Chrome DevTools의 애니메이션 창 탭으로 애니메이션을 검사하고 수정합니다.
개요
애니메이션을 캡처하려면 애니메이션 탭을 엽니다. 그러면 이 검사기가 자동으로 애니메이션을 감지하여 여러 그룹으로 정렬합니다.
애니메이션 탭에는 두 가지 주요 용도가 있습니다.
- 애니메이션 검사 애니메이션 그룹의 속도를 낮추거나, 다시 재생하거나, 소스 코드를 검사합니다.
- 애니메이션 수정 애니메이션 그룹의 타이밍, 지연, 재생 시간 또는 키프레임 오프셋을 수정합니다. 키프레임 및 베지어 수정은 지원되지 않습니다.
Animations 탭은 CSS 애니메이션, CSS 전환, 웹 애니메이션, View Transitions API를 지원합니다.
requestAnimationFrame 애니메이션은 아직 지원되지 않습니다.
애니메이션 그룹이란 무엇인가요?
애니메이션 그룹은 서로 관련된 것으로 보이는 애니메이션 집합입니다.
현재로서는 웹에 그룹 애니메이션이라는 실제 개념이 없으므로 모션 디자이너와 개발자는 하나의 일관된 시각적 효과로 나타나도록 개별 애니메이션을 구성하고 시간을 정합니다. 애니메이션 탭은 시작 시간 (지연 제외)을 기준으로 관련 애니메이션을 예측하여 나란히 그룹화합니다.
즉, 애니메이션 탭은 동일한 스크립트 블록에서 트리거된 애니메이션을 그룹화하지만 비동기식 애니메이션은 서로 다른 그룹으로 묶입니다.
시작하기
애니메이션 탭을 여는 방법은 두 가지가 있습니다.
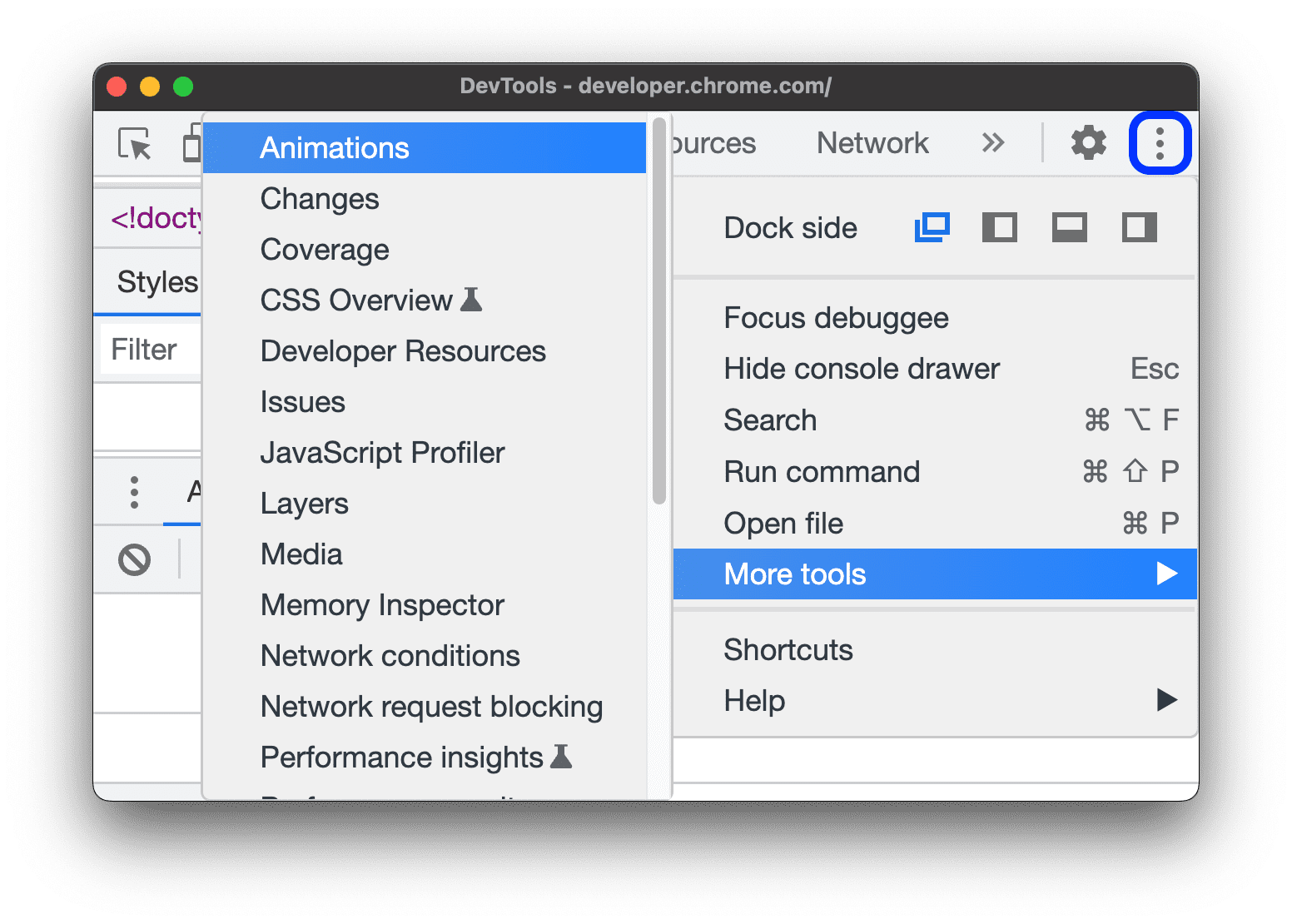
DevTools 맞춤설정 및 제어 > 도구 더보기 > 애니메이션을 선택합니다.

다음 중 하나를 눌러 명령어 메뉴를 엽니다.
