Esistono molti modi per aprire Chrome DevTools. Scegli il tuo metodo preferito da questo riferimento completo.
Puoi accedere a DevTools utilizzando l'interfaccia utente o la tastiera di Chrome:
- Dai menu a discesa in Chrome.
- Con scorciatoie dedicate che aprono Elementi, console o l'ultimo riquadro utilizzato.
Inoltre, scopri come aprire automaticamente DevTools per ogni nuova scheda.
Apri DevTools dai menu di Chrome
Se preferisci la UI, puoi accedere a DevTools dai menu a discesa di Chrome.
Apri il riquadro Elementi per ispezionare il DOM o il CSS
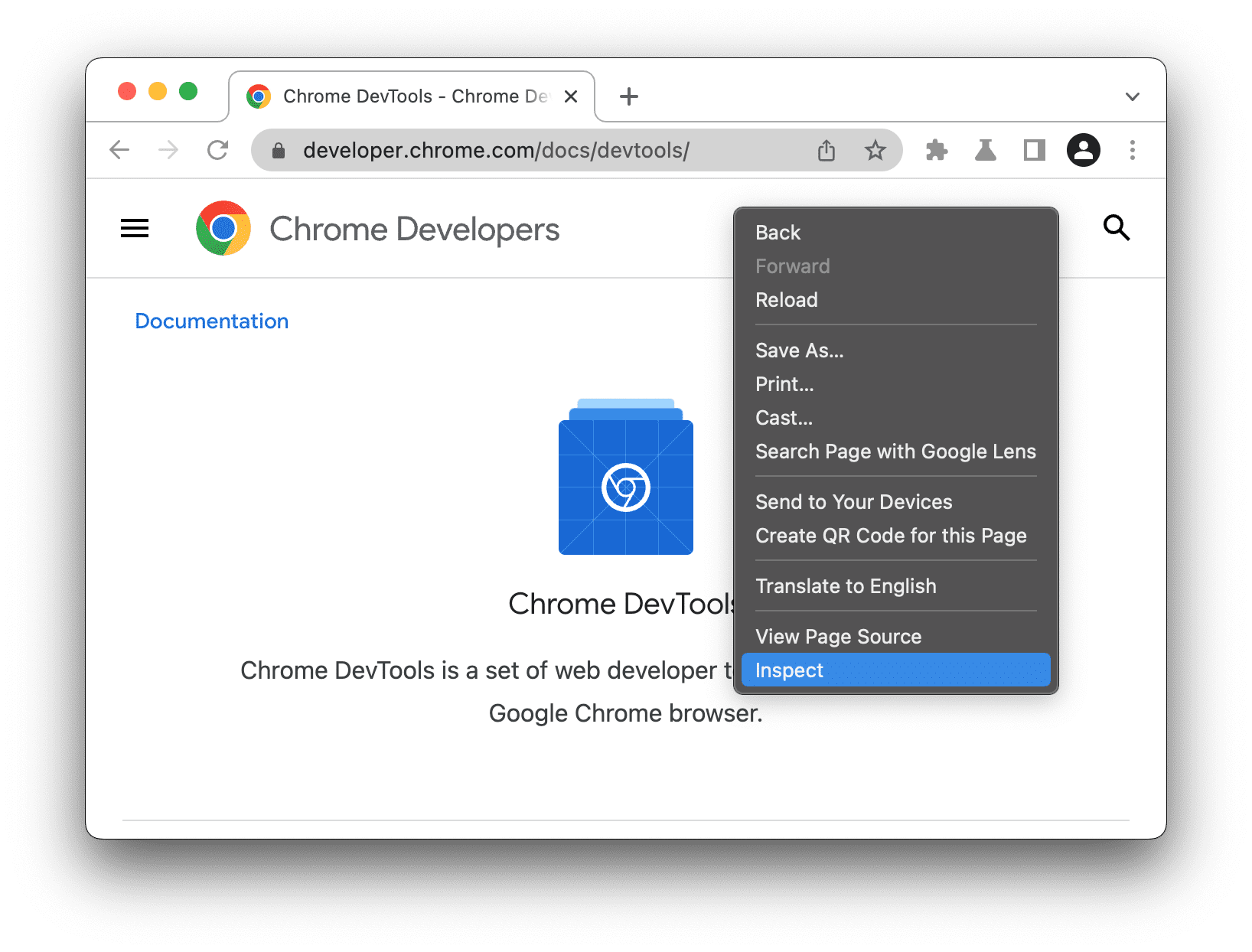
Per ispezionare, fai clic con il tasto destro del mouse su un elemento di una pagina e seleziona Ispeziona.

