Есть много способов открыть Chrome DevTools. Выберите свой любимый способ из этого подробного справочника.
Вы можете получить доступ к DevTools с помощью пользовательского интерфейса Chrome или клавиатуры:
- Из раскрывающихся меню в Chrome .
- С помощью специальных ярлыков , которые открывают Elements , Console или последнюю использованную вами панель.
Кроме того, узнайте, как автоматически открывать DevTools для каждой новой вкладки .
Откройте DevTools из меню Chrome.
Если вы предпочитаете пользовательский интерфейс, вы можете получить доступ к DevTools из раскрывающихся меню в Chrome.
Откройте панель «Элементы», чтобы проверить DOM или CSS.
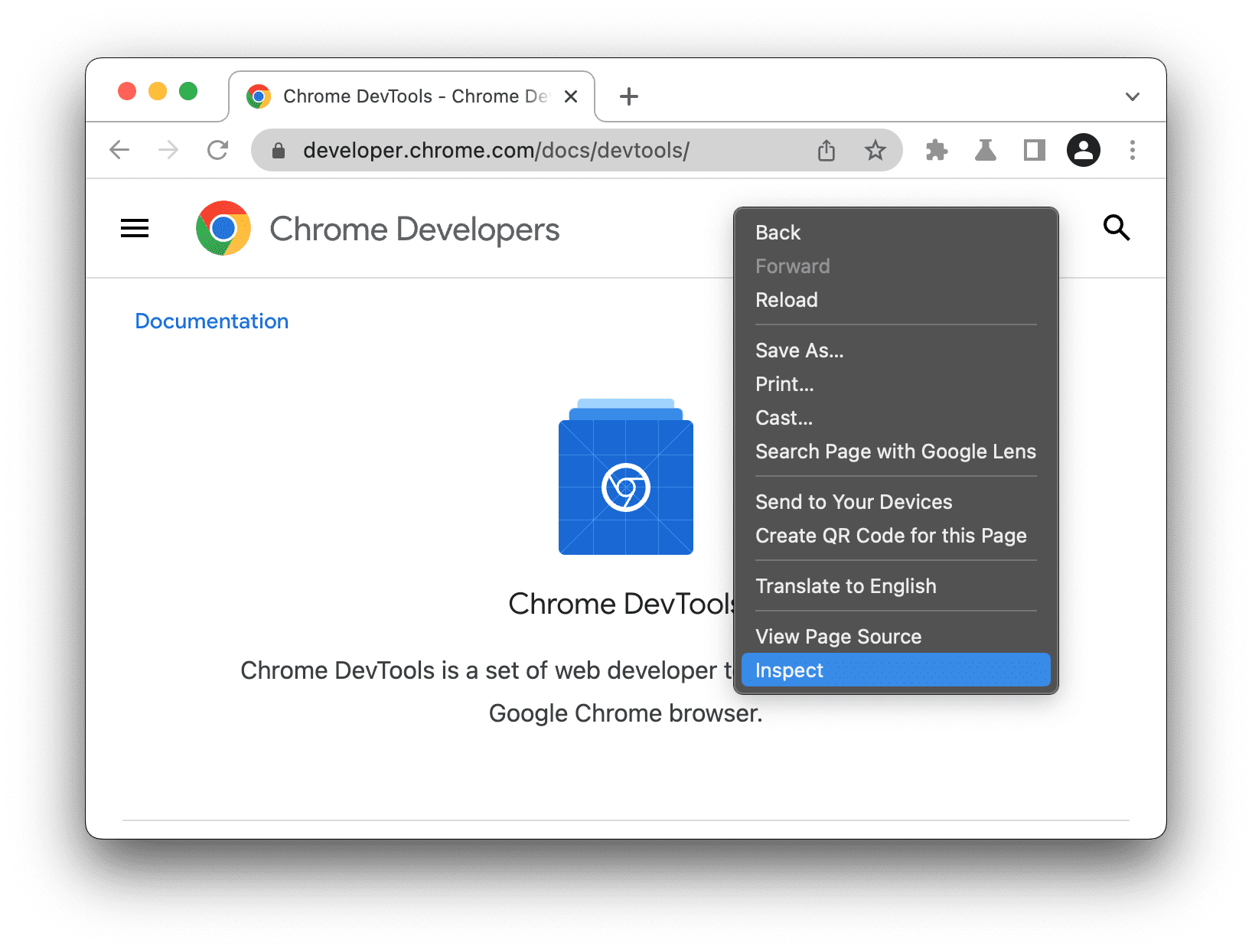
Чтобы проверить, щелкните правой кнопкой мыши элемент на странице и выберите «Проверить» .

