I cookie HTTP vengono usati principalmente per gestire le sessioni utente, memorizzare le preferenze di personalizzazione degli utenti, e tenere traccia del comportamento degli utenti. Sono anche la causa di tutti quei fastidiosi "questa pagina utilizza i cookie" moduli di consenso disponibili sul Web. Questa guida insegna come visualizzare, aggiungere, modificare ed eliminare un dei cookie della pagina con Chrome DevTools.
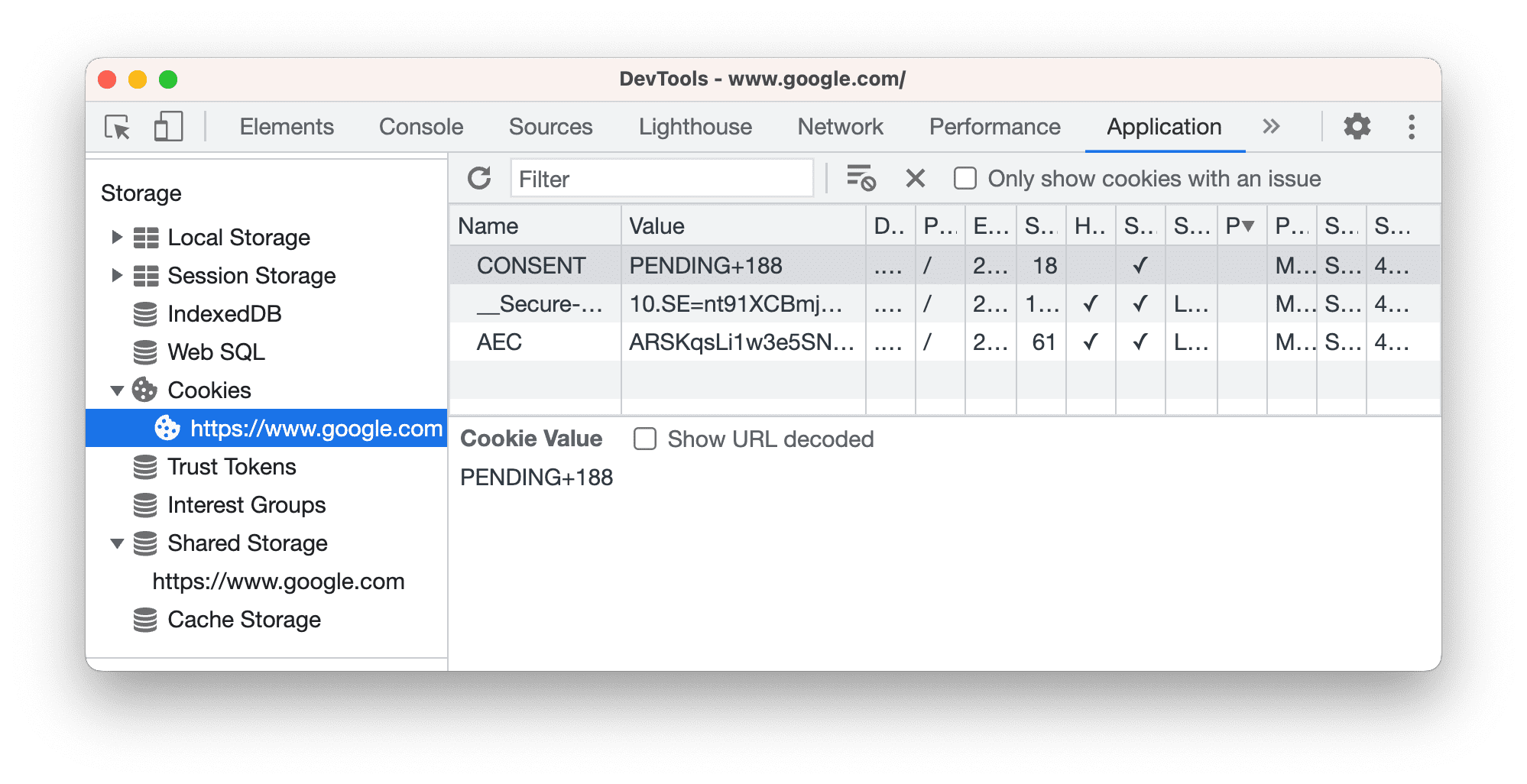
Apri il riquadro Cookie
- Apri Chrome DevTools.
