使用控制台测试和调试 JavaScript Web 应用。
概览
本页介绍了 Chrome 开发者工具的控制台如何简化网页开发。控制台有 2 种主要用途:查看已记录的消息和运行 JavaScript。
打开控制台
您可以将 Console 作为面板或抽屉中的标签页打开。如需了解具体方法,请参阅功能参考中的打开控制台。
查看记录的消息
Web 开发者通常会将消息记录到控制台,以确保其 JavaScript 能按预期运行。如需记录消息,您需要在 JavaScript 中插入 console.log('Hello, Console!') 等表达式。当浏览器执行您的 JavaScript 并看到这样的表达式时,它会知道自己应该将消息记录到控制台。例如,假设您正在为网页编写 HTML 和 JavaScript:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
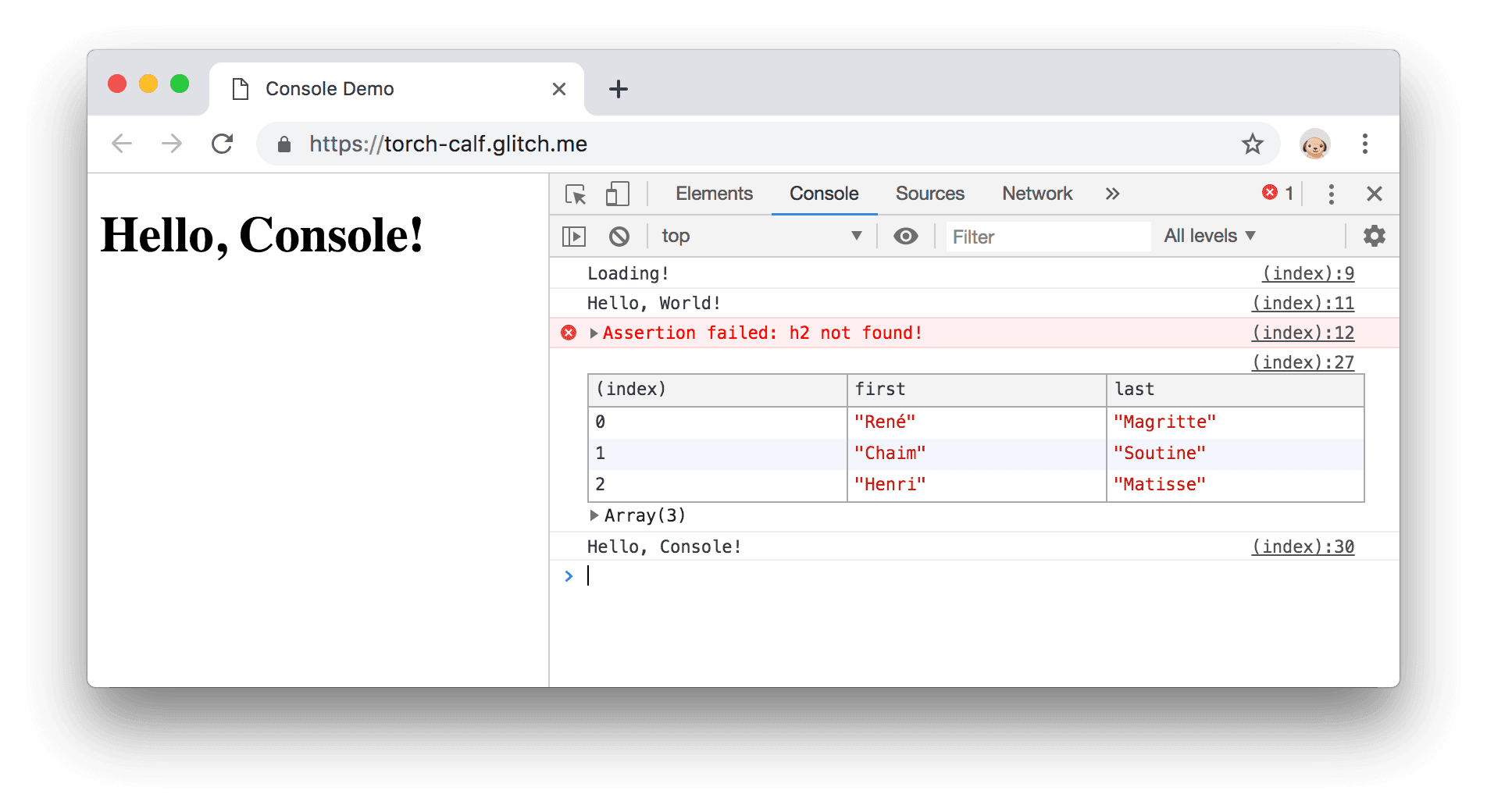
