Auf dem Tab Sensoren können Sie die Sensoreingabe eines beliebigen Geräts emulieren:
- Standortbestimmung überschreiben
- Ausrichtung simulieren
- Touchscreen erzwingen:
- Inaktiven Detektorstatus emulieren
Tab „Sensoren“ öffnen
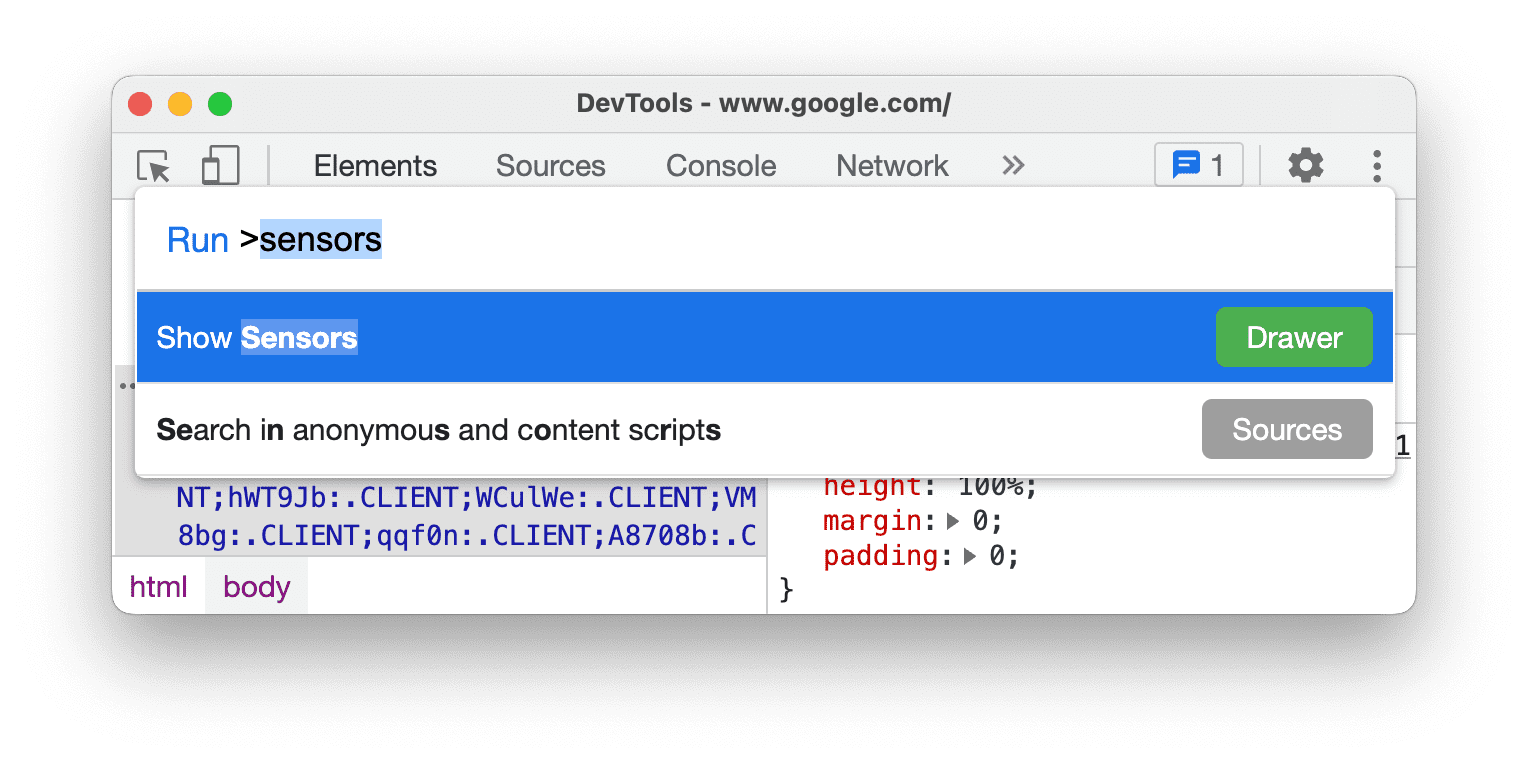
Drücken Sie je nach Betriebssystem eine der folgenden Tastenkombinationen, um das Befehlsmenü zu öffnen:
- Unter macOS drücken Sie Befehlstaste + Umschalt + P
- Unter Windows, Linux oder ChromeOS: Strg + Umschalttaste + P

Geben Sie
sensorsein, wählen Sie Sensoren anzeigen aus und drücken Sie die Eingabetaste. Der Tab Sensoren wird unten im Fenster „Entwicklertools“ geöffnet.