- Apri Applicazione > Spazio di archiviazione > Cookie e seleziona un'origine.

Campi
La tabella Cookie contiene i seguenti campi:
- Nome. Il nome del cookie.
- Valore. Il valore del cookie.
- Dominio. Gli host autorizzati a ricevere il cookie.
- Percorso: L'URL che deve esistere nell'URL richiesto per inviare l'intestazione
Cookie. - Scadenza / Età massima. La data di scadenza o l'età massima del cookie.
Per i cookie di sessione questo valore è sempre
Session. - Dimensioni. Le dimensioni del cookie, in byte.
- HttpOnly. Se true, questo campo indica che il cookie deve essere utilizzato solo su HTTP La modifica di JavaScript non è consentita.
- Sicuro. Se true, questo campo indica che il cookie può essere inviato al server solo tramite un sicura, una connessione HTTPS.
- SameSite. Contiene
StrictoLaxse il cookie utilizza l'esperimentoSameSite. - Chiave di partizione. Per i cookie con stato di partizione indipendente, la chiave di partizione è il sito dell'URL di primo livello visitato dal browser all'inizio della richiesta all'endpoint che ha impostato il cookie.
- Priorità. Contiene
Low,Medium(valore predefinito) oHighse utilizzi il cookie deprecato Priority.
Per visualizzare il valore di un cookie, selezionalo nella tabella. Per visualizzare il valore senza la codifica percentuale, seleziona Mostra con codifica URL.
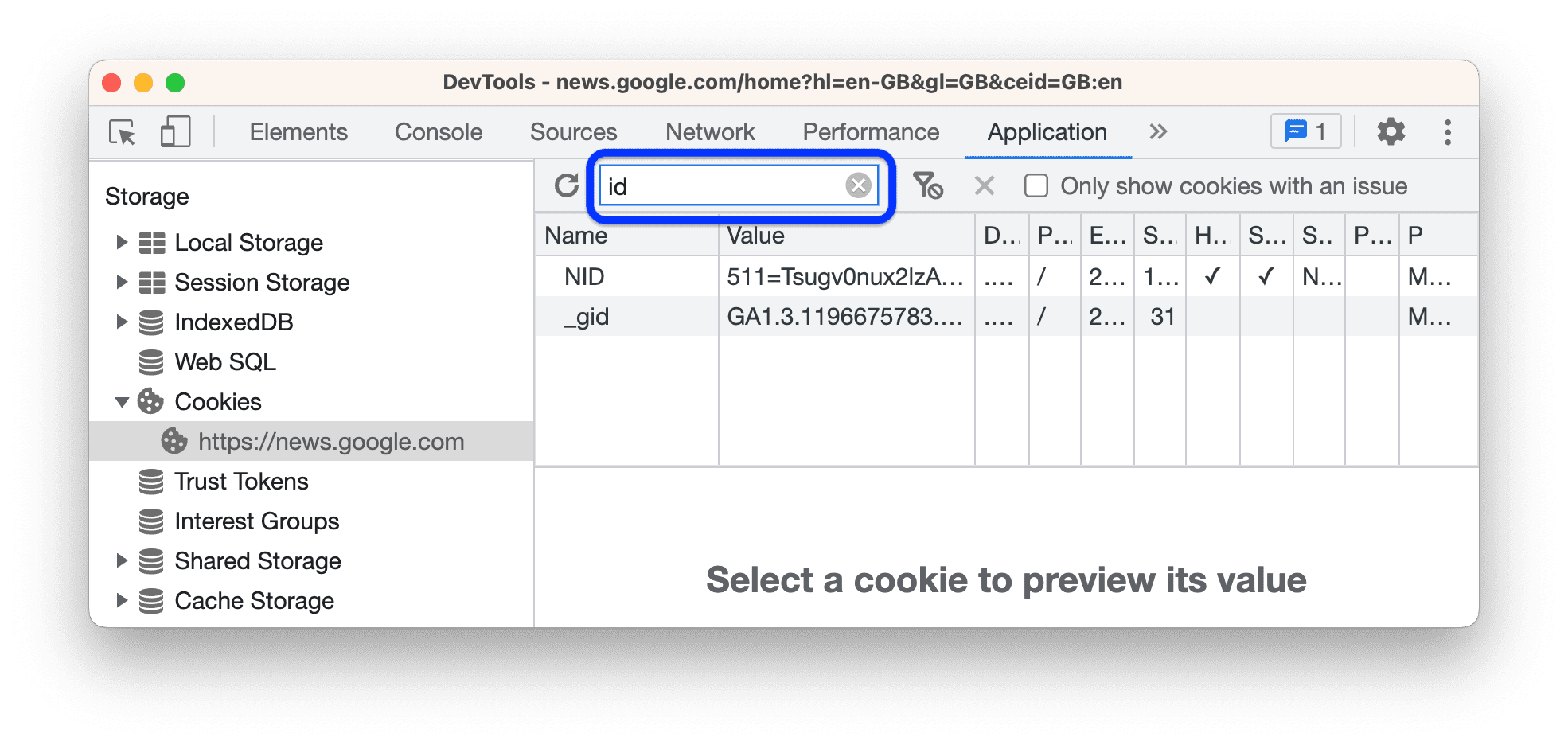
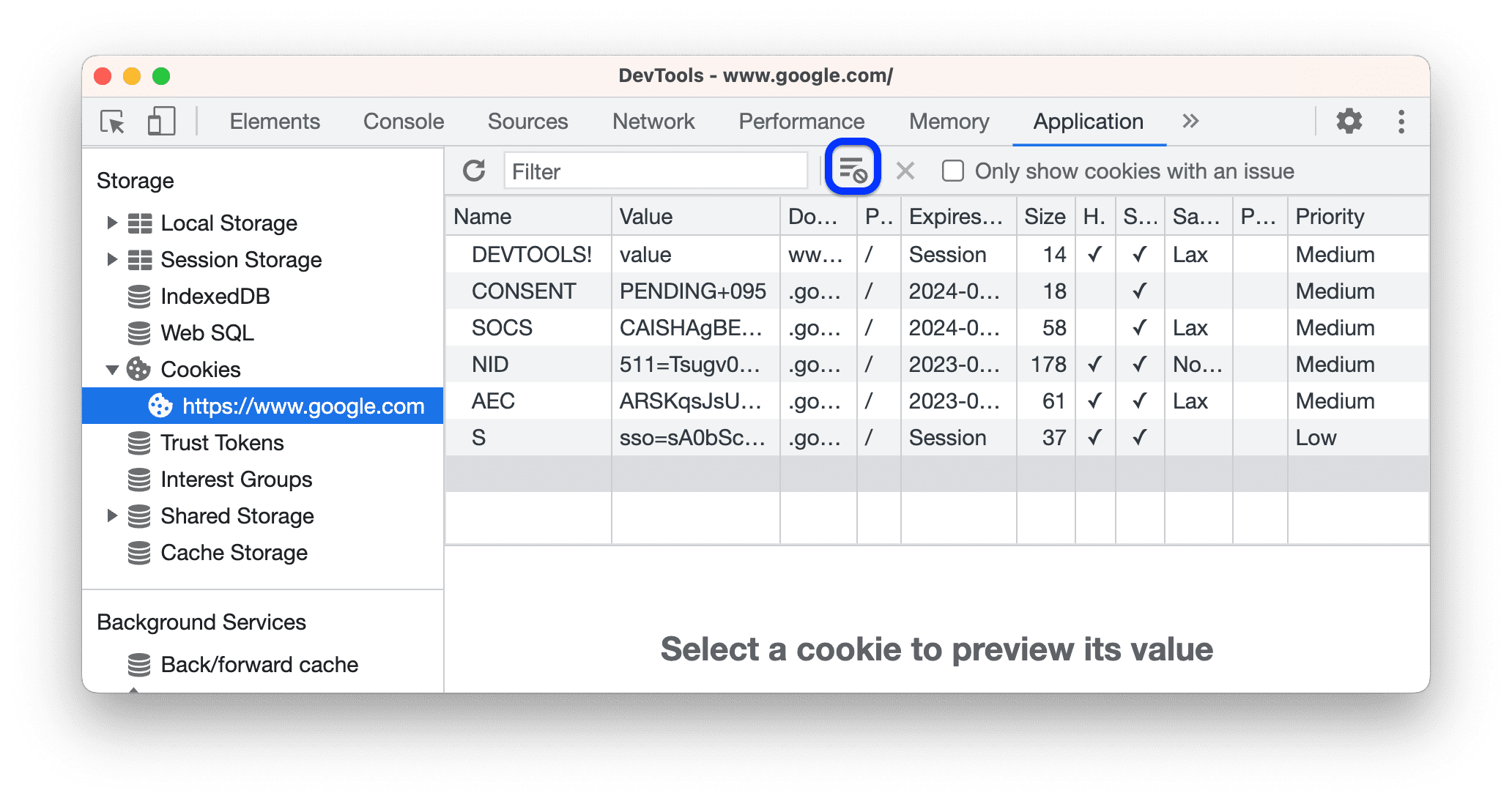
Filtra cookie
Utilizza la casella Filtro per filtrare i cookie per Nome o Valore.

