Web sitenizin performansıyla ilgili uygulanabilir ve kullanım alanı odaklı analizler almak için Performans analizleri panelini kullanın.
Neden yeni bir panel?
Yeni Performans analizleri paneli, mevcut Performans paneliyle çalışırken geliştiricilere yönelik şu 3 sorunu gidermeyi amaçlayan bir denemedir:
- Çok fazla bilgi. Yeniden tasarlanan kullanıcı arayüzüyle Performans analizleri paneli, verileri basitleştirir ve yalnızca alakalı bilgileri gösterir.
- Kullanım alanlarını birbirinden ayırt etmek zordur. Performans analizleri paneli, kullanım alanına dayalı analizleri destekler. Şu anda yalnızca sayfa yükleme kullanım alanlarını desteklemektedir. Geri bildirimlerinize göre gelecekte daha fazla özellik (ör. etkileşim) eklenecektir.
- Tarayıcıların etkili bir şekilde nasıl çalıştığı konusunda derin uzmanlık gerektirir. Performans analizleri paneli, sorunların nasıl düzeltileceğine dair uygulanabilir geri bildirimlerle birlikte Analizler bölmesindeki önemli analizleri vurgular.
Giriş
Bu eğitim, Performans analizleri paneliyle sayfa yükleme performansınızı nasıl ölçeceğinizi ve anlayacağınızı öğretir. Yukarıdaki bu eğiticinin video sürümünü okumaya devam edin veya izleyin.
Performans analizleri panelini açın
- Geliştirici Araçları'nı açın.
Diğer seçenekler > Diğer araçlar > Performans analizleri'ni tıklayın.

Alternatif olarak Performans analizleri panelini açmak için Komut Menüsü'nü kullanabilirsiniz.

Performansı kaydet
Performans analizleri paneli, genel ve kullanım alanı odaklı (ör. sayfa yükleme) performansı kaydedebilir.
- Yeni bir sekmede bu demo sayfasını açın ve sayfada Performans analizleri panelini açın.
Kayıt sırasında ağı ve CPU'yu daraltabilirsiniz. Bu eğitim için Önbelleği devre dışı bırak seçeneğini işaretleyin ve açılır menüden CPU'yu 4x yavaşlama olarak ayarlayın:

Sayfa yüklemeyi ölç'ü tıklayın. Geliştirici Araçları, sayfa yeniden yüklenirken performans metriklerini kaydeder ve sayfa yükleme tamamlandıktan birkaç saniye sonra kaydı otomatik olarak durdurur.

Performans kaydını tekrar oynatma
Kaydınızın tekrar oynatılmasını kontrol etmek için alt kısımdaki kontrolleri kullanın.

Bunu nasıl yapabileceğinizle ilgili bir örneği aşağıda bulabilirsiniz.
- Kaydı oynatmak için Oynat'ı tıklayın.
- Tekrar oynatmayı duraklatmak için Duraklat'ı tıklayın.
- Açılır menüden oynatma hızını ayarlayın.
- Görsel önizlemeyi göstermek veya gizlemek için Görsel önizlemeyi aç/kapat'ı tıklayın.
Performans kaydında gezinme
Geliştirici Araçları, kayıt zaman çizelgesinin tamamını göstermek için görüntüyü otomatik olarak uzaklaştırır. Yakınlaştırma özelliğini kullanarak kayıtta gezinebilir ve zaman çizelgesini hareket ettirebilirsiniz.
Yakınlaştırmak ve zaman çizelgesini sola ve sağa taşımak için ilgili gezinme düğmelerini kullanın:
- Video yer imlecini belirli bir kareyi görüntüleyecek şekilde taşımak için Zaman Çizelgesi'ni tıklayın.
- Yakınlaştırmak için alt kısımdaki Yakınlaştır ve Uzaklaştır denetimlerini tıklayın. Bu durumda, video yer imlecini göre yakınlaştırırsınız.
- Zaman çizelgesini sola ve sağa taşımak için alttaki yatay kaydırma çubuğunu sürükleyin.
Alternatif olarak klavye kısayollarını da kullanabilirsiniz. Kısayolları görüntülemek için düğmesini tıklayın.

