本页介绍了 Chrome 开发者工具控制台如何让您更轻松地开发网页。控制台有 2 个主要用途:查看记录的消息和运行 JavaScript。
查看记录的消息
Web 开发者通常会将消息记录到控制台中,以确保其 JavaScript 按预期运行。如需记录消息,您可以在 JavaScript 中插入类似 console.log('Hello, Console!') 的表达式。当浏览器执行您的 JavaScript 并看到类似的表达式时,就会知道应将消息记录到控制台中。例如,假设您正在为网页编写 HTML 和 JavaScript:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
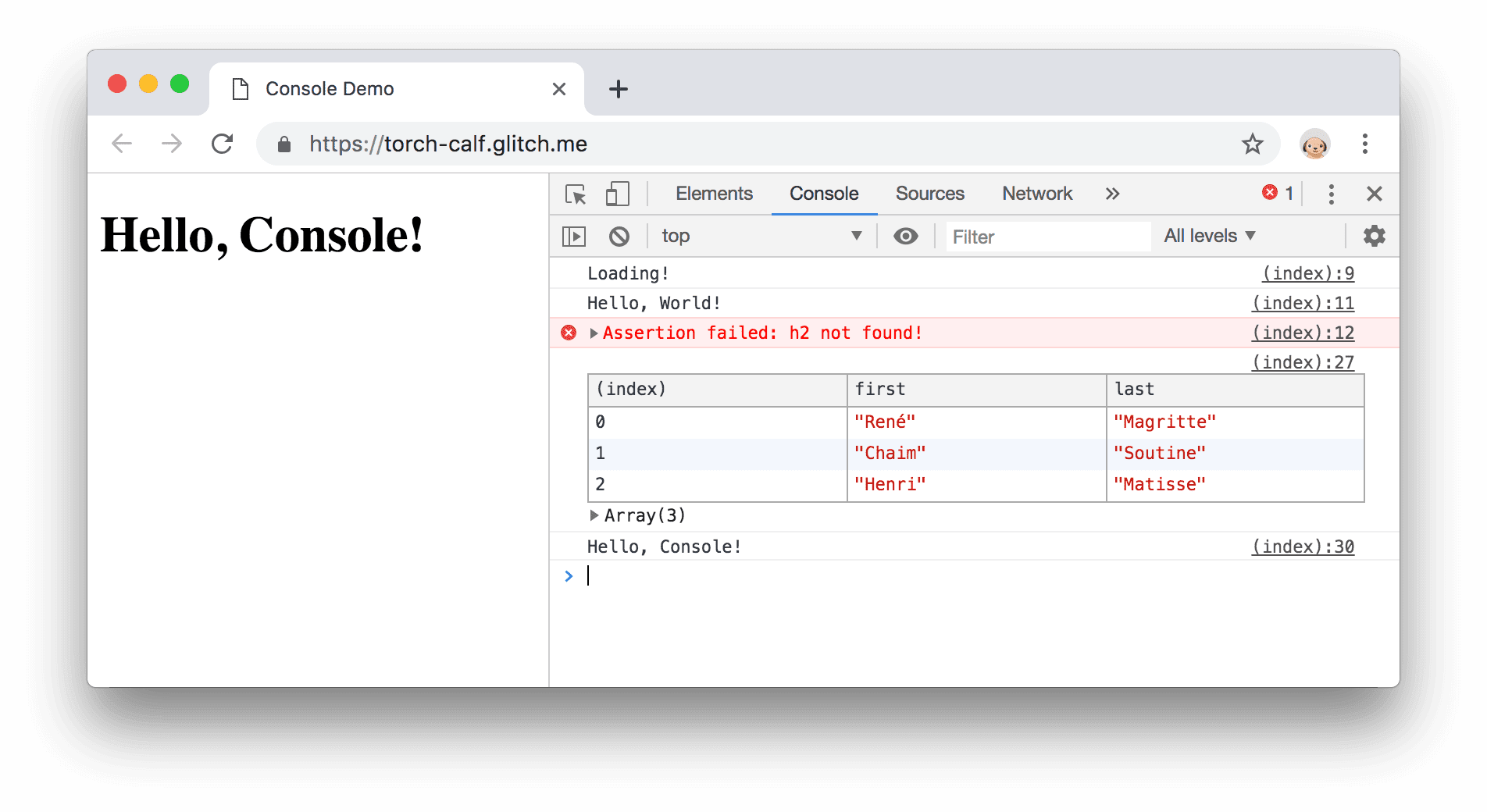
图 1 显示了加载页面并等待 3 秒后的控制台外观。请尝试找出哪些代码行导致浏览器记录消息。

