こちらの動画とインタラクティブなチュートリアルでは、Chrome DevTools を使用してページの DOM を表示、変更する基本について学べます。
このチュートリアルでは、DOM と HTML の違いを理解していることを前提としています。詳しくは、付録: HTML と DOM をご覧ください。
DOM ノードの表示
[Elements] パネルの [DOM Tree] では、DevTools のすべての DOM 関連アクティビティが実行されます。
ノードを検査する
特定の DOM ノードに関心がある場合は、[Inspect] を使用すると DevTools をすばやく開いてそのノードを調査できます。
- 下の [Michelangelo] を右クリックして [Inspect] を選択します。
- ミケランジェロ
- Raphael
 DevTools の [Elements] パネルが開きます。
[DOM Tree] で
DevTools の [Elements] パネルが開きます。
[DOM Tree] で <li>Michelangelo</li>がハイライト表示されます。
- DevTools の左上隅にある [Inspect] アイコンをクリックします。
![[Inspect] アイコン](https://developer.chrome.google.cn/static/docs/devtools/dom/image/the-inspect-icon-4ba85379e2e13.png?authuser=1&hl=ja)
下の「Tokyo」のテキストをクリックします。
- 東京
ベイルート
これで、DOM ツリーで
<li>Tokyo</li>がハイライト表示されます。
ノードの検査は、ノードのスタイルを表示して変更するための最初のステップでもあります。CSS の表示と変更を始めるをご覧ください。
キーボードで DOM ツリーを操作する
DOM ツリーでノードを選択したら、キーボードで DOM ツリーを移動できます。
下の [Ringo] を右クリックして [検証] を選択します。DOM ツリーで
<li>Ringo</li>が選択されています。- George
- リンゴ
- Paul
John

上矢印キーを 2 回押します。
<ul>を選択しました。
← キーを押します。
<ul>リストが閉じます。もう一度 ← キーを押します。
<ul>ノードの親が選択されます。この例では、ステップ 1 の手順を含む<li>ノードです。↓ キーを 3 回押して、折りたたんだ
<ul>リストが再選択されるようにします。次のようになります:<ul>...</ul>→ キーを押します。リストが開きます。
ビューまでスクロール
DOM ツリーを表示していると、現在ビューポートにない DOM ノードに注目することがあります。たとえば、ページの一番下までスクロールし、ページの上部にある <h1> ノードに関心があるとします。[ビューにスクロール] を使用すると、ビューポートをすばやく移動してノードを表示できます。
