Chrome DevTools の [アニメーション] ドロワータブでアニメーションを調査、変更します。
概要
アニメーションをキャプチャするには、[アニメーション] タブを開きます。アニメーションを自動的に検出してグループに分類します。
[アニメーション] タブには、主に次の 2 つの用途があります。
- アニメーションを検査する。アニメーション グループのソースコードを低速化、リプレイ、検査します。
- アニメーションを変更するアニメーション グループのタイミング、遅延、継続時間、キーフレーム オフセットを変更します。キーフレームとベジェの編集はサポートされていません。
[アニメーション] タブは、CSS アニメーション、CSS 遷移、ウェブ アニメーション、View Transitions API をサポートしています。requestAnimationFrame アニメーションはまだサポートされていません。
アニメーション グループとは
アニメーション グループは、互いに関連しているように見えるアニメーションのセットです。
今のところ、ウェブにはグループ アニメーションという実際の概念がないため、モーション デザイナーやデベロッパーは、個々のアニメーションを作成して、一貫性のある 1 つの視覚効果として見えるように調整します。[アニメーション] タブでは、開始時間(遅延を除く)に基づいて関連するアニメーションを予測し、並べてグループ化します。
つまり、[アニメーション] タブでは、同じスクリプト ブロックでトリガーされるアニメーションがグループ化されますが、非同期の場合は、別々のグループにまとめられます。
始める
[アニメーション] タブを開くには、次の 2 つの方法があります。
[DevTools のカスタマイズと制御] > [その他のツール] > [アニメーション] を選択します。

次のいずれかを押して、コマンド メニューを開きます。
- macOS の場合: Command+Shift+P
- Windows、Linux、ChromeOS の場合: Ctrl+Shift+P
次に、「
Show Animations」と入力し、対応するドロワーパネルを選択します。
デフォルトでは、[アニメーション] タブは [コンソール] ドロワーの横にタブとして表示されます。ドロワータブとして、どのパネルでも使用したり、DevTools の上部に移動したりできます。
![[アニメーション] タブが空です。](https://developer.chrome.google.cn/static/docs/devtools/css/animations/image/empty-animations-tab-005c519c430e4.png?authuser=1&hl=ja)
[アニメーション] タブには、次の 4 つのメイン セクションがあります。
![[アニメーション] パネルのセクション](https://developer.chrome.google.cn/static/docs/devtools/css/animations/image/animations-panel.png?authuser=1&hl=ja)
- 制御。ここで、キャプチャしたアニメーション グループのブロック すべてをクリアしたり、アニメーションを一時停止またはplay_arrow 再開したり、選択したアニメーション グループの速度を変更したりできます。
概要。アイコンでマークされた 2 種類のアニメーション グループ(マウスのスクロールドリブンとスケジュール レギュラー(時間ベース))のキャプチャしたアニメーション グループを表示します。
ここでアニメーション グループを選択すると、[Details] ペインでアニメーション グループの詳細を確認、変更できます。
タイムライン。アニメーション グループのタイプに応じて、タイムラインは次のようになります。
- マウスのスクロールドリブン アニメーションの場合はピクセル単位です。
- スケジュールに基づく時間ベースのアニメーションの場合はミリ秒単位。
タイムラインでは、アニメーションを再生、再生したり、スクラブしたり、特定の位置にジャンプしたりできます。
詳細。選択したアニメーション グループを調べて変更します。
アニメーションをキャプチャするには、[Animations] タブが開いている間にアニメーションをトリガーします。ページの読み込み時にアニメーションがトリガーされた場合は、アニメーションを再読み込みします。
アニメーションを検査する
キャプチャしたアニメーションを再生する方法はいくつかあります。
- [概要] ペインでサムネイルにカーソルを合わせると、プレビューが表示されます。
- プレイヘッド(赤い垂直バー)をドラッグしてビューポートのアニメーションをスクラブするか、[タイムライン] の任意の場所をクリックしてプレイヘッドを特定の位置に設定します。アニメーションは、すでに再生されている場合は再生を続行し、それ以外の場合は停止します。
- [Overview] ペインでアニメーション グループを選択して [Details] ペインに表示されるようにし、
 [Replay] ボタンを押します。アニメーションはビューポートで再生されます。
[Replay] ボタンを押します。アニメーションはビューポートで再生されます。
[コントロール] バーの ![]() [アニメーション速度] ボタンをクリックして、選択したアニメーション グループのプレビュー速度を変更します。
[アニメーション速度] ボタンをクリックして、選択したアニメーション グループのプレビュー速度を変更します。
アニメーションの詳細を表示
アニメーション グループをキャプチャしたら、[概要] ペインでそのグループをクリックして詳細を表示します。
[Details] ペインには、個々のアニメーションが 1 行ずつ表示されます。対応する要素の名前全体を表示するには、名前列のサイズを変更します。
![[詳細] ペイン。](https://developer.chrome.google.cn/static/docs/devtools/css/animations/image/the-details-pane.png?authuser=1&hl=ja)
アニメーションにカーソルを合わせると、ビューポートでハイライト表示されます。アニメーションをクリックして、[要素] パネルで選択します。

