Utilisez l'onglet Sensors (Capteurs) pour émuler l'entrée de capteur de n'importe quel appareil:
- Ignorer la géolocalisation.
- Simuler l'orientation
- Forcer l'appui :
- Émuler l'état du détecteur inactif
Ouvrir l'onglet "Capteurs"
Selon votre système d'exploitation, appuyez sur la touche suivante pour ouvrir le menu de commandes:
- Sous macOS, Cmd+Maj+P
- Sous Windows, Linux ou ChromeOS, appuyez sur Ctrl+Maj+P

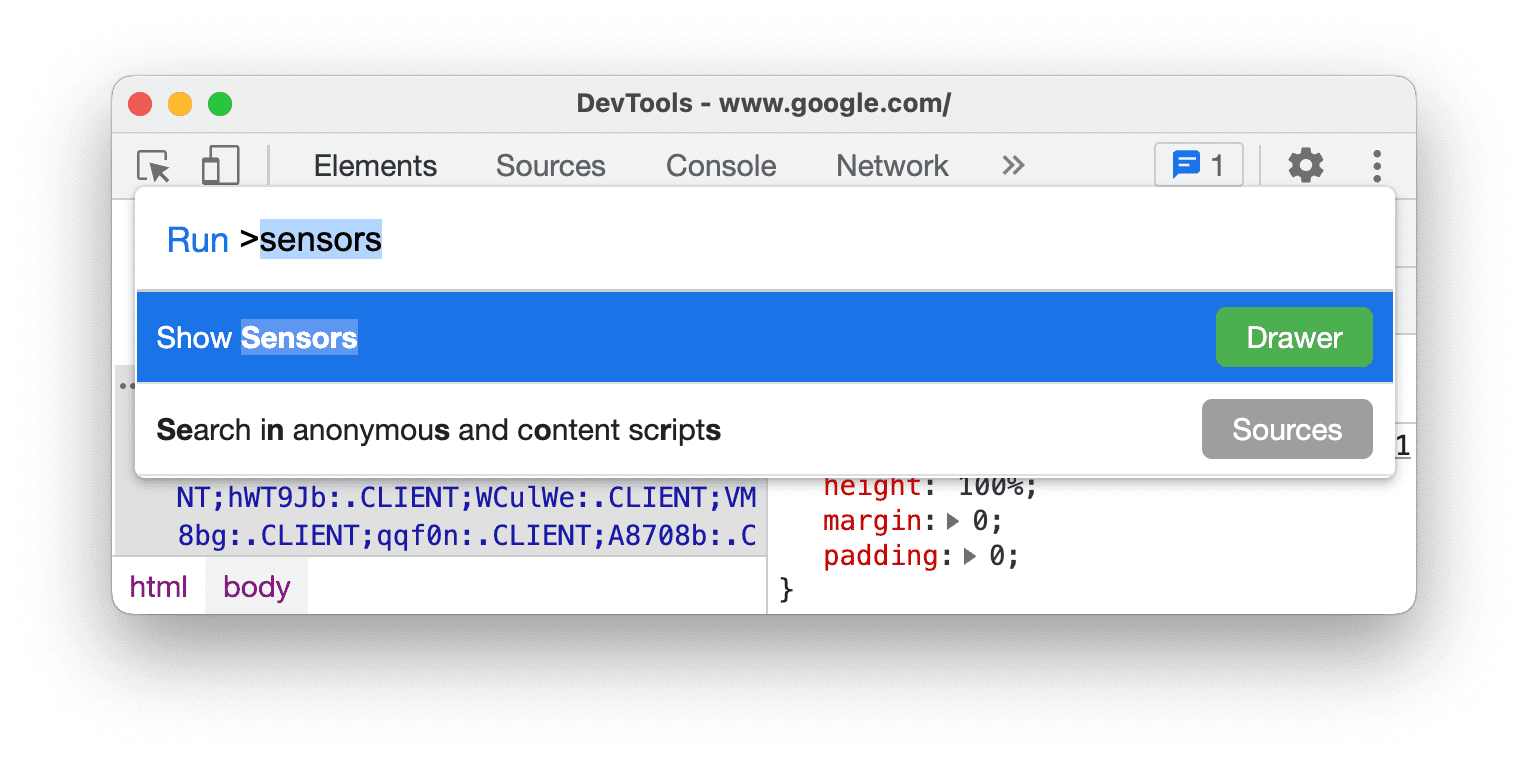
Saisissez
sensors, sélectionnez Afficher les capteurs, puis appuyez sur Entrée. L'onglet Sensors (Capteurs) s'ouvre en bas de la fenêtre "DevTools" (Outils de développement).