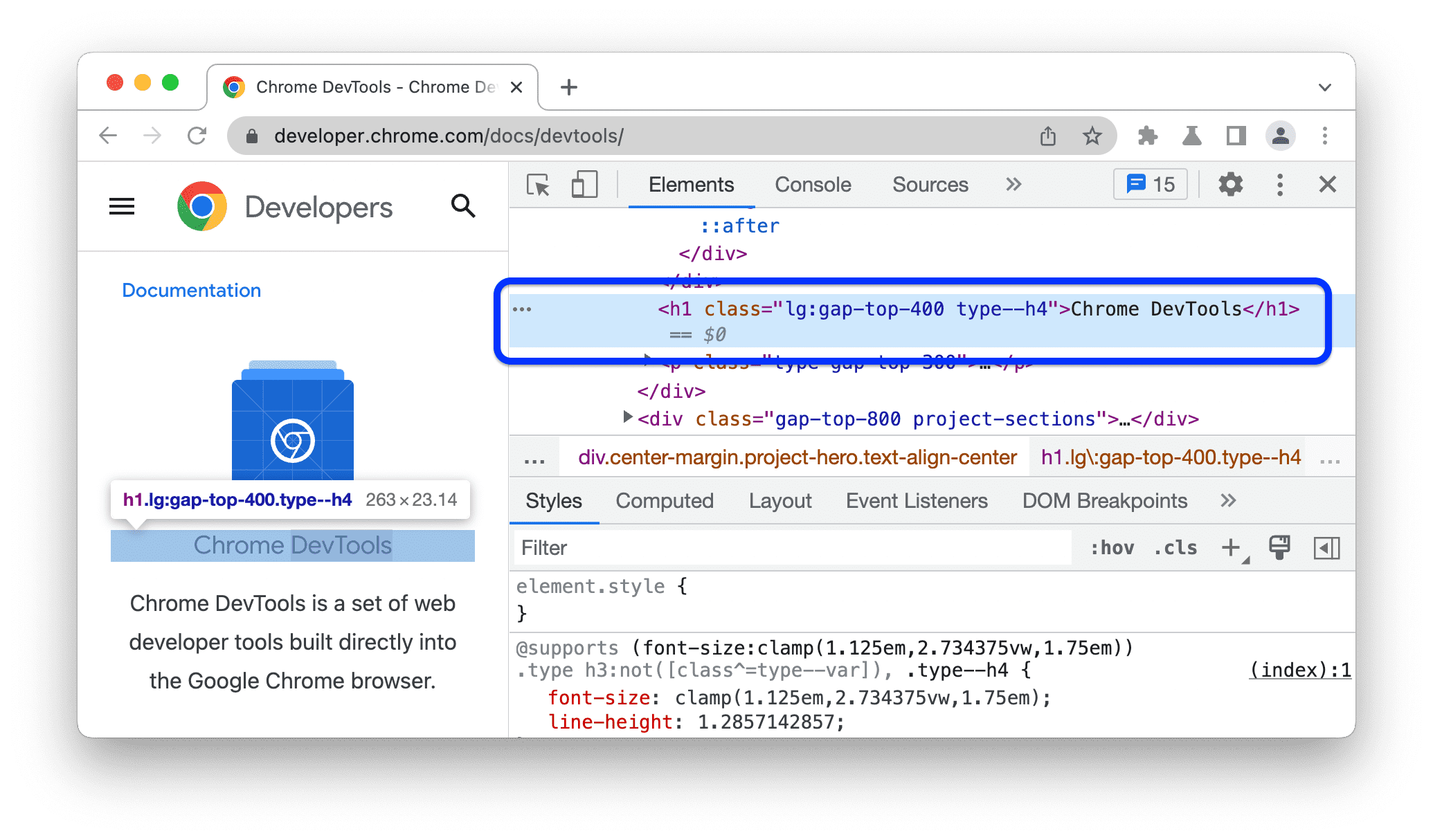
DevTools apre il riquadro Elementi e seleziona l'elemento nell'albero DOM. Nel riquadro Stili puoi visualizzare le regole CSS applicate all'elemento selezionato.

