การเปิดเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ทำได้หลายวิธี เลือกวิธีที่ต้องการจากข้อมูลอ้างอิงที่ครอบคลุมนี้
คุณเข้าถึงเครื่องมือสำหรับนักพัฒนาเว็บได้โดยใช้ UI ของ Chrome หรือแป้นพิมพ์ โดยทำดังนี้
- จากเมนูแบบเลื่อนลงใน Chrome
- ด้วยแป้นพิมพ์ลัดเฉพาะที่จะเปิด Elements, Console หรือแผงที่คุณใช้ล่าสุด
นอกจากนี้ คุณยังดูวิธีเปิดเครื่องมือสำหรับนักพัฒนาเว็บโดยอัตโนมัติสำหรับแท็บใหม่ทุกแท็บได้ด้วย
เปิดเครื่องมือสำหรับนักพัฒนาเว็บจากเมนู Chrome
หากต้องการใช้ UI คุณสามารถเข้าถึงเครื่องมือสำหรับนักพัฒนาเว็บจากเมนูแบบเลื่อนลงใน Chrome
เปิดแผงองค์ประกอบเพื่อตรวจสอบ DOM หรือ CSS
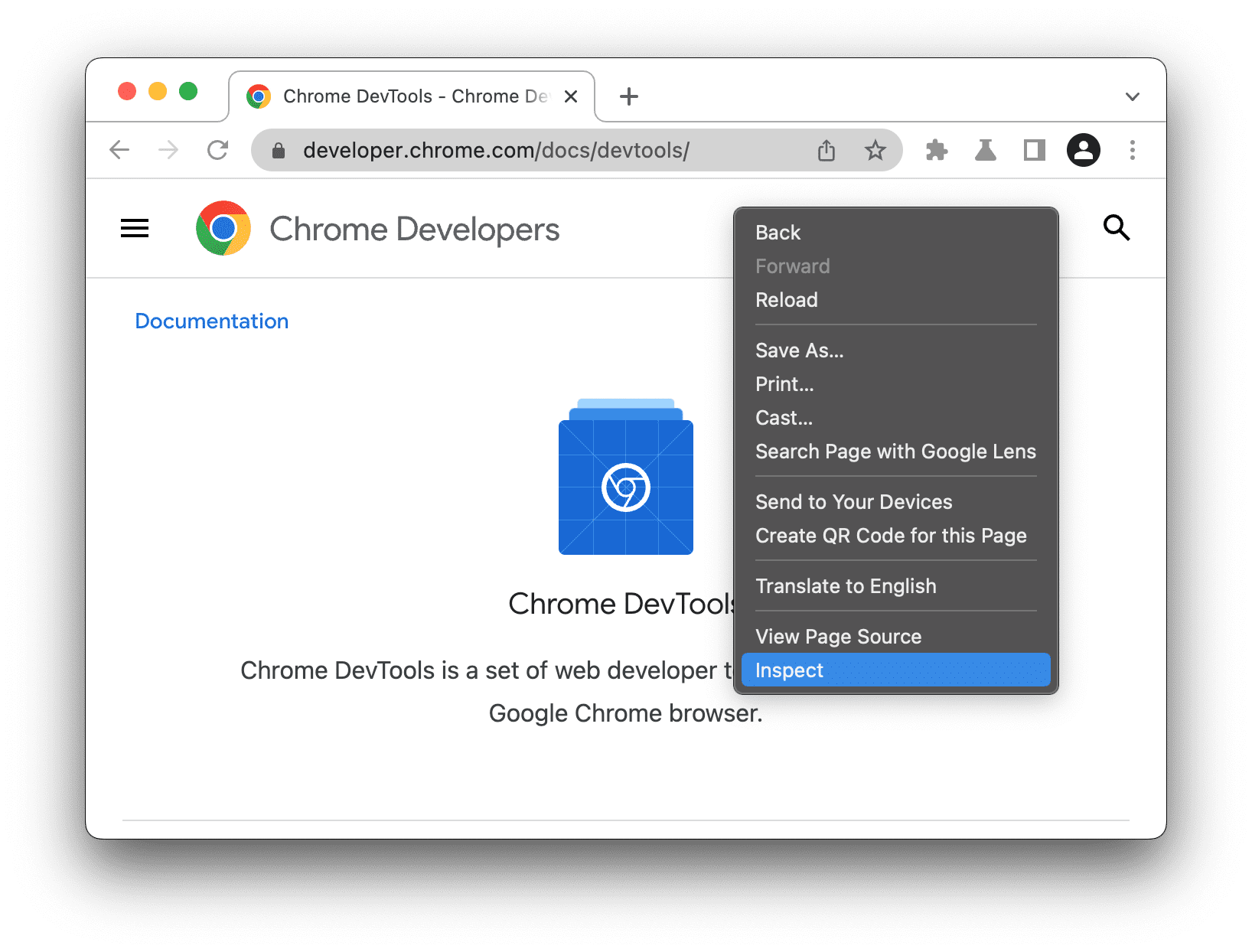
หากต้องการตรวจสอบ ให้คลิกขวาที่องค์ประกอบในหน้าเว็บ แล้วเลือกตรวจสอบ

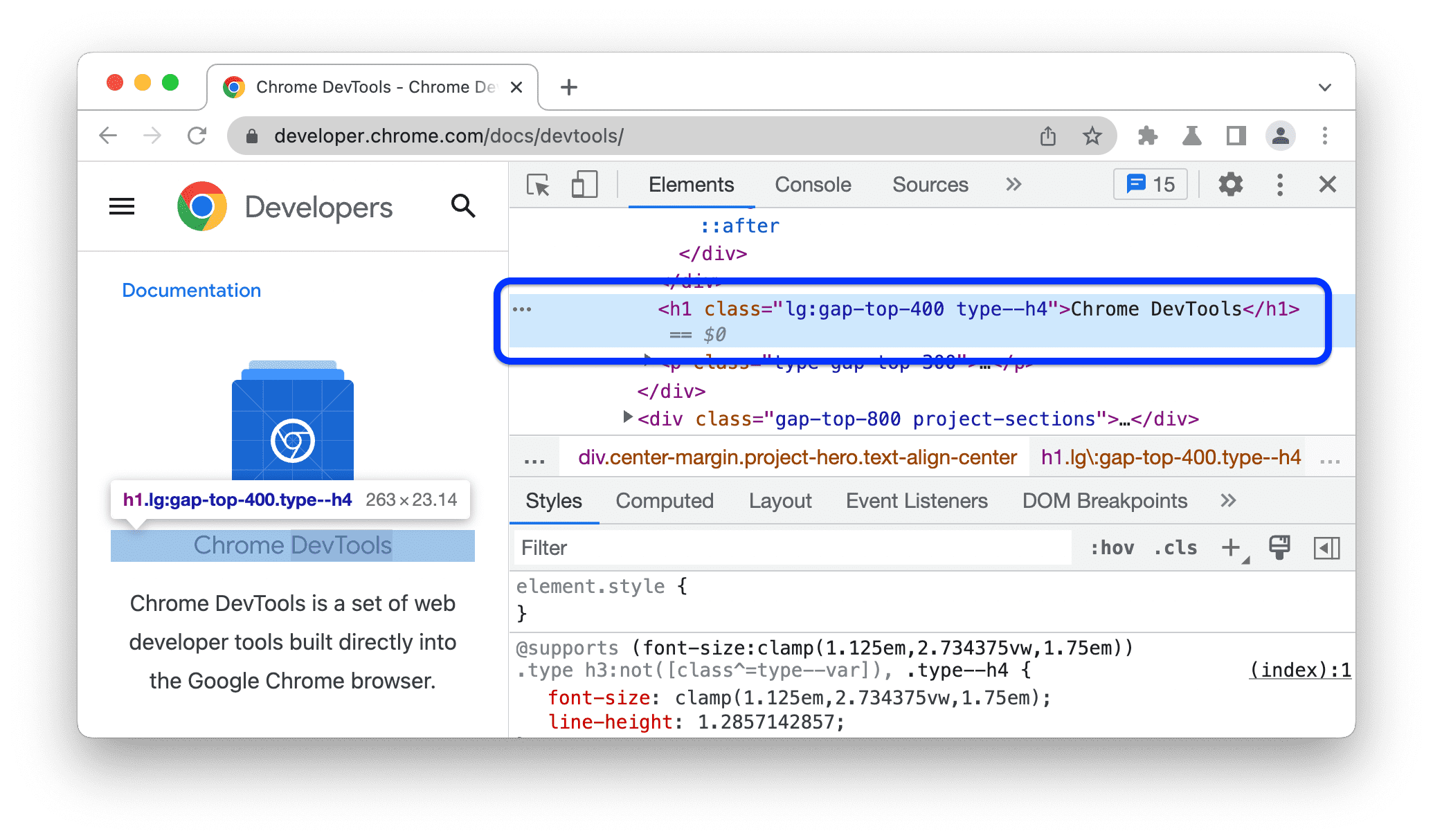
DevTools จะเปิดแผงองค์ประกอบและเลือกองค์ประกอบในต้นไม้ DOM ในแท็บรูปแบบ คุณจะเห็นกฎ CSS ที่มีผลกับองค์ประกอบที่เลือก

เปิดแผงสุดท้ายที่คุณใช้จากเมนูหลักของ Chrome
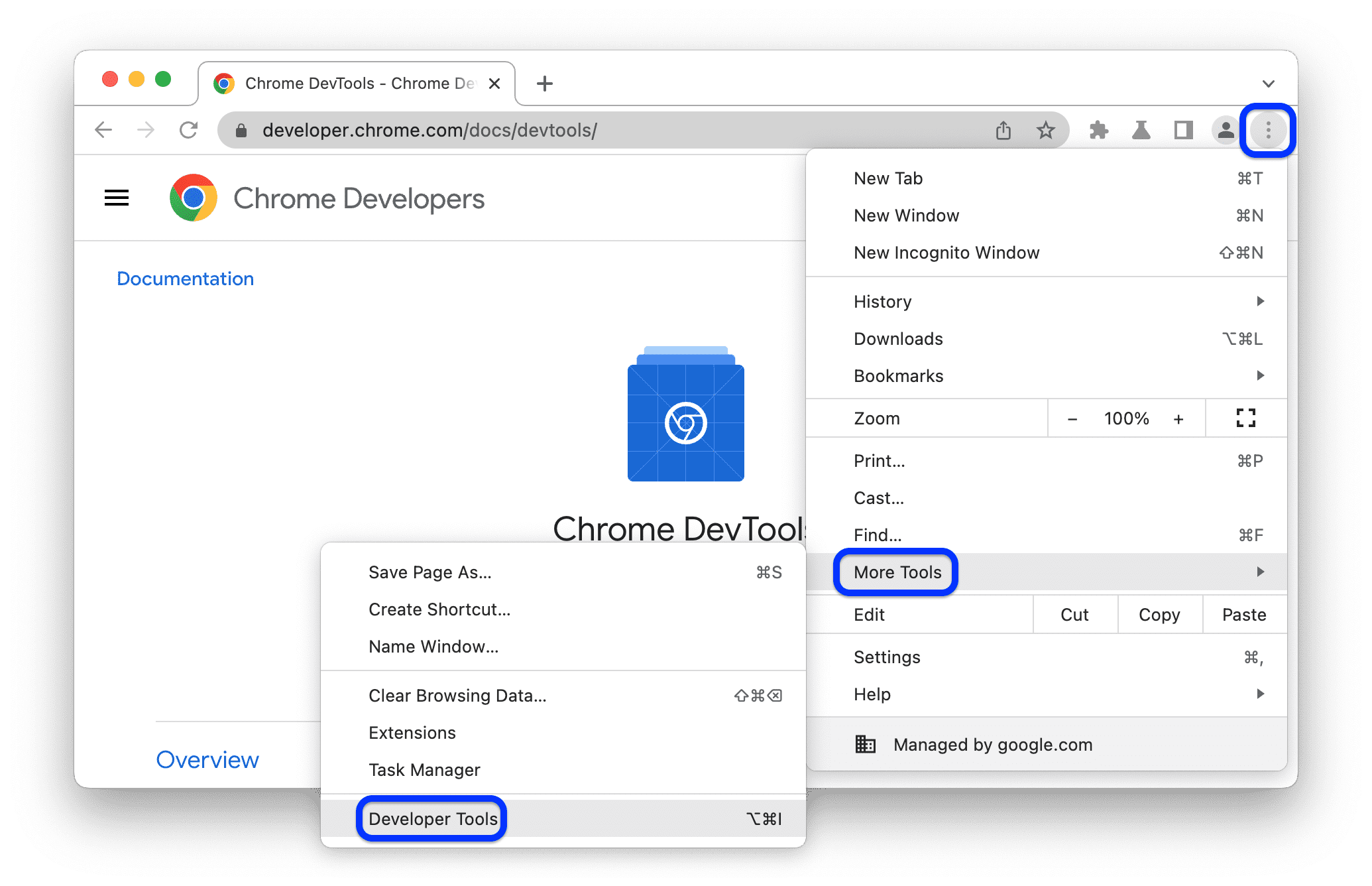
หากต้องการเปิดแผง DevTools สุดท้าย ให้คลิกปุ่ม ทางด้านขวาของแถบที่อยู่ แล้วเลือกเครื่องมือเพิ่มเติม > เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์

