ใช้พร็อพเพอร์ตี้ scrollbar-width และ scrollbar-color เพื่อจัดสไตล์แถบเลื่อน
บทนำ
ตั้งแต่ Chrome เวอร์ชัน 2 คุณสามารถกำหนดสไตล์แถบเลื่อนได้ด้วยองค์ประกอบจำลอง ::-webkit-scrollbar-* แนวทางนี้ใช้ได้กับ Chrome และ Safari แต่กลุ่มทำงาน CSS ไม่เคยกำหนดให้เป็นมาตรฐาน
พร็อพเพอร์ตี้ scrollbar-width และ scrollbar-color ได้รับการกำหนดมาตรฐานแล้ว ซึ่งเป็นส่วนหนึ่งของข้อกำหนดระดับ 1 ของโมดูลการจัดรูปแบบแถบเลื่อน CSS Chrome 121 รองรับพร็อพเพอร์ตี้เหล่านี้
แถบเลื่อน 101
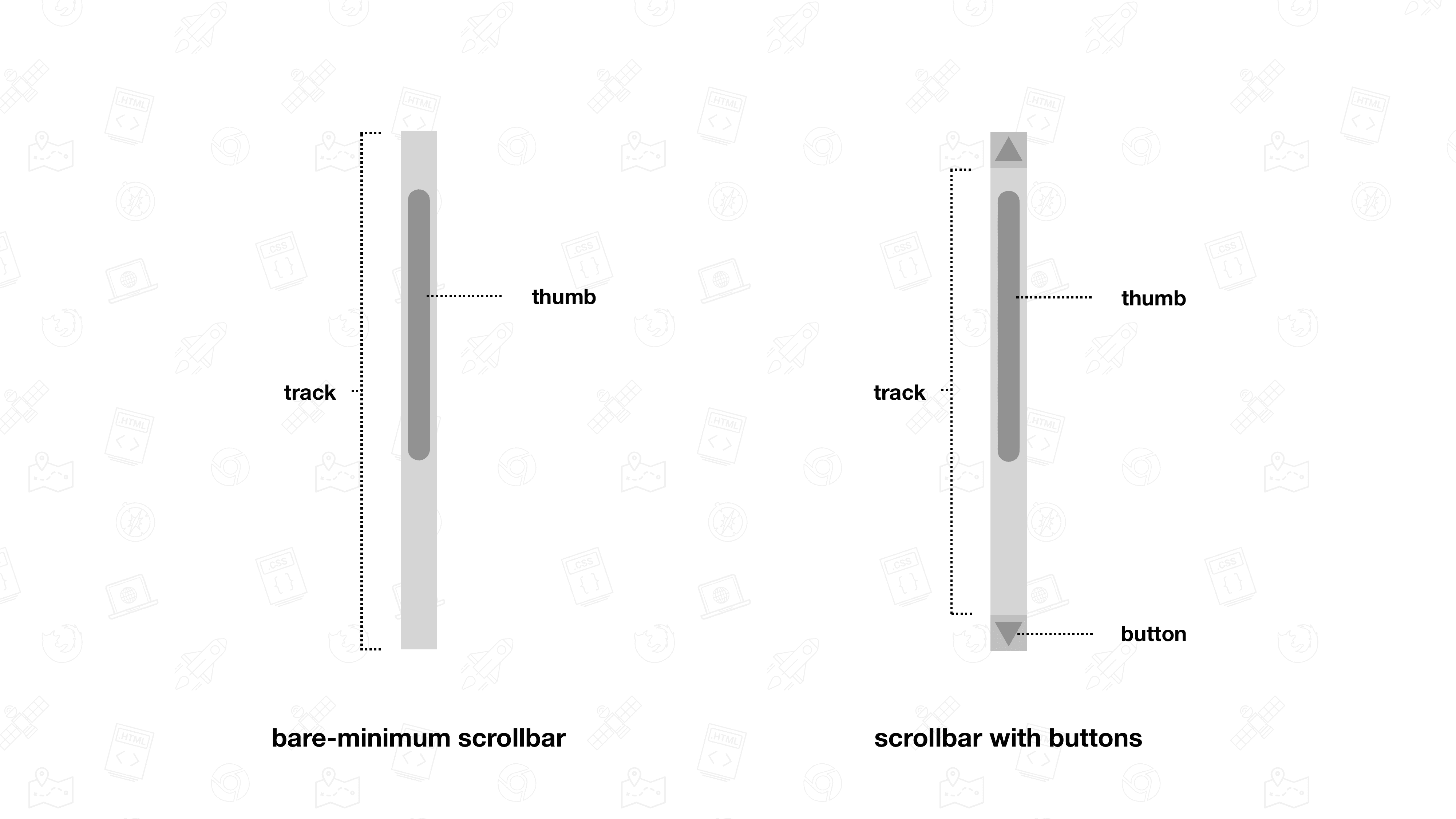
โครงสร้างของแถบเลื่อน
แถบเลื่อนต้องมีอย่างน้อย 2 ส่วน ได้แก่ แทร็กและแถบเลื่อน แทร็กคือพื้นที่ที่นิ้วโป้งสามารถเคลื่อนไหวได้ แทร็กแสดงระยะทางในการเลื่อนทั้งหมด ส่วนแถบเลื่อนแสดงตำแหน่งปัจจุบันภายในขอบเขตที่เลื่อนได้ เมื่อคุณเลื่อน แทร็กจะเลื่อนไปภายในแทร็ก โดยส่วนนี้มักจะลากได้ด้วย
แต่แถบเลื่อนอาจมีชิ้นส่วนมากกว่าแค่ปุ่มเลื่อนและแถบเลื่อน เช่น แถบเลื่อนอาจมีปุ่มอย่างน้อย 1 ปุ่มเพื่อเพิ่มหรือลดระยะเลื่อน ส่วนประกอบของแถบเลื่อนจะกำหนดโดยระบบปฏิบัติการพื้นฐาน

