使用 Developer Resources 面板可检查开发者工具是否已成功加载源代码映射。如果需要,您可以手动加载它们。
概览
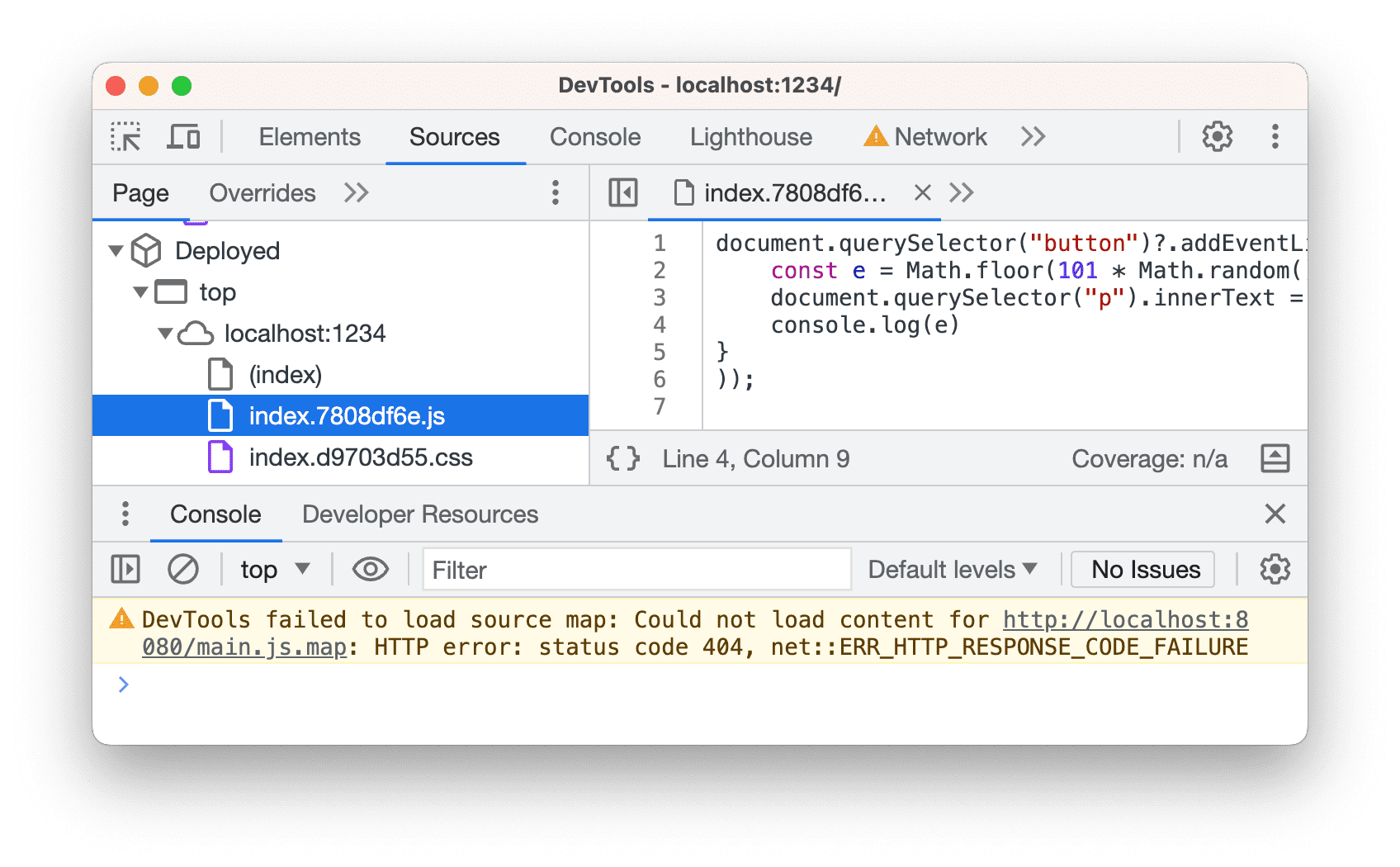
当您打开开发者工具时,它会尝试加载源映射(如果有)。如果失败,控制台会记录类似于以下内容的错误。