下の [Magritte] を右クリックし、[検証] を選択します。
- マグリット
- スーティン
このページの一番下にある「付録: ビューにスクロール」セクションに移動します。手順は続きます。
ページの下部にある手順を完了したら、ここに戻ってください。
ルーラーを表示
ビューポートの上下にあるルーラーを使用して、[要素] パネルで要素にカーソルを合わせたときに、その要素の幅と高さを測定できます。

ルーラーを有効にするには、次の 2 つの方法があります。
- Ctrl+Shift+P キーまたは Command+Shift+P キー(Mac)を押してコマンド メニューを開き、「
Show rulers on hover」と入力して Enter キーを押します。 [設定] > [設定] > [要素] > [カーソルを合わせてルーラーを表示する] のチェックボックスをオンにします。
ルーラーのサイズ単位はピクセルです。
ノードを検索
DOM ツリーは、文字列、CSS セレクタ、XPath セレクタで検索できます。
- [要素] パネルにカーソルを合わせます。
- Ctrl+F キーまたは command+F キー(Mac)を押します。 DOM ツリーの下部に検索バーが開きます。
タイプ
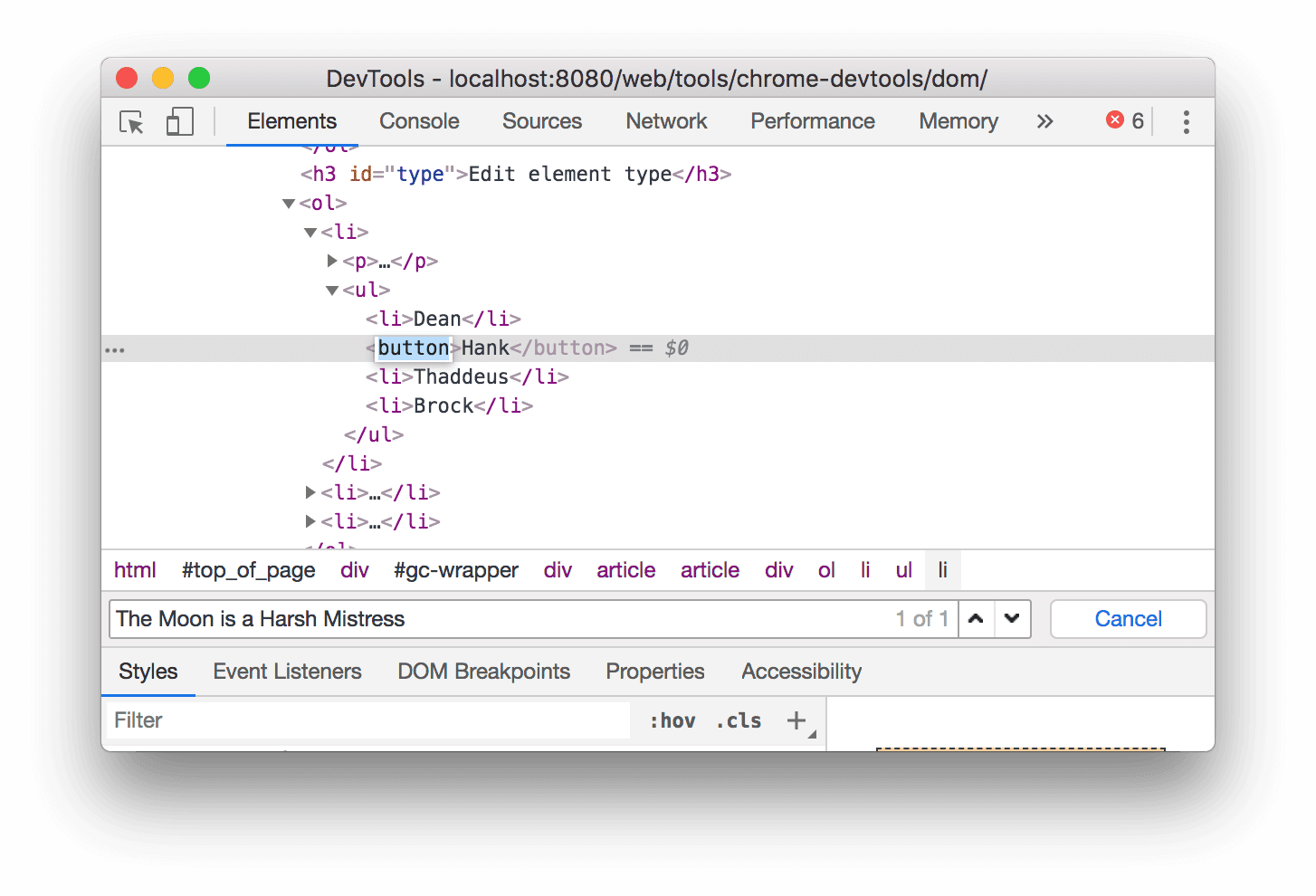
The Moon is a Harsh Mistress。最後の文が DOM ツリーでハイライト表示されます。
前述のとおり、検索バーでは CSS と XPath のセレクタがサポートされています。
[Elements] パネルでは、DOM ツリーで最初に一致する結果を選択し、ビューポートに表示します。デフォルトでは、入力と同時に実行されます。常に長い検索クエリを使用する場合は、Enter キーを押した場合にのみ DevTools で検索を実行するよう設定できます。
ノード間の不要な移動を避けるには、 [設定] > [設定] > [グローバル] > [入力逐次検索] チェックボックスをオフにします。
![[設定] の [入力逐次検索] チェックボックスをオフにしました。](https://developer.chrome.google.cn/static/docs/devtools/dom/image/cleared-search-you-type-cdb2414b5eb98.png?authuser=1&hl=ja)
DOM を編集する
その場で DOM を編集し、その変更がページに与える影響を確認できます。
コンテンツを編集する
ノードのコンテンツを編集するには、DOM ツリー内のコンテンツをダブルクリックします。
下の [Michelle] を右クリックして [Inspect] を選択します。
- 揚げる
- Michelle
[DOM Tree] で
Michelleをダブルクリックします。つまり、<li>と</li>の間のテキストをダブルクリックします。テキストが青色でハイライト表示され、選択されていることを示します。
