קובצי cookie של HTTP משמשים בעיקר לניהול סשנים של משתמשים, לאחסון העדפות להתאמה אישית של המשתמשים ולמעקב אחרי התנהגות המשתמשים. הן גם הסיבה לכל טופסי ההסכמה שאתם רואים באינטרנט, "בדף הזה משתמשים בקובצי cookie". במדריך הזה נסביר איך להציג, להוסיף, לערוך ולמחוק קובצי cookie של דף באמצעות כלי הפיתוח ל-Chrome.
פתיחה של החלונית 'קובצי Cookie'
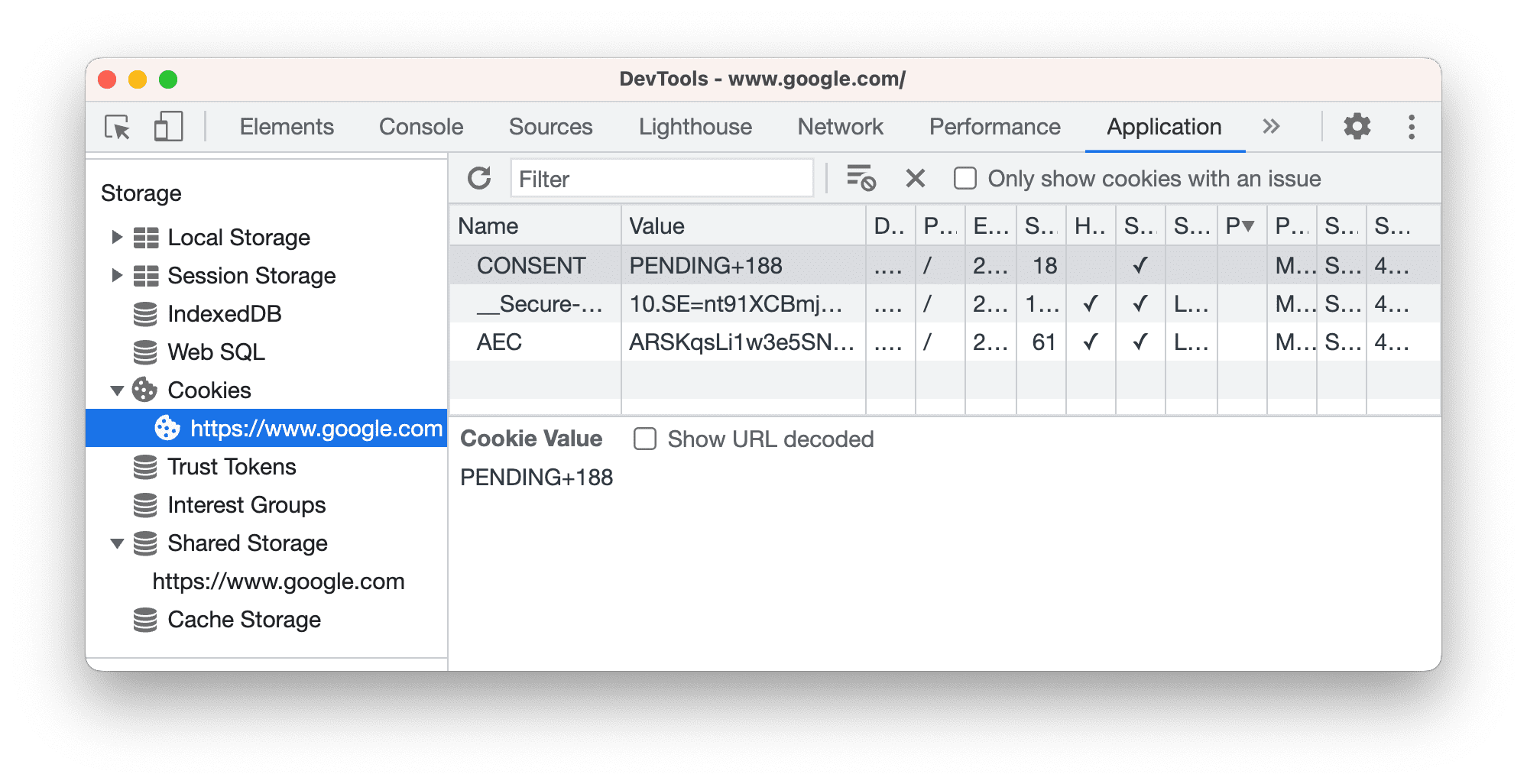
- פותחים את כלי הפיתוח ל-Chrome.
