觀看影片並完成這些互動式教學課程,瞭解使用 Chrome 開發人員工具查看及變更頁面 DOM 的基本概念。
本教學課程假設您瞭解 DOM 和 HTML 之間的差異。詳情請參閱「附錄:HTML 與 DOM」。
查看 DOM 節點
「元素」面板的「DOM 樹狀結構」可讓您在開發人員工具中執行所有 DOM 相關活動。
檢查節點
對特定 DOM 節點感興趣時,「Inspect」可讓您快速開啟開發人員工具並調查該節點。
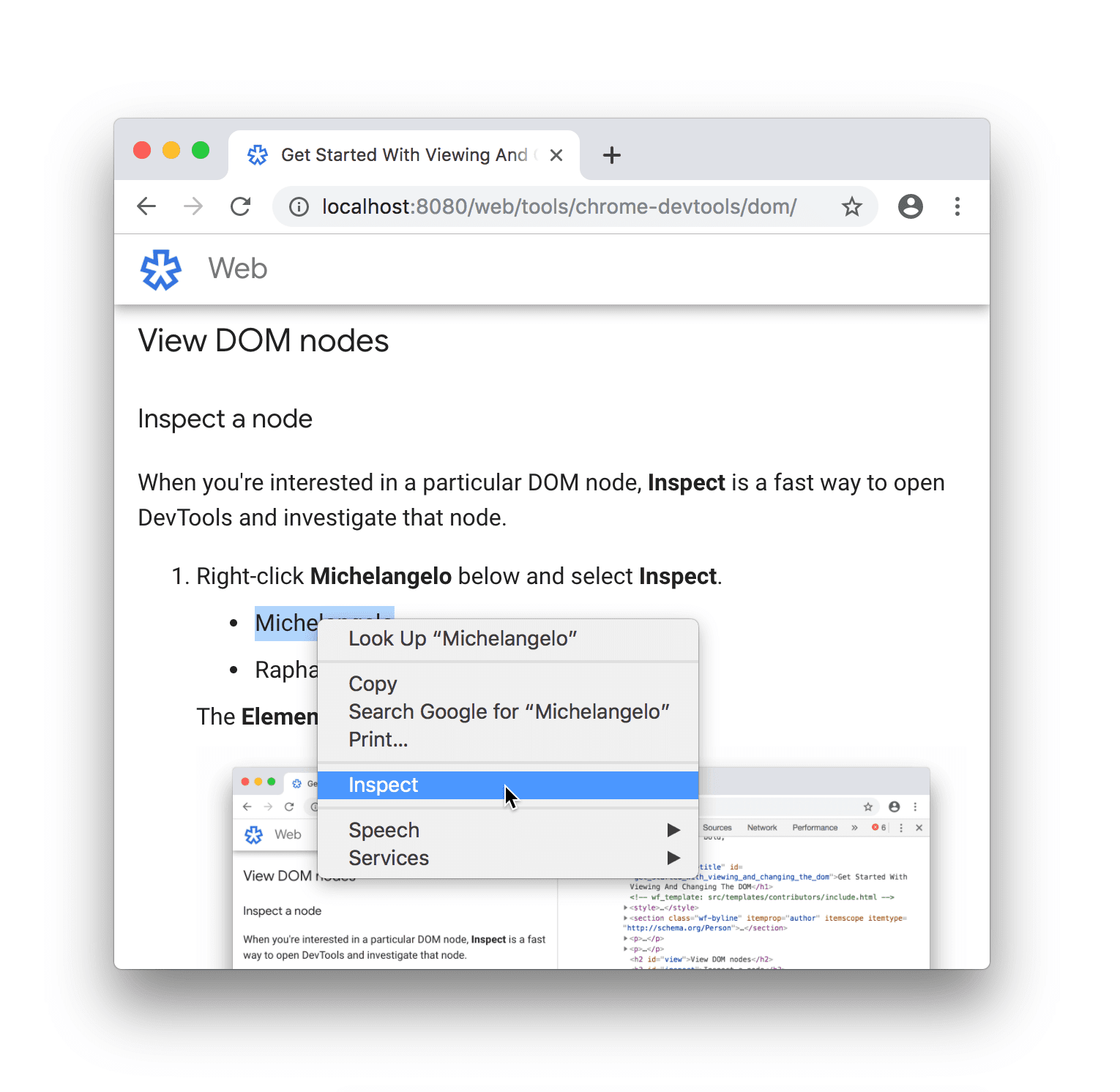
- 在下方的「Michelangelo」上按一下滑鼠右鍵,然後選取「檢查」。
- 米開朗基羅
- Raphael
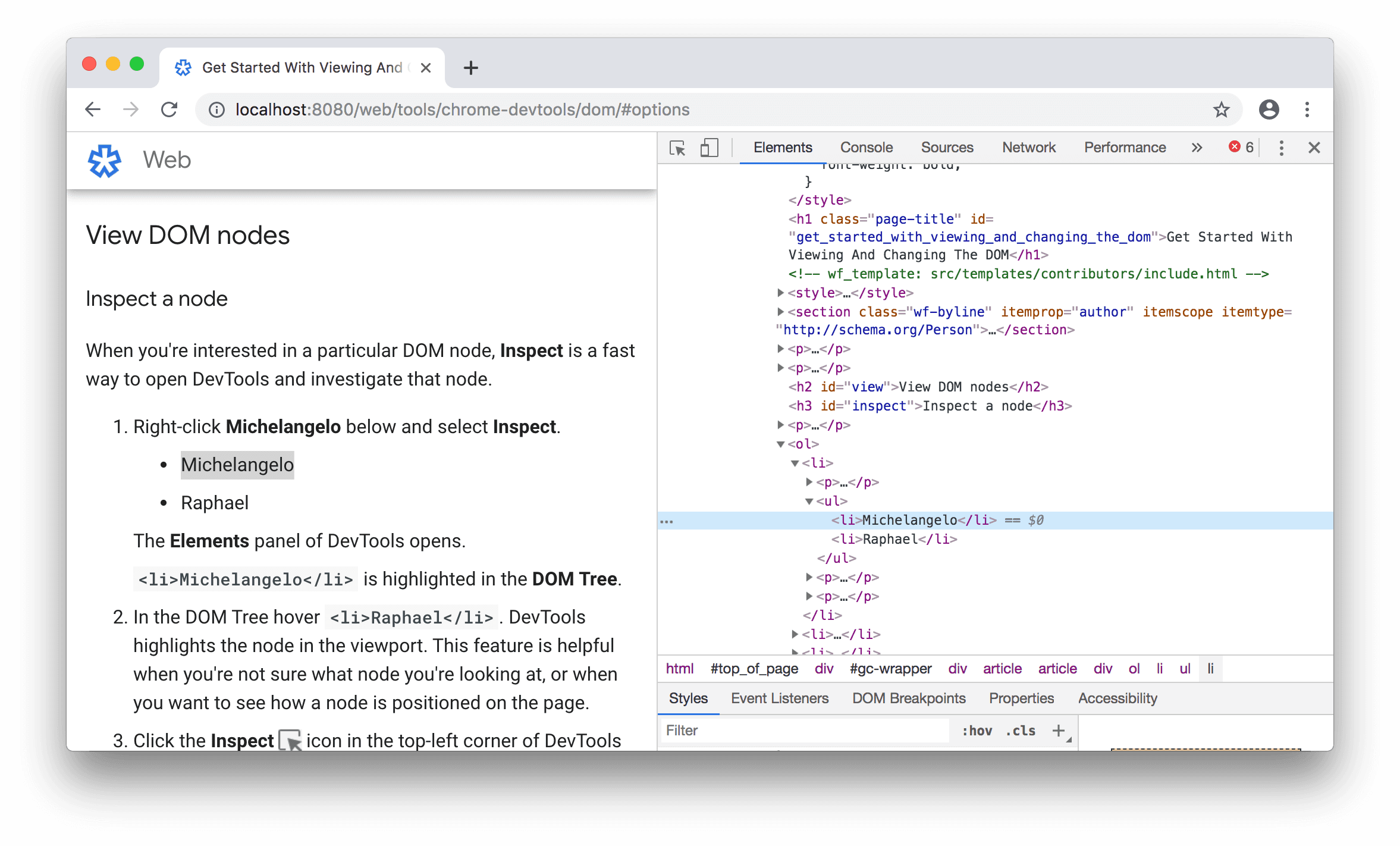
 開發人員工具的「Elements」面板隨即開啟。
開發人員工具的「Elements」面板隨即開啟。
<li>Michelangelo</li>會在「DOM 樹狀結構」中醒目顯示。
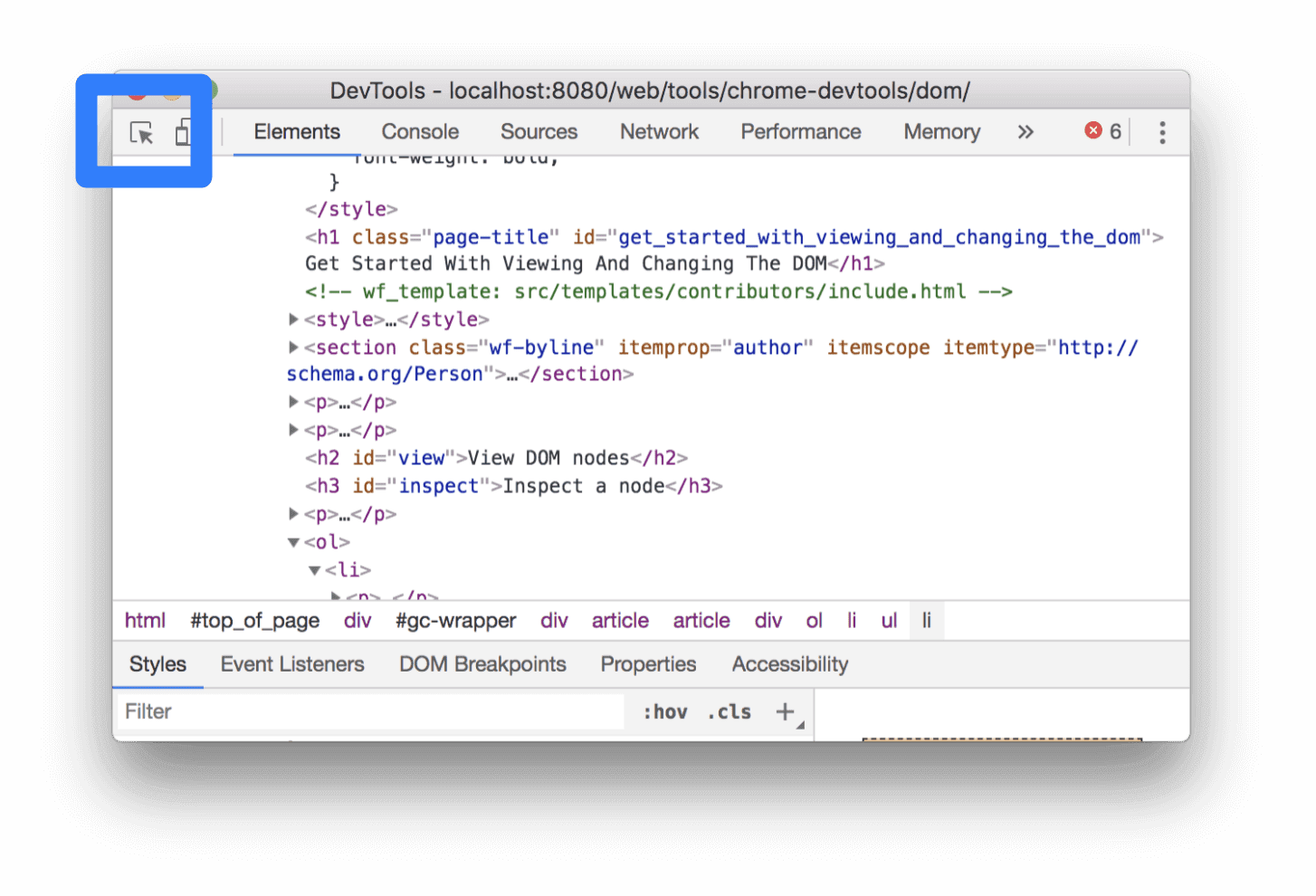
- 按一下開發人員工具左上角的「Inspect」圖示。

點選下方的「東京」文字。
- 東京
貝魯特
現在,
<li>Tokyo</li>會在 DOM 樹狀結構中醒目顯示。
檢查節點也是查看及變更節點樣式的第一步。請參閱「開始查看及變更 CSS」一文。
使用鍵盤瀏覽 DOM 樹狀結構
選取 DOM 樹狀結構中的節點後,即可使用鍵盤瀏覽 DOM 樹狀結構。
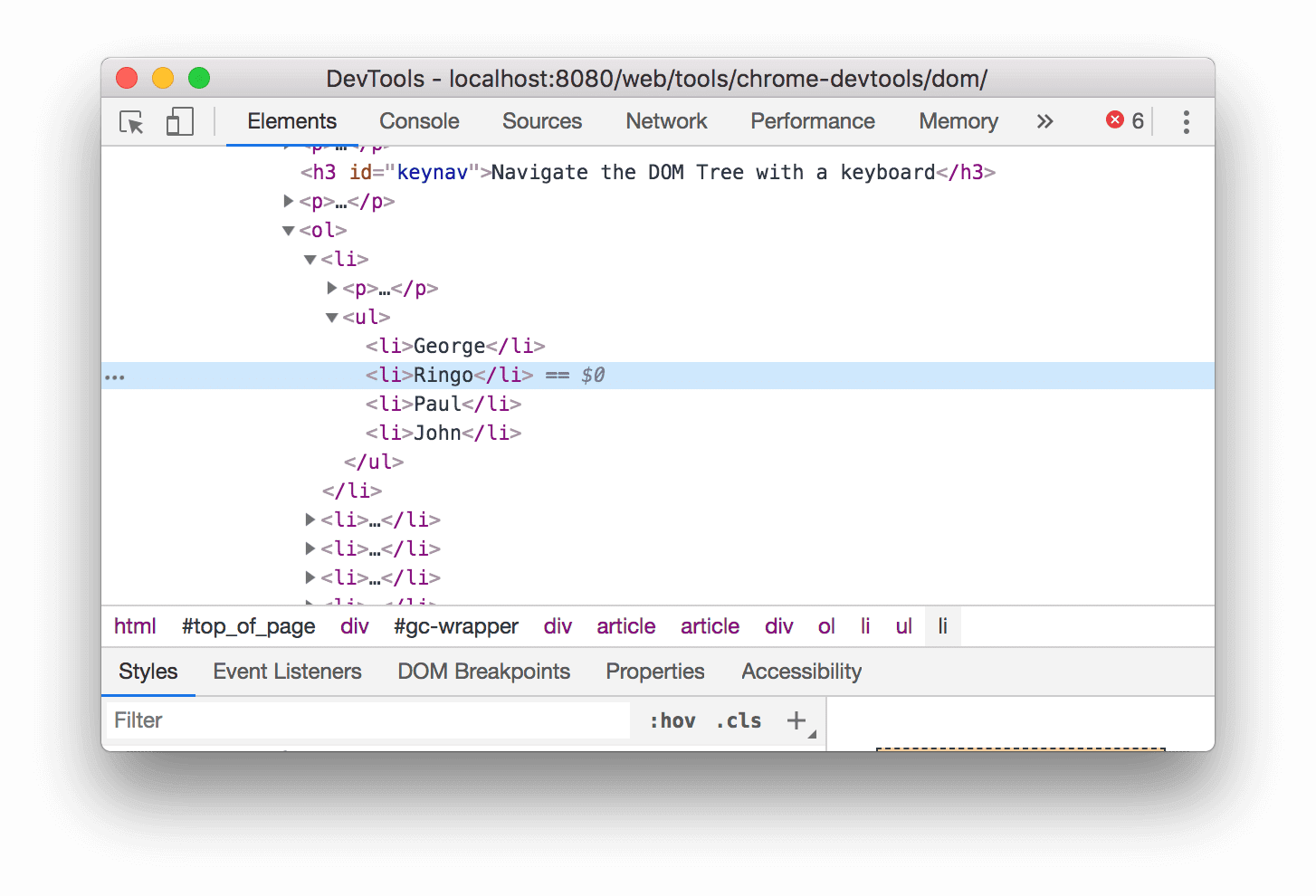
在下方的「Ringo」上按一下滑鼠右鍵,然後選取「檢查」。已選取 DOM 樹狀結構中的
<li>Ringo</li>。- 小喬
- 波蘭林哥球運動
- Paul
John

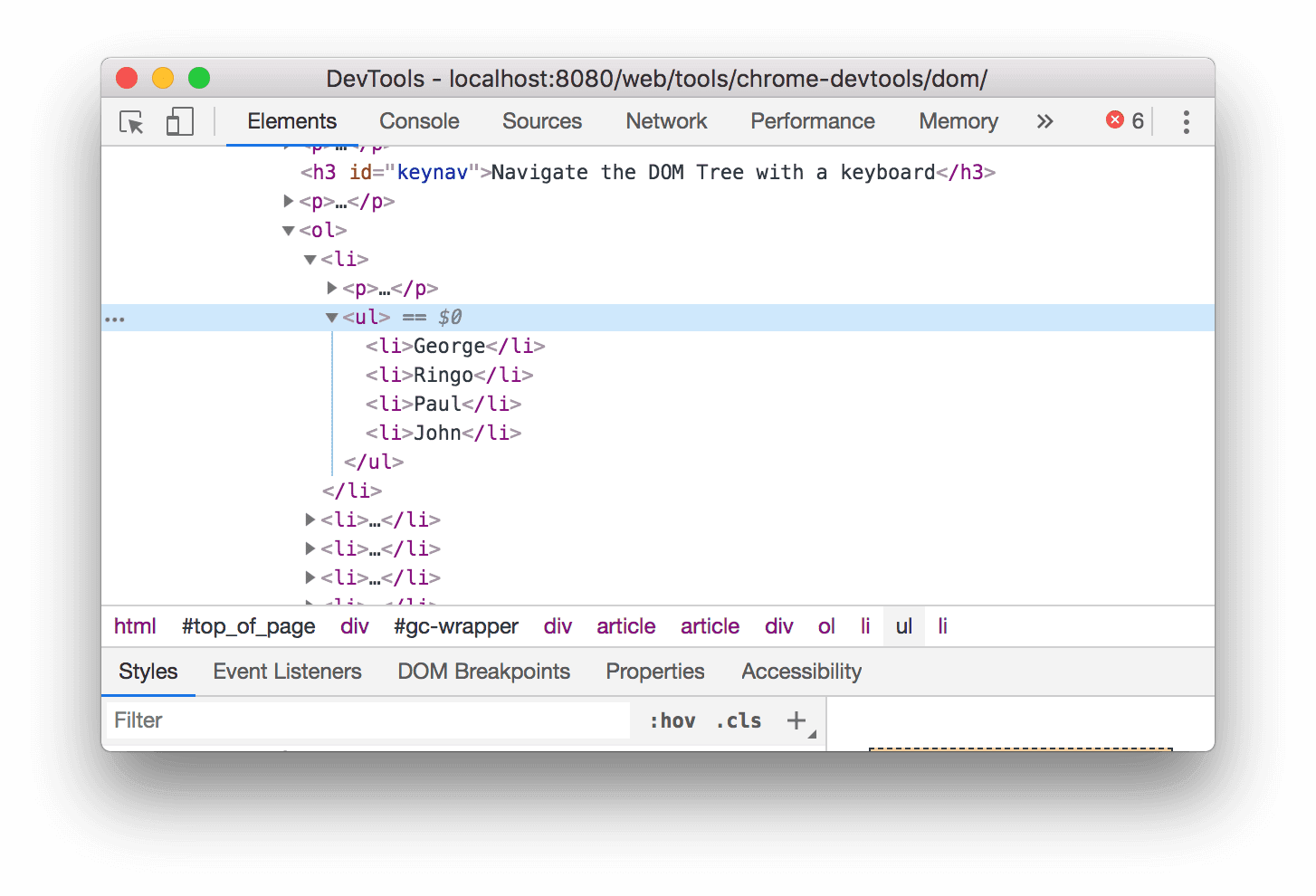
按向上鍵 2 次。已選取「
<ul>」。
按下向左鍵。