Michelleを削除し、「Leela」と入力して Enter キーを押して変更を確定します。上記のテキストが「Michelle」から「Leela」に変わります。
属性を編集
属性を編集するには、属性の名前または値をダブルクリックします。ノードに属性を追加する方法については、以下の手順をご覧ください。
下の [Howard] を右クリックして、[Inspect] を選択します。
- Howard
- Vince
<li>をダブルクリックします。ノードが選択されていることを示すため、テキストがハイライト表示されます。
右矢印キーを押してスペースを追加し、「
style="background-color:gold"」と入力して Enter キーを押します。ノードの背景色が金色に変わります。
[属性を編集] 右クリック オプションを使用することもできます。

ノードタイプの編集
ノードのタイプを編集するには、タイプをダブルクリックして新しいタイプを入力します。
下の [Hank] を右クリックして、[Inspect] を選択します。
- Dean
- CANNOT TRANSLATE
- タデウス
- Brock
<li>をダブルクリックします。テキストliがハイライト表示されています。liを削除し、「button」と入力して Enter キーを押します。<li>ノードが<button>ノードに変更されます。
HTML として編集
構文のハイライト表示と予測入力機能を備えた HTML としてノードを編集するには、ノードのプルダウン メニューから [HTML として編集] を選択します。
下の [Leonard] を右クリックして [検証] を選択します。
- 1 セント硬貨
- Howard
- ラジェシュ
- Leonard
[要素] パネルで現在のノードを右クリックし、プルダウン メニューから [HTML として編集] を選択します。

Enter キーを押して新しい行を開始し、「
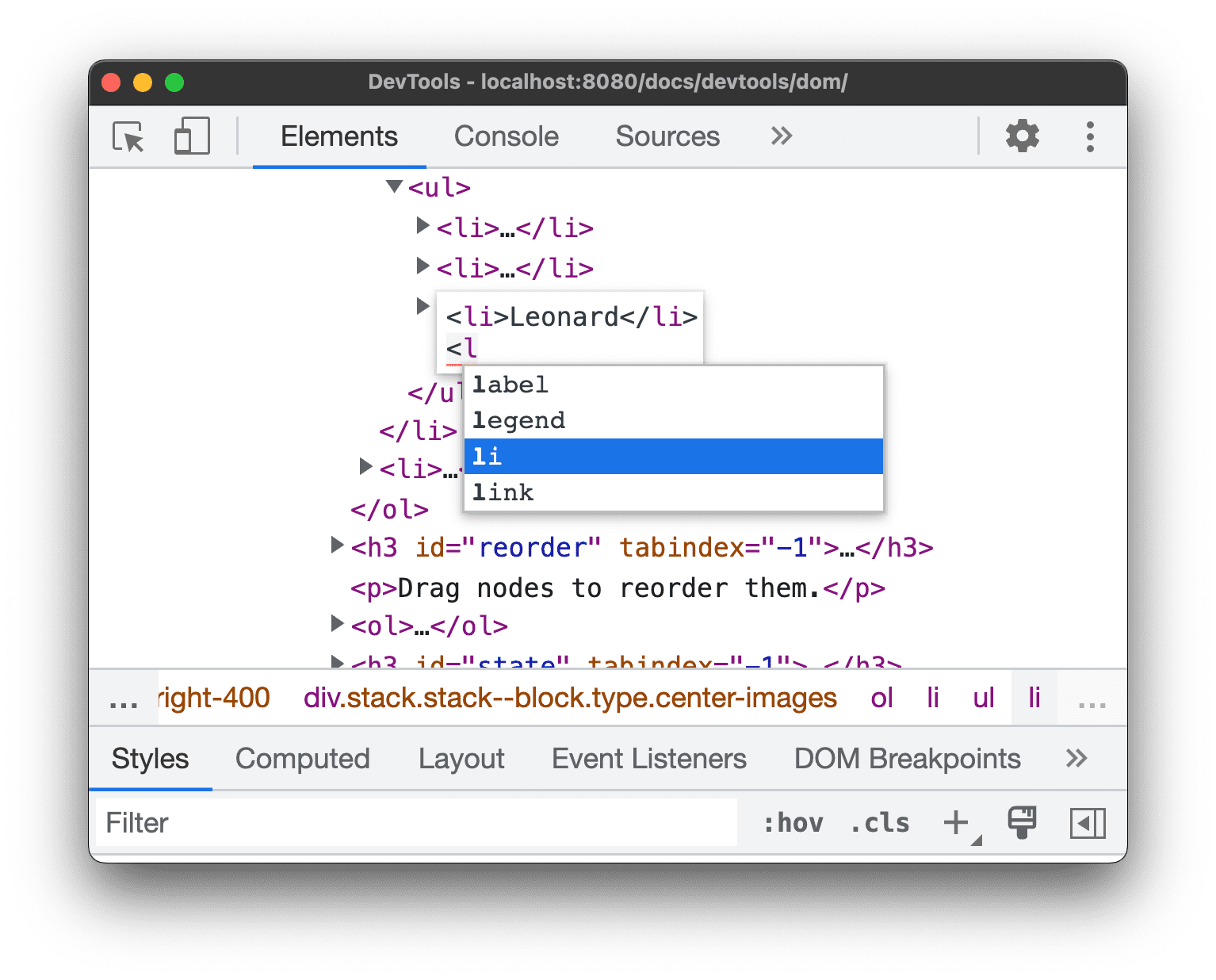
<l」と入力します。DevTool では HTML 構文がハイライト表示され、タグが予測入力されます。
予測入力メニューから
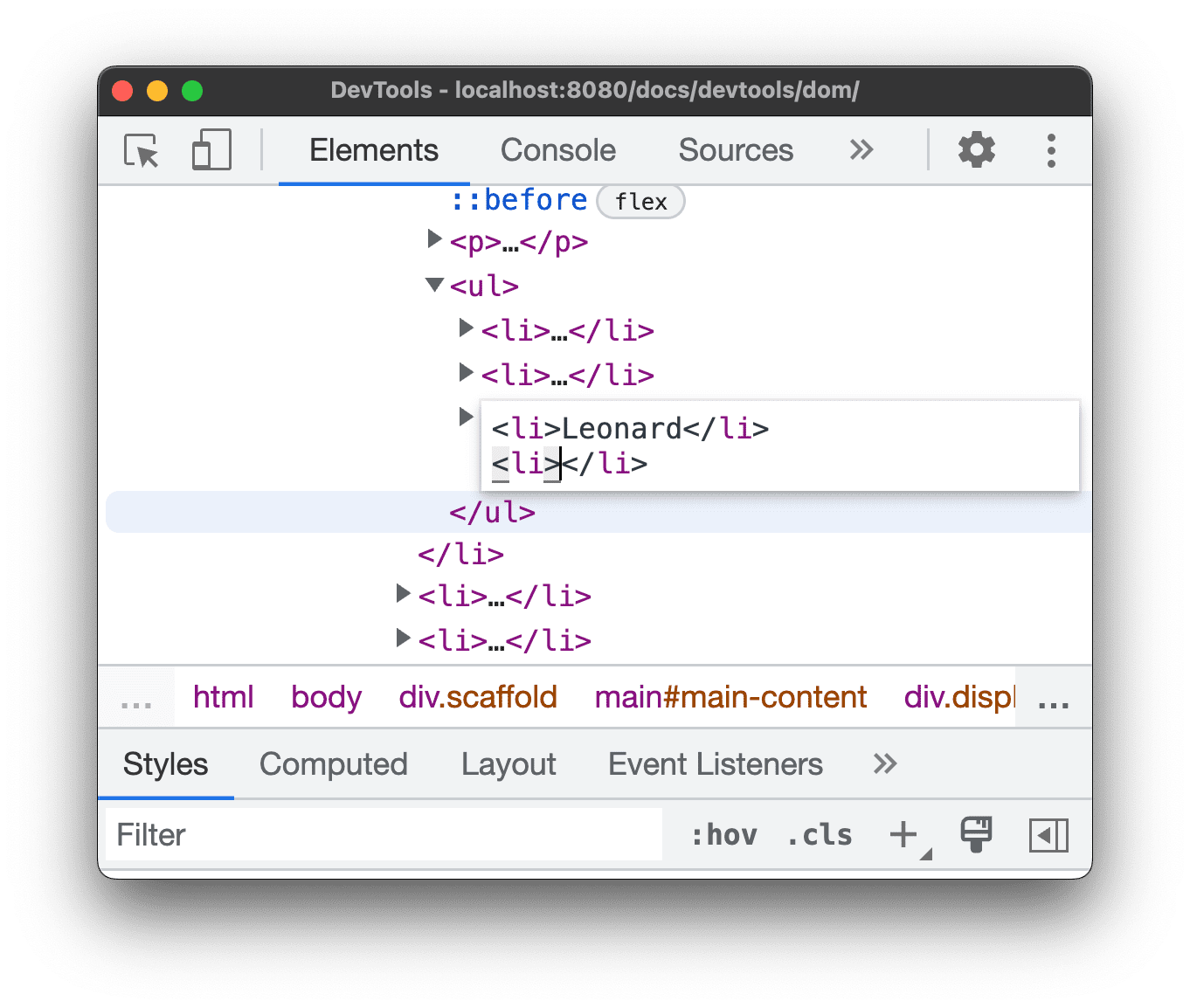
li要素を選択し、「>」と入力します。DevTools により、カーソルの後に終了</li>タグが自動的に追加されます。
タグ内に「
Sheldon」と入力し、Ctrl / Command + Enter キーを押して変更を適用します。
ノードを複製する
要素を複製するには、[要素を複製] を右クリックします。
下の [Nana] を右クリックして、[Inspect] を選択します。
- 洗面台の焚き火
- ナナ
- Orlando
- ホワイトノイズ
[要素] パネルで
<li>Nana</li>を右クリックし、プルダウン メニューから [要素を複製] を選択します。![プルダウンでハイライト表示されている [要素を複製] オプション。](https://developer.chrome.google.cn/static/docs/devtools/dom/image/the-duplicate-element-opt-62f4eab8287c5.png?authuser=1&hl=ja)
