Obejrzyj film i wykonaj te interaktywne samouczki, aby poznać podstawy wyświetlania i zmieniania DOM strony za pomocą Narzędzi deweloperskich w Chrome.
W tym samouczku zakładamy, że znasz różnicę między DOM a HTML. Przypomnij sobie informacje z dodatku: HTML a DOM.
Wyświetlanie węzłów DOM
W panelu Elementy znajduje się drzewo DOM, w którym możesz wykonywać wszystkie działania związane z DOM w Narzędziach deweloperskich.
Sprawdzanie węzła
Jeśli interesuje Cię konkretny węzeł DOM, Sprawdź to szybki sposób na otwarcie Narzędzi deweloperskich i zbadanie tego węzła.
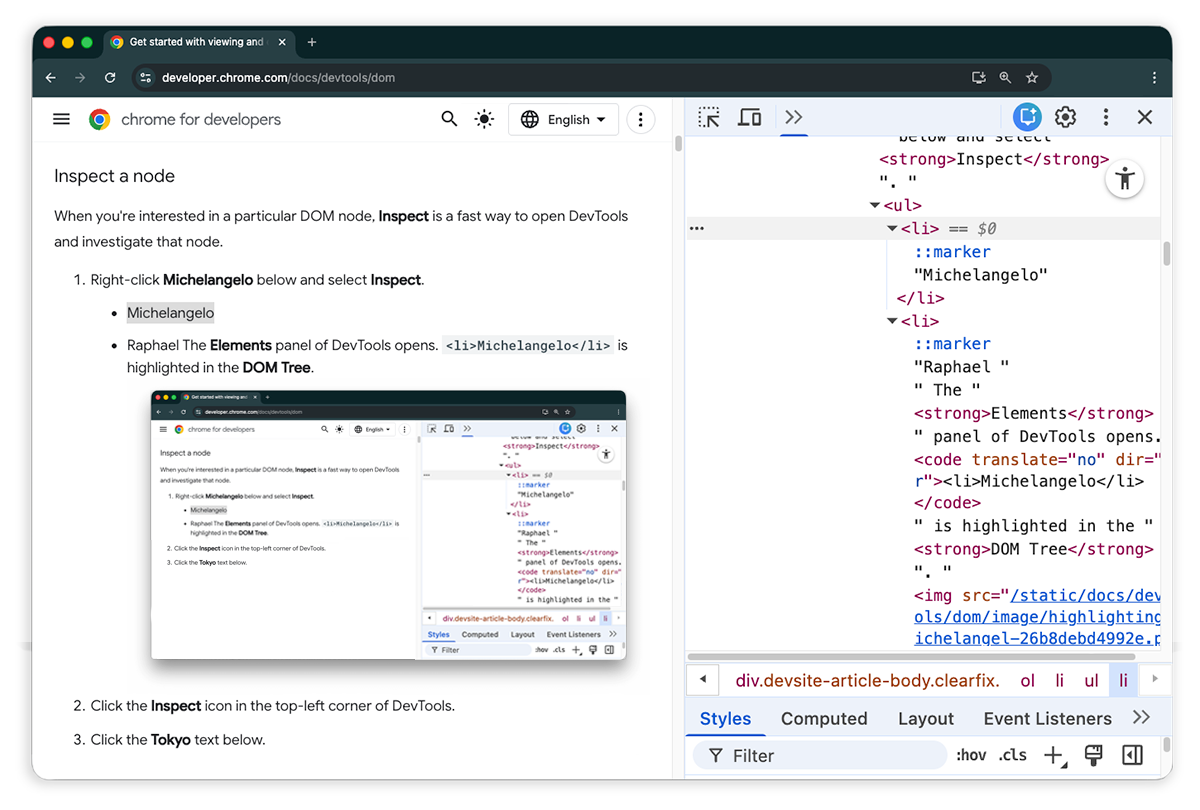
Na liście poniżej kliknij prawym przyciskiem myszy Michelangelo. W menu wybierz Zbadaj.
- Michała Anioła
- Raphael
Otworzy się panel Elementy w Narzędziach deweloperskich.
<li>Michelangelo</li>jest wyróżniony w widoku drzewa DOM.

Kliknij Wybierz element.
Wybierz Tokio z tej listy.
- Tokio
- Bejrut
Element
<li>Tokyo</li>jest wyróżniony w widoku drzewa DOM.
Sprawdzanie węzła to także pierwszy krok do wyświetlania i zmieniania stylów i CSS węzła.
Poruszanie się po drzewie DOM za pomocą klawiatury
Po wybraniu węzła w drzewie DOM możesz poruszać się po nim za pomocą klawiatury.
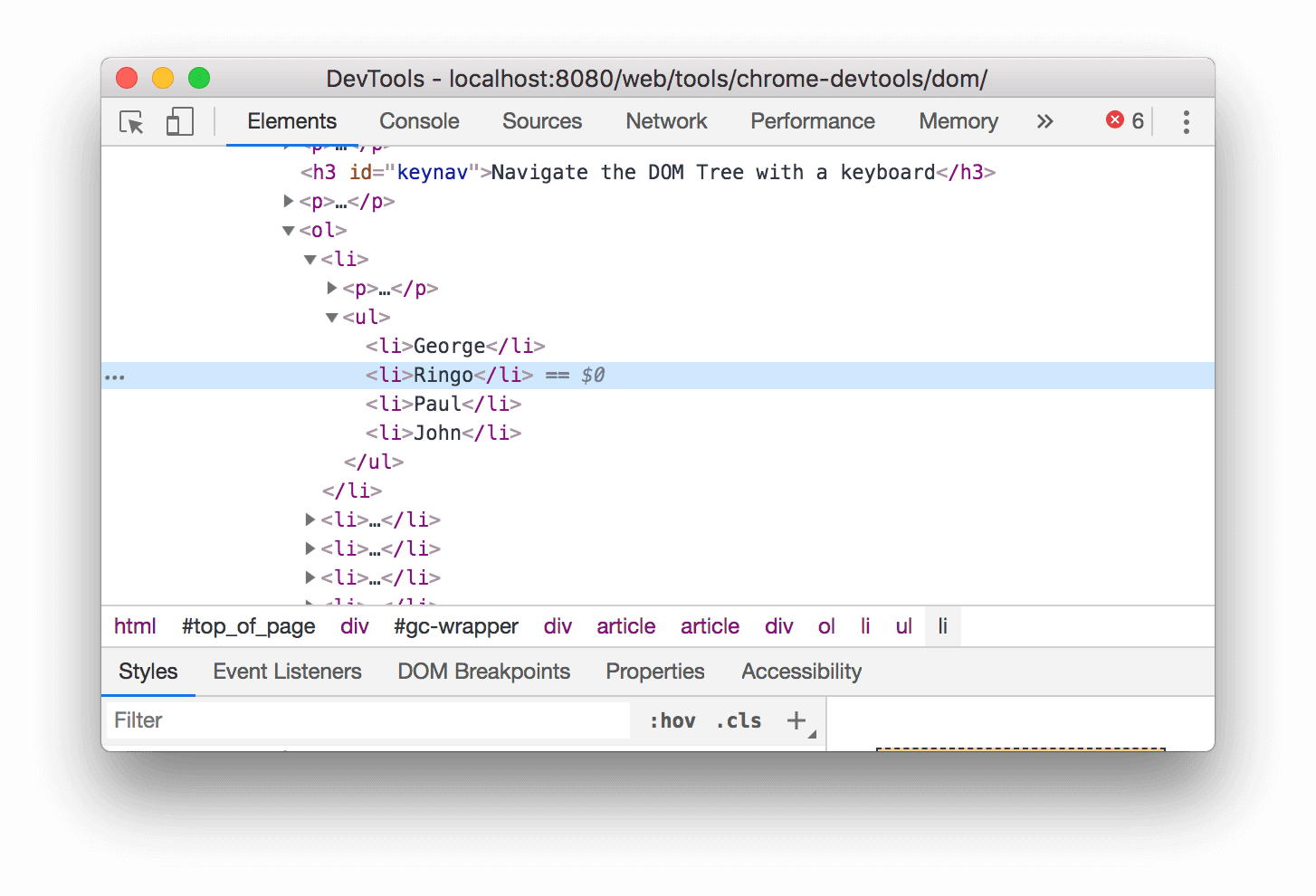
Na liście poniżej kliknij prawym przyciskiem myszy Ringo i wybierz Zbadaj. W widoku drzewa DOM wybrano element
<li>Ringo</li>.- George
- Ringo
- Paul
John

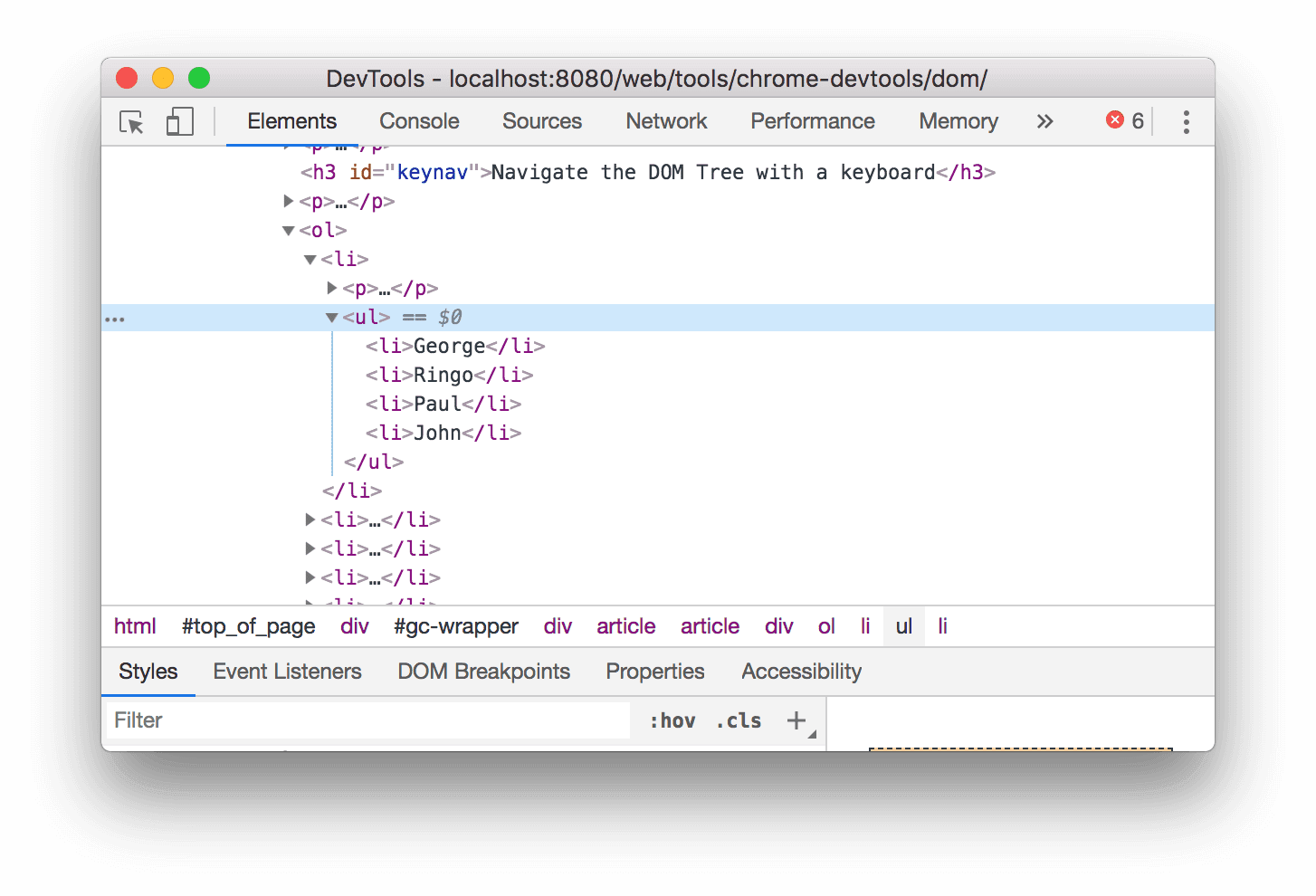
Naciśnij 2 razy klawisz strzałki w górę. Wybrano:
<ul>.