- פותחים את Application (אפליקציה) > Storage (אחסון) > Cookies (קובצי cookie) ובוחרים מקור.

שדות
הטבלה Cookies מכילה את השדות הבאים:
- שם. שם קובץ ה-cookie.
- ערך. הערך של קובץ ה-cookie.
- דומיין. המארחים שמורשים לקבל את קובץ ה-cookie.
- Path. כתובת ה-URL שחייבת להופיע בכתובת ה-URL המבוקשת כדי לשלוח את הכותרת
Cookie. - Expires / Max-Age. תאריך התפוגה או הגיל המקסימלי של קובץ ה-cookie.
בקובצי cookie של סשן, הערך הזה הוא תמיד
Session. - Size (גודל). גודל קובץ ה-cookie, בבייט.
- HttpOnly. אם הערך הוא true, השדה הזה מציין שצריך להשתמש בקובץ ה-cookie רק דרך HTTP, ושינוי של JavaScript אסור.
- מאובטח. אם הערך הוא true, השדה הזה מציין שאפשר לשלוח את קובץ ה-cookie לשרת רק דרך חיבור מאובטח מסוג HTTPS.
- SameSite. מכיל
StrictאוLaxאם קובץ ה-cookie משתמש במאפייןSameSiteהניסיוני. - מפתח מחיצה. עבור קובצי cookie עם מצב חלוקה עצמאי, מפתח החלוקה הוא האתר של כתובת ה-URL ברמה העליונה שבה הדפדפן ביקר בתחילת הבקשה לנקודת הקצה שהגדירה את קובץ ה-cookie.
- עדיפות. מכיל את הערכים
Low,Medium(ברירת המחדל) אוHighאם משתמשים במאפיין cookie Priority שהוצא משימוש.
כדי להציג ערך של קובץ cookie, בוחרים אותו בטבלה. כדי לראות את הערך ללא קידוד באחוזים, מסמנים את התיבה הצגת כתובת URL מפוענחת.
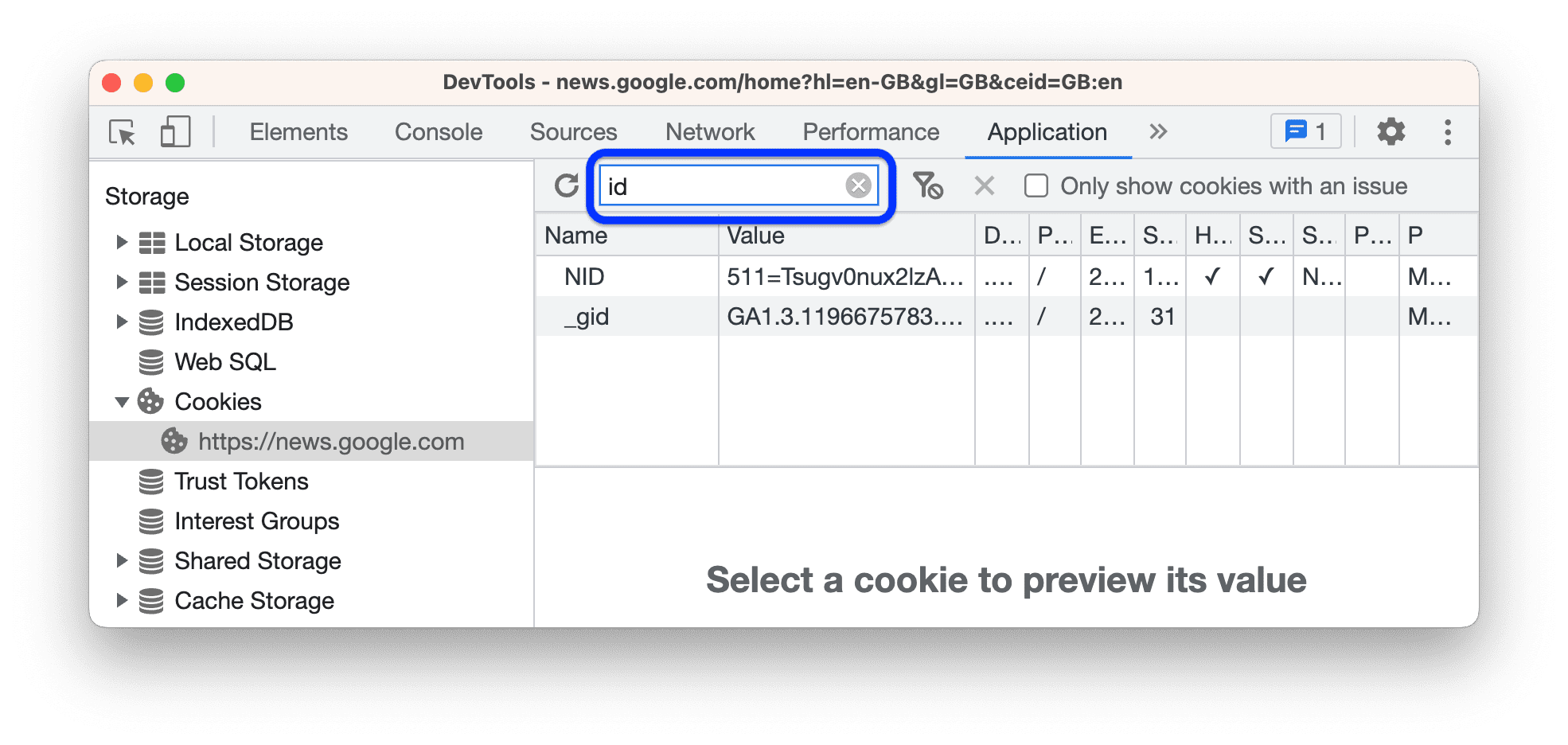
סינון קובצי cookie
משתמשים בתיבה Filter כדי לסנן את קובצי ה-cookie לפי Name (שם) או Value (ערך).