Ignorer la géolocalisation
De nombreux sites Web exploitent la position des internautes pour proposer une expérience plus pertinente à leurs visiteurs. Par exemple, un site Web de météo peut afficher les prévisions locales pour la zone d'un utilisateur, une fois que celui-ci a autorisé le site Web à accéder à sa position.
Si vous créez une interface utilisateur qui change en fonction de la localisation de l'utilisateur, vous souhaiterez probablement vous assurer que le site se comporte correctement à différents endroits du monde.
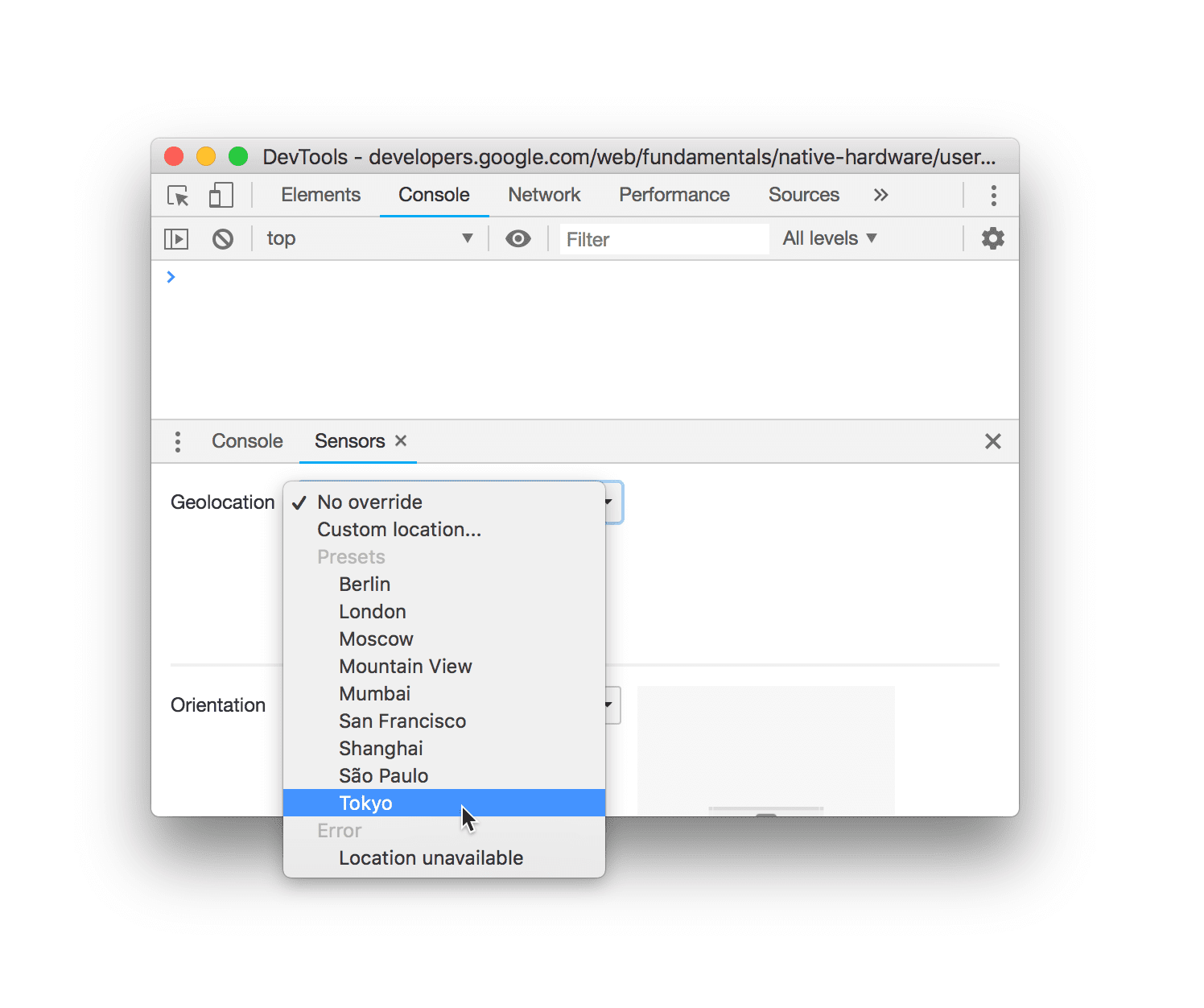
Pour ignorer la géolocalisation, ouvrez l'onglet Capteurs, puis sélectionnez l'une des options suivantes dans la liste Géolocalisation:
- Une des villes prédéfinies, comme Tokyo.
- Emplacement personnalisé pour saisir des coordonnées de longitude et de latitude personnalisées
- Sélectionnez Position indisponible pour voir comment votre site se comporte lorsque la position de l'utilisateur n'est pas disponible.

Simuler l'orientation de l'appareil
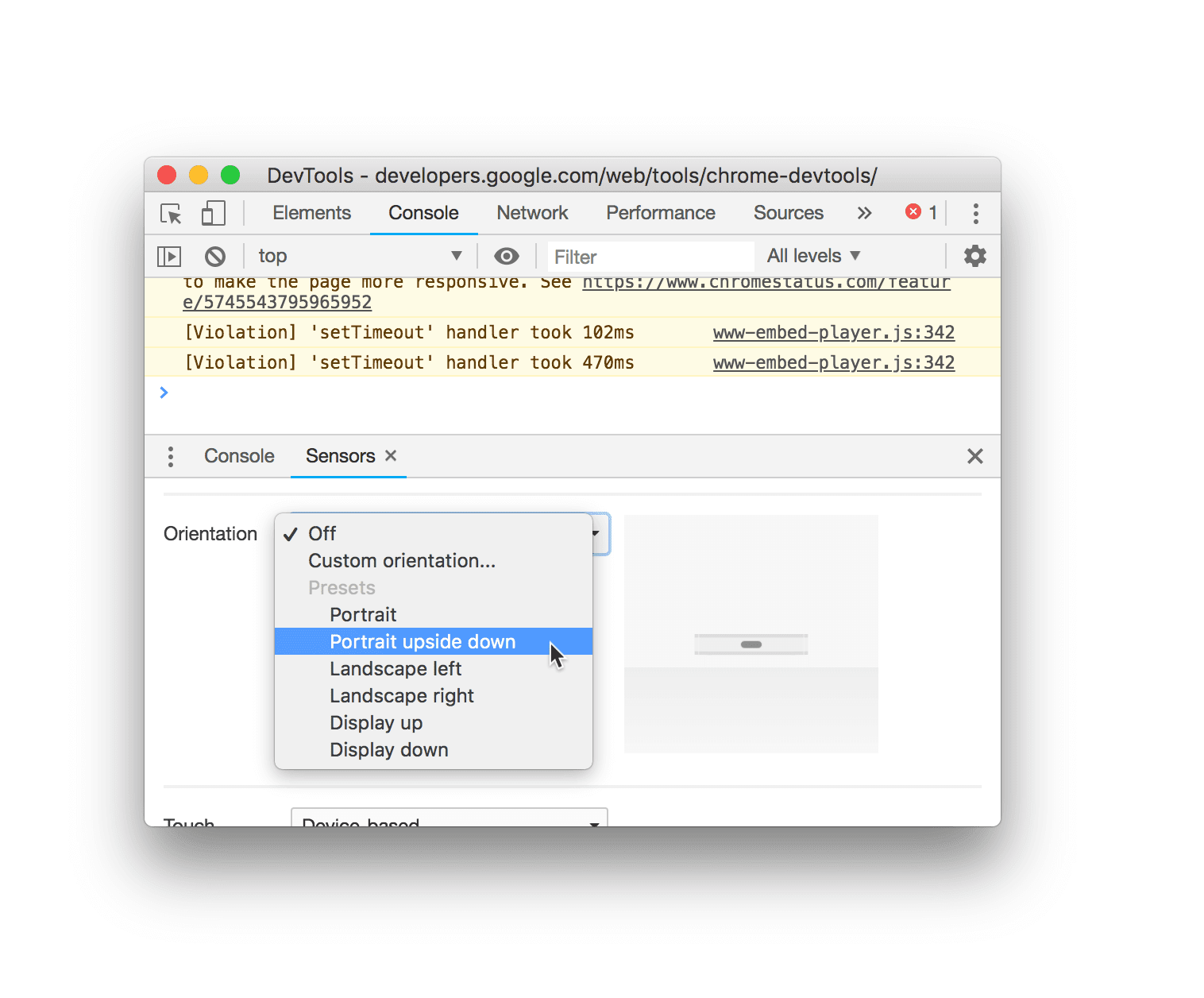