- macOS: Command+Shift+P
- Windows, Linux, ChromeOS: Control+Shift+P
그런 다음
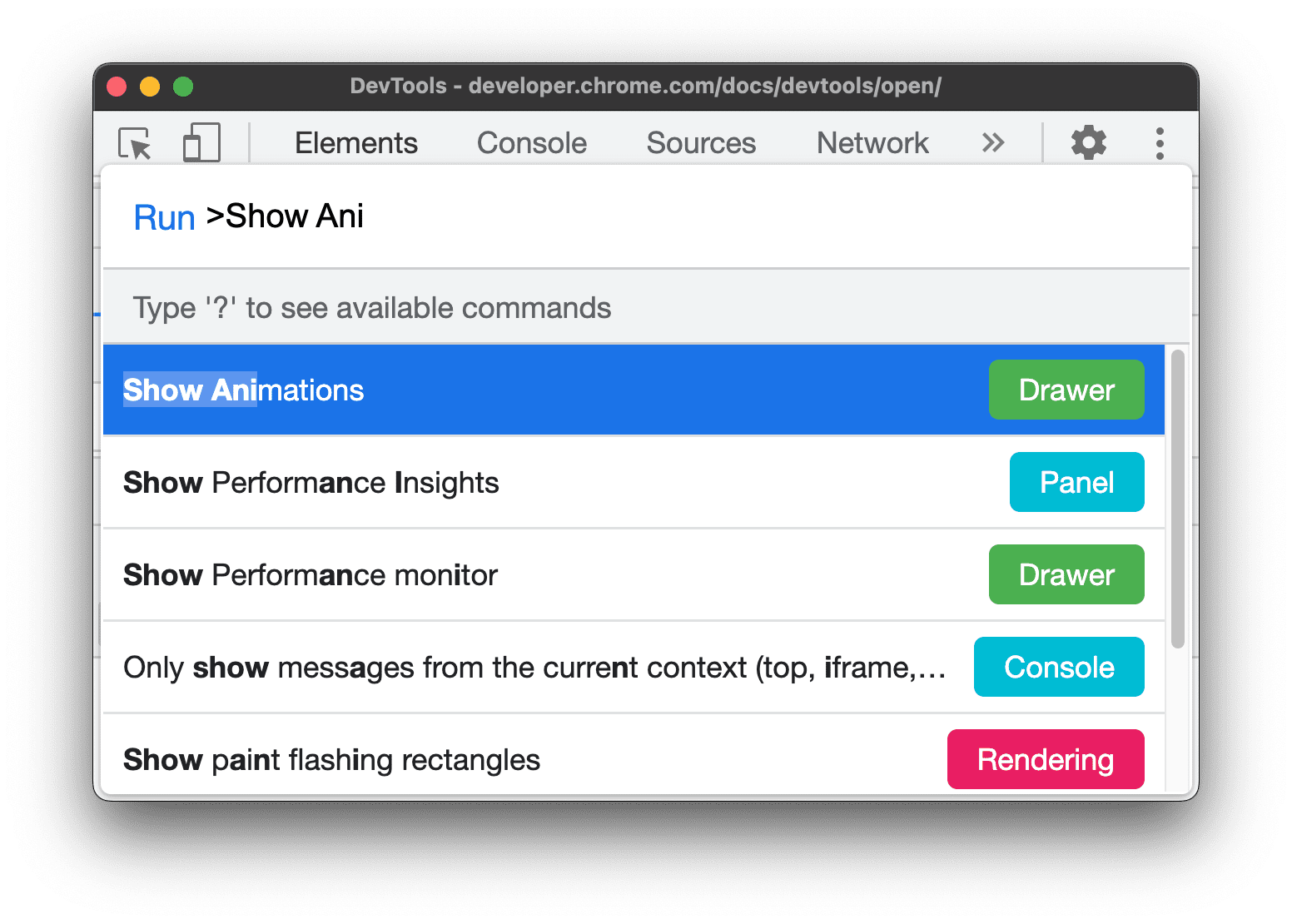
Show Animations를 입력하기 시작하고 상응하는 창 패널을 선택합니다.
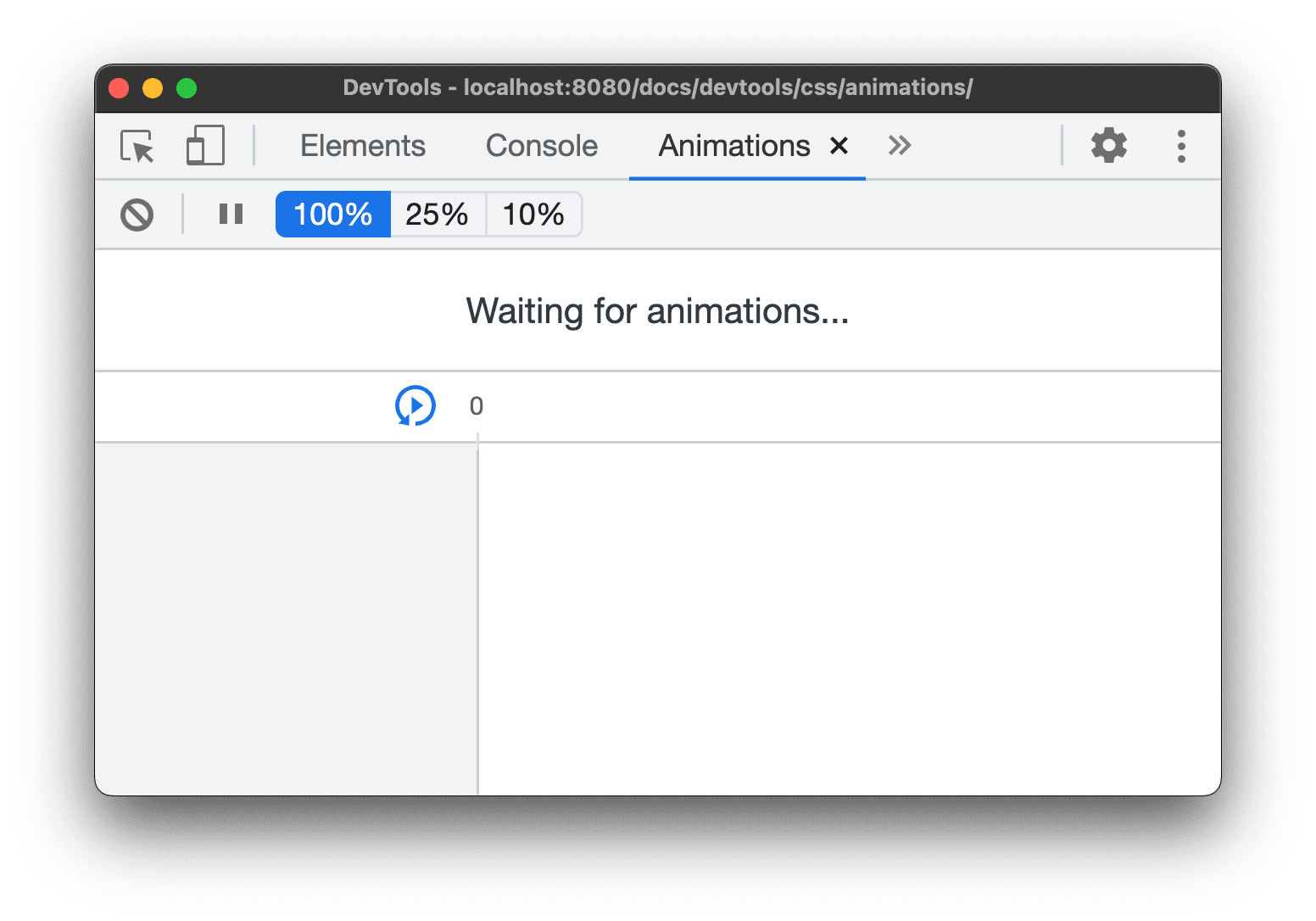
기본적으로 Animations 탭은 Console 창 옆에 탭으로 열립니다. 창 탭으로 사용하면 모든 패널에서 사용하거나 DevTools 상단으로 이동할 수 있습니다.