אין תמיכה בסינון לפי שדות אחרים. המסנן לא תלוי אותיות רישיות (case-sensitive).
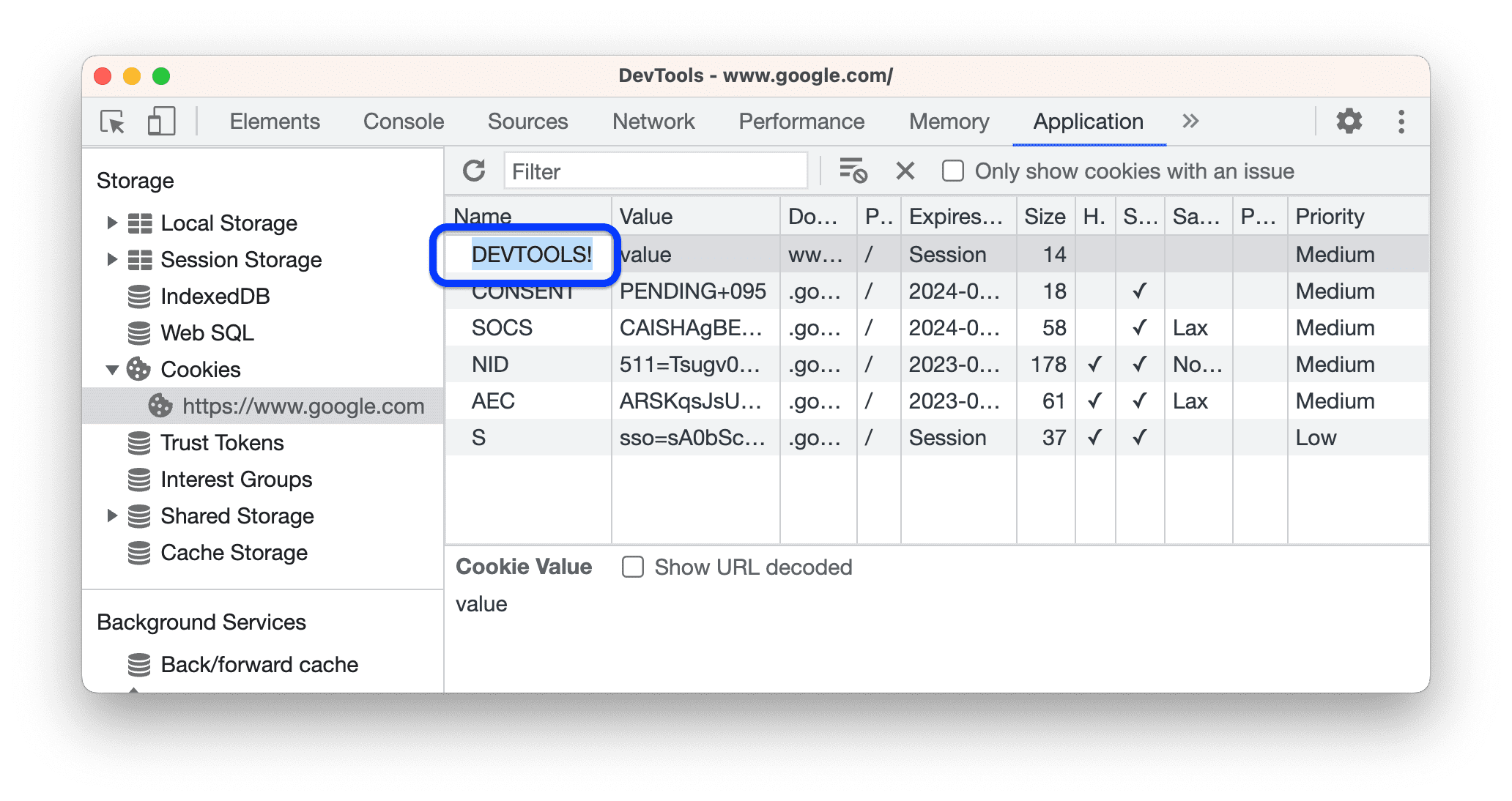
הוספת קובץ Cookie
כדי להוסיף קובץ cookie שרירותי:
- לוחצים לחיצה כפולה על שורה ריקה בטבלה.