Il filtro in base ad altri campi non è supportato. Il filtro non fa distinzione tra maiuscole e minuscole.
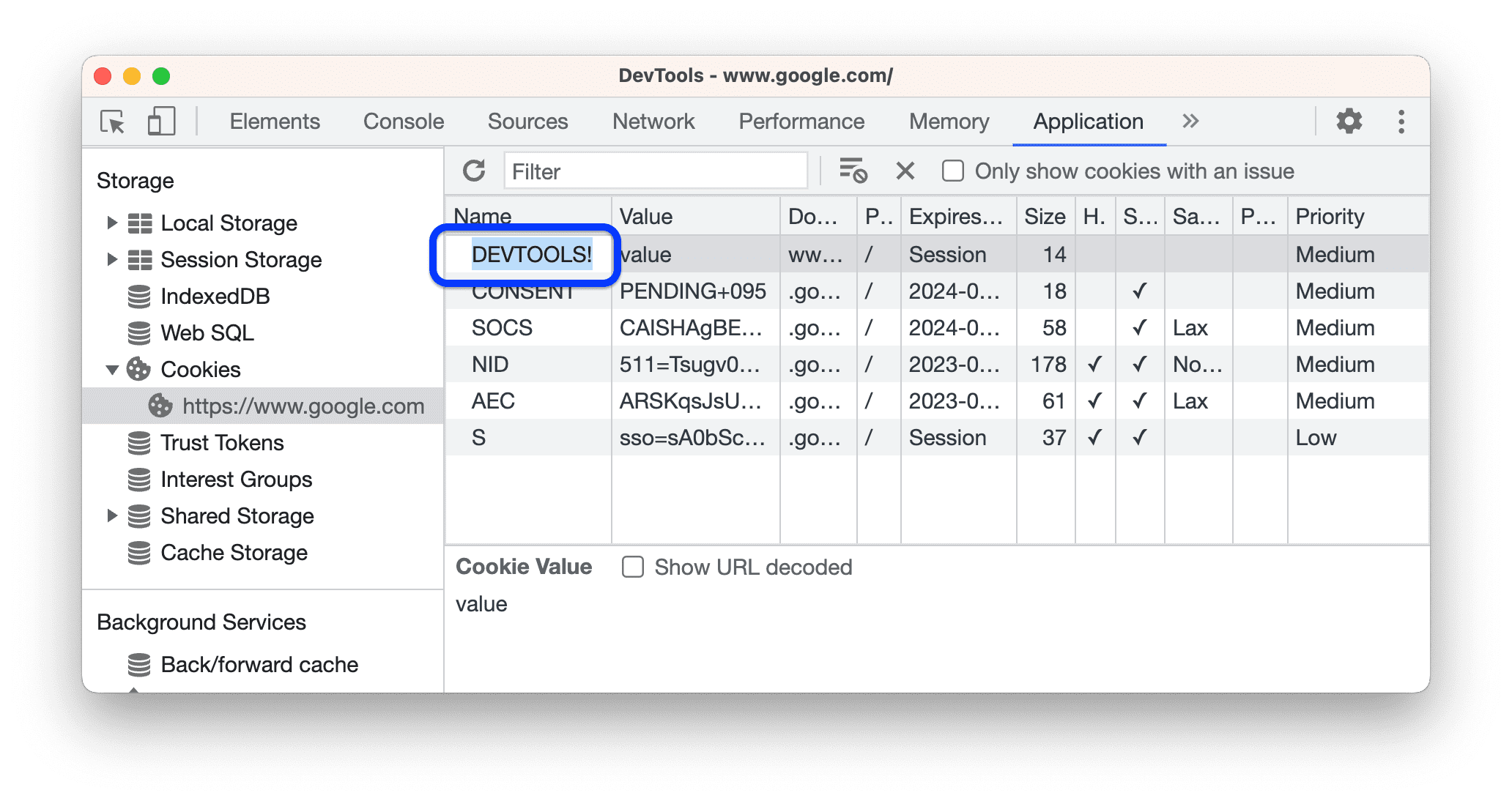
Aggiungi un cookie
Per aggiungere un cookie arbitrario:
- Fai doppio clic su una riga vuota nella tabella.