Naciśnij klawisz strzałki w lewo. Lista
<ul>zostanie zwinięta.Ponownie naciśnij klawisz strzałki w lewo. Wybrany jest element nadrzędny węzła
<ul>. W tym przypadku jest to węzeł<li>zawierający instrukcje z kroku 1.Naciśnij 3 razy klawisz strzałki w dół, aby ponownie wybrać
<ul>listę, którą przed chwilą zwinąłeś(-aś). Powinien on wyglądać tak:<ul>...</ul>Naciśnij klawisz strzałki w prawo. Lista się rozwinie.
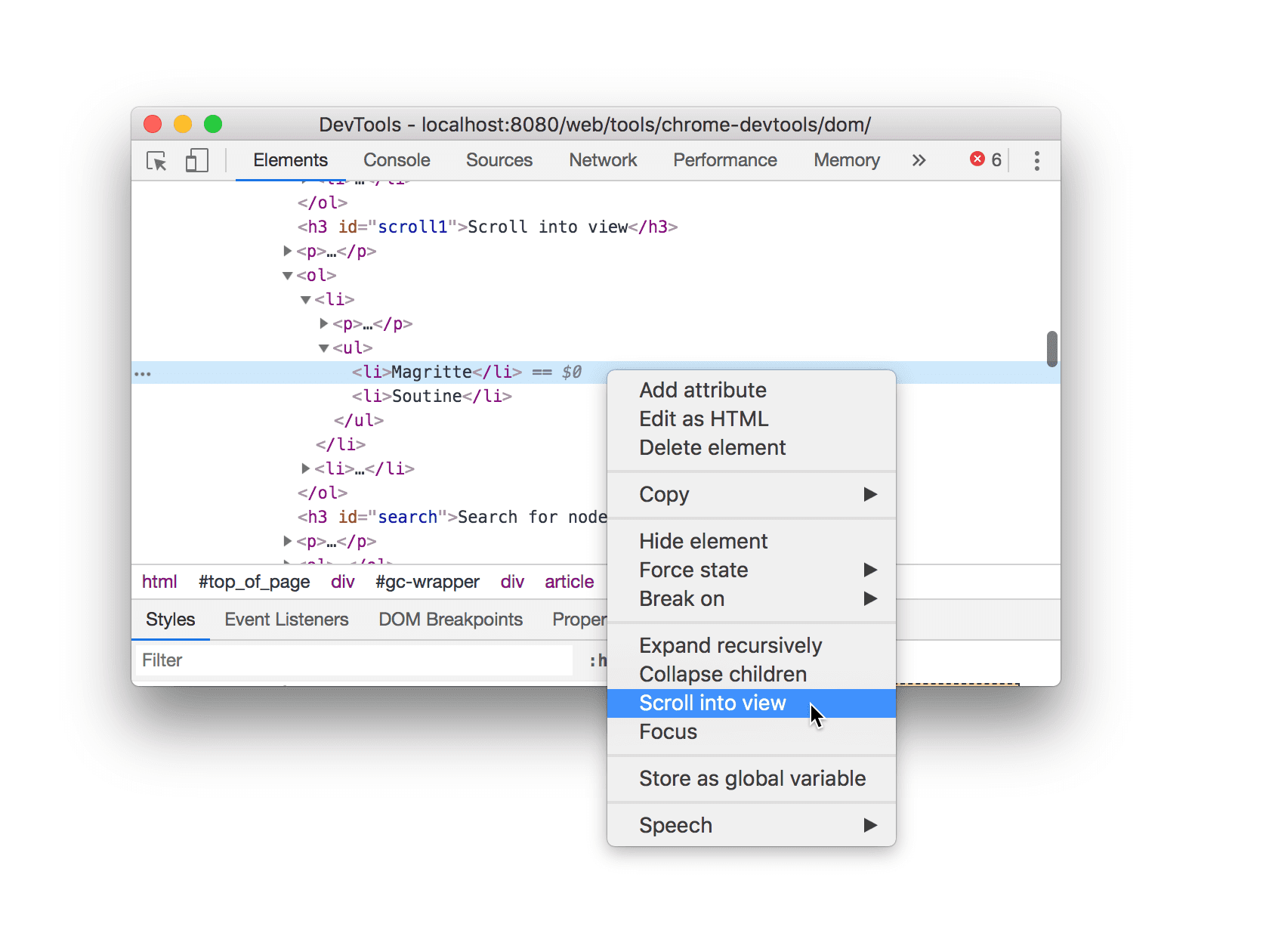
Przewiń, aby pokazać
Podczas przeglądania drzewa DOM czasami możesz być zainteresowany węzłem DOM, który nie znajduje się w obszarze widoku. Załóżmy na przykład, że przewijasz stronę do dołu i interesuje Cię węzeł <h1> u góry strony. Przewiń do widoku
umożliwia szybkie przeniesienie widoku, aby zobaczyć węzeł.
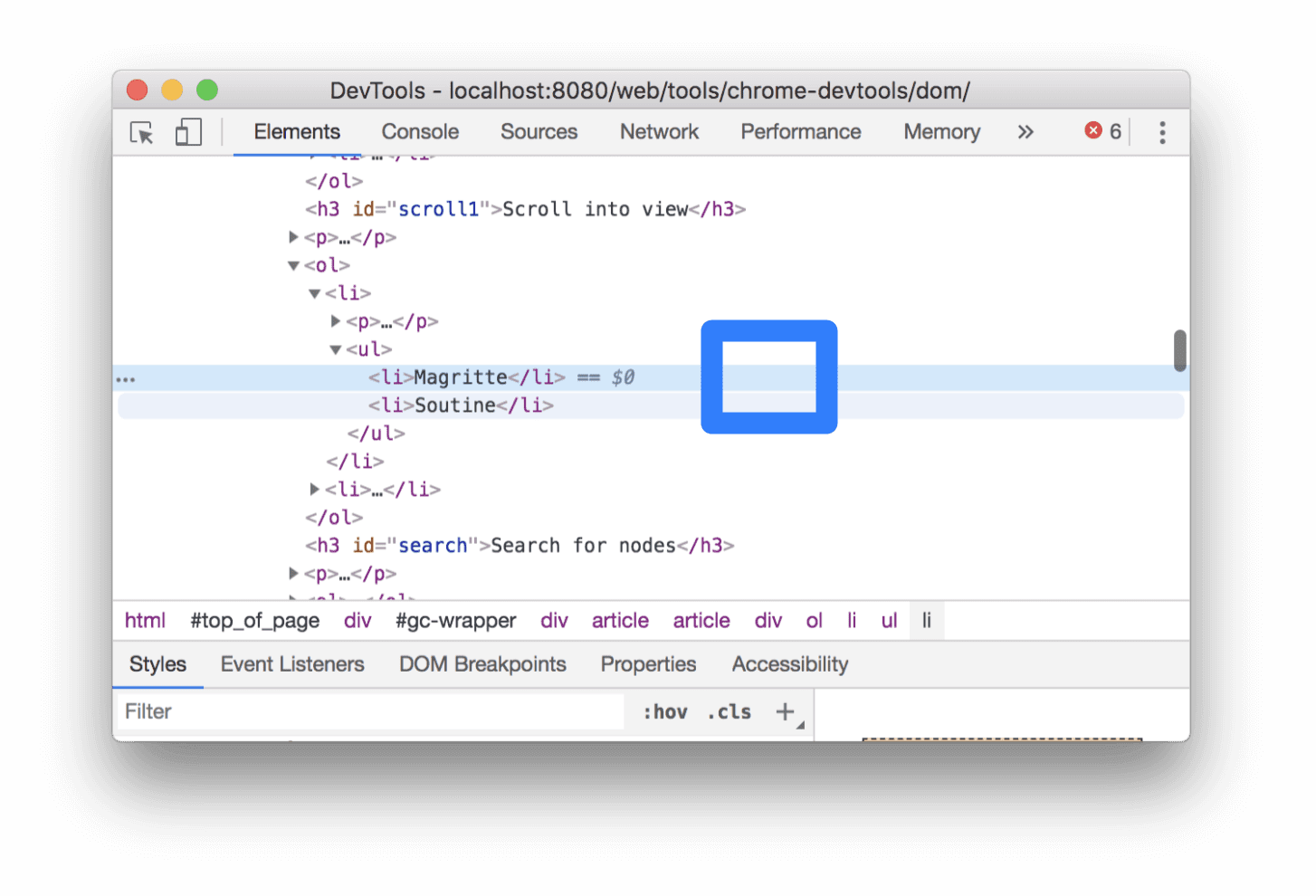
Kliknij prawym przyciskiem myszy Magritte poniżej i wybierz Zbadaj.