แถบเลื่อนแบบคลาสสิกและแบบวางซ้อน
ก่อนดูวิธีจัดสไตล์แถบเลื่อน คุณควรทำความเข้าใจความแตกต่างระหว่างแถบเลื่อน 2 ประเภท
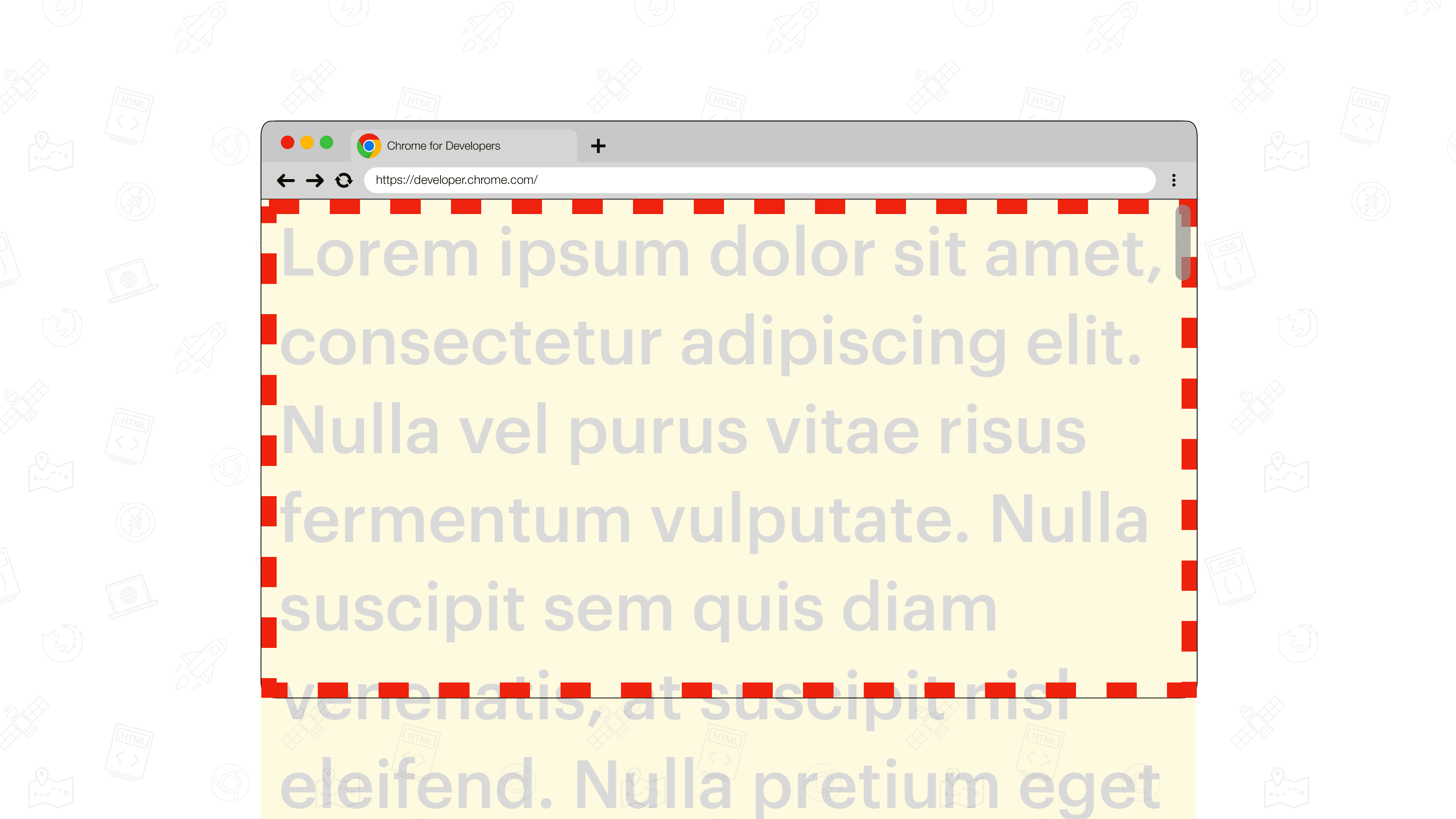
แถบเลื่อนที่วางซ้อน
แถบเลื่อนที่วางซ้อนคือแถบเลื่อนแบบลอยที่แสดงผลอยู่ด้านบนเนื้อหาที่อยู่ด้านล่าง โดยจะไม่แสดงโดยค่าเริ่มต้น แต่จะแสดงเฉพาะตอนที่คุณเลื่อนอยู่เท่านั้น โดยมักจะเป็นแบบโปร่งแสงเพื่อให้เห็นเนื้อหาที่อยู่ด้านล่าง แต่ทั้งนี้ขึ้นอยู่กับระบบปฏิบัติการที่จะตัดสินใจ ขนาดของไอคอนอาจแตกต่างกันไปขณะโต้ตอบด้วย

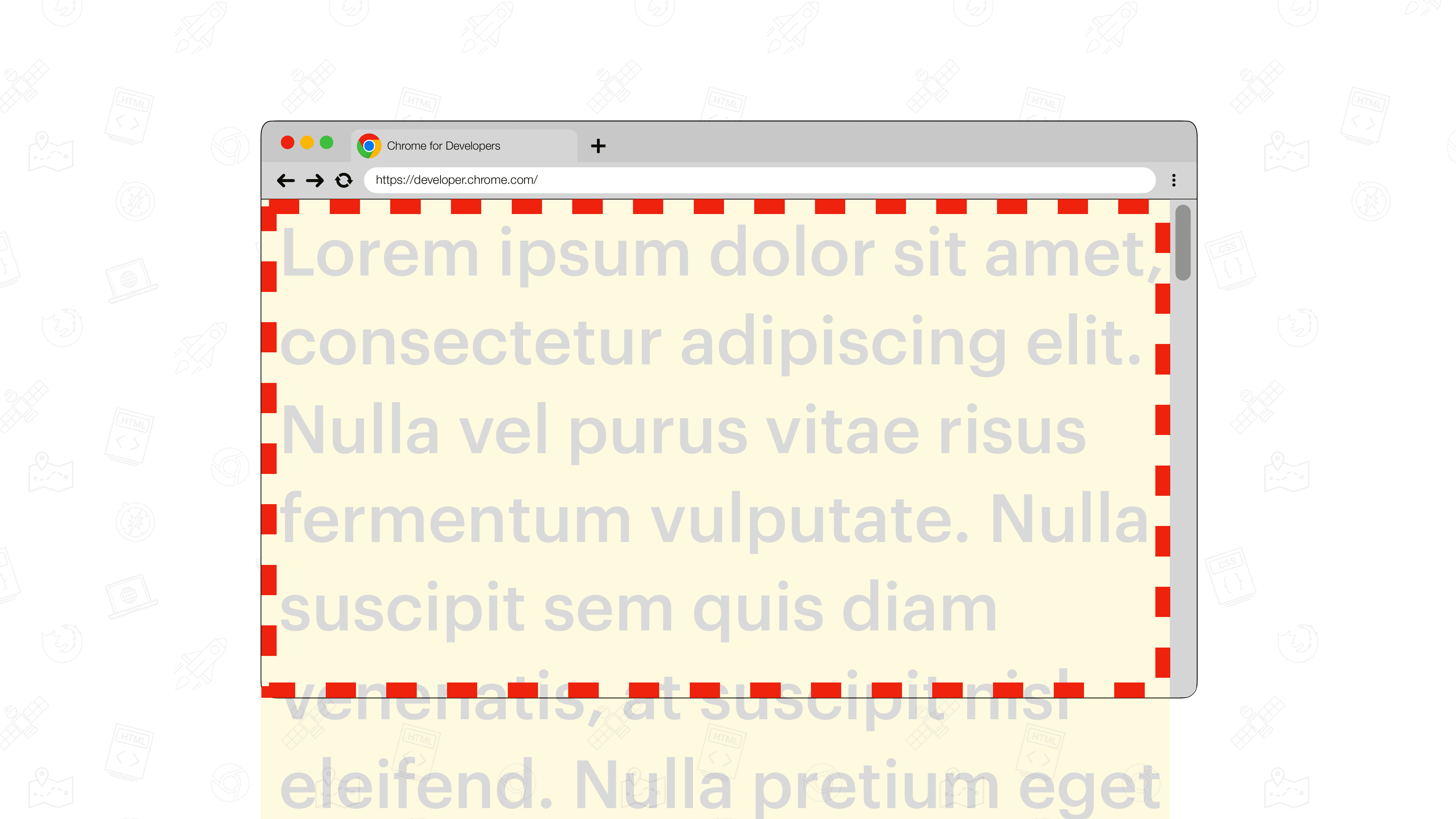
แถบเลื่อนแบบคลาสสิก
แถบเลื่อนแบบคลาสสิกคือแถบเลื่อนที่อยู่ในร่องแถบเลื่อนโดยเฉพาะ พื้นที่ว่างของแถบเลื่อนคือพื้นที่ระหว่างขอบเส้นขอบด้านในกับขอบระยะห่างจากขอบด้านนอก โดยปกติแล้วแถบเลื่อนเหล่านี้ทึบแสง (ไม่โปร่งใส) และกินพื้นที่บางส่วนของเนื้อหาที่อยู่ติดกัน

พร็อพเพอร์ตี้ scrollbar-color และ scrollbar-width
