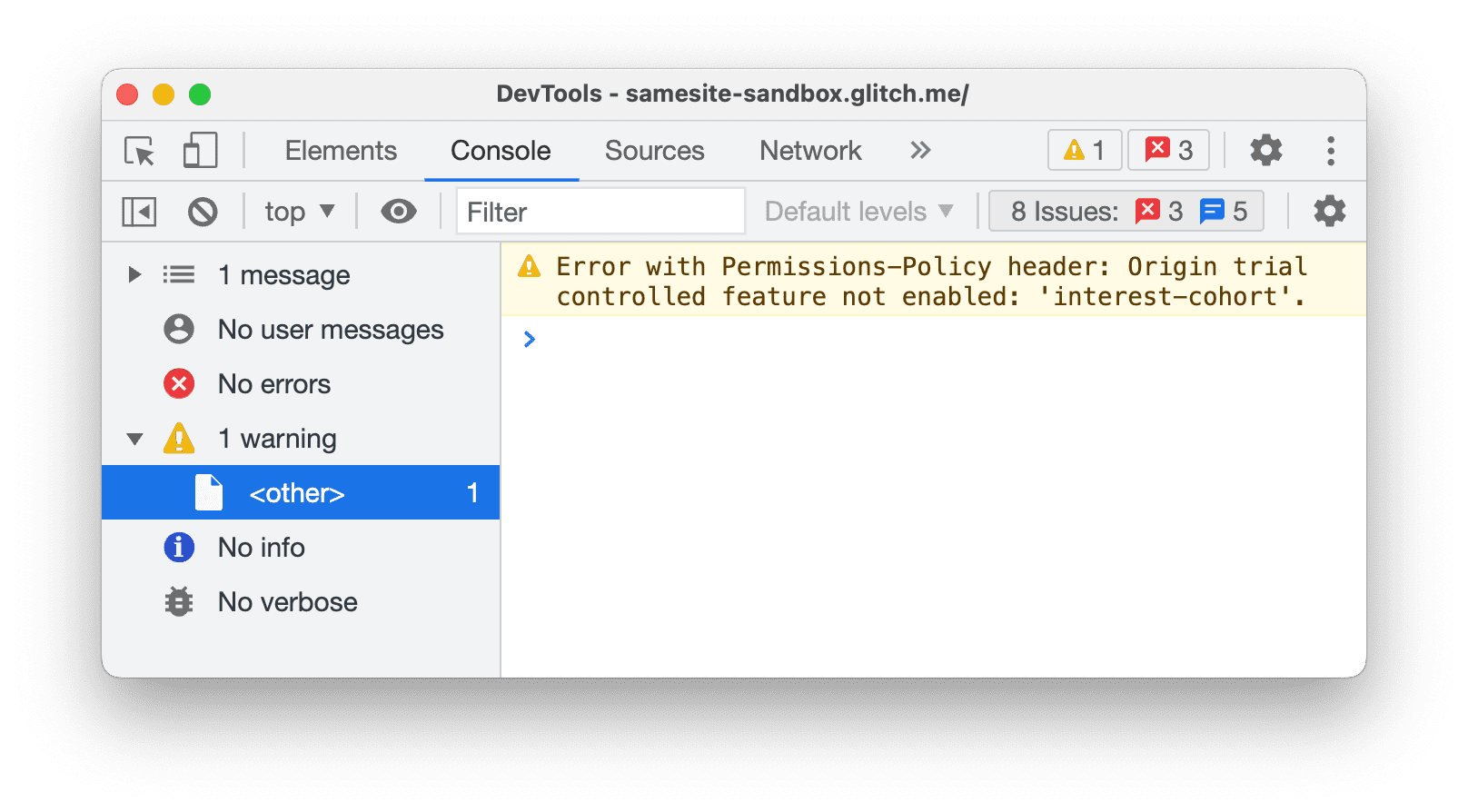
콘솔에는 브라우저에서 신고한 문제가 표시될 수도 있습니다. 하지만 아래 스크린샷의 쿠키 경고와 같은 문제는 이해하기 어렵습니다. 문제를 해결하기 위해 무엇을 해야 하는지 명확하지 않습니다.

반면 문제 패널은 활용 가능한 분석 정보를 제공합니다.