<ul>清單已收合。再次按下向左鍵。已選取
<ul>節點的父項。在本例中,<li>節點包含步驟 1 的操作說明。按向下鍵三次,即可重新選取剛收合的
<ul>清單。它應該像這樣:<ul>...</ul>按下向右鍵。清單隨即展開。
捲動至檢視畫面
查看 DOM 樹狀結構時,您可能會發現自己對可視區域中目前沒有的 DOM 節點感興趣。舉例來說,假設您已捲動至頁面底部,而您有興趣查看頁面頂端的 <h1> 節點。捲動至檢視區塊可讓您快速調整可視區域的位置,以便查看節點。
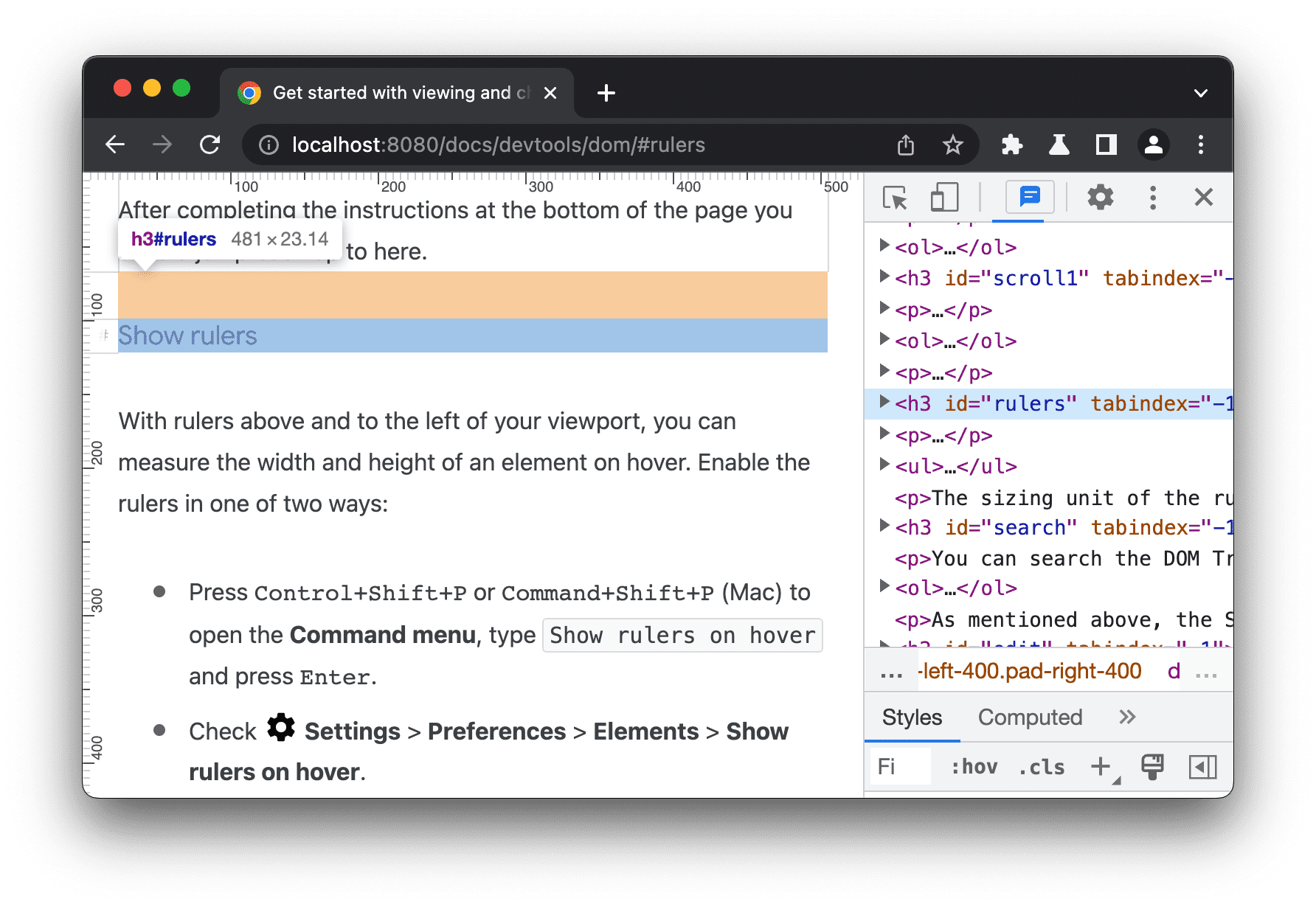
完成頁面底部的指示後,請返回這裡。
顯示尺規
您可以使用可視區域上方和左側的尺規,只要在「元素」面板中將滑鼠遊標懸停在該元素上方,測量寬度和高度。

透過下列任一方式啟用尺規:
- 按下 Control + Shift + P 鍵或 Command + Shift + P 鍵 (Mac) 可開啟 Command 選單,輸入
Show rulers on hover,然後按下 Enter 鍵。 - 請依序前往
「設定」 >「偏好設定」 >「元素」 >「懸停時顯示尺規」。
尺規的大小單位為像素。
搜尋節點
您可以使用字串、CSS 選取器或 XPath 選取器搜尋 DOM 樹狀結構。
- 將遊標懸停在「元素」面板。
- 按下 Control + F 鍵或 Command + F 鍵 (Mac)。 搜尋列會在 DOM 樹狀結構底部開啟。
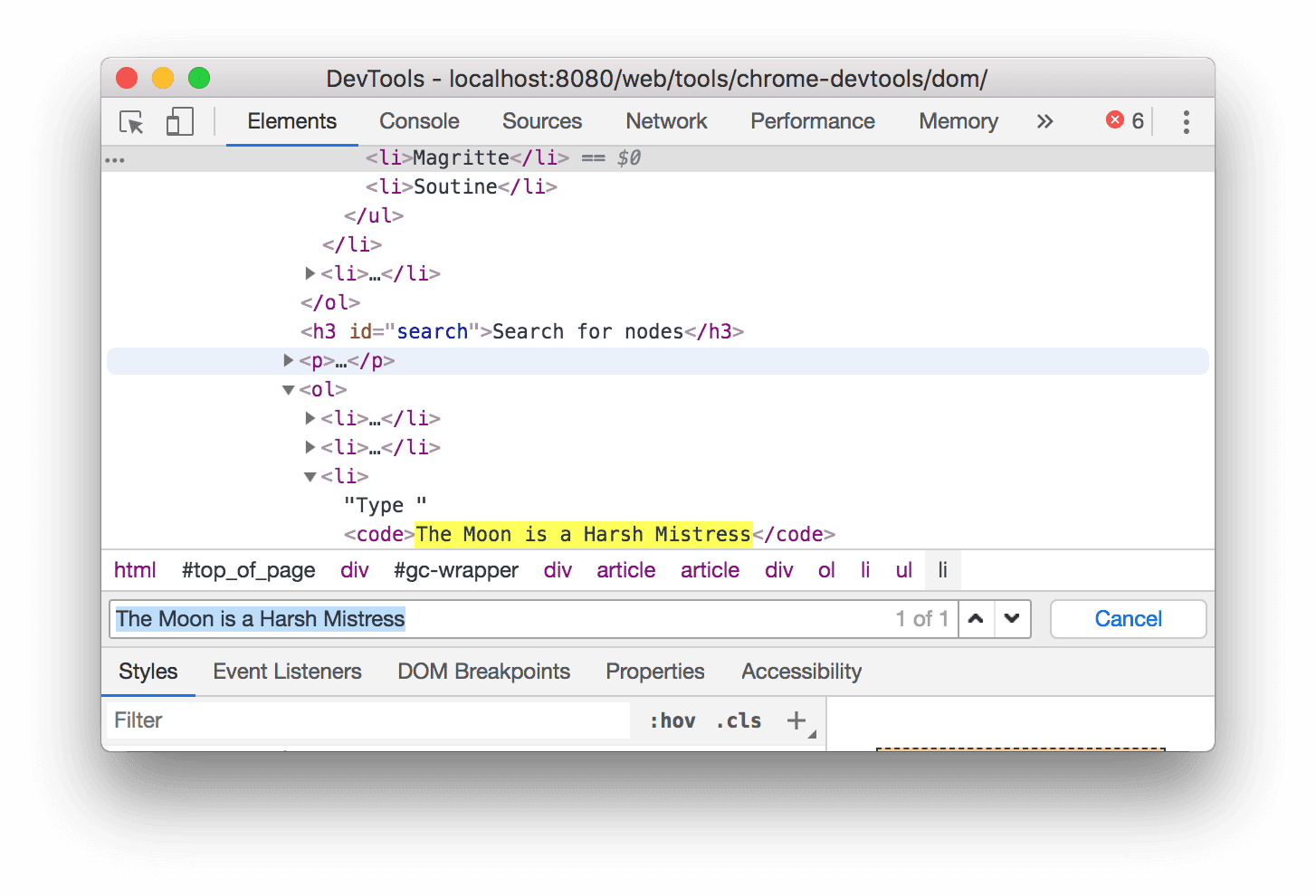
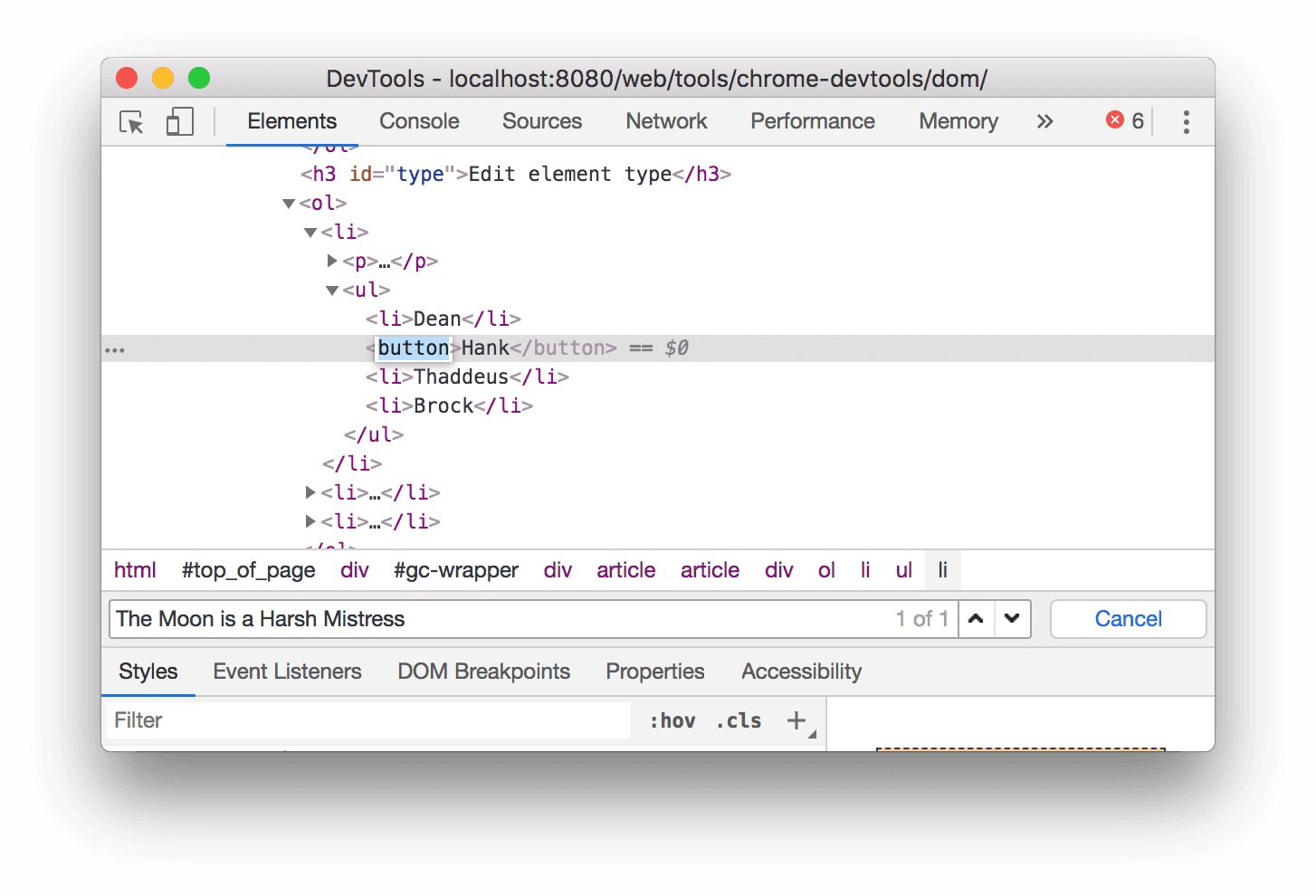
請輸入
The Moon is a Harsh Mistress。最後一個句子會醒目顯示在 DOM 樹狀結構中。
如前所述,搜尋列也支援 CSS 和 XPath 選取器。