在 Developer Resources 面板中,您可以查看源代码映射加载状态,甚至可以手动加载源代码映射。
打开“开发者资源”并查看状态
如需检查源代码映射的加载状态,请执行以下操作:
- 打开开发者工具,确保启用源代码映射,然后前往 more_vert>更多工具 >开发者资源。
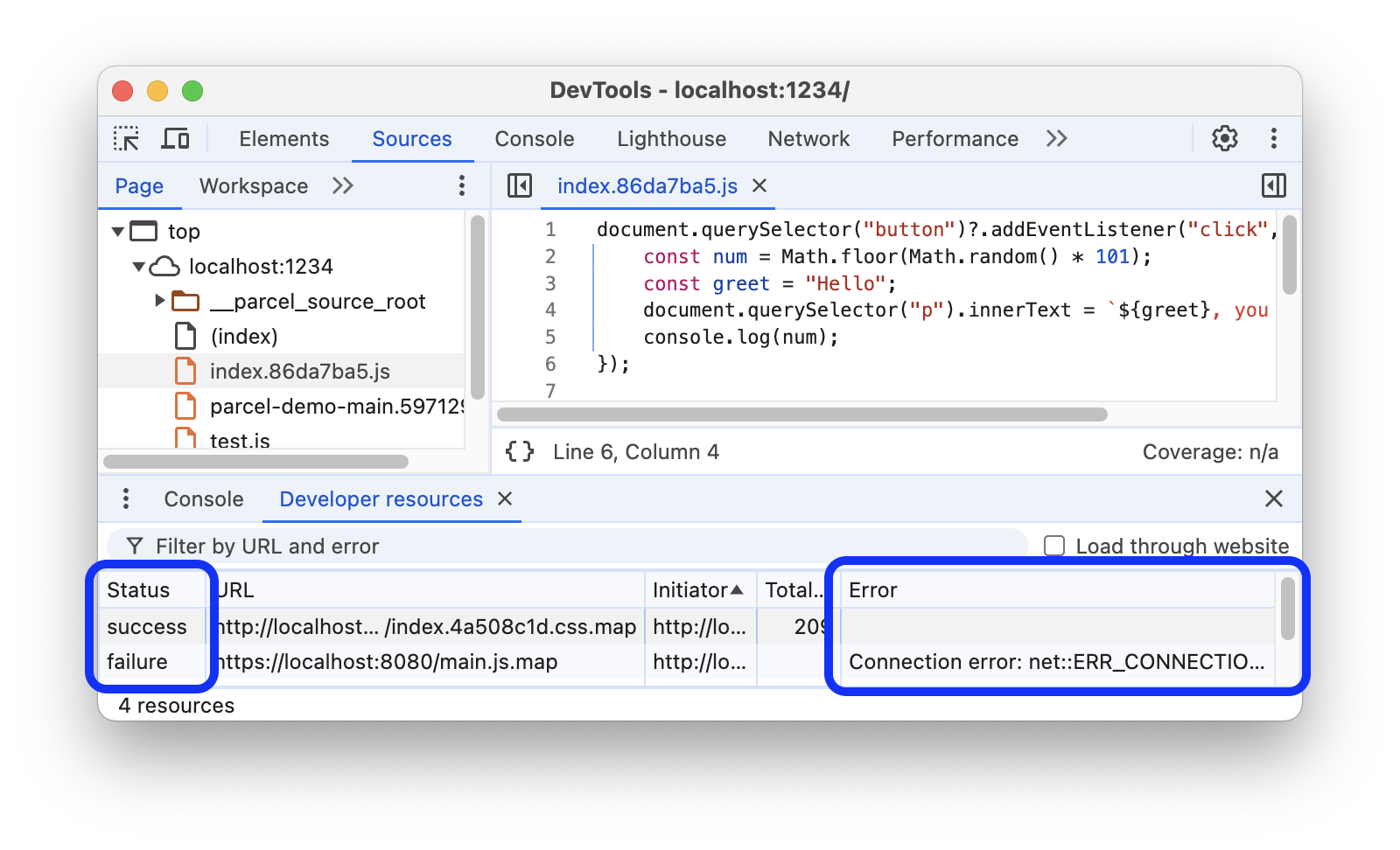