Pour simuler différentes orientations de l'appareil, ouvrez l'onglet Capteurs, puis sélectionnez l'une des options suivantes dans la liste Orientation:
- Une des orientations prédéfinies, comme Portrait à l'envers.
- Orientation personnalisée pour fournir votre propre orientation exacte.

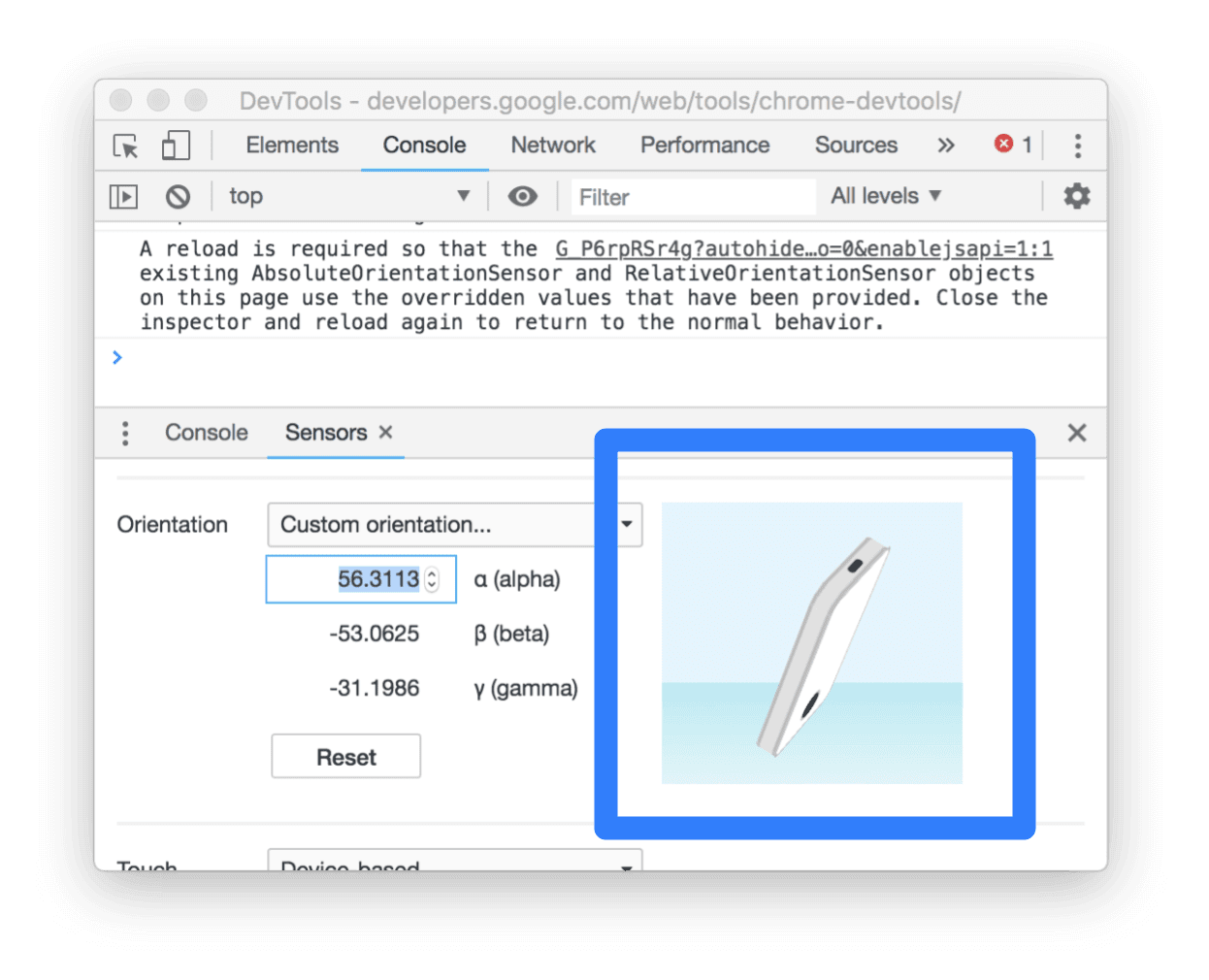
Une fois que vous avez sélectionné Orientation personnalisée, les champs alpha, beta et gamma sont activés. Consultez les sections Alpha, Bêta et Gamma pour comprendre le fonctionnement de ces axes.
