אפשר להיעזר בחלונית כיסוי בכלי הפיתוח ל-Chrome כדי למצוא קוד CSS ו-JavaScript שלא נמצאים בשימוש. הסרת קוד שלא נמצא בשימוש יכולה לזרז את טעינת הדף ולשמור את חבילת הגלישה של המשתמשים.

סקירה
משלוח של רכיבי JavaScript או CSS שלא נעשה בהם שימוש הוא בעיה נפוצה בפיתוח אתרים. לדוגמה, נניח שאתם רוצים להשתמש ברכיב הלחצן של Bootstrap בדף. כדי להשתמש ברכיב הלחצן עליך להוסיף קישור לגיליון הסגנונות של Bootstrap ב-HTML, באופן הבא:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
גיליון סגנונות זה לא כולל רק את הקוד של רכיב הלחצן. היא מכילה את ה-CSS עבור כל הרכיבים של Bootstrap. אבל אתם לא משתמשים באף אחד מהרכיבים האחרים של Bootstrap. כתוצאה מכך, הדף שלכם מוריד כמה שירותי CSS שהוא לא צריך. ה-CSS הנוסף הזה בעייתי מהסיבות הבאות:
- הקוד הנוסף מאט את טעינת הדף. למידע נוסף, ראו CSS לחסימת עיבוד.
- אם משתמש ניגש לדף ממכשיר נייד, הקוד הנוסף משתמש בחבילת הגלישה שלו.
פתיחה של חלונית הכיסוי
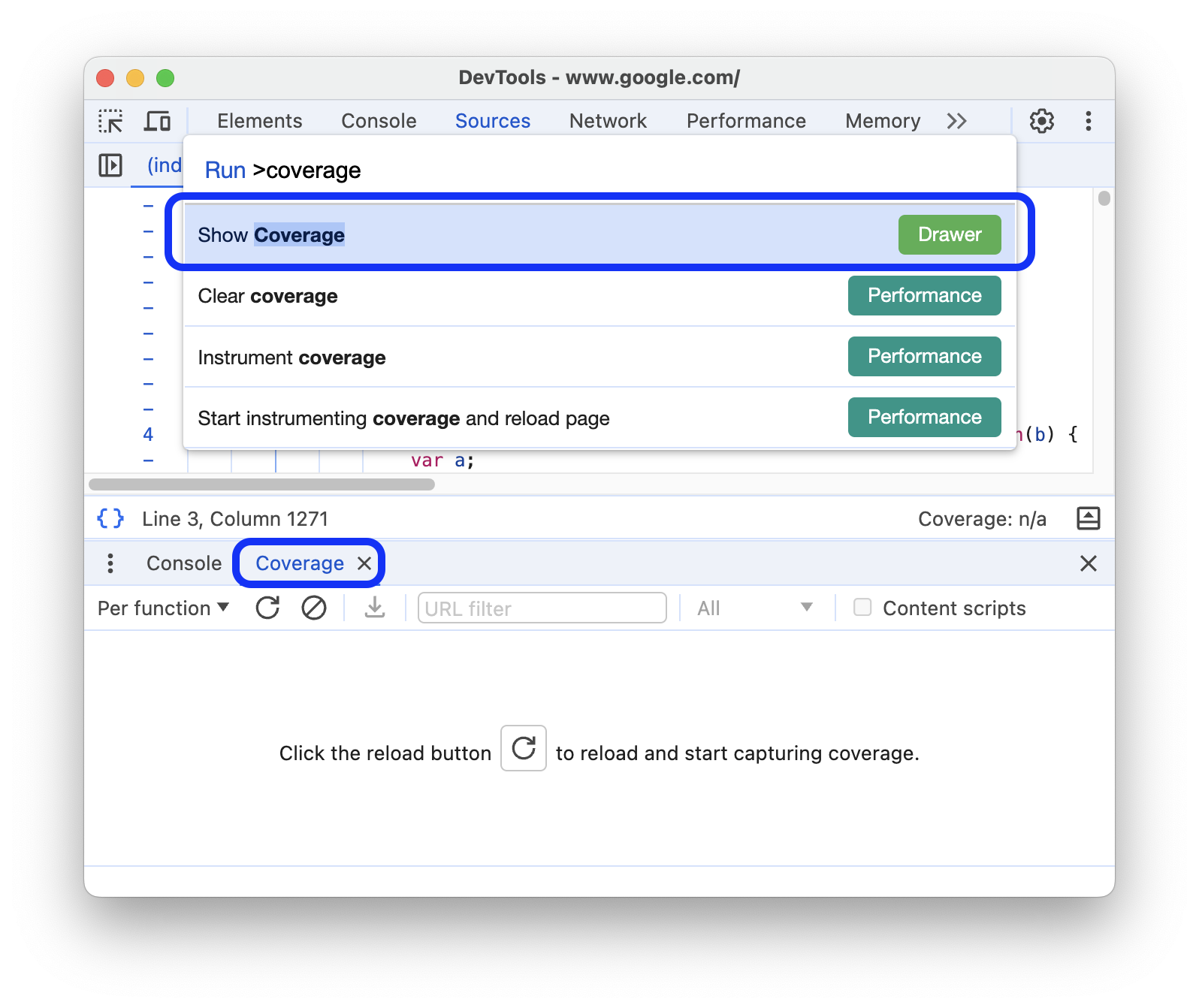
- פותחים את תפריט הפקודות.
מתחילים להקליד
coverage, בוחרים בפקודה Show Coverage ומקישים על Enter כדי להריץ את הפקודה. החלונית כיסוי נפתחת בחלונית ההזזה.
תיעוד קוד הכיסוי
כדי להשיג כיסוי קוד:
כדי להגדיר את היקף הכיסוי, בסרגל הפעולות שבחלק העליון של חלונית הכיסוי בוחרים באפשרות לפונקציה או לחסימה מהרשימה הנפתחת.
כדי להתחיל את ההקלטה, לוחצים על רענון התחלת האינסטרומנטציה של הכיסוי וטעינה מחדש של הדף החלונית Coverage טוענת מחדש את הדף, מתעדת את הקוד שנדרש לטעינת הדף וממשיכת את ההקלטה תוך כדי אינטראקציה עם הדף.