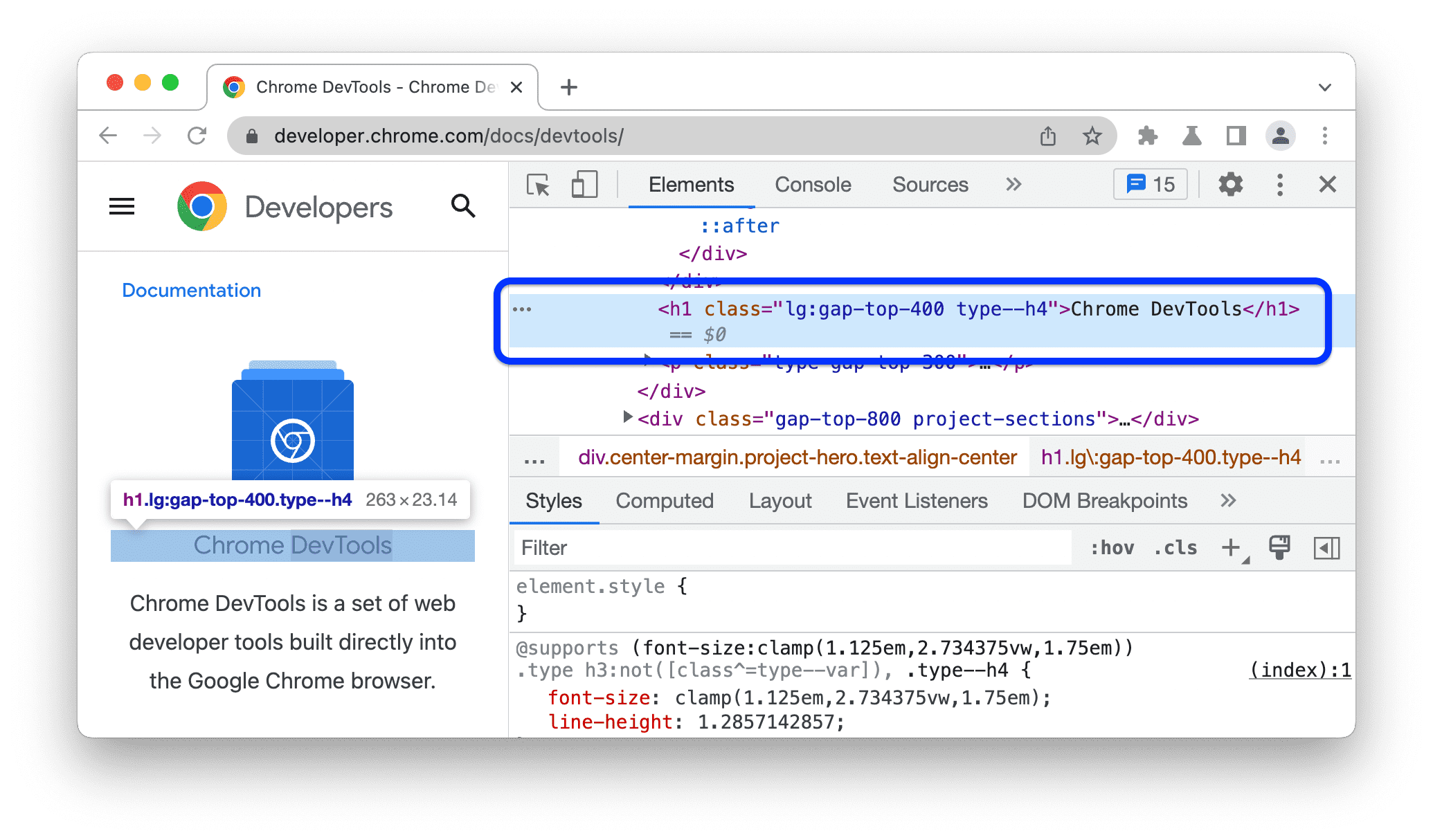
DevTools открывает панель «Элементы» и выбирает элемент в дереве DOM. На панели «Стили» вы можете увидеть правила CSS, примененные к выбранному элементу.

Откройте последнюю панель, которую вы использовали, из главного меню Chrome.