ページに戻ります。リストアイテムがすぐに複製されました。
キーボード ショートカットも使用できます。Shift+Alt+↓ キー(Windows、Linux)または Shift+Option+↓ キー(MacOS)です。
ノードのスクリーンショットをキャプチャする
[ノードのスクリーンショットをキャプチャ] を使用すると、DOM ツリー内の個々のノードのスクリーンショットを作成できます。
このページの画像を右クリックして、[検証] を選択します。
[要素] パネルで画像の URL を右クリックし、プルダウン メニューから [ノードのスクリーンショットをキャプチャ] を選択します。

スクリーンショットはダウンロードに保存されます。

DOM ノードを並べ替える
ノードをドラッグして並べ替えます。
下の [Elvis Presley] を右クリックし、[検証] を選択します。これがリストの最後のアイテムです
- スティービー・ワンダー
- トム・ウェイツ
- クリス・シーリ
- エルヴィス プレスリー
[DOM Tree] で、
<li>Elvis Presley</li>をリストの一番上にドラッグします。
強制状態
ノードを :active、:hover、:focus、:visited、:focus-within などの状態に強制的に維持できます。
下の [The Lord of the Flies] にカーソルを合わせます。背景色がオレンジ色になります。
- ハエの王
- 犯罪と罰
- モビー ディック
上の [The Lord of the Flies] を右クリックし、[Inspect] を選択します。
<li class="demo--hover">The Lord of the Flies</li>を右クリックして、[Force State] > [:hover] を選択します。このオプションが表示されない場合は、付録: オプションが表示されないをご覧ください。ノードに実際にカーソルが合わなくても、背景色はオレンジ色のままです。
ノードを非表示にする
H キーを押してノードを非表示にします。
下の [The Stars My Destination] を右クリックし、[検証] を選択します。
- モンテ クリスト家
- スターズ 私の目的地
H キーを押します。ノードは非表示です。ノードを右クリックして [要素を非表示] オプションを使用することもできます。

もう一度 H キーを押します。ノードが再び表示されます。
ノードの削除
[Delete] キーを押してノードを削除します。
下の [Foundation] を右クリックして [Inspect] を選択します。
- イラスト入りの男
- ルックグラスを通して
- 基盤
Delete キーを押します。ノードが削除されます。ノードを右クリックして [要素を削除] オプションを使用することもできます。