Standortbestimmung überschreiben
Viele Websites nutzen den Nutzerstandort, um ihren Nutzern relevantere Informationen zu bieten. Beispielsweise kann eine Wetterwebsite die lokale Vorhersage für die Region eines Nutzers anzeigen, nachdem der Nutzer der Website den Zugriff auf seinen Standort gewährt hat.
Wenn Sie eine Benutzeroberfläche erstellen, die sich abhängig davon ändert, wo sich die Nutzenden befinden, möchten Sie wahrscheinlich sicherstellen, dass sich die Website an verschiedenen Orten auf der ganzen Welt korrekt verhält.
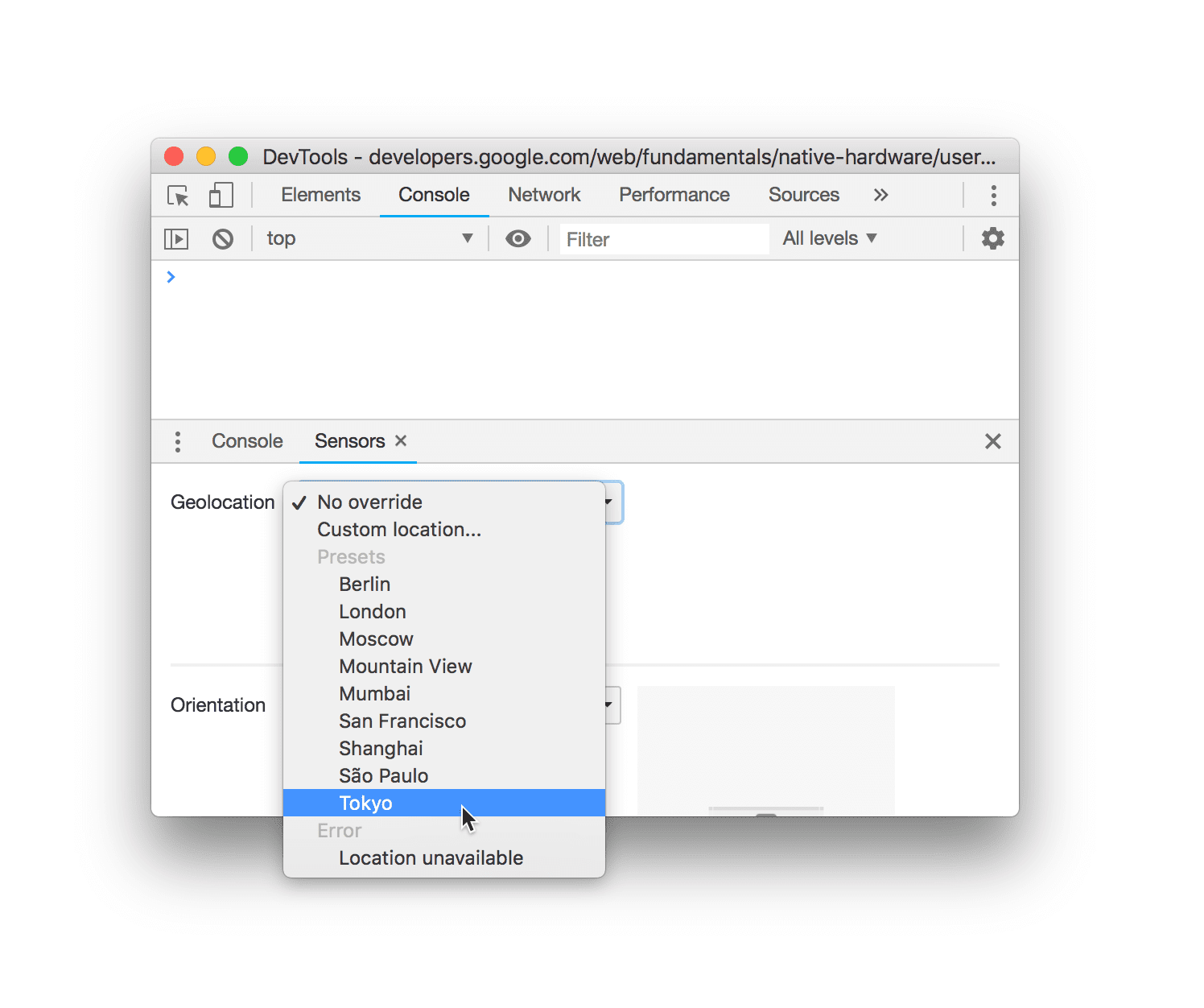