- Magritte
- Soutine
Więcej instrukcji znajdziesz w sekcji dodatku Przewiń do widoku.
Po zakończeniu wróć do tej sekcji.
Pokaż linijki
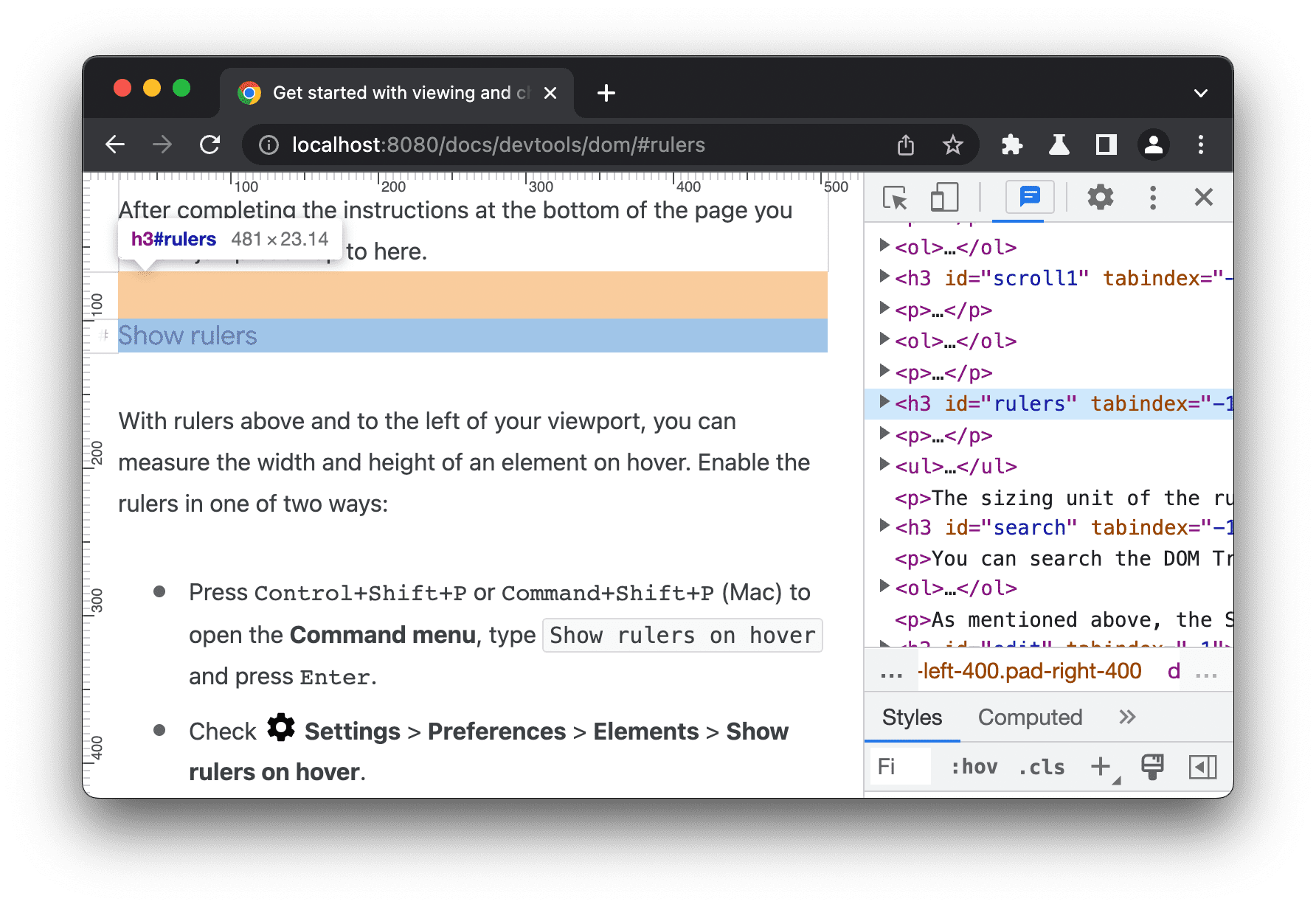
Gdy w widocznym obszarze są wyświetlane linijki, możesz zmierzyć szerokość i wysokość elementu, najeżdżając na niego kursorem w panelu Elementy.

Włącz linijki na jeden z 2 sposobów:
- Naciśnij Control+Shift+P lub Command+Shift+P (macOS), aby otworzyć menu poleceń, wpisz
Show rulers on hoveri naciśnij Enter. - Sprawdź : Ustawienia > Preferencje > Elementy > Pokaż linijki po najechaniu kursorem.
Jednostką miary na linijkach są piksele.
Wyszukaj węzły
W drzewie DOM możesz wyszukiwać ciągi znaków, selektory CSS lub selektory XPath.
- Skieruj kursor na panel Elementy.
- Naciśnij Ctrl+F lub Command+F (macOS). U dołu drzewa DOM otworzy się pasek wyszukiwania.
Wpisz
The Moon is a Harsh Mistress. Ostatnie zdanie jest wyróżnione w drzewie DOM.
Pasek wyszukiwania obsługuje też selektory CSS i XPath.
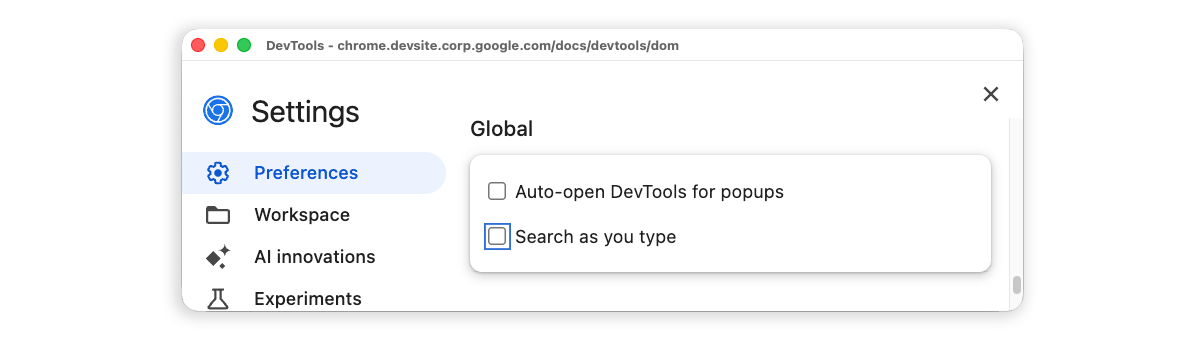
W panelu Elementy wybierany jest pierwszy pasujący wynik w drzewie DOM i wyświetlany w widocznym obszarze. Domyślnie dzieje się to podczas pisania. Jeśli zawsze pracujesz z długimi zapytaniami, możesz skonfigurować Narzędzia deweloperskie tak, aby wyszukiwanie było uruchamiane tylko po naciśnięciu klawisza Enter.
Aby uniknąć niepotrzebnych przeskoków między węzłami, odznacz pole wyboru Ustawienia > Preferencje > Globalne > Wyszukiwanie podczas pisania.

Edytowanie DOM
Możesz edytować DOM na bieżąco i sprawdzać, jak te zmiany wpływają na stronę.
Edytuj treść
Aby edytować zawartość węzła, kliknij ją dwukrotnie w drzewie DOM.
Na liście poniżej kliknij prawym przyciskiem myszy Michelle i wybierz Zbadaj.