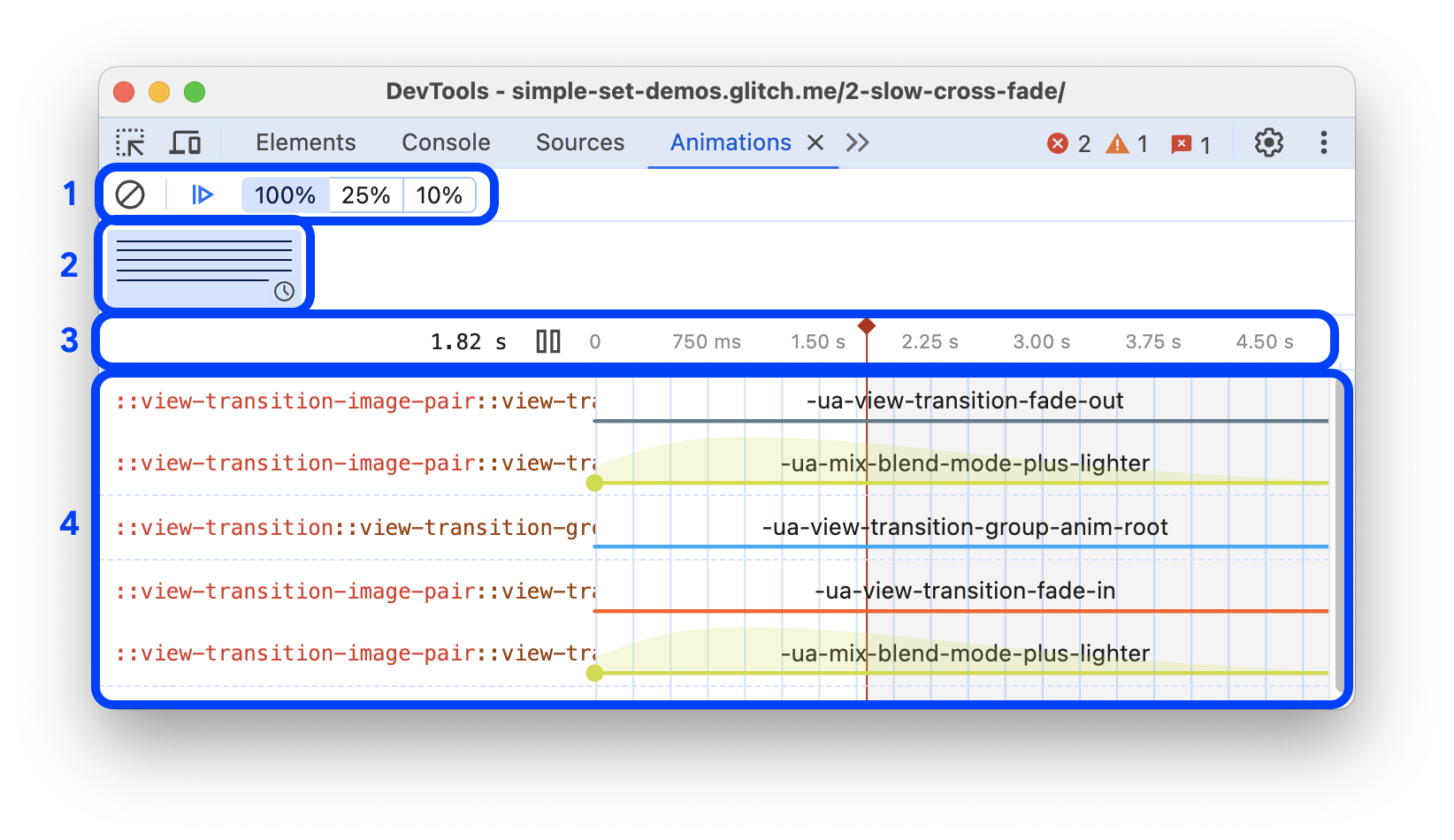
Animations 탭에는 다음과 같은 4가지 기본 섹션이 있습니다.

- 제어. 여기에서 캡처된 애니메이션 그룹을 모두 삭제하거나, 애니메이션을 일시중지 일시중지 또는 play_arrow 재개하거나, 선택한 애니메이션 그룹의 속도를 변경할 수 있습니다.
개요. 아이콘으로 표시된 두 가지 유형의 캡처된 애니메이션 그룹(마우스 스크롤 기반 및 예약 일반(시간 기반))을 표시합니다.
여기에서 애니메이션 그룹을 선택하여 Details 창에서 검사하고 수정하세요.
타임라인. 애니메이션 그룹의 유형에 따라 타임라인은 다음과 같을 수 있습니다.
- 마우스 스크롤 기반 애니메이션의 픽셀 단위입니다.
- 시간 기반 애니메이션을 schedule하는 경우 밀리초 단위로 표시합니다.
타임라인에서 애니메이션을 다시 재생하거나, 다시 재생하거나, 스크러빙하거나, 특정 지점으로 건너뛸 수 있습니다.
