באמצעות תפריט הפקודות אפשר לנווט במהירות בממשק המשתמש של כלי הפיתוח ל-Chrome ולבצע משימות נפוצות כמו השבתת JavaScript. יכול להיות שאתם מכירים תכונה דומה ב-Visual Studio Code, שנקראת Command Palette, שהייתה ההשראה המקורית לתפריט Command.

פתיחת תפריט הפקודה
כדי לפתוח את תפריט הפקודה:
- מקישים על Control+Shift+P (Windows / Linux) או על Command+Shift+P (Mac).
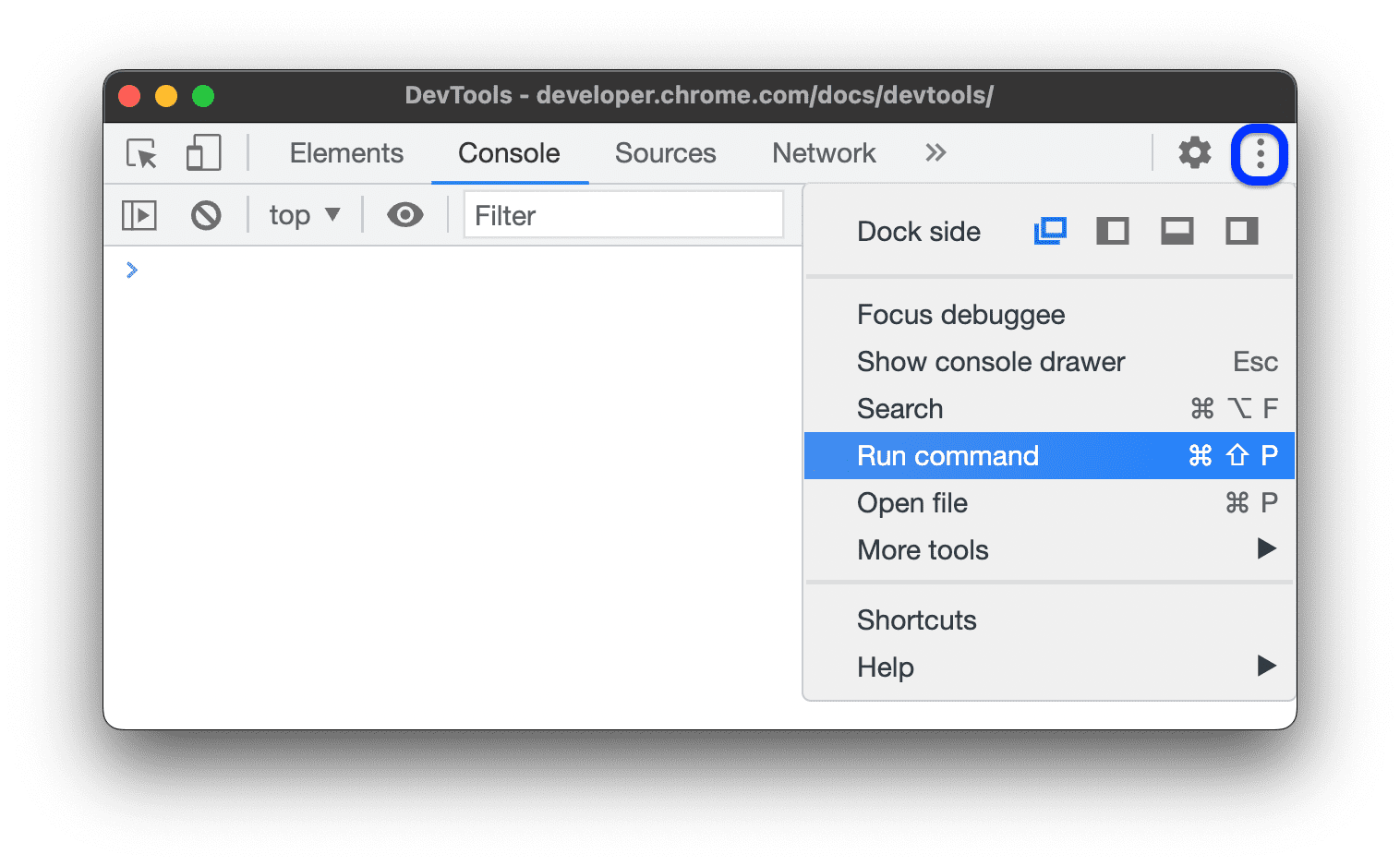
- לוחצים על
Customize and control Dev Tools (התאמה אישית של כלי הפיתוח ושליטה בהם), ובוחרים באפשרות Runcommand (הרצת הפקודה).