「元素」面板會在 DOM 樹狀結構中選取第一個相符的結果,然後將其擲回可視區域中的檢視畫面。根據預設,系統會在您輸入內容時執行此操作。如果您一律使用較長的搜尋查詢,可以讓系統僅在按下 Enter 鍵時,讓開發人員工具執行搜尋。
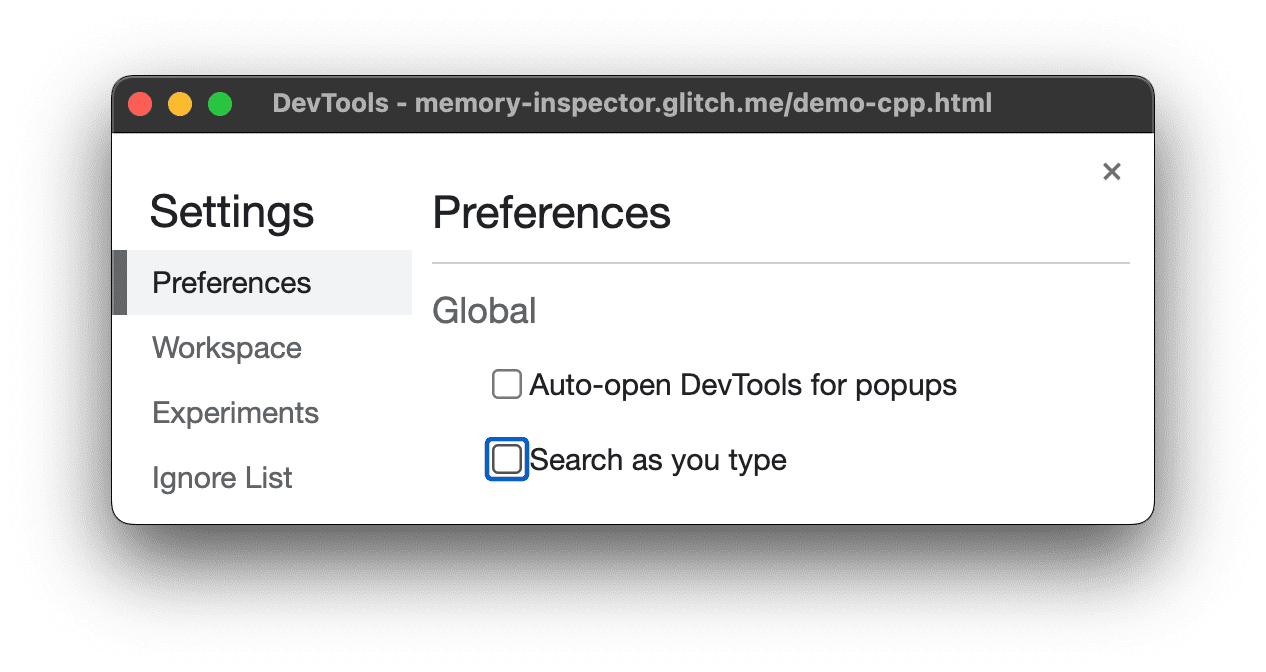
如要避免節點之間出現不必要的跳動,請清除 「設定」 >「偏好設定」 >「全域」 >「當輸入時搜尋」核取方塊。

編輯 DOM
您可以即時編輯 DOM,看看這些變更對網頁有何影響。
編輯內容
如要編輯節點的內容,請按兩下 DOM 樹狀結構中的內容。
在下方的「Michelle」上按一下滑鼠右鍵,然後選取「檢查」。
- 炸鍋
- 蜜雪兒
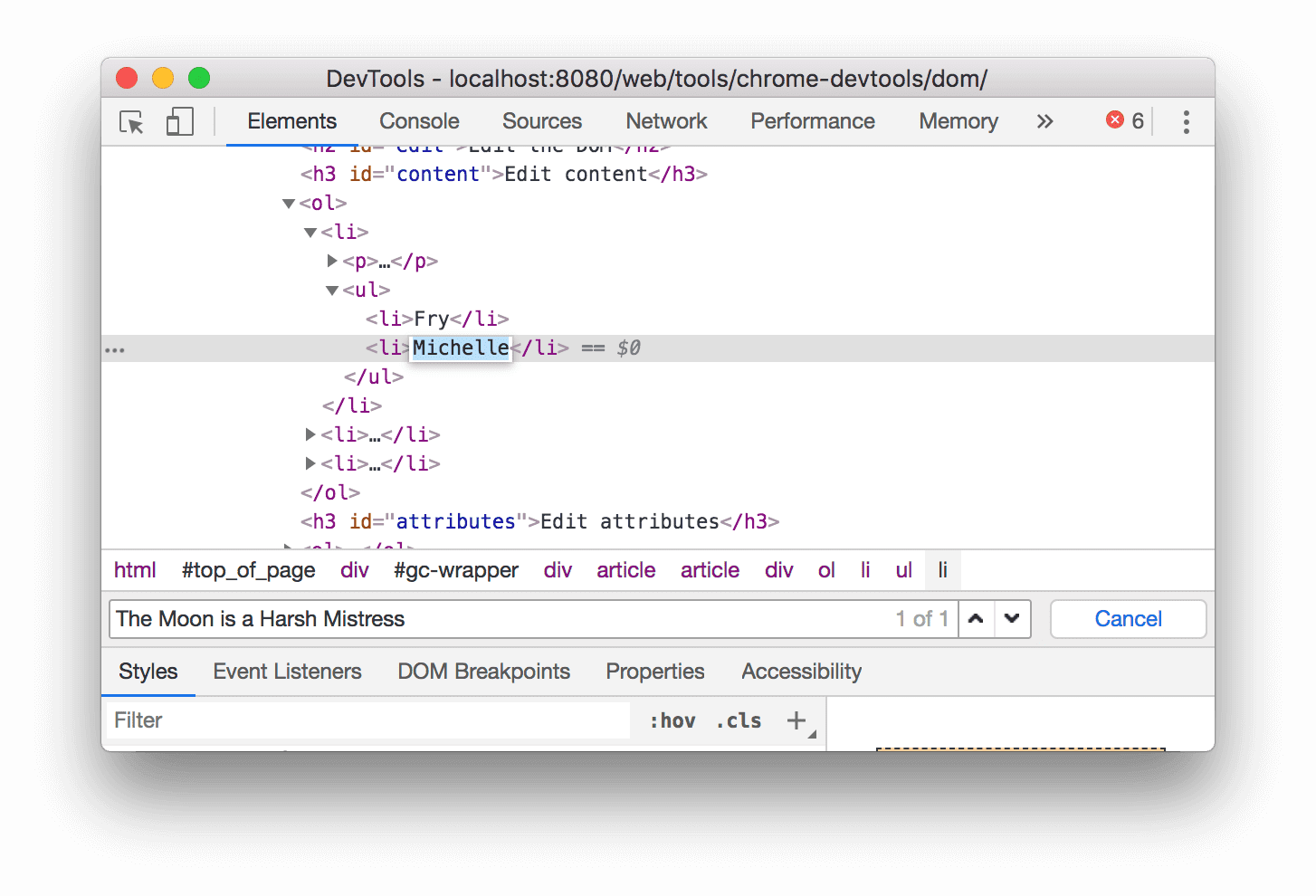
在 DOM 樹狀結構中,按兩下
Michelle。換句話說,請在<li>和</li>之間按兩下文字。文字會醒目顯示為藍色。
刪除「
Michelle」、輸入「Leela」,然後按下 Enter 鍵確認變更。上方的文字會從「Michelle」變更為「Leela」。
編輯屬性
如要編輯屬性,請按兩下屬性名稱或值。請按照以下操作說明,將屬性新增至節點。
在下方「Howard」上按一下滑鼠右鍵,然後選取「Inspect」。
- Howard
- 文斯
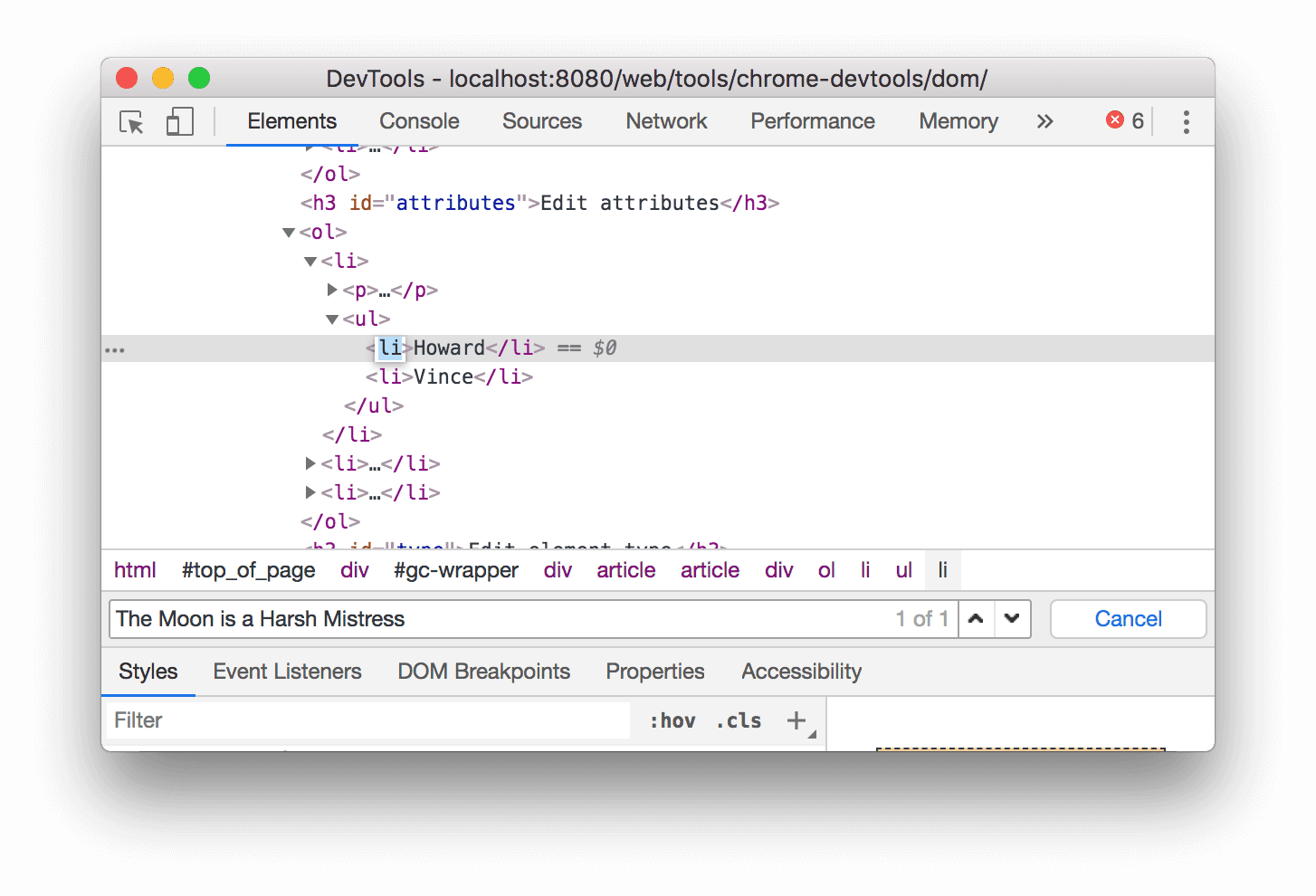
按兩下
<li>。文字會醒目顯示,表示已選取節點。
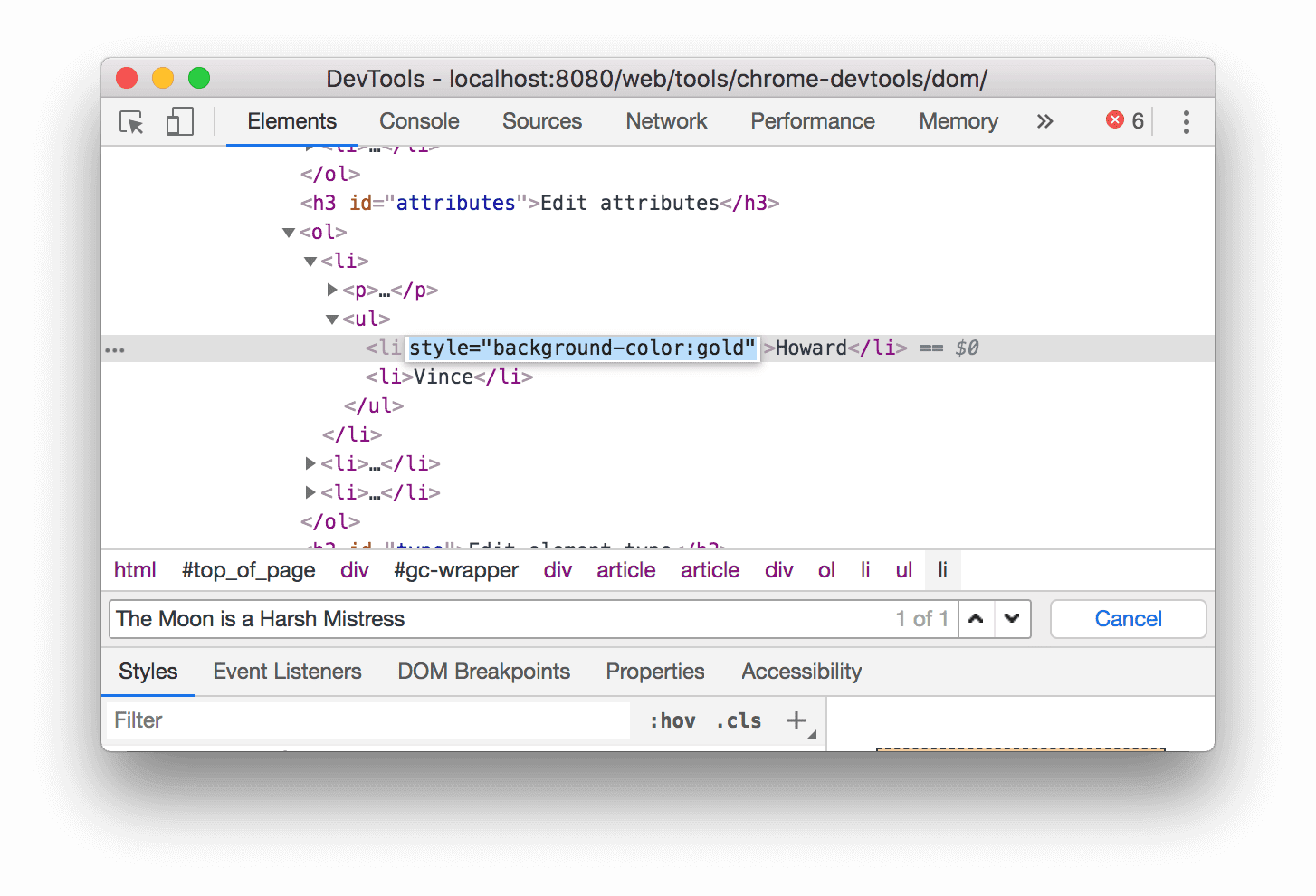
按下向右鍵並新增空格,輸入
style="background-color:gold",然後按下 Enter 鍵。節點的背景顏色變成金色。
你也可以使用「編輯屬性」選項按一下滑鼠右鍵。

編輯節點類型
如要編輯節點的類型,請按兩下類型,然後輸入新的類型。
在下方的「Hank」 上按一下滑鼠右鍵,然後選取「檢查」。
- 主事者
- 漢克
- 薩丁文
- Brock
按兩下
<li>。li文字會醒目顯示。刪除「