- Fry
- Michelle
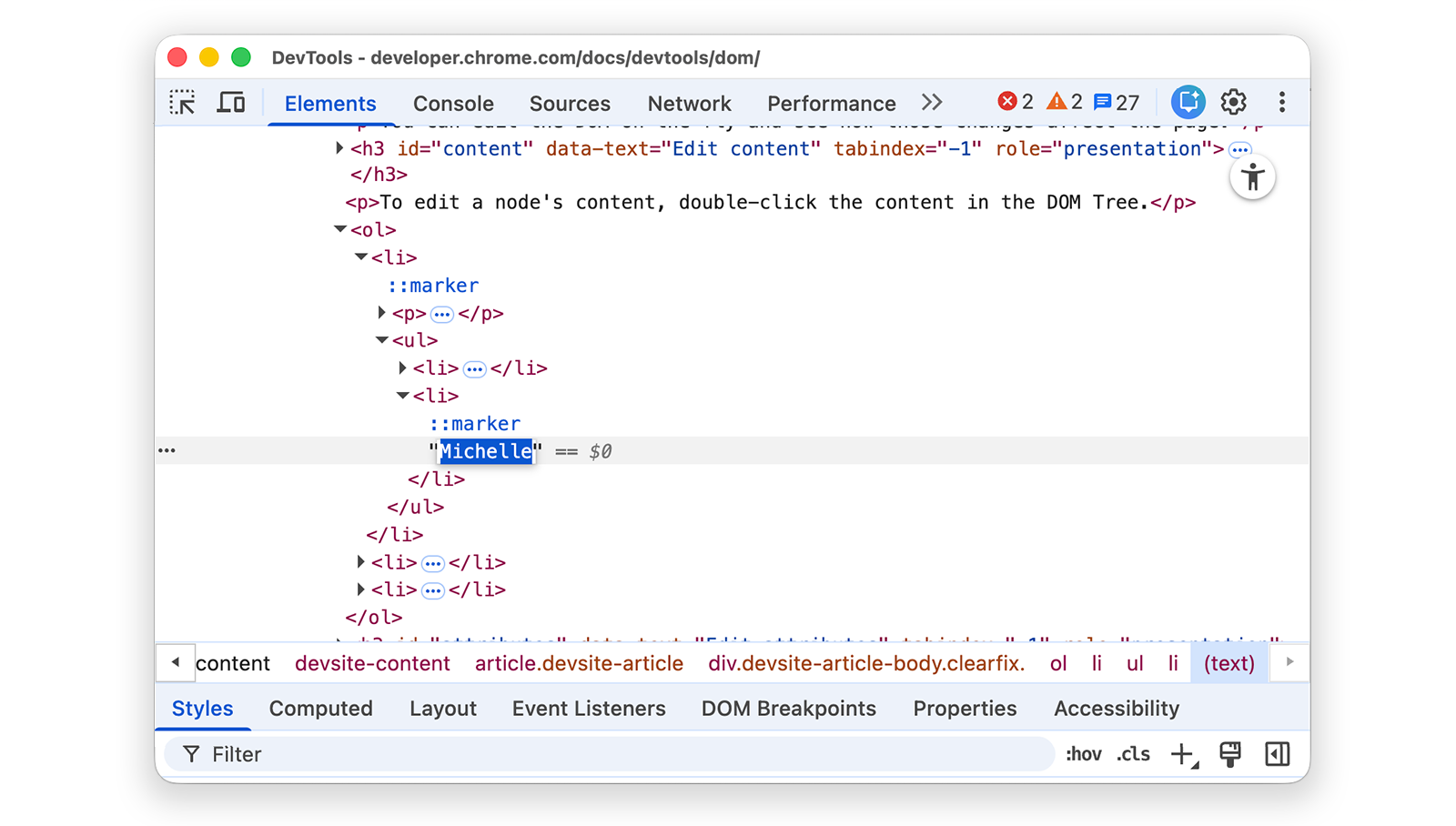
W widoku drzewa DOM kliknij dwukrotnie
Michelle. Innymi słowy, kliknij dwukrotnie tekst między<li>a</li>. Tekst zostanie wyróżniony na niebiesko, aby wskazać, że jest zaznaczony.
Usuń
Michelle, wpiszLeela, a następnie naciśnij Enter, aby potwierdzić zmianę. Tekst zmienia się z Michelle na Leela.
Edytuj atrybuty
Aby edytować atrybuty, kliknij dwukrotnie nazwę lub wartość atrybutu. Aby dowiedzieć się, jak dodać atrybuty do węzła, postępuj zgodnie z tymi instrukcjami.
Na liście poniżej kliknij prawym przyciskiem myszy Howard i wybierz Zbadaj.
- Howard
- Vince
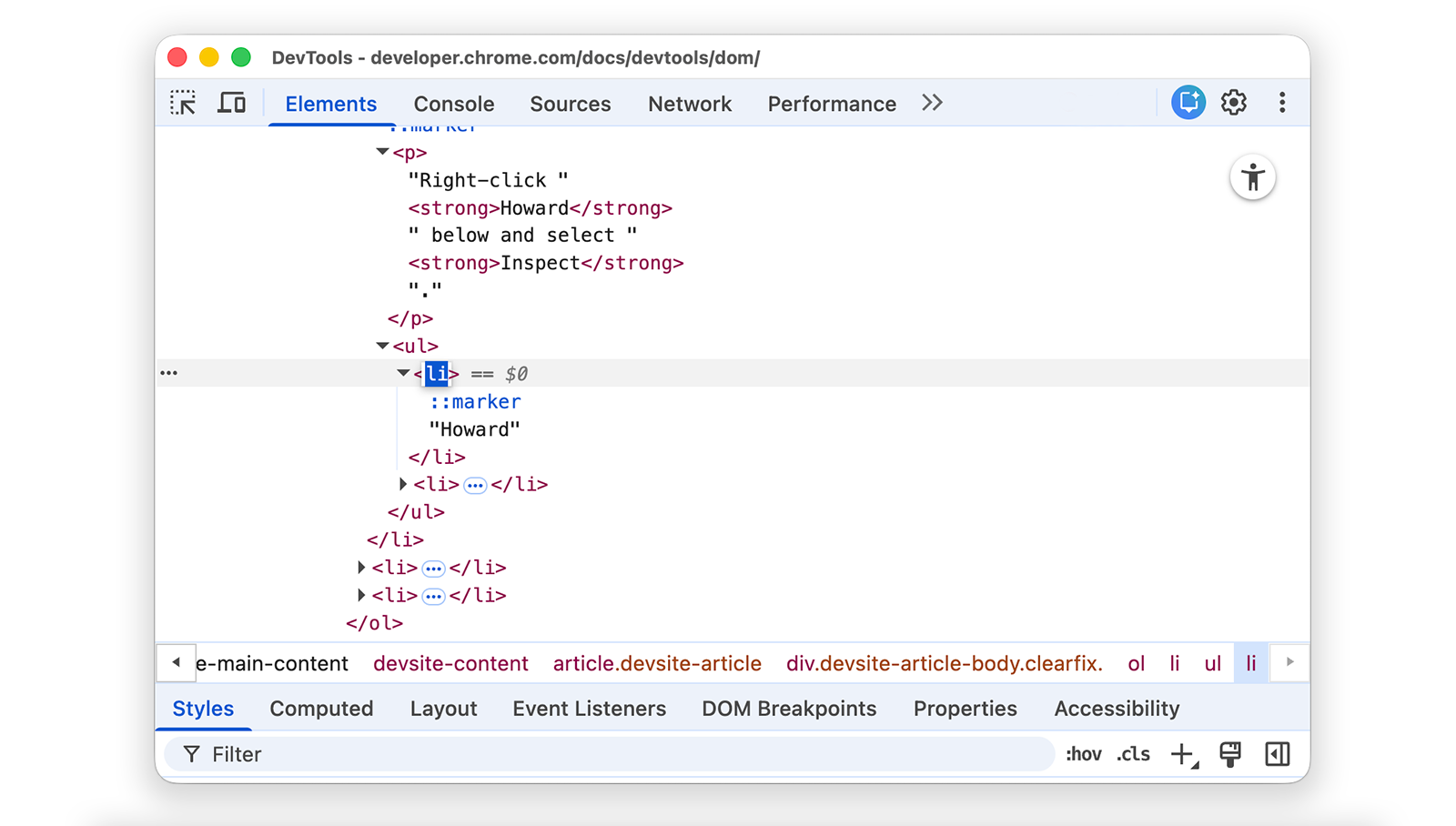
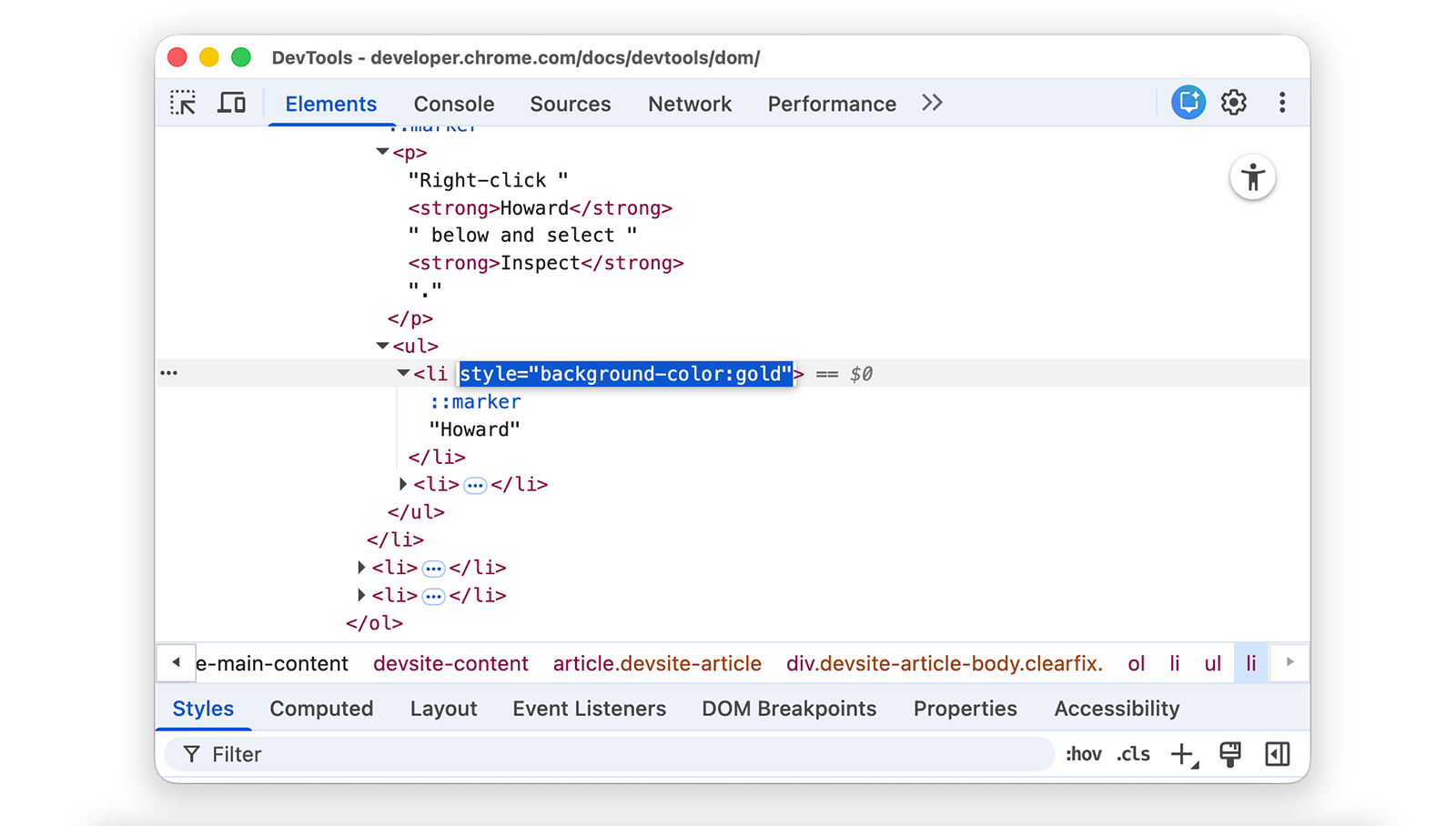
Rozwiń
<ul>, a potem kliknij dwukrotnie<li>, aby edytować. Tekst jest podświetlony, co oznacza, że węzeł jest wybrany.