- מזינים שם וערך ומקישים על Enter.
כלי הפיתוח מאכלסים שדות חובה אחרים באופן אוטומטי. אפשר לערוך אותן כפי שמתואר בהמשך.
עריכת קובץ cookie
אפשר לערוך את כל השדות, מלבד השדה גודל שמתעדכן באופן אוטומטי.
לוחצים לחיצה כפולה על שדה כדי לערוך אותו.

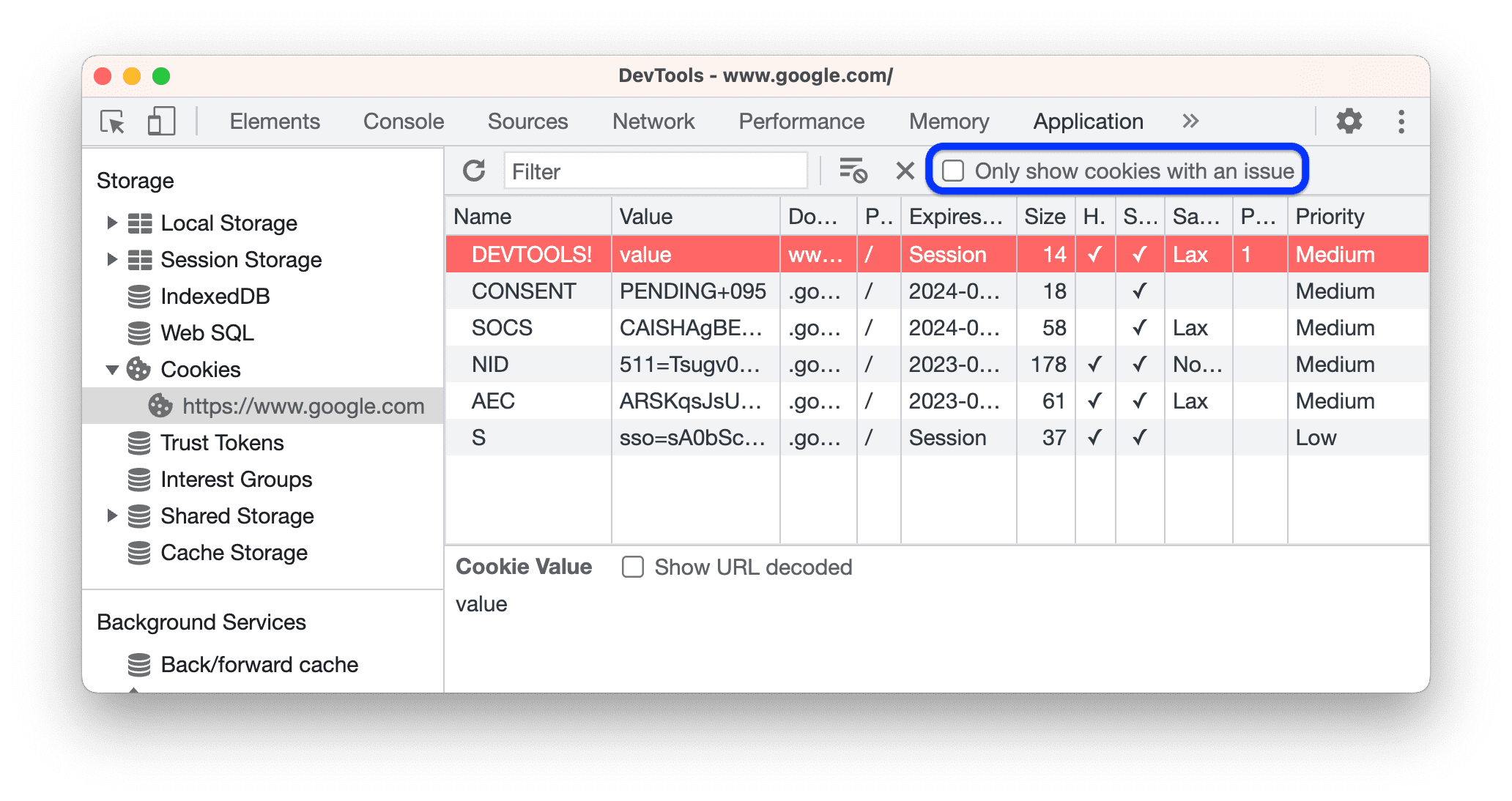
קובצי cookie עם ערכי שדה לא חוקיים מודגשים באדום בכלי הפיתוח.