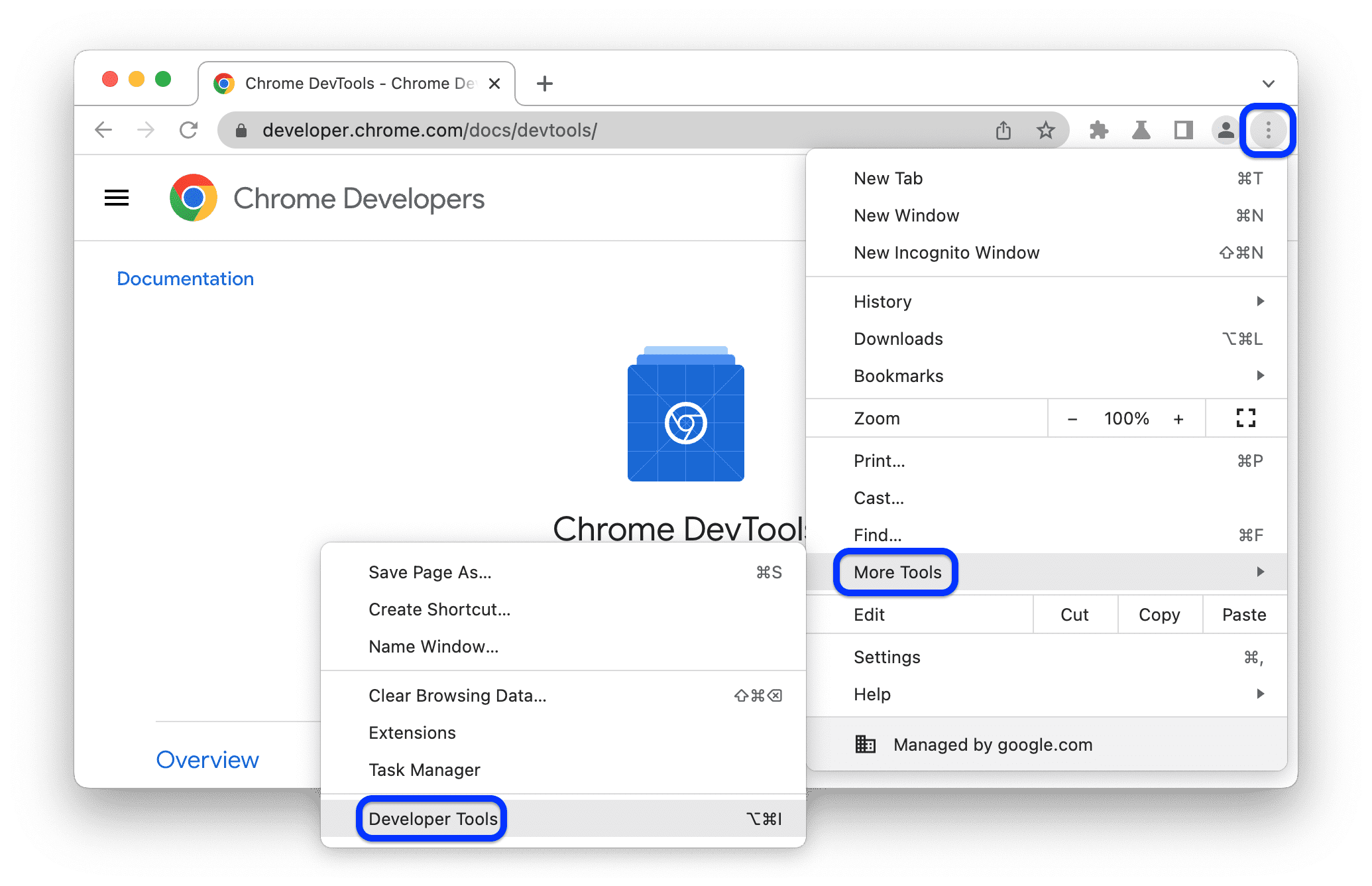
Чтобы открыть последнюю панель DevTools, нажмите кнопку кнопку справа от адресной строки и выберите «Дополнительные инструменты» > «Инструменты разработчика» .

Альтернативно вы можете открыть последнюю панель с помощью ярлыка. Дополнительную информацию смотрите в следующем разделе.
Открывайте панели с помощью ярлыков: «Элементы», «Консоль» или последнюю панель.
Если вы предпочитаете клавиатуру, нажмите сочетание клавиш в Chrome в зависимости от вашей операционной системы:
| Операционные системы | Элементы | Консоль | Ваша последняя панель |
|---|---|---|---|
| Windows или Linux | Ctrl + Shift + С | Ctrl + Shift + J | F12 Ctrl + Shift + Я |
| Мак | Cmd + Опция + С | Cmd + Опция + J | Фн + Ф12 Cmd + Опция + Я |
Вот простой способ запомнить сочетания клавиш:
- C означает CSS.
- J для JavaScript.
- Я обозначаю ваш выбор.
