使用「Search」面板搜尋所有已載入資源中的文字。
或者,你也可以使用內建搜尋列,搜尋在特定工具中開啟的資源文字。
開啟「Search」(搜尋) 面板
您可以透過多種方式開啟「搜尋」面板。首先,開啟開發人員工具,然後執行下列其中一項操作:
- 在開發人員工具右上角,依序選取
「Customize and Control 開發人員工具」 >「更多工具」 >「搜尋」。
- 按下 Esc 鍵開啟 Drawer,然後在左上角依序選取
「更多工具」 >「搜尋」。
- 按下 Command + Option + F 鍵 (Mac) 或 Control + Shift + F 鍵 (Windows/Linux)。
搜尋所有已載入資源中的文字
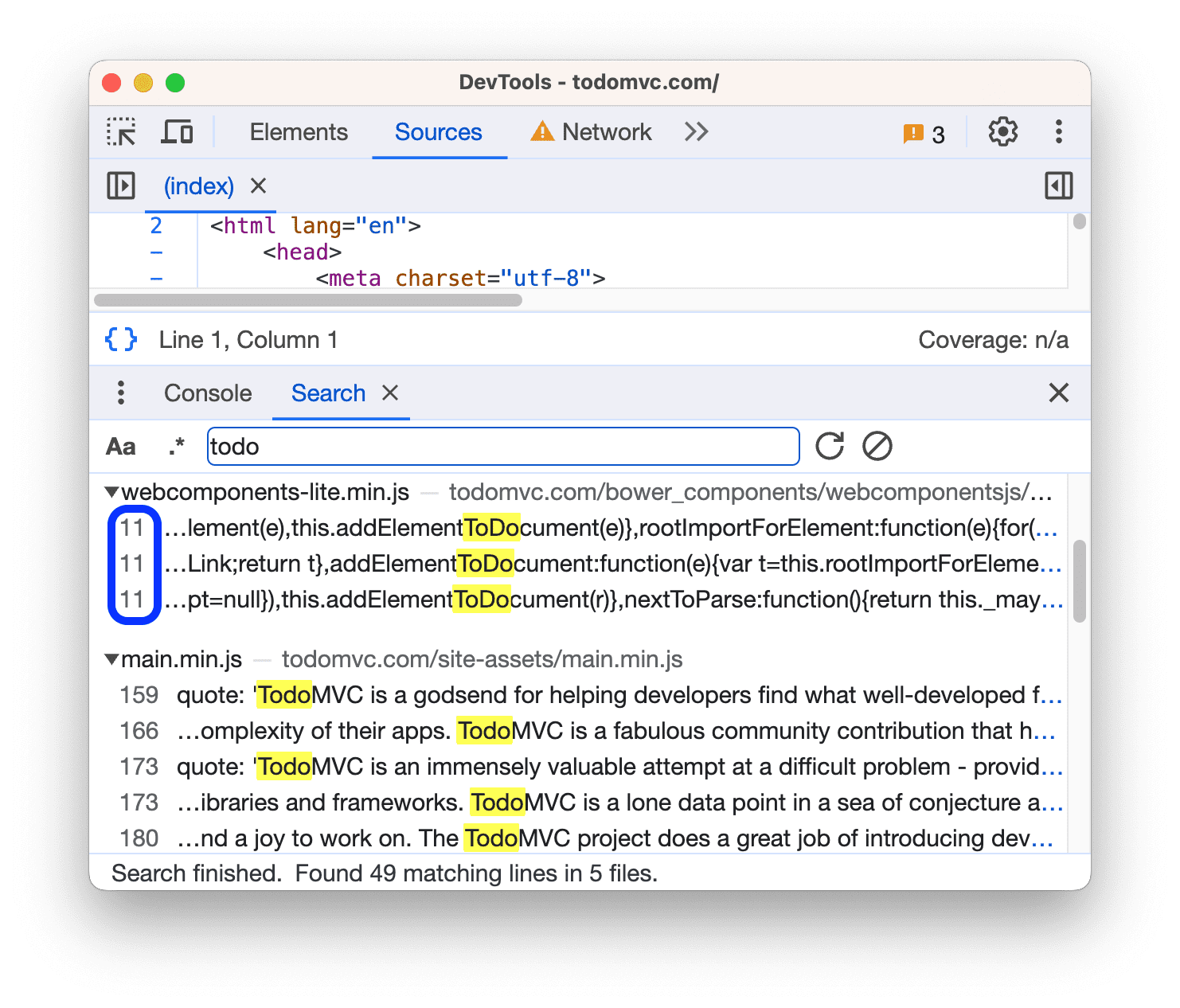
如要搜尋所有載入資源中的文字,請在「搜尋」面板的搜尋列中輸入查詢內容,然後按下 Enter 鍵。

當開發人員工具在一行中找到多個相符項目時,搜尋結果會列出所有使用相同的行號。點選搜尋結果後,開發人員工具會在「來源」中開啟該行文字,並將相符項目捲動至檢視畫面中。
