CSS 개요 패널을 사용하여 페이지의 CSS를 더 잘 이해하고 잠재적인 개선사항을 확인할 수 있습니다.
개요
CSS 개요 패널에서 웹사이트의 CSS 통계 보고서를 생성합니다. 이 보고서는 모든 CSS 발생 횟수와 사용되지 않은 선언에 관한 데이터를 수집합니다. CSS 개요 패널을 사용하면 페이지를 강조표시하거나 요소 패널에서 영향을 받은 코드로 직접 연결하여 어커런스를 자세히 조사할 수 있습니다.
CSS 개요 보고서 실행 및 재실행 방법 및 CSS 개요 보고서 이해하기를 참고하세요.
CSS 개요 패널 열기
- 이 페이지와 같은 웹페이지를 엽니다.
- DevTools를 엽니다.
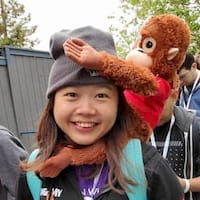
DevTools 맞춤설정 및 제어 >를 선택합니다. 도구 더보기 > CSS 개요.

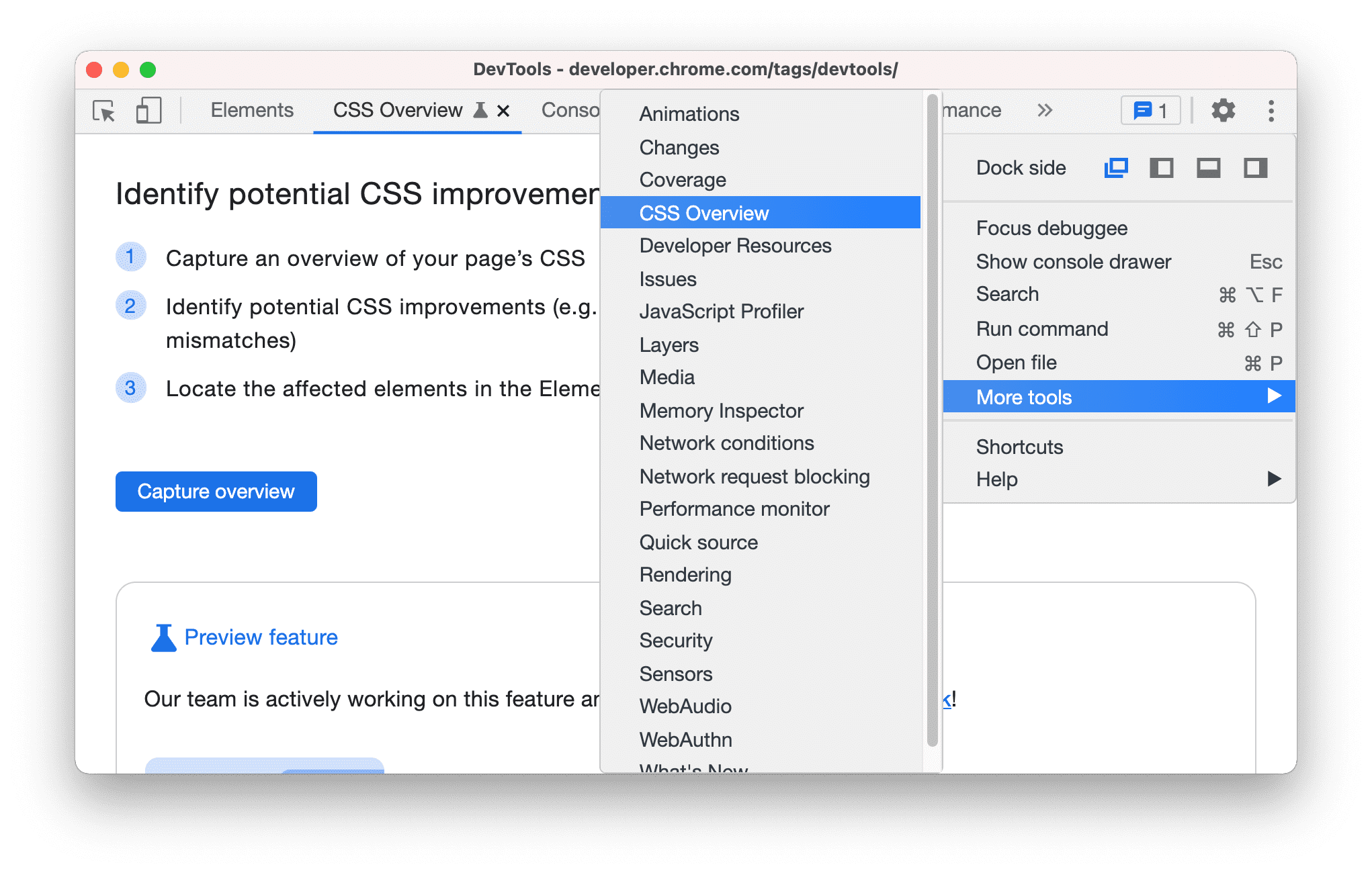
또는 명령어 메뉴를 사용하여 CSS 개요 패널을 엽니다.