在表格中,检查以下列中的值:
- Status,以了解源映射加载是成功还是失败。
- Error:用于阅读错误消息(如果有)。

按网址或错误过滤资源
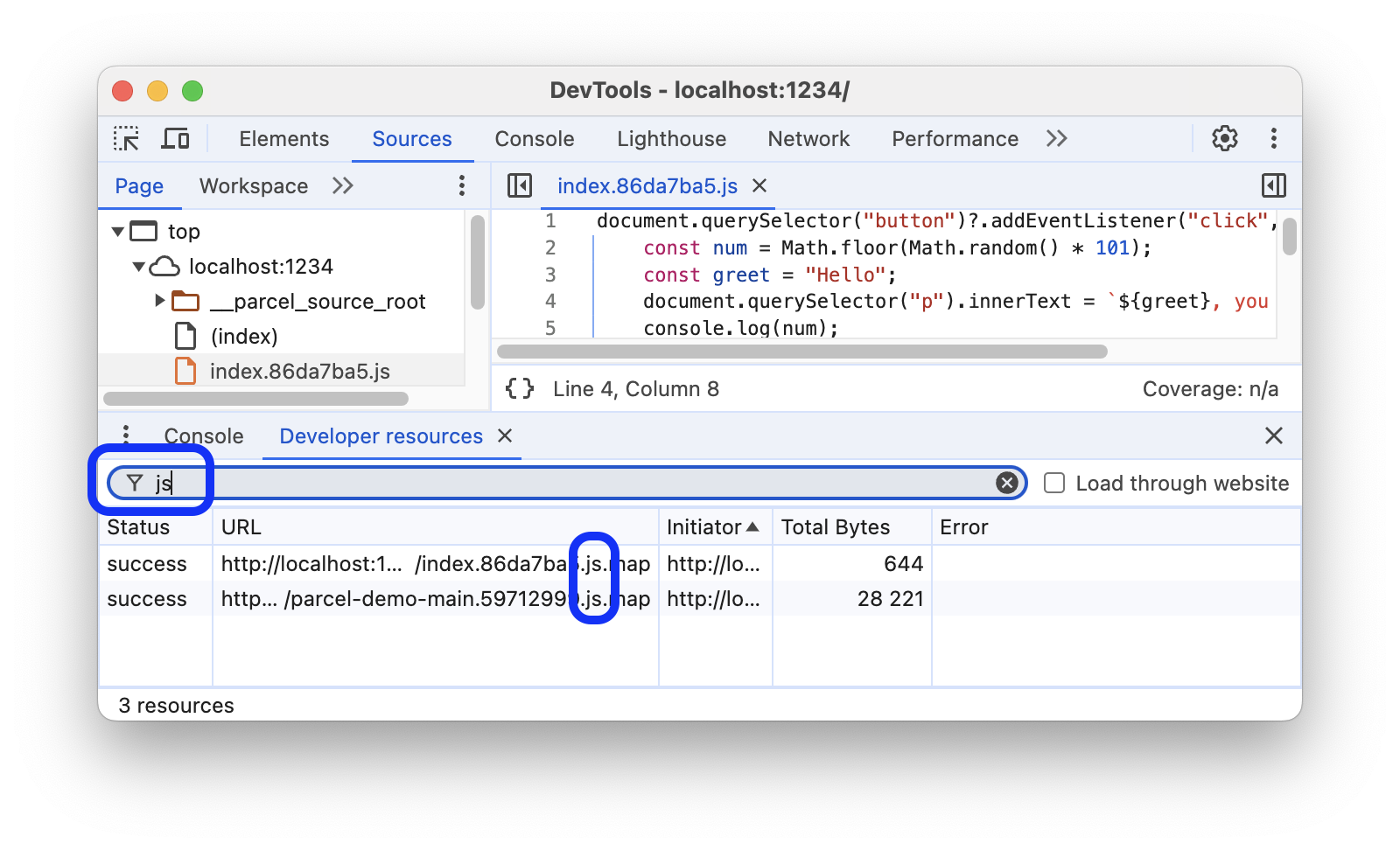
要重点关注您感兴趣的源代码映射,请在顶部的文本框中输入文本