- Inserisci un Nome e un Valore e premi Invio.
DevTools compila automaticamente altri campi obbligatori. Puoi modificarli come descritto di seguito.
Modificare un cookie
Tutti i campi sono modificabili, ad eccezione di Dimensioni, che si aggiorna automaticamente.
Fai doppio clic su un campo per modificarlo.

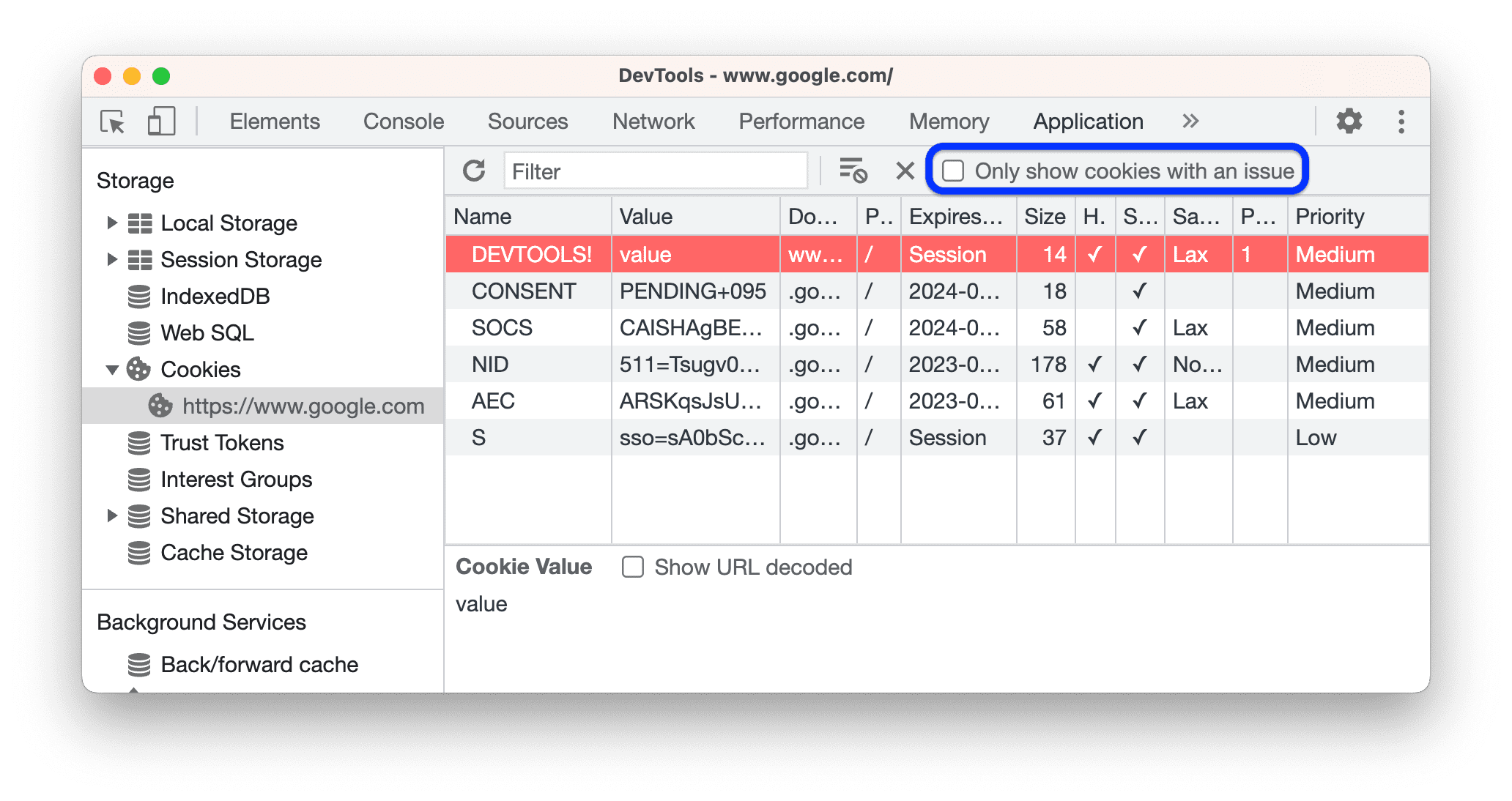
DevTools evidenzia in rosso i cookie con valori di campo non validi.