세부정보. 선택한 애니메이션 그룹을 검사하고 수정합니다.
애니메이션을 캡처하려면 애니메이션 탭이 열려 있는 상태에서 애니메이션을 트리거합니다. 페이지 로드 시 애니메이션이 트리거되면 새로고침하세요.
애니메이션 검사
애니메이션을 캡처한 후 이를 재생할 수 있는 몇 가지 방법이 있습니다.
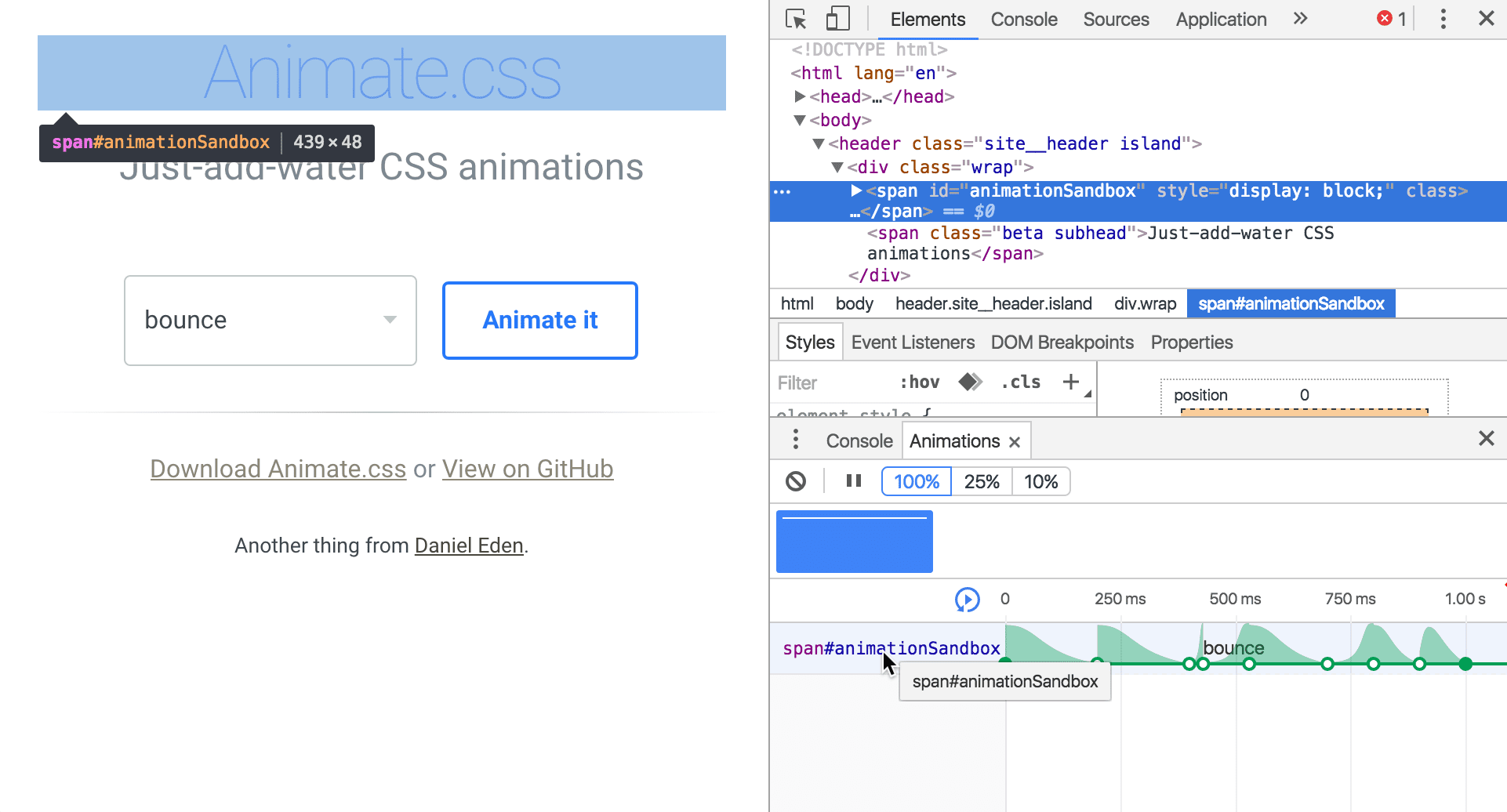
- 개요 창에서 썸네일 이미지 위로 마우스를 가져가면 미리보기를 볼 수 있습니다.
- 플레이헤드 (빨간색 세로 막대)를 드래그하여 표시 영역 애니메이션을 스크러빙하거나 타임라인에서 아무 곳이나 클릭하여 플레이헤드를 특정 지점으로 설정합니다. 애니메이션이 이미 재생 중이면 계속 재생되고 그렇지 않으면 중지됩니다.
- Overview 창에서 애니메이션 그룹을 선택하여 Details 창에 표시되도록 하고
 Replay 버튼을 누릅니다. 애니메이션이 표시 영역에서 다시 재생됩니다.
Replay 버튼을 누릅니다. 애니메이션이 표시 영역에서 다시 재생됩니다.
Controls 막대에서 ![]() Animation speed 버튼을 클릭하여 선택한 애니메이션 그룹의 미리보기 속도를 변경합니다.
Animation speed 버튼을 클릭하여 선택한 애니메이션 그룹의 미리보기 속도를 변경합니다.
애니메이션 세부정보 보기
애니메이션 그룹을 캡처한 후에는 Overview 창에서 클릭하여 세부정보를 확인합니다.
