使用「開發人員資源」面板,檢查開發人員工具是否成功載入來源對應。如有需要,您可以手動載入圖片。
總覽
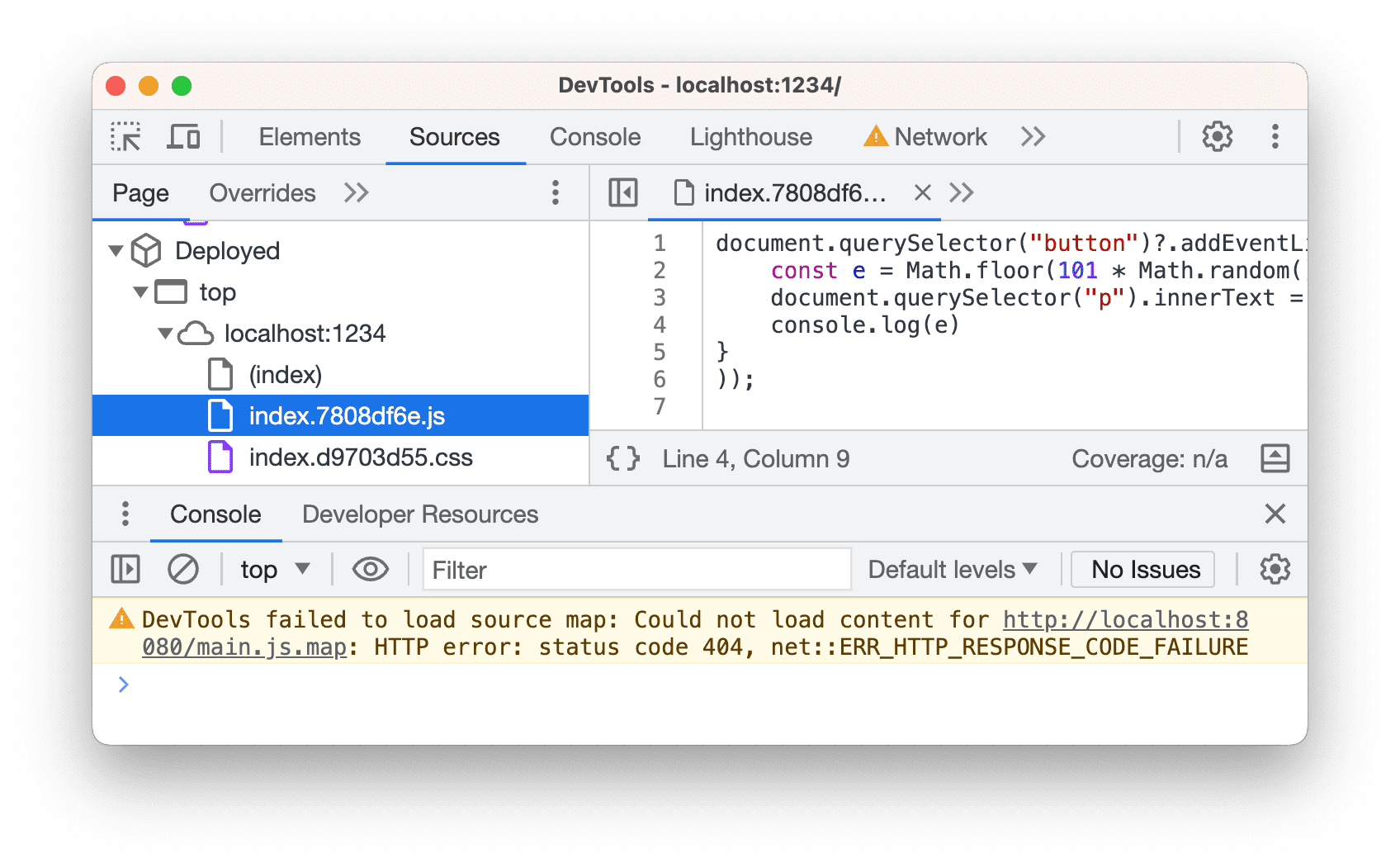
開發人員工具開啟時,系統會嘗試載入來源對應 (如果有的話)。如果失敗,Console 會記錄如下的錯誤。