Naciśnij strzałkę w prawo, dodaj spację, wpisz
style="background-color:gold", a następnie naciśnij Enter. Kolor tła węzła zmieni się na złoty.
Edytuj typ węzła
Aby edytować typ węzła, kliknij go dwukrotnie, a następnie wpisz nowy typ.
Na liście poniżej kliknij prawym przyciskiem myszy Hank i wybierz Zbadaj.
- Dean
- Myszy
- Thaddeus
- Brock
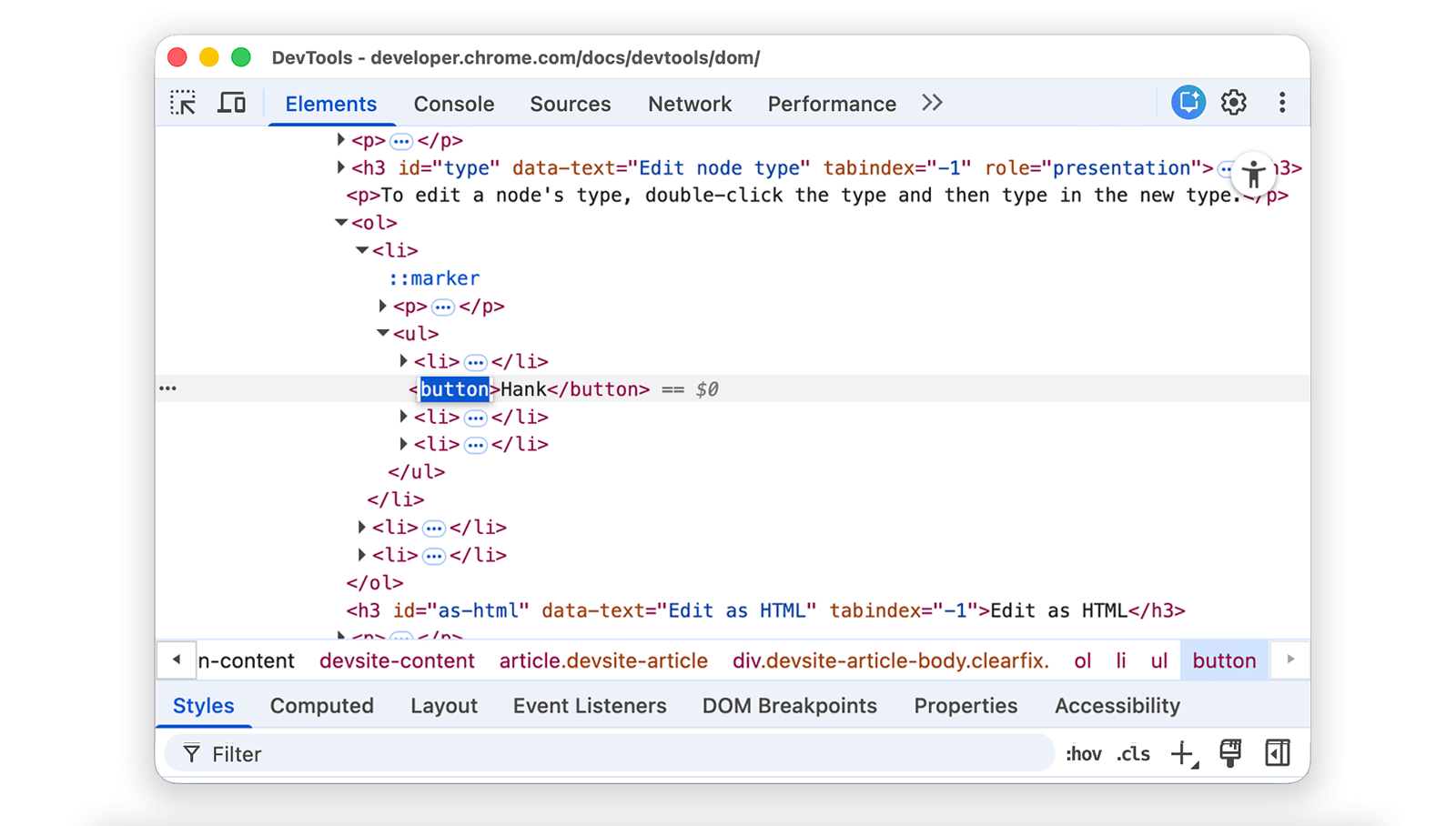
Kliknij dwukrotnie
<li>. Tekstlijest wyróżniony.Usuń agenta
li, wpiszbutton, a następnie naciśnij Enter. Węzeł<li>zmieni się w węzeł<button>.
Edytuj jako HTML
Aby edytować węzły jako kod HTML z wyróżnianiem składni i autouzupełnianiem, w menu węzła kliknij Edytuj jako HTML.
Kliknij prawym przyciskiem myszy Leonard poniżej i wybierz Zbadaj.
- Pens
- Howard
- Rajesh
- Leonard
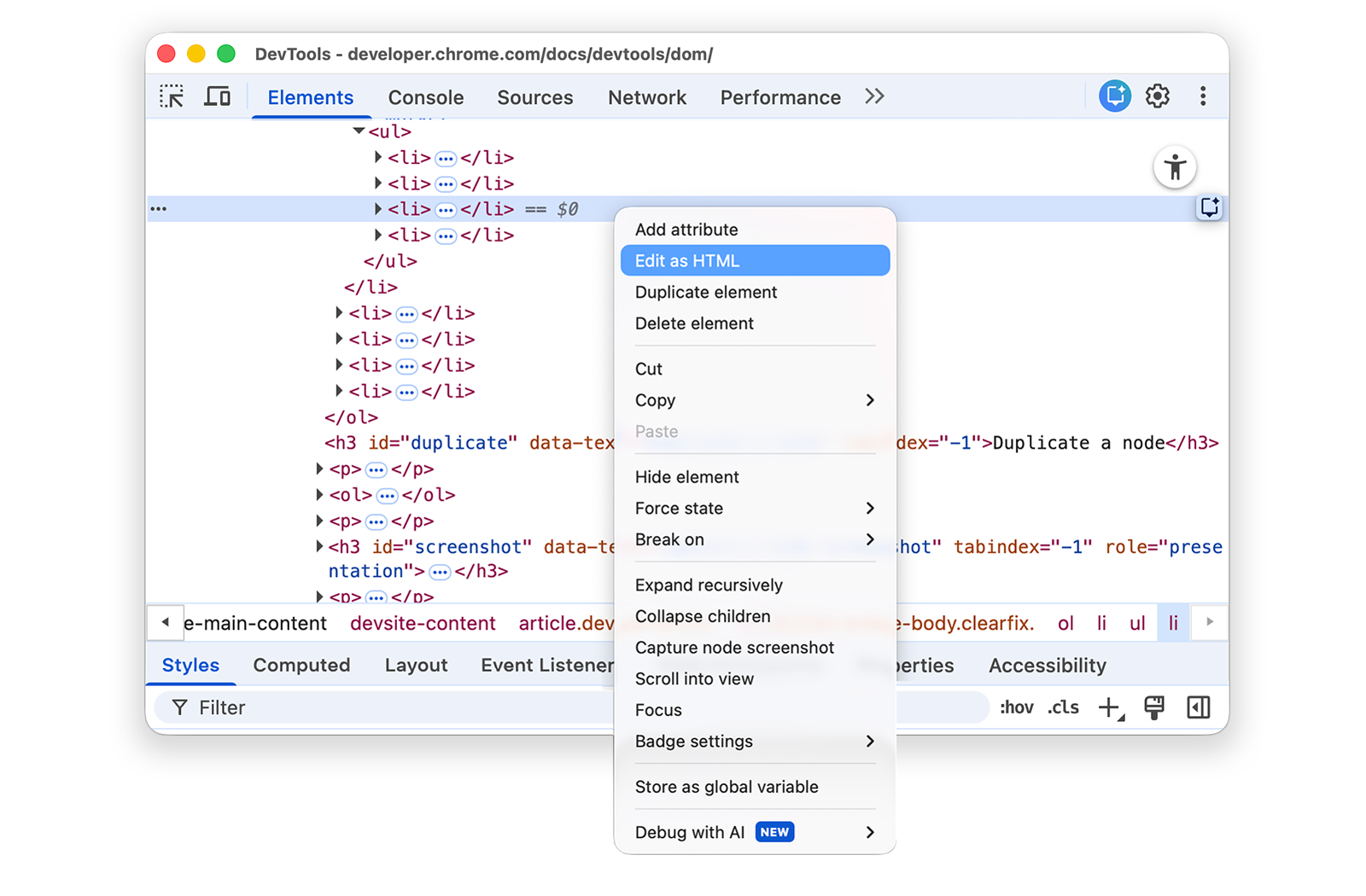
W panelu Elementy kliknij prawym przyciskiem myszy bieżący węzeł i z menu wybierz Edytuj jako HTML.