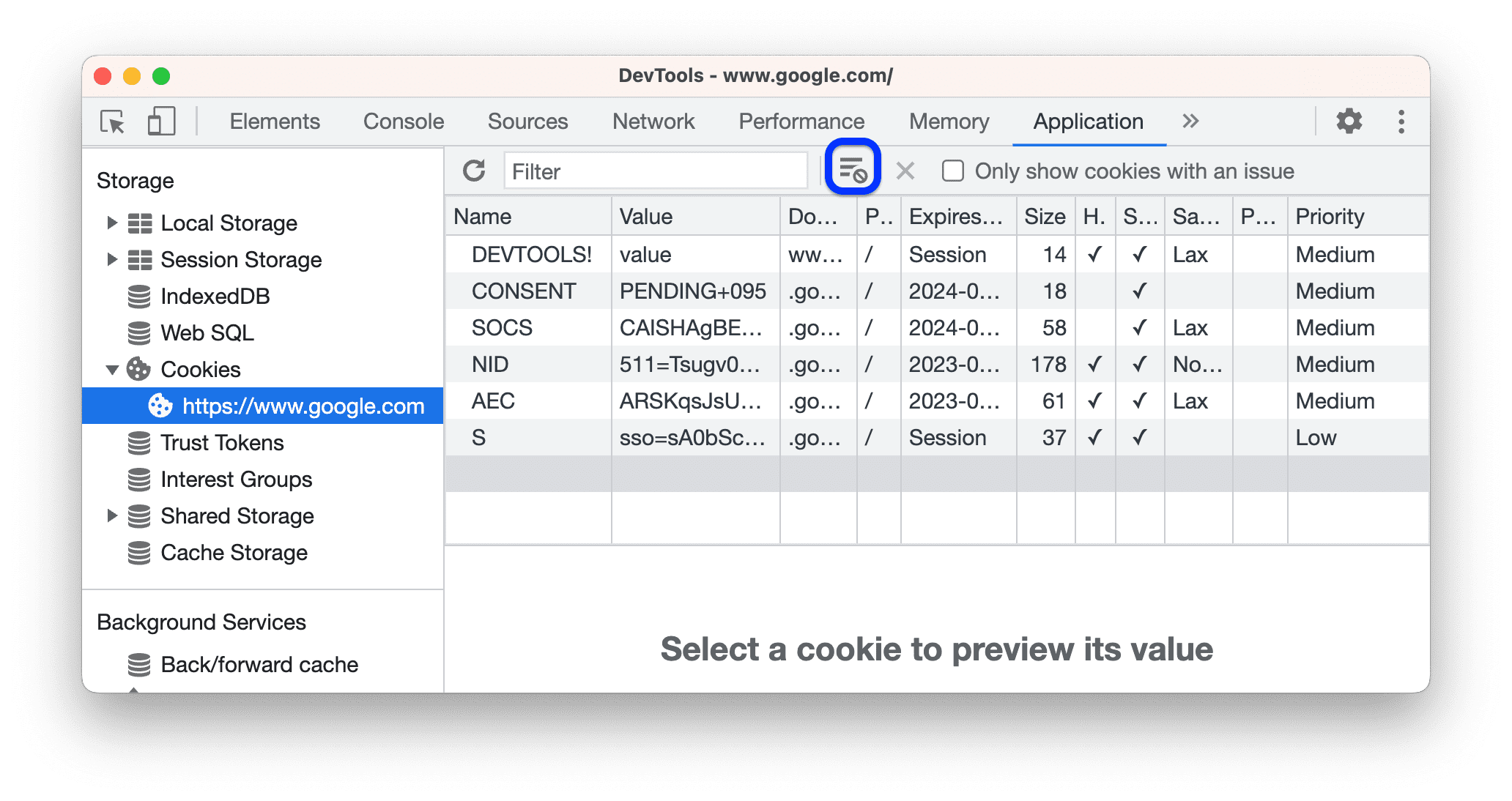
כדי לסנן קובצי cookie תקינים, מסמנים את האפשרות הצגת קובצי cookie עם בעיה בלבד בסרגל הפעולות העליון.