li」,輸入「button」,然後按下 Enter 鍵。<li>節點變更為<button>節點。
以 HTML 編輯
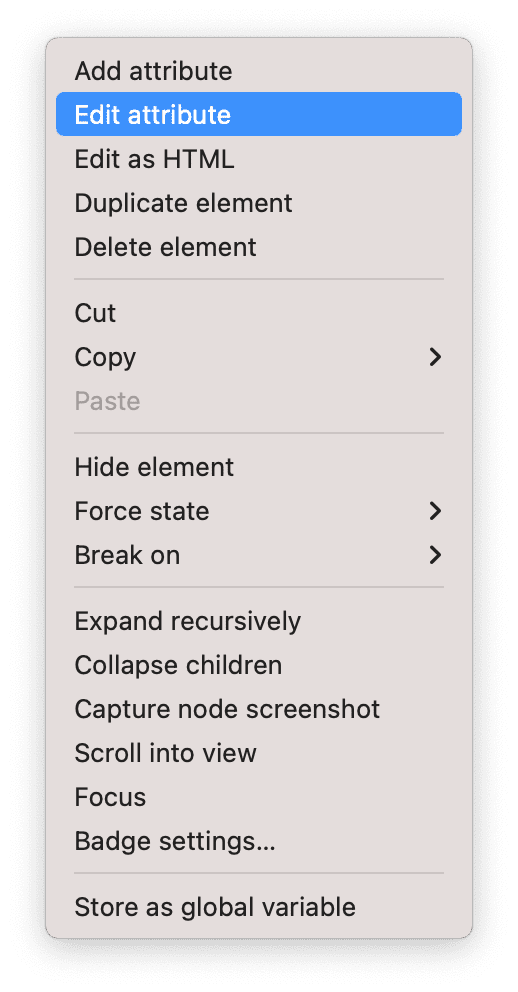
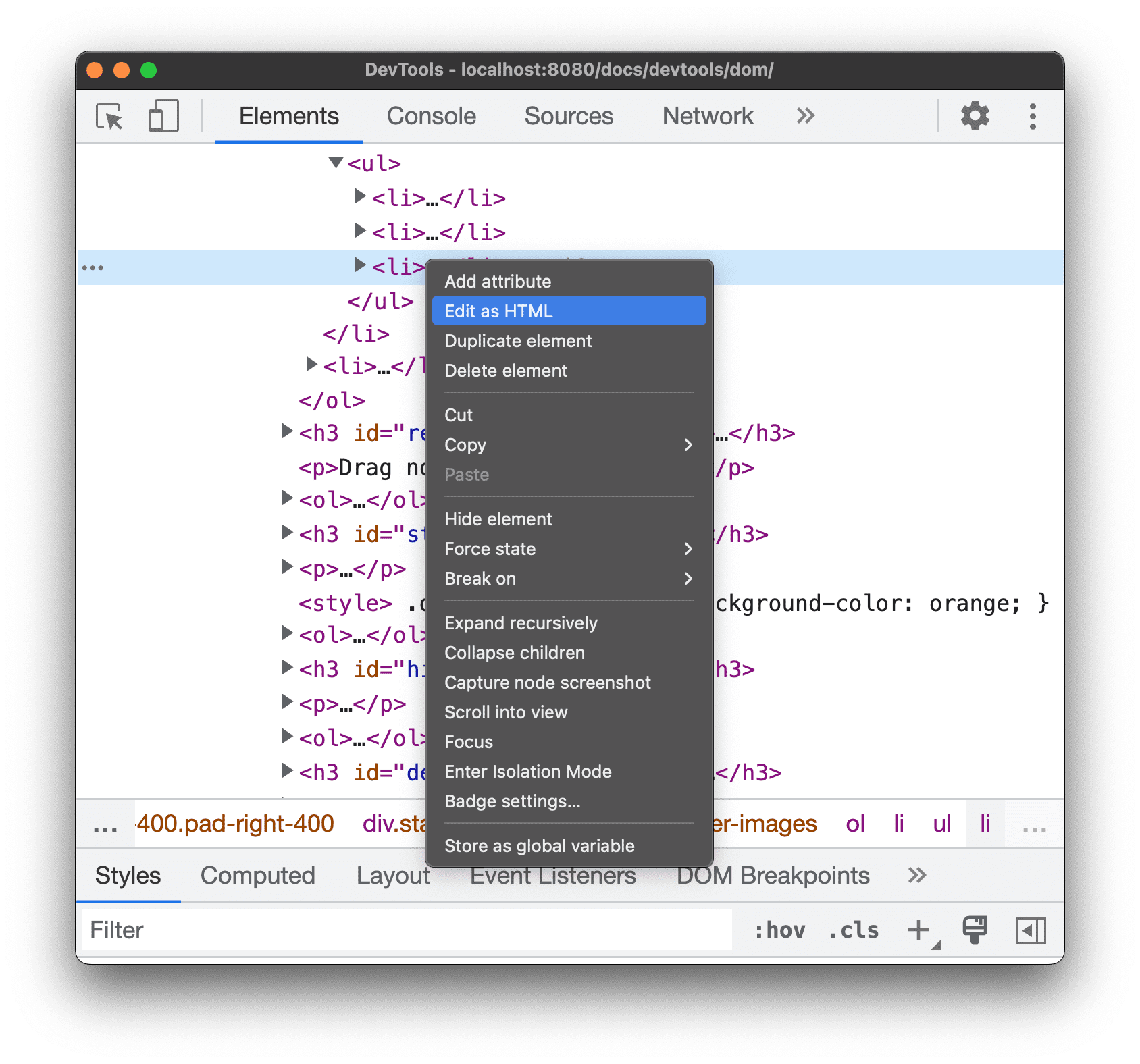
如要以 HTML 格式編輯節點,同時利用語法醒目顯示和自動完成功能編輯節點,請在節點的下拉式選單中選取「以 HTML 格式編輯」。
在下方的「Leonard」上按一下滑鼠右鍵,然後選取「Inspect」。
- 一分錢
- Howard
- 阿雷
- Leonard
在「元素」面板中,在目前的節點上按一下滑鼠右鍵,然後從下拉式選單中選取「以 HTML 形式編輯」。

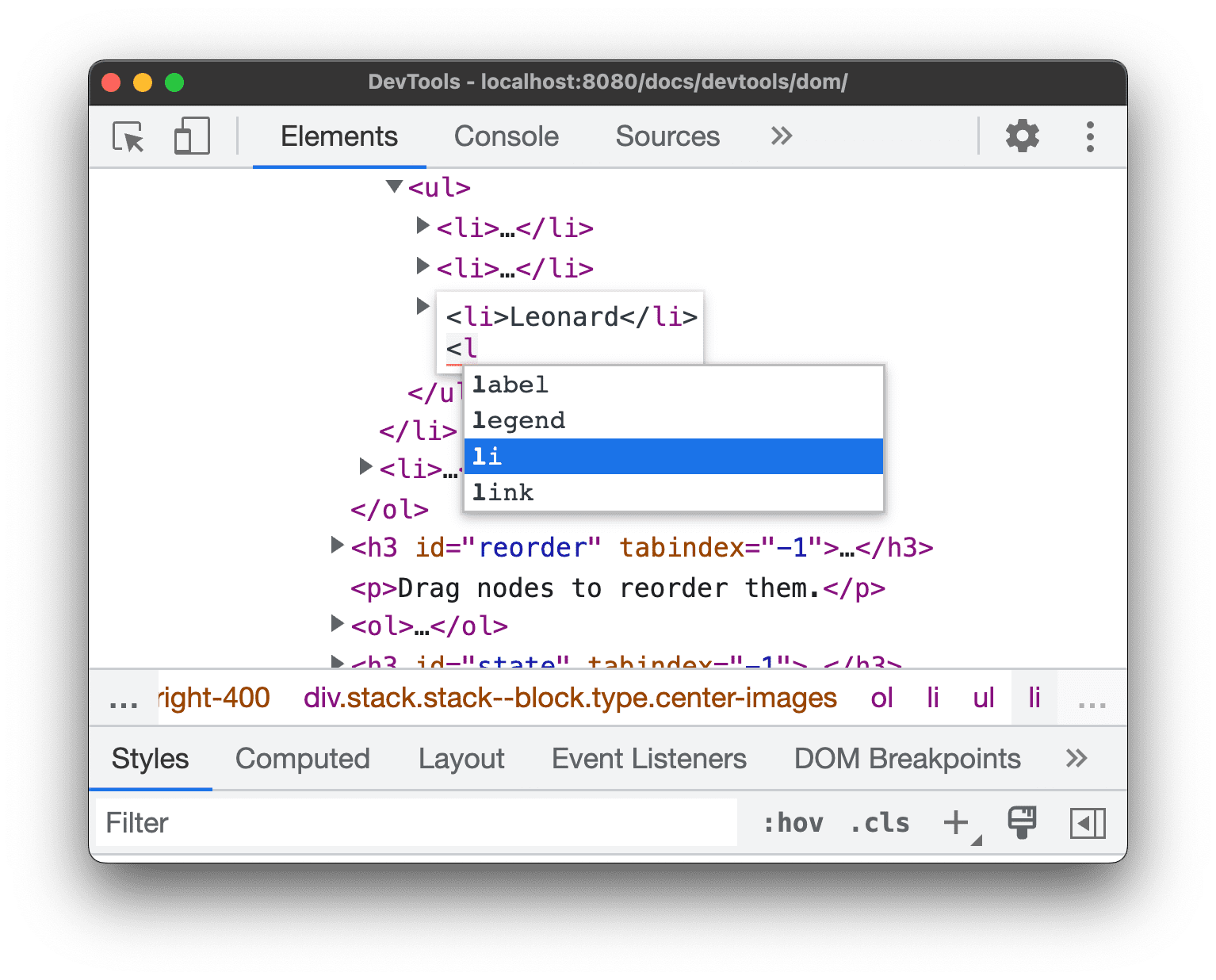
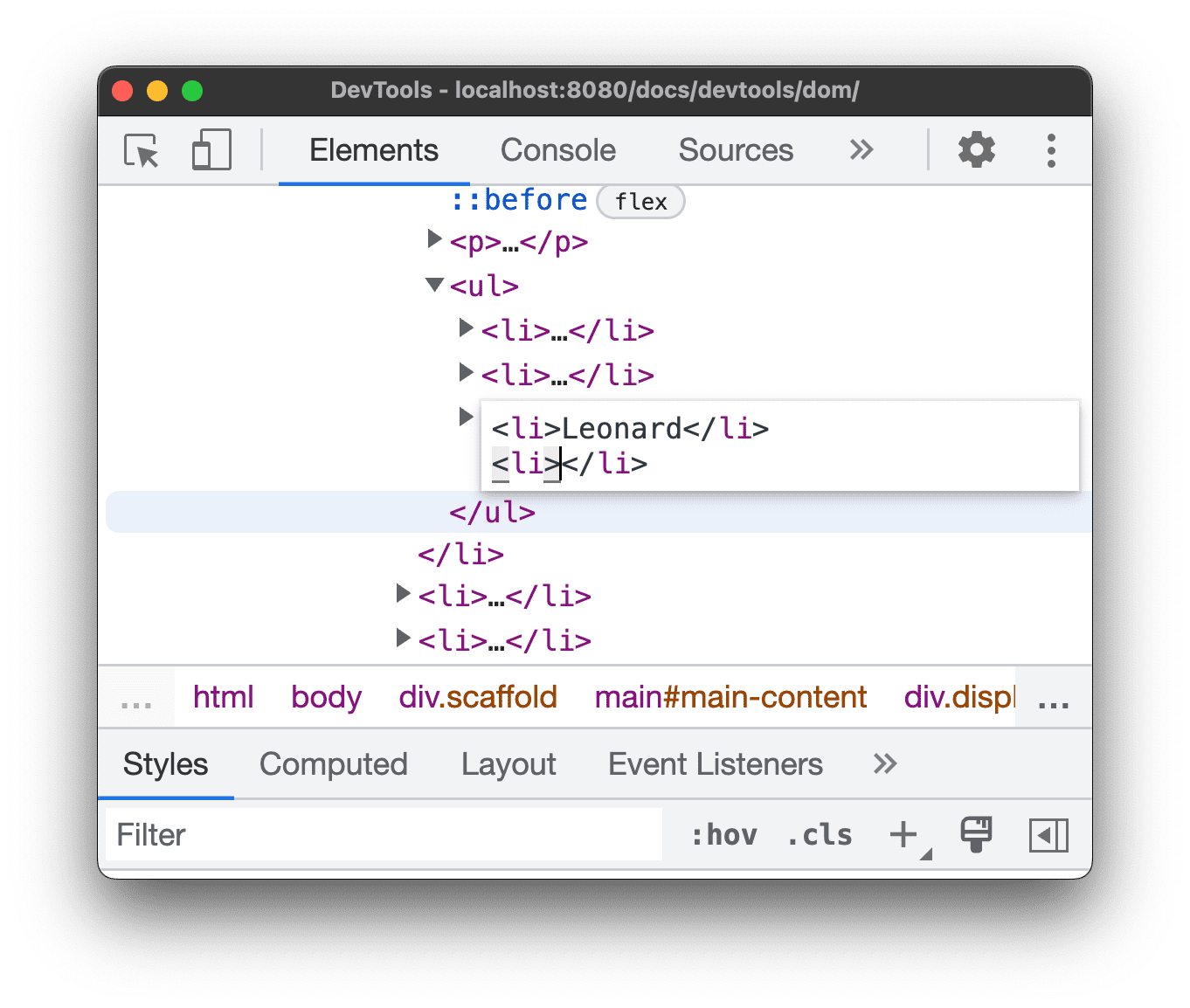
按下 Enter 鍵即可開始新的一行,並開始輸入
<l。開發人員工具會醒目顯示 HTML 語法和自動完成標記。
從自動完成選單中選取
li元素,然後輸入>。開發人員工具會自動在遊標後方加上結尾的</li>標記。
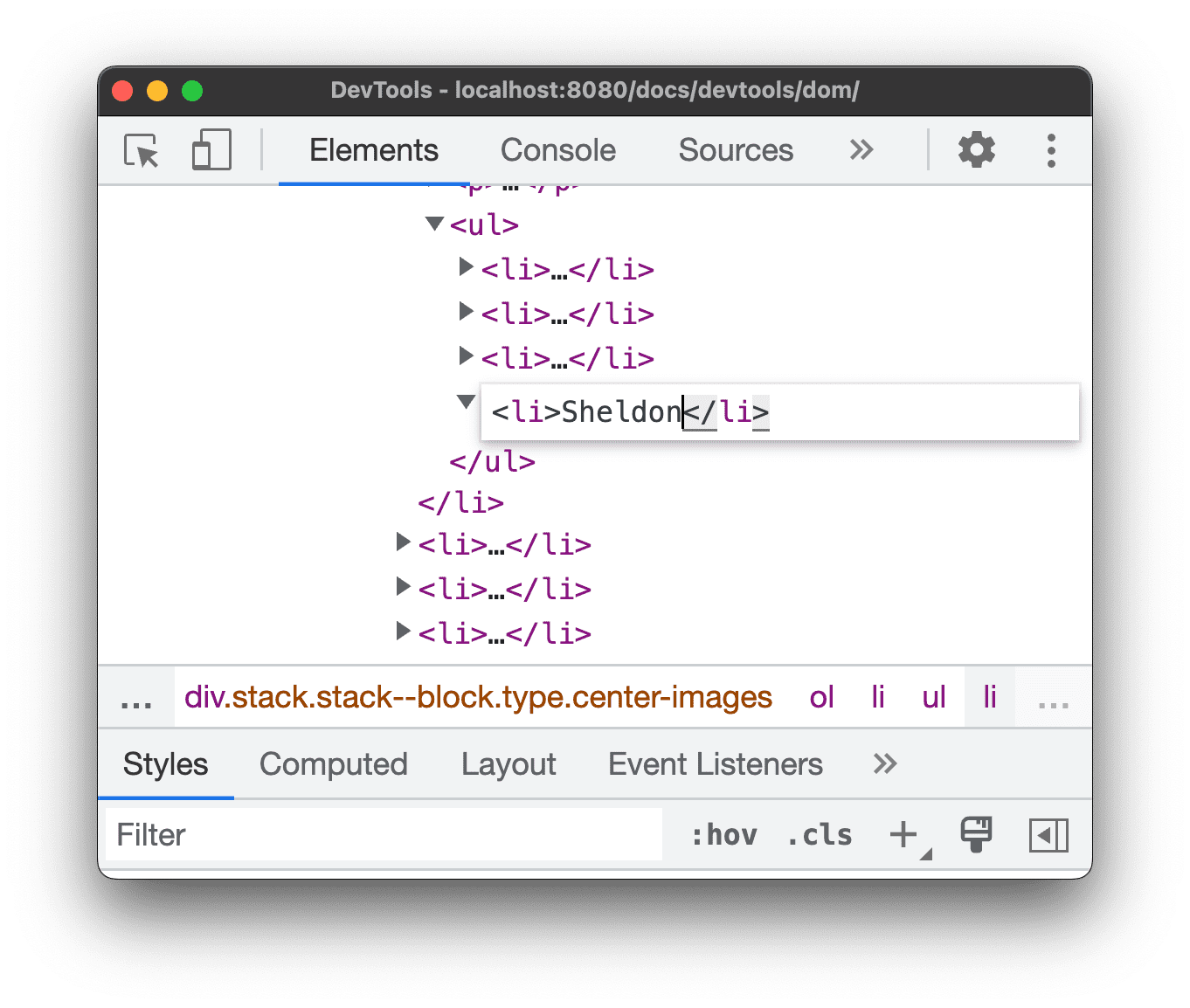
在標記中輸入
Sheldon,然後按下 Control / Command + Enter 鍵來套用變更。
複製節點
使用「重複元素」選項按一下滑鼠右鍵,即可複製元素。
在下方「Nana」上按一下滑鼠右鍵,然後選取「檢查」。
- 梳妝檯寶座
- 娜娜
- 奧蘭多市
- 白噪音
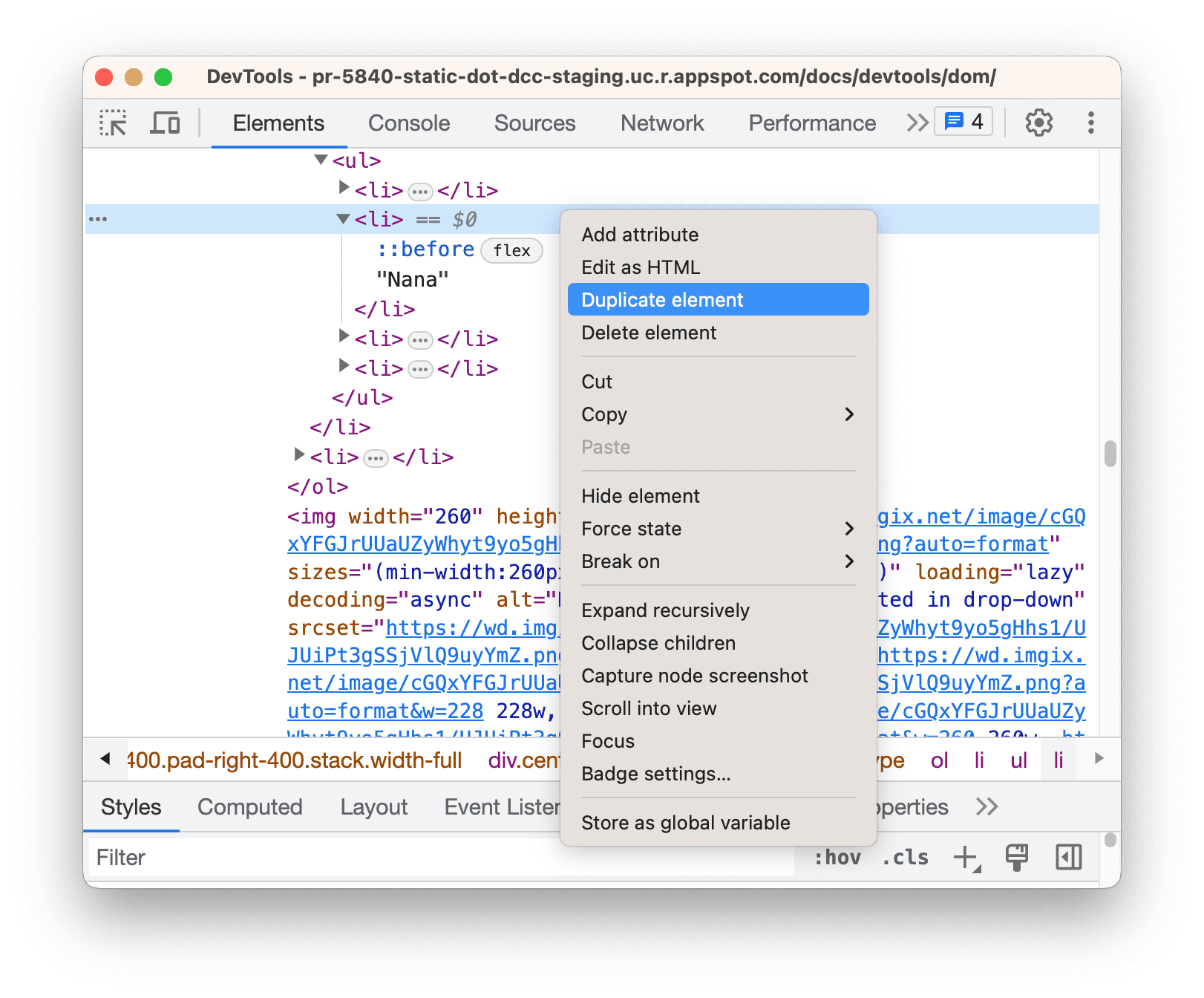
在「元素」面板中的
<li>Nana</li>上按一下滑鼠右鍵,然後在下拉式選單中選取「複製元素」。
返回頁面。清單項目已立即複製完成。
你也可以使用鍵盤快速鍵:Shift + Alt + 向下鍵 (Windows 和 Linux) 和 Shift + Option + 向下鍵 (MacOS)。