在「開發人員資源」面板中,您可以查看來源地圖載入狀態,甚至手動載入來源地圖。
開啟開發人員資源並檢查狀態
如要查看來源對應的載入狀態,請按照下列步驟操作:
- 開啟開發人員工具,請務必啟用來源對應,然後前往 more_vert >更多工具 >開發人員資源。
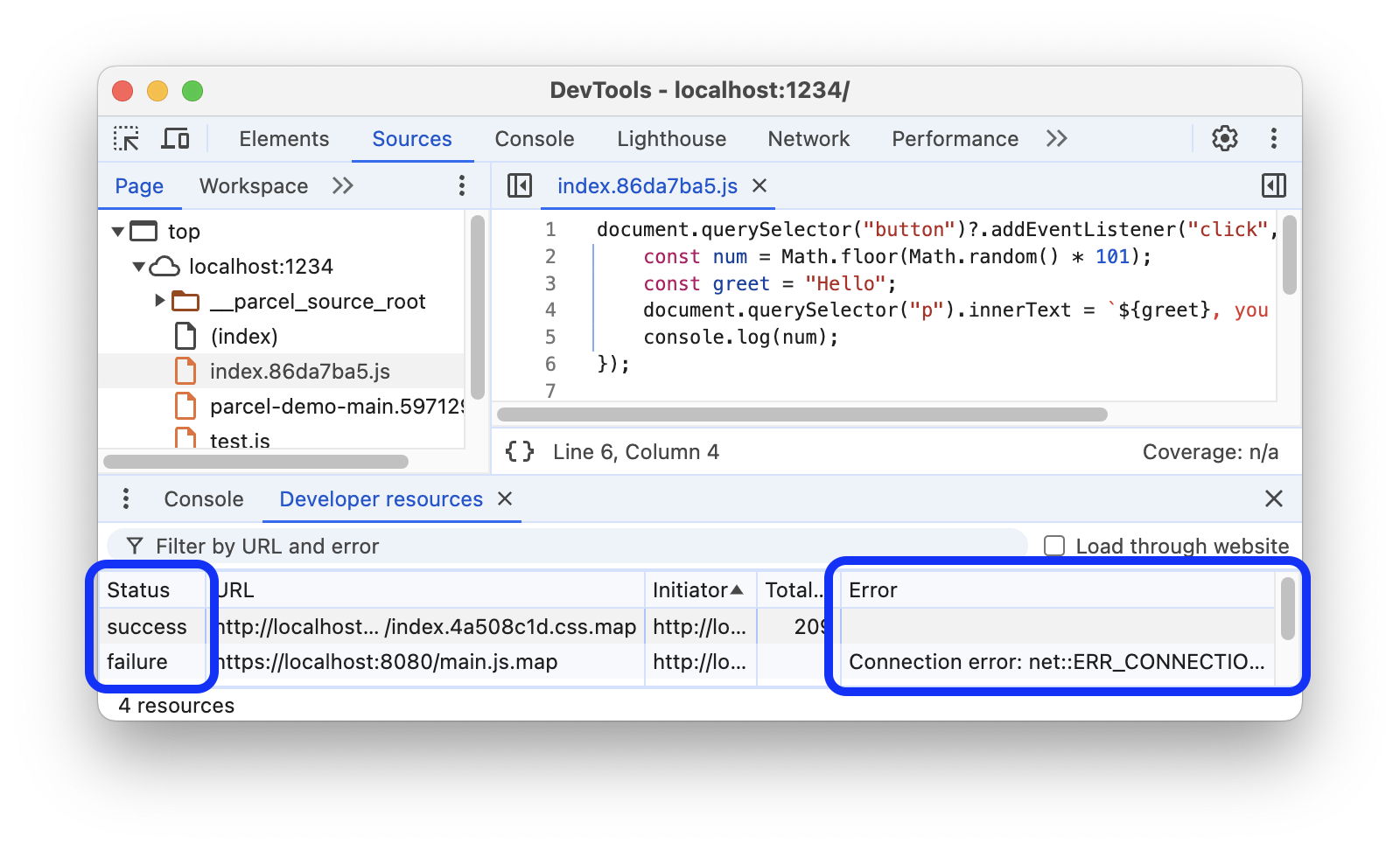