Kısayolları kullanırken fare imlecinize göre yakınlaştırma yaparsınız.
Performans analizlerini görüntüleme
Analizler bölmesinde performans analizlerinin listesini alın. Olası performans sorunlarını belirleyip düzeltin.

Ana kanallarda vurgulamak istediğiniz analizlerin üzerine gelin.
Örneğin, oluşturma engelleme isteği gibi bir analizi tıklayarak Ayrıntılar bölmesinde açın. Sorunu daha iyi anlamak için Dosya, Sorun, Nasıl düzeltilir? bölümlerini ve daha fazlasını inceleyin.

Web Verileri performans metriklerini göster
Web Vitals, web'de mükemmel bir kullanıcı deneyimi sunmak için gerekli olan kalite sinyalleriyle ilgili olarak birleştirilmiş yönergeler sağlamayı amaçlayan bir Google girişimidir.
Bu metrikleri Zaman Çizelgesi ve Analizler bölmesinde görüntüleyebilirsiniz.

Metrikler hakkında daha fazla bilgi edinmek için Zaman Çizelgesi'ndeki analizlerin üzerine gelin.
En büyük zengin içerikli boyamada gecikmeleri keşfedin
Largest Contentful Paint (LCP), Core Web Vitals metriklerinden biridir. Sayfanın ilk yüklenmeye başlama zamanına göre, görüntü alanı içinde görünür olan en büyük resmin veya metin bloğunun oluşturulma süresini raporlar.
İyi LCP puanı 2,5 saniye veya daha kısadır.
Sayfanızdaki en büyük zengin içerikli boyamanın oluşturulması daha uzun sürerse zaman çizelgesinde LCP rozetini sarı kare veya kırmızı bir üçgenle görürsünüz.

Ayrıntılar bölmesini açmak için zaman çizelgesindeki veya sağdaki Analizler bölmesindeki LCP rozetini tıklayın. Bölmede, gecikmelerin olası nedenlerini ve bunları nasıl gidereceğinize ilişkin önerileri görebilirsiniz.

Bu örnekte, bir istek, oluşturmayı engelliyor ve düzeltmek için kritik stilleri satır içi olarak uygulayabilirsiniz. Daha fazla bilgi edinmek için Oluşturmayı engelleyen kaynakları ortadan kaldırma başlıklı makaleyi inceleyin.
LCP oluşturma süresinin alt bölümlerini görüntülemek için aşağı kaydırarak Ayrıntılar > Zamanlama dökümü bölümüne gidin.

LCP oluşturma süresi aşağıdaki alt bölümlerden oluşur:
| LCP alt bölümü | Açıklama |
|---|---|
| İlk bayta kadar geçen süre (TTFB) | Kullanıcının sayfayı yüklemeye başlamasından, tarayıcının HTML dokümanı yanıtının ilk baytını almasına kadar geçen süre. |
| Kaynak yükleme gecikmesi | TTFB ile tarayıcının LCP kaynağını yüklemeye başladığı zaman arasındaki delta. |
| Kaynak yükleme süresi | LCP kaynağının kendisini yüklemek için gereken süre. |
| Öğe oluşturma gecikmesi | LCP kaynağının yüklenmesinin bitmesinden LCP öğesi tam olarak oluşturulmasına kadar geçen delta. |
Bir LCP öğesinin oluşturulması için kaynak yüklemesi gerekmiyorsa kaynak yükleme gecikmesi ve süresi atlanır. Örneğin, öğenin bir sistem yazı tipiyle oluşturulan bir metin düğümü olması durumunda.
Düzen kaymaları etkinliğini görüntüle
Düzen kaymaları etkinliğini Düzen Kaymaları kanalında görüntüleyin.

Düzen kaymaları bir oturum penceresinde gruplandırılır. Örnekte iki oturum penceresi vardır. Oturum aralıkları arasında boşluklar vardır.