หรือจะเปิดแผงสุดท้ายด้วยแป้นพิมพ์ลัดก็ได้ ดูข้อมูลเพิ่มเติมได้ในส่วนถัดไป
เปิดแผงด้วยแป้นพิมพ์ลัด: องค์ประกอบ คอนโซล หรือแผงล่าสุด
หากต้องการใช้แป้นพิมพ์ ให้กดแป้นพิมพ์ลัดใน Chrome โดยขึ้นอยู่กับระบบปฏิบัติการของคุณ
| ระบบปฏิบัติการ | องค์ประกอบ | คอนโซล | แผงล่าสุด |
|---|---|---|---|
| Windows หรือ Linux | Ctrl + Shift + C | Ctrl + Shift + J | F12 Ctrl + Shift + I |
| Mac | Cmd + Option + C | Cmd + Option + J | Fn + F12 Cmd + Option + I |
วิธีง่ายๆ ในการจดจำแป้นพิมพ์ลัดมีดังนี้
- C ย่อมาจาก CSS
- J สําหรับ JavaScript
- ฉันจะกำหนดตัวเลือกของคุณ
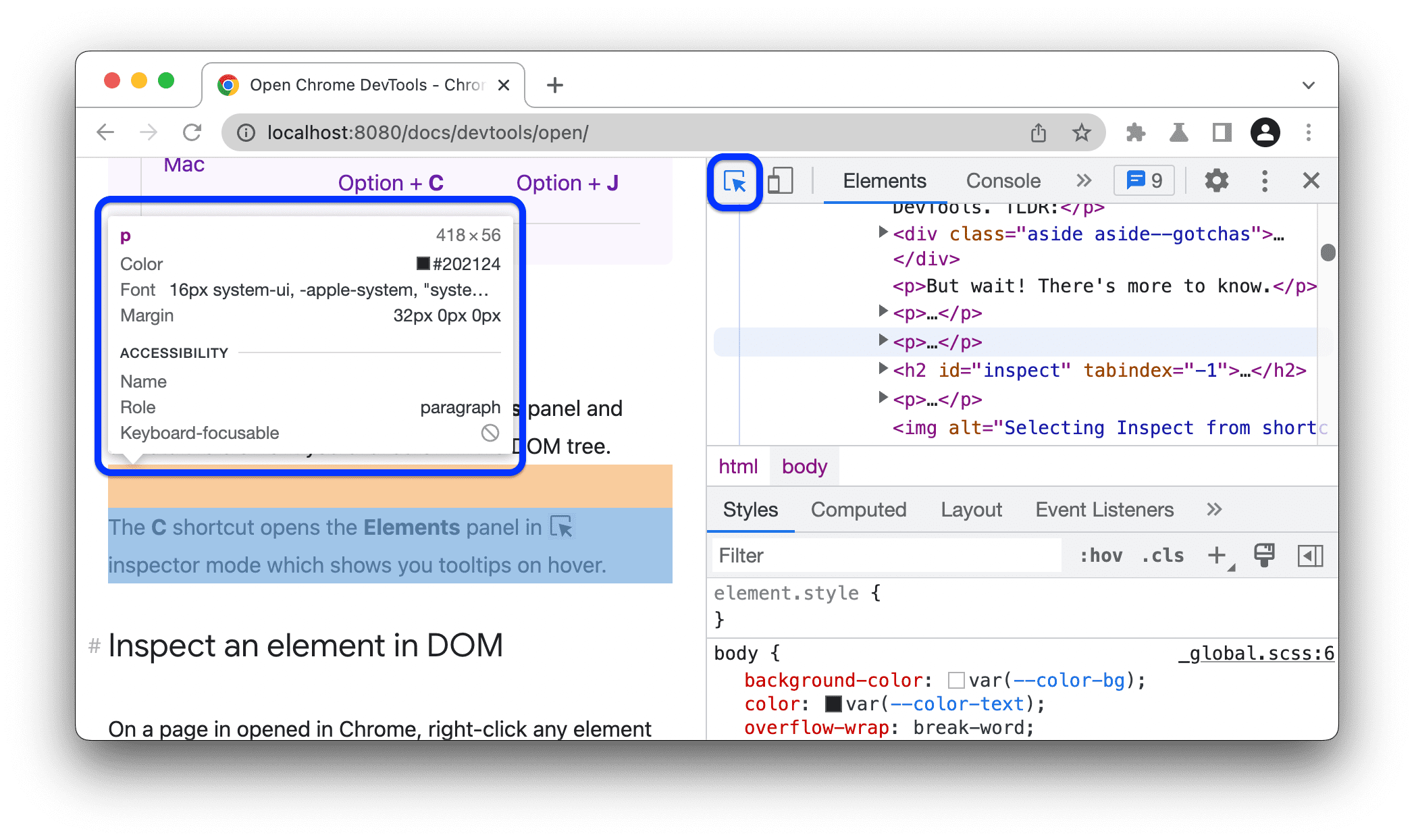