擷取節點螢幕截圖
您可以使用「擷取節點螢幕截圖」擷取 DOM 樹狀結構中的任何個別節點。
在這個頁面上的任何圖片上按一下滑鼠右鍵,然後選取「檢查」。
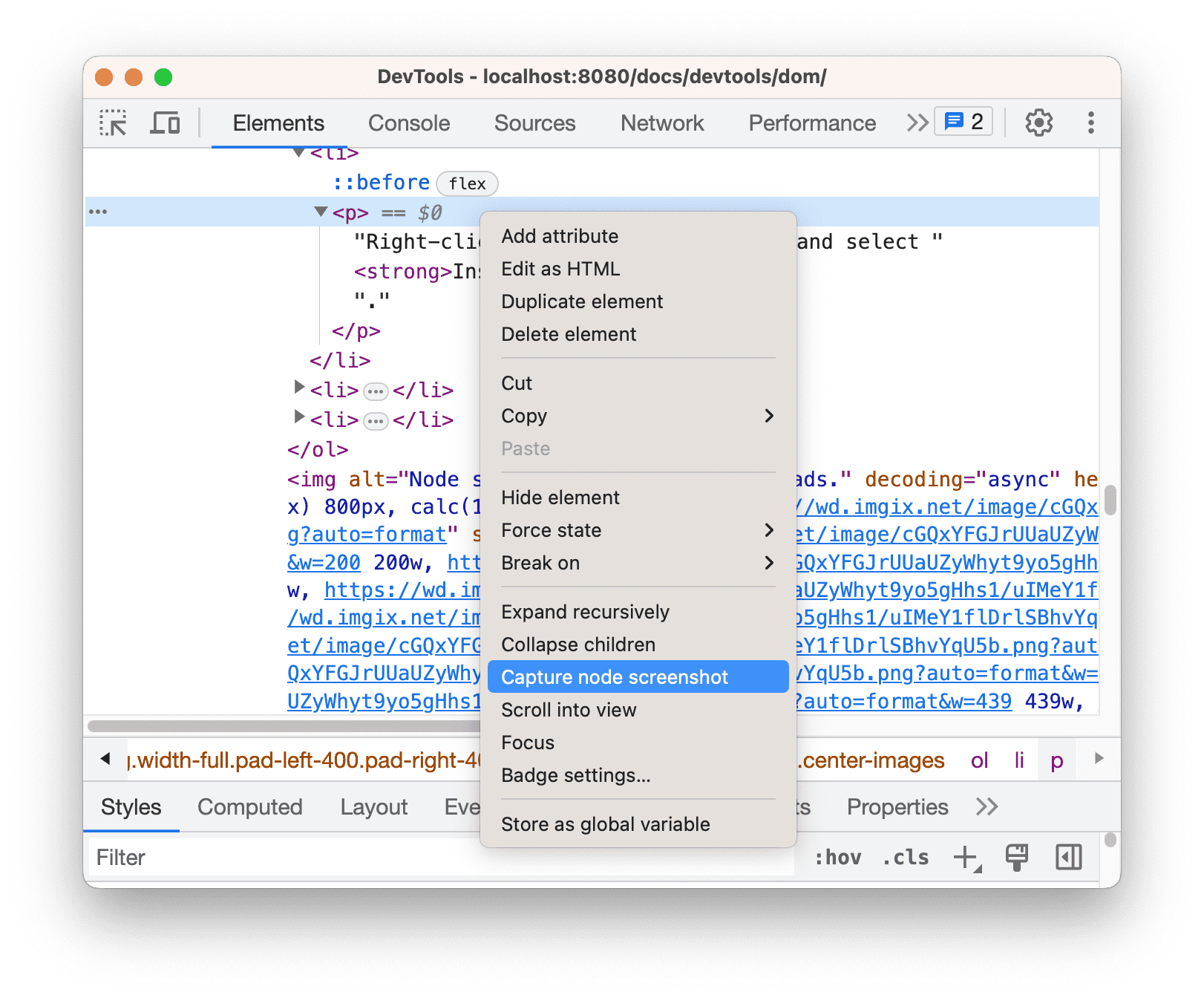
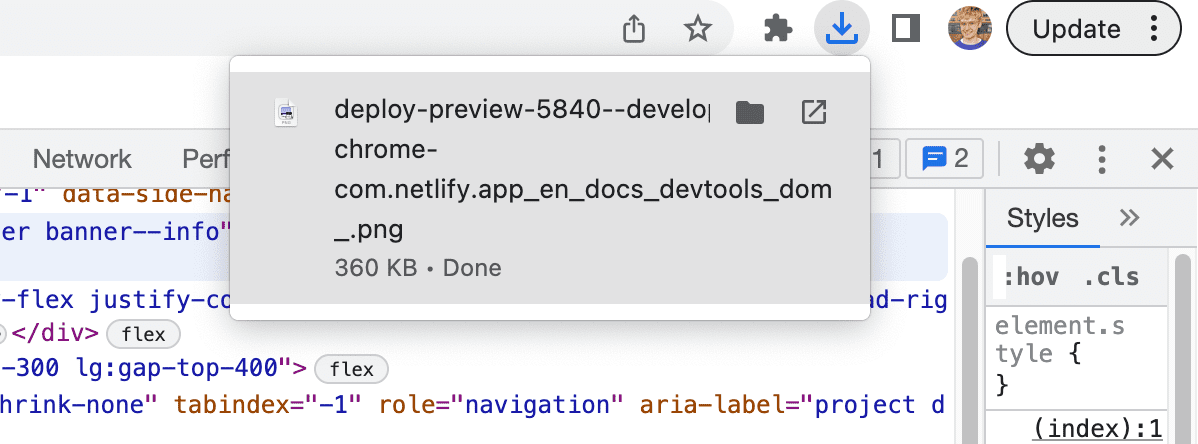
在「元素」面板中,在圖片網址上按一下滑鼠右鍵,然後從下拉式選單中選取「擷取節點螢幕截圖」。

系統會將螢幕截圖儲存至下載內容。

重新排序 DOM 節點
拖曳節點即可重新排序。
在下方的「Elvis Presley」上按一下滑鼠右鍵,然後選取「Inspect」。請注意,這是清單中最後一個項目
- 史提夫汪達
- 湯豪斯
- Chris Thile
- 艾維斯普雷斯利
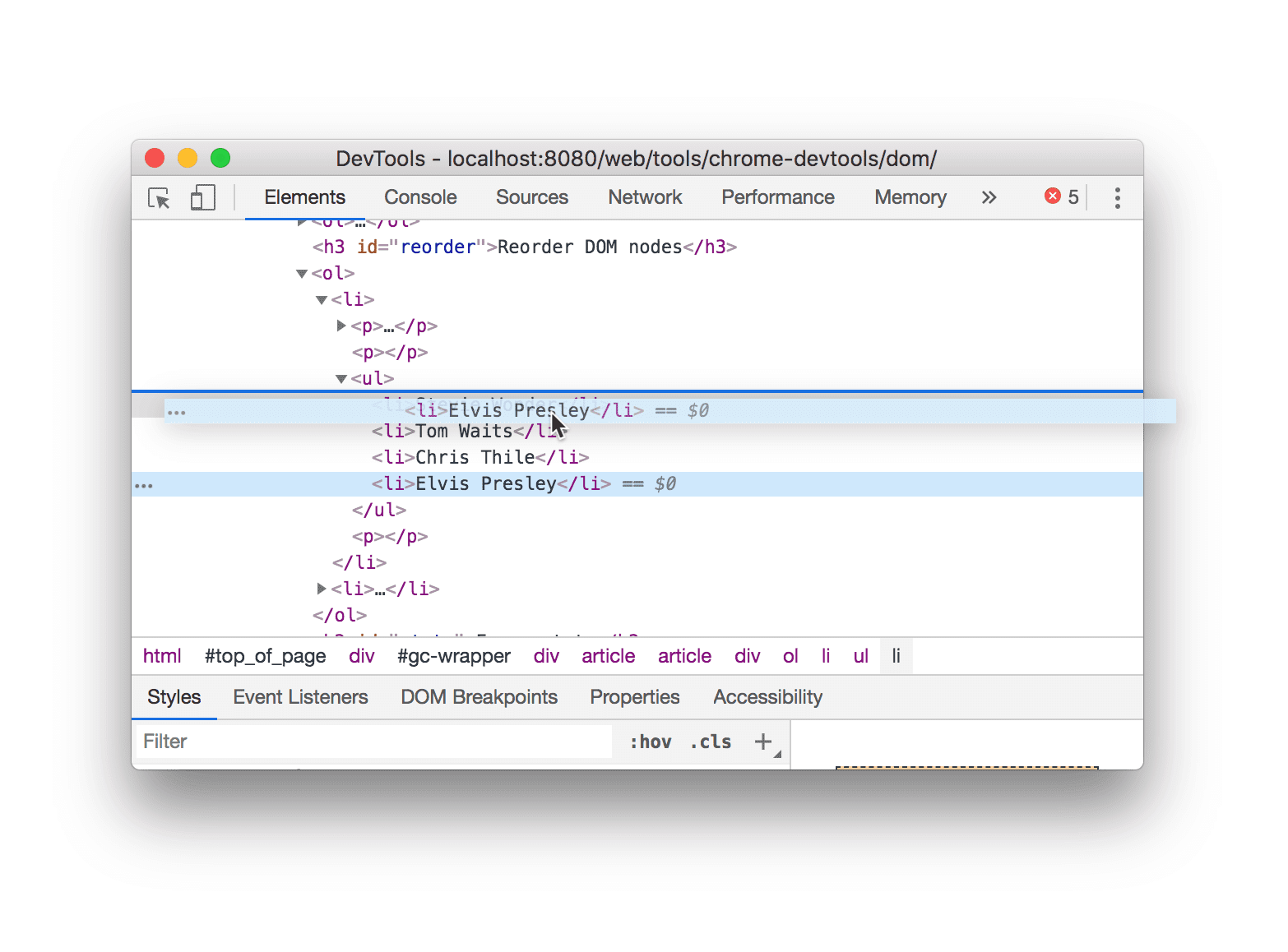
在 DOM 樹狀結構中,將
<li>Elvis Presley</li>拖曳至清單頂端。
強制狀態
您可以強制節點保持狀態,例如 :active、:hover、:focus、:visited 和 :focus-within。
將滑鼠遊標懸停在下方的「命運之王」上。背景顏色會變成橘色。
- 《魔靈召喚:天空之役》
- 犯罪與懲罰
- 莫比迪克
以滑鼠右鍵按一下上方的「The Lord of the Flies」,然後選取「Inspect」。
在
<li class="demo--hover">The Lord of the Flies</li>上按一下滑鼠右鍵,然後選取「Force State」 >「:hover」。如果您沒看到這個選項,請參閱「附錄:缺少選項」一節。 即使您並未將遊標懸停在節點上,背景顏色仍保持橘色。
隱藏節點
按下 H 鍵隱藏節點。
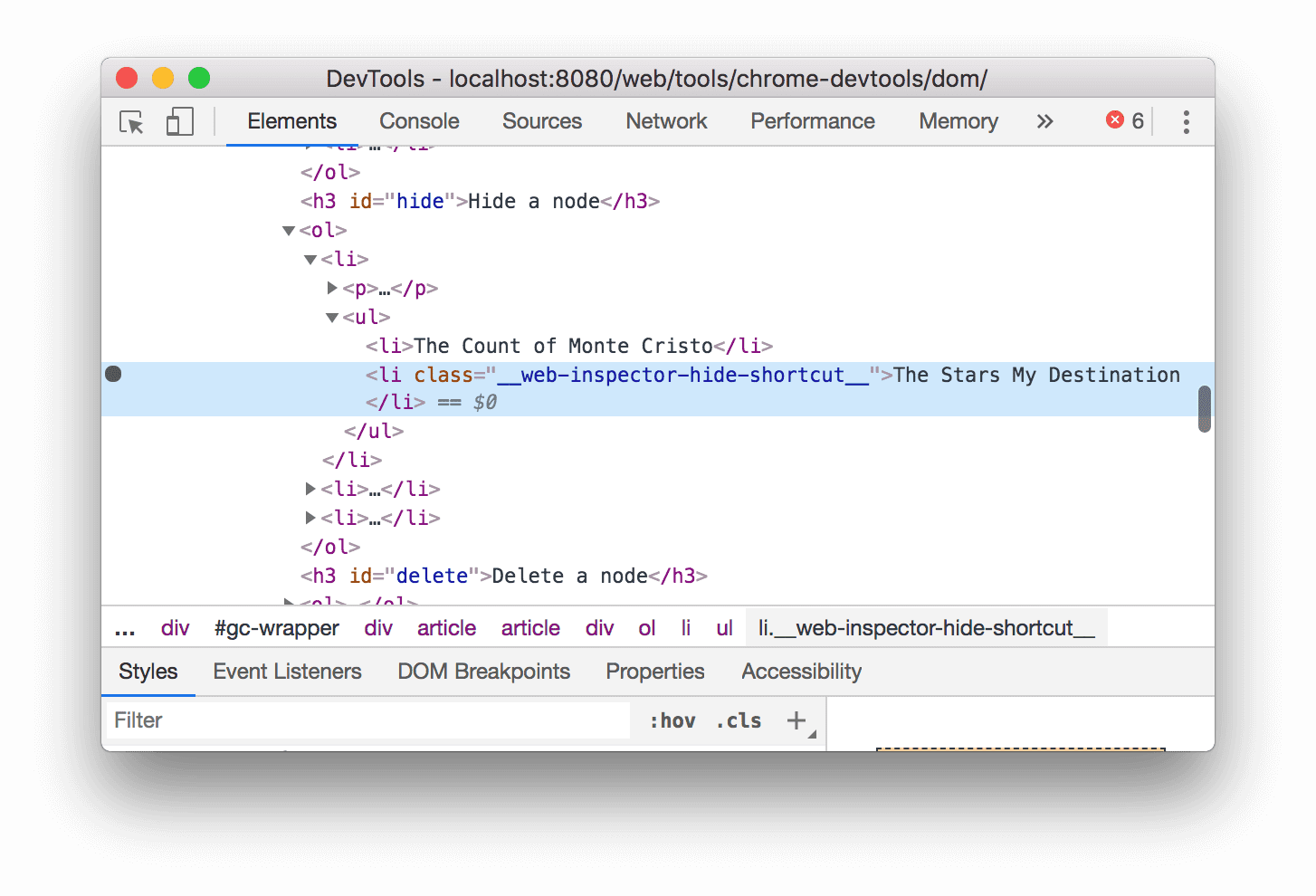