图 1 显示了加载页面并等待 3 秒钟后 Console 的显示效果。尝试找出哪些代码行导致浏览器记录了消息。

图 1. 控制台面板。
Web 开发者记录消息通常有 2 个原因:
- 确保代码按正确的顺序执行。
- 检查变量在特定时间点的值。
如需获得日志记录方面的实践经验,请参阅日志记录消息使用入门。如需浏览 console 方法的完整列表,请参阅 Console API 参考文档。这两种方法的主要区别在于它们显示日志数据的方式。
运行 JavaScript
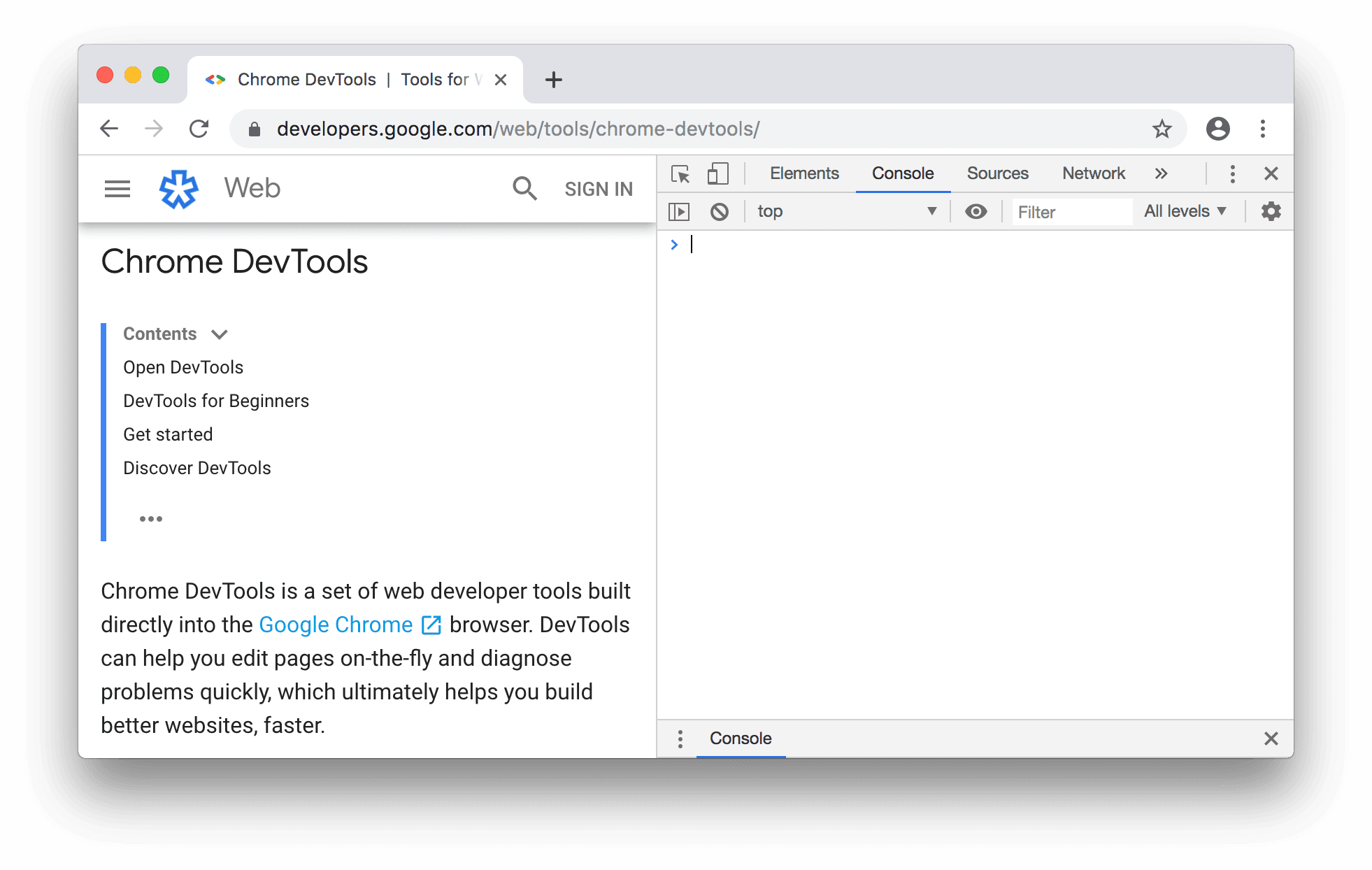
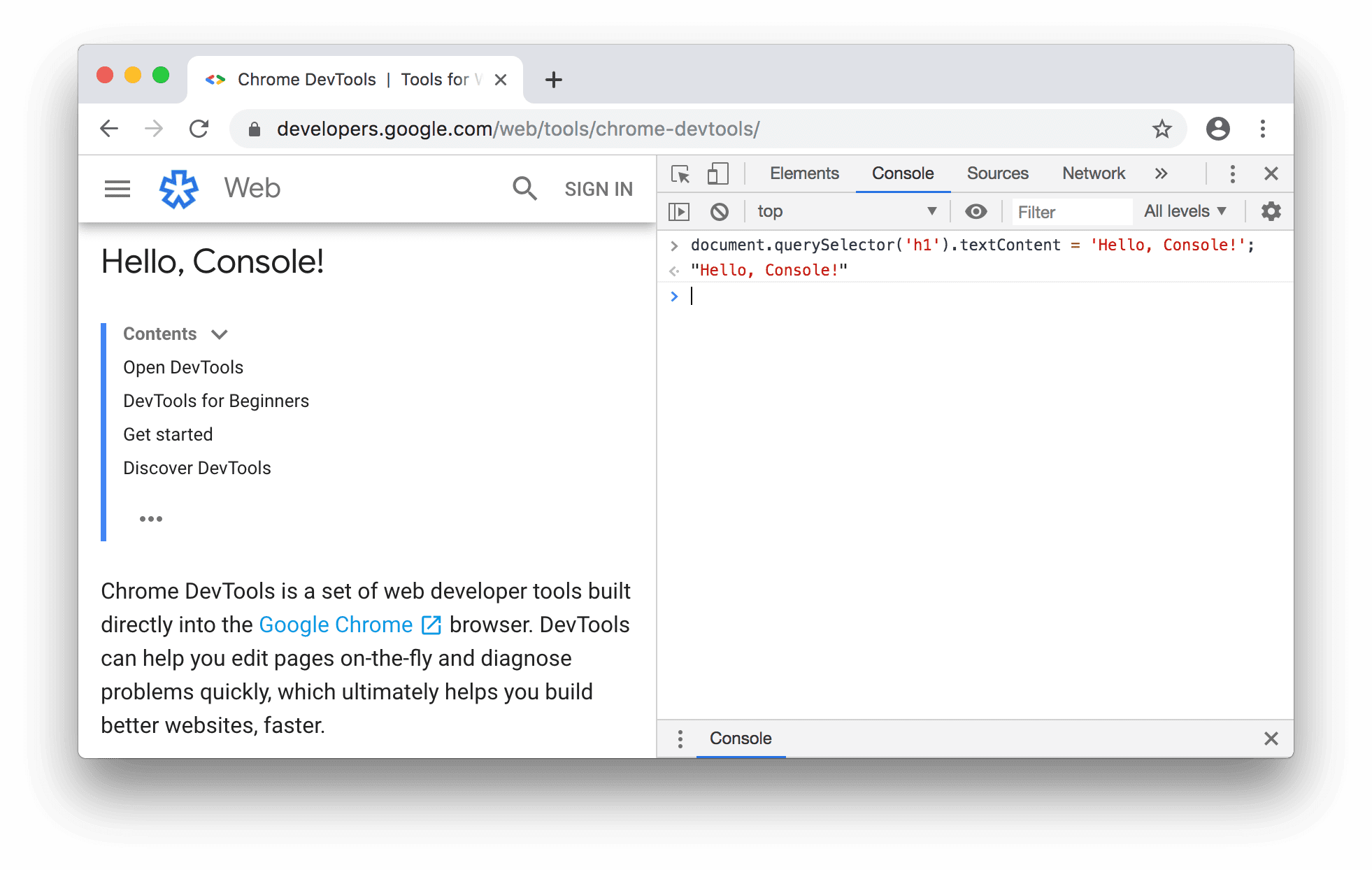
控制台也是一个 REPL。您可以在 Console 中运行 JavaScript 来与您要检查的网页互动。例如,图 2 显示了“开发者工具”首页旁边的 Console,图 3 则显示了使用 Console 更改页面标题后的同一页面。

图 2. 开发者工具首页旁边的控制台面板。

图 3. 使用控制台更改网页的标题。
由于 Console 对网页的 window 拥有完全访问权限,因此您可以通过 Console 修改网页。开发者工具提供了一些便捷函数,可让您更轻松地检查网页。例如,假设您的 JavaScript 包含一个名为 hideModal 的函数。运行 debug(hideModal) 会在下次调用 hideModal 时将代码暂停在 hideModal 的第一行。如需查看实用程序函数的完整列表,请参阅 Console 实用程序 API 参考文档。
运行 JavaScript 时,您无需与网页互动。您可以使用 Console 试用与该网页无关的新代码。例如,假设您刚刚了解了内置的 JavaScript 数组方法 map(),并希望对其进行实验。控制台是试用该函数的好地方。
如需在 Console 中运行 JavaScript,请参阅开始运行 JavaScript,获得相关实践经验。