Wenn Sie Ihre Standortbestimmung überschreiben möchten, öffnen Sie den Tab Sensoren und wählen Sie in der Liste Standortbestimmung eine der folgenden Optionen aus:
- Eine der voreingestellten Städte, z. B. Tokio.
- Benutzerdefinierter Standort zur Eingabe benutzerdefinierter Längen- und Breitengrade
- Wählen Sie Standort nicht verfügbar aus, um zu sehen, wie sich Ihre Website verhält, wenn der Standort des Nutzers nicht verfügbar ist.

Geräteausrichtung simulieren
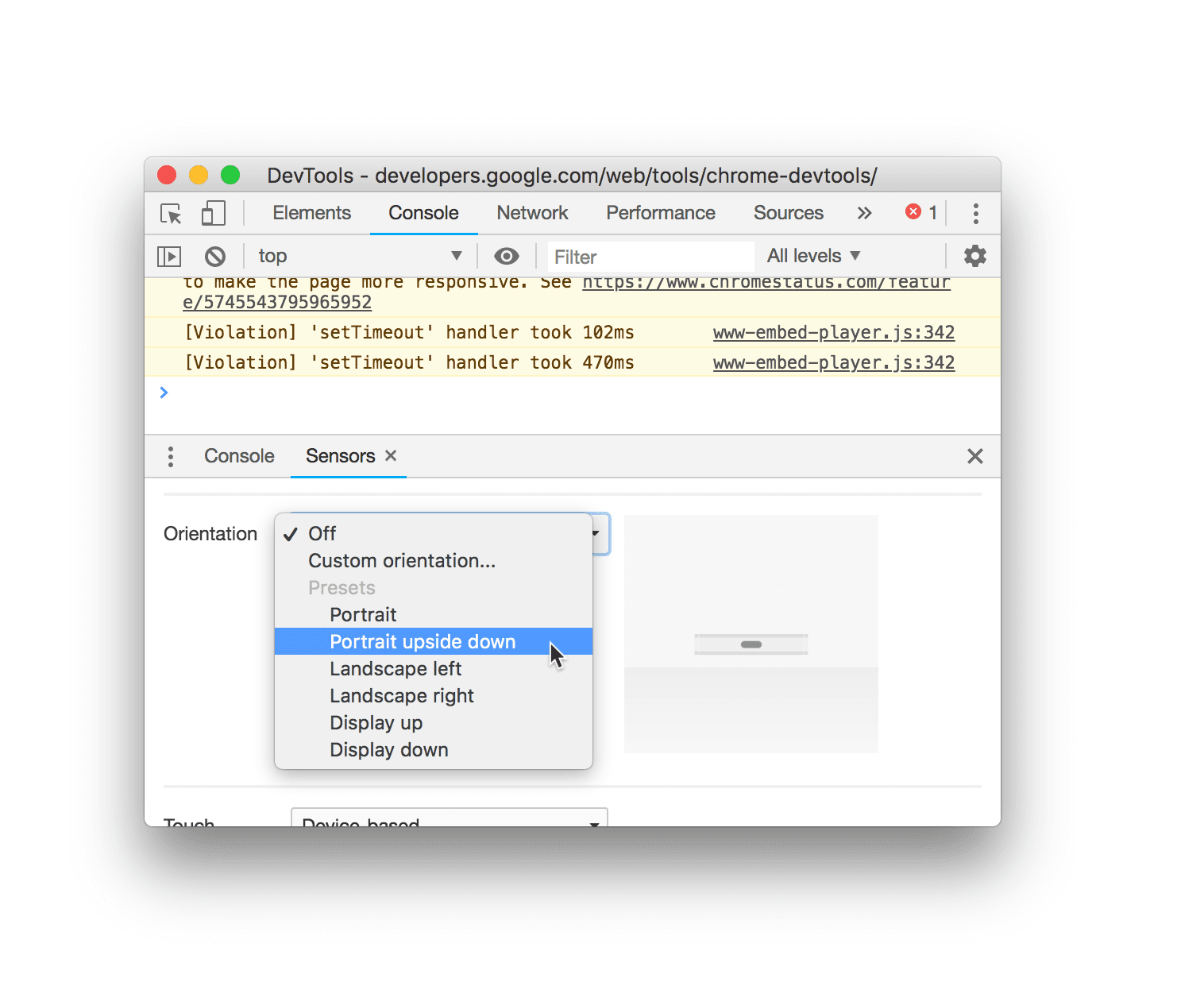