在表格中查看下列資料欄中的值:
- 狀態,用來確認來源地圖載入是成功還是失敗。
- 錯誤,用於讀取錯誤訊息 (如果有的話)。

按照網址或錯誤篩選資源
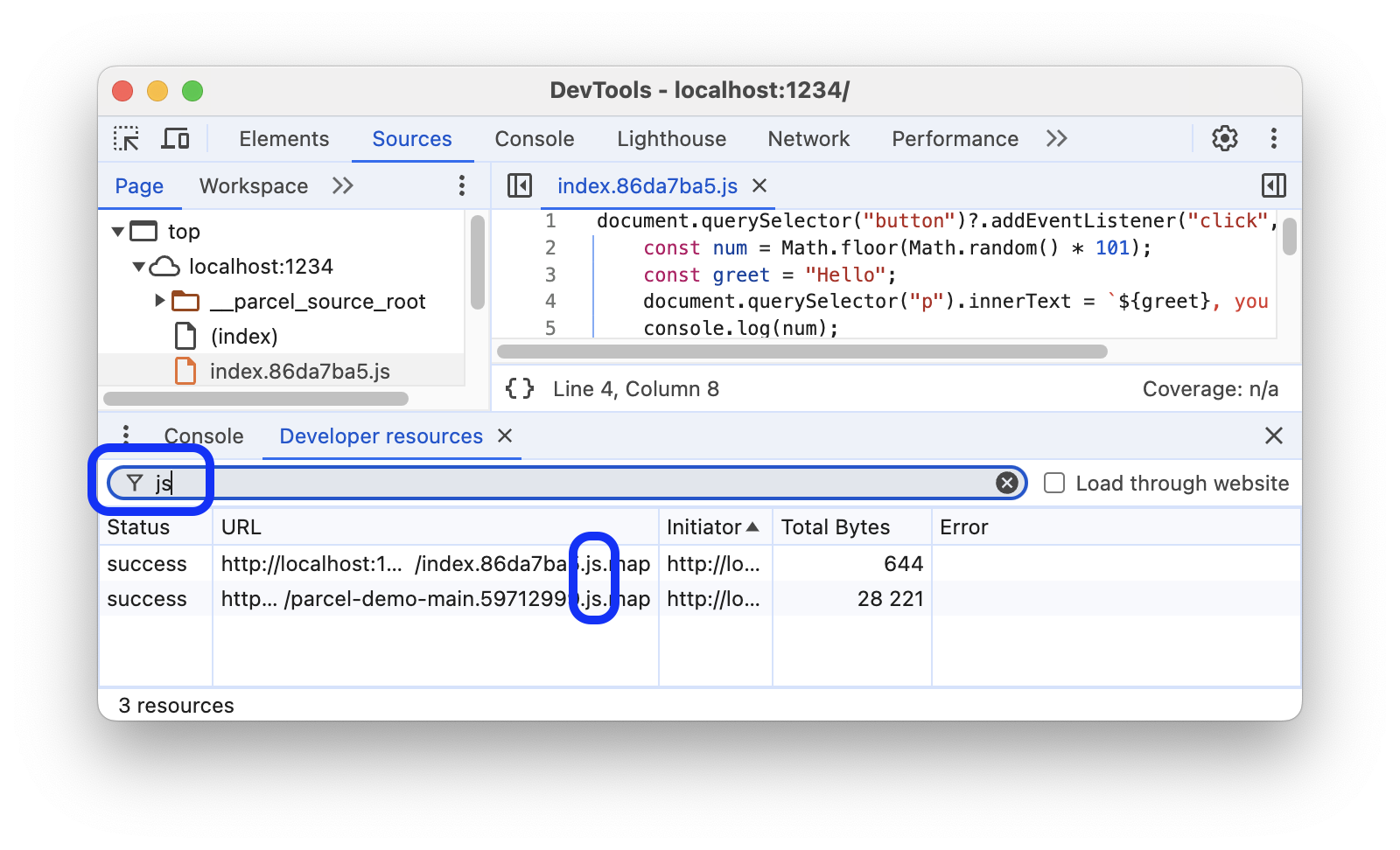
如要著重查看您感興趣的來源地圖,請在頂端的文字方塊中