כדי להפסיק את תיעוד קוד הכיסוי, לוחצים על stop_circle הפסקת האינסטרומנטציה של הכיסוי והצגת תוצאות.
ניתוח כיסוי הקוד
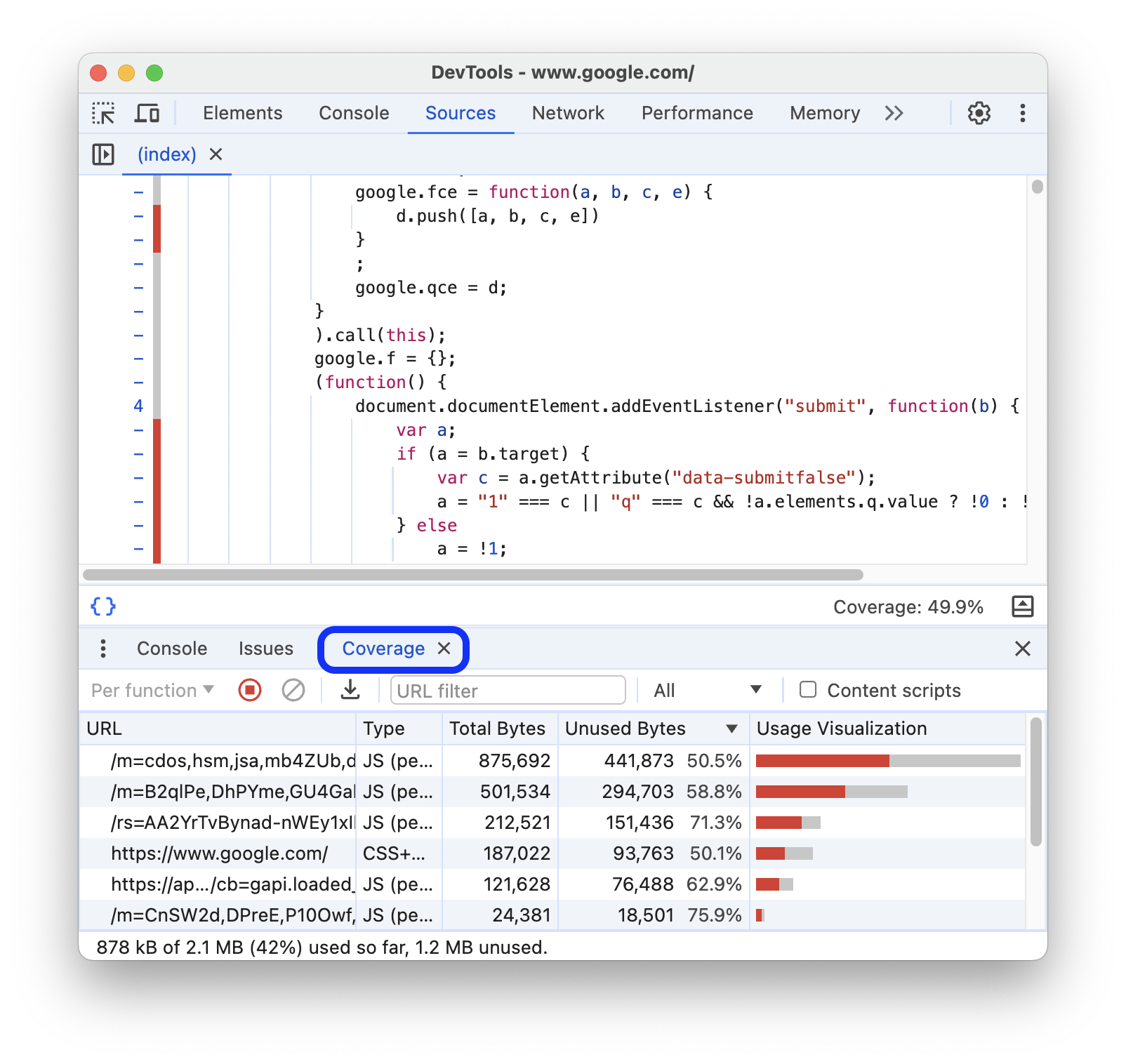
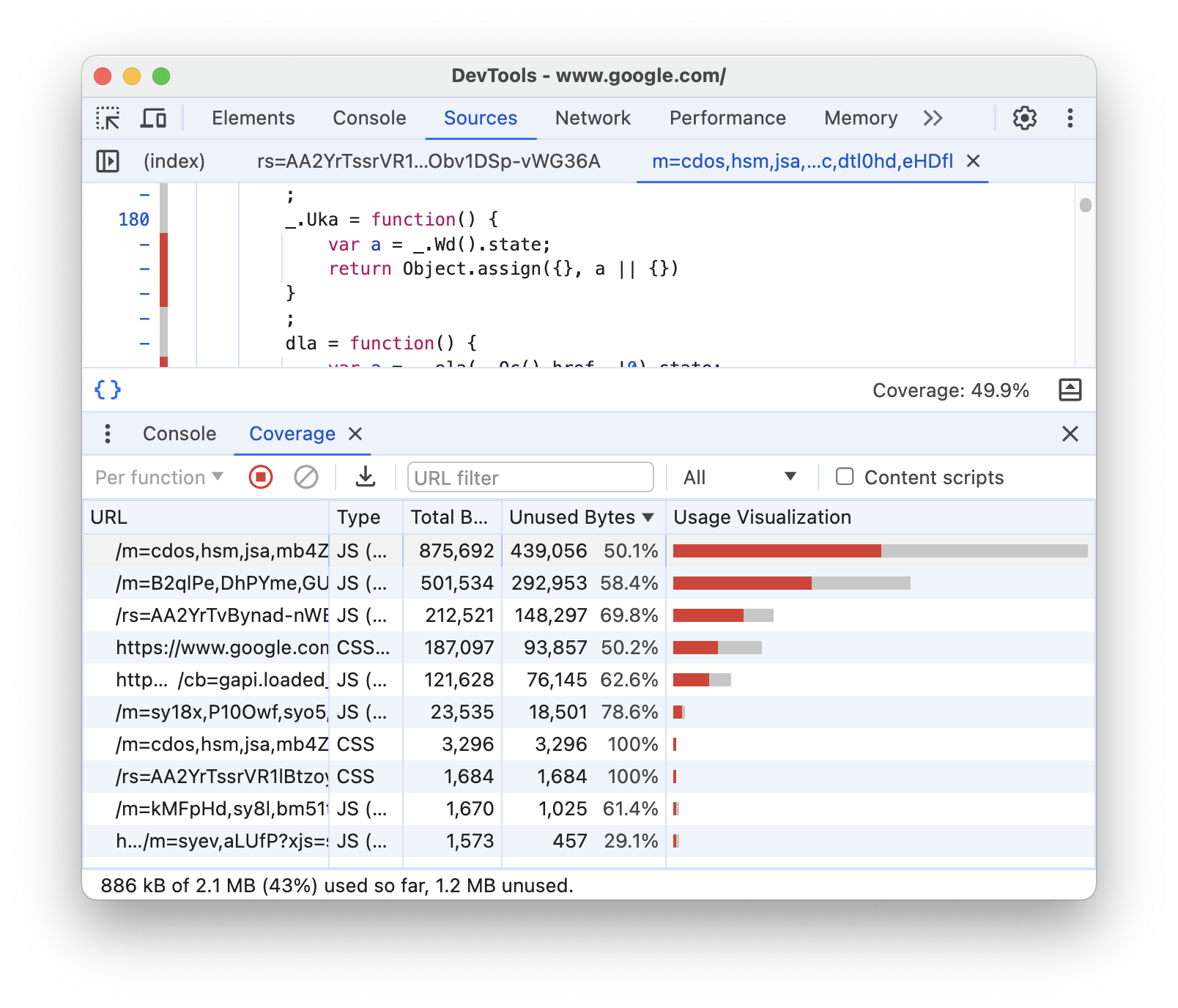
בטבלה בחלונית כיסוי אפשר לראות אילו משאבים נותחו וכמה קוד נעשה בכל משאב.
ניתן ללחוץ על שורה כדי לפתוח את המשאב הזה בחלונית מקורות ולראות פירוט של הקוד שנעשה בו שימוש וקוד שלא נעשה בו שימוש. שורות קוד שלא נעשה בהן שימוש מסומנות בקווים אדומים ליד העמודה עם מספרי שורות משמאל.

- בעמודה כתובת URL מצוינת כתובת ה-URL של המשאב שנותח.
- בעמודה Type יצוין אם המשאב מכיל CSS, JavaScript או שניהם.
- בעמודה סה"כ בייטים מוצג הגודל הכולל של המשאב בבייטים.
- בעמודה בייטים לא בשימוש מוצג מספר הבייטים שלא נעשה בהם שימוש.
- העמודה האחרונה ללא שם היא תצוגה חזותית של העמודות Total Bytes ו-Unused Bytes. בקטע האדום של הסרגל אין בייטים בשימוש. בקטע האפור נעשה שימוש בבייטים.
כדי לסנן את הדוח לפי כתובת URL, צריך לציין אותה במסנן שבסרגל הפעולות.
בשורת הסטטוס בחלק התחתון של חלונית הדפים הנכללים באינדקס מוצג אחוז הקוד שנעשה בו שימוש. בשורת הסטטוס, הסינון מביא בחשבון.
לצד סרגל הסינון, אפשר לבחור מהרשימה הנפתחת את האפשרות הכול או רק CSS או JavaScript כדי להציג בדוח.
כדי לכלול קוד תוסף בדוח, מפעילים את האפשרות check_box סקריפטים של תוכן.
כדי לייצא את הדוח, לוחצים על הורדת ייצוא הכיסוי.