在下方「Stars My Destination」上按一下滑鼠右鍵,然後選取「Inspect」。
- 危機四伏
- 我的目的地之星
按下 H 鍵。已隱藏節點。您也可以在節點上按一下滑鼠右鍵,然後使用「隱藏元素」選項。

再次按下 H 鍵。系統會再次顯示該節點。
刪除一個節點
按下 Delete 鍵刪除節點。
在下方的「Foundation」上按一下滑鼠右鍵,然後選取「Inspect」。
- 插畫男人
- 透明玻璃
- 基礎
按下 Delete 鍵。節點已刪除。您也可以在節點上按一下滑鼠右鍵,然後使用「刪除元素」選項。
按下 Control + Z 鍵,或 Command + Z 鍵 (Mac)。 最後一個動作已復原,節點會重新顯示。
在控制台中存取節點
開發人員工具提供幾個捷徑,方便您從控制台存取 DOM 節點,或取得這些節點的 JavaScript 參照。
用 $0 參照目前選取的節點
檢查節點時,節點旁邊的 == $0 文字代表您可以在主控台中使用變數 $0 參照這個節點。
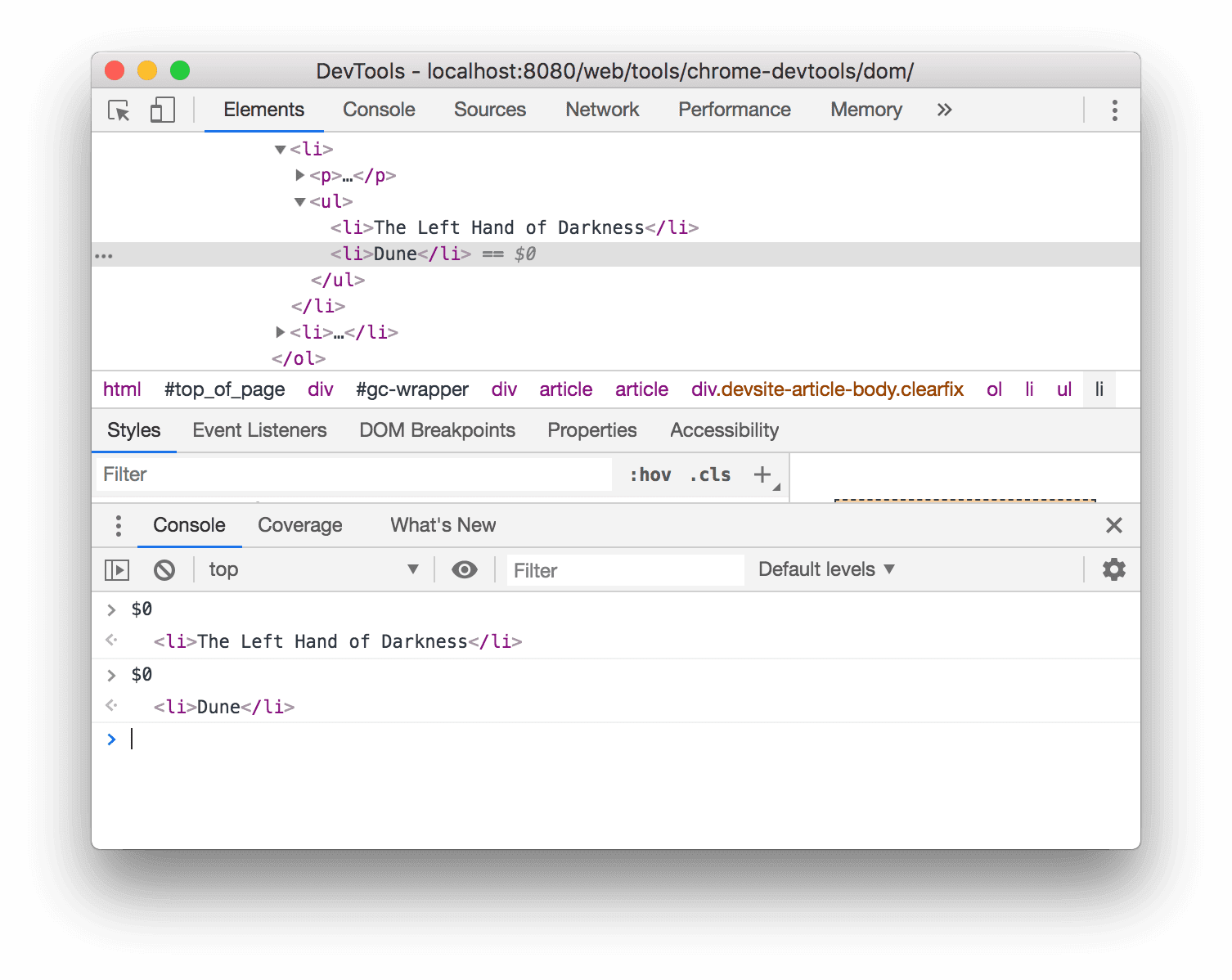
在下方「深色陰影」上按一下滑鼠右鍵,然後選取「檢查」。
- 黑暗的左手
- 沙丘
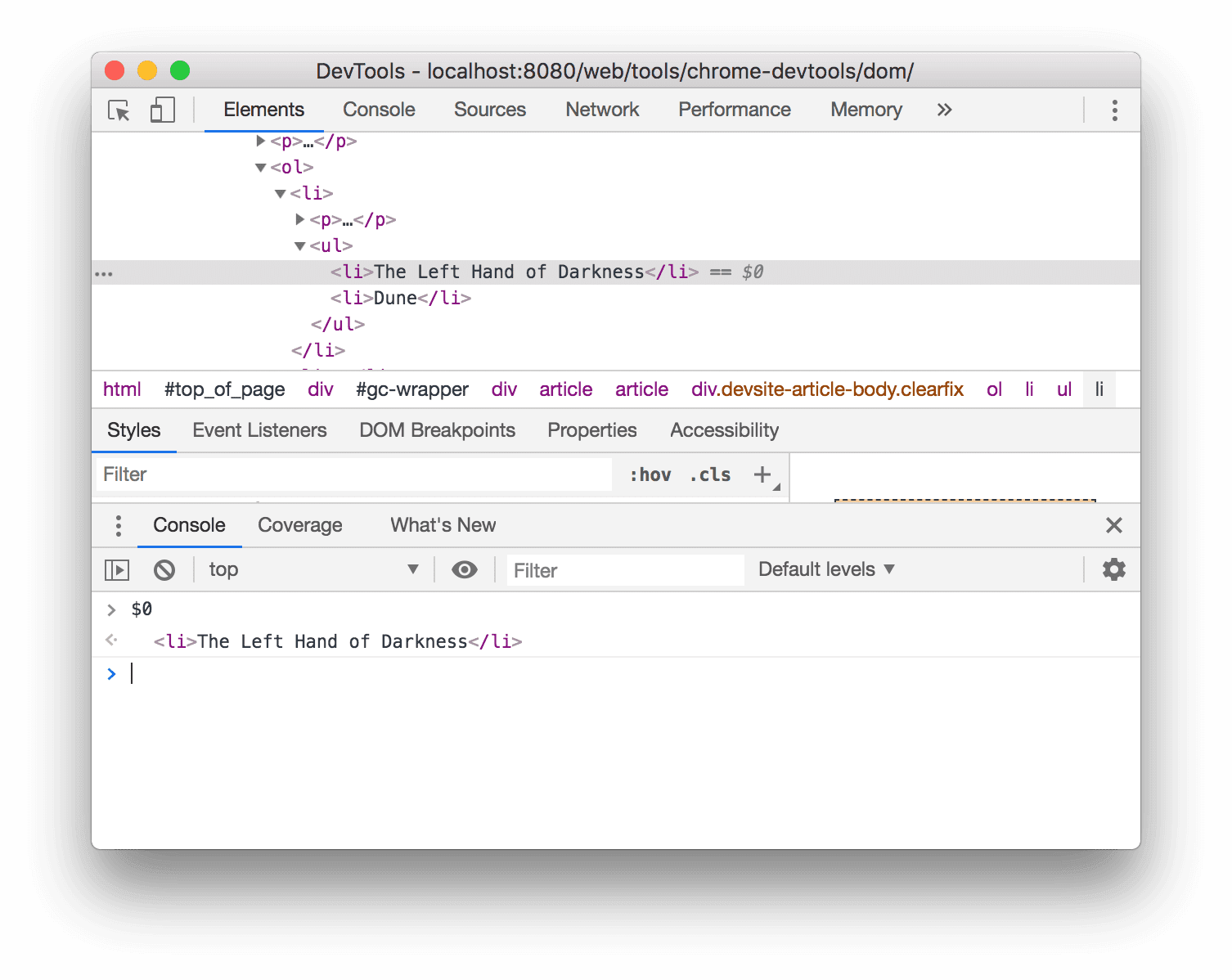
按下 Escape 鍵,開啟主控台導覽匣。
輸入
$0,然後按下 Enter 鍵。運算式的結果顯示$0的評估結果為<li>The Left Hand of Darkness</li>。
將滑鼠遊標懸停在結果上。系統會在可視區域中醒目顯示節點。
按一下 DOM 樹狀結構中的
<li>Dune</li>,再次在主控台中輸入$0,然後再次按下 Enter 鍵。現在,$0的評估值是<li>Dune</li>。
儲存為全域變數
如果您需要多次參照節點,請將其儲存為全域變數。
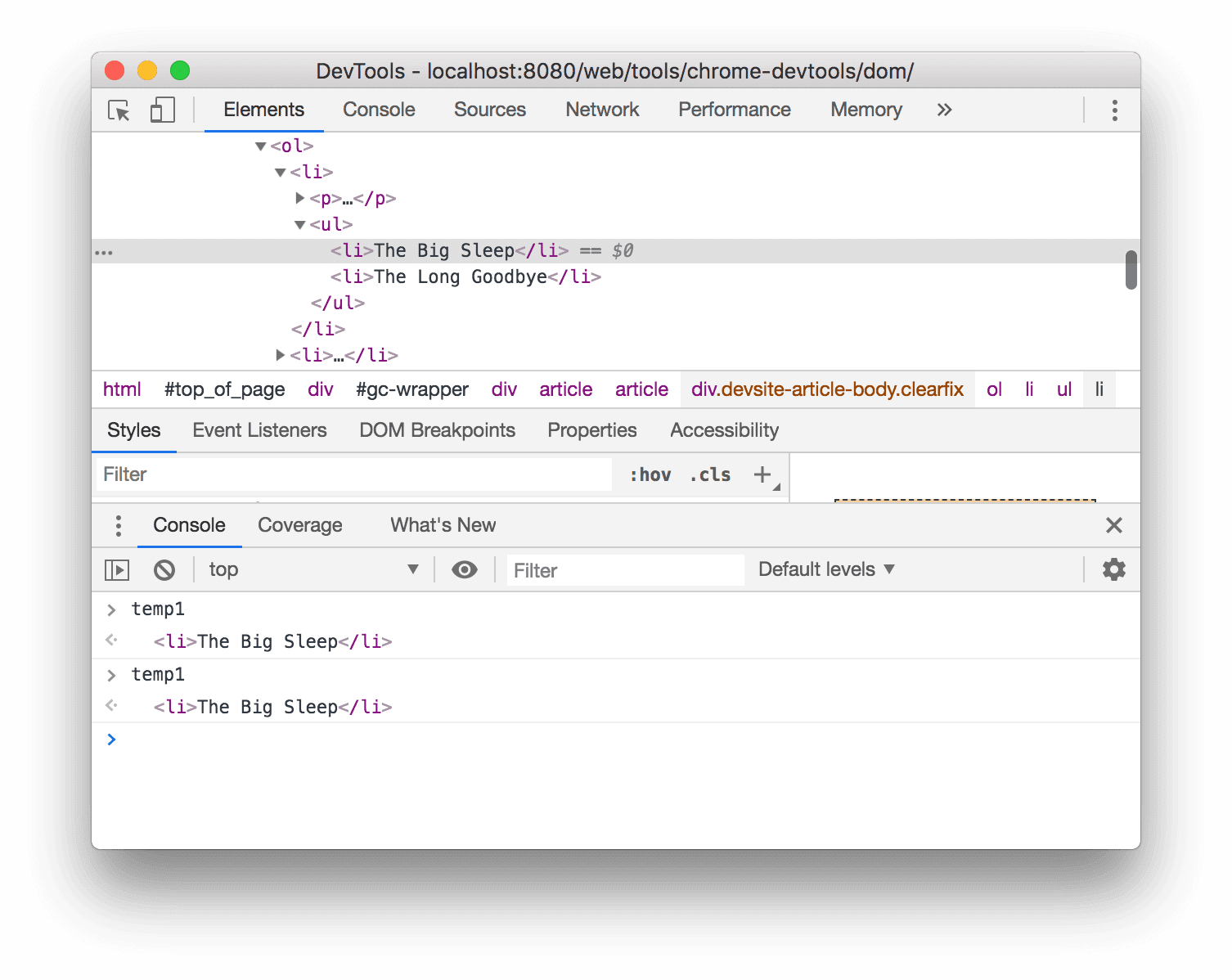
在下方的「絕佳睡眠」上按一下滑鼠右鍵,然後選取「檢查」。