แป้นพิมพ์ลัด C จะเปิดแผงองค์ประกอบในโหมดเครื่องมือตรวจสอบ โหมดนี้จะแสดงเคล็ดลับที่มีประโยชน์เมื่อคุณวางเมาส์เหนือองค์ประกอบในหน้า นอกจากนี้ คุณยังคลิกองค์ประกอบใดก็ได้เพื่อดู CSS ขององค์ประกอบนั้นในแท็บองค์ประกอบ > รูปแบบ

ดูรายการแป้นพิมพ์ลัดทั้งหมดของเครื่องมือสำหรับนักพัฒนาเว็บได้ที่แป้นพิมพ์ลัด
เปิดเครื่องมือสำหรับนักพัฒนาเว็บโดยอัตโนมัติในทุกแท็บใหม่
เรียกใช้ Chrome จากบรรทัดคำสั่งและส่ง Flag --auto-open-devtools-for-tabs ดังนี้
ออกจากอินสแตนซ์ Chrome ที่กำลังทำงานอยู่
เรียกใช้แอปพลิเคชันเทอร์มินัลหรือบรรทัดคำสั่งที่คุณชื่นชอบ
เรียกใช้คําสั่งต่อไปนี้ ทั้งนี้ขึ้นอยู่กับระบบปฏิบัติการของคุณ
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsWindows:
start chrome --auto-open-devtools-for-tabsLinux:
google-chrome --auto-open-devtools-for-tabs
เครื่องมือสำหรับนักพัฒนาเว็บจะเปิดขึ้นโดยอัตโนมัติสำหรับแท็บใหม่ทุกแท็บจนกว่าคุณจะปิด Chrome
ขั้นตอนถัดไปคือ
ถัดไป ให้ดูวิดีโอต่อไปนี้เพื่อดูแป้นพิมพ์ลัดและการตั้งค่าที่มีประโยชน์สำหรับการไปยังส่วนต่างๆ ของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ได้เร็วขึ้น
หากต้องการประสบการณ์การเรียนรู้แบบลงมือปฏิบัติมากขึ้น โปรดดูวิธีปรับแต่งเครื่องมือสำหรับนักพัฒนาเว็บ