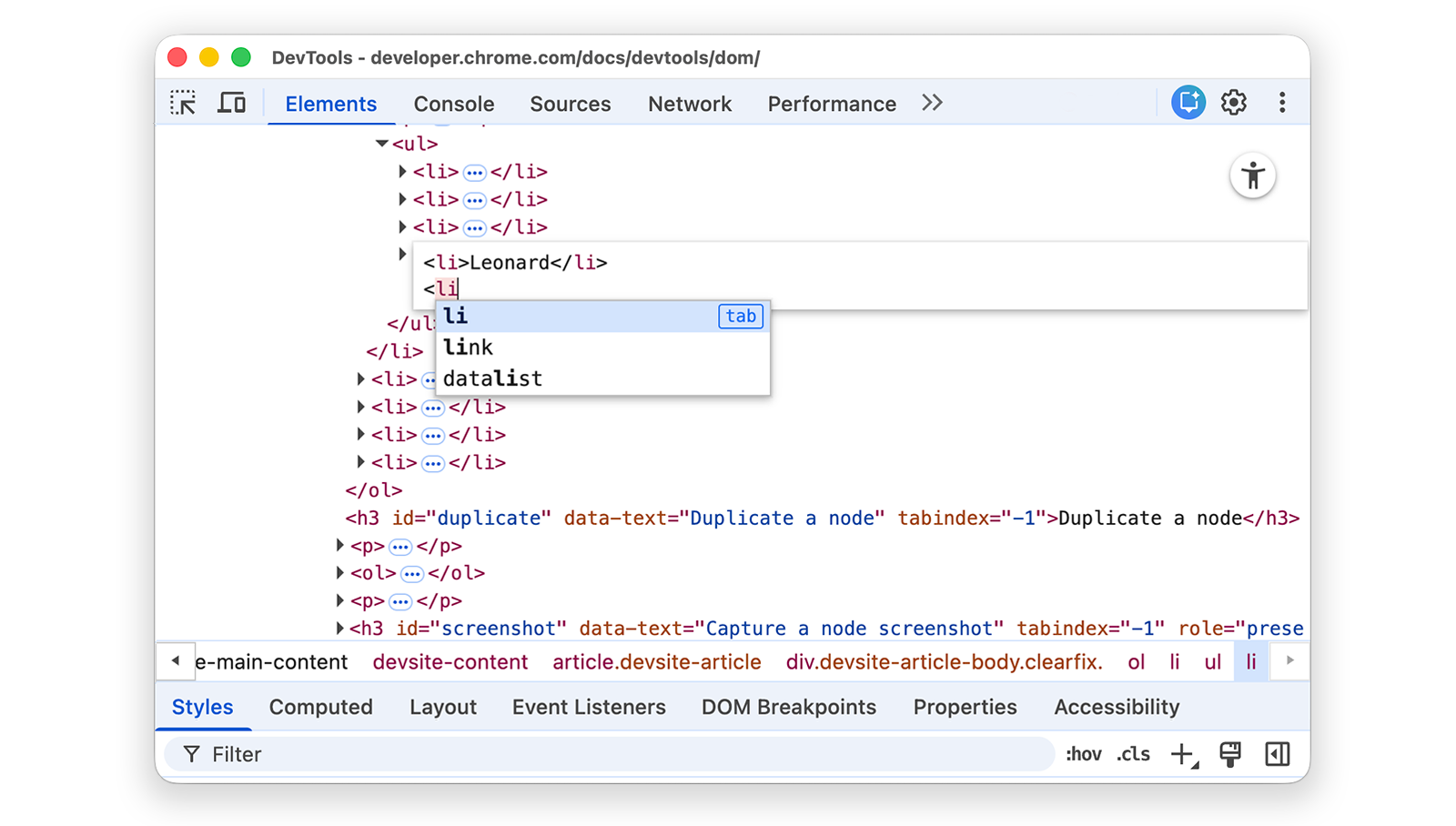
Naciśnij Enter, aby rozpocząć nowy wiersz i zacząć pisać
<l. Narzędzia deweloperskie wyróżniają składnię HTML i sugerują tagi do autouzupełniania.
W menu autouzupełniania wybierz element
lii wpisz>. Narzędzia deweloperskie automatycznie dodają tag zamykający</li>po kursorze.
Wpisz
Sheldonw tagu i naciśnij Control lub Command + Enter, aby zastosować zmiany.
Duplikowanie węzła
Możesz zduplikować element, klikając go prawym przyciskiem myszy i wybierając opcję Zduplikuj element.
Kliknij prawym przyciskiem myszy Nana na poniższej liście i wybierz Zbadaj.
- Ognisko próżności
- Nana
- Orlando
- Biały szum
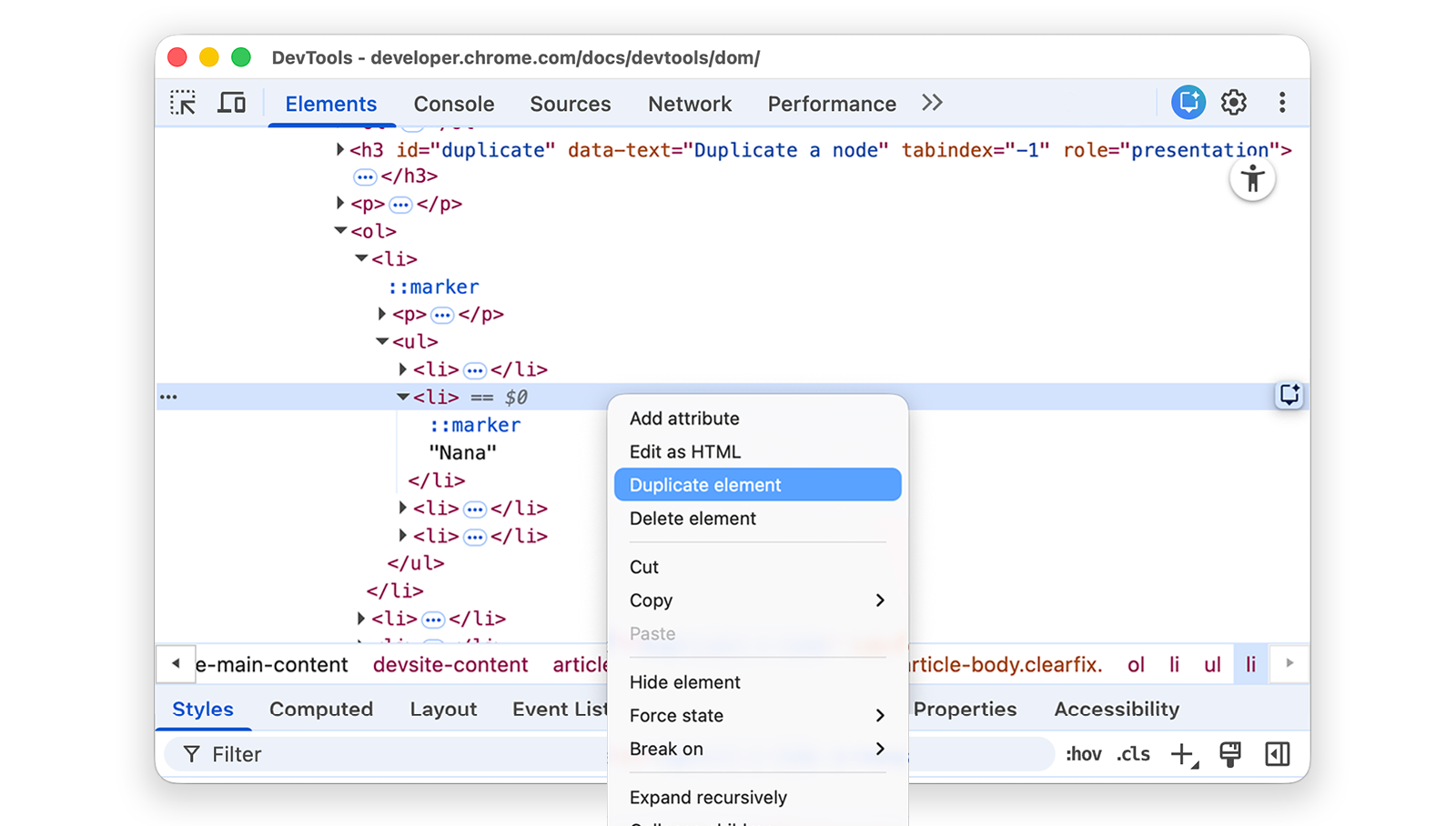
W panelu Elementy kliknij prawym przyciskiem myszy
<li>Nana</li>i z menu wybierz Duplikuj element.
Wróć na stronę. Element listy został zduplikowany.
Możesz też użyć skrótów klawiszowych: Shift + Alt + strzałka w dół (Windows i Linux) oraz Shift + Option + strzałka w dół (macOS).
Zrób zrzut ekranu węzła
Możesz zrobić zrzut ekranu dowolnego węzła w drzewie DOM.
Kliknij prawym przyciskiem myszy dowolny obraz na tej stronie i wybierz Zbadaj.