,以过滤掉在网址或错误消息中不包含此文本的源代码映射。

排查源代码映射加载问题
默认情况下,DevTools 请求的是源代码映射,而不是网站。此类请求可能会被视为跨源请求,并且可能无法通过。
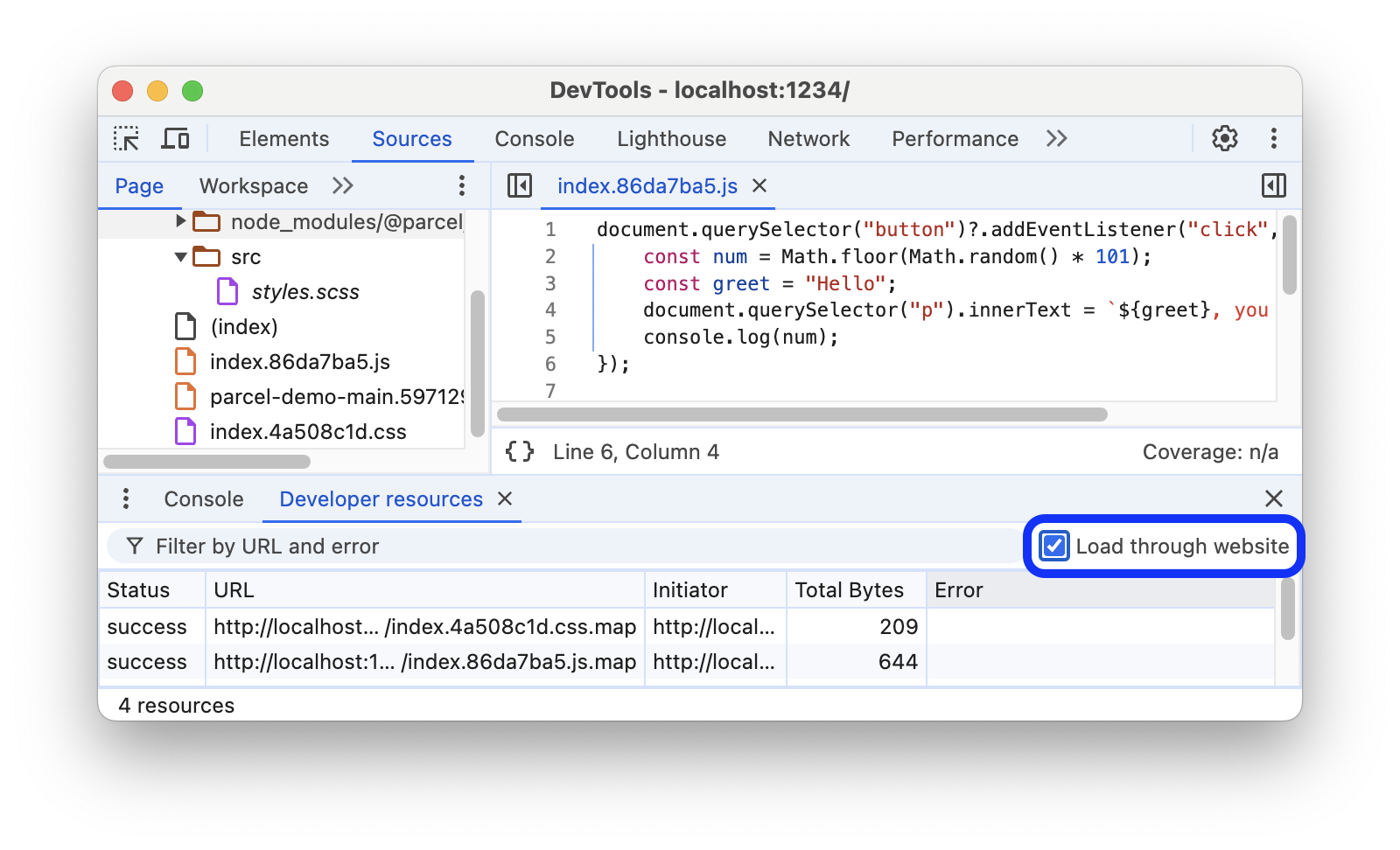