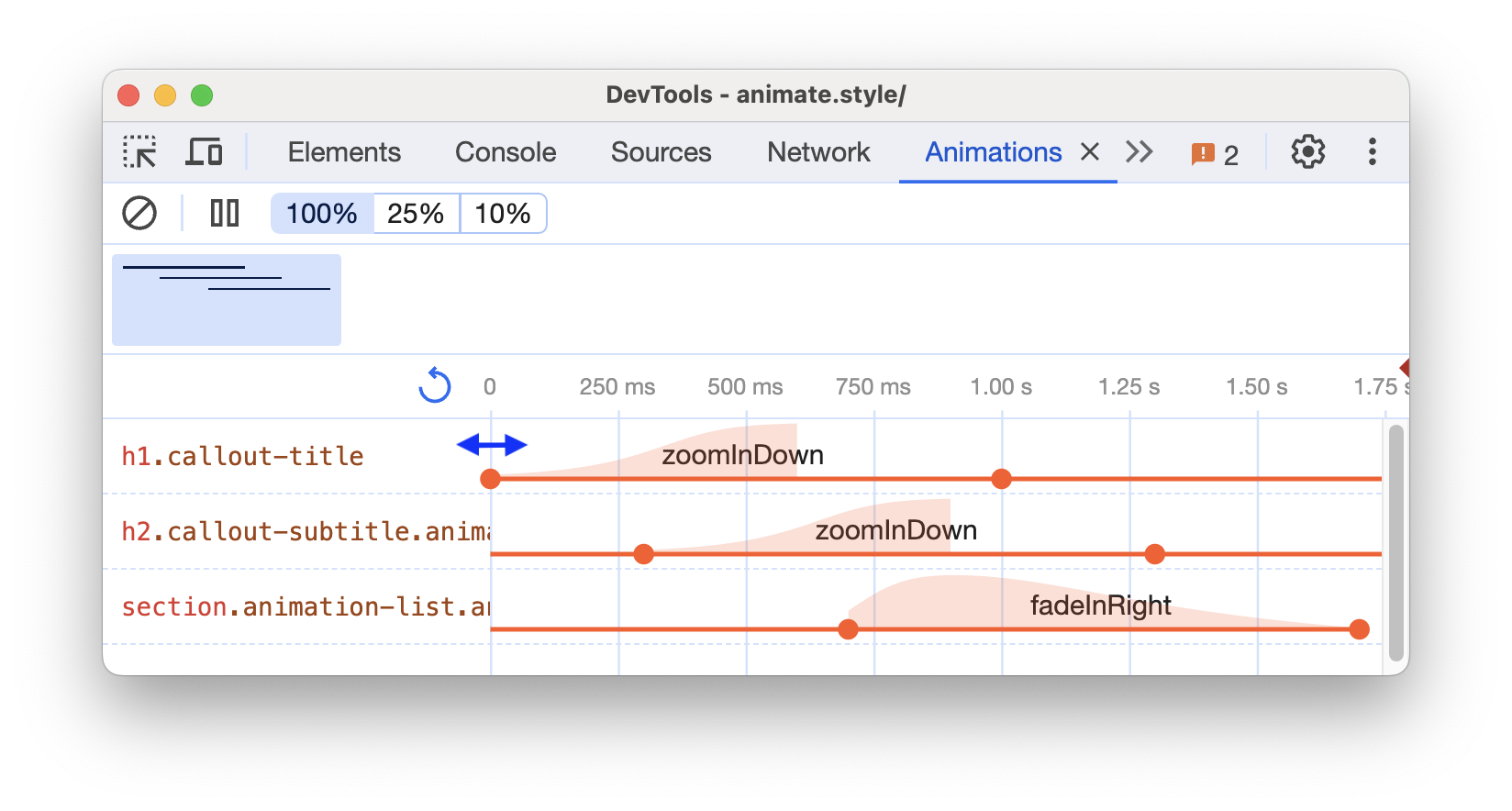
세부정보 창에서 각각의 애니메이션에 고유한 행이 표시됩니다. 해당 요소의 전체 이름을 보려면 이름 열의 크기를 조절합니다.

애니메이션 위로 마우스를 가져가면 표시 영역에서 강조 표시됩니다. 애니메이션을 클릭하여 Elements 패널에서 선택합니다.

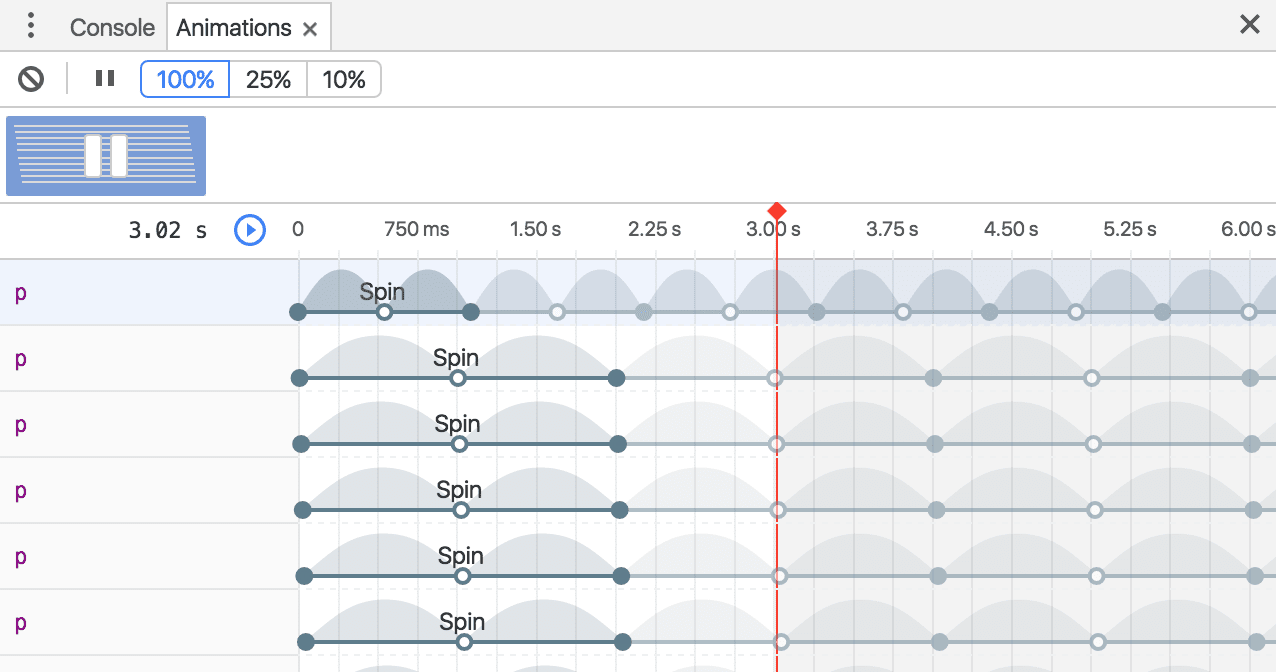
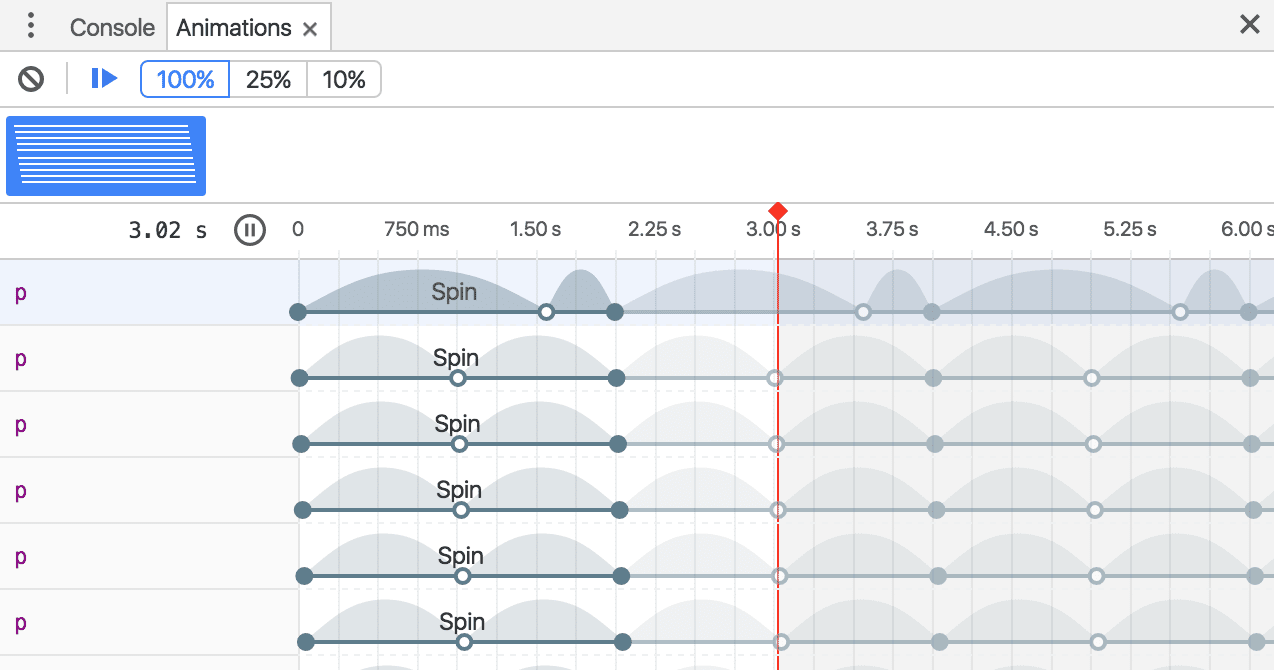