Wenn Sie verschiedene Geräteausrichtungen simulieren möchten, öffnen Sie den Tab Sensoren und wählen Sie in der Liste Ausrichtung eine der folgenden Optionen aus:
- Eine der voreingestellten Ausrichtungen, z. B. Hochformat verkehrt herum.
- Benutzerdefinierte Ausrichtung zur Bereitstellung einer exakten Ausrichtung.

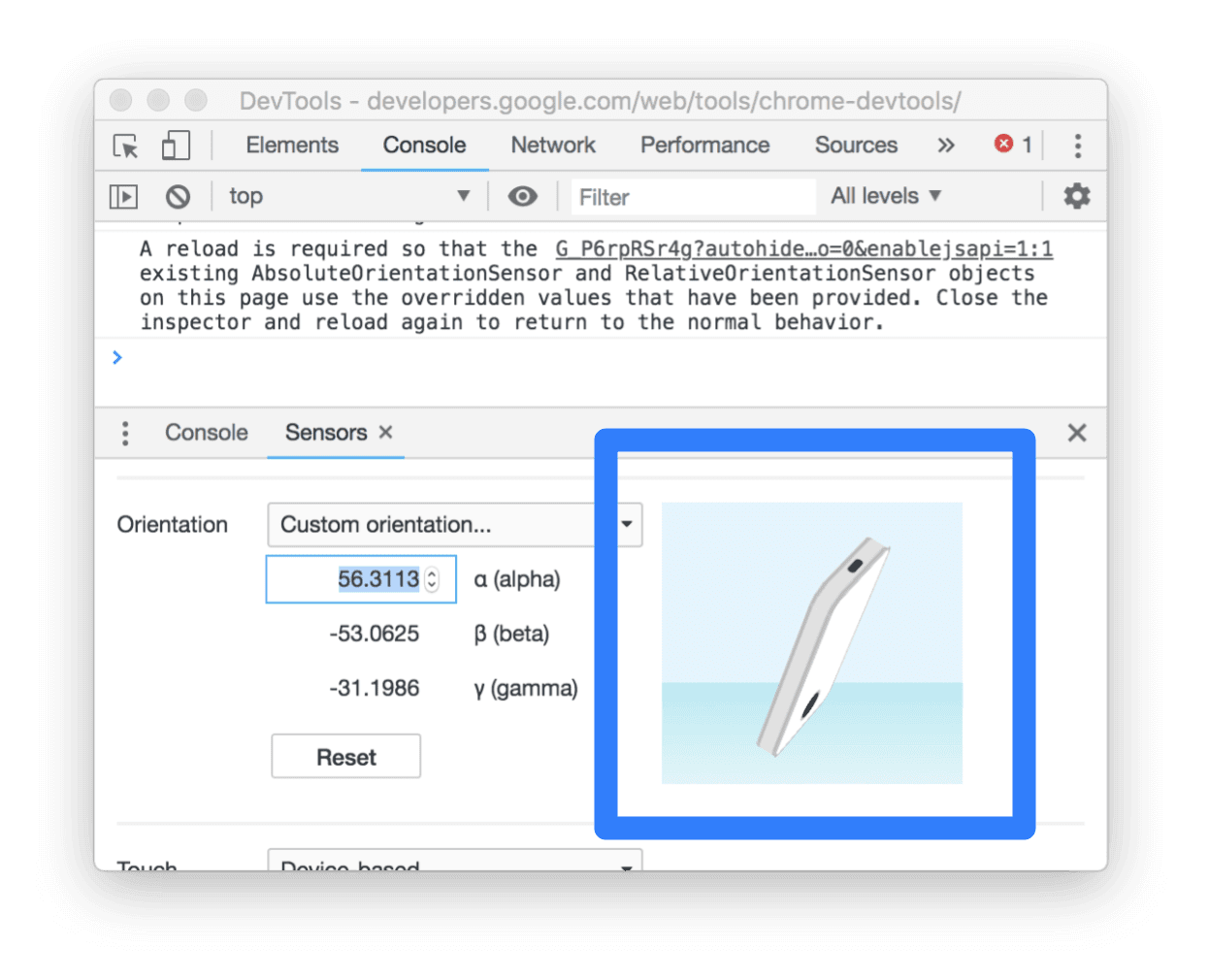
Nachdem Sie Benutzerdefinierte Ausrichtung ausgewählt haben, sind die Felder alpha, beta und gamma aktiviert. Informationen zur Funktionsweise dieser Achsen finden Sie unter Alpha, Beta und Gamma.