Vous pouvez également définir une orientation personnalisée en faisant glisser le modèle d'orientation. Maintenez la touche Maj enfoncée avant de faire glisser le curseur pour effectuer une rotation le long de l'axe alpha.

Forcer l'appui
Pour tester les événements tactiles sur votre site Web, vous pouvez forcer l'appui plutôt que le clic, même si vous effectuez le test sur un appareil sans écran tactile.
Pour déclencher des événements tactiles avec votre curseur:
- Ouvrez l'onglet Sensors (Capteurs).
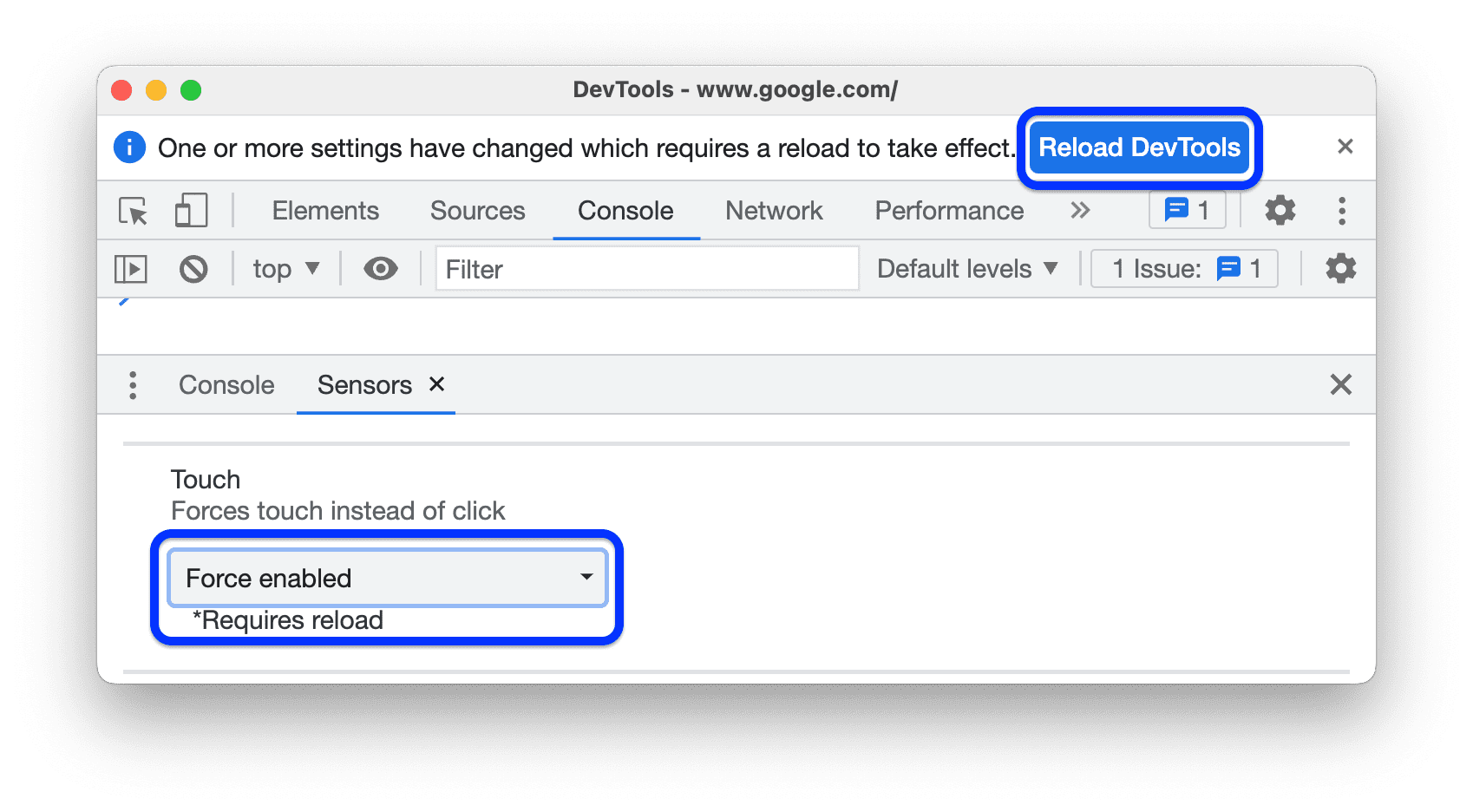
- Dans la liste déroulante Appuyer, sélectionnez Forcer l'appui.

- Cliquez sur Actualiser les outils de développement dans l'invite en haut de l'écran.
Émuler l'état du détecteur inactif
L'API Idle Detection vous permet de détecter les utilisateurs inactifs et de réagir aux changements d'état d'inactivité. Avec les outils de développement, vous pouvez émuler les changements d'état d'inactivité de l'utilisateur et de l'écran au lieu d'attendre que l'état d'inactivité réel change.
Pour émuler les états inactifs:
Ouvrez l'onglet Sensors (Capteurs). Pour suivre ce tutoriel, vous pouvez l'essayer sur cette page de démonstration.