Per filtrare i cookie validi, seleziona Mostra solo i cookie con un problema nella barra delle azioni in alto.
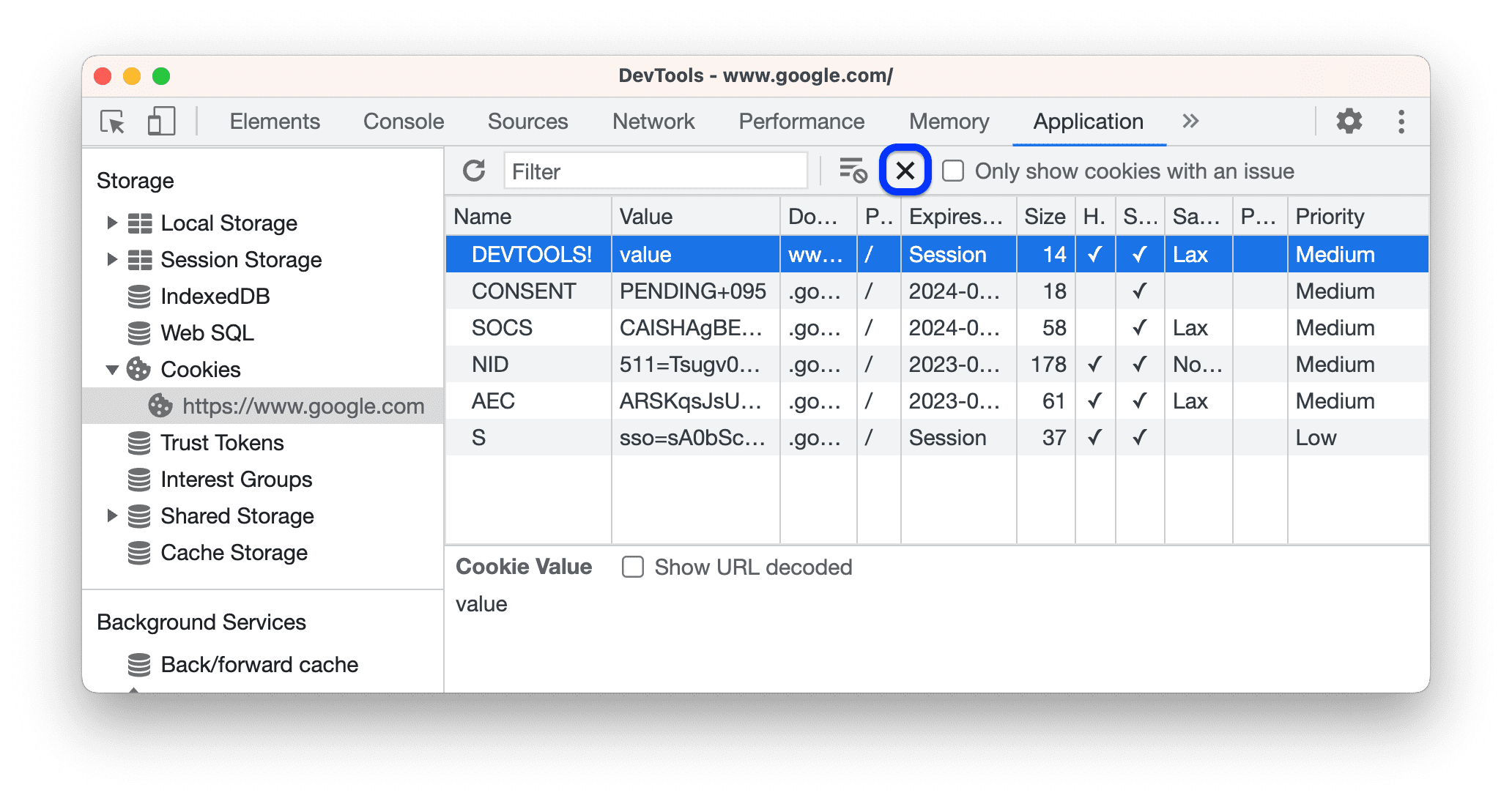
Eliminazione dei cookie
Per eliminare un cookie, selezionalo e fai clic su Elimina selezionati nella barra delle azioni in alto.