輸入文字,篩選出網址或錯誤訊息中不含這些文字的來源地圖。

排解來源對應載入問題
根據預設,開發人員工具會要求來源對應,而非網站。這類要求可能會被視為「跨來源」,且可能無法傳輸。
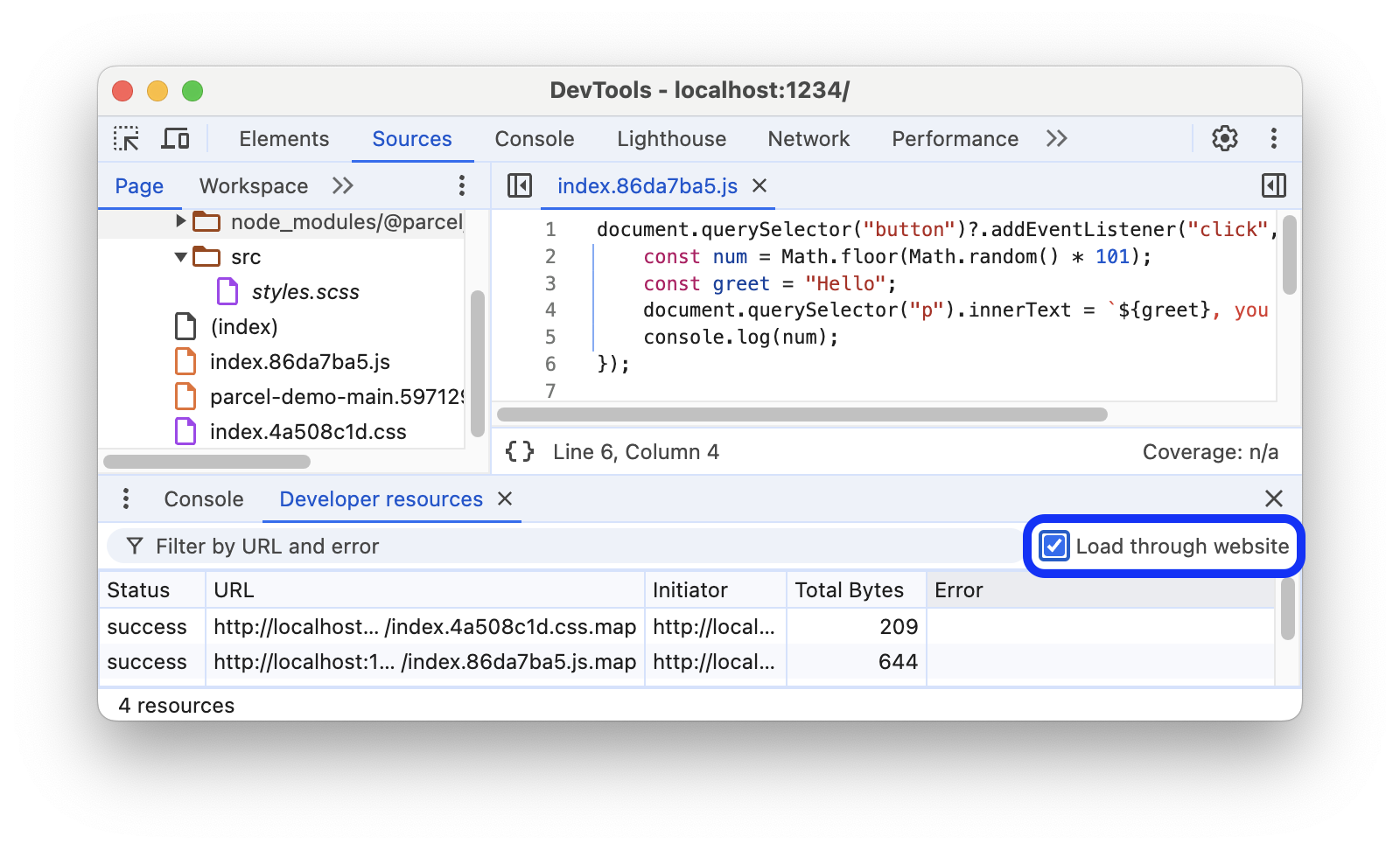
如要先建立網站要求來源對應,請勾選「開發人員資源」右上角的 「載入網站」。