CSS 개요 보고서 실행 및 재실행
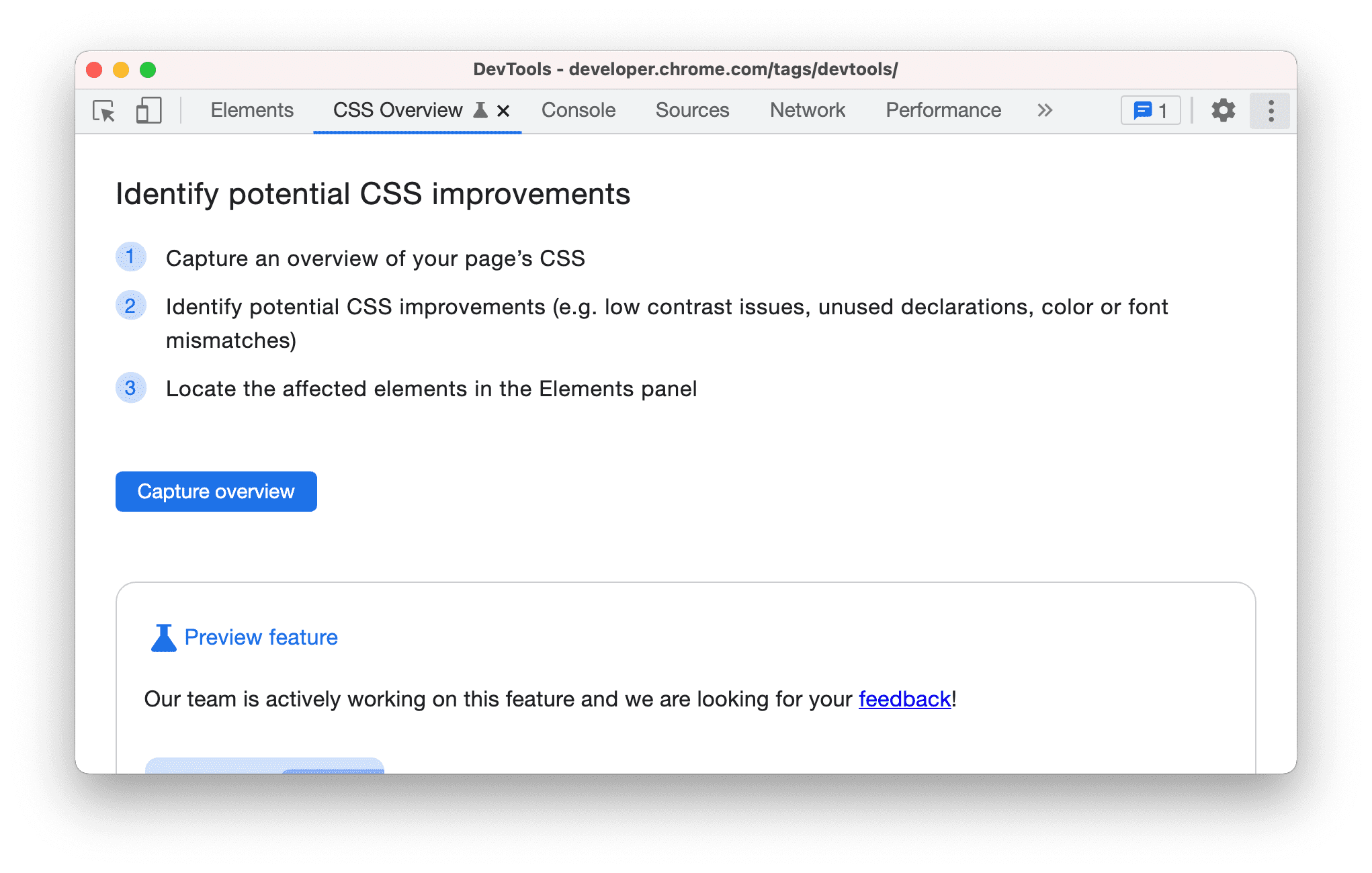
개요 캡처 버튼을 클릭하여 페이지의 CSS 개요 보고서를 생성합니다.

CSS 개요를 다시 실행하려면
개요 지우기 아이콘을 클릭하고 첫 번째 단계를 반복합니다.