פתיחת קבצים
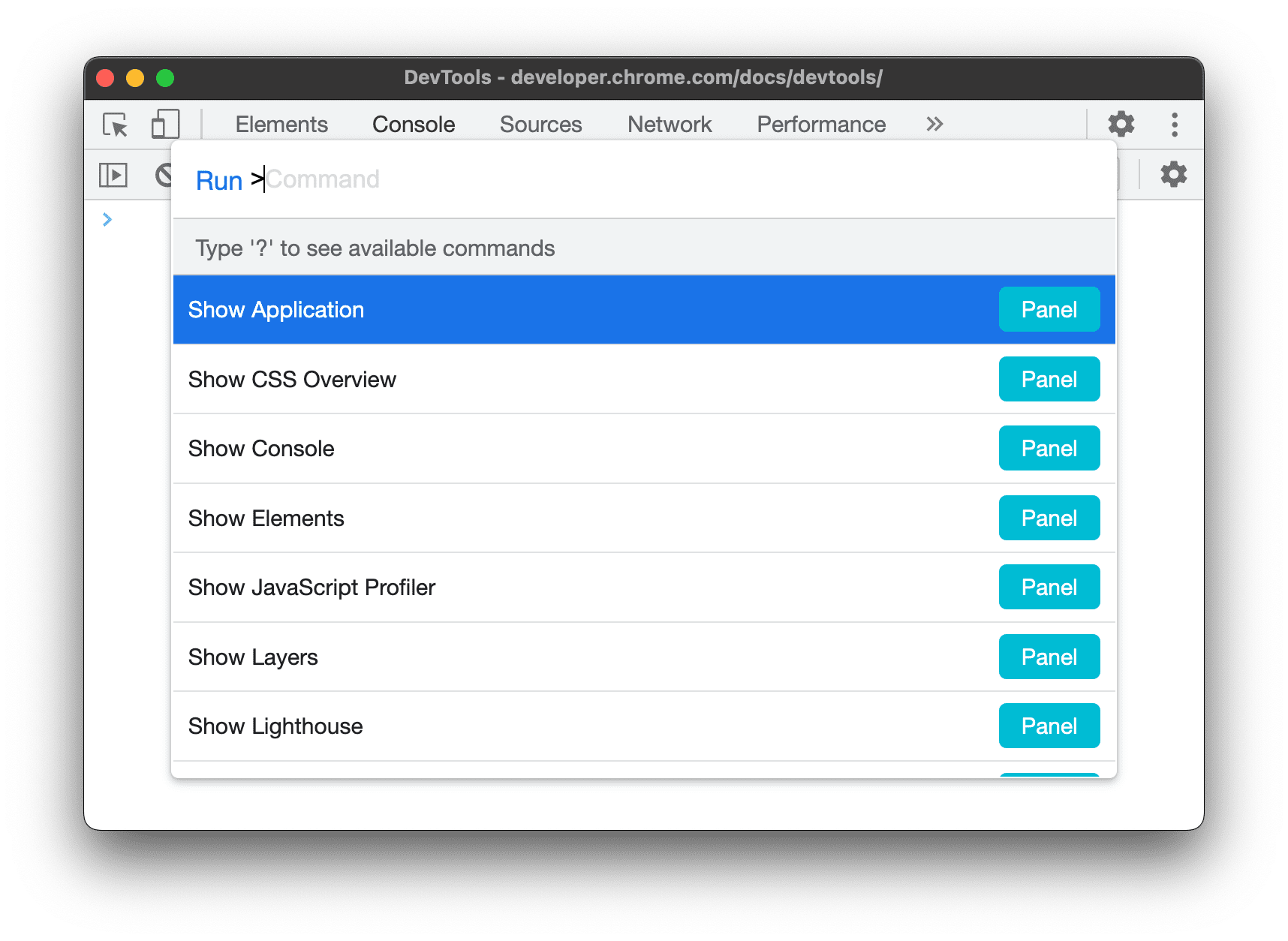
אם משתמשים בתהליך העבודה שמתואר בפתיחת תפריט הפקודות, תפריט הפקודות ייפתח עם הוספת Run > לתיבת הטקסט.