如果載入來源對應時仍遇到問題,請按照下方說明,嘗試以手動方式載入這些地圖。
手動載入來源對應
如果載入失敗,或是想要在沒有來源對應的實際執行環境中,針對網站對原始程式碼進行偵錯,您可以手動載入程式碼。
- 使用支援的工具產生來源地圖。
- 在本機代管來源對應。
- 在網頁中開啟開發人員工具,並確認已啟用來源對應。
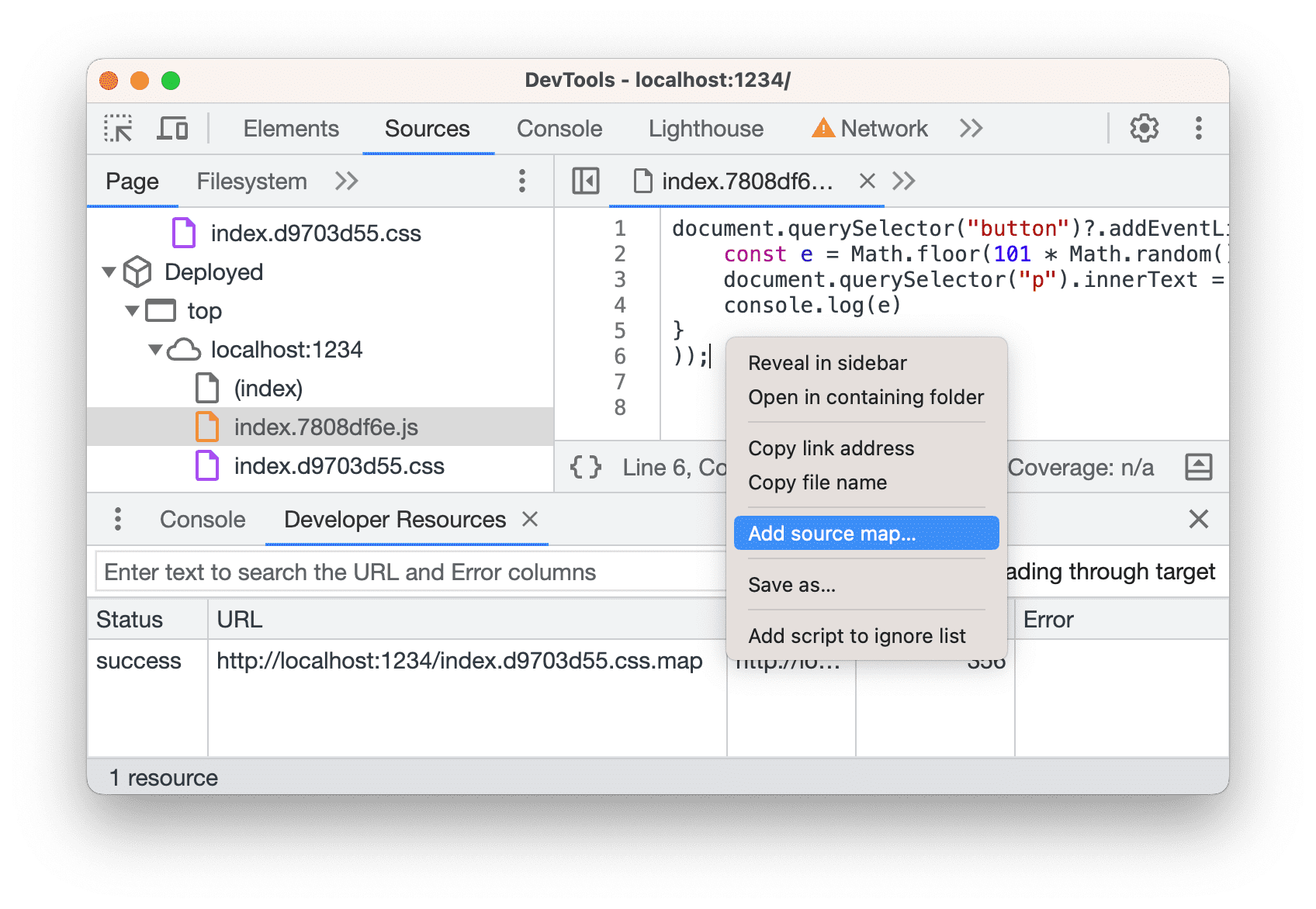
在「Sources」中開啟已部署 (處理) 的檔案,在「Editor」上按一下滑鼠右鍵,然後從選單中選取「Add source Map」。

