CSS และ UI
สำรวจ API เบราว์เซอร์ เครื่องมือ และเทคนิคล่าสุดเพื่อสร้างอินเทอร์เฟซผู้ใช้ที่มีประสิทธิภาพและน่าสนใจ
ข้อมูลล่าสุดเกี่ยวกับ CSS และ UI
เอกสารใหม่
การวางตำแหน่งแท็ก Anchor
จัดตำแหน่งองค์ประกอบให้สัมพันธ์กันโดยใช้ API การกำหนดตำแหน่งจุดยึด
เคลื่อนไหวไปยัง height: auto; (และคีย์เวิร์ดที่ปรับขนาดที่แท้จริงอื่นๆ)
แสดงคีย์เวิร์ดการปรับขนาดตามเนื้อหาแบบเคลื่อนไหวด้วย
interpolate-size และ calc-size()
การจัดรูปแบบแถบเลื่อน
ใช้คุณสมบัติ
scrollbar-width และ scrollbar-color เพื่อจัดรูปแบบแถบเลื่อน
ความสมดุลของการตัดข้อความ CSS
CSS เป็นเทคนิคการพิมพ์แบบคลาสสิกสำหรับการเขียนขึ้นบรรทัดใหม่ด้วยมือสำหรับบล็อกข้อความที่สมดุล
คู่มือสี CSS ความละเอียดสูง
CSS Color 4 นำเครื่องมือสีขอบเขตกว้างและความสามารถต่างๆ มาสู่เว็บ ซึ่งประกอบด้วยสีที่มากขึ้น ฟังก์ชันการกำหนดเอง และการไล่ระดับสีที่ดีกว่าเดิม
โมเดลออบเจ็กต์ที่มีประเภท CSS
CSS Typed Object Model (Typed OM) นำประเภท เมธอด และโมเดลออบเจ็กต์ที่ยืดหยุ่นมาทำงานกับค่า CSS
เริ่มต้นใช้งานการค้นหาสไตล์
ค้นหาค่ารูปแบบขององค์ประกอบระดับบนสุดโดยใช้กฎ @container
การฝัง CSS