- 深夜睡眠
- 長見
在 DOM 樹狀結構中的
<li>The Big Sleep</li>上按一下滑鼠右鍵,然後選取「Store as 全域變數」。如果您沒看到這個選項,請參閱「附錄:缺少選項」一節。在控制台中輸入
temp1,然後按下 Enter 鍵。運算式的結果顯示該變數評估為節點。
複製 JS 路徑
如果需要在自動化測試中參照節點,請複製該節點的 JavaScript 路徑。
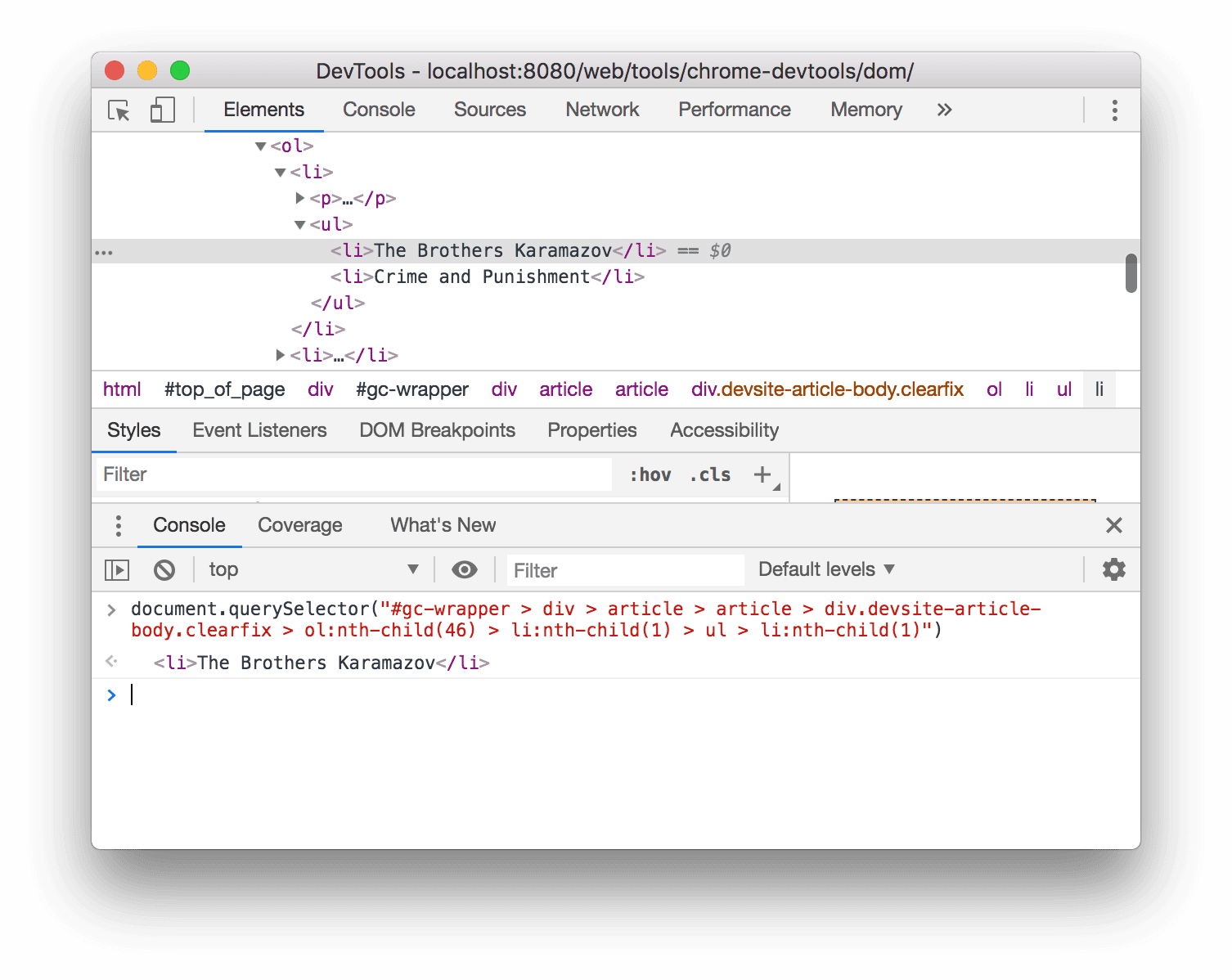
以滑鼠右鍵按一下下方的「The Brothers Karamazov」,然後選取「檢查」。
- The Brothers Karamazov
- 犯罪與懲罰
在 DOM 樹狀結構中的
<li>The Brothers Karamazov</li>上按一下滑鼠右鍵,然後依序選取「Copy」(複製) >「Copy JS Path」(複製 JS 路徑)。解析為節點的document.querySelector()運算式已複製到剪貼簿。按下 Control + V 鍵或 Command + V 鍵 (Mac),將運算式貼到主控台。
按下 Enter 鍵評估運算式。

DOM 變更時中斷
您可利用開發人員工具在 JavaScript 修改 DOM 時暫停網頁的 JavaScript。請參閱 DOM 變更中斷點。
後續步驟
以上就是開發人員工具中的 DOM 相關功能您可以在 DOM 樹狀結構中以滑鼠右鍵按一下節點,並嘗試本教學課程中未提及的其他選項,即可探索其餘部分。另請參閱「元素面板鍵盤快速鍵」。
前往 Chrome 開發人員工具首頁,探索開發人員工具的其他功能。
如要與開發人員工具團隊聯絡,或向開發人員工具社群尋求協助,請參閱社群。
附錄:HTML 與 DOM
本節將快速說明 HTML 和 DOM 之間的差異。
使用網路瀏覽器要求 https://example.com 這類網頁時,伺服器會傳回 HTML,如下所示:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