Fai clic su Cancella tutto per eliminare tutti i cookie.

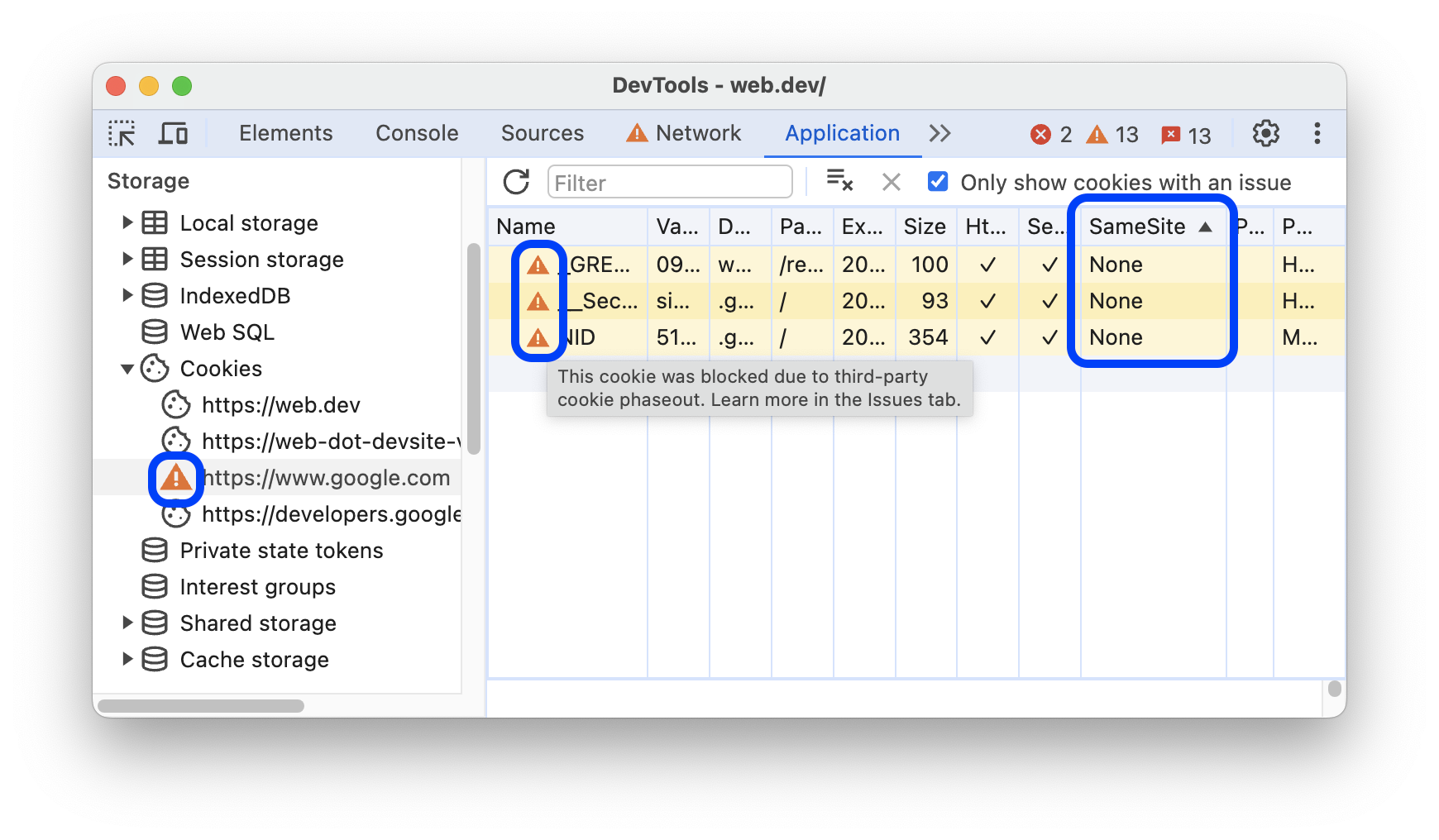
Identificare e ispezionare i cookie di terze parti
I cookie di terze parti sono quelli impostati da un sito diversi dall'attuale pagina di primo livello. I cookie di terze parti hanno l'attributo SameSite=None.