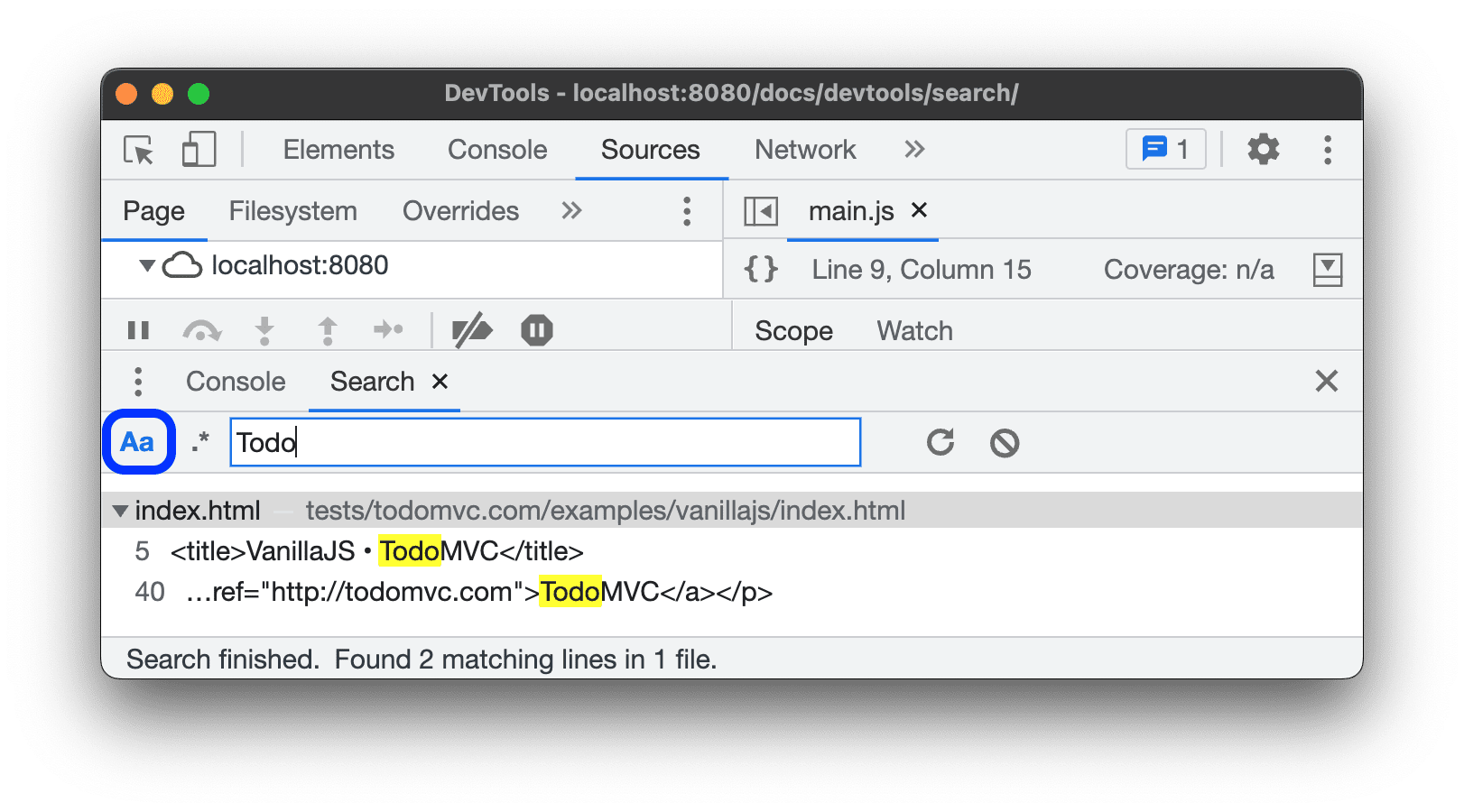
如要讓查詢區分大小寫,請將「match_case [相符大小寫] 按鈕切換為開啟。

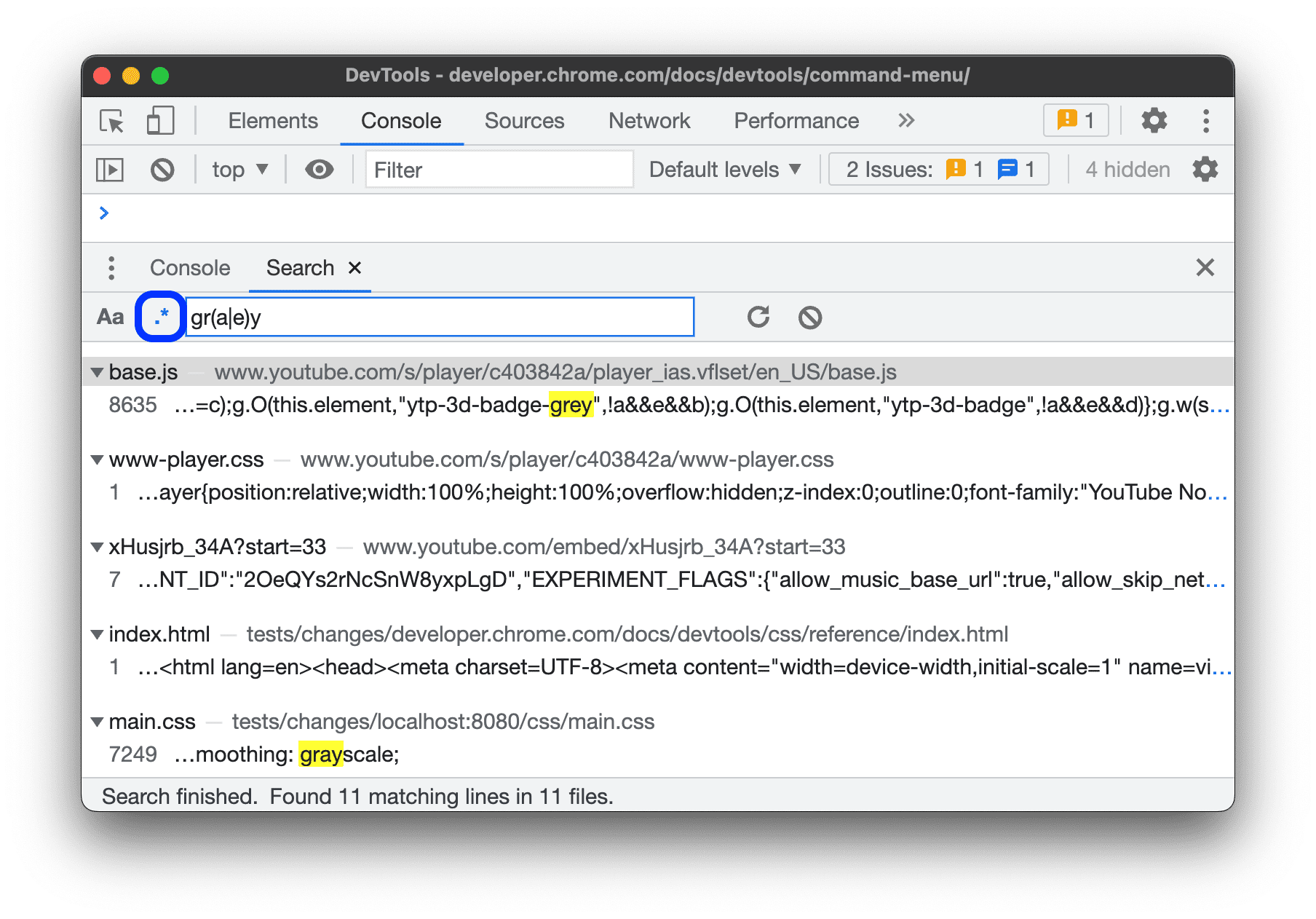
如要搜尋符合規則運算式的文字,請將 regular_expression 規則運算式按鈕切換為開啟。

重新執行查詢、展開及清除結果
如要重新執行搜尋查詢,請按一下 「重新整理」。
如要展開所有搜尋結果,請按照下列步驟操作:
- 如果是 Windows / Linux,請按 Ctrl + Shift + { 或 }
- 如果使用的是 macOS,請按 Command + Option + { 或 } 鍵
如要清除搜尋結果,請按一下「清除」圖示 。
搜尋特定工具中的文字
如要將搜尋範圍縮小為使用特定工具開啟的資源,可以使用內建搜尋列 (如果工具支援該功能)。
搜尋列中的向上和向下按鈕可跳至上一個或下一個搜尋結果。
如要在特定工具中開啟內建搜尋列,請按下 Command + F 鍵 (Mac) 或 Control + F 鍵 (Windows/Linux)。
並非所有開發人員工具和分頁都有內建搜尋列,但這類面板和分頁通常都會提供特定工具的功能。以下列出帶有搜尋列及相關功能的工具清單。
| 面板或分頁 | 區分大小寫 | RegEx | 範圍 | 工具特定功能 |
|---|---|---|---|---|
| 元素 | DOM 樹狀結構 | 依選取器和 XPath 搜尋 | ||
| 控制台 | 記錄訊息 | |||
| 資料來源 | 目前的來源檔案 | 更換 | ||
| 網路 | 網路標頭和回應 | |||
| 效能 | 活動 | |||
| 記憶體容量 | 個人資料 | 依費用、名稱和檔案搜尋取樣設定檔 | ||
| JavaScript 分析器 | CPU 分析器 | 依費用、名稱和檔案搜尋 | ||
| 快速來源 | 目前的來源檔案 | 更換 |