animation-iteration-count プロパティが infinite に設定されている場合、一部のアニメーションは無期限に繰り返されます。その定義と反復処理は、[アニメーション] タブに表示されます。

アニメーションの左端の暗い部分が定義です。右側の色が濃いセクションは反復を表します。
たとえば、次のスクリーンショットでは、セクション 2 と 3 がセクション 1 の繰り返しを表しています。

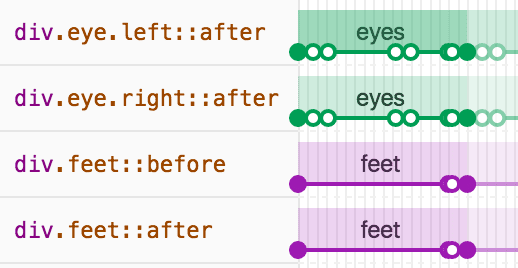
2 つの要素に同じアニメーションが適用されている場合は、[アニメーション] タブで同じ色が割り当てられます。色自体はランダムであり、重要ではありません。たとえば、以下のスクリーンショットでは、2 つの要素 div.eye.left::after と div.eye.right::after に、div.feet::before 要素と div.feet::after 要素と同様に、同じアニメーション(eyes)が適用されています。

アニメーションを変更する
[アニメーション] タブでアニメーションを変更する方法は 3 つあります。
- アニメーションの再生時間。
- キーフレームのタイミング
- 開始時間の遅延。
このセクションでは、次のスクリーンショットが元のアニメーションを表しているとします。

アニメーションの長さを変更するには、最初または最後の円をドラッグします。

アニメーションでキーフレーム ルールが定義されている場合、これらは内側の白い円で表されます。 キーフレームのタイミングを変更するには、そのいずれかをドラッグします。

アニメーションに遅延を追加するには、円ではなくアニメーション自体をクリックして、任意の場所にドラッグします。

アニメーション中に ::view-transition 疑似要素を編集する
View Transitions API を使用すると、1 つのステップで DOM を変更し、2 つの状態間の遷移をアニメーションで作成できます。アニメーション中に、API は次の構造を持つ疑似要素ツリーを構築します。
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
この構造を [要素] > [スタイル] で編集するには:
- DevTools を開き、View Transitions API が使用されているページを調べます。たとえば、こちらのデモページがあります。
- [アニメーション] で、[一時停止] 一時停止をクリックします。
ページでアニメーションをトリガーします。[Animations] パネルがフレームをキャプチャし、すぐに一時停止します。これで、DOM 内の
<head>要素の上に::view-transition構造が追加されました。
[要素] > [スタイル] で、
::view-transition疑似要素の CSS を変更します。アニメーションを再開してリプレイし、結果を確認します。
詳しくは、View Transitions API を使用したスムーズでシンプルな遷移をご覧ください。