CSS 개요 보고서 이해하기
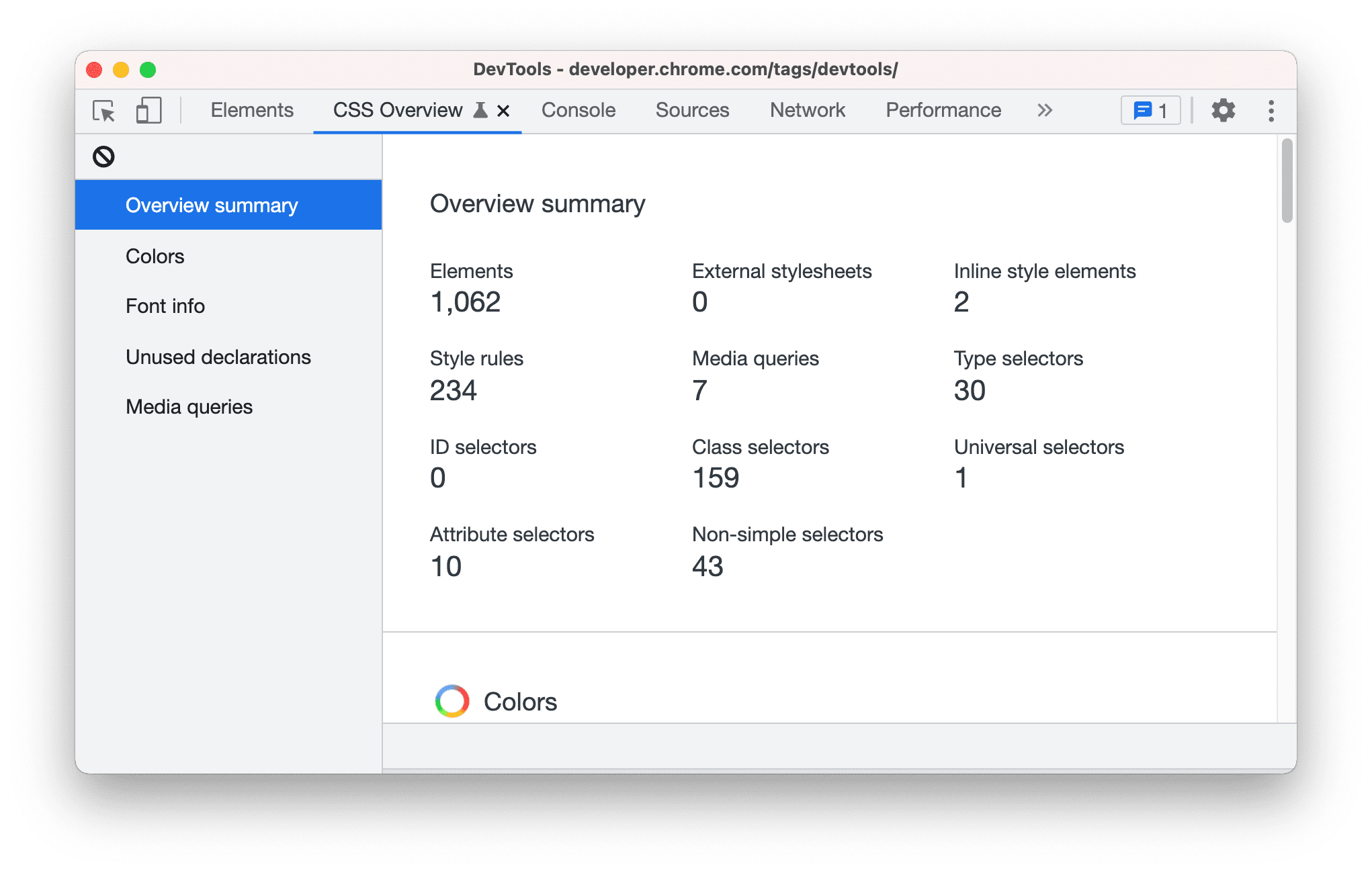
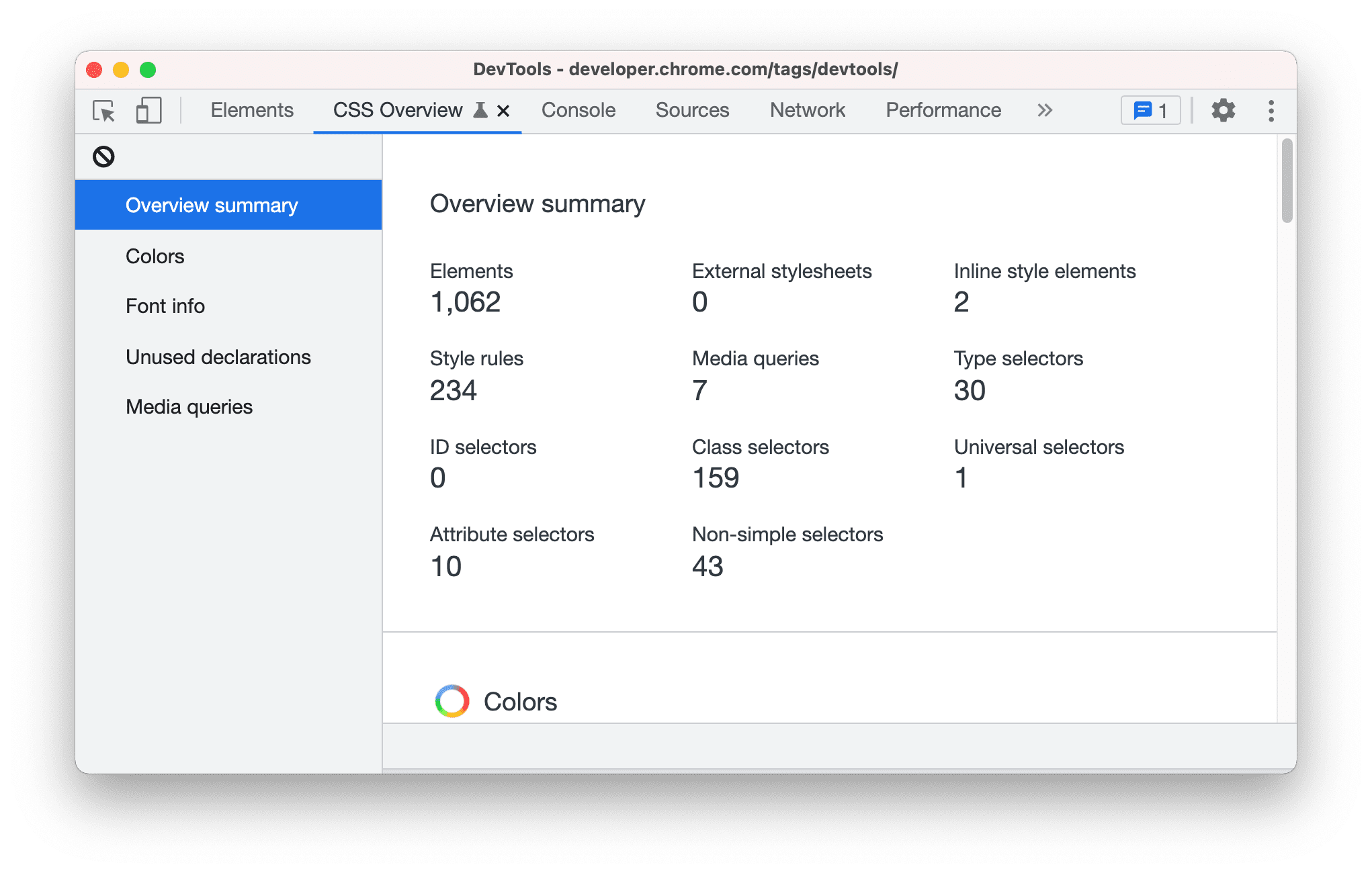
보고서는 5개의 섹션으로 구성됩니다.