Cumulative Layout Shifts (CLS), önemli web verileri metriklerinden biridir. Olası sorunları ve düzen kaymalarının nedenlerini belirlemek için Düzen Kaymaları kanalını kullanın.
CLS metriğini iyileştirirken her zaman en büyük oturum aralığıyla başlayın. Örneğimizde, oturum penceresi 1, arka plan rengi ve düzeyine göre en büyük penceredir.

Düzen kaymasının ayrıntılarını görüntülemek, olası temel nedenleri ve etkilenen öğeleri belirlemek için ekran görüntüsünü tıklayın.

Örneğimizde olası temel neden, boyutlandırılmamış medyadır. Bu sorunu nasıl düzelteceğinizi öğrenmek için Cumulative Layout Shift'i optimize etme başlıklı makaleye bakın.

Düzen kaymalarının puanını anlama
Puanların nasıl hesaplandığını anlamak için Ayrıntılar bölmesindeki Pencere bölümünü kullanın. Pencere, geçerli düzen kaymasının hangi oturum penceresine ait olduğunu gösterir.
Sayfanın tamamı kaydırılırsa her düzen kaymasının maksimum puanı 1 olur. Örneğimizde, ilk düzen kayması 0.15 puan aldı. İkinci düzen kayması 0.041 puan aldı.

Bu oturum aralığı için toplam puan 0.19. CLS eşiğine göre bu eşiğin iyileştirilmesi gerekiyor. Oturum penceresi arka plan rengi aynı şekilde görünüyor.

Oturum aralığı arka plan grafiği zamanla artar. Düzen kaymasının Kümülatif puanı, söz konusu zamandaki artışı yansıtır.

Ağ etkinliğini göster
Ağ kanalında ağ etkinliğini görüntüleyin. Ağ kanalını, tüm ağ etkinliklerini görüntüleyecek şekilde genişletebilir ve her bir öğeyi tıklayarak ayrıntıları görüntüleyebilirsiniz.

Oluşturucu etkinliğini göster
Oluşturma etkinliğini Oluşturucu kanalında görüntüleyin. Etkinlikleri görüntülemek için her oluşturucuyu genişletebilir ve ayrıntıları görüntülemek için her bir öğeyi tıklayabilirsiniz.

GPU etkinliğini göster
GPU kanalındaki GPU etkinliğini görüntüleyin. GPU kanalı varsayılan olarak gizlidir. Etkinleştirmek için Ayarlar'da GPU'yu kontrol edin.

Kullanıcı zamanlamalarını göster
Özel performans ölçümleri almak için Kullanıcı Zamanlaması'nı kullanabilir ve Zamanlama kanalıyla zamanlamalarınızı görselleştirebilirsiniz. Daha fazla bilgi için Kullanıcı zamanlama API'si konusuna bakın.
Metnin yüklenmesi için geçen süreyi hesaplayan bu demo sayfasına göz atın.
Kullanıcı zamanlamalarını görüntülemek için:
- Uygulamanızda yerleri
performance.mark()ile işaretleyin. performance.measure()ile işaretler arasında geçen süreyi ölçün.- Performansı kaydetme.
- Zamanlamalar kanalındaki ölçümleri görüntüleyin. Parçayı göremiyorsanız Ayarlar'da Kullanıcı zamanlamaları'nı kontrol edin.
- Ayrıntıları görmek için parçadaki zamanlamayı tıklayın.

Kullanıcı arayüzünü özelleştirme
Zaman Çizelgesi ve Kanallar'ı özelleştirmek için panelin Ayarlar simgesini tıklayın ve tercih ettiğiniz seçenekleri işaretleyin.