문제 패널에서 항목 보기
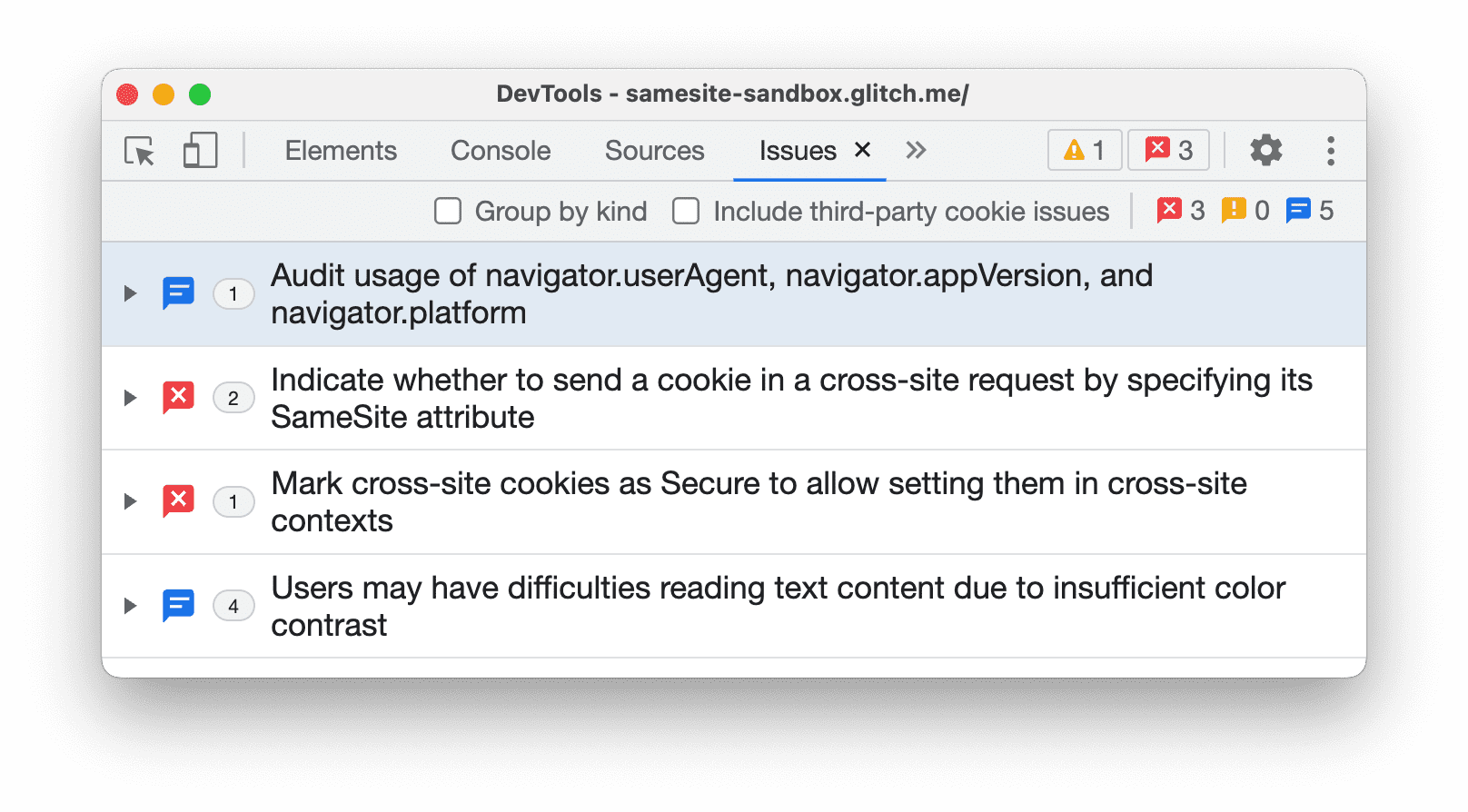
Issues 패널에는 구조화되고 집계되며 조치 가능한 형태로 브라우저의 경고가 표시됩니다. 있습니다.
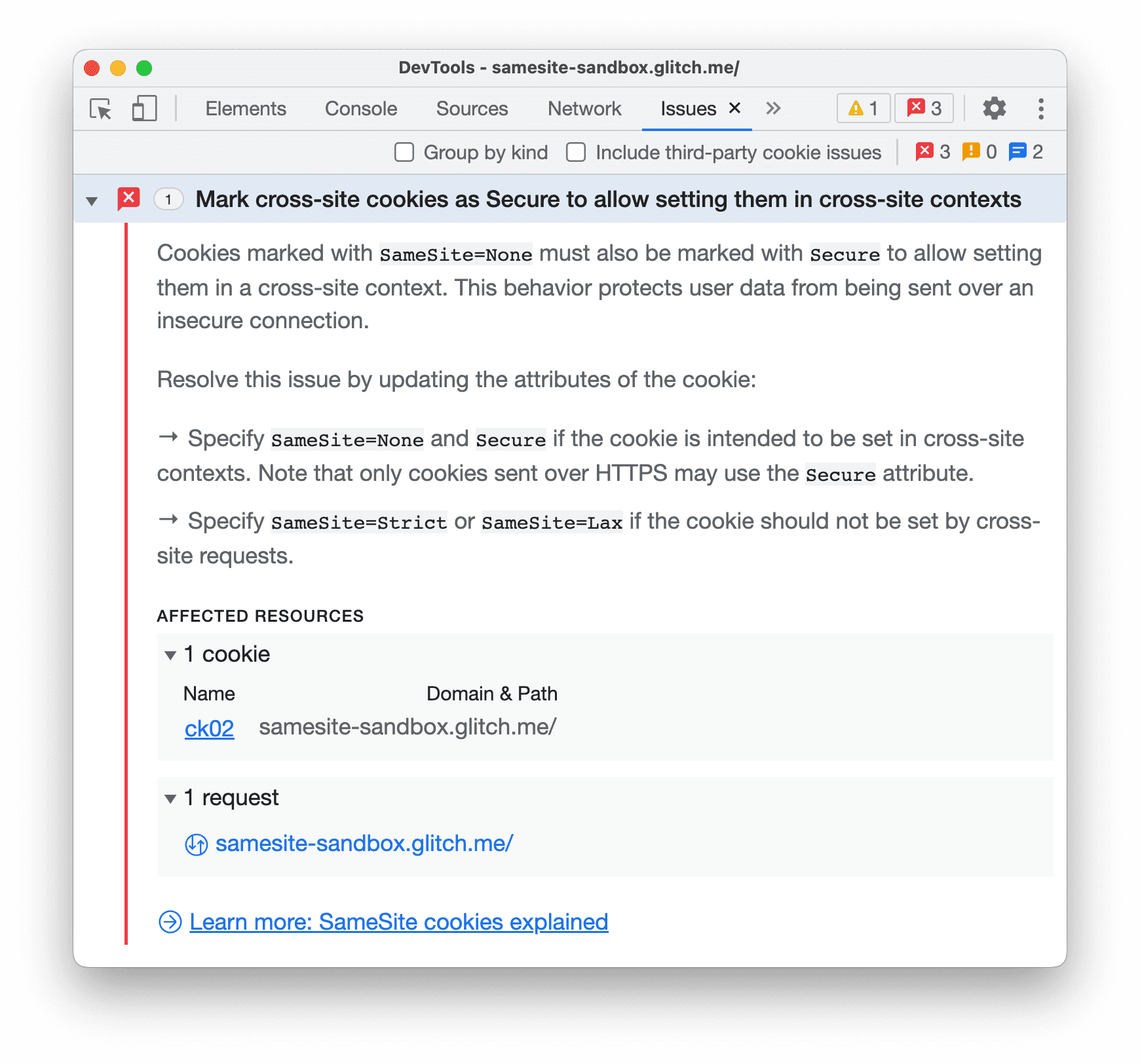
문제 패널에서 항목을 클릭하여 문제를 펼치면 문제 해결 방법과 영향을 받는 리소스를 찾는 방법에 대한 안내를 확인할 수 있습니다.

각 항목에는 네 가지 구성요소가 있습니다.
- 문제를 설명하는 헤드라인
- 맥락과 해결책을 제공하는 설명입니다.