图 1. 控制台面板。
Web 开发者记录消息的常见原因有 2 个:
- 确保代码按正确顺序执行。
- 检查特定时间点的变量值。
请参阅日志记录消息使用入门,亲身体验日志记录功能。如需浏览 console 方法的完整列表,请参阅 Console API 参考文档。这两种方法之间的主要区别在于它们显示您所记录数据的方式。
运行 JavaScript
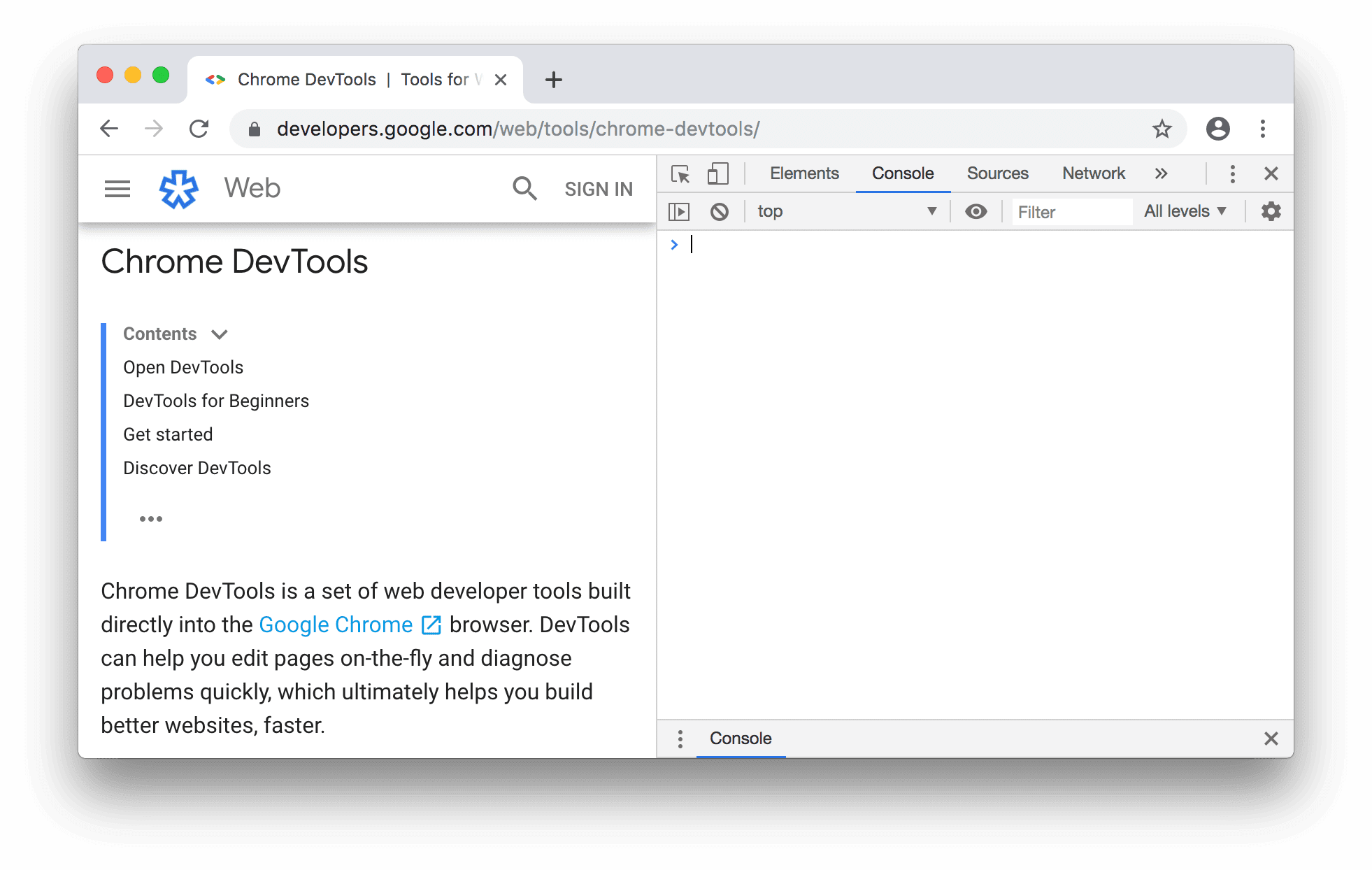
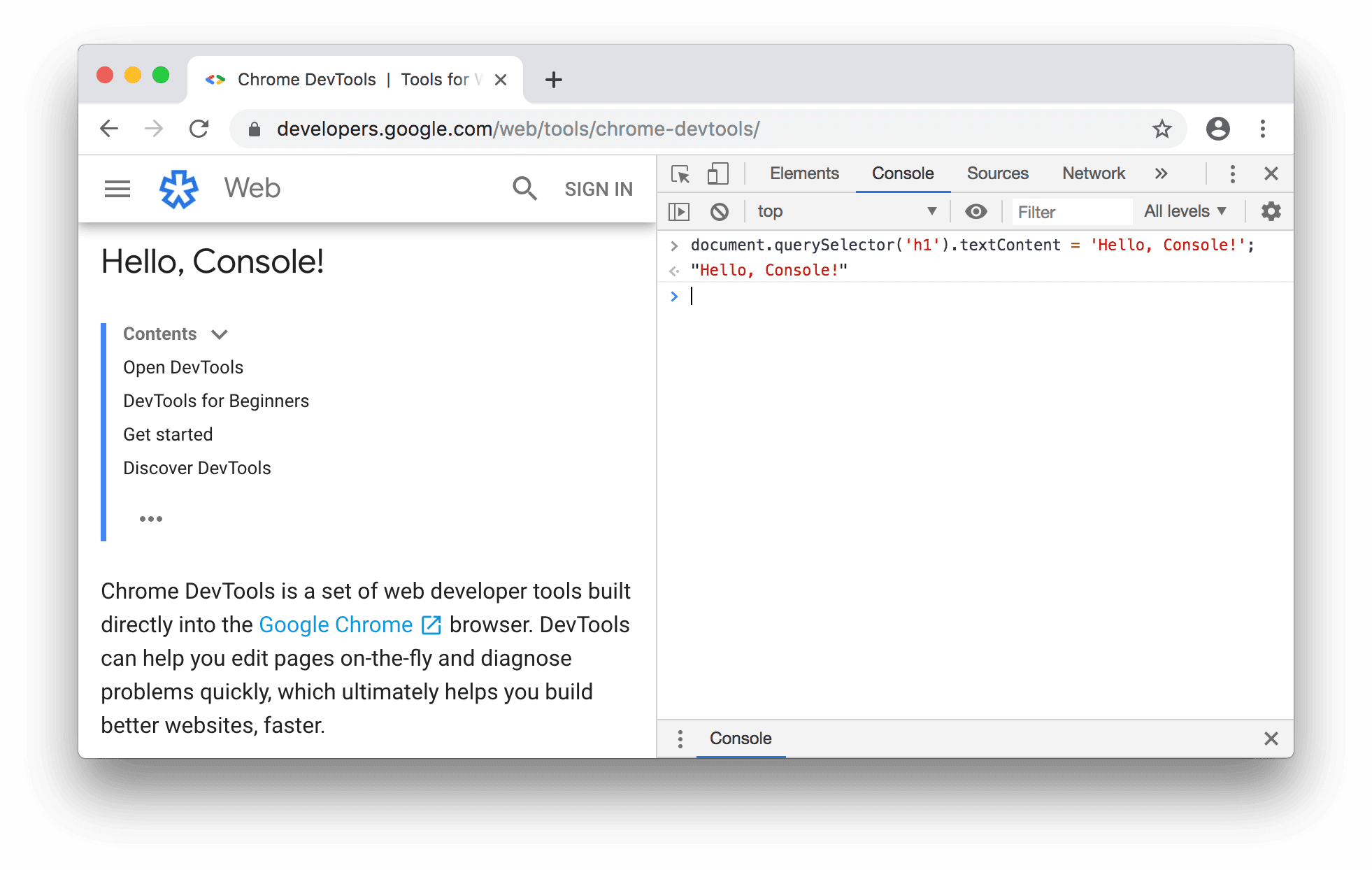
控制台也是一个 REPL。您可以在控制台中运行 JavaScript,以便与正在检查的网页进行交互。例如,图 2 在开发者工具首页旁边显示了控制台,图 3 显示了使用控制台更改页面标题后的同一页面。

图 2. 开发者工具首页旁边的 Console 面板。

图 3. 使用控制台更改网页标题。
您可以通过控制台修改页面,因为控制台拥有页面的 window 的完整访问权限。DevTools 提供一些便捷函数,可让您更轻松地检查页面。例如,假设您的 JavaScript 包含一个名为 hideModal 的函数。运行
debug(hideModal) 会在下次调用代码时暂停 hideModal 第一行上的代码。
如需查看实用函数的完整列表,请参阅 Console 实用程序 API 参考。
运行 JavaScript 时,您无需与网页交互。您可以使用控制台试用与页面无关的新代码。例如,假设您刚刚了解了内置的 JavaScript 数组方法 map(),并且想要进行实验。控制台是您试用该功能的理想平台。
请参阅运行 JavaScript 使用入门,获取在控制台中运行 JavaScript 的实操经验。