Kayıtları dışa aktarma
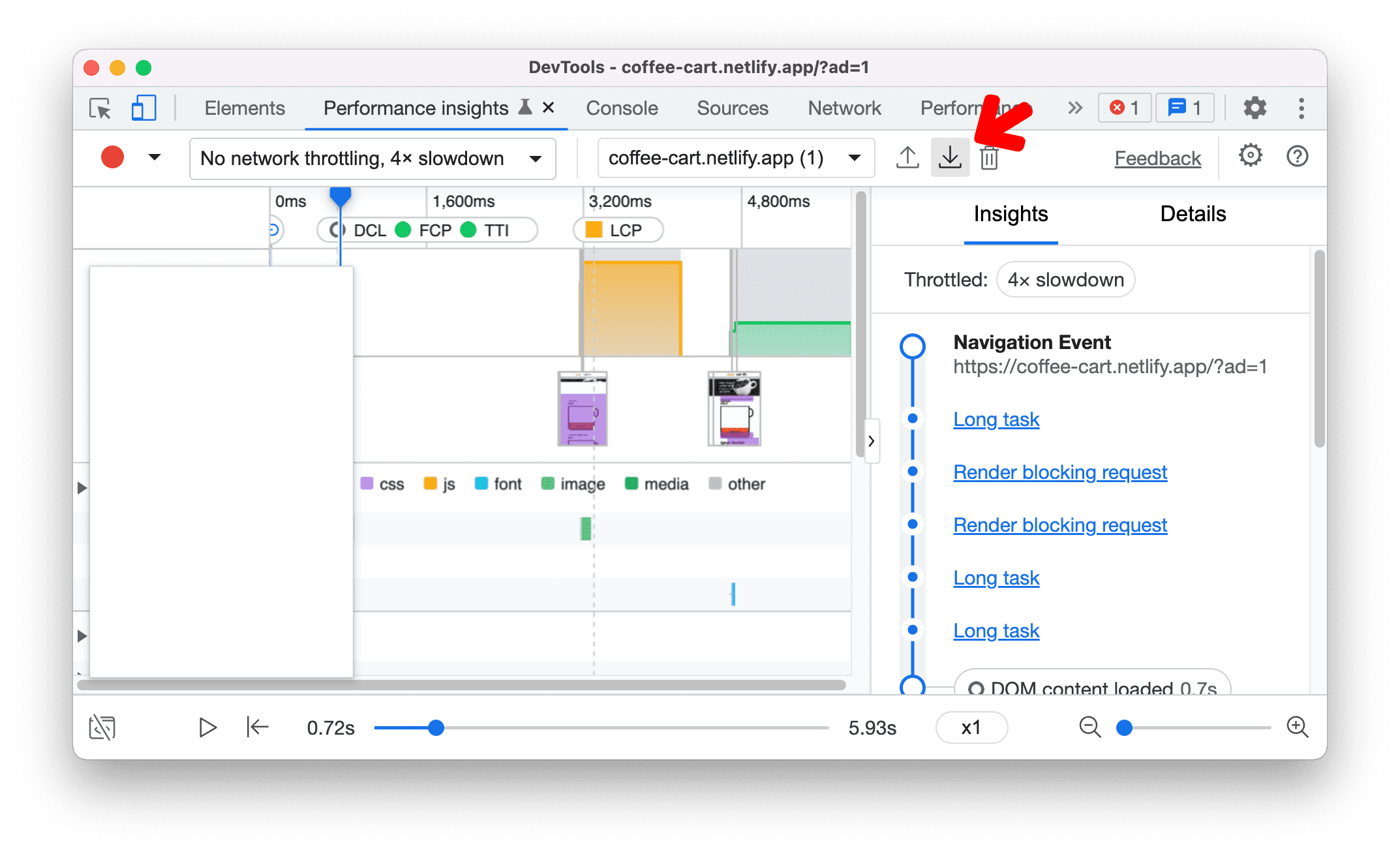
Kaydı kaydetmek için Dışa aktar'ı tıklayın.