กำหนดสีแถบเลื่อนด้วย scrollbar-color
พร็อพเพอร์ตี้ scrollbar-color ช่วยให้คุณเปลี่ยนรูปแบบสีของแถบเลื่อนได้ พร็อพเพอร์ตี้นี้ยอมรับค่า <color> 2 ค่า ค่า <color> แรกกำหนดสีของภาพปก และค่าที่ 2 กำหนดสีที่จะใช้สำหรับแทร็ก
.scroller {
scrollbar-color: hotpink blue;
}
เมื่อใช้แถบเลื่อนวางซ้อน สีของแทร็กจะไม่มีผลโดยค่าเริ่มต้น อย่างไรก็ตาม แทร็กจะแสดงเมื่อคุณวางเมาส์เหนือแถบเลื่อน
scrollbar-colorหากต้องการใช้การแสดงผลเริ่มต้นที่ระบบปฏิบัติการมีให้ ให้ใช้ auto เป็นค่า
การเปลี่ยนขนาดแถบเลื่อนด้วย scrollbar-width
พร็อพเพอร์ตี้ scrollbar-width ช่วยให้คุณเลือกแถบเลื่อนที่แคบลง หรือแม้แต่ซ่อนแถบเลื่อนไปเลยโดยไม่ส่งผลต่อการเลื่อน
ค่าที่ยอมรับคือ auto, thin และ none
auto: ความกว้างของแถบเลื่อนเริ่มต้นตามที่แพลตฟอร์มระบุthin: แถบเลื่อนแบบบางที่แพลตฟอร์มมีให้ หรือแถบเลื่อนที่กำหนดเองซึ่งบางกว่าแถบเลื่อนเริ่มต้นของแพลตฟอร์มnone: ซ่อนแถบเลื่อนได้อย่างมีประสิทธิภาพ แต่ผู้ใช้จะยังเลื่อนองค์ประกอบได้อยู่