DevTools elenca questi cookie in Applicazione > Spazio di archiviazione > Cookie e accanto viene visualizzata un'icona di avviso di avviso. Passa il mouse sopra l'icona per visualizzare una descrizione comando e fai clic per accedere al riquadro Problemi per ulteriori informazioni.

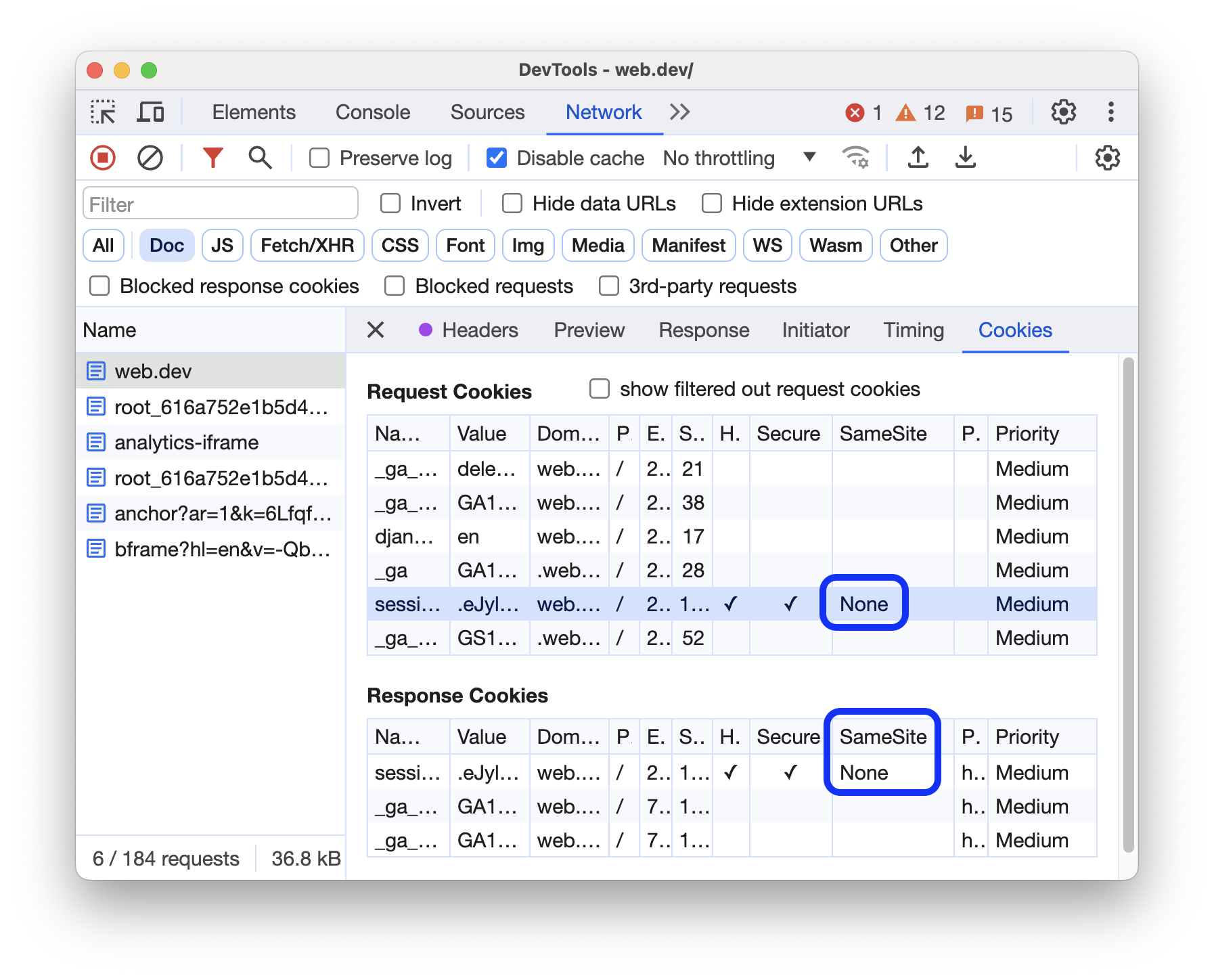
Puoi trovare i cookie di terze parti anche in Rete > richiesta di clic > Cookie:

Il riquadro Rete evidenzia i cookie con problemi e mostra un'icona di avviso di avviso accanto ai cookie interessati dalla disattivazione graduale dei cookie di terze parti.