如需让网站首先请求源代码映射,请在 Developer Resources 的右上角选中 Load via website(通过网站加载)。

如果您在加载源代码映射时仍遇到问题,请尝试按照下文所述手动加载它们。
手动加载源代码映射
如果您遇到加载失败的情况,或者想要在生产环境中在缺少源代码映射的网站上调试原始代码,可以手动加载这些代码:
- 使用支持源代码映射的工具生成源代码映射。
- 在本地托管源代码映射。
- 在您的页面上打开开发者工具,并确保启用源代码映射。
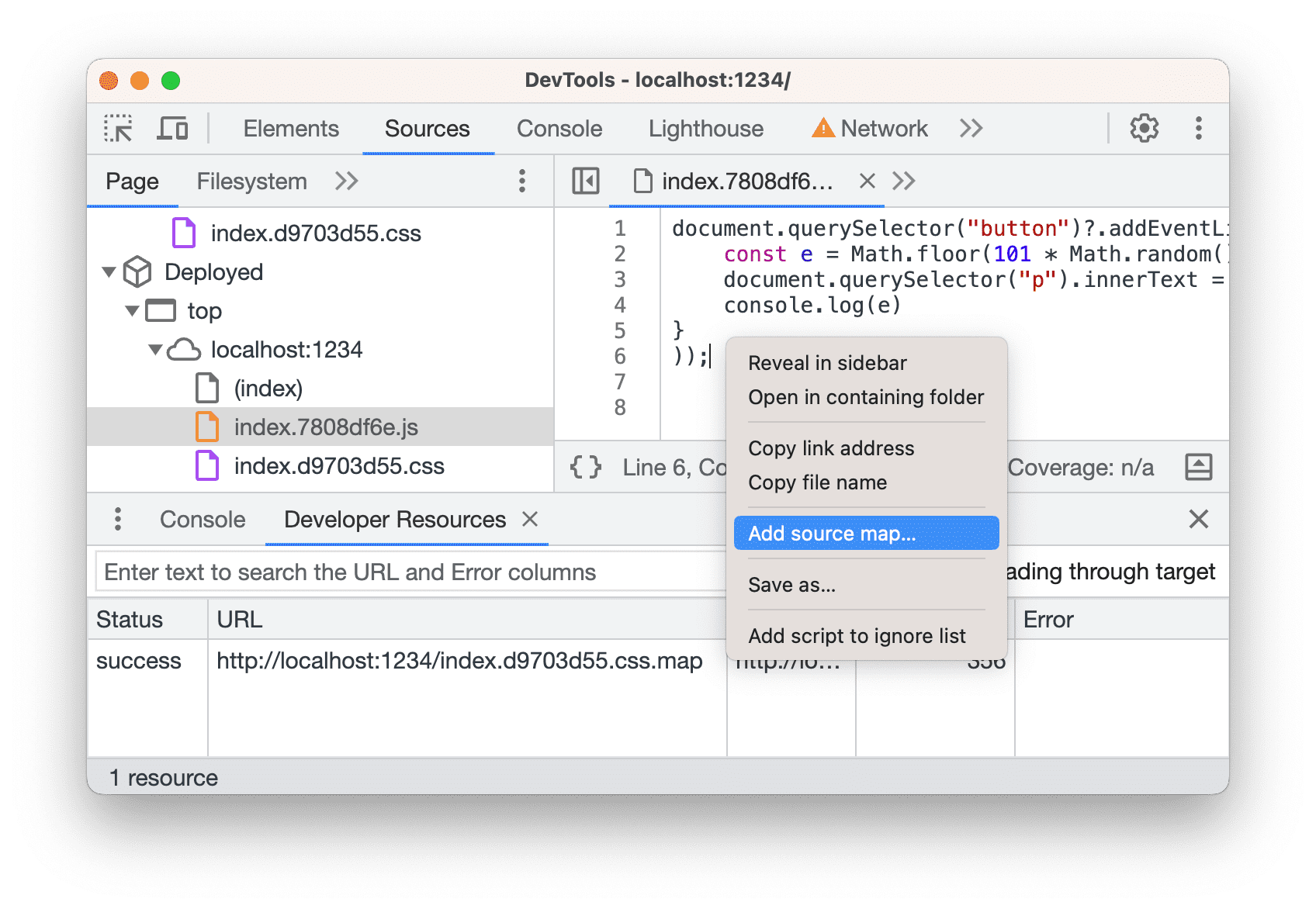
在 Sources 中打开已部署(已处理的)文件,在 Editor 中右键点击该文件,然后从菜单中选择 Add source map。