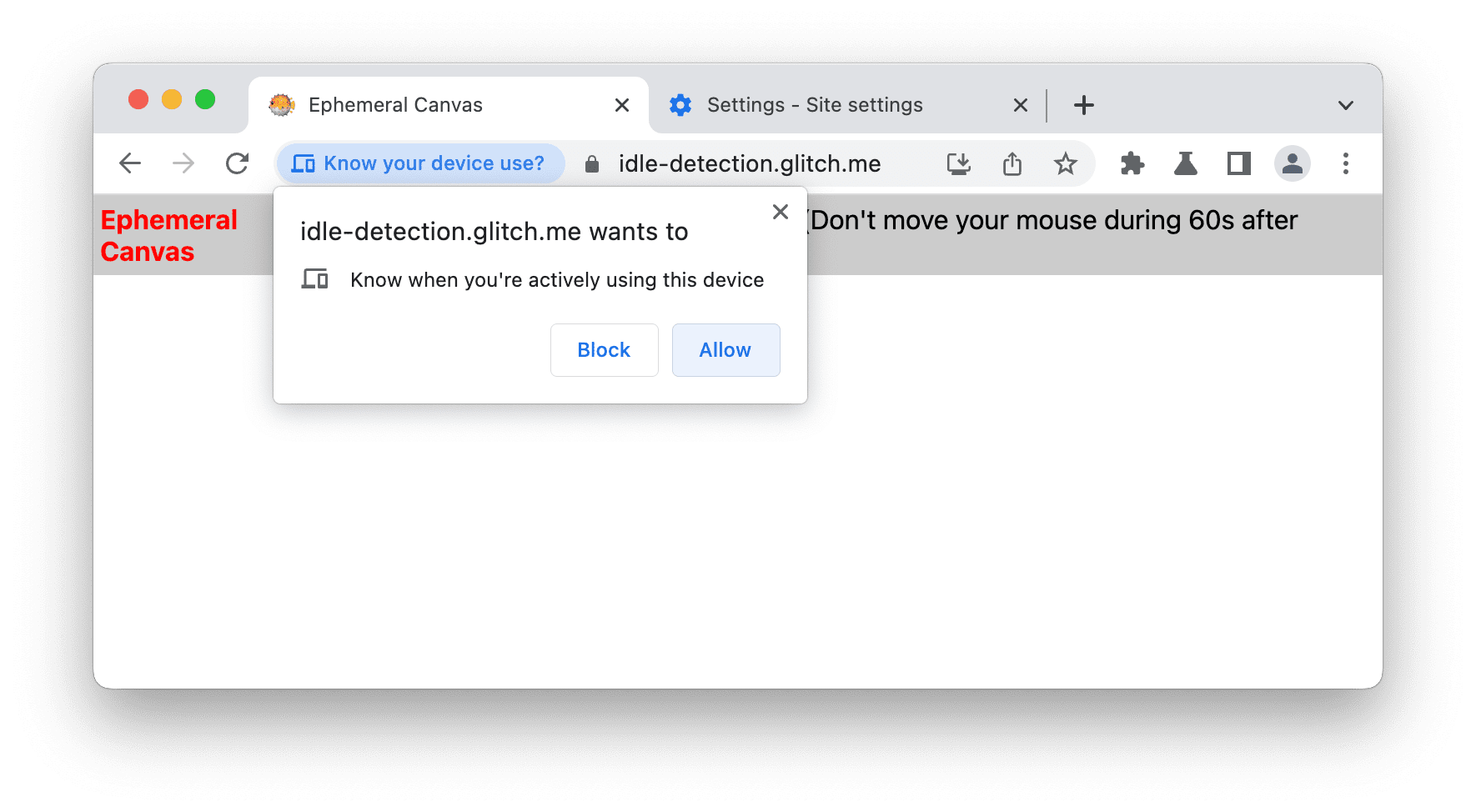
Cochez la case Éphémère et, dans l'invite, accordez à la page de démonstration l'autorisation de détection d'inactivité. Ensuite, actualisez la page.