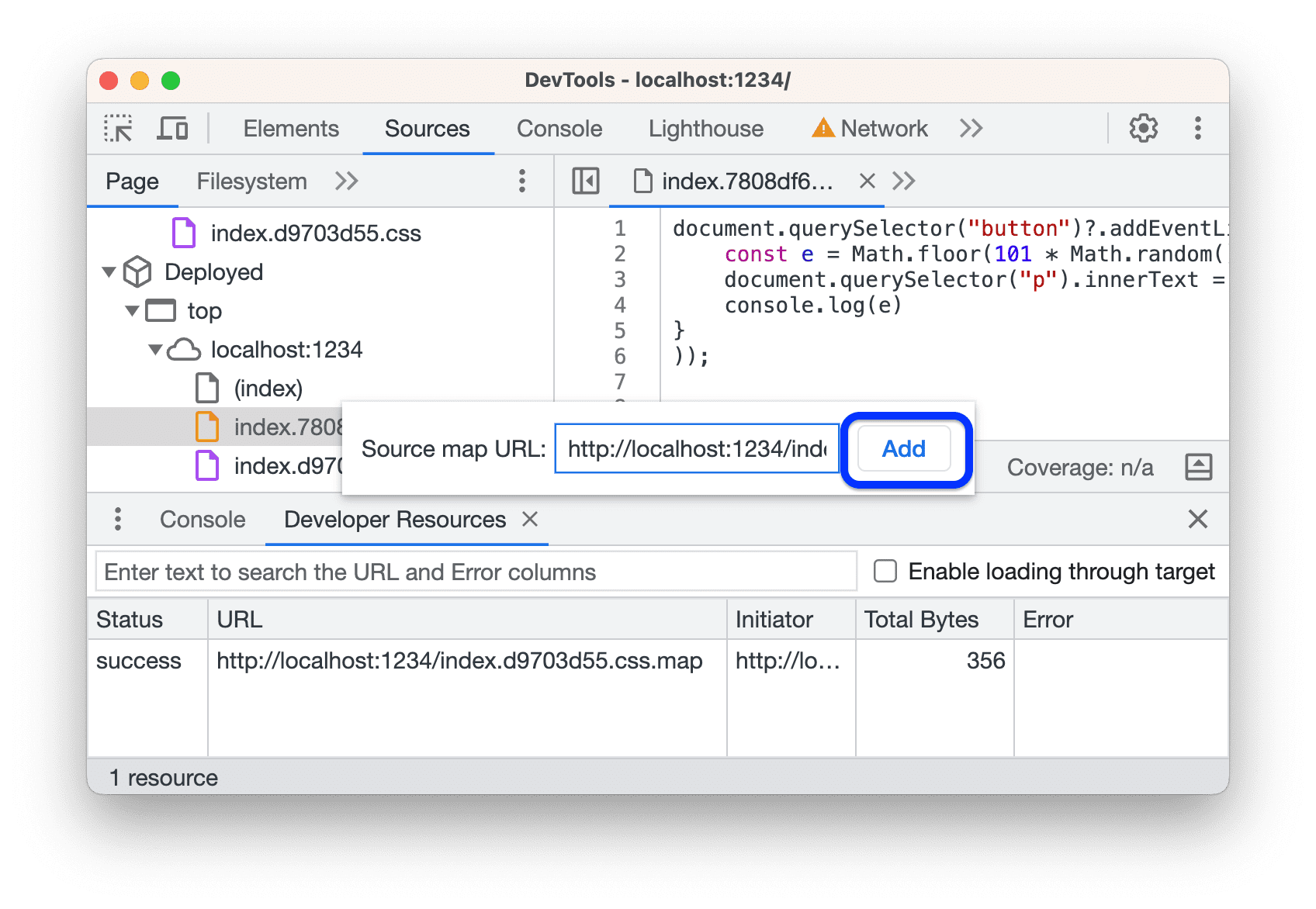
在文字方塊中指定來源對應網址,然後按一下「新增」。

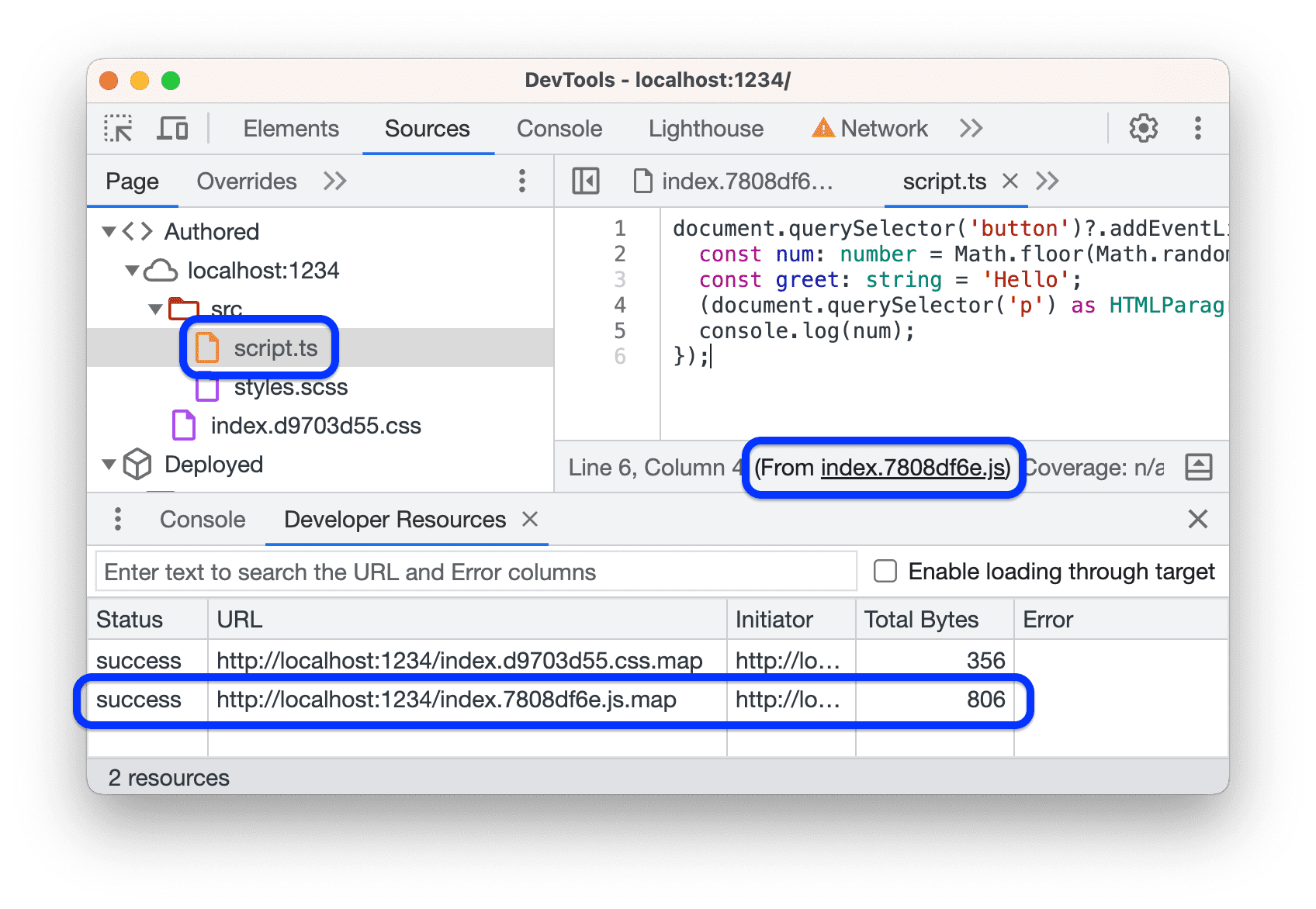
檢查來源對應是否顯示在「開發人員資源」中,以及檔案樹狀結構中的原始檔案 (與部署的資源對應)。

繼續對原始檔案偵錯。