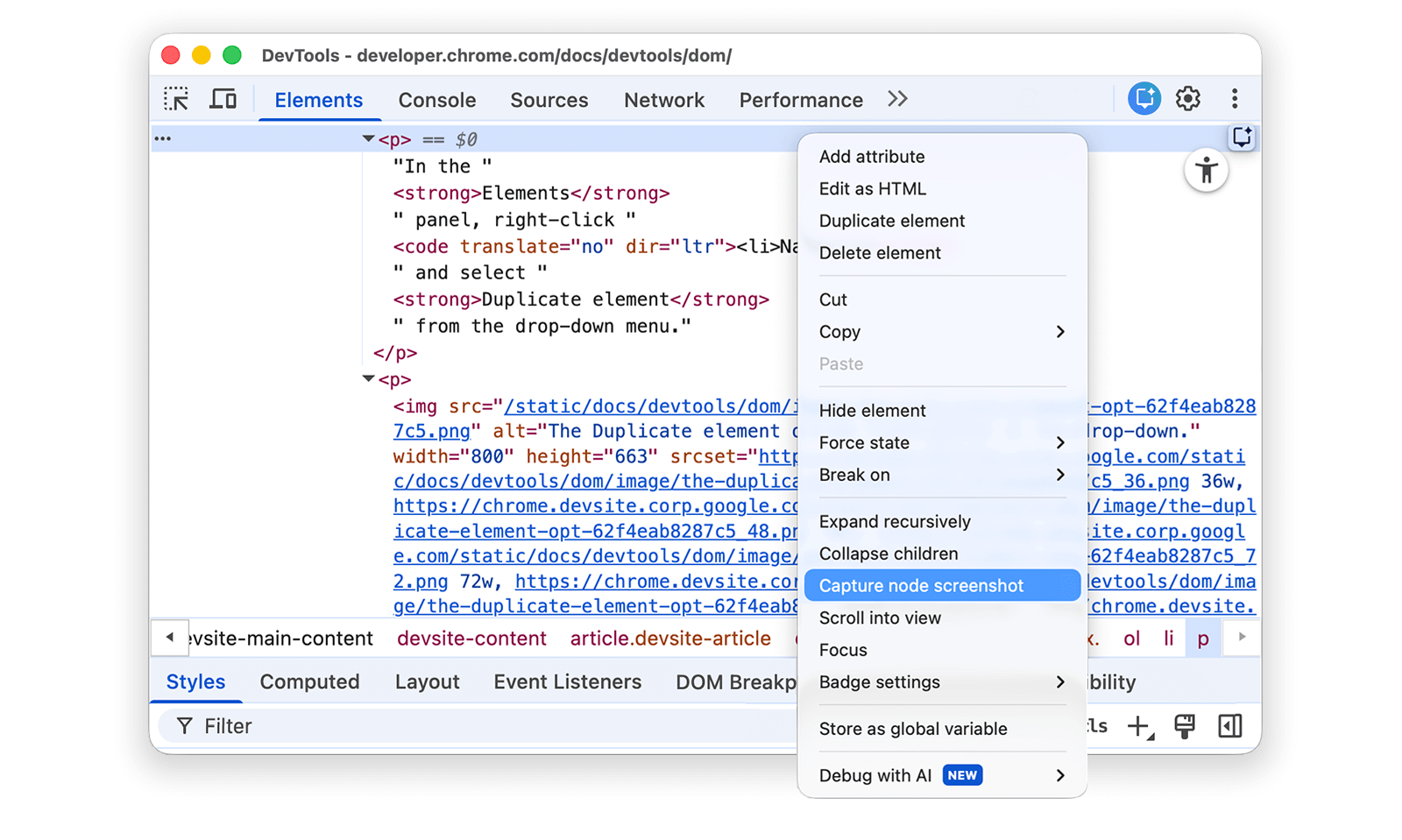
W panelu Elementy kliknij prawym przyciskiem myszy adres URL obrazu i z menu wybierz Zrób zrzut ekranu węzła.

Zrzut ekranu zostanie zapisany w folderze pobranych plików (Windows i macOS).
Więcej informacji znajdziesz w artykule 4 sposoby robienia zrzutów ekranu za pomocą Narzędzi deweloperskich.
Zmiana kolejności węzłów DOM
Przeciągnij węzły, aby zmienić ich kolejność.
Kliknij prawym przyciskiem myszy Elvis Presley poniżej i wybierz Zbadaj. Zwróć uwagę, że jest to ostatni element na liście.
- Stevie Wonder
- Tom Waits
- Kuba Sienkiewicz
- Elvis Presley
W drzewie DOM przeciągnij element
<li>Elvis Presley</li>na początek listy.
Wymuś stan
Możesz wymusić, aby węzły pozostawały w stanach takich jak :active, :hover, :focus, :visited i :focus-within.
Najedź kursorem na element listy Władca much. Kolor tła zmieni się na pomarańczowy.
- Władca much
- Zbrodnia i kara
- Moby Dick
Kliknij prawym przyciskiem myszy element listy Władca much i wybierz Zbadaj.
Kliknij prawym przyciskiem myszy
<li class="demo--hover">The Lord of the Flies</li>i wybierz Wymuś stan > :hover. Jeśli nie widzisz tej opcji, przeczytaj dodatek o brakujących opcjach.Kolor tła pozostaje pomarańczowy, nawet jeśli nie najeżdżasz kursorem na węzeł.
Ukrywanie węzła
Naciśnij H, aby ukryć węzeł.
Na liście poniżej kliknij prawym przyciskiem myszy The Stars My Destination i wybierz Zbadaj.
- Hrabia Monte Christo
- The Stars My Destination
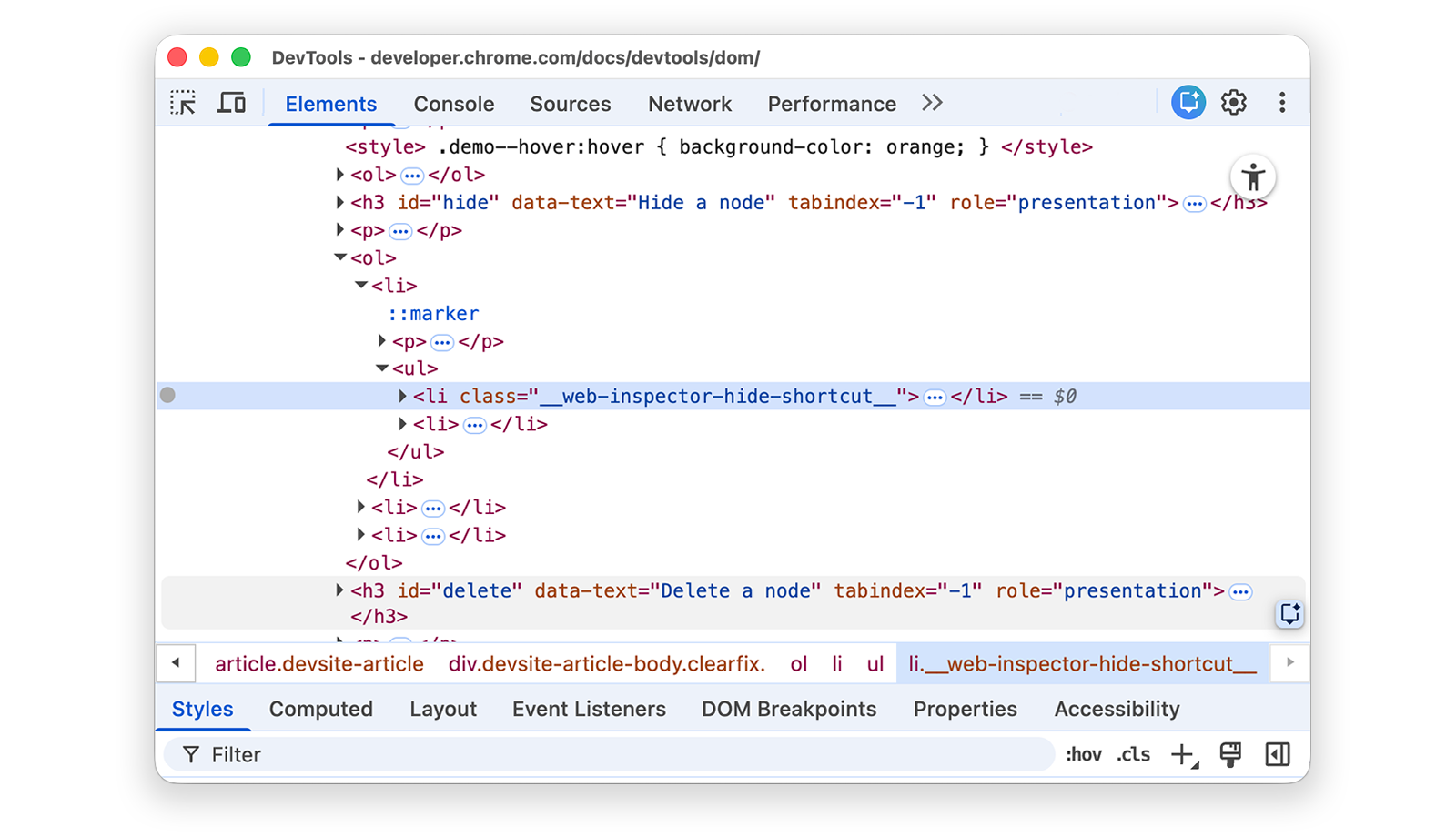
Naciśnij klawisz H. Węzeł jest ukryty. Możesz też kliknąć węzeł prawym przyciskiem myszy i użyć opcji Ukryj element.

Ponownie naciśnij klawisz H. Węzeł zostanie ponownie wyświetlony.
Usuwanie węzła
Aby usunąć węzeł, naciśnij Usuń.
Na liście poniżej kliknij prawym przyciskiem myszy Foundation i wybierz Zbadaj.
- Ilustrowany człowiek
- Po drugiej stronie lustra
- Fundacja
Naciśnij klawisz Usuń. Węzeł zostanie usunięty. Możesz też kliknąć węzeł prawym przyciskiem myszy i użyć opcji Usuń element.