- 개요 요약. 페이지 CSS의 상위 수준 요약입니다.

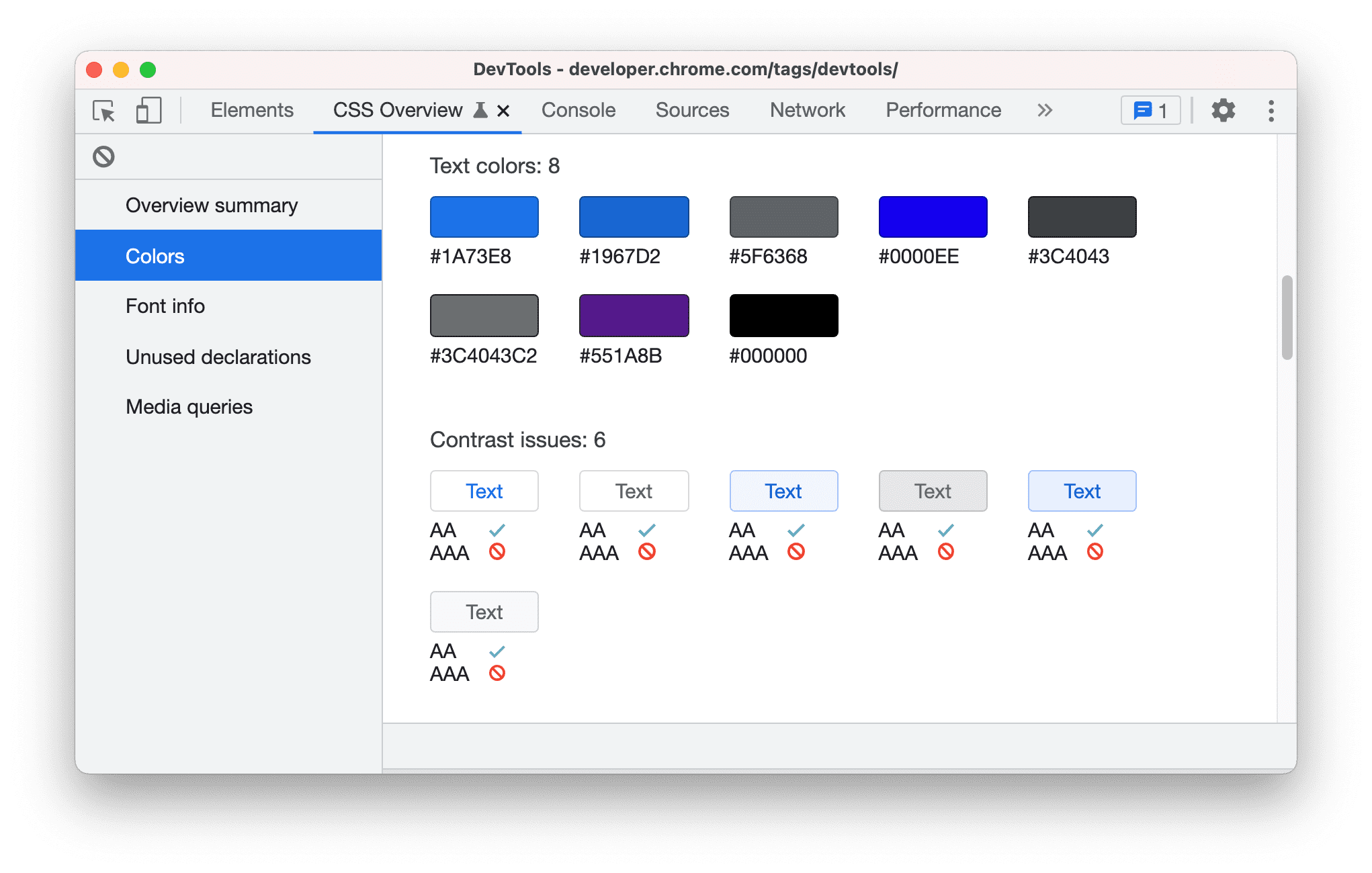
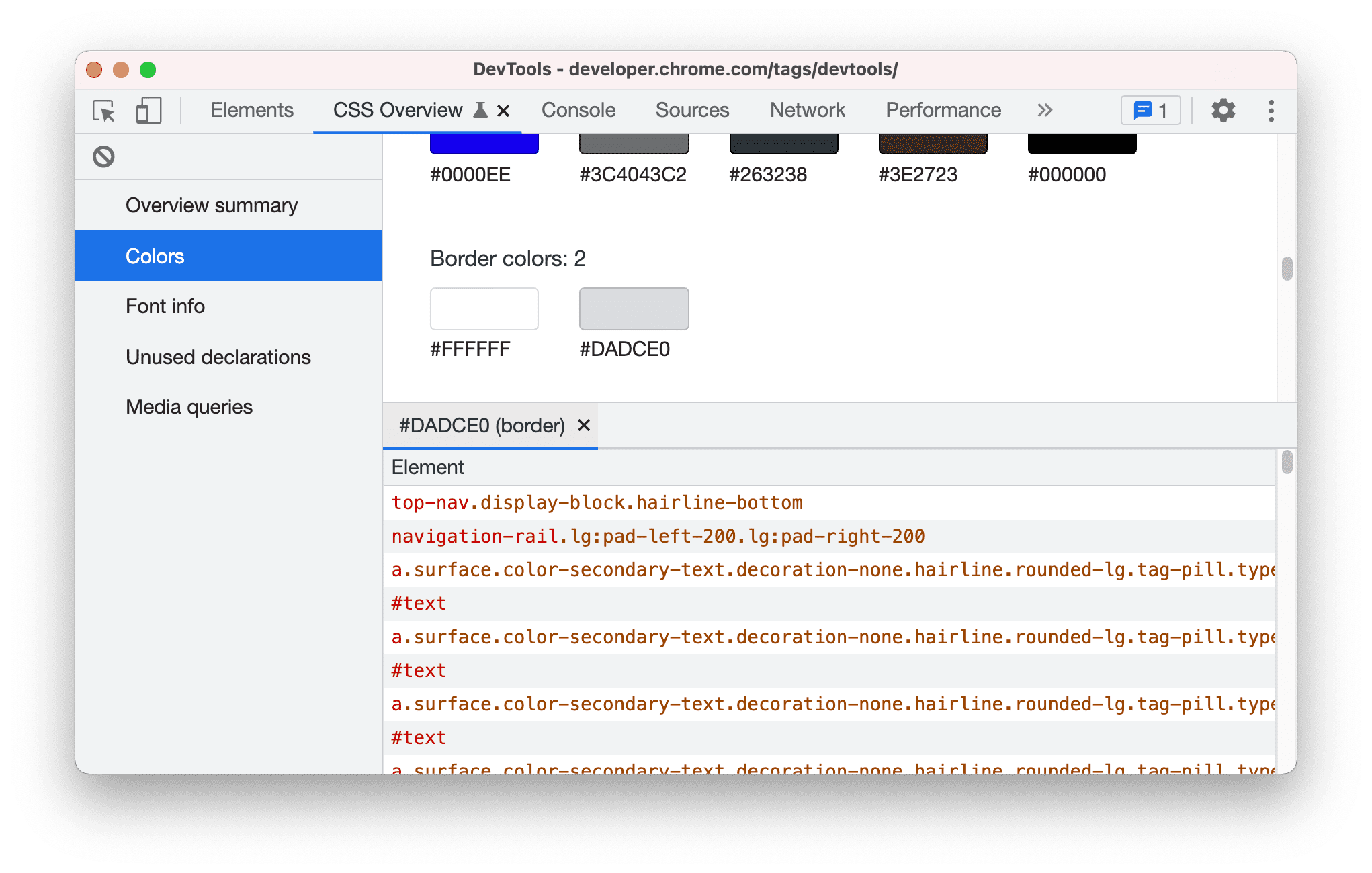
색상. 페이지의 모든 색상입니다. 색상은 배경 색상, 텍스트 색상 등 유형별로 그룹화됩니다. 이 섹션에는 저대비 문제가 있는 텍스트도 표시됩니다.

각 색상은 클릭할 수 있습니다. 예를 들어
#DADCE0테두리의 색이 사이트의 색 구성표와 일치하지 않는다고 가정해 보겠습니다. 이 색상을 사용하는 요소 목록을 가져오려면 색상을 클릭합니다.