קובצי ה-cookie יימחקו.
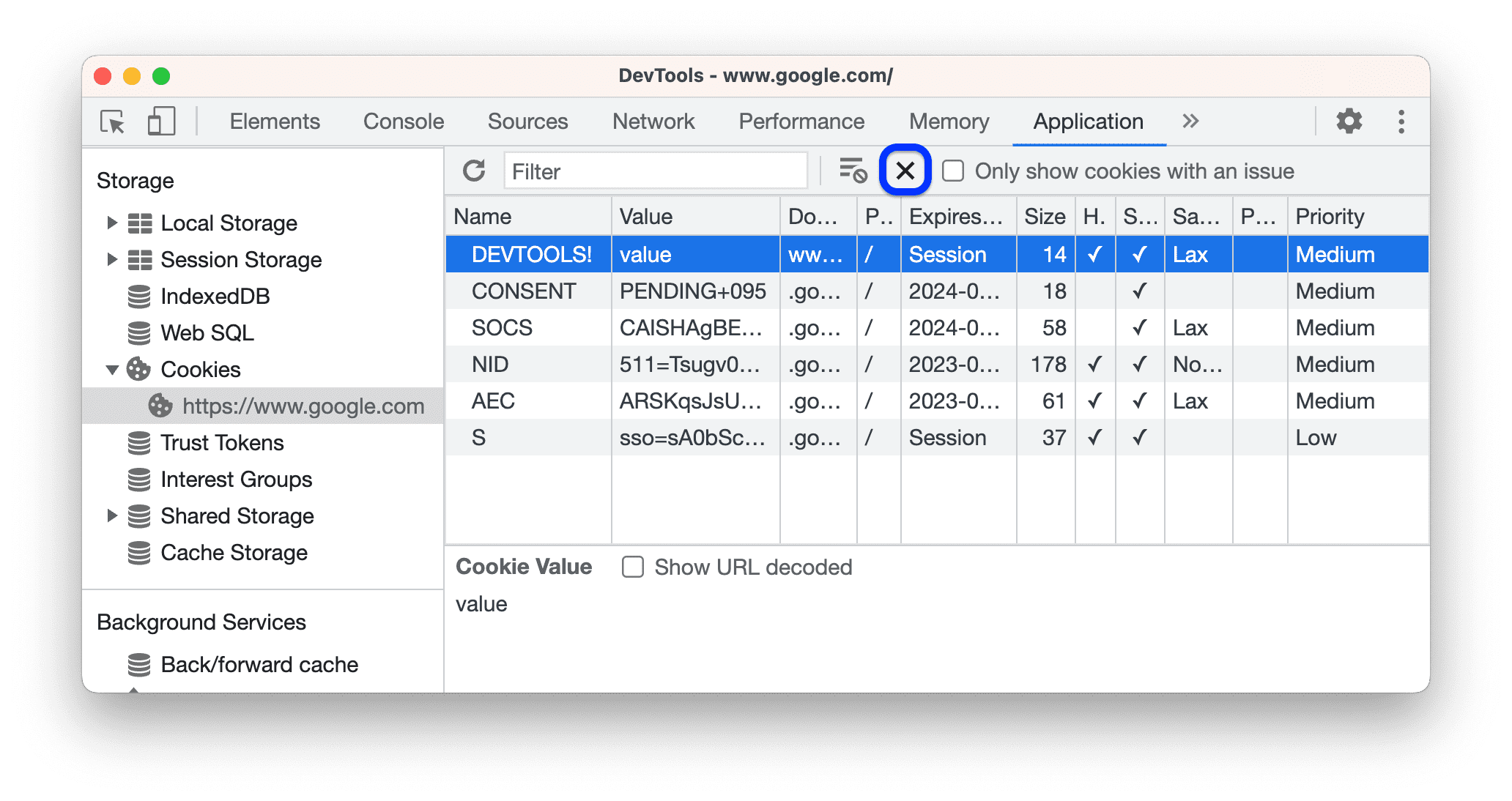
כדי למחוק קובץ cookie, בוחרים אותו ולוחצים על Delete selected (מחיקה של הפריטים שנבחרו) בסרגל הפעולות העליון.