Kayıtları içe aktarma
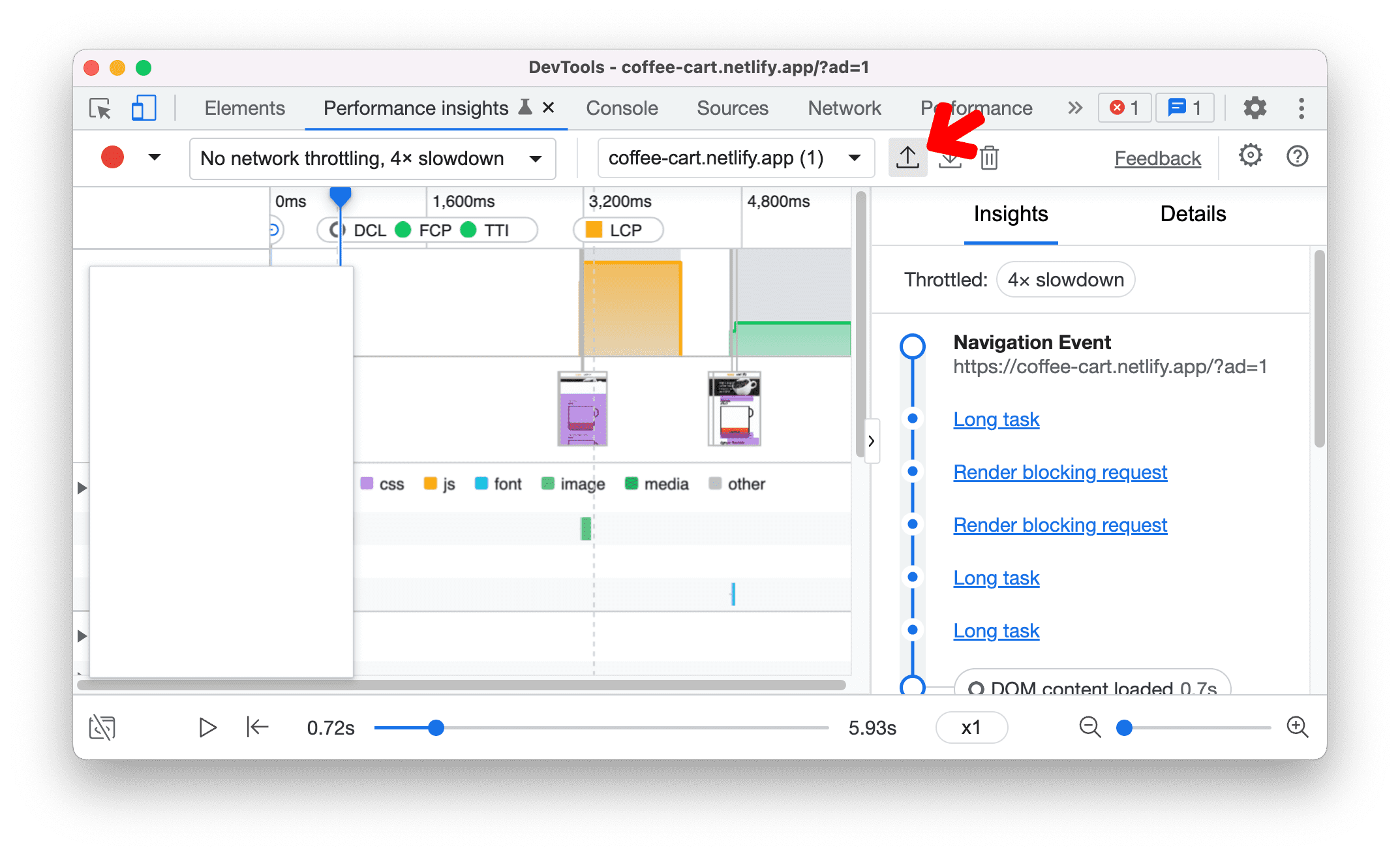
Bir kaydı yüklemek için İçe aktar'ı seçin.

Kaydı silme
Bir kaydı silmek için:
- Sil'i tıklayın. Onay iletişim kutusu açılır.

- İletişim kutusunda, silme işlemini onaylamak için Sil'i tıklayın.