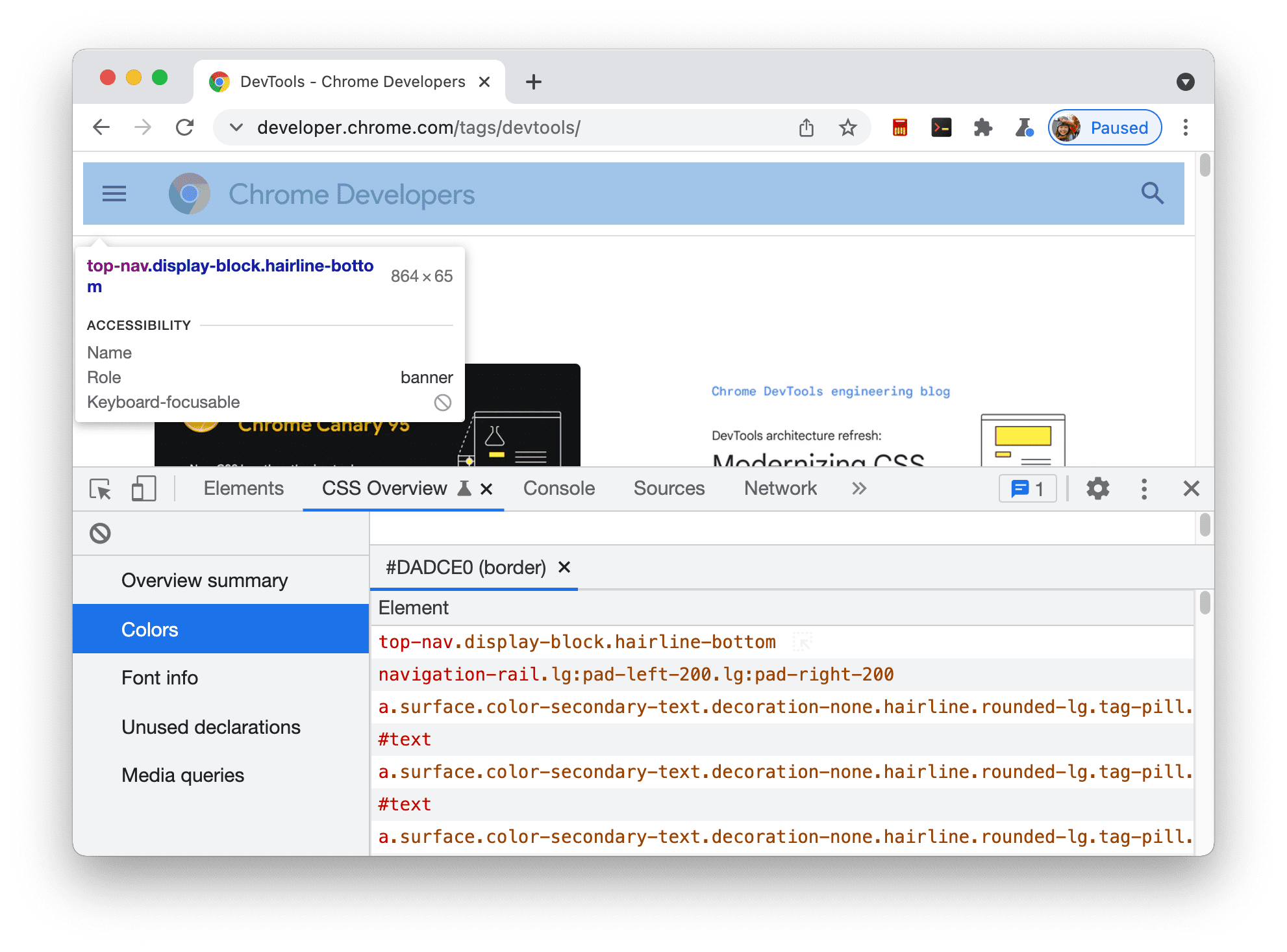
페이지에서 요소를 강조 표시하려면 목록에서 요소 위로 마우스를 가져갑니다.

요소 패널에서 요소를 열려면 목록에서 요소를 클릭합니다.
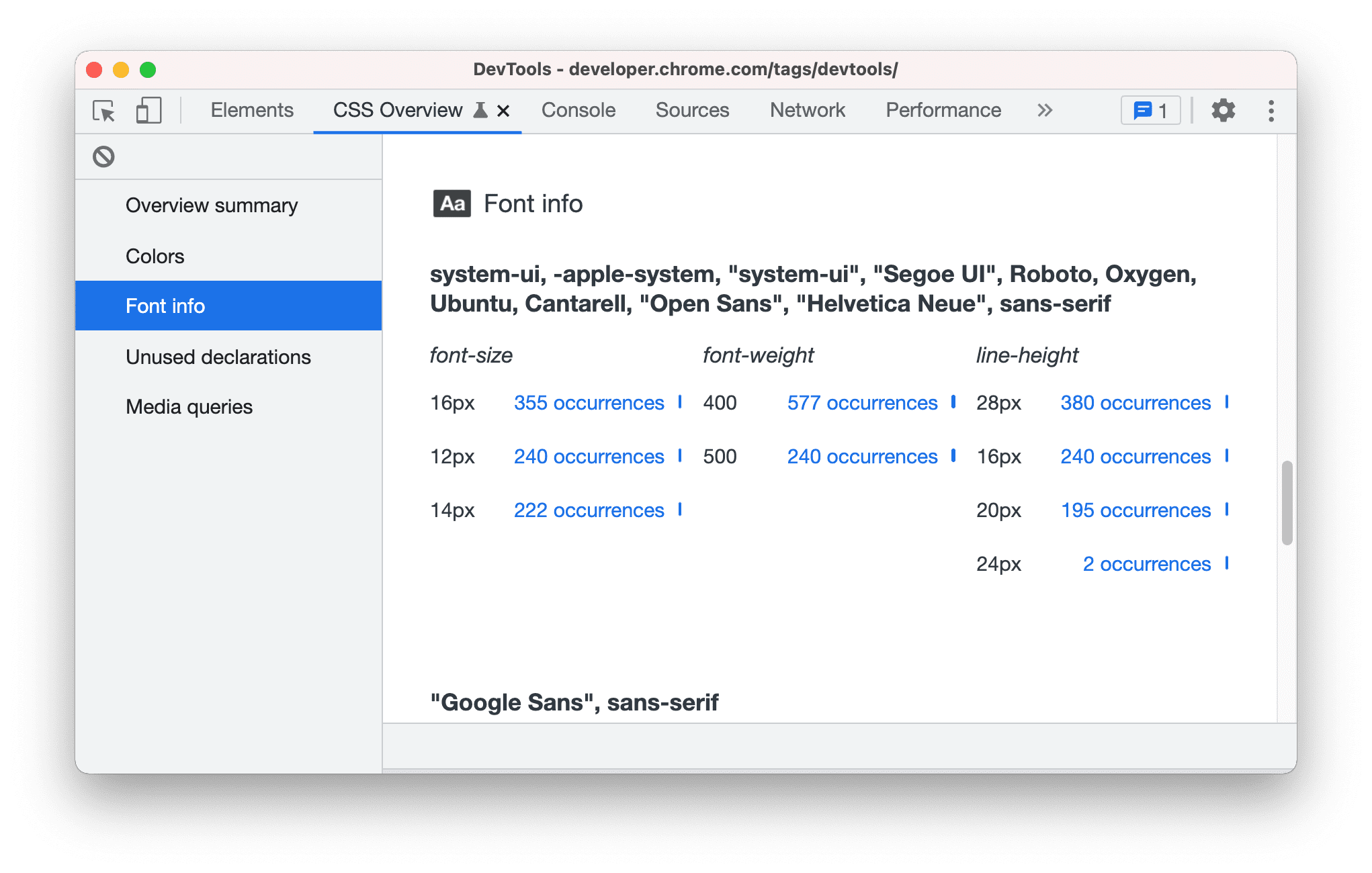