Sie können auch eine benutzerdefinierte Ausrichtung festlegen, indem Sie das Ausrichtungsmodell ziehen. Halten Sie vor dem Ziehen die Umschalttaste gedrückt, um es entlang der Alphaachse zu drehen.

Touchscreen erzwingen
Wenn Sie Touch-Ereignisse auf Ihrer Website testen möchten, können Sie eine Berührung statt eines Klicks erzwingen, auch wenn Sie dies auf einem Gerät ohne Touchscreen tun.
So lösen Sie Touch-Ereignisse mit dem Mauszeiger aus:
- Öffnen Sie den Tab Sensoren.
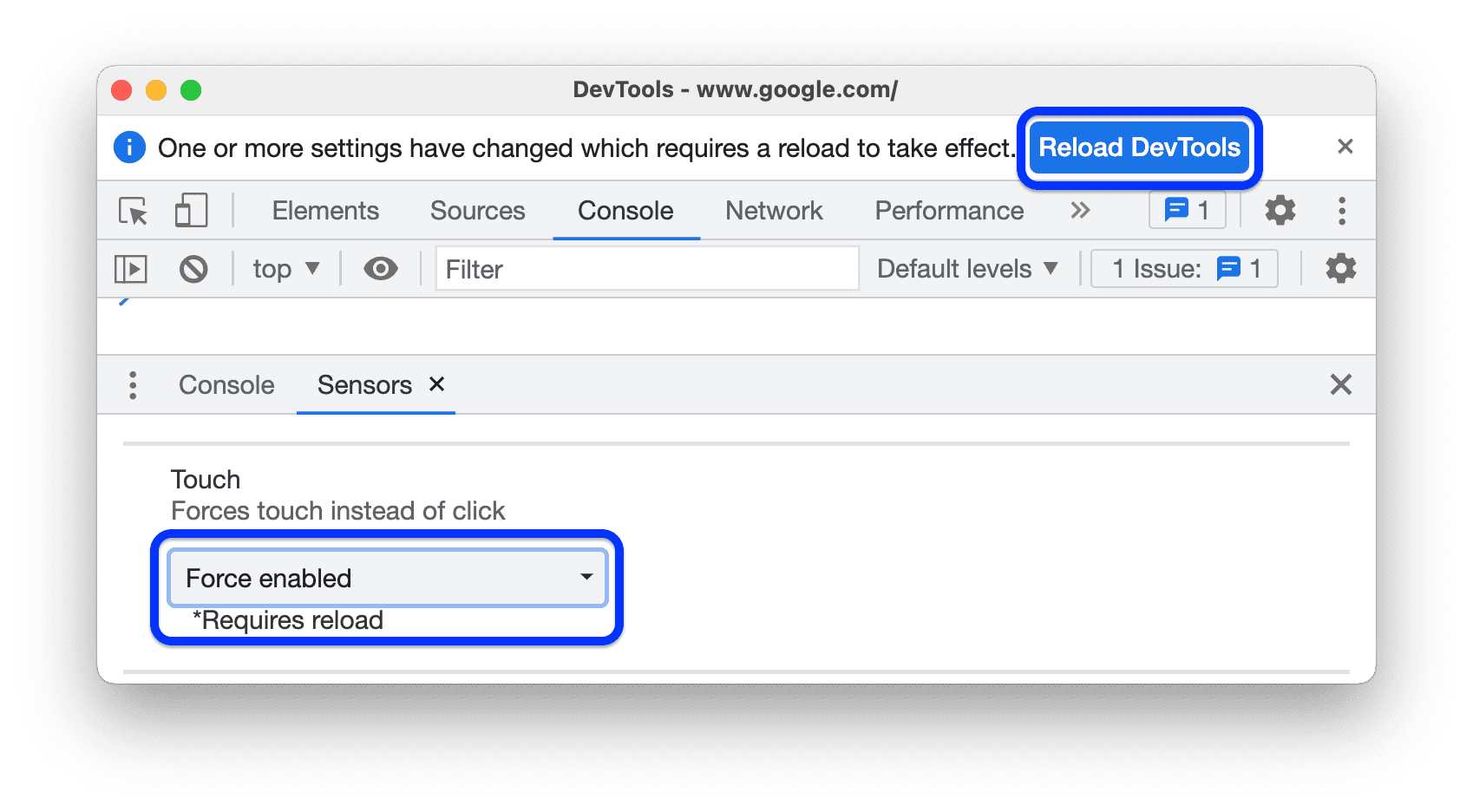
- Wählen Sie in der Drop-down-Liste Touch die Option Touchscreen erzwingen aus.

- Klicken Sie oben in der Aufforderung auf Entwicklertools aktualisieren.
Status des inaktiven Detektors emulieren
Mit der Idle Detection API können Sie inaktive Nutzer erkennen und auf Änderungen des Inaktivitätsstatus reagieren. Mit den Entwicklertools können Sie Änderungen des Inaktivitätsstatus sowohl für den Nutzer- als auch den Bildschirmstatus emulieren, anstatt darauf zu warten, dass sich der tatsächliche Inaktivitätsstatus ändert.
So emulieren Sie Inaktivitätsstatus:
Öffnen Sie den Tab Sensoren. Sie können das Tutorial auf dieser Demoseite ausprobieren.