- 적절한 DevTools 내의 리소스로 연결되는 영향을 받은 리소스 섹션 네트워크, 소스, 요소 및 기타 패널과 같은 컨텍스트 항목을 포함합니다.
- 추가 안내 링크
영향을 받은 리소스의 항목을 클릭하여 컨텍스트 내에서 문제를 확인하세요.
종류별로 문제 그룹화
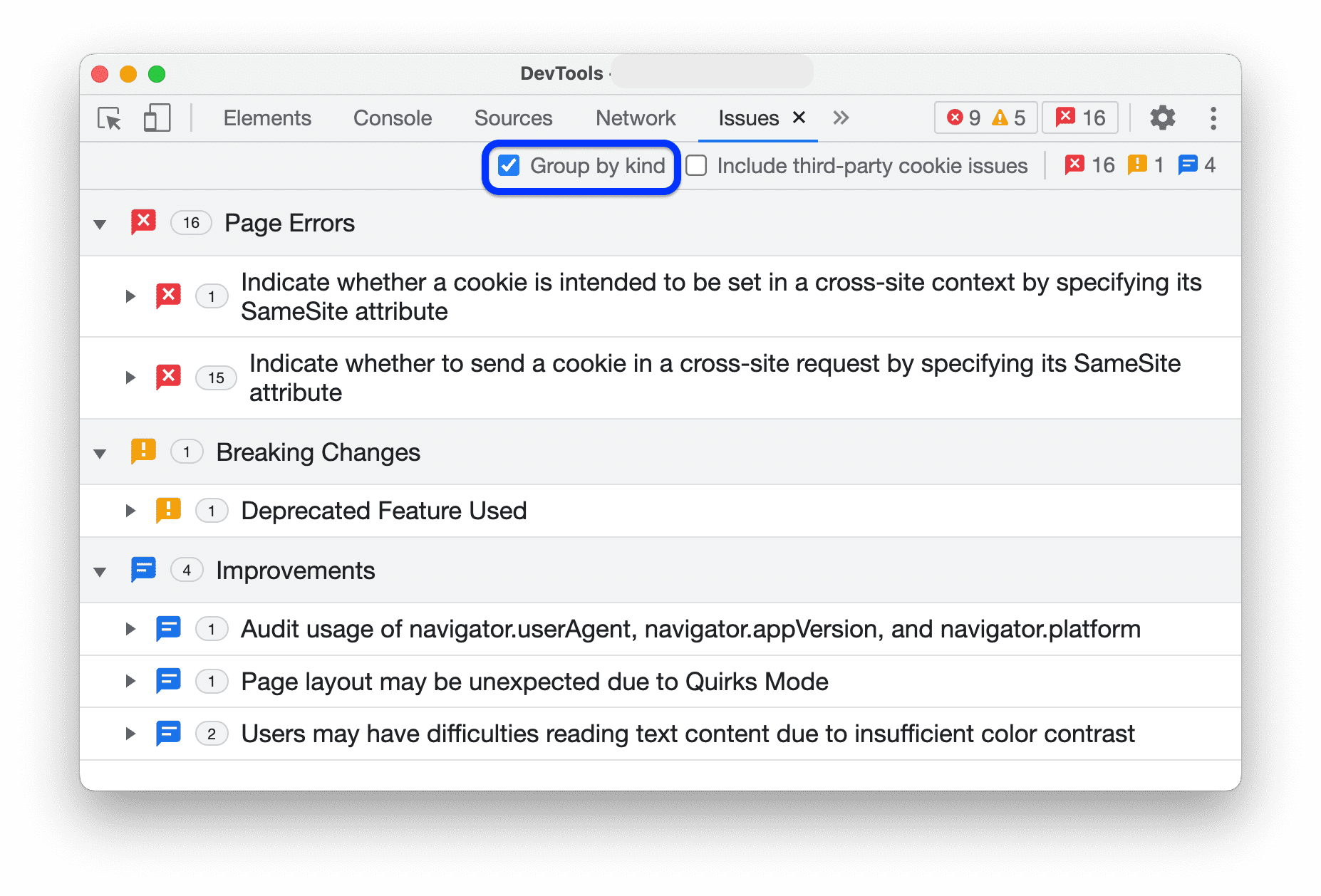
문제 패널에서는 각 문제와 관련하여 영향을 받는 리소스의 수를 계산하고 이를 제목 옆에 표시합니다. 또한 문제의 심각도에 따라 다음과 같은 세 가지 그룹 종류로 문제를 분류할 수 있습니다.