글꼴 정보. 페이지에 있는 모든 글꼴과 해당 글꼴로, 글꼴 크기, 글꼴 두께, 행 간격별로 그룹화됩니다. 색상 섹션과 마찬가지로 영향을 받는 요소의 목록을 보려면 해당하는 항목을 클릭합니다.

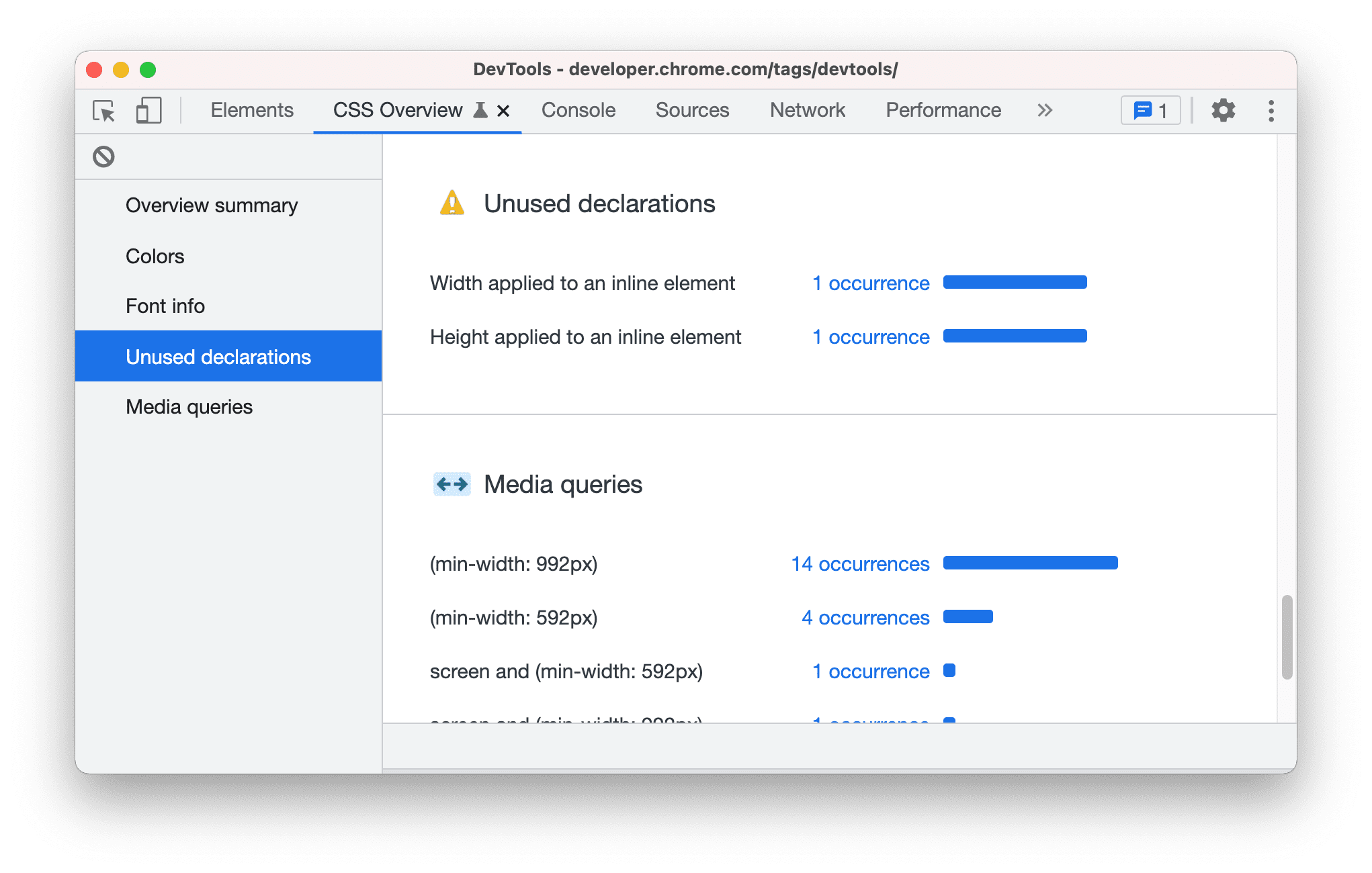
미사용 선언. 영향을 미치지 않는 모든 스타일로, 이유별로 그룹화됩니다.