לוחצים על ניקוי הכול כדי למחוק את כל קובצי ה-cookie.

זיהוי ובדיקה של קובצי cookie של צד שלישי
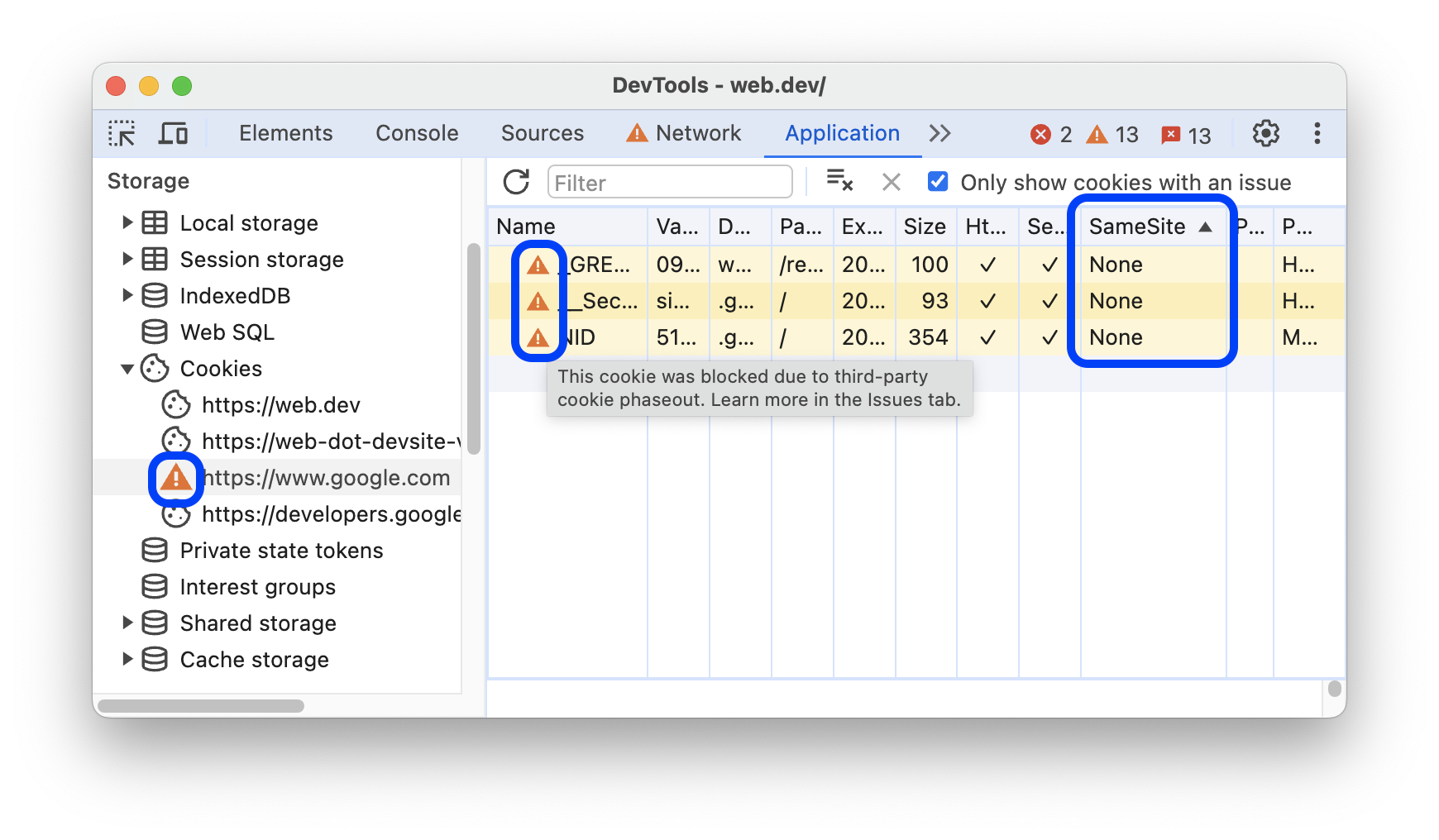
קובצי Cookie של צד שלישי הם קובצי Cookie שמוגדרים על ידי אתר שונה מהדף הנוכחי ברמה העליונה. לקובצי cookie של צד שלישי יש את המאפיין SameSite=None.