ฟีเจอร์หนึ่งของ CSS Preprocessor ที่เราโปรดปรานได้รวมอยู่ในภาษาแล้ว ซึ่งก็คือการซ้อนกฎสไตล์
ขอบเขต CSS ของ CSS
ดูวิธีสร้างสไตล์ที่กำหนดขอบเขตซึ่งเลือกองค์ประกอบภายในทรีย่อยของ DOM
การผสมสี CSS()
ผสมสีในพื้นที่สีที่รองรับได้จาก CSS ของคุณ
ควบคุมการเลือกที่ nth-child() ได้มากขึ้น
กรองชุดองค์ประกอบย่อยล่วงหน้าก่อนที่จะใช้ตรรกะ An+B
แอคคอร์เดียนพิเศษ
สร้างแอคคอร์เดียนพิเศษที่มีองค์ประกอบ
<details> หลายรายการที่มี name เดียวกัน
ขอแนะนำ Inert
พร็อพเพอร์ตี้ Inert คือแอตทริบิวต์ HTML ร่วมที่ช่วยลดความยุ่งยากในการนำออกและกู้คืนเหตุการณ์อินพุตของผู้ใช้สำหรับองค์ประกอบ ซึ่งรวมถึงเหตุการณ์โฟกัสและเหตุการณ์จากเทคโนโลยีความช่วยเหลือพิเศษ
CSS text-wrap อย่างสวยงาม
เลือกใช้การตัดข้อความให้เหมาะสมเพื่อความสวยงามด้วยความเร็ว
ตารางกริด CSS ในเครื่องมือสำหรับนักพัฒนาเว็บ
วิธีที่เราออกแบบและนำการรองรับเครื่องมือ CSS Grid ในเครื่องมือสำหรับนักพัฒนาเว็บ
การรองรับ CSS-in-JS ในเครื่องมือสำหรับนักพัฒนาเว็บ
เรารองรับ CSS-in-JS ในเครื่องมือสำหรับนักพัฒนาเว็บอย่างไร และแตกต่างจาก CSS ทั่วไปอย่างไร
เครื่องมือในการสร้างคอมโพเนนต์สมัยใหม่
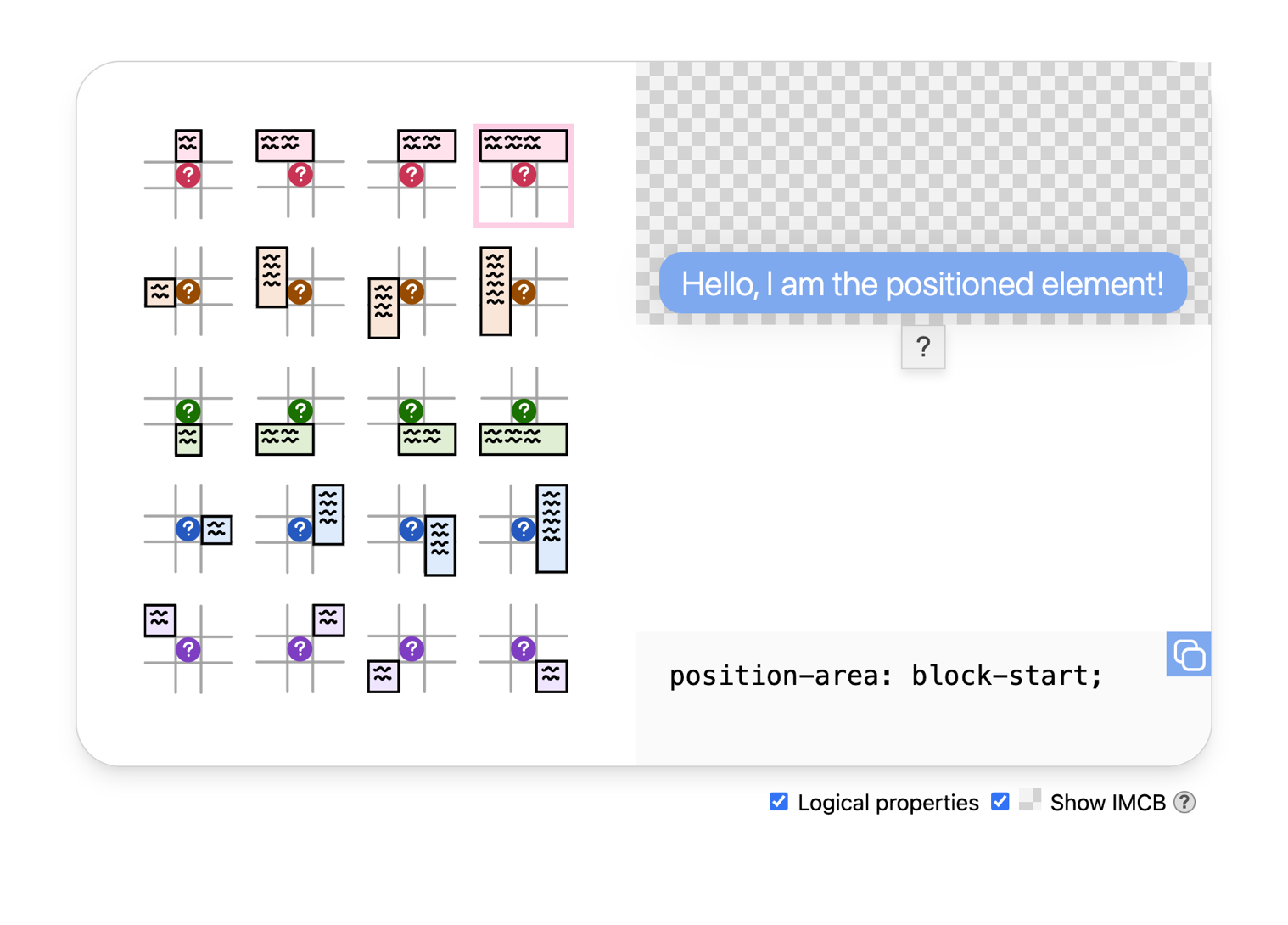