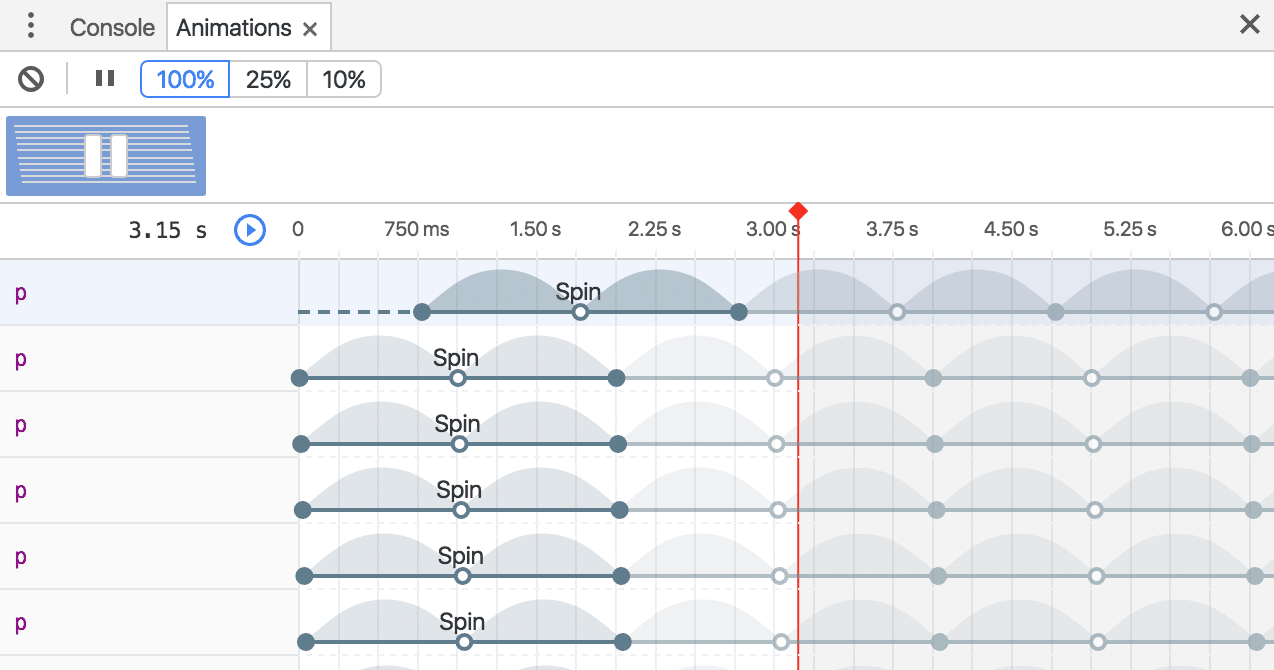
일부 애니메이션은 animation-iteration-count 속성이 infinite로 설정된 경우 무기한 반복됩니다. Animations 탭에는 정의와 반복이 표시됩니다.

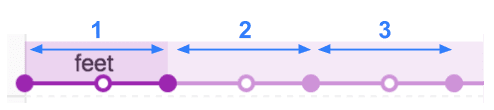
애니메이션에서 가장 왼쪽에 있는 어두운 부분은 해당 정의입니다. 오른쪽에 더 흐린 부분은 반복을 나타냅니다.
예를 들어 다음 스크린샷에서 섹션 2와 섹션 3은 섹션 1의 반복을 나타냅니다.

