本页介绍了 Chrome 开发者工具控制台如何让您更轻松地开发网页。控制台 有两个主要用途:查看记录的消息和运行 JavaScript。
查看记录的消息
Web 开发者通常会将消息记录到控制台中,以确保其 JavaScript 以
符合预期。要记录消息,您可以在console.log('Hello, Console!')
JavaScript。当浏览器执行您的 JavaScript 并看到这样的表达式时,就会知道
应将消息记录到控制台。例如,假设您处于
为网页编写 HTML 和 JavaScript 的过程:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
图 1 显示了加载页面并等待 3 秒后的控制台外观。请尝试 找出哪些代码行导致浏览器记录消息。

图 1. 控制台面板。
Web 开发者记录消息的常见原因有 2 个:
- 确保代码按正确顺序执行。
- 检查特定时间点的变量值。
请参阅日志记录消息使用入门,亲身体验日志记录功能。请参阅管理中心
API 参考来浏览 console 方法的完整列表。两者之间的主要区别在于
方法就是它们显示您所记录数据的方式。
运行 JavaScript
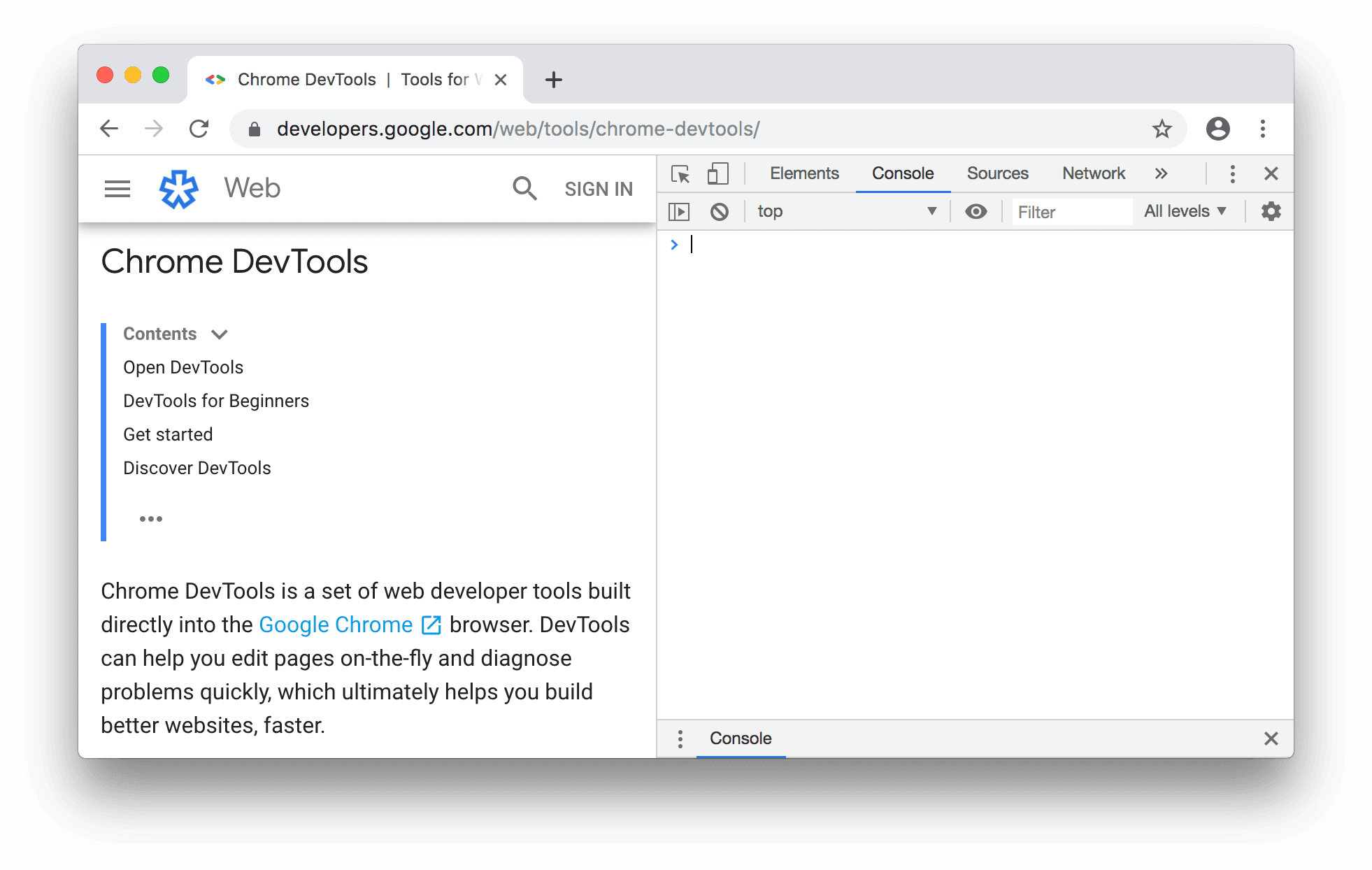
控制台也是一个 REPL。您可以在控制台中运行 JavaScript 以与页面交互 您要检查的对象。例如,图 2 显示了开发者工具首页旁边的控制台, 图 3 显示了使用控制台更改页面标题后的同一页面。

图 2. 开发者工具首页旁边的 Console 面板。

图 3. 使用控制台更改网页标题。
您可以通过控制台修改网页,因为控制台拥有网页的
window。DevTools 提供一些便捷函数,可让您更轻松地检查页面。对于
例如,假设您的 JavaScript 包含一个名为 hideModal 的函数。正在运行
下次调用 debug(hideModal) 时,它会在 hideModal 的第一行暂停代码。
如需查看实用函数的完整列表,请参阅 Console 实用程序 API 参考。
运行 JavaScript 时,您无需与网页交互。您可以使用控制台
与网页无关的新代码。例如,假设您刚刚了解了
JavaScript 数组方法 map(),并对其进行实验。控制台是一个很好的选择
可以试用该函数。
请参阅运行 JavaScript 使用入门,获取在 控制台。