เครื่องมือตำแหน่งโฆษณา Anchor
ใช้เครื่องมือนี้เพื่อวางองค์ประกอบให้สัมพันธ์กันโดยใช้ API การวางตำแหน่งจุดยึด
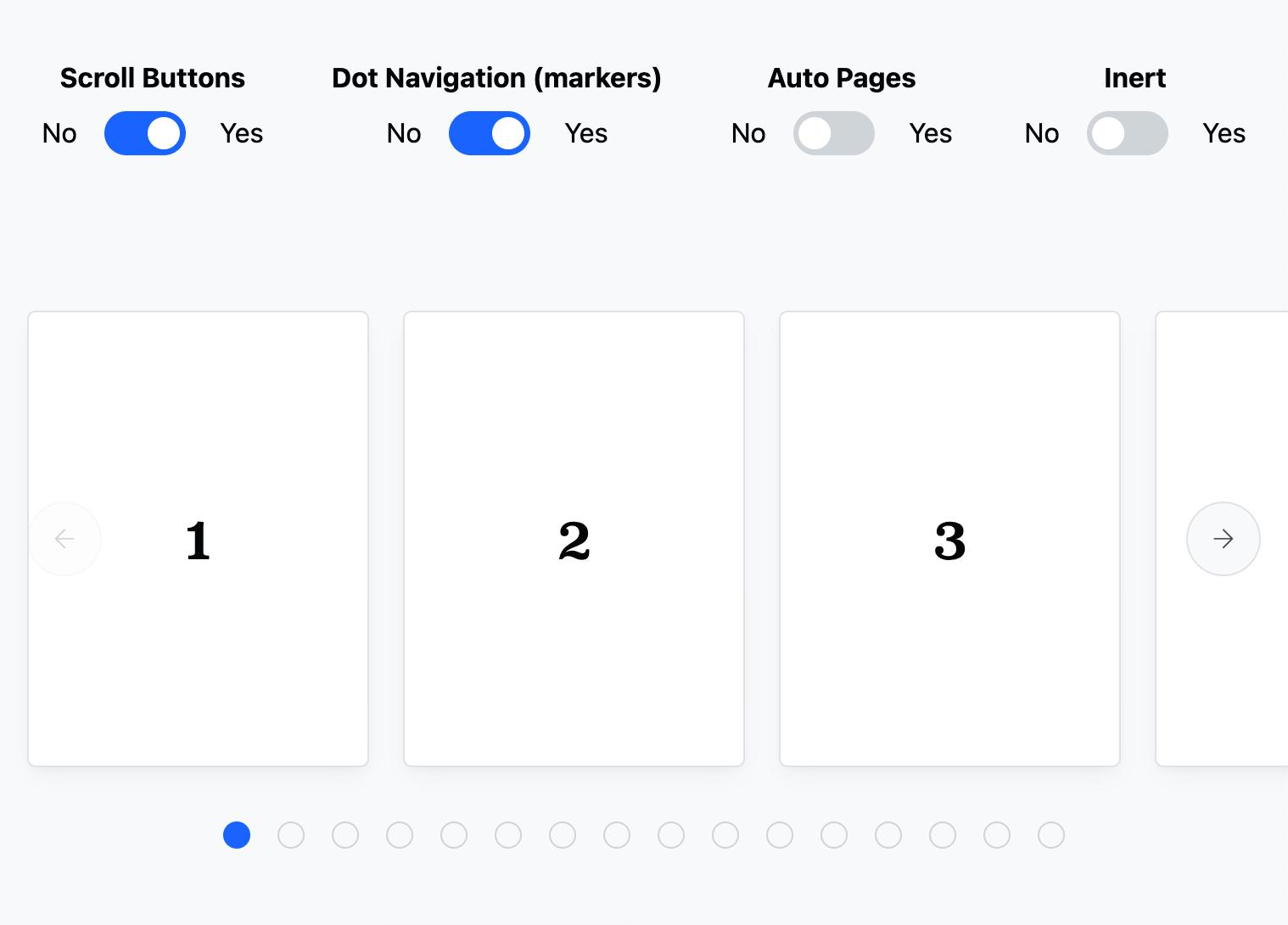
ตัวกําหนดค่าภาพสไลด์
ประสบการณ์การใช้งานที่คล้ายกับเครื่องมือสร้างเพื่อช่วยแสดงภาพความสามารถของภาพสไลด์ที่ใช้ CSS เท่านั้น เช่น ปุ่ม เครื่องหมาย การแบ่งหน้า และภาวะเฉื่อย
กรณีศึกษาเกี่ยวกับ CSS และ UI
ทำไมความสามารถของ UI บนเว็บจึงสำคัญต่อเว็บไซต์ของคุณ
ความสามารถของ UI ในเว็บคืออะไรกันแน่ และจะปรับปรุง Conversion Funnel ได้อย่างไร การนำฟีเจอร์เหล่านี้ไปใช้มีข้อดีอย่างไร
กรณีศึกษาเกี่ยวกับภาพเคลื่อนไหวที่ขับเคลื่อนด้วยการเลื่อน
ดูประโยชน์ของภาพเคลื่อนไหวที่ขับเคลื่อนด้วยการเลื่อนด้วย Policybazaar, redBus และ Tokopedia
ดูกรณีศึกษาการเปลี่ยนรุ่น
ทั้ง redBus, Policybazaar และ Tokopedia ก็ใช้ View Transitions API เพื่อประสิทธิภาพที่ดีขึ้นและ UI ที่ราบรื่น
กรณีศึกษาของ Popover API
Tokopedia ใช้ Popover API เพื่อลดปริมาณโค้ดในแอปพลิเคชัน
ภาพเคลื่อนไหวในเว็บ
Web Animations API
Web Animations API ให้ข้อมูลพื้นฐานที่มีประสิทธิภาพในการอธิบายภาพเคลื่อนไหวที่จำเป็นจาก JavaScript
เอฟเฟกต์ภาพเคลื่อนไหวหลายรายการ