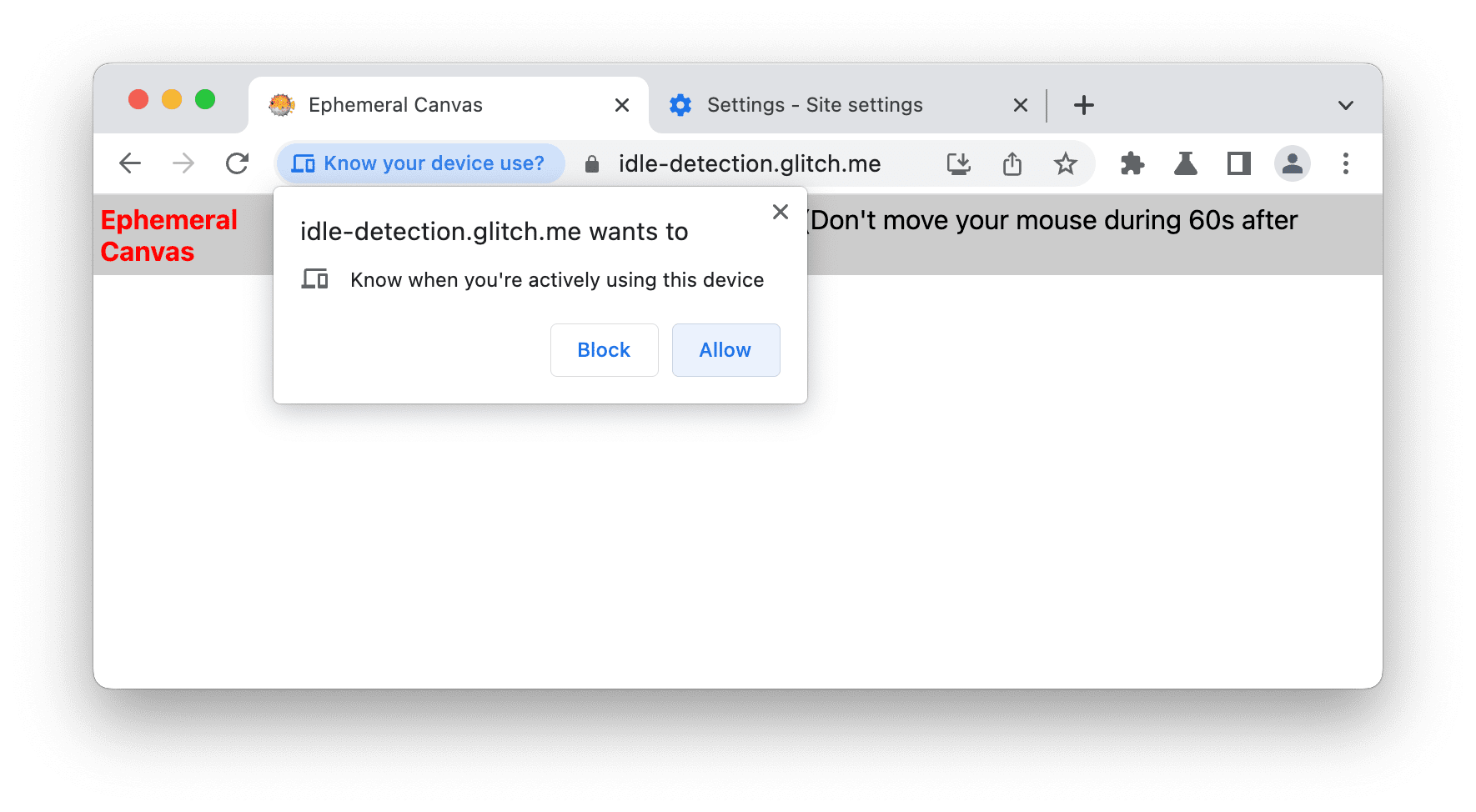
Klicken Sie das Kästchen neben Sitzungsspezifisch an und gewähren Sie der Demoseite in der Aufforderung die Berechtigung zur Erkennung von Inaktivität. Aktualisieren Sie dann die Seite.