瀏覽器會剖析 HTML,並建立物件的樹狀結構,如下所示:
html
head
title
body
h1
p
script
代表頁面內容的物件 (或節點) 樹狀結構稱為 DOM。 現在,程式碼看起來與 HTML 相同,但假設 HTML 底部參照的指令碼會執行這段程式碼:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
這個程式碼會移除 h1 節點,並在 DOM 中新增另一個 p 節點。現在,完整的 DOM 看起來會像這樣:
html
head
title
body
p
script
p
網頁的 HTML 現在與它的 DOM 不同。換句話說,HTML 代表初始網頁內容,而 DOM 代表目前的網頁內容。當 JavaScript 新增、移除或編輯節點時,DOM 會變成與 HTML 不同的。
詳情請參閱 DOM 簡介。
附錄:捲動至檢視畫面
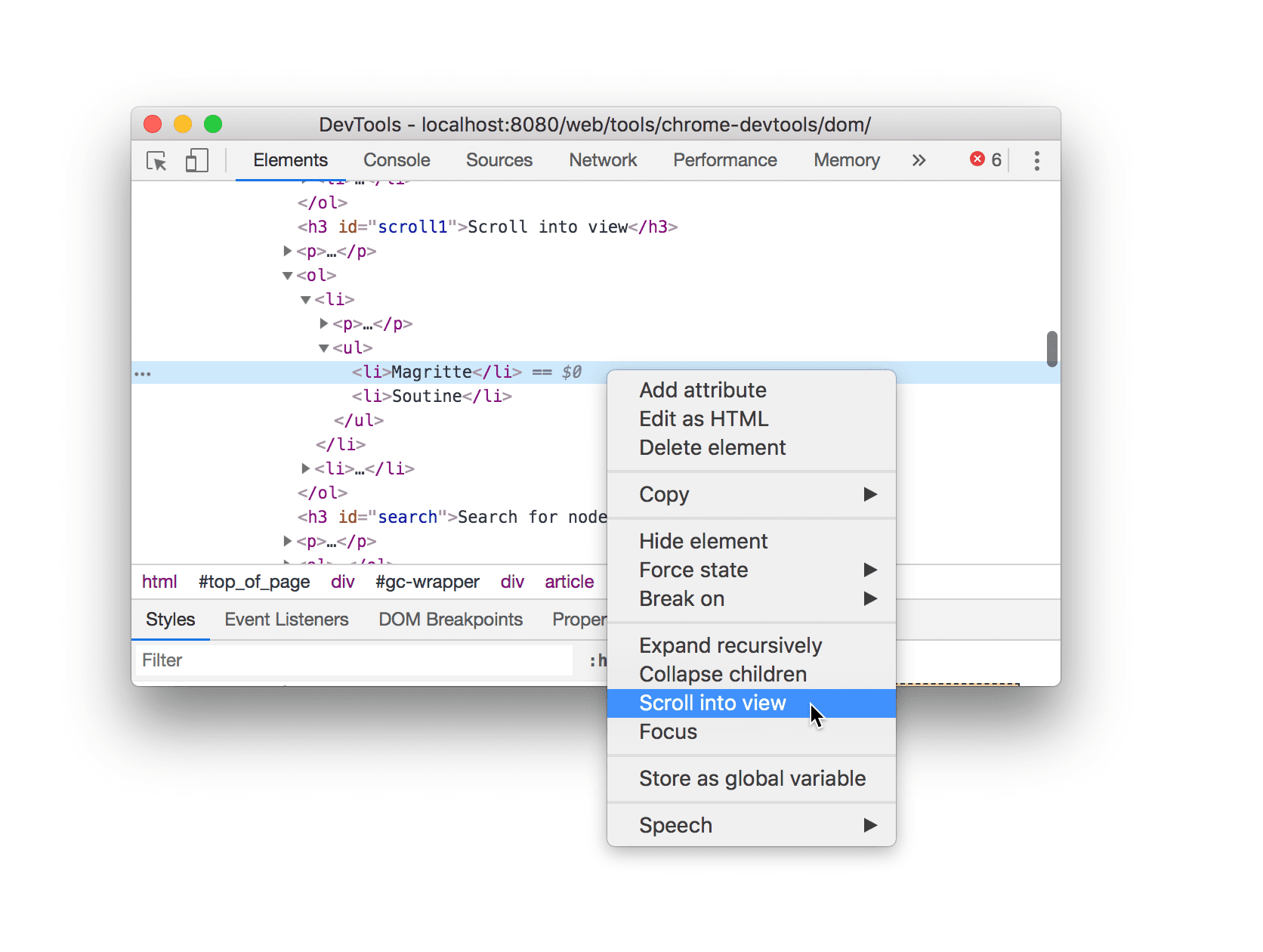
此為「捲動至檢視畫面」部分的後續內容。請按照以下操作說明完成這一節。
- 您仍需在 DOM 樹狀結構中選取
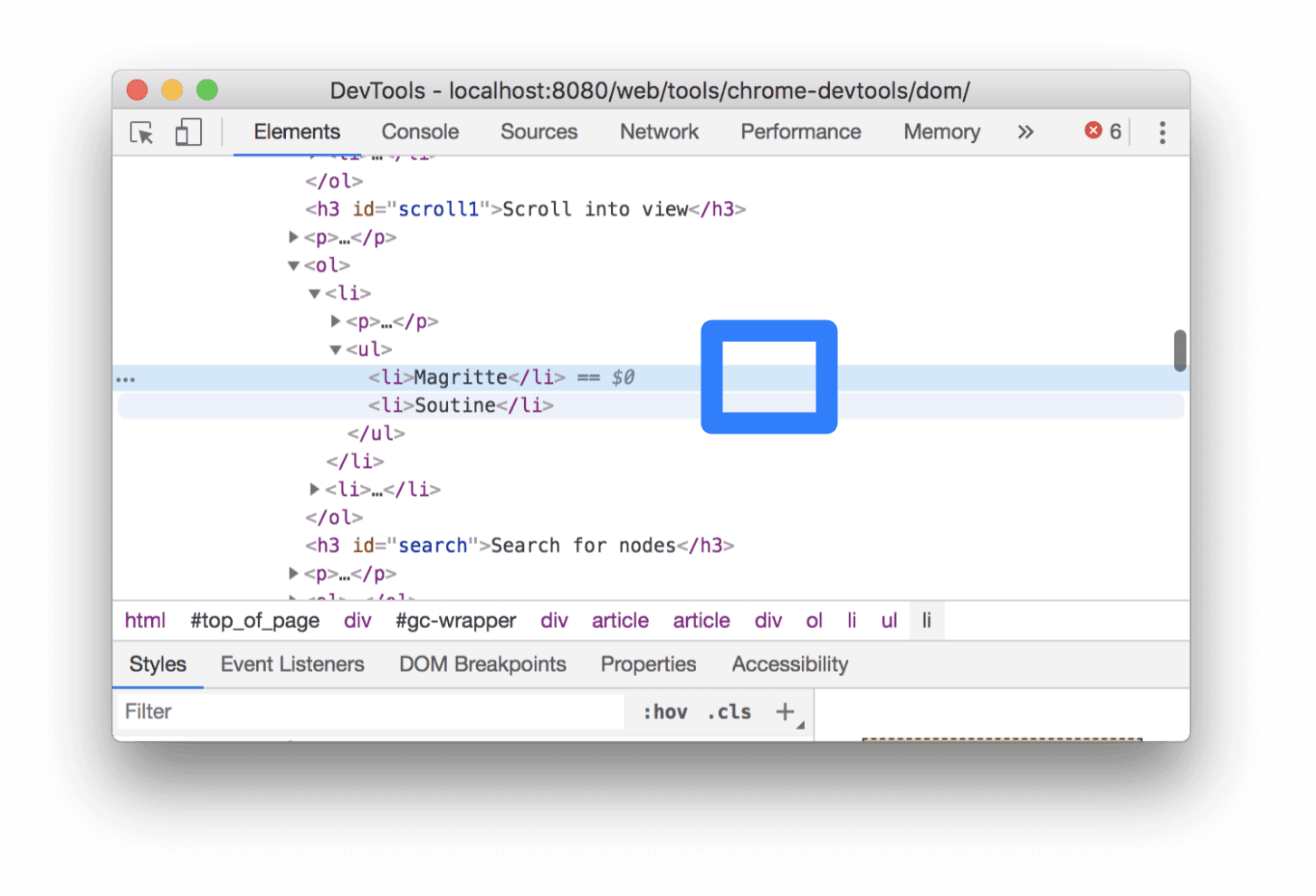
<li>Magritte</li>節點。如果沒有,請返回「Scroll into view」,並重新開始。 在
<li>Magritte</li>節點上按一下滑鼠右鍵,然後選取「Scroll into view」。可視區域會向上捲動,方便您看到「Magritte」節點。如果您沒有看到 [捲動至檢視畫面] 選項,請參閱「附錄:缺少選項」一節。
附錄:缺少選項
本教學課程中的許多指示都會說明如何在 DOM 樹狀結構中的節點上按一下滑鼠右鍵,然後從彈出的內容選單中選取選項。如果您在內容選單中沒有看到指定選項,請在節點文字上按一下滑鼠右鍵。