예를 들어 위의 두 선언은 사용되지 않습니다. 콘텐츠가 인라인 요소의 높이와 너비를 결정하기 때문입니다. 해당 요소를 보려면 일치하는 항목을 클릭합니다.
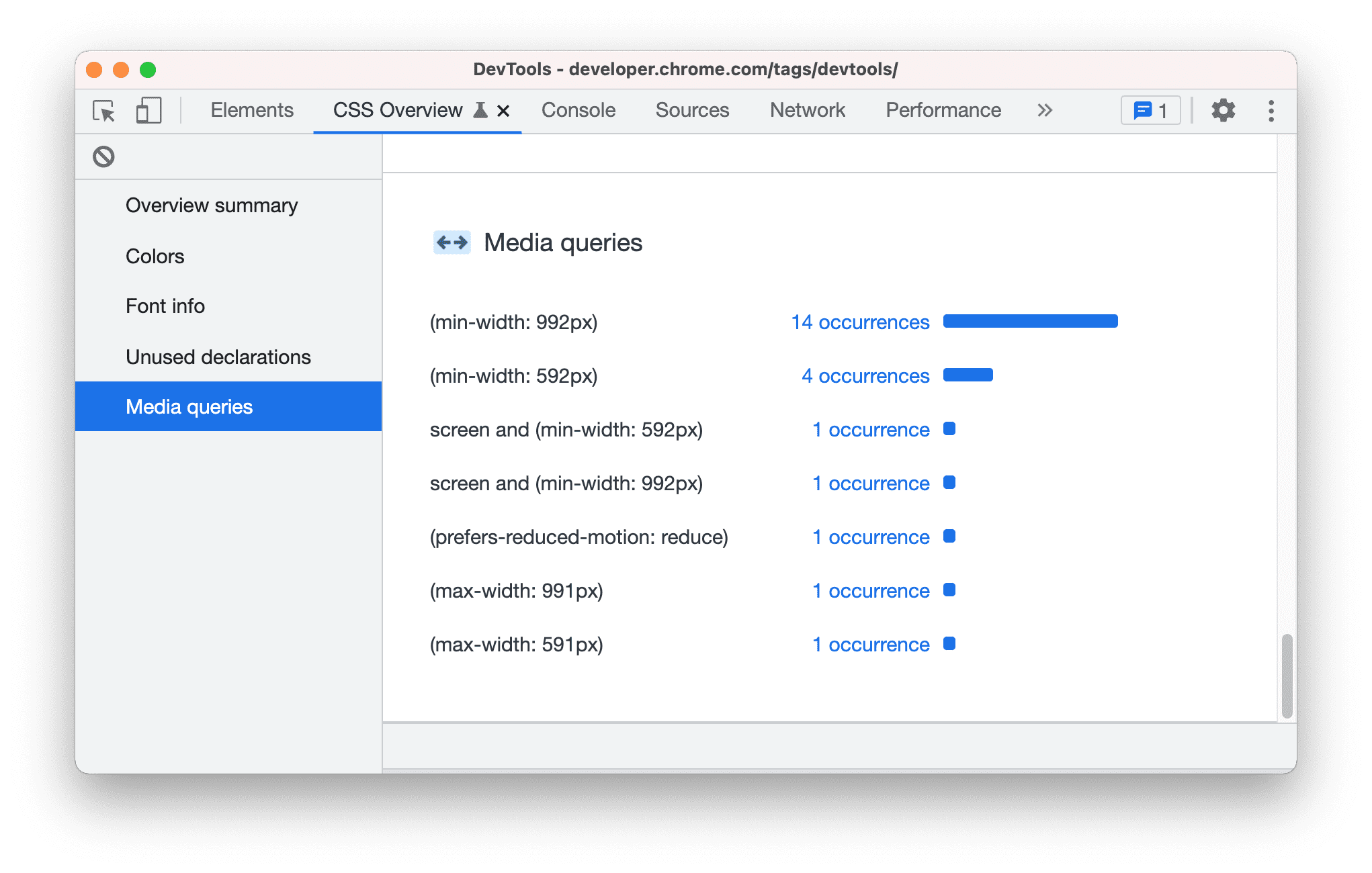
미디어 쿼리. 페이지에 정의된 모든 미디어 쿼리로, 발생 횟수를 기준으로 내림차순으로 정렬됩니다. 영향을 받은 요소의 목록을 보려면 해당하는 항목을 클릭합니다.