 Chrome에서 보고하는 페이지 오류입니다.
Chrome에서 보고하는 페이지 오류입니다. 브레이킹 체인지(예: 지원 중단)
브레이킹 체인지(예: 지원 중단) DevTools가 제안하는 개선사항
DevTools가 제안하는 개선사항
문제를 그룹화하려면 Issues 패널 상단의 작업 모음에서 종류별로 그룹화를 선택합니다.

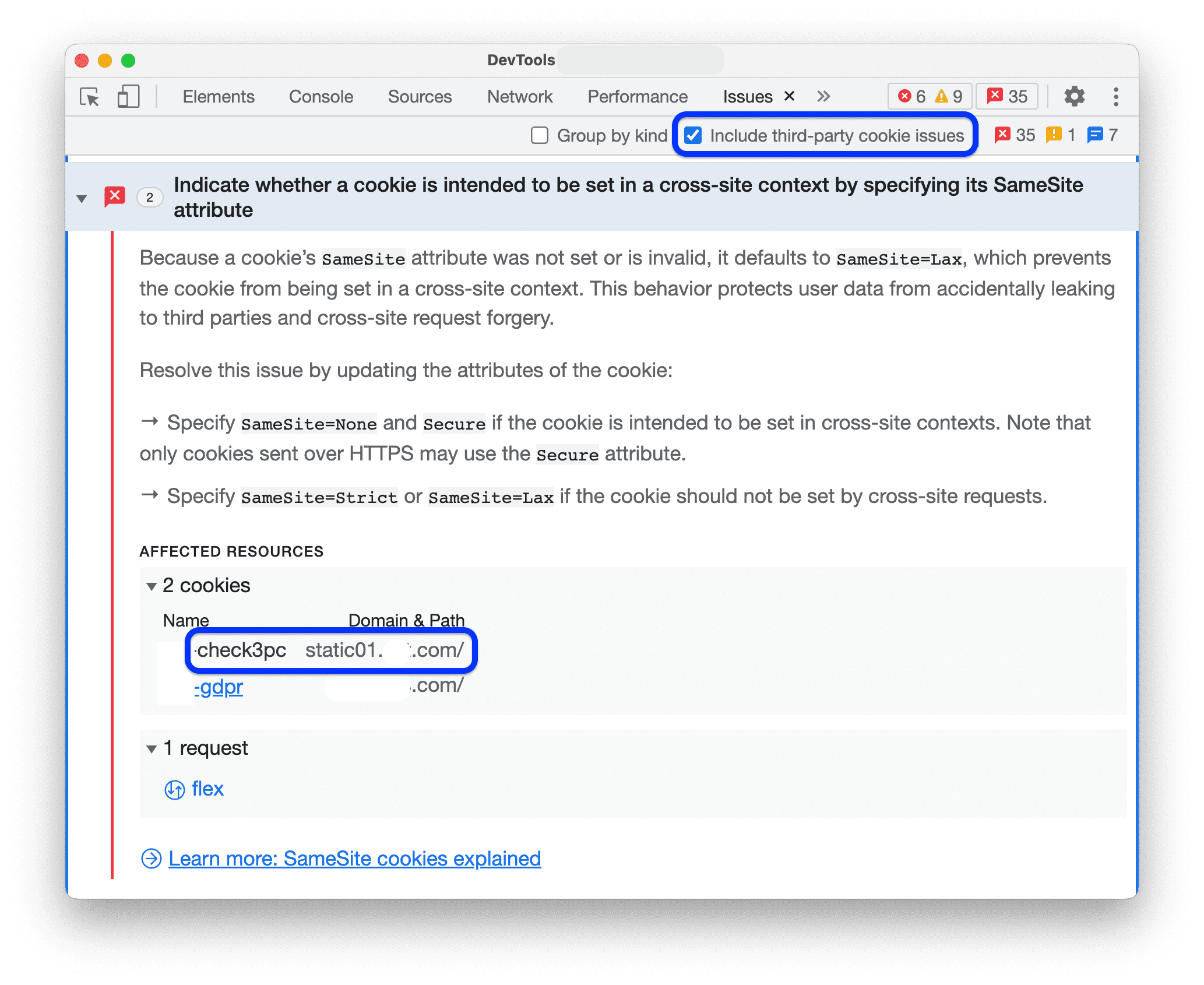
서드 파티 문제 포함
Issues 패널에는 기본적으로 서드 파티 쿠키 문제가 표시됩니다.