Ctrl+Z キーまたは Command+Z(Mac)キーを押します。 最後の操作が取り消され、ノードが再表示されます。
コンソールでノードにアクセスする
DevTools には、コンソールから DOM ノードにアクセスしたり、DOM ノードへの JavaScript 参照を取得したりするためのショートカットがいくつか用意されています。
現在選択されているノードを $0 で参照する
ノードを調べる際にノードの横に表示される「== $0」というテキストは、コンソールで変数 $0 を使用してこのノードを参照できることを意味します。
下の [The Left Hand of Darkness] を右クリックして、[Inspect] を選択します。
- 暗闇の左手
- デューン
Esc キーを押してコンソール ドロワーを開きます。
「
$0」と入力して Enter キーを押します。式の結果は、$0が<li>The Left Hand of Darkness</li>と評価されることを示しています。
結果にカーソルを合わせます。ノードがビューポートでハイライト表示されます。
DOM ツリーの [
<li>Dune</li>] をクリックし、コンソールでもう一度「$0」と入力してから、もう一度 Enter キーを押します。ここで、$0は<li>Dune</li>と評価されます。
グローバル変数として保存
ノードを何度も参照する必要がある場合は、グローバル変数として保存します。
下の [The Big Sleep] を右クリックし、[検証] を選択します。
- ビッグスリープ
- 長いお別れ
DOM ツリーで
<li>The Big Sleep</li>を右クリックし、[グローバル変数として保存] を選択します。このオプションが表示されない場合は、付録: オプションが表示されないをご覧ください。コンソールで「
temp1」と入力して、Enter キーを押します。式の結果は、変数がノードと評価されることを示しています。
JS パスをコピー
自動テストで JavaScript パスを参照する必要がある場合は、その JavaScript パスをノードにコピーします。
下の [The Brothers Karamazov] を右クリックして、[検証] を選択します。
- カラマゾフ兄弟
- 犯罪と罰
DOM ツリーで
<li>The Brothers Karamazov</li>を右クリックし、[Copy] > [Copy JS Path] を選択します。ノードに解決されるdocument.querySelector()式がクリップボードにコピーされました。Ctrl+V キーまたは Command+V(Mac)を押して、式をコンソールに貼り付けます。
Enter キーを押して、式を評価します。

DOM の変更時に中断
DevTools を使用すると、JavaScript が DOM を変更した際に、ページの JavaScript を一時停止できます。DOM 変更ブレークポイントをご覧ください。
次のステップ