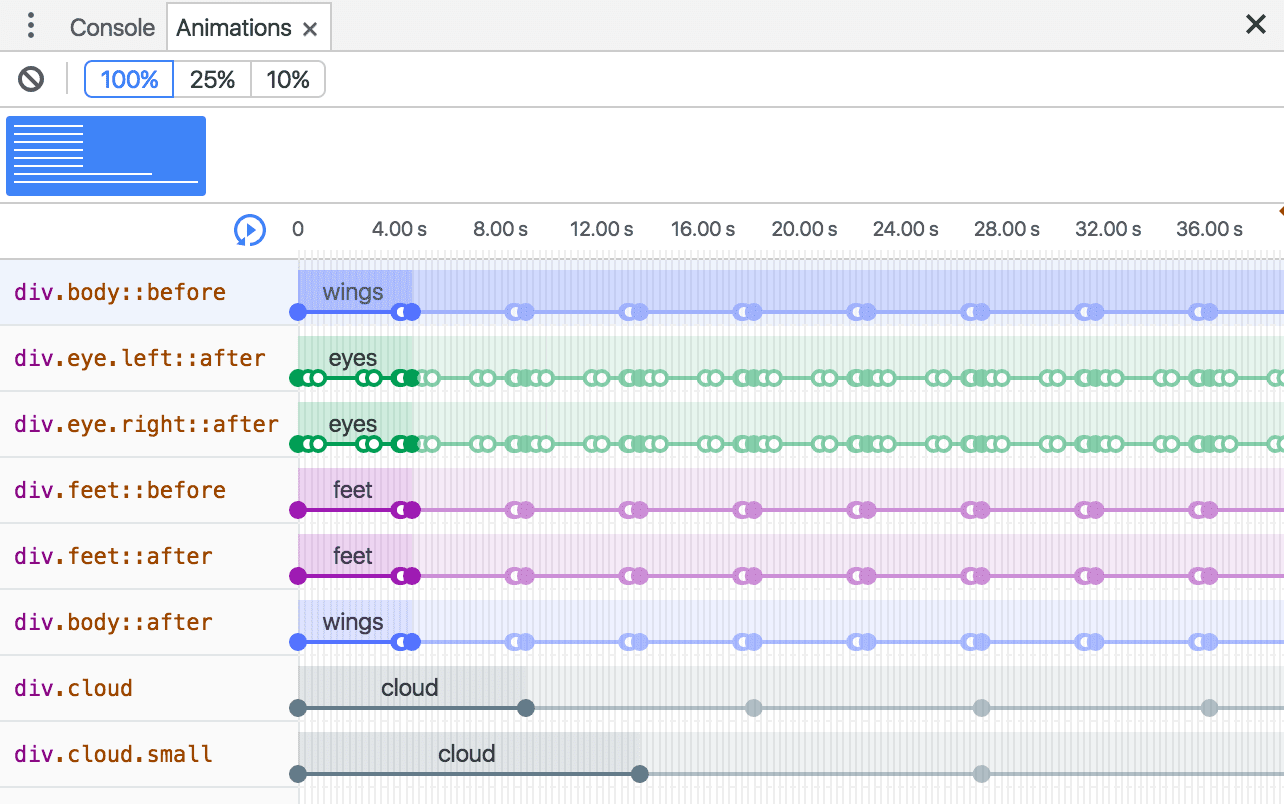
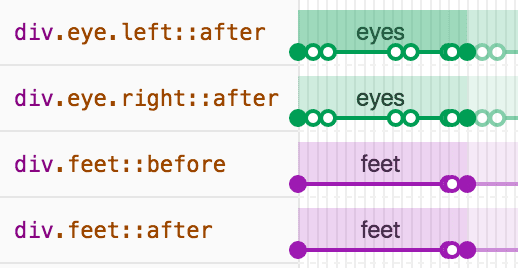
두 요소에 동일한 애니메이션이 적용된 경우 애니메이션 탭은 이 요소에 동일한 색상을 할당합니다. 색상 자체는 무작위이며 아무 의미가 없습니다. 예를 들어 아래 스크린샷에서 두 요소 div.eye.left::after와 div.eye.right::after에는 div.feet::before 및 div.feet::after 요소와 마찬가지로 동일한 애니메이션 (eyes)이 적용됩니다.

애니메이션 수정
Animations 탭에서 다음과 같은 세 가지 방법으로 애니메이션을 수정할 수 있습니다.
- 애니메이션 재생 시간
- 키프레임 타이밍
- 시작 시간 지연입니다.
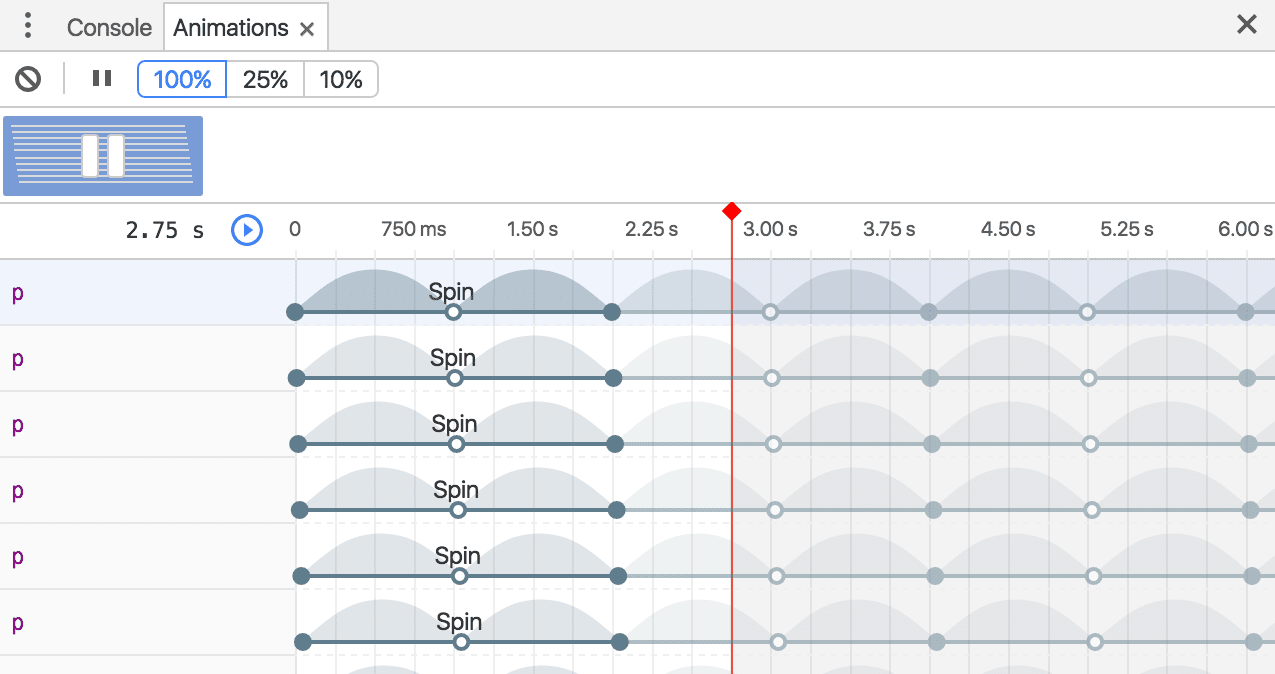
이 섹션에서는 다음 스크린샷이 원본 애니메이션을 나타낸다고 가정합니다.