영향을 받은 리소스 섹션에서 링크가 누락된 서드 파티 쿠키 문제를 확인할 수 있습니다.

이러한 문제를 숨기려면 문제 패널 상단의 작업 표시줄에서 서드 파티 쿠키 문제 포함을 선택 해제하세요.
문제 숨기기
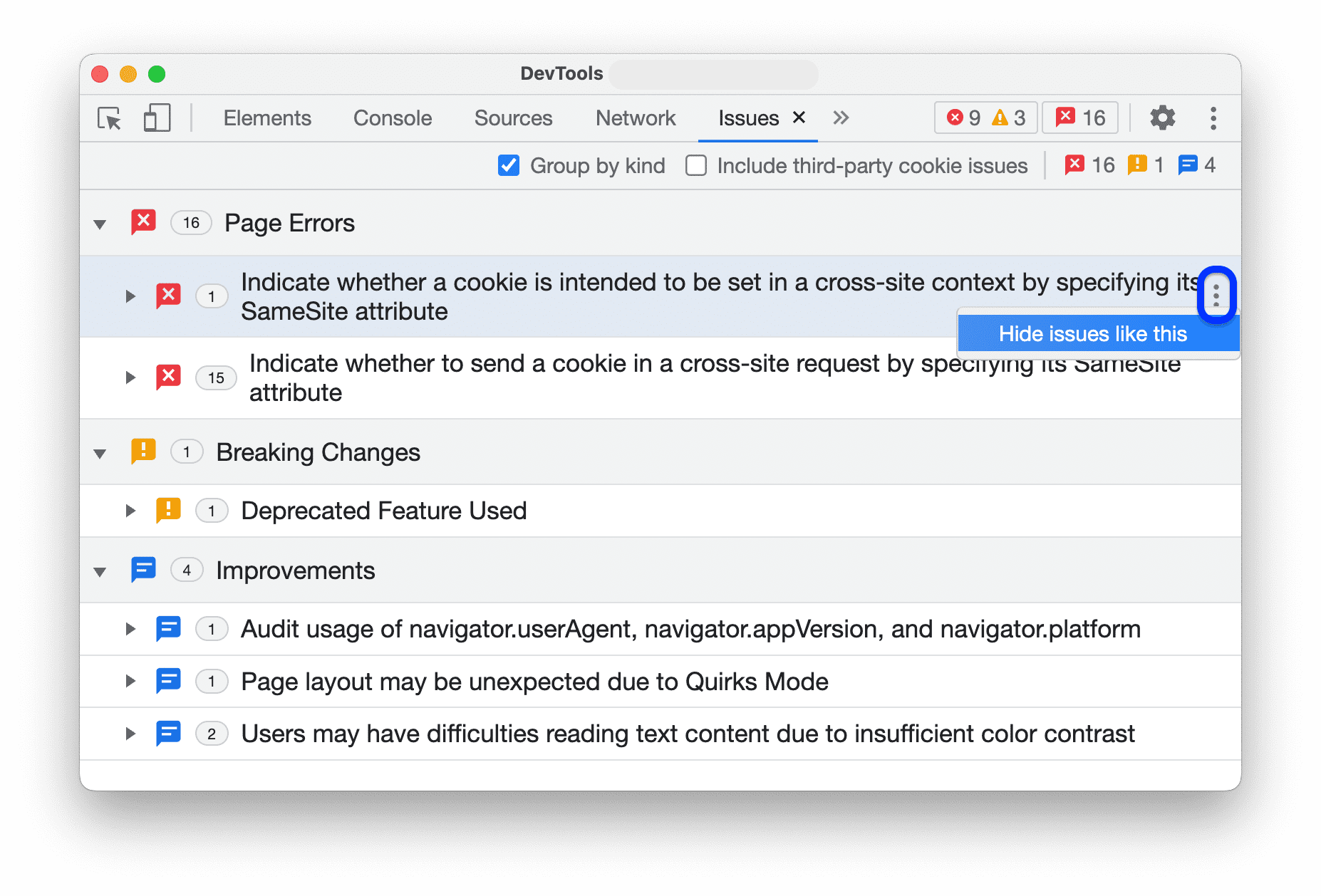
문제를 숨기려면 문제 옆에 있는 점 3개로 된 메뉴 에서 이와 같은 문제 숨기기를 선택합니다.