קובצי cookie כאלה מופיעים ב-DevTools בקטע Application (אפליקציה) > Storage (אחסון) > Cookies (קובצי cookie), לצד סמל . כדי לראות הסבר קצר, מעבירים את העכבר מעל הסמל. לאחר מכן, לוחצים עליו כדי לעבור לחלונית בעיות לקבלת מידע נוסף.

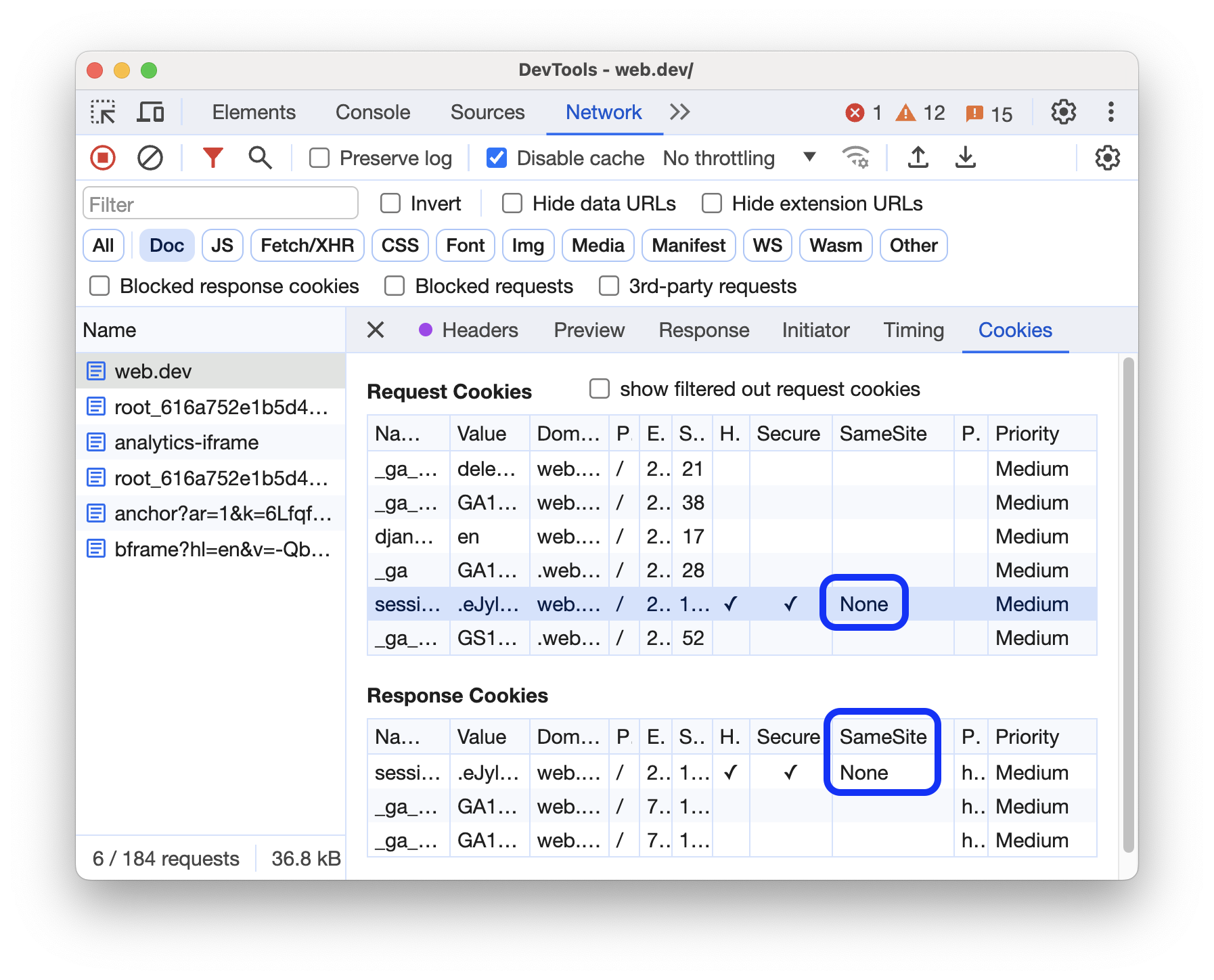
אפשר גם למצוא קובצי cookie של צד שלישי בקטע רשת > לוחצים על בקשה > קובצי cookie.

בחלונית רשת מודגשים קובצי cookie עם בעיות, ומוצג סמל לצד קובצי cookie שמושפעים מהפסקת השימוש בקובצי cookie של צד שלישי.