Apri l'ultimo riquadro utilizzato dal menu principale di Chrome
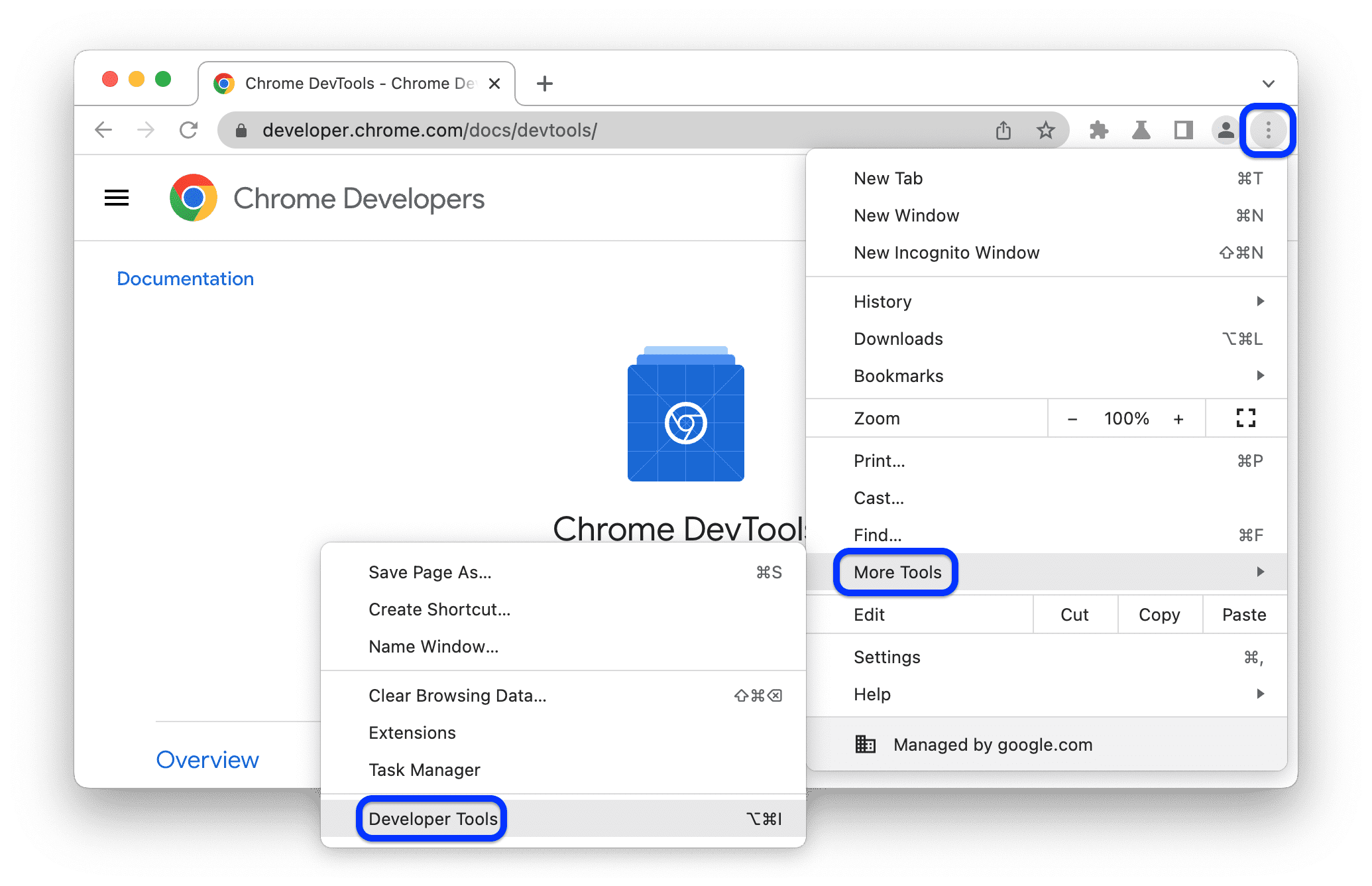
Per aprire l'ultimo riquadro DevTools, fai clic sul pulsante a destra della barra degli indirizzi e seleziona Altri strumenti > Strumenti per sviluppatori.

In alternativa, puoi aprire l'ultimo riquadro con una scorciatoia. Per saperne di più, consulta la prossima sezione.
Apri i riquadri con le scorciatoie: Elementi, Console o l'ultimo riquadro
Se preferisci la tastiera, premi una scorciatoia in Chrome in base al sistema operativo:
| Sistema operativo | Elementi | Console | Il tuo ultimo riquadro |
|---|---|---|---|
| Windows o Linux | Ctrl+Maiusc+C | Ctrl+Maiusc+J | F12 Ctrl+Maiusc+I |
| Mac | Cmd + Opzione + C | Cmd + Opzione + J | Fn + F12 Cmd + Opzione + I |
Ecco un modo semplice per memorizzare le scorciatoie:
- C sta per CSS.
- J per JavaScript.
- L'opzione I indica la tua scelta.