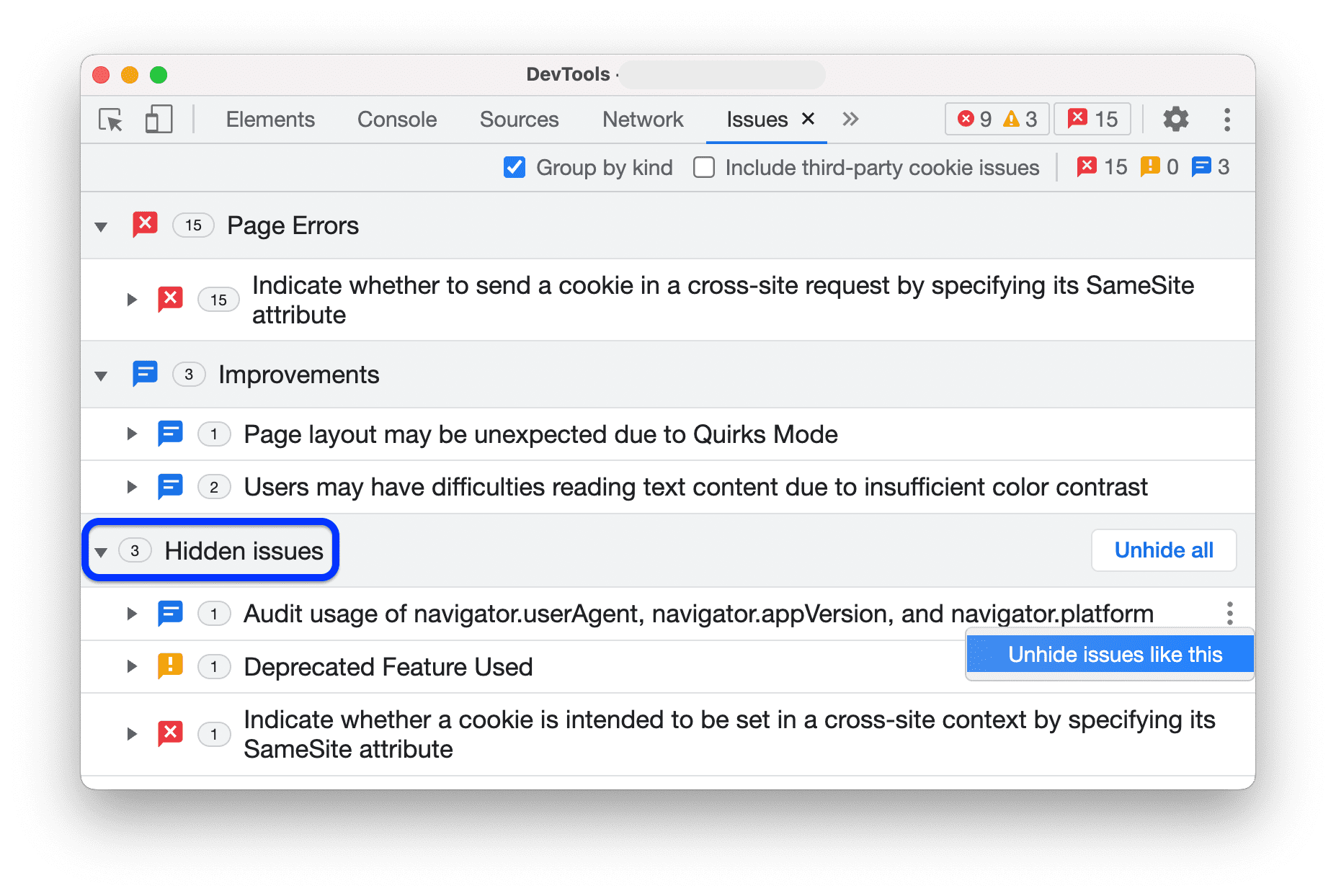
숨겨진 문제 목록을 보려면 숨겨진 문제 섹션까지 아래로 스크롤하여 펼칩니다.

모든 문제를 표시하려면 모두 숨기기 해제를 클릭합니다. 특정 문제를 공개하려면 문제 옆에 있는 점 3개로 된 메뉴 에서 이와 같은 문제 숨기기 해제를 선택합니다.
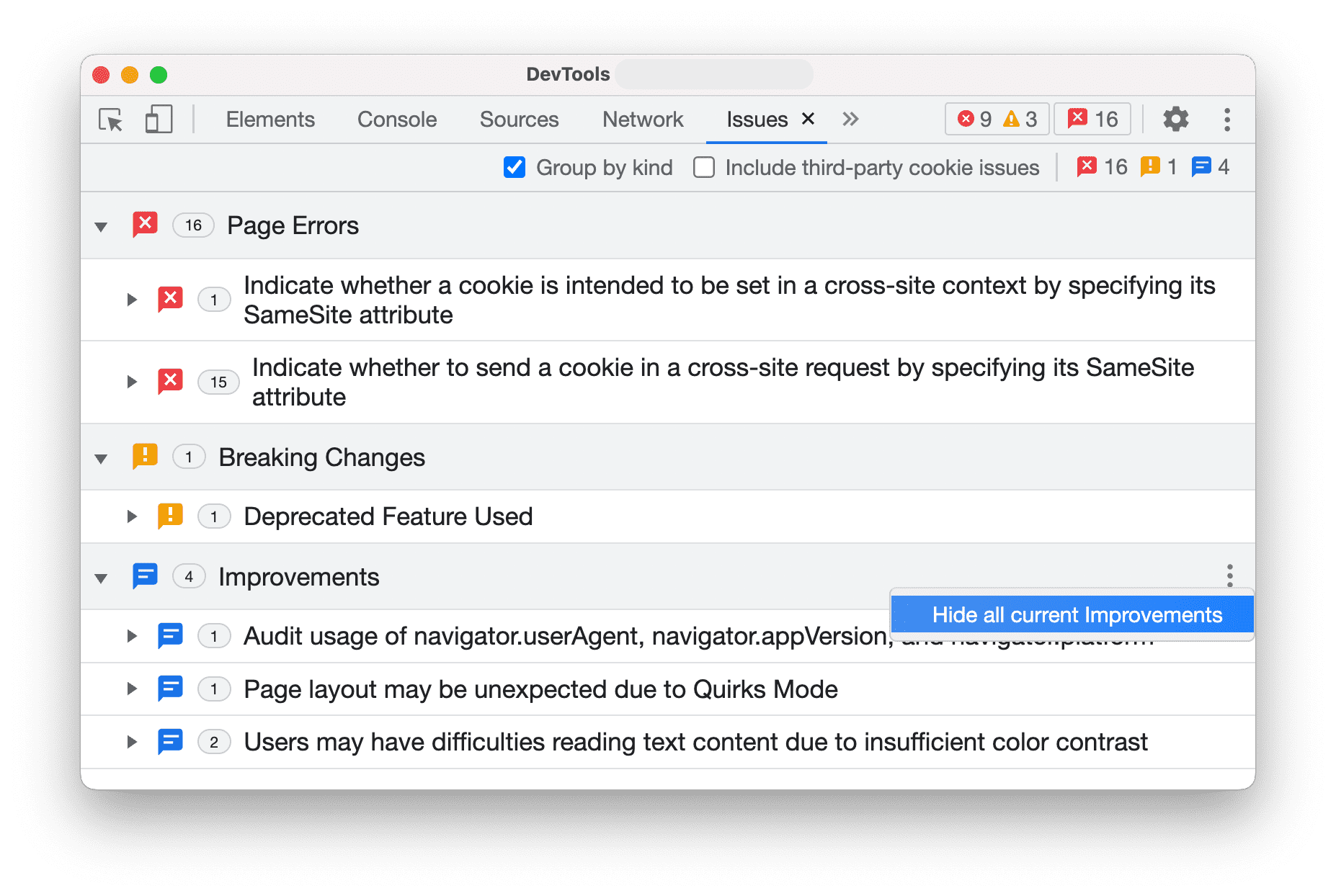