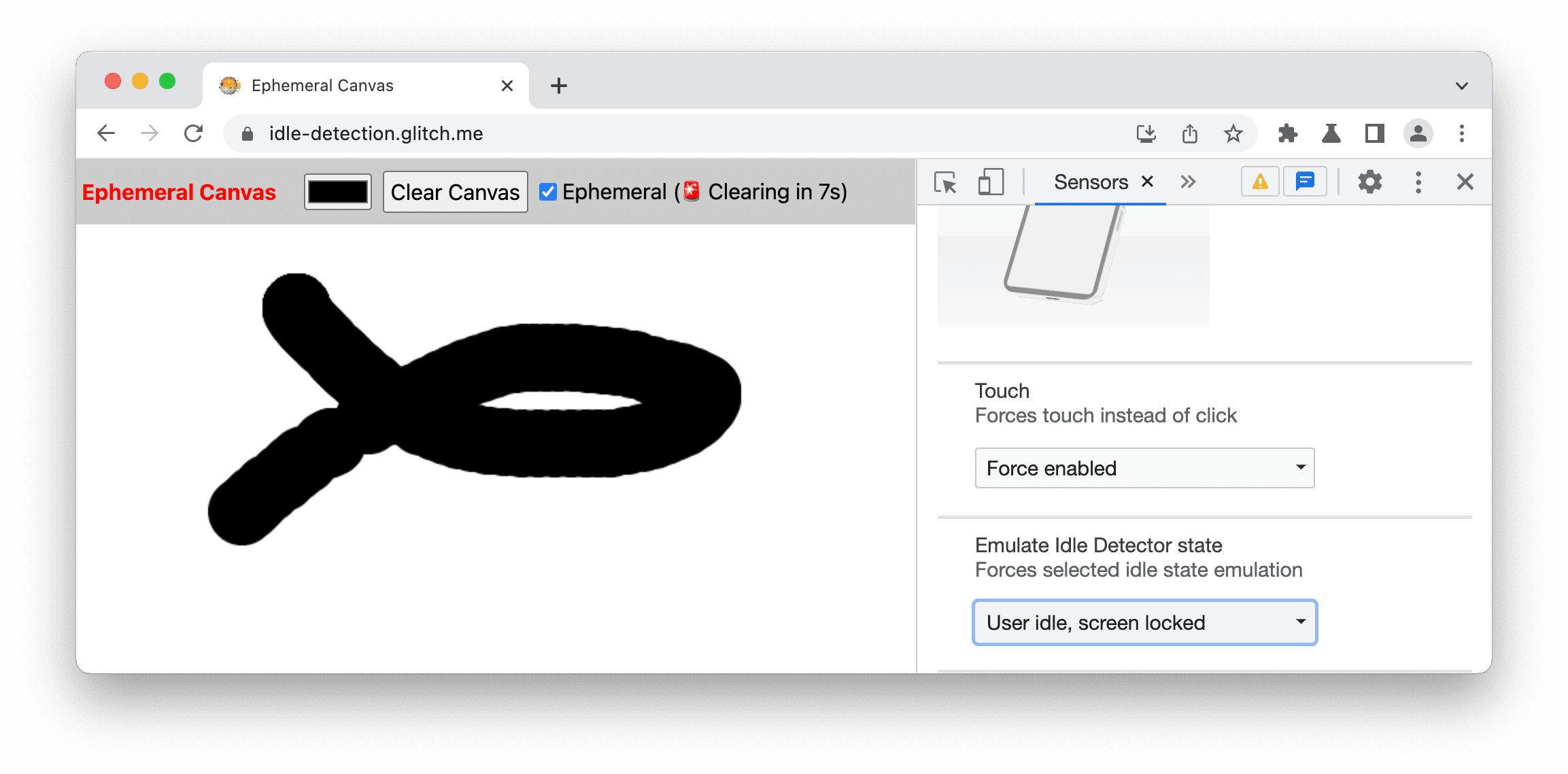
Dans la liste déroulante Émuler l'état du détecteur d'inactivité, sélectionnez l'une des options suivantes:
- Pas d'émulation de l'inactivité
- Utilisateur actif, écran déverrouillé
- Utilisateur actif, écran verrouillé
- Utilisateur inactif, écran déverrouillé
- Utilisateur inactif, écran verrouillé

Dans cet exemple, les outils de développement émulent l'état User inactive, screen lock (Utilisateur inactif, écran verrouillé) et, dans ce cas, la page de démonstration lance le compte à rebours de 10 secondes pour vider le canevas.