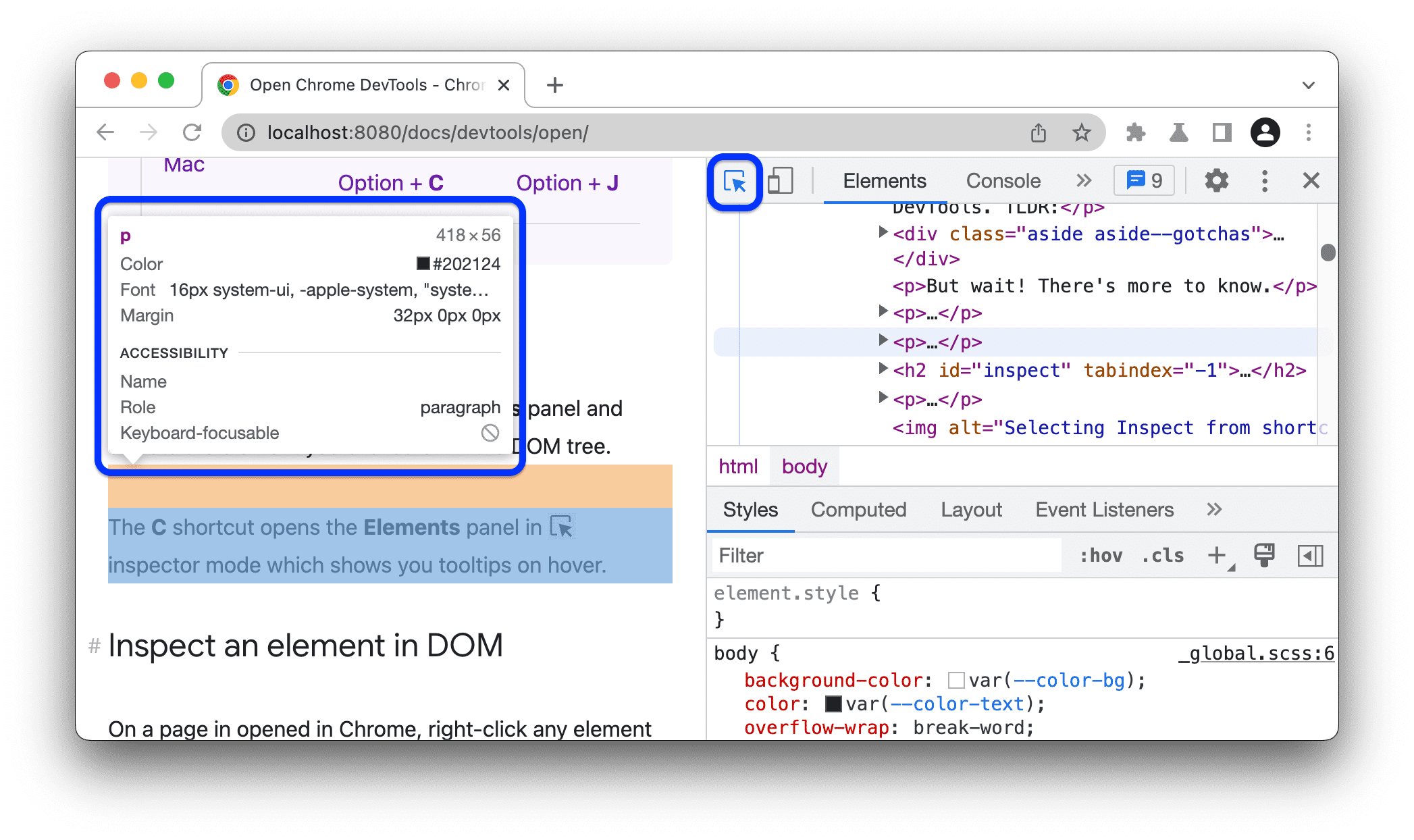
La scorciatoia C apre il riquadro Elementi in modalità di controllo di ![]() . Questa modalità mostra suggerimenti utili quando passi il mouse sopra gli elementi di una pagina. Puoi anche fare clic su qualsiasi elemento per visualizzarne il CSS nel riquadro Elementi > Stili.
. Questa modalità mostra suggerimenti utili quando passi il mouse sopra gli elementi di una pagina. Puoi anche fare clic su qualsiasi elemento per visualizzarne il CSS nel riquadro Elementi > Stili.

Per l'elenco completo delle scorciatoie di DevTools, vedi Scorciatoie da tastiera.
Apri automaticamente DevTools in ogni nuova scheda
Esegui Chrome dalla riga di comando e trasmetti il flag --auto-open-devtools-for-tabs:
Esci da qualsiasi istanza di Chrome in esecuzione.
Esegui il terminale o l'applicazione a riga di comando che preferisci.
A seconda del sistema operativo, esegui questo comando:
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsWindows:
start chrome --auto-open-devtools-for-tabsLinux:
google-chrome --auto-open-devtools-for-tabs
DevTools si aprirà automaticamente in ogni nuova scheda finché non chiudi Chrome.
Passaggi successivi
Guarda il seguente video per scoprire alcune scorciatoie e impostazioni utili per una navigazione più rapida di DevTools.
Per un'esperienza di apprendimento più pratica, leggi come personalizzare DevTools.