애니메이션 재생 시간을 변경하려면 첫 번째 또는 마지막 원을 드래그합니다.

애니메이션에서 키프레임 규칙을 정의한 경우 안쪽에 흰색 원으로 표시됩니다. 이들 중 하나를 드래그하여 키프레임의 타이밍을 변경할 수 있습니다.

애니메이션에 지연을 추가하려면 원이 아닌 애니메이션 자체를 클릭한 다음 아무 곳으로나 드래그합니다.

애니메이션 중에 ::view-transition 유사 요소 수정
View Transitions API를 사용하면 두 상태 간에 애니메이션 전환을 만드는 동시에 단일 단계에서 DOM을 변경할 수 있습니다. 애니메이션 중에 API는 다음과 같은 구조의 유사 요소 트리를 생성합니다.
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
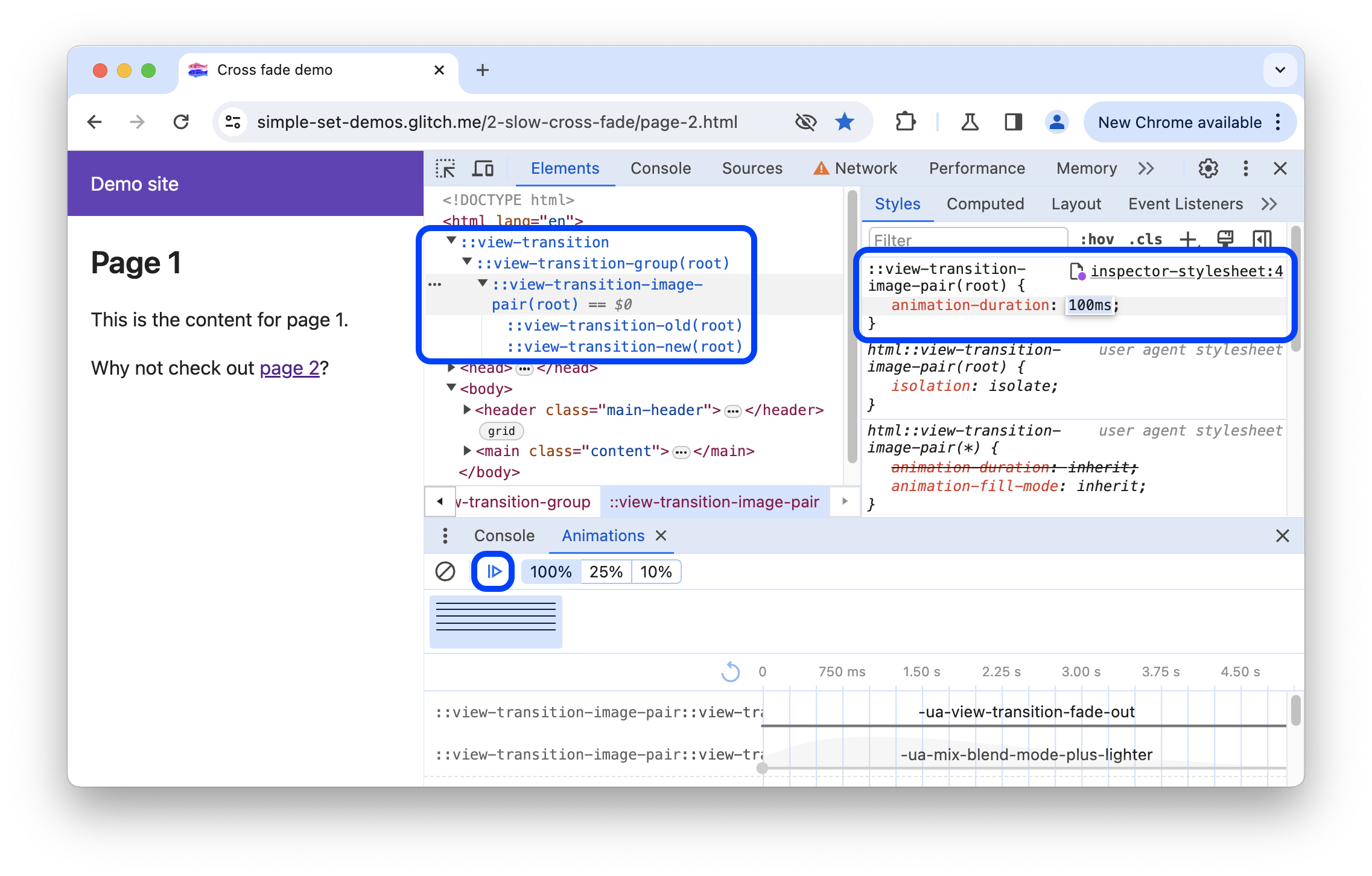
요소 > 스타일에서 이 구조를 수정하는 방법:
- DevTools를 열고 View Transitions API를 사용한 페이지를 검사합니다. 예: 이 데모 페이지
- 애니메이션에서 일시중지 일시중지를 클릭합니다.
페이지에서 애니메이션을 트리거합니다. Animations 패널에서 캡처된 후 즉시 일시중지됩니다. 이제 DOM의
<head>요소 위에서::view-transition구조를 찾을 수 있습니다.
요소 > 스타일에서
::view-transition유사 요소의 CSS를 수정합니다.애니메이션을 재개하고 다시 재생하여 결과를 확인합니다.
자세한 내용은 View Transitions API를 사용한 원활하고 간단한 전환을 참고하세요.