DevTools の DOM 関連機能のほとんどに対応しています。残りのオプションは、DOM ツリーのノードを右クリックして、このチュートリアルでは取り上げなかった他のオプションも試してみてください。[要素] パネルのキーボード ショートカットもご覧ください。
DevTools のあらゆる機能については、Chrome DevTools のホームページをご覧ください。
DevTools チームに連絡する場合や、DevTools コミュニティでサポートを受ける場合は、コミュニティをご覧ください。
付録: HTML と DOM
このセクションでは、HTML と DOM の違いについて簡単に説明します。
ウェブブラウザを使用して https://example.com のようなページをリクエストすると、サーバーは次のような HTML を返します。
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
ブラウザは HTML を解析し、次のようなオブジェクトのツリーを作成します。
html
head
title
body
h1
p
script
ページのコンテンツを表すオブジェクトまたはノードのこのツリーを DOM と呼びます。現時点では HTML と同じように見えますが、HTML の末尾で参照されているスクリプトが次のコードを実行するとします。
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
このコードでは、h1 ノードを削除し、別の p ノードを DOM に追加しています。完全な DOM は次のようになります。
html
head
title
body
p
script
p
ページの HTML が DOM と異なっている。つまり、HTML は最初のページ コンテンツを表し、DOM は現在のページ コンテンツを表します。JavaScript でノードの追加、削除、編集が行われると、DOM は HTML と異なります。
詳しくは、DOM の概要をご覧ください。
付録: ビューまでスクロール
これは「ビューまでスクロール」セクションの続きです。以下の手順に沿ってセクションを完了します。
- DOM ツリーでは、引き続き
<li>Magritte</li>ノードが選択されているはずです。表示されていない場合は、[ビューまでスクロール] に戻って最初からやり直します。 <li>Magritte</li>ノードを右クリックして [Expand into view] を選択します。ビューポートが上にスクロールすると、Magritte ノードが表示されます。[ビューにスクロール] オプションが表示されない場合は、付録: オプションがないをご覧ください。
付録: オプションがない
このチュートリアルの手順の多くは、DOM ツリー内のノードを右クリックして、表示されるコンテキスト メニューからオプションを選択する手順が説明されています。指定したオプションがコンテキスト メニューに表示されない場合は、ノードのテキスト外で右クリックしてみてください。