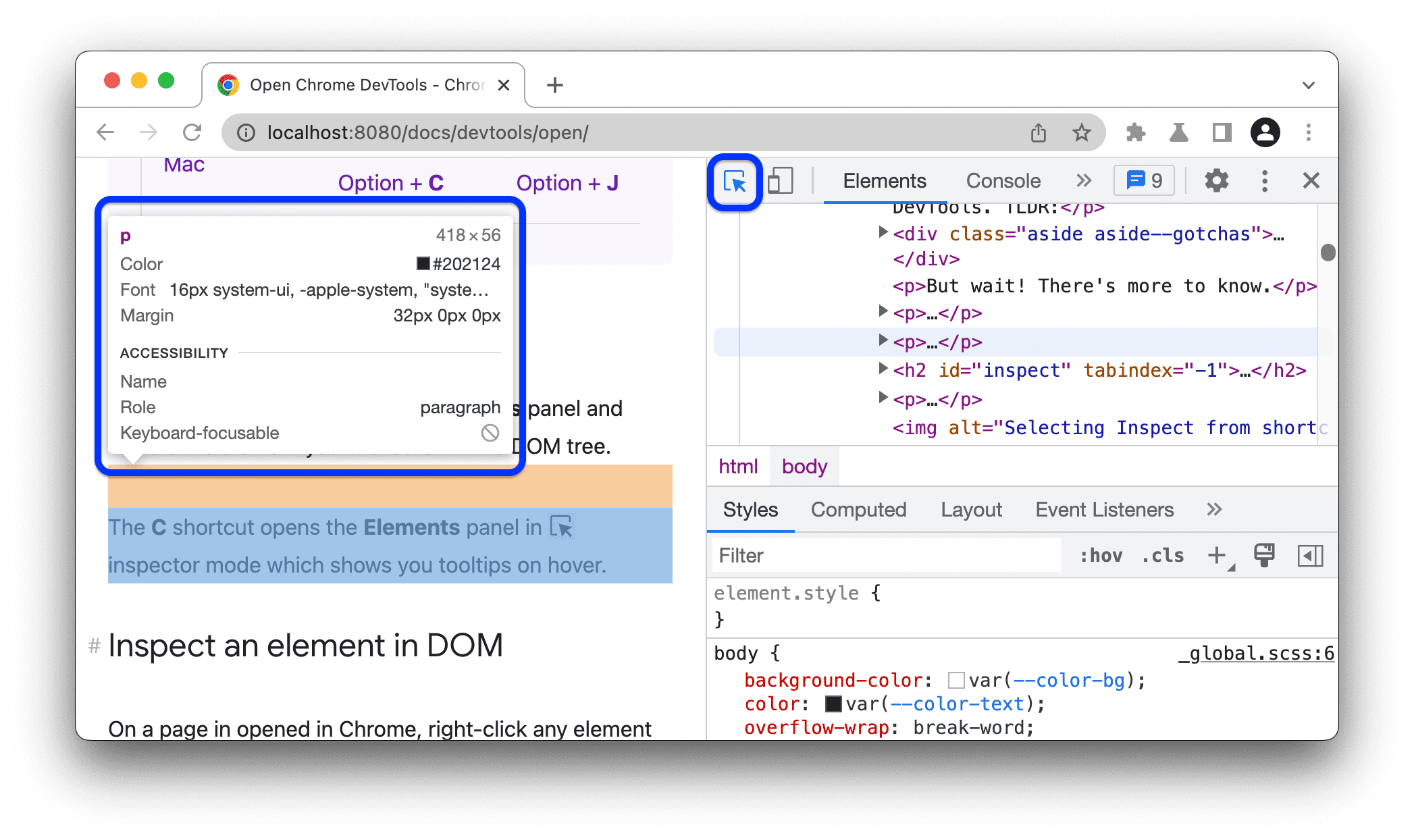
Ярлык C открывает панель «Элементы» в ![]() режим инспектора. В этом режиме отображаются полезные всплывающие подсказки при наведении курсора на элементы на странице. Вы также можете щелкнуть любой элемент, чтобы просмотреть его CSS на панели «Элементы» > «Стили» .
режим инспектора. В этом режиме отображаются полезные всплывающие подсказки при наведении курсора на элементы на странице. Вы также можете щелкнуть любой элемент, чтобы просмотреть его CSS на панели «Элементы» > «Стили» .

Полный список сочетаний клавиш DevTools см. в разделе «Сочетания клавиш» .
Автоматически открывать DevTools на каждой новой вкладке
Запустите Chrome из командной строки и передайте флаг --auto-open-devtools-for-tabs :
Закройте любой работающий экземпляр Chrome.
Запустите ваш любимый терминал или приложение командной строки.
В зависимости от вашей операционной системы выполните следующую команду:
МакОС:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsОкна:
start chrome --auto-open-devtools-for-tabsЛинукс:
google-chrome --auto-open-devtools-for-tabs
DevTools будет автоматически открываться для каждой новой вкладки, пока вы не закроете Chrome.
Что дальше?
Затем посмотрите следующее видео, чтобы узнать некоторые полезные сочетания клавиш и настройки для более быстрой навигации по DevTools.
Чтобы получить более практический опыт обучения, посмотрите , как настроить DevTools .