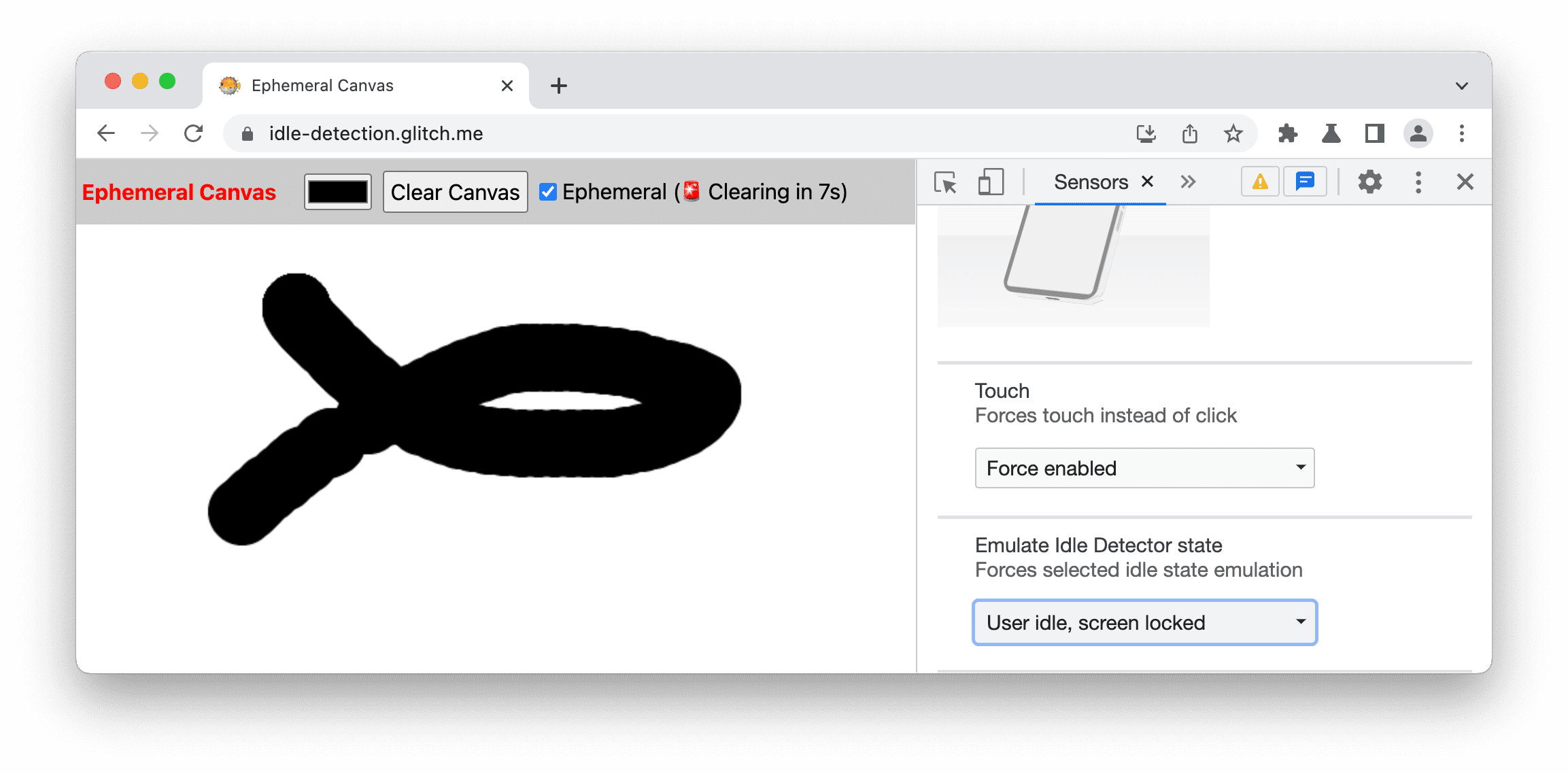
Wählen Sie in der Drop-down-Liste Status des inaktiven Detektors emulieren eine der folgenden Optionen aus:
- Keine Emulation bei Inaktivität
- Nutzer aktiv, Display entsperrt
- Nutzer aktiv, Display gesperrt
- Nutzer inaktiv, Display entsperrt
- Nutzer inaktiv, Display gesperrt

In diesem Beispiel emuliert die Entwicklertools den Status Inaktiver Nutzer, Bildschirm gesperrt. In diesem Fall startet die Demoseite einen 10-Sekunden-Countdown, um den Canvas zu löschen.