คุณสมบัติการคอมโพเนนต์ภาพเคลื่อนไหวช่วยให้ควบคุมสิ่งที่ควรเกิดขึ้นเมื่อภาพเคลื่อนไหวหลายรายการส่งผลต่อพร็อพเพอร์ตี้เดียวกันพร้อมกัน
เส้นโค้งภาพเคลื่อนไหวที่ซับซ้อนพร้อม linear()
linear() เป็นฟังก์ชันการค่อยๆ เปลี่ยนของ CSS ที่จะแทรกสลับเป็นเส้นตรงระหว่างจุดของจุดต่างๆ เพื่อสร้างเอฟเฟกต์การตีกลับและสปริงขึ้นใหม่
ภาพเคลื่อนไหวที่ขับเคลื่อนด้วยการเลื่อน
ใช้ไทม์ไลน์การเลื่อนและดูไทม์ไลน์เพื่อสร้างภาพเคลื่อนไหวแบบเลื่อนในลักษณะประกาศ

หลักสูตร
ดูข้อมูลเกี่ยวกับการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์
อ่านประวัติของการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์และดูข้อมูลพื้นฐานเกี่ยวกับเลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ คุณจะได้เรียนรู้เกี่ยวกับรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ แบบอักษร การช่วยเหลือพิเศษ และอีกมากมาย

หลักสูตร
เรียนรู้ CSS
คุณจะได้ศึกษาข้อมูลพื้นฐานเกี่ยวกับ CSS เช่น โมเดล Box, Cascade และความเฉพาะเจาะจง, Flexbox, ตารางกริด และดัชนีลำดับ z และคุณจะได้เรียนรู้เกี่ยวกับฟังก์ชัน คุณสมบัติเชิงตรรกะ และอื่นๆ เพื่อเติมเต็มทักษะของนักพัฒนาซอฟต์แวร์ส่วนหน้า