또한 그룹화를 사용 설정하면 그룹 옆에 있는 동일한 점 3개로 된 메뉴를 사용하여 문제 그룹 전체를 숨길 수 있습니다.

컨텍스트 내에서 문제 보기
문제를 조사하려면 다음을 실행합니다.
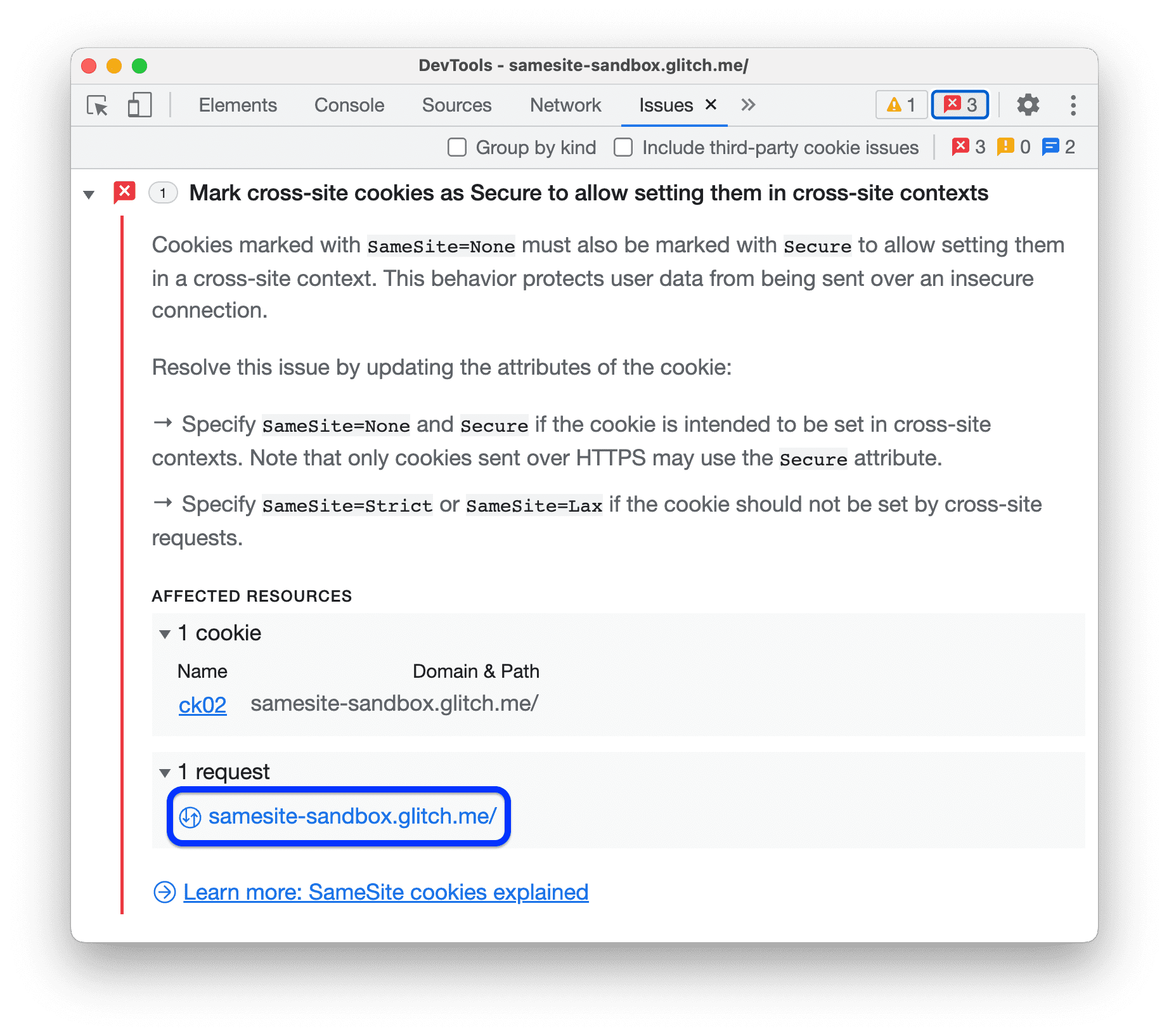
영향을 받은 리소스 섹션에서 리소스 링크를 클릭하여 DevTools 내의 적절한 컨텍스트에서 항목을 볼 수 있습니다. 이 예를 들어