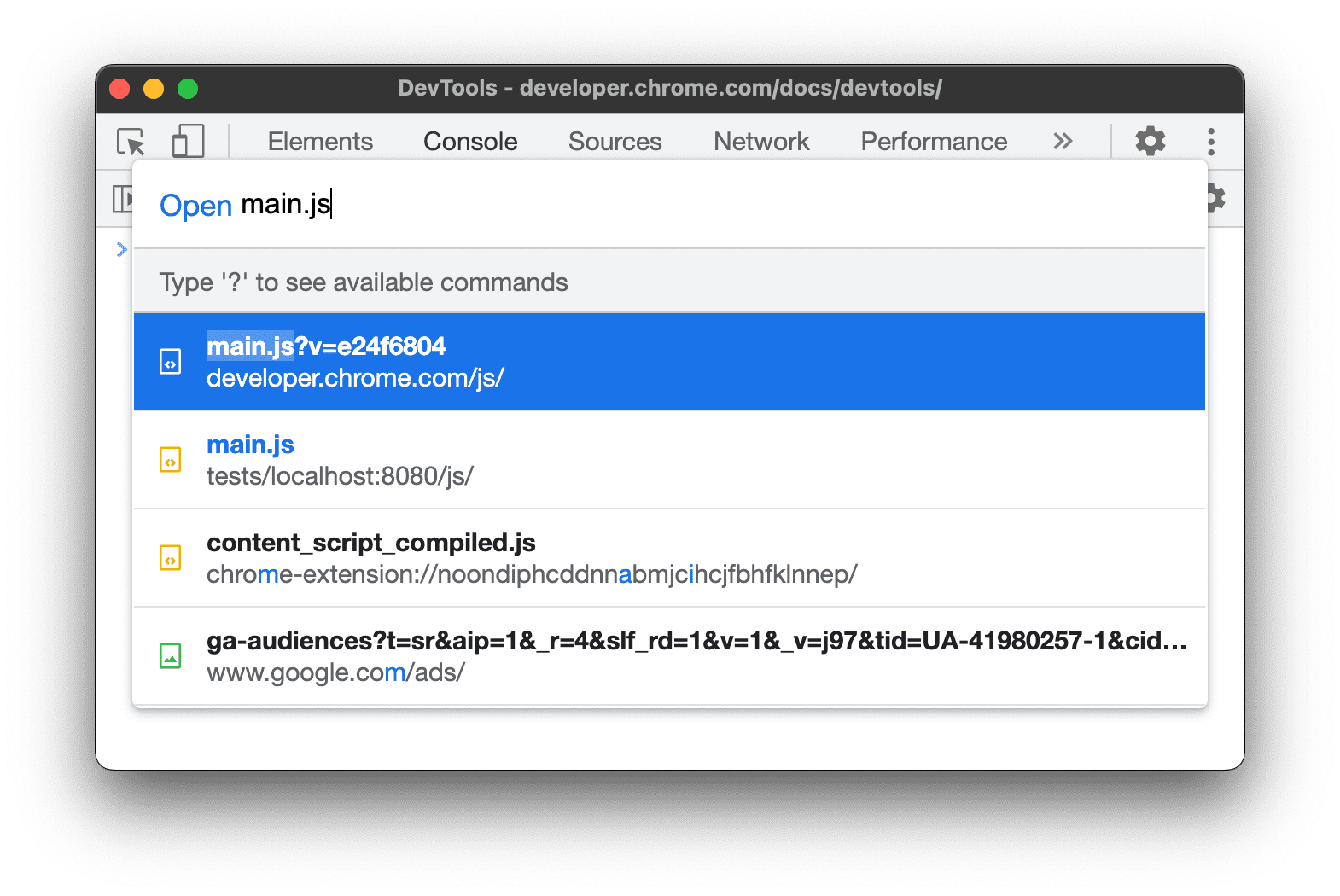
כדי לפתוח קובץ במקום זאת, צריך למחוק את התו > ולהתחיל להקליד שם של קובץ.

במקום זאת, הרכיב Run מבצע שינוי ב-Open ובכלי הפיתוח מחפשים קבצים רלוונטיים.
לחלופין, אפשר לעבור ישירות לתפריט פתיחת קובץ באחת מהדרכים הבאות:
- מקישים על Control+P (Windows / Linux) או על Command+P (Mac).
- לוחצים על
התאמה אישית של כלי פיתוח ושליטה בהם, ובוחרים באפשרות פתיחת הקובץ.