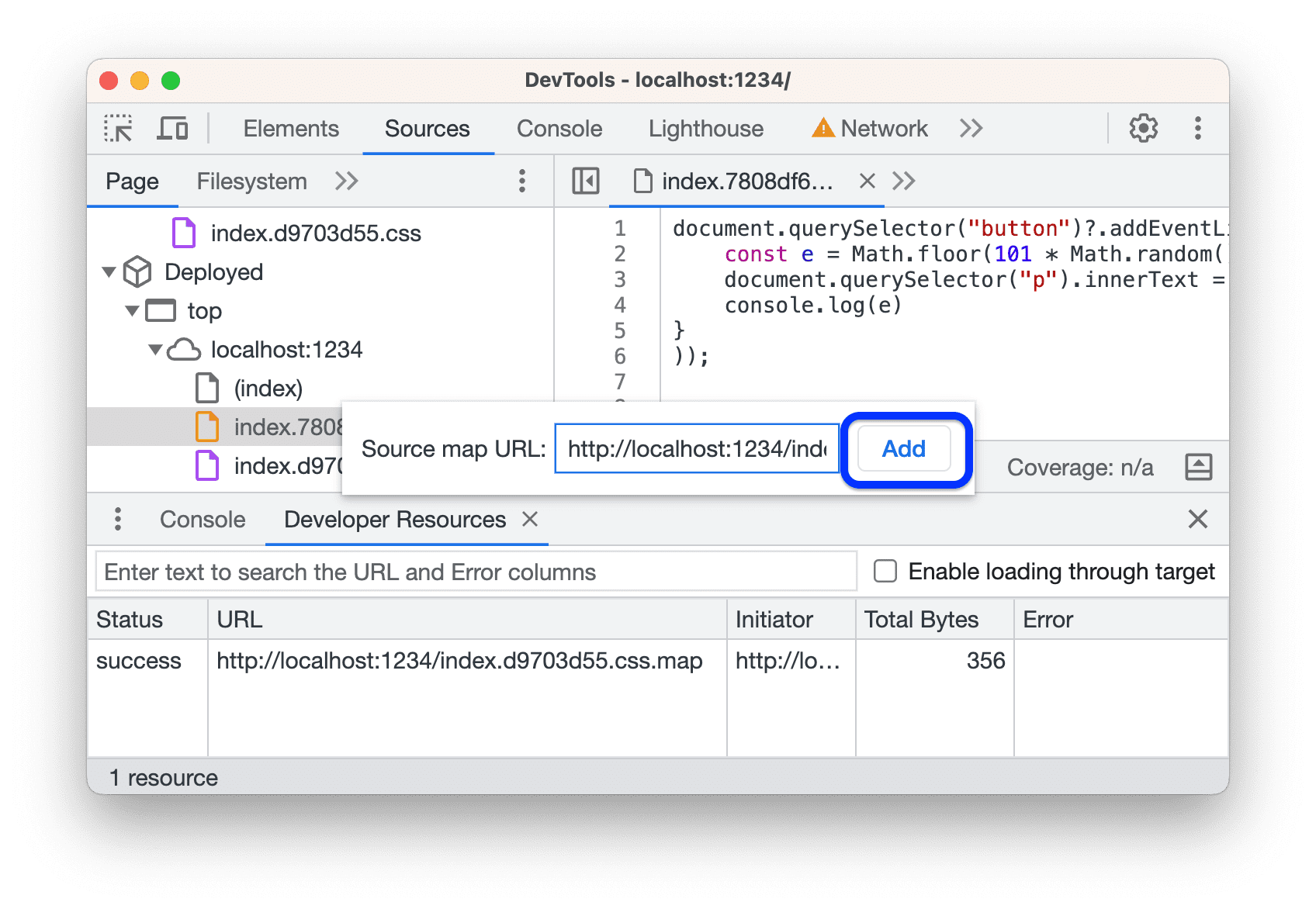
在文本框中,指定源映射网址,然后点击 Add。

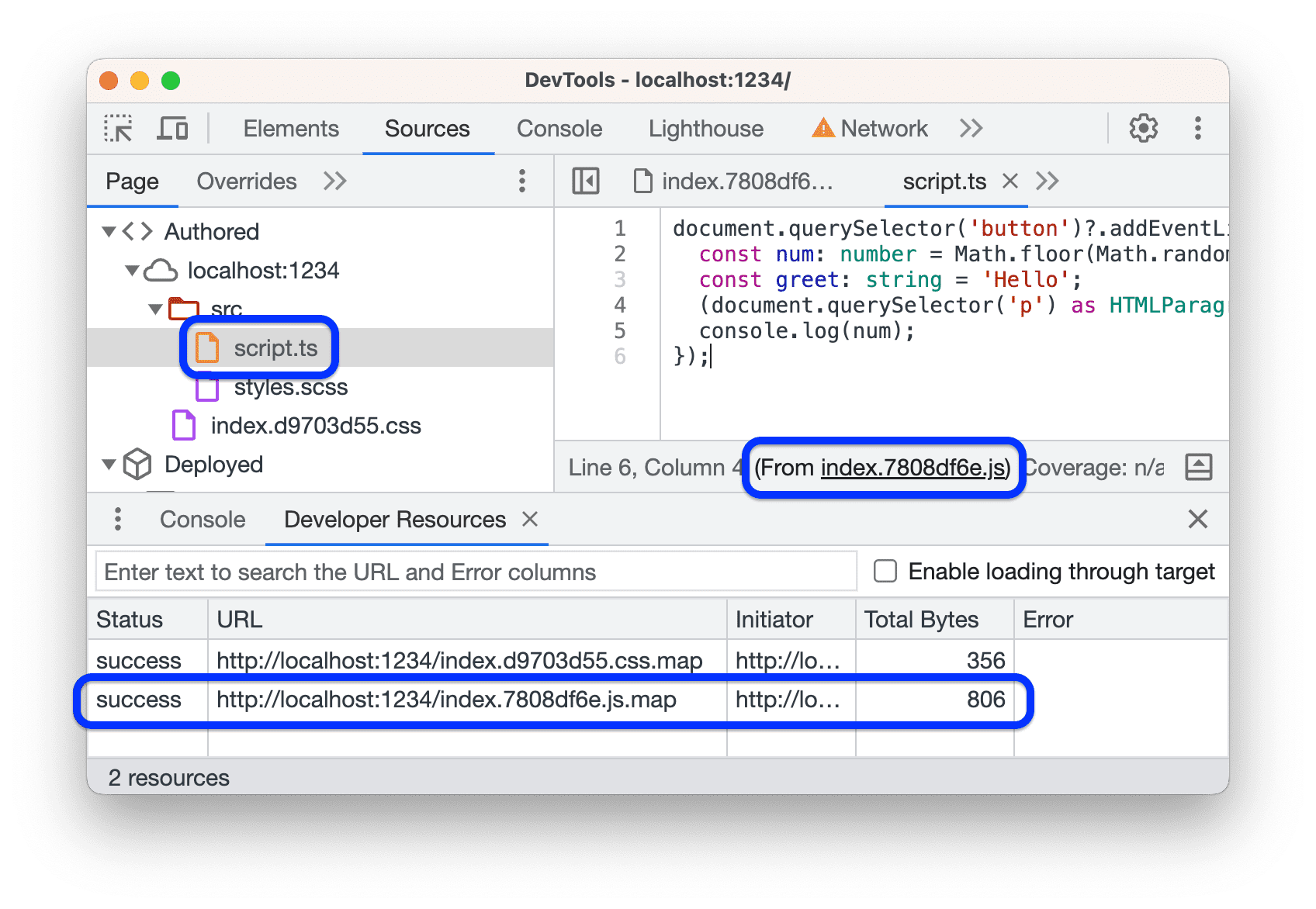
检查源代码映射是否显示在开发者资源中,以及文件树中的原始文件(从已部署的文件映射)中。

继续调试原始文件。