Naciśnij Control + Z lub Command + Z (macOS). Ostatnie działanie zostanie cofnięte, a węzeł pojawi się ponownie.
Dostęp do węzłów w konsoli
Narzędzia deweloperskie udostępniają kilka skrótów umożliwiających dostęp do węzłów DOM z konsoli lub uzyskiwanie do nich odwołań w JavaScript.
Odwoływanie się do aktualnie wybranego węzła za pomocą $0
Gdy sprawdzasz węzeł, tekst == $0 obok niego oznacza, że możesz odwołać się do tego węzła w konsoli za pomocą zmiennej $0.
Kliknij prawym przyciskiem myszy element listy The Left Hand of Darkness i wybierz Zbadaj.
- Lewa ręka ciemności
- Diuna
Naciśnij klawisz Escape, aby otworzyć panel konsoli. Aby ją otworzyć, może być konieczne kliknięcie Konsoli.
Wpisz
$0i naciśnij klawisz Enter. Wynikiem wyrażenia jest to, że$0ma wartość<li>The Left Hand of Darkness</li>.
Najedź kursorem na wynik. Węzeł zostanie wyróżniony w widocznym obszarze.
W drzewie DOM kliknij
<li>Dune</li>, ponownie wpisz$0w konsoli, a następnie ponownie naciśnij Enter. Teraz wartość wyrażenia$0to<li>Dune</li>.
Zapisz jako zmienną globalną
Jeśli musisz wielokrotnie odwoływać się do węzła, zapisz go jako zmienną globalną.
Kliknij prawym przyciskiem myszy Wielki sen poniżej i wybierz Zbadaj.
- Wielki sen
- The Long Goodbye
W drzewie DOM kliknij prawym przyciskiem myszy element
<li>The Big Sleep</li>i wybierz Store as global variable (Zapisz jako zmienną globalną). Jeśli nie widzisz tej opcji, przeczytaj dodatek dotyczący brakujących opcji.Wpisz
temp1w konsoli, a potem naciśnij Enter. Wynik wyrażenia pokazuje, że zmienna przyjmuje wartość węzła. Kliknij węzeł, aby rozwinąć element listy.
Kopiuj ścieżkę JS
Skopiuj ścieżkę JavaScript do węzła, aby odwołać się do niego w automatycznym teście.
Kliknij prawym przyciskiem myszy Bracia Karamazow poniżej i wybierz Zbadaj.
- Bracia Karamazow
- Zbrodnia i kara
Kliknij prawym przyciskiem myszy
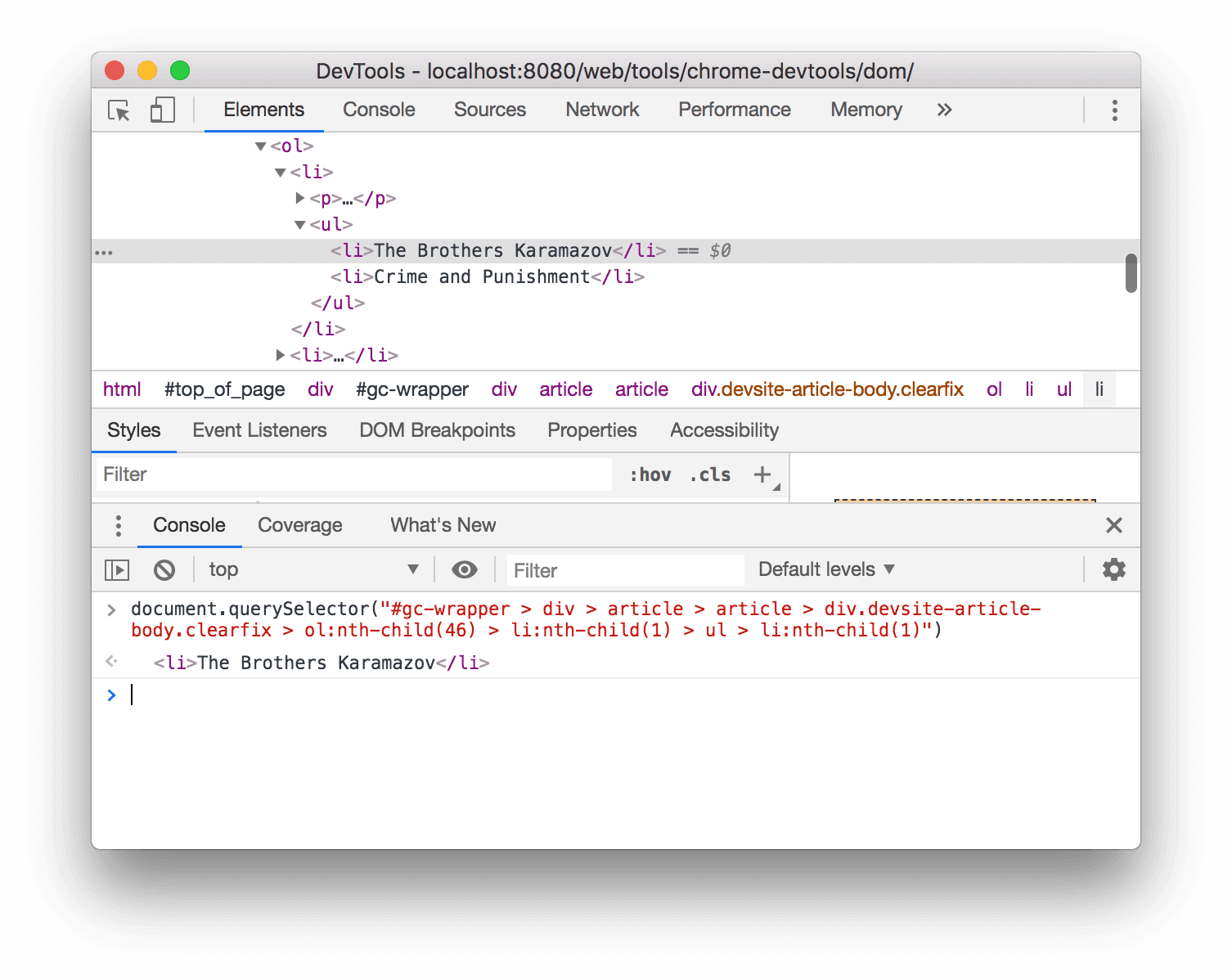
<li>The Brothers Karamazov</li>w drzewie DOM i wybierz Kopiuj > Skopiuj ścieżkę JS. Do schowka skopiowanodocument.querySelector()wyrażenie, które odnosi się do węzła.Naciśnij Control+V lub Command+V (macOS), aby wkleić wyrażenie w konsoli.
Aby obliczyć wartość wyrażenia, naciśnij Enter.

Wstrzymywanie działania przy zmianach w DOM
Narzędzia deweloperskie umożliwiają wstrzymanie kodu JavaScript na stronie, gdy modyfikuje on DOM. Dowiedz się więcej o punktach przerwania zmian DOM.
Dalsze kroki
Obejmuje to większość funkcji związanych z DOM w Narzędziach deweloperskich. Pozostałe opcje możesz odkryć, klikając prawym przyciskiem myszy węzły w drzewie DOM i eksperymentując z opcjami, które nie zostały omówione w tym samouczku.
Czytaj dalej:
- Przeczytaj artykuł o skrótach klawiszowych w panelu Elementy.
- Więcej informacji o wszystkich możliwościach Narzędzi deweloperskich znajdziesz w dokumentacji Narzędzi deweloperskich.
Dołącz do społeczności Narzędzi deweloperskich, aby skontaktować się z zespołem Narzędzi deweloperskich lub uzyskać pomoc od innych programistów.
Dodatek
Dowiedz się więcej o konkretnych tematach.
HTML a DOM
W tej sekcji szybko wyjaśnimy różnicę między HTML-em a DOM-em.
Gdy używasz przeglądarki internetowej, aby poprosić o stronę, np. https://example.com, serwer zwraca dokument HTML:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
Przeglądarka analizuje kod HTML i tworzy drzewo obiektów:
html
head
title
body
h1
p
script
To drzewo obiektów lub węzłów reprezentuje zawartość strony. Nazywa się to modelem DOM (Document Object Model). Obecnie obiekty są takie same zarówno w DOM, jak i w HTML.
Załóżmy, że plik script.js u dołu kodu HTML zawiera te funkcje:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
Skrypt usuwa węzeł h1 i dodaje do DOM kolejny węzeł p. DOM wygląda teraz tak:
html
head
title
body
p
script
p
Kod HTML strony różni się teraz od jej modelu DOM.
HTML reprezentuje początkową treść strony, a DOM – aktywną, aktualną treść strony. Gdy JavaScript dodaje, usuwa lub edytuje węzły, DOM różni się od HTML.
Więcej informacji znajdziesz w tym artykule w MDN.
Przewiń, aby pokazać
To kontynuacja sekcji Przewiń do widoku. Postępuj zgodnie z instrukcjami, aby wypełnić tę sekcję.
- W drzewie DOM nadal powinien być zaznaczony węzeł
<li>Magritte</li>. Jeśli nie, wróć do sekcji Przewiń do widoku i zacznij od nowa. Kliknij prawym przyciskiem myszy węzeł
<li>Magritte</li>i wybierz Przewiń do widoku. Widok przewinie się z powrotem w górę, aby można było zobaczyć węzeł Magritte. Jeśli nie widzisz opcji Przewiń do widoku, dowiedz się więcej o brakujących opcjach.
Brakowało opcji
Wiele instrukcji w tym samouczku wymaga kliknięcia prawym przyciskiem myszy węzła w drzewie DOM, a następnie wybrania opcji z wyświetlonego menu kontekstowego. Jeśli nie widzisz w menu kontekstowym określonej opcji, spróbuj kliknąć prawym przyciskiem myszy poza tekstem węzła.