פתיחת קבצים שכלולים ברשימת קטעי הקוד להתעלמות
כברירת מחדל, כלי הפיתוח מסתירים את הקבצים של צדדים שלישיים מוכרים. כדי לפתוח קבצים כאלה מהתפריט, צריך להשבית את האפשרות הסתרת מקורות שכלולים ברשימה להתעלמות בחלונית מקורות.
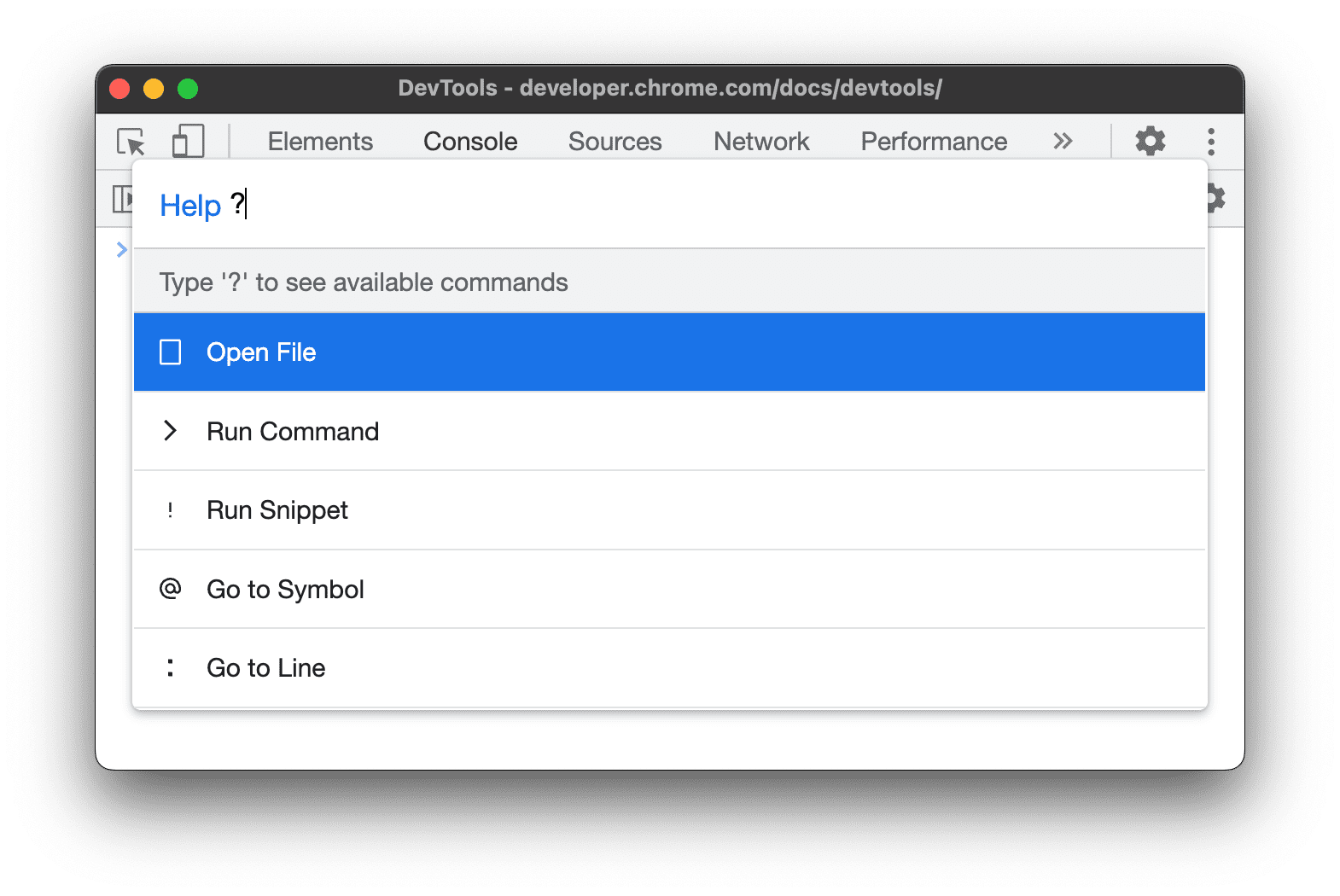
הצגת הפעולות הזמינות הנוספות
כדי לראות פעולות נוספות שזמינות מתפריט הפקודה, צריך למחוק את התו > ולהקליד ?.