คุณไม่สามารถใช้ <length> เช่น 16px เป็นค่าของ scrollbar-width
.scroller {
scrollbar-width: thin;
}
เมื่อใช้แถบเลื่อนวางซ้อน ระบบจะวาดแถบเลื่อนเฉพาะในขณะที่คุณเลื่อนพื้นที่ที่เลื่อนได้อยู่เท่านั้น
scrollbar-widthการรองรับเบราว์เซอร์เวอร์ชันเก่า
คุณสามารถใช้ทั้งพร็อพเพอร์ตี้ scrollbar-* และ ::-webkit-scrollbar-* ใหม่เพื่อรองรับเบราว์เซอร์เวอร์ชันที่ไม่รองรับ scrollbar-color และ scrollbar-width
.scroller {
--scrollbar-color-thumb: hotpink;
--scrollbar-color-track: blue;
--scrollbar-width: thin;
--scrollbar-width-legacy: 10px;
}
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {
.scroller {
scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);
scrollbar-width: var(--scrollbar-width);
}
}
/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {
.scroller::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller::-webkit-scrollbar {
max-width: var(--scrollbar-width-legacy);
max-height: var(--scrollbar-width-legacy);
}
}
scrollbar-* โดยมีค่าสำรองเป็น ::-webkit-scrollbar-*โปรดทราบว่าเมื่อคุณตั้งค่า width หรือ height ของ ::-webkit-scrollbar แถบเลื่อนวางซ้อนจะแสดงอยู่เสมอ ซึ่งจะเปลี่ยนเป็นแถบเลื่อนแบบคลาสสิก
หากต้องการคงภาพลวงตาไว้ ให้เลือกเปลี่ยนสีเฉพาะเมื่อวางเมาส์เหนือแถบเลื่อน
.scroller::-webkit-scrollbar-thumb {
background: transparent;
}
.scroller::-webkit-scrollbar-track {
background: transparent;
}
.scroller:hover::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller:hover::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller:hover {
--fix: ; /* This custom property invalidates styles on hover, thereby enforcing a style recomputation. This is needed to work around a bug in Safari. */
}
scrollbar-* โดยมีค่าสำรองเป็น ::-webkit-scrollbar-* โดยใช้สี ::-webkit-scrollbar-* เมื่อวางเมาส์เหนือเท่านั้น