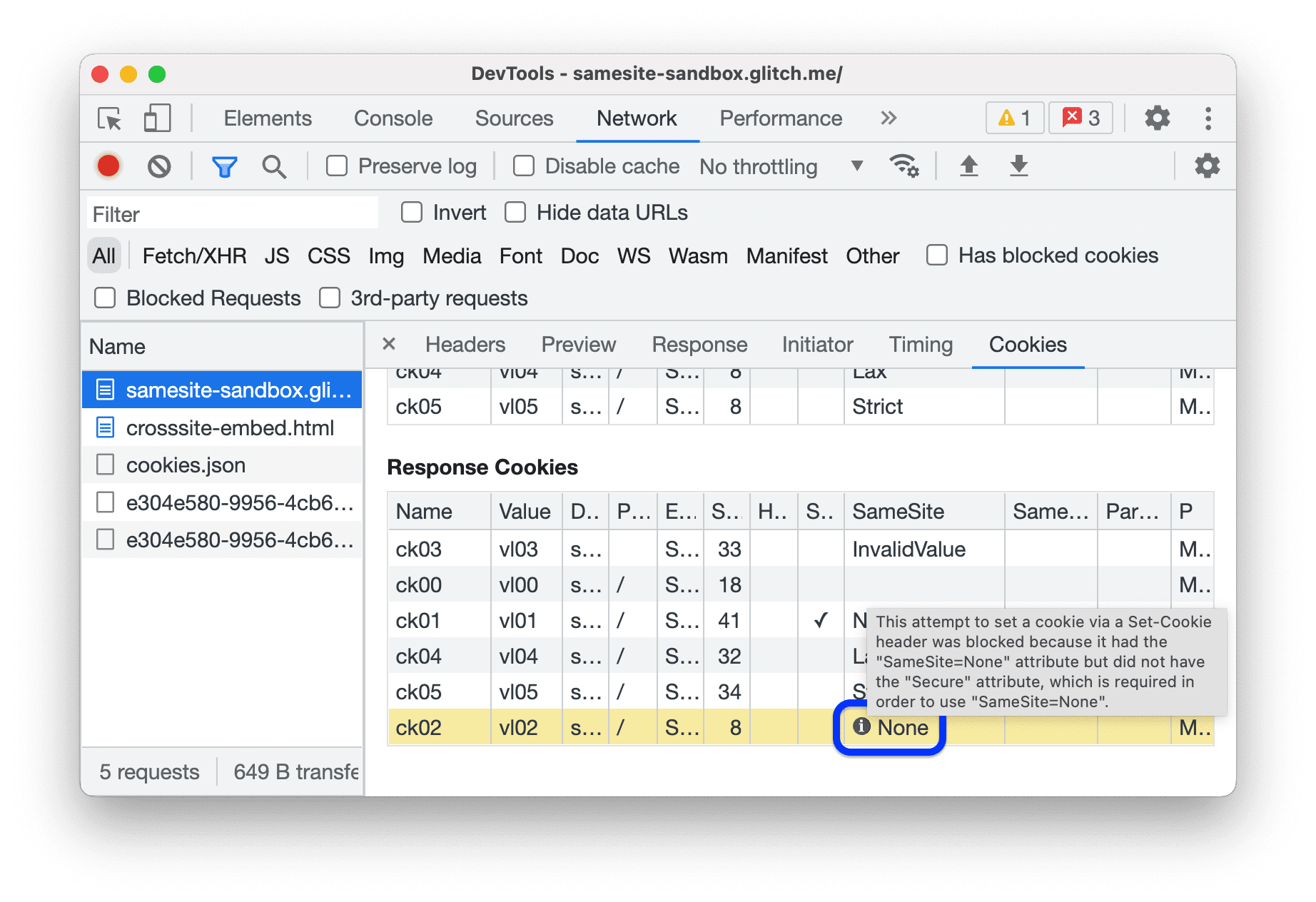
samesite-sandbox.glitch.me를 클릭하여 해당 요청에 연결된 쿠키를 표시합니다. 링크를 클릭하면 Network 패널로 이동합니다.
스크롤하여 문제가 있는 항목을 확인합니다. 이 경우에는 쿠키
ck02입니다. 마우스를정보 아이콘을 클릭하면 문제와 해결 방법을 볼 수 있습니다.